Cómo usar formatos de video para contenido animado (más por qué molestarse)
Publicado: 2023-05-13Incluir contenido animado en su sitio web puede ser una forma fantástica de mantener a los visitantes interesados. Sin embargo, los archivos GIF grandes pueden ralentizar su sitio e impactar negativamente en la experiencia del usuario. Entonces, es posible que se pregunte cómo usar formatos de video para contenido animado en WordPress.
Afortunadamente, puede reemplazar manualmente los GIF con videos en solo unos pocos pasos. Alternativamente, si está buscando una solución más fácil y rápida, puede usar una herramienta de optimización que ofrece conversiones automáticas de GIF a video.

En este artículo, analizaremos por qué es posible que desee utilizar formatos de video para contenido animado. Luego, le mostraremos cómo hacerlo manualmente y con un complemento. ¡Vamos a sumergirnos!
¿Por qué usar formatos de video para contenido animado?
Antes de que le mostremos cómo usar formatos de video para contenido animado, analicemos por qué es posible que desee hacer esto. En primer lugar, hay muchas razones para incluir animaciones en su sitio. Es posible que desee utilizarlos para entretener, atraer o incluso informar a los usuarios.
El formato de intercambio de gráficos (GIF) es un tipo de archivo popular que muestra contenido animado (generalmente presentado en un bucle). Es posible que esté familiarizado con la popular biblioteca de GIF, GIPHY:

Sin embargo, los archivos GIF pueden ser grandes y requieren mucho ancho de banda para funcionar. Como resultado, la velocidad de su sitio web podría verse afectada.
Las páginas de carga lenta probablemente crearán una mala experiencia de usuario. Además, si su sitio tiene un desempeño deficiente, esto podría afectar sus puntajes Core Web Vitals y disminuir su clasificación en los resultados de búsqueda.
Si ya estaba preocupado por el rendimiento de su sitio, es posible que haya descubierto que los GIF tenían la culpa al usar PageSpeed Insights. Esta popular herramienta brinda a los usuarios consejos sobre cómo mejorar la velocidad del sitio. Una recomendación común es "usar formatos de video para contenido animado". También puede obtener el mismo consejo en la sección Oportunidades si está utilizando la herramienta Lighthouse de Google.
Cuando usa formatos de video para contenido animado, puede darle vida a su sitio sin ralentizarlo. Esto se debe a que los videos requieren menos ancho de banda y el tamaño de sus archivos es más pequeño. Además, podrá configurarlos para que se reproduzcan en bucle como los GIF.
Además, los videos pueden admitir paletas de colores ilimitadas, lo que significa que su calidad probablemente sea mejor que los GIF. Por último, los formatos de video son más compatibles con los navegadores web. Esto significa que no tiene que preocuparse por problemas de compatibilidad cuando usa videos para sus animaciones.
Cómo usar formatos de video para contenido animado
Ahora que sabe por qué es posible que desee usar formatos de video para contenido animado, lo guiaremos a través de los tres pasos para hacerlo.
- Paso 1: crea un video MP4
- Paso 2: Generar un video WebM
- Paso 3: Configura tu video como GIF
Paso 1: crea un video MP4
Si desea usar videos en lugar de GIF, el primer paso es convertir su archivo de animación en un archivo de video. MP4 es uno de los formatos de archivo de video más utilizados, por lo que es un buen lugar para comenzar.
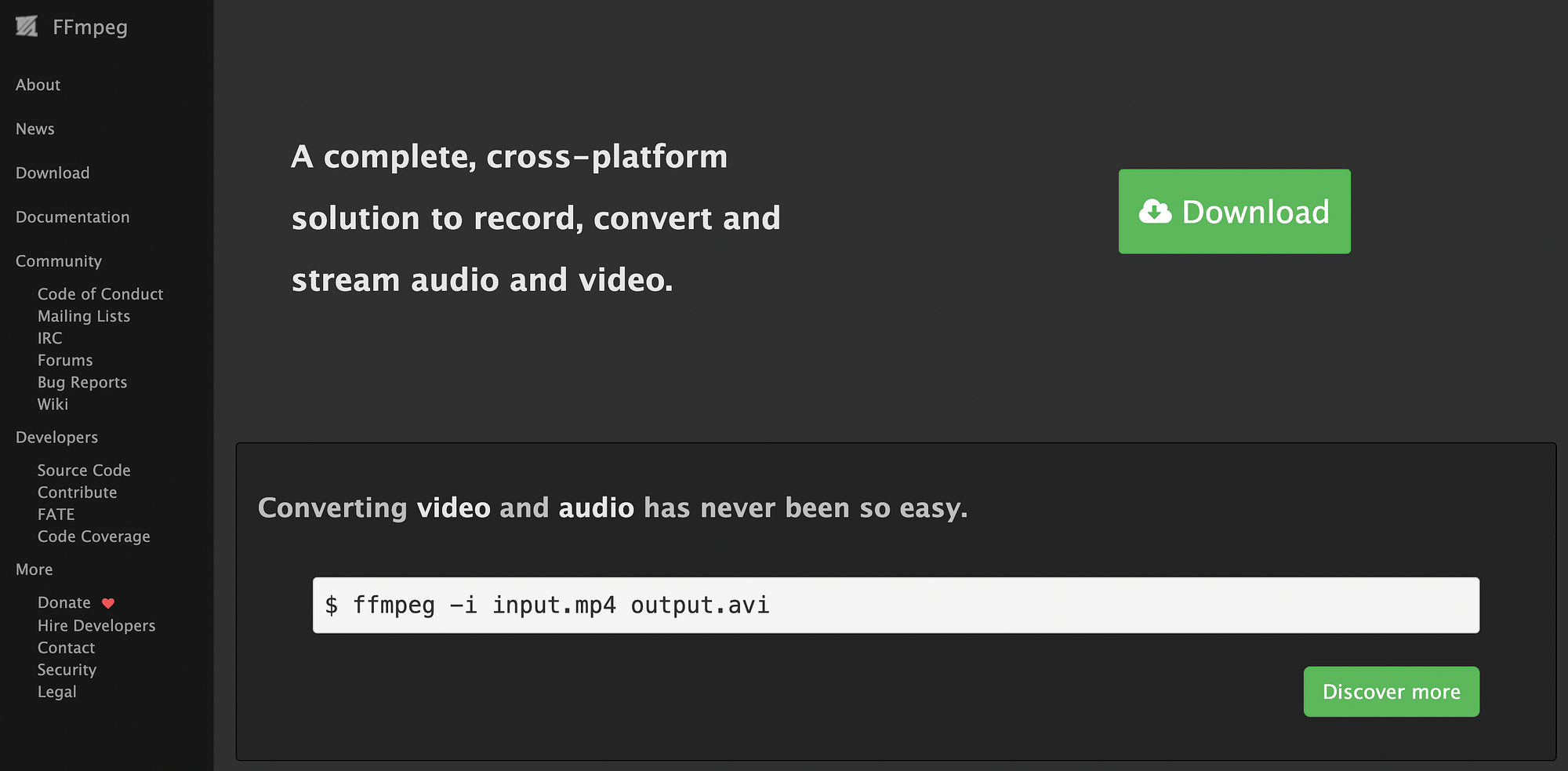
Puede convertir fácilmente una variedad de formatos de archivo utilizando una herramienta de desarrollo gratuita como FFmpeg:

Tenga en cuenta que FFmpeg le permite convertir formatos de archivo usando la línea de comando. Entonces, si quieres usar este método, es mejor si ya tienes algo de experiencia con este tipo de programas.
Una vez que haya instalado FFmpeg en su sistema operativo, vaya a la herramienta de línea de comandos y ejecute lo siguiente:
ffmpeg -i your-animation.gif your-animation.mp4
Asegúrese de intercambiar los nombres de sus propios archivos de entrada y salida en lugar de your-animation.gif y your-animation.mp4 .
Esto convertirá tu GIF en un video MP4.
Paso 2: Generar un video WebM
Como se mencionó anteriormente, los archivos de video son más pequeños y más eficientes que los formatos de archivo de animación populares como los GIF. Sin embargo, puede elegir entre múltiples tipos de archivos de video. MP4 es quizás el más popular, pero los archivos de video WebM son aún más pequeños.
No todos los navegadores web admiten el formato de archivo WebM, pero sigue siendo una buena idea generar archivos .mp4 y .webm. De esta manera, puede usar cualquier fuente de video en el siguiente paso.
La buena noticia es que también puede generar un archivo de video WebM usando FFmpeg. Simplemente ingrese el siguiente código en su herramienta de línea de comandos:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Una vez más, asegúrese de intercambiar sus nombres de archivo únicos.
Paso 3: Configura tu video como GIF
Una vez que haya creado sus archivos, el último paso es mostrar su video. Si usa WordPress o cualquier otra plataforma que le permita incrustar código, puede usar un elemento html <video> simple. Además, puede configurar fácilmente su inserción de video para que se comporte como un GIF agregando ciertos atributos.
En particular, es posible que desee asegurarse de que esté configurado para reproducción automática, se ejecute en un bucle y sea silencioso. Para imitar estas características, simplemente use el siguiente fragmento de código:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Como puede ver, puede usar dos fuentes de video. Esto puede parecer redundante, pero el navegador simplemente usará cualquier fuente que pueda identificar primero. Es decir, si admite archivos WebM, usará esa opción primero.
Una vez que inserte el código anterior en su sitio, probablemente querrá probarlo para asegurarse de que funciona correctamente en la interfaz. ¡Eso es todo! También es posible que desee volver a PageSpeed Insights o Lighthouse para ver cuánto han mejorado las puntuaciones de velocidad de su sitio después de realizar este cambio.
Un atajo para usar formatos de video para contenido animado
Como hemos visto, convertir manualmente archivos de animación en videos puede ser relativamente simple cuando usa una herramienta como FFmpeg. Sin embargo, si no está familiarizado con el uso de la línea de comandos, puede ser difícil comenzar. Además, si no tienes otra razón para usarla, puede que no tenga sentido aprender esta habilidad.

En ese caso, es posible que esté buscando un atajo para usar formatos de video para contenido animado. La buena noticia es que puede emplear una red de entrega de contenido (CDN) de imagen para lograr los mismos resultados. Aún mejor, cuando usa WordPress, puede obtener una imagen CDN con un complemento de optimización.
Optimole te ayuda a optimizar todo lo relacionado con las imágenes con su CDN de imágenes y otras herramientas. Por lo tanto, es una excelente solución para el trabajo:

Para comenzar con Optimole, instale y active el complemento en su panel de WordPress. Luego, se le pedirá que cree una cuenta con Optimole.
A continuación, recibirá una confirmación por correo electrónico que incluye sus datos de inicio de sesión, así como un enlace para activar su nueva cuenta. Una vez que active su cuenta, obtendrá una clave API que puede usar para conectar su sitio web a su cuenta.
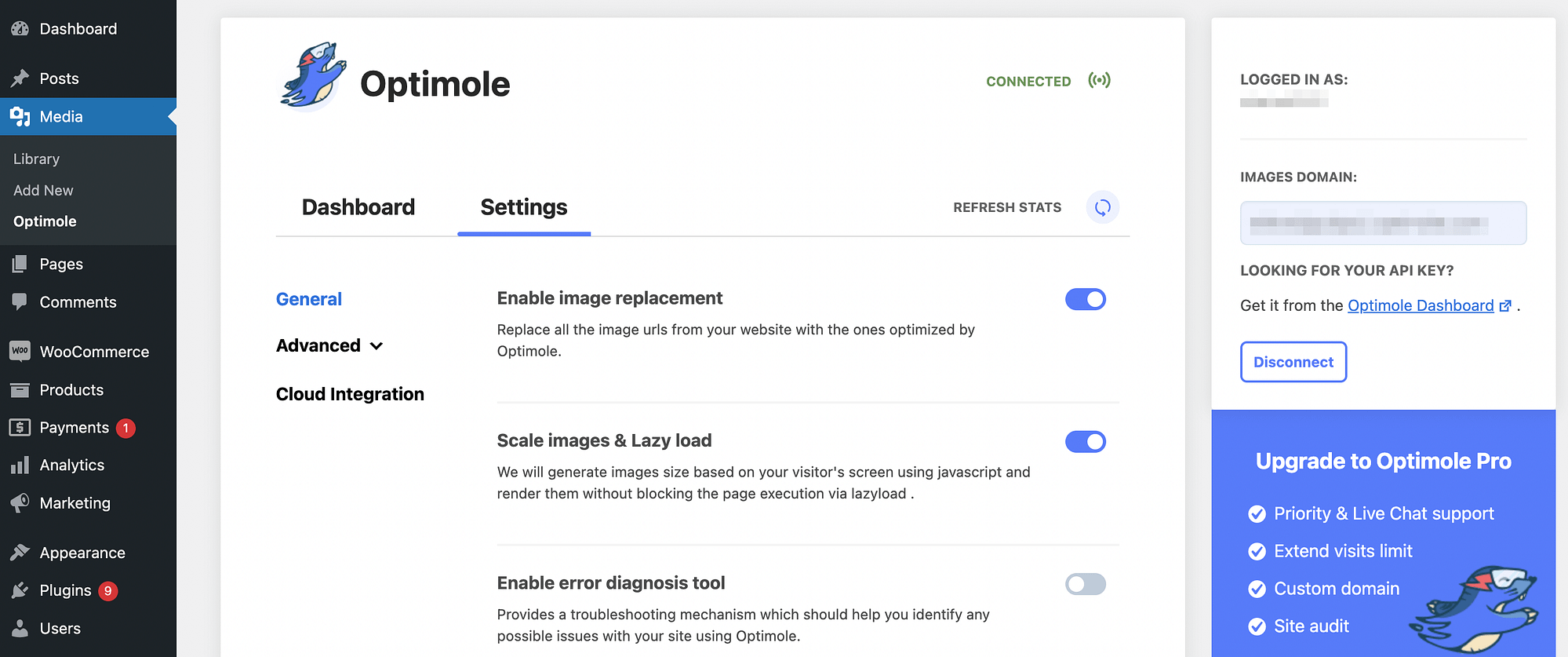
Luego, podrá acceder a Optimole directamente en su panel de WordPress. Simplemente vaya a Medios > Optimole > Configuración :

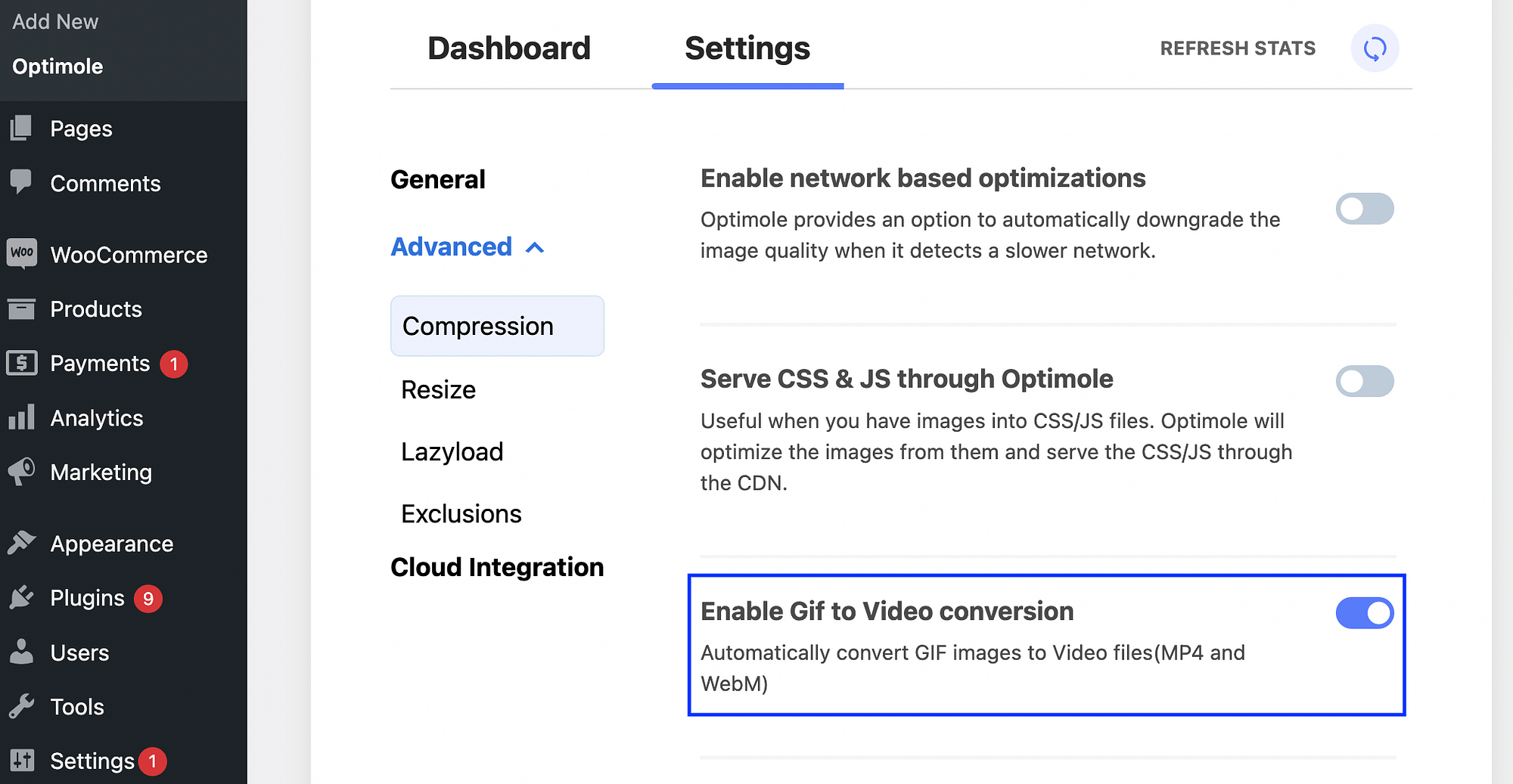
En esta pantalla, abra sus Opciones avanzadas . En Compresión , busque el panel Habilitar conversión de GIF a video y simplemente cambie el botón para activar esta función:

Luego, haz clic en Guardar cambios . ¡Es tan simple como eso!
Ahora, Optimole escaneará su sitio y convertirá automáticamente las imágenes GIF en archivos de video. Aún mejor, utiliza los formatos MP4 y WebM. ¡Esto significa que su contenido animado siempre se mostrará en el formato de video más óptimo!
Conclusión sobre cómo usar formatos de video para contenido animado
Cuando incorpora contenido visual llamativo en su sitio web, es más probable que capte la atención de sus usuarios y transmita su mensaje. Agregar animaciones a sus páginas es una excelente manera de lograr esto. Sin embargo, si usa GIF grandes, pueden ralentizar su sitio y crear una experiencia de usuario deficiente.
Afortunadamente, puede usar formatos de video para contenido animado. Esta es una forma más eficiente de mostrar animaciones, ya que puede ayudar a que su sitio funcione sin problemas. Puede transformar manualmente sus GIF en videos usando la línea de comando, pero esto puede ser tedioso. Como alternativa, es posible que desee utilizar un complemento de optimización como Optimole. El complemento utiliza una imagen CDN y tiene una configuración que puede habilitar para convertir automáticamente GIF en videos.
¿Tiene alguna pregunta sobre cómo usar formatos de video para contenido animado? ¡Háganos saber en la sección de comentarios!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Obtenga más información a continuación:
