UX para la retención de clientes: generar lealtad y confianza en los negocios
Publicado: 2023-06-22Una empresa solo tiene una oportunidad para atraer e involucrar a un usuario. El impacto de la experiencia del usuario (UX) en un sitio web es monumental para las empresas que compiten en el mercado altamente digitalizado de hoy. Independientemente de la presencia de su marca en el mundo real, necesita cultivar una presencia en línea para generar confianza entre su audiencia y expandir su alcance. En este artículo, exploraremos el papel de UX en la retención de clientes y lo ayudaremos a generar lealtad y confianza en su negocio.

Tabla de contenido
UX para la retención de clientes
La experiencia del usuario se refiere a la forma en que un usuario interactúa con un producto, negocio o servicio.
El objetivo de UX es proporcionar a los usuarios experiencias significativas y relevantes. Esto se hace a través de:
- Facilidad de uso del sitio web,
- Navegación clara y directa,
- Contenido que aporte valor,
- Optimización perfecta y
- Hacer que el sitio web sea accesible en varios dispositivos.
La experiencia del usuario juega un papel fundamental para atraer usuarios a su marca y mantenerlos comprometidos con usted. Les da valor por su tiempo: una experiencia fluida con usted que luego recompensan con compras y lealtad.
Tener un excelente UX ayuda directamente a generar confianza y lealtad en su marca. Los clientes confían más en una marca que les da valor en todos los frentes. Es más probable que regresen a ti y te recomienden a otros también.
Echemos un vistazo a cómo UX ayuda a atraer y retener clientes para mejorar la confianza y la lealtad de su marca entre ellos.
1. Mantenga los elementos de su sitio web simples para evitar problemas comunes de UX
El objetivo principal de UX es facilitar las cosas a un usuario. Deberían poder navegar por su sitio web con facilidad y seguir el viaje que desea emprender. Mantener el diseño sencillo y claro es clave para lograrlo.
Analizar en detalle los problemas y soluciones de UX más comunes lo ayudará a crear un sitio web coherente y cohesivo. Los usuarios estarán más dispuestos a interactuar con su contenido cuando haya un camino claro a seguir.
Nadie quiere involucrarse en procedimientos complicados en sus experiencias en línea. Los diseños de sitios web claros y transparentes inspiran más confianza a los usuarios. Estarían dispuestos a volver a su sitio web para realizar más compras.
Como se muestra en el ejemplo anterior, algo tan simple como usar una terminología más simple puede impulsar su UX ya que el usuario puede comprender qué hacer mejor. En lugar de palabras como 'migrar' y 'volar', utilice palabras comunes como 'alquilar' y 'comprar'.
Aquí hay algunas maneras en que puede hacer que su UX sea más simple:
- Cree diseños fáciles de seguir para su sitio web. Preste atención a detalles específicos como fuentes, combinaciones de colores y espaciado de los diferentes elementos de la página.
- Agregue CTA más pequeños en todo el sitio web para que el usuario sepa qué debe hacer a continuación. También le ayuda a crear un flujo a la estructura.
- Elimine elementos innecesarios del diseño para simplificar las cosas y no confundir al usuario.
- Recompense a los clientes recurrentes reconociéndolos con frases como "bienvenido de nuevo" o "continúe donde lo dejó".
2. Optimice la velocidad de la página para mantener a los usuarios interesados
Casi el 70% de los usuarios dicen que la velocidad de la página web que navegan afecta su disposición a comprar desde allí. Las páginas lentas tienden a impacientar a los usuarios.
La capacidad de atención de la audiencia de hoy está disminuyendo rápidamente.
Los usuarios esperan que un sitio web funcione sin problemas y, si no es así, simplemente lo dejarán para ir a los sitios web de la competencia. Debe involucrarlos desde el momento en que ingresan a su sitio web.
Y tener una velocidad de navegación optimizada te ayuda a crear ese gancho que hace que un usuario se quede. Pueden desplazarse fácilmente hacia arriba y hacia abajo en busca de la información que necesitan. La navegación fácil les haría querer explorar más.
Una vez que tenga un usuario comprometido con usted, ofrézcale contenido valioso que despierte su interés. Esto crea una experiencia general optimizada para un usuario en la que puede explorar su negocio de la manera más positiva.
Cuanto más tiempo pasen con su negocio en su sitio web, más lo entenderán a usted y sus valores, y los beneficios que brinda. De esta manera, es probable que confíen más en tu marca.
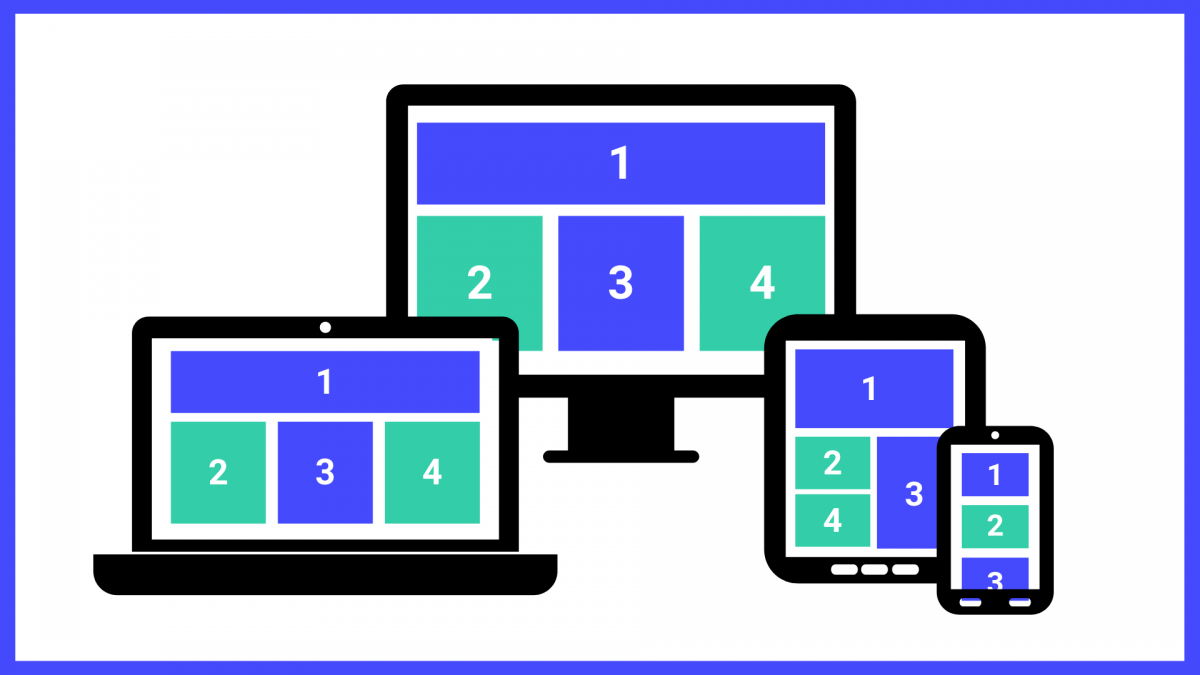
3. Priorizar la accesibilidad para atraer a más usuarios: UX para la retención de clientes


Más de la mitad del tráfico en Internet proviene de dispositivos móviles. Los usuarios tienden a navegar por la red sobre la marcha y los sitios web que encuentran deben optimizarse para que quepan en sus dispositivos para que puedan interactuar con ellos.
Si un usuario no puede acceder a un sitio web en su dispositivo, simplemente no lo va a permitir más. Debe asegurarse de que sus usuarios puedan acceder a usted en todo momento y en todo tipo de dispositivos.
Centrarse en los siguientes elementos:
- diseños,
- fuentes,
- Colores,
- Fotos, y
- Vídeos
Elija los que se ajusten a pantallas más pequeñas y más grandes por igual. El usuario debe poder navegar a través de ellos sin problemas. Los retrasos en la navegación o la falta de carga del contenido solo harán que el usuario se impaciente y se vaya.
Aquí hay algunas formas de optimizar la UX en los principales dispositivos que se usan hoy en día:
a). Ordenadores
Un error común que cometen las empresas hoy en día es diseñar sitios web para dispositivos móviles e ignorar la versión de escritorio. El hecho de que los dispositivos móviles se utilicen más no significa que simplemente deba ignorar el escritorio.
La versión de escritorio debe ser la versión original de su UI y UX porque le brinda el máximo espacio para trabajar. Créelo primero y luego haz que encaje en los otros dispositivos.
Otro problema al que se enfrentan los diseños de escritorio es que, en un intento por adaptarse a los dispositivos móviles, a menudo se deja demasiado espacio negativo en el escritorio. Asegúrate de hacer que el espacio sea atractivo llenándolo con elementos emocionantes.
b). portátiles
Las computadoras portátiles son solo un poco más pequeñas que las computadoras de escritorio, pero muy diferentes. Los usuarios a menudo experimentan problemas de retraso cuando se desplazan en una computadora portátil cuando no lo hacen en una computadora de escritorio con el mismo diseño.
Aquí es donde entra en juego el concepto de diseño adaptativo frente a diseño receptivo:
- Diseño adaptativo: el diseño adaptativo le brinda diseños para diferentes tamaños de pantalla. Se fijan según el tamaño de la pantalla, pero no se ajustan para un tamaño de pantalla desconocido.
- Diseño receptivo: el diseño receptivo, por otro lado, optimiza el diseño de su sitio web para cualquier tamaño de pantalla, ajustándose sobre la marcha. Crea la UX más óptima para los usuarios, lo que les permite navegar por su sitio sin problemas e interactuar con él con facilidad.
Elija un diseño receptivo si puede para brindarles a sus usuarios una experiencia de usuario eficiente con su sitio web y atraerlos.
4. Tablets y móviles- UX para la Retención de Clientes

Las tabletas y los teléfonos móviles tienen mucho menos espacio que las computadoras portátiles y de escritorio. Por eso es importante ajustar la interfaz de usuario en consecuencia. Debe ser más pequeño para que se ajuste al contenido en consecuencia, pero también debe ser lo suficientemente grande como para que un usuario pueda tocar los CTA necesarios.
- Evite las ventanas emergentes en su diseño móvil, ya que complica la experiencia de usuario e incluso puede frustrar al usuario.
- Utilice CSS personalizado para que el diseño responda, es decir, se ajuste a pantallas móviles de todos los tamaños.
- Elija temas que tengan elementos ligeros. De esta manera, el tema no tardará demasiado en cargarse.
- Siempre haz que sea fácil para el usuario encontrar lo que está buscando. Con espacio limitado, un usuario puede sentirse frustrado si no encuentra lo que está buscando de inmediato. Dales opciones para buscar libremente.
5. Gánese la confianza de la audiencia obteniendo sus valiosos conocimientos
Una excelente manera de mejorar su UX y generar confianza con sus clientes es obtener sus comentarios al respecto.
Pregúnteles directamente qué está haciendo bien y dónde puede mejorar . Sus clientes apreciarán este paso de su parte.
Les mostrará que valoras tu asociación con ellos y que estarán más dispuestos a volver contigo en el futuro. Le ayudará a desarrollar y nutrir una relación con ellos. Además, le dará retroalimentación tangible para mejorar su UX.
Aquí hay algunas maneras en que puede solicitar comentarios de los clientes:
- En el propio sitio web mientras navegan por él.
- A través de correos electrónicos: encuestas, cuestionarios y sondeos.
- En las redes sociales a través de publicaciones, preguntas y encuestas.
Lea también: Comprender las principales diferencias entre UI y UX
Concéntrese en brindar una experiencia fluida y valiosa a su cliente para generar lealtad y confianza
La experiencia que un usuario tiene con sus sitios web y contenido digital juega un papel fundamental en su percepción de usted como marca. Brindarles una experiencia fluida en su sitio web los atrae y los mantiene comprometidos, generando gradualmente confianza y lealtad.
Concéntrese en mantener la UX simple, clara y directa. Permita que el usuario emprenda un viaje en su sitio web, guiándolo suavemente al siguiente paso que desea que tome con usted.
Elimina pasos innecesarios y aporta valor para que los clientes se queden.
Siéntase libre de compartir sus pensamientos a continuación: ¿cómo mide y realiza un seguimiento de las métricas de satisfacción, lealtad y retención del cliente para medir la efectividad de sus esfuerzos de UX?
Biografía del autor

Atreyee Chowdhury es una escritora de contenido independiente con más de 10 años de experiencia profesional. Le apasiona ayudar a las pymes y empresas a alcanzar sus objetivos de marketing de contenido con su contenido cautivador y cuidadosamente elaborado. Le encanta leer, viajar y experimentar con diferentes cocinas en su tiempo libre. Puedes seguirla en LinkedIn.
Lecturas interesantes:
Cuatro señales de que un producto digital necesita una revisión de UX
¿Está actualizada la experiencia de usuario de su empresa?
Guía completa de SEO para sitios web de comercio electrónico
