Comprender los iFrames y su uso
Publicado: 2022-04-06Los iFrames se usan comúnmente para incrustar contenido en un sitio web. Pueden ser muy útiles, pero también puede tener problemas para mostrar el contenido correctamente. En este artículo, veremos con más detalle qué son exactamente los iFrames, cómo usarlos y cómo solucionar cualquier problema que pueda surgir.
Saltemos a esto.
¿Qué es exactamente un iFrame ?
iFrame es la abreviatura de 'Marco en línea'. Su propósito es incrustar contenido HTML dentro de otro contenido HTML y mostrarlo como un elemento de página web.
El contenido de la fuente incrustada aparece como si fuera parte del diseño de su sitio web, excepto que no lo es. Podría ser otra página web, un documento, un video u otros tipos de medios interactivos. Un uso común para iFrames es incrustar cosas como videos de YouTube.
Los iFrames son una etiqueta HTML y existen desde hace mucho tiempo, ya que se introdujeron en 1997. A pesar de su antigüedad, todavía se usan comúnmente y son compatibles con todos los navegadores modernos.
Cómo usar iFrames
Para crear un iFrame simple, debe usar el elemento HTML <iframe> y establecer la fuente en el atributo src . Para intentarlo, cree un archivo html, por ejemplo, index.html . Luego ábralo con su editor favorito e inserte el siguiente código:
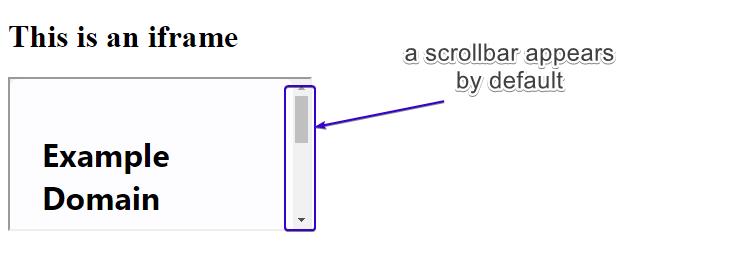
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com"> </iframe> </body> </html>Ahora, si abre el archivo con un navegador, debería ver algo como esto:

Como puede ver, el tamaño de iframe predeterminado no incluye todo el ancho del contenido incrustado (en este caso, una página web), por lo que aparece automáticamente una barra de desplazamiento que le permite navegar dentro de la ventana.
Ahora establezcamos el ancho y la altura del iFrame nosotros mismos:
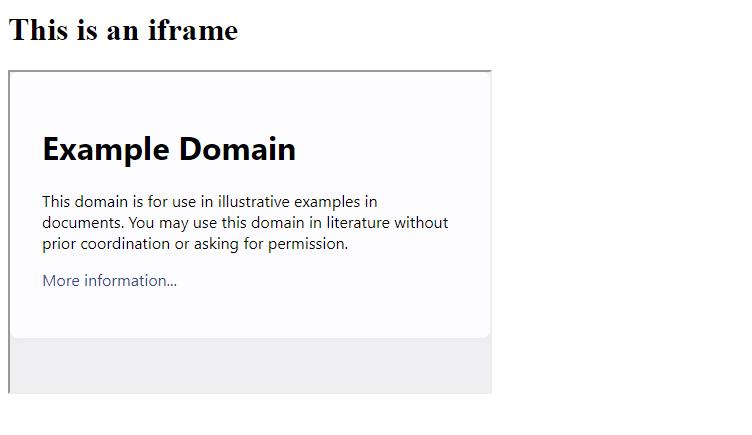
<!DOCTYPE html> <html> <body> <h1>This is an iframe</h1> <iframe src="http://www.example.com" width="480" height="320" > </iframe> </body> </html>Actualice la página y vea cómo se ve ahora.

Hay muchas otras opciones que se pueden configurar al usar iFrames. Los más populares y útiles son:
- name : podemos establecer el nombre del Fframe para que podamos usarlo en JavaScript.
- loading : define cómo se carga un iFrame. Elija entre 'perezoso', 'ansioso' o 'automático'. Por ejemplo, cuando se usa el valor 'perezoso', el iFrame se carga cuando el usuario se desplaza hacia abajo en la página hasta el iFrame. Esto tiene el efecto de mejorar la velocidad de carga de la página. 'Eager' lo carga de inmediato, mientras que 'auto' permite que el navegador decida cuándo cargar el iFrame.
<!DOCTYPE html> <html> <body> <div class="wrapper"> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" loading="lazy"></iframe> </div> </body> </html>- Sandbox : este atributo establece algunas restricciones para el contenido del iFrame, como la ejecución de secuencias de comandos, el envío de formularios y más. También puede hacer excepciones para cualquiera de ellos. Estas son algunas de las restricciones:
– permitir-formularios
– permitir-puntero-bloqueo
– Permitir ventanas emergentes
– permitir-mismo-origen
– permitir scripts
– Permitir navegación superior
– permitir-modales
Puede aplicar todas las restricciones simplemente agregando el atributo sandbox o puede especificar cuál de los anteriores se excluirá definiéndolo en el código de esta manera:
<!DOCTYPE html> <html> <body> <iframe src="https://www.youtube.com/embed/PMz9ovrVb_Q" sandbox="allow-forms allow-modals"></iframe> </body> </html>- allowfullscreen : hace lo que dice en la lata y permite que el iFrame se abra completamente en la pantalla.
Para probar allowfullscreen , puede probarlo insertando un video de YouTube como este:
<!DOCTYPE html> <html> <body> <iframe width="560" height="315" src="https://www.youtube.com/embed/jofNR_WkoCE" allowfullscreen></iframe> </body> </html>Notará que el botón de pantalla completa en la parte inferior derecha funciona solo cuando se usa el atributo allowfullscreen . Si elimina el atributo, el botón de pantalla completa se atenuará.

Cómo hacer que un iFrame responda
Es muy importante que todos los elementos de su sitio web sean receptivos. Los iFrames no son una excepción. Para asegurarse de que un iFrame HTML responda, primero debe eliminar los atributos de ancho y alto del código y luego usar algunos elementos HTML y código CSS como se muestra a continuación:
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .container { position: relative; width: 100%; overflow: hidden; padding-top: 56.25%; /* 16:9 Aspect Ratio */ } .responsive-iframe { position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 100%; height: 100%; border: none; } </style> </head> <body> <div class="container"> <iframe class="responsive-iframe" src="https://www.youtube.com/embed/PMz9ovrVb_Q"></iframe> </div> </body> </html>Envolvimos nuestro iFrame en un elemento div y aplicamos algo de CSS para establecer las dimensiones, lo que garantiza que se vea bien en todas las pantallas, incluidos los móviles.
Si prueba el ancho de la pantalla ahora dentro de su navegador, debería ver que el iFrame se muestra de manera receptiva y se mantiene su relación de aspecto.
NOTA: Si no conoce las herramientas de su navegador, es posible que encuentre útil una extensión como "Probador de diseño web sensible" para Chrome.
Los beneficios de usar iFrames
Los iFrames son muy populares y por una buena razón. Veamos algunas de las razones por las cuales:
Compartir medios externos
Hay muchas ocasiones en las que es posible que desee compartir medios externos pero mantener a sus visitantes en su sitio web en lugar de enviarlos a un sitio web de terceros. Los iFrames le permiten hacer esto sin problemas al incorporar los medios externos de una manera fácil de usar en su propio sitio web.
Configuraciones personalizadas
Al incrustar medios (como videos de YouTube), la mayoría de las plataformas de alojamiento de videos le brindarán mucho control sobre cómo se muestra este contenido. Por ejemplo, puede elegir si desea que el video en su iframe se reproduzca automáticamente al cargarlo o incluso que reproduzca el video indefinidamente.
Mantener las cosas aisladas
Otra gran ventaja de los iFrames es que no interfieren con el documento principal (normalmente, la página de su sitio web en la que están incrustados). Esto significa que los iFrames no se ven afectados por el CSS o Javascript de su sitio web.
Algunos de los usos más populares de iFrames son:
- Incruste un video de Youtube o una línea de tiempo de Twitter o una lista de reproducción de podcast de Spotify
- Obtenga información sobre el clima en su sitio al incluir un pronóstico del tiempo
- Agregar una ubicación de Google Maps
Siempre que la fuente que desea mostrar proporcione un código de inserción, normalmente siempre puede mostrarlo en su sitio dentro de un iFrame.
Desventajas potenciales de usar iFrames
Una de las principales razones para NO usar iFrames es que pueden aumentar el riesgo de que su sitio web sea objeto de un ataque entre sitios.
Si la fuente incrustada en su iFrame no es confiable, entonces corre el riesgo de experimentar lo que se conoce como 'Inyección maliciosa de iFrame', que implica que un atacante inyecte un iFrame en una página web. En un ataque de inyección de iFrame, "los sitios web maliciosos normalmente explotan un código que puede comprometer potencialmente la máquina del usuario final".
Por lo tanto, al incrustar contenido en su sitio web mediante iFrames, es de vital importancia que este contenido provenga de una fuente confiable. En caso de duda, no lo use.
Otra desventaja de usar iFrames es que pueden ralentizar su sitio web, especialmente si carga varios de ellos. Su sitio web solo se vuelve tan rápido como el contenido externo que debe cargarse. Como precaución contra esto, puede usar el atributo de carga discutido anteriormente.
Conclusión
Los iFrames se usan mucho en los sitios web y no hay señales de que esto se detenga pronto. Si los usa correctamente, pueden ser una gran herramienta para mejorar el contenido de su sitio web.
