Personalice el contenido de su sitio web con la función de condición de visualización de HappyAddons
Publicado: 2020-08-26¿Está diseñando una tienda de comercio electrónico donde necesita mostrar los contenidos según el rol del usuario? ¿O planea ofrecer un descuento especial todos los días fuera de las horas pico para sus visitantes?... Sí, ahora puede hacer todo al establecer algunas reglas y condiciones sencillas para su sitio de Elementor.
Hoy, vamos a presentar otra característica premium de Happy Elementor Addons llamada 'Condición de visualización'. Esta característica avanzada de Elementor le brinda un control completo sobre la visibilidad de su contenido. También mantiene su sitio funcionando en su nombre en su ausencia. Ahora puedes programar una página web para una fecha en particular e irte de largas vacaciones sin ninguna tensión. ¡Hay más para explorar con esta última incorporación a Happy Addons!
Sin embargo, también puede usar condiciones integradas o crear algunas reglas personalizadas para mostrar/ocultar su contenido. Vamos a elaborar el proceso completo paso a paso. Comience con la consulta básica-
Cómo le ayuda la condición de visualización en la personalización del contenido

Al aplicar la condición de visualización, puede mostrar el contenido en el sitio de Elementor que elija. Estas condiciones se clasifican en diferentes atributos como Navegador, Sistema operativo, Rango de fechas, Hora y otros fácilmente desde la pestaña Avanzado.
Además, tiene la flexibilidad de establecer reglas para cualquier widget, sección o columna. Aunque puede incluir una condición para cualquier widget de Elementor junto con complementos de terceros.
Sin embargo, esta característica premium hace que su diseño sea más personalizado para sus usuarios. Por ejemplo, suponga que está ejecutando una plataforma digital que proporciona varias opciones de software descargables para Windows, Mac, Linux, etc. ¿Qué tal ocultar los enlaces de descarga para los usuarios de Windows/Linux que están dedicados solo a los usuarios de Mac? O hacer al revés. Hace que su sitio sea más fácil de usar y aumenta drásticamente la tasa de conversión.
Además de esto, podría haber varias razones para aplicar diferentes reglas a su sitio de Elementor. Como la compatibilidad del navegador, el comportamiento del usuario, un evento especial, un gran anuncio, una oferta por tiempo limitado, la promoción de nuevas funciones y otros.
Veamos cómo puede aplicar esta función de condición de visualización a su sitio web de Elementor:
Requisitos para aprovechar las funciones de condición de visualización
Estos son los requisitos previos que necesita para usar la función Mostrar condición:
- Un sitio de WordPress
- Elementor (Gratis)
- HappyAddons (Gratis y Pro)
Mientras tanto, si es la primera vez que usa Elementor, siga esta sencilla guía paso a paso para aprender rápidamente sobre su procedimiento de trabajo.
Nota importante: la condición de visualización es una característica global, por lo tanto, funciona sin problemas con todos los widgets (junto con todos los complementos de terceros), secciones y columnas. Puede encontrarlo dentro de nuestro widget de pestaña avanzada.
Cómo utilizar la función de condición de visualización
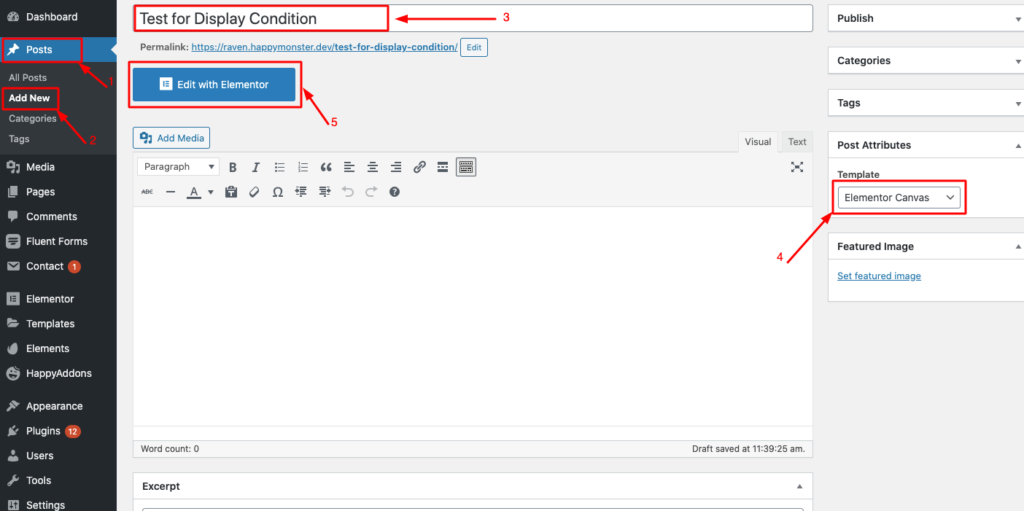
Al principio, inicie sesión en su panel de WordPress con su credencial personal. Siga estas acciones cuidadosamente:
- Vaya a Tablero → Publicaciones
- Haga clic en "Agregar nuevo"
- Agregue un título para su página de inicio
- Establezca la plantilla como "Lienzo de Elementor" en el menú desplegable de la esquina inferior derecha
- Haga clic en el botón "Editar con Elementor"

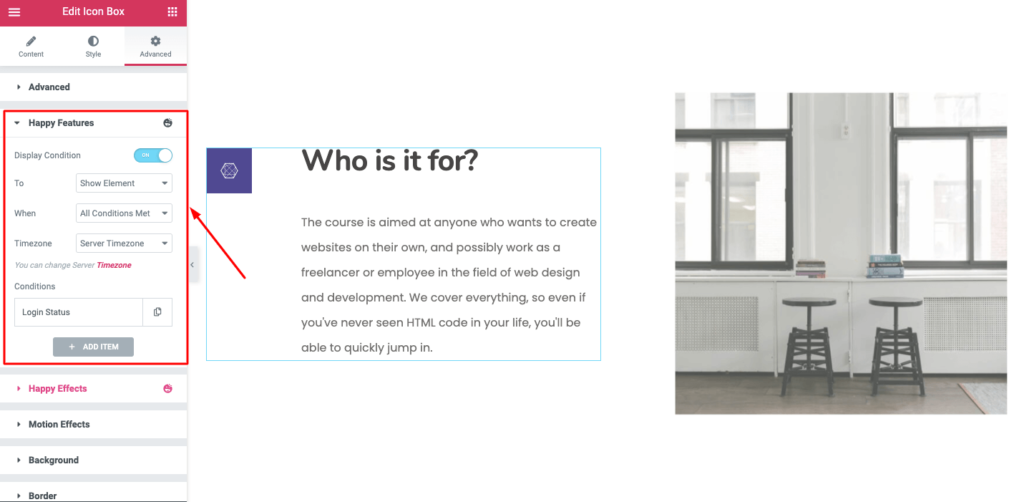
Después de ingresar al Lienzo de Elementor, navegue hasta Editar cualquier sección → Pestaña Avanzada → Característica feliz → Condición de visualización. Enciende el botón.

Veamos cómo puede crear una regla de visualización para diferentes eventos:
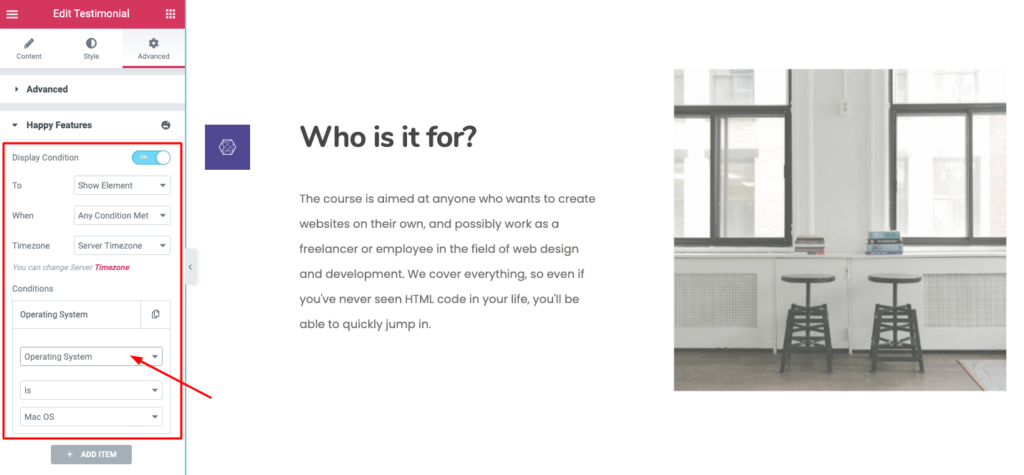
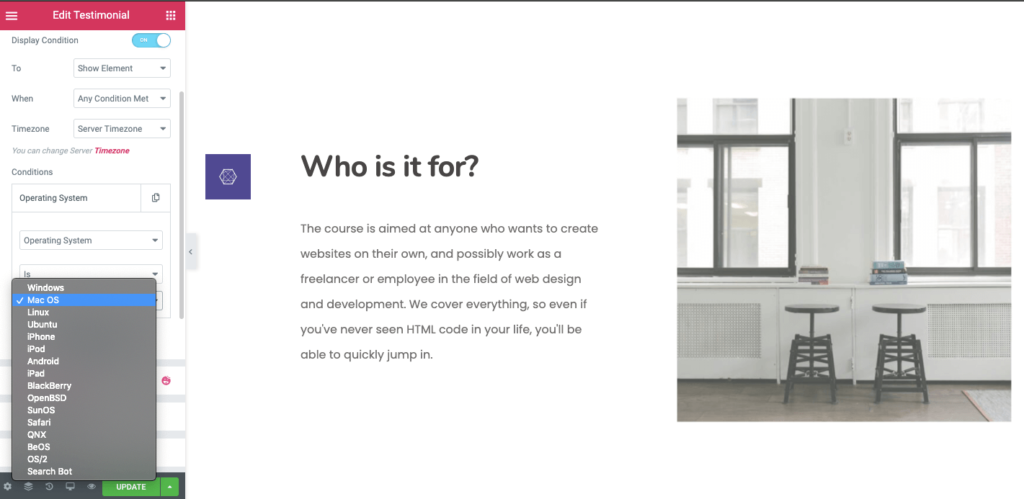
Método 1: Establecer pantalla condicional basada en el sistema operativo
Condición de visualización le permite implicar reglas condicionales para mostrar el contenido en cualquier sistema operativo específico. Puede representar diferentes contenidos del sitio web según el sistema operativo. Por ejemplo, puede mostrar un mensaje de error cuando alguien usa un navegador o sistema operativo desactualizado que puede romper la estructura de su sitio web.
Para establecer esta regla, seleccione el sistema operativo en el menú desplegable. Luego actualice su regla para un contenido en particular:

Aquí obtendrá una lista de los sistemas operativos para elegir:

Elija el sistema operativo de la lista y establezca su regla para el bloque seleccionado.

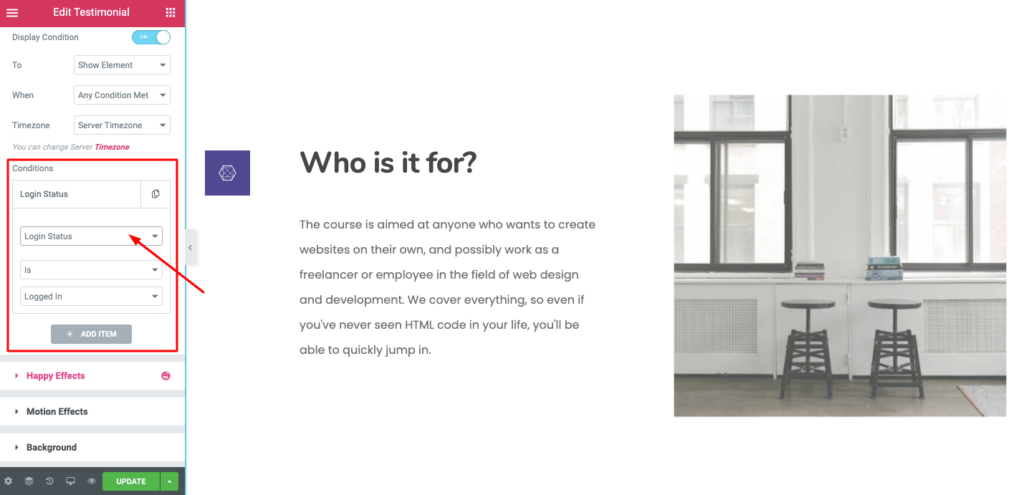
Método 2: establecer la visualización condicional según el estado de inicio de sesión
Bueno, puede administrar el contenido en función de las opciones de comportamiento de sus visitantes. Si desea mostrar algún contenido especial para los usuarios que han iniciado sesión o proporcionar un mensaje especial a los visitantes que no han iniciado sesión, puede utilizar esta regla condicional de visualización.

Si desea configurar la visualización condicional de que no está conectado, vaya a: Condición→ Estado de inicio de sesión→ No está→ Conectado
Alternativamente, para los usuarios que iniciaron sesión, debe configurar la regla de esta manera: Condición → Estado de inicio de sesión → Es → Conectado

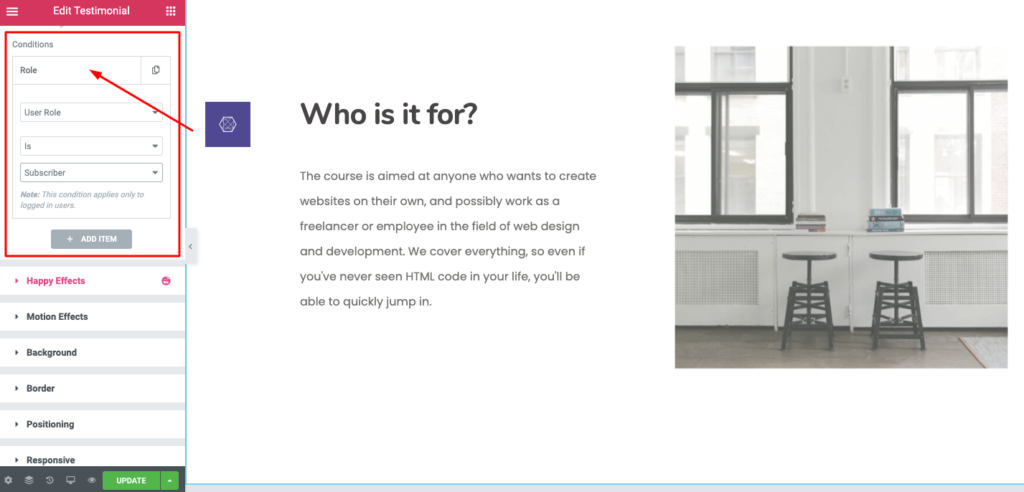
Método 3: establezca una regla condicional basada en el rol de usuario de su sitio web
Tiene la flexibilidad de administrar el contenido de su sitio web en función del rol de usuario de su sitio web.

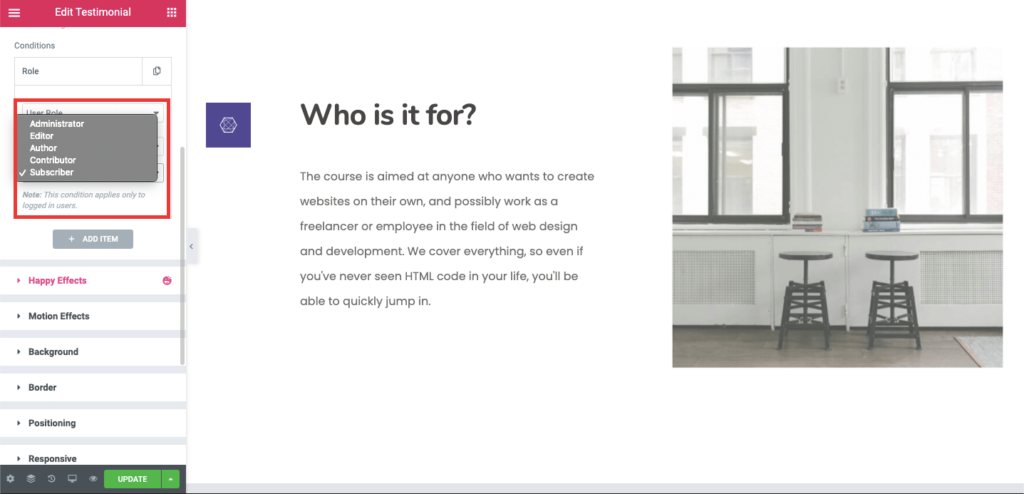
Afortunadamente, obtendrá una lista de diferentes tipos de usuarios para su sitio web.

Para configurar esta regla debe ir: Condición → Rol de usuario → Es → Suscriptor
Además, obtendrá una característica especial aquí. Puede restringir cualquier contenido para visitantes particulares en su sitio web.
Supongamos que no desea mostrar algún contenido a sus suscriptores. En ese caso, debe establecer la regla como: Condición → Rol de usuario → No es → Suscriptor.
Por lo tanto, el contenido estará disponible para todos los usuarios excepto para los suscriptores.
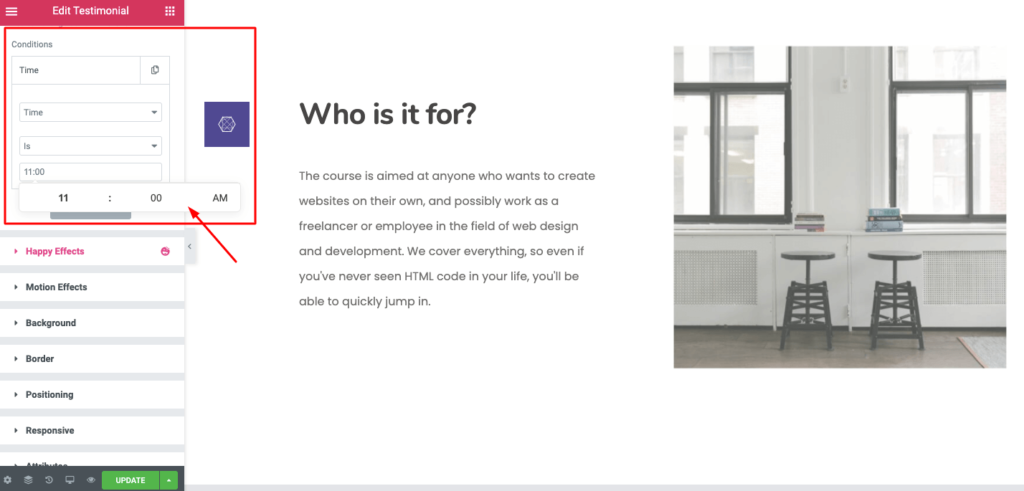
Método 4: Establecer visualización condicional basada en tiempo específico
Esta característica es aplicable cuando necesita proporcionar un mensaje especial para un período de tiempo específico. Le permite configurar el formato de hora de 12 horas. El contenido se mostrará según la hora local del dispositivo del visitante. Esta característica es verdaderamente útil para este tipo de eventos; si está ejecutando algún tipo de promociones o organizando un programa de obsequios por tiempo limitado.

Tomemos un ejemplo. Suponga que desea mostrar un mensaje a las 11:53 am. Luego vaya a: Condición → Hora → Es → (11:53 am)
Ahora, si desea ocultar el mensaje después de las 12:00 p. m., debe establecer otra regla como: Condición → Hora → no es → (12:00 p. m.)
Entonces, el contenido se ocultará después de las 12:00 p. m.
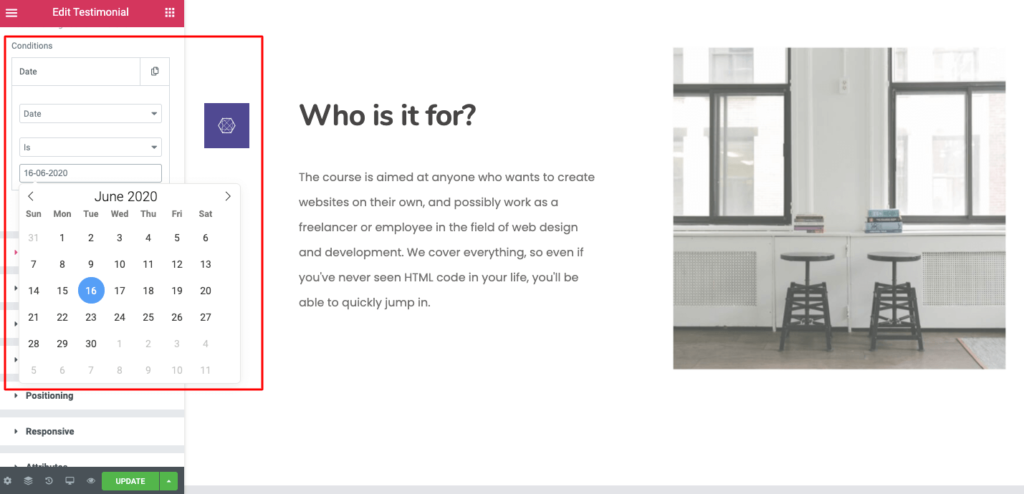
Método 5: Mostrar contenido basado en una fecha específica
Si desea transmitir un mensaje especial en un día específico, establezca esta regla en su sitio web de Elementor. Establezca la condición de visualización siguiendo esta dirección: Condición> Fecha> es> (29/02/2020)

Además, obtiene algunas opciones más del menú desplegable para establecer reglas condicionales para su sitio de Elementor. Consulta la documentación completa aquí.
Sube de nivel tu sitio de Elementor con Happy Addons
Elementor es una gran herramienta que ha cambiado el concepto de desarrollo de sitios de WordPress de la noche a la mañana. Permite a todo tipo de usuarios desarrollar sus propios sitios independientemente de sus conocimientos técnicos previos. Happy Addons funciona como la cereza del pastel. Le permite dar forma al sitio web de sus sueños de la manera que prefiera utilizando herramientas de diseño de alto rendimiento.
Con HappyAddons obtendrá varios widgets y funciones avanzadas para crear un sitio altamente funcional en muy poco tiempo. La condición de visualización es una característica increíble para mejorar la experiencia de los usuarios mientras visitan su sitio.
Comparta su consulta sobre HappyAddons en la sección de comentarios a continuación.
