Twenty Twenty-Three: un nuevo tema predeterminado de WordPress de la comunidad
Publicado: 2022-09-30Twenty Twenty-Three es el nuevo tema predeterminado de WordPress que se lanzará con WordPress 6.1.
Es un tema minimalista sin imágenes ni funcionalidad adicional. Da lo mejor como tema de inicio para crear plantillas y variaciones de estilo y también probar todas las funciones introducidas con las últimas versiones de WordPress. El tema podría verse como un entorno real de desarrollo y prueba, aunque el estilo minimalista, la capacidad de respuesta y la ligereza lo convierten en una buena opción para crear blogs y sitios web adecuados para una amplia variedad de propósitos.
En su introducción al tema Twenty Twenty-Two, Kjell Reigstad escribió sobre el futuro de los temas predeterminados:
Innovaciones como theme.json, plantillas de bloques y patrones de bloques están simplificando mucho el desarrollo de temas y brindando nuevas formas para que los usuarios personalicen sus sitios. Hay razones para creer que la comunidad puede aprovechar todo esto para crear temas y soluciones de personalización más frecuentes y diversas para nuestros usuarios en los próximos años.
Y Channing Ritter hizo la siguiente propuesta:
¿Qué pasaría si, en lugar de enfatizar el tema en sí, destacáramos un conjunto obstinado de variaciones de estilo diseñadas por miembros de la comunidad? Podríamos usar Twenty Twenty-Two como base para un nuevo tema minimalista y minimalista: un lienzo en blanco para dejar brillar una amplia gama de variaciones de estilo.
Y eso es lo que está pasando con el nuevo tema predeterminado Twenty Twenty-Three. La comunidad ha sido llamada a participar activamente en el diseño del tema predeterminado de WordPress, y eso nos gusta porque hace que el nuevo tema sea el resultado de un trabajo genuinamente participativo.

Pero antes de descubrir las variaciones de estilo que vienen con el nuevo tema predeterminado de WordPress, descubramos las características básicas de Twenty Twenty-Three y para qué puede ser adecuado.
Diseños y estilos de página
Como se mencionó anteriormente, Twenty Twenty-Three es una versión simplificada de Twenty Twenty-Two. Lo que llama la atención del nuevo tema predeterminado es su simplicidad y ligereza. Twenty Twenty-Three es flexible y se adapta perfectamente a las funciones de edición de sitios más recientes de Gutenberg, como edición de plantillas, variaciones de estilos globales, tipografía fluida y patrones de bloque.
Por lo tanto, no sorprenderá que en las capturas de pantalla que se muestran en este artículo, verá páginas mínimas sin campanas ni silbatos, pero perfectamente adecuadas para la personalización y las pruebas.
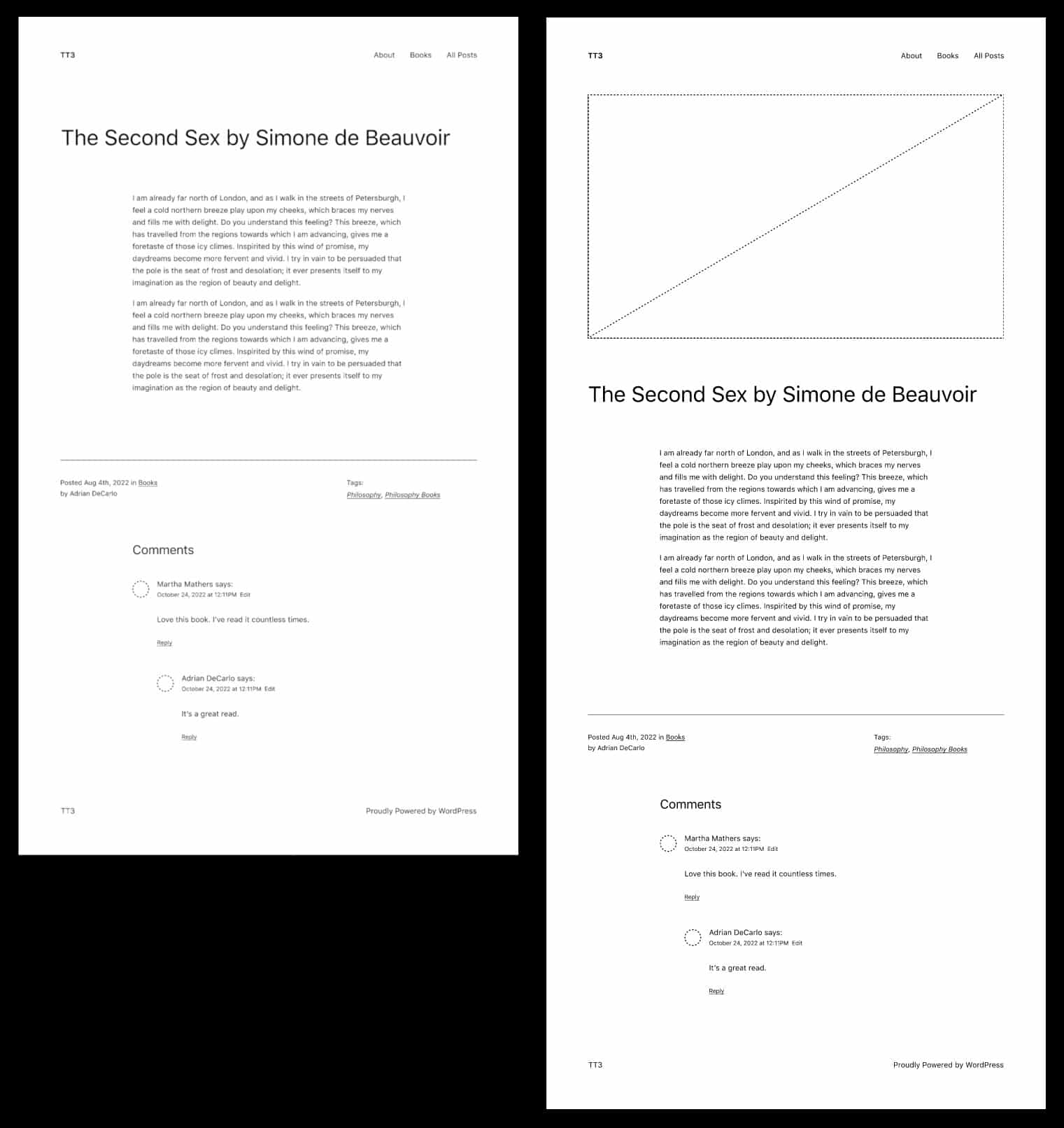
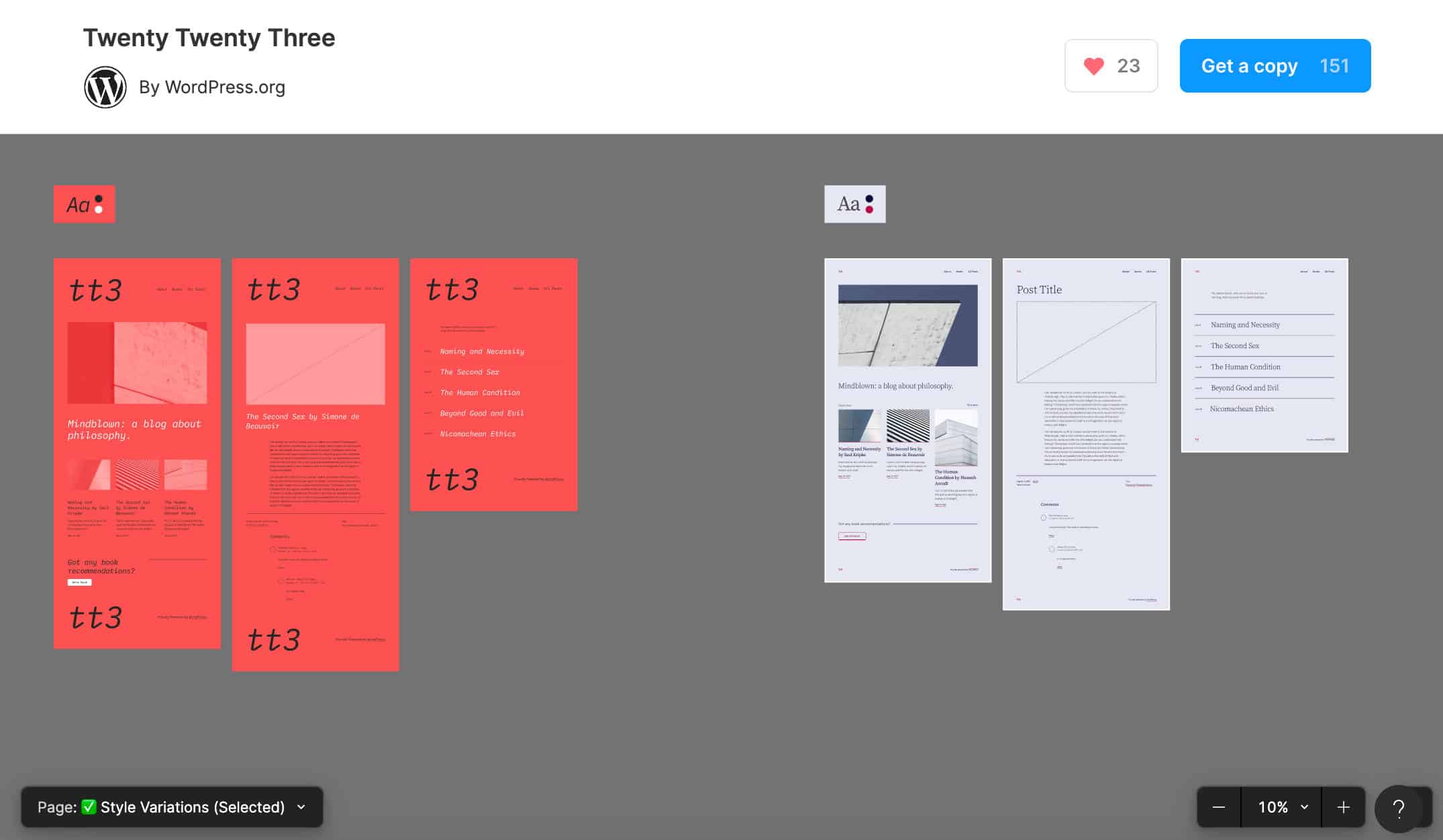
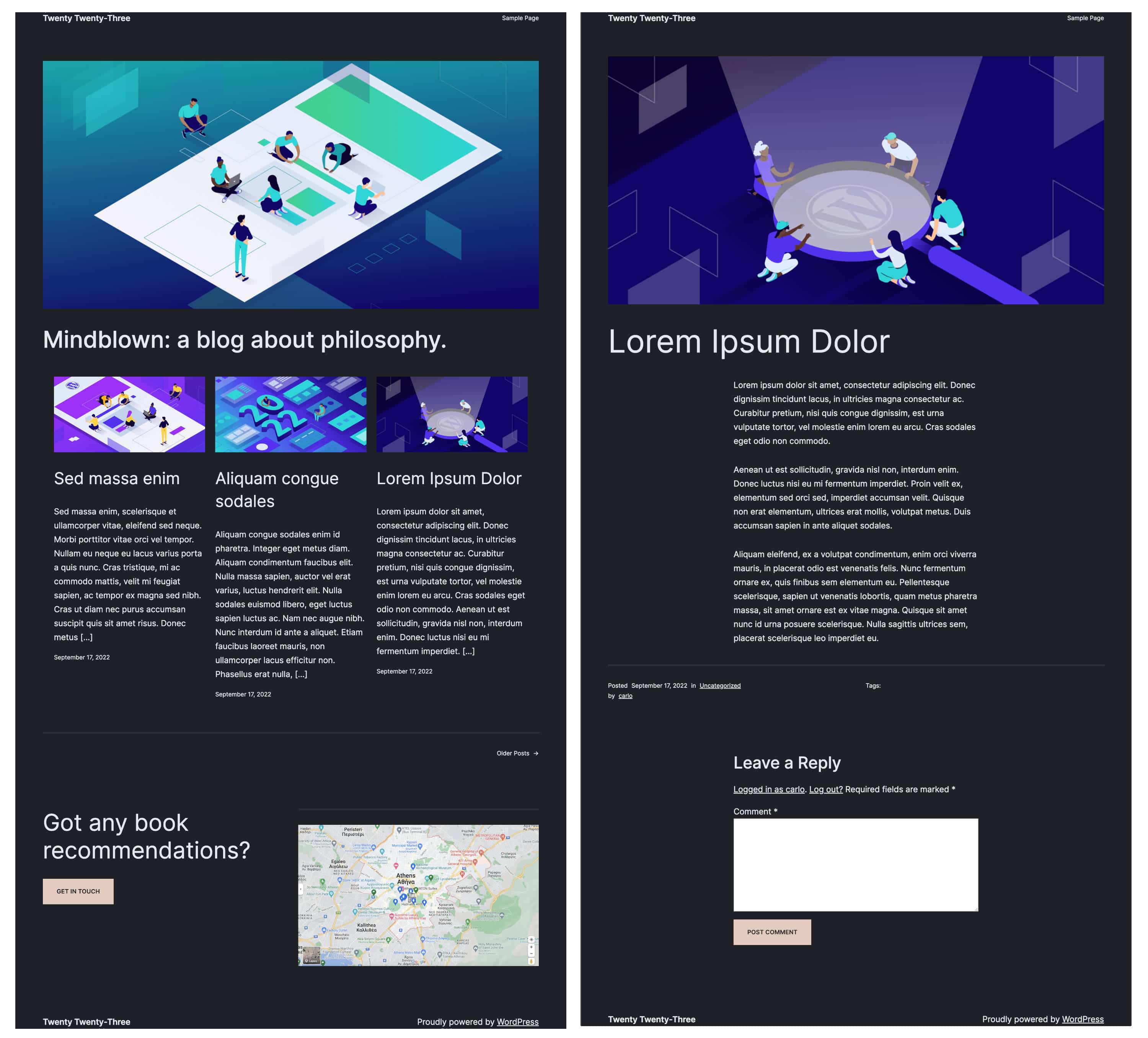
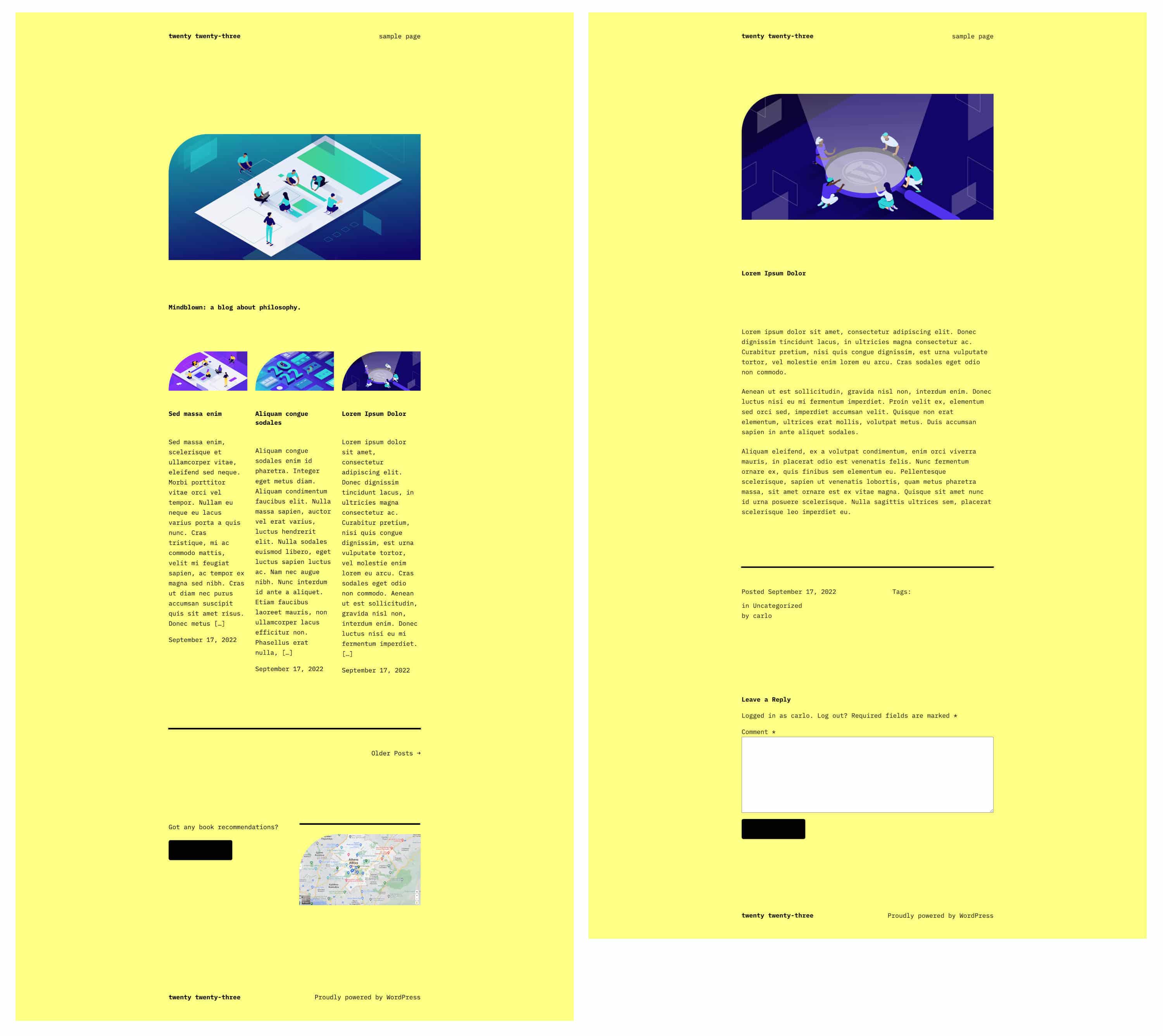
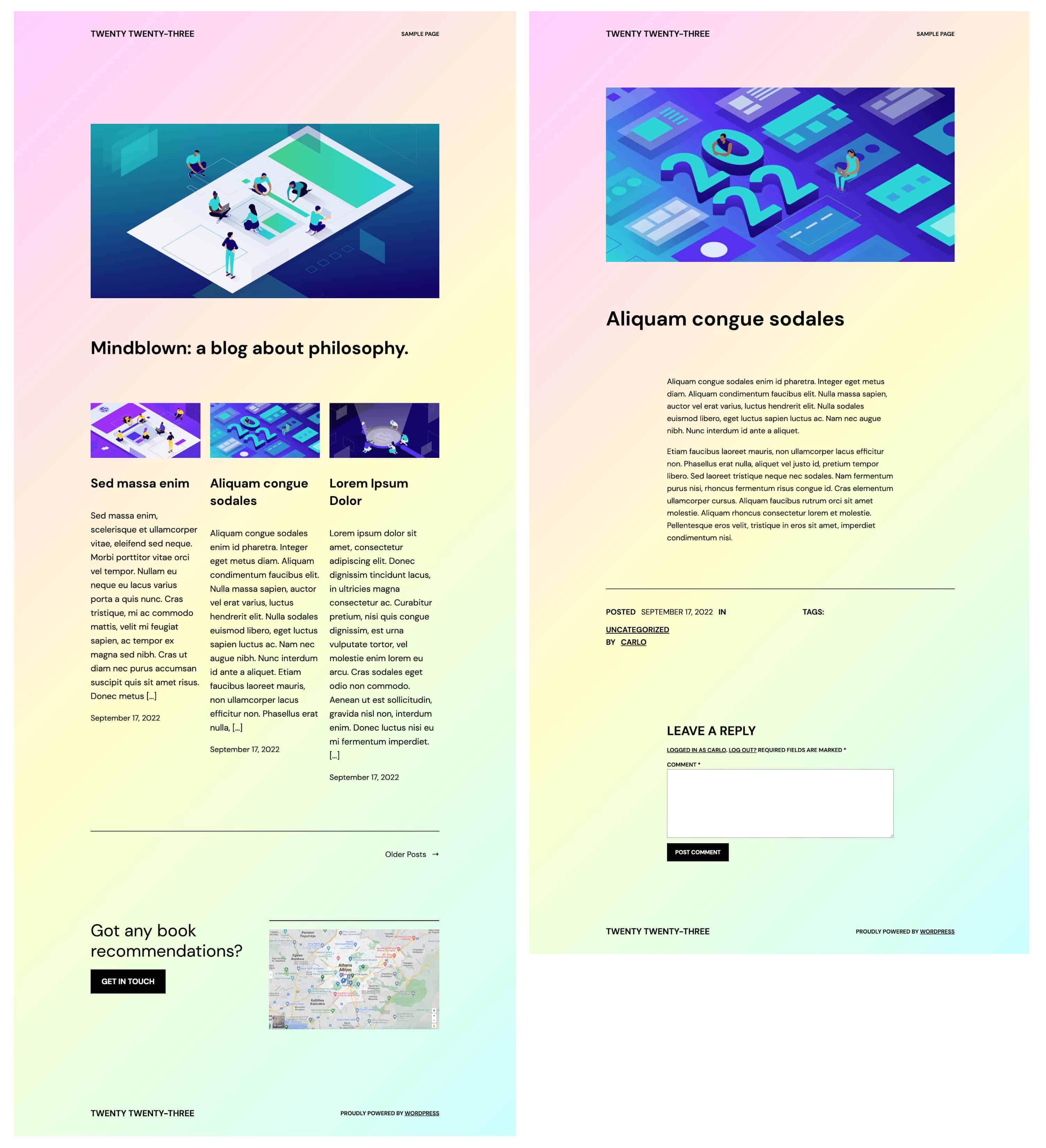
Para darle un ejemplo de eso, la imagen a continuación muestra páginas de publicaciones individuales con y sin imágenes destacadas.

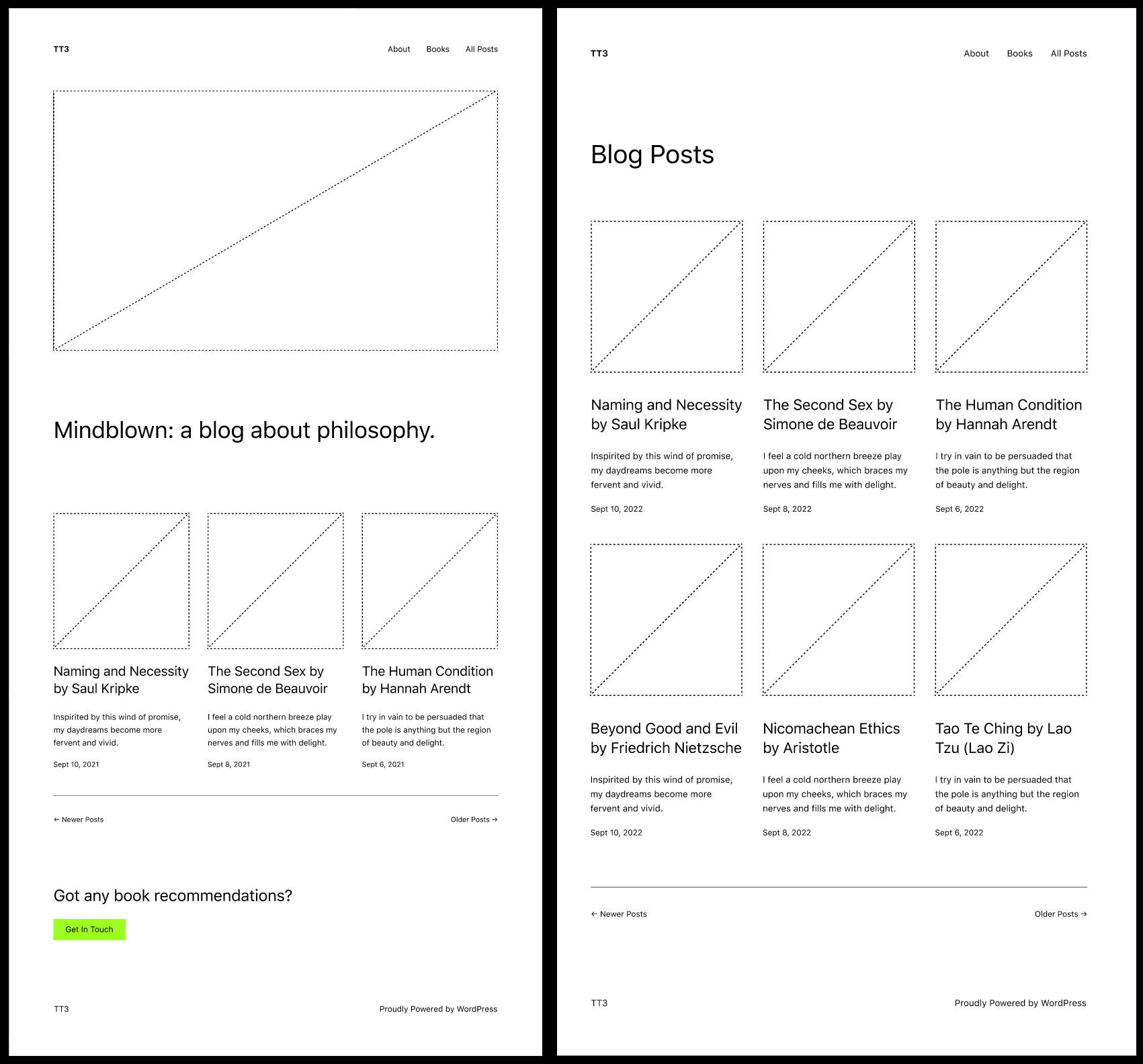
La siguiente imagen compara la página de inicio con una página de archivo.

Incluso si el nuevo tema es una versión simplificada de Twenty Twenty-Two, en comparación con el tema predeterminado anterior, Twenty Twenty-Three presenta algunas diferencias clave.
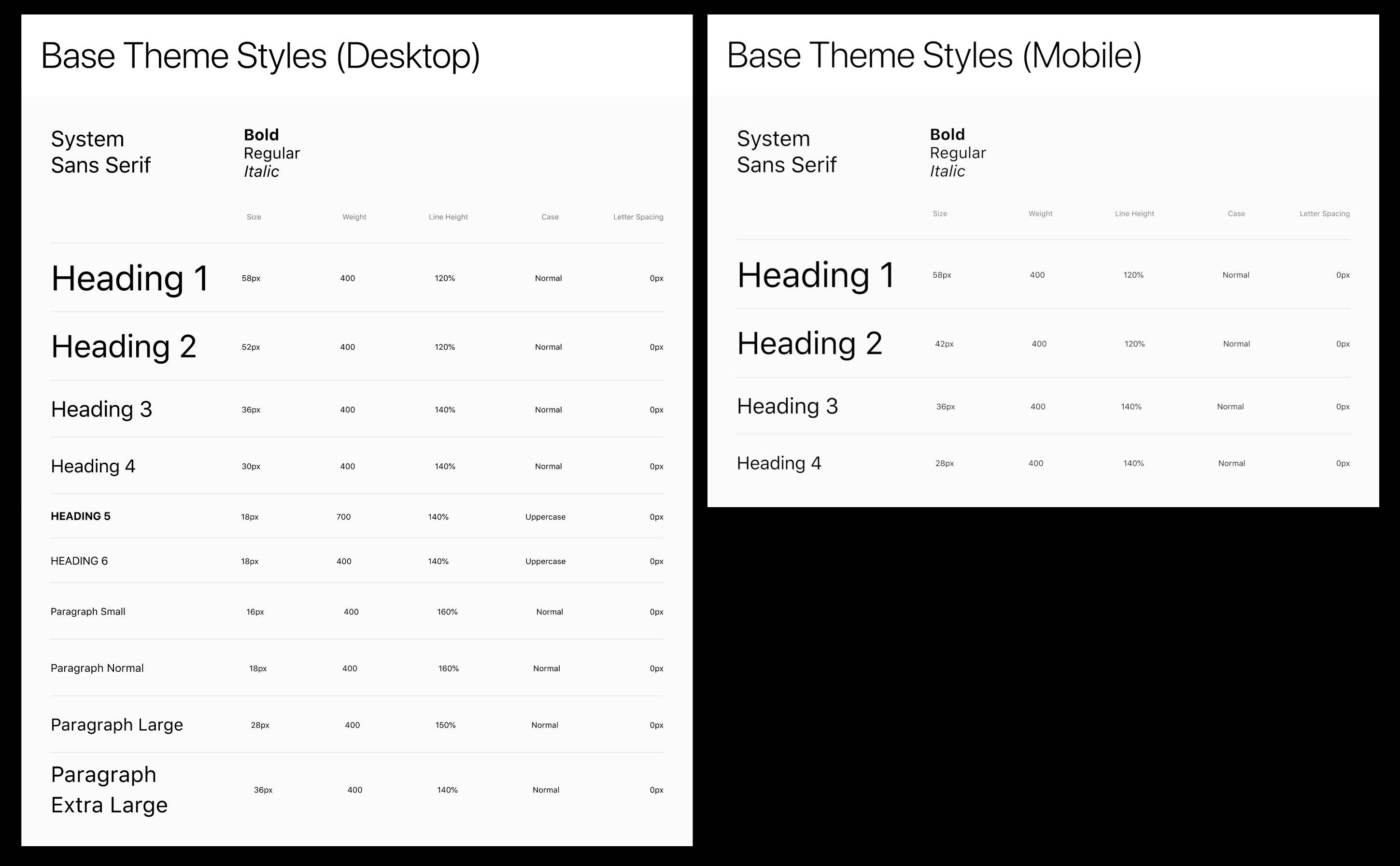
En primer lugar, se ha reducido el tamaño de los títulos y se ha sustituido la fuente serif predeterminada por una fuente sans serif del sistema.

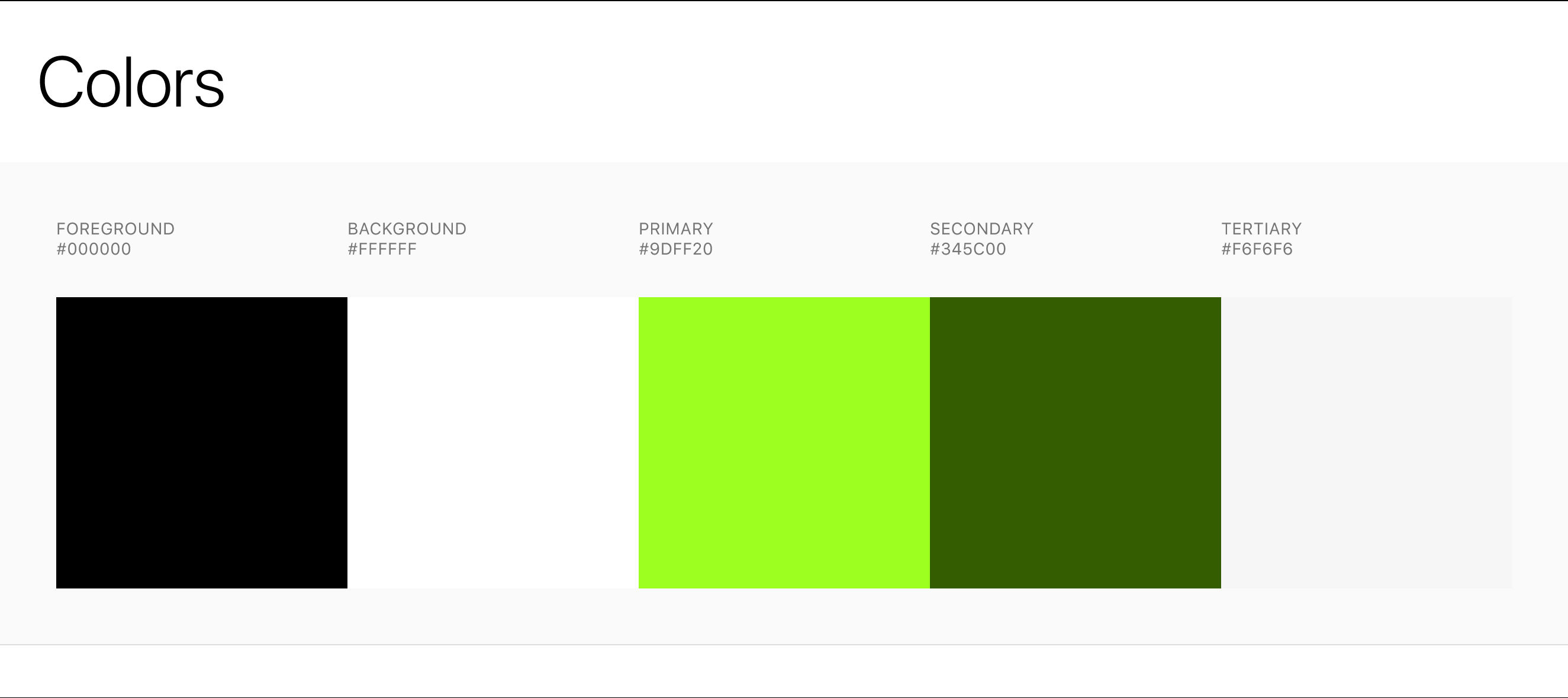
Además, se ha aplicado una paleta de colores diferente. Puede ver la nueva definición de la paleta Twenty Twenty-Three en el siguiente código de theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
Pero la característica principal del nuevo tema predeterminado es su conjunto de variaciones de estilo. Twenty Twenty-Three viene con diez variaciones de estilo global, cada una de las cuales muestra una combinación diferente de colores, familias de fuentes y tamaños de fuente.

Encontrará los archivos JSON correspondientes en la carpeta de estilos Twenty Twenty-Three.
Las vistas previas completas de plantillas de página, estilos y variaciones de estilo de Twenty Twenty-Three están disponibles en Figma.

Veinte veintitrés tipografía
En un tema mínimo como Twenty-Three, la tipografía juega un papel clave para hacer que el texto sea legible, el sitio atractivo y, en última instancia, brinda a los visitantes una experiencia de navegación gratificante, independientemente del dispositivo y el tamaño de la pantalla.
Para este propósito, Twenty Twenty-Three viene con un nuevo conjunto de familias de fuentes y utiliza la tipografía fluida introducida con WordPress 6.1.
tipos de letra
Twenty Twenty-Three presenta un nuevo conjunto de tipos de letra que se utilizan en variaciones de estilo y se caracterizan por su simplicidad y variedad:
- Fuente del sistema –
var(--wp--preset--font-family--system-font) - IBM Plex Mono –
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono es parte del conjunto de fuentes IBM Plex, el nuevo tipo de letra corporativo de IBM lanzado bajo SIL Open Font License (OFL). Puede ver una vista previa en los sitios web de Adobe Fonts e IBM.

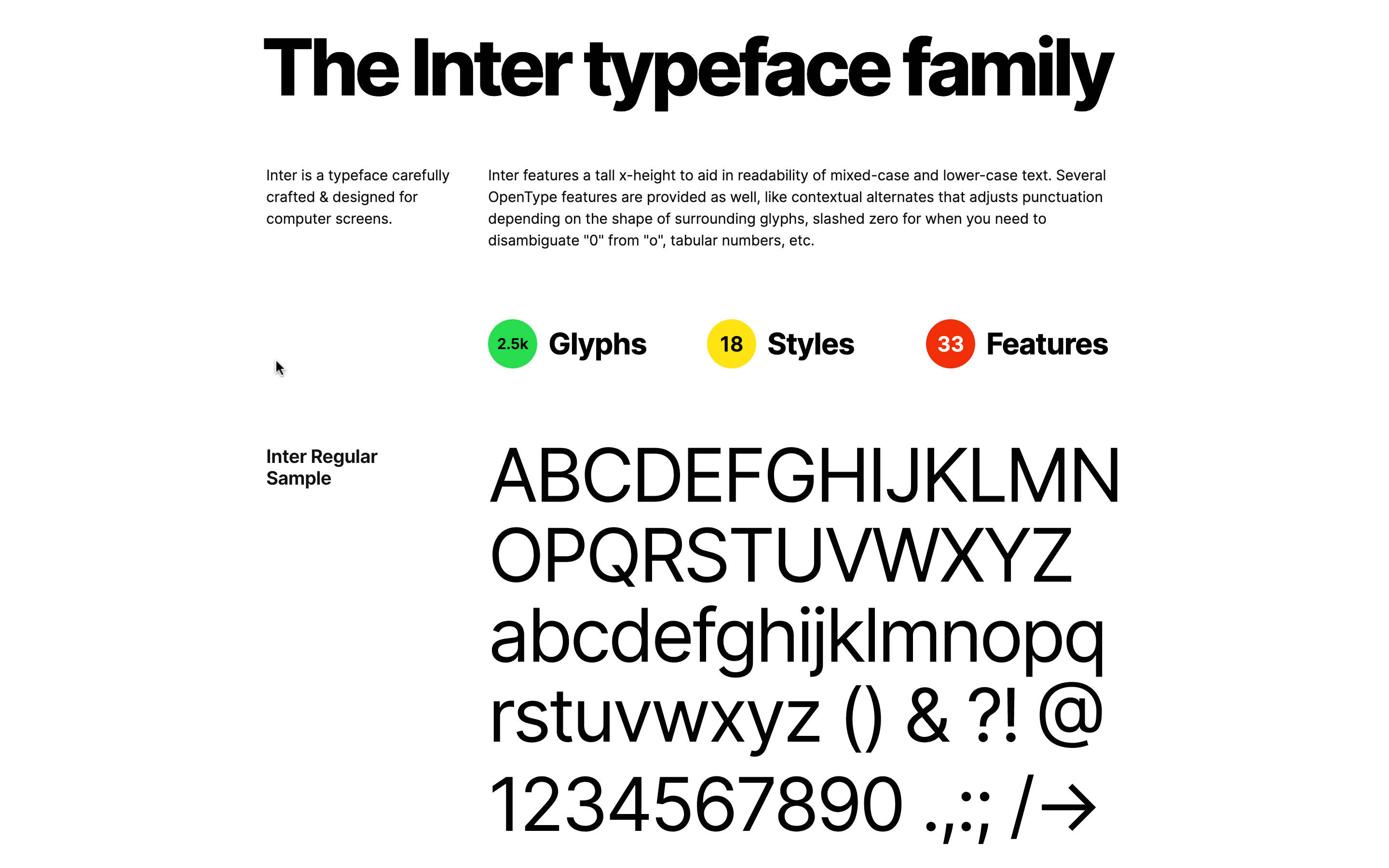
Inter es una familia de fuentes gratuita y de código abierto creada y diseñada para pantallas de computadora por Rasmus Andersson. Puede obtener una vista previa y descargar la familia de fuentes en el sitio web de Rasmus Andersson o en Google Fonts.

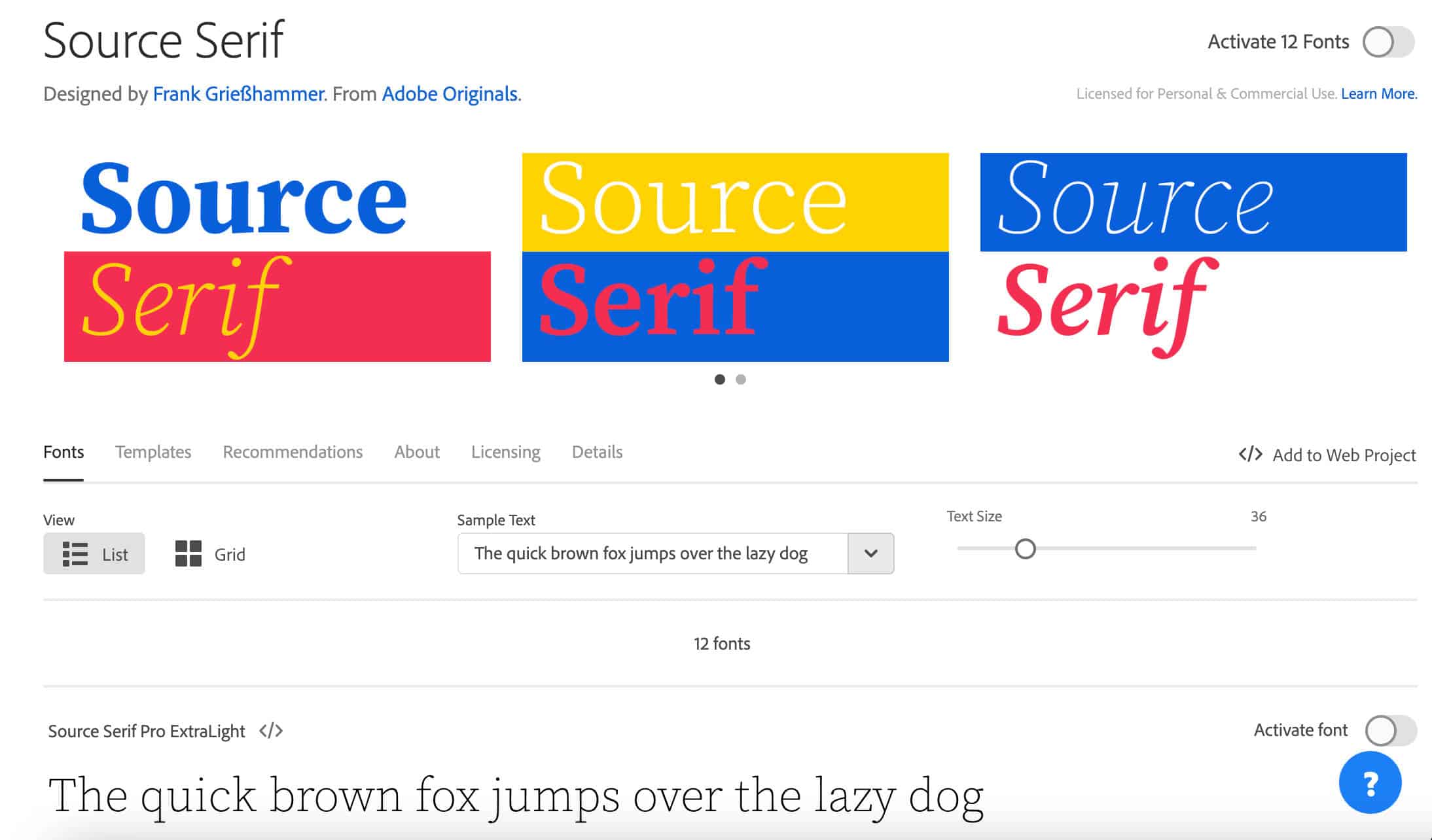
Source Serif Pro es un tipo de letra de Adobe Originals y puede usarlo de forma gratuita con una cuenta de Adobe Fonts (lea más sobre las licencias de fuentes de Adobe).

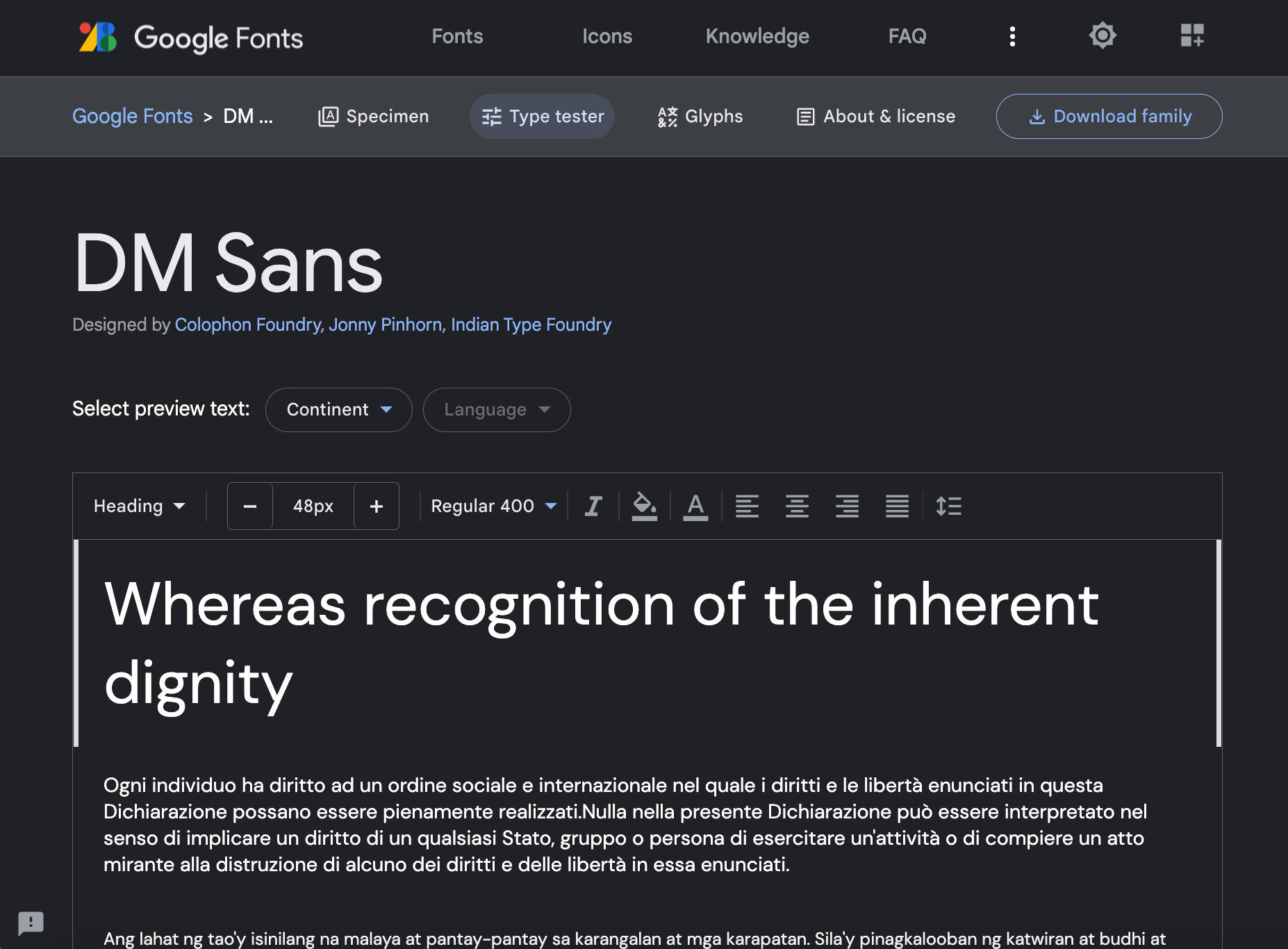
DM Sans es otro tipo de letra con licencia de SIL Open Font License (OFL), que fue encargado por Google a Colophon Foundry y diseñado por Colophon Foundry, Jonny Pinhorn e Indian Type Foundry.

Tipografía fluida y espaciado
Twenty Twenty-Three utiliza la tipografía fluida y los ajustes preestablecidos de espaciado introducidos con WordPress 6.1.
El nuevo tema predeterminado de WordPress proporciona un excelente ejemplo de implementación de tipografía fluida dentro de los temas de WordPress y puede usarlo como plantilla para agregar soporte para esta función en sus temas.
El siguiente código muestra las definiciones de propiedad settings.typography.fluid y settings.typography.fontSizes[] en theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } La configuración typography.fluid agrega soporte para tipografía fluida, mientras que typography.fontSizes[].fluid establece el valor de tamaño de fuente mínimo y máximo.
Además de la tipografía fluida, Twenty-Three también admite espacios fluidos.
Antes de WordPress 6.1, solo era posible establecer valores de espaciado personalizados en el editor. Esto significa que antes de WordPress 6.1, los autores de temas no podían especificar valores fijos para el relleno, el margen y el espacio. Esto resultó en varias limitaciones. Por ejemplo, no era posible transferir fácilmente la configuración de espaciado entre diferentes temas o mantener los valores de espaciado al copiar y pegar contenido y patrones de bloqueo entre diferentes sitios.

Los temas pueden declarar la compatibilidad con Fluid Spacing utilizando la nueva configuración spacing.spacingScale y spacing.spacingSizes (lea más en Theme.json: Agregar ajustes preestablecidos de tamaño de espaciado). En Twenty Twenty-Three esto se hace con la siguiente configuración:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }El siguiente video muestra la tipografía fluida en acción en Twenty Twenty-Three.
Puede comprobar los ajustes preestablecidos de tipografía y espaciado en Especificación de diseño.
Plantillas y partes de plantillas
Con Twenty Twenty-Three, verá en acción todas las funciones y mejoras de edición del sitio que vienen con WordPress 6.1.
Eso es particularmente cierto con las plantillas y las partes de la plantilla.

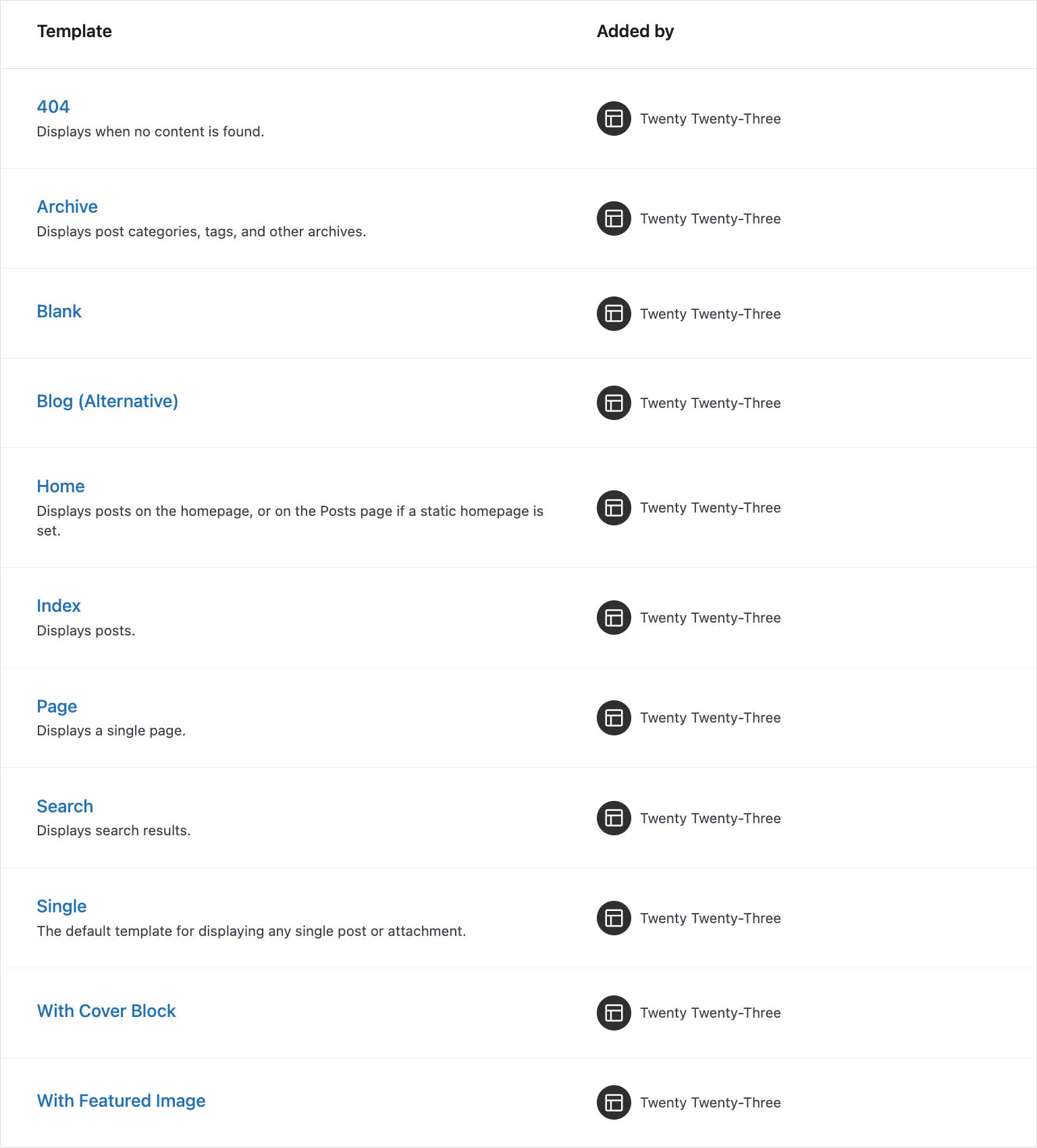
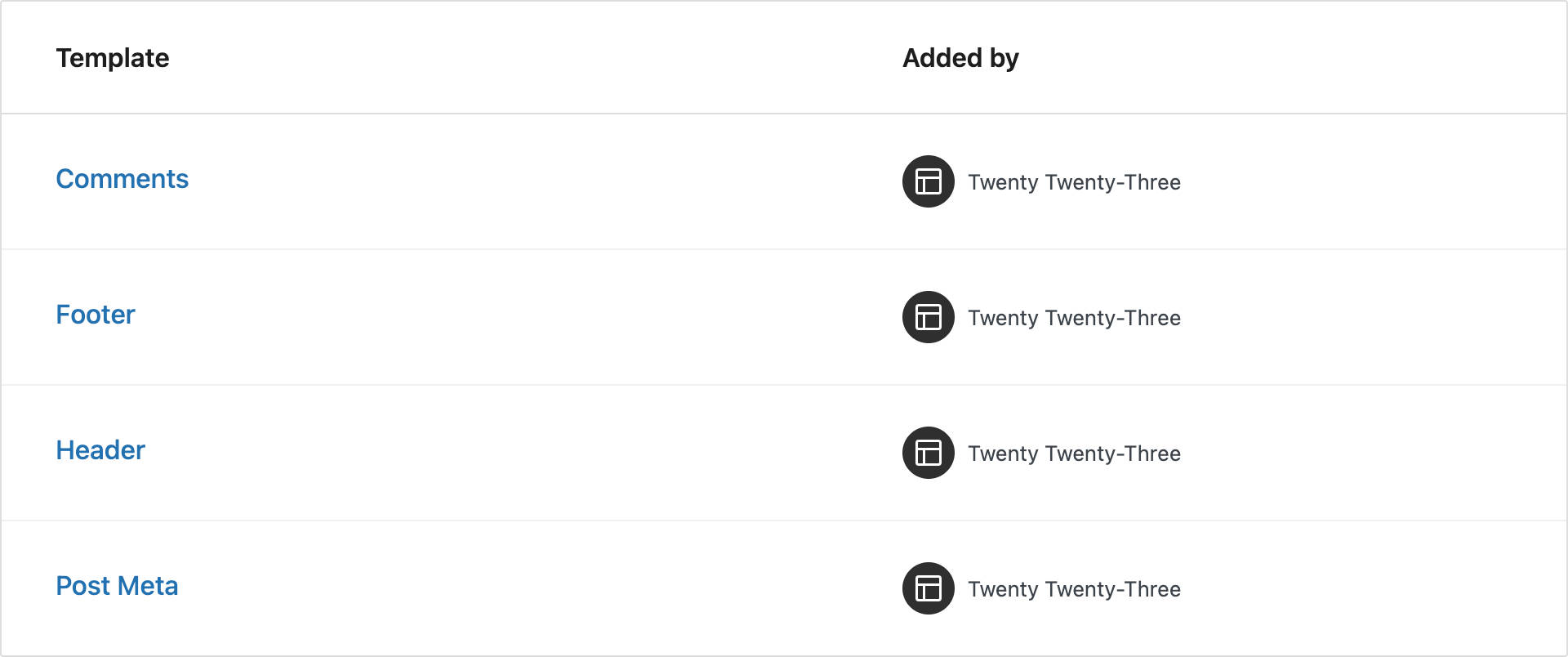
Cuando inicie Site Editor con Twenty Twenty-Three ejecutándose en su sitio web, verá una lista de once plantillas y cuatro partes de plantilla.
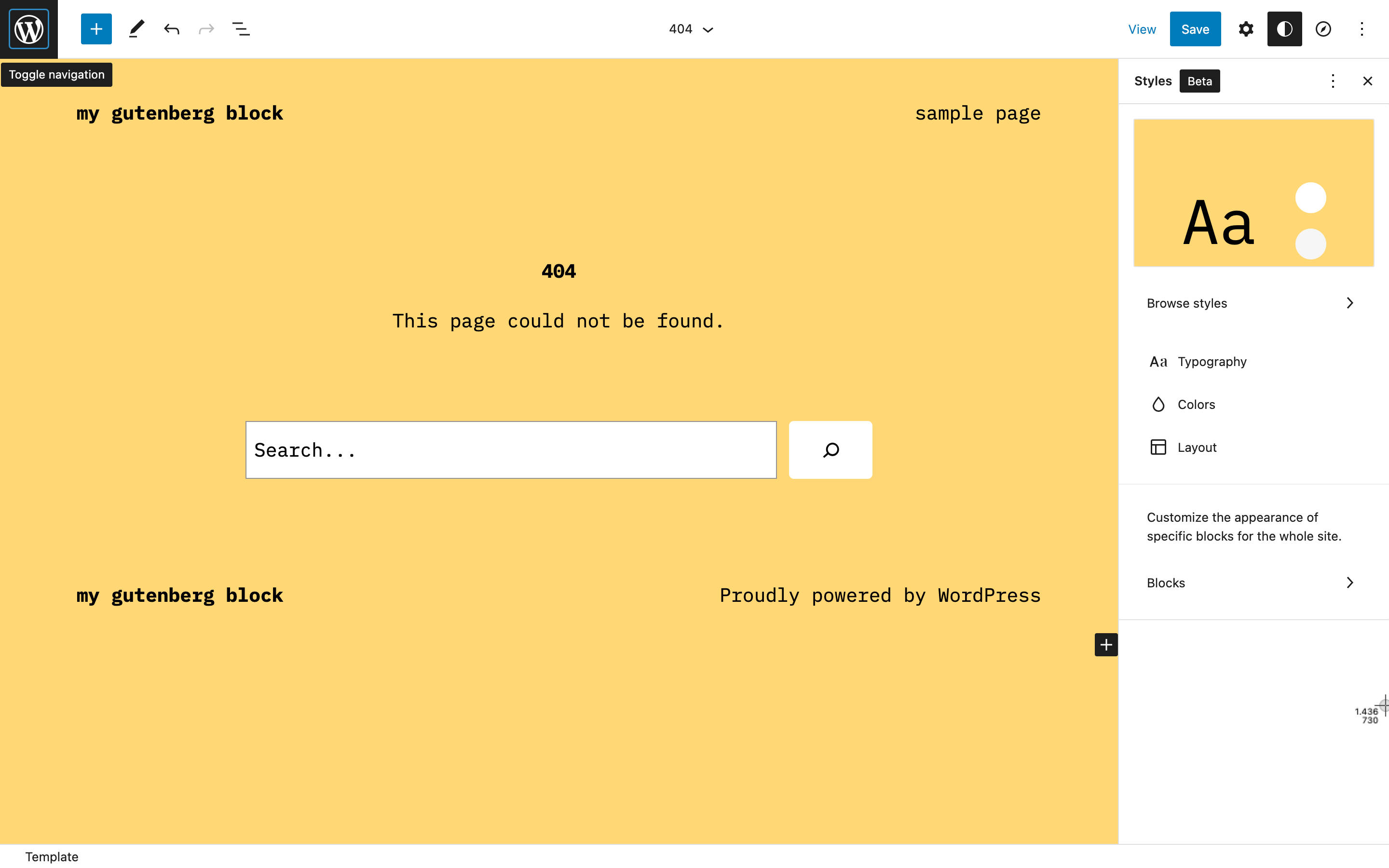
La siguiente imagen muestra la plantilla 404 en el editor del sitio.

Encontrará los archivos HTML correspondientes en las carpetas de piezas y plantillas de Twenty Twenty-Three.

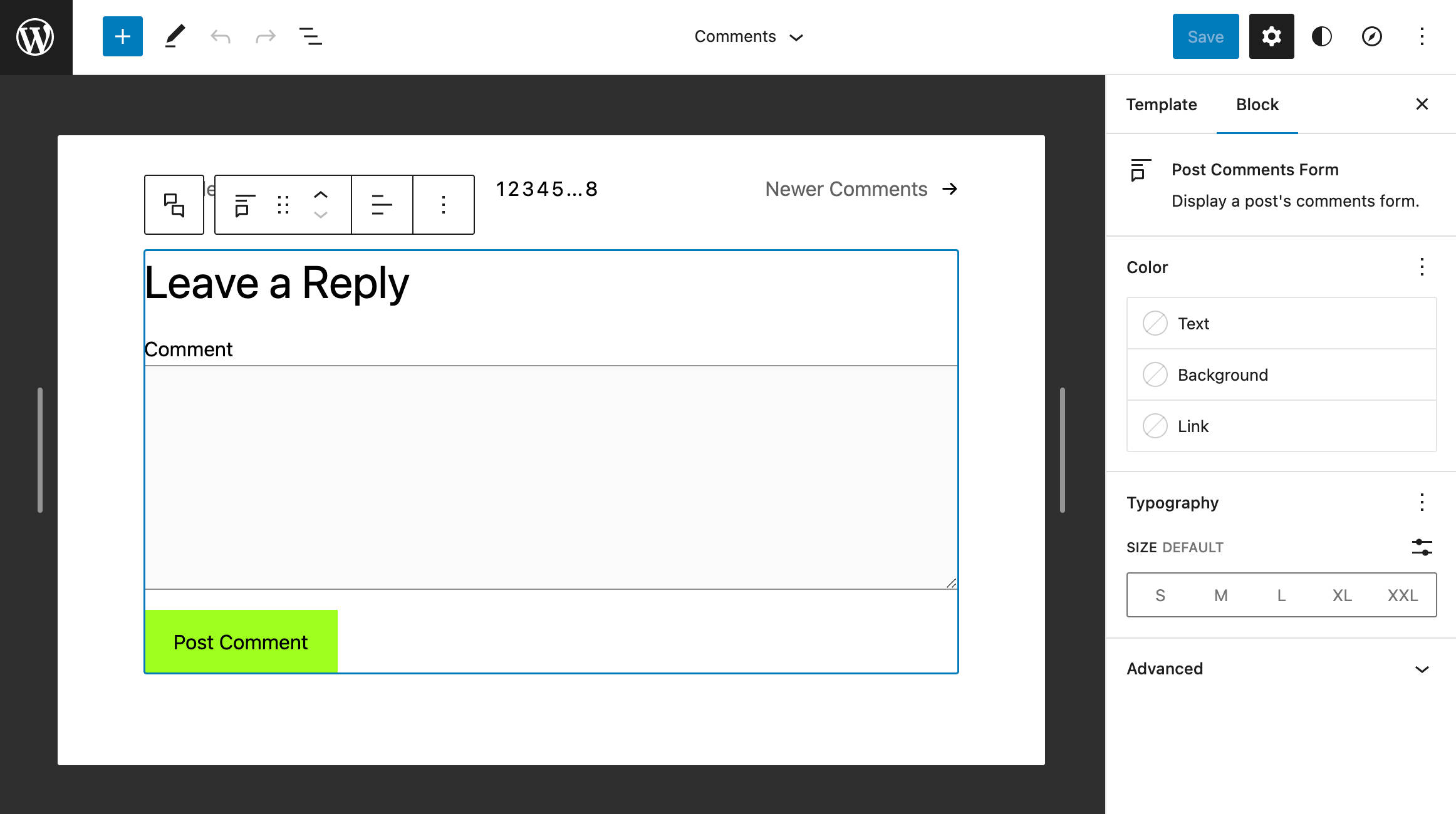
La siguiente imagen muestra la parte de la plantilla Comentarios en modo de edición:

Encontrará plantillas personalizadas y partes de plantilla definidas en theme.json .
Plantillas personalizadas
Además de las plantillas predeterminadas, Twenty Twenty-Three proporciona las siguientes plantillas personalizadas:
- Vacío
- Blog (Alternativa)
- 404
- Con imagen destacada
- con bloque de cubierta
Estas plantillas se definen en el theme.json de la siguiente manera:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Partes de la plantilla
Las partes de la plantilla se definen de la siguiente manera.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Estilos globales y variaciones de estilo
Como se mencionó anteriormente, a partir de WordPress 6.0, los autores de temas pueden agrupar varios conjuntos de estilos con sus temas, lo que permite a los usuarios cambiar entre variaciones de estilo sin cambiar su tema.
Esta gran función de WordPress es la característica principal del nuevo tema predeterminado, ya que Twenty Twenty-Three ofrece diez combinaciones de estilos preconstruidas para elegir.

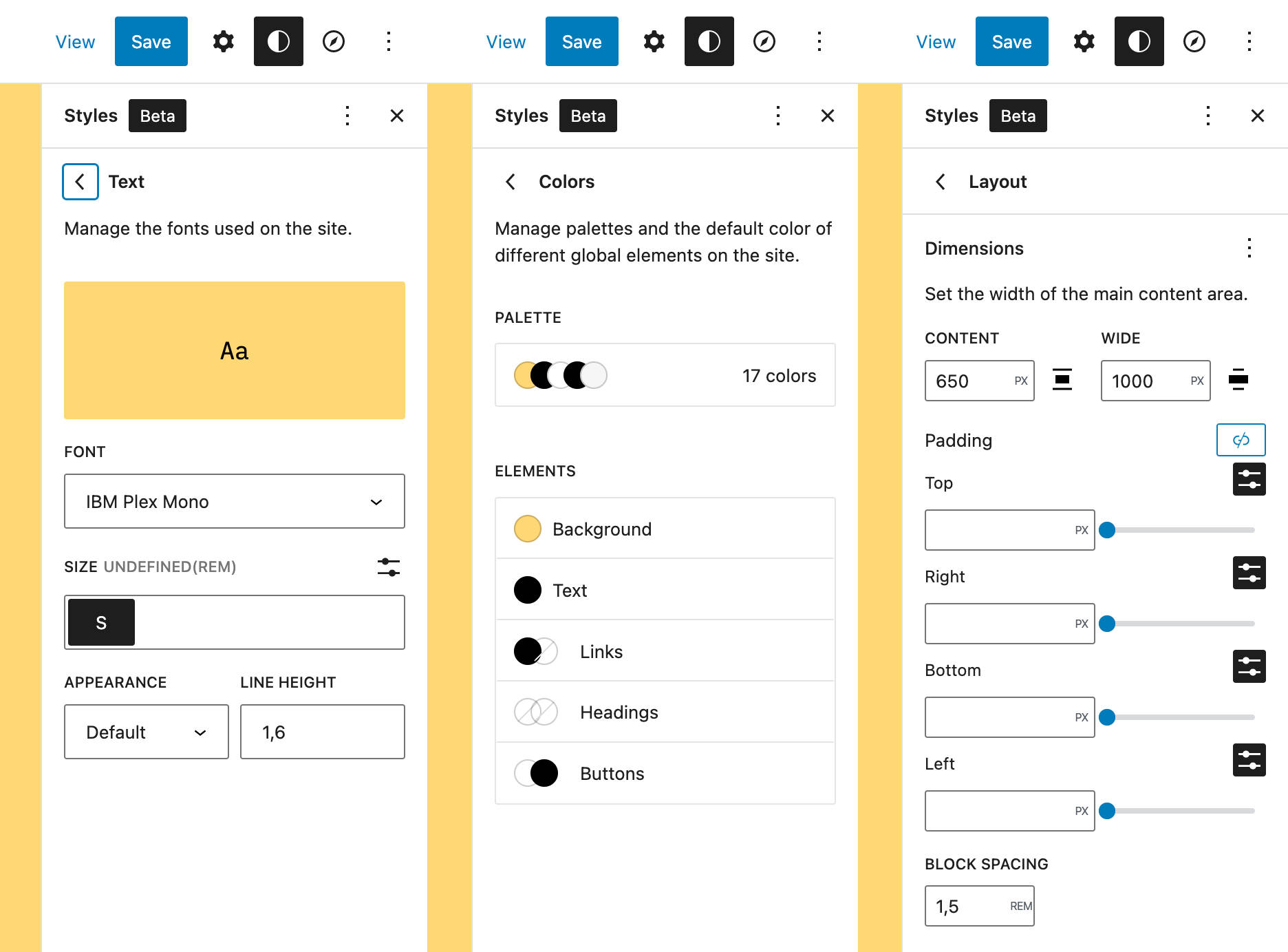
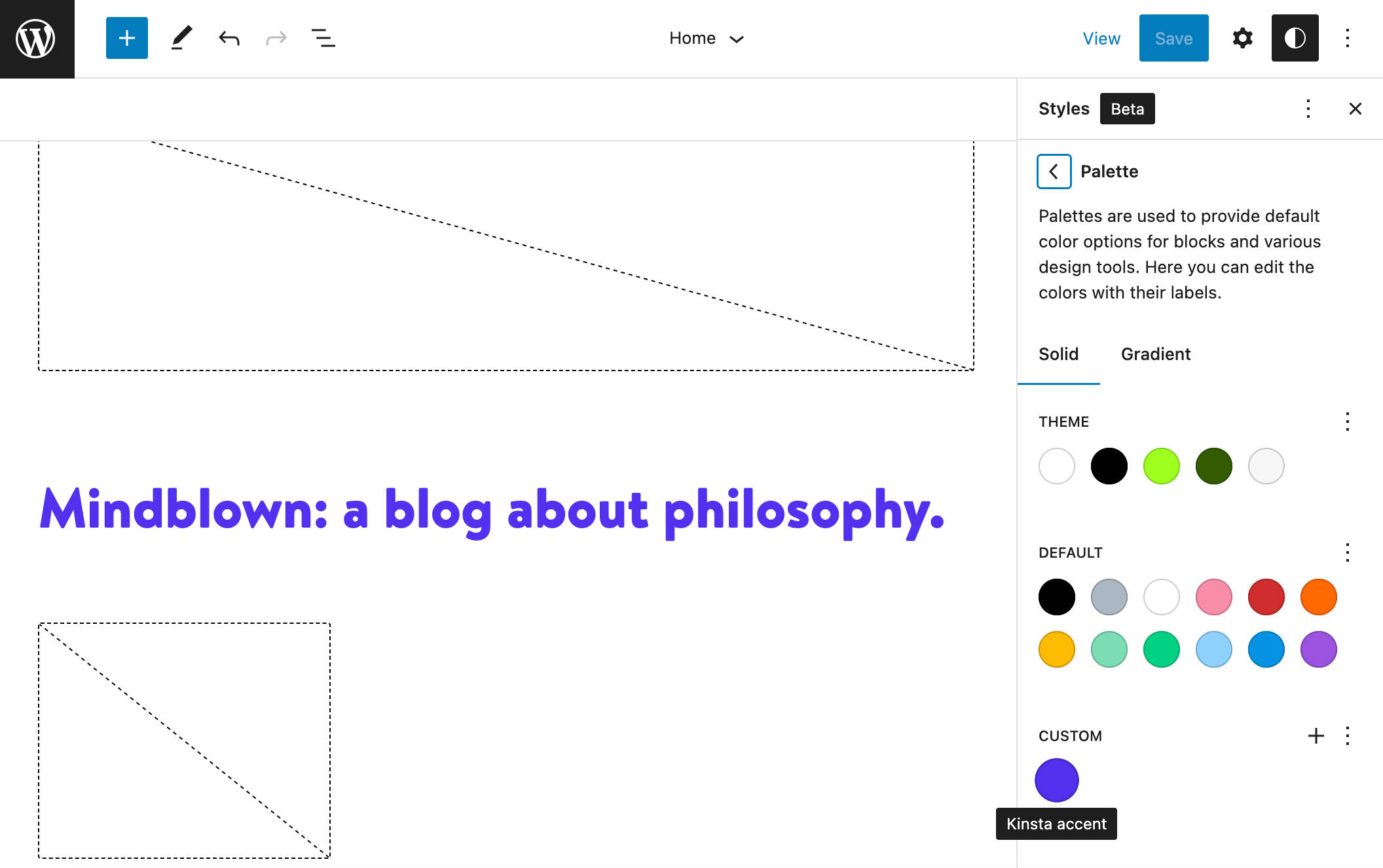
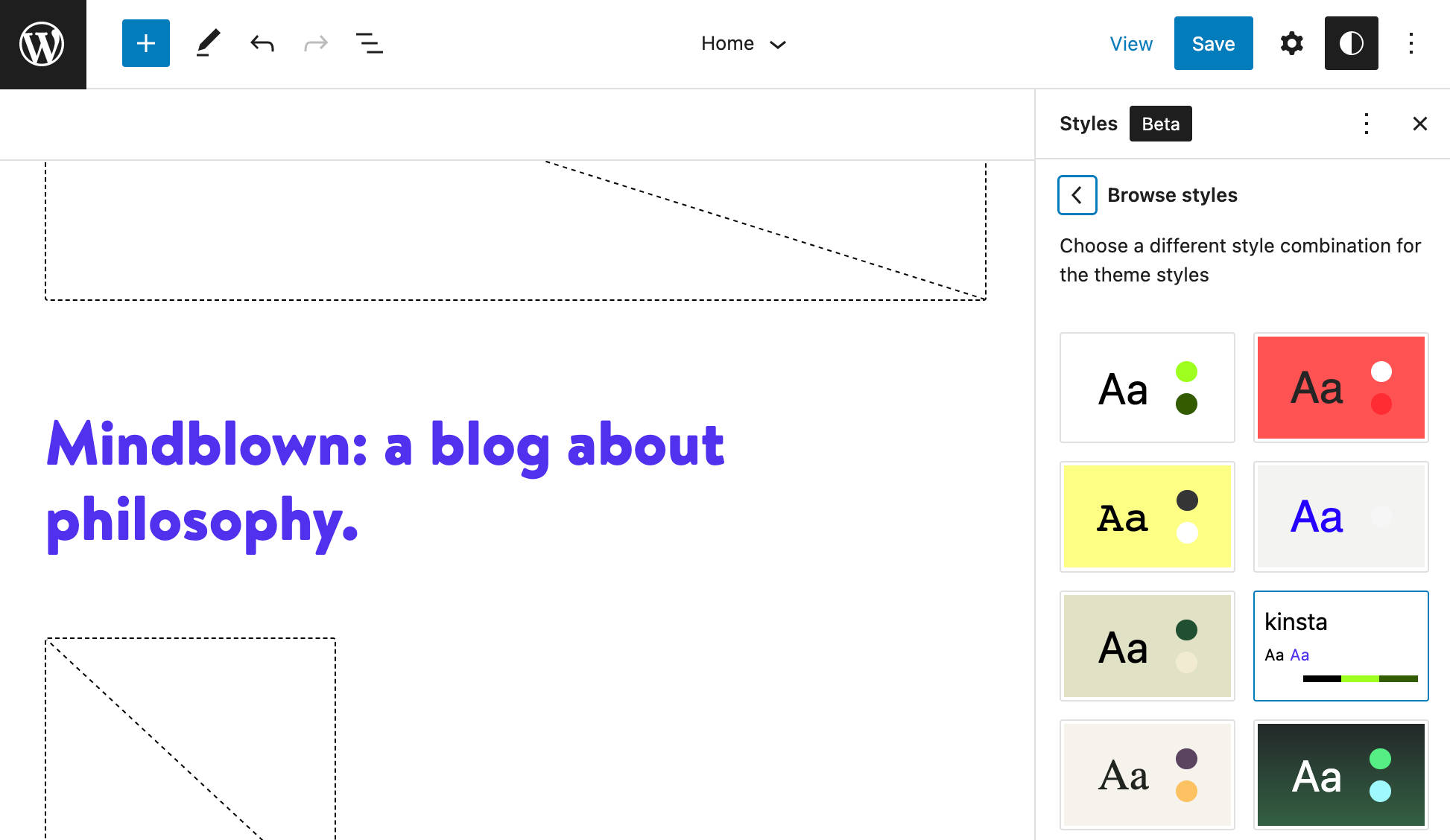
Puede explorar estos estilos en la interfaz de estilo global de su editor de sitios. Aquí puedes
- Cambie el estilo global desde el panel Examinar estilos .
- Personalice la configuración de tipografía: texto, enlaces, encabezados y botones
- Edite los colores predeterminados o cambie el color de elementos específicos
- Personaliza el diseño del área de contenido principal
- Personaliza la apariencia de elementos específicos

Vale la pena señalar nuevamente que en la creación de tantas variaciones de estilo, la participación de la comunidad fue crucial. Después del lanzamiento del proyecto Twenty Twenty-Three, se recibieron 38 presentaciones de 19 colaboradores de 8 países diferentes (puede explorar todos los proyectos en GitHub).
De 38, se han seleccionado 10 variaciones de estilo:
- Pitch es una versión oscura del estilo predeterminado que utiliza la familia de fuentes Inter de Rasmus Andersson.

- Canary utiliza un tamaño de letra único y un ancho de columna estrecho. También utiliza un interesante efecto de radio de borde.

- Electric usa un color llamativo para toda la tipografía en todo el sitio.
- Pilgrimage es una versión oscura coloreada del tema base.
- Marigold es una variación suave y agradable del estilo básico.
- Block-Out presenta un efecto de duotono en las imágenes.
- Whisper muestra algunos elementos personalizados, como el borde alrededor del borde de la página, estilos de botones y subrayados de enlaces únicos.
- El sorbete tiene un aspecto brillante y colorido único.

- Uvas fue seleccionada por su agradable combinación de paleta de colores y tipo de fuente.
Lo mejor de las variaciones de estilo es que no necesariamente tiene que ser un desarrollador front-end para crear sus estilos.
Si se siente cómodo con la codificación, puede elegir uno de los archivos .json que se encuentran en la carpeta de estilos Twenty Twenty-Three y usarlo como plantilla para crear su variación de estilo.
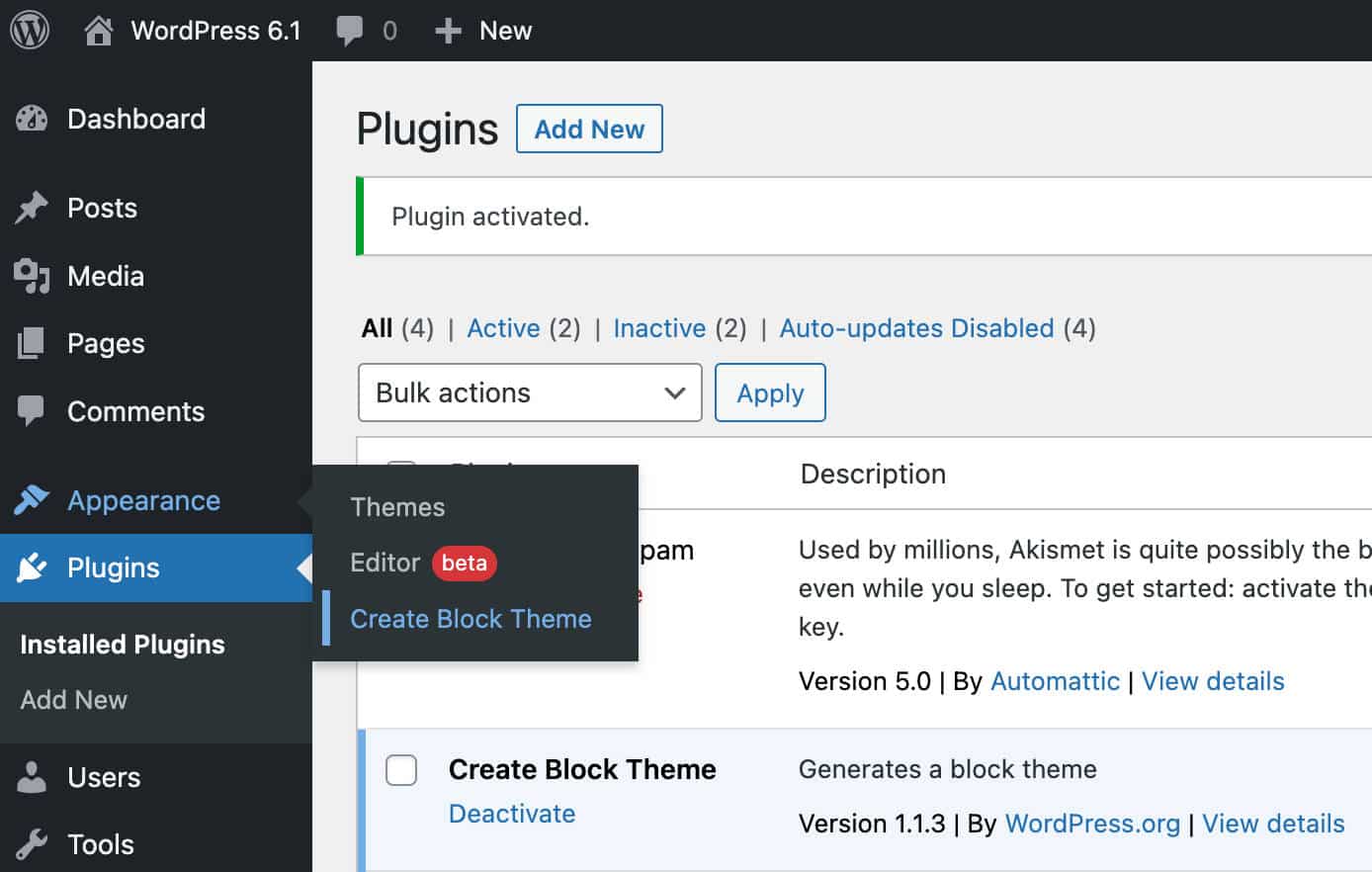
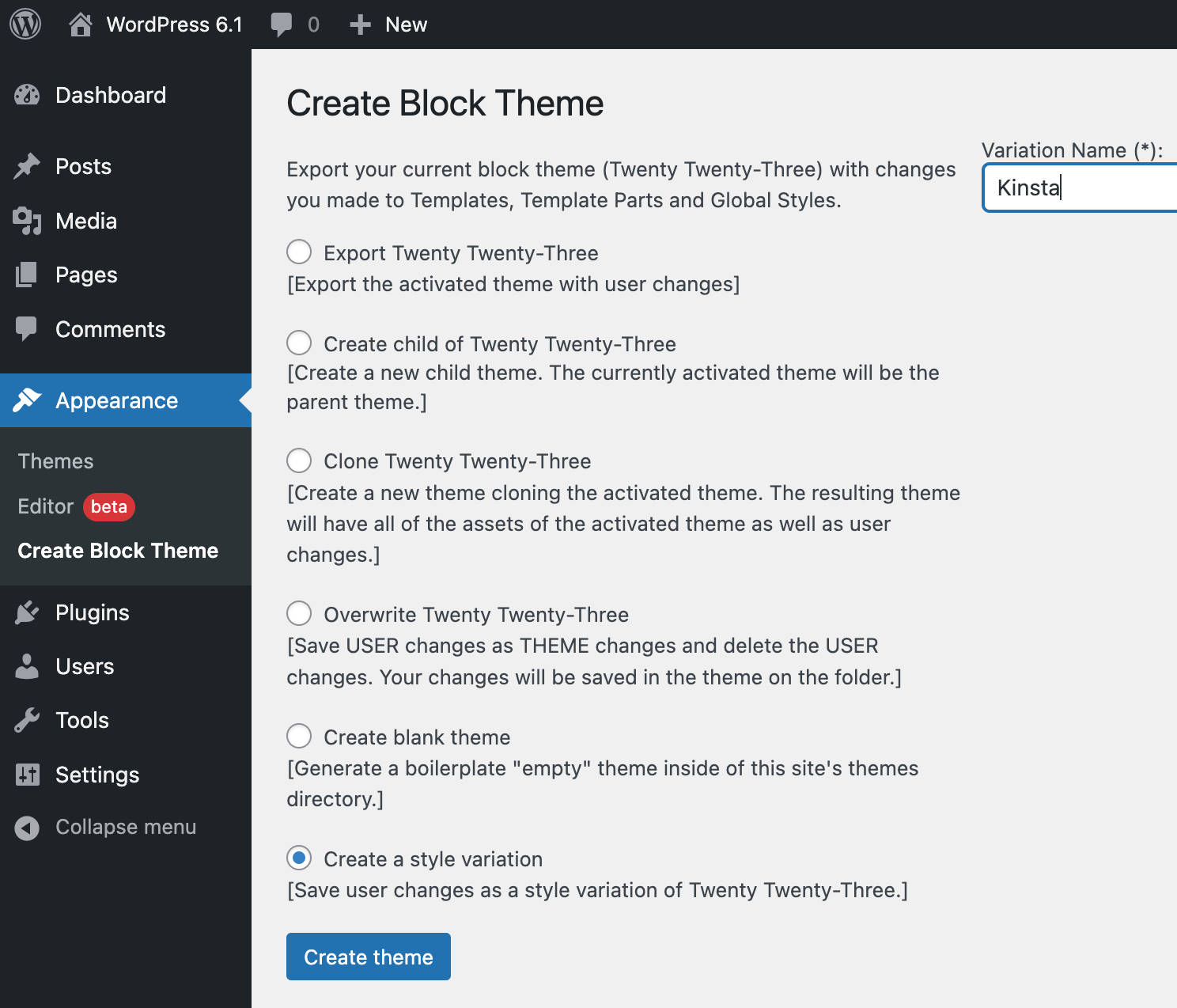
Pero si la codificación no es lo tuyo, puedes usar el complemento oficial Create Block Theme, que puedes descargar de forma gratuita desde el directorio de complementos de WordPress.org.
Primero, instale y active el complemento, luego navegue hasta el editor de estilo. Una vez aquí, personalice los colores, la tipografía y el diseño según sus preferencias y guarde los cambios.

Una vez que esté satisfecho con los cambios, busque Crear tema de bloque en Apariencia en el menú de administración de WordPress.

Verifique el último elemento de la lista: Crear una variación de estilo . Se le pedirá que asigne un nombre a su variación de estilo. Introduce el nombre y haz clic en Crear tema . Esto creará un nuevo archivo .json en la carpeta de estilos del tema.

Ahora puede personalizar aún más su estilo e incluso exportarlo a otras instalaciones de WordPress.
El complemento Create Block Theme es una herramienta valiosa para aprovechar al máximo las funciones de creación de plantillas y temas disponibles con las últimas versiones de WordPress. Mientras lo hace, puede echar un vistazo a todas las otras opciones:
- Exportar veinte veintitrés
- Crear hijo de veintitrés
- Clon veinte veintitrés
- sobrescribir veinte veintitrés
- Crear tema en blanco
- Crear una variación de estilo

Resumen
Si bien, a primera vista, el nuevo tema predeterminado de WordPress puede parecer una especie de caja vacía sin funciones, en una inspección más cercana, es mucho más que eso, ya que le permite aprovechar al máximo las últimas funciones de edición del sitio de WordPress.
En Twenty Twenty-Three, verá muchas plantillas y partes de plantillas para personalizar, un conjunto de 10 variaciones de estilo para usar como base para crear sitios web únicos y soporte para todas las nuevas funciones disponibles en WordPress 6.1, comenzando con Fluid Typography y Sistema de plantillas mejorado.
Con Twenty Twenty-Three, la sensación es que la diferencia entre la apariencia y la funcionalidad del sitio ahora es marcada. La única función del tema es regular la apariencia del sitio, dejando la adición de funcionalidad a los complementos. Y desde este punto de vista, Twenty Twenty-Three hace un gran trabajo, ofreciendo a los usuarios de WordPress las últimas funciones de edición del sitio de Gutenberg. Personalizar el aspecto de un sitio web nunca ha sido tan fácil.
Depende de usted ahora. ¿Ya ha utilizado el nuevo tema en un entorno de prueba? ¿Ya has intentado crear variaciones de estilo personalizadas? Comparta sus pensamientos con nosotros en los comentarios a continuación.
