Comprender cómo está estructurado el módulo Divi Blurb
Publicado: 2023-12-27El módulo Blurb de Divi es versátil y puede mostrar texto y una imagen o ícono en sus diseños. Este módulo hace que resaltar servicios, características y pasos de un proceso sea más accesible. Uno de los beneficios de utilizar un módulo de publicidad es que puede personalizar todas las configuraciones de diseño en un solo lugar y aplicar estilo a todo el contenido de publicidad sin esfuerzo.
El módulo Blurb ofrece una amplia gama de opciones de diseño, lo que le permite un control creativo total sobre el diseño. En esta publicación, veremos más de cerca el módulo Divi Blurb y las amplias opciones que puede usar para personalizar el contenido y el diseño. Además, repasaremos tres ejemplos de diseño que demuestran la versatilidad del módulo de publicidad.
¡Vamos a sumergirnos!
- 1 Comprender cómo está estructurado el módulo Divi Blurb (y para qué puede usarlo)
- 1.1 Configuración de contenido
- 1.2 Configuración de diseño
- 1.3 Configuración avanzada
- 2 Uso del módulo Blurb en un diseño
- 2.1 Vista previa
- 2.2 Crear una página nueva con un diseño prediseñado
- 2.3 Recrear el diseño con un módulo de Blurb
- 2.4 Diseño de publicidad 1
- 2.5 Diseño de publicidad 2
- 2.6 Diseño de publicidad 3
- 2.7 Resultado final
- 3 pensamientos finales
Comprender cómo está estructurado el módulo Divi Blurb (y para qué puede usarlo)
El módulo Blurb es un módulo simple pero muy versátil que puede usar para mostrar una imagen o ícono junto con el encabezado y el cuerpo del texto. Puede utilizar el módulo Blurb para presentar algunos aspectos destacados o características, servicios, procesos, productos o páginas clave, y más. Es una forma útil de dividir contenido que de otro modo podría ser un bloque de texto más largo con algunos gráficos que atraen el interés visual y hacen que su información sea más fácil de escanear. Ahora, echemos un vistazo más de cerca a la configuración del módulo Blurb.

Configuración de contenido
La pestaña de contenido es donde puedes agregar cualquier contenido a tu propaganda. También puede agregar un enlace, configurar el fondo y agregar una etiqueta de administrador.
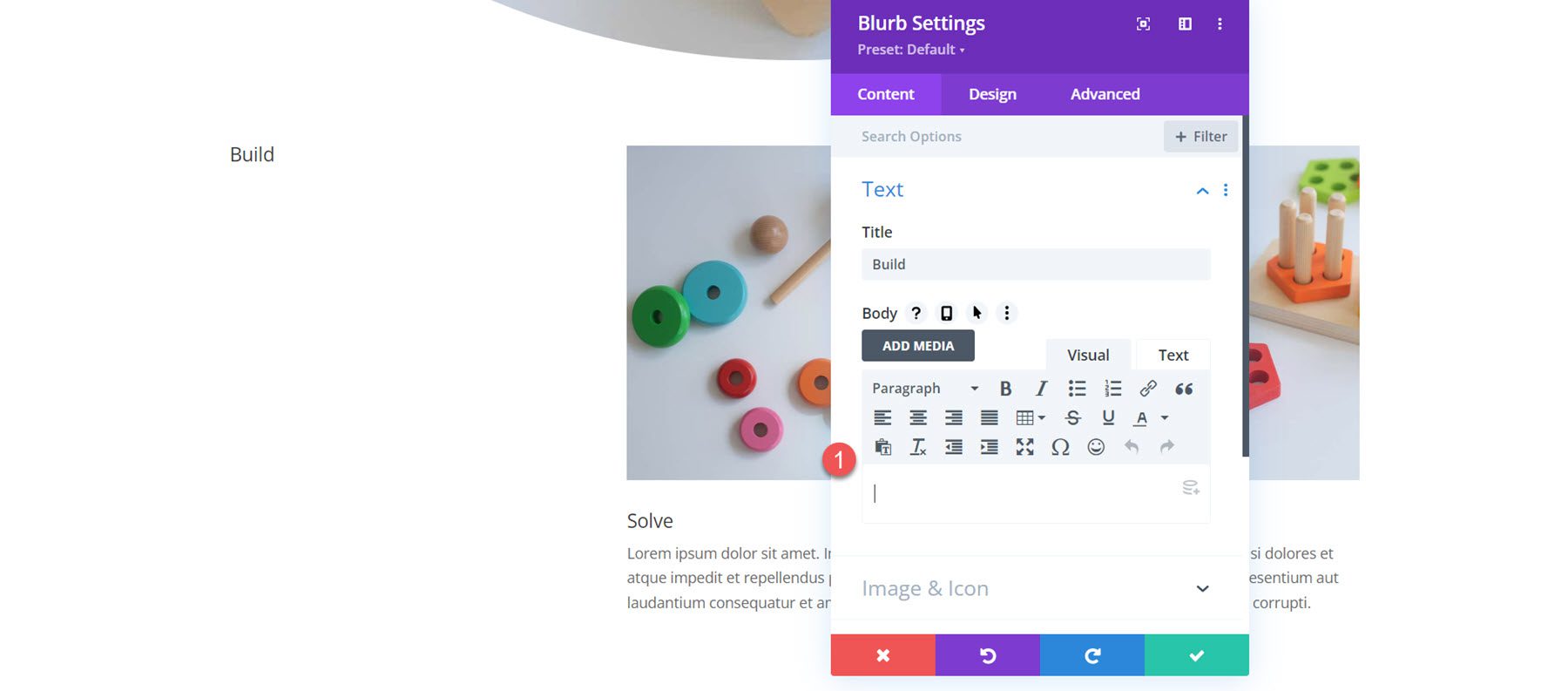
Texto
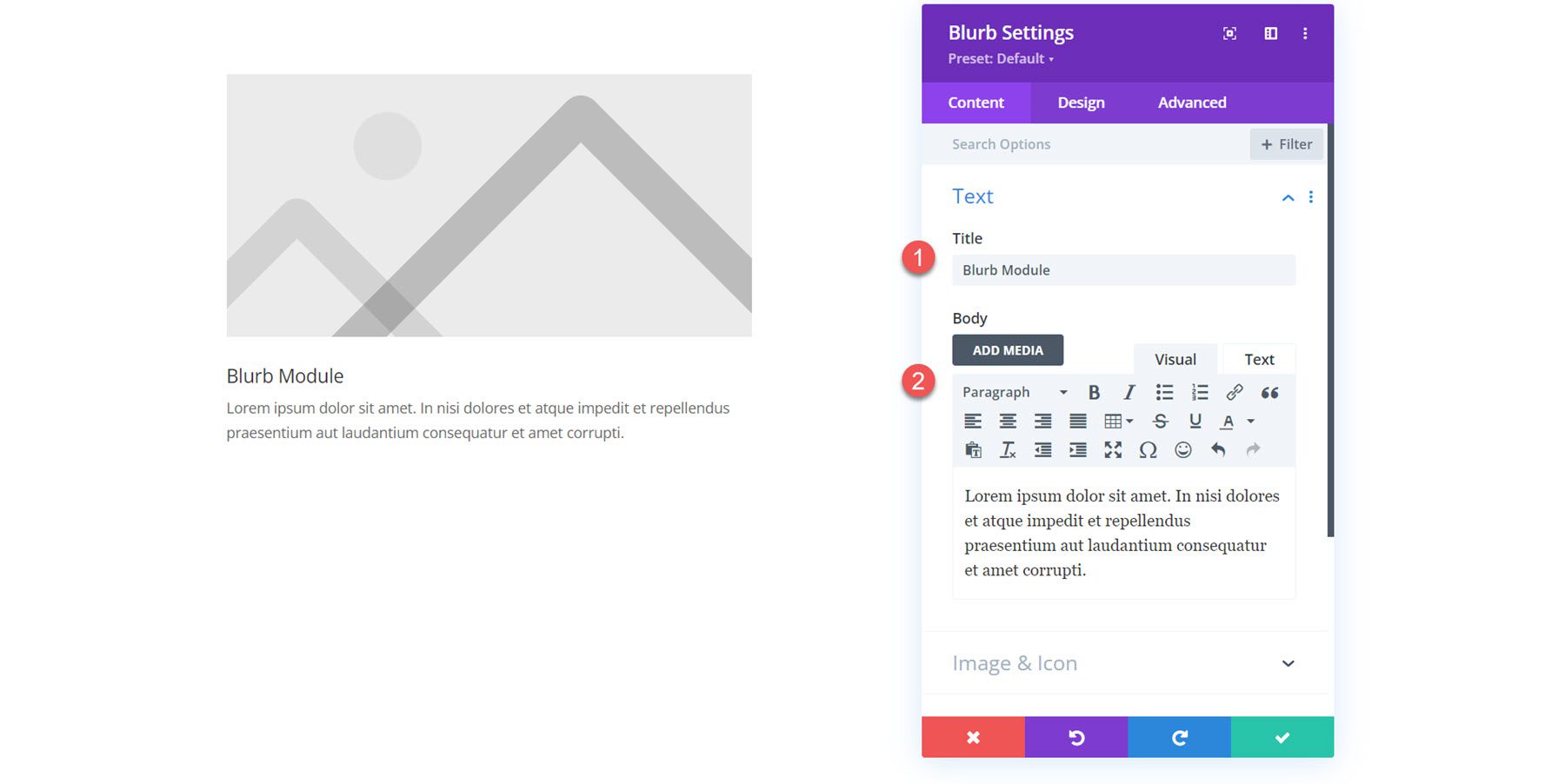
Así es como se ve la propaganda de forma predeterminada cuando la agregas a tu diseño. Aquí puede configurar el título y agregar el texto del cuerpo a su módulo de Blurb.

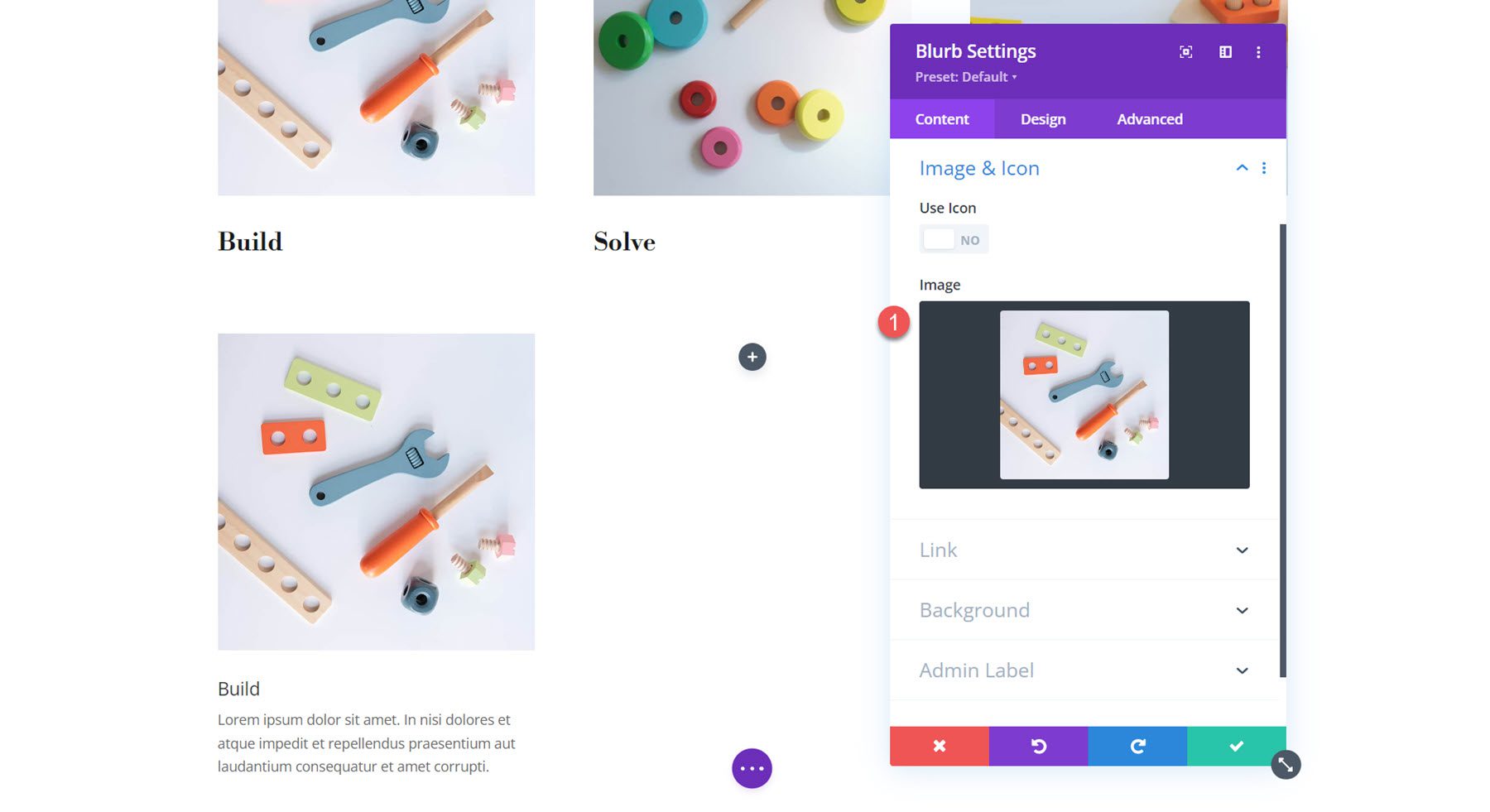
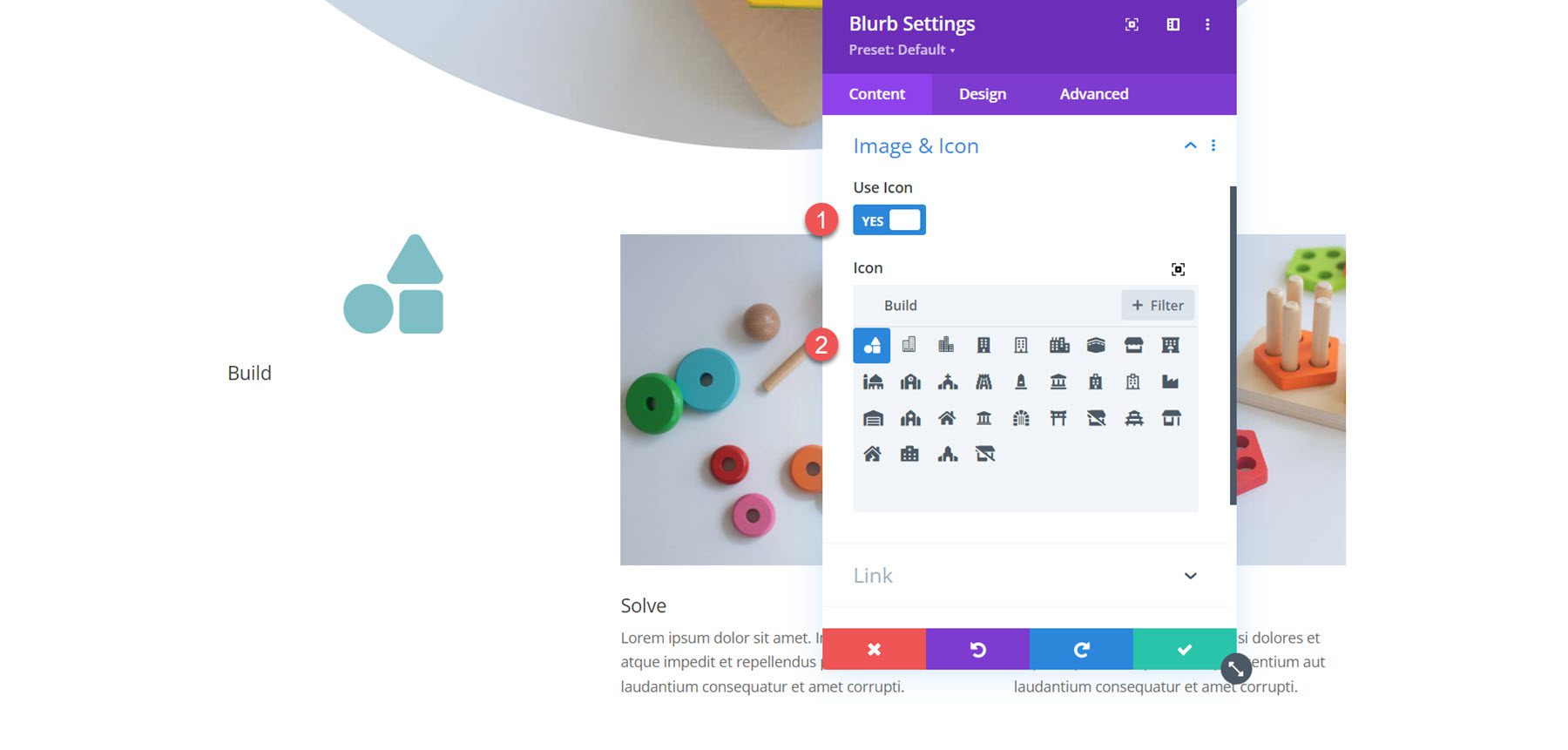
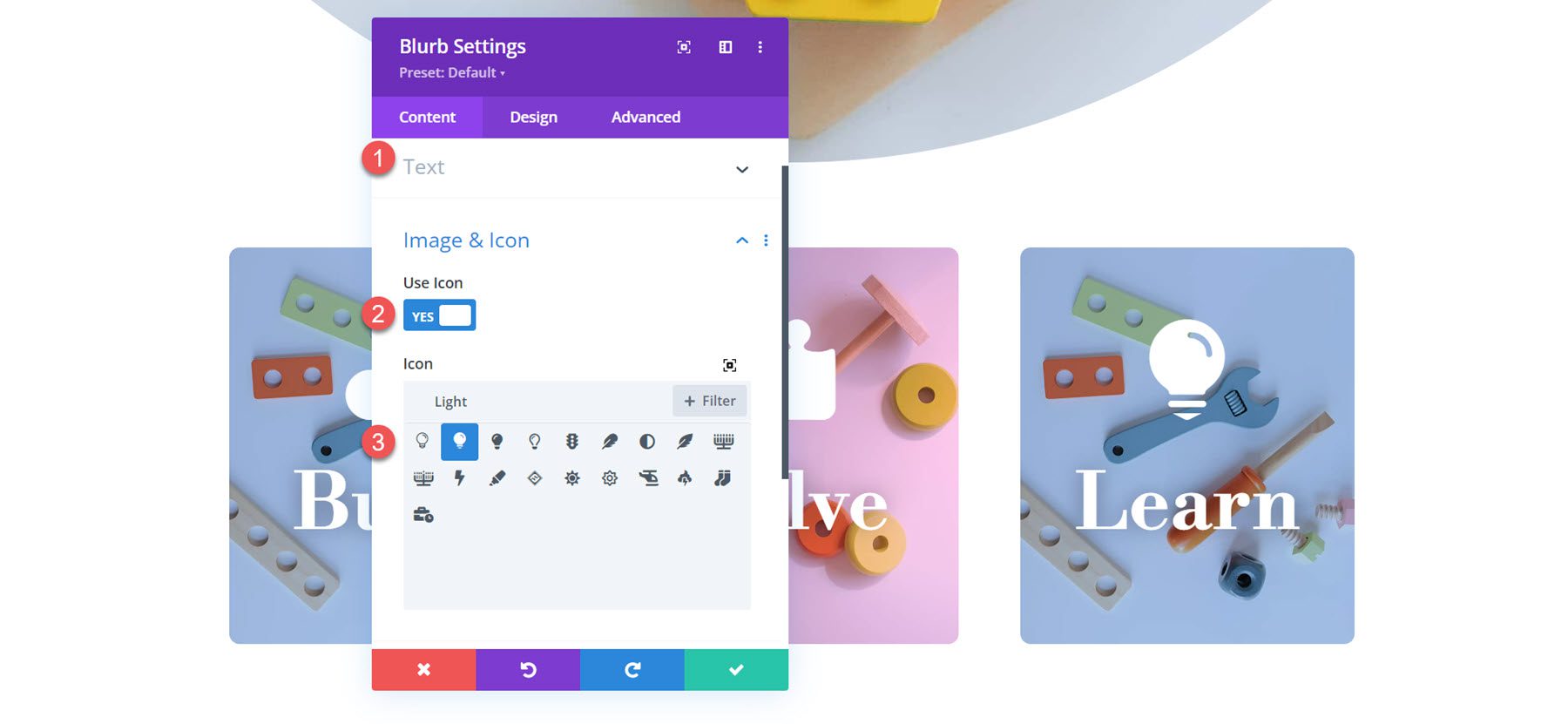
Imagen e icono
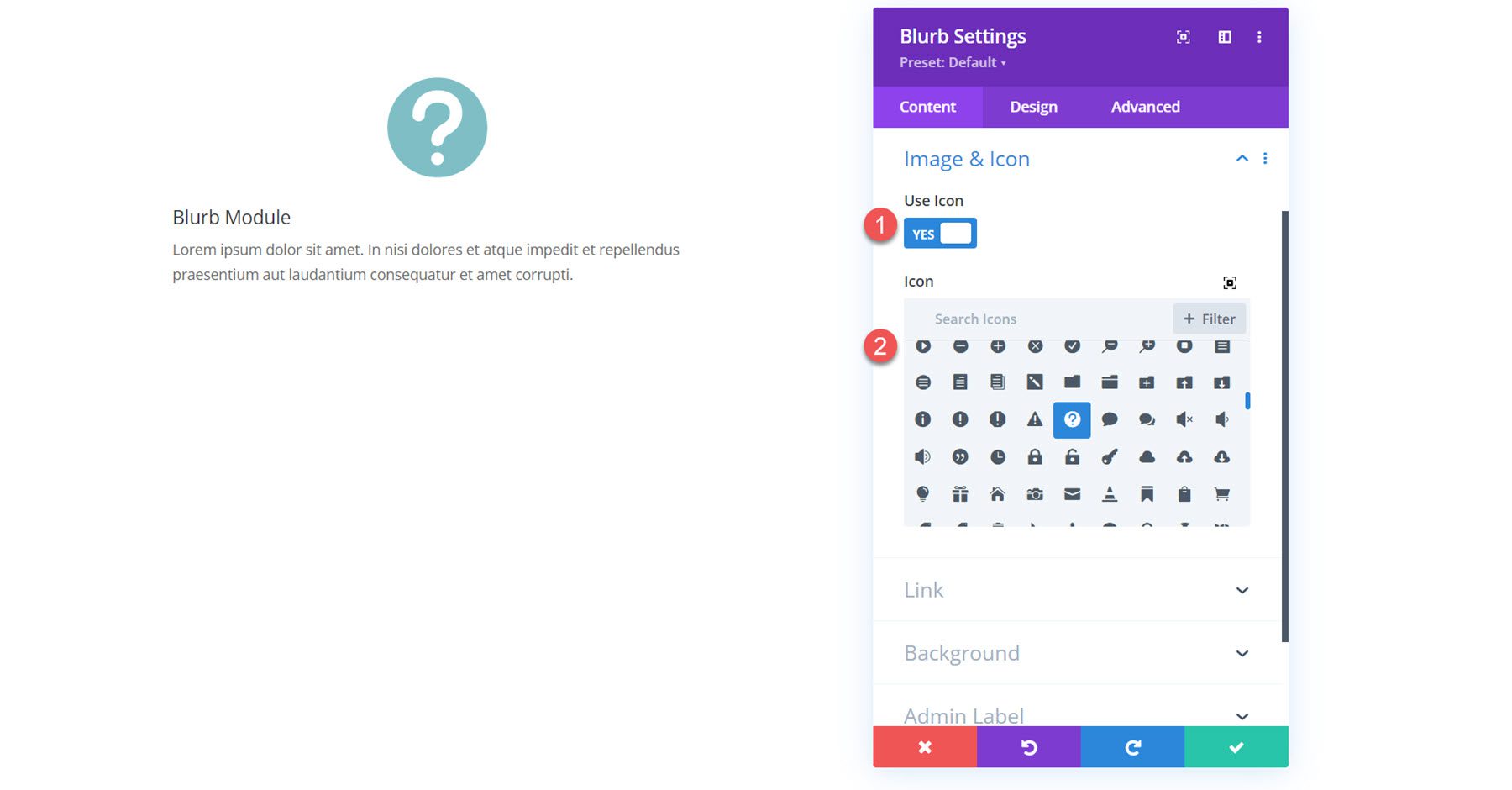
Puedes agregar una imagen o un ícono a tu módulo de Blurb. Si habilita Usar ícono, el selector de íconos se mostrará a continuación.

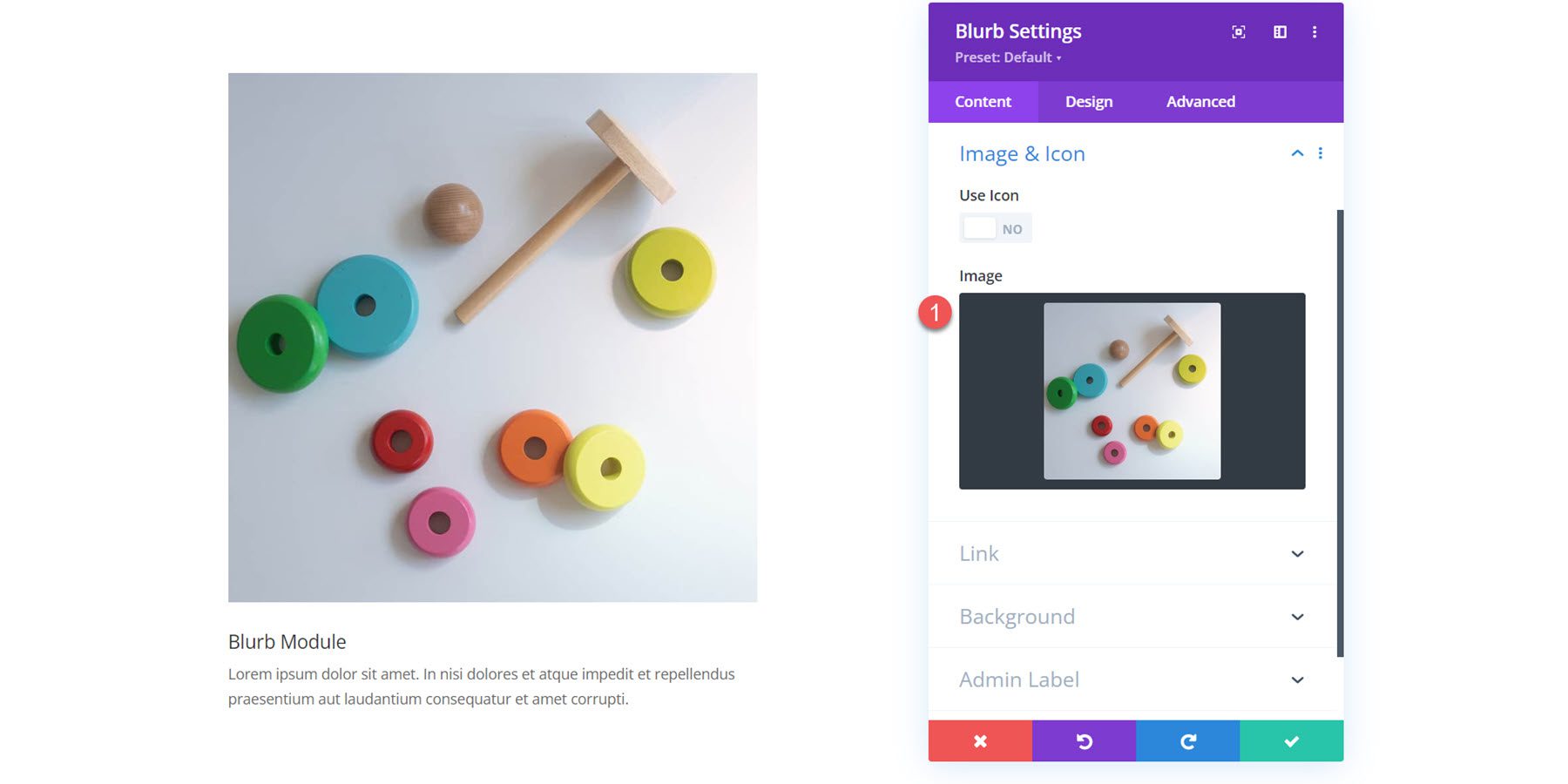
Alternativamente, puede mostrar una imagen en su propaganda.

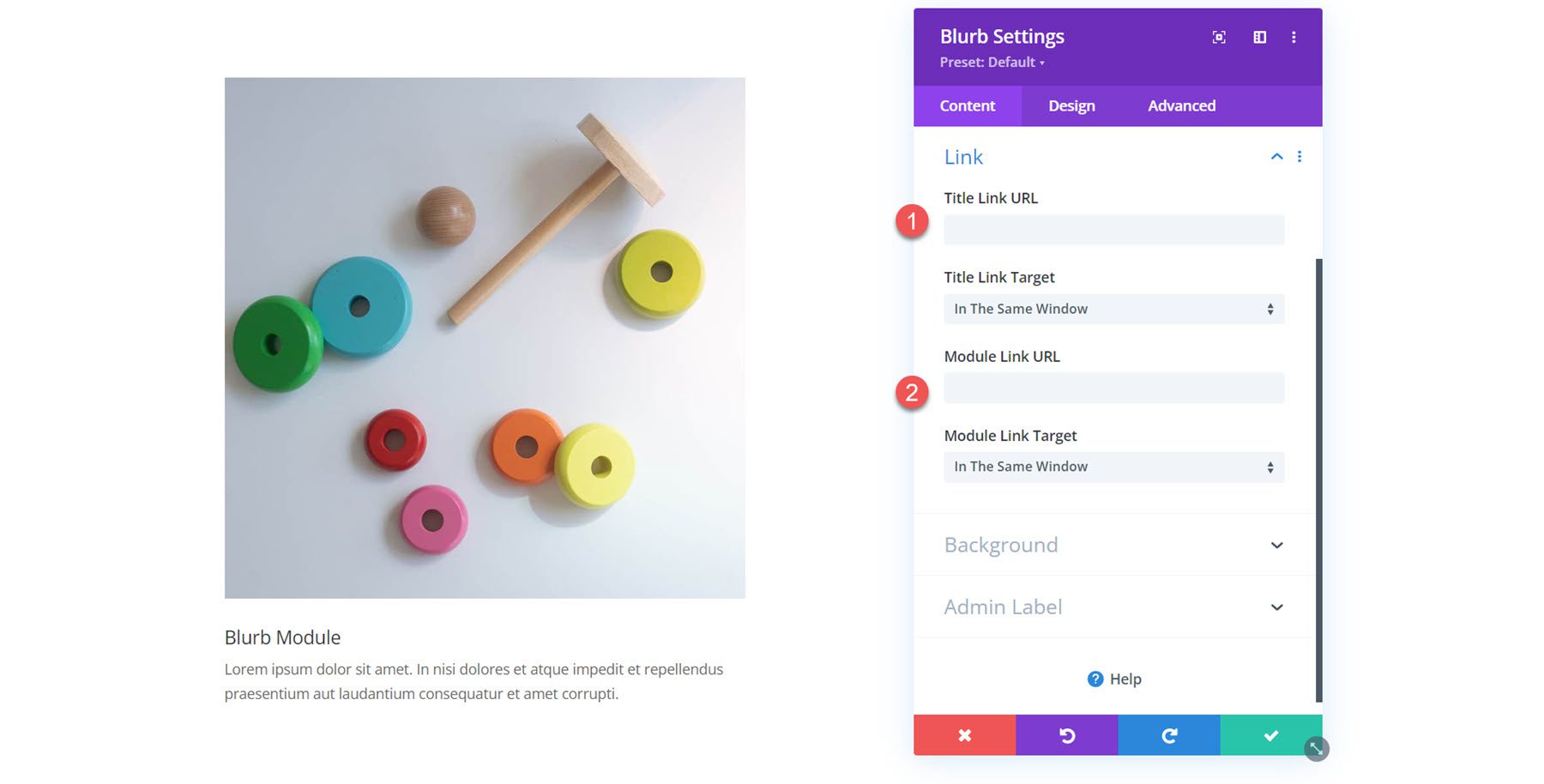
Enlace
Lo siguiente es la configuración del enlace. Puede establecer un enlace para el título de la propaganda o para todo el módulo. También puede configurar el enlace para que se abra en la misma ventana o en una nueva pestaña.

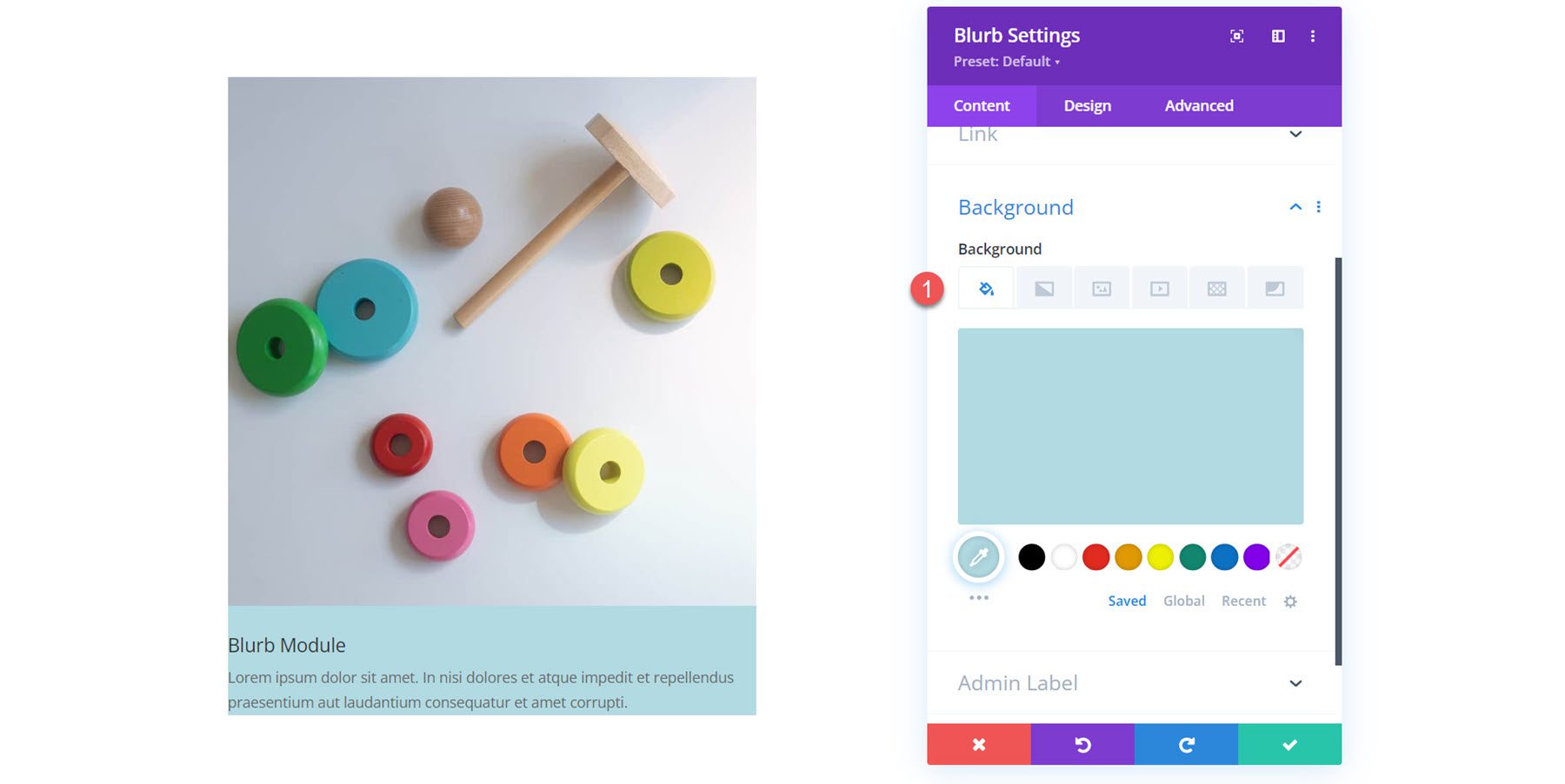
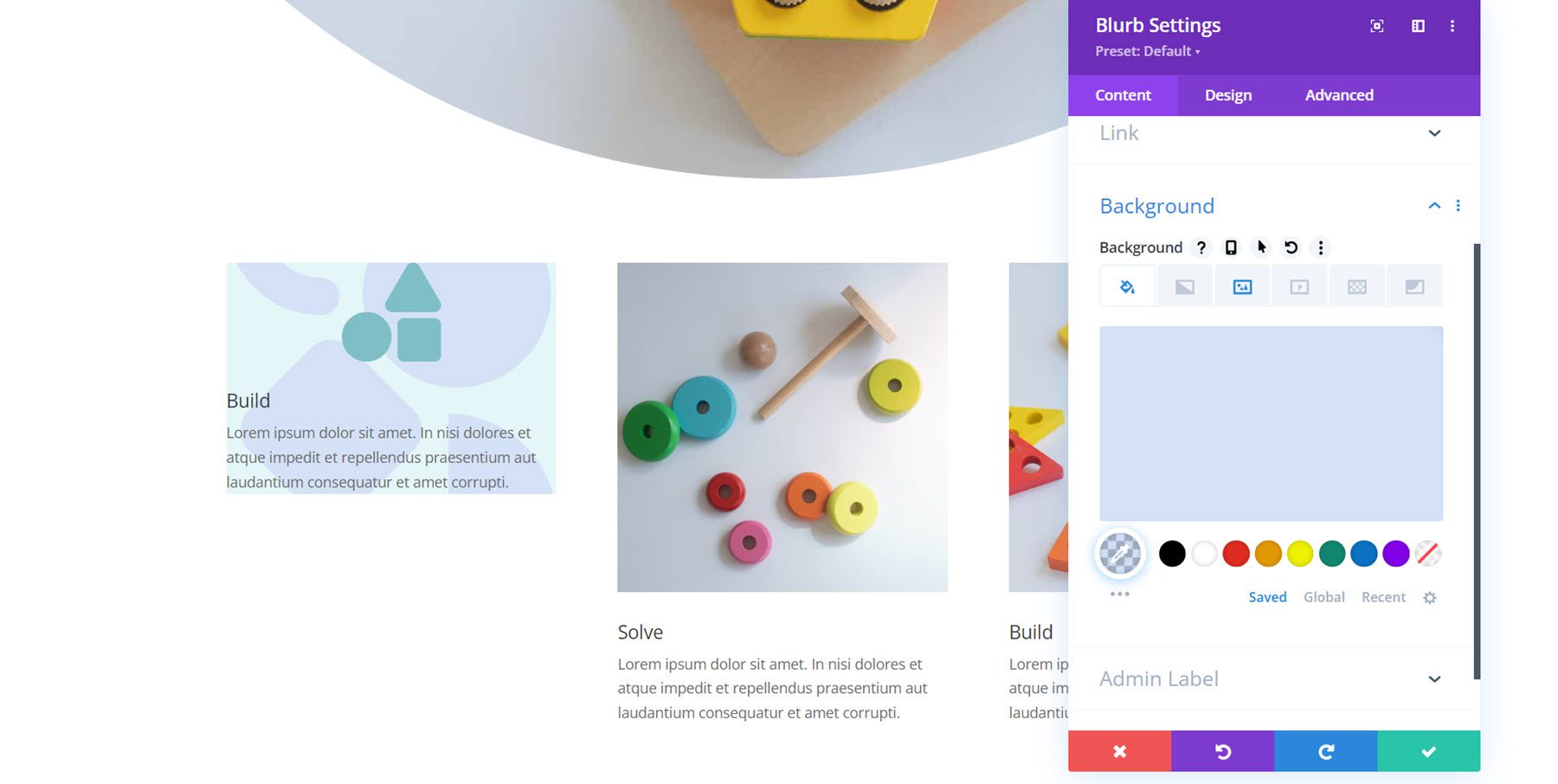
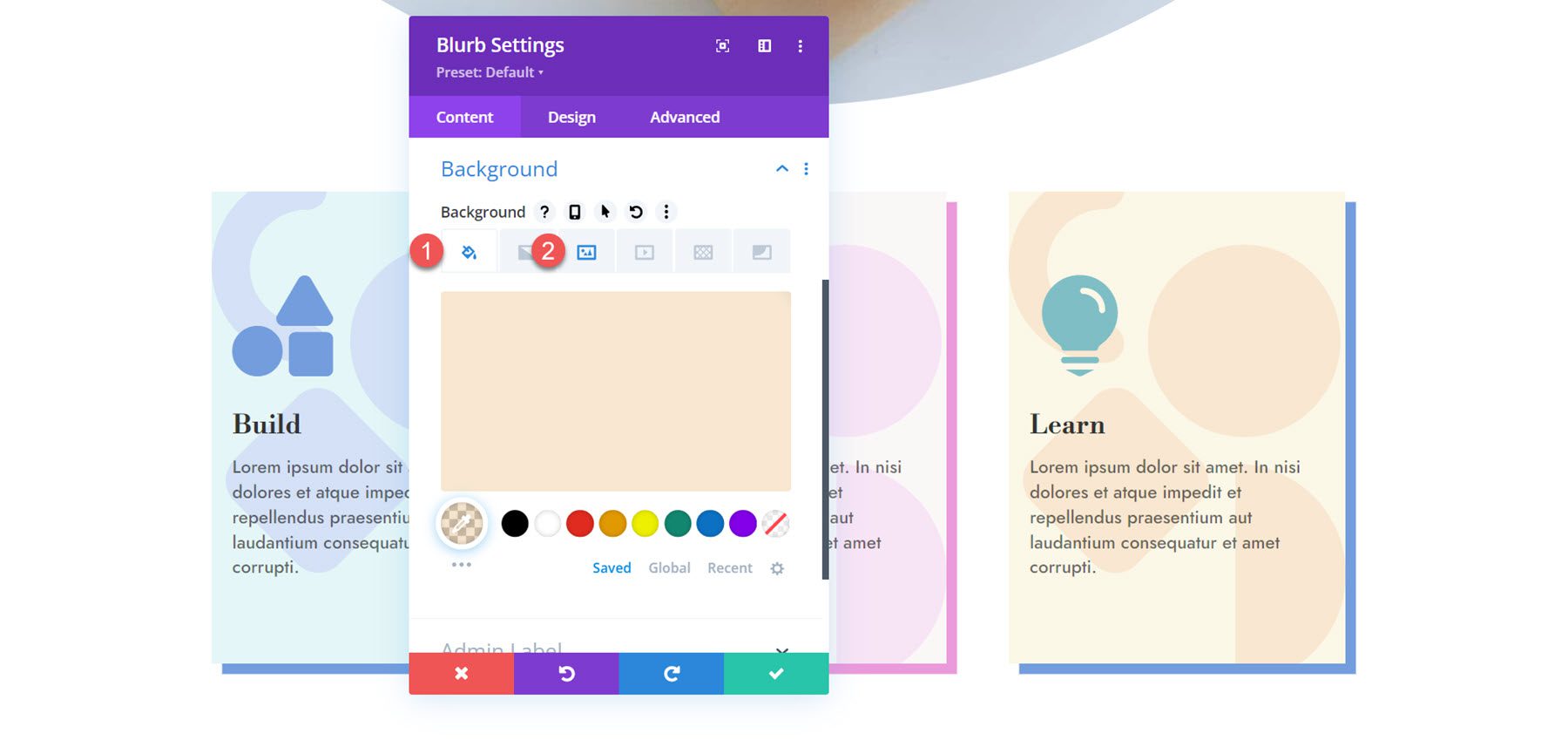
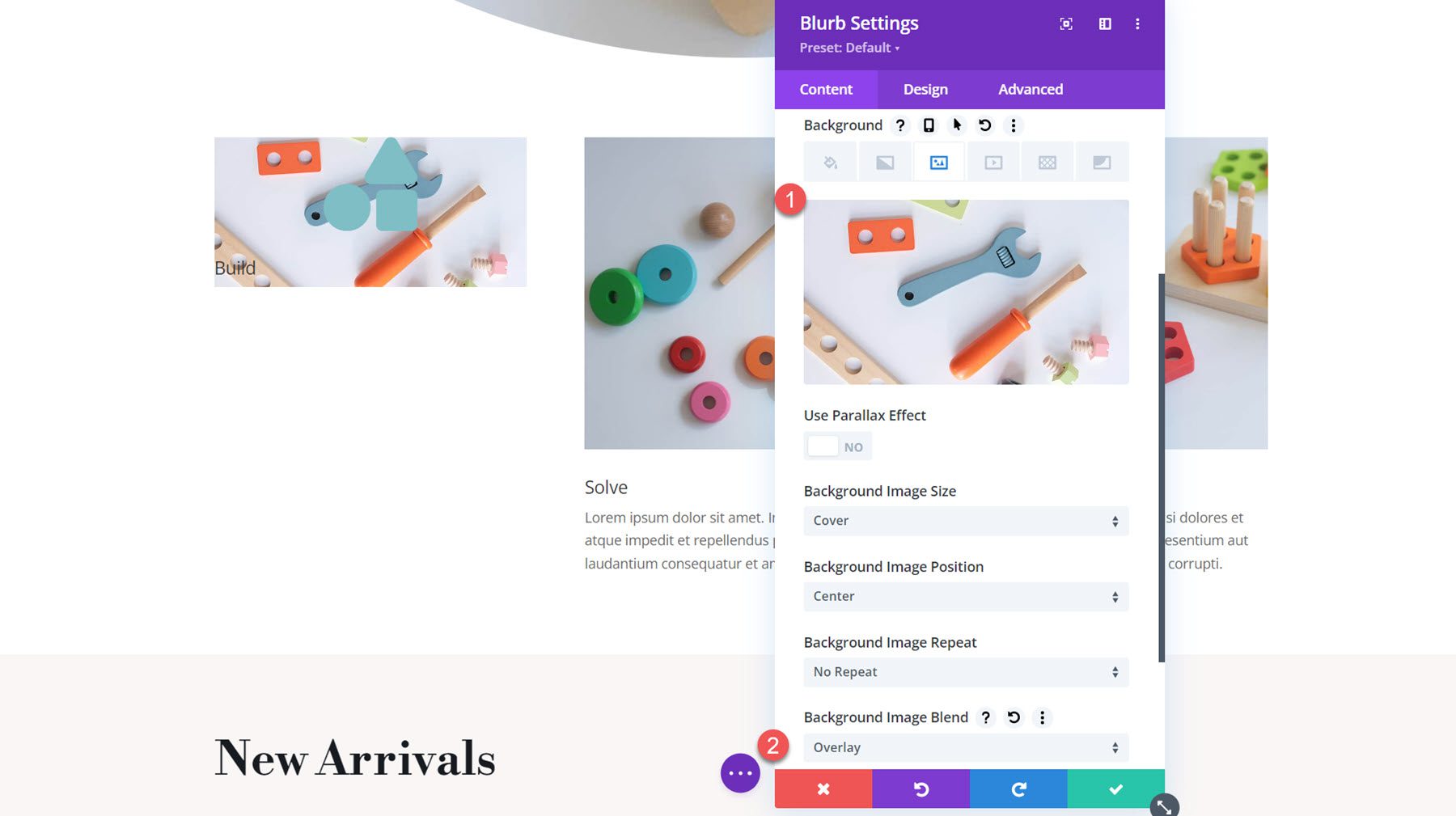
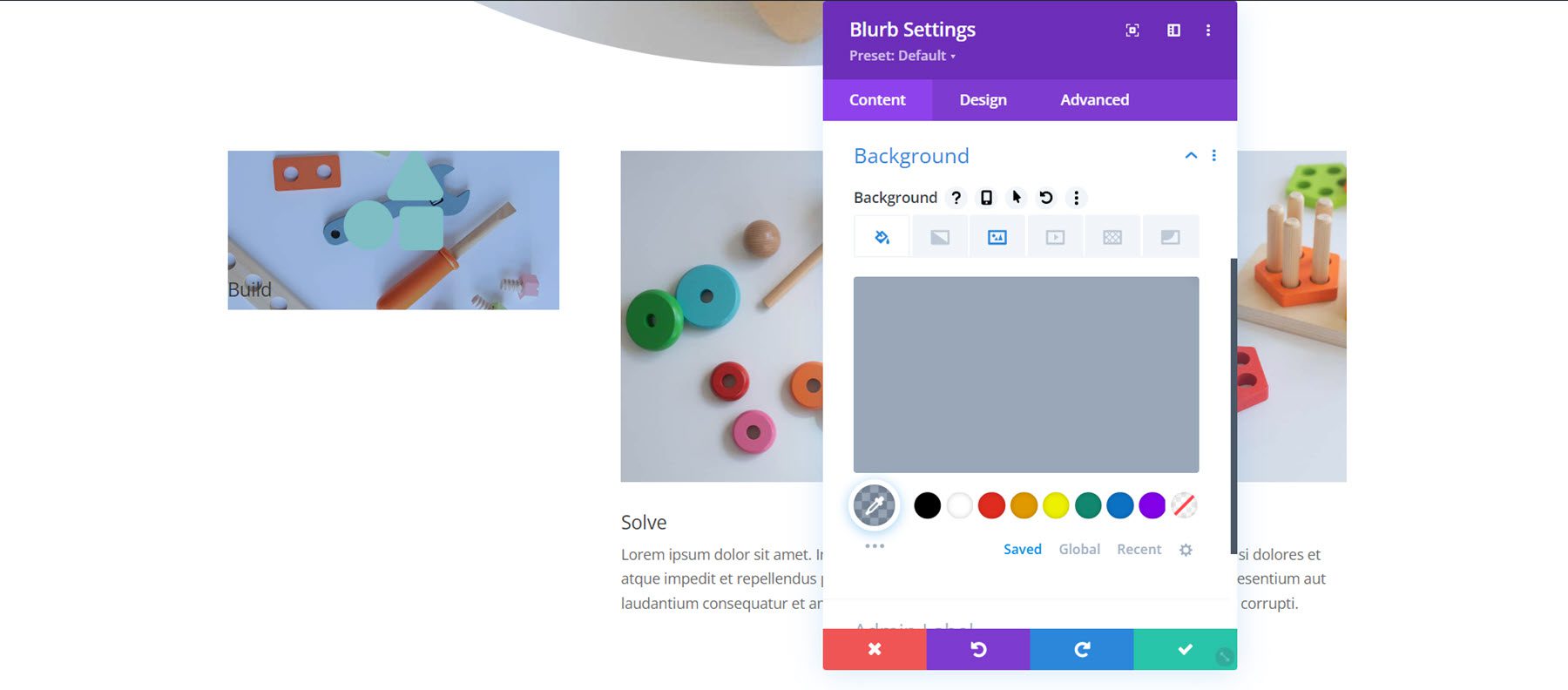
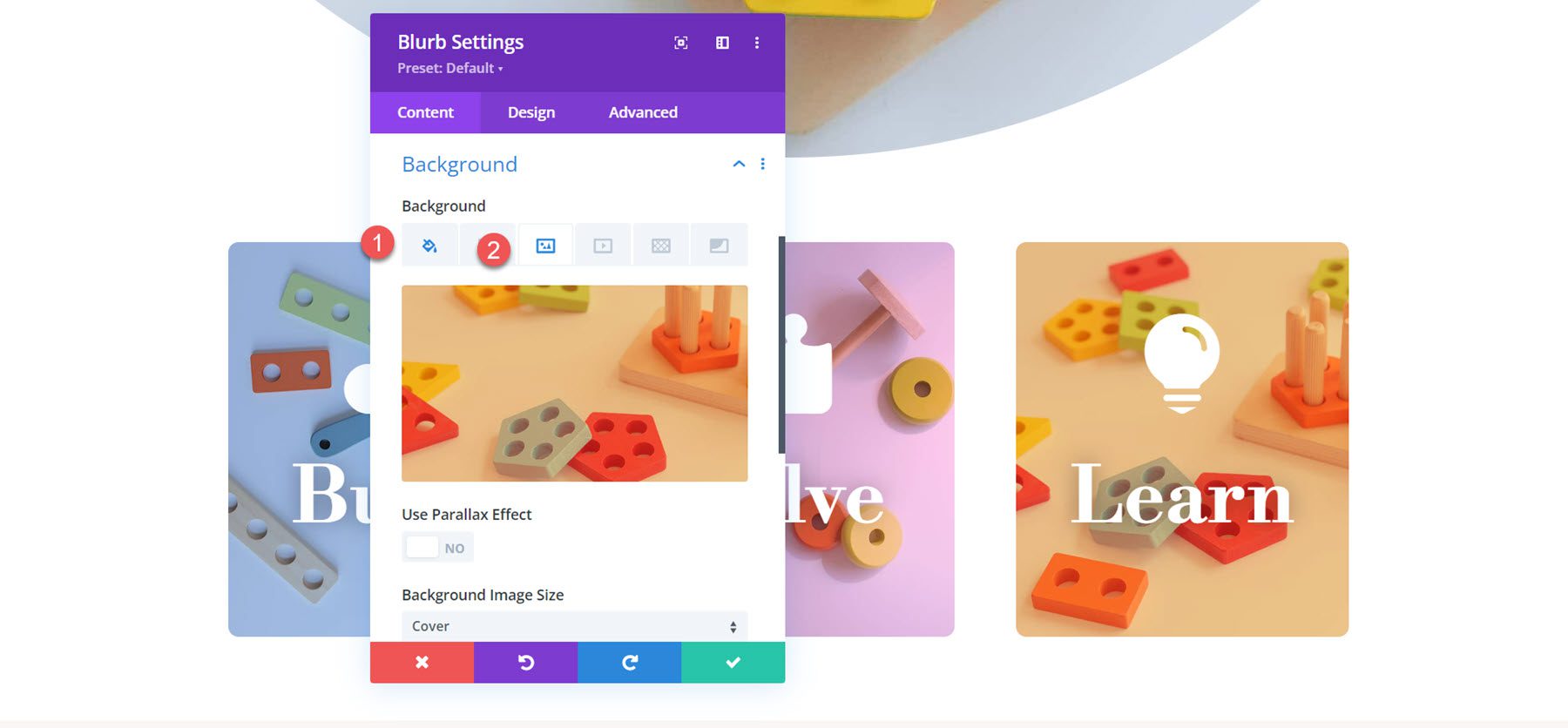
Fondo
En la configuración de fondo, puede establecer un color de fondo, degradado, imagen, video, patrón o máscara que aparecerá detrás del contenido publicitario. Incluso puedes combinar varios tipos de fondos para crear efectos interesantes.

Configuración de diseño
Ahora, pasemos a la pestaña de diseño. Aquí puede personalizar el diseño de cada aspecto del módulo Blurb.
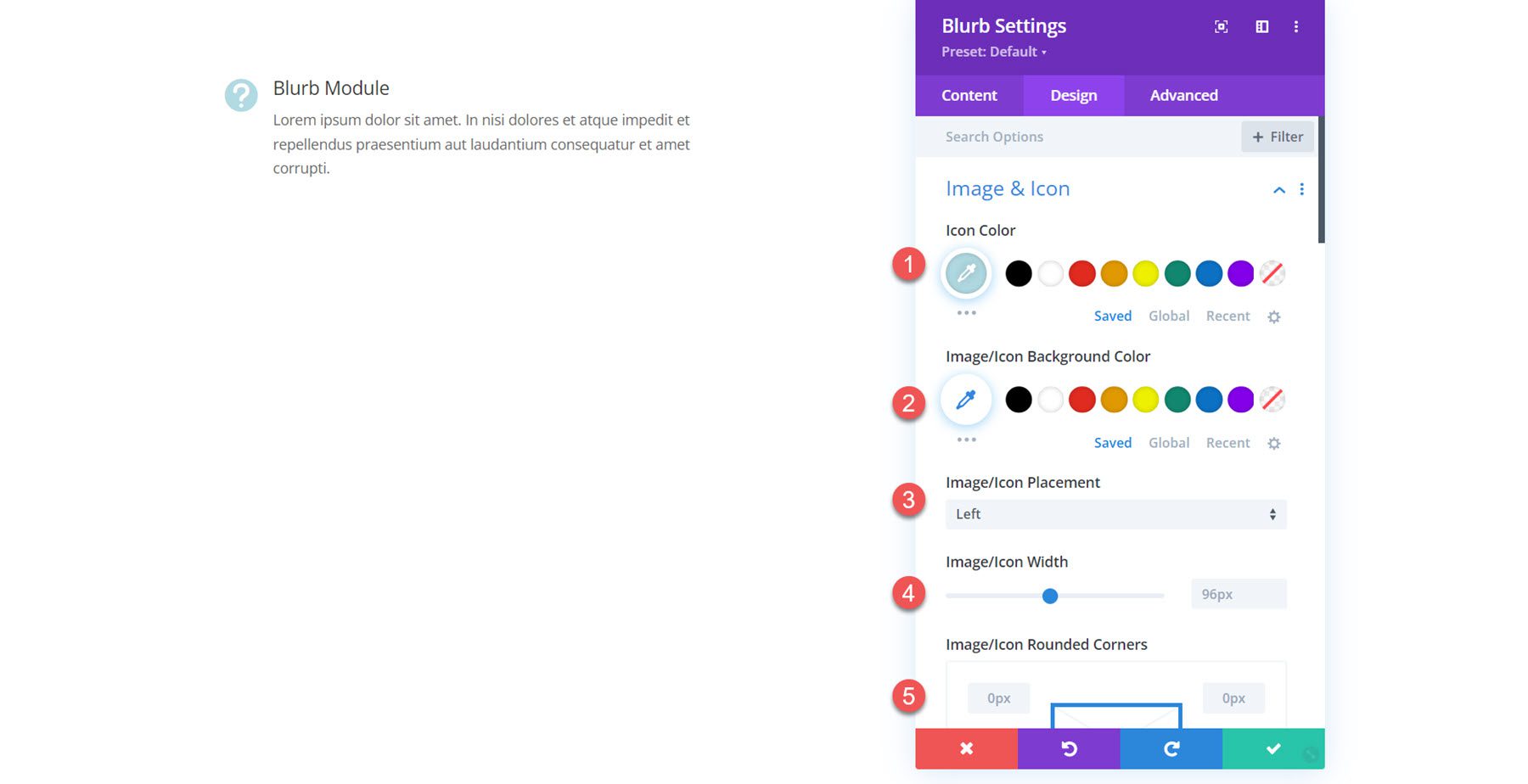
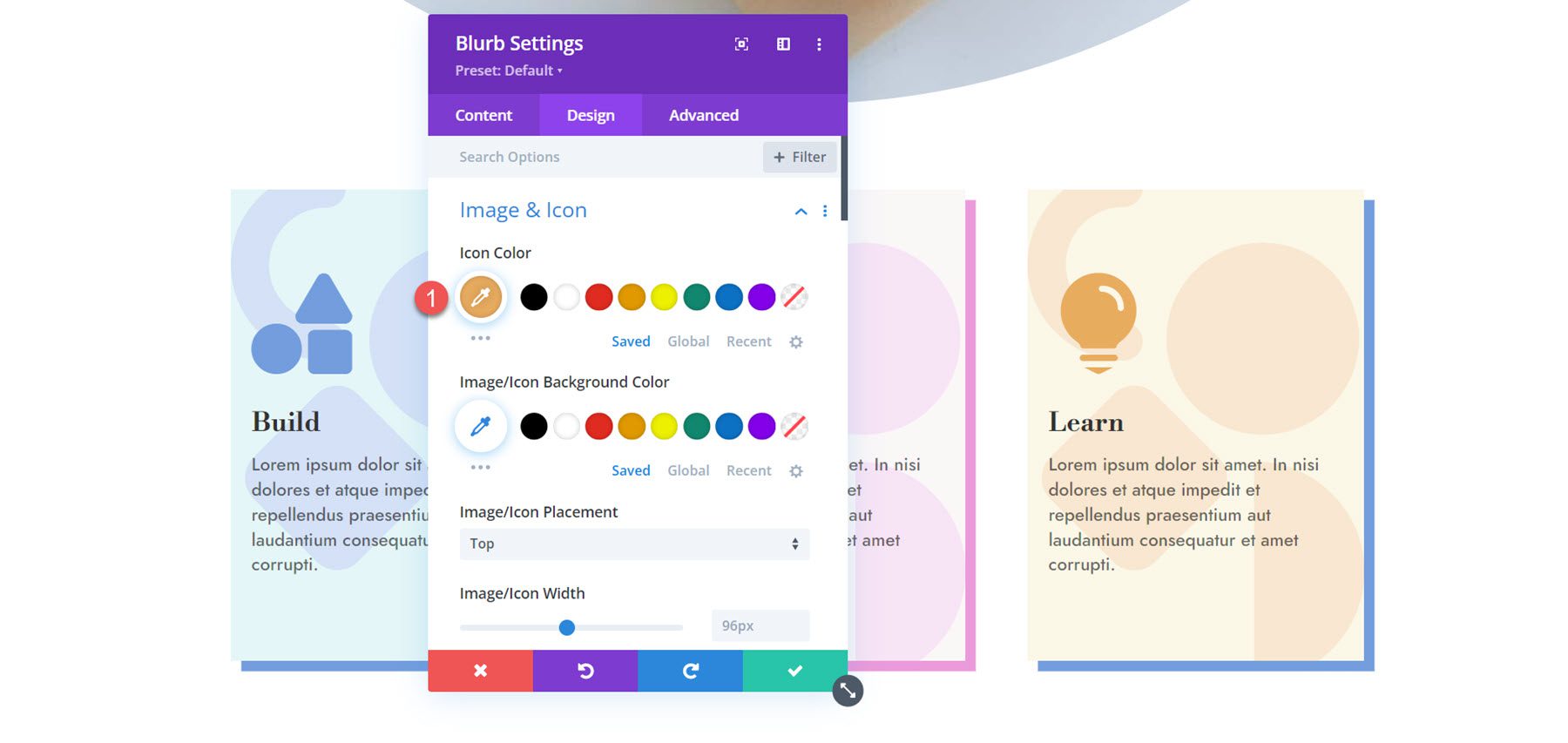
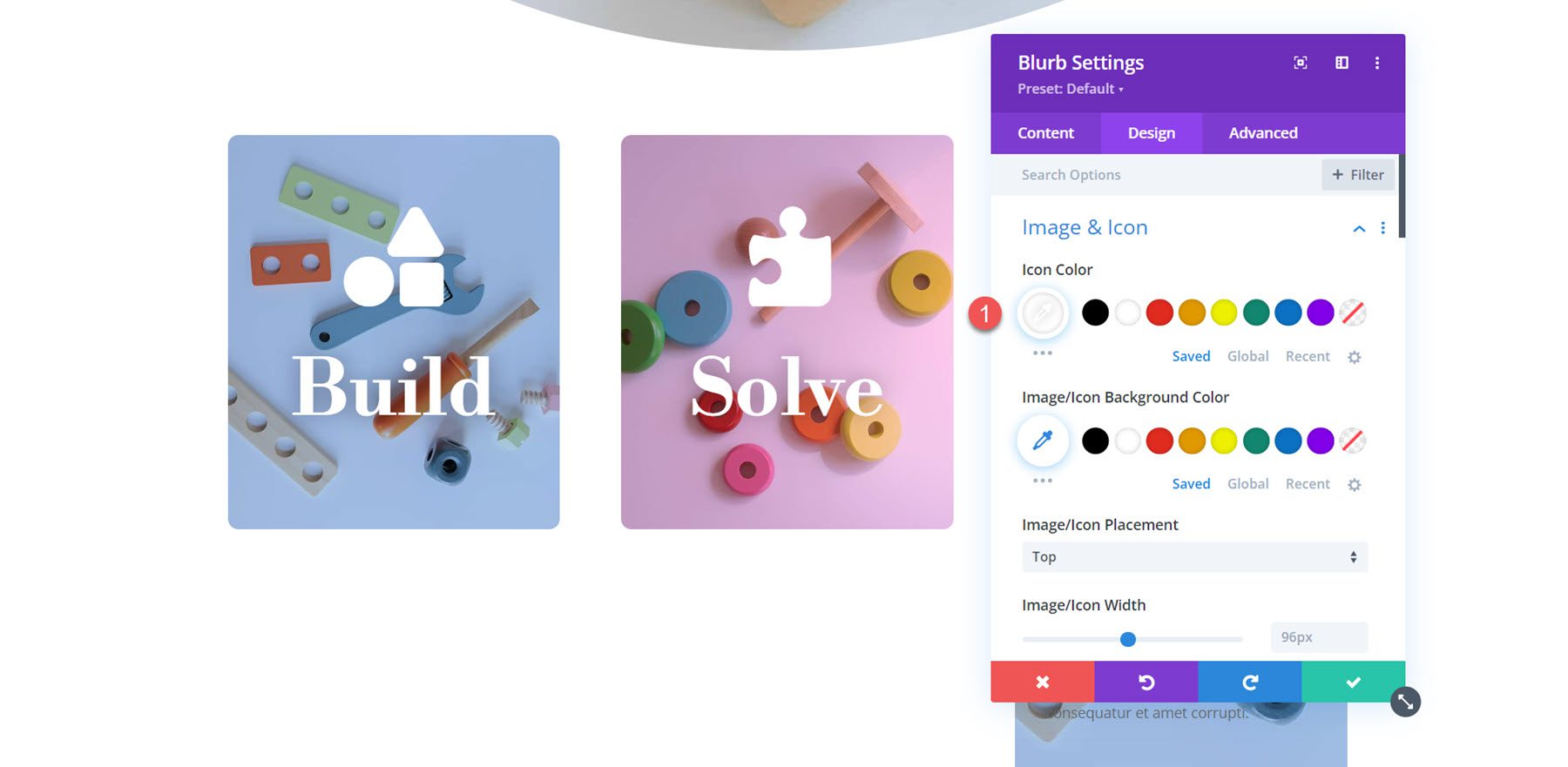
Imagen e icono
La primera sección de configuración le permite personalizar la imagen o el ícono que habilitó para la propaganda. Si está habilitado, aquí es donde configura el color del icono. También puede agregar un color de fondo a la imagen o al ícono, seleccionar la ubicación (arriba o izquierda), establecer el ancho y agregar esquinas redondeadas.

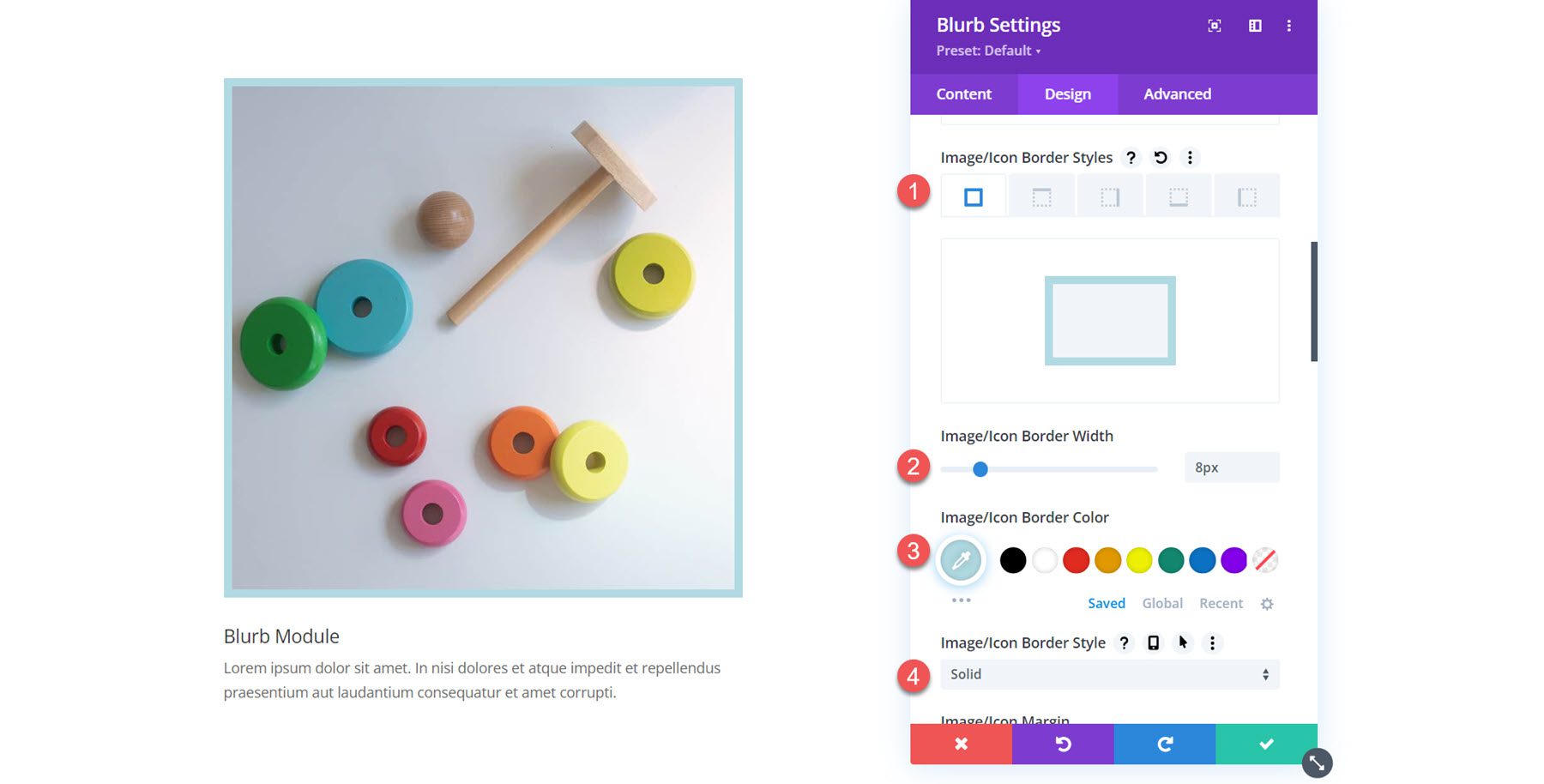
Además, puede agregar un borde a la imagen o al ícono. Puede especificar el ancho del borde, el color del borde y el estilo del borde.

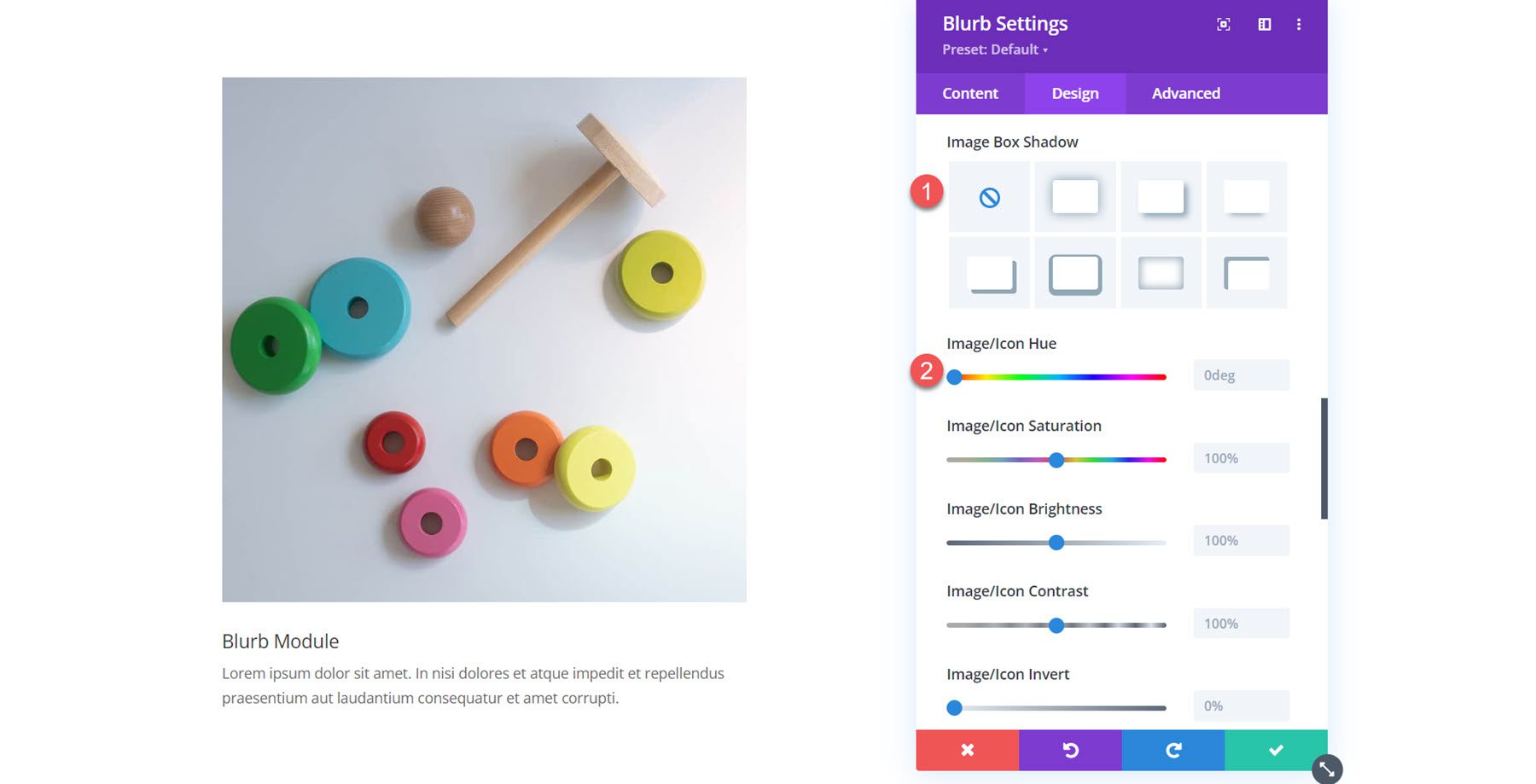
Finalmente, puede agregar un cuadro de sombra y aplicar filtros de imagen a la imagen.

Texto
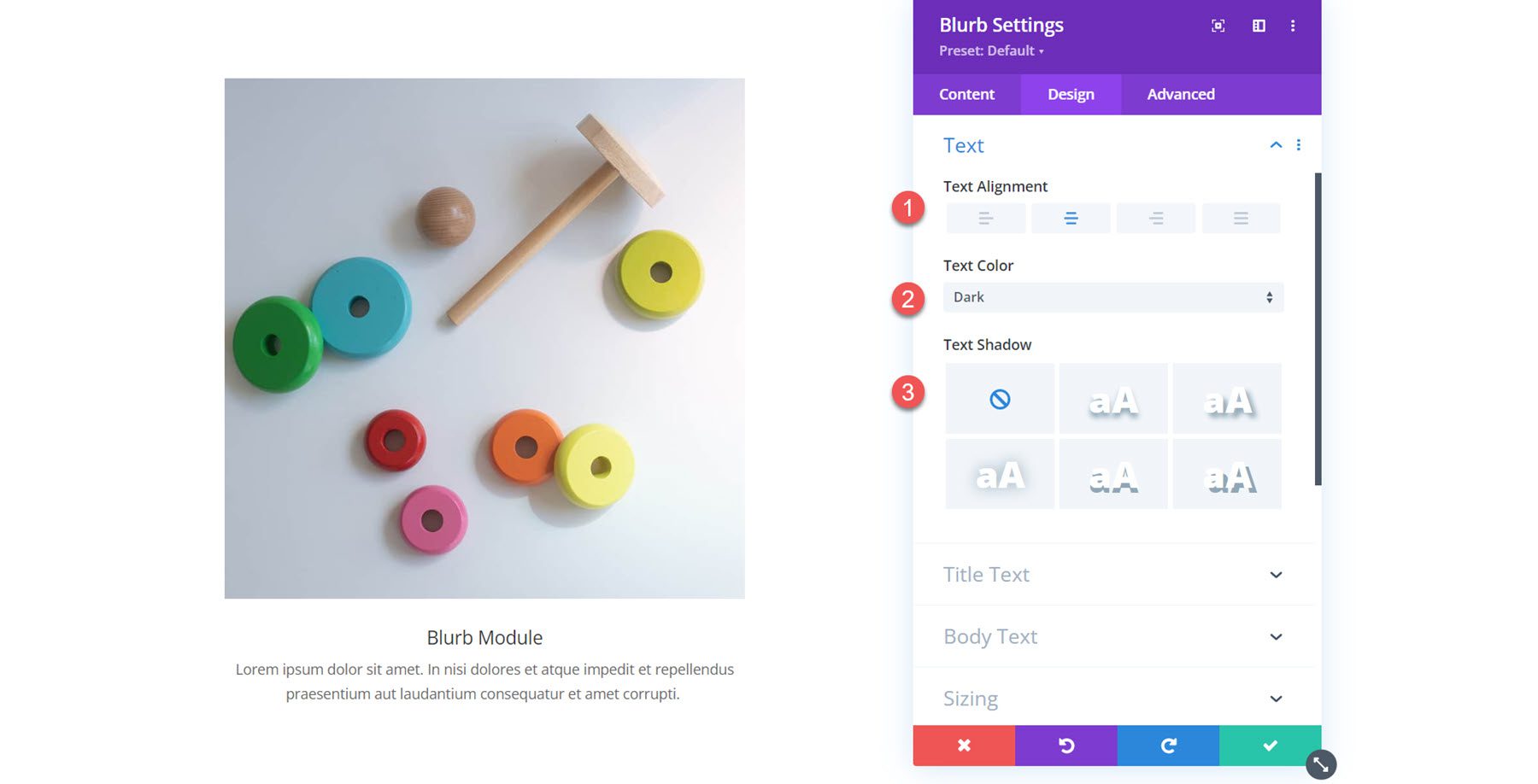
En la configuración de texto, puede establecer la alineación del texto publicitario, seleccionar el color del texto y habilitar una sombra de texto.

Texto del título
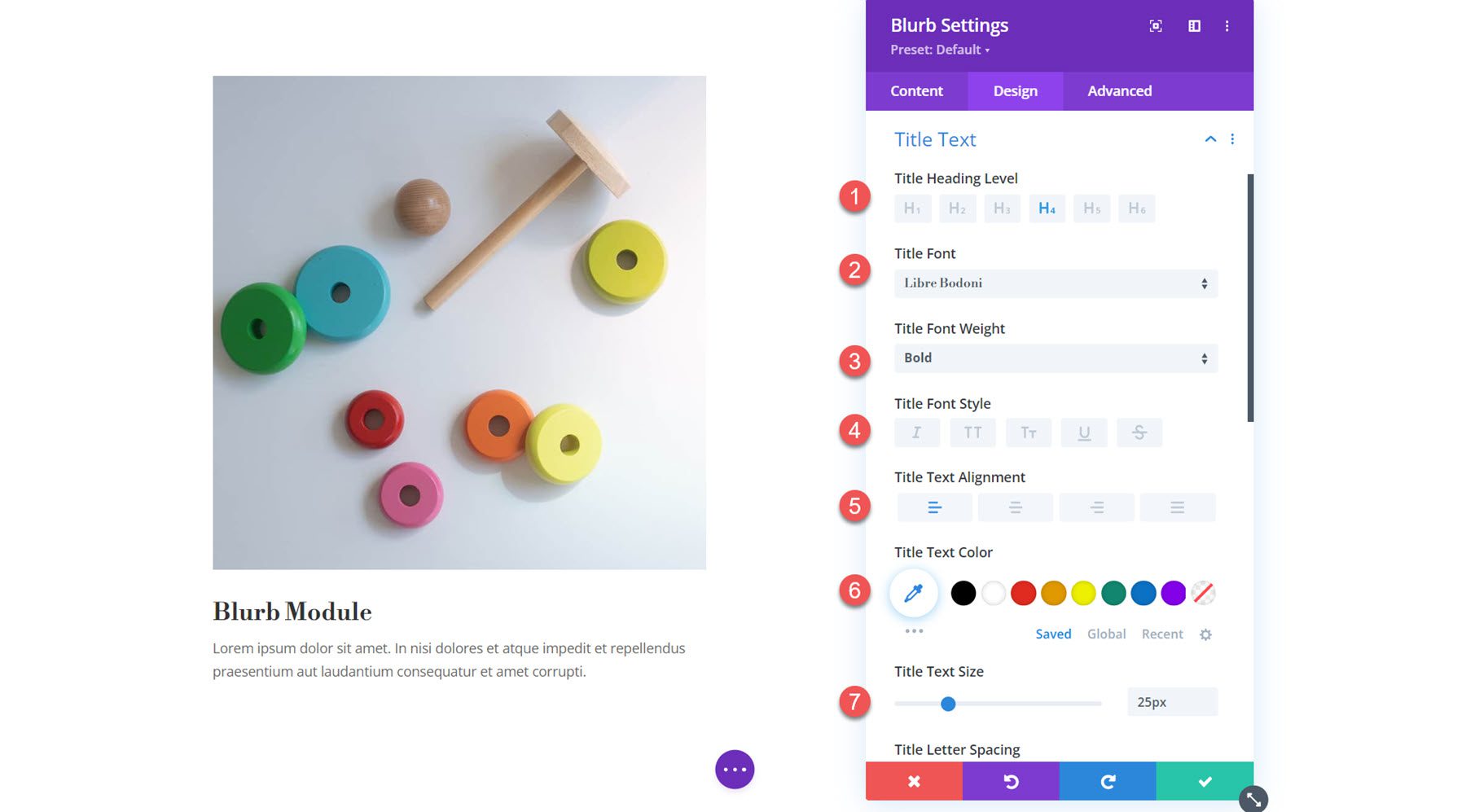
Aquí es donde puedes personalizar el estilo del texto del título. Puede especificar el nivel del título y establecer la fuente, el peso de la fuente, el estilo de la fuente, la alineación, el color, el tamaño, el espaciado, la altura de la línea y la sombra.

Cuerpo de texto
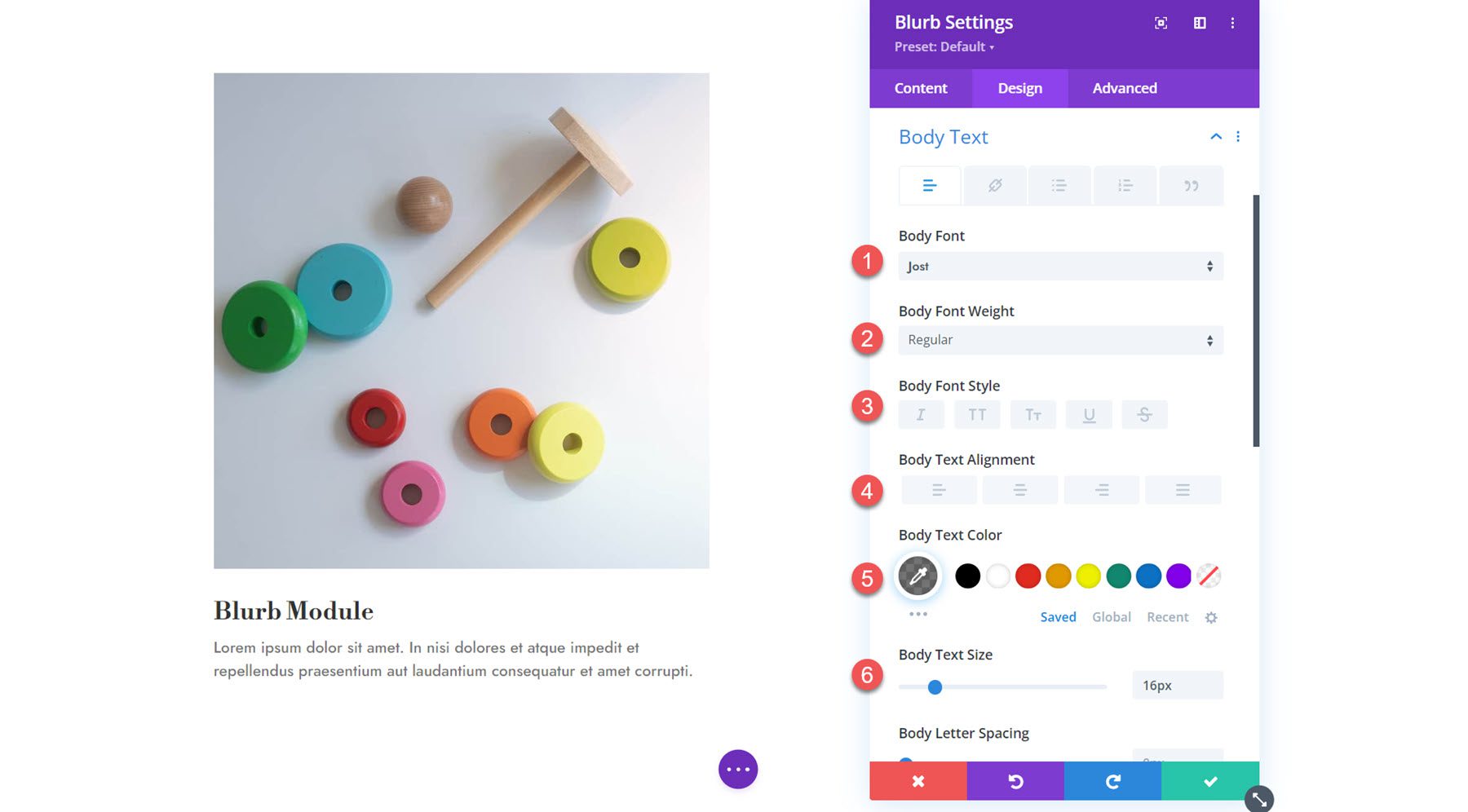
Lo siguiente es la configuración del texto del cuerpo. Al igual que la configuración del texto del título, puede personalizar la fuente, el peso de la fuente, el estilo de la fuente, la alineación, el color, el tamaño, el resorte, la altura de la línea y la sombra.

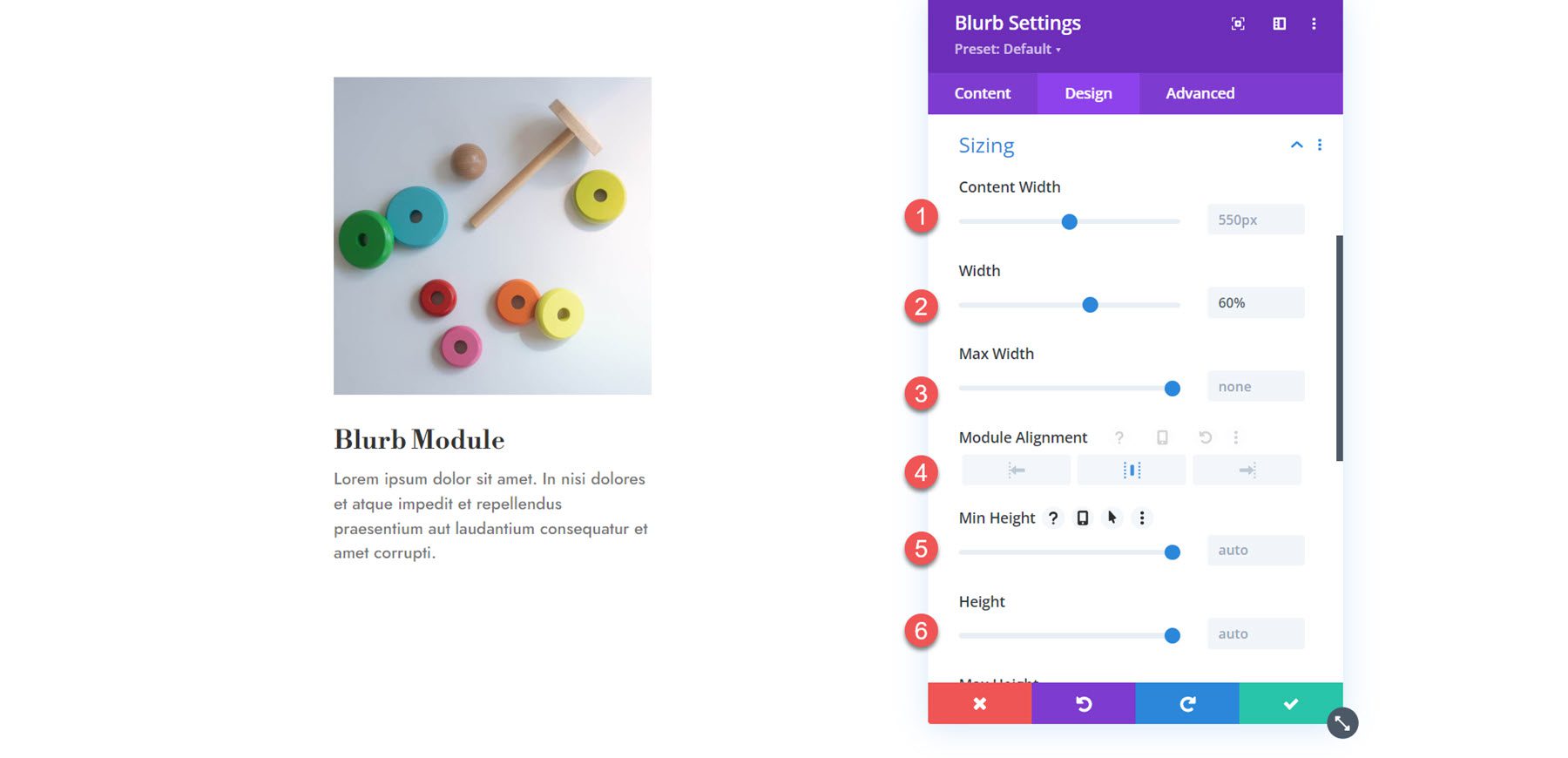
Dimensionamiento
En la configuración de tamaño, puede establecer el ancho del contenido, el ancho, el ancho máximo, la alineación, la altura mínima, la altura y la altura máxima.

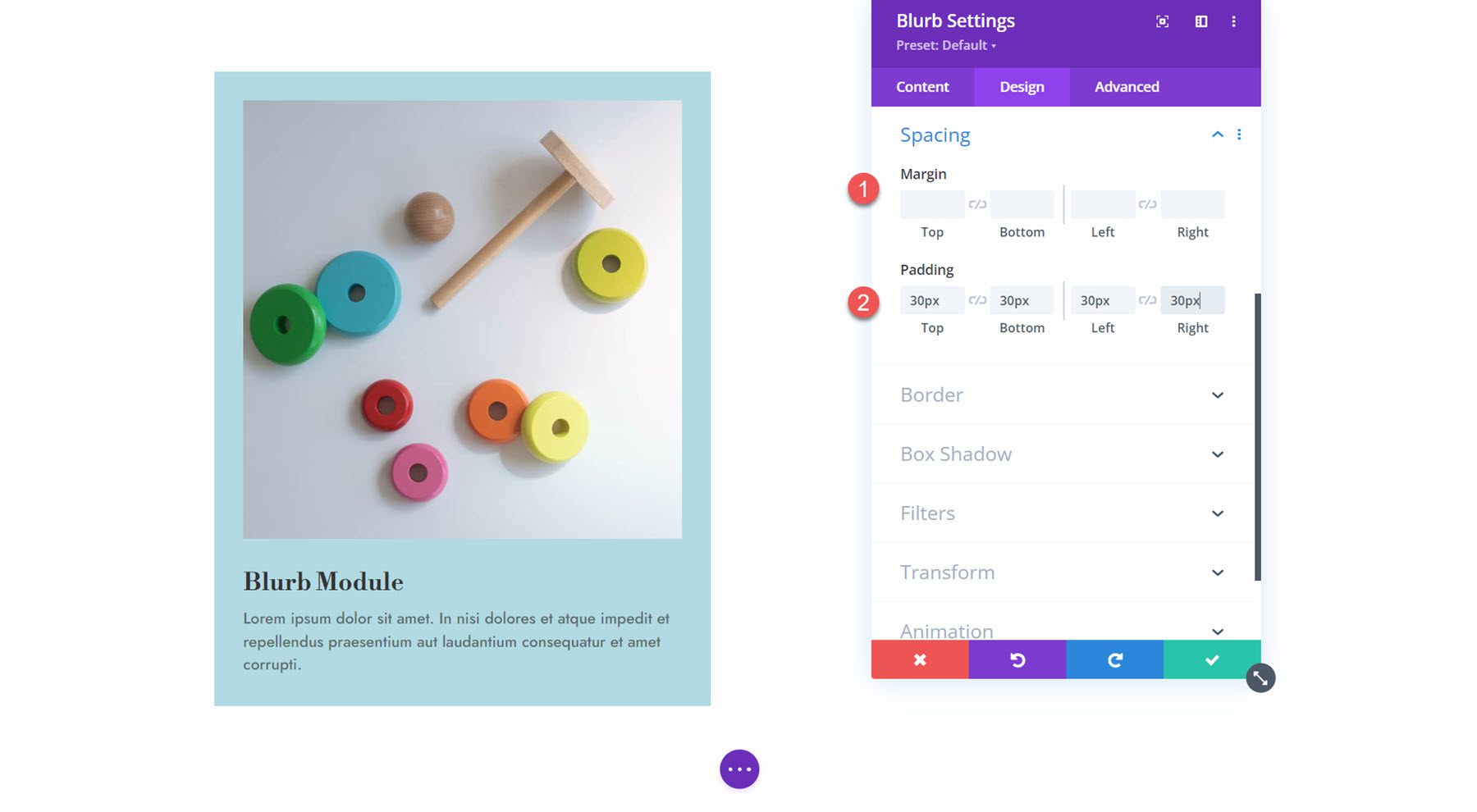
Espaciado
A continuación, la sección de espaciado es donde puede configurar el margen y el relleno para el módulo Blurb.

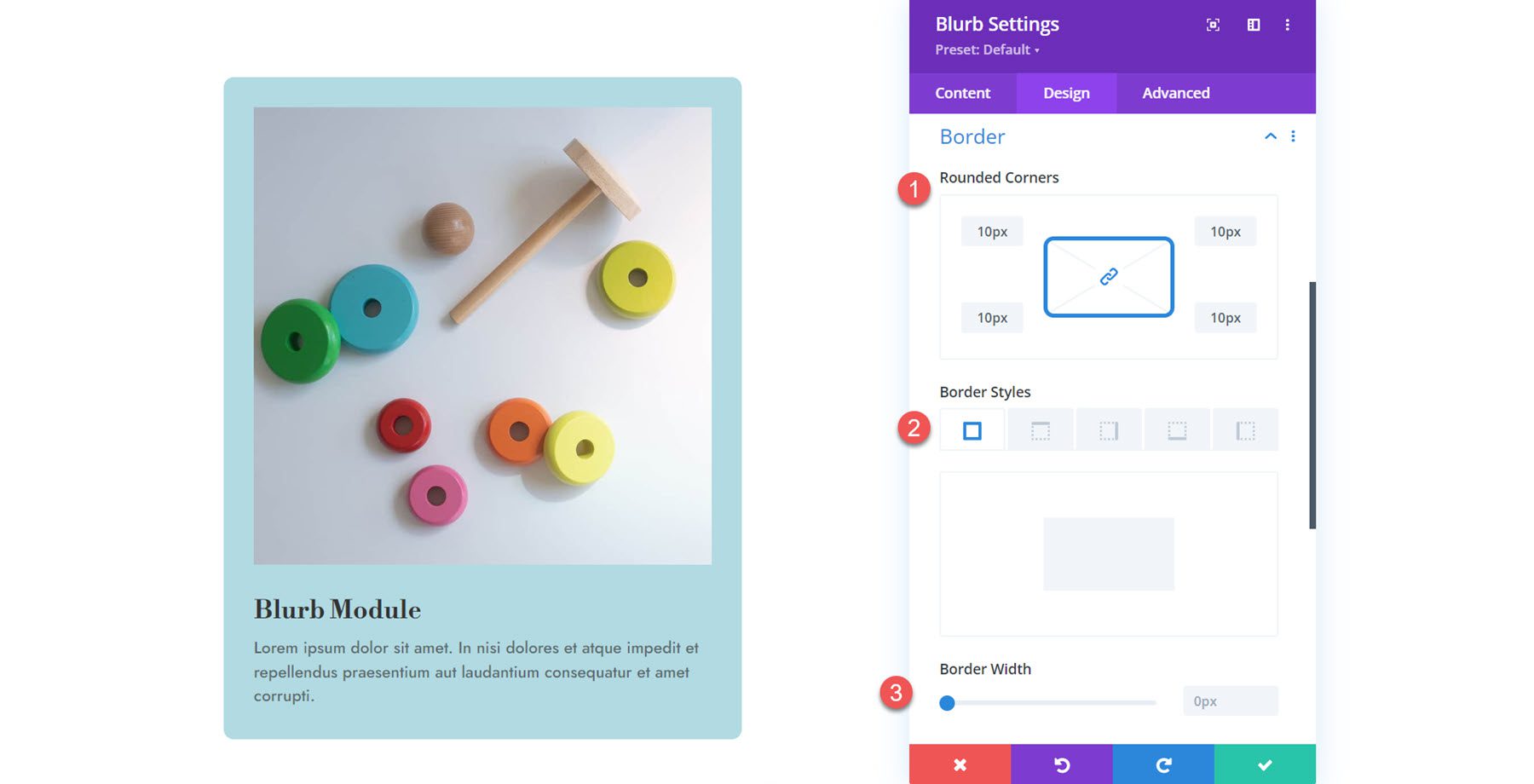
Borde
Puede agregar esquinas redondeadas a la propaganda en la configuración del borde y habilitar un borde. Puede especificar el ancho, el color y el estilo del borde.

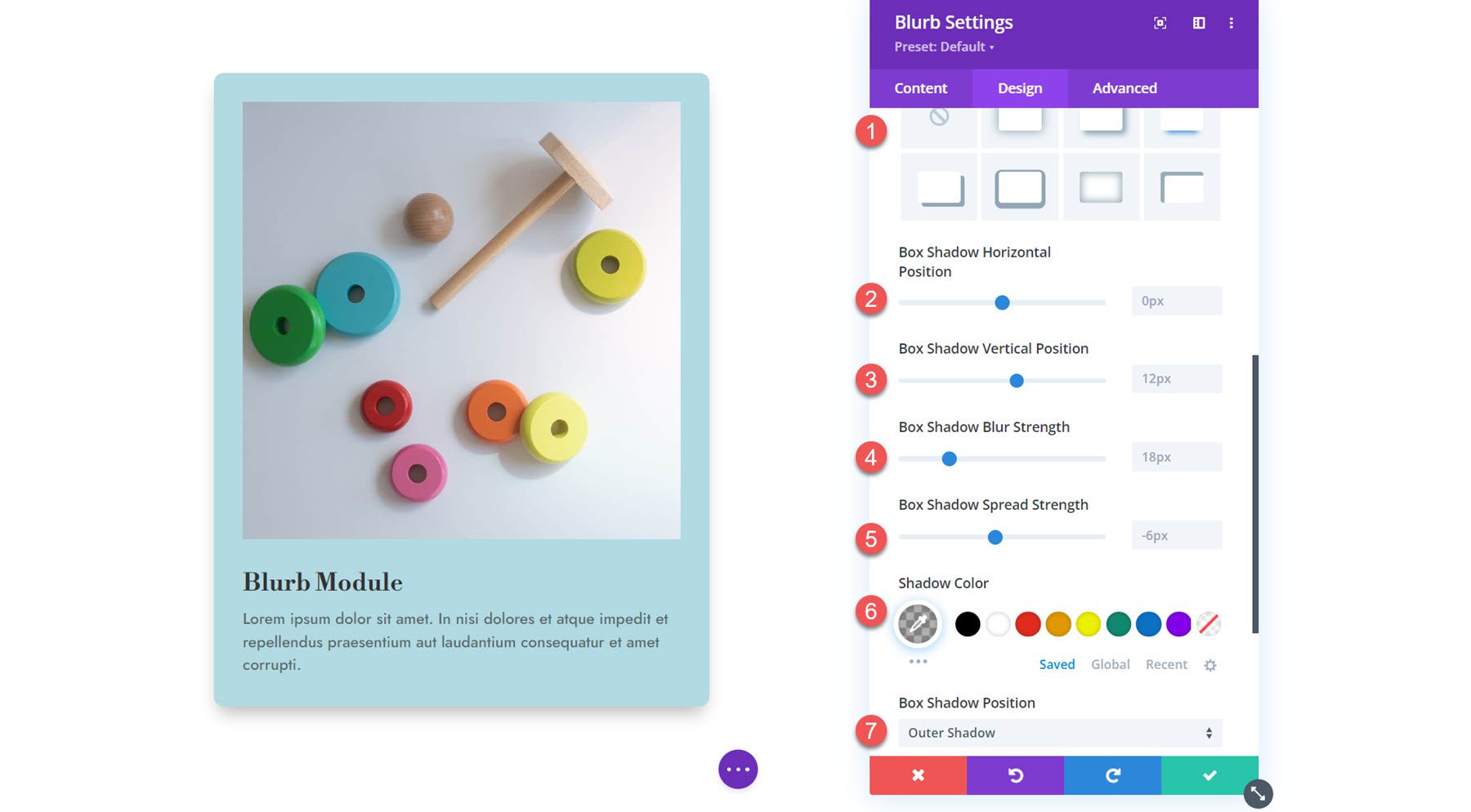
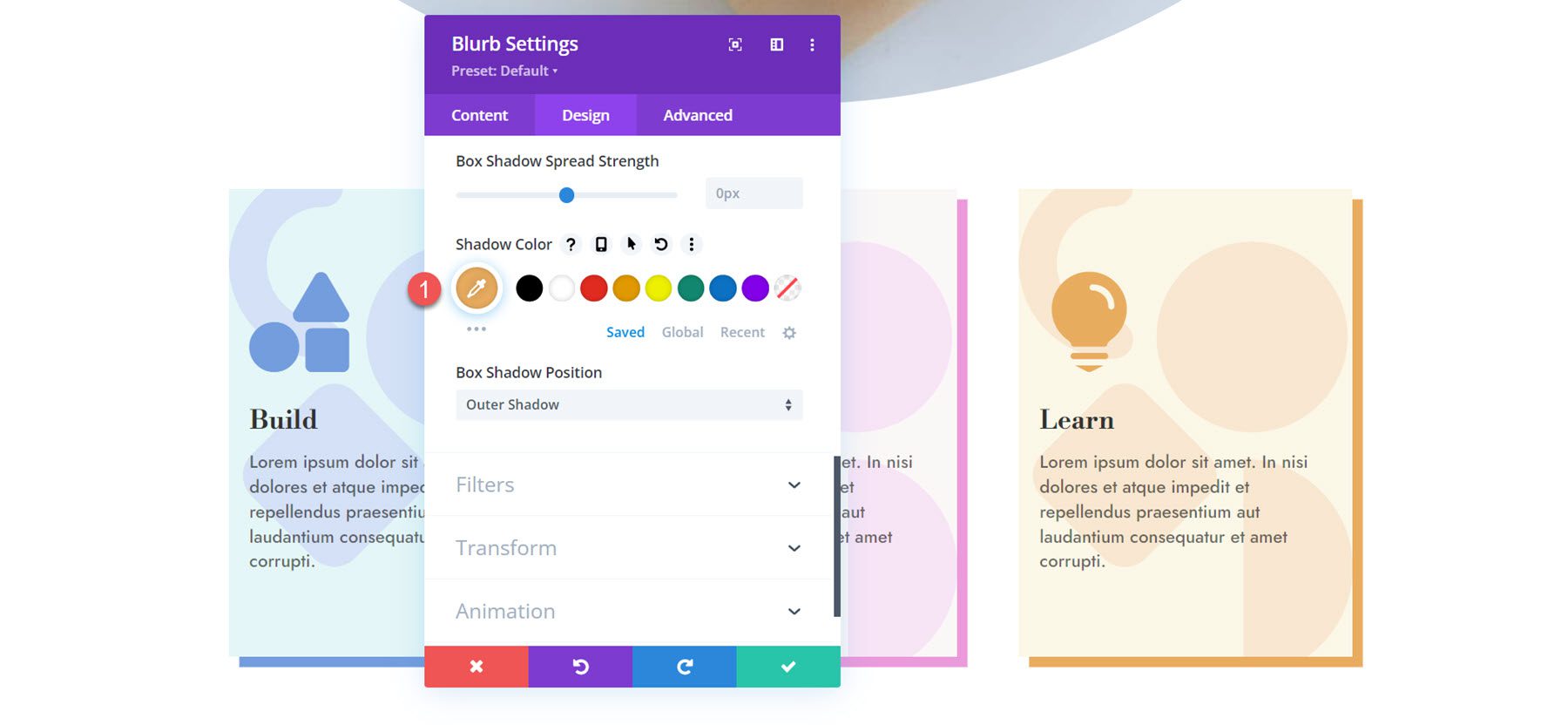
Sombra de la caja
Aquí, puede establecer una sombra de cuadro para toda la propaganda. Con la sombra del cuadro habilitada, puede establecer el posicionamiento, el desenfoque y la intensidad de la extensión, el color de la sombra y la posición de la sombra.

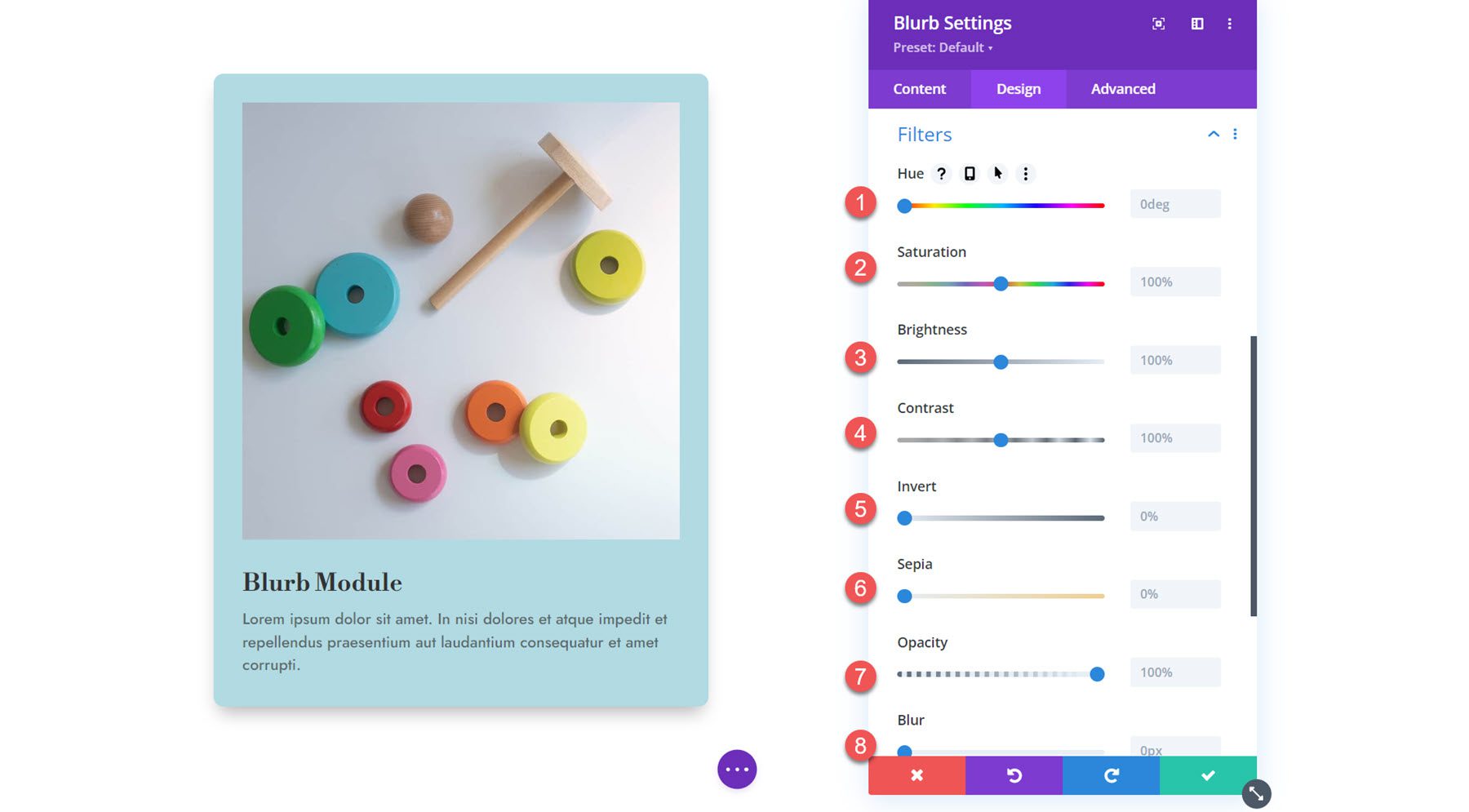
Filtros
Lo siguiente es la configuración de los filtros. Puede utilizar estas opciones para modificar el tono, la saturación, el brillo, el contraste, la inversión, la sepia, la opacidad y el desenfoque de la propaganda. También puede seleccionar un modo de fusión.

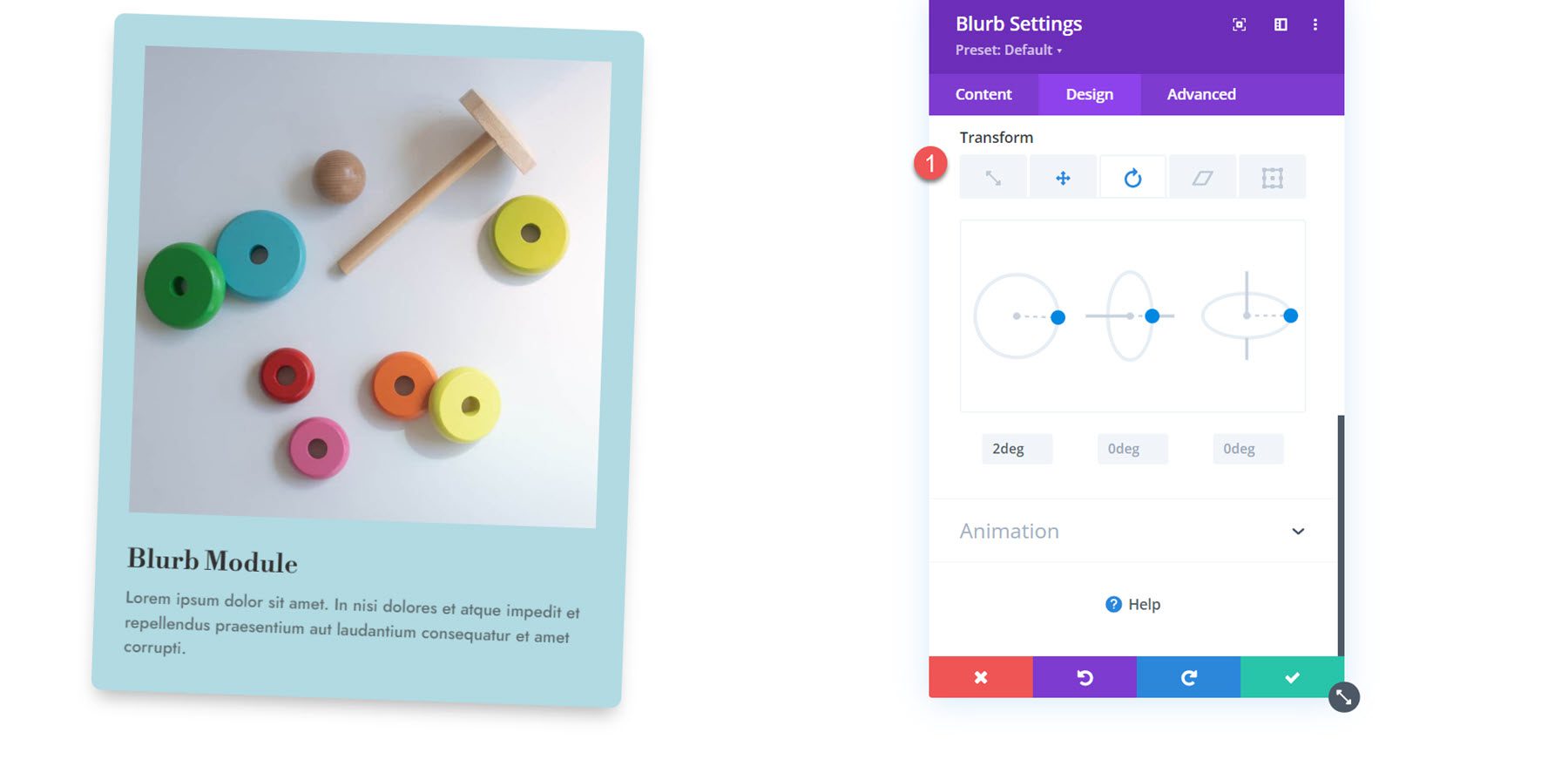
Transformar
Aquí puede escalar, trasladar, rotar, sesgar y establecer puntos de origen para transformar la apariencia de su módulo Blurb en el diseño. 
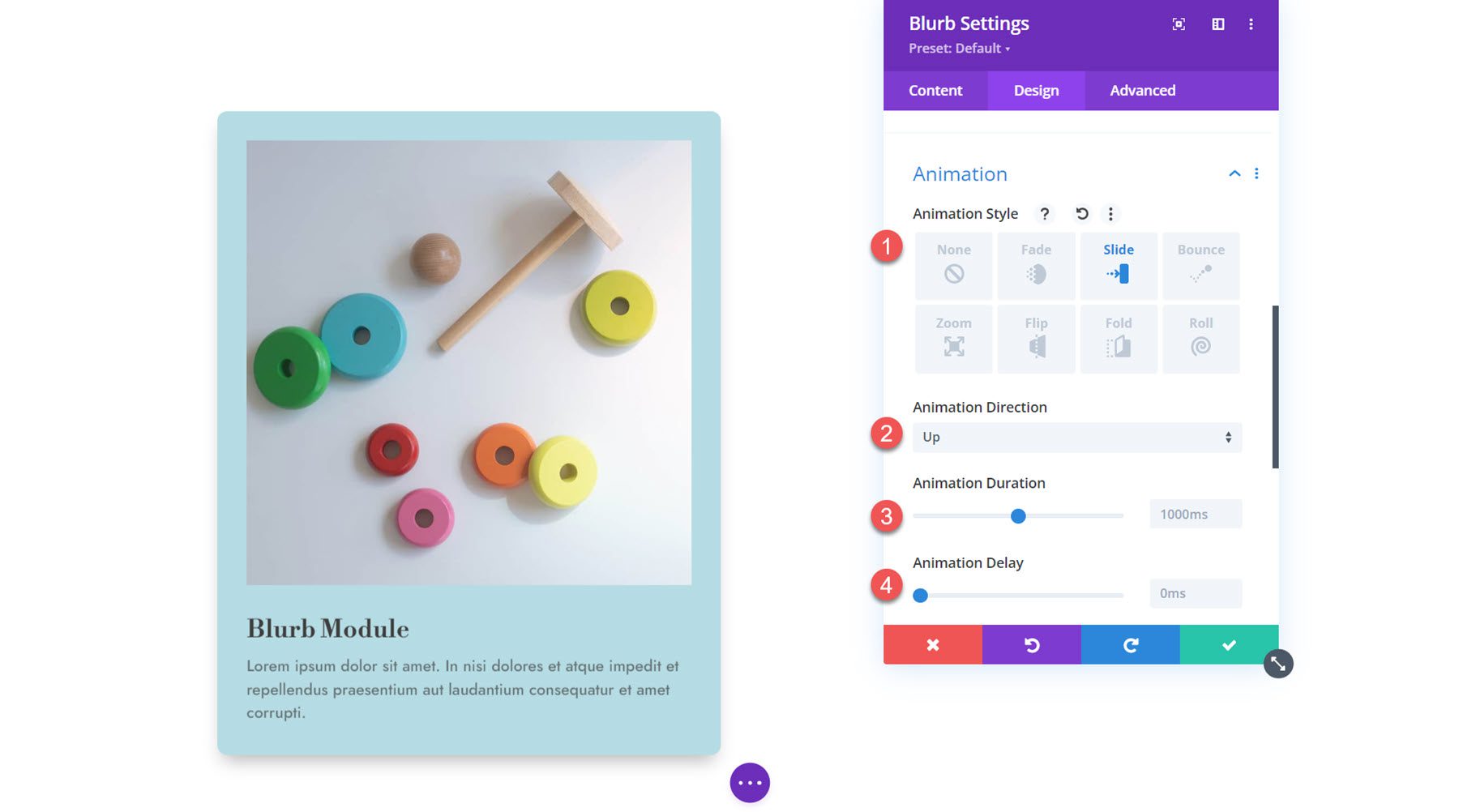
Animación
La última sección de esta pestaña es la configuración de animación. Puede seleccionar entre siete estilos de animación diferentes: Fundir, Deslizar, Rebotar, Zoom, Voltear, Plegar y Girar. Cada estilo de animación se puede personalizar aún más modificando las direcciones de la animación, la duración, el retraso, la intensidad, la opacidad inicial, la curva de velocidad y la repetición. En esta sección, también puede configurar la animación de la imagen/icono.

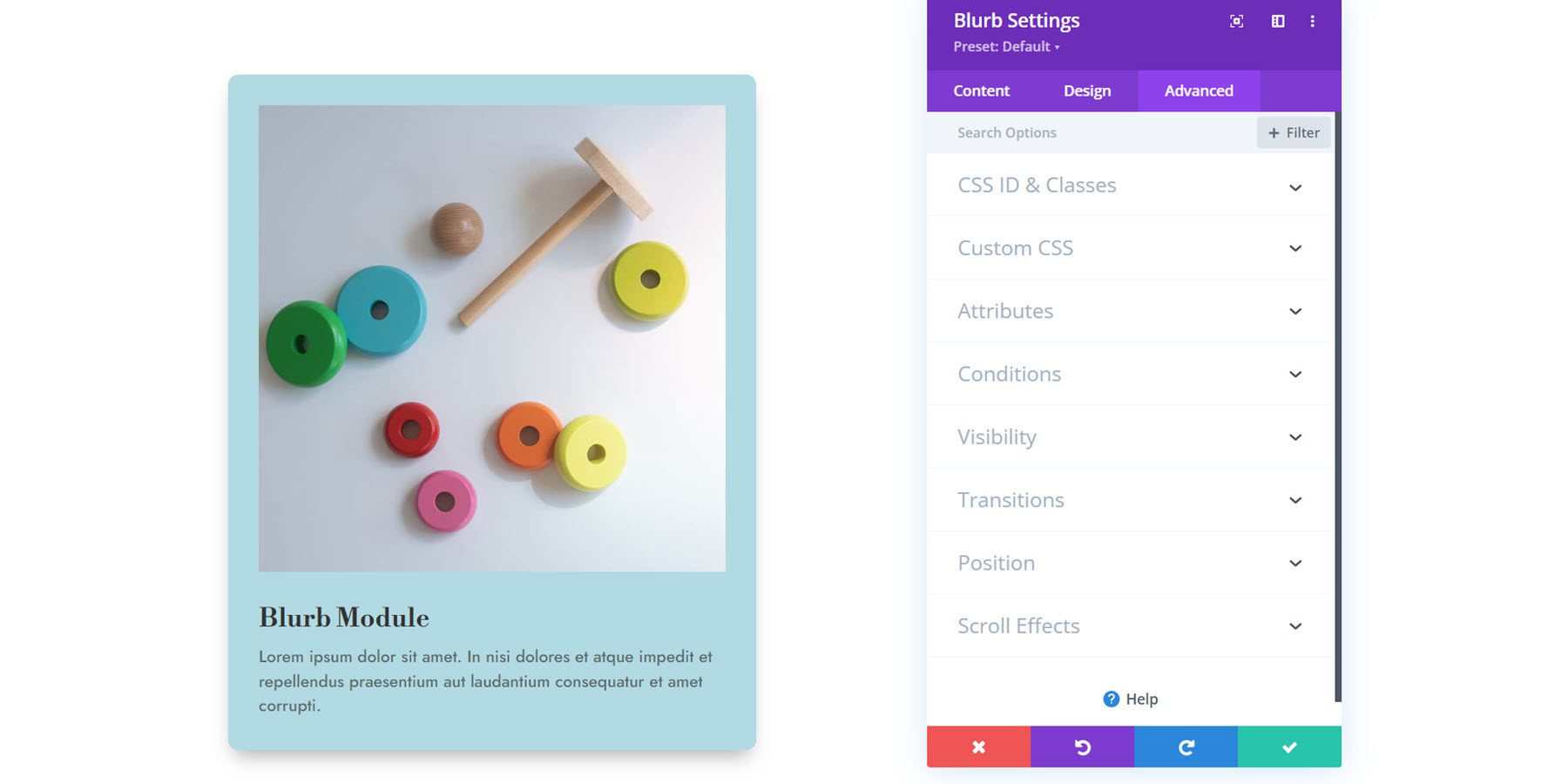
Ajustes avanzados
Finalmente, echemos un vistazo a la pestaña avanzada. Aquí, puede configurar el ID y la clase de CSS, agregar CSS personalizado, configurar el texto alternativo de la imagen, establecer las condiciones de visualización y la configuración de visibilidad, modificar las transiciones, establecer una posición avanzada y habilitar efectos de desplazamiento. Estas configuraciones pueden llevar sus diseños al siguiente nivel con personalización avanzada y efectos dinámicos.

Usando el módulo de Blurb en un diseño
Ahora que hemos explorado las opciones en la configuración del módulo Blurb, pasemos a algunos ejemplos prácticos. Crearemos tres diseños diferentes usando los módulos de Blurb.
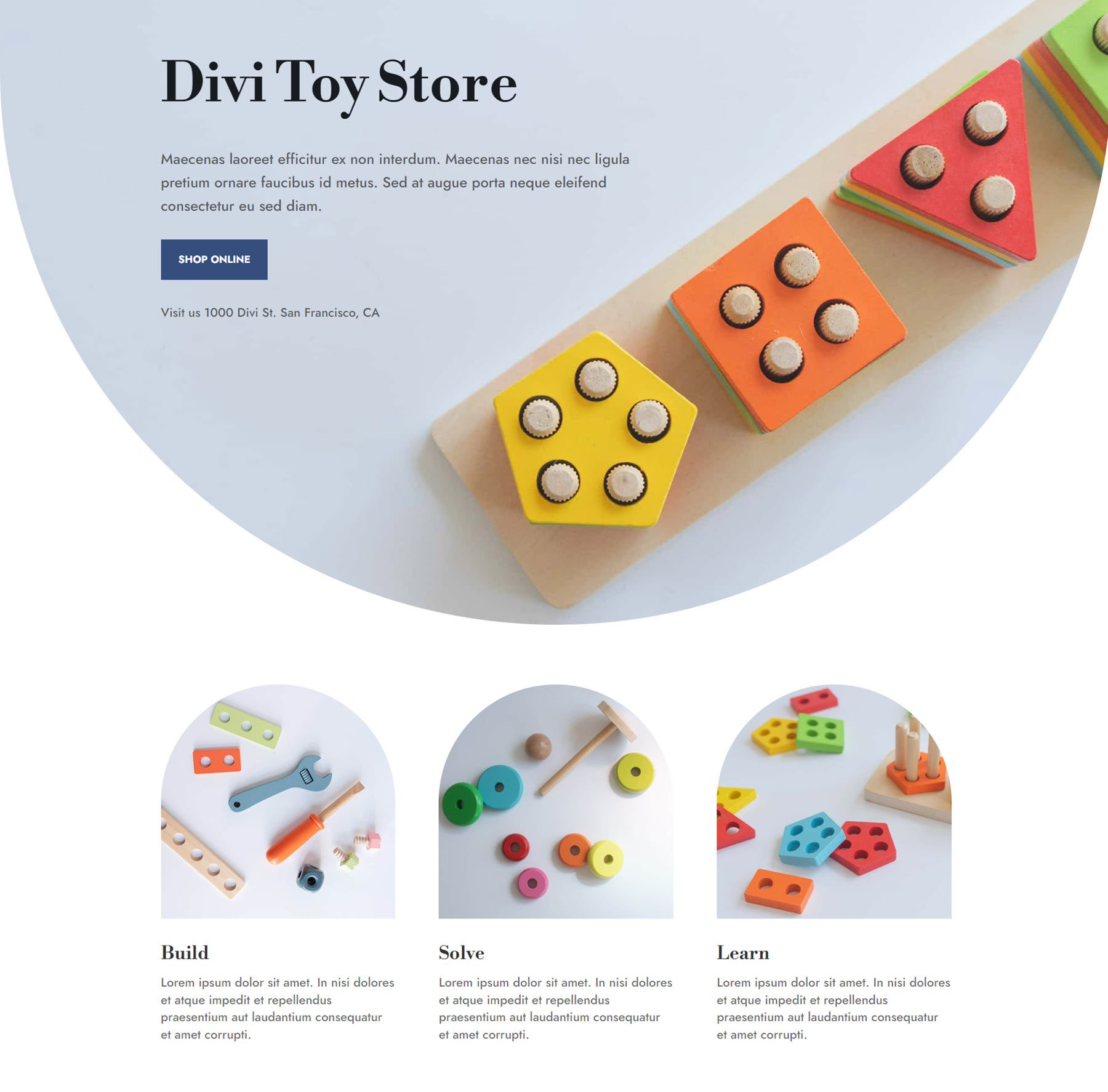
Avance
Aquí tenéis un adelanto de lo que diseñaremos.
Diseño de publicidad 1

Diseño de publicidad 2

Diseño de publicidad 3

Crear una nueva página con un diseño prediseñado
Comencemos usando un diseño prediseñado de la biblioteca Divi. Para este ejemplo, usaremos el diseño de la página de inicio de Toy Store del paquete de diseño de Toy Store.
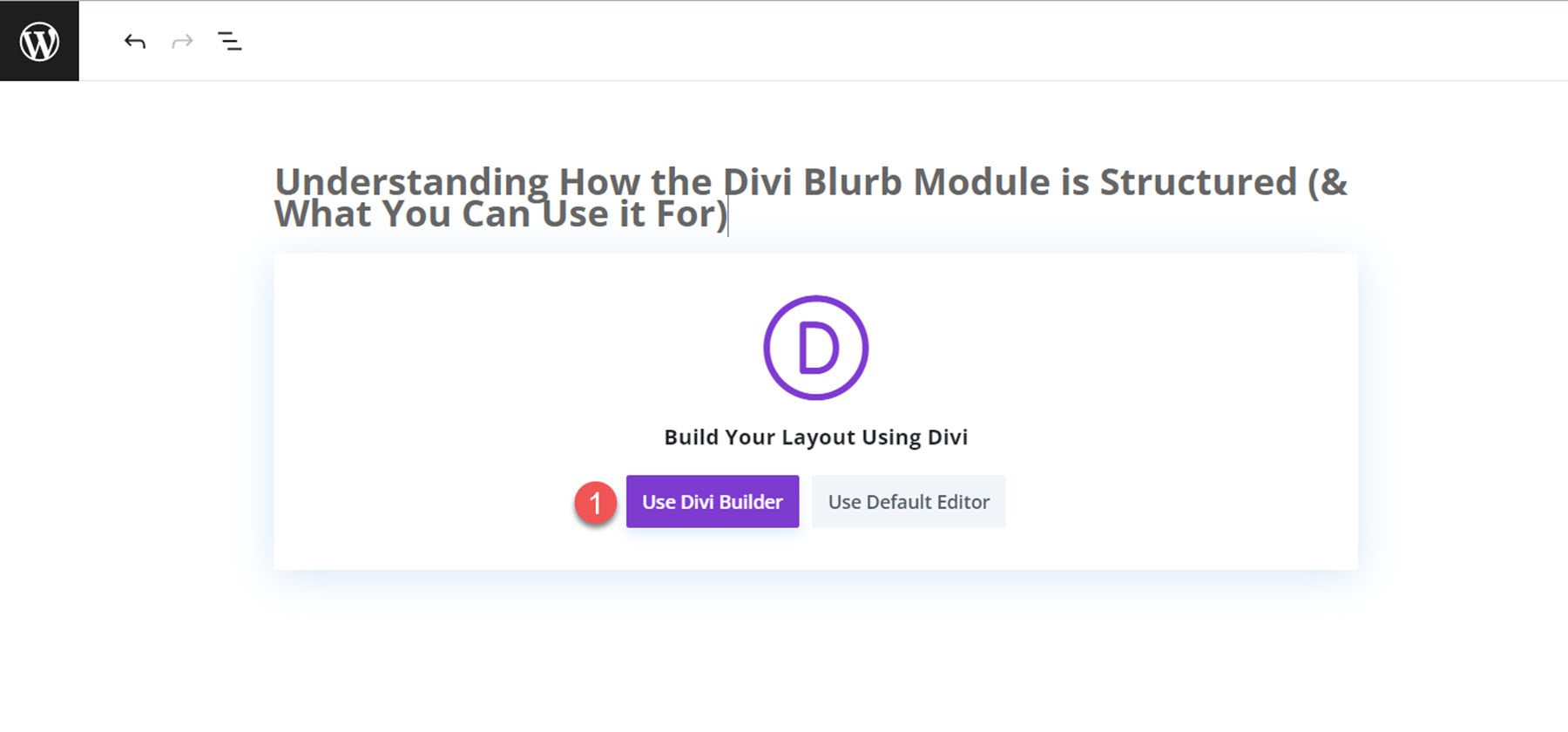
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción Usar Divi Builder.

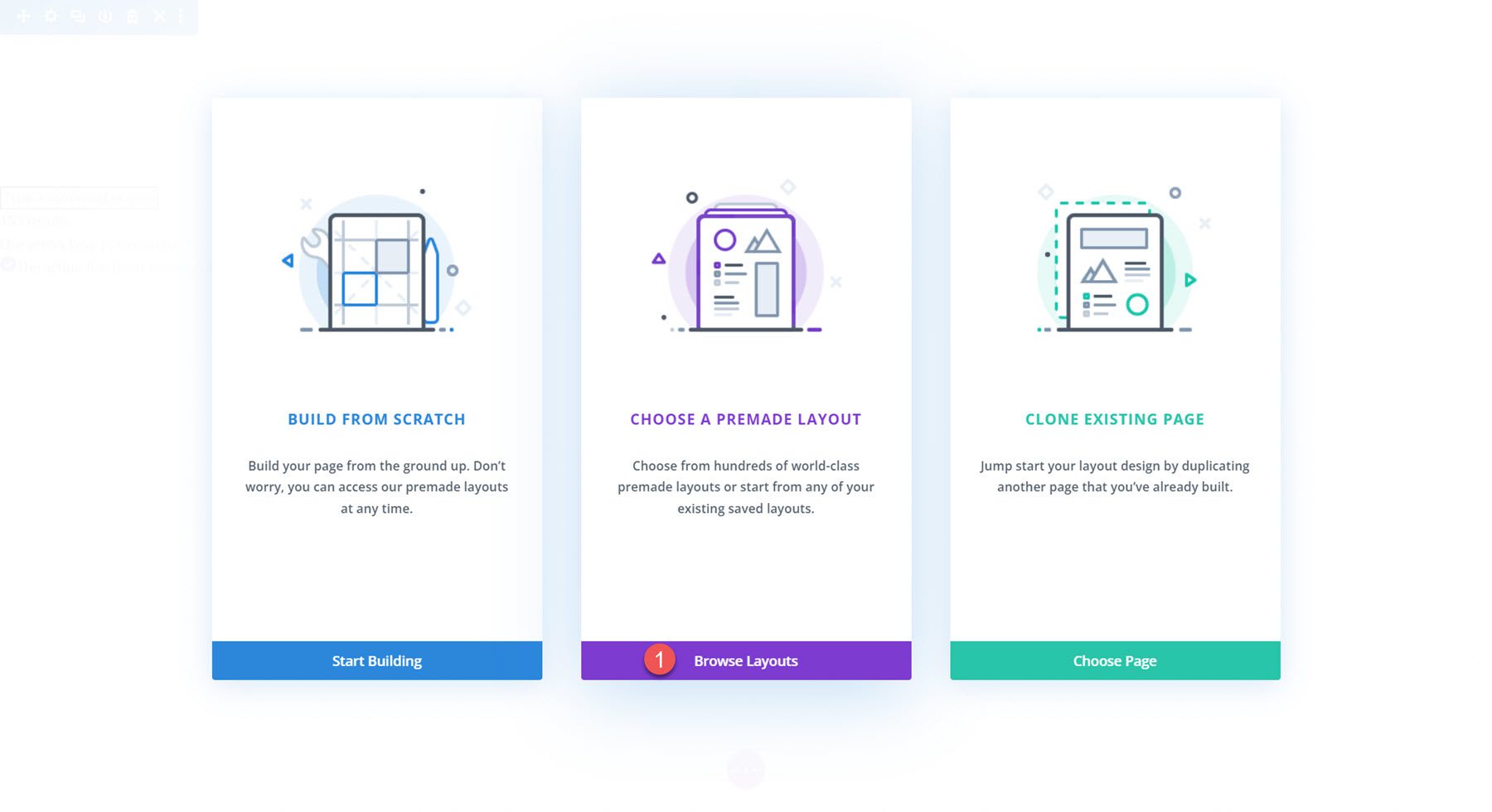
Usaremos un diseño prediseñado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

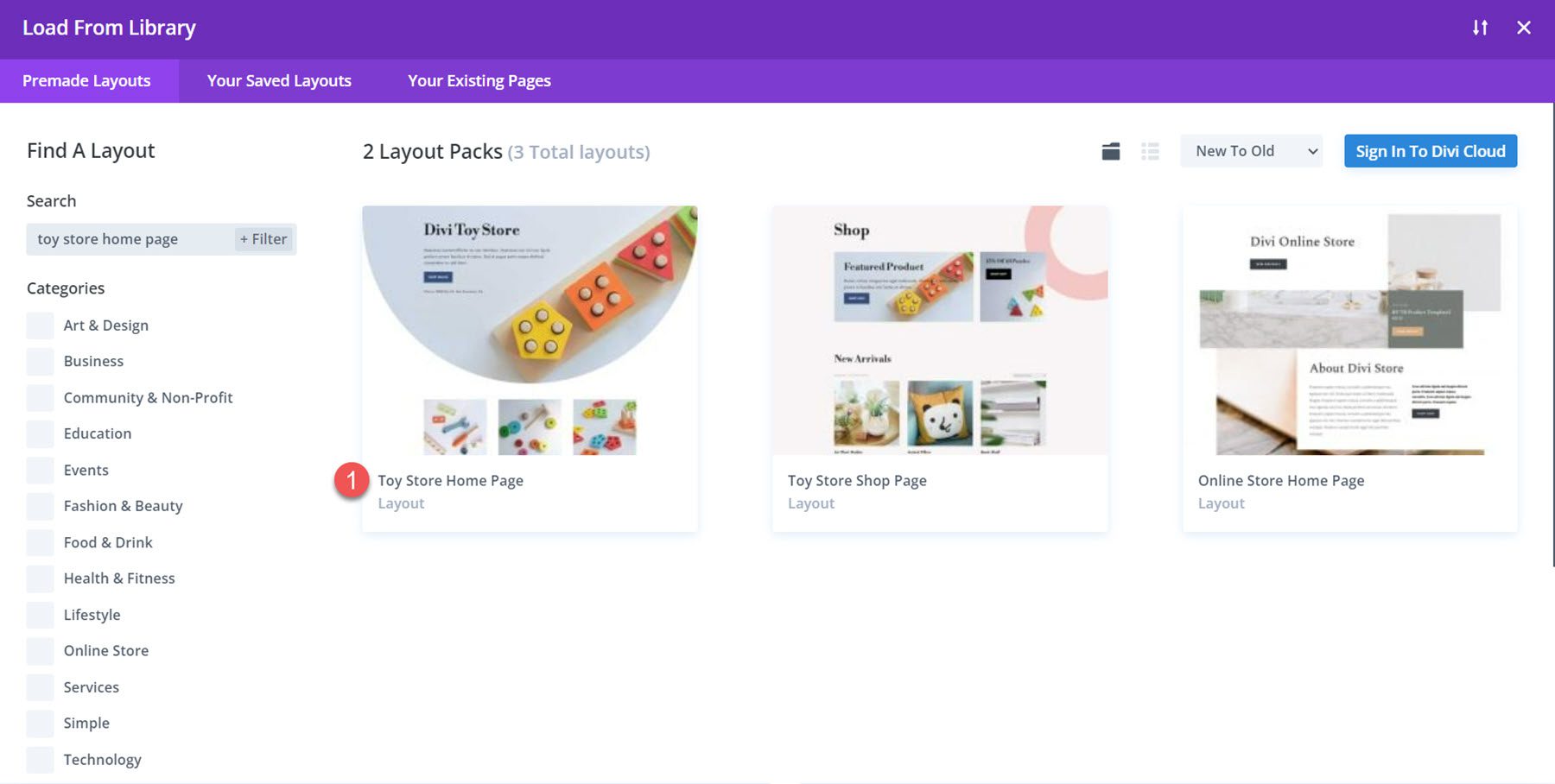
Busque y seleccione el diseño de la página de inicio de Toy Store.

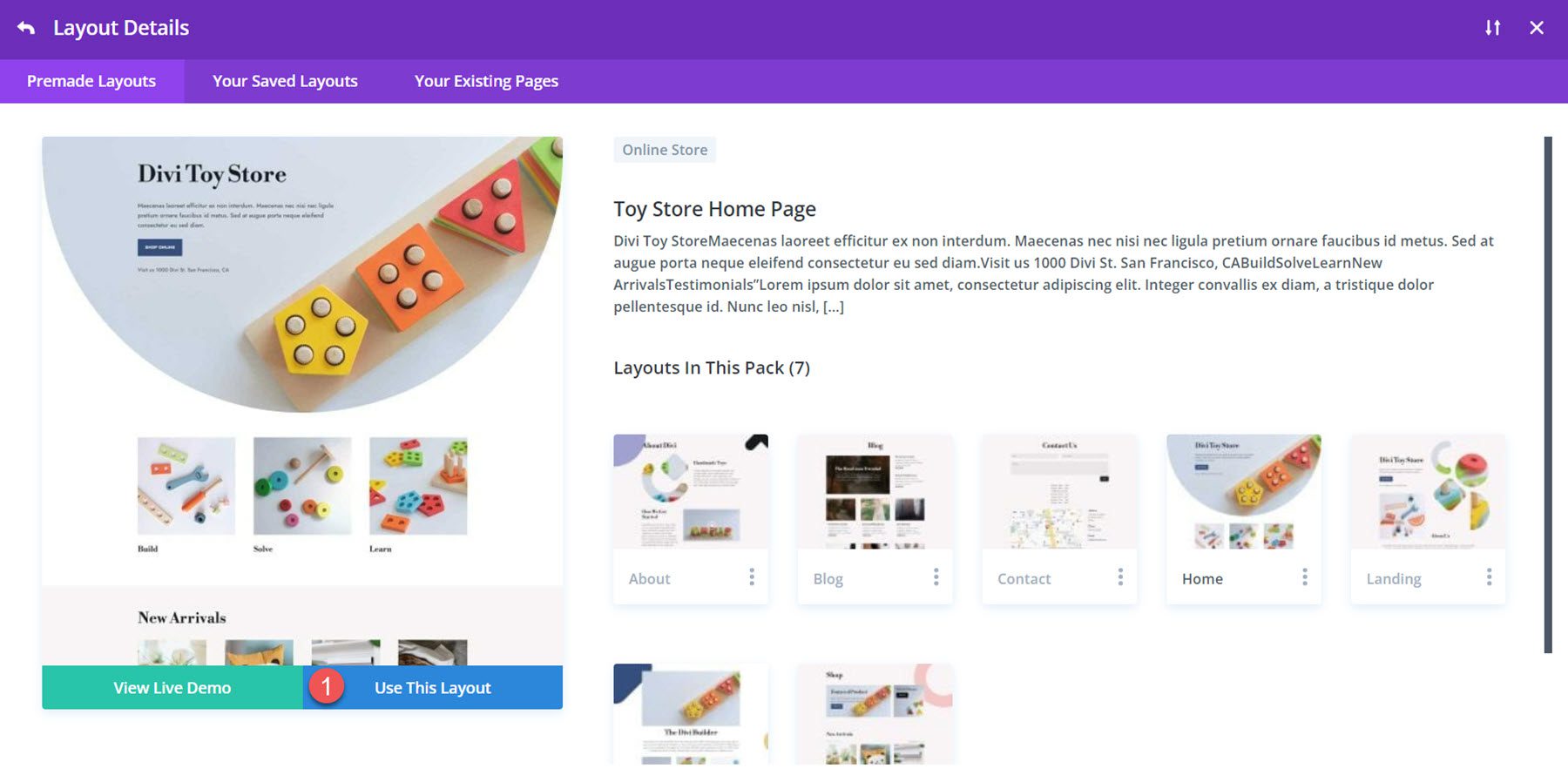
Seleccione Usar este diseño para agregar el diseño a su página.

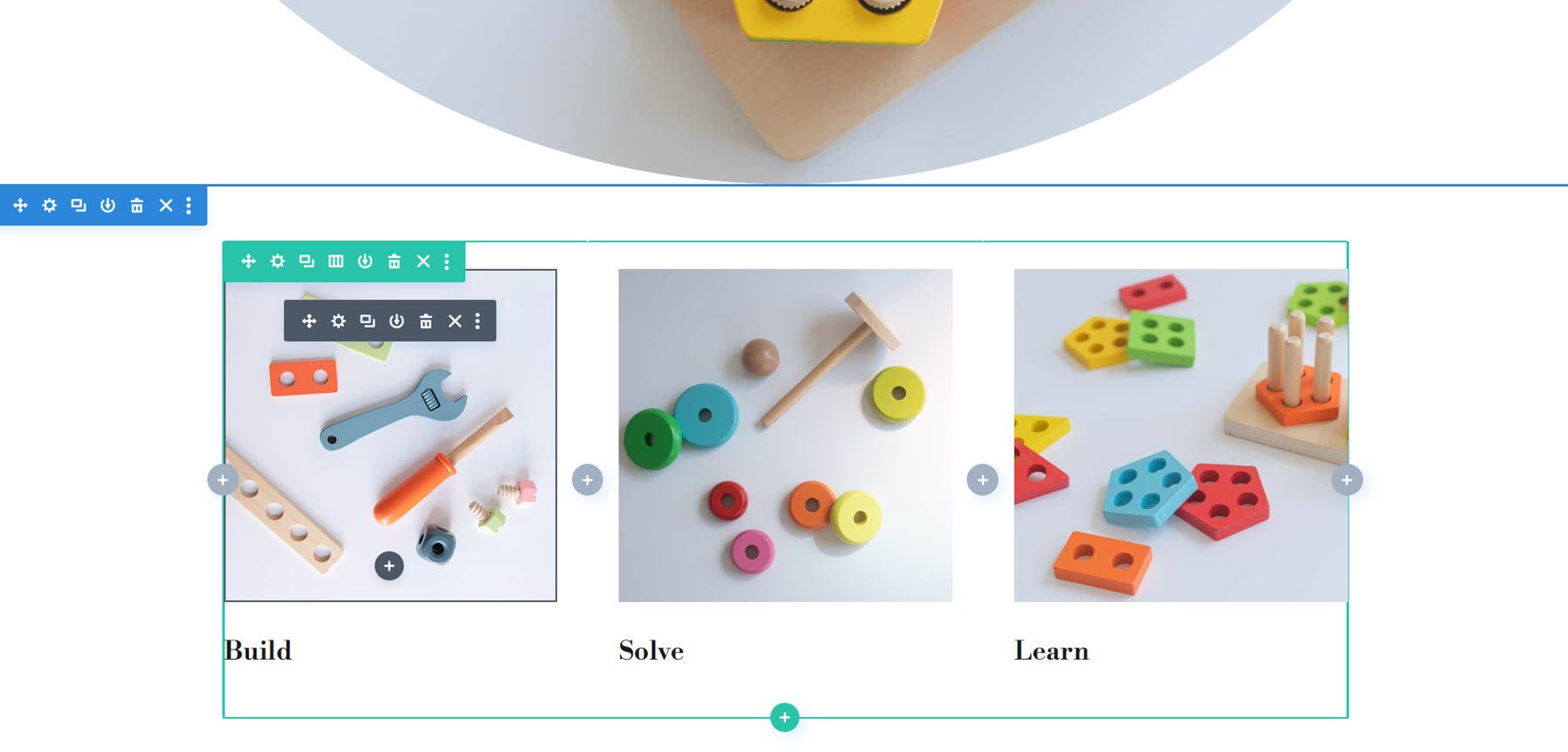
Ahora estamos listos para construir nuestros diseños. Rediseñaremos la sección Construir, resolver y aprender de este tutorial utilizando los módulos de Blurb. El diseño se crea con módulos de imagen y texto, pero podemos usar el módulo Blurb para combinar los elementos en un módulo y diseñarlos juntos. ¡Empecemos!

Recreando el diseño con un módulo de Blurb
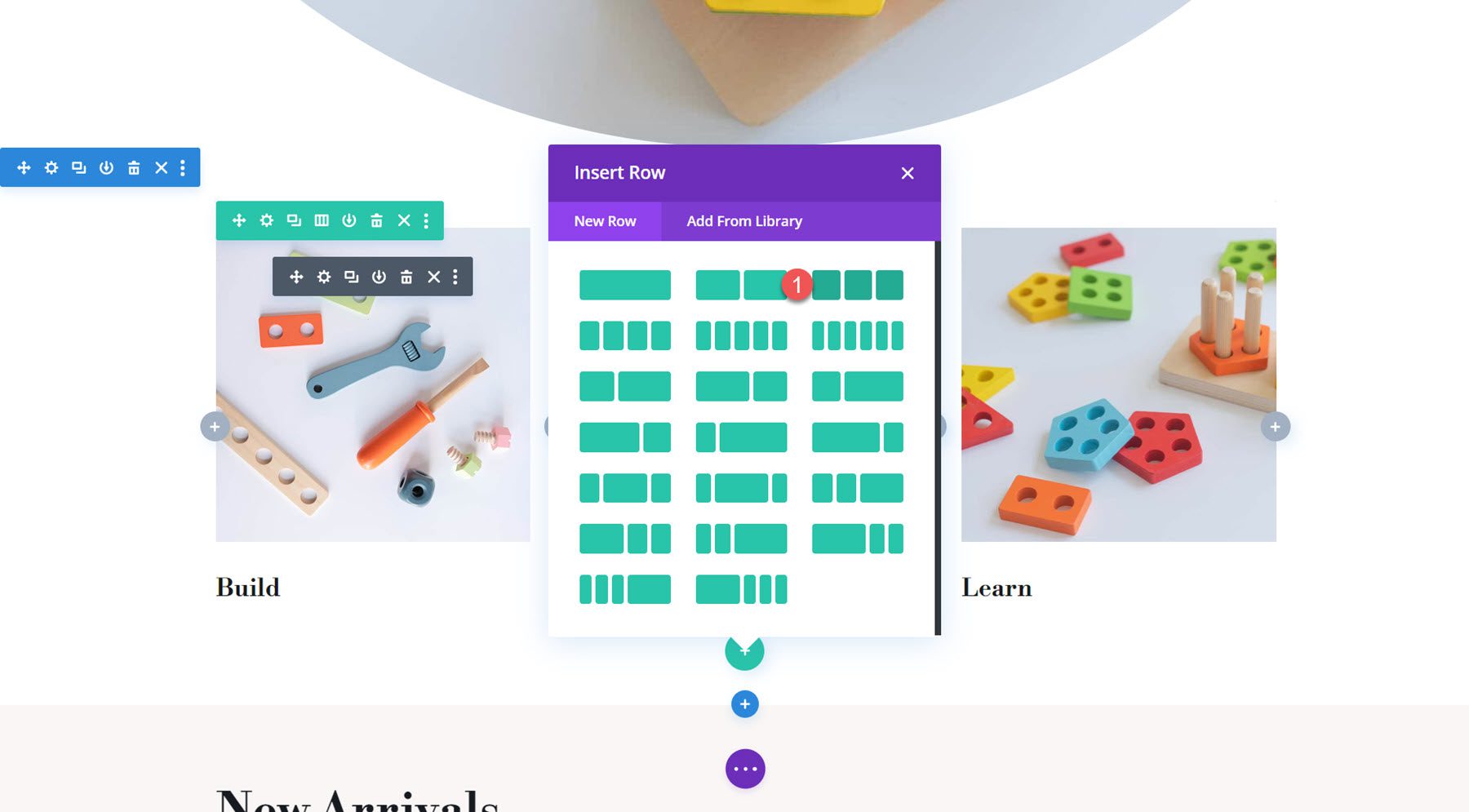
Cada uno de nuestros tres diseños comenzará con el mismo diseño básico. Comience agregando una nueva fila con tres columnas a la sección.

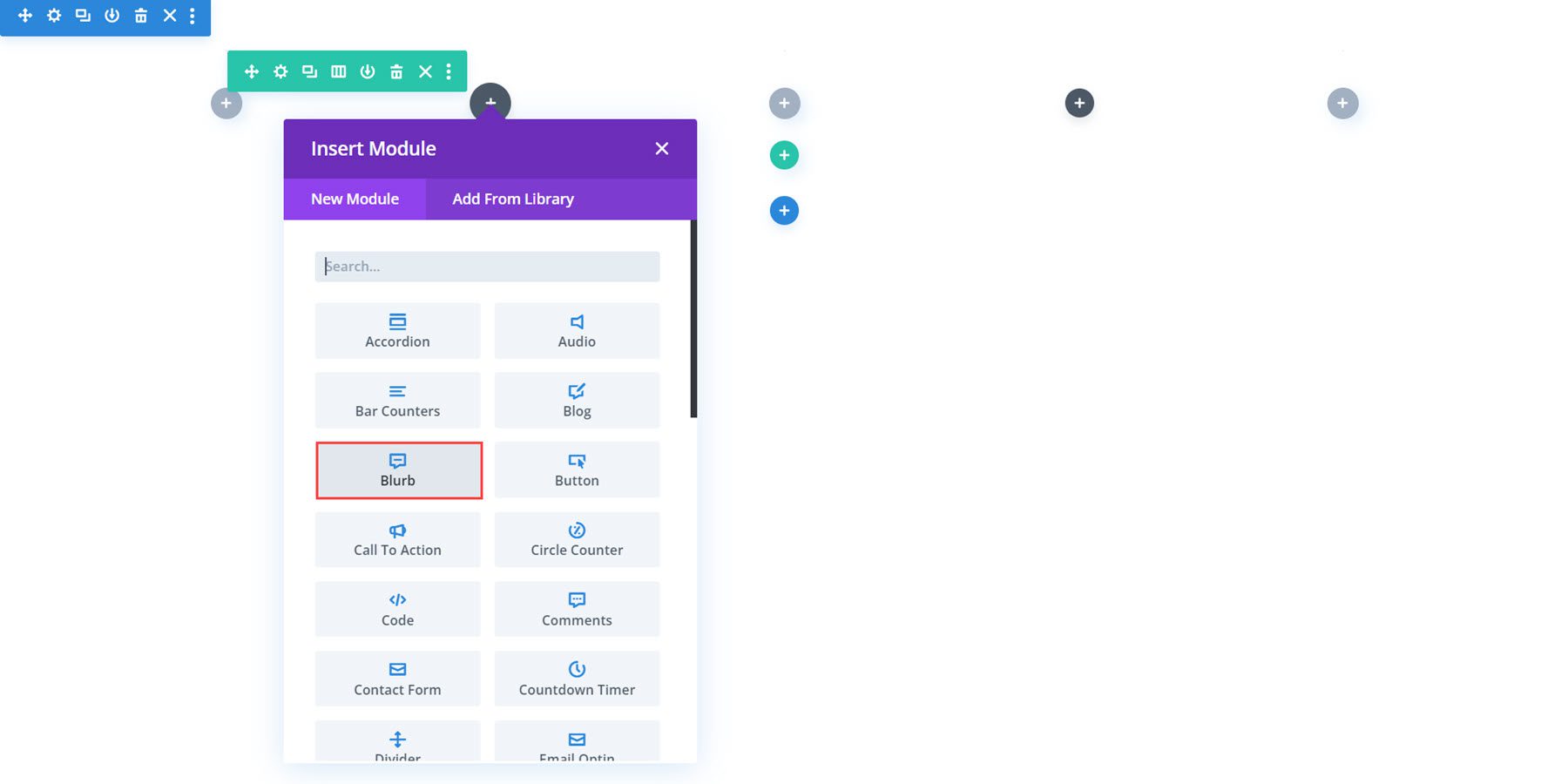
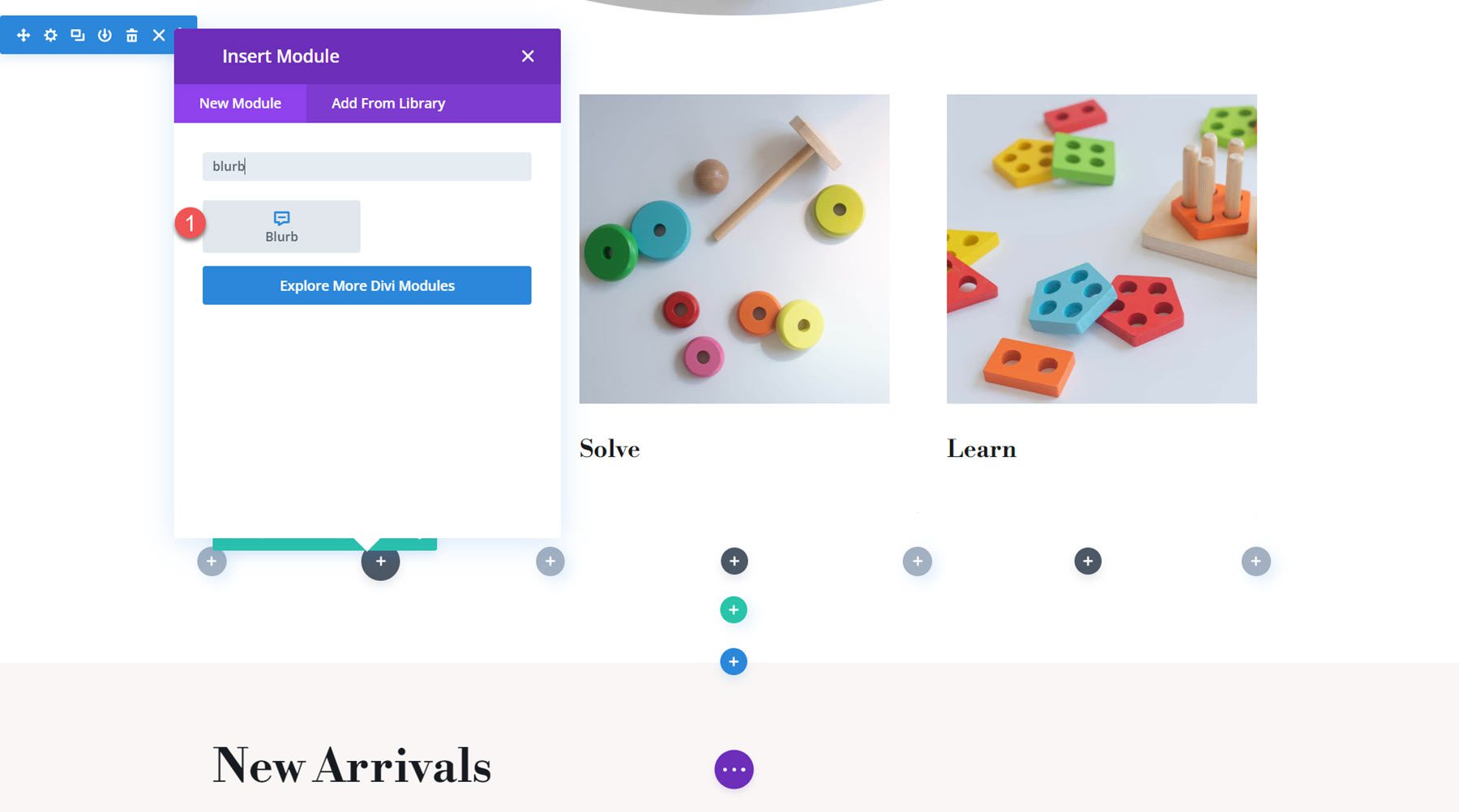
A continuación, agregue un módulo de Blurb a la primera columna.

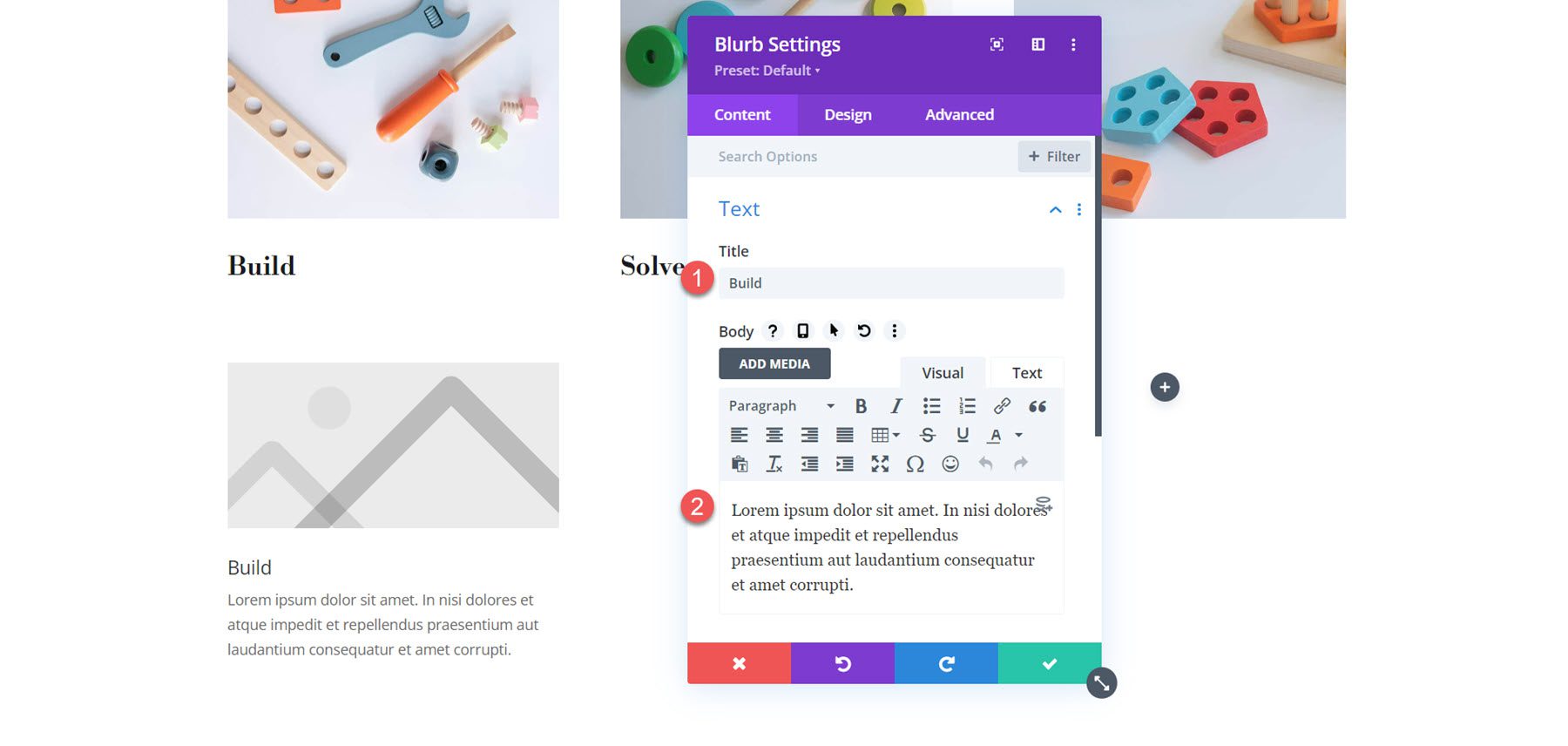
Agregue un título y algo de texto del cuerpo a la propaganda.
- Título: Construir
- Cuerpo: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet corrupti.

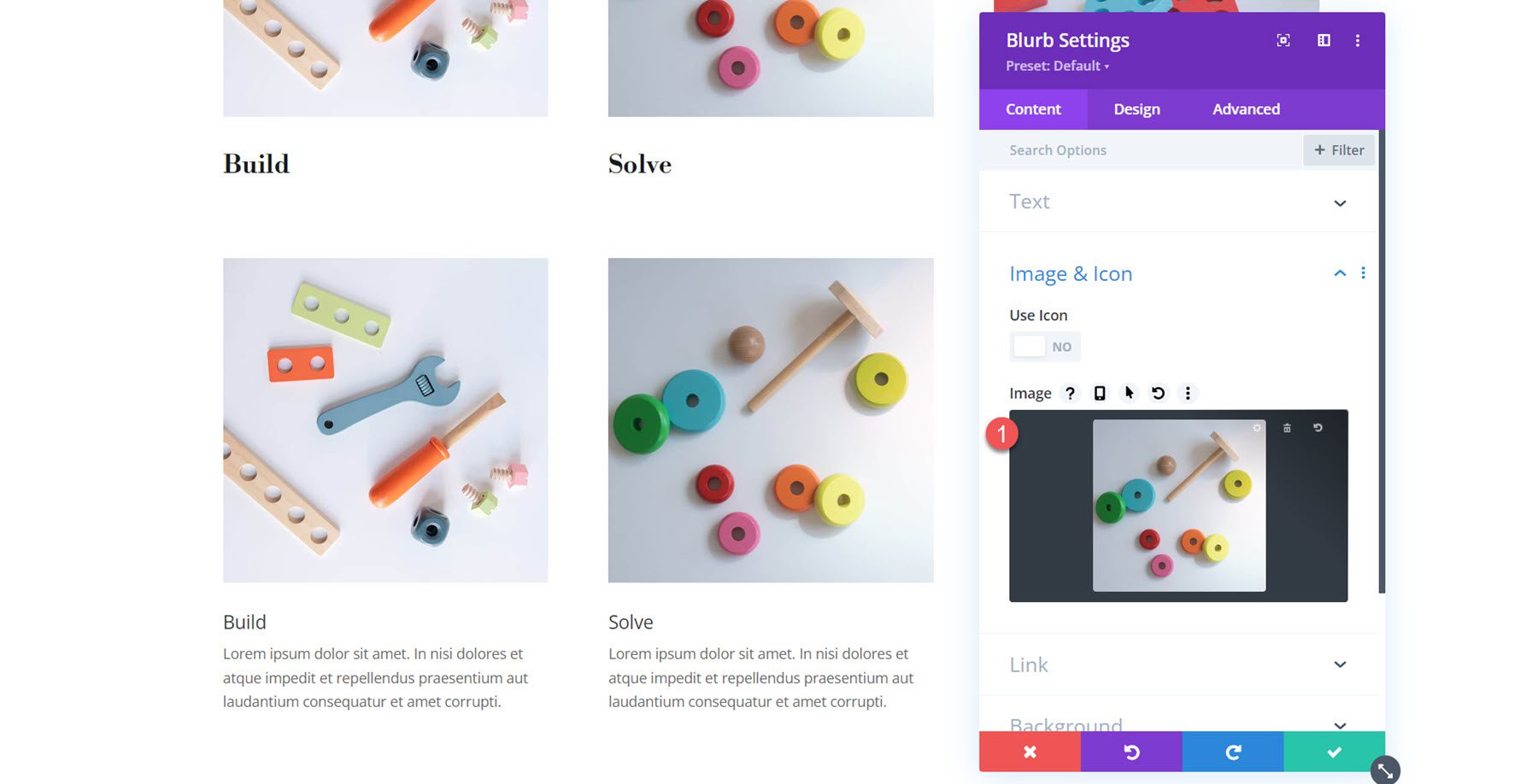
En la configuración de imagen, agregue la imagen para la primera propaganda.
- Imagen: juguetería-24.jpg

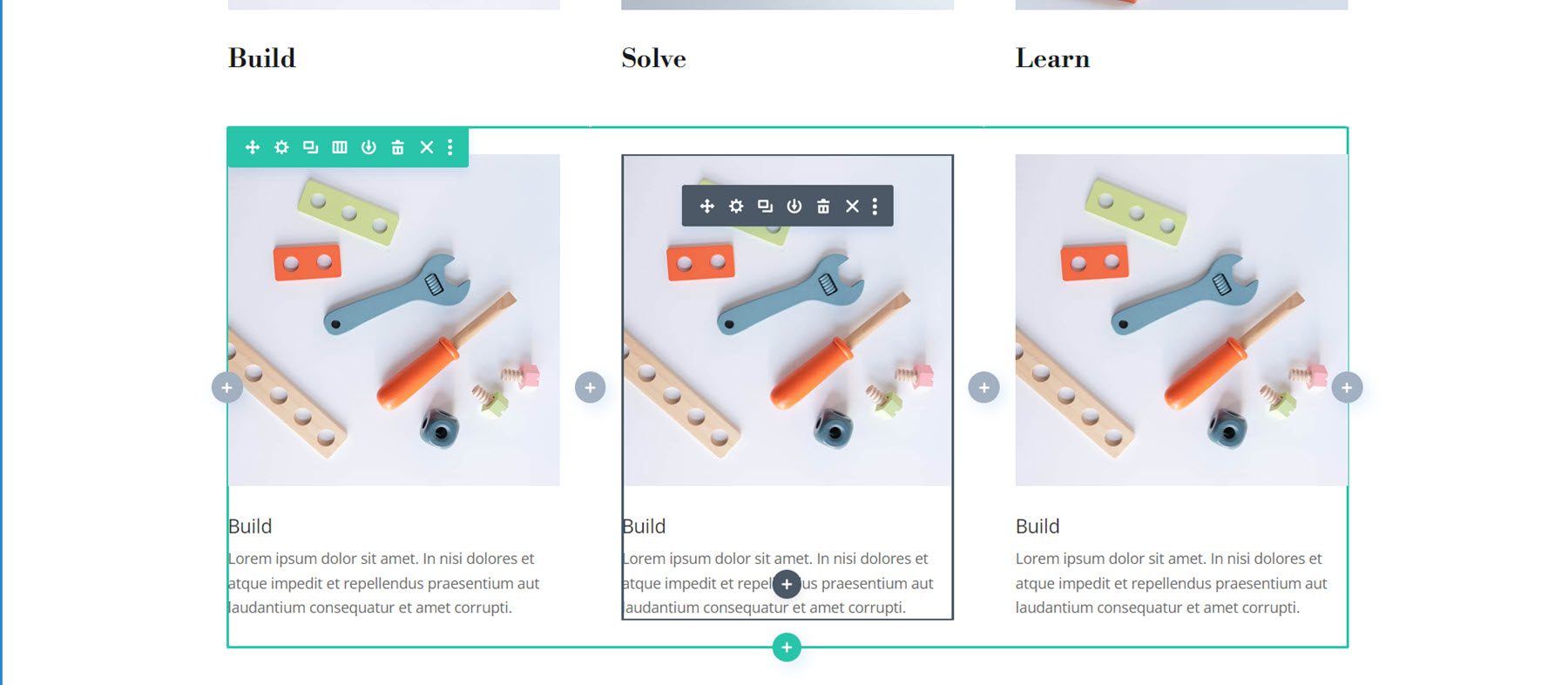
A continuación, duplique el módulo Blurb dos veces para crear tres módulos Blurb. Reorganice los módulos para que haya uno en cada columna.

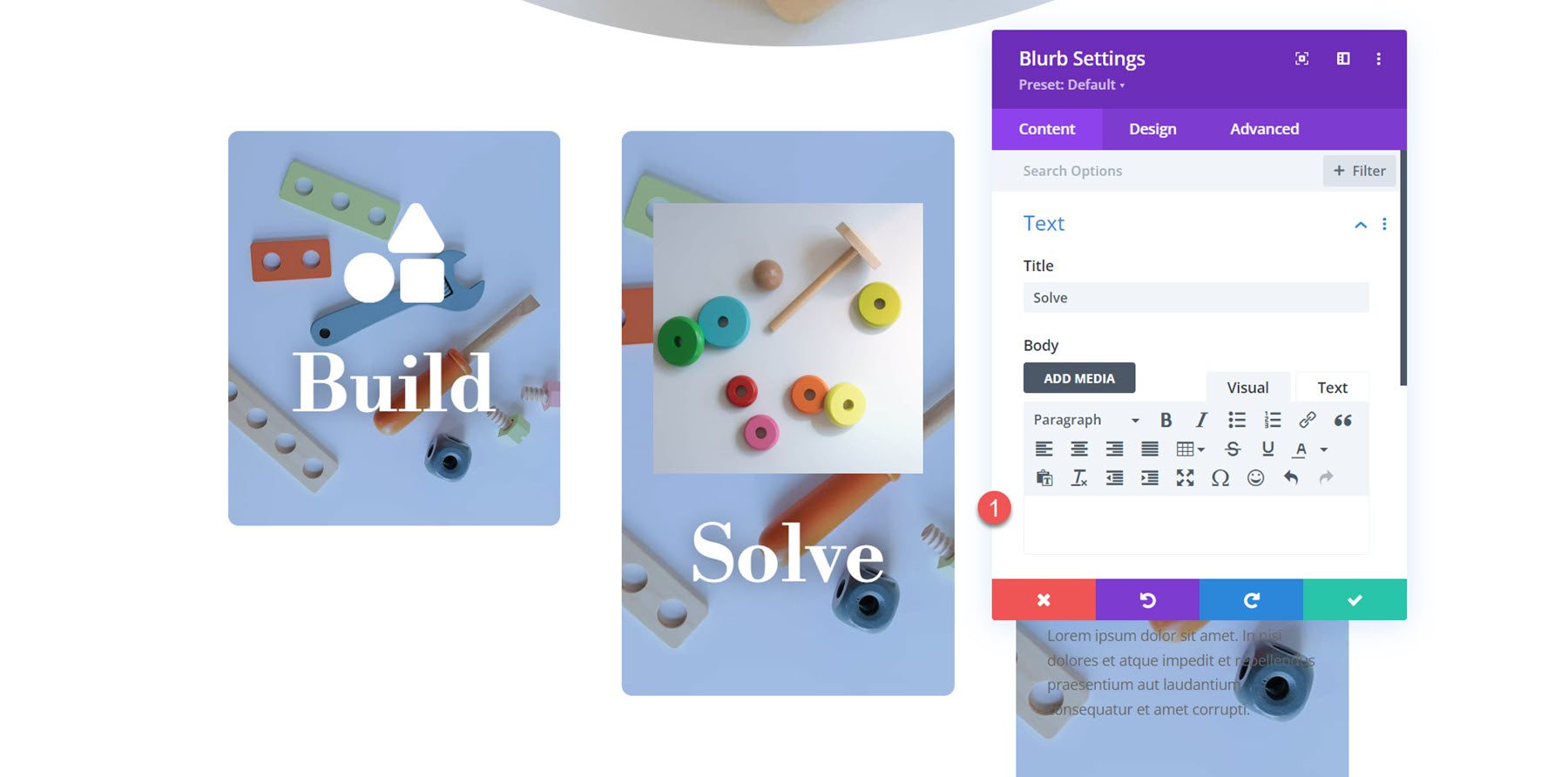
Abra la configuración del segundo y tercer módulo de Blurb y modifique el contenido.
Para la propaganda 2:
- Título: Resolver
- Imagen: juguetería-19.jpg
Para la propaganda 3:
- Título: Aprende
- Imagen: juguetería-27.jpg


Una vez configurados los tres anuncios, elimine la fila original.

Diseño de publicidad 1
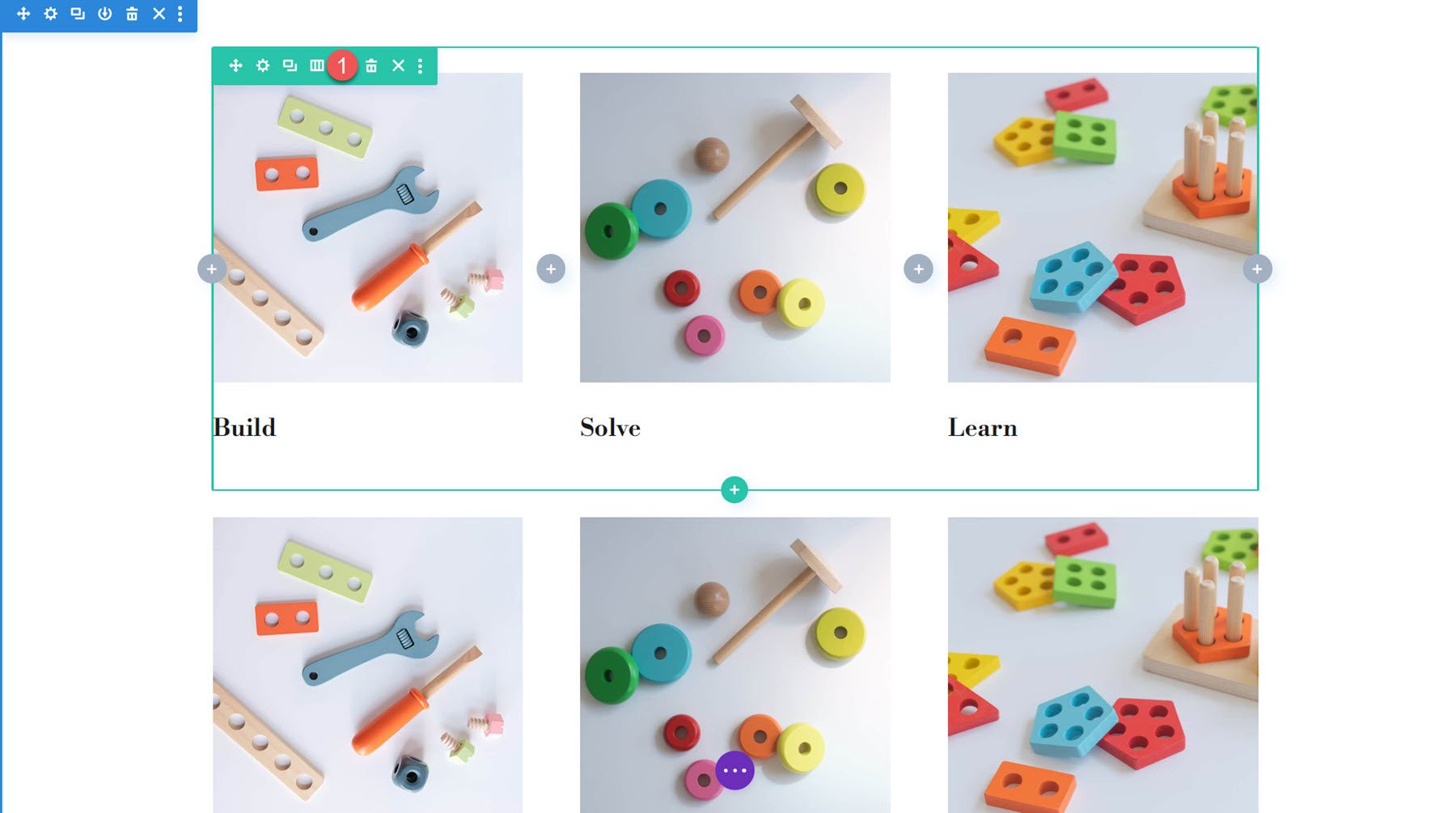
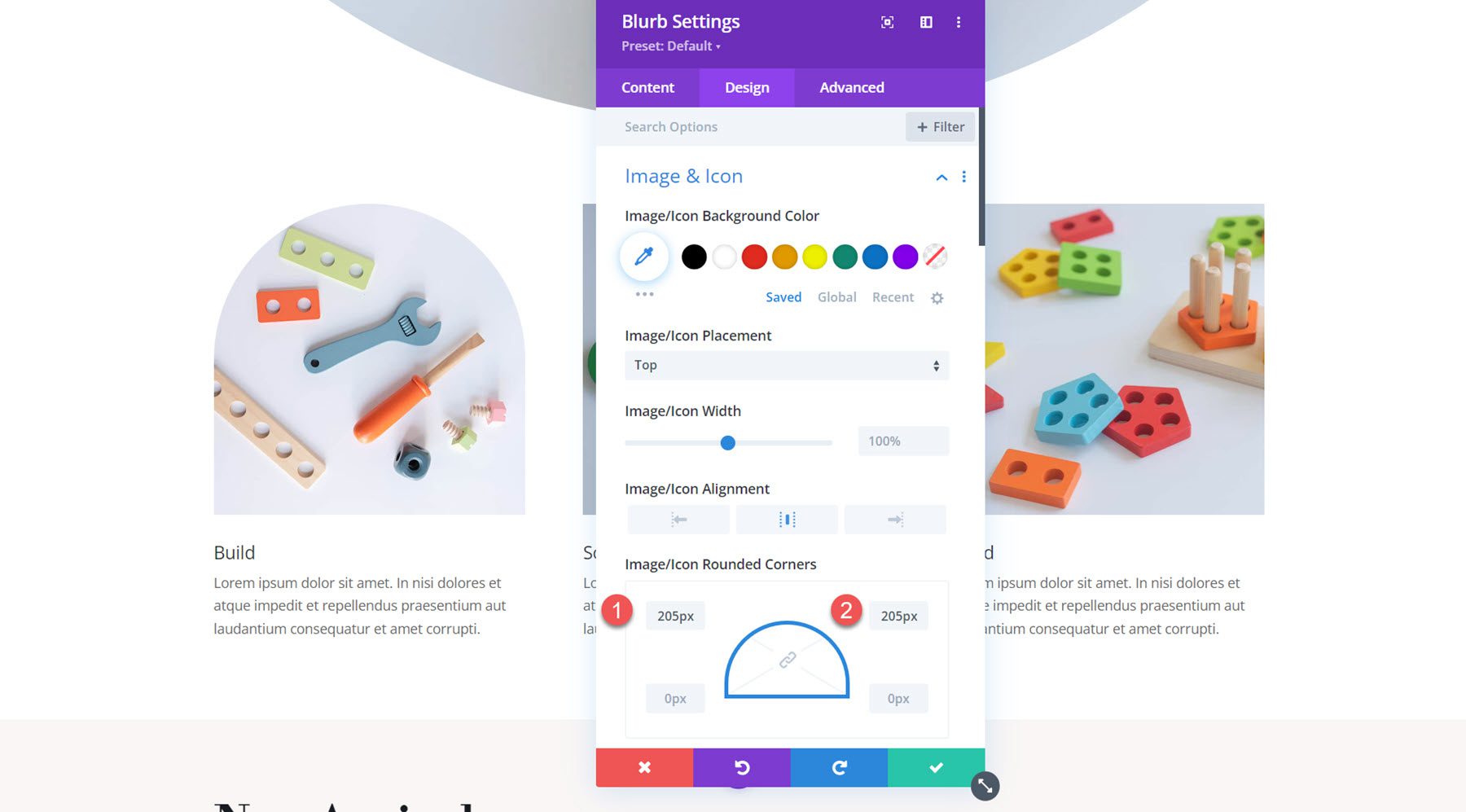
Con el diseño de la propaganda configurado, comencemos a diseñar el primer diseño de la propaganda. Este ejemplo será un diseño simple con una imagen redondeada que agrega un elemento de diseño interesante. Navegue a la pestaña de diseño del módulo Blurb y agregue esquinas redondeadas en la configuración de Imagen e ícono.
- Imagen/Icono Esquinas redondeadas: 250px arriba a la derecha e izquierda

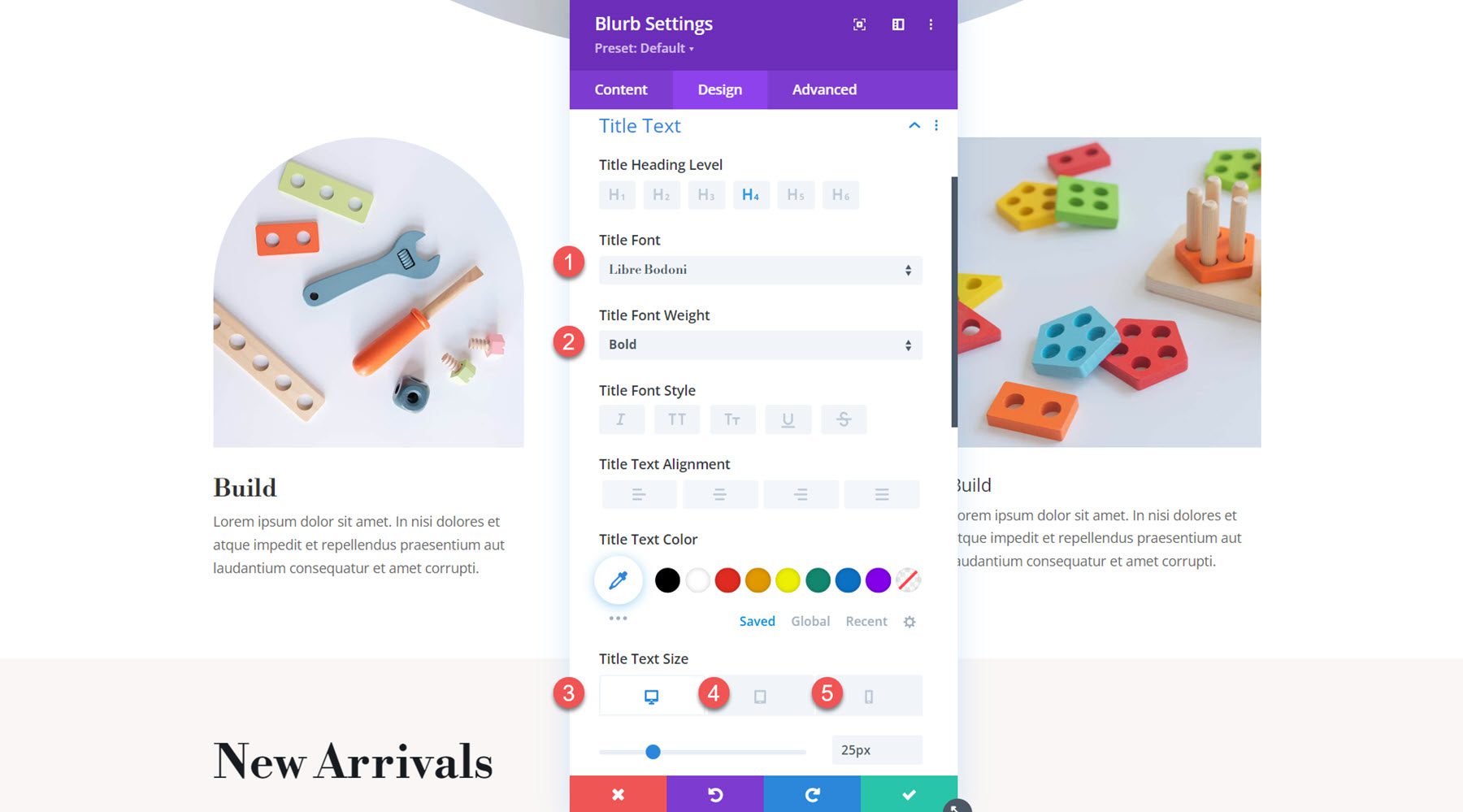
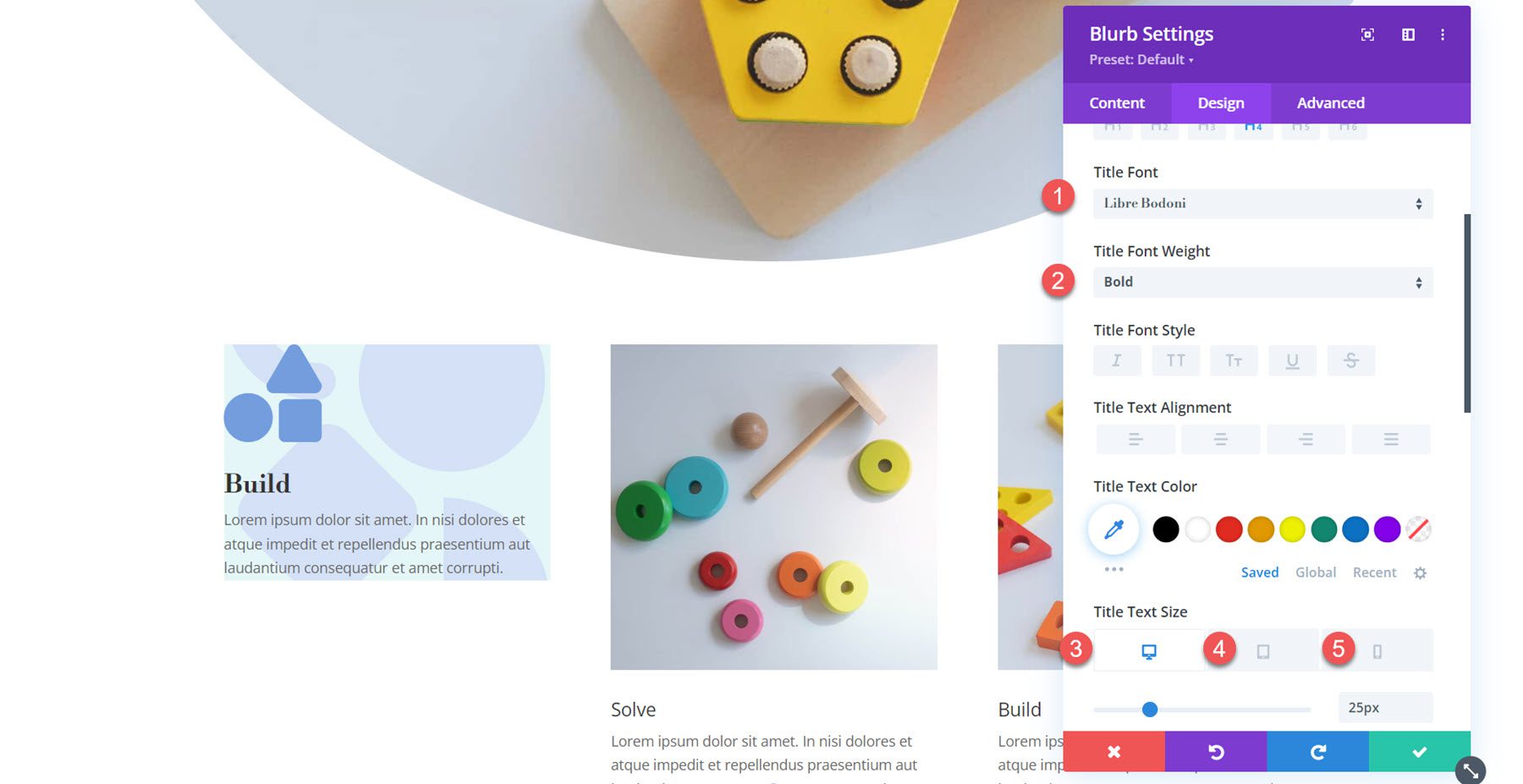
A continuación, abra la configuración del título y personalice la fuente de la siguiente manera:
- Fuente del título: Libre Bodoni
- Peso de fuente del título: Negrita
- Tamaño del texto del título: 25 px para escritorio, 20 px para tableta, 16 px para móvil
- Altura de la línea de título: 1,4 em

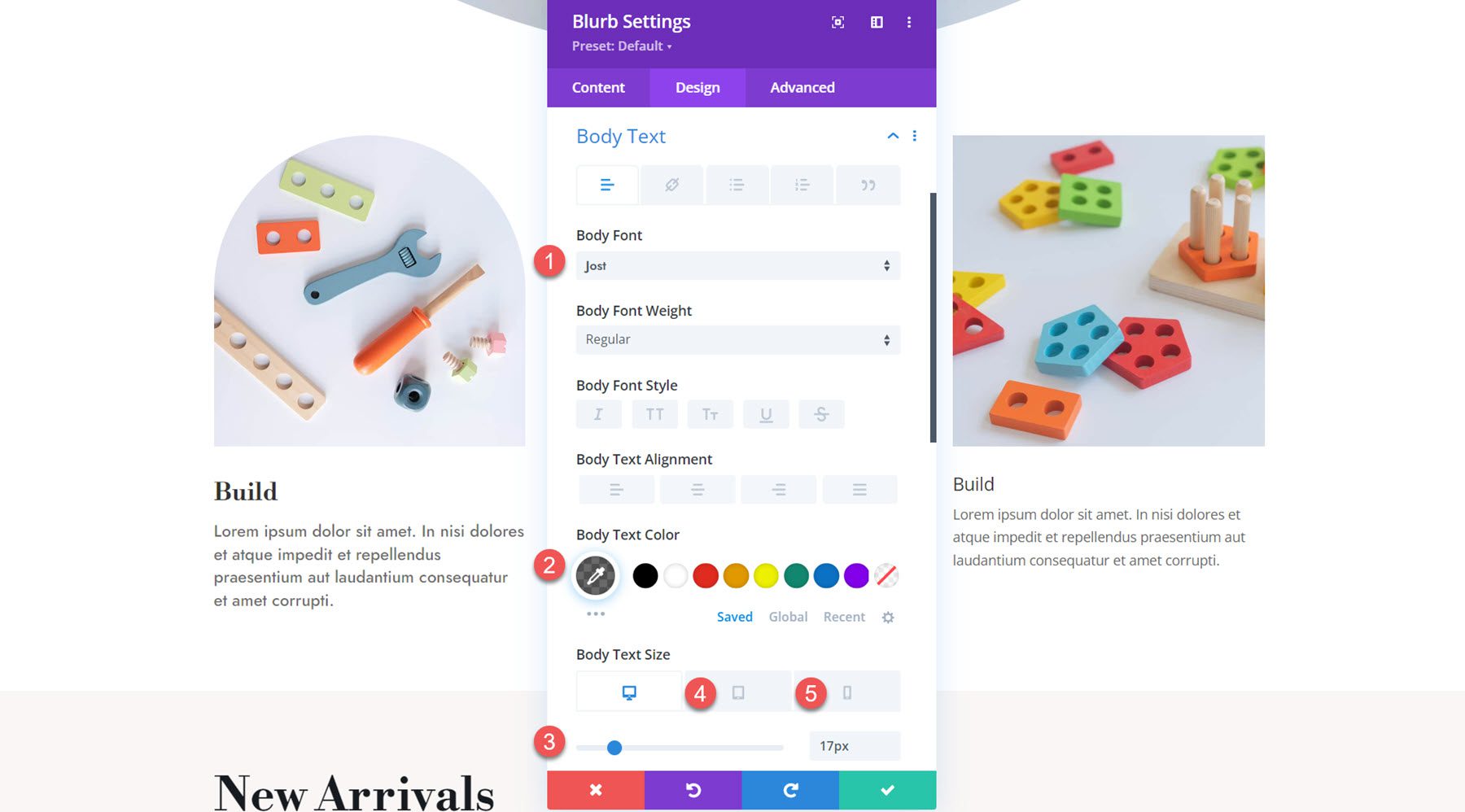
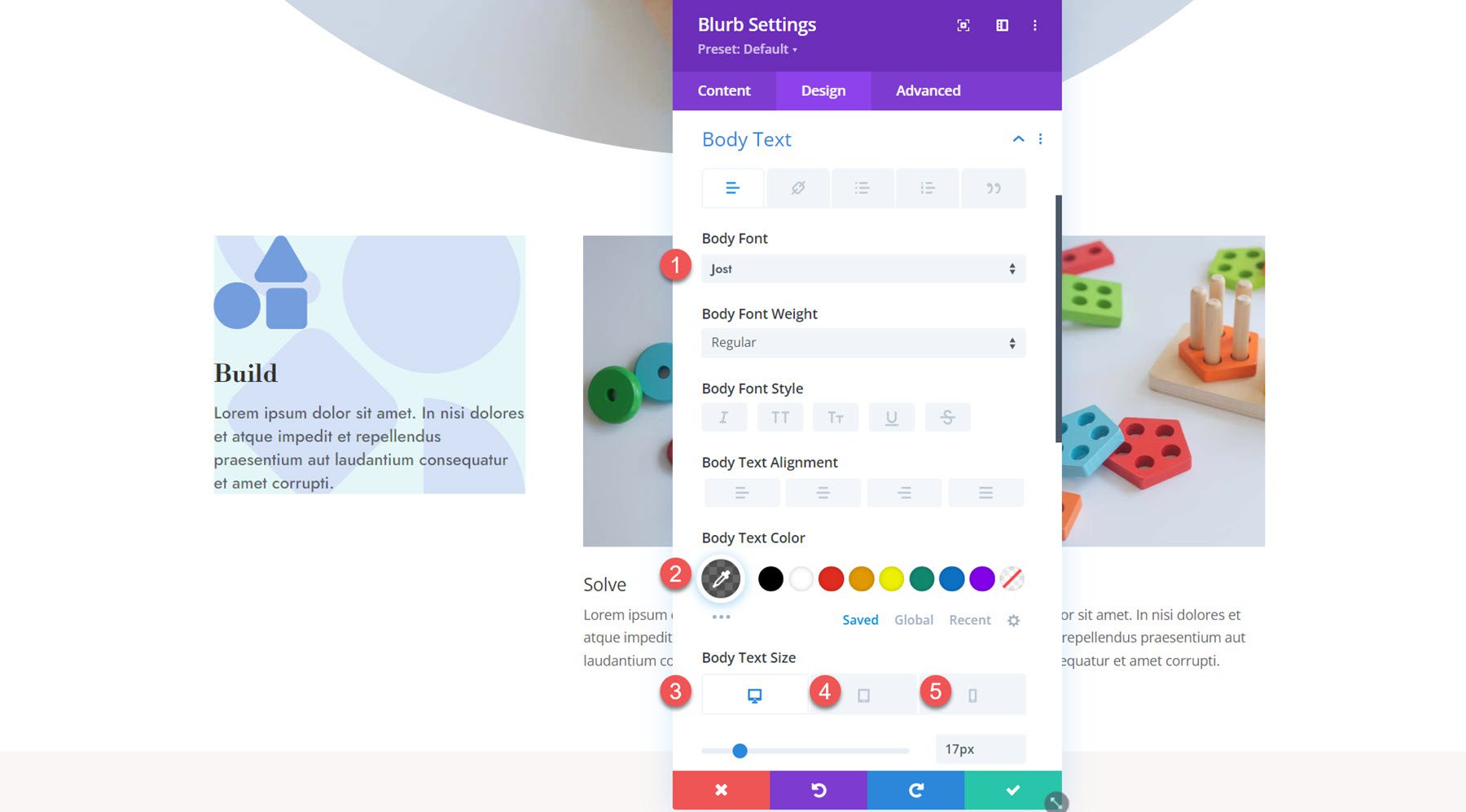
En la configuración del texto del cuerpo, configure las siguientes opciones:
- Fuente del cuerpo: Jost
- Color del cuerpo del texto: rgba(0,0,0,0.58)
- Tamaño del texto del cuerpo: 17 px para escritorio, 15 px para tableta, 14 px para móvil

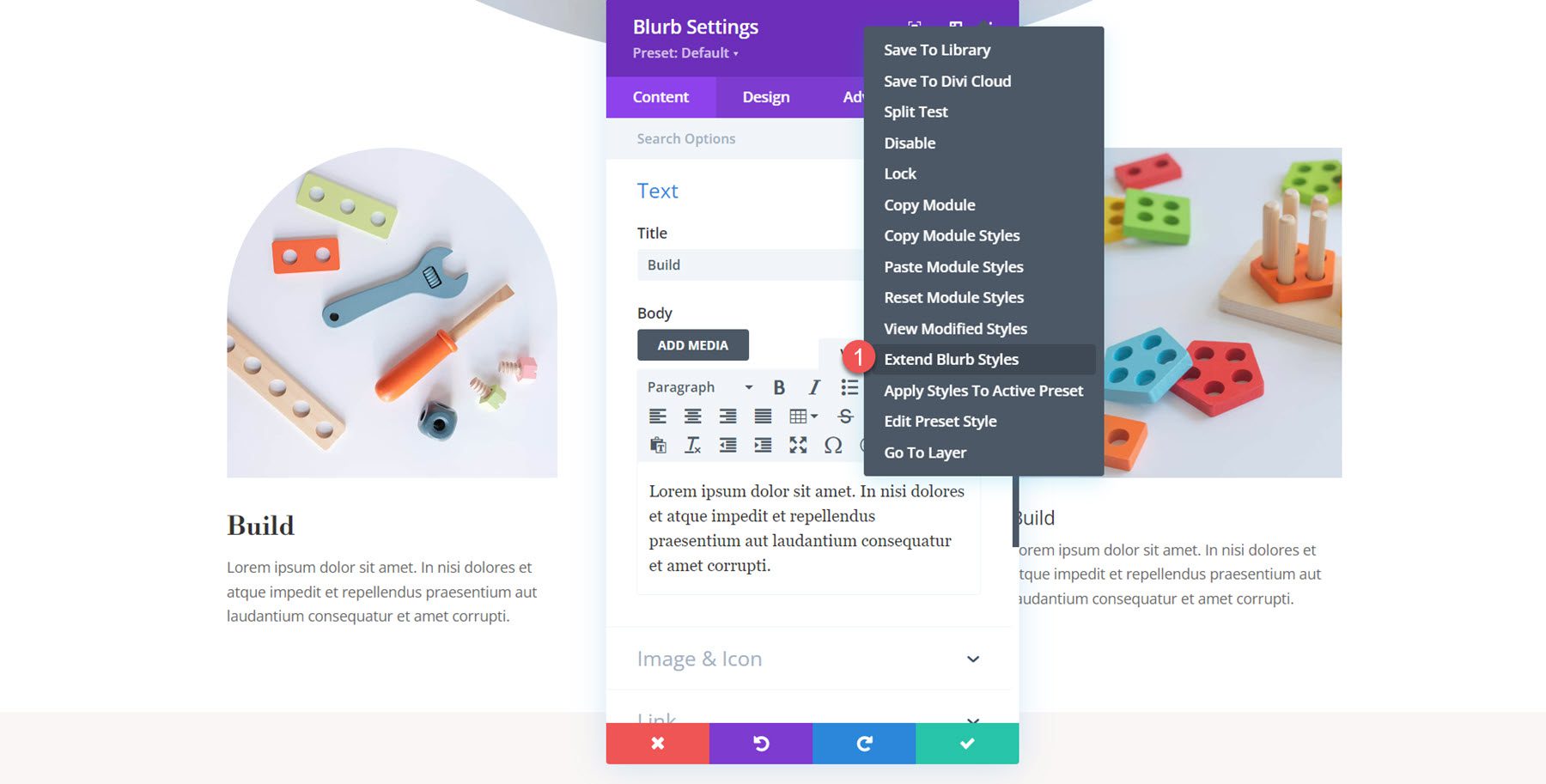
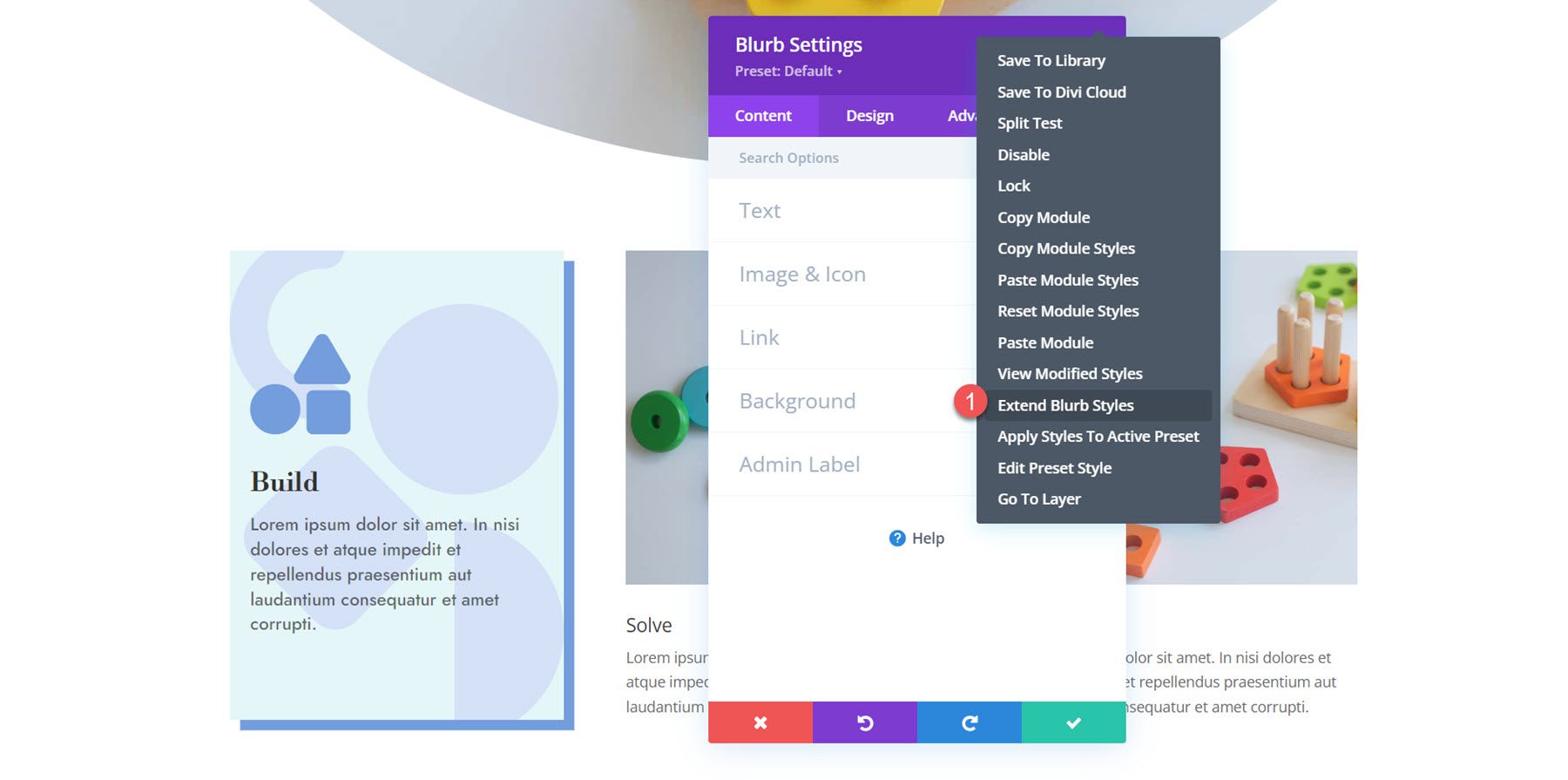
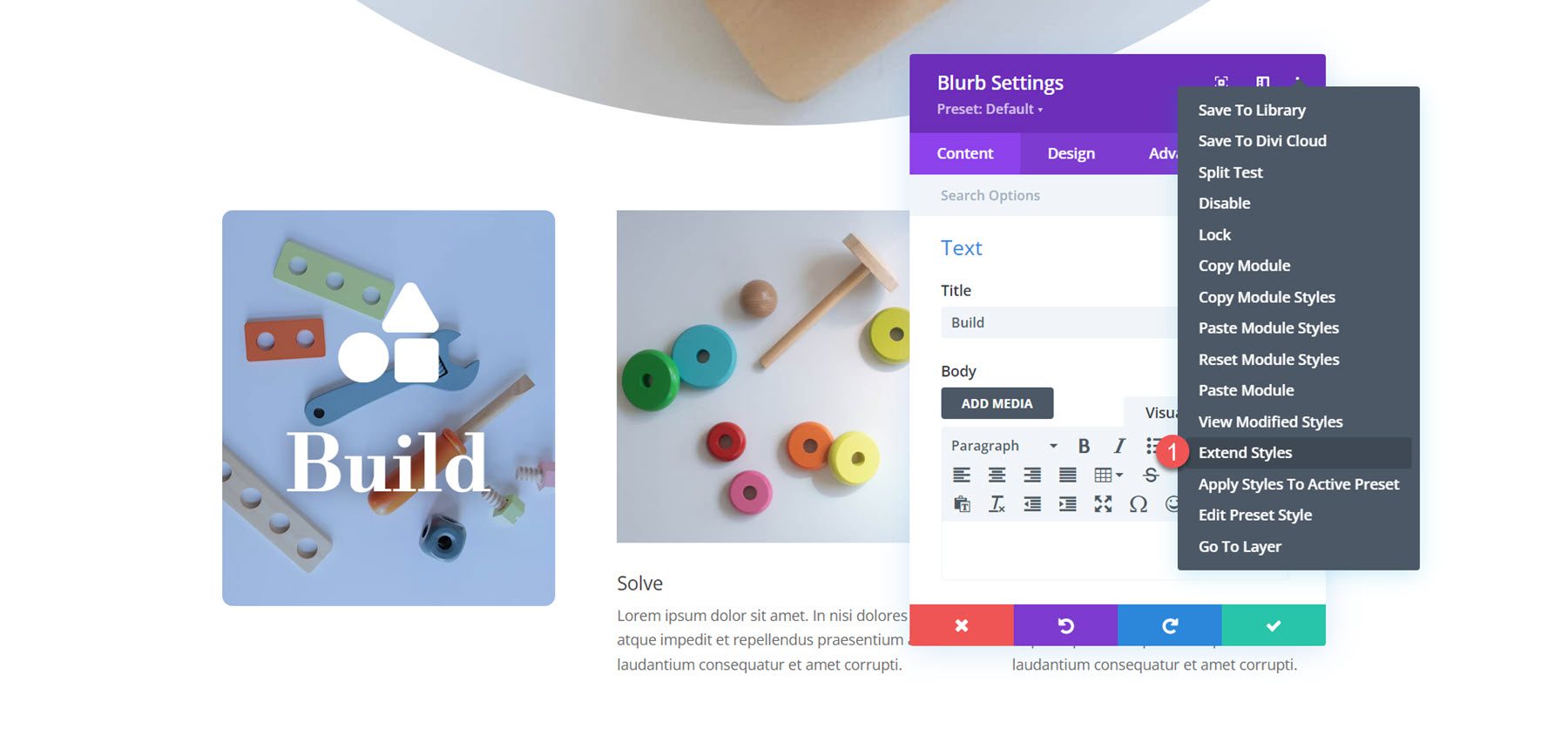
Ahora, el diseño de la primera propaganda está completo. Para aplicar los estilos al resto de los anuncios, simplemente haga clic en los tres puntos en la parte superior de la ventana de configuración y seleccione Extender estilos de anuncios.

Seleccione la opción para extender los estilos a todos los anuncios publicitarios de la fila.

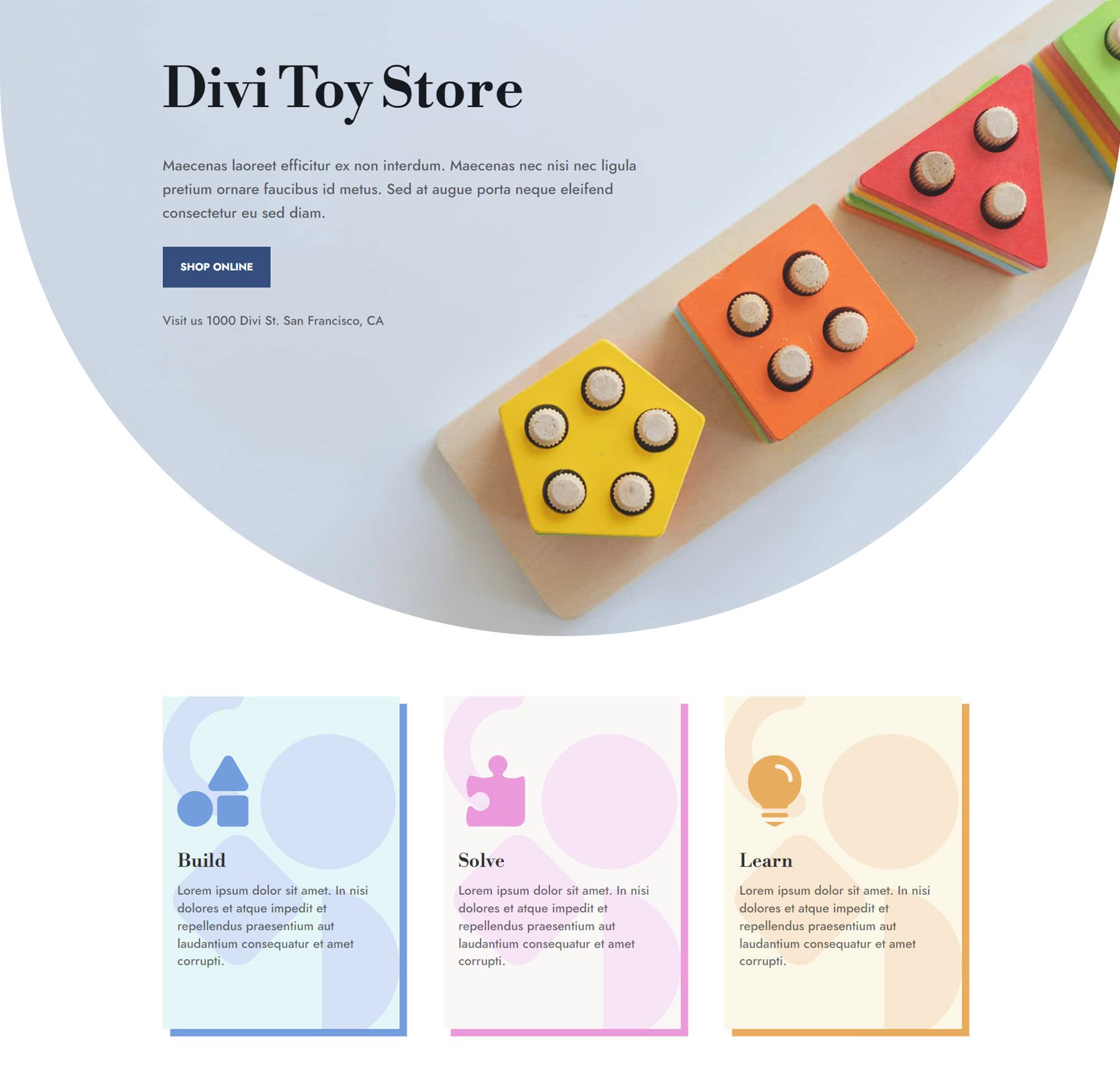
Resultado final
¡Aquí está el diseño completo!

Diseño de publicidad 2
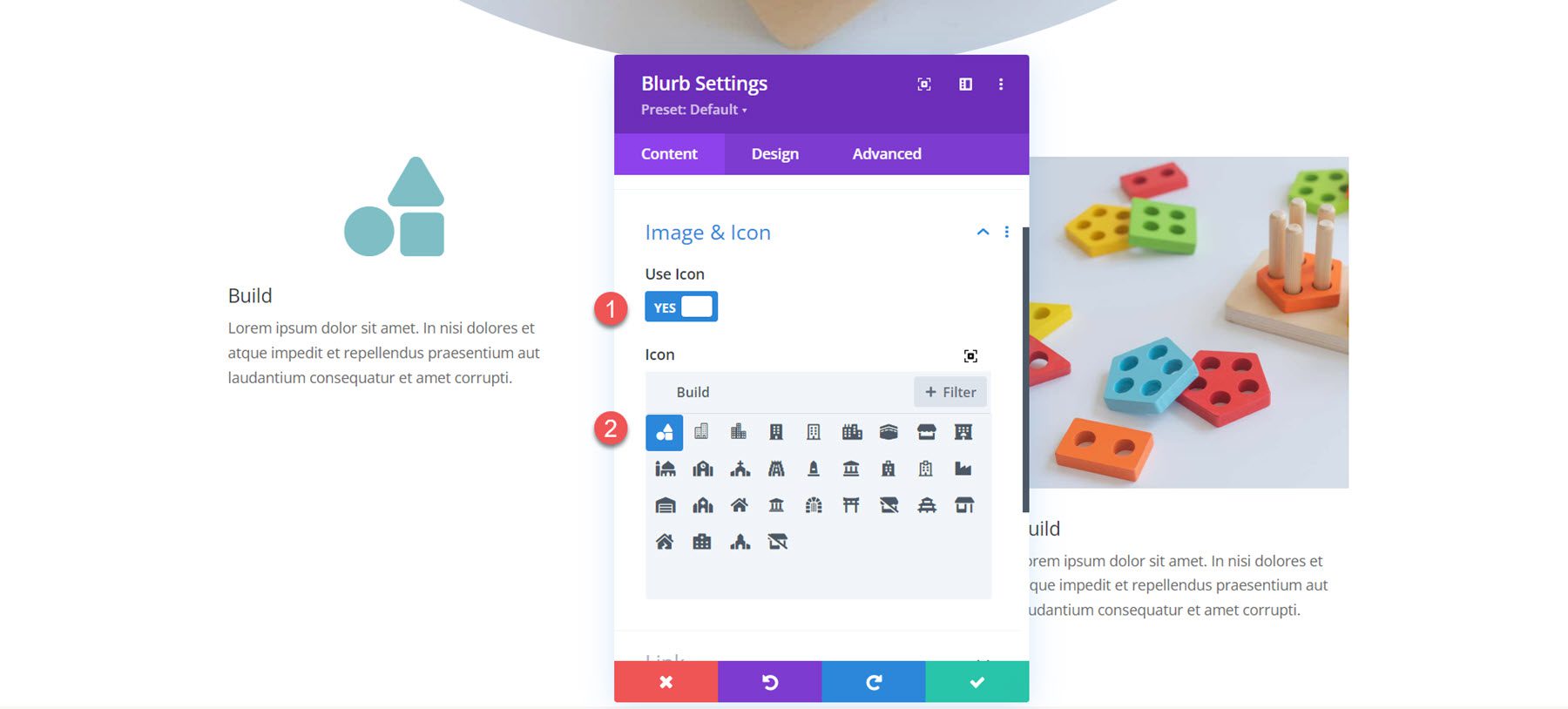
Para el segundo diseño publicitario, crearemos un diseño colorido con un gráfico de fondo y un ícono. Comience abriendo la sección Imagen e ícono en la pestaña de contenido y habilite Usar ícono. Para la primera propaganda, seleccione el ícono de bloques de construcción.

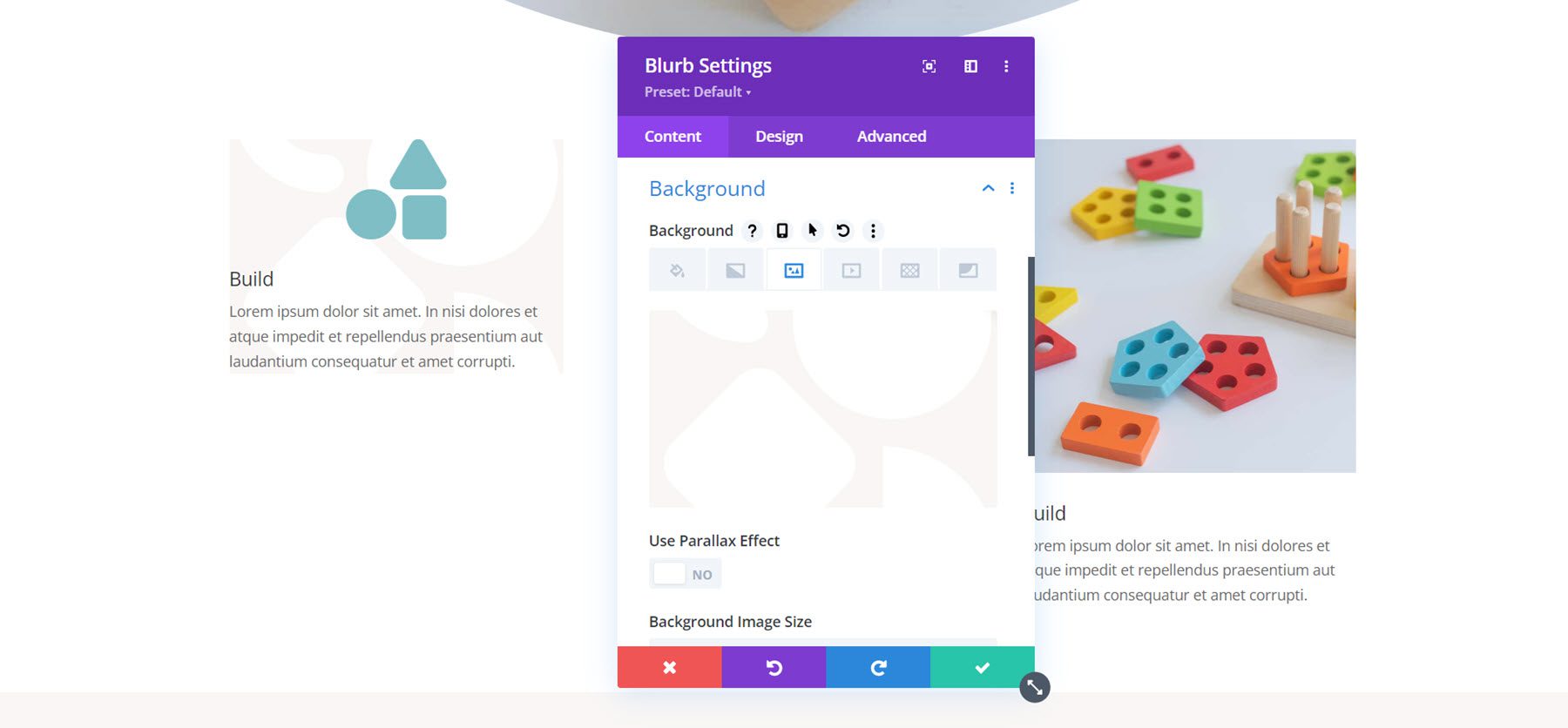
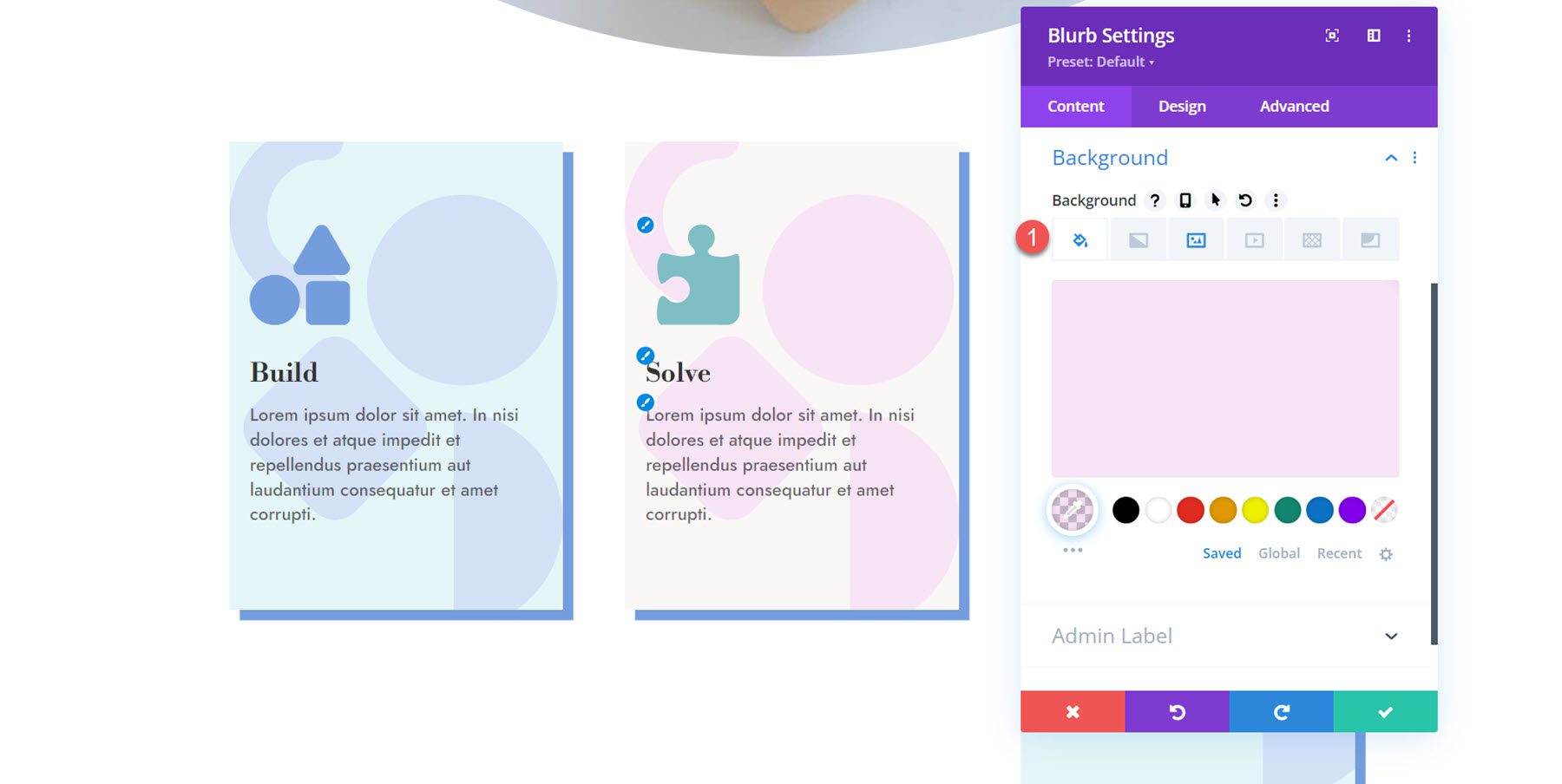
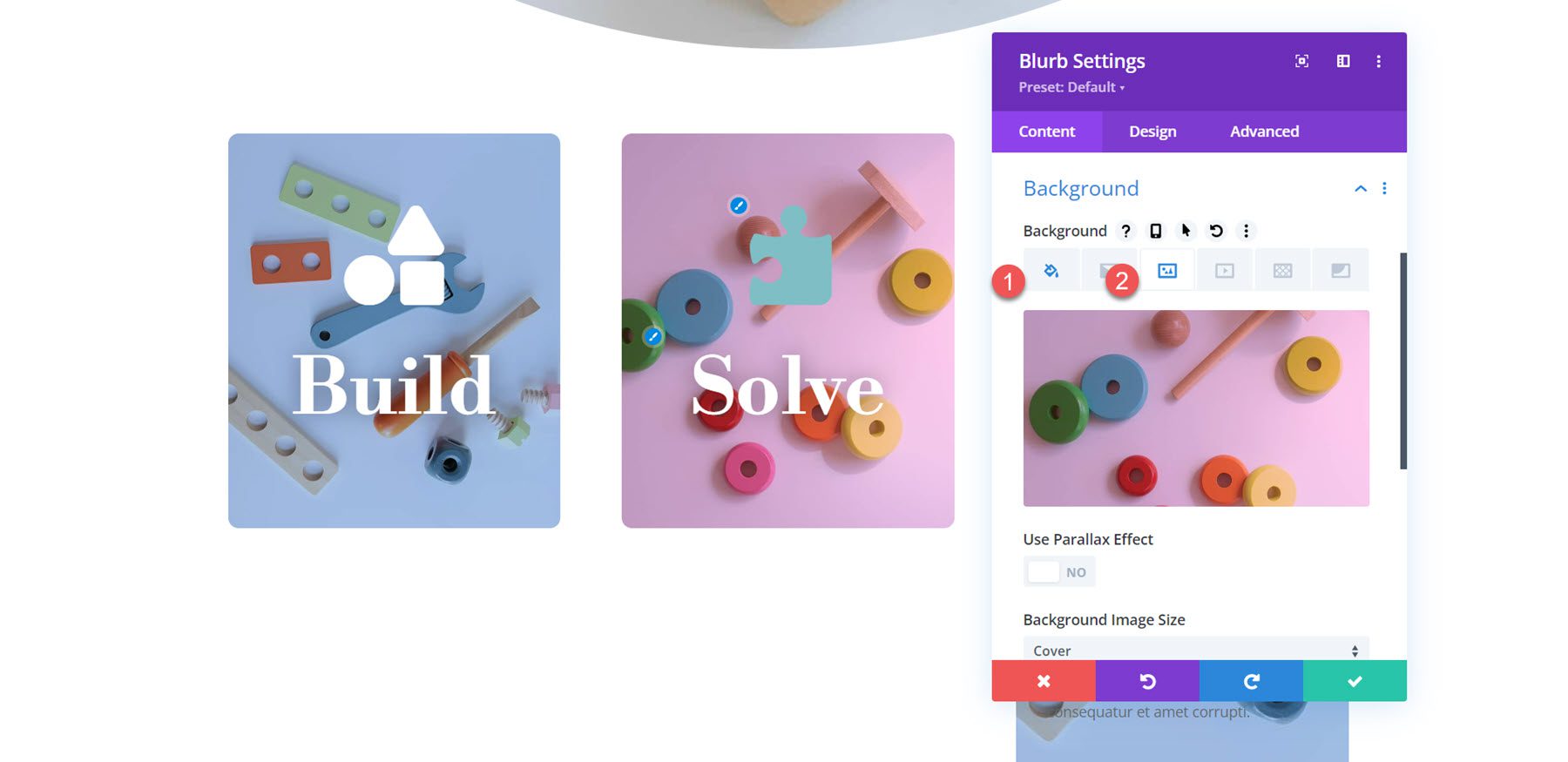
Vaya a la configuración de fondo. Comience agregando una imagen de fondo. Dado que combinaremos este gráfico con una superposición de color, asegúrese de seleccionar el modo de fusión de superposición.
- Imagen de fondo: juguetería-7b.png
- Mezcla de imágenes de fondo: superposición

A continuación, establezca el color de fondo. Para la primera propaganda, agregaremos un color azul.
- Antecedentes: rgba(82.137.221,0,25)

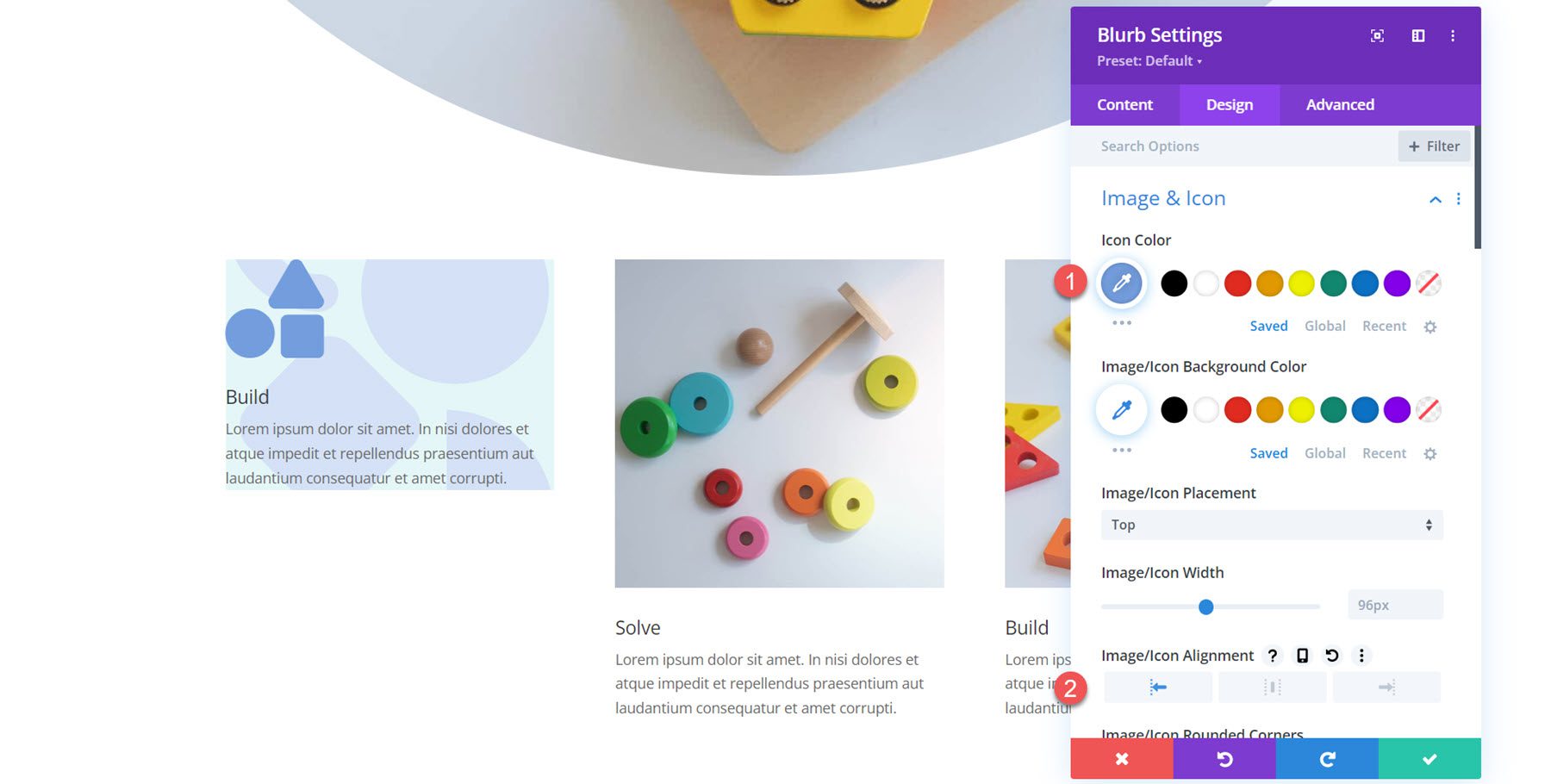
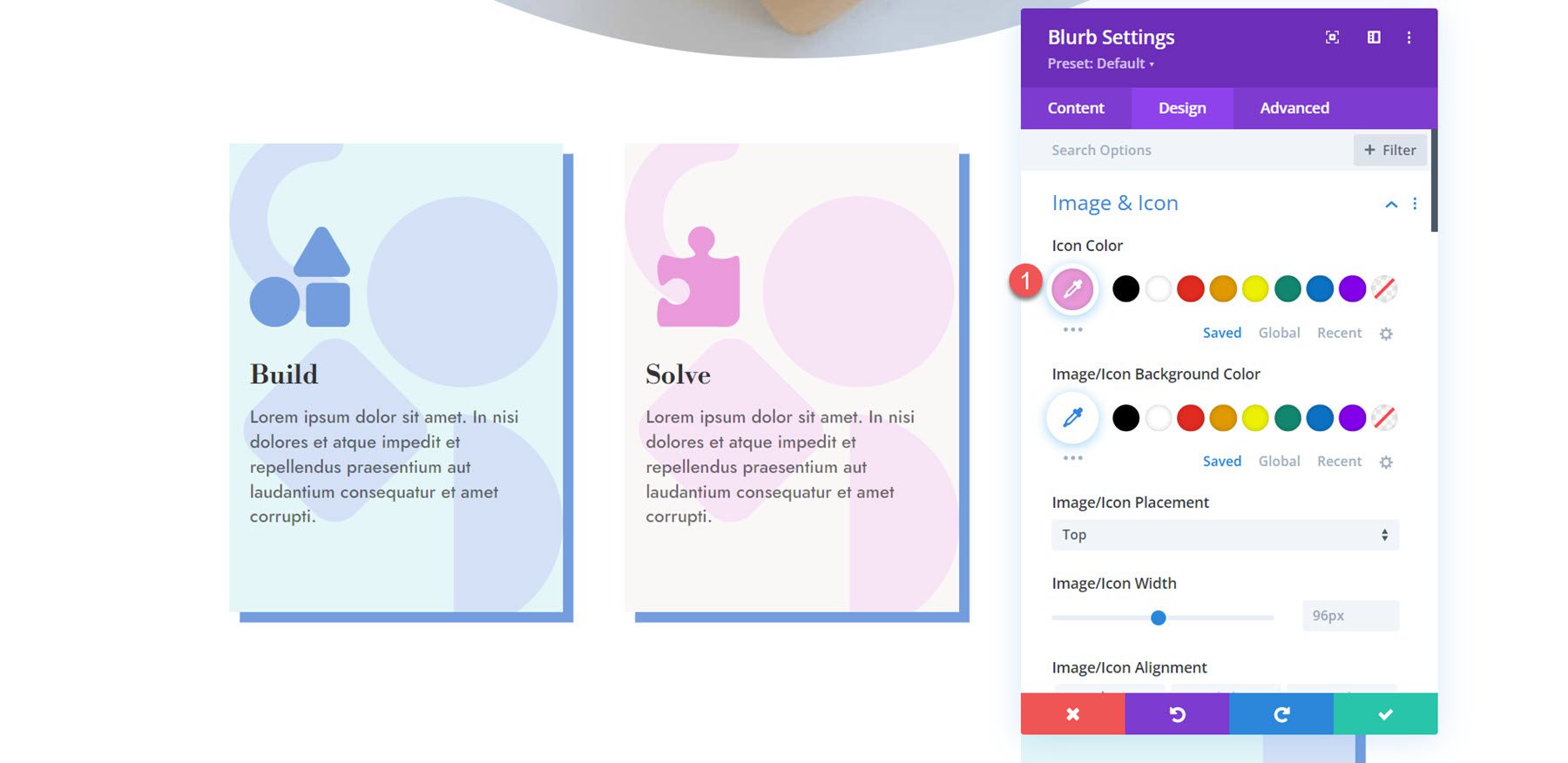
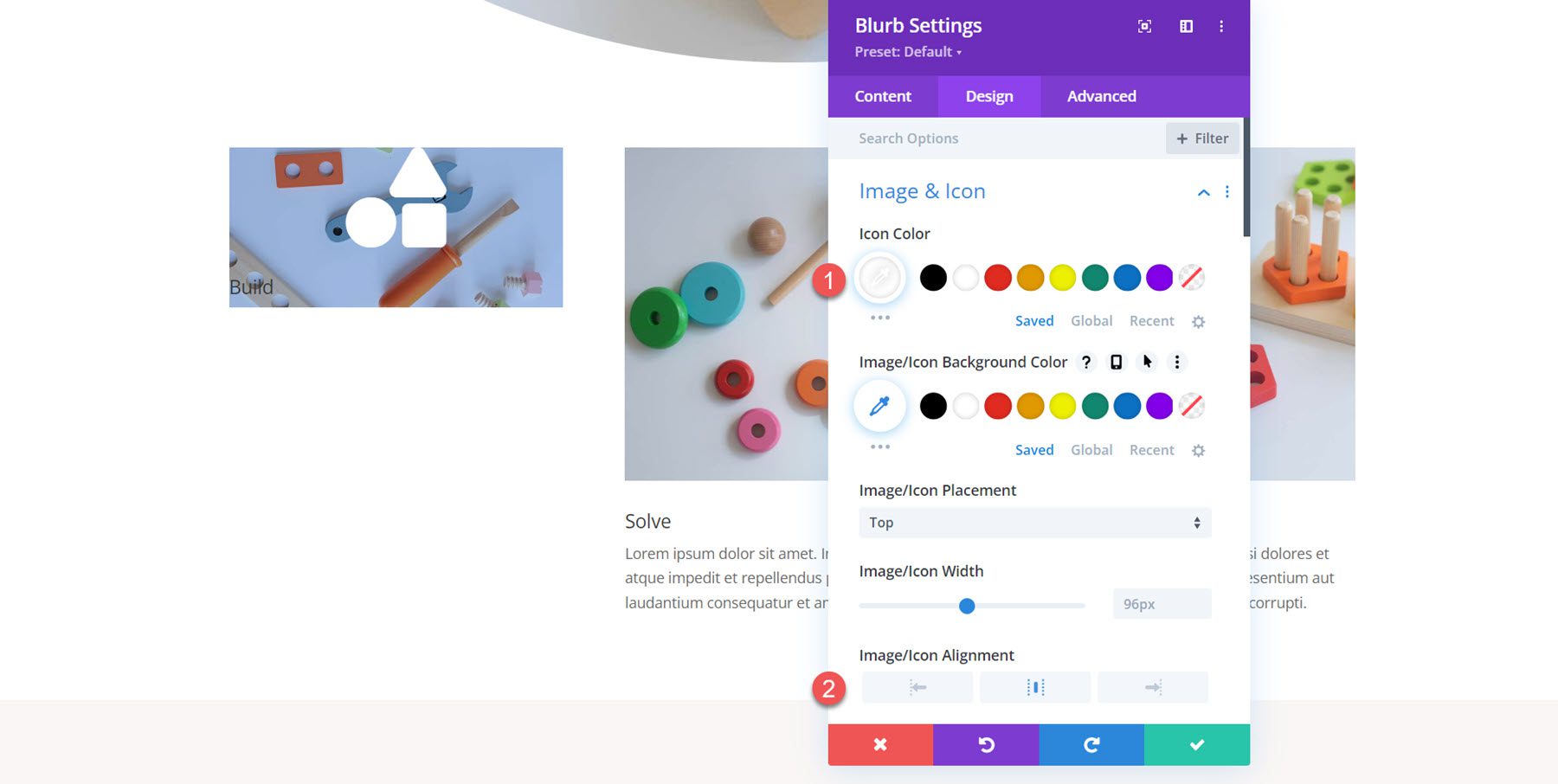
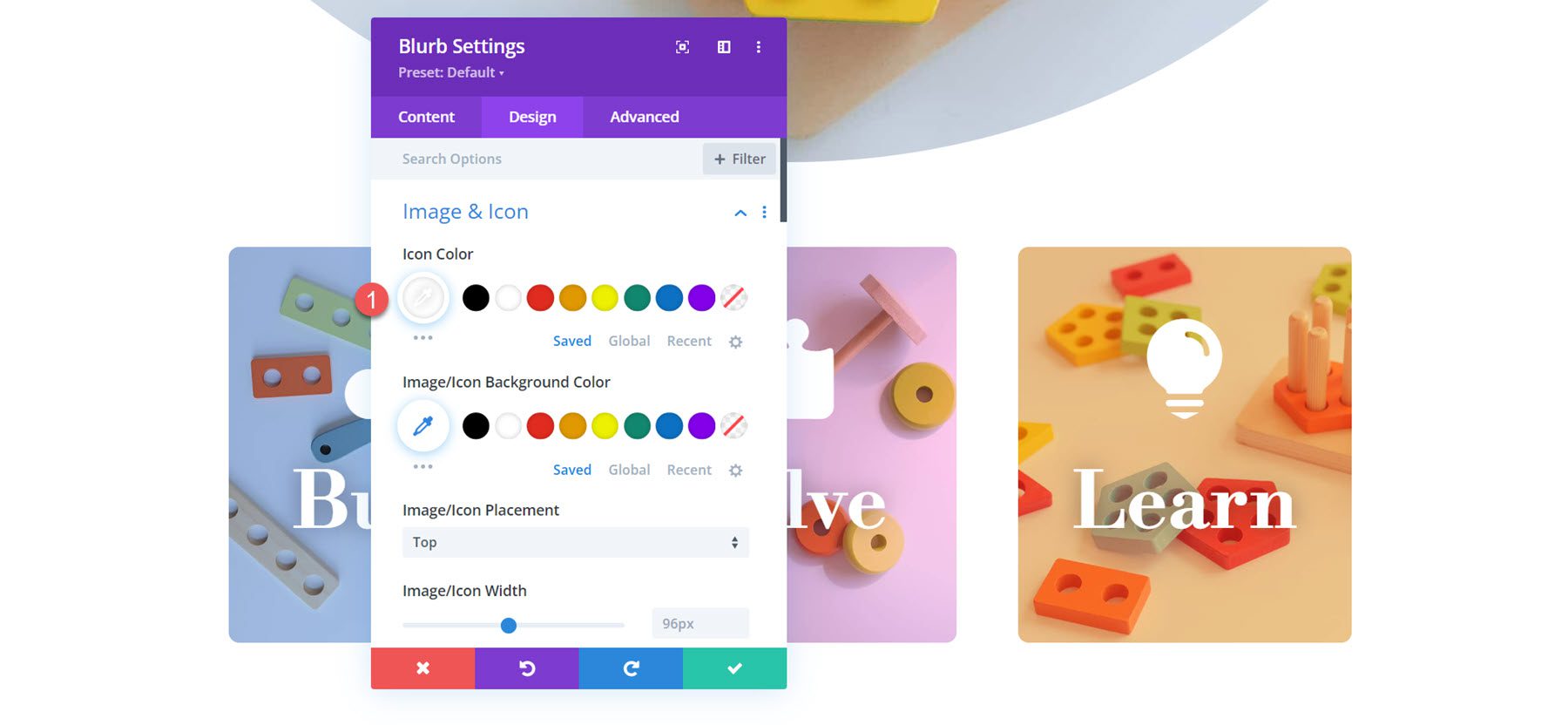
Ahora, pase a la pestaña de diseño. En la configuración de imagen e ícono, establezca el color y la alineación del ícono.
- Color del icono: #739ddd
- Alineación de imagen/icono: izquierda

En la configuración del texto del título, modifique lo siguiente:
- Fuente del título: Libre Bodoni
- Peso de fuente del título: Negrita
- Tamaño del texto del título: 25 px para escritorio, 20 px para tableta, 16 px para móvil
- Altura de la línea de título: 1,4 em

A continuación, modifique el texto del cuerpo.
- Fuente del cuerpo: Jost
- Color del cuerpo del texto: rgba(0,0,0,0.58)
- Tamaño del texto del cuerpo: 17 px para escritorio, 15 px para tableta, 14 px para móvil

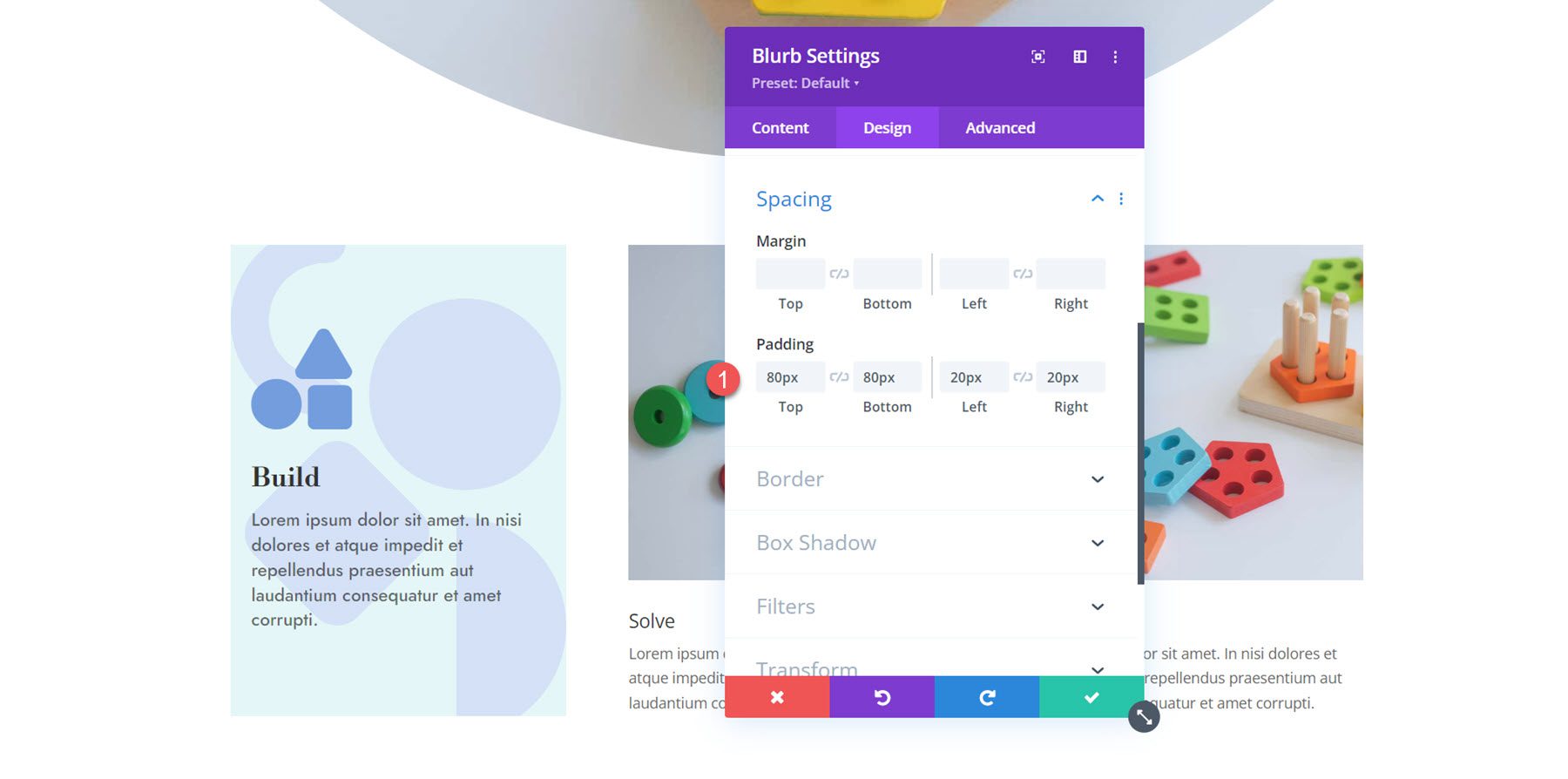
Abra la configuración de espaciado y configure el relleno:
- Relleno superior e inferior: 80 px
- Relleno izquierdo y derecho: 20px

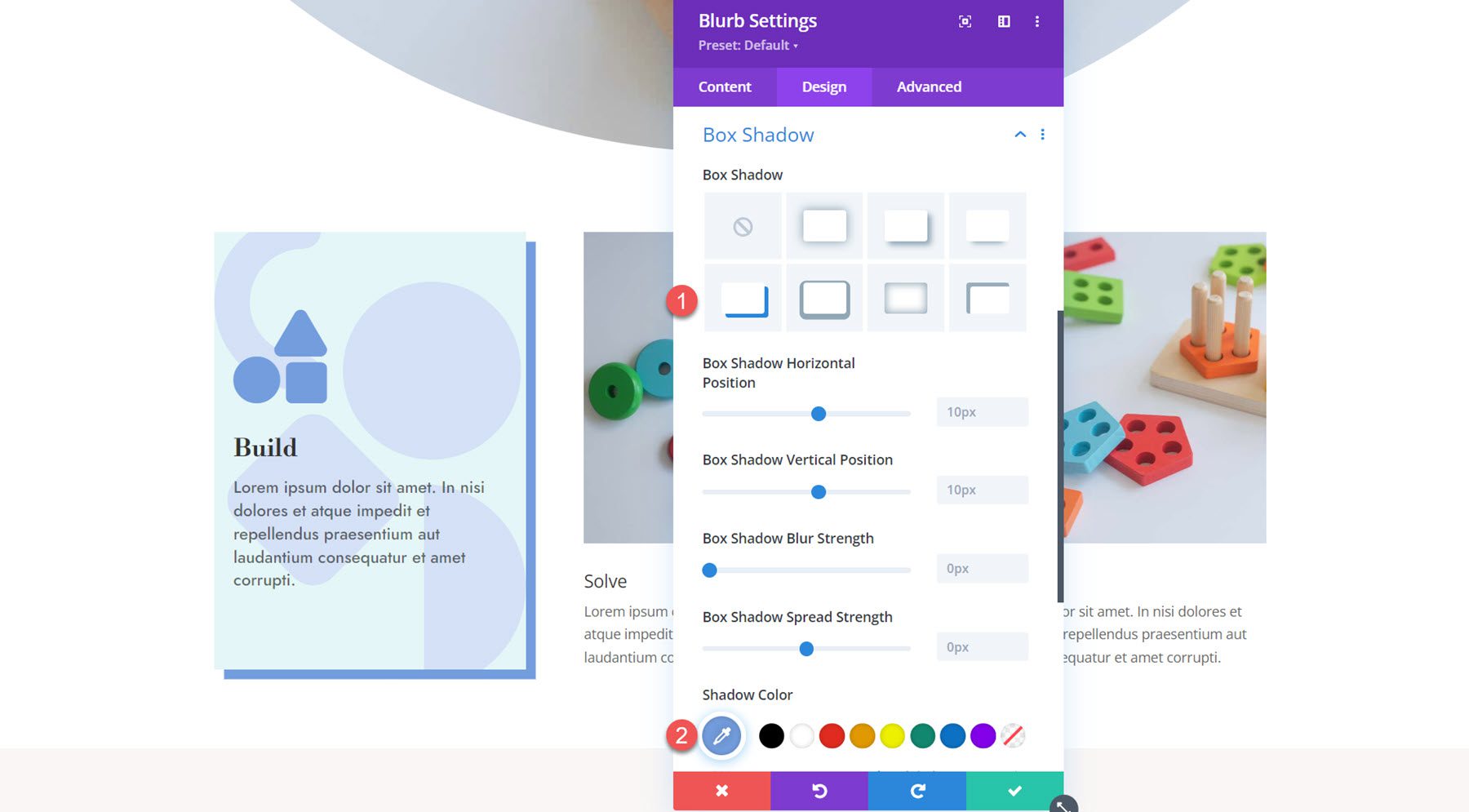
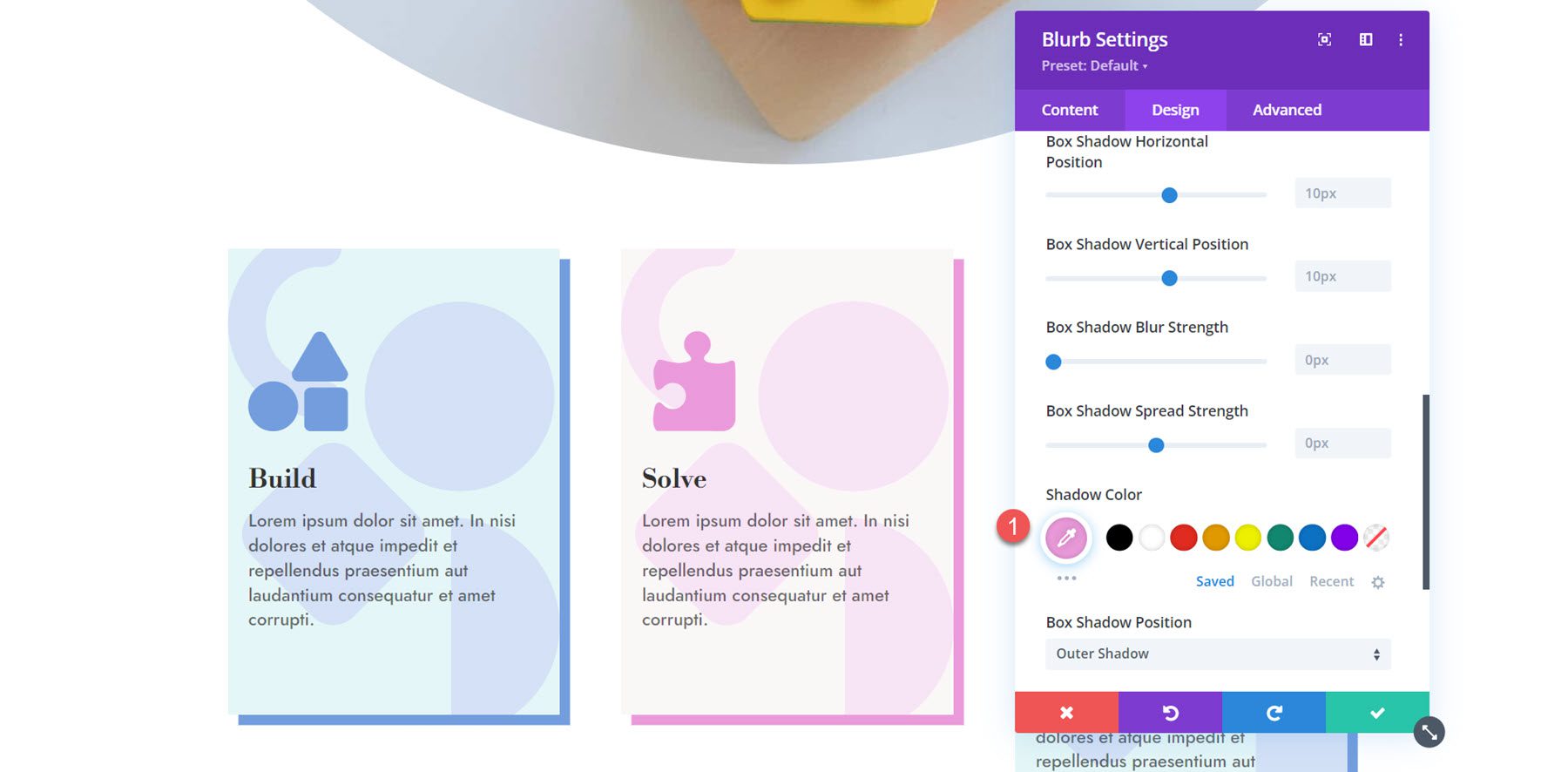
Finalmente, abra la configuración de Box Shadow y habilite una sombra de cuadro. Establece el color de la sombra.
- Color de sombra: #739ddd

Ahora, el diseño de la primera propaganda está completo. Extienda la configuración de diseño al resto de los anuncios.

Personalizando Blurb 2
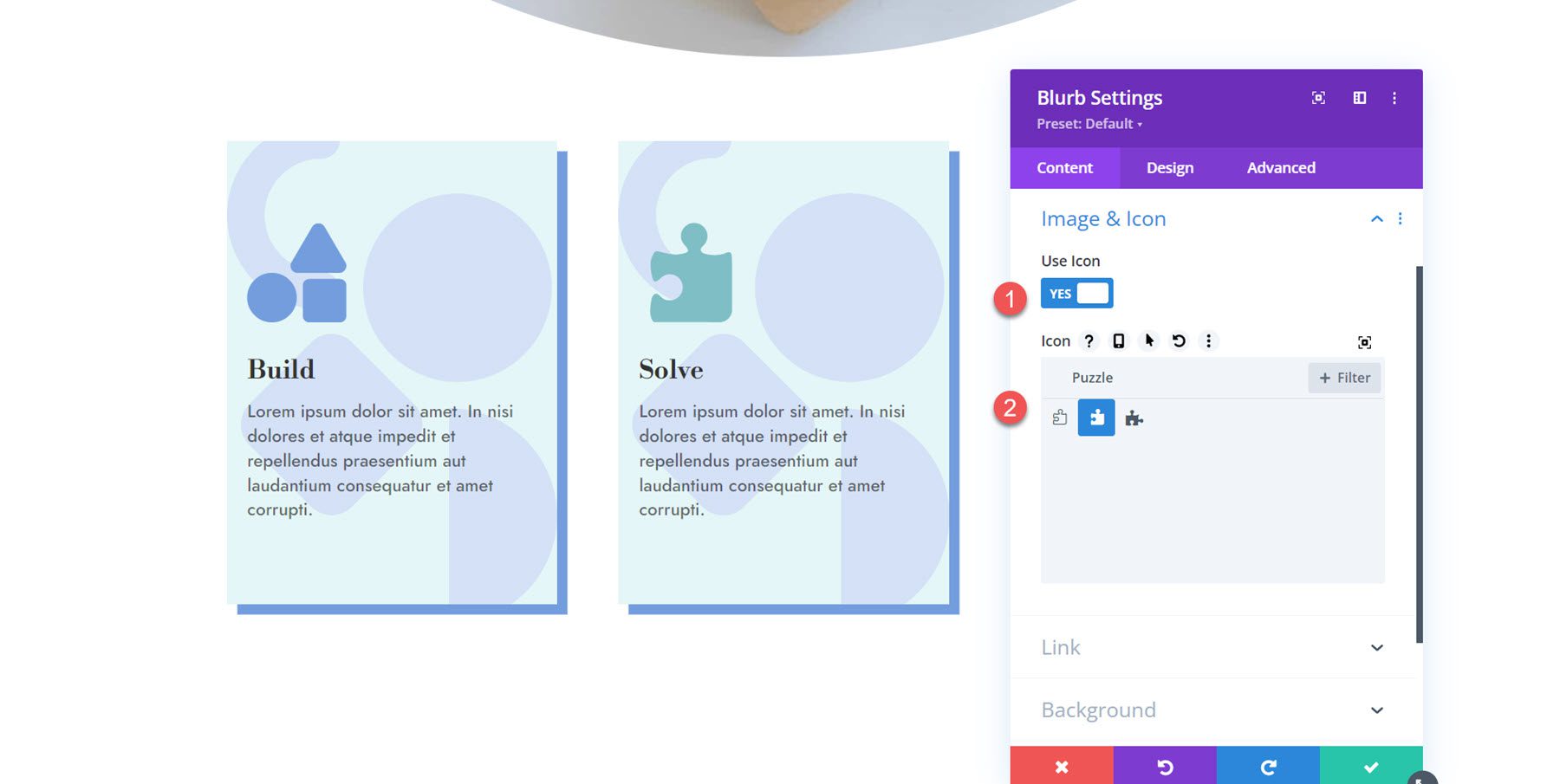
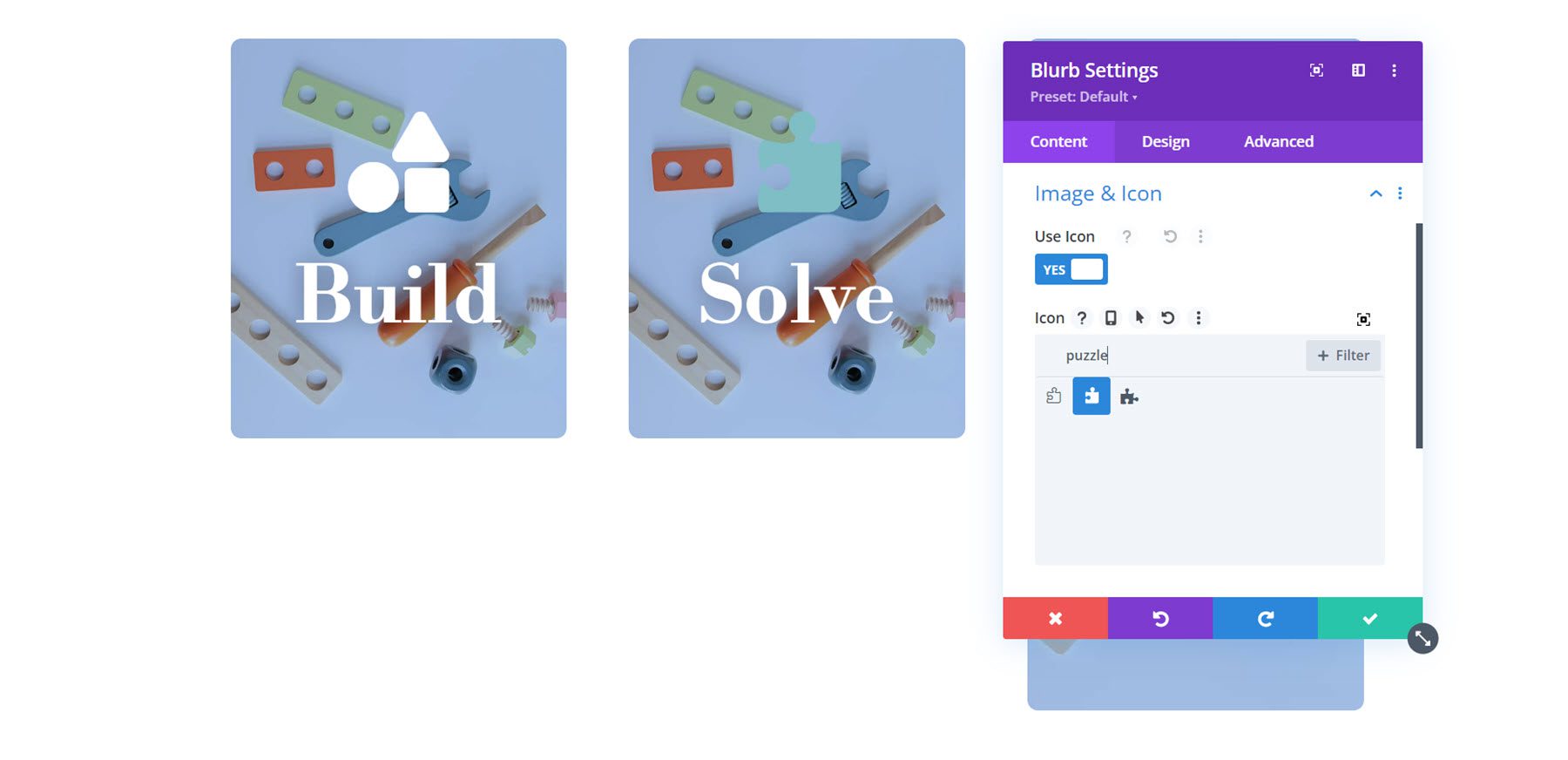
Abra la configuración para la segunda propaganda y navegue hasta la sección Imagen e ícono. Habilite el ícono y seleccione el ícono del rompecabezas.

A continuación, abra la configuración de Fondo y cambie el color de fondo.
- Color de fondo: rgba(229,167,223,0.3)

Abra la configuración de Imagen e íconos en la pestaña de diseño y configure el color del ícono.
- Color del icono: #ea9ada

Finalmente, abra el cuadro de configuración de sombra y cambie el color de la sombra.
- Color de sombra: #ea9ada

Personalizando Blurb 3
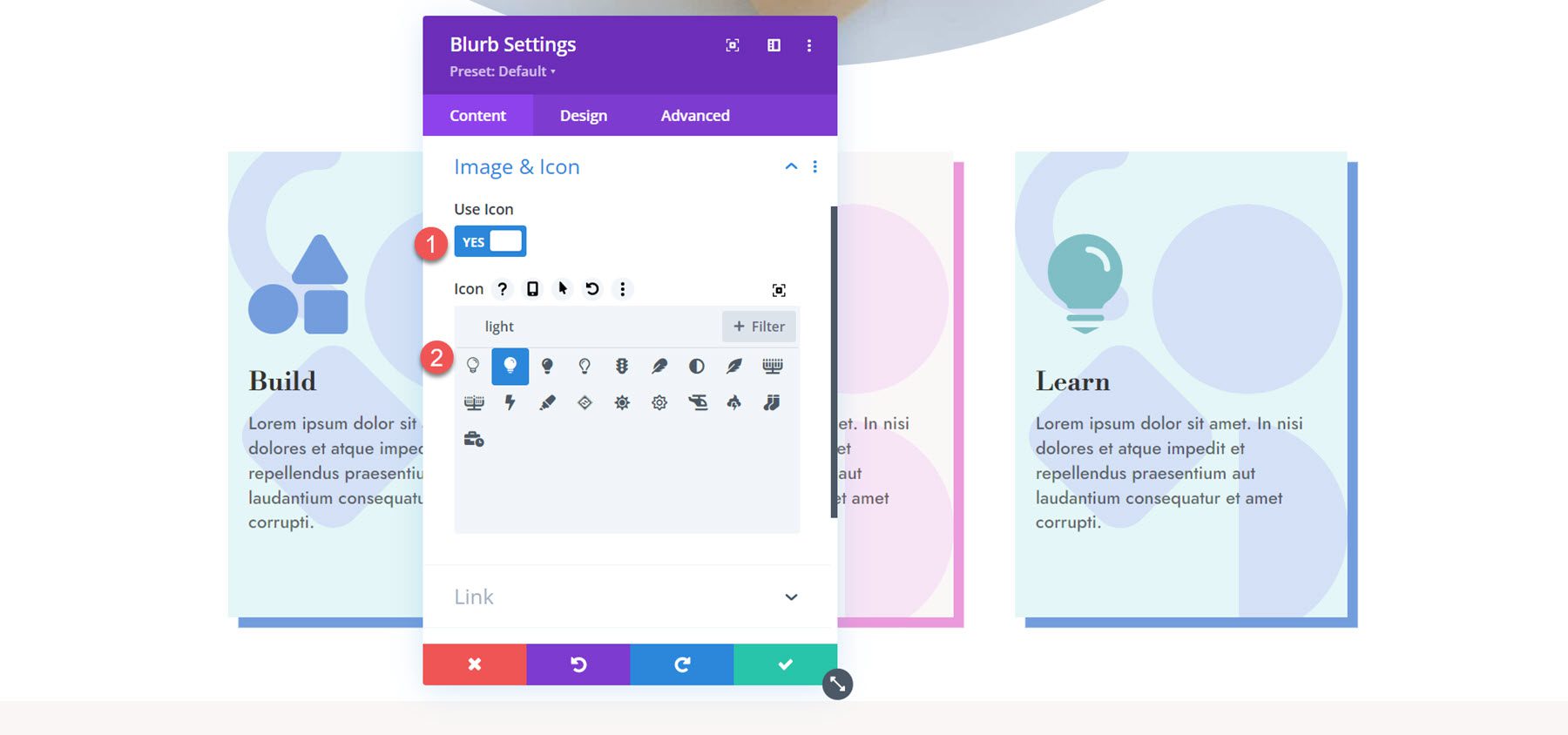
Para la tercera propaganda, repetiremos los mismos pasos para cambiar los colores. Primero, habilite el ícono y seleccione el ícono de la bombilla.

A continuación, establezca el color de fondo para la tercera propaganda.
- Color de fondo: rgba(232.176.104,0,31)

Vaya a la pestaña de diseño y personalice el color del ícono en Imagen e ícono.
- Color del icono: #e8ac5f

Finalmente, modifica el color de la sombra del cuadro.
- Color de sombra: #e8ac5f

Resultado final
Aquí está el diseño de propaganda completo.

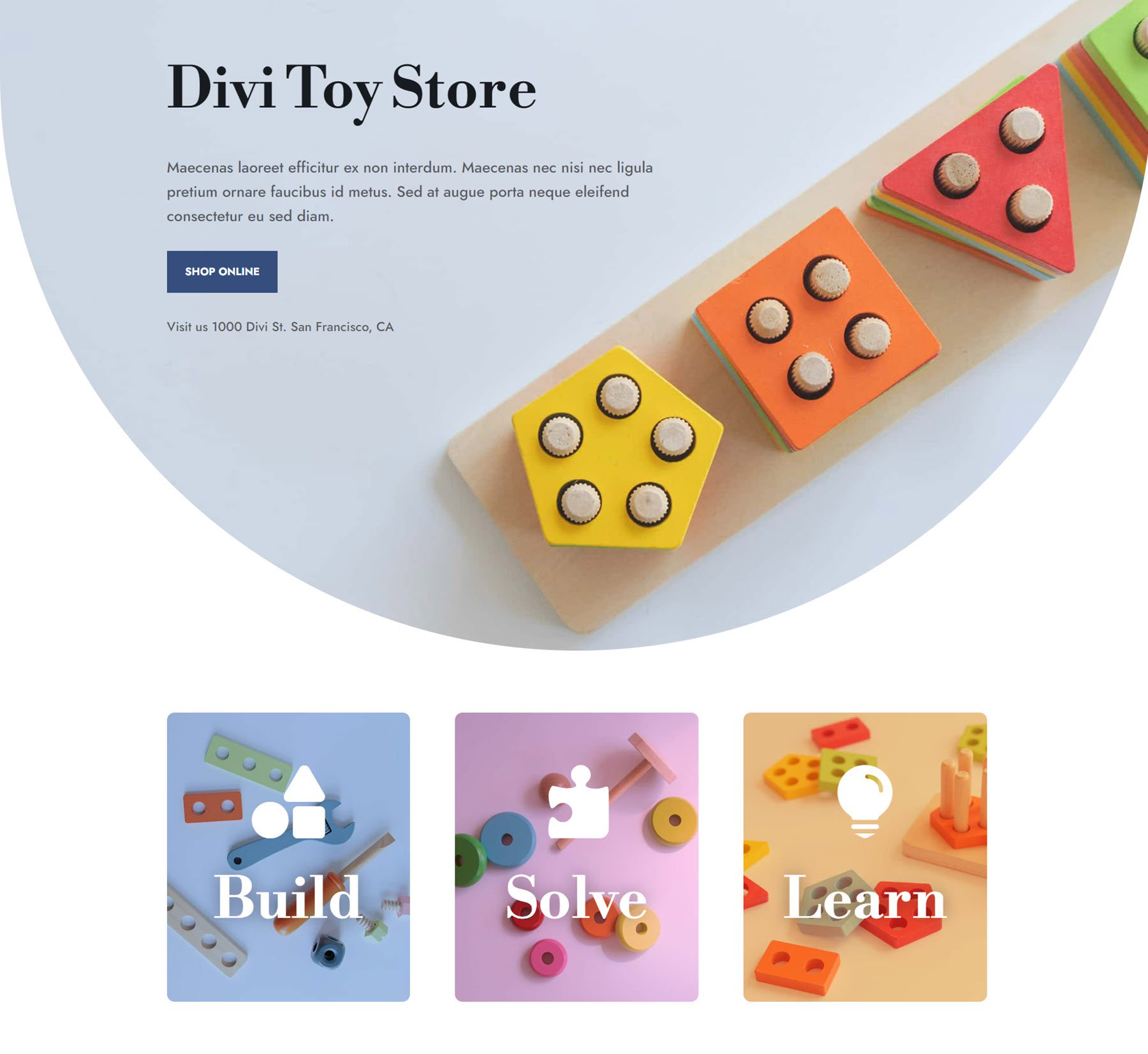
Diseño de publicidad 3
Para el tercer diseño, usaremos las imágenes publicitarias como imágenes de fondo y crearemos un diseño llamativo con texto grande. Comience abriendo la configuración de la primera propaganda. Elimina el texto del cuerpo de la propaganda.

Vaya a la configuración de Imagen e ícono y habilite el ícono. Para la primera propaganda, seleccione el ícono de bloques de construcción.

Abra la configuración de fondo y agregue la imagen de fondo. Agregaremos una superposición para que el texto sea más fácil de leer en la imagen de fondo, así que seleccione el modo de fusión de superposición.
- Imagen de fondo: juguetería-24.jpg
- Modo de fusión de imagen: superposición

A continuación, establezca el color de fondo.
- Color de fondo: rgba(38,67,104,0,47)

Vaya a la pestaña de diseño y abra la configuración de Imagen e ícono. Establezca el color del icono en blanco.
- Color del icono: #FFFFFF

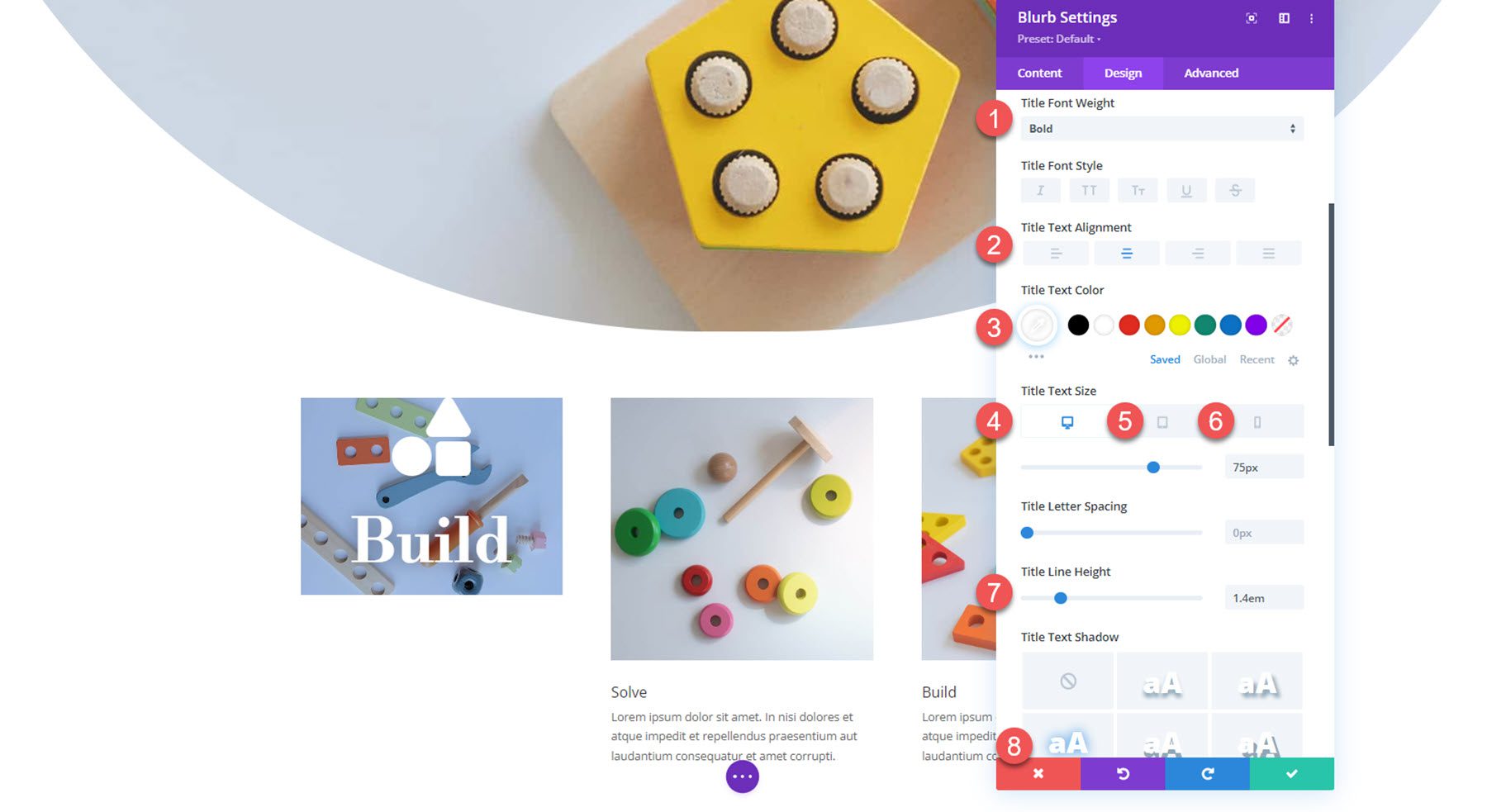
En la configuración de fuente del título, personalice lo siguiente:
- Fuente del título: Libre Bodoni
- Peso de fuente del título: Negrita
- Alineación del texto del título: centro
- Color del texto del título: #FFFFFF
- Tamaño del texto del título: 75 px para escritorio, 50 px para tableta, 40 px para móvil
- Altura de la línea de título: 1,4 em
- Sombra del texto del título: estilo 3

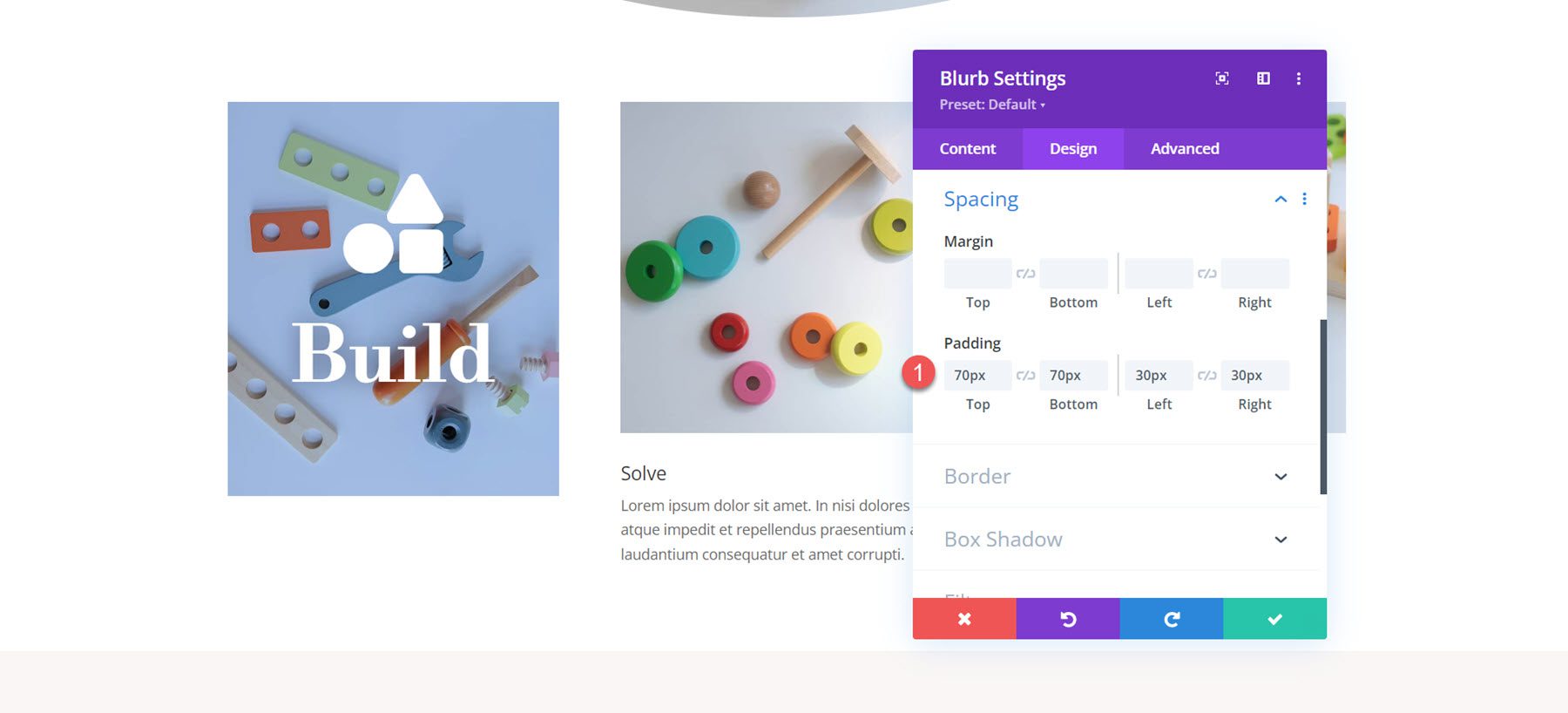
A continuación, personalice el relleno en la configuración de espaciado.
- Relleno superior e inferior: 70px
- Relleno izquierda y derecha: 30px

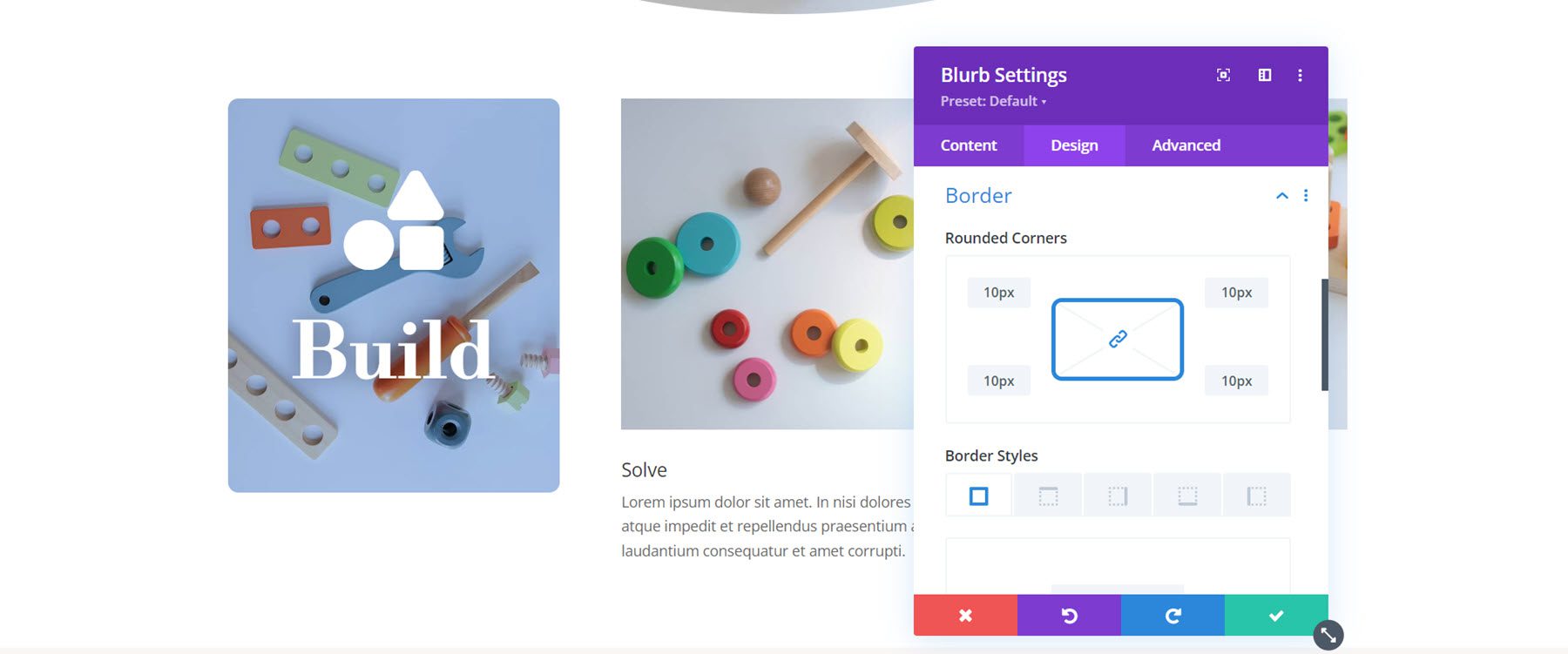
Finalmente, abra las opciones de borde y agregue una esquina redondeada a la propaganda.
- Esquinas redondeadas: 10px

Ahora, el diseño de la primera propaganda está completo. Extiende el diseño a los otros dos anuncios.

Personalizando Blurb 2
Abra la configuración de la segunda propaganda y elimine el texto del cuerpo.

A continuación, habilite el ícono y seleccione el ícono del rompecabezas.

Cambie la imagen de fondo y establezca el color de fondo.
- Color de fondo: rgba(188,45,105,0.3)
- Imagen de fondo: juguetería-19.jpg

Finalmente, vaya a la configuración de Imagen e Icono y modifique el color del icono.
- Color del icono: #FFFFFF

Personalizando Blurb 3
Como hicimos con la propaganda 2, elimine el texto del cuerpo de la propaganda y habilite el ícono. Para la tercera propaganda, seleccione el ícono de la bombilla.

Configure la imagen de fondo para la propaganda y cambie el color de fondo a naranja.
- Color de fondo:rgba(242,101,36,0.57)
- Imagen de fondo: juguetería-27.jpg

Finalmente, configure el color del icono en la pestaña de diseño.
- Color del icono: #FFFFFF

Resultado final
Aquí está el diseño completo para el diseño 3.

Resultado final
Echemos otro vistazo a los diseños publicitarios finales.
Diseño de publicidad 1

Diseño de publicidad 2

Diseño de publicidad 3

Pensamientos finales
El módulo Blurb de Divi es una herramienta potente y flexible que le permite mostrar texto y una imagen o icono de forma creativa. Con infinitas posibilidades de diseño, puede lograr diseños únicos que resalten su contenido y capten la atención con notas fáciles de escanear. Si desea obtener más información sobre cómo personalizar el módulo Blurb, consulte este tutorial para crear una sección expandible de publicidad al desplazarse.
¿Cómo has utilizado el módulo Blurb en tus propios diseños? ¡Háganos saber en los comentarios!
