¿Muestras de variación para WooCommerce? Aquí está cómo configurarlos
Publicado: 2023-03-17Probablemente haya visto muestras de variación en sitios de comercio electrónico antes. Son los selectores visuales disponibles al elegir variantes de productos. Y puede aprender a usar muestras de variación para WooCommerce sin ningún conocimiento de codificación. De esa manera, su cliente realmente ve las texturas, los colores y otras diferencias entre las variantes del producto, ayudándolos a decidir cuál comprar.
Tienes tres opciones ️ para agregar y usar muestras de variación para WooCommerce:
- Use un complemento que agregue muestras de variación a su tema actual
- Instale un nuevo tema de comercio electrónico con muestras incluidas
- Codifique a medida las muestras en su sitio actual
Obtener un nuevo tema no es realista para muchos usuarios, considerando que no hay razón para cambiar un tema perfectamente bueno solo por una característica. Y la codificación personalizada requiere habilidades especiales (o la contratación de alguien que pueda hacer ese trabajo). Es por eso que recomendamos instalar un complemento para usar muestras de variación para WooCommerce.
En esta guía, aprenderá paso a paso cómo configurar muestras de variación para WooCommerce usando un complemento sin código.
¿Por qué muestras de variación?
WooCommerce ya viene con un menú desplegable de variación predeterminado. Además, muchos temas de WooCommerce incluyen botones de variación con estilo. Entonces, ¿cuál es el punto de poner muestras en las variantes de su producto?
- Para mejorar la experiencia de compra : una variante de producto basada en texto dice poco sobre la variante además de su nombre; agregar imágenes garantiza que el cliente no haga clic en variantes que no le interesan y, por lo tanto, pasan menos tiempo haciendo clic sin pensar.
- Para reemplazar lo que falta con las compras en línea : las muestras visuales brindan a los clientes una mirada a las texturas, los colores e incluso las formas de los productos, cosas que a menudo solo pueden obtener yendo a una tienda minorista física.
- Para aumentar las conversiones : con un proceso de compra más rápido y con clientes que se sienten más seguros con lo que están mirando, puede aumentar las posibilidades de que compren productos.
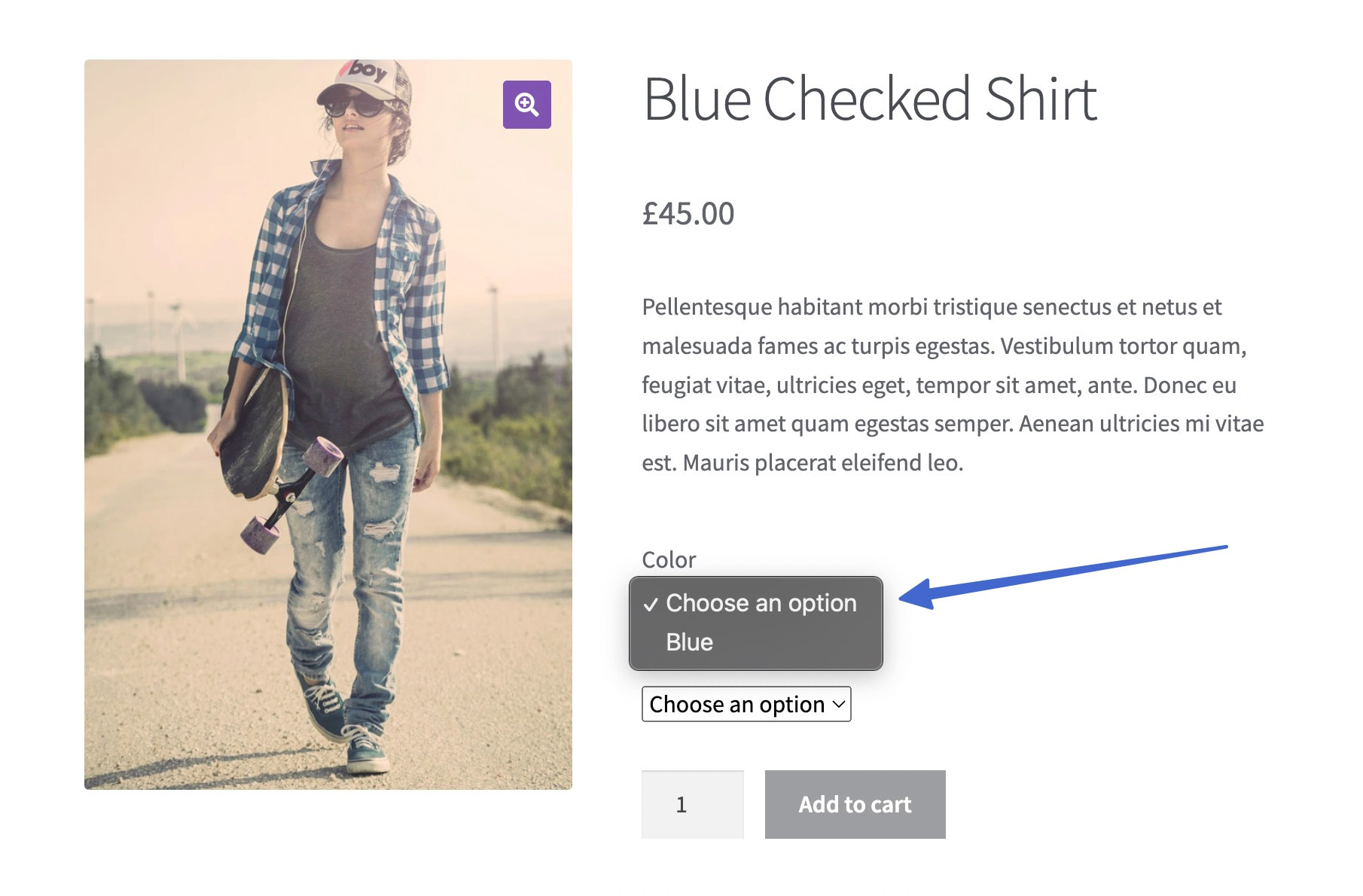
Entonces, ¿preferiría ir con las variantes de productos predeterminadas de WooCommerce? Como esto:

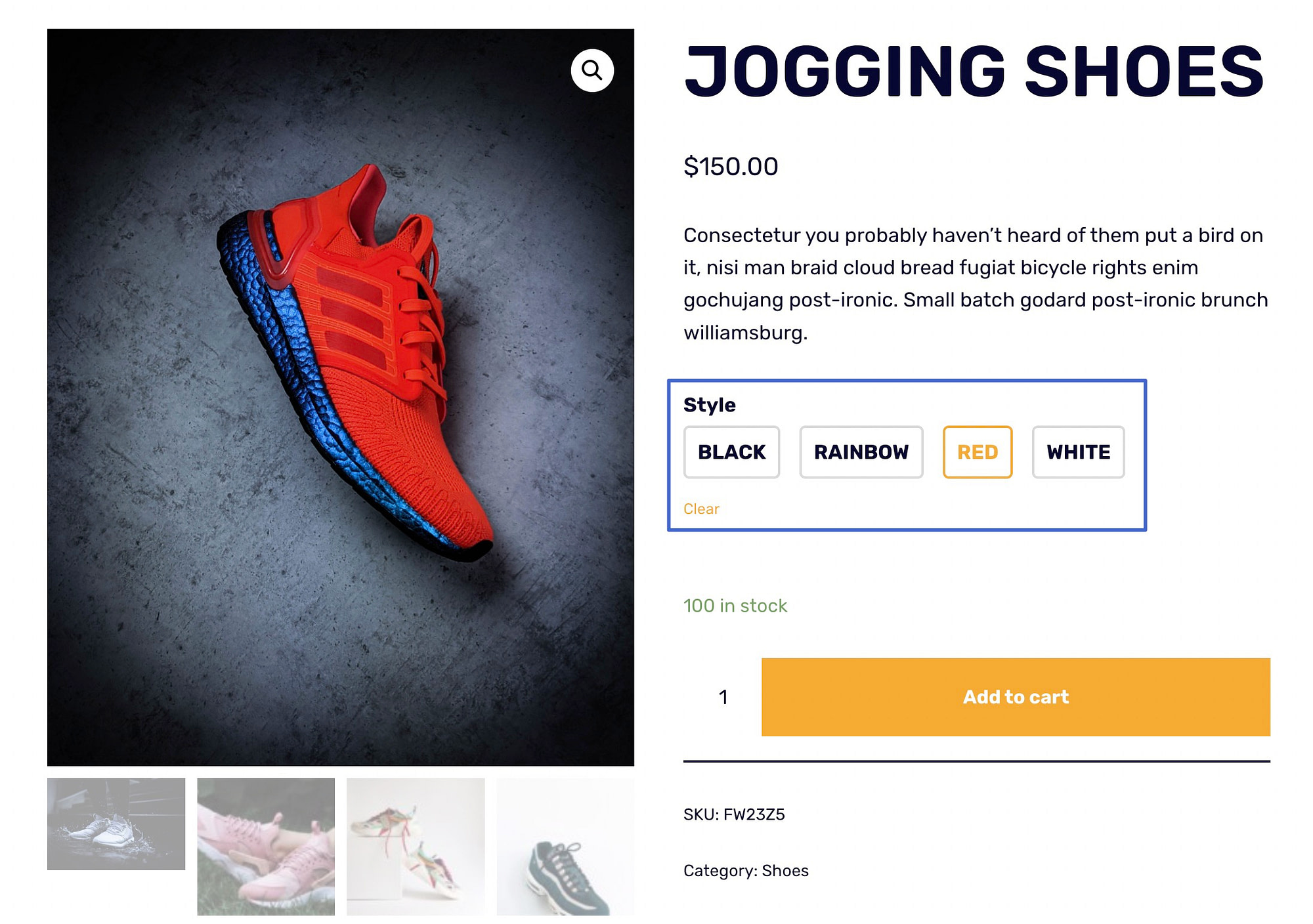
¿O preferiría elevar el aspecto y la experiencia de sus variantes incorporando muestras basadas en imágenes y colores? Como esto:

Si elige las elegantes muestras de productos para WooCommerce, siga leyendo para aprender a agregarlas a su sitio web de comercio electrónico.
Cómo usar muestras de variación para WooCommerce
Para obtener la forma más fácil de configurar muestras de variación para WooCommerce, puede usar el complemento Sparks for WooCommerce.
Sin necesidad de ningún conocimiento técnico, le permite agregar muestras de variación a cualquier tema de WooCommerce y admite muestras que usan etiquetas, imágenes o colores.
Para seguir este tutorial, asumimos que ya tiene instalado WooCommerce con productos agregados a su tienda. A partir de ahí, cubriremos cómo agregar muestras de variación a su tienda.
- Paso 1: instale el complemento Sparks para WooCommerce
- Paso 2: Agregar un atributo
- Paso 3: Configure los términos para el atributo
- Paso 4: considere un tipo de muestra de variante diferente (opcional)
- Paso 5: crea variantes de productos para un artículo de WooCommerce
- Paso 6: vea las muestras de variación para WooCommerce en acción
Paso 1: instale el complemento Sparks para WooCommerce
Para comenzar, instale y active el complemento Sparks for WooCommerce.
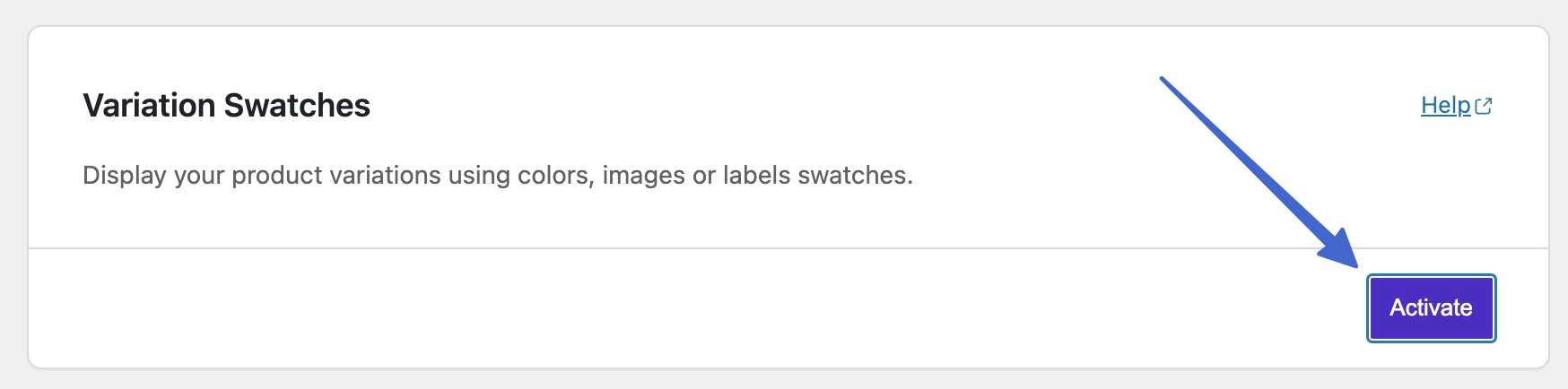
Para completar la configuración, vaya a Configuración > Sparks en WordPress. Haga clic en el botón Activar debajo de Muestras de variación .

Nota: Sparks for WooCommerce también ofrece otras funciones que puede activar en esta página. Por ejemplo, puede activar funciones como listas de deseos de productos, vistas rápidas de productos, comparaciones de productos, revisiones avanzadas de productos y páginas de agradecimiento personalizadas, solo por nombrar algunas.
Paso 2: Agregar un atributo
Para que Sparks coloque muestras de variantes visuales en las páginas de productos, debe crear atributos y variantes de productos para los productos de WooCommerce.
Aquí hay una guía extensa sobre cómo configurar variaciones de WooCommerce y productos variables.
Explica que:
- Los atributos son descriptores de productos, como material, color o tamaño.
- Las variaciones son las elecciones que hacen los clientes, como la forma en que un cliente elige entre un zapato azul y uno rojo.
Debe crear un atributo para cada variación que desee incluir en su tienda, ya que las variantes del producto se basan en atributos.
Para comenzar, crea un atributo global: algo como color, textura o estilo.
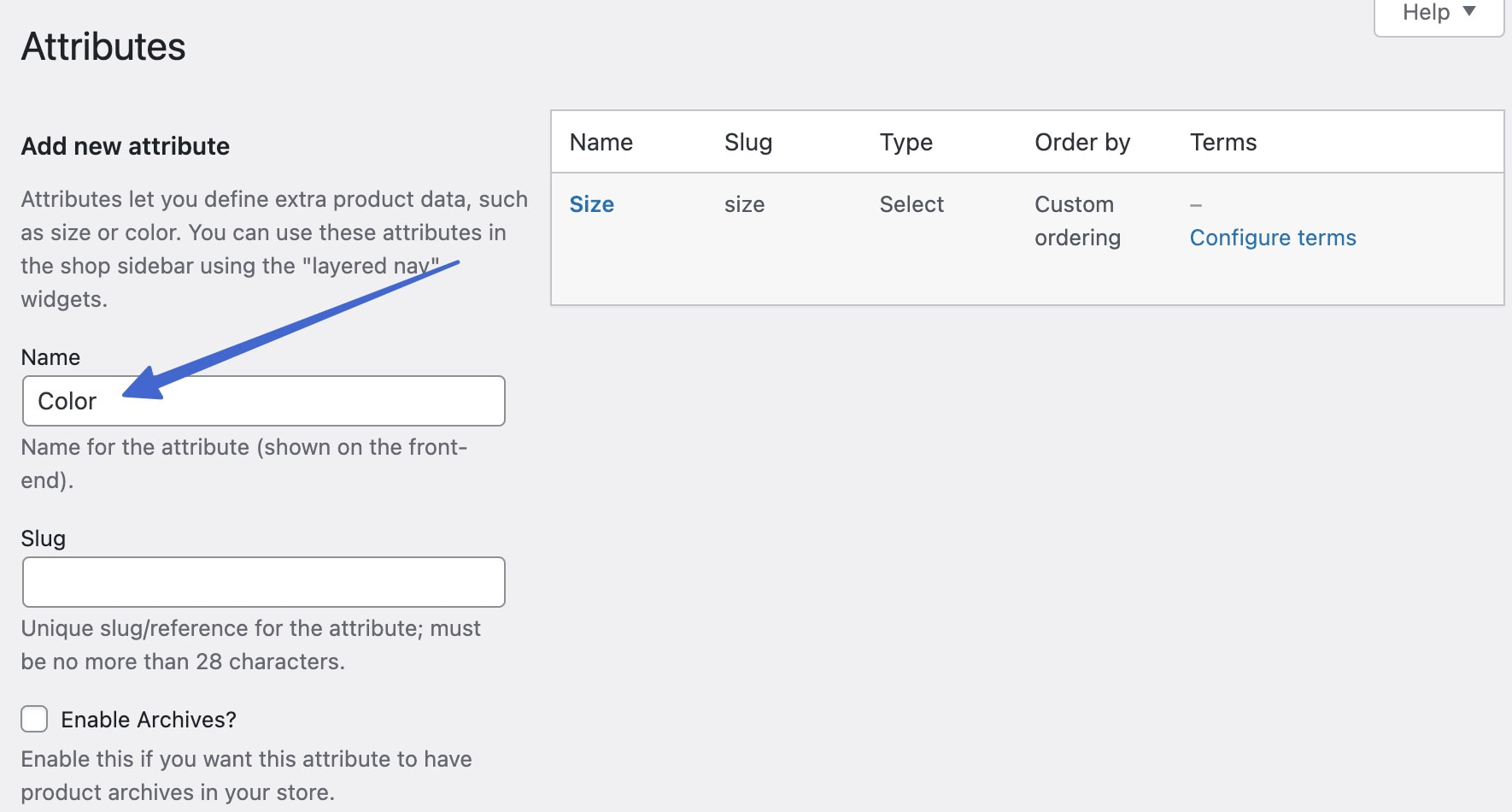
Complete esta tarea yendo a Productos > Atributos en el tablero de WordPress.
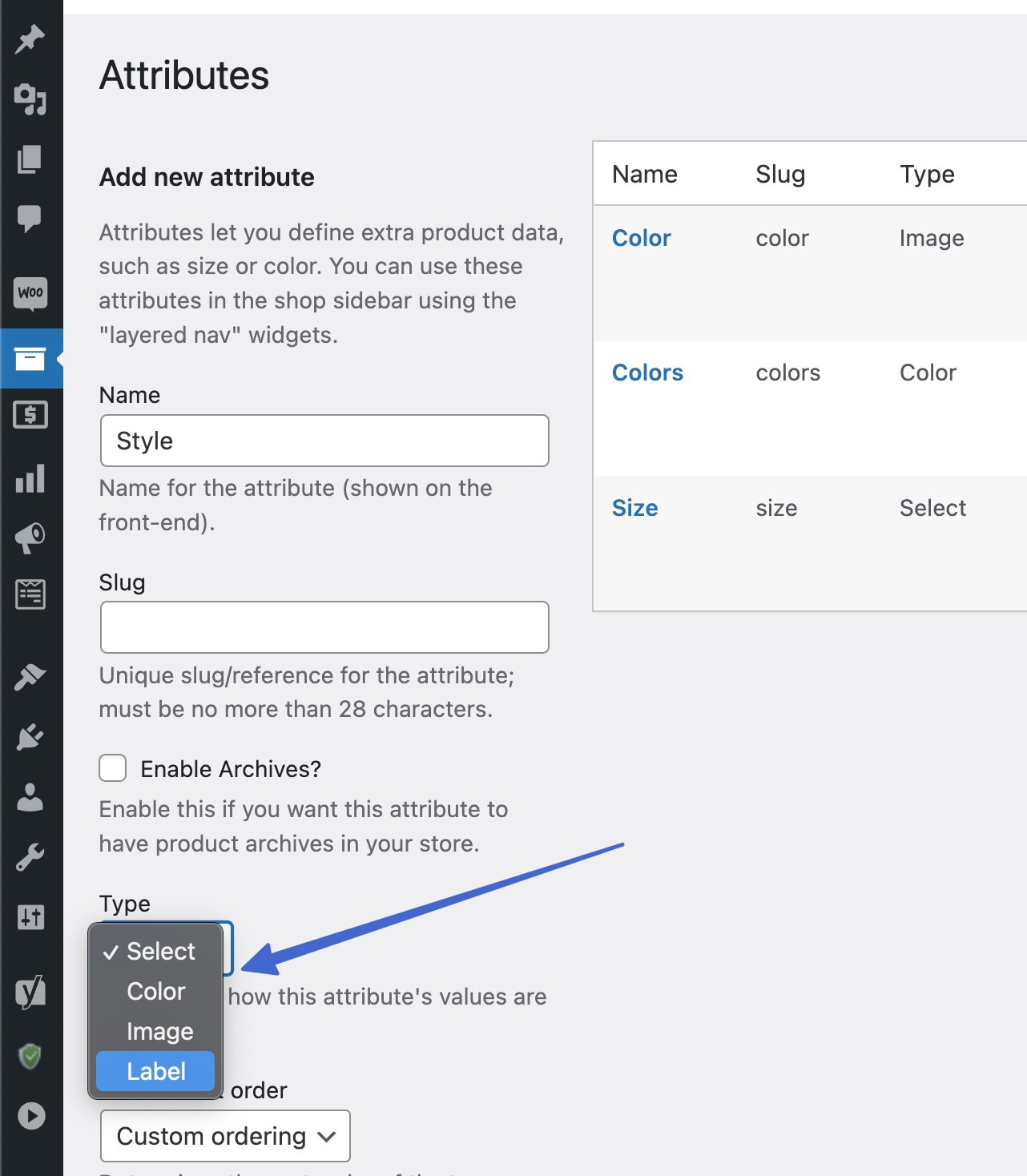
Agregue un Nombre descriptivo para el atributo, un título que sea representativo de todo el grupo de variantes que desea mostrar. Para esta guía, usaremos “Color” .

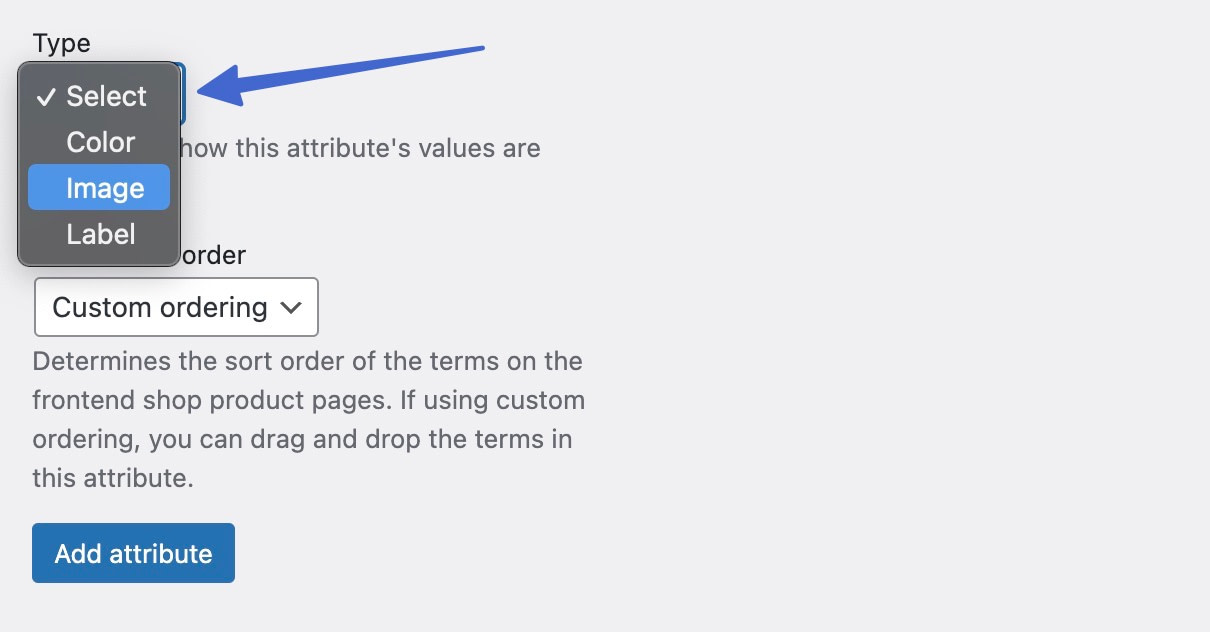
Utilice el campo desplegable Tipo para seleccionar el tipo de muestra de variación que le gustaría mostrar. Esta es una función del complemento Sparks.
Estos son los tipos de muestras de variación para WooCommerce:
- Color : elige colores y aparecen como muestras.
- Imagen : subes imágenes que sirven como muestras variantes
- Etiqueta : escribe etiquetas de texto para las muestras (sin colores visuales ni imágenes, solo texto)
Haga clic en Agregar atributo para guardar.

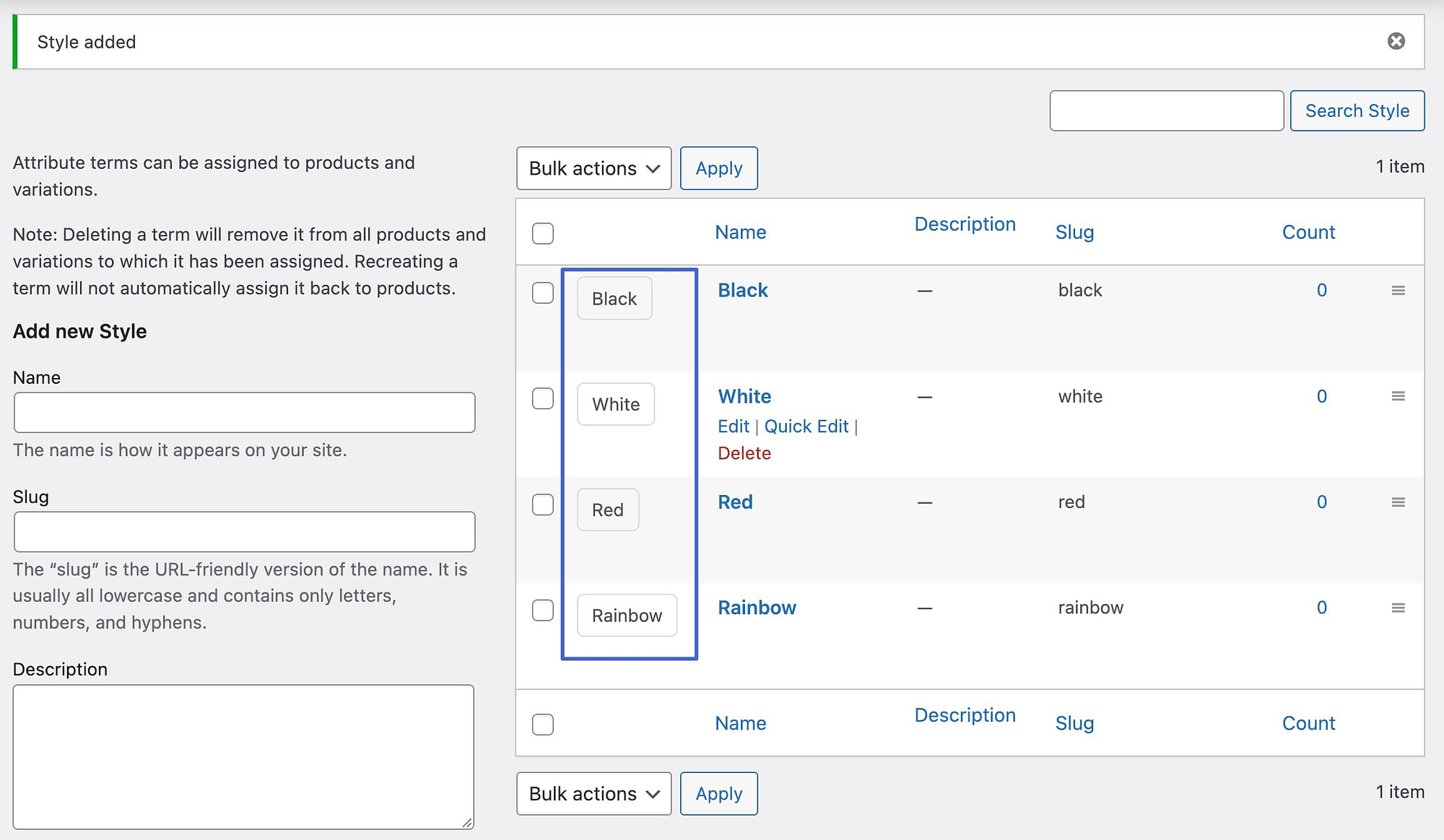
Paso 3: Configure los términos para el atributo
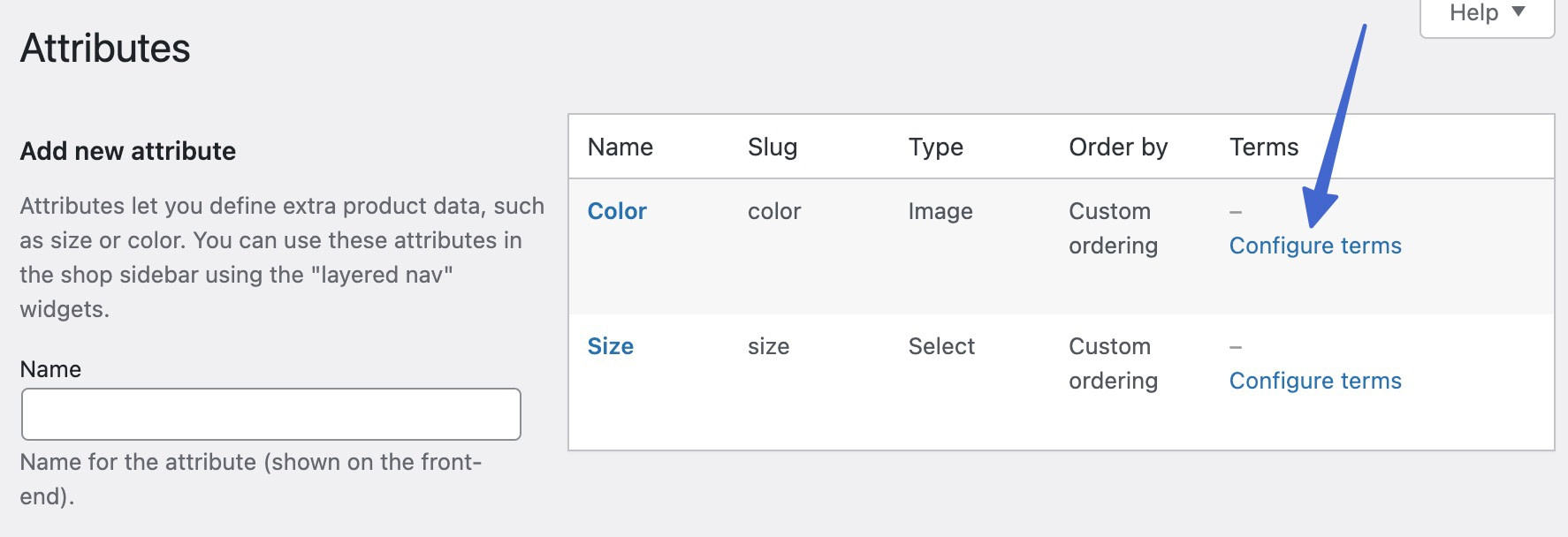
Los "términos" se refieren a los elementos de atributo que planea guardar bajo el nombre de atributo general. En Color , por ejemplo, puede agregar términos como Rojo , Azul y Verde . Busque el atributo creado recientemente en la lista de la derecha. Haga clic en Configurar términos para continuar.

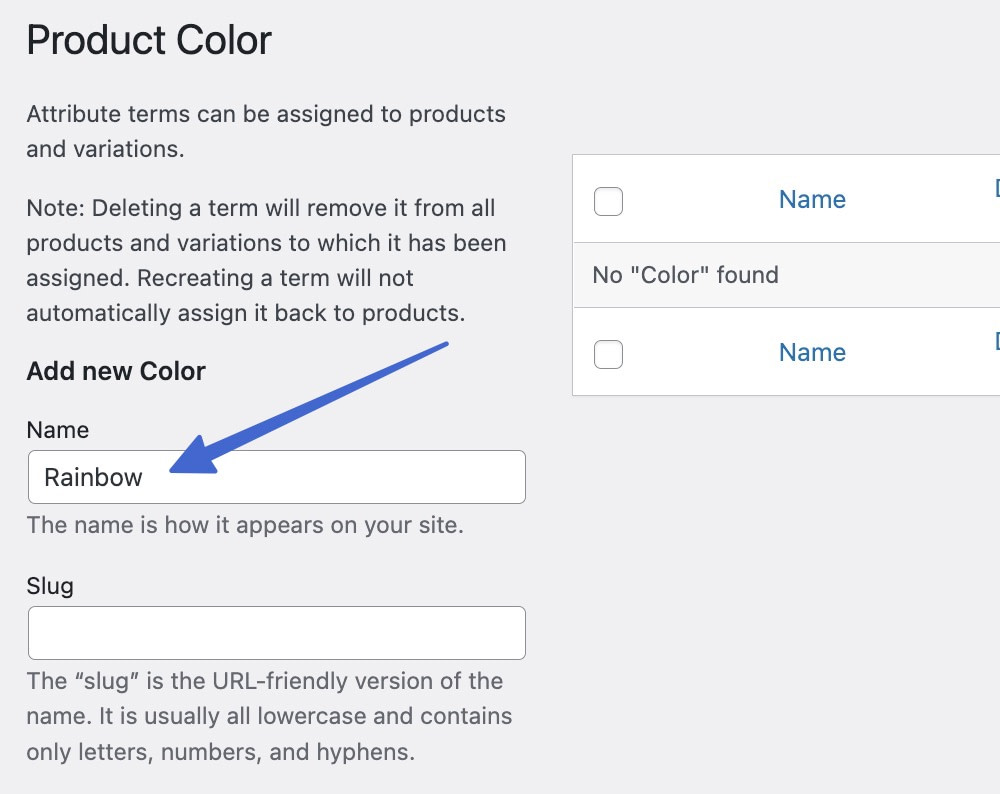
Cree un término de atributo para cada variación que desee para el producto. Primero, agregue un Nombre .

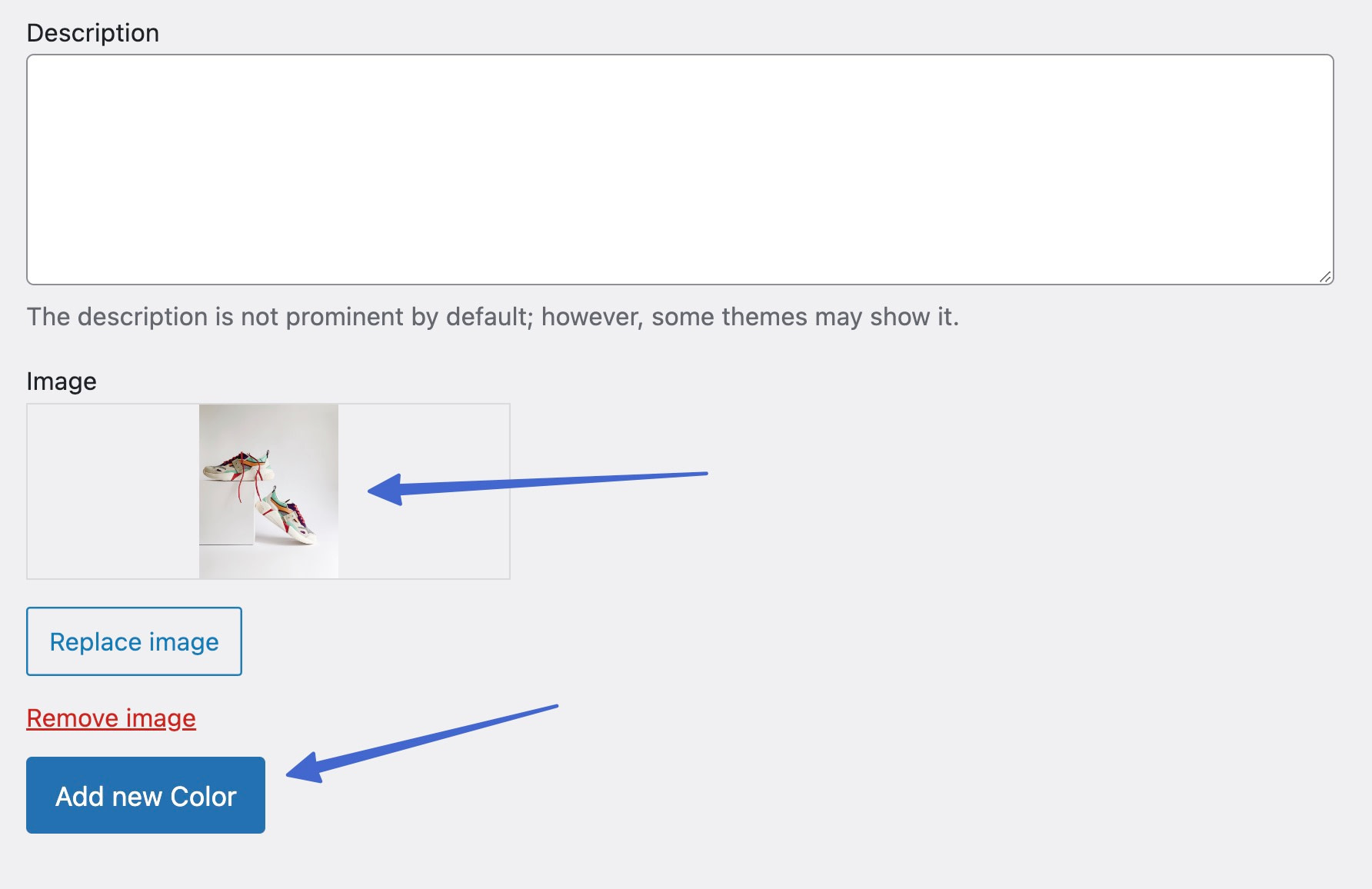
Desplácese hacia abajo para cargar una imagen para ese término variante. Haga clic en el botón Agregar nuevo para guardar el término.

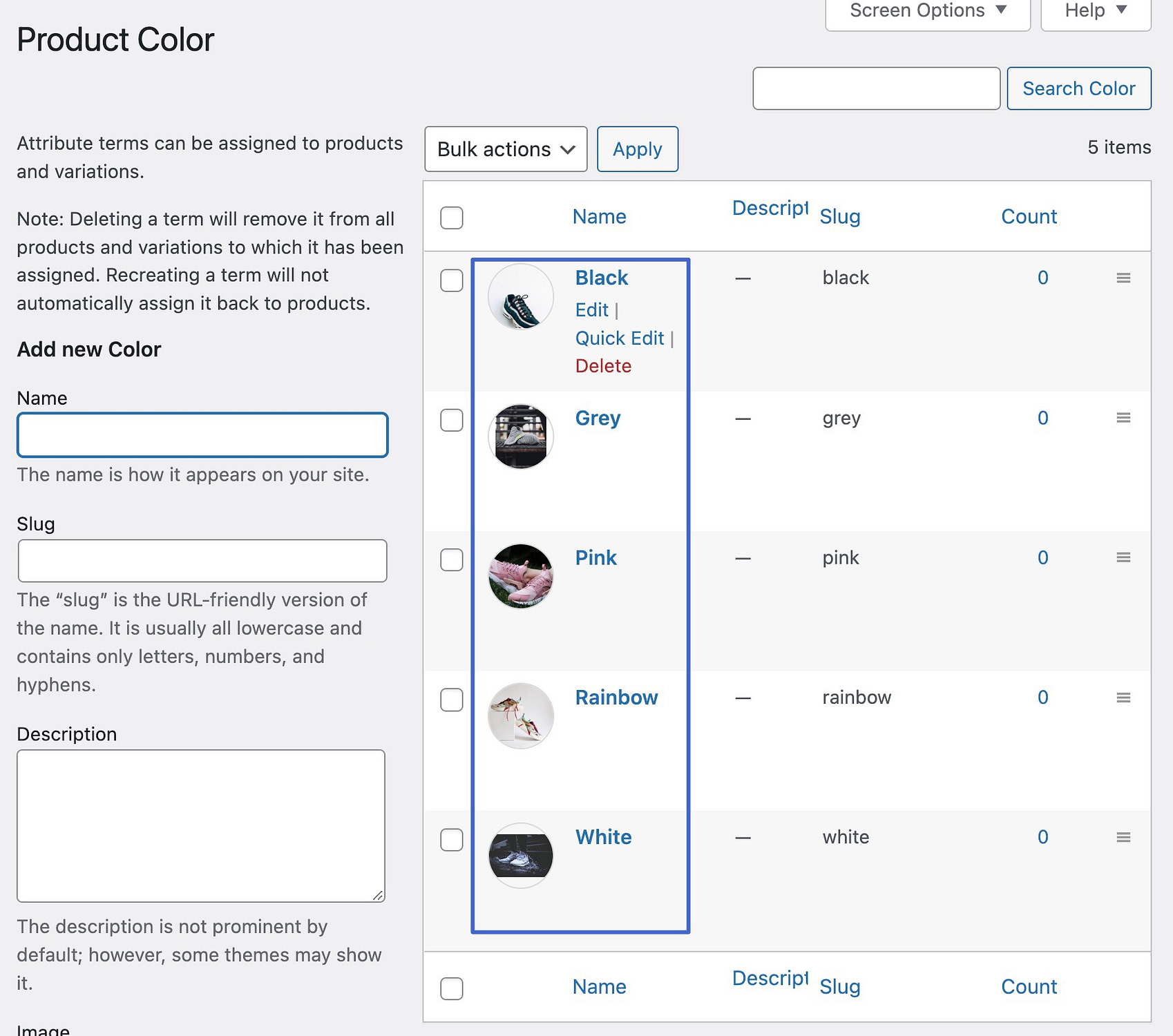
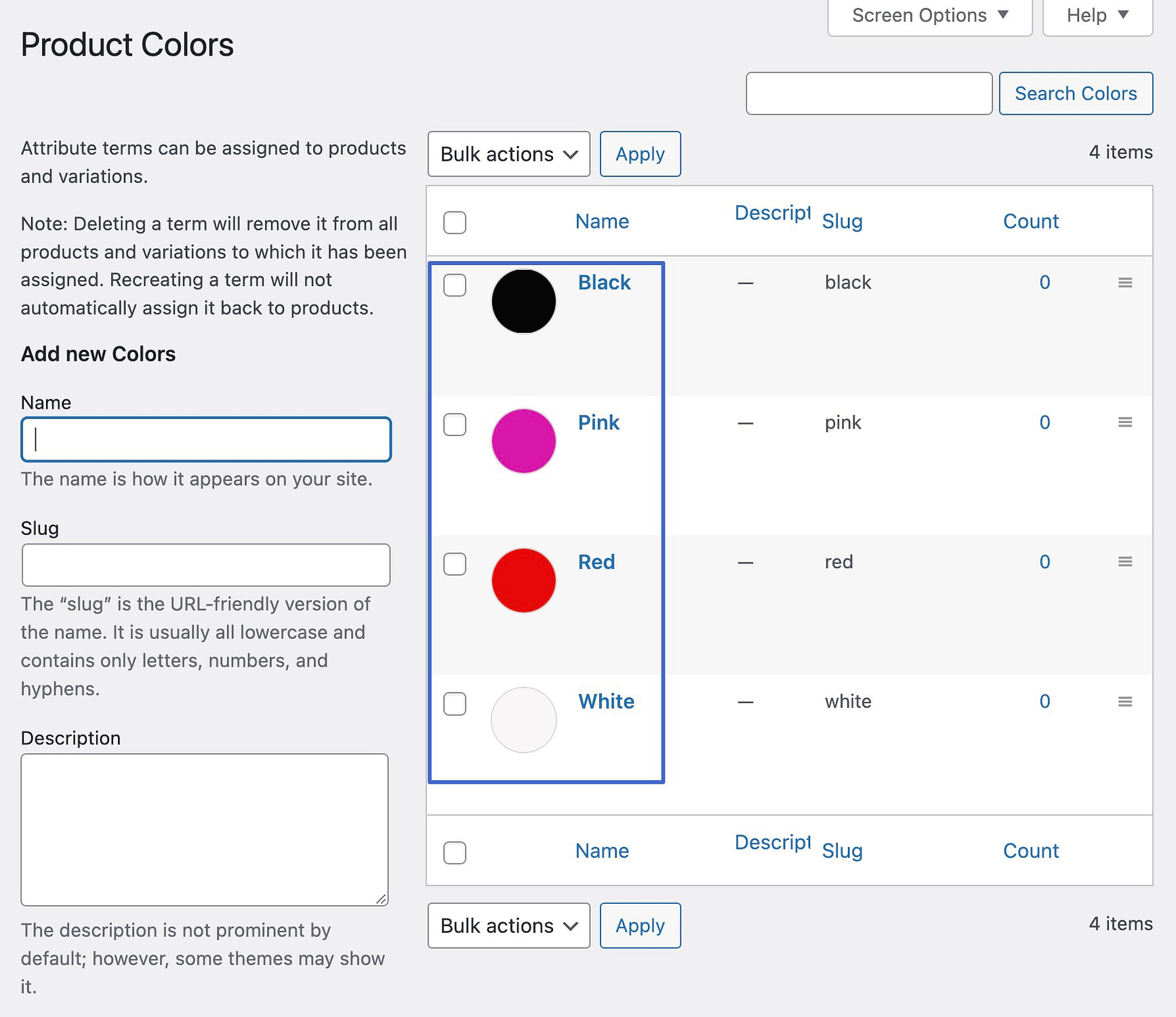
A medida que agrega más términos, todos aparecen en la lista, categorizados en una variante.
Por ejemplo, tenemos los términos Negro, Gris, Rosa, Arcoíris y Blanco en el atributo Color.

Paso 4: considere un tipo de muestra de variante diferente (opcional)
Como se mencionó, puede elegir una muestra de Color , Imagen o Etiqueta . Si prefiere no cargar imágenes para que sirvan como muestras, elija Color o Etiqueta al crear un atributo.

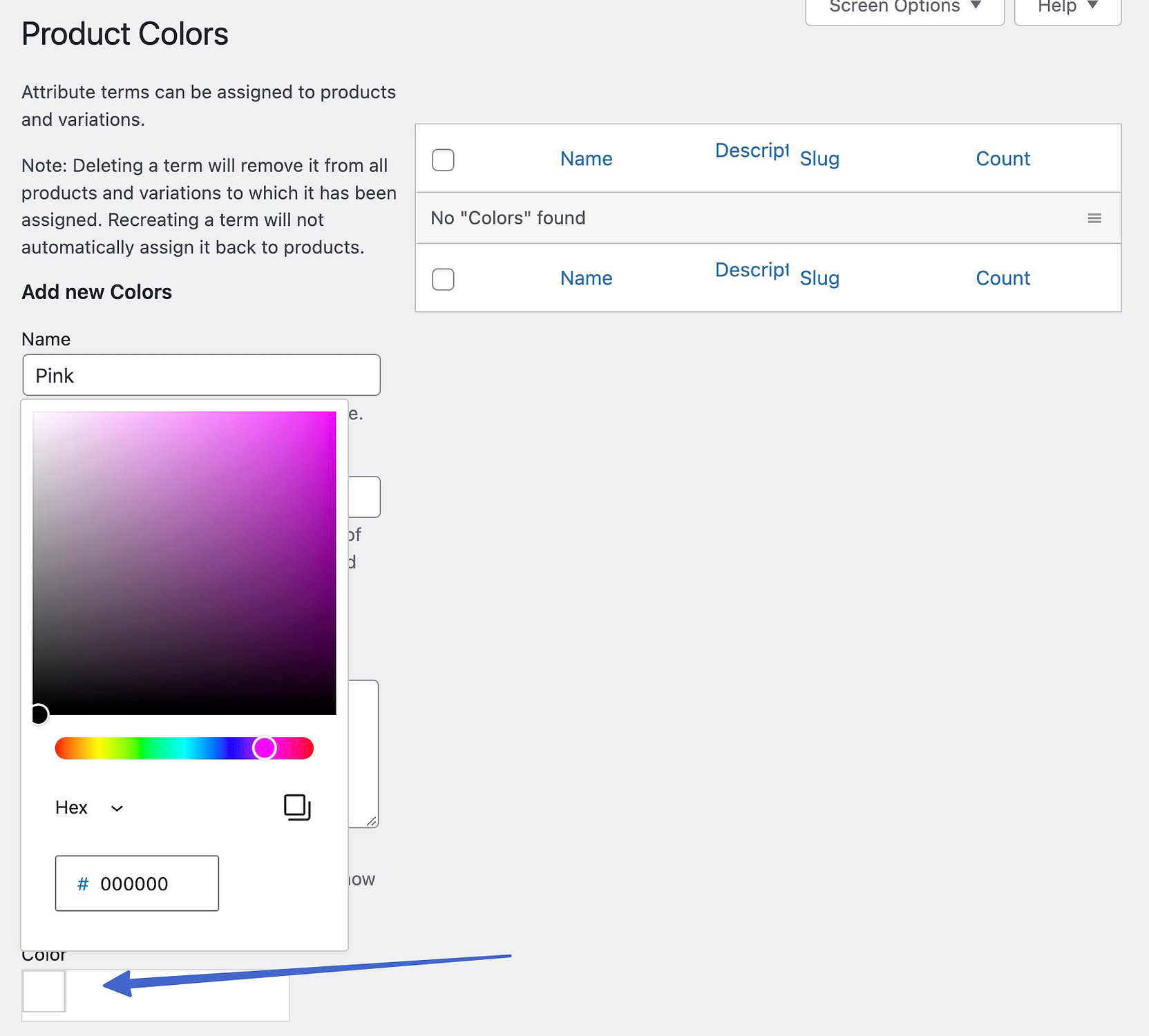
Al crear los términos para los tipos de color , hay una opción para escribir un código hexadecimal de color o elegir del selector de color.

Verá ejemplos visuales de cómo se ven las muestras de color a medida que guarda los términos.

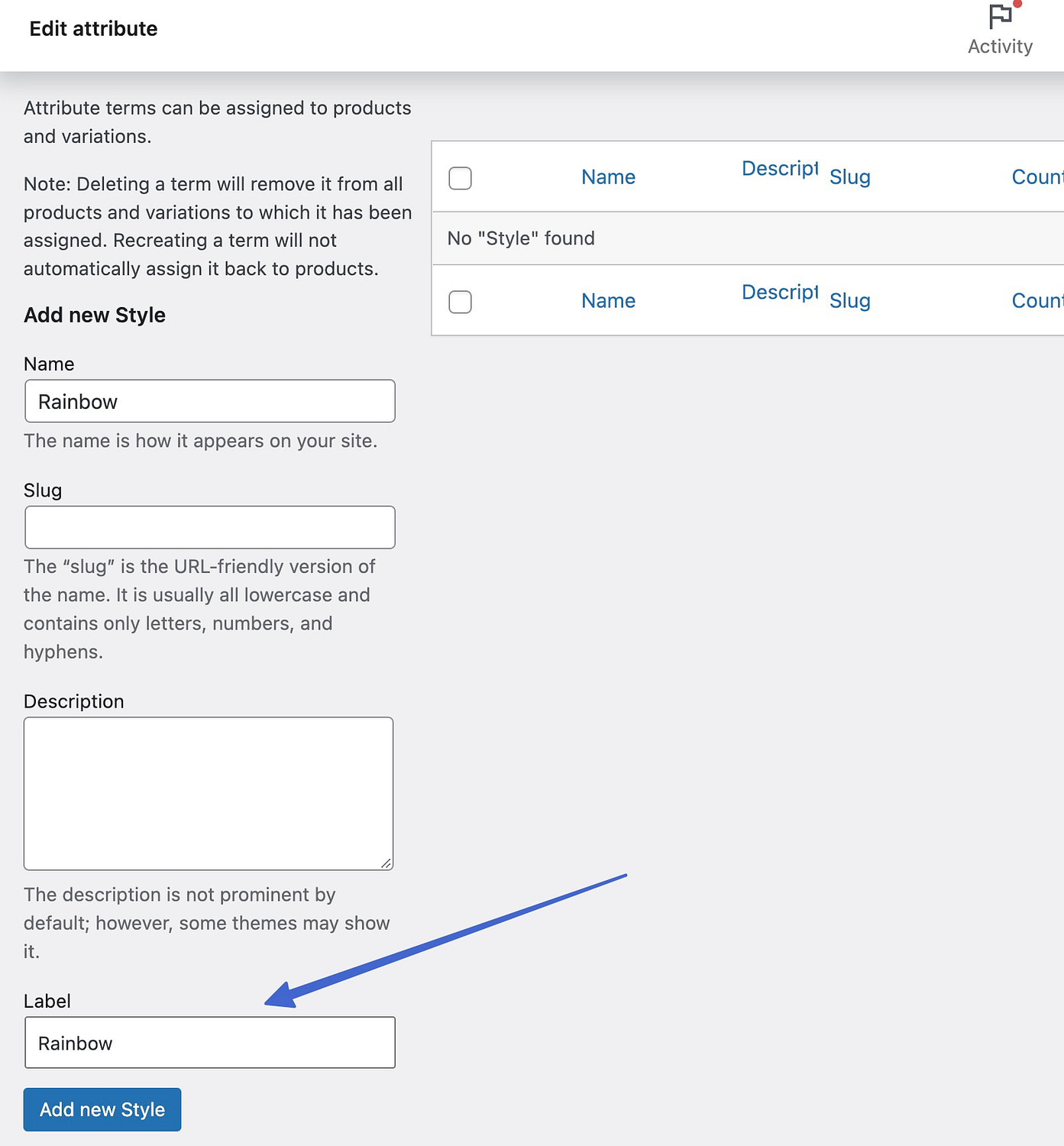
Si opta por el tipo de muestra Etiqueta, simplemente está creando botones de texto para sus muestras. Como tal, agregaría una etiqueta de texto al crear cada término de atributo.

Una vez hecho, se puede ver una vista previa de todos los términos de la etiqueta.

Paso 5: crea variantes de productos para un artículo de WooCommerce
El atributo es un elemento global que puede agregar a varios productos en su tienda. Para mostrar muestras en la interfaz, debe crear variantes de producto para cada artículo.
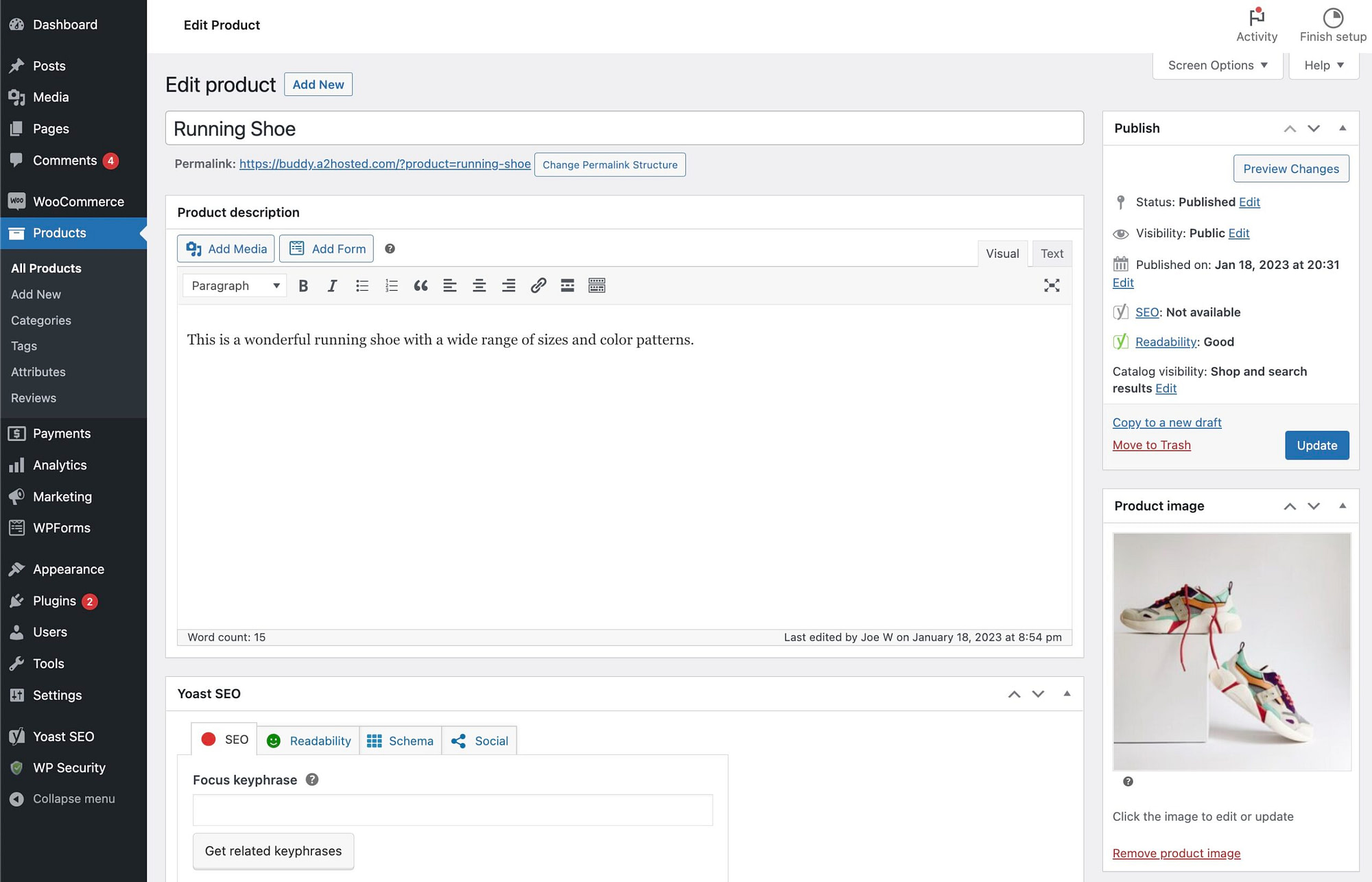
Vaya a Productos > Todos los productos y seleccione el elemento que desea editar.

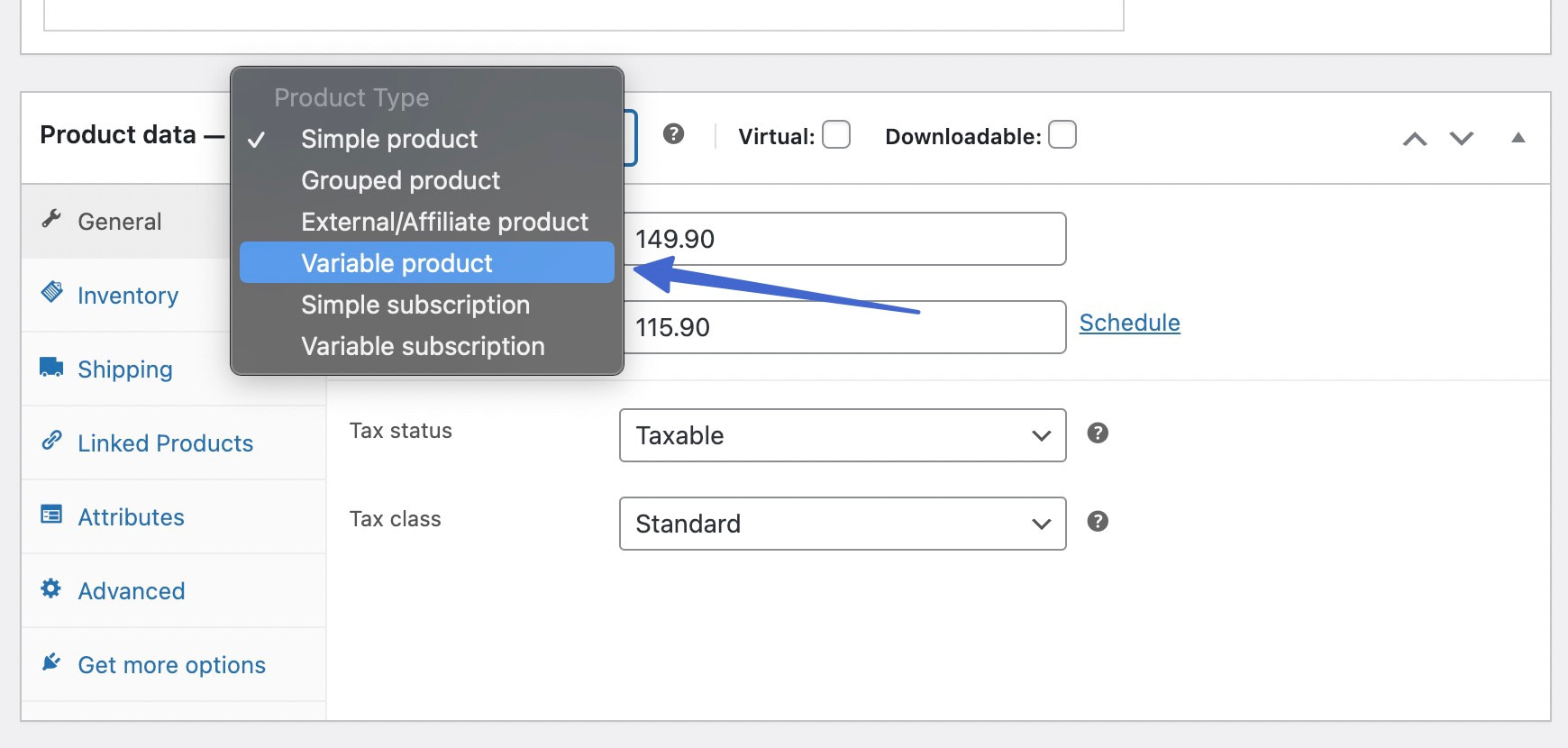
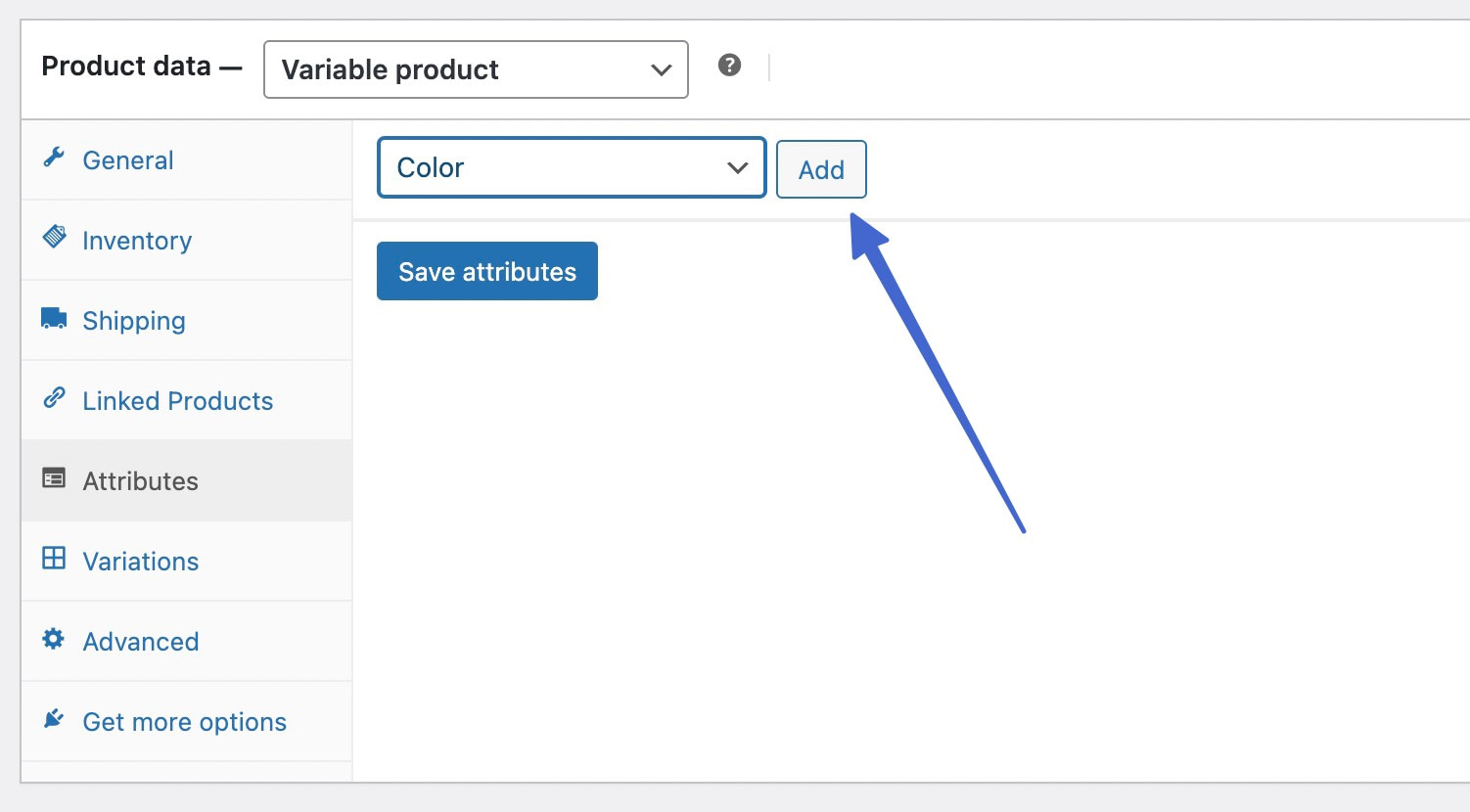
Desplácese hasta la sección Datos del producto . Haga clic en el menú desplegable Tipo de producto y elija Producto variable .

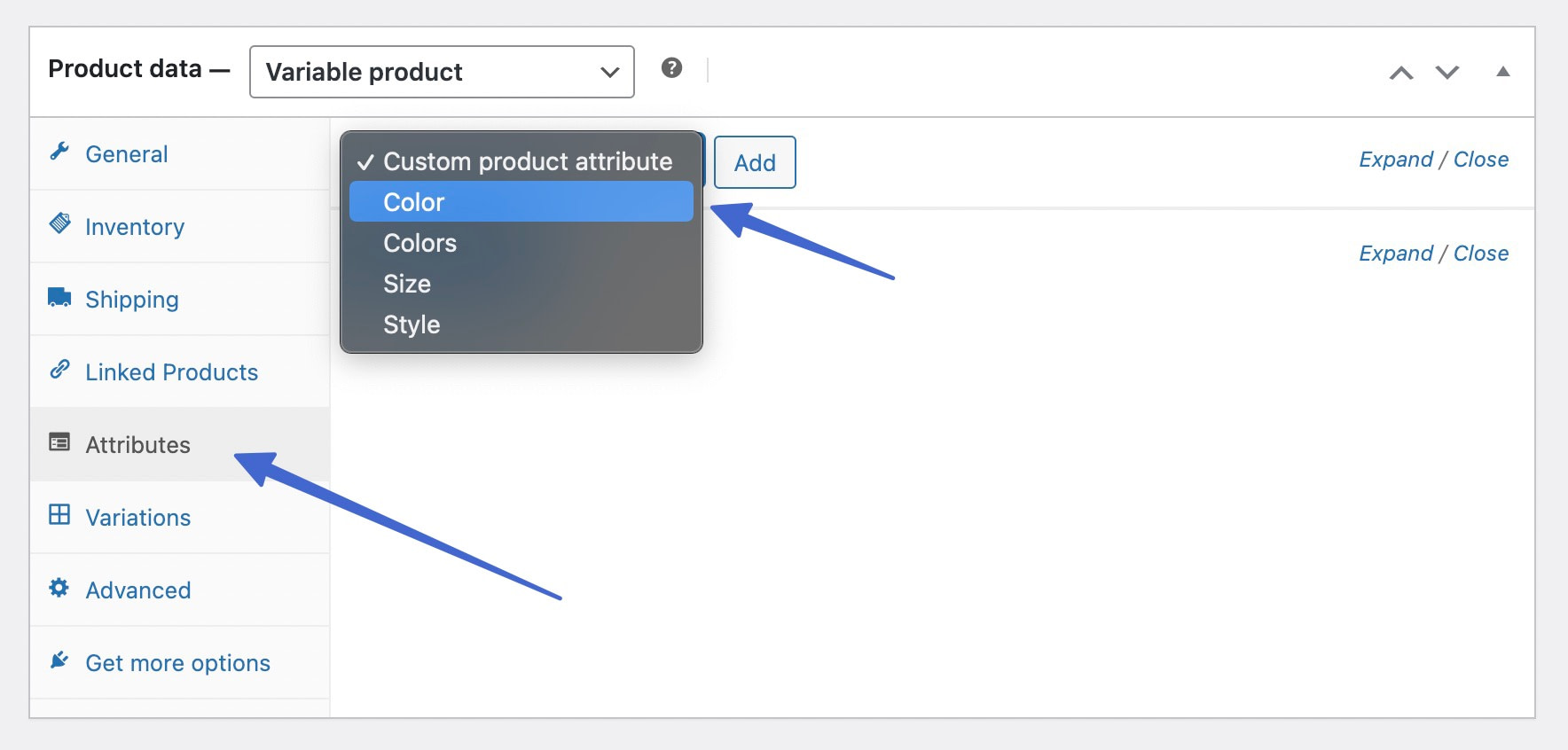
Abra la pestaña Atributos . Aquí, use el menú desplegable para seleccionar el atributo guardado previamente. En este caso, Color .

Haga clic en el botón Agregar para adjuntar este atributo al producto variable.

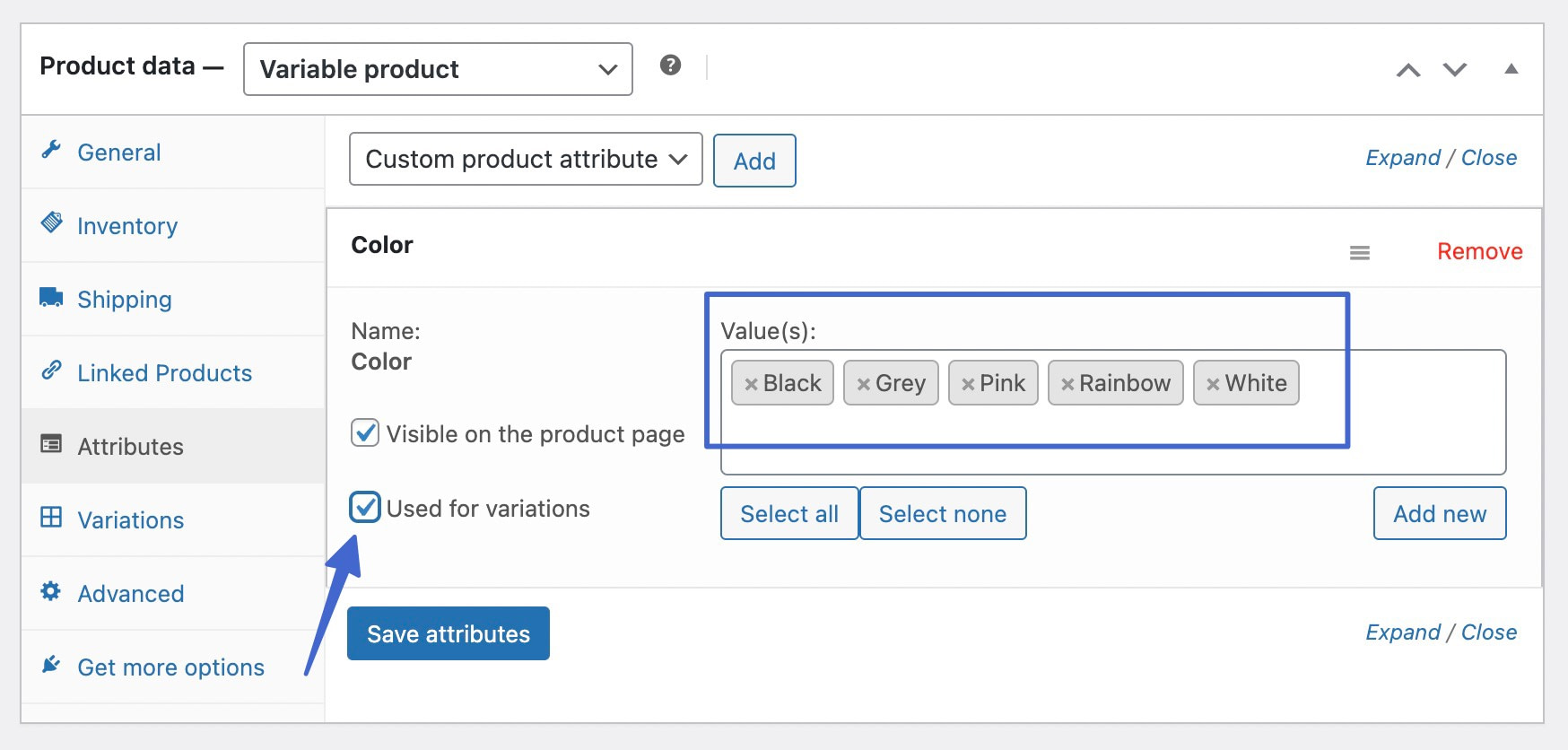
Sume cada uno de los valores necesarios. Asegúrese de marcar la casilla Usado para variaciones para adjuntar estos valores a las variaciones necesarias. Haga clic en el botón Guardar atributos cuando haya terminado.


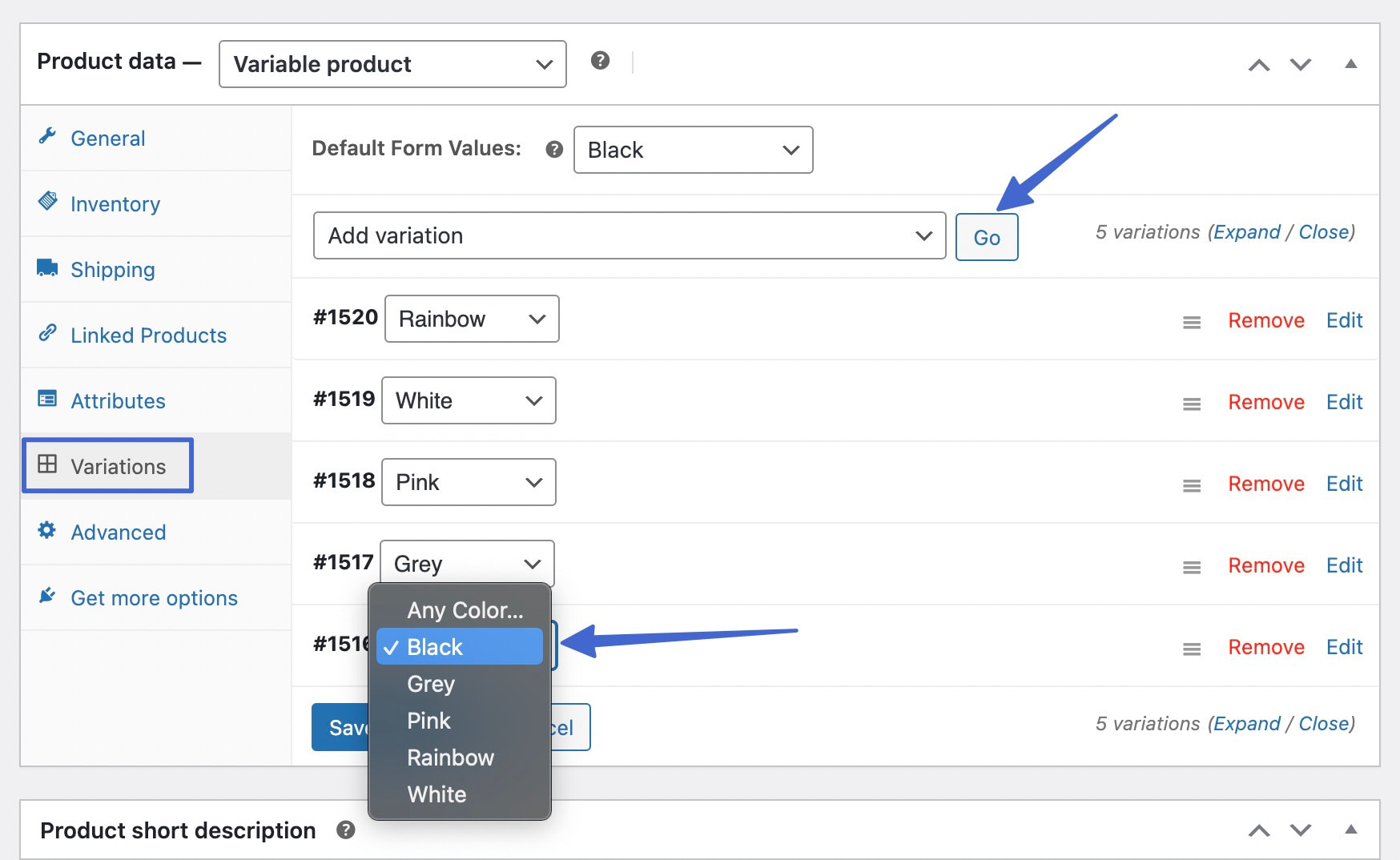
A continuación, abra la pestaña Variaciones en Datos del producto .
Verá un menú desplegable Agregar variación ; déjelo como está y seleccione el botón Ir . Esto inserta una variación en blanco. Debe insertar una variación en blanco para tantas variantes como desee para el producto. Luego, use el campo desplegable para cada variante para agregar desde sus variantes guardadas, como negro, gris, rosa y blanco.
Alternativamente, puede establecer el menú desplegable en Crear variaciones de todos los atributos y hacer clic en el botón Ir . Esto creará automáticamente variaciones de productos para todos los atributos elegidos, lo que puede ahorrarle tiempo si tiene muchas variantes.

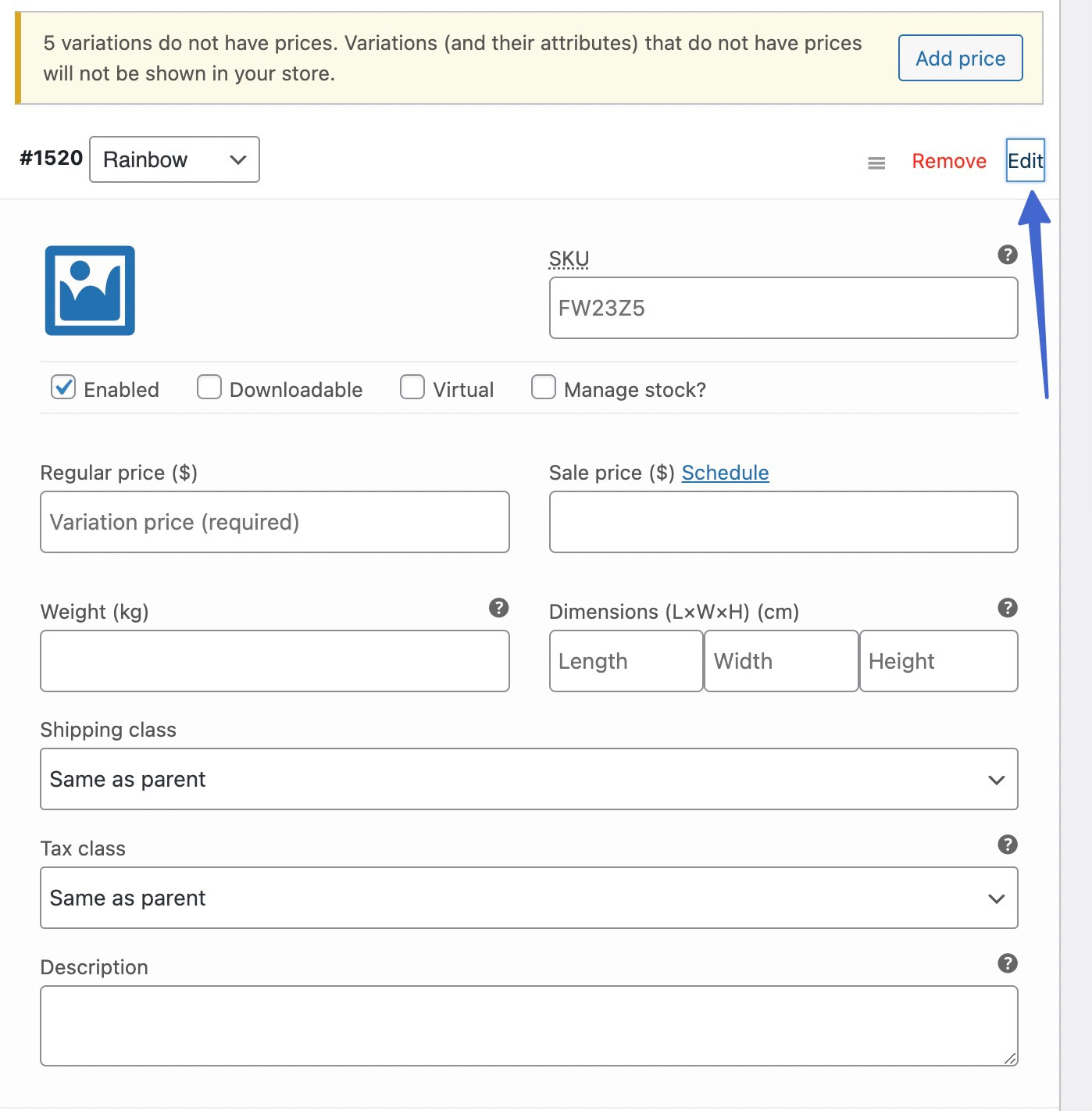
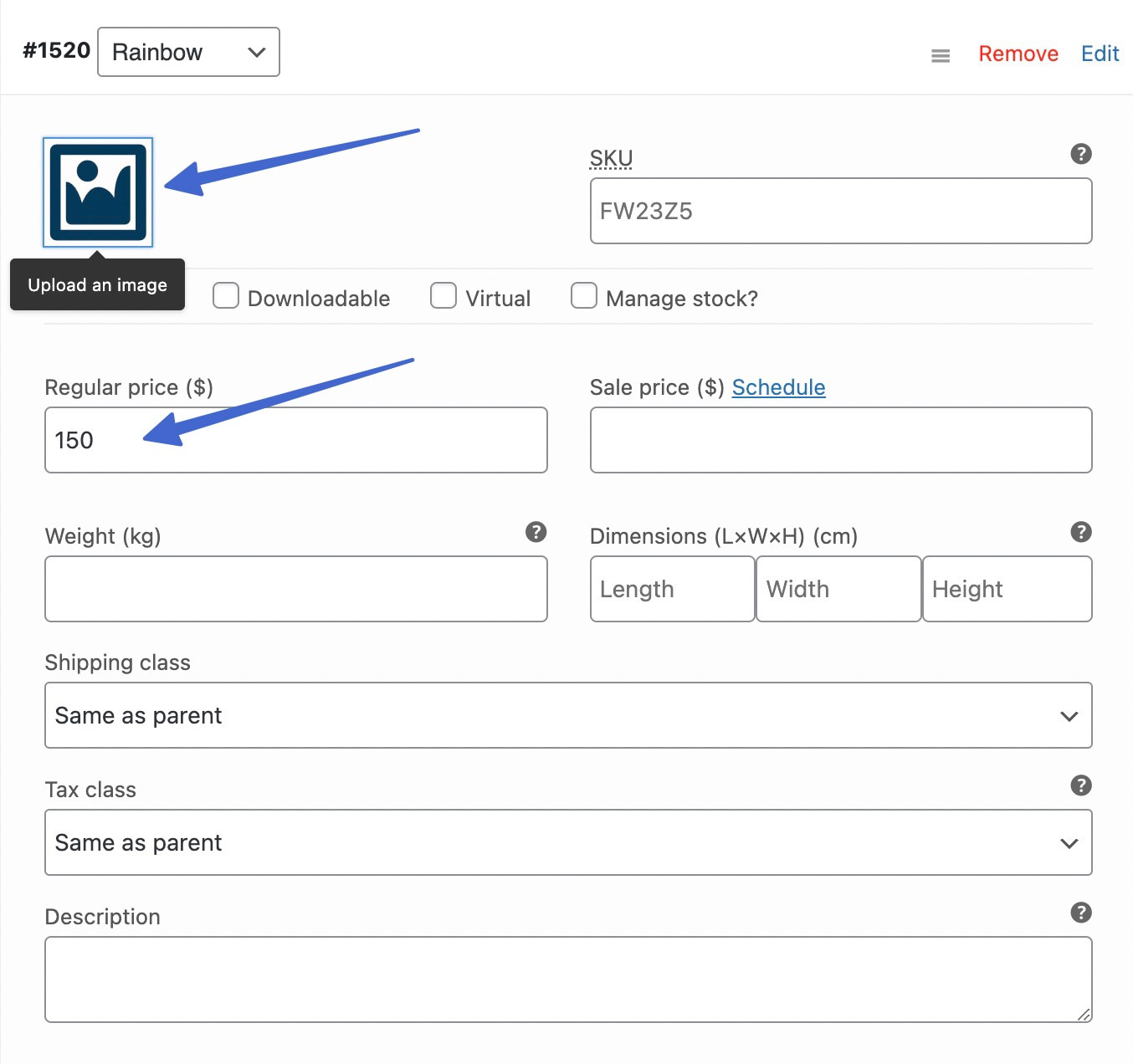
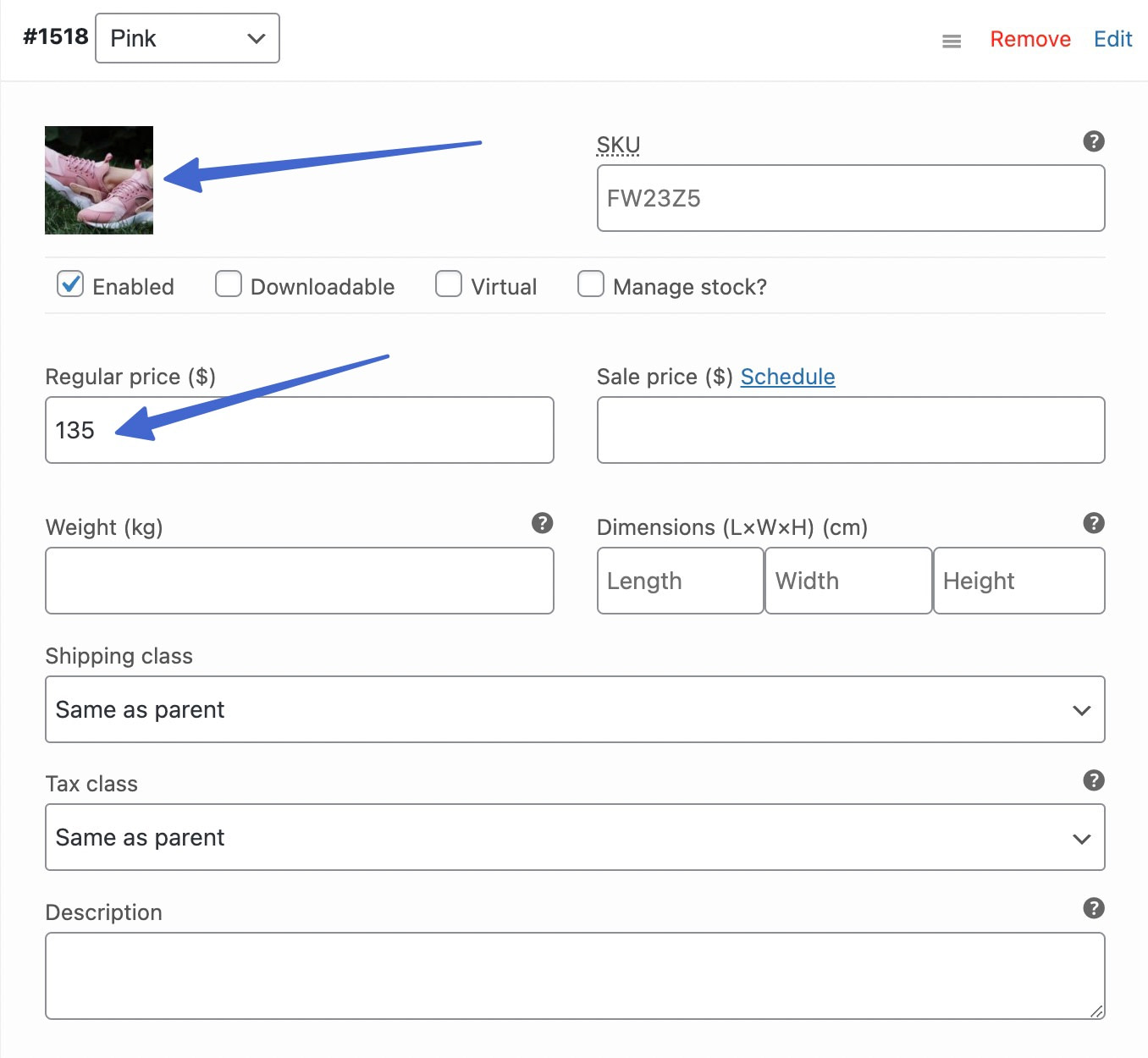
Con todas las variantes agregadas, aún debe editar las variantes para incluir precios e imágenes. Uno por uno, haga clic en los enlaces Editar junto a cada variante. Esto abre un panel de configuración para cada variante.

Haga clic para cargar una imagen . Añade también un Precio Regular , aunque todas las variantes tengan el mismo precio; WordPress no mostrará las muestras de variación para WooCommerce si las variantes no tienen su propio precio.

Recorra todas las variantes individuales para agregar una imagen (única para esa variante) y un precio regular .
Haga clic en Guardar cambios en la parte inferior de la pestaña Variaciones .

Haga clic para Actualizar o Publicar el producto para guardar los cambios cuando haya terminado.
Paso 6: vea las muestras de variación para WooCommerce en acción
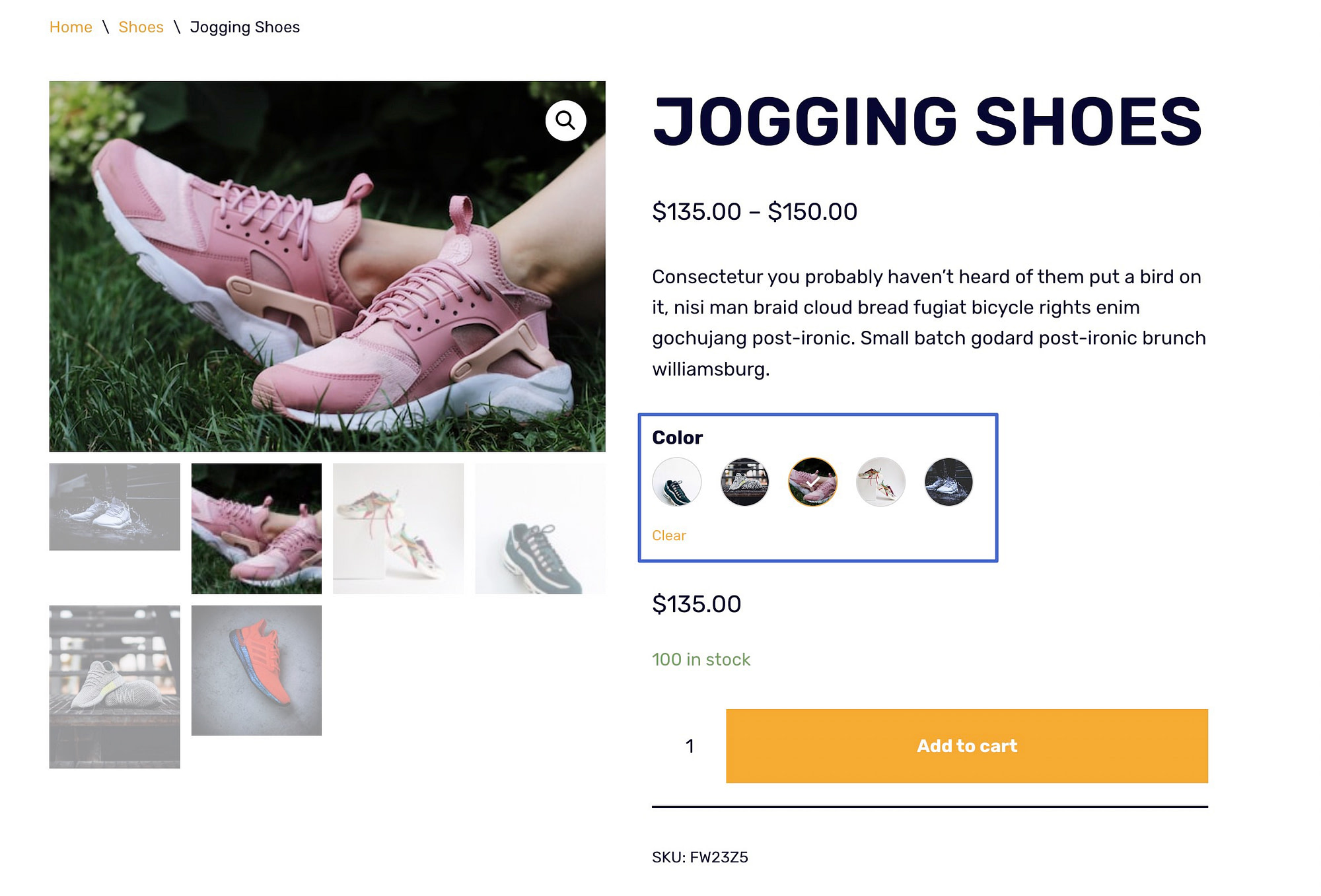
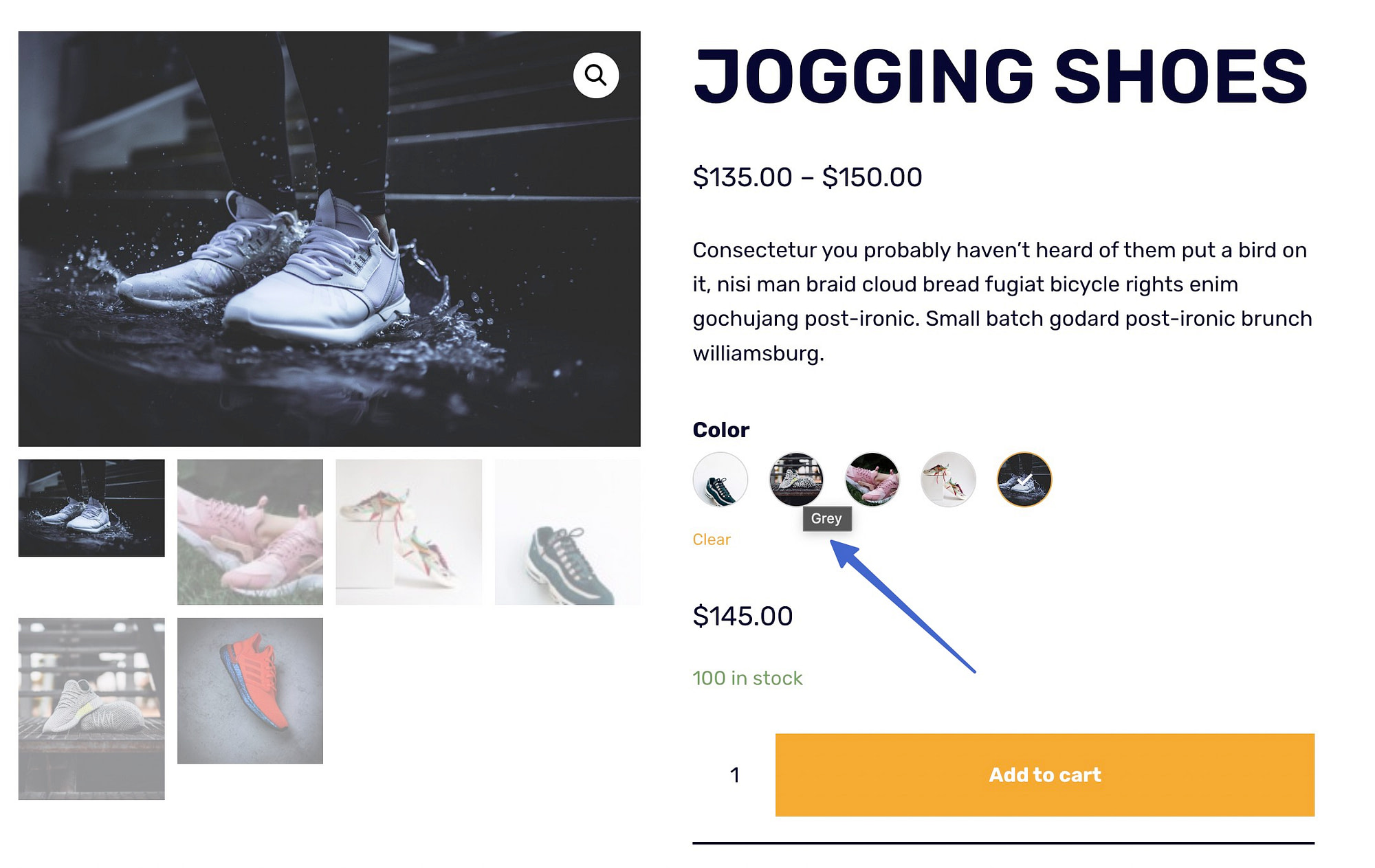
Haga clic para ver o obtener una vista previa de la interfaz de esa página de producto en particular. Ahora debería ver las muestras de variación que creó enumeradas como opciones para que el cliente elija. Nuestro ejemplo muestra un título de Color ; después de lo cual, puede ver las muestras basadas en imágenes para las variantes.

La imagen del producto (y potencialmente el precio y la descripción) cambia cuando un cliente selecciona una muestra de variante de producto. La versión de texto de la variante aparece cuando un usuario se desplaza sobre una muestra durante un breve período de tiempo.

Si seleccionó el tipo de color al generar sus atributos globales, las muestras de productos para WooCommerce muestran colores en lugar de imágenes. Todo lo demás es igual en términos de precios y descripciones, y las imágenes cambian cuando se hace clic.

Si eligió el tipo de etiqueta al crear atributos, el complemento Sparks muestra sus muestras como botones con texto. Una vez más, funcionan igual que las muestras regulares.

Funciones adicionales con Neve Pro y el complemento Sparks
Toda la funcionalidad de Sparks for WooCommerce que viste anteriormente funcionará con cualquier tema de WordPress.
Sin embargo, si desea una funcionalidad aún más avanzada, puede combinar Sparks for WooCommerce con el tema Neve.
Al combinar el complemento Sparks for WooCommerce con el tema Neve Pro, puede desbloquear aún más funciones de muestra de productos, como la capacidad de mostrar muestras en la página de la tienda o en las páginas de archivo.
Esto es parte de la función WooCommerce Booster de Neve Pro. Debe tener la versión Pro de Neve para que aparezcan estas características.
Publicación de muestras de variación en la galería de la tienda (y en todas las páginas de archivo)
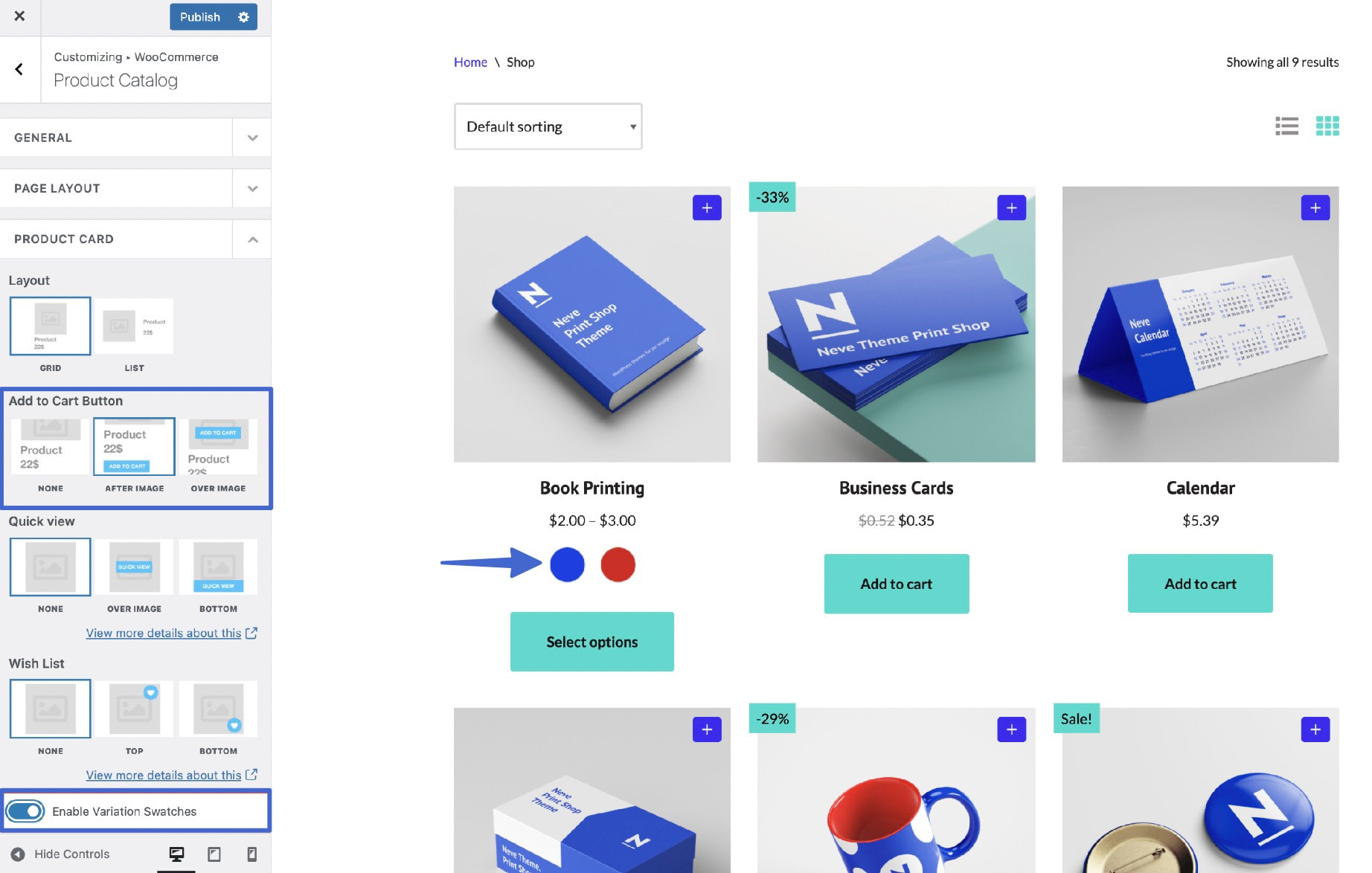
Con Neve Pro y el complemento Sparks, así es como se configura:
- Vaya a Apariencia > Personalizar > WooCommerce > Catálogo de productos .
- Abra la pestaña Tarjeta de producto y desplácese hasta la sección del botón Agregar al carrito .
- Elija la opción Después de la imagen .
- Asegúrese de que el interruptor Habilitar muestras de variación esté activado.
- Haz clic en Publicar .

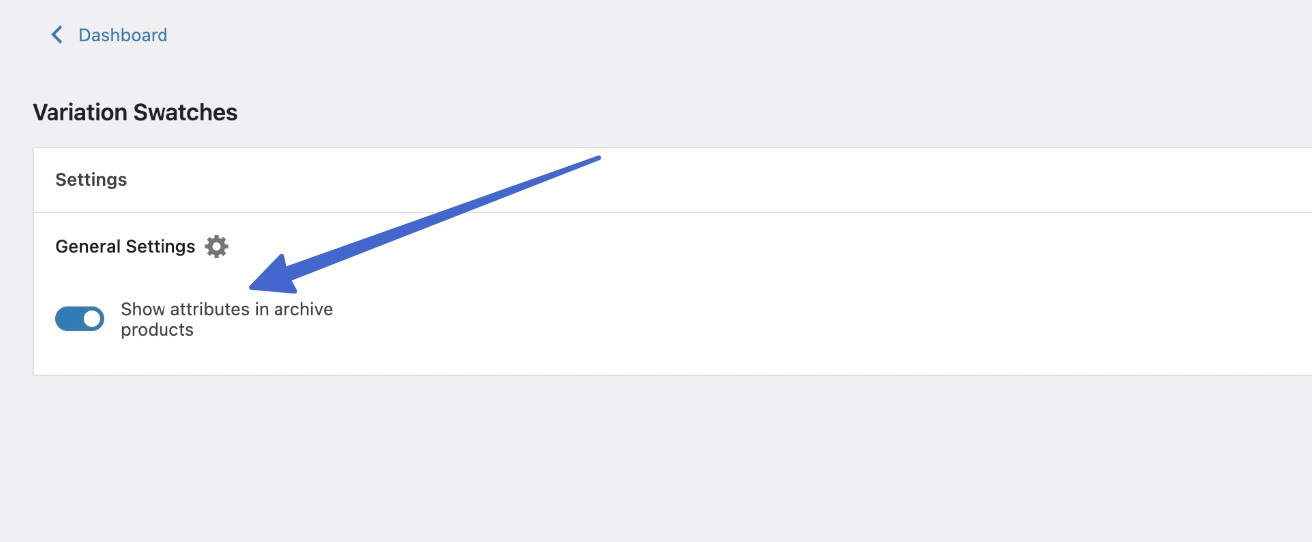
Como medida final para asegurarse de que las muestras se publiquen en la página de la Tienda (y en todos los archivos), vaya a Configuración > Sparks en el panel de control de WordPress. Desplácese hacia abajo hasta el módulo Muestras de variación y haga clic en el enlace Configurar .
Se le envía a una nueva página. En Configuración general , active la opción Mostrar atributos en productos de archivo . Esto hace que las muestras sean visibles en todos los elementos del archivo; la página de la tienda se compone de archivos, por lo que es un paso esencial para agregar muestras a esa galería.

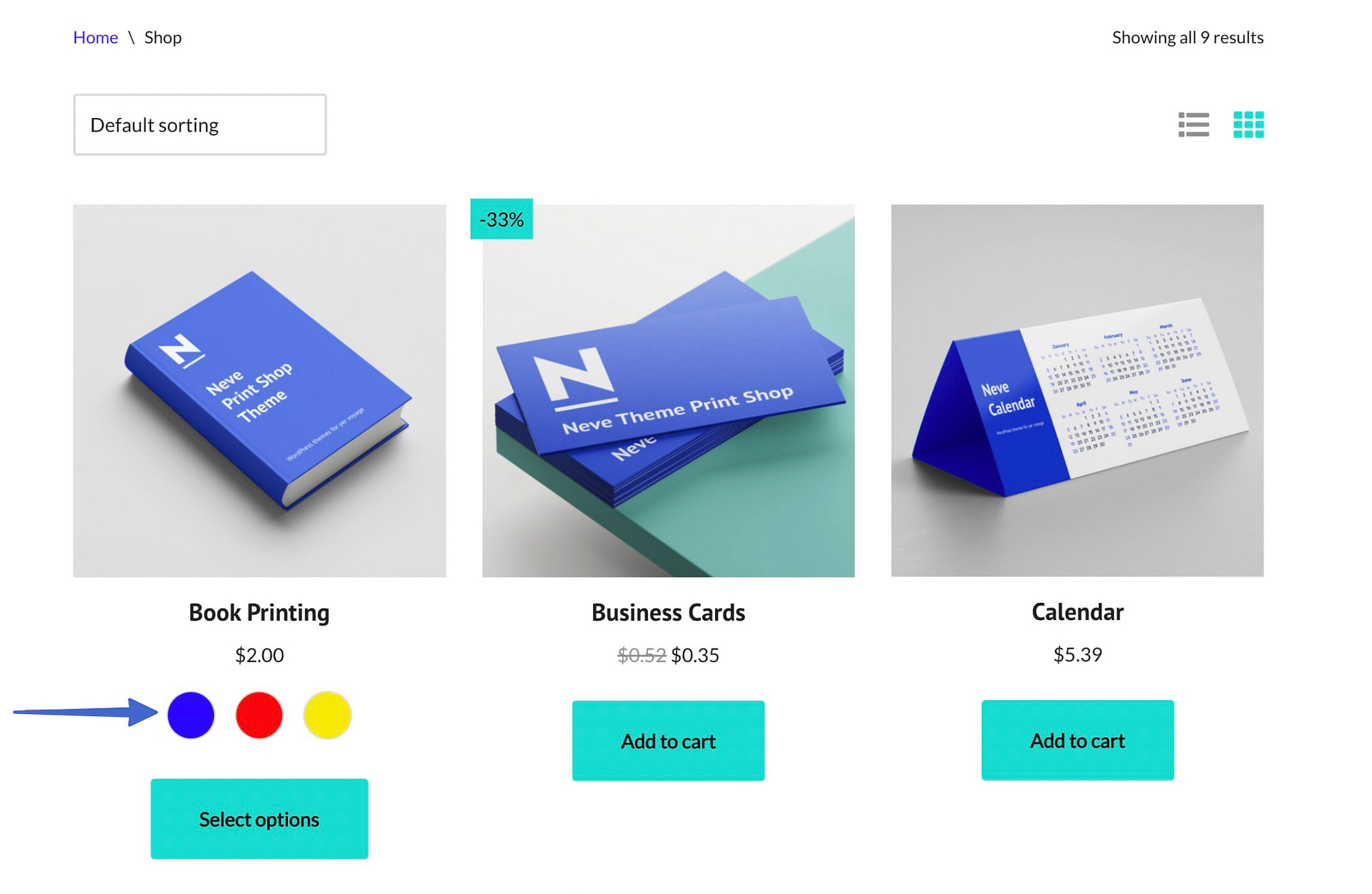
Esto no solo le da al comprador un botón rápido "Agregar al carrito" mientras está en la página de la tienda, sino que también brinda muestras visuales y cambio de variante sin tener que abrir la página completa del producto. Además, las imágenes del producto cambian en la página de la tienda para reflejar la variante que les gustaría comprar.

¿Alguna pregunta sobre las muestras de variación para WooCommerce?
Las muestras de variación convierten las aburridas variantes de productos antiguos en una experiencia visual, acercando las compras en línea a un entorno minorista en persona.
Los clientes aún no pueden probarse los artículos o sentir el material en su tienda en línea, pero las muestras brindan una mirada más cercana a las texturas, los colores y las variantes de formas sobre las que de otro modo no tendrían mucha información.
Además, las muestras de variación hacen que las páginas de sus productos sean más fáciles de usar y agradables a la vista. Recomendamos comenzar con muestras de variación en todas las páginas de productos y luego ampliar las funciones de Neve Pro para muestras en las páginas de Archivo y Tienda.
¿Todavía tiene alguna pregunta sobre cómo usar muestras de variación para WooCommerce? ¡Háganos saber en la sección de comentarios a continuación!
