Usar el módulo de encabezado de ancho completo frente a construir su propia sección de héroe con Divi
Publicado: 2022-08-29Construir una sección de héroe del sitio web desde cero o usar el módulo Divi Fullwidth Header son dos formas en que puede crear un diseño llamativo para su sitio. En esta publicación, veremos los pros y los contras de usar un módulo de encabezado de ancho completo en lugar de crear su propia sección principal con Divi.
¡Hagámoslo!
La importancia de las secciones del héroe del sitio web
Una sección de héroe es la primera sección que ven sus visitantes cuando llegan a su sitio web. Suele ser un banner de ancho completo y también se le puede llamar encabezado de héroe. Es un lugar destacado en su sitio web, ya que tiene el poder de dejar una primera impresión duradera, por lo que es importante que esté diseñado de una manera que sea fácil de leer, a la vez que llamativo y convincente. Las secciones principales del sitio web son importantes porque pueden llamar la atención de los clientes potenciales, describir rápidamente una página y conducir a una mayor participación y posibles clientes potenciales. Las secciones principales deben tener una marca, incluir un título h1 y una llamada a la acción.

Construyendo una sección de héroe desde cero
Construir una sección de héroe desde cero te permite tener control total sobre el diseño y el contenido. Dependiendo de sus circunstancias y necesidades, esta podría ser una gran solución para su sitio web. Echemos un vistazo a los pros y los contras de este enfoque.

Ventajas de este enfoque
Primero, echemos un vistazo a las ventajas de construir una sección de héroes de sitios web desde cero usando Divi.
1. Control completo del diseño
Construir una sección de héroe desde cero te permite controlar completamente cómo se ve el diseño. No hay estilos de diseño preestablecidos y puedes personalizarlo al contenido de tu corazón con Divi. Puedes hacer que se vea exactamente como quieras.
2. Usa cualquier módulo Divi
Como está creando la sección desde cero, puede agregar cualquier módulo Divi al encabezado. Eso significa que puede agregar una opción de correo electrónico, un formulario de contacto, un botón, un módulo de texto, una galería, etc. ¡Las opciones de personalización son infinitas!
Contras de este enfoque
Ahora echemos un vistazo a las desventajas de construir una sección de héroe desde cero.
1. Tienes que construir desde cero
Si está buscando crear una sección de héroe en minutos, puede que le lleve un poco más de ajuste diseñar una sección de héroe desde cero. No hay diseños preestablecidos en su lugar, por lo que tendrá un control total, pero puede pasar más tiempo jugando para hacer las cosas bien.
2. Requiere Múltiples Módulos
Crear una sección de héroe desde cero significa que usará varios módulos a la vez. Si bien esto permite excelentes opciones de personalización, también significa que su contenido se distribuirá entre varios módulos en lugar de todos juntos en uno.
Creación de una sección de héroe con el módulo de encabezado Divi Fullwidth
La creación de una sección principal con el módulo Divi Fullwidth Header facilita la creación de un diseño llamativo y adaptable a dispositivos móviles en cuestión de minutos. Echemos un vistazo a los pros y los contras de este enfoque.

Ventajas de este enfoque
Echemos un vistazo a las ventajas de crear una sección de héroe con el módulo Divi Fullwidth Header.
1. Todo su contenido está en un módulo
El módulo Divi Fullwidth Header lo tiene todo: imágenes, un icono, texto de encabezado, texto de subtítulos, texto del cuerpo y dos botones, todo dentro del módulo. Eso significa que no necesitará varios módulos para hacer el trabajo, y todo su contenido se encuentra dentro de un módulo, lo que facilita la personalización de todos los aspectos de la sección principal en un solo lugar.
2. Diseño ya optimizado
El módulo de encabezado de ancho completo está diseñado de manera que ya esté optimizado para dispositivos móviles. Eso significa que los elementos dentro del módulo se apilan automáticamente de una manera atractiva cuando su visitante está viendo su sitio web en el móvil.
Contras de este enfoque
Ahora vamos a evaluar las desventajas de construir una sección de héroe con el módulo Divi Fullwidth Header.
1. Menos flexibilidad con el diseño
El módulo Divi Fullwidth Header viene con opciones de contenido predefinidas, aunque muchas pueden ser limitantes si está buscando agregar una pieza de contenido que no está disponible dentro del módulo. Esto significa que tendrá menos flexibilidad con el diseño general.
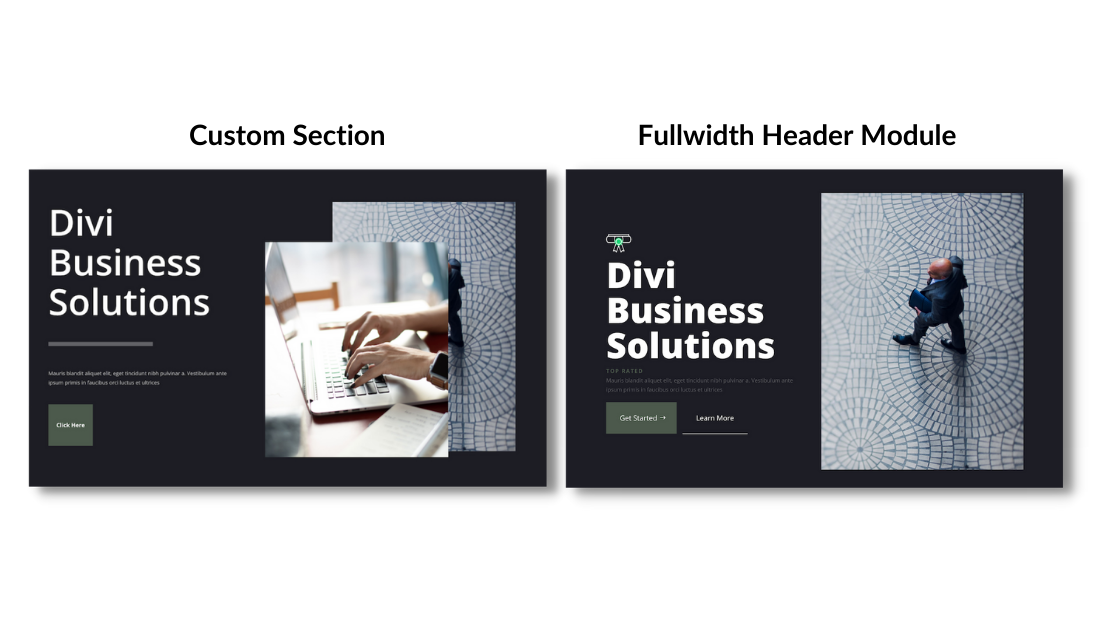
Construyendo ambas secciones de héroes paso a paso
Ahora que comprende los pros y los contras de ambos enfoques, construyamos cada sección principal para que pueda ver exactamente cómo funciona cada enfoque.

Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Instala Divi en tu sitio web de WordPress.
- Agregue una página y asígnele un título.
- Habilitar el constructor visual

Creando tu sección de héroe desde cero
Ahora que tenemos nuestra página configurada, comencemos con la creación de una sección de héroe desde cero.

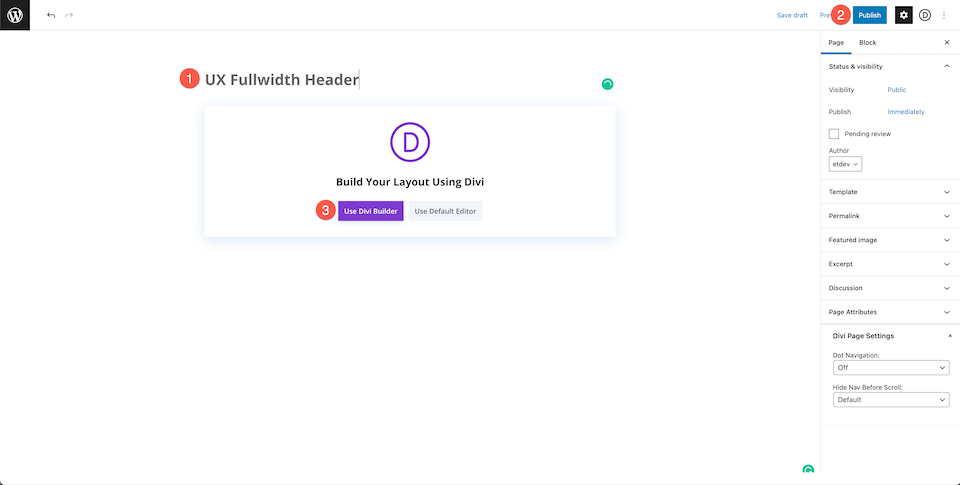
Habilitar el constructor visual
Para usar el generador de arrastrar y soltar de Divi, necesitaremos habilitar Visual Builder haciendo clic en el botón "Usar Divi Builder". Esto recargará la página usando Divi Visual Builder.

Seleccionar: Construir desde cero
Ahora que su página se ha recargado con el generador visual habilitado, haga clic en las opciones de "construir desde cero" para que tengamos una página en blanco con la que trabajar al volver a crear nuestro diseño.

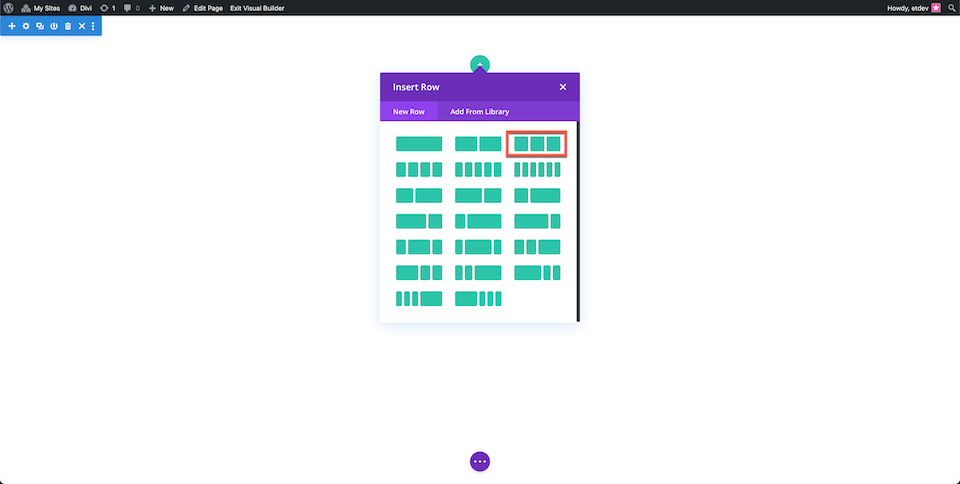
Agregar una fila y configurar columnas
Agregue una fila y elija tres columnas.

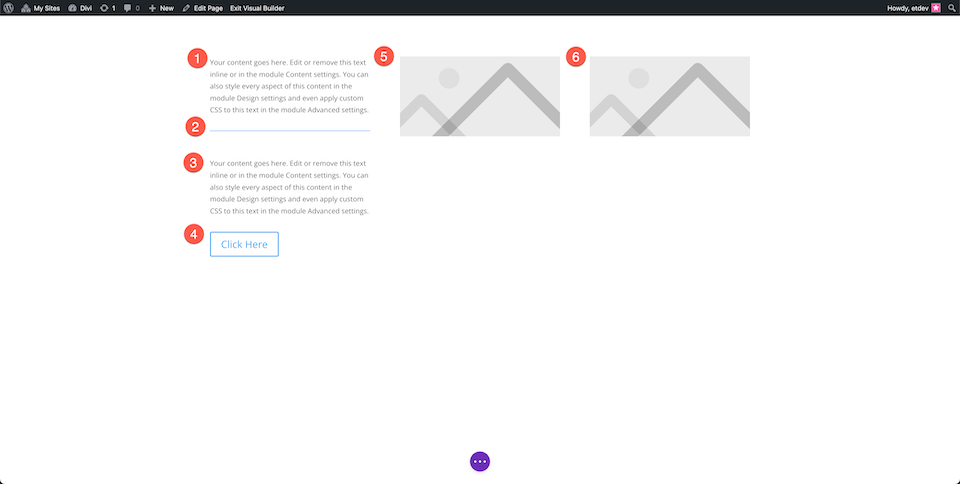
Agregar Módulos
Ahora agreguemos los módulos de contenido que necesitaremos.
- Columna izquierda: 2 módulos de texto, divisor, un botón
- Columna central: Imagen
- Columna derecha: Imagen

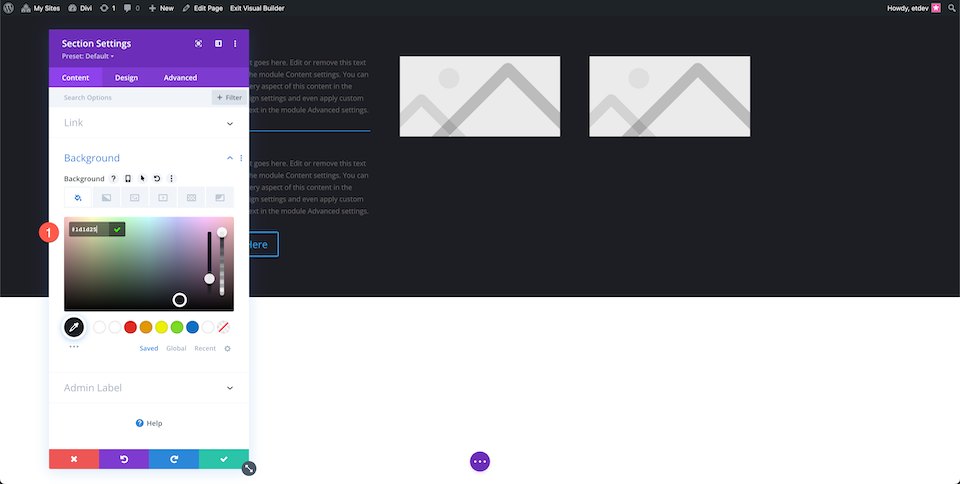
Sección de estilo
Ahora vamos a configurar los ajustes de la sección.
Agregue una sección y luego configure los siguientes ajustes:
- Color de fondo: #1d1d25

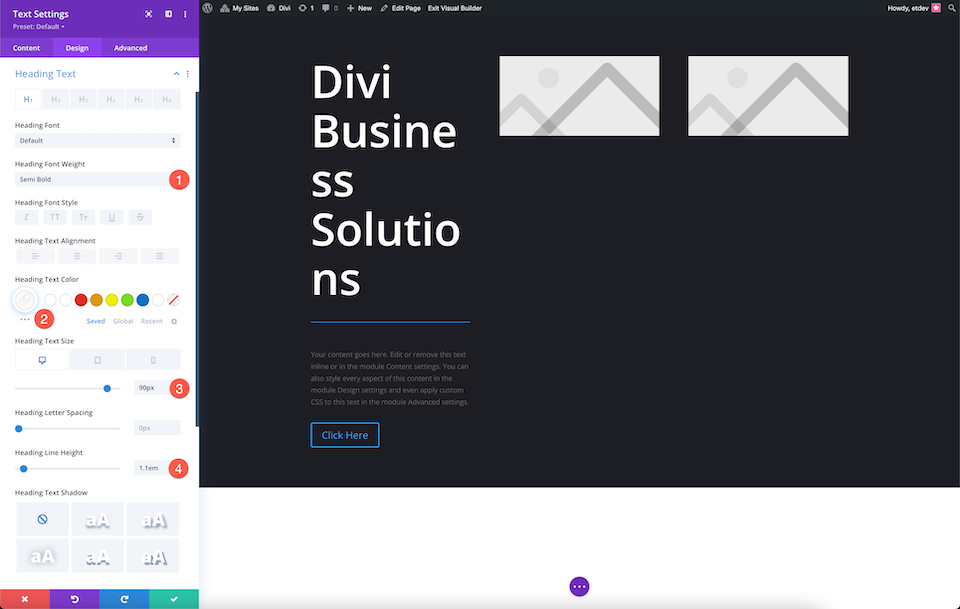
Texto de encabezado de estilo
Dale estilo al texto del encabezado:
- Peso de la fuente del encabezado: semi negrita
- Color del texto del encabezado: #ffffff
- Tamaño del texto del encabezado: 90 px
- Altura de la línea de encabezado: 1,1 em


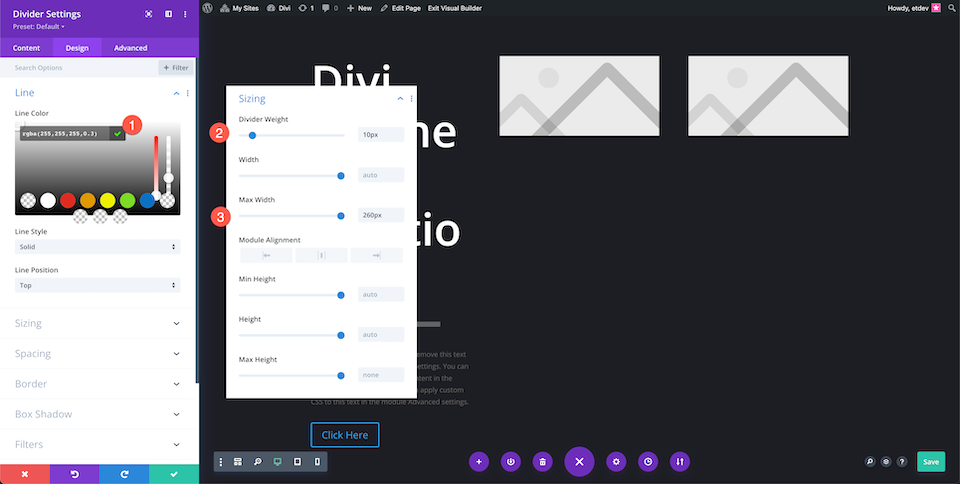
Divisor de estilo
Configure los ajustes del divisor:
- Color: RGBA (255.255.255.0,3)
- Peso del divisor: 10px
- Ancho máximo: 260px

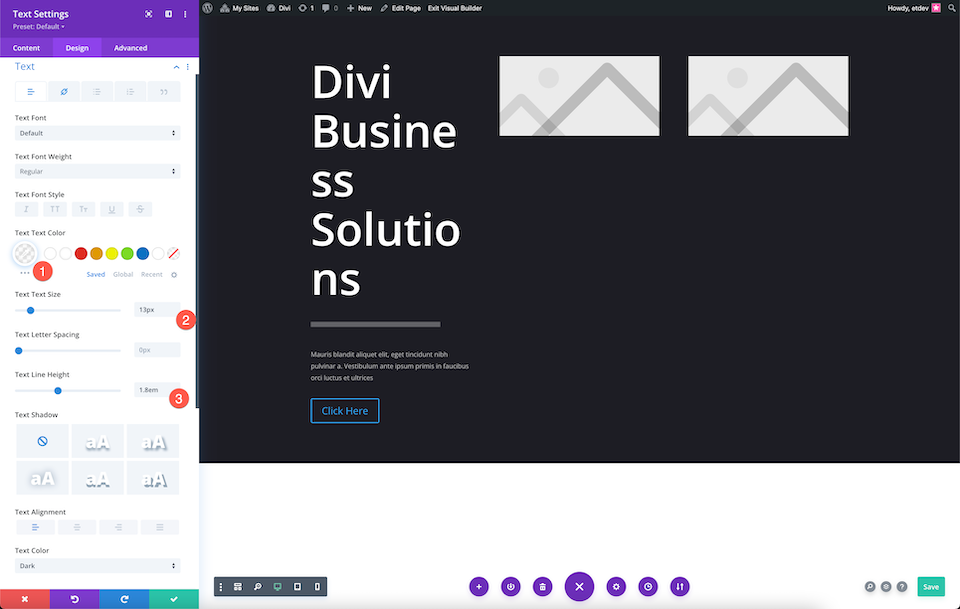
Texto del cuerpo del estilo
Dale estilo al cuerpo del texto:
- Color del cuerpo del texto: rgba(255,255,255,0.7)
- Tamaño del texto: 13px
- Altura de la línea de texto: 1,8 em

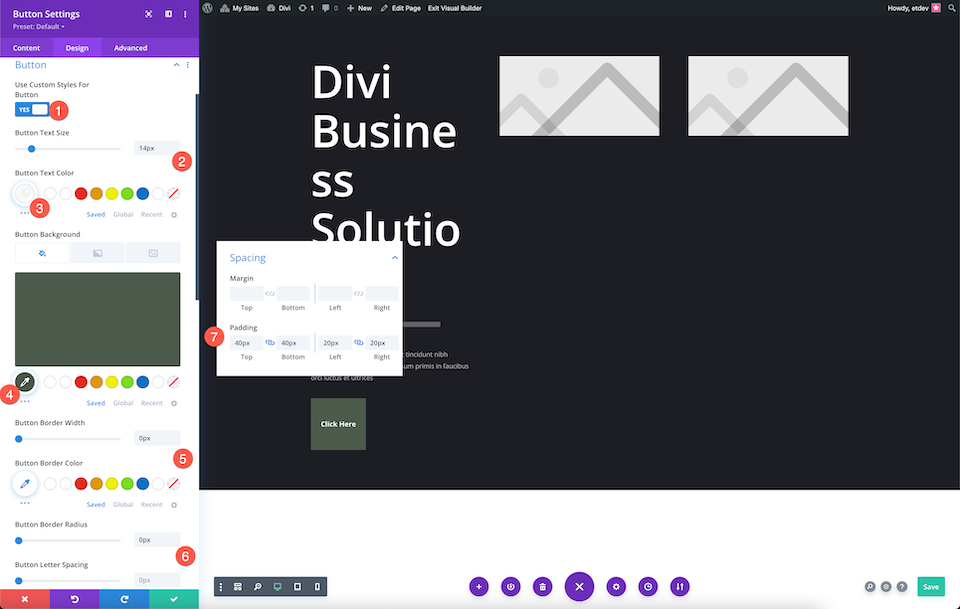
Botón de estilo
Ahora vamos a diseñar el botón.
En la pestaña Botón:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 14px
- Color del texto del botón: #ffffff
- Fondo del botón:
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
En la pestaña de espaciado:
- Superior e inferior: 40px
- Izquierda y Derecha: 20px

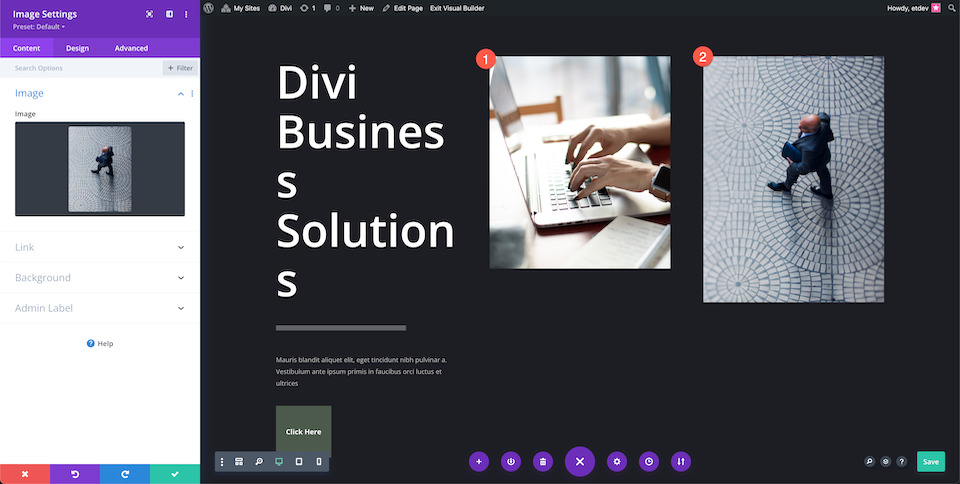
Añadir imágenes
Agregue las imágenes a los módulos de imagen.

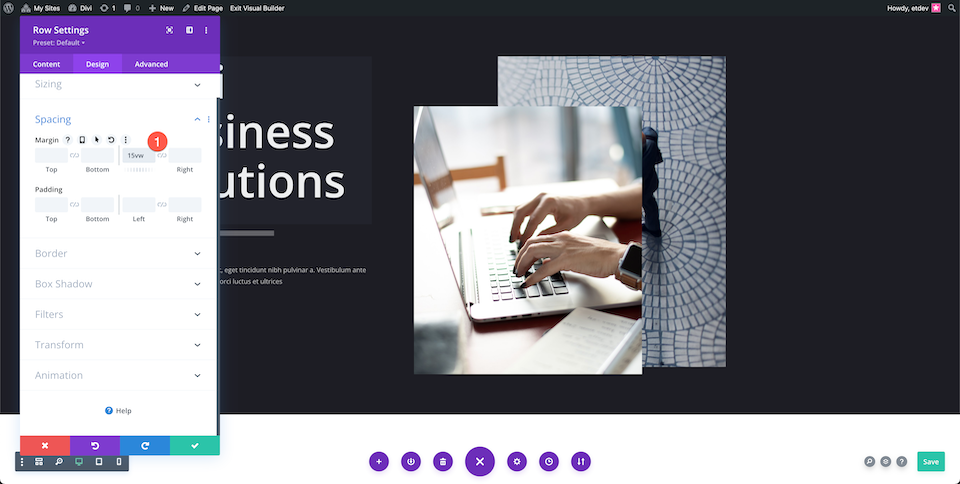
Ajustar la configuración de la fila
En la configuración de la fila:
- Agregue 15vw al margen izquierdo.

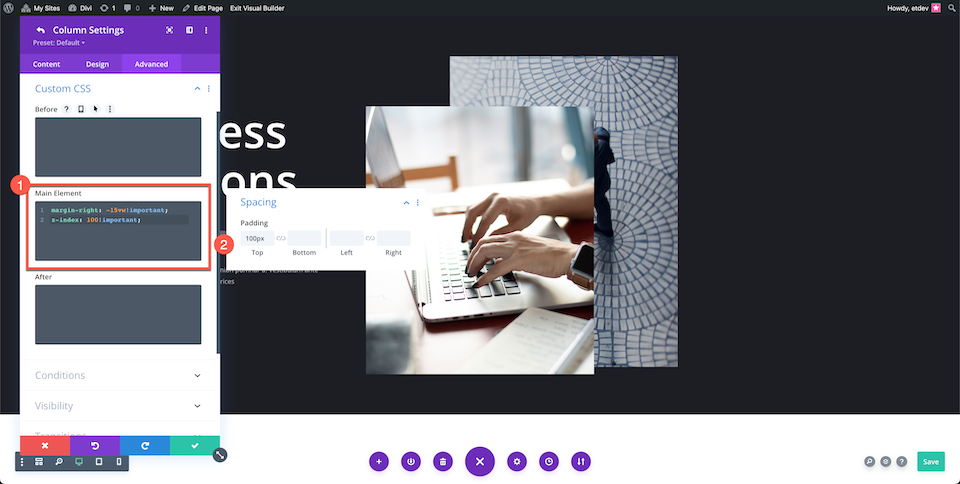
Ajustar la segunda columna
En la segunda columna configure estos ajustes:
CSS personalizado
Pegue el siguiente código en la sección de código del elemento principal:
margin-right: -15vw!important; z-index: 100!important;
Espaciado
Agregue 100px de relleno superior.

¡Voila! Ahora tienes una sección de héroe personalizada completamente diseñada.

Creación de su sección de héroe con el módulo de encabezado de ancho completo de Divi
Ahora exploremos cómo recrear esta sección de héroe utilizando el módulo de encabezado de ancho completo de Divi.

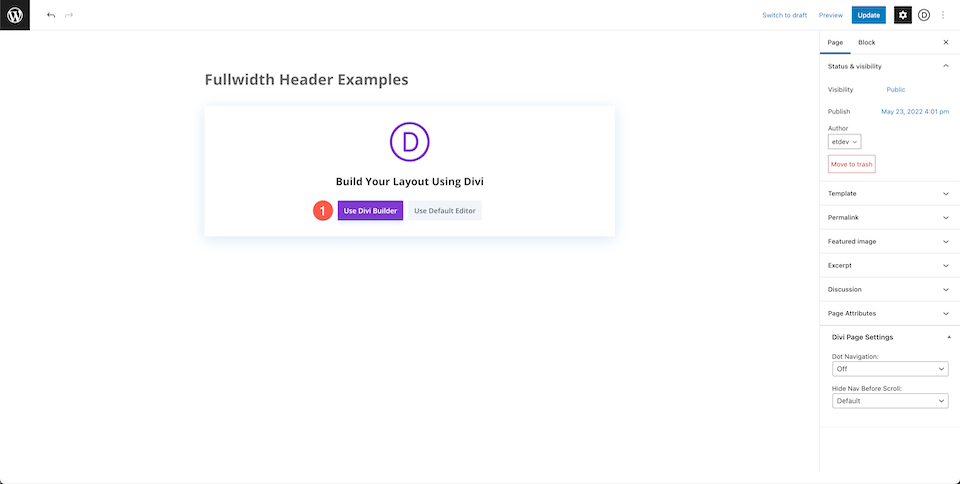
Agregue una página y seleccione Construir desde cero
Agregue una nueva página, asígnele un título y luego haga clic en "Usar Divi Builder" y luego seleccione Construir desde cero.

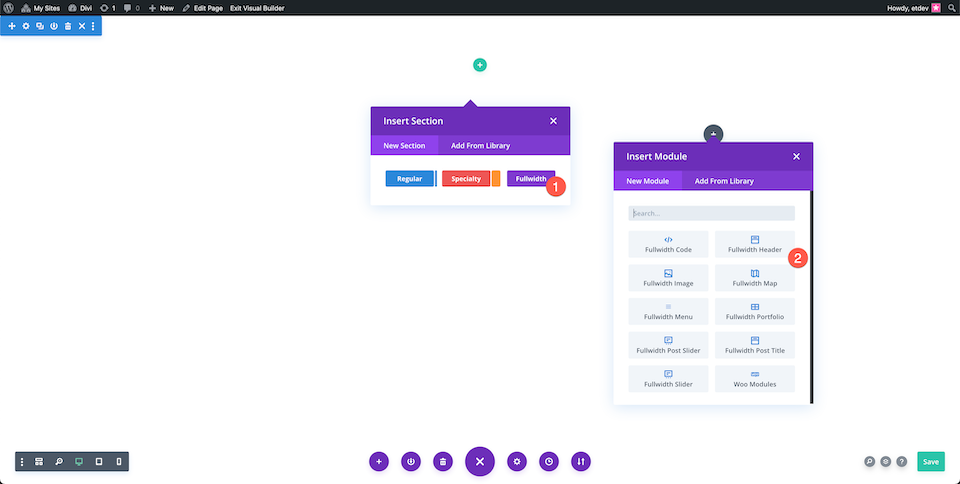
Agregue una sección de ancho completo y un encabezado de ancho completo
Agregue una sección de ancho completo y luego seleccione Encabezado de ancho completo de la biblioteca de módulos.

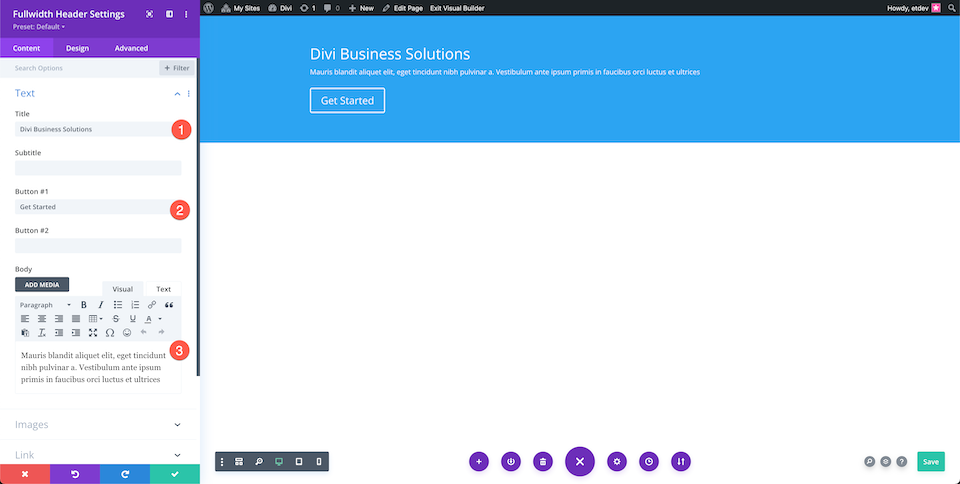
Agregar contenido
Agregue el contenido de texto al módulo en la pestaña Texto.

Añadir imágenes
Agregue las imágenes en la pestaña de imágenes.

Cambiar color de fondo
En la pestaña de fondo, configure la siguiente configuración:
- Color de fondo: #1D1D25

Texto de encabezado de estilo
Configure los ajustes del Texto del encabezado:
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 90px

Texto del cuerpo del estilo
Configure los ajustes del texto del cuerpo:
- Color del cuerpo del texto: rgba(255,255,255,0.55)

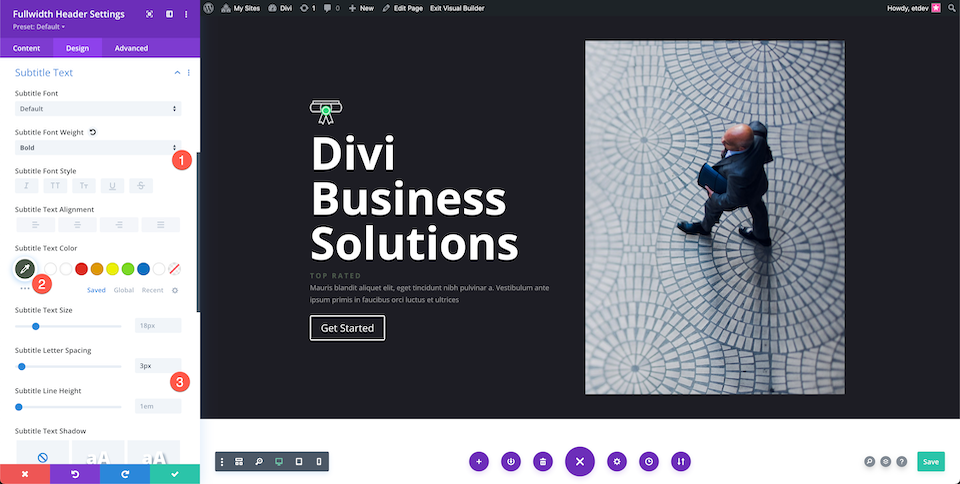
Texto de subtítulo de estilo
Configure los ajustes del texto del subtítulo:
- Peso de fuente de subtítulos: Negrita
- Color del texto del subtítulo: #4C594C
- Espaciado entre letras de subtítulos: 3px

Botones de estilo
Ahora vamos a diseñar los dos botones.
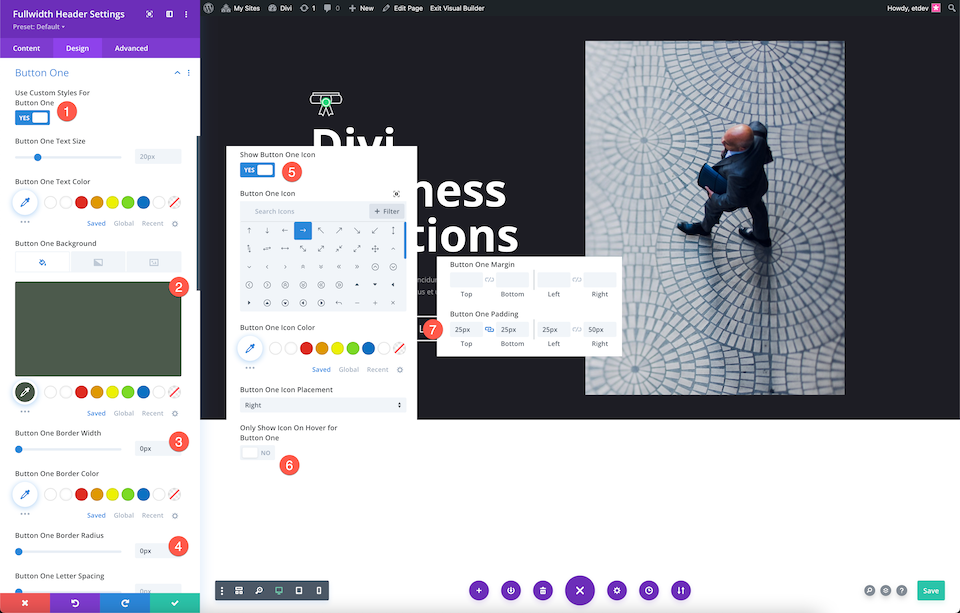
botón uno
En la pestaña Button One configure los siguientes ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Fondo del botón uno: #4c594c
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 0px
- Mostrar icono de botón uno: Sí
- Mostrar solo el ícono al pasar el mouse sobre el botón uno: No
- Relleno del botón UNO: 25 px arriba y abajo; 25 px a la izquierda, 50 px a la derecha.

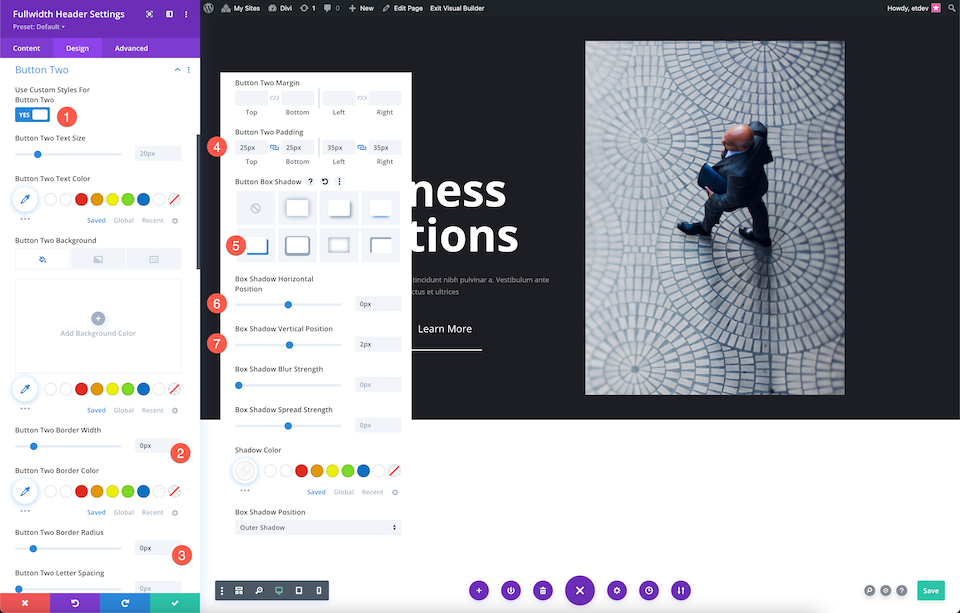
botón dos
En la pestaña Botón Dos configure los siguientes ajustes:
- Usar estilos personalizados para el botón dos: Sí
- Ancho del borde del botón dos: 0px
- Radio del borde del botón dos: 0px
- Relleno del botón dos: 25 px arriba y abajo; 25px izquierda y derecha.
- Sombra de caja de botones: elige la cuarta
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Color de sombra: #ffffff

¡Voila! Ahora tiene una sección de héroe completamente diseñada utilizando el módulo Divi Fullwidth Header.
Pensamientos finales
Crear una sección de héroe con Divi es fácil, ya sea que esté construyendo desde cero o utilizando el módulo de encabezado de ancho completo. Ambas opciones le permiten crear impresionantes diseños de encabezados que capten el interés de sus visitantes. Dependiendo de sus necesidades únicas, cualquiera de las opciones es una excelente opción para considerar al diseñar su sección principal. Después de leer los pros y los contras de ambos, ¿de qué manera diseñarías tu sección principal?
