Uso de un sistema de diseño con el editor de bloques de WordPress, parte 2: tipos y estilos de bloques
Publicado: 2022-12-22En la Parte 1 de nuestra serie de blogs de dos partes, cubrimos cómo configurar sistemas de diseño en theme.json. Sobre la base de esto, ahora podemos utilizar controles adicionales a través del código para eliminar bloques y estilos predeterminados no deseados.
Por ejemplo, los desarrolladores de un sitio de WordPress que utilizan un sistema de diseño pueden querer eliminar el bloque de audio o el bloque de nube de etiquetas del editor si no se van a utilizar para garantizar la coherencia y evitar el trabajo de diseño innecesario. También se pueden ajustar o eliminar otros estilos de bloques incorporados no utilizados para crear un conjunto cohesivo de opciones de diseño en el editor. La limitación de bloques y estilos también puede reducir la sobrecarga para crear nuevas publicaciones en el editor de bloques al proporcionar un conjunto más pequeño de opciones de diseño.
En esta publicación, cubriremos las estrategias que pueden usar el complemento y el código del tema para integrar un sistema de diseño con el editor de bloques.
Eliminar tipos de bloque
El editor de bloques de WordPress incluye una gran cantidad de bloques integrados. Puede ser útil eliminar algunos bloques predeterminados para reducir el trabajo de diseño y simplificar la creación de contenido. Esto se puede lograr en el cliente con JavaScript o usando PHP del lado del servidor.
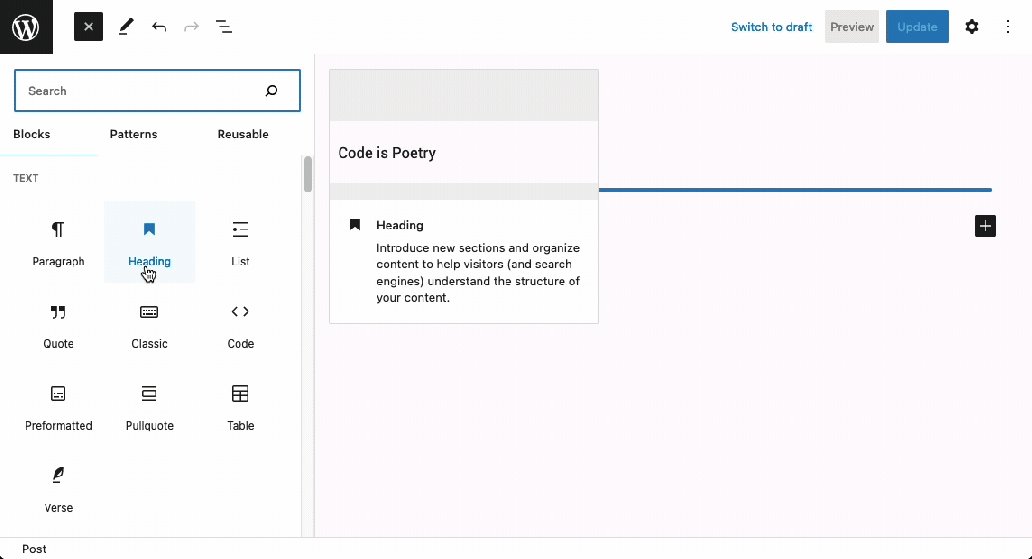
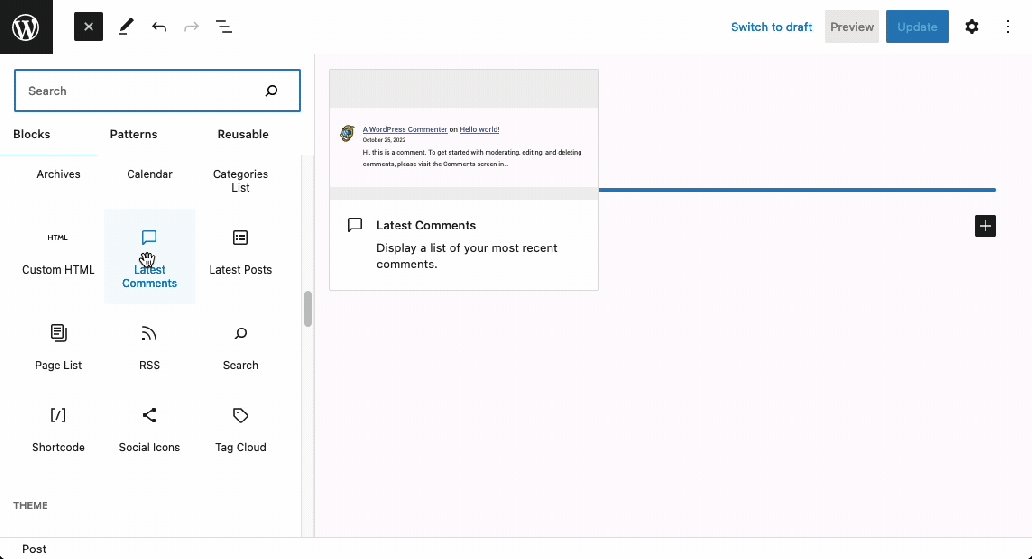
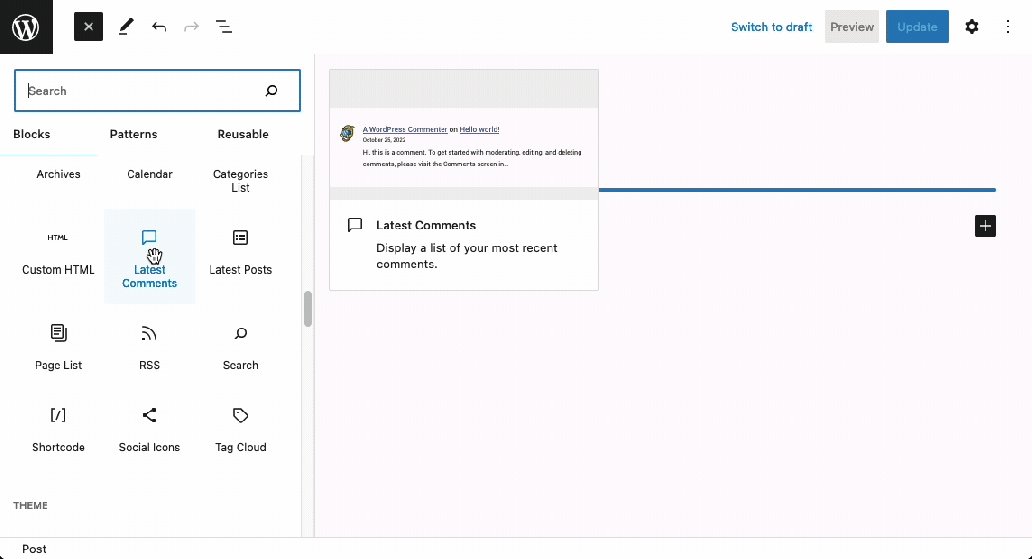
- Para empezar, identifica el bloque o bloques a eliminar del editor. En este ejemplo, se anulará el registro del bloque "Últimos comentarios":

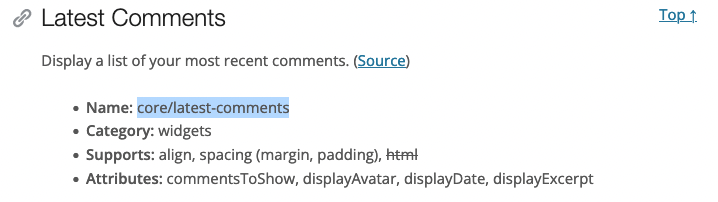
2. A continuación, busque el nombre del bloque correspondiente en la guía de referencia de bloques principales de Gutenberg. Para el bloque "Últimos comentarios", este es core/latest-comments:

3. Usando el nombre core/latest-comments, podemos eliminarlo del editor.
En JavaScript, use wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript para el editor de bloques debe ponerse en cola usando el gancho enqueue_block_editor_assets en PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Se puede usar una configuración más compleja para crear y administrar automáticamente dependencias de bloques con el paquete @wordpress/scripts.
Nota: Si bien esta publicación se enfoca principalmente en interactuar con bloques a través de la API de JavaScript, las mejores prácticas para usar PHP del lado del servidor versus JavaScript del cliente para bloques cambian según su uso:
- Al modificar un bloque integrado, use las API de JavaScript.
- Al modificar un bloque de terceros, use las API de JavaScript.
- Al crear un bloque personalizado, use register_block_type con block.json en PHP. Esto permitirá que tanto el código del lado del servidor como el del cliente interactúen con su bloque.
Recomendamos usar JavaScript para interactuar con bloques, porque esto permite la modificación de bloques registrados tanto del lado del cliente como del lado del servidor. Además, algunas API de bloques solo están disponibles en JavaScript.
También es posible anular el registro de los bloques principales en PHP con el filtro allow_block_types_all:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Tenga en cuenta que el filtro allow_block_types_all en PHP también se puede usar para proporcionar una lista explícita de bloques permitidos, excluyendo todos los demás para que no se usen en el editor:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Nota: tenga cuidado con este enfoque, ya que esta lista deberá mantenerse y actualizarse con los bloques centrales o personalizados deseados. Como se mencionó anteriormente, este enfoque solo se puede usar para limitar los bloques que están registrados en el lado del servidor (por ejemplo, usando block.json). Los bloques personalizados que están del lado del cliente solo deben administrarse en JavaScript usando wp.blocks.unregisterBlockType.
Sustitución de estilos de bloque incorporados
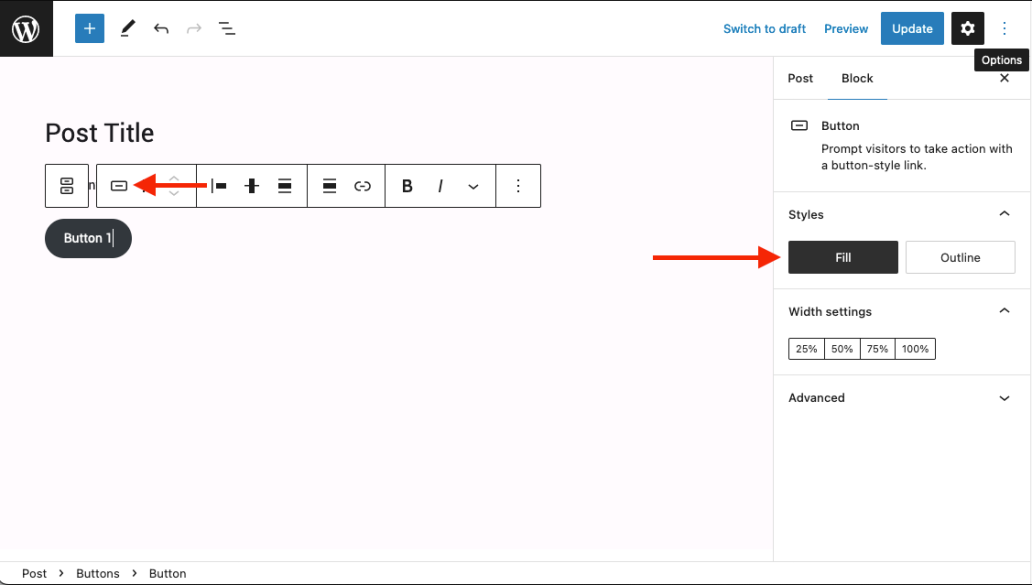
Varios bloques principales en WordPress incluyen estilos de bloque preestablecidos ubicados en la barra de herramientas contextual y los controles del inspector en el lado derecho del editor:

En JavaScript, use wp.blocks.unregisterBlockStyle con wp.blocks.registerBlockStyle para reemplazar los estilos predeterminados:

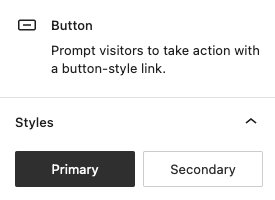
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );El código anterior eliminará los estilos de botón incorporados "Relleno" y "Contorno", y agregará un nuevo estilo "Principal" (predeterminado) y un estilo "Secundario":

A los nuevos botones se les asignará automáticamente el estilo "Principal". El estilo "Principal" aplica la clase `.is-style-primary` al contenedor del botón, y "Secondary" aplica `.is-style-secundary`. Estos estilos se pueden implementar en CSS. Este artículo de WordPress contiene más información sobre cómo crear estilos de bloque.
Hay una función de PHP disponible para anular el registro de estilos de bloque en unregister_block_style, pero no la recomendamos. Muchos estilos de bloque, incluidos los bloques principales, están registrados en JavaScript del lado del cliente, por lo que no es posible eliminar estos estilos con PHP. Como se mencionó anteriormente en "Eliminación de tipos de bloques", preferimos JavaScript del lado del cliente para administrar los bloques existentes por coherencia.
Eliminar variaciones de bloque
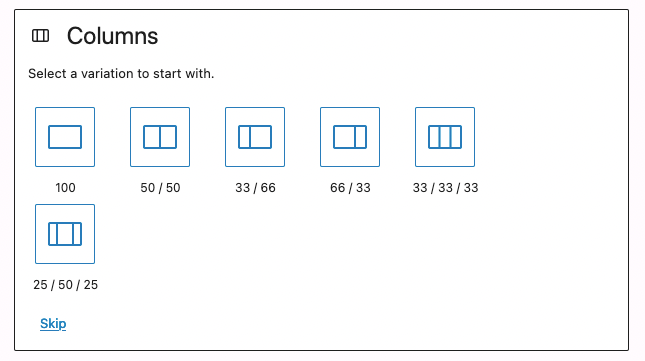
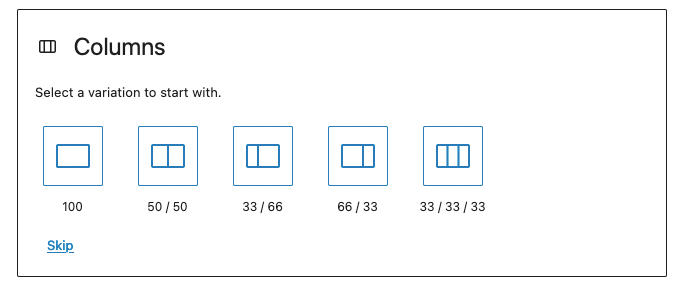
Las variaciones son ajustes preestablecidos de bloques que se pueden agrupar para configurar rápidamente un bloque. Estos son raros, pero algunos bloques principales incluyen variaciones no deseadas. Por ejemplo, el bloque de columnas incorporado incluye varias opciones de diseño:

Puede ser conveniente eliminar los ajustes preestablecidos de variación. Para este ejemplo, vamos a eliminar la variación "25/50/25". En JavaScript, las variaciones se pueden eliminar a través de wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );“Tres columnas más anchas en el centro” es el nombre de la variación que se corresponde con el diseño “25/50/25”. Esto se puede encontrar buscando el archivo de variaciones.js del bloque principal y la propiedad "nombre" que corresponde a la variación no deseada. Esto resultará en la limitación de las variaciones de bloques disponibles:

En conclusión
Entre la personalización de theme.json y las API proporcionadas en esta publicación, es posible combinar el amplio ecosistema del editor de bloques de WordPress con un sistema de diseño y reducirlo a un tamaño manejable.
Consulte nuestras publicaciones relacionadas sobre cómo administramos los sistemas de diseño en WordPress VIP:
- Parte 1: Organización de un sistema de diseño con Gutenberg – theme.json
- Exportación de tokens del sistema de diseño de Figma a WordPress
Autores

Alec Geatches, desarrollador de software sénior en Automattic
Desarrollador de WordPress empresarial y entusiasta de los sistemas de diseño que vive en Taipei, Taiwán.

Gopal Krishnan, desarrollador de software sénior en Automattic
Gopal trabaja en la oferta de WordPress desacoplada de WordPress VIP, con interés en los sistemas de diseño y Gutenberg. Tiene su base en Sydney, Australia y recientemente se mudó de Canadá.
