Comprender la compresión con pérdida y cuándo usarla
Publicado: 2021-12-28Los tiempos de carga rápidos son cruciales para el éxito de su sitio. Un sitio web lento puede alejar a los lectores y dañar su clasificación en los motores de búsqueda. Afortunadamente, hay varias formas de mejorar la velocidad de su sitio, como usar compresión con pérdida para sus imágenes.
En esta publicación, analizaremos más de cerca la compresión con pérdida y cómo puede mejorar el rendimiento de su sitio. También le mostraremos cómo aplicar compresión con pérdida a sus imágenes y discutiremos los pros y los contras de esta técnica.
¡Empecemos!
¿Qué es la compresión con pérdida?
La compresión reduce el tamaño de un archivo. Cuando comprime una imagen, efectivamente está reduciendo el tamaño del archivo. Hay diferentes tipos de compresión, uno de los cuales se llama "lossy".
Con la compresión con pérdida, puede reducir el tamaño del archivo en una cantidad significativa. Sin embargo, este proceso puede resultar en una calidad de imagen más pobre. Esto se debe a que la compresión elimina algunos de los píxeles que componen la imagen.
Como probablemente sabrá, una imagen comprimida no se verá tan bien como la original. Según el nivel de compresión que utilice, es posible que note una disminución en la calidad de la imagen.
Veamos algunos ejemplos. Esta es la imagen original, con un tamaño de archivo de 2 MB:

Aquí está la misma imagen después de una compresión del 50 por ciento:

El tamaño del archivo se ha reducido a 806 KB. Sin embargo, no hay una diferencia notable en la calidad.
Finalmente, comprimimos la imagen al 10 por ciento, lo que resultó en un tamaño de archivo de 329 KB:

Como puede ver, la reducción en la calidad ahora es obvia. Esto se debe a que hemos eliminado una gran cantidad de datos de la imagen.
Como mencionamos anteriormente, las imágenes comprimidas pueden ayudar a acelerar su sitio. Para ilustrar esto, hemos realizado una prueba de velocidad de página con diferentes tamaños de imagen usando Lighthouse.
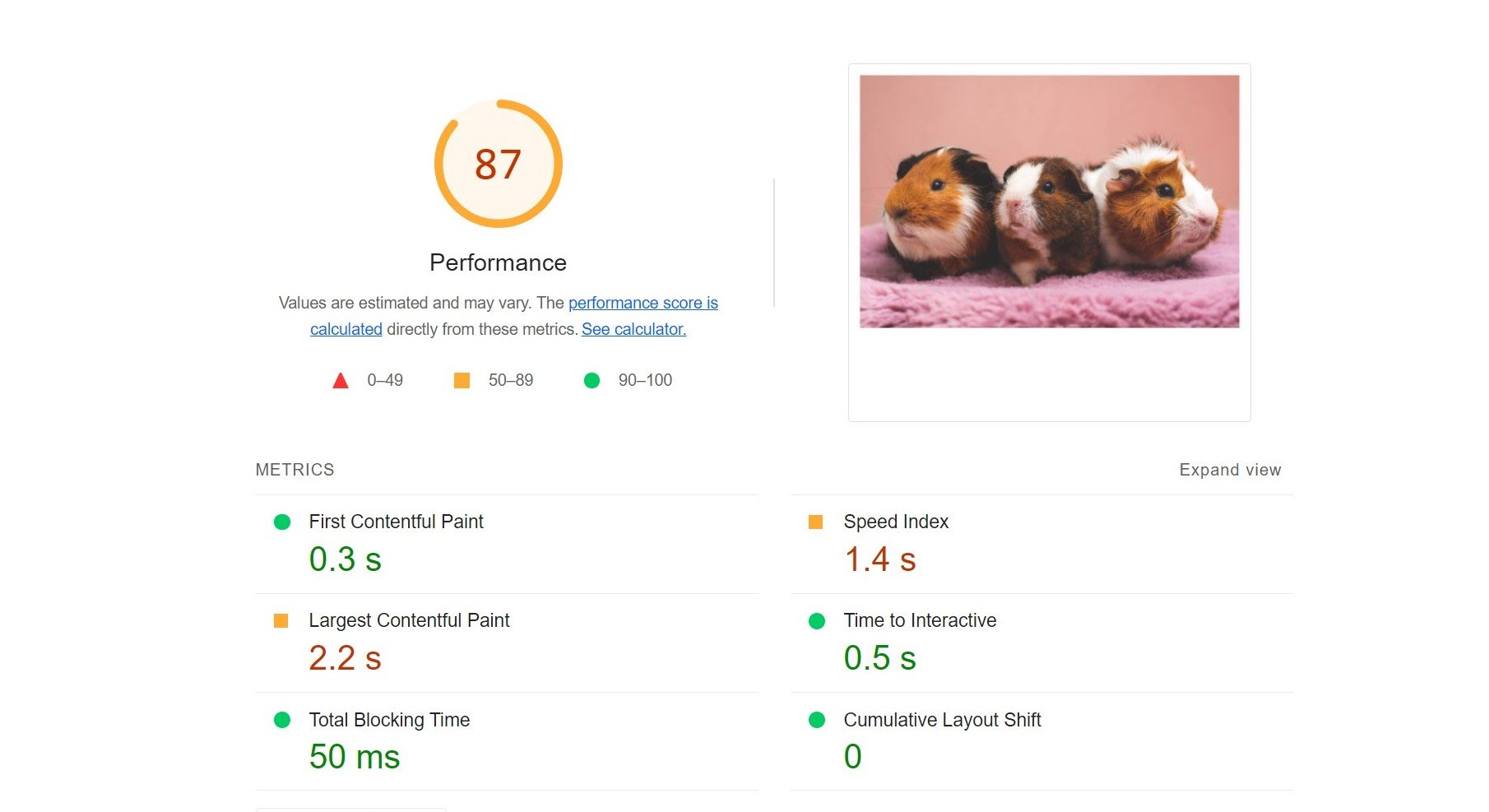
La prueba Lighthouse está codificada por colores y cualquier número en verde es aceptable para el rendimiento de carga. Aquí está la puntuación de rendimiento de la página cuando usamos la imagen original:

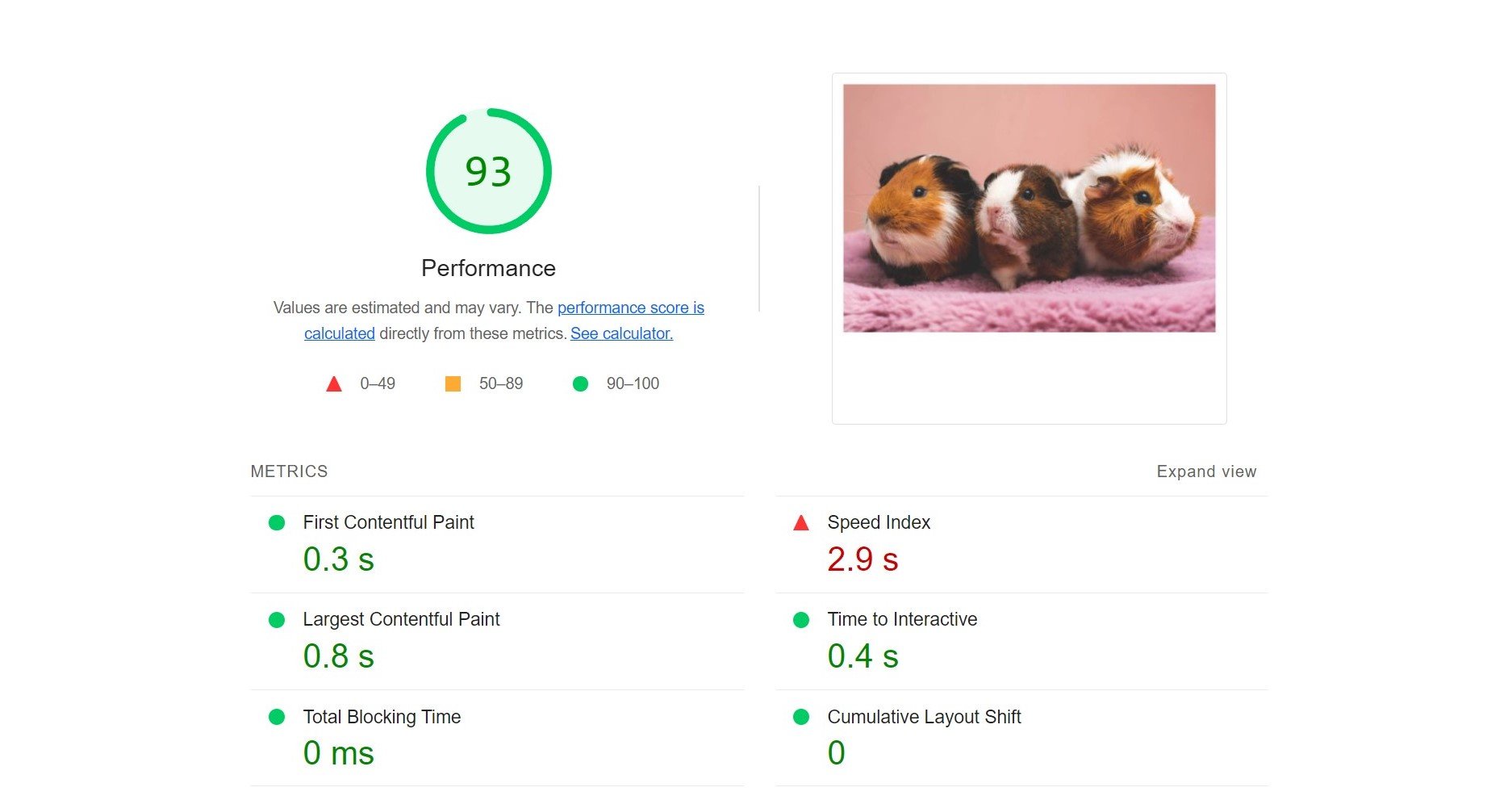
Luego volvimos a ejecutar la prueba de velocidad con la imagen comprimida al 50 por ciento:

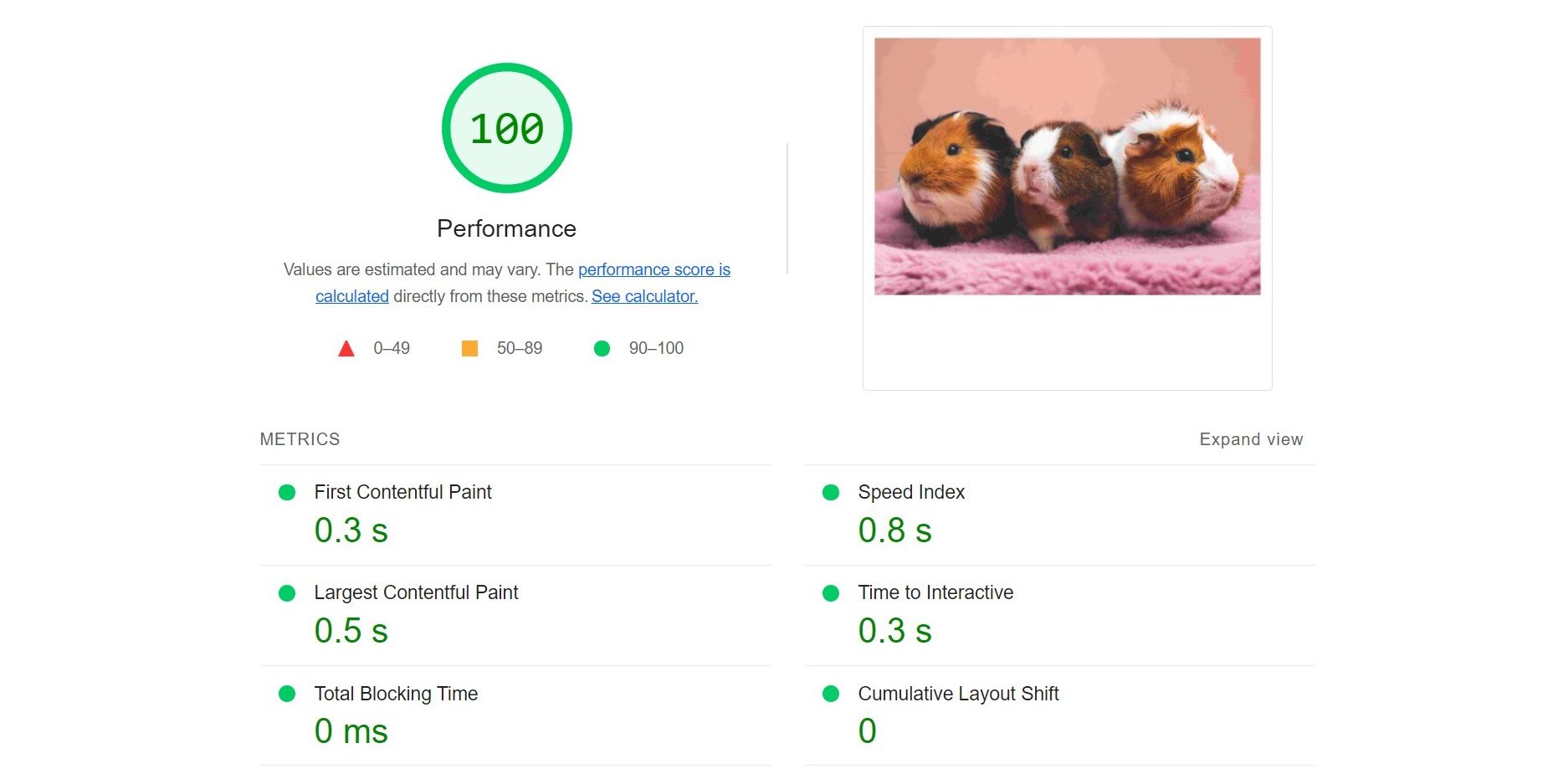
Como puede ver, hay una mejora en el rendimiento. Finalmente, probamos la misma página usando la foto que comprimimos al 10 por ciento:

Como puede ver, la página ahora obtiene la máxima puntuación. Esta prueba muestra que los archivos de imagen pequeños pueden mejorar significativamente el rendimiento de su sitio.
Si bien los gráficos muy comprimidos pueden hacer maravillas con la velocidad de su sitio, su menor calidad puede reflejarse negativamente en su marca. Por lo tanto, desaconsejamos reducir las imágenes a más del 50 por ciento a menos que sea absolutamente necesario.
¿Por qué debería usar la compresión con pérdida?
Cuantos más datos tenga en su sitio web, más tiempo tardarán en cargarse sus páginas. Los archivos como complementos, imágenes, audio y videos pueden agregar presión al tiempo de carga de su sitio.
La compresión con pérdida puede ayudarlo a acelerar su sitio, especialmente si tiene contenido con muchas imágenes. Puede usar este tipo de compresión en varios formatos de archivo, incluido el Grupo de expertos fotográficos conjuntos (JPEG) y el Formato de intercambio de gráficos (GIF). También puede aplicar compresión con pérdida a archivos de video y audio.
Como se mencionó anteriormente, la compresión con pérdida funciona eliminando datos de sus imágenes, lo que lleva a una reducción tanto en el tamaño como en la calidad. Este método contrasta con la compresión sin pérdidas, que hace que un archivo de imagen sea más pequeño sin afectar su calidad.
Sin embargo, la compresión con pérdida puede ser más efectiva que la compresión sin pérdida. Esto se debe a que puede eliminar grandes cantidades de datos de sus imágenes. Como tal, puede liberar algo de espacio en su almacenamiento y aumentar la velocidad de su sitio.
Es posible que desee considerar el uso de compresión con pérdida si tiene un sitio con muchas imágenes, como una tienda en línea o un blog grande. Este método de compresión puede ayudarlo a optimizar las imágenes de sus productos, miniaturas, pancartas y otros archivos JPEG en su sitio web. Como resultado, sus páginas pueden cargarse más rápido para sus usuarios, lo que lo ayuda a reducir su tasa de rebote y generar más conversiones.
La compresión con pérdida también le brinda cierto control sobre la calidad y el tamaño de sus imágenes. De hecho, muchas herramientas de optimización de imágenes le permiten elegir el nivel de compresión de sus archivos. De esta manera, puede optar por un enfoque equilibrado que lo ayude a mejorar el rendimiento de su sitio sin comprometer la calidad de sus gráficos.
Cómo aplicar compresión con pérdida a tus imágenes
Es importante tener en cuenta que WordPress comprime automáticamente los archivos JPEG hasta en un 82 por ciento. Por lo tanto, cada vez que carga una imagen en su sitio web, pasa por un proceso de compresión con pérdida.
Puede ajustar este nivel de compresión automático editando su archivo functions.php . Sin embargo, este método puede ser complicado y no comprimirá las imágenes que ya hayas subido a tu sitio.

Además, existen formas más fáciles (y más eficientes) de optimizar sus imágenes. ¡Veamos algunas opciones!
1. Comprime imágenes con un editor de fotos
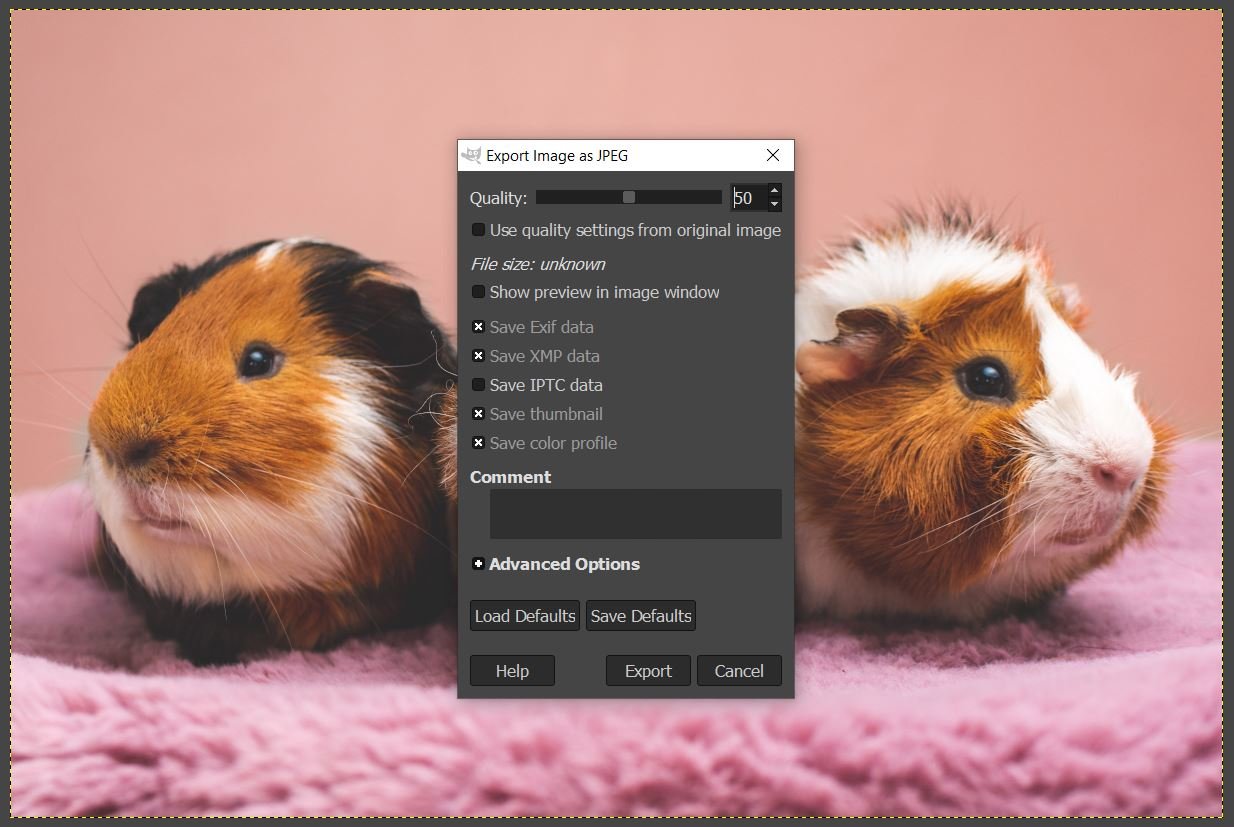
Puede comprimir fácilmente sus imágenes utilizando su software de edición de fotos preferido. Herramientas populares como Adobe Photoshop y GIMP le permiten aplicar un nivel de calidad a sus imágenes:

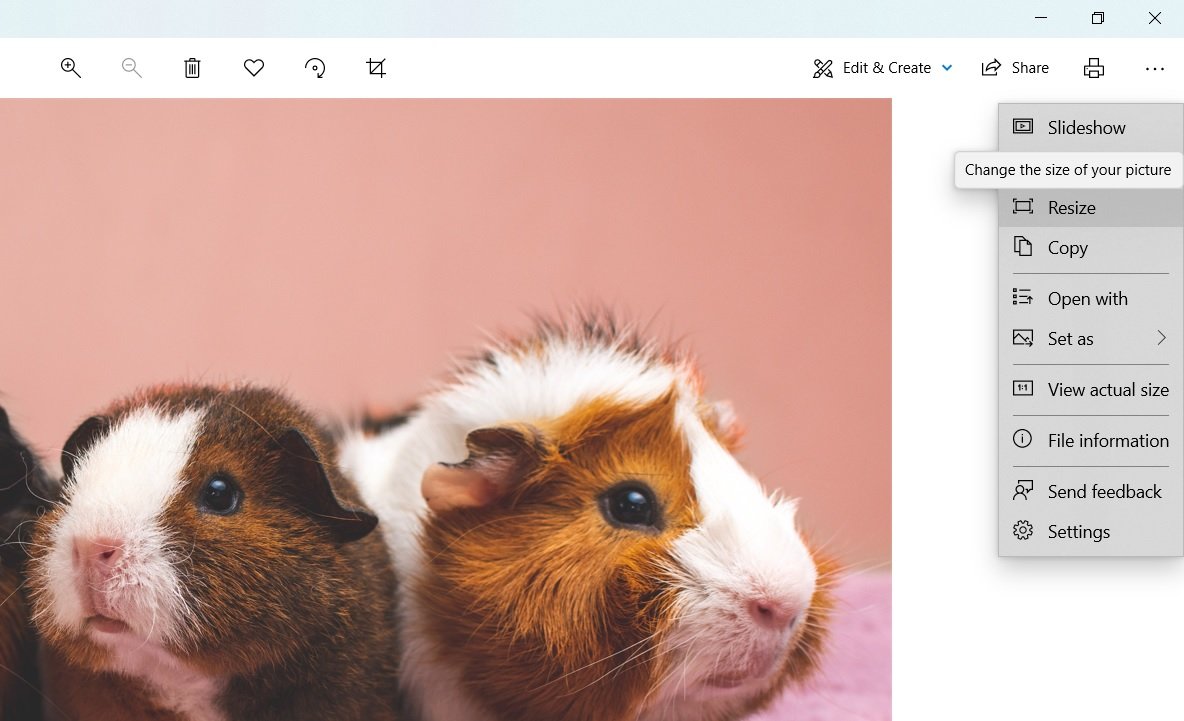
Alternativamente, puede usar el editor de fotos incorporado en el sistema operativo de su computadora. Si es usuario de Windows, abra su imagen en Microsoft Photos . Luego, haga clic en los tres puntos en la esquina superior derecha y seleccione Cambiar tamaño en el menú desplegable:

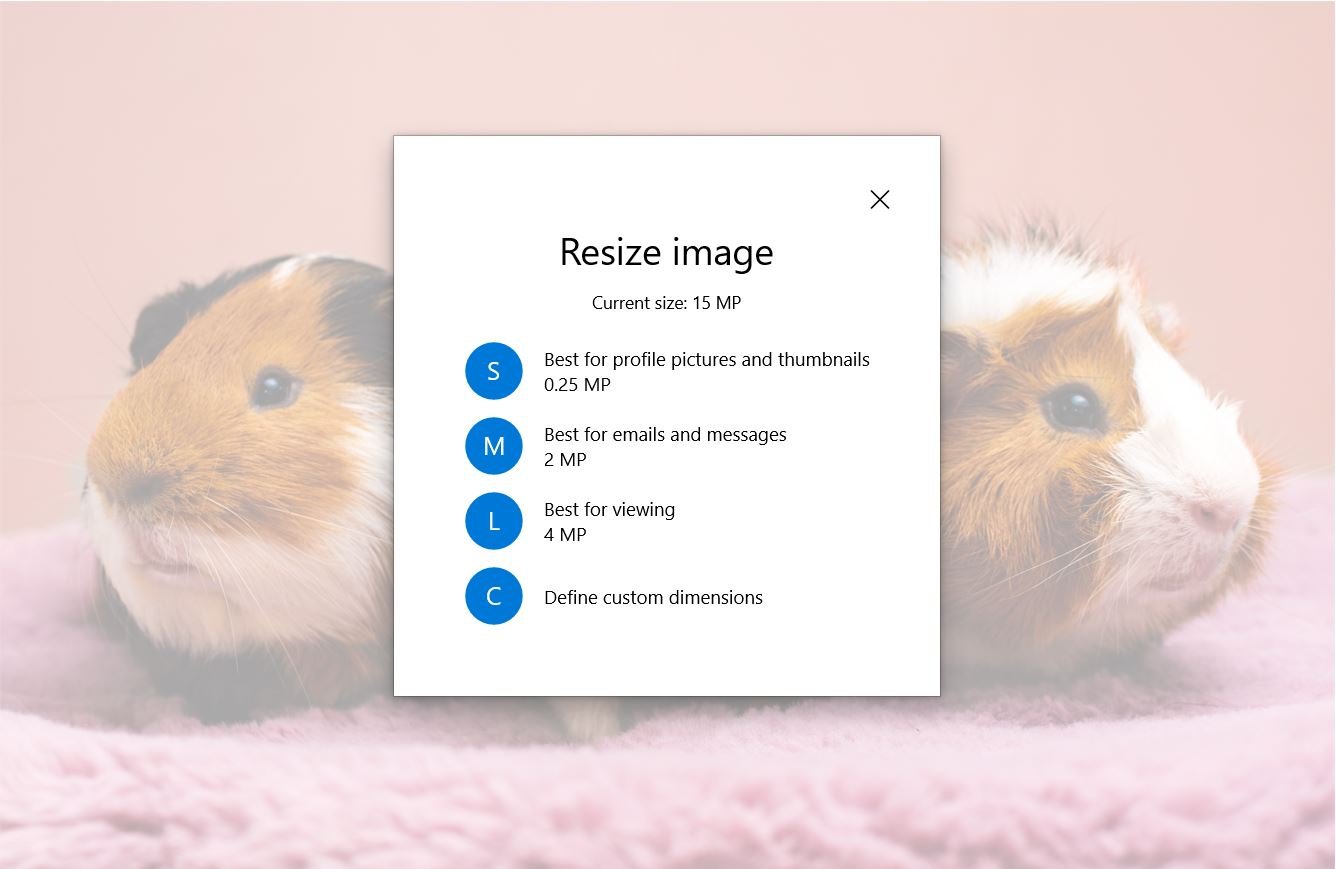
En la siguiente ventana emergente, seleccione Definir dimensiones personalizadas :

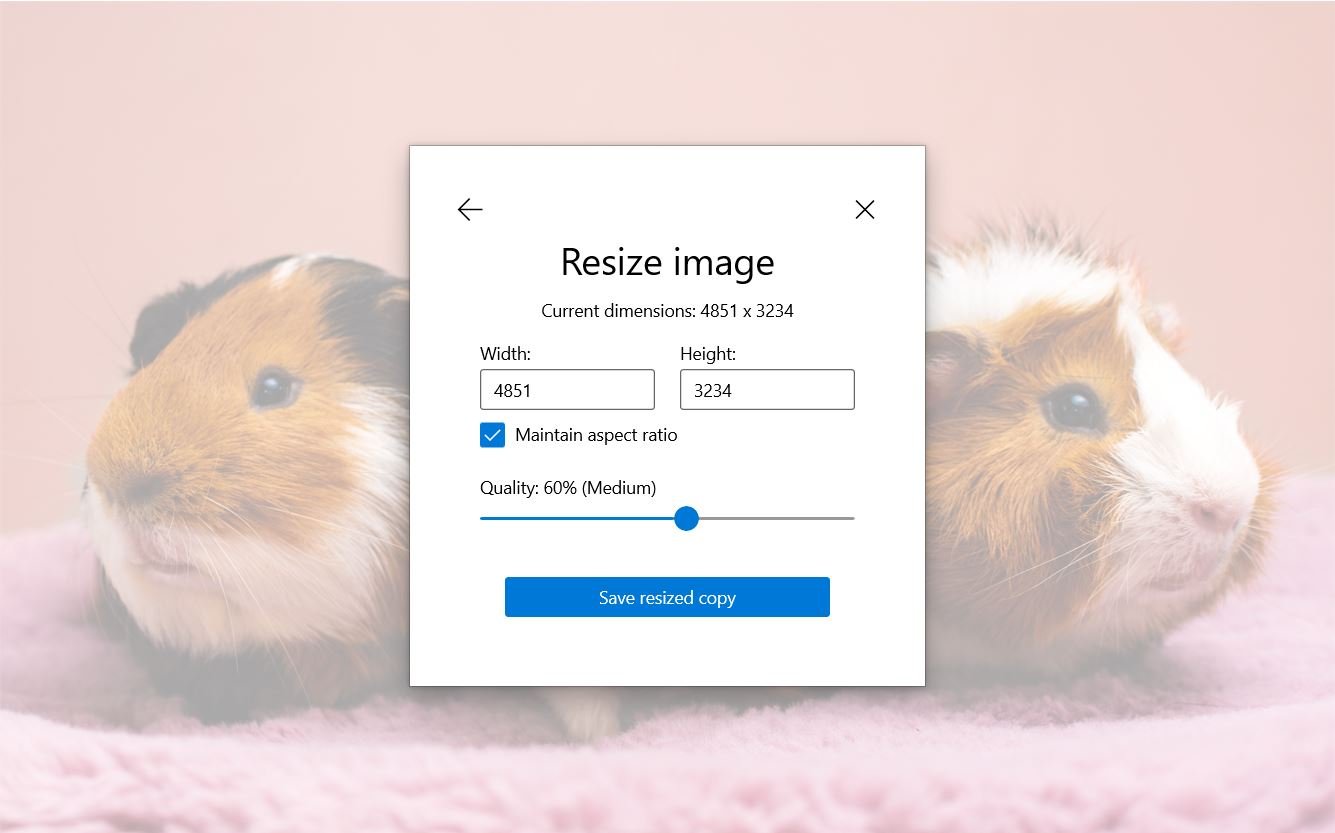
Luego puede establecer la calidad de su imagen usando el control deslizante:

Cuando esté listo, haga clic en Guardar copia redimensionada . Recomendamos guardar esta imagen comprimida como un archivo separado. Esto se debe a que la compresión con pérdida es irreversible: si sobrescribe el gráfico original, no puede deshacer los cambios.
2. Comprime imágenes con un complemento de WordPress
Otra forma de comprimir sus imágenes es mediante el uso de un complemento de optimización de imágenes. Este método puede ahorrarle tiempo porque el complemento optimizará automáticamente cualquier imagen que cargue en su sitio.
Un poderoso complemento de optimización que puede usar es Imagify:

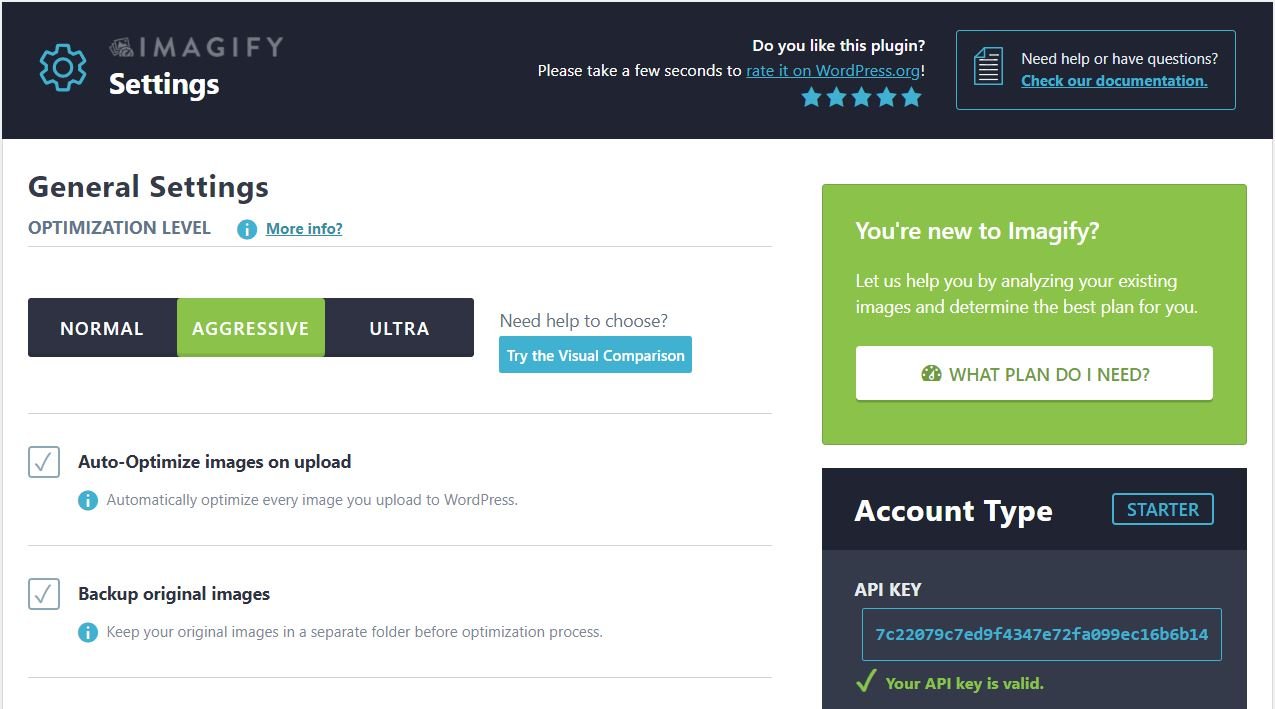
Una vez que haya instalado y activado el complemento en su sitio, se le pedirá que cree una cuenta gratuita e ingrese su clave API. Cuando haya terminado, puede ir a Configuración > Imagify para establecer sus preferencias de compresión.
Como puedes ver, hay tres opciones disponibles:

Si opta por Normal , el complemento realizará una compresión sin pérdidas en sus imágenes. Es posible que este método no acelere su sitio.
Mientras tanto, el tipo Agresivo dará como resultado una compresión con pérdida. Sin embargo, no habrá diferencias notables en la calidad.
Finalmente, tenemos Ultra , que es el nivel de compresión con pérdida más fuerte. Esta configuración puede causar cambios significativos en la calidad de sus imágenes.
Para obtener los mejores resultados de compresión, recomendamos optar por Agresivo . Imagify optimizará automáticamente el tamaño original de cualquier imagen que cargue en WordPress.
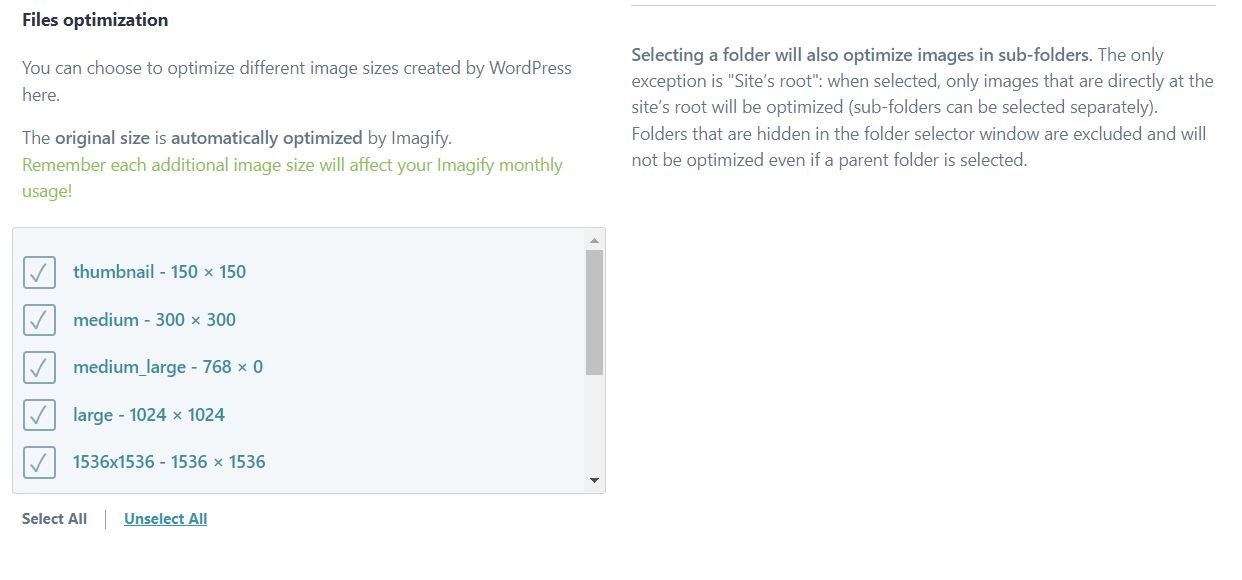
Si te desplazas hacia abajo, verás la opción de seleccionar otros tamaños de imagen que quieras comprimir, como las miniaturas:

Cuando esté listo, haga clic en Guardar cambios . Cualquier imagen que cargue en su sitio ahora se comprimirá automáticamente a su nivel preferido.
Beneficios de la compresión con pérdida
Como hemos visto, la compresión con pérdida puede mejorar el rendimiento de su sitio y los tiempos de carga de la página. A su vez, este mayor rendimiento conducirá a una mejor experiencia de usuario. También puede ayudar a mejorar la optimización de motores de búsqueda (SEO) de su sitio.
La compresión con pérdida también puede ser beneficiosa si tiene limitaciones en el espacio en disco y el ancho de banda. Reduce la cantidad de datos almacenados en su sitio web.
Afortunadamente, comprimir tus gráficos no requiere mucho esfuerzo. Simplemente puede instalar un complemento gratuito que reducirá automáticamente el tamaño de todas sus imágenes cargadas. Como tal, el uso de la compresión con pérdida puede ser una forma rápida y fácil de aumentar el rendimiento general de su sitio web.
Desventajas de la compresión con pérdida
Desafortunadamente, existen algunos inconvenientes en el uso de la compresión con pérdida. Para empezar, no puede restaurar imágenes comprimidas a sus estados originales. Al optimizar sus gráficos, deberá asegurarse de no anular los archivos originales.
Como ya hemos discutido, la compresión con pérdida también puede afectar negativamente la calidad de sus imágenes. Esto se debe a que elimina datos en los archivos. Por lo tanto, deberá seleccionar un nivel de compresión moderado para asegurarse de que no haya una diferencia notable en la calidad.
Conclusión
El uso de compresión con pérdida en sus imágenes puede acelerar efectivamente su sitio web de WordPress. Esta técnica reduce el tamaño de sus archivos de imagen, lo que hace que sus páginas se carguen más rápido. A su vez, esta compresión ayuda a mejorar su experiencia de usuario y SEO.
Puede comprimir fácilmente sus imágenes utilizando su software de edición de fotos favorito o un complemento de optimización de imágenes como Imagify. Sin embargo, recomendamos evitar el uso de una compresión intensa porque puede provocar una caída notable en la calidad de la imagen.
¿Tiene alguna pregunta sobre la compresión con pérdida? ¡Háganos saber en la sección de comentarios!
Imagen a través de Jaroslaw Slodkiewicz / unsplash.com, Imagen destacada a través de PureSolution / shutterstock.com
