Cómo usar los bloques de Gutenberg en WPBakery Page Builder con la integración de PostX
Publicado: 2023-07-04WPBakery Page Builder ofrece una solución eficiente para la creación de páginas en WordPress. Este complemento utiliza una gama de "Elementos de contenido" como bloques de construcción para el diseño del sitio web. Otros complementos de creación de páginas pueden referirse a estos bloques como módulos o widgets. Sin embargo, WPBakery se refiere a ellos como "Elementos de contenido". Estos elementos se pueden usar en cualquier página para crear sitios increíbles.
Recientemente, algunos usuarios de WordPress nos preguntaron si podían usar Gutenberg Blocks en el generador de páginas WPBakery.
Un usuario preguntó:
Hola, tengo una pregunta sobre los bloques PostX. ¿Es compatible con mi sitio web si tengo WPBakery como editor?
Otro usuario tenía una consulta:
Quería darle a nuestra sección de noticias un aspecto nuevo y agradable, pero no tengo la opción de agregar un bloque prefabricado a la página de noticias. ¿Funciona esto con WPBakery?
Para solucionar esto, presentamos la integración de PostX y WPBakery Page Builder . Entonces, ahora cualquiera puede usar bloques de Gutenberg en WPBakery Page Builder.
Quédese con nosotros mientras exploramos cómo usar Gutenberg Blocks en WPBakery Page Builder.
¿Por qué debería usar bloques PostX (bloques Gutenberg) en WPBakery Page Builder?
PostX es un complemento conveniente diseñado para bloques de publicaciones de Gutenberg; si quieres hacer sitios web increíbles. Con PostX, tendrá a su disposición una amplia variedad de bloques de publicaciones creativos y llamativos, lo que le permitirá mejorar la visualización general de su sitio web.
Ya sea que su objetivo sea aumentar la participación o simplemente desea que su sitio sea más atractivo visualmente, PostX es una excelente opción para cualquier blogger o creador de contenido que busque llevar su trabajo al siguiente nivel. Y con su amplia gama de personalización, puede crear eficientemente sitios de noticias/revistas visualmente impresionantes en muy poco tiempo.
No se pierda las increíbles funciones de PostX.
¿Y por qué usarlo en WPBakery? Debido a la comodidad que proporciona PostX al crear una página. Cree y personalice su página y publíquela como una plantilla guardada. Luego, use la plantilla guardada en WPBakery Page Builder sin problemas.
¿Cómo usar bloques de Gutenberg en WPBakery Page Builder?
Después de la exitosa integración de PostX con Divi y Beaver Builder, presentamos la integración de PostX y WPBakery Page Builder. Ahora, puede usar cualquier bloque PostX y otros bloques Gutenberg en WPBakery Page Builder.
No perdamos el tiempo y le mostraremos lo fácil que es usar bloques de Gutenberg en WPBakery Page Builder con PostX.
Videotutorial
Aquí hay un video tutorial para usar bloques de Gutenberg en WPBakery Page Builder para explorarlo visualmente.
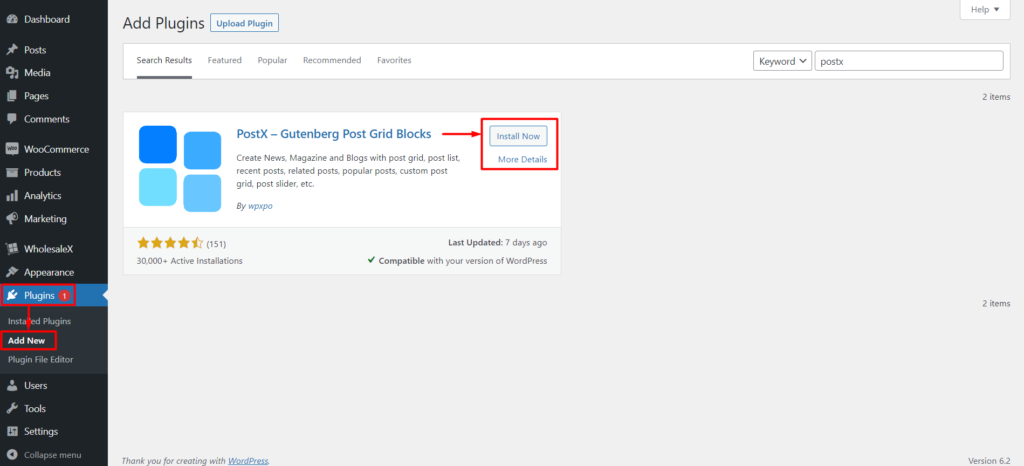
Paso 1: Instalar y activar PostX
Lo primero es lo primero, debe instalar y activar el complemento PostX. Una vez hecho esto, puede habilitar el complemento WPBakery Page Builder para que pueda comenzar a usar esos increíbles bloques PostX y Gutenberg.

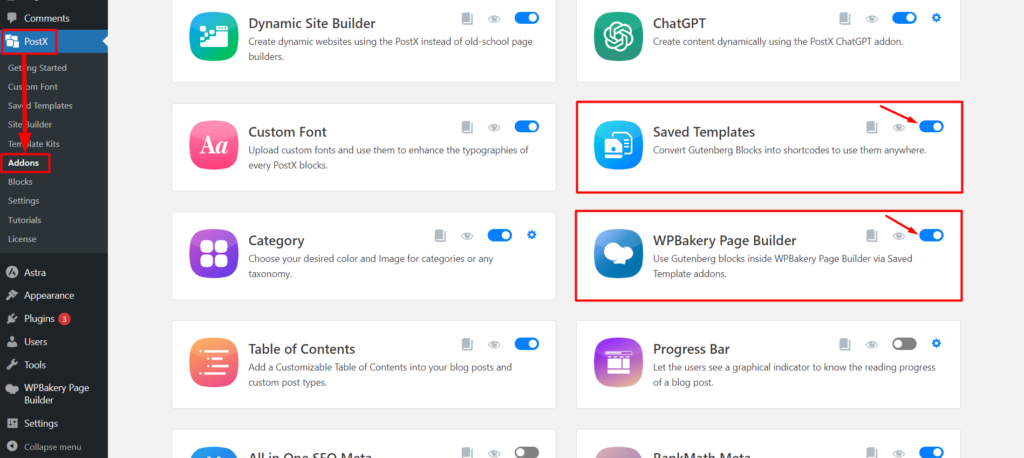
Paso 2: habilite WPBakery y el complemento de plantilla guardada
Después de activar PostX, tiene acceso a una variedad de complementos, bloques de PostX y otras funciones de personalización que pueden mejorar su experiencia de usuario.
Si desea utilizar bloques de Gutenberg en WPBakery Page Builder, debe habilitar dos complementos específicos de PostX: WPBakery Page Builder y Plantillas guardadas.

Para habilitar ambos complementos, visite la página Complementos de PostX y use la barra de alternancia para las Plantillas guardadas y el complemento WPBakery Page Builder.
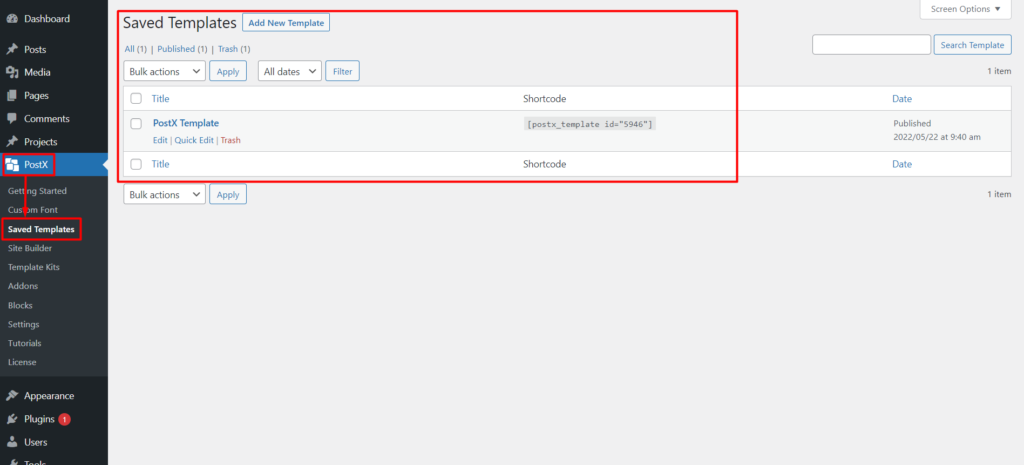
Paso 3: crea una plantilla guardada con PostX
Se requiere crear una plantilla guardada con PostX para usar bloques de Gutenberg en WPBakery Page Builder.
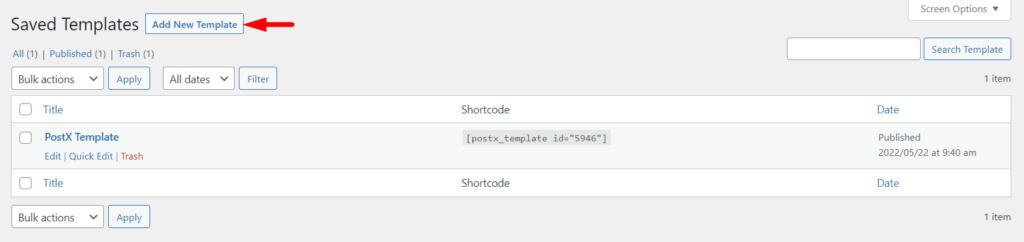
Para crear nuevas plantillas guardadas en PostX, vaya a la sección "Plantillas guardadas" y haga clic en el botón "Agregar nueva plantilla". También puede editar cualquier plantilla existente desde esta ubicación.

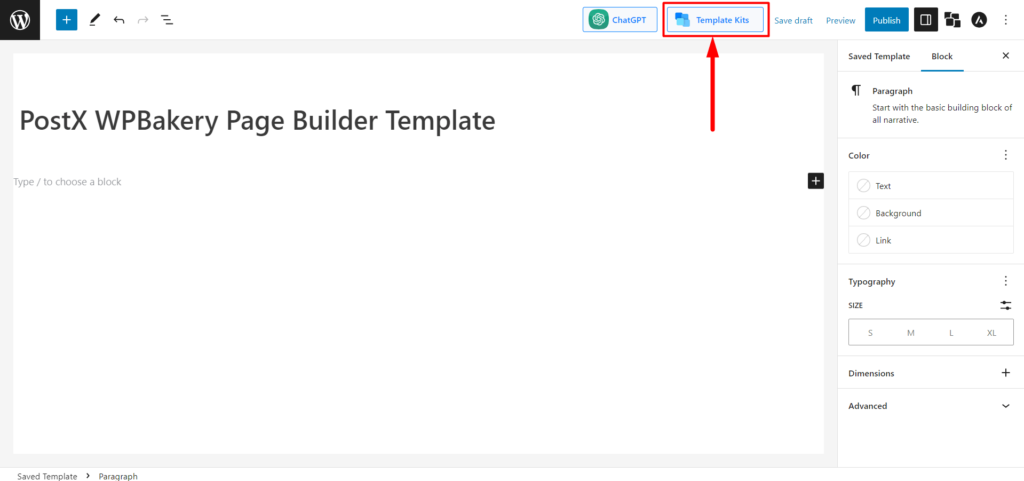
Para crear una plantilla, haga clic en el botón "Agregar nueva plantilla". Esto abrirá el editor de Gutenberg, donde puede usar fácilmente PostX Blocks, PostX Premade patterns o cualquier otro Gutenberg Blocks para crear la plantilla deseada.

Usemos los Paquetes de inicio prefabricados y las Plantillas de PostX para facilitar las cosas. Haga clic en el botón "Kits de plantillas" en la parte superior de la página.

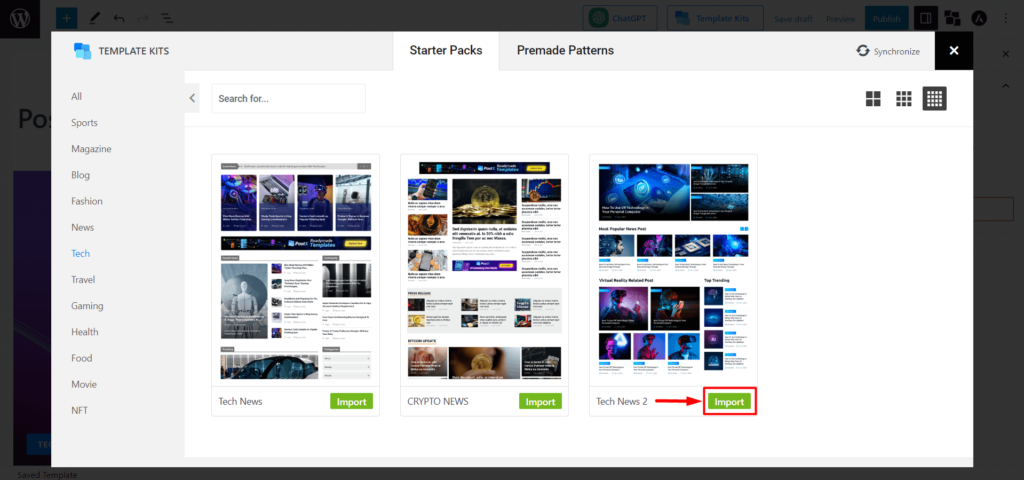
PostX ofrece plantillas y paquetes de inicio prefabricados que le permiten crear diseños con un solo clic. Seleccione el paquete de inicio deseado o la plantilla de PostX y haga clic en "Importar". Por ejemplo, usemos Tech News Layout 2 como ejemplo.

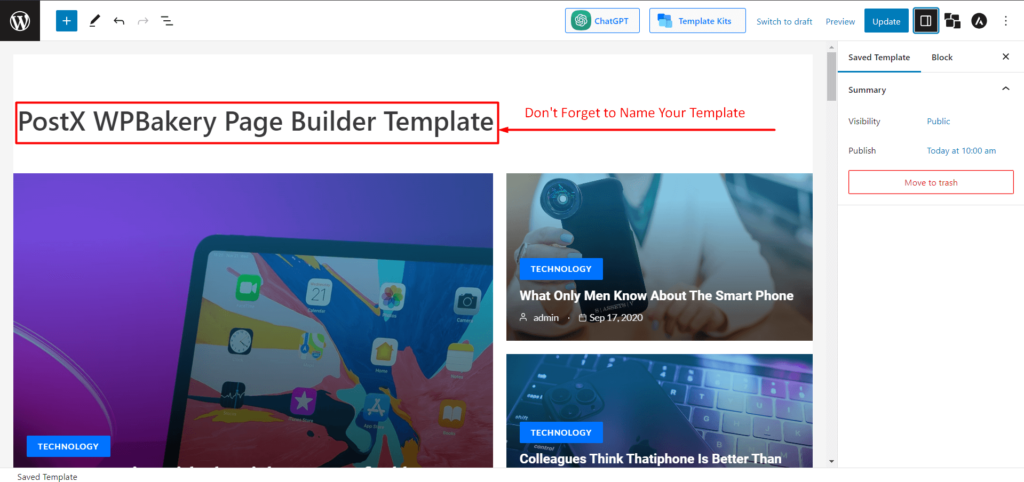
Para usar esta plantilla en WPBakery Page Builder, debe darle un "Nombre" para seleccionarla fácilmente en WPBakery Editor.

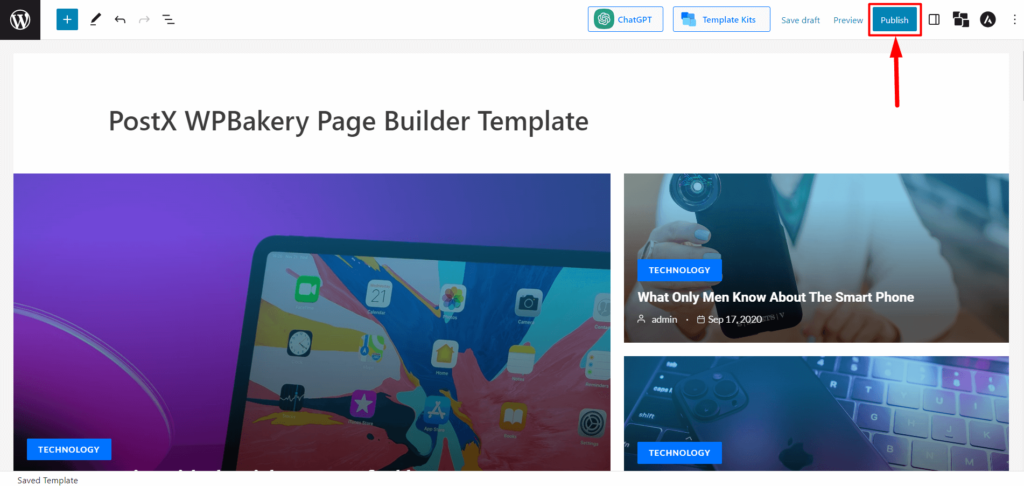
Recuerde publicar la plantilla guardada una vez que haya terminado.

Paso 4: use la plantilla PostX en WPBakery Page Builder
En el paso anterior, creamos una plantilla guardada. Ahora, todo lo que queda es usarlo en WPBakery Page Builder.
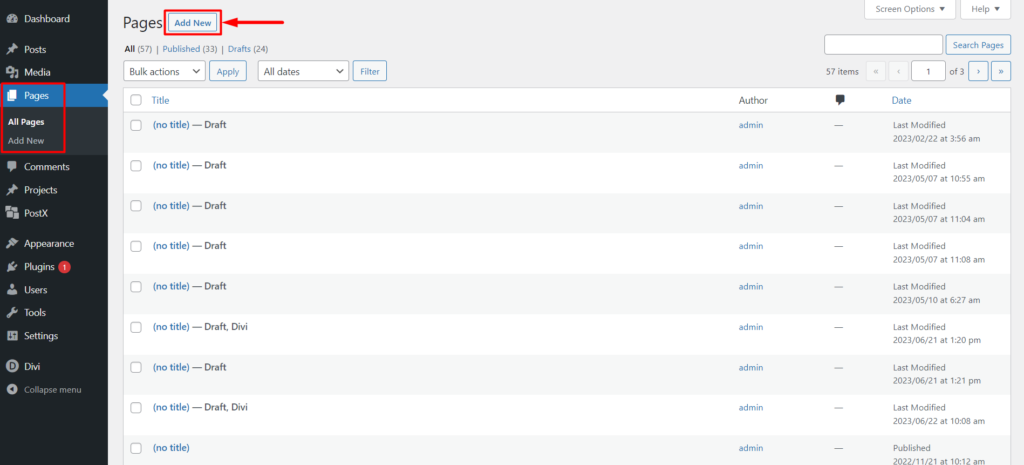
Desde el Panel de WordPress, ve a Páginas y haz clic en "Agregar nueva página".

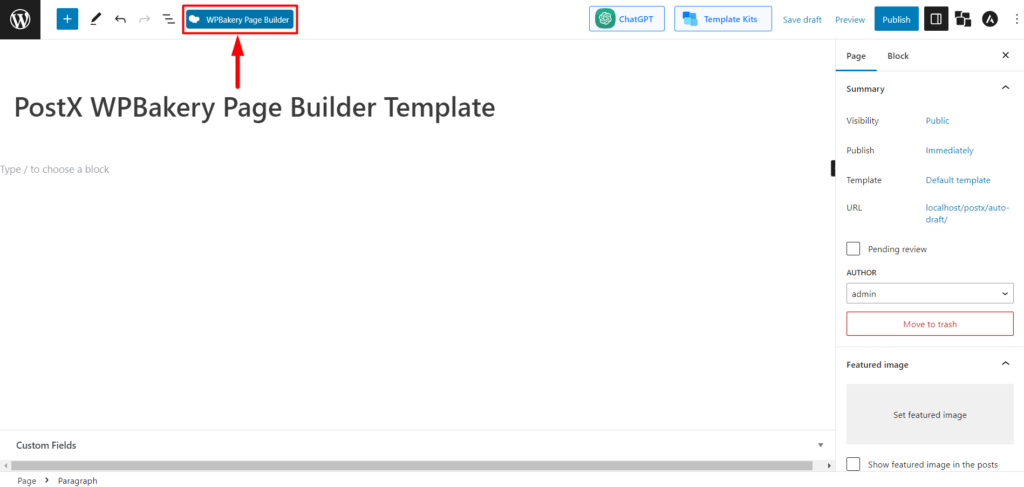
Una vez en el editor de páginas, verá un icono de "WPBakery Page Builder" en la parte superior del editor de páginas. Haga clic en él y lo redirigirá a WPBakery Page Builder.

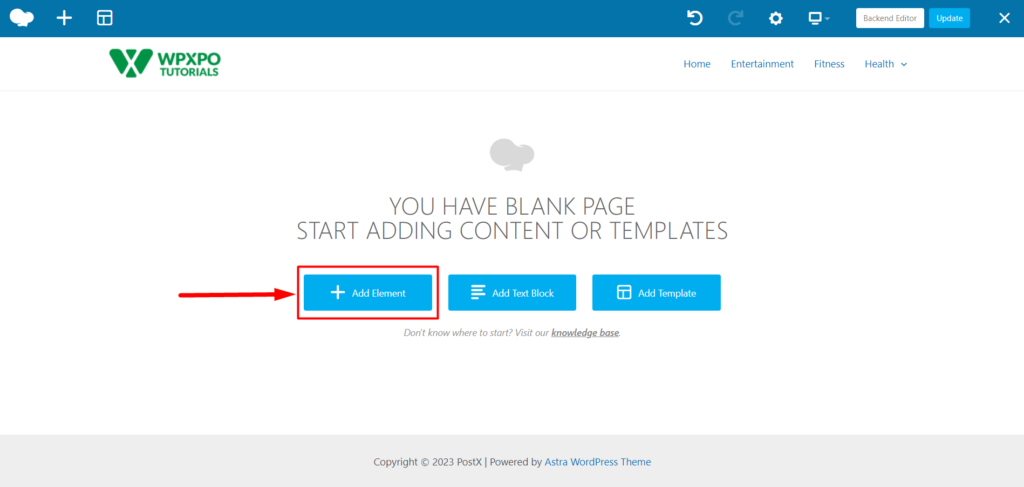
Una vez que esté dentro de WPBakery Page Builder, verá 3 botones: "+ Agregar elemento", "Agregar bloque de texto" y "Agregar plantilla". Ahora haga clic en "+ Agregar elemento" para seleccionar los elementos de contenido de la plantilla PostX.

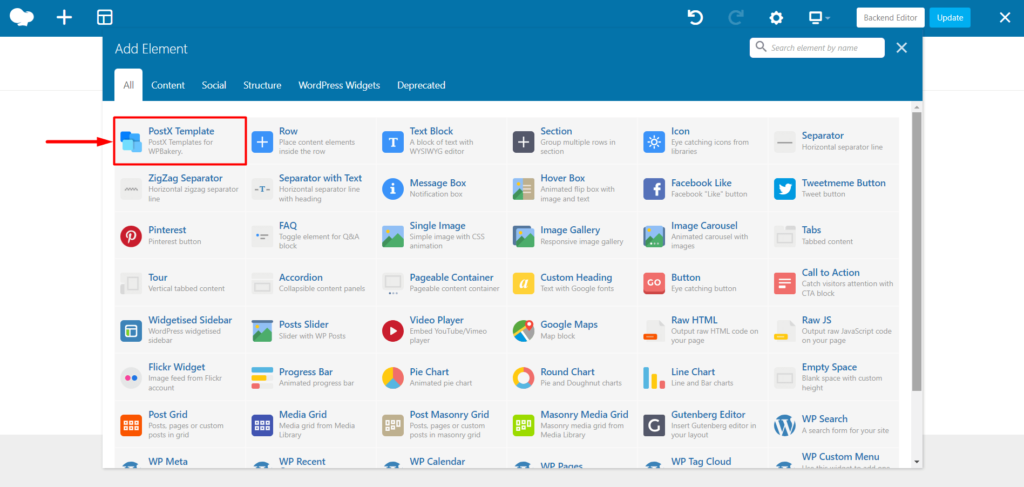
Ahora, verá el elemento de contenido de la plantilla PostX. Selecciónelo para elegir su plantilla guardada.


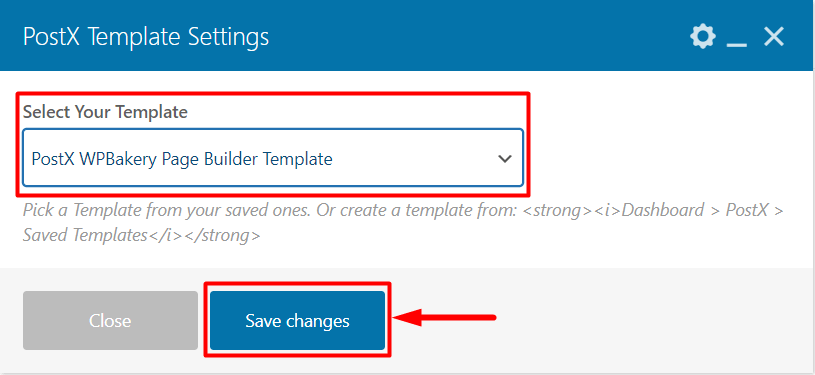
Verá la "Configuración de plantilla PostX" y desde aquí, puede seleccionar la plantilla guardada que creó en el Paso 3. Después de seleccionar la plantilla, haga clic en el botón "Guardar cambios" para agregar el bloque Gutenberg en WPBakery Page Builder.

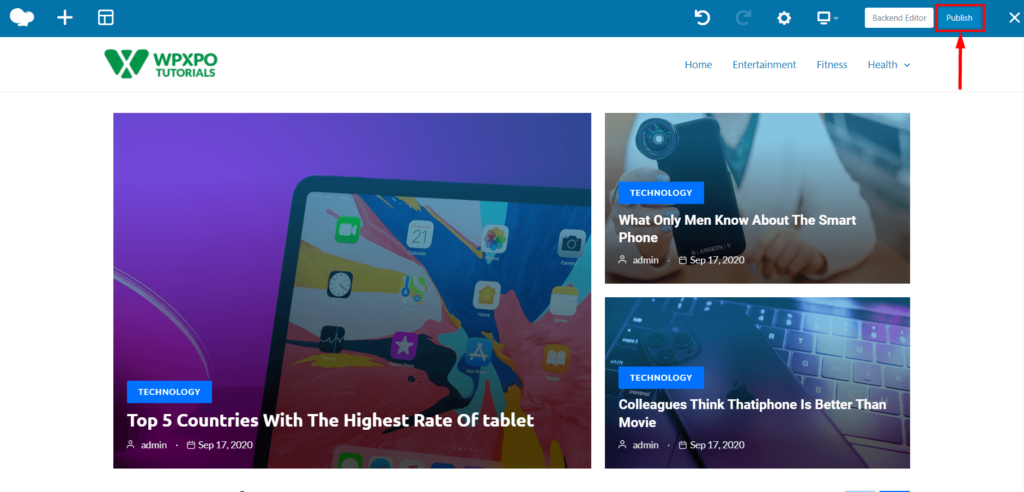
Ahora todo lo que queda es publicar la página. Entonces, haga clic en el botón "Publicar" y listo.

Paso 5: Personalización (Opcional)
Después de usar bloques PostX y bloques Gutenberg en WPBakery Page Builder, puede personalizarlos para cambios o actualizaciones. Puede hacerlo fácilmente con PostX.
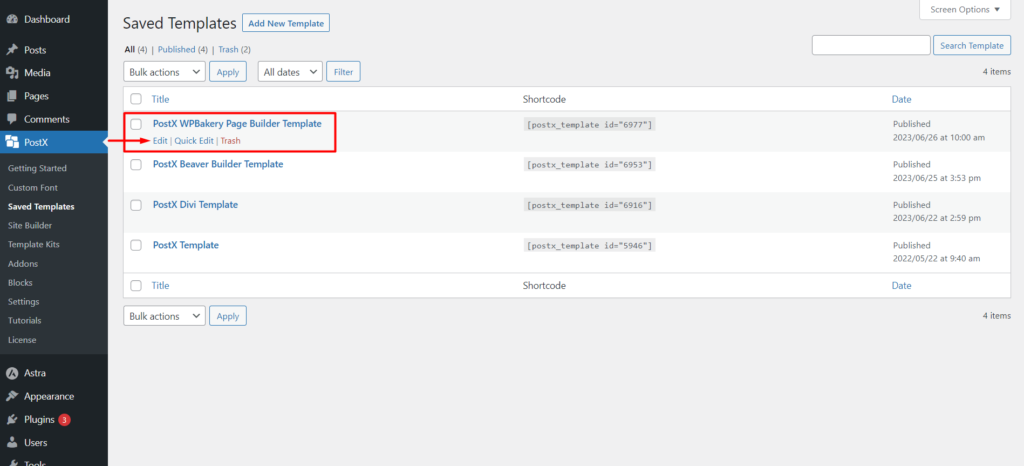
Vaya a Plantillas guardadas de PostX y haga clic en "Editar" en la plantilla guardada que necesita personalizar; te permitirá editar tu plantilla. Realice los cambios necesarios y haga clic en "Actualizar".

Los cambios que realice aquí se sincronizarán automáticamente si ha utilizado esta plantilla dentro de WPBakery Page Builder.
Y así de fácil puede usar Gutenberg Blocks en WPBakery Page Builder.
Preguntas más frecuentes
¿Por qué Gutenberg es mejor?
Gutenberg es una excelente opción para aquellos que desean un editor eficiente y fácil de usar. Es gratis, rápido y receptivo, lo que lo convierte en una opción ideal para los usuarios de WordPress. Ahora es el editor predeterminado de WordPress, por lo que no tendrá que preocuparse por problemas de compatibilidad con otros complementos y temas.
¿Gutenberg va a reemplazar a los creadores de páginas como WPBakery?
Elegir entre Gutenberg y otros creadores de páginas como WPBakery, Divi, Beaver, Elementor, etc. es una cuestión de preferencia personal. Cada opción tiene sus ventajas y desventajas. Sin embargo, en función de factores como la compatibilidad, la velocidad y la facilidad de uso, Gutenberg puede reemplazar a otros creadores de páginas.
¿Cómo usar los bloques de Gutenberg en WPBakery Page Builder?
Siga estos pasos para usar bloques de Gutenberg en WPBakery Page Builder:
- Instale y active PostX.
- Habilite la plantilla guardada y el complemento WPBakery Page Builder.
- Cree una plantilla guardada con PostX.
- Use la plantilla guardada en WPBakery Page Builder.
- Publicar la página.
Recursos que te encantarán
- PostX Dynamic Site Builder: cree su sitio con unos pocos clics
- Presentamos el bloque de filas/columnas de PostX: muestre su contenido a la perfección
- Cómo agregar fuentes personalizadas de WordPress: tome el control total de la tipografía
- Presentamos el complemento PostX ChatGPT: el generador de contenido de IA de WordPress
- Cómo crear una página de inicio personalizada en WordPress: ¡Respuestas a todas sus preguntas!
Conclusión
En conclusión, la integración de PostX y WPBakery Page Builder permite a los usuarios de WordPress utilizar fácilmente los bloques de Gutenberg en WPBakery Page Builder.
Con la ayuda de PostX, cualquiera puede crear impresionantes páginas utilizando bloques de Gutenberg sin tener que preocuparse por problemas de compatibilidad con WPBakery Page Builder.
Siguiendo la guía paso a paso provista, los usuarios pueden usar PostX Blocks y otros bloques de Gutenberg de manera rápida y eficiente en sus diseños de WPBakery Page Builder. Esta integración proporcionará una mejor experiencia de creación de sitios web para los usuarios.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Comparación de productos: Comparación de productos de WooCommerce

Los 10 mejores complementos de cuadrícula de WordPress 2023

Cómo agregar crédito de la tienda WooCommerce con WholesaleX

Cómo ofrecer descuentos al por mayor con WholesaleX
