Carga de fuentes personalizadas utilizando el complemento Hash Custom Font Uploader
Publicado: 2023-09-11¿Estás cansado de usar las mismas fuentes antiguas en tu sitio web y quieres que se vea diferente? Si no eres un experto en codificación, ¡no te preocupes! Tenemos una guía sencilla que le mostrará una manera sencilla de agregar sus fuentes favoritas a sus temas de WordPress. Esta documentación lo guiará a través del proceso de carga de fuentes personalizadas, paso a paso, simplificando el proceso de darle a su sitio web un estilo único.
Tabla de contenido
INSTALACIÓN DEL COMPLEMENTO
Para comenzar a personalizar y cargar su fuente, deberá instalar un complemento llamado Hash Custom Font Uploader .
*Nota: este complemento solo es compatible con temas de HashThemes*
Instalación del cargador de fuentes personalizado Hash
Para instalar el cargador de fuentes Hash, siga las instrucciones:
- Vaya a Complementos > Agregar nuevos complementos > Cargar complementos .
- Haga clic en Cargar complemento y elija el archivo .zip de su PC.
- Después de haber cargado el archivo .zip, haga clic en Instalar ahora .
- Luego active el complemento.
- Puede ver que el complemento aparece como Hash Custom Font Uploader.
Una vez que haya instalado el complemento, podrá utilizar sus fuentes personalizadas para iniciar el proceso de carga de fuentes.
Permítanos guiarlo a través del proceso paso a paso.
SELECCIÓN DE FUENTE
Los temas impulsados por HashThemes ofrecen una amplia selección de fuentes de Google entre las que puede elegir. Hay más de 800 fuentes de Google.
Sin embargo, si busca algo distintivo, siempre puede explorar numerosos sitios web de fuentes que ofrecen una variedad aún mayor de opciones creadas por múltiples diseñadores de fuentes y están disponibles de forma gratuita o de pago en diferentes sitios web.
Font Squirrel es un excelente ejemplo de este tipo de sitio web. Esta plataforma no sólo le brinda la libertad de descargar fuentes sin costo alguno, sino que también agiliza el proceso de conversión de sus archivos a los formatos necesarios para cargar las fuentes.
Además, vale la pena mencionar que existen numerosas fuentes de alta calidad disponibles para su compra, que requieren solo una tarifa mínima y están listas para su uso inmediato.
En este tutorial, demostraremos cómo simplificar el proceso de carga de fuentes usando Font Squirrel.
Necesitamos 2 formatos de archivo de fuente (WOFF y WOFF2) para usar en Hash Custom Font Uploader. Si desea saber más sobre las variaciones de la fuente y por qué los archivos se convierten al formato WOFF y WOFF2, siga leyendo. Si desea comenzar de inmediato a cargar un tutorial de fuentes personalizadas, haga clic aquí.
ENTENDIENDO LOS DIFERENTES FORMATOS DE ARCHIVO
Antes de comenzar con el tutorial, familiaricémonos con algunos formatos de archivo típicos en los que pueden venir las fuentes.
Fuente TrueType (.ttf): un formato de fuente .ttf es un formato de fuente ampliamente utilizado para tipografía web y de escritorio. Este tipo de archivo es compatible con los sistemas Windows y macOS.
Fuente OpenType (.otf): un formato Open Type es una extensión del formato True Type. Este formato permite funciones tipográficas adicionales y es compatible tanto con Windows como con macOS.
Formato de fuente abierta web (.woff): este tipo de formato está diseñado específicamente para uso web. Ofrece buena compresión y compatibilidad con el navegador.
Web Open Font Format 2 (.woff2): este formato de archivo es una versión mejorada del formato Web Open Font, que proporciona compresión y rendimiento superiores para fuentes web.
Fuente PostScript Tipo 1 (.pfb): el tipo de formato de fuente PostScript es una versión anterior del formato de fuente que se utiliza principalmente en la industria de impresión PostScript.
Fuente SVG (.svg): basadas en XML, las fuentes SVG se utilizan a menudo para iconos web y diseños especiales.
Fuente de mapa de bits (.fon): fuentes representadas como una cuadrícula de píxeles, adecuadas para pantallas de baja resolución.
Estos son algunos de los formatos de fuente que se utilizan para diversos fines. La razón para familiarizarse con estos formatos es que algunos archivos deben convertirse para obtener una ventaja adicional.
Los formatos de archivo más utilizados son TTF (True Type Font) y OTF (Open Type Font) para tipografía web y de escritorio.
Sin embargo, a partir de 2021, los formatos de fuente más utilizados para uso web fueron Web Open Font Format (WOFF) y WOFF2 (Web Open Font Format 2).
*Nota: Es importante saber que la popularidad de las fuentes puede evolucionar con el tiempo y las nuevas tecnologías pueden anular a las antiguas.*
¿Por qué es necesario cambiar archivos a formatos .woff y .woff2?
Si bien los archivos TTF y OTF se pueden cargar directamente en la web, convertirlos al formato de archivo .woff y .woff2 tiene varias ventajas:
1. Compresión:
La razón principal para convertir archivos TTF y OTF a formatos WOFF y WOFF2 es que se comprimen en tamaño. Cuando el tamaño del archivo es más pequeño, los tiempos de carga de la página web son más rápidos. Esto es crucial para mejorar la experiencia del usuario y también las clasificaciones SEO.
2. Optimización web:
Los formatos WOFF y WOFF2 son adecuados para la web y tienen una amplia aceptación, incluida la función de subconjunto de fuentes que permite a los usuarios incluir sólo los caracteres y glifos necesarios para una página web en particular, lo que reduce aún más el tamaño del archivo.
3. Compatibilidad del navegador:
Los navegadores web modernos admiten ampliamente los formatos WOFF y WOFF2, lo que garantiza una representación de fuentes confiable en diferentes plataformas y dispositivos. Los archivos TTF y OTF pueden tener distintos niveles de compatibilidad y soporte.
4. Licencias:
Muchas licencias de fuentes tienden a permitir el uso de formatos WOFF y WOFF2 en la web, mientras que pueden tener más restricciones para archivos TTF y OTF. Al convertir fuentes al formato WOFF/WOFF2, puede asegurarse de cumplir con los requisitos de licencia de fuentes.
5. Rendimiento:
Los formatos de fuente WOFF y WOFF2 generalmente están optimizados. Por lo tanto, funcionan mejor en entornos web, lo que da como resultado una representación de texto más fluida y rápida.
Estas son las necesidades básicas para convertir archivos TTF y OTF a archivos WOFF/WOFF2. A continuación, lo guiaremos a través del proceso de carga de fuentes.
SELECCIÓN DE FUENTES EN LA WEB “FONT SQUIRRE L”

Ahora, comencemos con el proceso de selección de fuentes y exploremos más a fondo.
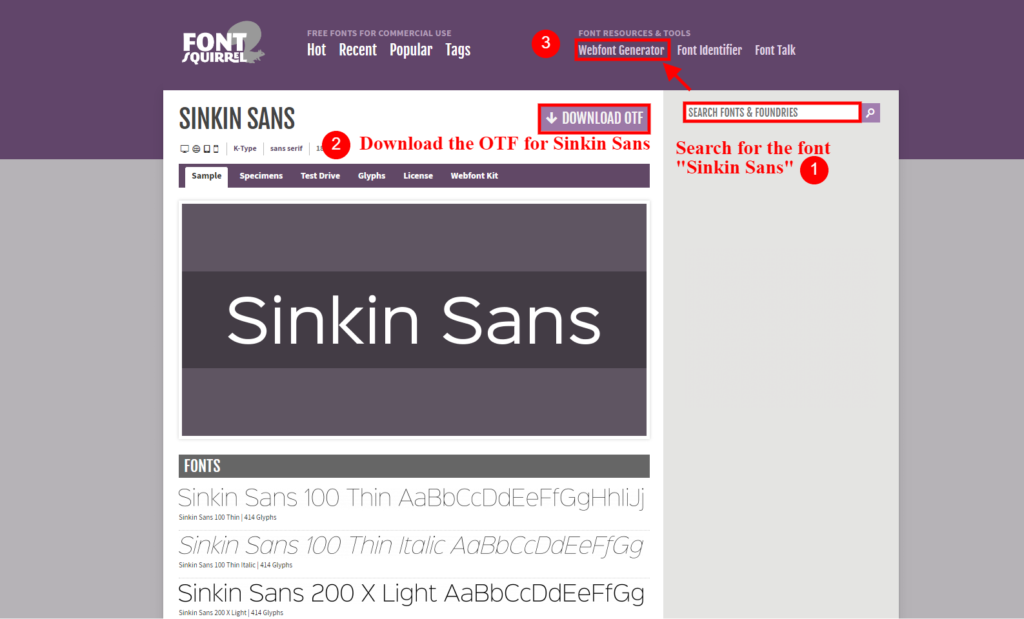
- Ingrese "Sinkin Sans" en la barra de búsqueda y verá una vista previa de la fuente junto con sus diferentes variaciones.
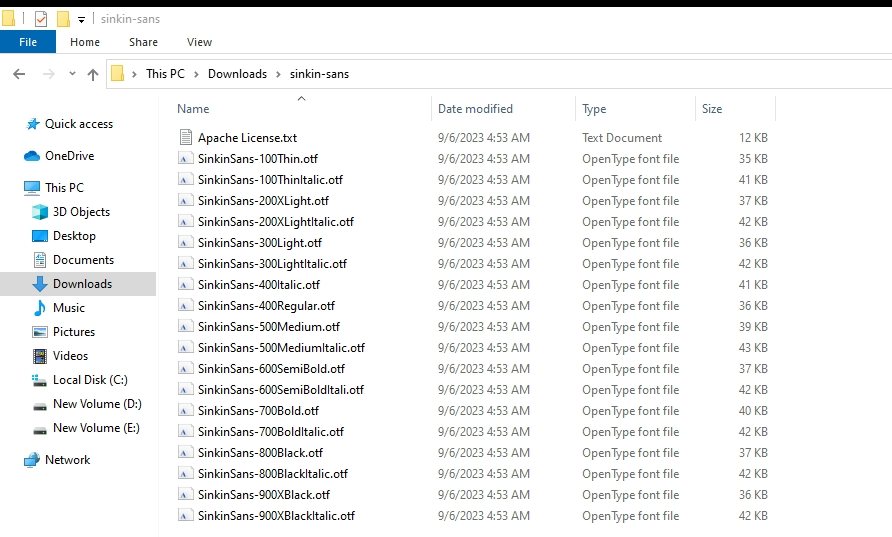
- A continuación, descargue el archivo OTF para la fuente Sinkin Sans.
En cuanto a este tutorial, hemos elegido la fuente "Sinkin Sans" . Puedes elegir y utilizar cualquier fuente de tu agrado. Además, como hemos mencionado anteriormente, la fuente puede estar en varios formatos. Aquí el archivo de fuente Sinkin Sans está en formato OTF.
- Extraiga el archivo .zip a su carpeta designada.
GENERADOR DE FUENTES WEB
Las fuentes que se utilizarán en Hash Custom Font Uploader deben estar en formatos de archivo WOFF y WOFF2. Entonces, si la fuente descargada está en formatos de archivo WOFF y WOFF2, puede omitir el paso siguiente y proceder directamente a Hash Custom Font Uploader. Pero si la fuente descargada no está en los formatos WOFF y WOFF2, necesitará utilizar el Generador/Convertidor de fuentes para generar archivos de fuentes WOFF y WOFF2.

- Utilizaremos la aplicación en línea Webfont Generator del sitio web Font Squirrel.
- Haga clic en Webfont Generator como se indica en el número 3 en la siguiente captura de pantalla.

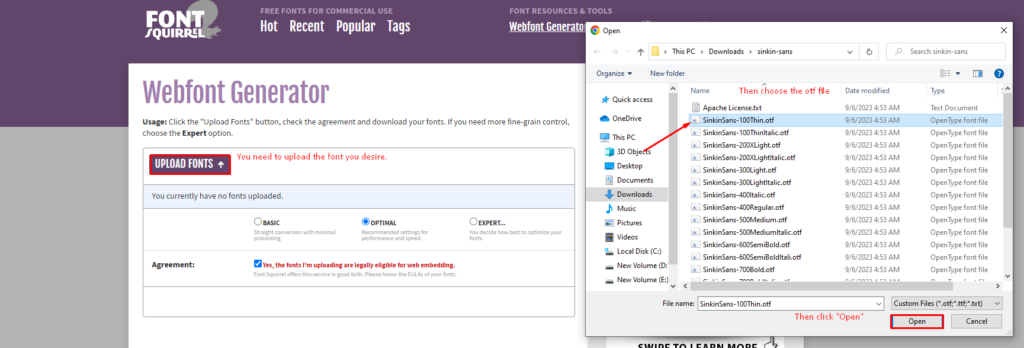
- Para obtener su kit, haga clic en el botón Cargar fuentes y cargue los archivos de fuentes descargados/extraídos.

- En este caso, elegimos "Sinkin Sans Regular".
- Una vez que haya hecho su selección, simplemente haga clic en Abrir.
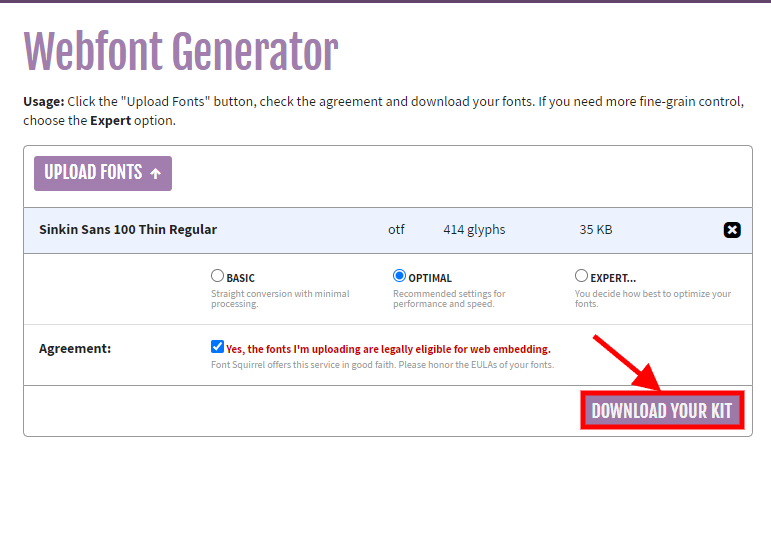
- Descarga el Kit .

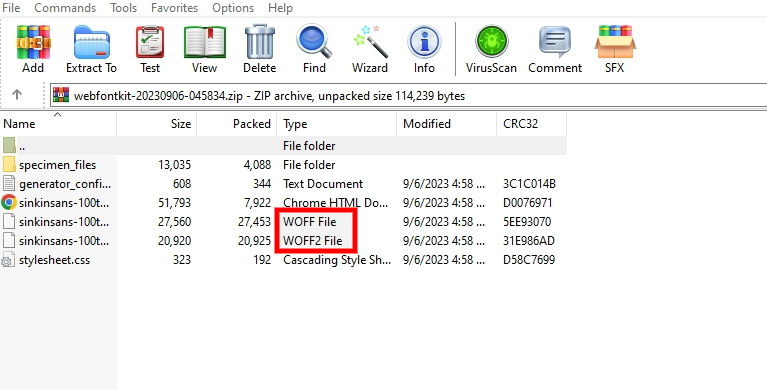
- Extraiga el zip descargado. Verá que el generador de fuentes web ha creado los archivos .WOFF y .WOFF2 necesarios para nuestro complemento Hash Custom Font Uploader .

Carga de fuentes personalizadas en el complemento Hash Custom Font Uploader
La fuente Sinkin Sans está casi lista para usarse en tu sitio web y estás a solo unos pasos de distancia. Por favor, siga las siguientes instrucciones:

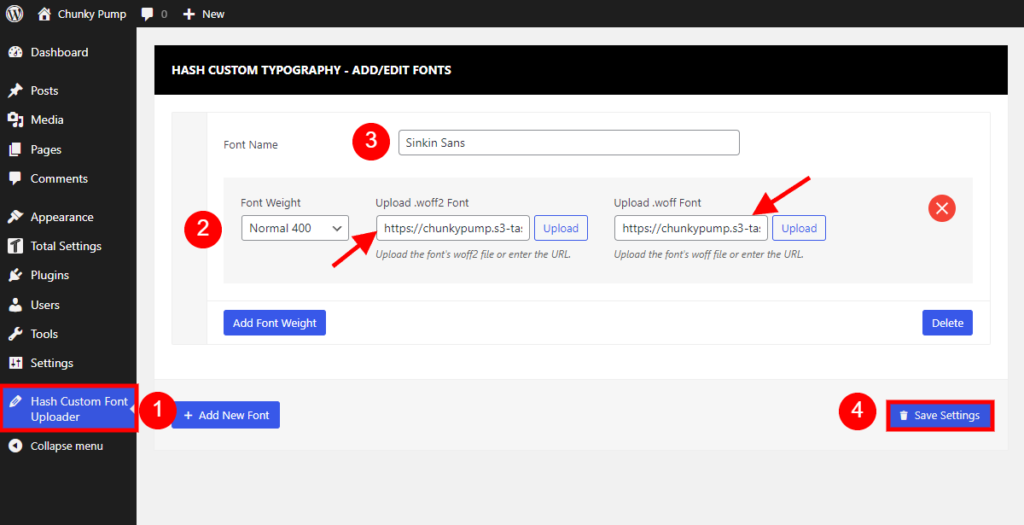
- Vaya al cargador de fuentes personalizadas Hash
- Luego, cargue los archivos de fuentes .woff2 y .woff según las instrucciones y asegúrese de seleccionar el peso de fuente como Normal 400 .
- En el siguiente paso, asigne un nombre a su fuente para que sea más fácil encontrarla cuando la necesite. En este caso, dado que la fuente es Sinkin Sans, le hemos puesto el nombre correspondiente.
- Guárdalo haciendo clic en “Guardar configuración” .
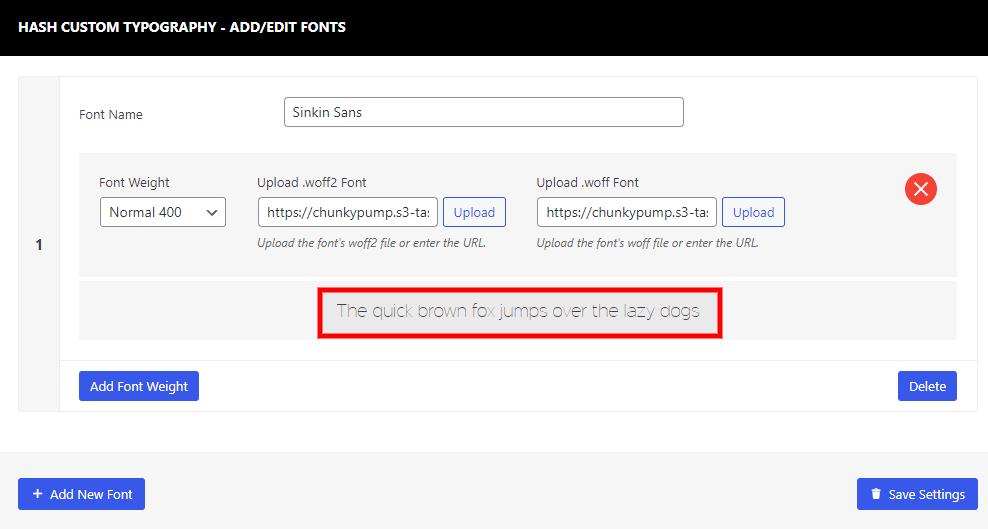
- Una vez guardado, verás como aparece la fuente Sinkin Sans en la parte inferior. Esto también indicó que la fuente está funcionando y puedes usarla ahora.

Carga de variaciones para fuentes personalizadas
Una fuente puede tener diferentes estilos y apariencias. Aquí aprenderemos cómo agregar diferentes estilos de fuente de la misma fuente.
La fuente que hemos seleccionado arriba (Sinkin Sans) tiene diferentes variaciones como delgada, ligera, regular, media, semi negrita, negrita, negra y cursiva.

Aquí vamos a seleccionar el estilo Semi Bold de Sinkin Sans. Y vamos a utilizar otro sitio web de conversión de fuentes en lugar de "Font Squirrel".
Nota: Hay muchos otros convertidores en Internet. Aquí, estamos usando CloudConvert.
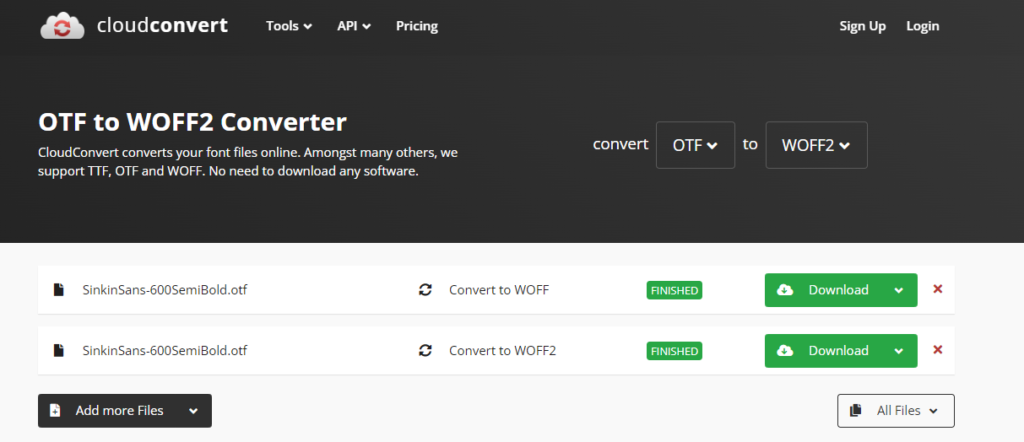
- Para empezar, vaya al conversor OTF que convierte nuestros archivos a archivos .woff2 y .woff.
- Aquí puedes ver que te ayuda a convertir archivos fácilmente. Elija los archivos a los que va a convertir. Aquí vamos a convertir el archivo Sinkin Sans semi negrita .otf a .woff y .woff2
- Después de haber elegido qué archivo convertir, " Elija Archivo" en su escritorio.
- Convierta los archivos y esto llevará algún tiempo.
- Una vez completada la conversión, guarde los archivos necesarios en su PC.

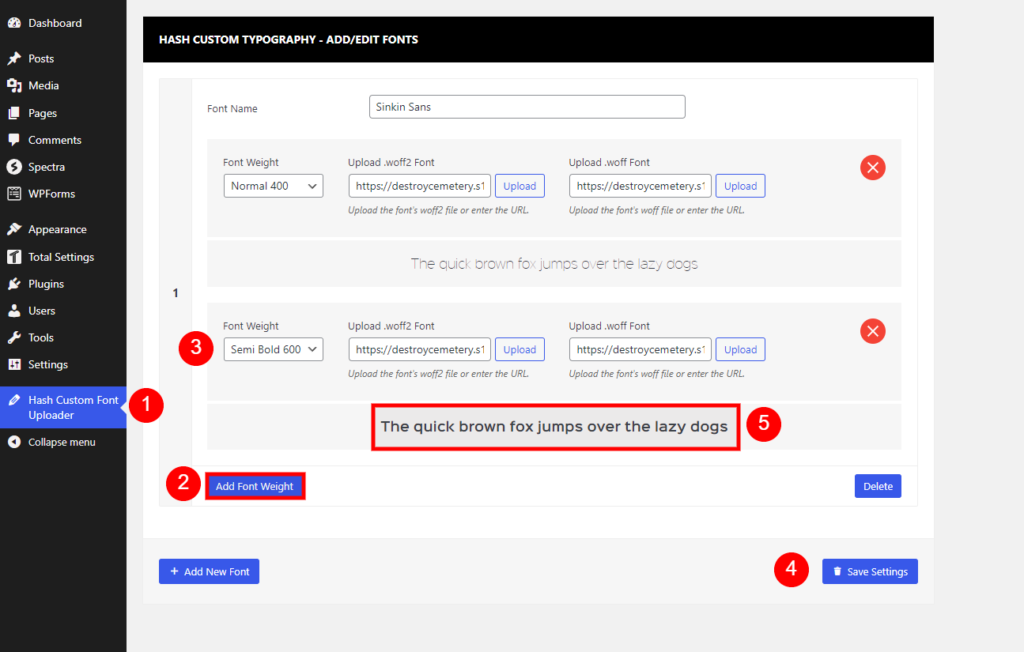
- Vaya al cargador de fuentes personalizadas Hash
- Y mientras agrega el peso a la misma fuente, haga clic en " Agregar peso de fuente" en lugar de hacer clic en "Agregar nueva fuente".

- Luego, cargue los archivos de fuentes .woff2 y .woff según las instrucciones y asegúrese de seleccionar el peso de fuente como SemiBold 600 .
- Haga clic en el botón "Guardar configuración" para guardarlo.
- Puedes ver cómo aparece el texto. El texto está más en negrita que el texto anterior.
- De manera similar, puede agregar más variaciones de fuente haciendo clic en “ Agregar peso de fuente ” y otra fuente haciendo clic en “ Agregar nueva fuente ”.
USO DE LAS FUENTES EN SU SITIO WEB
Usemos la fuente cargada en el sitio web.
- Vaya a Apariencia>Personalizar .
- Dentro de la Configuración de tipografía , ubique la opción 'Cuerpo' para una mayor personalización.
- En la opción "Familia de fuentes", busque 'Sinkin Sans' y selecciónelo.
- Una vez seleccionada la fuente, el " Peso/Estilo de fuente " mostrará la variación que habíamos agregado anteriormente (Normal 400 y Semi Negrita).
- Seleccione la variación adecuada y luego vea los cambios en vivo en la ventana del personalizador derecho.
- Puede modificar el tamaño de fuente, el espaciado entre letras y la altura de la línea a su gusto.
- Cuando esté satisfecho, haga clic en "Publicar" para aplicar los cambios y su sitio web lucirá su nueva apariencia.
Es todo lo que necesitas hacer para cargar tus fuentes personalizadas. Si tiene alguna confusión, siempre puede comunicarse con nosotros.
Compra
Hash Custom Font Uploader es una extensión premium. Cómpralo haciendo clic en el botón de abajo.
