Cómo permitir que los usuarios carguen imágenes en su sitio de WordPress
Publicado: 2020-06-22¿Quiere que los visitantes de su sitio web carguen una imagen en su sitio? El uso de un formulario simple hace que esto sea fácil para sus usuarios sin darles acceso para iniciar sesión.
En este artículo, le mostraremos cómo permitir que los usuarios carguen imágenes en su sitio de WordPress de forma rápida y sencilla.
Haga clic aquí para crear un formulario de carga de imágenes ahora
¿Por qué permitir que los usuarios carguen una imagen?
Quizás se pregunte cuándo tiene sentido permitir que los visitantes de su sitio web carguen archivos de imagen en su sitio.
Insertar imágenes en un formulario no solo es fácil, puede ser realmente útil. Estas son solo algunas de las formas en que su colaborador de WordPress puede usar un formulario de carga de imágenes:
- Para agregar imágenes a sus fotos de perfil
- Agregar imágenes a los envíos de publicaciones de su blog invitado
- Agregar una imagen a un formulario de pedido personalizado
- Recopilación de testimonios de sus productos
- Permitir a los usuarios enviar eventos en un calendario
… ¡Y probablemente puedas pensar en algunas razones más para usar un cargador de imágenes para WordPress!
Tener un formulario de carga de imágenes le ahorra tiempo, ya que no tiene que cargar las imágenes del usuario usted mismo. También ayuda a mantener su sitio seguro, porque no tiene que dar acceso a todos sus usuarios para iniciar sesión en su sitio si quieren cargar imágenes.
Entonces, veamos cómo permitir que los usuarios envíen imágenes a su sitio web de WordPress.
Cómo permitir que los usuarios carguen imágenes en su sitio de WordPress
Mira el video de arriba o sigue leyendo para descubrir exactamente cómo se hace paso a paso:
Paso 1: cree un formulario de carga de imágenes
Lo primero que debe hacer es instalar y activar el complemento WPForms . Aquí hay una guía paso a paso sobre cómo instalar un complemento de WordPress .
A continuación, deberá crear un formulario nuevo. Puede consultar nuestro tutorial sobre cómo crear un formulario de carga de archivos como ejemplo para comenzar.

Si desea ver la plantilla de formulario de carga de archivos en acción, diríjase y consulte nuestra demostración de formulario de carga de archivos de muestra.
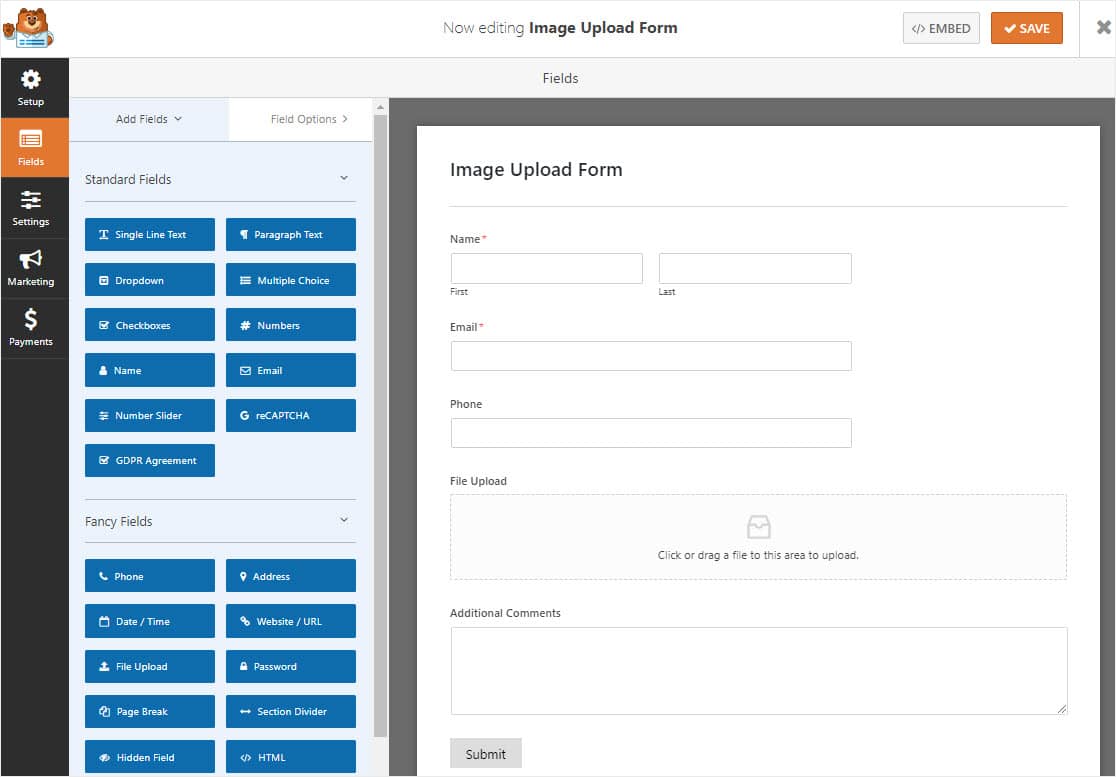
WPForms es el mejor complemento de carga de archivos para la tarea. Puede añadir un campo de formulario Carga de archivos a cualquier forma para que los usuarios pueden enviar imágenes y cargar archivos con el arrastre fácil y constructor de gota.
Por ejemplo, puede crear los siguientes tipos de formularios utilizando nuestro complemento Paquete de plantillas de formularios:
- Formulario de informe de accidentes
- Formulario de inscripción al concurso que requiere el envío de imágenes para participar
- Formularios de información del empleado para que pueda crear credenciales de identificación de empleado
- Formulario de inscripción de estudiantes
- Formulario de catálogo de recetas
- Formulario de registro de identificación escolar
- Formulario de ticket de soporte para cosas como capturas de pantalla de problemas
- Y muchos más
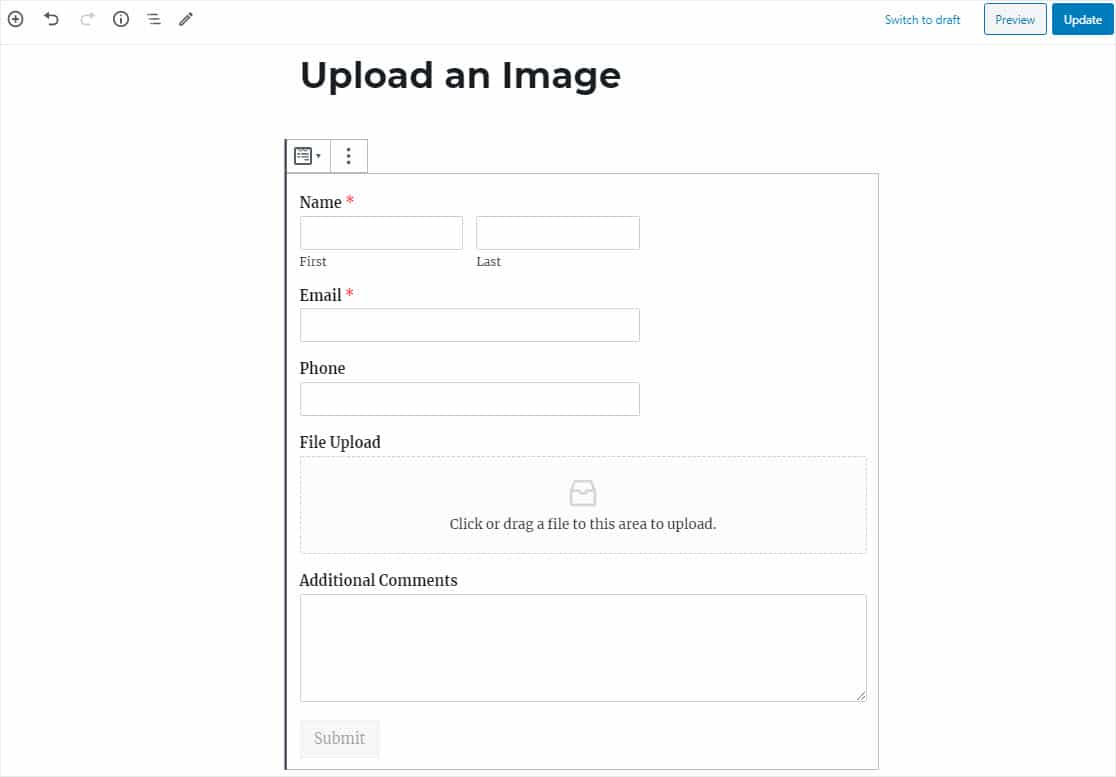
También puede agregar campos adicionales a su formulario arrastrándolos desde el panel de la izquierda al panel de la derecha.
Luego, haga clic en el campo para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden en su formulario de carga de imágenes.
Paso 2: personalice la configuración de carga de imágenes
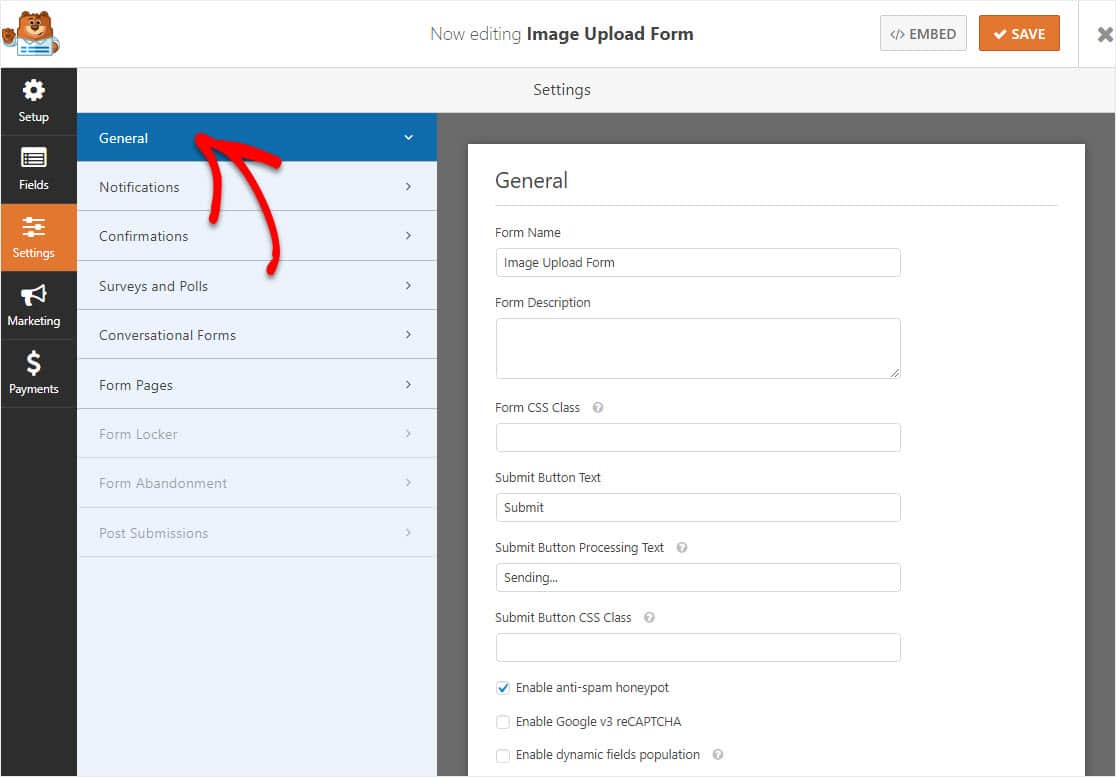
Para comenzar, vaya a Configuración »General .

Aquí puede configurar:
- Nombre del formulario: cambie el nombre de su formulario aquí si lo desea.
- Descripción del formulario: proporcione una descripción a su formulario.
- Enviar texto del botón: personalice la copia en el botón de envío.
- Prevención de correo no deseado: detenga el correo no deseado de los formularios de contacto con la casilla de verificación antispam, hCaptcha o Google reCAPTCHA. La función anti-spam se habilita automáticamente en todos los formularios de WordPress.
- Formularios AJAX: habilite la configuración AJAX sin recargar la página.
- Mejoras de GDPR: puede deshabilitar el almacenamiento de información de entrada y detalles de usuario, como direcciones IP y agentes de usuario, en un esfuerzo por cumplir con los requisitos de GDPR. Además, consulte nuestras instrucciones paso a paso sobre cómo agregar un campo de acuerdo GDPR a su formulario de contacto simple.
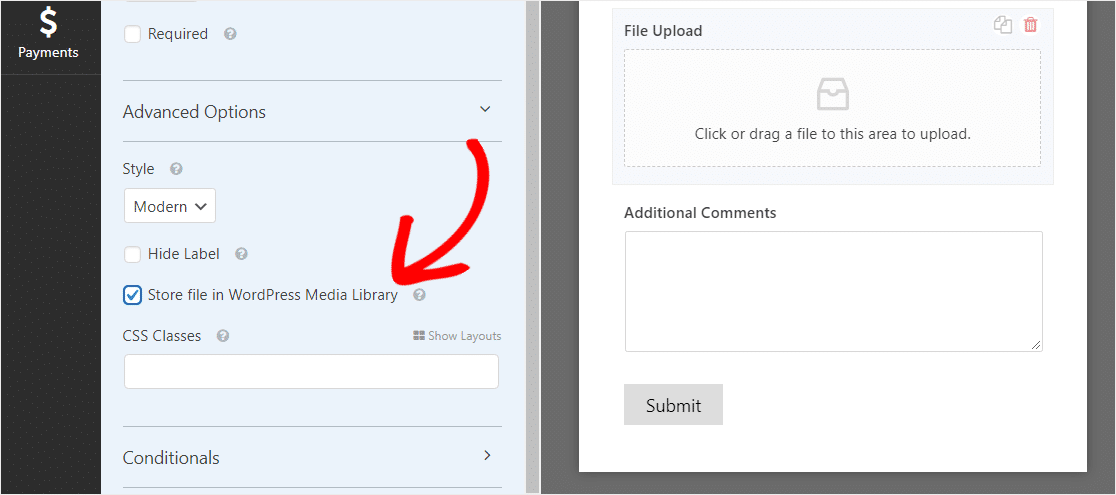
Para agregar medios y guardar las imágenes que los usuarios cargan en su formulario en su biblioteca de medios de WordPress como archivos de WordPress, vaya a la sección Opciones avanzadas y seleccione el cuadro Almacenar archivo en la biblioteca de medios de WordPress .

De esta manera, puede acceder a las imágenes desde el menú Media »Biblioteca en su panel de WordPress y seleccionar los archivos a los que desea acceder.
Una vez que las imágenes están en la biblioteca de medios, ¡puede mostrarlas en su sitio!
Para obtener más información sobre el campo del formulario Carga de archivos, consulte nuestra guía completa sobre el campo de carga de archivos.
Tenga en cuenta que también puede aceptar muchos tipos de archivos diferentes.
WPForms facilita la carga de imágenes para los visitantes de su sitio ... ya sea que quieran cargar todo tipo de tipos de archivos en sus formularios de contacto, incluidos, entre otros:
- Documentos (.doc, .xls, .ppt y .pdf)
- Imágenes (.png, .gif y .jpg)
- Video (.mpg, .mov y .wmv)
- Audio (.wav, .mp3 y .mp4)
Por razones de seguridad de WordPress, los tipos de archivos predeterminados que se pueden cargar son limitados. A continuación, le mostramos cómo permitir tipos de carga de archivos adicionales en sus formularios, y uno más específico sobre cómo habilitar las cargas de archivos de Adobe Illustrator.
Si desea aumentar el tamaño máximo de imagen de carga para su sitio, deberá comunicarse con su proveedor de alojamiento de WordPress para averiguar si es posible. A veces, cosas como una imagen a tamaño completo pueden ser realmente enormes. Para obtener más detalles, consulte este tutorial sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.
Cuando su formulario tenga el aspecto que desea, haga clic en Guardar .
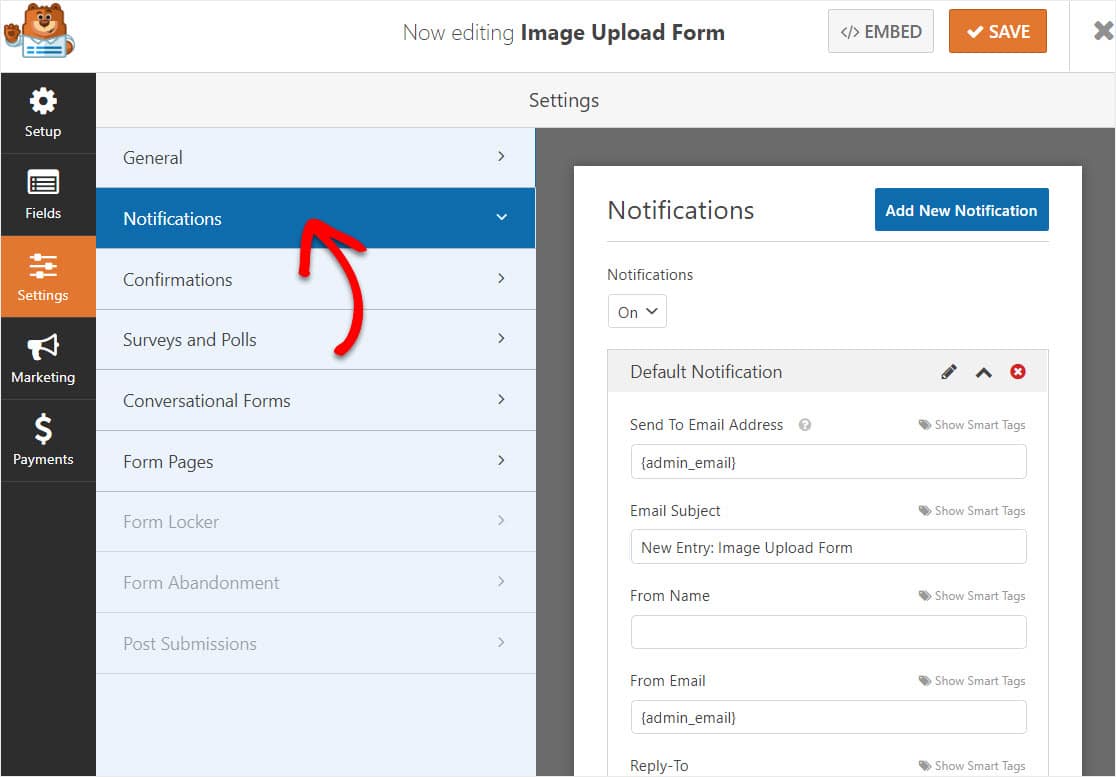
Paso 3: Configure las notificaciones de su formulario
Puede enviar un correo electrónico de notificación cada vez que alguien envíe este formulario en su sitio web.

A menos que desactive esta función, cada vez que alguien envíe una imagen cargada, recibirá una notificación al respecto.
Si usa etiquetas inteligentes, también puede enviar una notificación al visitante del sitio cuando complete el formulario, informándole que recibió su imagen y que se pondrá en contacto en breve.
Esto asegura a las personas que su forma ha pasado. Para obtener ayuda con este paso, consulte nuestra documentación sobre cómo configurar notificaciones de formulario en WordPress.

WPForms también le permite notificar a otros cuando se envía un formulario en su sitio. Para obtener ayuda para hacer esto, consulte nuestro tutorial paso a paso sobre cómo enviar múltiples notificaciones de formulario en WordPress.
Por último, si desea que la marca de sus correos electrónicos sea coherente para su pequeña empresa, puede consultar esta guía sobre cómo agregar un encabezado personalizado a su plantilla de correo electrónico.

Y lo que es realmente genial es que, dado que los archivos adjuntos a menudo pueden afectar la capacidad de entrega del correo electrónico , WPForms no adjunta los archivos de sus usuarios en los correos electrónicos de notificación. En su lugar, enviamos las cargas de archivos por correo electrónico con un enlace de imagen.

Paso 4: Configure las confirmaciones de su formulario
Las confirmaciones de formulario son mensajes que se muestran una vez que alguien envía sus respuestas a su formulario.
Le permiten a las personas saber que ha procesado su formulario y le ofrecen la oportunidad de informarles qué pasos deben seguir a continuación.
WPForms tiene 3 tipos de confirmación para elegir:
- Mensaje: este es el tipo de confirmación predeterminado en WPForms. Cuando alguien envía su formulario, aparecerá un mensaje simple, informándole que su formulario fue procesado. Consulte algunos mensajes de éxito para ayudar a impulsar la participación de los usuarios.
- Mostrar página: este tipo de confirmación llevará a los usuarios a una página web específica en su sitio, agradeciéndoles por enviar el formulario o enviarlo a otra página donde puedan acceder a otra información. Para obtener ayuda para hacer esto, consulte nuestro tutorial sobre cómo redirigir a los clientes a una página de agradecimiento. Además, asegúrese de consultar nuestro artículo sobre cómo crear páginas de agradecimiento efectivas.
- Ir a URL (redireccionamiento): esta opción es para cuando desee enviar a los visitantes del sitio a un sitio web diferente.
Aquí se explica cómo configurar una confirmación de formulario simple en WPForms para que pueda personalizar el mensaje que verá su gente cuando carguen una imagen en su sitio de WordPress.
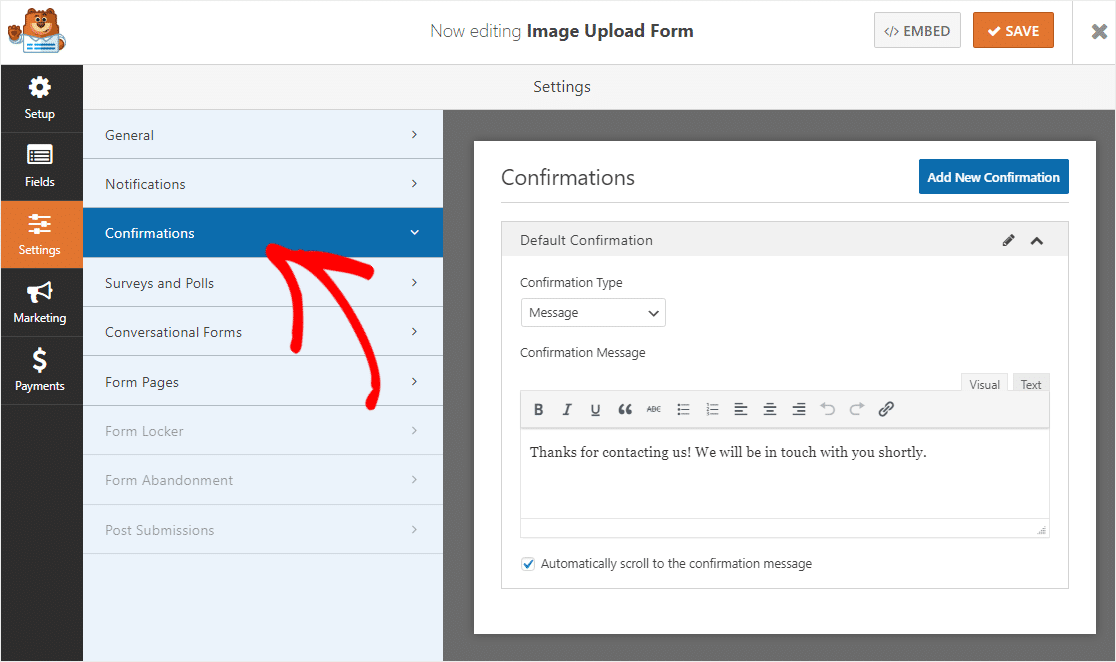
Para comenzar, haga clic en la pestaña Confirmación en el Editor de formularios en Configuración. 
Luego, personalice el mensaje de confirmación a su gusto y haga clic en Guardar .
Para obtener ayuda con otros tipos de confirmación, consulte nuestra documentación sobre cómo configurar confirmaciones de formulario.
Paso 5: Publique su formulario de carga de imágenes de WordPress
Ahora que ha creado su formulario, deberá agregarlo a su sitio web de WordPress para que su cargador de archivos esté listo y listo.
WPForms le permite agregar sus formularios a muchas ubicaciones en su sitio web, incluidas las publicaciones de su blog de WordPress, las páginas de WordPress e incluso los widgets de la barra lateral.
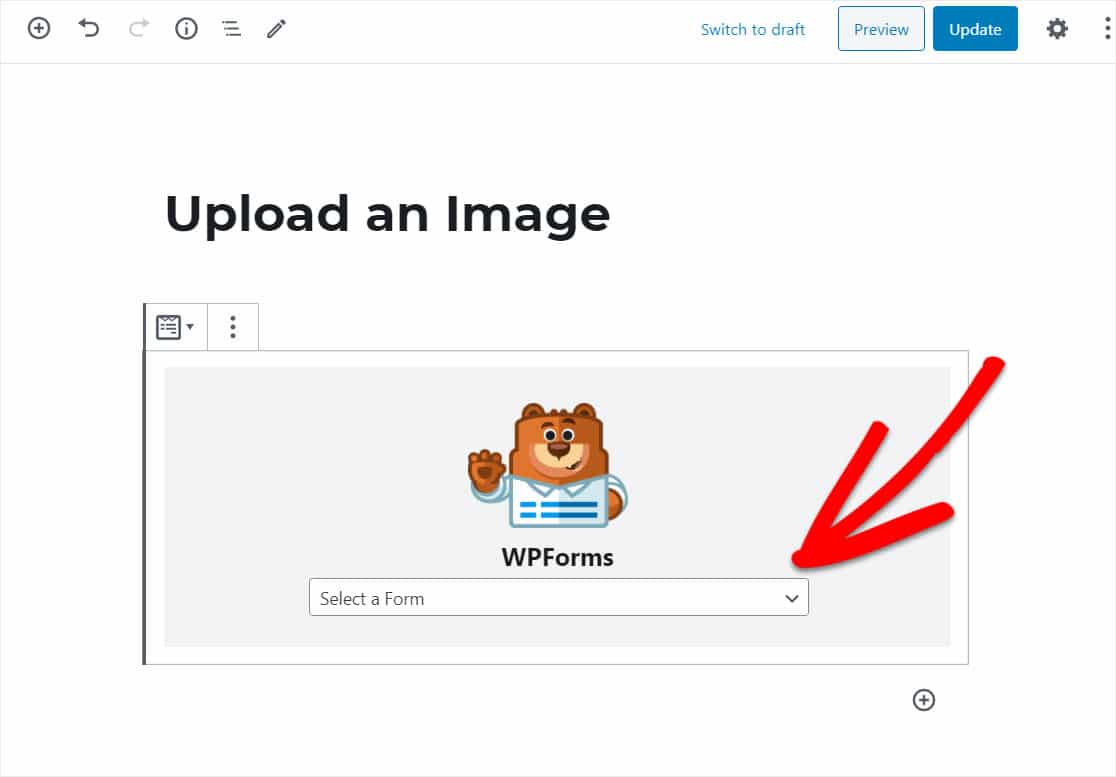
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente. Después de eso, haga clic dentro del primer bloque (que es el área en blanco debajo del título de su página) y haga clic en el icono del signo más y busque y haga clic en WPForms.
El widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija qué formulario de los que ya ha creado desea insertar en su página.
Seleccione el nombre del formulario que acaba de crear para incrustar su formulario.

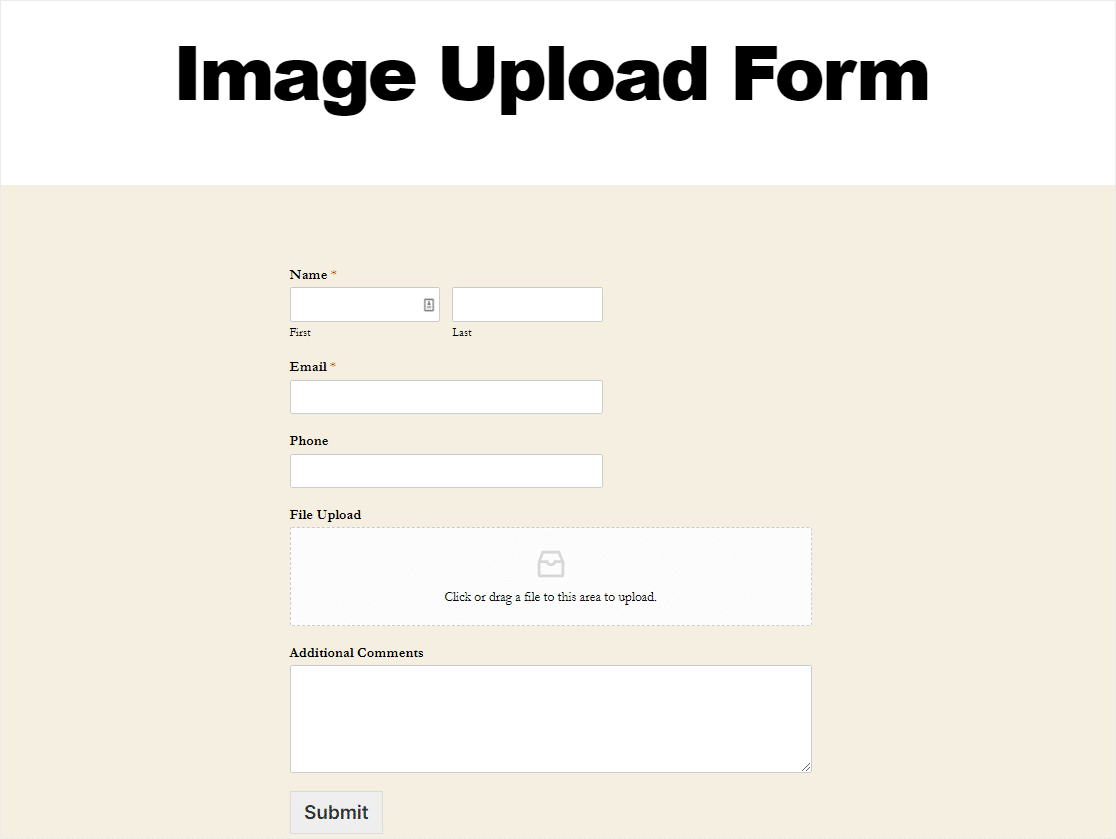
Aparecerá el formulario y podrá comprobarlo para asegurarse de que le guste su aspecto.

Ahora, publique su publicación o página para que su formulario de carga de WordPress aparezca en su sitio web.

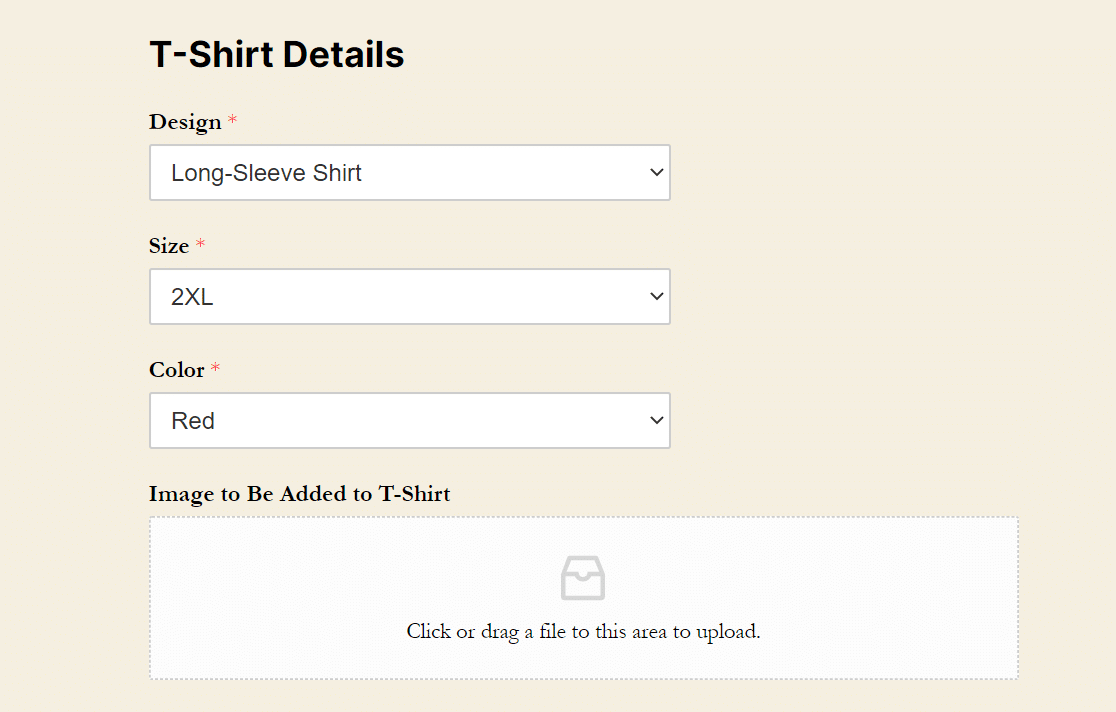
¿Quiere personalizar los productos de comercio electrónico? Es fácil aceptar imágenes de clientes en un formulario de pedido.
Por ejemplo, supongamos que vende camisetas personalizadas a personas que quieren sus propias imágenes en las camisetas. Simplemente agregue un campo de Carga de archivos a un formulario de pedido para permitir que los usuarios envíen sus propias imágenes junto con su pedido.

Bastante bien, ¿verdad? También deberá configurar los ajustes de pago en un formulario de pedido o hacer que las personas paguen antes de cargar un archivo.
Esto es fácil de hacer con Authorize.Net, Stripe o PayPal. La mejor manera de hacer esto es con nuestro complemento Stripe, para que sus usuarios puedan enviar el pago sin tener que salir de su sitio.
Bien, ahora que está obteniendo imágenes de los usuarios en sus formularios, veamos cómo ver esos archivos.
Paso 6: Ver los archivos cargados
¿Quiere ver las entradas de su formulario y los archivos cargados por los usuarios? Puede ver, buscar, filtrar, imprimir y eliminar cualquiera de las entradas. ¿Quiere permitir que solo los usuarios registrados carguen imágenes en su sitio? Echa un vistazo al complemento Form Locker.
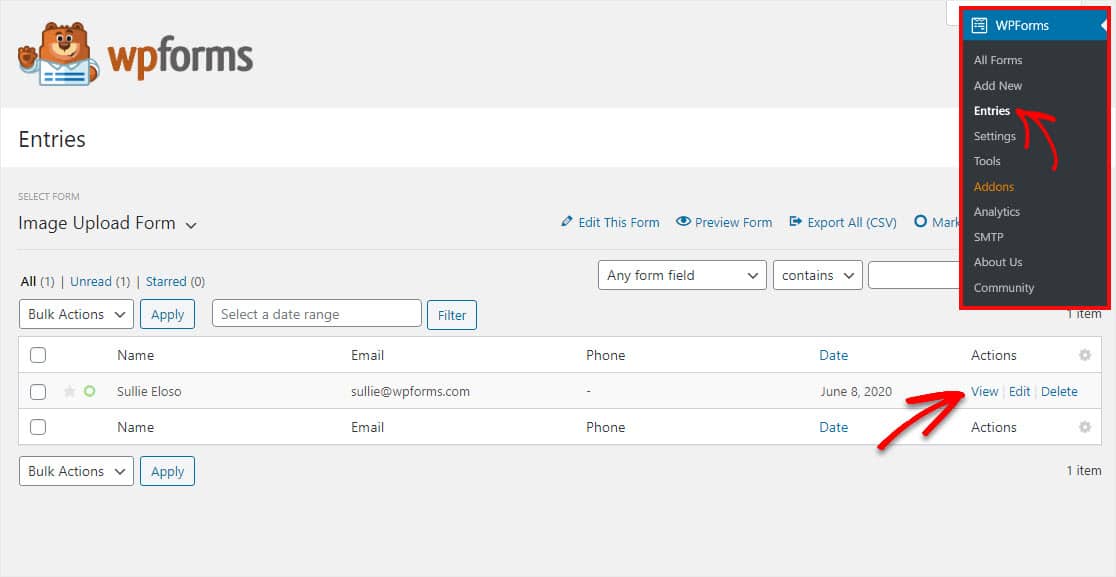
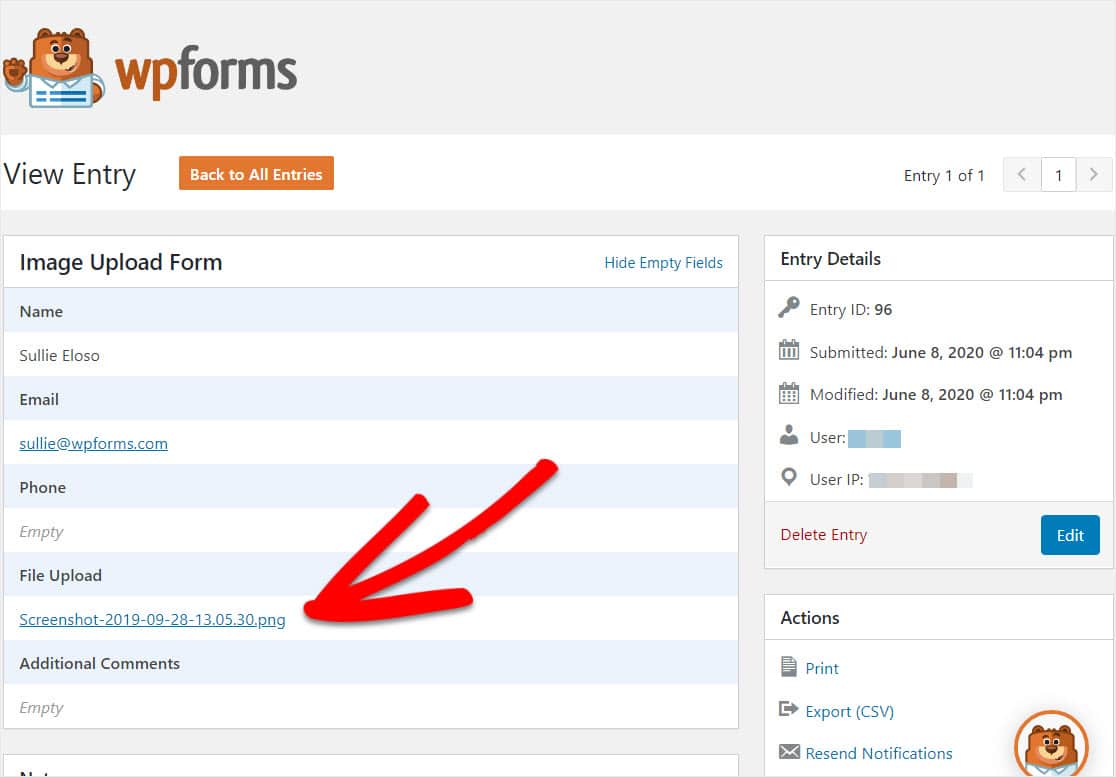
Para ver las entradas, diríjase a su panel de WordPress y haga clic en WPForms »Entradas . Luego verá la pantalla de Entradas que le muestra todos los envíos de formularios. Haga clic en Ver para ver detalles sobre la entrada.

Ahora que está dentro de la entrada, podrá ver el nombre de Carga del archivo, además de hacer clic en él para verlo y / o descargarlo.

Consulte esta guía completa para las entradas de formularios si desea obtener más información.
Haga clic aquí para crear un formulario de carga de imágenes ahora
Reflexiones finales sobre la carga de imágenes de WordPress
¡Y ahí lo tienes! Ahora sabe cómo permitir que los usuarios carguen imágenes en su sitio de WordPress.
¿Quiere que sus usuarios puedan enviar una publicación de blog completa, en lugar de solo una imagen? Consulte nuestra guía sobre cómo permitir que los usuarios envíen publicaciones de blog.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente. ¡WPForms Pro viene con una plantilla de formulario de carga de archivos gratuita y una garantía de devolución de dinero de 14 días!
Y no olvide que si le gusta este artículo, síganos en Facebook y Twitter.
