Integración de PostX Beaver Builder: use bloques de Gutenberg en Beaver Builder
Publicado: 2023-06-25Beaver Builder es un constructor muy popular para WordPress. Sin embargo, el constructor de bloques de Gutenberg está ganando una gran popularidad debido a su interfaz fácil de usar. Recientemente, con PostX y sus bloques de publicación y plantillas prefabricadas, muchos usuarios quieren usar estos bloques en Beaver Builder.
Para abordar esto, PostX se complace en presentar Beaver Builder Integration. Esta integración hace que sea extremadamente fácil usar bloques de Gutenberg en Beaver Builder.
Continúe leyendo para descubrir cómo usar los bloques de Gutenberg en Beaver Builder.
Por qué usar bloques de Gutenberg en Beaver Builder
Ya conoces Beaver Builder y Gutenberg Builder, y por eso estás aquí. Pero, para los novatos que no saben, ambos son constructores basados en WordPress y ayudan a crear sitios web sobresalientes. No buscaremos una comparación exacta, pero ambos tienen pros y contras.
Los editores predeterminados de Gutenberg tienen excelentes puntos para usar esos bloques en Beaver Builder. Gutenberg le ofrece bloques reutilizables, es compatible con dispositivos móviles y le brinda una interfaz limpia llena de diversos elementos. Lo que en conjunto te ayuda a crear estructuras de contenido bien organizadas.
Y PostX mejora estas capacidades al máximo, como Gutenberg, por defecto, no puede crear diseños complejos. Pero con el bloque PostX Row/column, puede crear fácilmente diseños complejos y un sitio web tal como lo desee. También proporciona muchas otras características como control deslizante de publicaciones, módulos de publicaciones, complementos de ChatGPT, fuentes personalizadas, miniaturas de videos destacados y mucho más.
Y es por eso que debe usar bloques PostX y otros bloques Gutenberg en Beaver Builder para la creación de sitios web definitiva.
En resumen, la integración de PostX con Beaver Builder crea posibilidades de diseño ilimitadas, mejora la personalización y simplifica la edición para darle a su sitio la mejor perspectiva.
PostX también tiene integración con constructores como Elementor y Divi.
Cómo usar bloques de Gutenberg en Beaver Builder
PostX presenta la integración de Beaver Builder para permitirle usar fácilmente bloques de Gutenberg en Beaver. Y al igual que la integración de PostX Divi, es bastante simple y fácil de usar.
Veamos cómo puede usar Gutenberg Blocks en Beaver Builder con PostX.
Videotutorial
Aquí hay un video tutorial sobre el uso de bloques de Gutenberg en Beaver builder, para que pueda explorarlo visualmente.
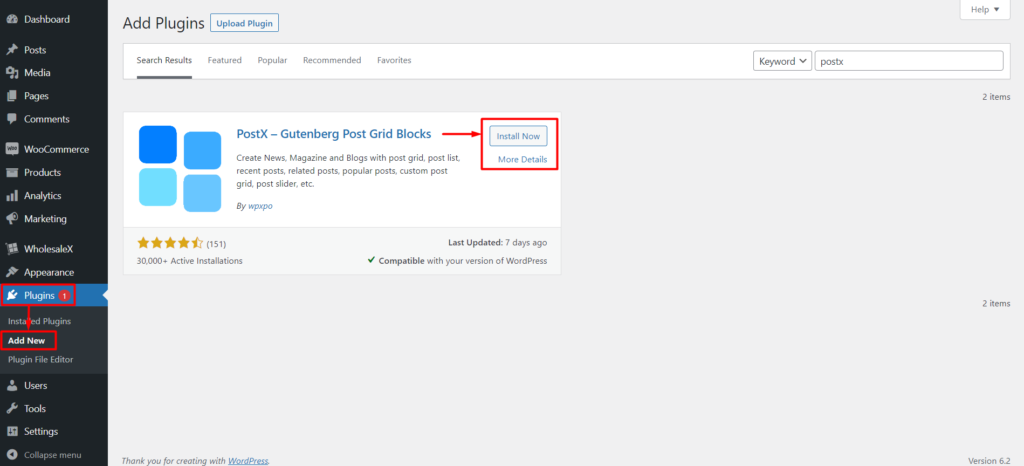
Paso 1: Instalar y activar PostX
Lo primero es lo primero, debe instalar y activar el complemento PostX. Una vez que lo active, tendrá el complemento Beaver para usar bloques de Gutenberg en Beaver Builder.

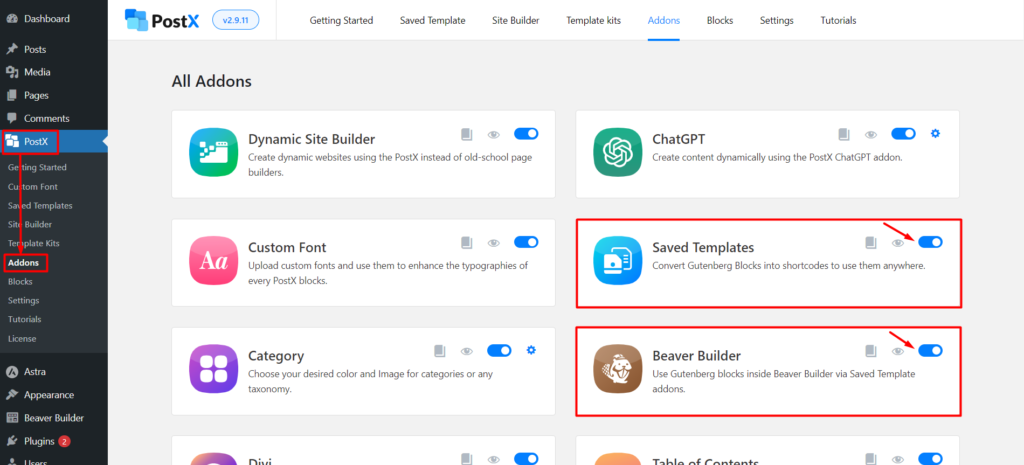
Paso 2: habilite Beaver Builder y el complemento de plantilla guardada
Después de activar PostX con éxito, desbloqueará todas sus funciones y complementos, y estará listo para usar.
Tienes que habilitar 2 complementos por parte de PostX, que son:
- Constructor de castores
- Plantillas guardadas

Vaya a la sección Complementos de PostX y los encontrará a ambos. Use la barra de alternancia para habilitar las Plantillas guardadas y el complemento Beaver Builder.
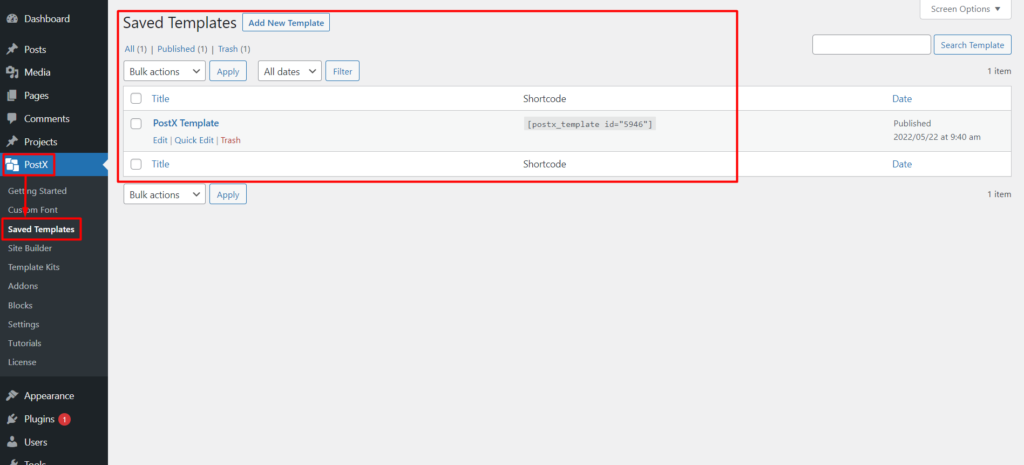
Paso 3: crea una plantilla guardada con PostX
Debe crear una plantilla guardada con PostX para usar bloques de Gutenberg en Beaver Builder.
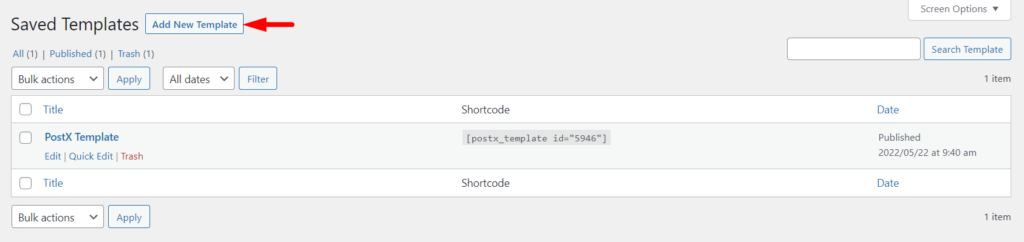
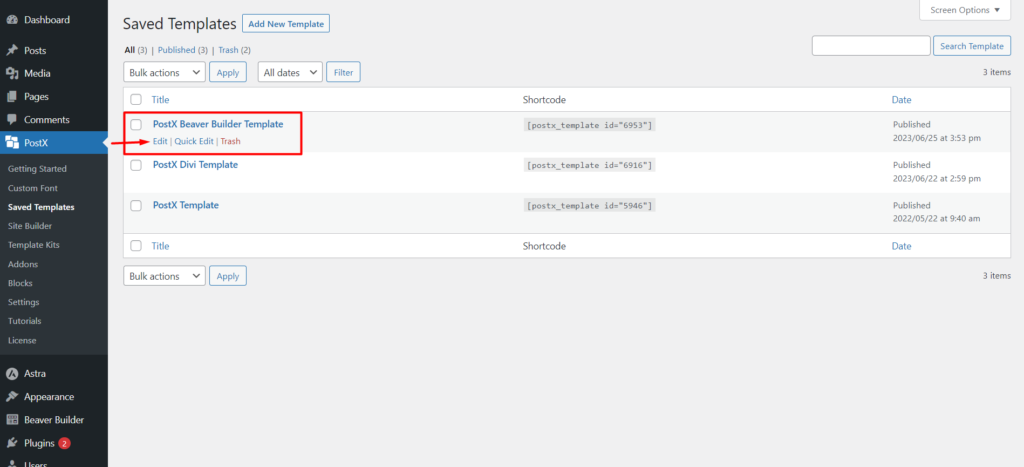
Vaya a Plantillas guardadas de PostX y puede crear nuevas plantillas guardadas haciendo clic en el botón "Agregar nueva plantilla". También puede editar los existentes desde aquí.

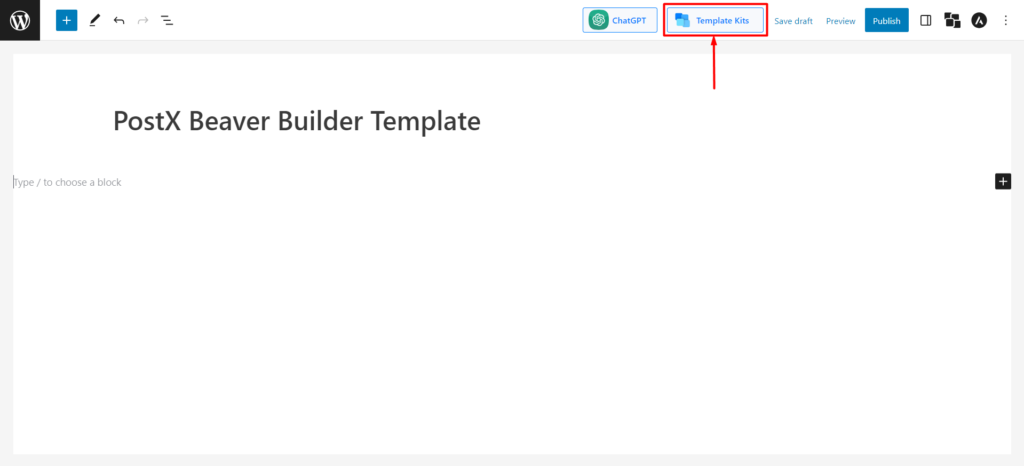
Haga clic en el botón "Agregar nueva plantilla" para ver el editor de Gutenberg, donde puede crear fácilmente una plantilla. Puede usar bloques de Gutenberg predeterminados, bloques de PostX o plantillas prefabricadas/paquetes de inicio de PostX (hecho con bloques de Gutenberg).

Te mostraremos desde cero, así que haz clic en el botón "Agregar nueva plantilla" y se cargará el editor de Gutenberg. Y puede crear fácilmente su plantilla utilizando PostX Blocks, PostX Premade patterns o cualquier otro Gutenberg Blocks.

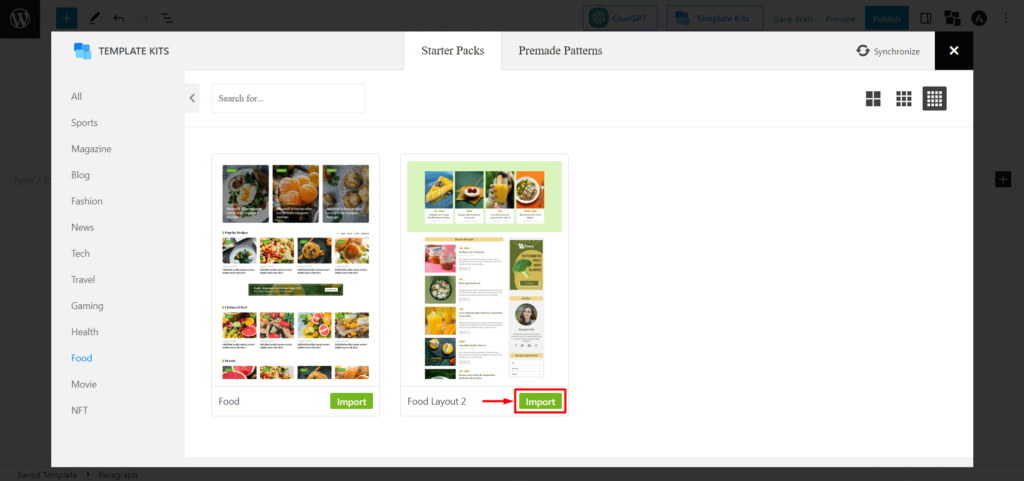
PostX proporciona plantillas y paquetes de inicio prefabricados para ayudarlo a crear diseños con un solo clic. Una vez que haga clic en él, verá todos los paquetes de inicio/plantillas prefabricadas de PostX. Seleccione el que desee y haga clic en "Importar". Usaremos Food Layout 2 como ejemplo.

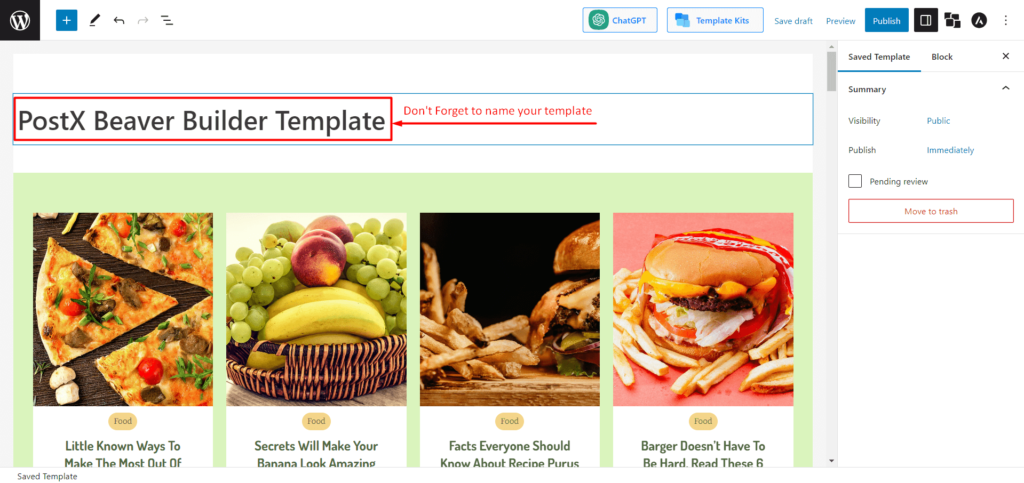
Debe darle un nombre a esta plantilla, ya que debe seleccionar esta plantilla en el módulo Beaver Builder.

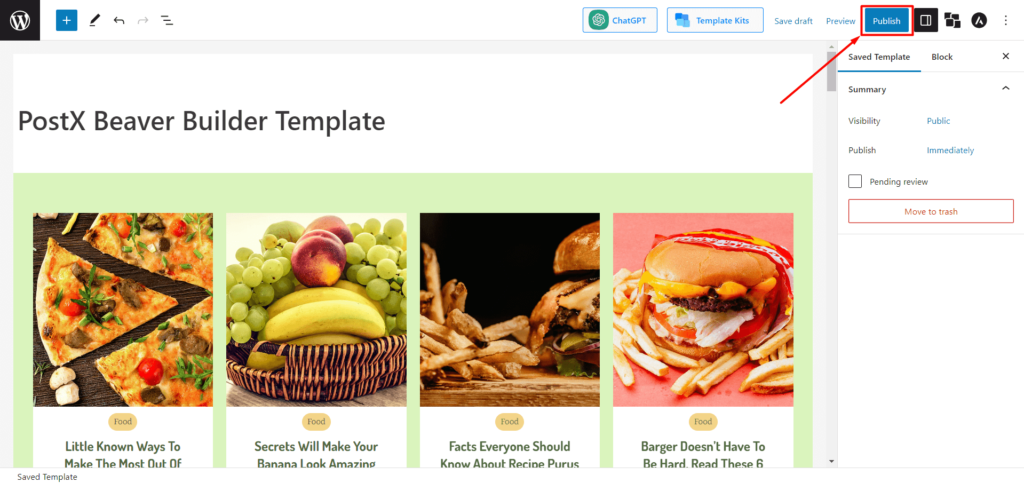
Después de crear su plantilla, haga clic en "Publicar". Ahora puede usar esta plantilla en Beaver Builder.

Paso 4: use la plantilla PostX en Beaver Builder
Le mostramos cómo crear una plantilla guardada de PostX en el paso anterior. Entonces, ahora le mostraremos cómo usarlo en Beaver Builder.
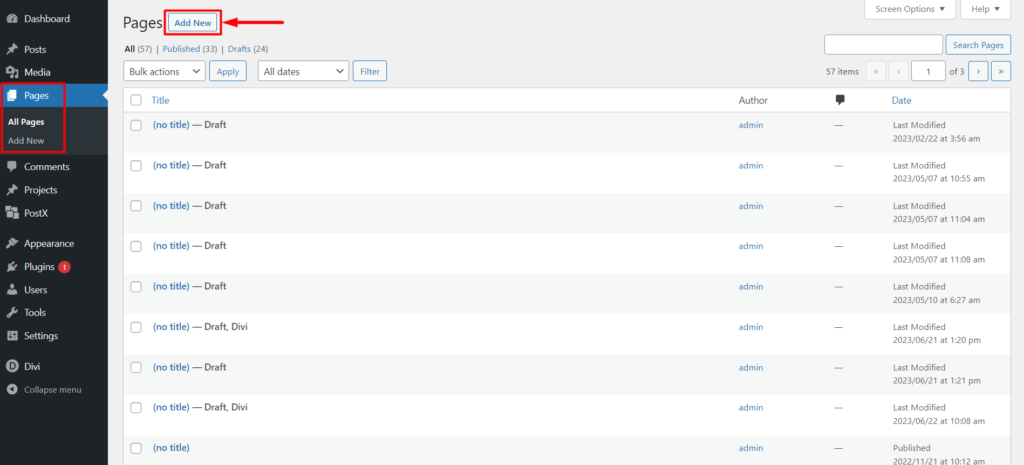
Desde el Panel de WordPress, ve a Páginas y haz clic en "Agregar nueva página".

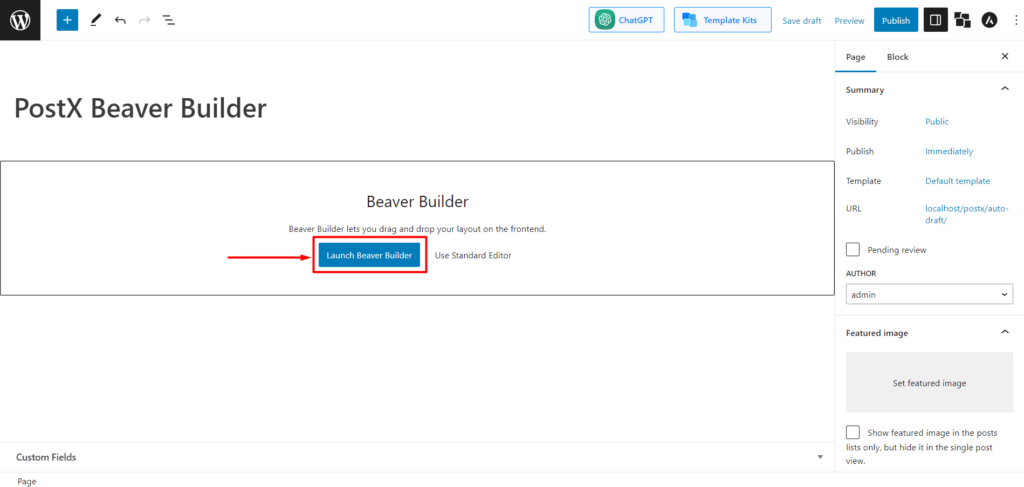
Una vez en el editor de páginas, verá una ventana emergente de Beaver Builder para "Iniciar Beaver Builder". Haga clic en él y lo redirigirá a Beaver Builder.

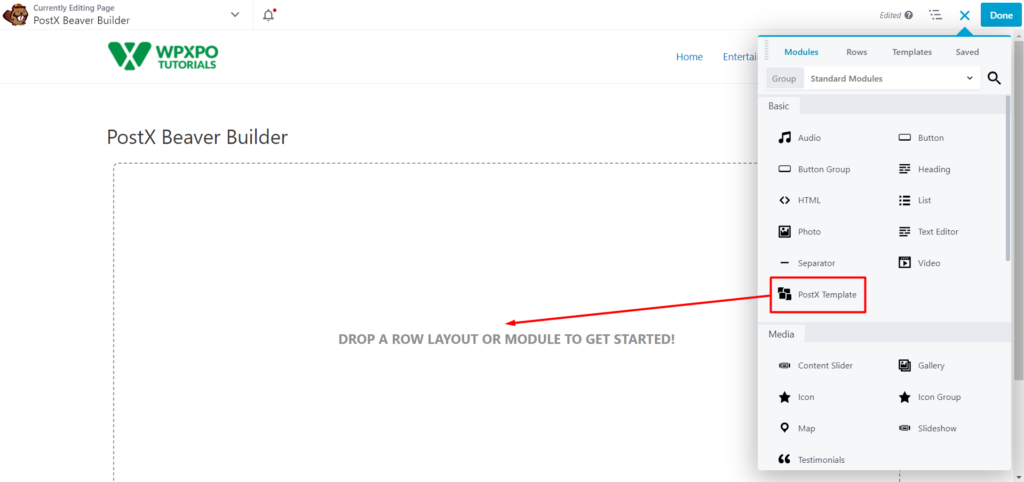
Una vez que esté dentro de Beaver Builder, verá "Plantillas PostX" en la sección Básica, o puede buscar Plantillas PostX en la barra de búsqueda. Ahora necesita arrastrar y soltar la "Plantilla PostX" en el generador. Y Beaver Builder te permitirá seleccionar tus plantillas.


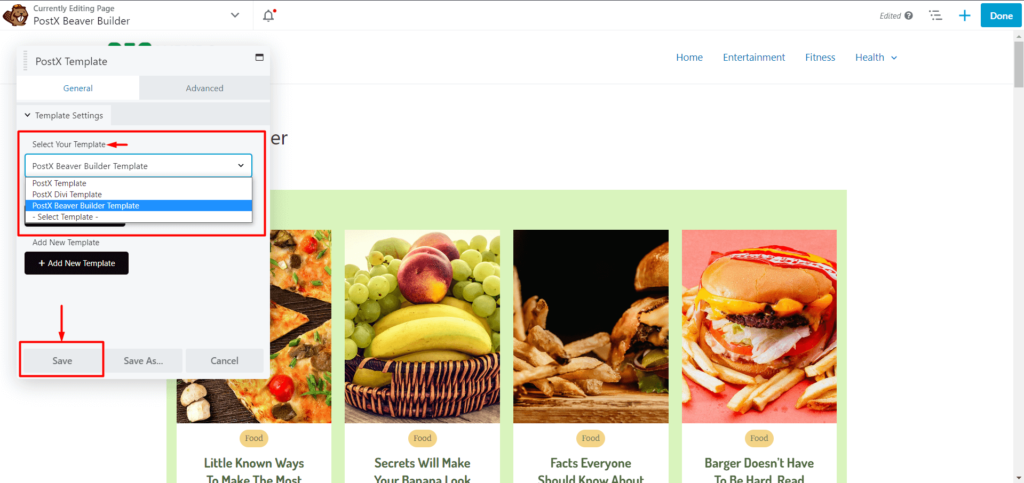
Ahora, desde "Seleccione su plantilla", elija la plantilla que desea usar y haga clic en el botón "Guardar".

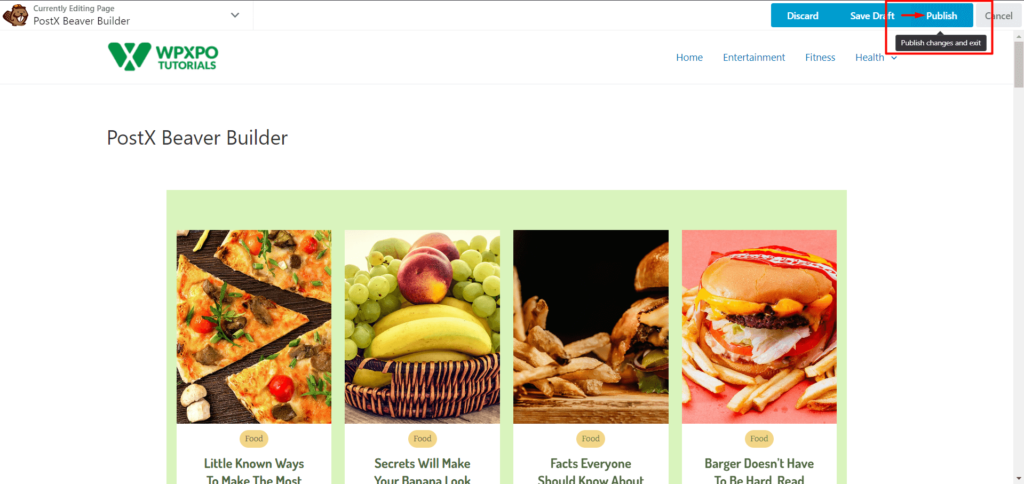
Ahora todo lo que queda es publicar la página. Por lo tanto, haga clic en "Listo" y luego en "Publicar", y listo.

Paso 5: Personalización (Opcional)
Si desea realizar cambios o actualizar su plantilla, puede hacerlo con la plantilla guardada de PostX.
Vaya a Plantillas guardadas de PostX y haga clic en "Editar" en la plantilla guardada que necesita personalizar. Realice los cambios necesarios y haga clic en "Actualizar".

Los cambios se sincronizarán automáticamente en Beaver Builder y no tendrá que volver a realizar todos los pasos.
Preguntas más frecuentes
¿Beaver Builder es compatible con Gutenberg?
El complemento Beaver Builder es totalmente compatible con el editor de WordPress. Puede mover texto e imágenes entre Beaver Builder y el editor de WordPress de forma limitada. Pero si usa PostX, puede usar cualquier bloque de PostX y bloques de Gutenberg en Beaver Builder.
¿Cómo usar los bloques de Gutenberg en Beaver Builder?
Siga estos pasos para usar bloques de Gutenberg en Beaver Builder:
- Instale y active PostX.
- Habilite la plantilla guardada y el complemento de integración Beaver.
- Cree una plantilla guardada con PostX.
- Use la plantilla guardada en Beaver Builder.
- Publicar la página.
¿Es Beaver Builder mejor que Gutenberg?
Tanto Beaver Builder como Gutenberg Builder tienen sus pros y sus contras. Gutenberg es gratuito, fácil de usar y más rápido, pero le falta crear diseños complejos. Beaver Builder es para diseños complejos y más control sobre diseños receptivos, pero tiene un precio.
Recursos que te encantarán
- PostX Dynamic Site Builder: cree su sitio con unos pocos clics
- Cómo agregar un carrusel de publicaciones en WordPress
- Cómo mostrar subcategorías en páginas de categorías en WordPress
- Filtro de blog de WordPress: cómo agregar un filtro en la página de blog de WordPress
- Cómo crear una página de inicio personalizada en WordPress: ¡Respuestas a todas sus preguntas!
Conclusión
En conclusión, la integración de PostX y Beaver Builder reúne lo mejor de ambos mundos. Con la extensa colección de bloques de Gutenberg y plantillas prefabricadas de PostX, ahora puede usar fácilmente los bloques de Gutenberg en Beaver Builder.
La combinación de PostX y Beaver Builder le permite desbloquear posibilidades de diseño ilimitadas y aprovechar las increíbles opciones de personalización que ofrece Gutenberg Blocks. Ya sea que cree diseños complejos o incorpore características únicas y fuentes personalizadas, PostX le permite crear fácilmente sitios web sorprendentes.
Descubra la combinación perfecta entre PostX y Beaver Builder hoy y lleve el diseño de su sitio web a nuevas alturas.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Presentamos WordPress Breaking News Ticker para PostX

Los 10 mejores complementos de cuadrícula de WordPress 2023
![Cómo usar el código abreviado personalizado de WordPress [Tutorial rápido] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Cómo usar el código abreviado personalizado de WordPress [Tutorial rápido]

Cómo hacer publicaciones adhesivas en WordPress: una guía fácil
