Cómo agregar un widget de Twitter a WordPress (paso a paso)
Publicado: 2022-07-14¿Quieres agregar un widget de Twitter a tu sitio de WordPress?
Agregar widgets de Twitter a WordPress puede ayudarlo a actualizar su sitio web con contenido nuevo y relevante. También atrae a los visitantes de su sitio web, manteniéndolos en su sitio por más tiempo mientras muestra las publicaciones que comparte en Twitter.
En esta guía, le mostraremos cómo agregar un widget de Twitter a WordPress utilizando varios métodos sencillos.
- Agregue un widget de Twitter con el complemento WordPress Page Builder
- Incruste un widget de Twitter con un complemento de feed de Twitter de WordPress
- Agregar un widget de Twitter a WordPress manualmente
¿Qué es un widget de Twitter de WordPress?
Un widget de Twitter es una sección de contenido que puede agregar a su barra lateral, pie de página u otras áreas listas para widgets de WordPress.
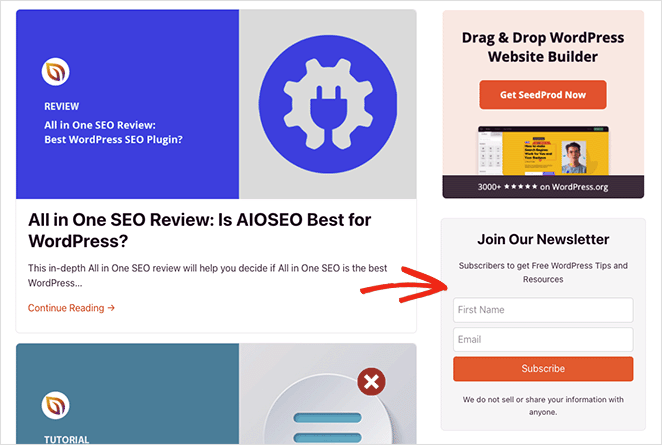
Mirando nuestro blog, notará el formulario de suscripción al boletín de correo electrónico en el lado derecho.

Este es un widget y widgets como este lo ayudan a agregar contenido a su sitio sin escribir código.
Un widget de Twitter muestra contenido de Twitter en su sitio, como:
- Fuentes de Twitter personalizadas
- Publicaciones específicas de Twitter
- Fuentes de hashtags de Twitter
- Botones de seguimiento de Twitter
Puede encontrar widgets de Twitter para su sitio web buscando un complemento de Twitter en el directorio de complementos de WordPress. Alternativamente, algunas herramientas le permiten mostrar tweets usando un código de inserción, como las herramientas para desarrolladores de Twitter.
¿Por qué agregar contenido de Twitter a WordPress?
Mostrar contenido de Twitter en su sitio de WordPress es una excelente manera de actualizar su sitio con contenido nuevo. Debido a que muchas herramientas actualizan las fuentes de Twitter y los widgets en su sitio automáticamente, no necesitará agregar contenido manualmente, lo que le permitirá ahorrar tiempo y mantener su sitio fresco y atractivo.
Los widgets de Twitter que incluyen botones para seguir y compartir pueden ayudarlo a aumentar sus seguidores en las redes sociales. En lugar de salir de su sitio para ver su cuenta de Twitter, los usuarios pueden seguirlo en Twitter y compartir contenido relevante directamente desde su sitio.
Hasta ahora, sabe qué es un widget de Twitter y por qué es una buena idea agregar contenido de Twitter a WordPress. Ahora veamos los métodos para agregar contenido atractivo de Twitter a su sitio.
Cómo agregar un widget de Twitter a WordPress fácilmente
Veremos 3 formas diferentes de agregar un widget de Twitter a WordPress a continuación. Comenzaremos con las soluciones más sencillas, utilizando un generador de páginas y un complemento de WordPress para Twitter, luego terminaremos con un método manual.
Agregue un widget de Twitter con el complemento WordPress Page Builder
Primero, le mostraremos cómo agregar un widget de Twitter a WordPress usando un complemento de creación de páginas.
Los creadores de páginas le permiten personalizar su sitio de WordPress visualmente, sin código. También son una excelente manera de mejorar el diseño y la funcionalidad de su sitio sin instalar varios complementos de WordPress ni contratar a un desarrollador.

El complemento que usaremos hoy es SeedProd, el mejor creador de sitios web para WordPress. Incluye un generador de páginas de arrastrar y soltar que le permite crear temas personalizados de WordPress, páginas de destino y diseños flexibles de forma rápida y sencilla.
SeedProd tiene cientos de plantillas prefabricadas y elementos de contenido personalizables, incluidos feeds de Twitter, incrustaciones de publicaciones y botones de seguimiento y tweet. También puede agregar elementos de generación de prospectos a su sitio, como formularios de registro, formularios de contacto, tablas de precios, prueba social y más.
Siga estos pasos para agregar un widget de Twitter en WordPress con SeedProd.
Paso 1. Instalar y activar SeedProd
Primero debe comenzar con un plan SeedProd y descargar el complemento a su computadora. Después de eso, cargue y active el complemento en su sitio web de WordPress.
Si necesita ayuda con este paso, consulte esta guía sobre cómo instalar un complemento de WordPress.
Nota: SeedProd tiene una licencia gratuita, pero usaremos la versión premium para las funciones avanzadas.
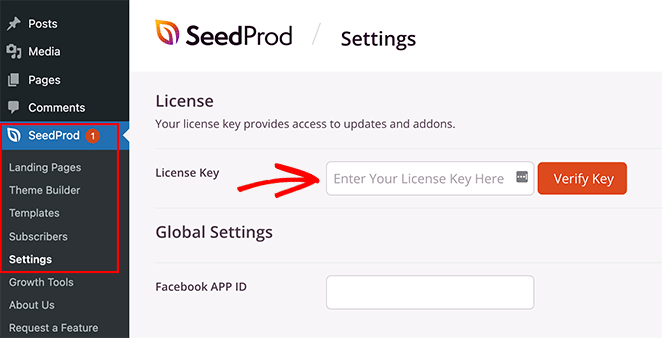
Después de instalar SeedProd, vaya a SeedProd » Configuración e ingrese su clave de licencia. Puede encontrar su clave en el sitio web de SeedProd en la sección "Descargas" de su cuenta.

Paso 2. Cree un tema de WordPress o una página de destino
Hay 2 formas en que puede usar SeedProd para personalizar su sitio de WordPress.
Puede crear un tema de WordPress personalizado con todas las partes y páginas de la plantilla y personalizar cada parte con el editor visual. O puede crear una página de destino con su tema de WordPress existente.
Para este tutorial, usaremos la plantilla de la barra lateral de un tema personalizado de WordPress de SeedProd. Puede ver esta guía para conocer todos los pasos para crear un tema de WordPress personalizado con SeedProd.
Si prefiere usar una página de destino, puede seguir esta guía sobre cómo crear una página de destino en WordPress.
Ambas guías lo guiarán a través de la elección de una plantilla y la preparación de su tema o página de destino para personalizarla. Cuando esté listo para agregar su contenido de Twitter, continúe con el paso 3 de este tutorial.
Paso 3. Agrega Bloques de Twitter de SeedProd a WordPress
Ahora que ha creado su tema personalizado o página de destino, puede editar su diseño en el generador de páginas de arrastrar y soltar de SeedProd.
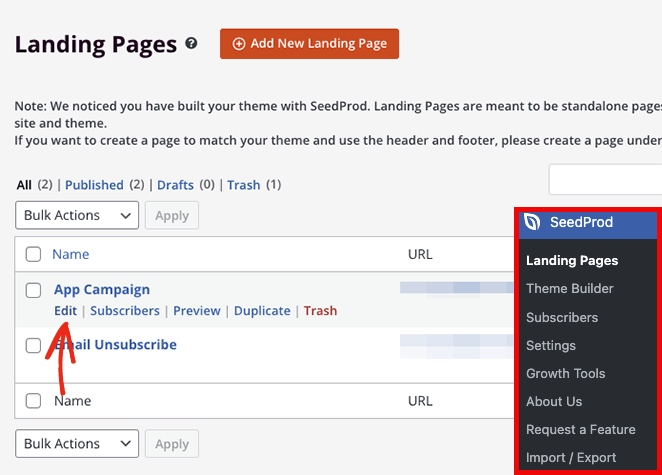
Si está editando una página de destino, vaya a SeedProd » Páginas de destino y haga clic en "Editar" en la página que desea personalizar.

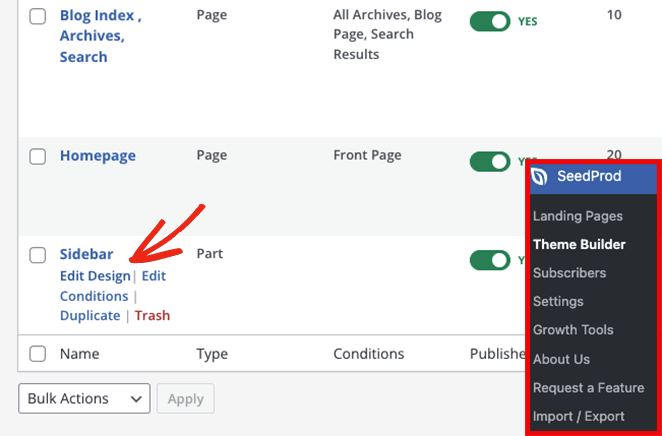
Sin embargo, para esta guía, editaremos la plantilla de la barra lateral de nuestro tema personalizado de WordPress. Para hacerlo, vaya a la página SeedProd » Theme Builder , coloque el cursor sobre la plantilla correspondiente y haga clic en el enlace "Editar diseño".

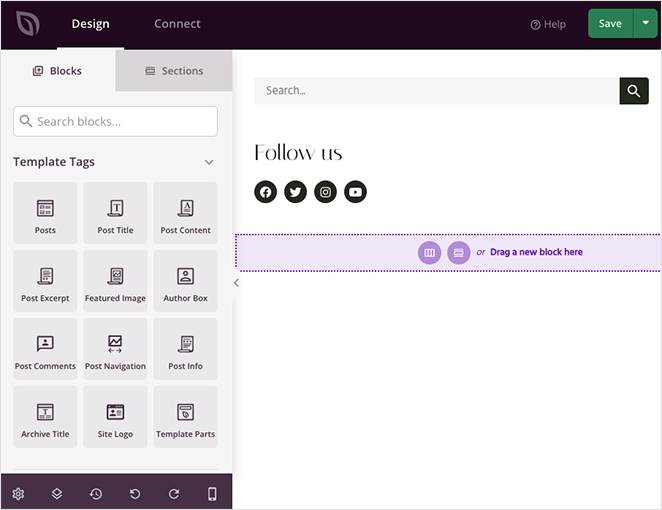
Después de abrir su diseño, lo verá en el editor visual de SeedProd. Los bloques y las secciones están a la izquierda y una vista previa en vivo está en el lado derecho.

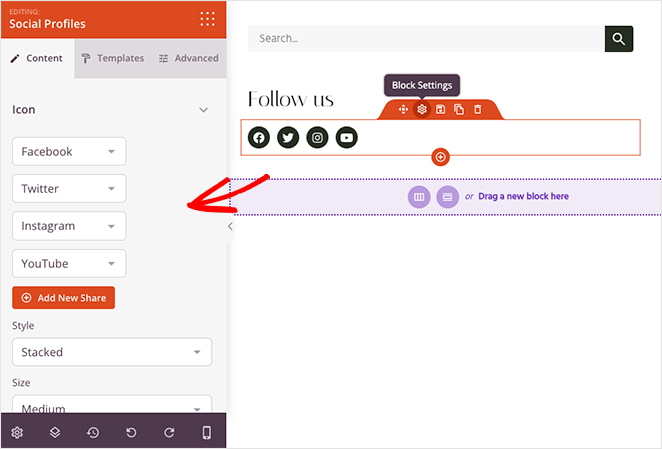
Puede hacer clic en cualquier elemento de la vista previa para editar su configuración. Al hacerlo, se abrirán las opciones de personalización en el panel de la izquierda.

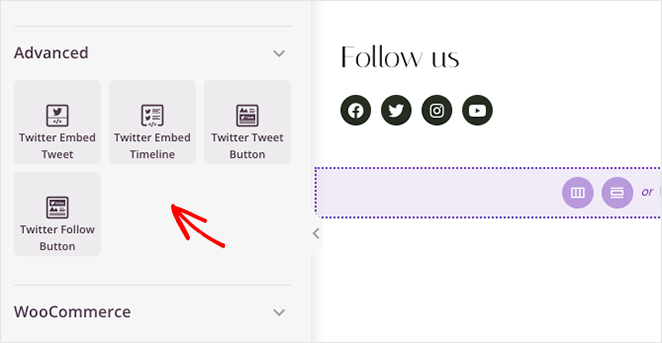
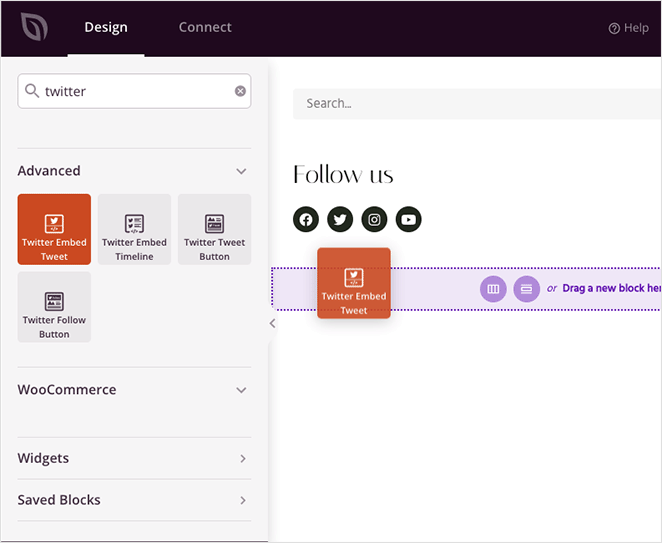
Cuando se desplaza hacia abajo hasta la sección Bloque avanzado , verá varios elementos de contenido que puede agregar a su diseño. Estos son los bloques en los que nos centraremos para agregar widgets de Twitter a su sitio de WordPress:
- Twitter Incrustar tuit
- Línea de tiempo de incrustación de Twitter
- Botón de tuit de Twitter
- Botón de seguimiento de Twitter

Twitter Incrustar tuit
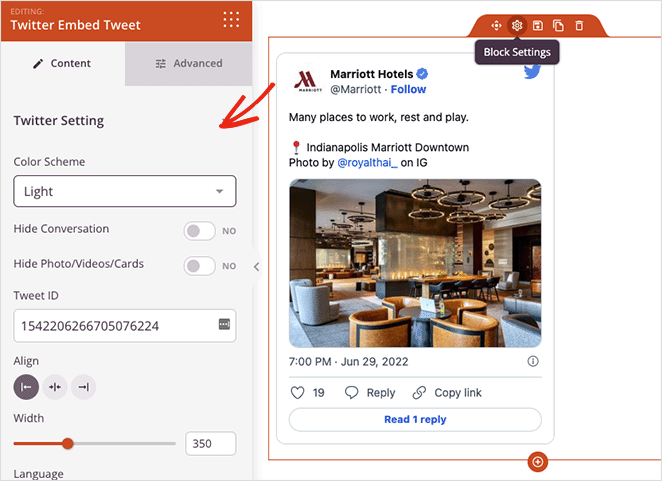
El bloque Twitter Embed Tweet le permite insertar cualquier publicación de Twitter con unos pocos clics. Simplemente arrastre el bloque a su vista previa en vivo y haga clic en él para ver la configuración.

En el panel de configuración, puede pegar la ID del tweet específico que desea incrustar. También puede elegir esquemas de colores claros y oscuros, ocultar conversaciones de tweets, ocultar fotos, videos y tarjetas de Twitter, y ajustar la alineación de bloques.

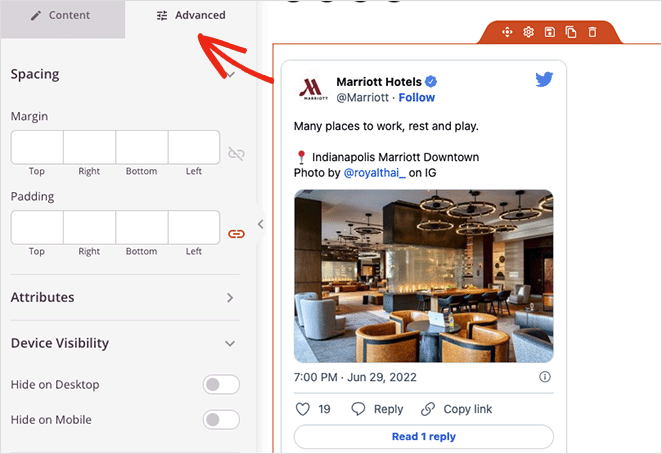
La pestaña Avanzado controla el espaciado y los atributos del bloque y le permite ocultarlo en dispositivos móviles o de escritorio.

Línea de tiempo de incrustación de Twitter
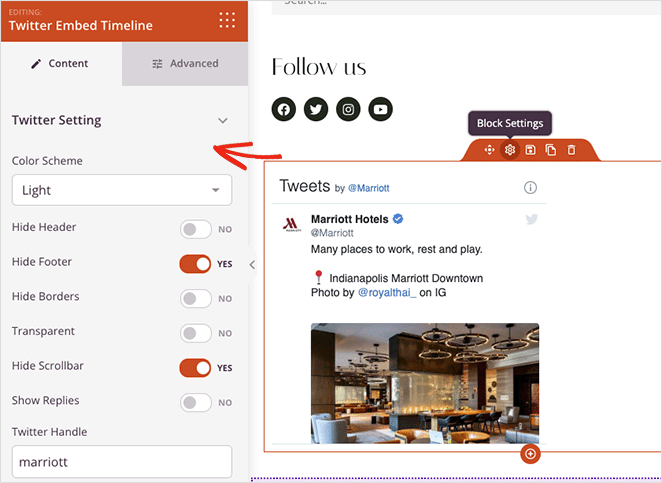
El bloque Twitter Embed Timeline te permite mostrar el feed completo de cualquier usuario de Twitter en tu sitio de WordPress. Simplemente ingrese el identificador de Twitter del feed que desea mostrar, luego puede personalizar el estilo y la configuración.

Este bloque viene con un esquema de colores claros y oscuros y opciones para mostrar u ocultar:
- Encabezamiento
- Pie de página
- Fronteras
- Transparencia
- Barra de desplazamiento
- respuestas
También puede controlar el espaciado, los atributos y la visibilidad del dispositivo en la pestaña Avanzado .
Bloques de Twitter Tweet y Follow Button
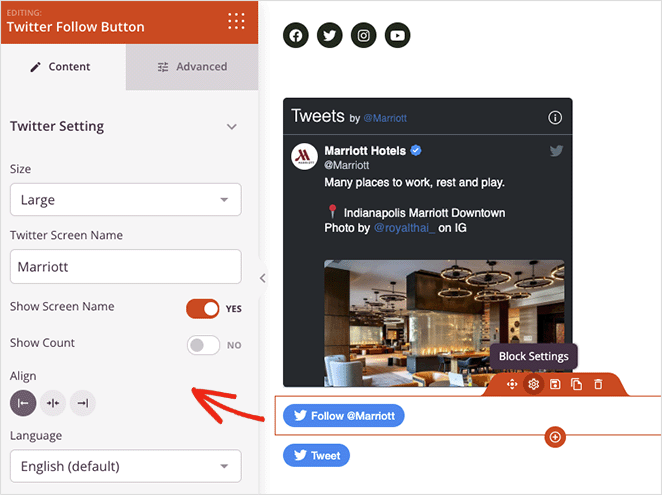
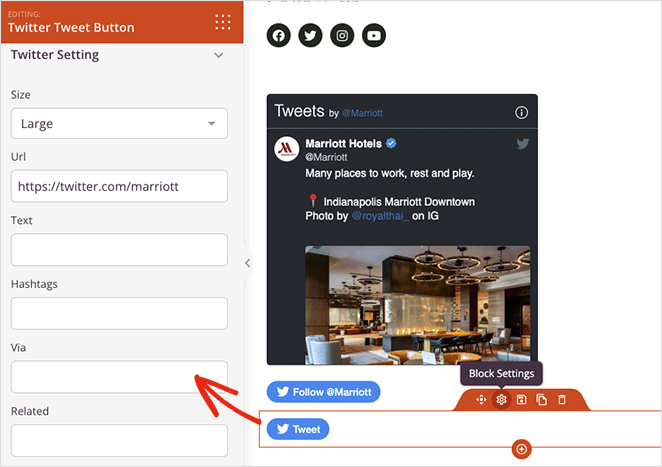
Los últimos 2 widgets de Twitter en SeedProd son los bloques de botones de tuit y seguimiento. Funcionan de manera similar a las incrustaciones de publicaciones y feeds, pero en lugar de mostrar contenido de Twitter, permiten a los visitantes twittear un mensaje personalizado o seguir su perfil en Twitter.
La configuración del botón de seguimiento le permite ingresar su nombre de pantalla de Twitter, mostrar su número de seguidores y personalizar la alineación, el idioma, el espacio y la visibilidad del dispositivo.

En la configuración del botón Tweet, puede agregar la URL que desea que los visitantes compartan, el contenido del tweet y los hashtags. También hay un campo para agregar @ a través de menciones y cuentas relacionadas.

Ambos botones le permiten elegir entre tamaños de botones pequeños o grandes y le permiten controlar cómo aparecen en las pantallas móviles y de escritorio.
Experimente con diferentes combinaciones de bloques de Twitter de SeedProd, luego haga clic en el botón Guardar en la esquina superior derecha para guardar sus cambios.

Paso 4. Publica tus widgets de Twitter en WordPress
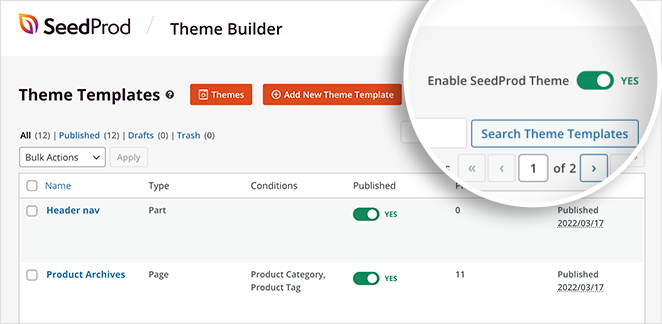
El siguiente paso es hacer que su contenido de Twitter esté en vivo en su sitio de WordPress. Dado que estamos usando un tema personalizado de WordPress de SeedProd, todo lo que necesita hacer es ir a SeedProd » Theme Builder y cambiar el interruptor Habilitar tema de SeedProd a la posición "Activado".

Ahora puede obtener una vista previa de la página con su contenido de Twitter y ver cómo se ve.
Incruste un widget de Twitter con un complemento de feed de Twitter de WordPress
El siguiente método que veremos implica el uso de un complemento de Twitter Feeds para agregar un widget de WordPress a su sitio. Usaremos el complemento Custom Twitter Feeds Pro de Smash Balloon.

El complemento Custom Twitter Feeds es el complemento de Twitter mejor calificado para WordPress. Puede usarlo para mostrar impresionantes feeds de Twitter en su sitio web con unos pocos clics.
Puede personalizar sus feeds de Twitter en vivo en tiempo real con el editor de feeds visuales y elegir entre múltiples tipos de feeds para satisfacer las necesidades de su negocio.
Siga los pasos a continuación para agregar feeds de Twitter en WordPress con Smash Balloon.
Paso 1. Instale el complemento Twitter Feeds Pro
Primero, obtenga el complemento Twitter Feeds Pro e instálelo en su sitio de WordPress.
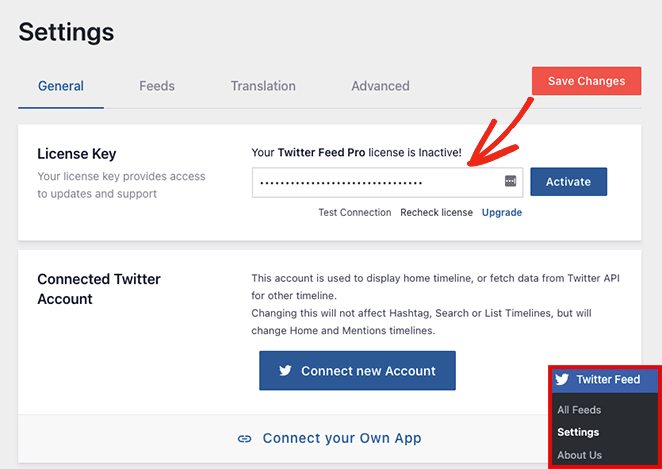
Después de activar el complemento, vaya a Twitter Feed » Configuración e ingrese los detalles de su clave de licencia.

Una vez que haya confirmado su clave de licencia, estará listo para agregar su primer widget de Twitter.
Paso 2. Cree un widget de Twitter personalizado
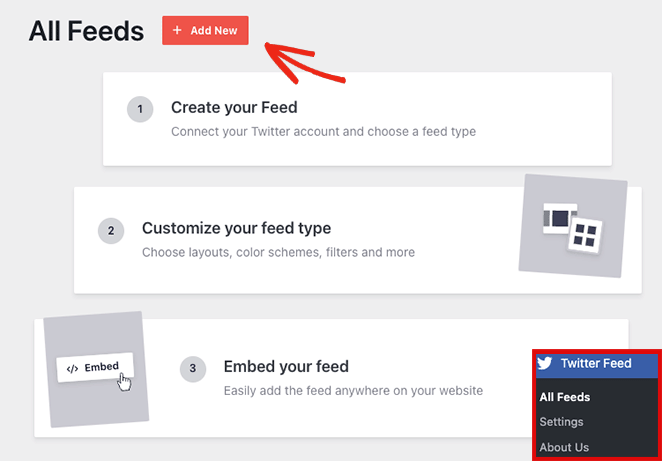
Para agregar un nuevo widget de Twitter, vaya a la página Twitter Feed » All Feeds y haga clic en el botón Agregar nuevo .

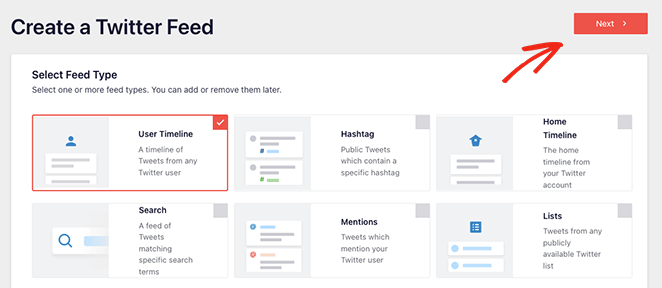
Puede elegir el tipo de fuente que desea agregar en la página siguiente. Te mostrará las siguientes opciones:
- Línea de tiempo del usuario: una línea de tiempo de Tweets de cualquier usuario en Twitter
- Hashtag: tweets públicos que contienen un hashtag específico
- Inicio Timeline: la línea de tiempo de tu cuenta de Twitter
- Búsqueda: una fuente de Tweets que coinciden con términos de búsqueda específicos de Twitter
- Menciones: Tweets que mencionan su identificador de Twitter
- Listas: Tweets de listas públicas de Twitter

Para esta guía, elegiremos la opción Línea de tiempo del usuario. Haga clic en el botón Siguiente cuando esté listo para el siguiente paso.
Paso 3. Conecta tu cuenta de Twitter
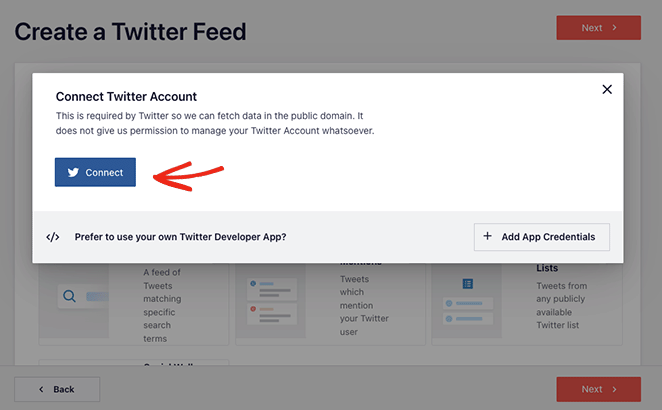
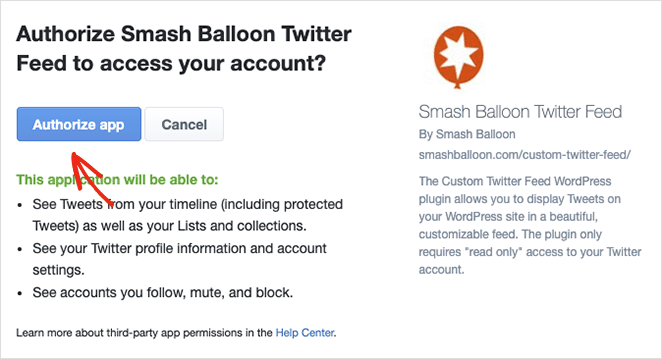
La siguiente pantalla le pedirá que conecte su cuenta de Twitter para acceso de solo lectura para que pueda obtener datos de Twitter y mostrarlos en su sitio web.

Después de hacer clic en el botón Conectar , seleccione Autorizar aplicación y volverá al proceso de creación de fuentes de Twitter.

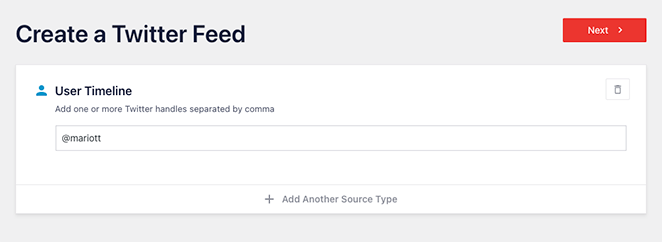
Debido a que estamos agregando una fuente de línea de tiempo del usuario, el siguiente paso es ingresar los identificadores de Twitter que desea mostrar. Simplemente escriba el nombre de usuario y haga clic en el botón Siguiente .

Paso 4. Personaliza tu widget de Twitter
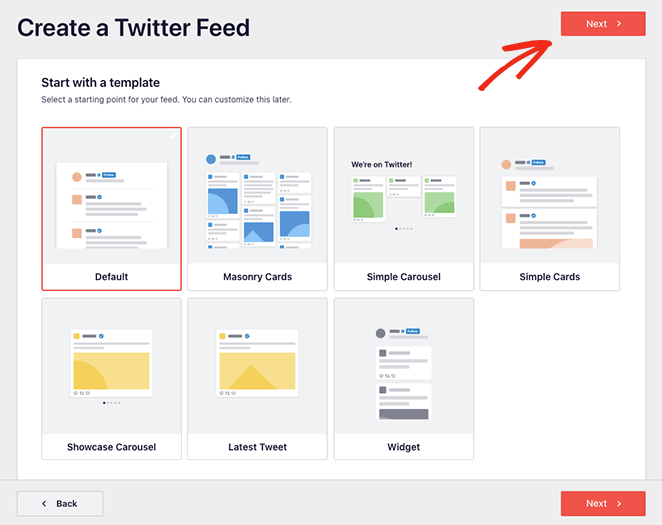
Ahora puedes elegir entre 7 plantillas diferentes para tu widget de Twitter:
- Fuente predeterminada
- Tarjetas de albañilería
- carrusel sencillo
- Tarjetas simples
- carrusel de escaparate
- Último tuit
- Widget
Haga clic en la plantilla que mejor se adapte a su sitio web, luego haga clic en el botón Siguiente .

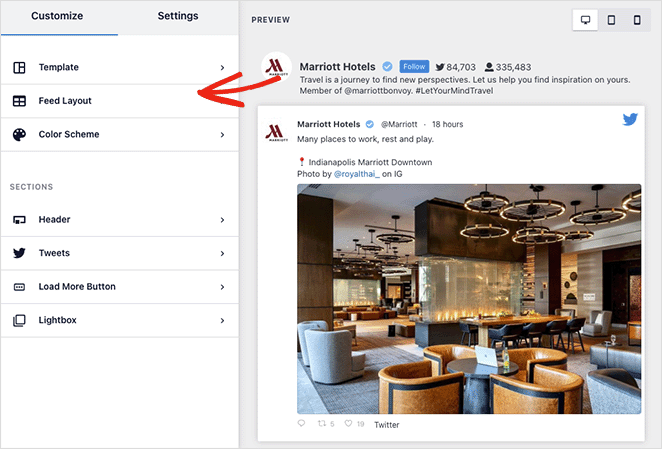
En la siguiente pantalla, puede usar el editor en vivo para personalizar su widget de Twitter.
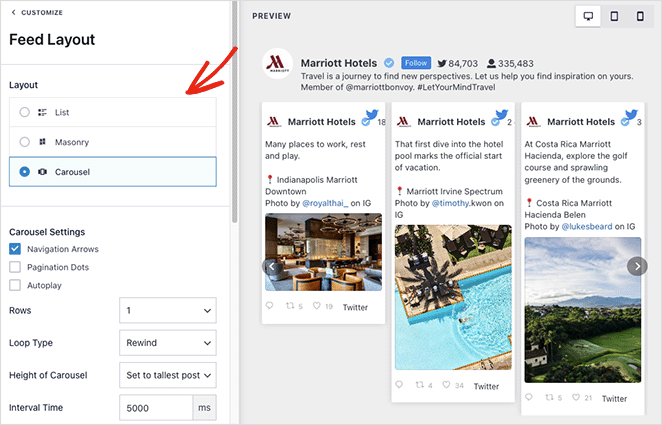
En el panel de la izquierda hay opciones para cambiar el diseño de la fuente, la combinación de colores, el diseño del encabezado, los tweets, las opciones de lightbox y más. También puede obtener una vista previa de sus cambios en el lado derecho.

La pestaña Diseño de alimentación le permite elegir entre un diseño de lista, mampostería o carrusel.

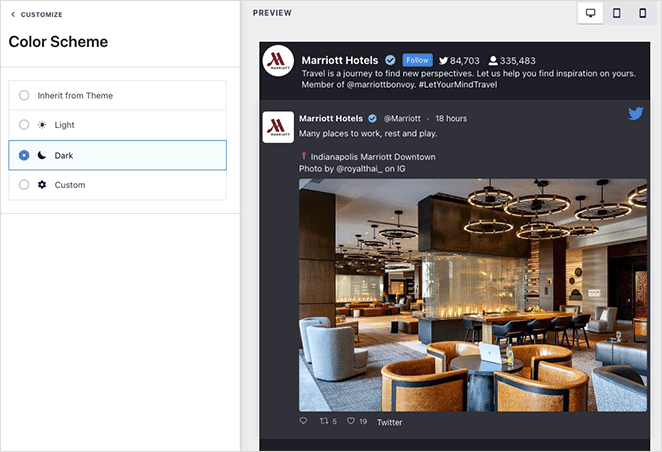
Puede elegir colores oscuros, claros o personalizados en la pestaña Combinación de colores . También hay una opción para heredar su combinación de colores de su tema de WordPress.

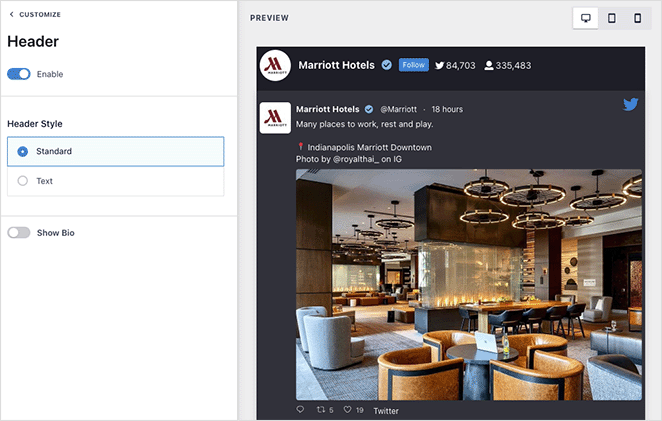
La pestaña Encabezado le brinda varias opciones de personalización del encabezado, como Estándar y Texto. También puede deshabilitar la sección de encabezado y ocultar su biografía de Twitter.

Continúe ajustando la apariencia de su widget hasta que esté satisfecho con el aspecto de todo. Además, haga clic en el botón Guardar para almacenar su configuración.
Paso 5. Agregue su widget de Twitter a WordPress
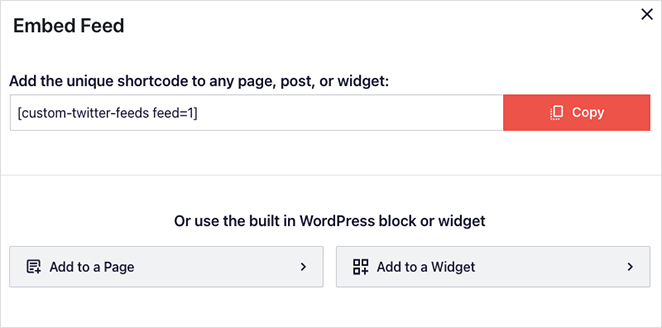
Incrustar tu widget de Twitter en tu sitio de WordPress es fácil con Smash Balloon. Simplemente haga clic en el botón Insertar en la parte superior de su pantalla.
Aparecerá una ventana emergente con las siguientes opciones de inserción:
- Código abreviado: pegue el código abreviado del feed de Twitter en cualquier página, publicación o widget
- Bloque de WordPress : use el bloque de WordPress incorporado para agregar su fuente a una publicación, página o widget.

Para esta guía, elegiremos la opción Agregar a un widget .
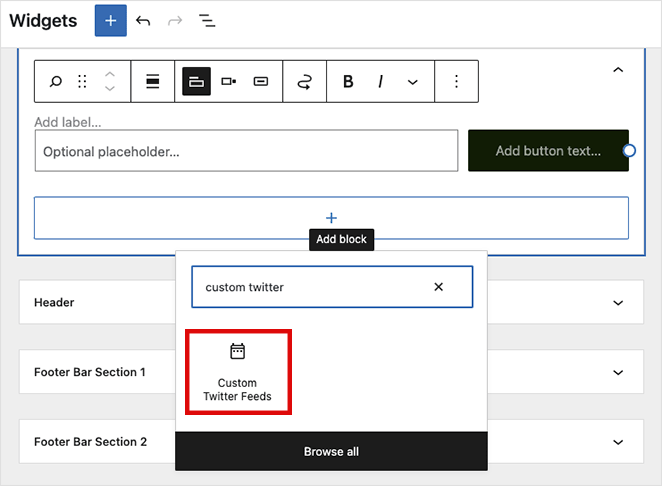
Al hacer clic en esa opción, se abrirá automáticamente la configuración del widget de WordPress. Desde allí, haga clic en el ícono Agregar bloque y busque el bloque Feeds de Twitter personalizados.

Después de agregar el bloque a su área de widgets, haga clic en el botón Actualizar para guardar los cambios. Ahora visite su sitio para ver su widget de Twitter en acción.

Agregar un widget de Twitter a WordPress manualmente
El método final consiste en utilizar la herramienta de publicación de Twitter para agregar manualmente un widget de Twitter a su sitio de WordPress sin un complemento. Esta opción puede incrustar un tweet, una línea de tiempo o un botón de seguimiento.
Este método no ofrece mucho control sobre el diseño del widget o el tipo de contenido que puede mostrar. Sin embargo, es una solución útil para los usuarios que no desean agregar complementos adicionales a WordPress.
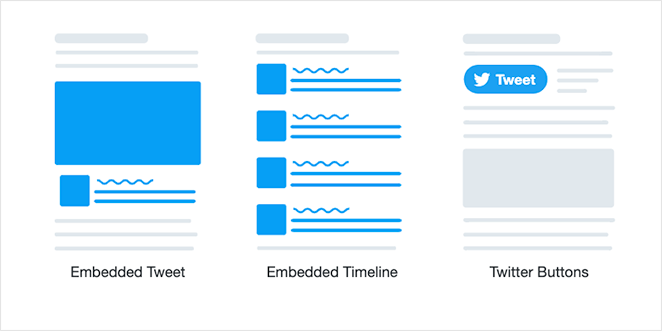
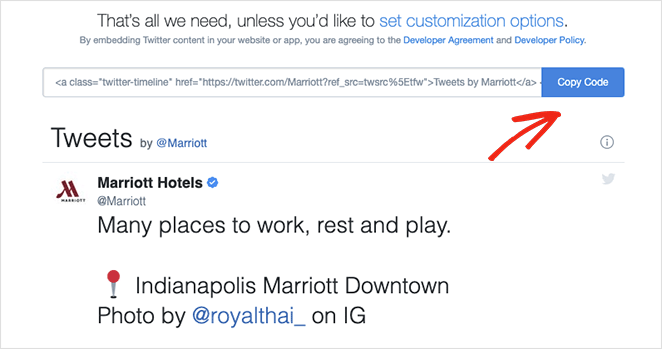
Para usar este método, vaya al sitio web de la herramienta de publicación de Twitter y elija qué tipo de inserción le gustaría usar. Usaremos la opción Línea de tiempo incrustada para esta guía.

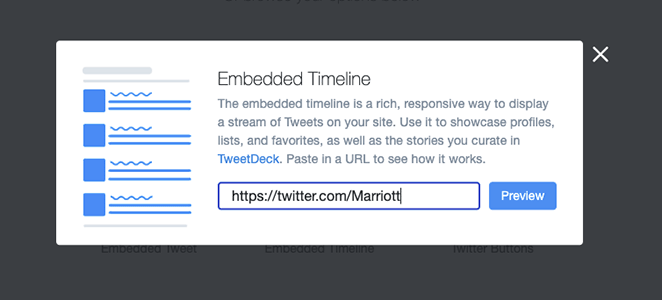
En la siguiente pantalla, debe ingresar la URL completa del perfil de Twitter que desea mostrar y hacer clic en el botón Vista previa .

Twitter ahora generará un código abreviado de la línea de tiempo que puede insertar en su sitio web. Haga clic en el botón Copiar para guardar el código en su portapapeles, luego regrese a su sitio de WordPress.

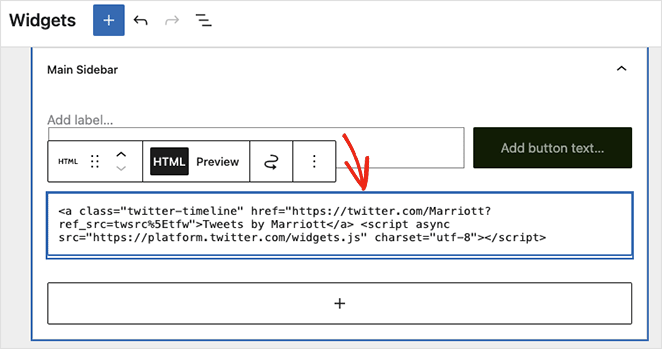
Puede agregar su código de inserción a cualquier publicación, página o área de widgets de WordPress. Para incrustar la línea de tiempo como un widget de la barra lateral, vaya a Apariencia » Widgets desde su panel de control de WordPress .
Ahora haga clic en el icono de agregar bloque para agregar un nuevo bloque a su barra lateral y busque el bloque HTML personalizado . Pegue el código de inserción que copió de Twitter en el bloque HTML y haga clic en el botón Actualizar .

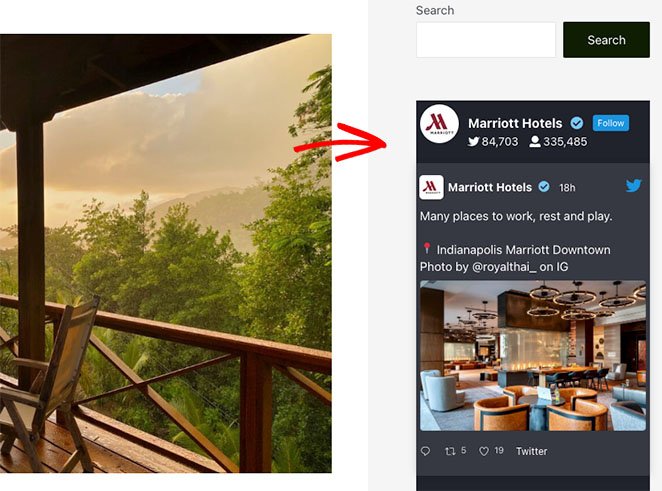
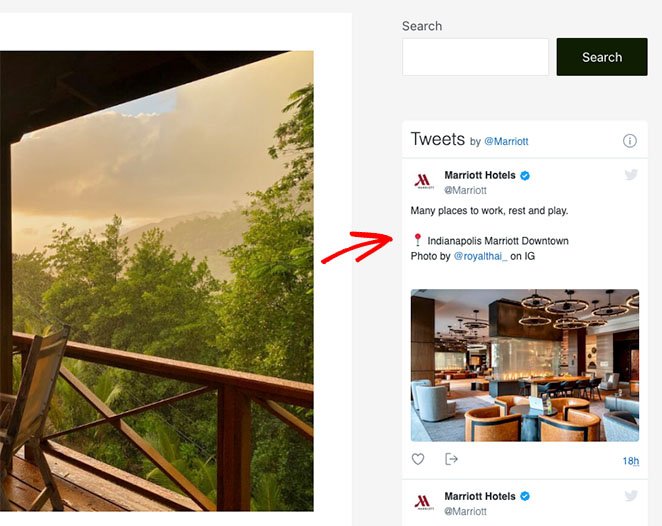
Cuando visite su sitio web en vivo, su widget de Twitter se verá similar a este ejemplo:

¡Eso es todo!
Esperamos que esta guía paso a paso te haya ayudado a aprender cómo agregar un widget de Twitter a WordPress. Puede que te guste esta guía sobre cómo incorporar eventos de Facebook en WordPress mientras estás aquí.
¿Listo para agregar un widget de Twitter a WordPress con SeedProd?
Comience con SeedProd hoy.
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.

