Cómo realizar una auditoría del sitio UX: una guía paso a paso
Publicado: 2023-10-16La experiencia del usuario (UX) de su sitio juega un papel fundamental en su rendimiento. Determina cómo los visitantes perciben su marca e interactúan con su contenido. Por lo tanto, querrá realizar una auditoría de UX del sitio cada pocos meses para asegurarse de que su sitio funcione sin problemas.
Si aprende a identificar las áreas débiles de su sitio, podrá tomar las medidas necesarias para mejorar su experiencia de usuario. Esto, a su vez, puede conducir a tasas de conversión y niveles de participación más altos.
En esta publicación, veremos más de cerca cómo funciona una auditoría de sitio UX y por qué es importante. Luego, lo guiaremos a través de cinco pasos esenciales para ayudarlo a realizar su primera auditoría. ¡Vamos a sumergirnos de lleno!
¿Qué es una auditoría de sitio UX?
La experiencia del usuario (UX) se refiere a la usabilidad y accesibilidad de su sitio web. Idealmente, los usuarios deberían poder navegar por su sitio e interactuar con su contenido sin ningún problema. Si su sitio tiene fallas, es difícil de usar y se carga lentamente, puede traducirse en una mala experiencia de usuario.
Una auditoría del sitio UX puede ayudarlo a garantizar que está ofreciendo la mejor experiencia posible a los usuarios. Implica verificar su sitio para detectar problemas de diseño o navegación e implementar medidas para mejorar su rendimiento.
¿Por qué es importante realizar una auditoría del sitio UX?
Un sitio mal diseñado o con fallas puede alejar a los visitantes. Esto puede generar tasas de rebote más altas y menos conversiones.
Una auditoría del sitio UX puede ayudarlo a identificar problemas en su sitio que podrían estar causando problemas a los usuarios. Estos pueden incluir ventanas emergentes intrusivas, enlaces rotos o diseños confusos. Al realizar una auditoría exhaustiva, puede asegurarse de que los usuarios puedan interactuar fácilmente con su sitio, ya sea que accedan a él desde una computadora o un dispositivo móvil.
Lo ideal sería realizar una auditoría del sitio UX cada tres o cuatro meses. Esto es particularmente importante si constantemente agregas contenido nuevo o rediseñas páginas.
Además, las actualizaciones de complementos y temas pueden causar problemas de diseño o funcionalidad en su sitio. Por ejemplo, un botón podría dejar de funcionar o los campos del formulario de contacto podrían mezclarse.
A menos que un usuario señale un problema en su sitio, es posible que usted permanezca ajeno a él durante mucho tiempo. Por lo tanto, realizar auditorías periódicas del sitio de UX puede ayudarlo a encontrar y solucionar problemas antes de que puedan tener un impacto significativo en su negocio.
Cómo hacer una auditoría del sitio UX
Ahora, veamos cómo realizar una auditoría de sitio UX en cinco pasos. Los siguientes pasos se pueden aplicar a cualquier sitio web, independientemente de la plataforma que utilice.
- Paso 1: Explore su sitio como visitante
- Paso 2: encuentre puntos débiles en su sitio
- Paso 3: Pruebe menús, botones y formularios
- Paso 4: evaluar las métricas de los usuarios y los datos de rendimiento
- Paso 5: Identificar e implementar las soluciones
Paso 1: Explore su sitio como visitante
El primer paso es ponerse en el lugar de sus visitantes. Deberá explorar su sitio como usuario frontend y evaluar la experiencia.
En esta etapa, querrás observar dos factores principales:
- Qué fácil es encontrar y utilizar el menú de navegación principal
- Si el sitio está estructurado de una manera que tenga sentido y facilite una experiencia de navegación fluida.
Los usuarios deberían poder navegar por su sitio de forma intuitiva, sin tener que perder tanto tiempo tratando de averiguar dónde encontrar información esencial, como los datos de contacto.
Por supuesto, dado que ya está familiarizado con el contenido de su sitio, puede resultar difícil realizar una evaluación objetiva. Por lo tanto, es posible que desee pedir a otras personas que naveguen por su sitio y proporcionen comentarios.
Recuerde revisar su sitio tanto en dispositivos móviles como de escritorio.
Paso 2: encuentre puntos débiles en su sitio
El siguiente paso es tomar nota de todos los problemas que encuentre mientras navega por su sitio. Estos pueden incluir:
- Páginas y elementos de carga lenta
- Fotos de mala calidad
- Diseños desordenados
Por el momento, sólo estamos analizando problemas que son evidentemente obvios para los usuarios y que podrían desanimarlos de inmediato. Los tiempos de carga lentos pueden ser el principal culpable de una alta tasa de rebote, por lo que querrás visitar cada página clave de tu sitio para ver cómo le va en términos de velocidad.
Paso 3: Pruebe menús, botones y formularios
Ahora es el momento de profundizar un poco más y probar elementos individuales en sus páginas. Dependiendo del tamaño de su sitio, esta tarea puede llevar un tiempo y resultar un poco engorrosa.
Sin embargo, puede comenzar con los elementos más importantes de la página, como el menú de navegación principal, los botones de llamada a la acción y los formularios de contacto. Deberá asegurarse de que estas funciones funcionen como deberían y se vean bien en diferentes dispositivos.
Si tienes una tienda online, es una buena idea hacer una compra de prueba. De esta manera, puede asegurarse de que los botones "comprar ahora" y "agregar al carrito" funcionen correctamente. También le permite evaluar el proceso de pago desde la perspectiva del usuario.
Paso 4: evaluar las métricas de los usuarios y los datos de rendimiento
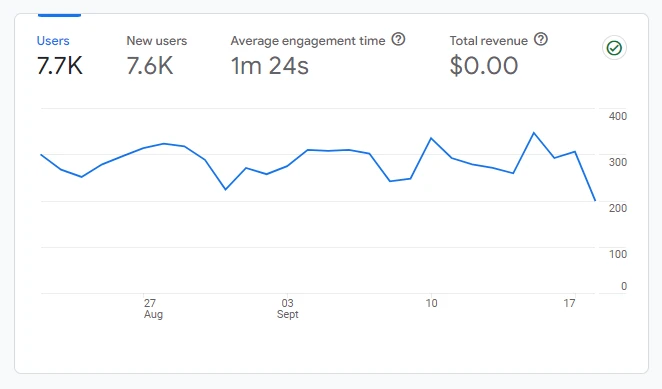
Las métricas de usuario pueden decir mucho sobre la UX de su sitio. Si utiliza Google Analytics, observe el tiempo promedio de participación en su sitio web:

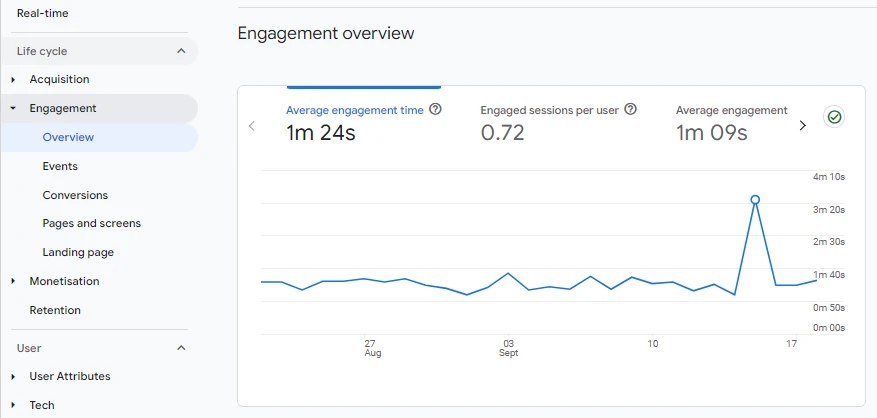
Un tiempo de participación bajo indica que muchos usuarios abandonan el sitio en segundos, sin explorar otras páginas ni interactuar con su contenido. Si hace clic en la pestaña Compromiso dentro de Google Analytics, obtendrá un desglose del tiempo de participación por página y otros factores:

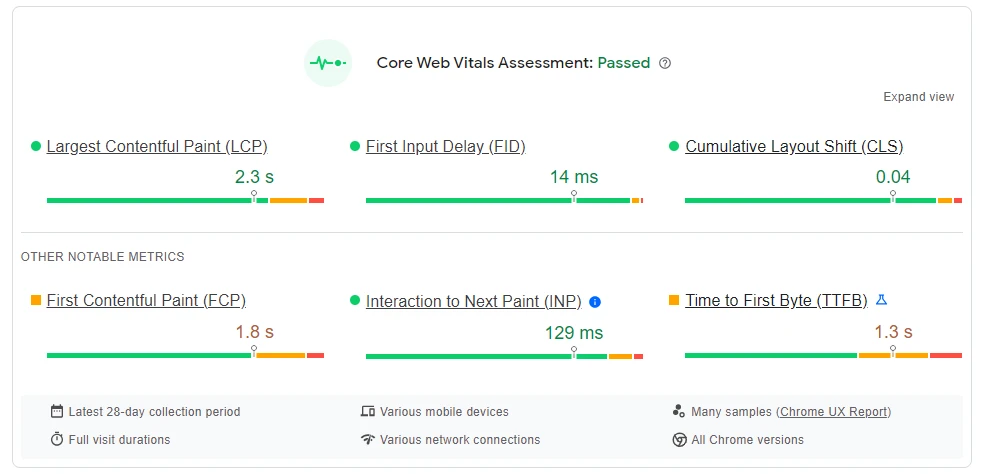
También vale la pena hacer una prueba de velocidad del sitio, utilizando una herramienta como PageSpeed Insights de Google. Esto resaltará cualquier elemento en su sitio que pueda afectar la experiencia del usuario:


Por ejemplo, si obtiene una puntuación baja para Cumulative Layout Shift (más de 0,1), significa que hay varios elementos moviéndose por la página mientras se carga. Esto puede dificultar la interacción del usuario.
Otra métrica importante a tener en cuenta es el retardo de la primera entrada (FID). Esto mide el tiempo desde que un usuario interactúa por primera vez con una página (por ejemplo, haciendo clic en un botón) hasta el momento en que el navegador comienza a procesar la solicitud. Si su puntuación FID es superior a 100 milisegundos, es probable que sus usuarios experimenten tiempos de carga lentos cuando intentan interactuar con su contenido.
Paso 5: Identificar e implementar las soluciones
Ahora que ha identificado algunos problemas con la UX de su sitio, es hora de implementar las soluciones. Estos variarán según sus hallazgos, pero veremos algunos pasos efectivos que puede seguir para brindar una mejor experiencia.
Si su sitio es lento y tiene niveles bajos de participación, intente lo siguiente:
- Si estás usando WordPress, cambia a un tema minimalista y elimina cualquier elemento innecesario de tu sitio.
- Comprime archivos de imágenes y vídeos de gran tamaño
- Considere utilizar una red de entrega de contenido (CDN) y una solución de almacenamiento en caché para entregar contenido más rápidamente.
Si encuentra que su sitio es un poco complicado de navegar, puede considerar estas soluciones:
- Organice su contenido en páginas/categorías principales y páginas/subcategorías secundarias
- Utilice colores más llamativos en sus CTA para que se destaquen
- Simplifica tus formularios
- Utilice un menú más limpio
- Cree un pago de una página para una experiencia de compra más fluida
También deberá reparar los enlaces o botones rotos que haya encontrado durante la auditoría. Una vez que haya realizado los cambios necesarios, debe volver a visitar su sitio como usuario y asegurarse de no haberse perdido nada.
Conclusión
Una auditoría del sitio UX puede ayudarlo a garantizar que los usuarios puedan interactuar con su sitio sin ningún problema. También le permite solucionar problemas de rendimiento y diseño que pueden estar afectando sus conversiones y tasas de participación.
En resumen, aquí se explica cómo realizar una auditoría de sitio UX en cinco pasos:
- Explora tu sitio como visitante
- Encuentre puntos débiles en su sitio
- Probar menús, botones y formularios
- Evaluar métricas de usuario y datos de rendimiento.
- Identificar e implementar las soluciones.
¿Tiene alguna pregunta sobre cómo realizar una auditoría del sitio UX? ¡Háganos saber en la sección de comentarios!
