Usando calc () en divi 5 para espaciado dinámico
Publicado: 2025-04-22Hablemos del espacio en Divi, algo que todo diseñador sabe que puede hacer o romper un diseño. Con Divi 5, las cosas se volvieron más fáciles y eficientes, gracias a la integración de la función Calc () como parte de la actualización de funciones de unidades avanzadas de Divi. Este truco de CSS está aquí para nivelar cómo aborda el espacio, y es demasiado bueno para ignorar.
En esta publicación, exploraremos qué es Calc () cómo usarlo para el espaciado dinámico en Divi 5, y por qué optimiza la capacidad de respuesta de su sitio web. ¡Vamos a hacerlo!
Divi 5 está listo para usarse en nuevos sitios web, pero todavía no recomendamos convertir los sitios web existentes en Divi 5.
- 1 ¿Qué es Calc ()?
- 1.1 calc () en divi 5
- 2 Acceder a Calc () en Divi 5
- 3 Cómo calc () simplifica el espacio en Divi 5
- 3.1 relleno dinámico basado en la ventana gráfica
- 3.2 Elementos superpuestos con márgenes negativos y calc ()
- 3.3 relleno adaptativo con alineación de contenido
- 3.4 Ajuste de alturas de sección
- 3.5 Tamaños de fuente de ajuste
- 4 mejores prácticas para usar calc () en divi 5
- 4.1 1. Conozca lo básico
- 4.2 2. Responsabilidad de la prueba para consistencia
- 4.3 3. Combine calc () con variables
- 4.4 4. Evite ser demasiado complicado
- 5 Diseños dinámicos desatados con calc () en Divi 5
¿Qué es calc ()?
Si alguna vez te has sentido limitado por los valores de espaciado estático en tus diseños, Calc () se convertirá en tu nuevo truco favorito. Veamos y veamos por qué es una adición útil a Divi 5.
Calc () es una función CSS nativa que funciona como una mini calculadora para sus estilos. Con Calc (), puede realizar operaciones matemáticas (adición, resta, multiplicación y división) correcto en el constructor visual de Divi, sin la necesidad de codificación personalizada. Le permite mezclar y combinar diferentes unidades, como píxeles (PX), porcentajes (%), EMS, REMS o incluso unidades de ventanas gráficas (VW). Por ejemplo, algo como Calc (100% - 50px) toma el ancho completo del contenedor principal del elemento y resta 50 píxeles. El resultado se ajusta dinámicamente a medida que el contenedor cambia de tamaño, lo que lo hace perfecto para diseños receptivos. Es una fórmula directa, y en el constructor visual de Divi 5, puedes ver el resultado en vivo mientras diseñas.
¿Por qué importa esto? Porque Calc () le brinda el poder de crear diseños flexibles y receptivos sin escribir mucho código. Al combinar unidades estáticas (como píxeles) con las relativas (como porcentajes o anchos de la ventana gráfica), puede crear un espaciado que se adapte a cualquier tamaño o contexto de pantalla. Los valores fijos por sí solos pueden dejarte atascado, demasiado ancho en el móvil, demasiado estrecho en el escritorio. Con Calc (), puede manejar esos escenarios difíciles sin esfuerzo.
Aquí hay una tabla que lo ayudará a comprender las unidades que discutiremos en el artículo con una breve descripción de lo que cada uno hace junto con un ejemplo:
| Tipo de unidad | Unidad | Descripción | Ejemplo usando Calc |
|---|---|---|---|
| Estático | PX (píxeles) | Tamaño fijo, en relación con la resolución de la pantalla | Calc (100px - 20px) |
| Relativo | % (porcentaje) | En relación con el tamaño del elemento principal | Calc (50% - 10px) |
| Relativo | EM (EMS) | En relación con el tamaño de fuente del elemento | Calc (2em + 5px) |
| Relativo | REM (Root EMS) | En relación con el tamaño de fuente del elemento raíz | Calc (1.5rem + 3px) |
| Relativo | VW (ancho de la visión) | En relación con el ancho de la visión del navegador (1VW = 1% del ancho de la visión) | Calc (100VW - 50px) |
| Relativo | VH (altura de la visión) | En relación con la altura de la visión del navegador (1 VH = 1% de la altura de la ventana gráfica) | Calc (100VH - 50px) |
| Relativo | vmin | En relación con la dimensión más pequeña de la ventana de ventas alto (ancho o altura) | Calc (5vmin + 10px) |
| Relativo | vmax | En relación con la dimensión más grande de la ventana de ventas alto (ancho o altura) | Calc (5vmax - 5px) |
calc () en divi 5
Aquí es donde se vuelve emocionante para nosotros los usuarios de Divi. En Divi 5, la característica de unidades avanzadas en Divi 5 lleva la potencia de calc () directamente al constructor visual, no se necesita CSS personalizado. Calc () ahora está integrado en los campos unitarios multifuncionales que encontrará en configuraciones como relleno, margen o ancho. Eso significa que puede escribir sus cálculos directamente donde ya está trabajando, ver los resultados al instante y ajustarlos sobre la marcha.
Acceder a Calc () en Divi 5
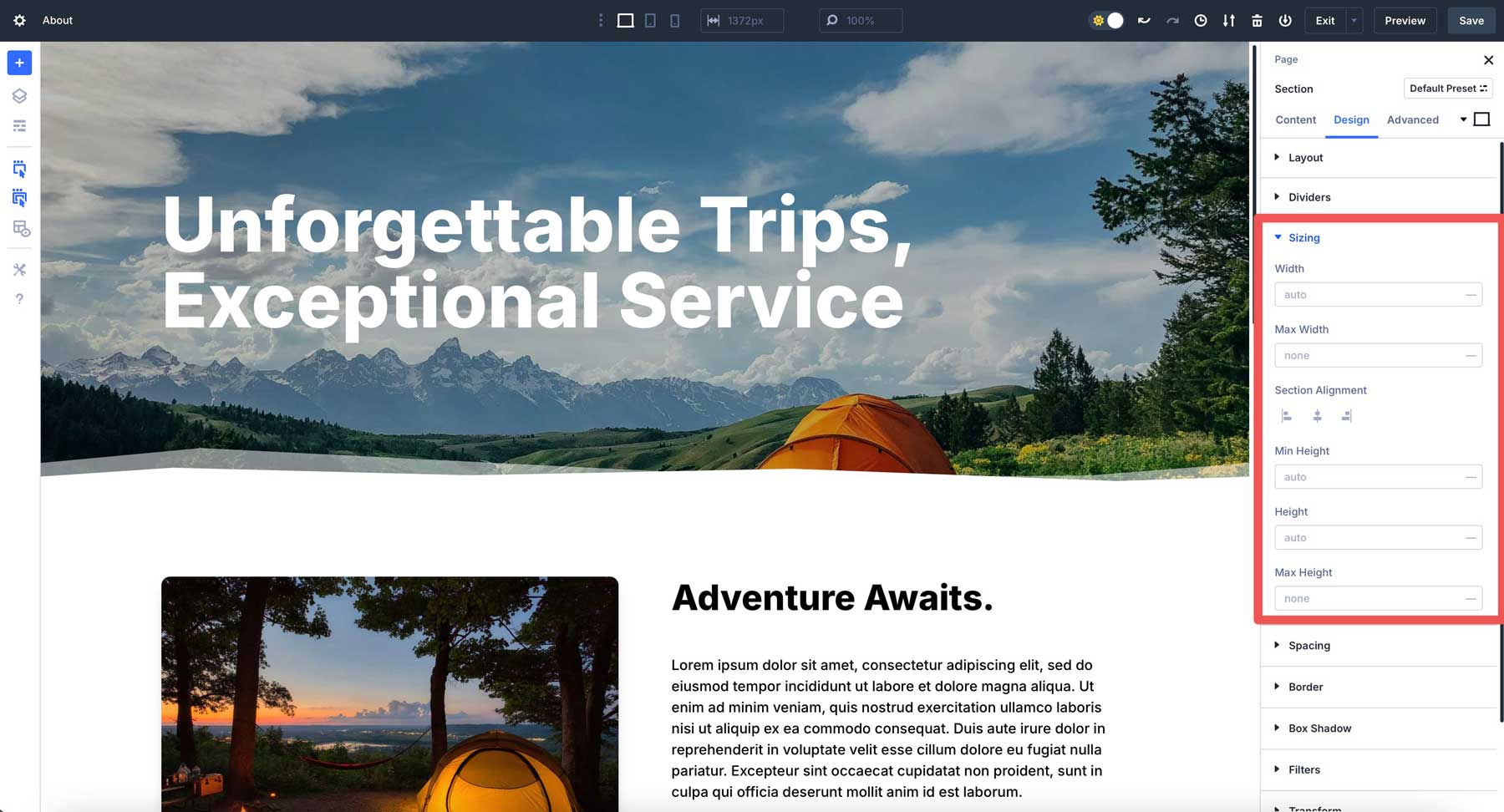
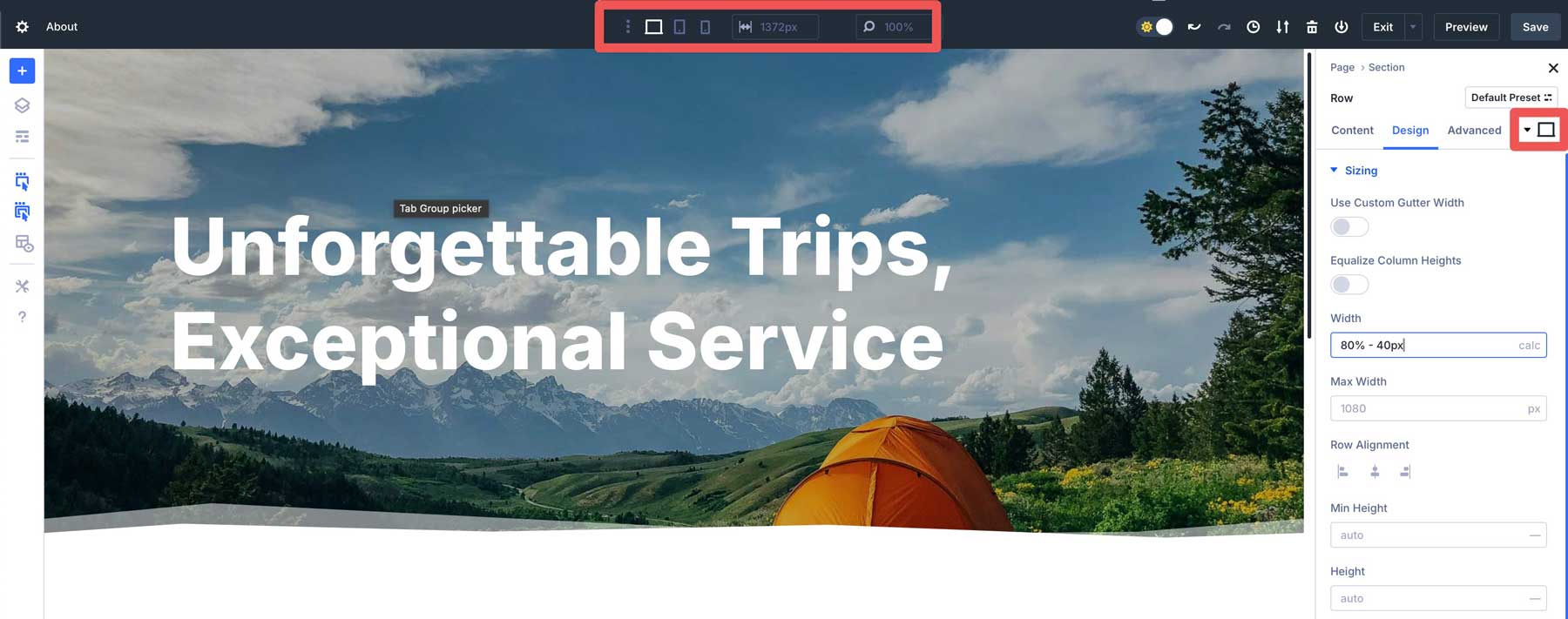
Vaya a cualquier módulo, fila o sección, haga clic en la pestaña Diseño y busque el campo de tamaño.

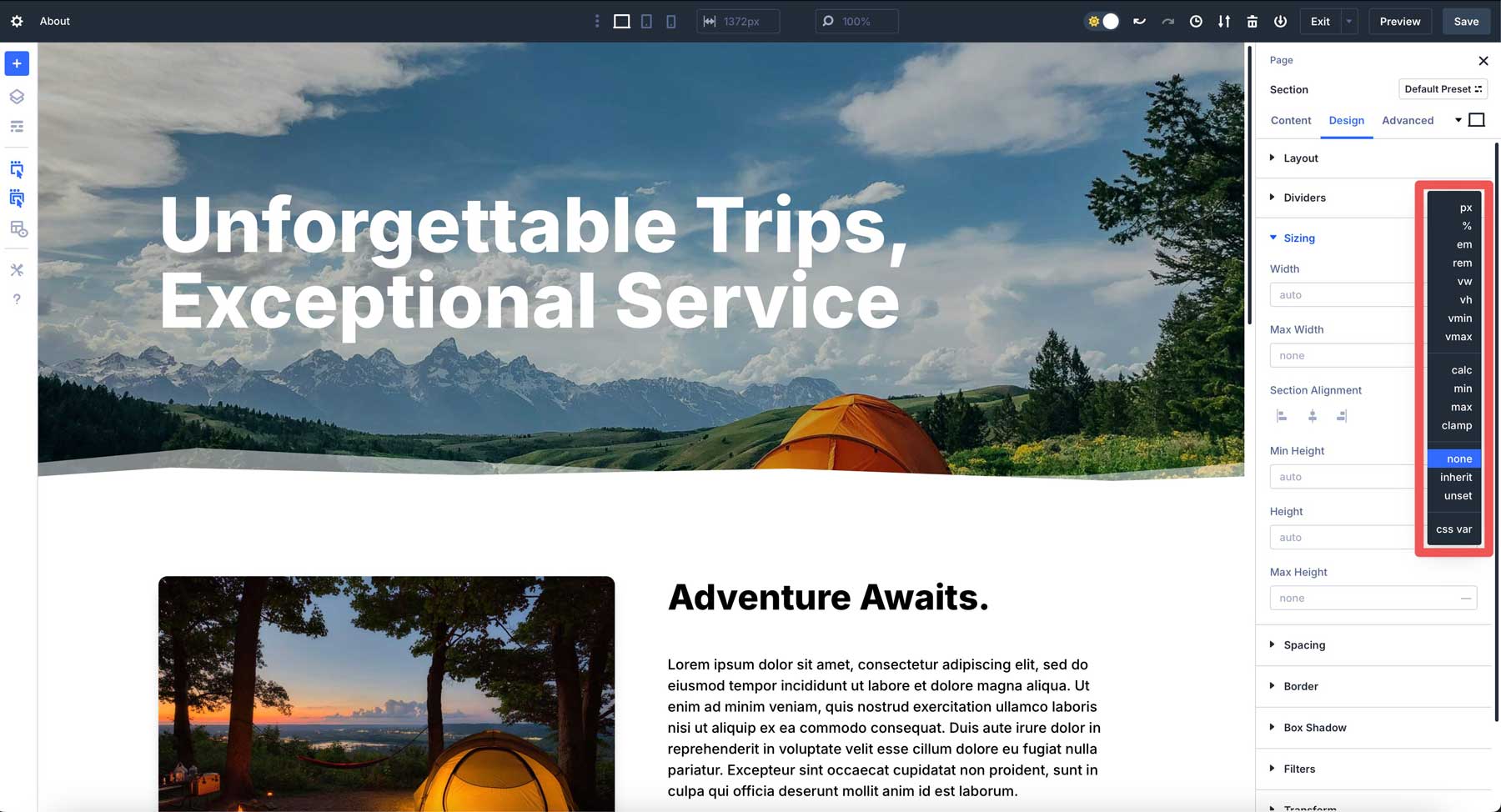
En lugar de los viejos controles deslizantes en Divi 4, verá el campo de unidades avanzadas, donde puede escribir una fórmula calc () directamente en el campo al seleccionarlo.

La sintaxis es sencilla: calc (expresión). Escribes tu cálculo dentro de los paréntesis con operadores como +, -, *, o /. Solo asegúrese de agregar espacios.
Cómo calc () simplifica el espacio en Divi 5
En Divi 4, debe establecer un valor para el escritorio y luego ajustarlo para dispositivos de tableta y móviles. Con Calc () en Divi 5, puede crear un espaciado adaptativo que responda a los cambios en la visión en lugar de hacer malabares con múltiples puntos de interrupción.
En Divi 5, es compatible de forma nativa en el Visual Builder. Escriba una expresión de calc () en el campo de tamaño, y está en vivo. No se requieren pasos adicionales, y no se necesita editor de código. Incluso puede mezclar unidades como porcentajes y píxeles en la misma expresión.

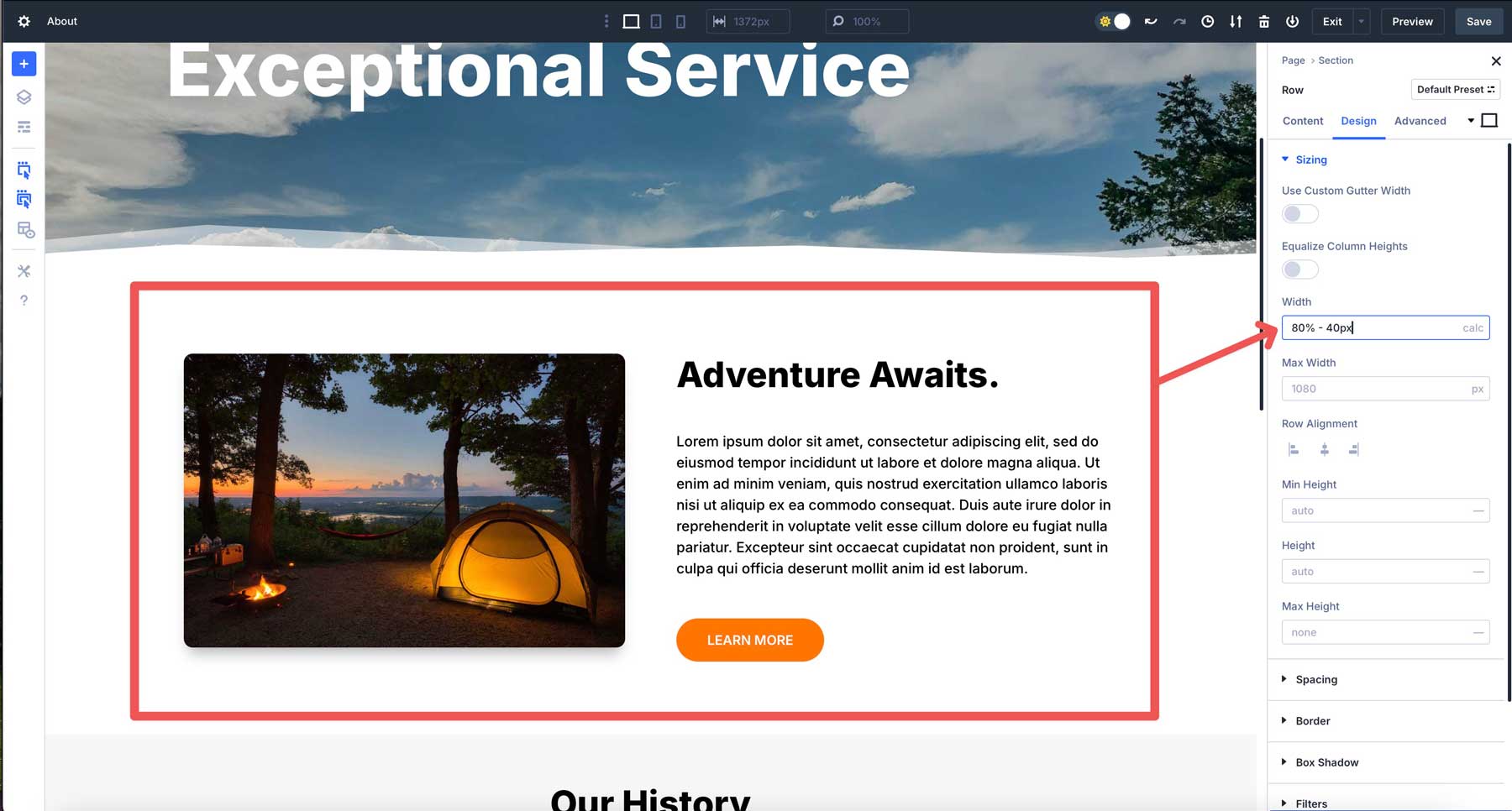
Por ejemplo, si desea que una fila cubra el 80% del contenedor de sección, pero deje un espacio de 20 px en cada lado, puede usar Calc (80% - 40 px) y asegurarse de que la alineación de la fila esté configurada en el centro. Este enfoque permite que la fila se adapte al tamaño de la pantalla mientras mantiene un espacio constante en ambos lados. El ancho del 80% mantiene las cosas fluidas, mientras que los píxeles aseguran un control preciso en diferentes puntos de interrupción.

Pero Calc () en Divi 5 puede hacer más que eso. Echemos un vistazo a algunos ejemplos de cómo puede usar Calc () en Divi 5 para un espaciado dinámico.
Relleno dinámico basado en la ventana gráfica
Puede agregar relleno a una fila usando Calc () en Divi 5. Por ejemplo, supongamos que necesita relleno que se escala con la pantalla. En lugar de un relleno estático de 20px, diríjase a la pestaña de diseño de una fila, busque la configuración del relleno e ingrese Calc (20px + 2VW) . Esto comienza con 20px y agrega el 2% del ancho de la ventana gráfica. Es un espacio fluido, proporcional sin puntos de interrupción adicionales, todo establecido directamente en el constructor visual.
Elementos superpuestos con márgenes negativos y calc ()
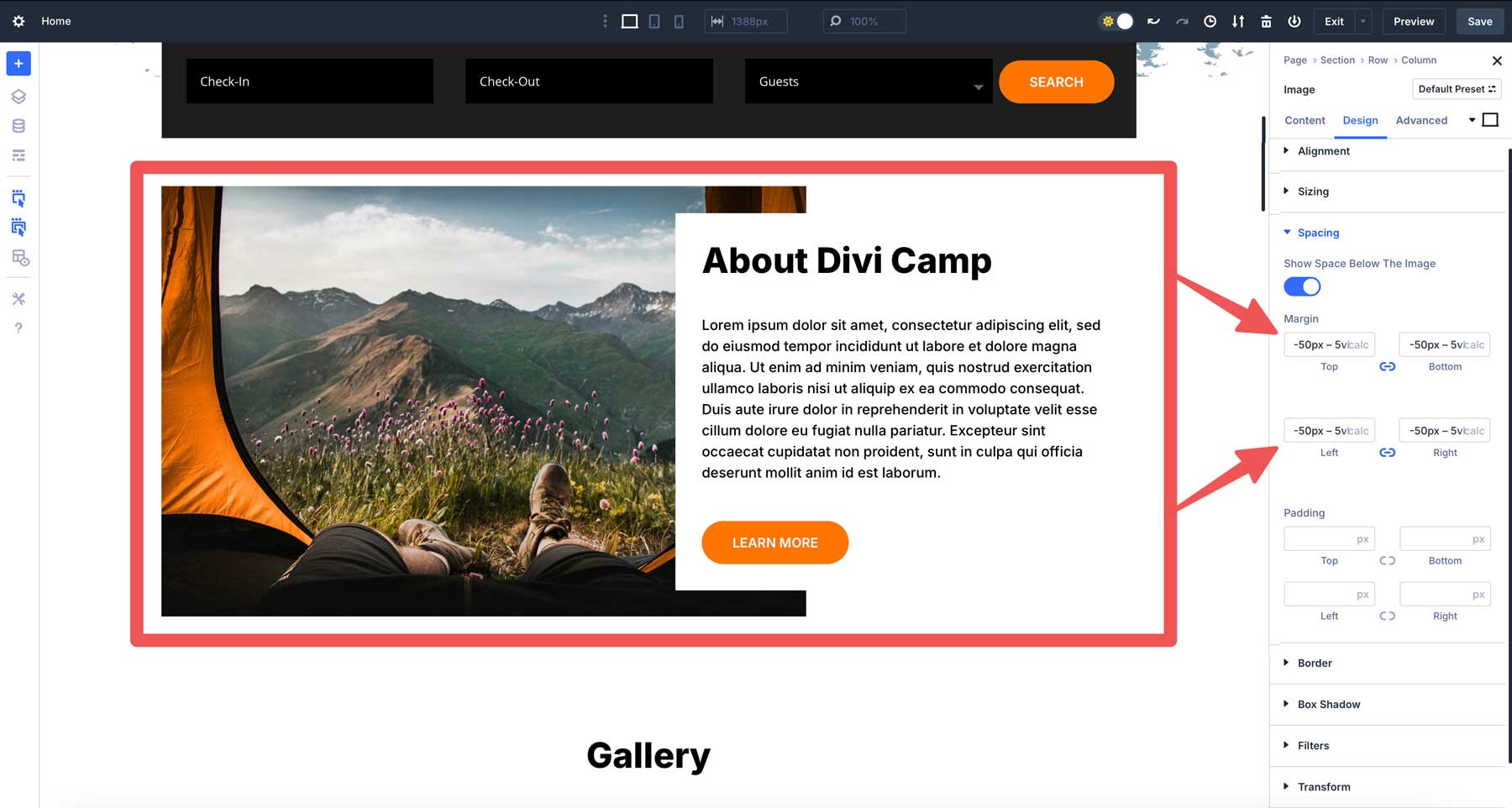
Los diseños superpuestos son llamativos, y Calc () los hace responder en Divi 5. Digamos que desea una fila de dos columnas con una imagen que se superpone a un módulo de texto. En la configuración del margen de la imagen, ingrese Calc (-50px-5VH). El -50px establece una superposición base, mientras que -5VH la escala con la altura de la ventana gráfica.

Relleno adaptativo con alineación de contenido
Supongamos que está diseñando un diseño de tres columnas en Divi 5, con una barra lateral y un área de contenido principal. Desea que el relleno de la tercera barra lateral se adapte al ancho de la columna mientras mantiene un mínimo fijo. En la configuración de relleno de la columna, ingrese Calc (10px + 3%) . Esto establece un relleno base de 10px más el 3% del ancho de la columna, asegurando el espacio proporcional. El contenido de la barra lateral se mantiene bien espaciada, alineando visualmente a lo largo de los puntos de interrupción.
Ajuste de alturas de sección
Otro ejemplo en el que Calc () es útil es ajustar la altura de una sección. Digamos que tienes una sección de héroes que te gustaría alcanzar con la altura de la ventana gráfica. En lugar de tratar de determinar el mejor tamaño para todas las pantallas, puede usar una expresión de calc () simple para definirla. En Divi 5, simplemente puede seleccionar Calc en el menú desplegable e ingresar (100VH - 60px) en el campo de altura de una sección. Esto establecerá la altura de la sección en 100 VH (altura de la ventana gráfica) y restará 60px.
Configuración de tamaños de fuentes
Calc () también puede definir los tamaños de texto que se ajustan perfectamente en cada dispositivo. Por ejemplo, puede usar Calc () dentro del módulo de encabezado de Divi 5. En la pestaña de diseño, ubique el campo de tamaño de texto de encabezado y agregue Calc (5EM + 1VW) . Esto establece el tamaño de la fuente en un tamaño base de 5EM más 1 ancho de la vista, escalando el texto ligeramente con el tamaño de la pantalla.
Las mejores prácticas para usar Calc () en Divi 5
Calc () es una gran herramienta, pero como cualquier otra, debe usarse con sabiduría. Aquí hay algunos consejos prácticos para aprovechar al máximo Calc en Divi 5.
1. Conozca lo básico
Es tentador volverse loco con fórmulas anidadas cuando recién comienzan, pero las expresiones simples son más fáciles de ajustar y solucionar problemas. Domine los conceptos básicos, luego nivele a cálculos más complejos como Calc (50% + 2 VW - 10px) . El 50% establece el ancho o la altura de la sección principal. Es una unidad relativa, por lo que se basa en el tamaño del contenedor. Por ejemplo, si el elemento principal tiene 1000px de ancho, el 50% es igual a 500px. Si el padre se encoge a 500px, el 50% se convierte en 250px.
La parte de + 2VW del cálculo significa ancho de la vista, donde 1VW es el 1% del ancho de la ventana del navegador. Entonces, 2VW es el 2% del VW. Esta parte del cálculo se ajusta en función del tamaño de la pantalla, no en el elemento principal. Si su visión tiene 1200 px de ancho, 2VW es 24px. En una pantalla móvil de 600 px, es 12px. Es una forma de vincular el valor al tamaño de la pantalla del usuario.
Finalmente, la parte -10px de la ecuación resta los 10 píxeles fijos del total. A diferencia del % o VW, PX es una unidad estática, siempre 10px, independientemente de la pantalla o el tamaño del contenedor. Te da un control preciso sobre el resultado final.
2. Prueba la capacidad de respuesta para la consistencia
Calc () tiene que ver con la adaptabilidad, pero aún necesita verificar su rendimiento. Use el sistema de vista previa receptiva de Divi para cambiar entre escritorio, tableta y vistas móviles.

Una fórmula como Calc (100VW - 80px) puede verse perfecta en su monitor de pantalla panorámica, pero podría apretarse demasiado en un teléfono. La vista previa garantiza que su espaciado sea perfecto y consistente en todas partes.
3. Combine calc () con variables
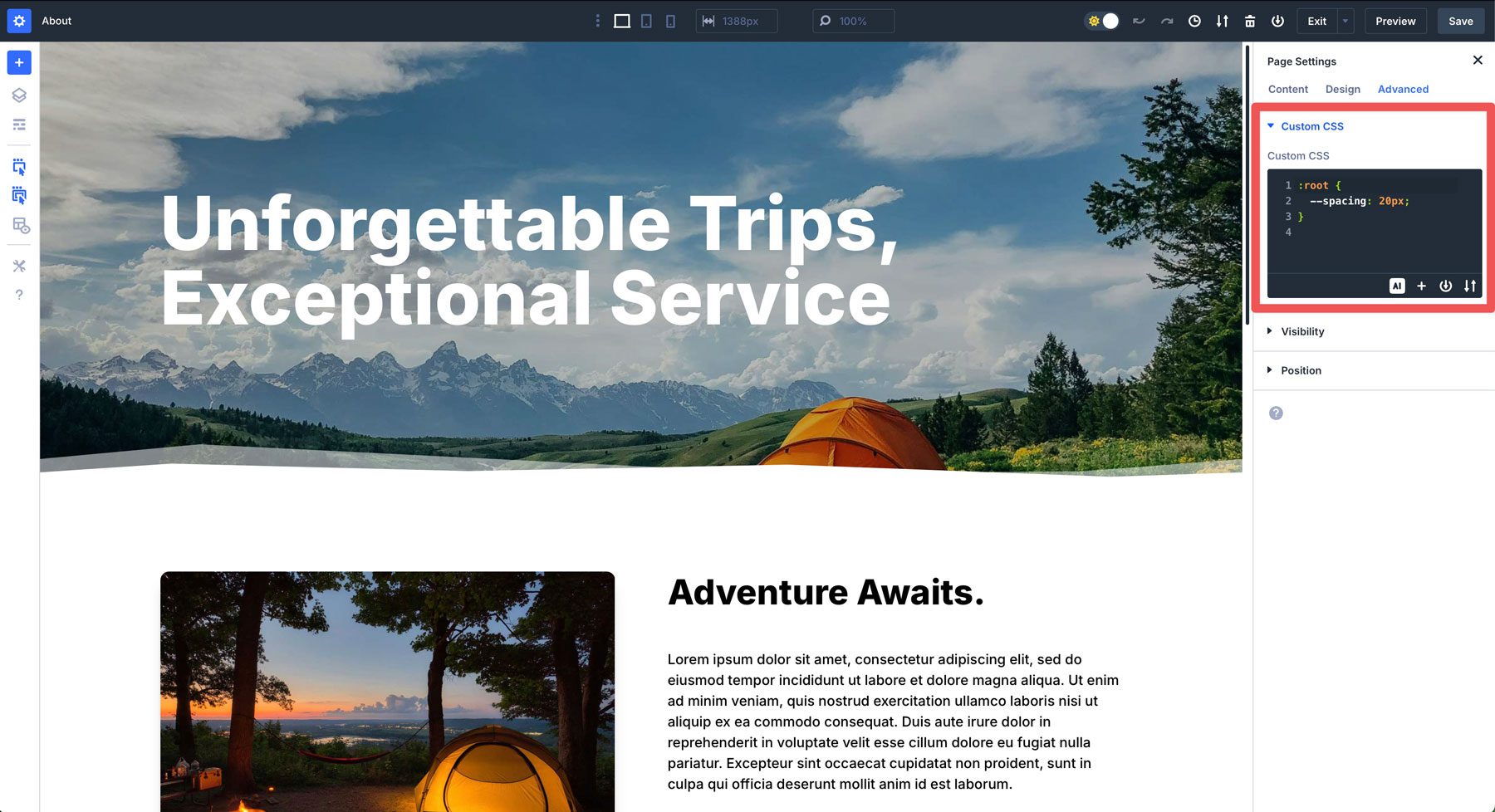
Divi 5 también admite las variables CSS, y se combinan maravillosamente con Calc (). Definir una variable como –pacing: 20px; En la configuración CSS de la página.

Luego puede usarlo en una expresión calc () como Calc (var (–spacing) * 2) . Si necesita ajustar el espacio en todo el sitio más tarde, puede actualizar la variable una vez, y cada calc () que usa es un ejemplo.
4. Evite ser demasiado complicado
Una vez que se sienta cómodo usando la función Calc (), convertirla en un rompecabezas de matemáticas podría ser fácil. Claro, Calc () es poderoso, pero anidando múltiples funciones, como Calc (Calc (50% - 10px) + Calc (2VW + 5px)), pueden funcionar, pero en la mayoría de los casos es redundante. Manténgalo delgado y legible, y su futuro yo (o cualquier persona que tenga que trabajar detrás de usted) le agradecerá.
Siga estos punteros y Calc () será un compañero de confianza, no un experimento fugitivo. Se trata de lograr un equilibrio entre la creatividad y el control, y Divi 5 hace que sea fácil llegar allí.
Desatar diseños dinámicos con calc () en Divi 5
La integración de Divi 5 de Calc () en Visual Builder es un gran paso adelante, convirtiendo el espacio en una experiencia perfecta y en tiempo real. No se trata solo de ahorrar tiempo, sino de desbloquear un nuevo nivel de creatividad. Puede mezclar unidades, adaptarse a cualquier ventana gráfica y verlo todo se une en vivo, todo mientras mantiene el flujo de trabajo suave.
Entonces, si no ha descargado el último Alpha Divi 5, ahora es el momento. Bucee, experimente con algunas fórmulas y vea cómo transforma cómo crea sitios web con Divi. Es una característica pequeña con un gran impacto, lo que demuestra que Divi 5 está aquí para hacer que su diseño de diseño sea más fácil y más eficiente.
