Pasos simples para usar bloques de Gutenberg en Divi Builder
Publicado: 2022-06-23Hace un mes, uno de nuestros usuarios nos envió un correo diciendo que quería usar Gutenberg Blocks en Divi Builder. Entonces, decidí escribir sobre eso. Sorprendentemente, en mi investigación, descubrí que la integración de los bloques de Gutenberg y el constructor Divi permiten opciones de personalización más interesantes para los usuarios.
En la industria de WordPress, Divi es uno de los temas premium y creadores de páginas visuales más utilizados. Aquí obtendrá muchas opciones de personalización para diseñar hermosos sitios web. Por el contrario, Gutenberg es un editor de bloques que se lanzó en 2019 con WordPress 5.0. Desde entonces, se ha vuelto súper popular en la industria de WordPress por su interfaz simple y fácil de usar. Como resultado, aunque muchos usuarios usan creadores de páginas populares como Elementor, Divi Builder, etc., también quieren usar bloques de Gutenberg para hacer que su sitio web sea más atractivo para la audiencia.
¿Cuál es la singularidad de Gutenberg Blocks Editor?
Bueno, hay innumerables beneficios al usar bloques de Gutenberg. Lo que es más importante, el editor de Gutenberg permite a los usuarios no técnicos agregar encabezados, texto de párrafo, imágenes, videos, tablas, botones y más a través de bloques. Colores, anchos, alineación, tamaño, posición del contenido y muchos más.
¿Por qué necesitamos usar bloques de Gutenberg en Divi Builder?
Es posible que tenga una pregunta, ¿por qué necesita usar los bloques de Gutenberg cuando tiene complementos premium como Divi Builder? Bueno, no existen tales complementos que le brinden una solución al 100%. En términos de Divi Builder, también tiene algunas carencias. Para superar estas carencias, necesitamos la ayuda de otros editores de bloques, complementos de creación de páginas, etc.
Ahora, te daré algunos puntos vitales a continuación que te ayudarán a entender mi punto de vista. Por cierto, puede usar los bloques de Gutenberg en Divi Builder de muchas maneras, pero discutiré la forma más simple en la que solo necesita instalar un complemento gratuito llamado PostX.
Algunas características útiles de Gutenberg que no encuentras en Divi Builder
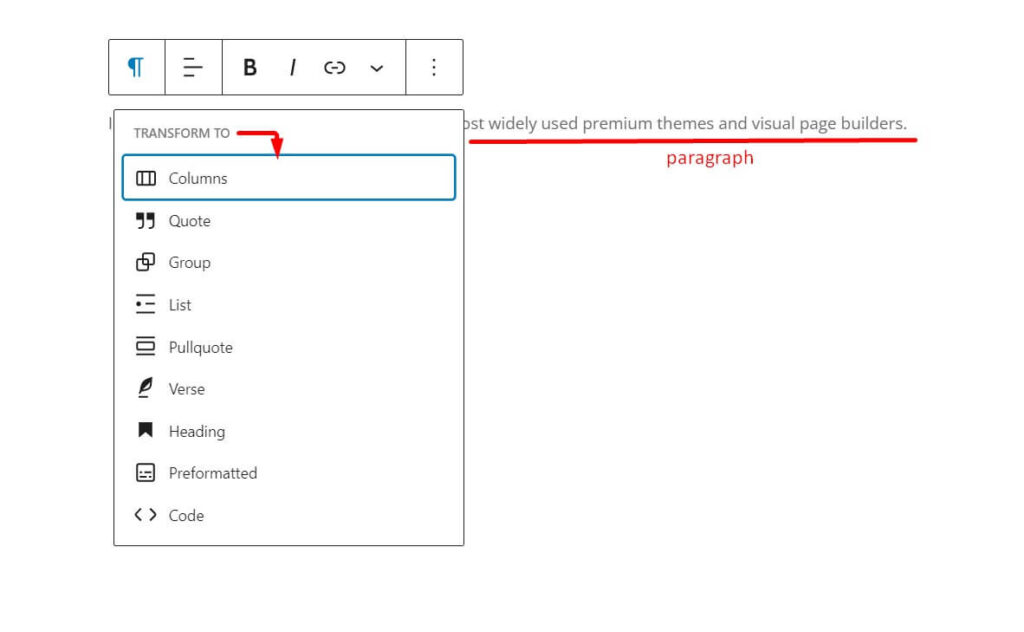
En Divi Builder, no puede transformar bloques . Supongamos que si tiene un bloque de párrafo, no puede transformarlo en un bloque de comillas en Divi Builder. Para la transformación, debe crear ese bloque nuevamente. Eso es lento e irritante. Pero, los bloques de Gutenberg en este caso permiten la transformación de bloques. Convierte fácilmente los bloques en otro.

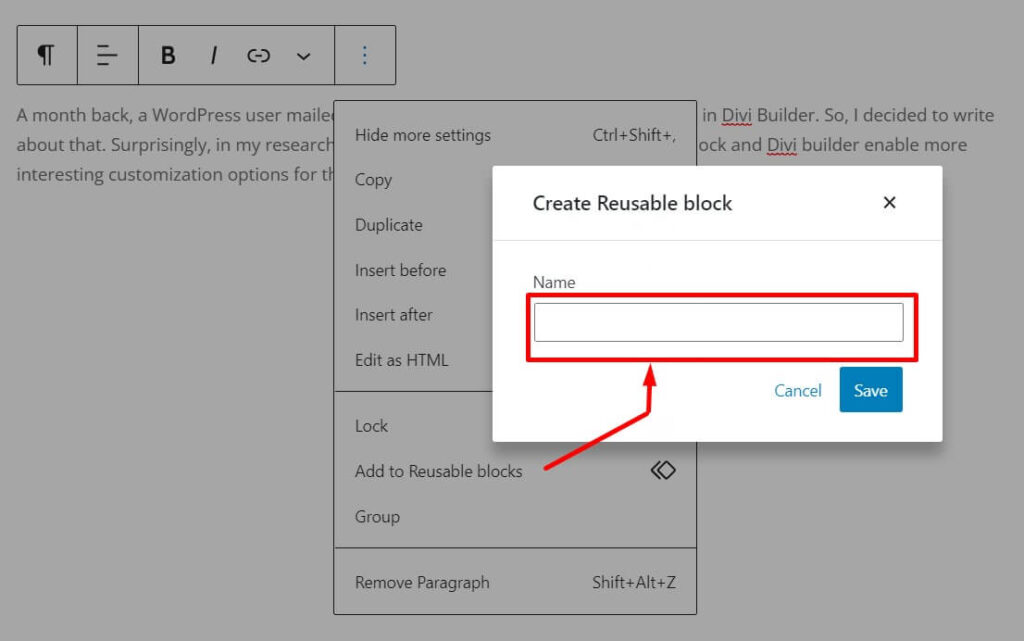
En Gutenberg, puede guardar un bloque/grupo de bloques para usarlos más adelante en cualquier publicación o página de su sitio mediante el uso de bloques reutilizables . Si agrega con frecuencia el mismo contenido al mismo bloque o grupo de bloques, los bloques reutilizables le ahorrarán una cantidad significativa de tiempo.

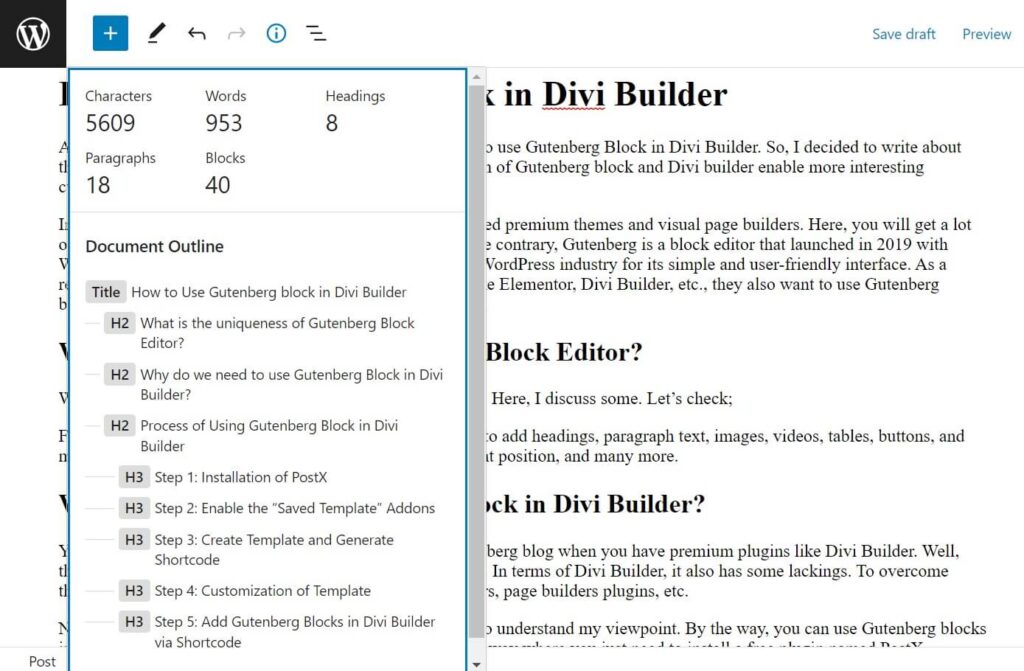
No obtiene ninguna opción para el esquema del documento en Divi Builder. Pero, en Gutenberg, obtendrá las opciones de esquema del documento. El esquema del documento genera un esquema de contenido basado en el título y los encabezados utilizados en su publicación/página. Cuando haces clic en un encabezado, el editor navegará a esa sección de tu publicación o página.

Proceso de uso de bloques de Gutenberg en Divi Builder
Con la ayuda del complemento PostX, puede usar muy fácilmente los bloques de Gutenberg en Divi Builder. Más interesante aún, además de los bloques de Gutenberg, PostX también ofrece algunos otros bloques útiles, diseño, diseño prefabricado y opciones de configuración esenciales como meta, paginación, consulta, etc. Para usar Gutenberg en Divi, debe habilitar los complementos de Plantilla guardada de PostX y crear un código corto .
(Puede crear códigos abreviados personalizados de WordPress, pero eso lleva tiempo y un poco de codificación también. Además, la función no era tan flexible como el bloque de código abreviado de PostX).
Aquí, le daré los pasos sobre cómo puede usar Gutenberg a través del complemento PostX.
Paso 1: Instalación de PostX
Los usuarios deben activar la versión gratuita del complemento PostX para usar los bloques de Gutenberg en Divi Builder. Con la versión gratuita, los usuarios obtienen dos complementos llamados "Elementor" y "Plantilla guardada" que les permitirán usar las funciones de bloque PostX en Divi Builder.
Puede obtener fácilmente la versión gratuita de PostX siguiendo algunos pasos rápidos que se detallan a continuación;
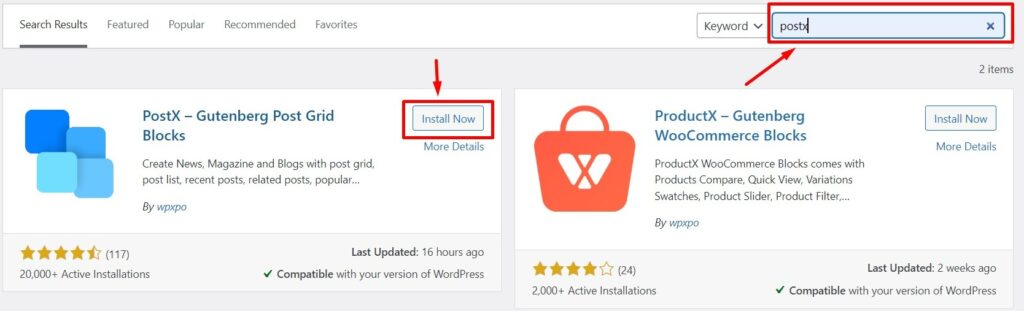
- Primero, vaya a las opciones del complemento de WordPress, haga clic en Agregar nuevo
- Luego, escribe "PostX" en la barra de búsqueda
- Instale el complemento "PostX"
- Active el complemento "PostX".

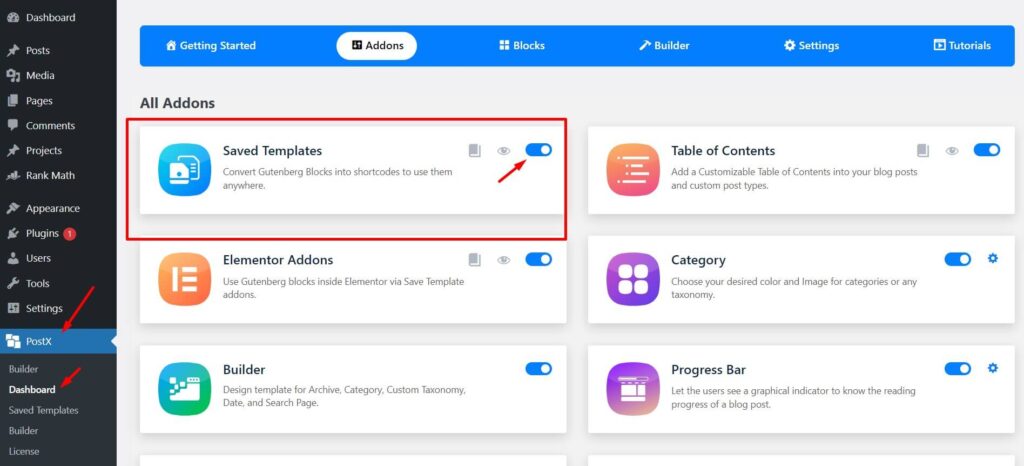
Paso 2: habilite los complementos de "Plantilla guardada"
Obtendrá una opción llamada PostX en su WordPress después de la activación exitosa del complemento PostX.
Ahora, vaya a la opción del panel de PostX y haga clic en Complementos . En la opción Complementos , verá algunos complementos útiles. De ellos, debe habilitar los complementos llamados Plantilla guardada.

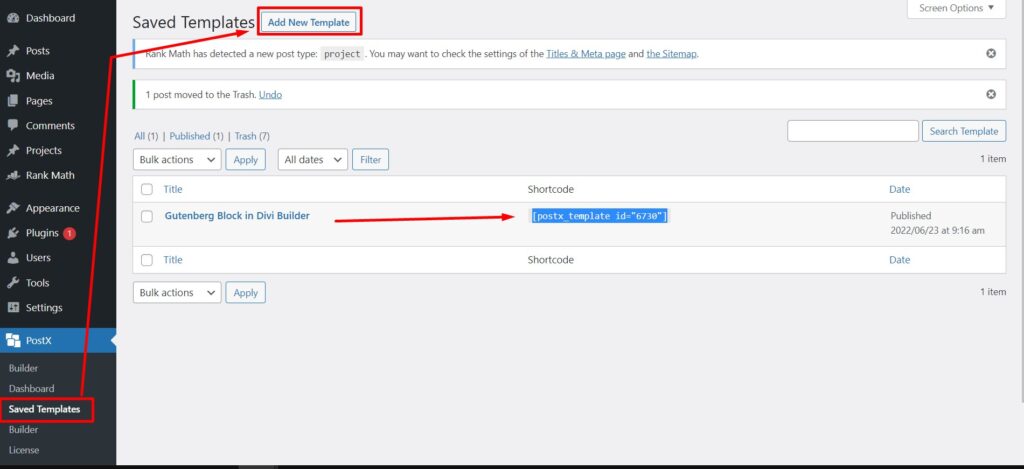
Paso 3: Crear Plantilla y Generar Shortcode
Después de habilitar "Plantilla guardada", los usuarios verán una opción de PostX con un título similar. Primero, seleccione "Plantilla guardada" y luego "Agregar nuevo". Los usuarios ahora serán llevados a una nueva página con bloques editables de Gutenberg. Los usuarios pueden personalizar la página según sus preferencias personales seleccionando los bloques deseados.

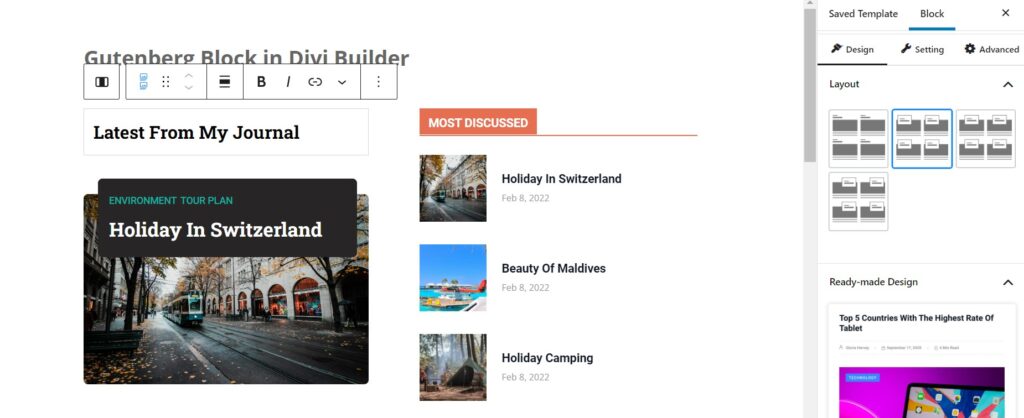
Paso 4: Personalización de la Plantilla
PostX le ofrece una amplia gama de funciones de personalización junto con los bloques de Gutenberg. Puede usar la lista de publicaciones, la cuadrícula de publicaciones, el control deslizante de publicaciones, la tabla de contenido, el espaciador y tantos bloques útiles para personalizar su bloque.

Después de la personalización, cuando guarde la página, el shortcode se generará automáticamente para la página. Ahora, puede copiar fácilmente ese código corto y usarlo en Divi Builder.

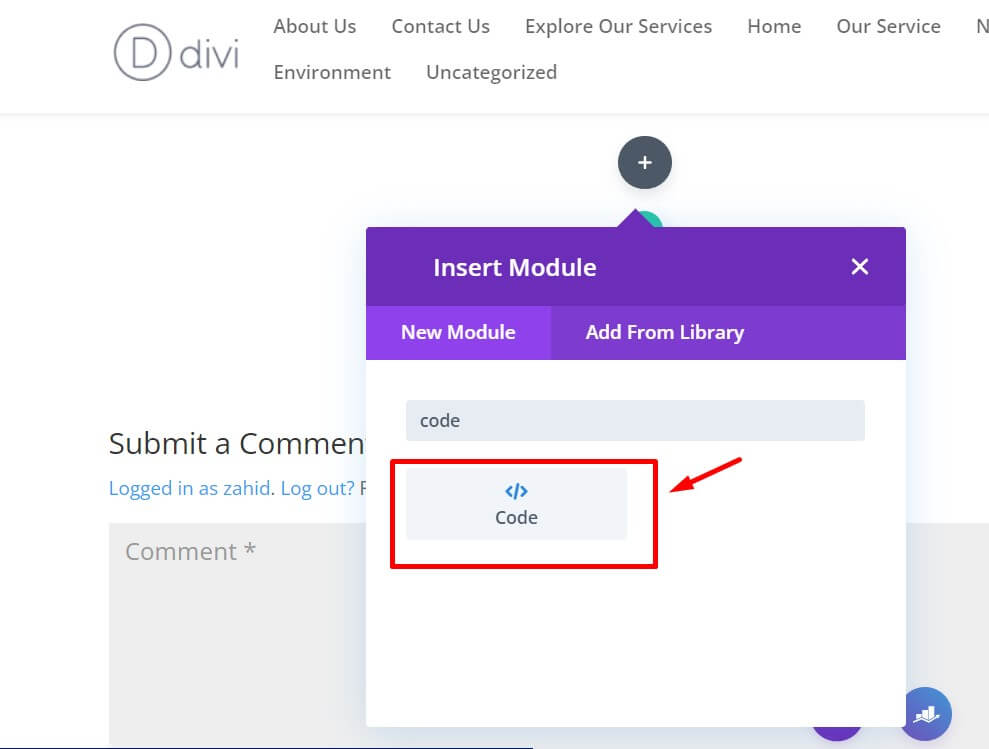
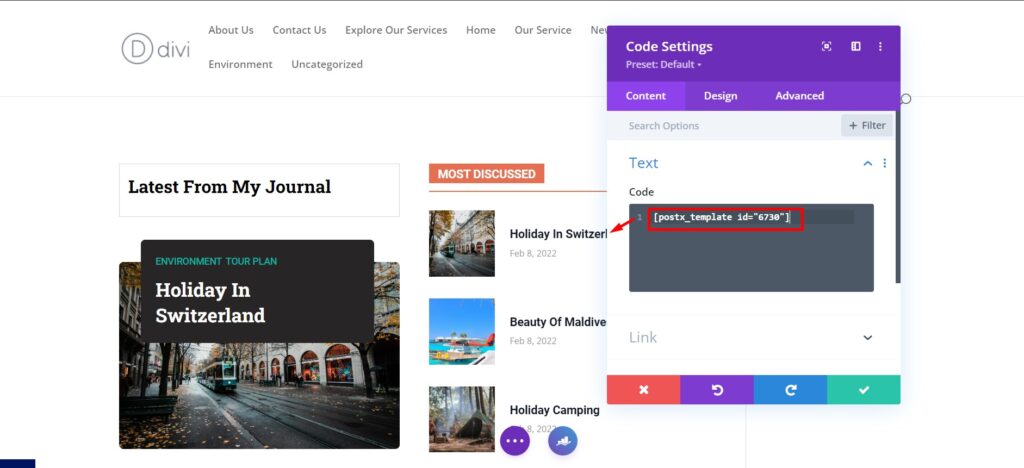
Paso 5: agregue bloques de Gutenberg en Divi Builder a través de Shortcode
Comience a editar la página con Divi Builder ahora. En la barra de búsqueda escribe “código”. Si pega el código abreviado de su plantilla guardada, su plantilla guardada se actualizará automáticamente en Divi Builder.


Puede usar la plantilla guardada en cualquier parte de su sitio. Pero no puede editar la plantilla directamente usando Divi Builder. Debe volver a la opción de plantilla guardada , donde puede personalizarla nuevamente según sus necesidades. Una vez que haya publicado el editado, se actualizará automáticamente en todas las páginas web donde se haya utilizado la plantilla.
Preguntas frecuentes
¿Divi es compatible con Gutenberg?
Sí, Divi es completamente compatible con Gutenberg. Con la ayuda del complemento PostX, puede usar Divi y Gutenberg por completo.
¿Gutenberg reemplazará a los creadores de páginas?
Bueno, aún necesita creadores de páginas para crear un sitio web profesional. Aunque Gutenberg ofrece una amplia gama de funciones de personalización junto con muchos bloques útiles, no puede sustituirse por posibles creadores de páginas como Elementor, Divi Builder, etc.
Cómo usar bloques de Gutenberg en Divi Page Builder
Puede usar Gutenberg Blocks y Divi Page Builder en conjunto con la ayuda del complemento PostX. Solo necesita seguir los pasos a continuación;
Paso 1. Instalar el complemento PostX
Paso 2. Active Guardar plantilla y complementos de Elementor
Paso 3. Cree diseños personalizados con Gutenberg Post Blocks para generar shortcode
Paso 4. Agregue los diseños personalizados a cualquier página mientras edita con Elementor a través de shortcode
Conclusión
Por lo tanto, no debe preocuparse por perder ninguna función de Gutenberg y Divi Builder. Con la ayuda del complemento PostX, ahora puede usar fácilmente los bloques de Gutenberg en Divi Builder.
Si tienes alguna consulta no olvides escribirnos. Nuestro equipo de soporte siempre está listo para resolver sus consultas.

¿Cómo habilitar el informe de errores en WordPress?

Cómo convertir bloques de Gutenberg en código corto

Los 10 mejores complementos de cuadrícula de WordPress 2022

WooCommerce: ¡Mostrar categorías en la página de la tienda!
