La guía definitiva para el control deslizante de contenido
Publicado: 2020-04-20Puede ser difícil tratar de competir con otras empresas en línea en estos días. Esto se debe en parte a plataformas como WordPress, Joomla y Magento que han simplificado el proceso de creación de sitios web. que parecen recién salidos de la prensa de un diseñador web profesional (incluso si es solo un tema premium plug-and-play).

Por supuesto, no hay nada de malo en tener un sitio web que se vea genial, pero que se parezca a los de la competencia. Sin embargo, un sitio web necesita realizar conversiones para sobrevivir, lo que significa vencer a la competencia. Entonces, ¿cómo se diseña un sitio web de manera que se destaque del mar de parecidos? Una forma de hacerlo es mediante el uso de un control deslizante de contenido receptivo y de nivel profesional.
Si bien un control deslizante de contenido no tendrá sentido para todos los sitios web, cuando se usa en el contexto correcto y se ejecuta bien, puede tener un impacto poderoso en su audiencia.
En esta guía definitiva sobre el control deslizante de contenido, profundizaremos un poco más en qué es exactamente un control deslizante de contenido y qué puede hacer por su sitio web. Luego discutiremos cómo usar el Smart Slider 3 para llevar sus capacidades de control deslizante al siguiente nivel.
¿Debe su sitio web tener un control deslizante de contenido?
Un control deslizante de contenido tiene muchos nombres: control deslizante , carrusel , presentación de diapositivas , etc. Independientemente de cómo lo llames, el elemento giratorio funciona de la misma manera. Llena un espacio designado en su sitio, casi siempre el ancho completo (o casi completo) de la página, y permite a sus visitantes hojear las diapositivas para consumir varias piezas de contenido a su propio ritmo.
Esto puede ser una adición realmente útil a su sitio, no solo para usted como diseñador o desarrollador que intenta ser inteligente sobre cómo utiliza el espacio disponible, sino también para sus visitantes.
Con un control deslizante de contenido, puede...
Promocione el nuevo contenido del blog de manera dinámica, manteniendo las publicaciones más recientes al frente.
Anuncie los productos, promociones o noticias más recientes en la página de inicio.
Proporcione un carrete destacado sobre lo que está sucediendo con su empresa en este momento.
Consolide videos en un solo espacio, para que los visitantes sepan dónde ir para ver su colección de historias, tutoriales, etc.
Agrupe imágenes o videos relacionados con productos, propiedades o servicios, lo que permite a los visitantes ver diferentes vistas o usos para ellos sin tener que desplazarse o moverse a nuevas páginas.
Muestre un portafolio creativo de una manera concisa, pero aún así absolutamente llamativa.
Cuente una historia o proporcione alguna otra narrativa secuencial que los usuarios se sientan obligados a hacer clic y seguir.
Comparta fragmentos de texto , ya sea una colección de testimonios, estadísticas sobre su negocio o citas inspiradoras de historias recientes o entrevistas que haya publicado.
Siempre que use un control deslizante por las razones correctas y contribuya positivamente a la experiencia del usuario al ayudar a su audiencia a ingerir contenido de manera más rápida y conveniente, un control deslizante de contenido será una gran adición a su sitio web. En resumen, estos son solo algunos de los beneficios generalmente asociados con el uso adecuado de un control deslizante de contenido:
- Minimalismo: cuando tiene contenido o medios relacionados, consolidarlos en un control deslizante podría ayudarlo a limpiar el diseño de su sitio.
- Usabilidad: también está el efecto que esto tiene en la capacidad de los usuarios para hojear el contenido. En lugar de obligarlos a desplazarse o visitar varias páginas, ahora todo está en una ubicación conveniente y dentro de una herramienta que pueden controlar.
- Estética: Los deslizadores te dan la oportunidad de lucirte; no importa si está destacando contenido escrito o visual. Los controles deslizantes solo hacen que se vea bien.
- Compromiso: incluso si no configura el control deslizante de contenido para que se reproduzca automáticamente, en el momento en que sus visitantes se desplacen sobre el espacio y vean las señales direccionales, esto los activará para interactuar con el control deslizante para ver más.
- SEO: debido a que un control deslizante requiere que los usuarios se muevan a través de más diapositivas para descubrir contenido nuevo, esto aumenta la cantidad de tiempo que pasan en sus páginas; por lo tanto, lo que lleva a una mejora del SEO.
Como puede ver, hay mucho que puede lograr al agregar un control deslizante de contenido a su sitio web. Ahora, concentrémonos en cómo hacer esto realmente.
Cómo construir un control deslizante de contenido en su sitio web con Smart Slider 3
Ahora, por supuesto, el contenido que aparece en su control deslizante también juega un papel fundamental aquí. No basta con decidir que un elemento deslizante se vería bien en su página de inicio o para alojar su cartera de imágenes. Tienes que averiguar qué tipo de contenido incluir en tu control deslizante.
¿No pensó que eso era posible o incluso una opción? Si está utilizando el complemento Smart Slider 3, puede crear cualquier cosa con las capas disponibles, los tipos de controles deslizantes, las animaciones de fondo y otras características.

Entonces, hablemos de los diferentes tipos de contenido que puede agregar a su control deslizante mientras observamos más de cerca cómo agregarlos con el complemento Smart Slider 3. Para agregar una nueva capa de contenido a su diapositiva, haga clic en el signo más verde en la esquina superior izquierda:
Elige tu tipo de contenido
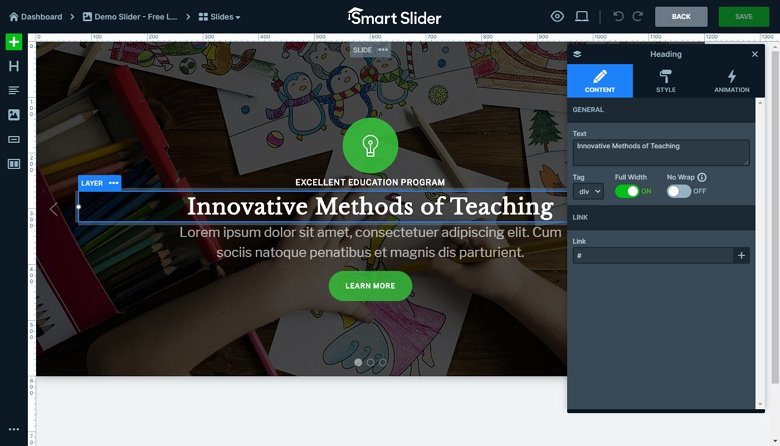
Capa de encabezado
Una capa de encabezado es especialmente importante para las diapositivas de contenido, ya que el texto estructurado les dice a los lectores cómo priorizar su lectura. En otras palabras, el tipo de encabezado más grande debe leerse primero, ya que generalmente resume de qué se trata la diapositiva. Con esta capa, puede ajustar todo lo relacionado con la estilización del texto del encabezado, incluidos: el mensaje, la familia de fuentes, el tamaño de fuente, la alineación, el color de fuente, el color de fondo, la opacidad, la animación, el texto con hipervínculos y más.

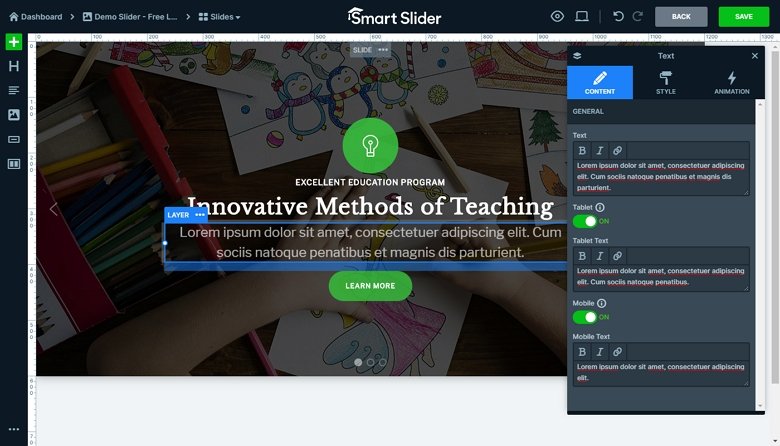
Capa de texto
La capa de texto viene a continuación. El encabezado introduce el título o un resumen sucinto de la diapositiva y el texto proporcionará una descripción más profunda. Con esta capa, tiene los mismos controles que tiene con la capa de encabezado. La principal diferencia está en cómo elige presentar el texto en diferentes dispositivos y tamaños de pantalla.

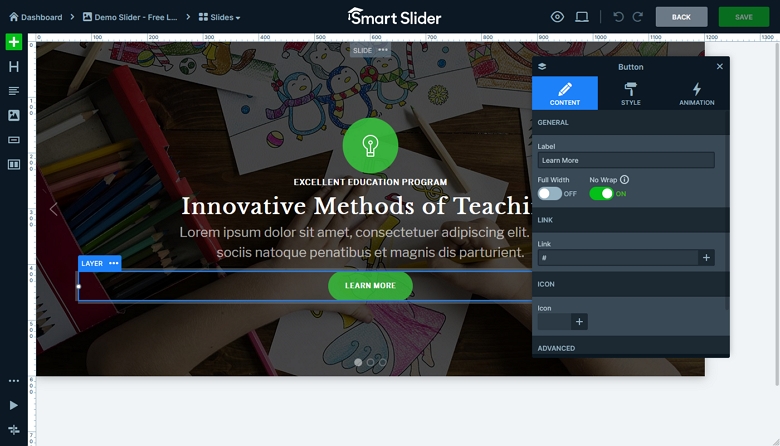
Capa de botón
Para algunos diseños de controles deslizantes, es posible que no necesite elementos de botón (o llamada a la acción). Esto solo está ahí si desea dar a los visitantes algo para hacer clic. Entonces, si está utilizando su control deslizante para promocionar un producto, servicio o quiere educarlos sobre algo, esta es una buena oportunidad para agregar un botón que los dirija a los siguientes pasos y convertir.

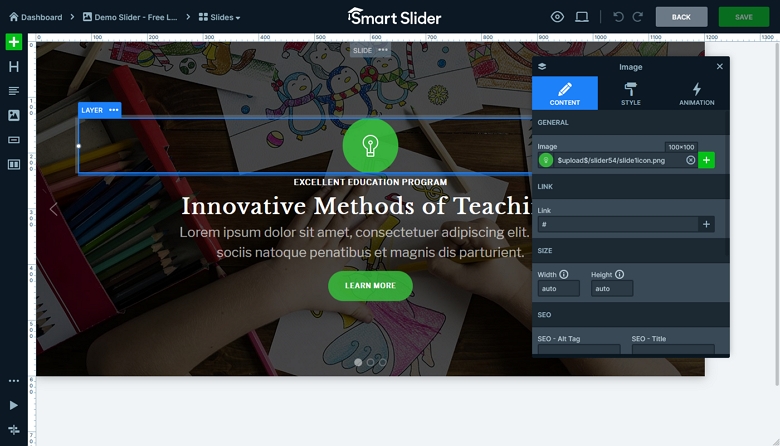
Capa de imagen
Si no está utilizando una imagen de ancho completo o un fondo de video para sus diapositivas, puede completarlo con contenido de imagen parcial en su lugar. Simplemente cargue la foto que desea usar y arrástrela a su diapositiva. El contenido de la imagen puede ubicarse al lado, encima, debajo y en el medio de su contenido de texto. Depende de usted cómo desea organizar sus diapositivas.

Capa de subtítulos
No todas las diapositivas basadas en imágenes se verán bien o incluso tendrán sentido usar una superposición de texto. En su lugar, si desea proporcionar algún tipo de referencia a los visitantes sobre el contenido que se encuentra en la diapositiva, pero no desea entrometerse en la experiencia, puede agregar la capa de subtítulos.
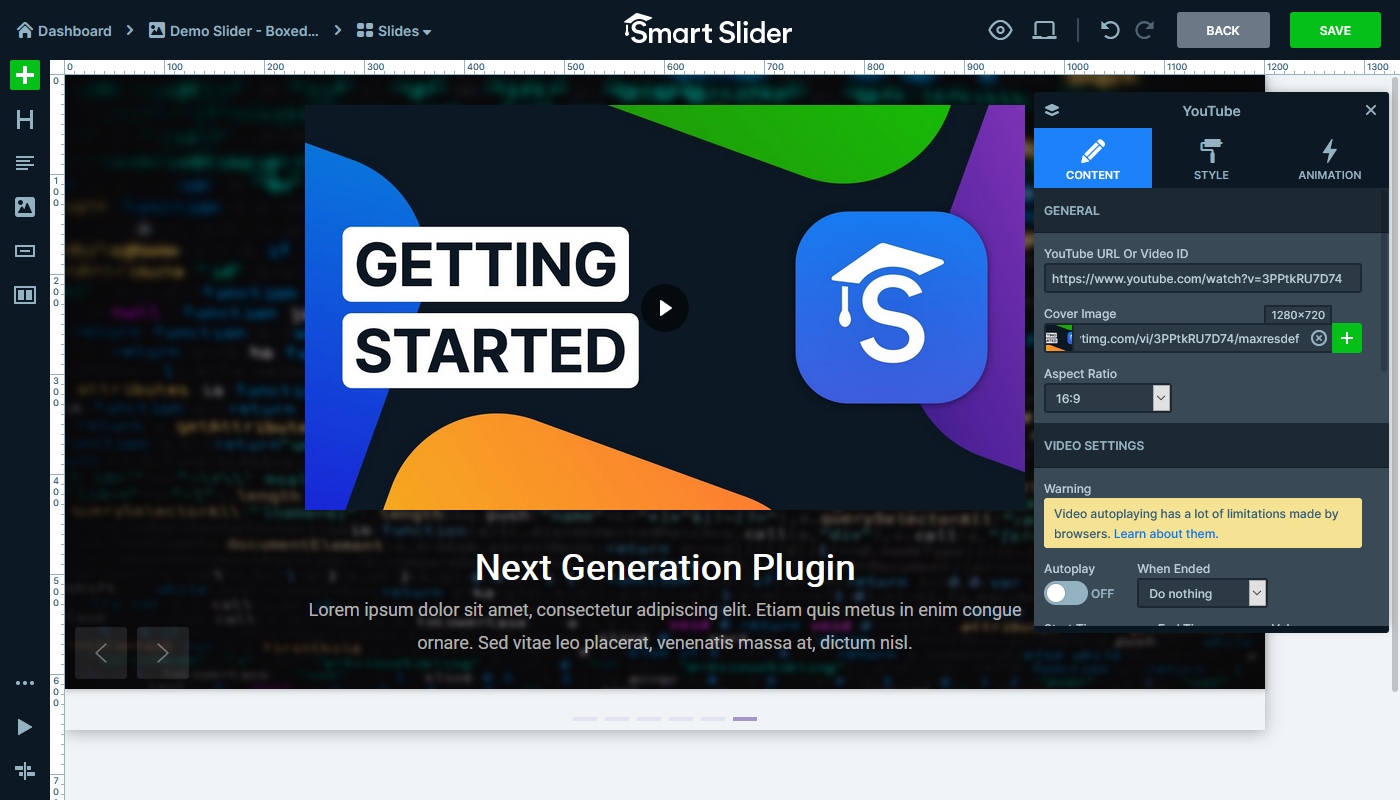
YouTube, Vimeo y Capa de Vídeo
Hay algunas opciones diferentes para agregar contenido de video a sus diapositivas: YouTube, Vimeo y Video. Cada uno de estos simplifica el proceso de incrustar contenido de video de otra fuente, e incluso le brinda la opción de cargar su propia imagen de portada para asegurarse de que la captura de pantalla que se muestra sea relevante y se vea bien.

Además, también hay una opción de capa de audio disponible en Smart Slider 3, en caso de que desee compartir un podcast o un byte de sonido en su diapositiva.
Capa de iconos
Los iconos son un elemento perfectamente sucinto que, al mismo tiempo, transmite mucha información a tus visitantes. Por lo general, estos no se usan de forma aislada a menos que agregue un ícono a su botón CTA. En su lugar, encontrará grupos de iconos que son representativos de una serie de servicios o productos diferentes en el sitio web de una empresa. Con cientos de íconos de Font Awesome para elegir con Smart Slider 3, debería encontrar exactamente lo que está buscando.
Capa de lista
La función de capa de lista será útil cuando escriba las descripciones de productos correspondientes o si está creando presentaciones de diapositivas en el sitio para compartir con sus visitantes. También es fácil de usar: simplemente ingrese los elementos de su lista, elija el estilo de viñeta y luego aplique la configuración de texto como lo haría en las otras capas de texto.
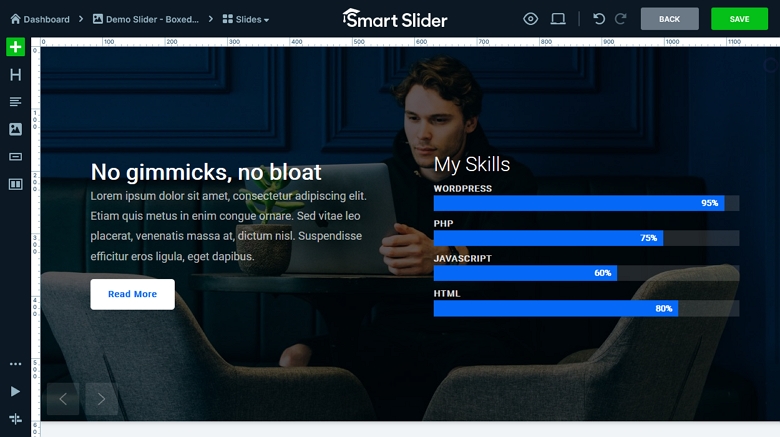
Barra de progreso
La barra de progreso es una forma excelente de mostrar gráficamente la información dentro de una diapositiva. Es perfecto para resaltar las habilidades que poseen los miembros de su equipo, cuántas tazas de café bebieron todos el mes pasado o algún otro dato divertido que desee transmitir a sus visitantes. 
Además de agregar el tipo correcto de contenido a su control deslizante, tenga en cuenta las siguientes prácticas recomendadas al diseñarlo:
- Hágalo receptivo: la mayoría de los controles deslizantes simplemente reducen la escala del contenido. Sin embargo, Smart Slider 3 tiene capas predeterminadas, que reconoce el espacio disponible y se ajusta en consecuencia.
- Coloque el contenido más importante en el primer control deslizante o dos : los estudios han encontrado que esos son los que obtienen la mayor cantidad de vistas y clics, así que no haga que sus visitantes esperen por las cosas buenas.
- Optimizar para la búsqueda : además de usar un complemento que haga que su control deslizante se mezcle perfectamente con el resto del diseño de su sitio, necesita uno que ayude a su SEO. Smart Slider 3 incluye todas las etiquetas y atributos HTML para que sus controles deslizantes sean fáciles de buscar.
- Establezca duraciones de diapositivas que no sean demasiado rápidas ni demasiado lentas : y recuerde siempre brindarles a sus usuarios alguna forma de controlar la velocidad por sí mismos si los ajustes preestablecidos no son de su agrado.
- Recuerde que su audiencia, los especialistas en marketing e incluso algunos desarrolladores tienen una relación de amor y odio con los controles deslizantes : si desea permanecer en su favor, asegúrese de que sus controles deslizantes solo incluyan contenido relevante, valioso y de alta calidad.
