Uso de fuentes de iconos personalizadas con Beaver Builder
Publicado: 2015-02-16¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


La última actualización de Beaver Builder incluye una característica poderosa que estoy muy emocionado de mostrarles hoy. Además de Font Awesome, los íconos de la Fundación Zurb y los Dashicons de WordPress, ahora puede crear sus propias fuentes de íconos con Icomoon o Fontello y cargarlas para usarlas directamente en la interfaz de Beaver Builder. ¡No se requiere codificación!
En esta demostración, usaré la aplicación Icomoon, pero los pasos deberían ser similares si eliges Fontello. Para comenzar, visite el sitio de Icomoon y haga clic en el botón grande de la aplicación Icomoon en la esquina superior derecha.

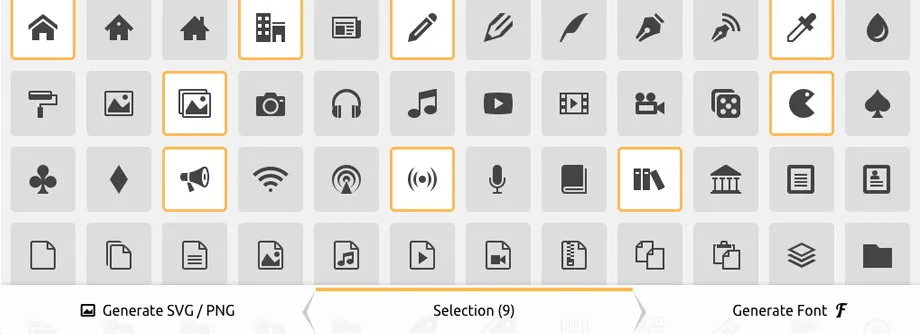
Al iniciar la aplicación Icomoon, serás recibido con una selección de íconos gratuitos entre los que puedes seleccionar para crear tu fuente. Si necesita algo más de lo que se ofrece allí, puede cargar sus propios íconos o agregar otros de sus bibliotecas gratuitas y premium.
Una vez que haya terminado de crear su selección, puede generar una nueva fuente de ícono para descargar haciendo clic en la pestaña Generar fuente en la esquina inferior derecha.

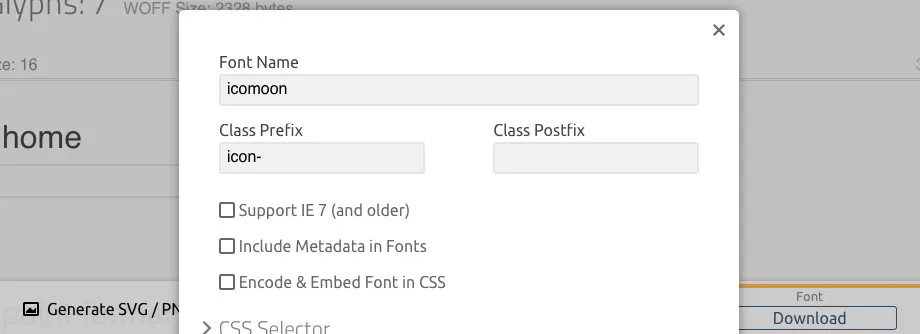
En la pantalla Generar fuente, será recibido con su selección de íconos, así como con varias formas de modificar la configuración de su fuente antes de descargarla. La configuración predeterminada suele estar bien, pero hay una en particular que debes cambiar si planeas cargar varias fuentes de iconos. Se accede a esa configuración haciendo clic en el botón Preferencias en el encabezado y se titula Prefijo de clase .

La configuración de Prefijo de clase es lo que ayuda a identificar sus íconos en la página cuando se agrega a un diseño de Beaver Builder. Si no se modifica, varias fuentes de íconos que usan el prefijo de ícono entrarán en conflicto, lo que provocará que algunas se muestren incorrectamente dentro del selector de íconos de Beaver Builder. Puede cambiar esa configuración a cualquier cosa que desee, como my-icon1- o my-icon2-, pero lo más importante es que ha cambiado.
También es posible que desee cambiar la configuración del Nombre de fuente para identificar fácilmente la fuente de su icono personalizado dentro del selector de iconos de Beaver Builder (es imprescindible elegir un nombre personalizado para Fontello). Una vez que haya terminado de modificar la configuración, haga clic en el botón Descargar en la esquina inferior derecha y prepárese para cargar su nueva fuente de ícono en Beaver Builder.
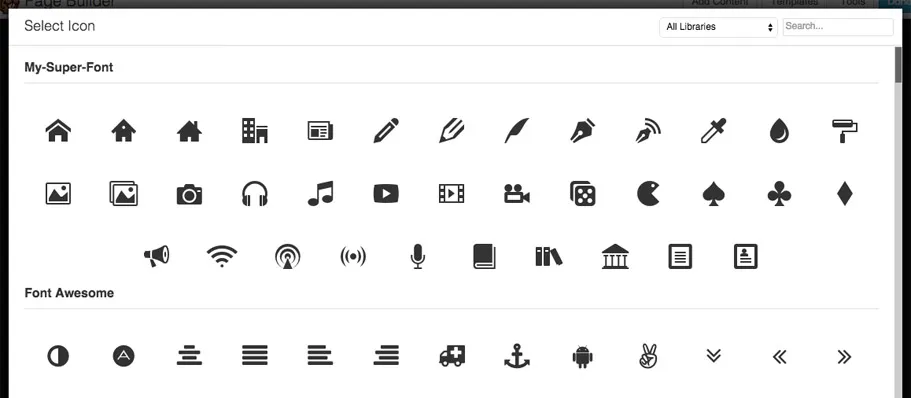
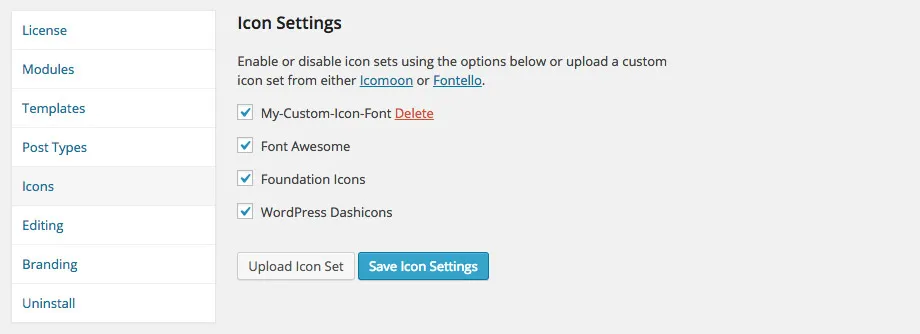
Para cargar su fuente de icono personalizada en Beaver Builder, inicie sesión en su sitio de WordPress y navegue hasta Configuración > Generador de páginas > Iconos. Desde allí, haga clic en el botón Cargar conjunto de iconos y cargue el archivo zip que descargó de Icomoon utilizando el cargador de medios nativo de WordPress. Después de eso, seleccione el archivo zip cargado y haga clic en el botón Seleccionar archivo para agregar su fuente de icono personalizada a Beaver Builder. La página se actualizará y la fuente de su ícono personalizado ahora será visible en la lista de fuentes de íconos disponibles de Beaver Builder similar a la imagen a continuación.

Además de cargar sus propias fuentes de íconos personalizados, también le brindamos la posibilidad de administrar qué conjuntos están habilitados o deshabilitados dentro de Beaver Builder o eliminar por completo una fuente de íconos personalizados que haya cargado. Esta es una gran característica para aquellos que desean limitar la selección de fuentes de íconos disponibles a sus propios conjuntos personalizados o mantener la selección simple para los clientes que editarán páginas usando Beaver Builder.
Deshabilitar las fuentes de iconos es relativamente fácil. Simplemente desmarque las fuentes de íconos que desea desactivar (o marque las que desea activar) y haga clic en el botón Guardar configuración de íconos . Para eliminar una fuente de icono personalizada que haya cargado, simplemente haga clic en el enlace Eliminar junto al nombre de la fuente de icono que desea eliminar.

Las fuentes de íconos son increíbles y realmente pueden ayudar a darle vida al contenido de tu sitio web, pero debes tener cuidado. El hecho de que tenga acceso a varios conjuntos de fuentes de íconos no significa que deba usarlos todos en la misma página. ¿Por qué no? ¡Velocidad de carga de página!
Digamos que has agregado íconos de Font Awesome y Foundation en la misma página. Para representar esos íconos, Beaver Builder deberá cargar la hoja de estilo y los archivos de fuentes tanto para Font Awesome como para Foundation, lo que agregará tiempo de carga a su página. En lugar de usar múltiples fuentes de íconos en la misma página, haga todo lo posible por mantener una o, mejor aún, para obtener mejores resultados, cree su propia fuente de íconos con solo los íconos que necesita y úsela en su lugar.
Esperamos que le guste esta nueva característica y la encuentre una adición útil a su caja de herramientas de Beaver Builder. Como siempre, si tiene alguna pregunta o comentario, no dude en hacérnoslo saber en los comentarios a continuación. ¡Disfrutar!

Crédito de la imagen: Thomas S.
¡Hice exactamente lo que dijiste y está funcionando! PERO los íconos de Beaverbuilder en los menús de edición desaparecieron. ¿ALGUNA solución para que vuelvan?
¿Puedo usar estos íconos con el editor de texto de WordPress? Hay complementos electrónicos para esto, pero creo que BB está interfiriendo y en una publicación no puedo iniciar BB, solo páginas, ¿verdad?
¡Gracias!
Hola Justin, ¡realmente un gran artículo! ¿Tal vez podrías ayudarme? =)
Utilicé esta línea del código "-o-transform: scale(1);" escalar mis íconos en Opera correctamente, sin embargo, no me ayudó. Tal vez sea específicamente por estos íconos que estoy usando: https://mobiriseicons.com/
¿Es posible que les pase algo? ¿Qué opinas? ¡Y gracias por tu tutorial!
Quiero agregar código personalizado de Icon sin usar iconmoon o fontello. ¿Cómo puedo agregar?
Me gustaría utilizar íconos de otros “conjuntos de íconos” distintos de los que vienen con BB o de los sitios web mencionados anteriormente. ¿Cómo hago eso?