Usando el Divi Fullwidth Map vs Map Module
Publicado: 2023-05-10Agregar un mapa a su sitio web puede facilitar que los visitantes de su sitio web vean dónde se encuentra su negocio o dónde podría estar teniendo lugar un evento. Divi viene con dos opciones integradas para incrustar Google Maps en el diseño de su página: el módulo de mapas de ancho completo y el módulo de mapas normal. Con el módulo de mapa de ancho completo, puede agregar un mapa grande y llamativo que abarque el ancho de su página. Puede personalizar el aspecto del módulo de mapa de ancho completo utilizando la configuración del módulo de ancho completo, y puede ser un gran elemento de diseño para agregar a su diseño. Puede agregar el módulo de mapa regular de Divi a cualquier sección regular. Las opciones de diseño son infinitas, ya que puede combinar opciones de módulos, filas y secciones para crear diseños únicos para su sitio web.
En este tutorial, le mostraremos cómo crear dos diseños diferentes utilizando el módulo de mapa de ancho completo y el módulo de mapa normal.
¡Empecemos!
- 1 adelanto
- 1.1 Diseño 1: módulo de mapa de ancho completo
- 1.2 Diseño 2: módulo de mapa normal
- 2 Lo que necesita para comenzar
- 3 Usando el Divi Fullwidth Map vs Map Module
- 3.1 Crear una nueva página con un diseño prefabricado
- 3.2 Diseño 1: módulo de mapa de ancho completo
- 3.3 Diseño 2: módulo de mapa regular
- 4 Resultado final
- 4.1 Diseño 1: módulo de mapa de ancho completo
- 4.2 Diseño 2: módulo de mapa regular
- 5 pensamientos finales
Vistazo
Aquí hay una vista previa de lo que diseñaremos.
Diseño 1: módulo de mapa de ancho completo


Diseño 2: módulo de mapa regular


Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
Usando el Divi Fullwidth Map vs Map Module
Crear una nueva página con un diseño prefabricado
Comencemos usando un diseño prefabricado de la biblioteca Divi. Para este diseño, utilizaremos la página Acerca de la conferencia del paquete de diseño de la conferencia.
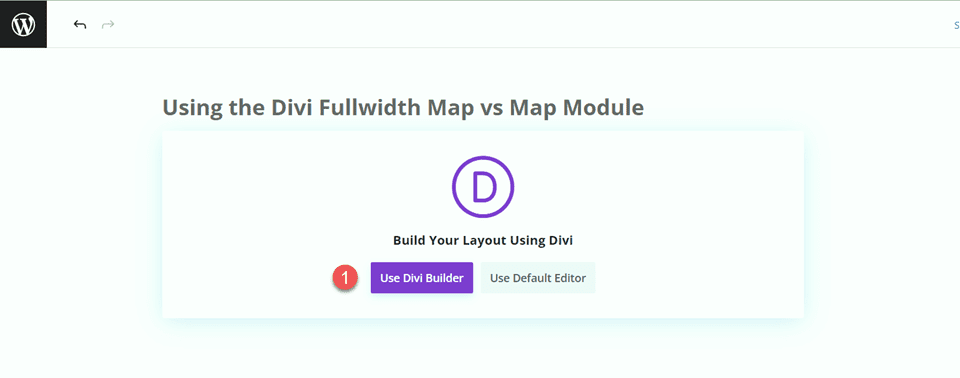
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

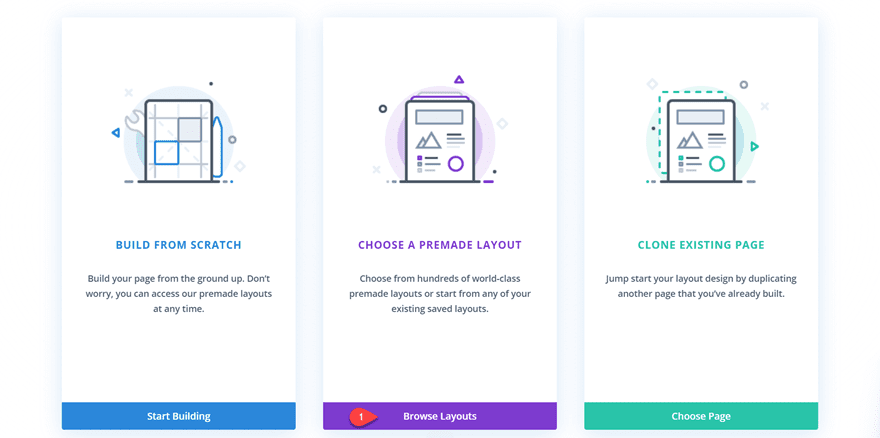
Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

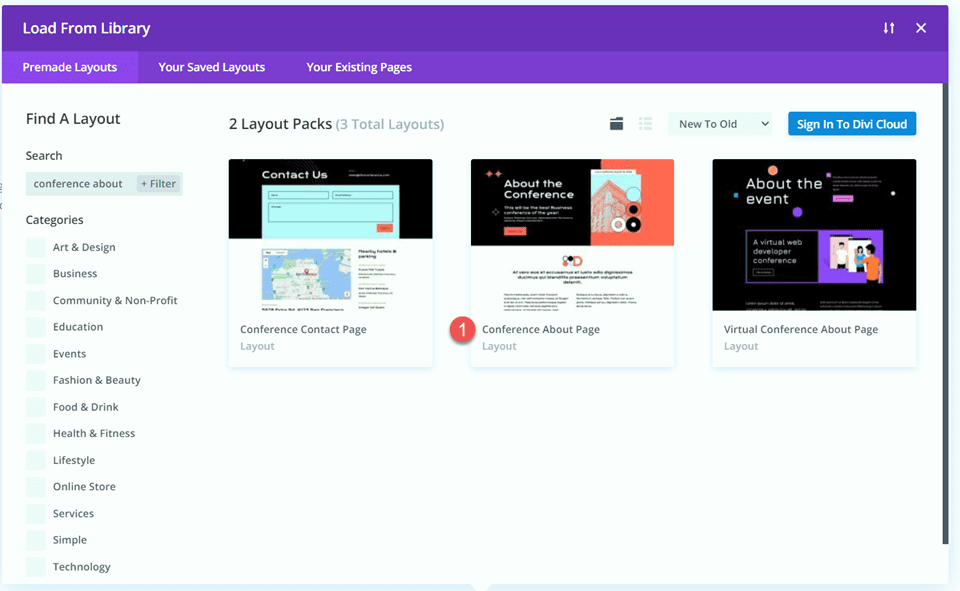
Busque y seleccione el formato de página Acerca de la conferencia.

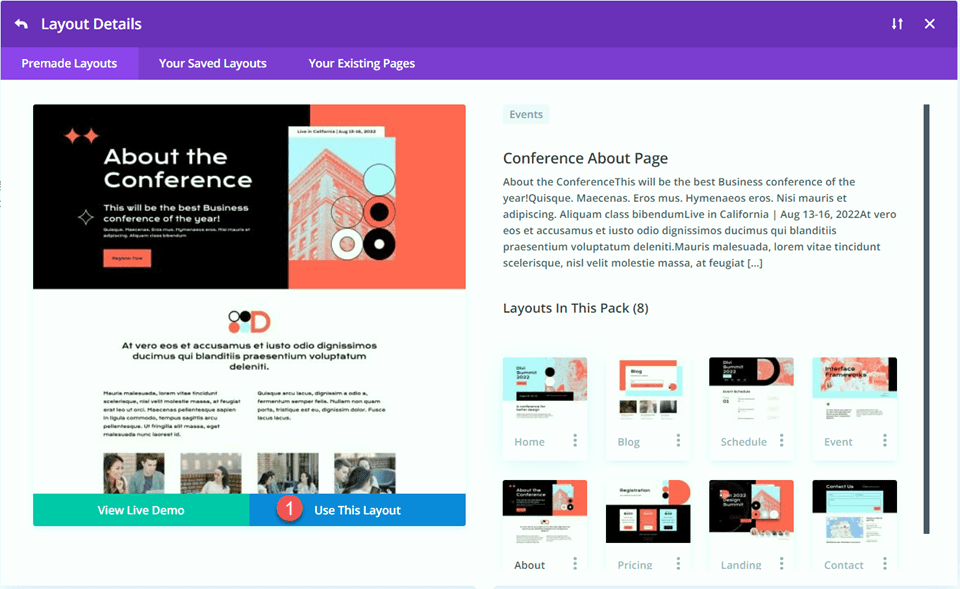
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Diseño 1: módulo de mapa de ancho completo
Para nuestro primer diseño, agregaremos el módulo de mapa de ancho completo al pie de página, justo encima de la sección negra del pie de página con todos los enlaces. En lugar de agregar este elemento a la página, usaremos el generador de temas en la configuración de Divi para crear una sección de pie de página para esta página y luego agregaremos el mapa. Empecemos.
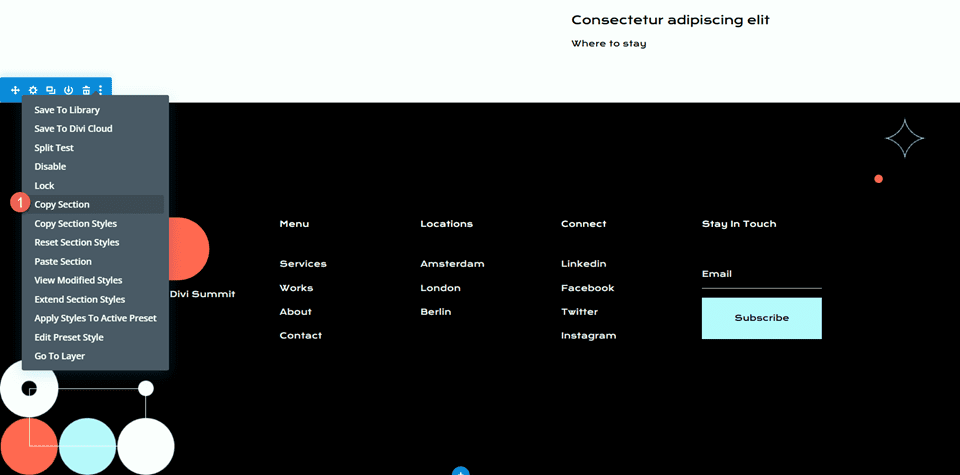
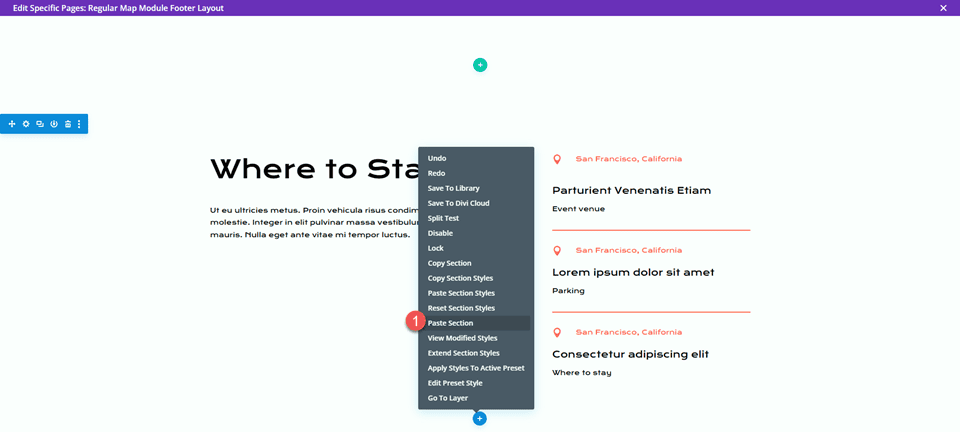
Primero, haga clic derecho en la sección del pie de página o haga clic en los tres puntos en la barra de herramientas de la sección, luego copie la sección.

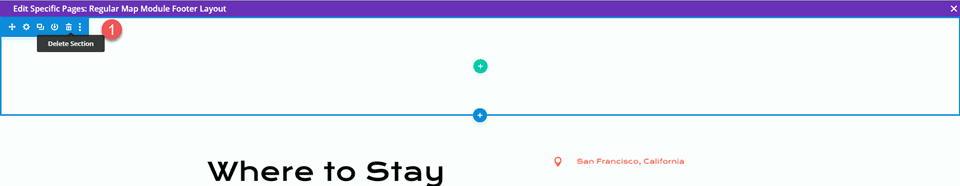
Luego, elimine la sección de esta página.
Diseñe el diseño del pie de página con Theme Builder
Desde el panel de control de WordPress, navegue a la sección del generador de temas dentro de la configuración de Divi. Haga clic en Agregar una nueva plantilla.

Para este diseño, solo estoy habilitando la plantilla para la página con nuestra plantilla Conferencia acerca de la página.

A continuación, haga clic en Agregar pie de página personalizado y seleccione Crear pie de página personalizado.

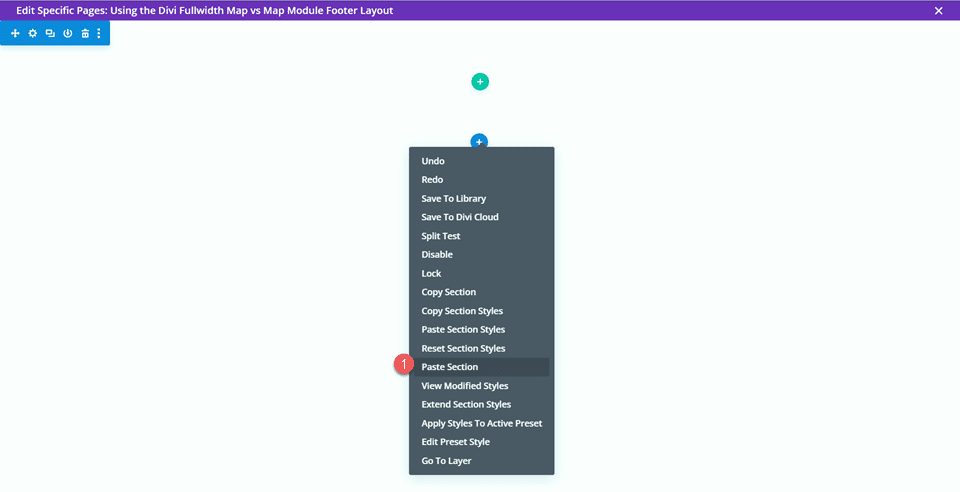
Ahora que su configuración de pie de página personalizada está abierta en el generador de temas, pegue la sección de pie de página que copió del diseño original.

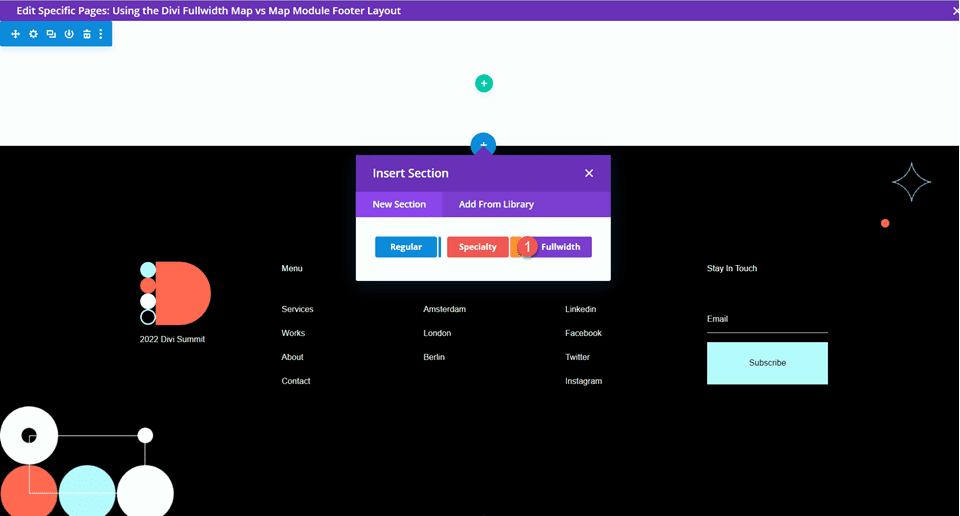
Agregue una nueva sección de ancho completo sobre el diseño de pie de página que pegó.

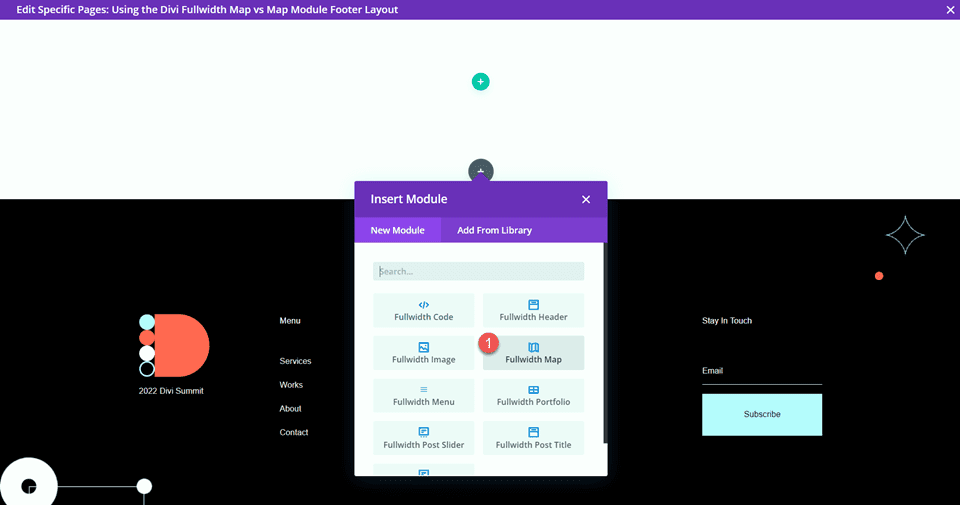
Luego, agregue el módulo de mapa de ancho completo.

Configuración del módulo de mapa de ancho completo
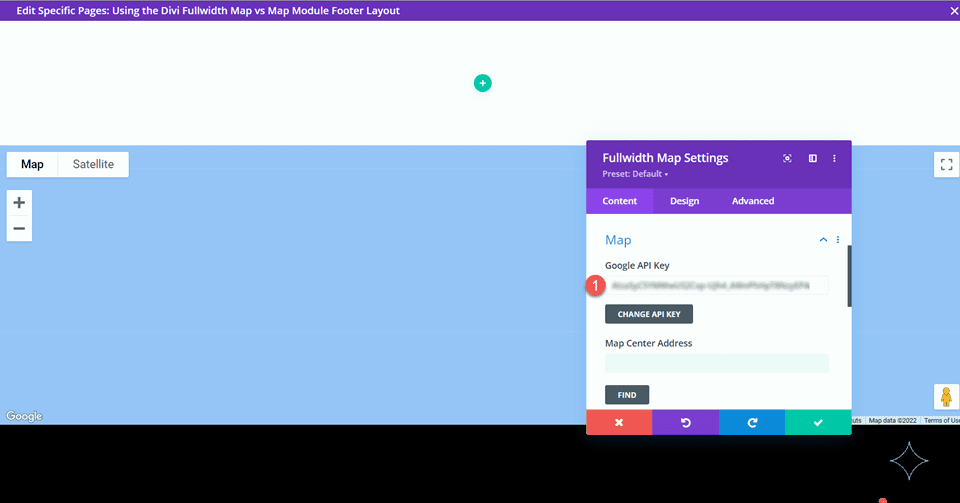
Abra la configuración del módulo de mapa. Si aún no lo ha hecho, agregue su clave API de Google para que se pueda mostrar el mapa. (Obtenga más información sobre el requisito de clave API de Google Maps aquí).

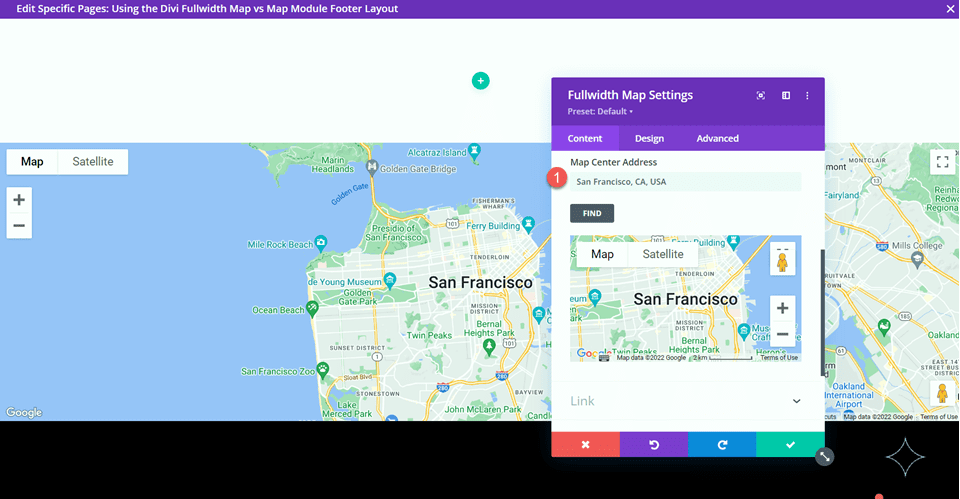
Necesitamos agregar una dirección del centro del mapa en la configuración del mapa en la pestaña Contenido para que nuestro mapa se posicione para mostrar una ubicación específica. Centraremos nuestro mapa en San Francisco, California para este diseño.


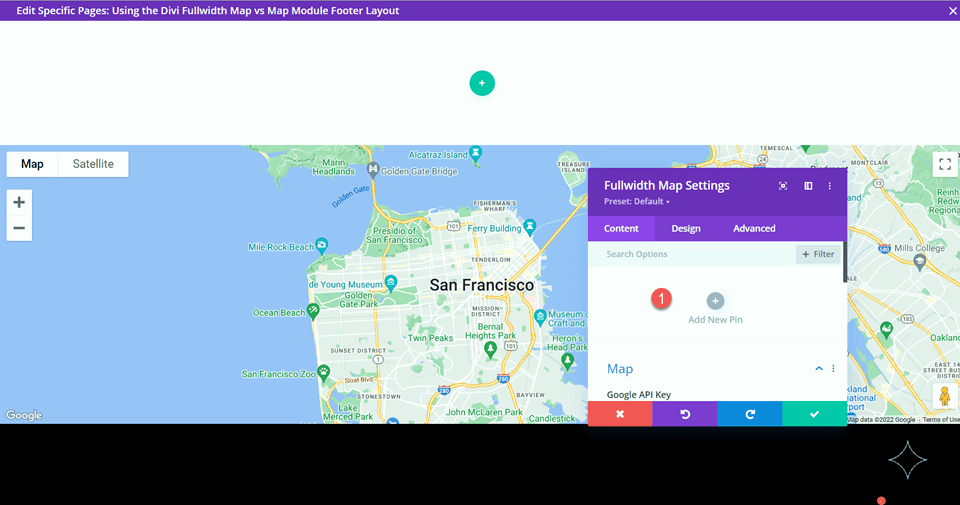
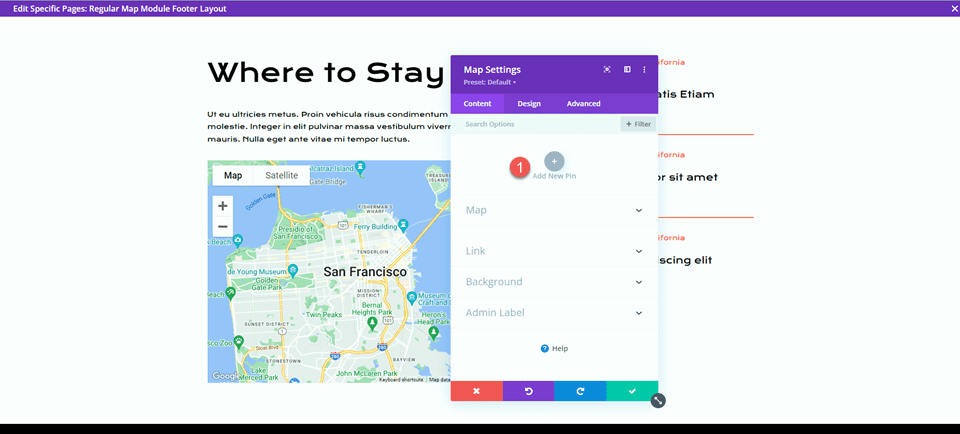
También queremos agregar un pin al mapa. En la pestaña Contenido, haga clic en Agregar nuevo pin.

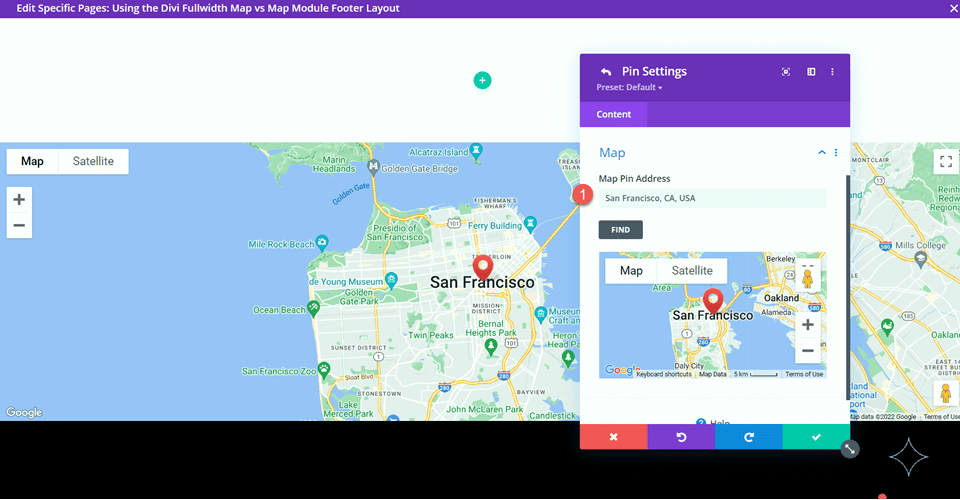
Ingrese la dirección del PIN.

Finalmente, elimine la sección vacía del diseño del pie de página.

Diseño final del módulo de mapa de ancho completo
Aquí está el diseño final con el módulo de mapa de ancho completo.


Diseño 2: módulo de mapa regular
Para nuestro segundo diseño, usaremos el módulo de mapa normal. Al igual que el último diseño, lo incorporaremos en el diseño del pie de página utilizando la configuración del generador de temas. Para este diseño, agregaremos un mapa a la sección "Dónde hospedarse".
Diseñe el diseño del pie de página con Theme Builder
Seguiremos los mismos pasos que el diseño del módulo de mapa de ancho completo para crear un diseño de pie de página personalizado en el generador de temas. En una nueva pestaña, abra el Panel de WordPress y navegue a la sección del generador de temas dentro de la configuración de Divi. Debería tener el diseño de diseño original abierto en otra pestaña.
Haga clic en Agregar una nueva plantilla.

Una vez más, solo estoy habilitando la plantilla para la página con nuestra plantilla Conferencia acerca de la página.

A continuación, haga clic en Agregar pie de página personalizado y seleccione Crear pie de página personalizado.

Ahora que su configuración de pie de página personalizada está abierta en el generador de temas, regrese a la pestaña con el diseño original y copie la sección "Dónde hospedarse".

Pegue la sección "Dónde hospedarse" en el diseño de pie de página personalizado.

Vuelva al diseño original y copie la sección de pie de página.

Luego, pegue la sección de pie de página debajo de la sección "Dónde hospedarse" en el diseño de pie de página personalizado.

Elimine la sección "Dónde hospedarse" y la sección de pie de página del diseño original.
Finalmente, elimine la sección vacía del diseño de pie de página personalizado.

Configuración del módulo de mapa de ancho completo
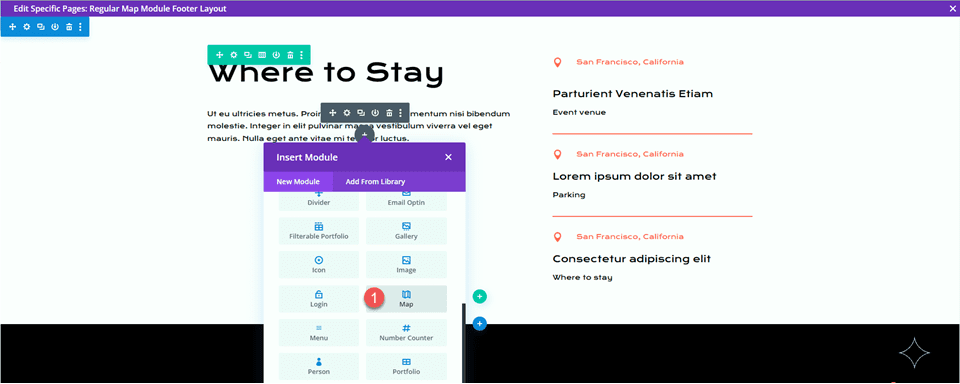
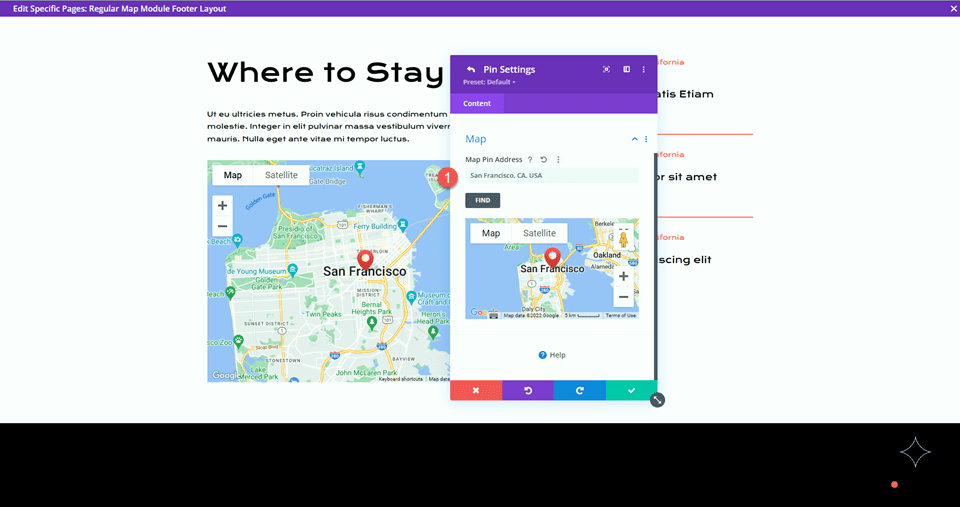
Agregue un módulo de mapa debajo del texto del cuerpo "Dónde hospedarse".

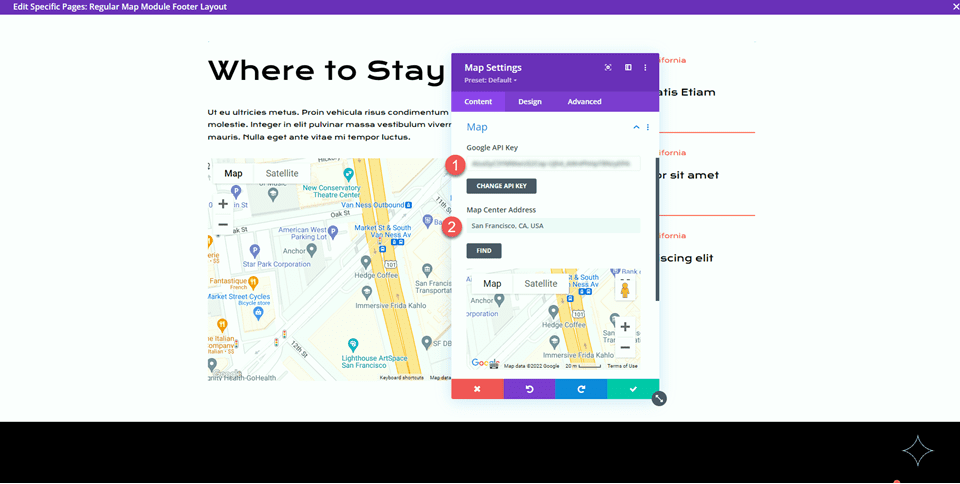
Luego, abra la configuración del módulo de mapa. Una vez más, asegúrese de haber agregado su clave API de Google a la configuración del mapa para que se pueda mostrar el mapa.
Agregue una dirección del centro del mapa para que el mapa se posicione en una ubicación. Para este ejemplo, lo estableceremos en San Francisco, California.

A continuación, agregue un pin al mapa.

Ingrese la dirección del PIN.

Diseño final del módulo de mapa regular
Aquí está el diseño final con el módulo de mapa normal.


Resultado final
Ahora echemos otro vistazo a nuestros diseños finales juntos.
Diseño 1: módulo de mapa de ancho completo


Diseño 2: módulo de mapa normal


Pensamientos finales
El módulo de mapa de ancho completo y el módulo de mapa regular son una manera fácil de agregar un elemento de diseño llamativo a su página, sin mencionar que brinda información valiosa a los visitantes de su sitio web. Puede personalizar fácilmente estas secciones utilizando las diversas configuraciones de módulos, filas y secciones, y se pueden combinar con otros elementos de diseño en la página para crear diseños dinámicos para su sitio web. Si desea obtener más información sobre lo que pueden hacer los módulos de mapa, consulte este tutorial para agregar un conmutador de mapa fijo a una plantilla de página.
¿Utiliza un módulo de menú de ancho completo o un módulo de menú normal en su sitio web? ¿O ambos? ¡Nos encantaría saber de ti en los comentarios!
