¿Cómo cargar archivos desde sus formularios de WordPress a Dropbox?
Publicado: 2022-11-28¿Quieres aprender a subir archivos desde tus formularios de WordPress a Dropbox? Si es así, este artículo es para ti.
Al aceptar documentos cargados desde formularios en su sitio, especialmente archivos de audio y video, su espacio de almacenamiento puede agotarse rápidamente. Como resultado, es posible que esté cansado de transferir archivos manualmente y organizar una integración personalizada.
La solución perfecta para esto es cargar archivos desde formularios de WordPress a Dropbox directamente, el popular servicio de alojamiento de archivos. Por suerte, conectar Dropbox a tus formularios de WordPress es mucho más fácil de lo que piensas. Todo lo que necesita es nuestra guía completa y sencilla.
Pero antes de comenzar, averigüemos por qué debería cargar archivos de formularios de WordPress a Dropbox.
¿Por qué cargar archivos desde formularios de WordPress a Dropbox?
Dropbox es una excelente aplicación que sincroniza automáticamente su archivo en todos sus dispositivos. Es un servicio de almacenamiento seguro, gratuito y basado en la nube que permite a los usuarios almacenar y acceder a archivos en línea.
Hay más razones para cargar archivos desde formularios de WordPress a Dropbox; algunos de ellos son:
- Dropbox le brinda 2 GB de espacio de almacenamiento gratuito y le brinda terabytes de almacenamiento por un precio relativamente bajo.
- Dropbox funciona como una excelente copia de seguridad para todos tus archivos.
- Puede tener acceso a sus archivos desde cualquier computadora o dispositivo en todo el mundo.
- Puede usarlo como una fuente secundaria de almacenamiento.
Por lo tanto, aumenta diez veces el factor de comodidad de su vida profesional o diaria.
Ahora que conoce las razones para usar Dropbox, estamos seguros de que desea incorporarlo en su formulario. Para esto, necesita la mejor herramienta de creación de formularios, como Everest Forms.

Con las plantillas prediseñadas de Everest Forms, puede crear cualquier formulario en minutos. ¡Formularios de encuestas, formularios de solicitud de empleo, formularios de solicitud de licencia y más!
Lo mejor de todo es que Everest Forms permite una integración perfecta con Dropbox. Por lo tanto, puede cargar sus archivos de formulario en su cuenta de Dropbox sin problemas.
Dicho esto, pasemos a nuestra guía paso a paso sobre cómo cargar archivos desde formularios de WordPress a Dropbox directamente.
¿Cómo cargar archivos desde formularios de WordPress a Dropbox usando Everest Forms?
Para cargar archivos desde formularios de WordPress a Dropbox usando Everest Forms, siga los sencillos pasos a continuación:
Paso 1: Instale Everest Forms y Everest Forms Pro
Lo primero que debe hacer es instalar y activar Everest Forms Pro en su sitio web de WordPress. Si necesita ayuda con el proceso de instalación, consulte nuestra guía sobre cómo instalar Everest Forms y Everest Forms Pro.
También debe instalar la versión pro del complemento, ya que la función de Dropbox solo está disponible con un plan premium.
Una vez que haya configurado el complemento correctamente, puede continuar con el siguiente paso.
Paso 2: cree un nuevo formulario con el campo de carga de archivos
Una vez completada la instalación, debe crear un nuevo formulario con un campo de carga de archivos para que los usuarios puedan enviar los archivos necesarios.
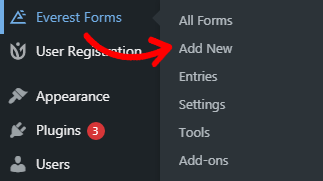
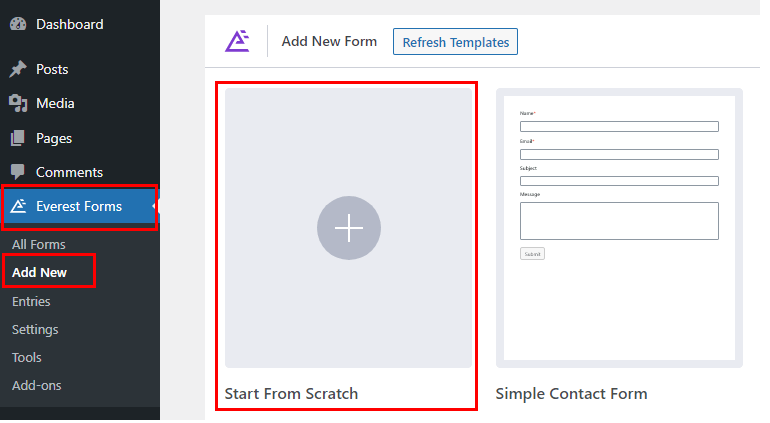
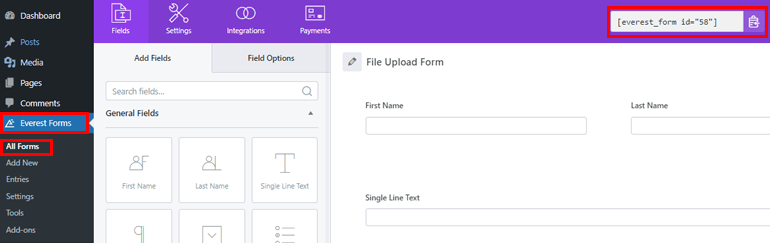
Entonces, navegue a Everest Forms >> Agregar nuevo . Encontrará una colección de plantillas de formulario prediseñadas en la página Agregar nuevo formulario . Sin embargo, también puedes empezar desde cero.

En este tutorial, crearemos un formulario desde cero. Entonces, haga clic en Comenzar desde cero .

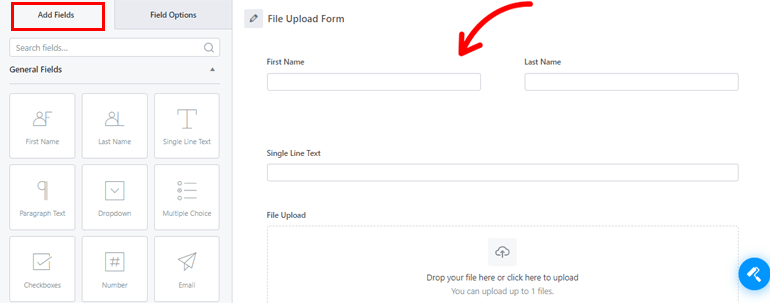
Ahora, se abrirá una ventana del generador de formularios. En el lado izquierdo de su pantalla, verá campos de formulario que puede agregar a su formulario.
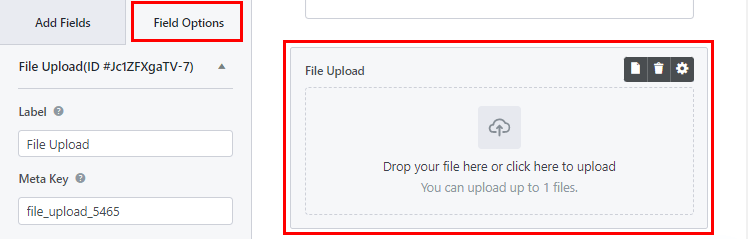
Puede arrastrar y soltar los campos a su derecha al área deseada para crear su formulario. Asegúrese de agregar el campo Carga de archivos al formulario también. Con este campo, los usuarios pueden cargar y enviar archivos a través del formulario.

Además, puede personalizar cada campo del formulario desde las Opciones de campo . Simplemente haga clic en el campo que desea editar y sus Opciones de campo aparecerán a la izquierda.


Después de completar el formulario, asegúrese de guardar los cambios presionando el botón Guardar .
Entonces, una vez que haya creado el formulario de carga de archivos, finalmente puede conectar Dropbox con él para enviar una copia de todos sus documentos.
Paso 3: Autenticar Dropbox
El tercer paso es autenticar su cuenta de Dropbox para su sitio de WordPress. Solo entonces podrá cargar archivos desde los formularios de WordPress a Dropbox con éxito.
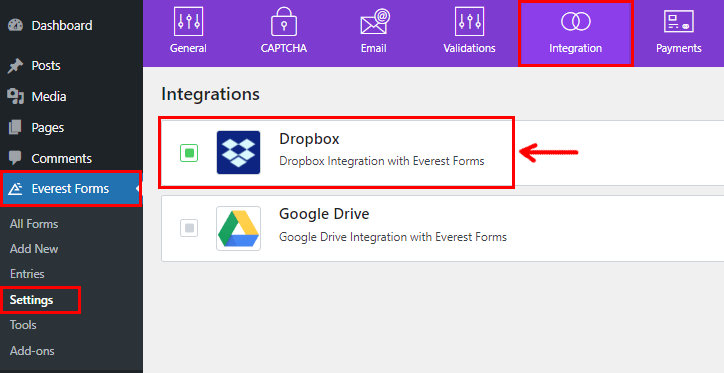
Para ello, vaya a Everest Forms >> Configuración . A continuación, abra la pestaña Integración y haga clic en Dropbox .

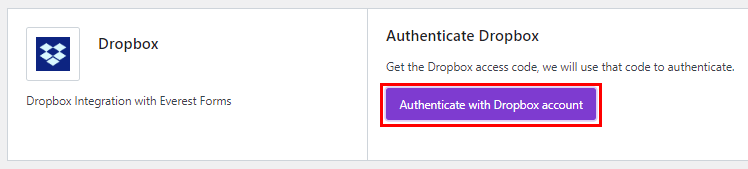
Ahora, haga clic en el icono de configuración para ver el botón Autenticar con cuenta de Dropbox . Simplemente presiónelo.

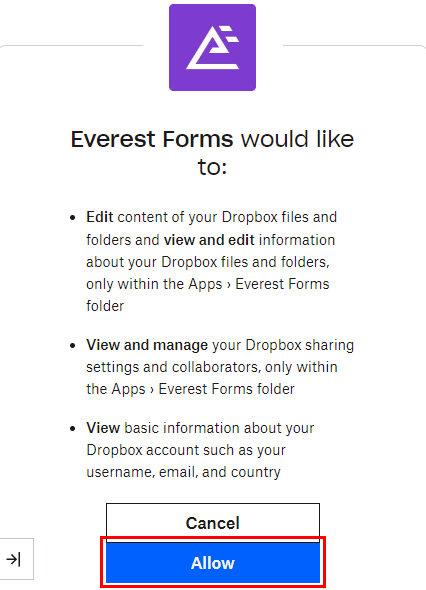
Se abrirá una nueva ventana donde Everest Forms le pedirá permiso para acceder a su información básica como nombre de usuario, correo electrónico y país. Puede otorgar permiso haciendo clic en el botón Permitir .

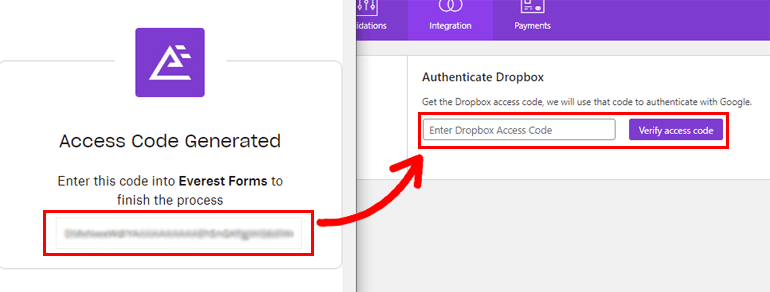
Después de eso, obtendrá el código de acceso. Copie el código y péguelo en el campo Ingresar código de acceso de Dropbox . Finalmente, haga clic en Verificar código de acceso y su autenticación estará completa.

Paso 4: habilite la carga de archivos de Dropbox
Una vez que haya integrado con éxito Everest Forms con Dropbox, es hora de habilitar la ruta del archivo de Dropbox.
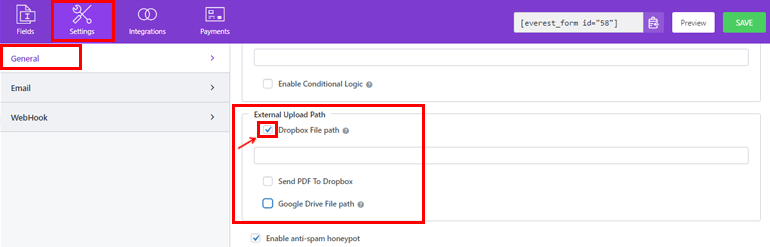
Para hacer esto, abra el formulario que creó en el segundo paso. En el generador de formularios, abra Configuración >> General . Desplácese hacia abajo y busque la opción Ruta de carga externa . Todo lo que tiene que hacer es marcar la casilla de verificación de la ruta del archivo de Dropbox .

Ahora puede definir la ruta de la carpeta en el cuadro de entrada o dejar el cuadro vacío. Si decide dejar el cuadro de entrada en blanco, su archivo se guardará directamente en su ruta predeterminada y no dentro de ninguna carpeta.
Finalmente, presione el botón Guardar para guardar los cambios.
Paso 5: agregue su formulario al sitio web
El paso final es incrustar su formulario de carga de Dropbox en su sitio web. De esta manera, sus usuarios pueden cargar y enviar archivos a su formulario.
Hay dos opciones de inserción de página/publicación más comunes: usar el bloque Shortcode y usar el bloque Everest Forms . Puedes usar cualquiera de estos dos métodos.
Para usar el método de código abreviado, regrese al generador de formularios donde verá el código abreviado del formulario en la parte superior.

Ahora, copie el código abreviado de su formulario. Luego, cree una nueva página o publicación y accederá al editor de Gutenberg.
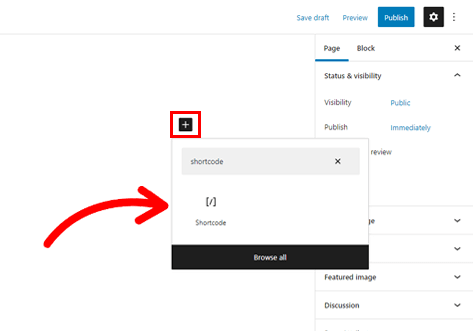
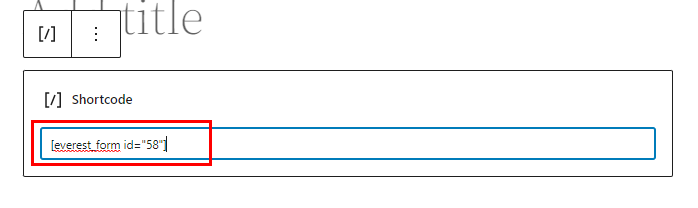
Aquí, presione el ícono Agregar bloque (+) , busque el bloque Shortcode y haga clic en él para agregarlo a la página.

A continuación, pegue el código corto que acaba de copiar en el bloque y haga clic en el botón Publicar .

¡Eso es todo! Su formulario ahora se mostrará en su sitio.
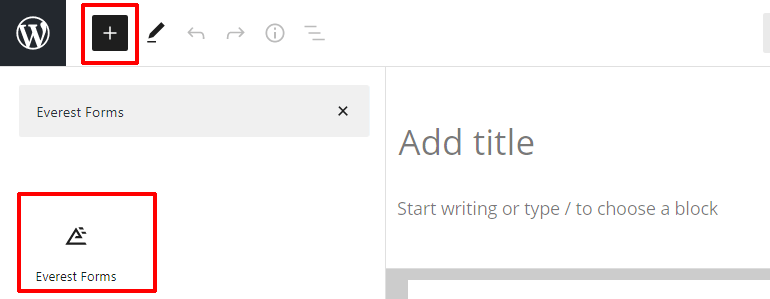
Alternativamente, haga clic en el botón Agregar bloque (+) y busque el bloque Everest Forms. Agréguelo a la página y seleccione el formulario de carga de archivos del menú desplegable.

Finalmente, puede presionar el botón Publicar en la parte superior si le gusta cómo se ve su formulario.
¡Envolviendolo!
¡Voila! Creó correctamente un formulario de carga de archivos con Everest Forms y lo integró con Dropbox.
Gracias a la versión premium de Everest Forms, puede habilitar la carga de archivos directamente desde sus formularios a su cuenta de Dropbox.
Pero no se detenga en la integración de Dropbox. Puede hacer mucho más con este complemento, como convertir los envíos de formularios de WordPress a pdf, crear un formulario de atención al cliente en WordPress, etc.
Puede leer más sobre temas relacionados con WordPress en nuestro blog. Para videos tutoriales sencillos, visite nuestro canal de YouTube y suscríbase para futuras actualizaciones.
Si te gusta nuestro contenido, puedes compartirlo en tus redes sociales. También estamos disponibles en Facebook y Twitter, así que síganos para obtener más información.
