Presentamos el complemento de muestras de variación de WooCommerce para ProductX
Publicado: 2022-06-02El uso del complemento WooCommerce para crear sitios de comercio electrónico aumenta día a día. Con la ayuda de este complemento gratuito, los usuarios de WordPress pueden crear su tienda en línea deseada sin esfuerzo. Sin embargo, los propietarios de las tiendas WooCommerce siempre intentan ampliar las funcionalidades y hacer que sus tiendas en línea sean fáciles de usar.
Pero, en esta publicación de blog, solo voy a hablar sobre el complemento Variation Swatches para ProductX . Ayuda a que los productos variables sean más atractivos y fáciles de usar. Sin embargo, ProductX también ofrece múltiples complementos y numerosas funciones.
Antes de entrar en una explicación en profundidad, me gustaría hablar sobre los productos variables y las muestras.
¿Qué es un Producto Variable?
Los productos variables se refieren a aquellos productos que tienen múltiples variaciones, incluidos el color, los tamaños y los precios. Por ejemplo, puede tener variaciones que pueden ser colores, tamaños y diferentes precios y existencias.
Entonces, como dueños de la tienda, no queremos crear diferentes páginas de productos para los mismos productos. Aquí es donde los productos variables entran en acción. Mientras creamos productos variables, podemos agregar colores, tamaños, diferentes precios, existencias e incluso imágenes de las variaciones.
Para que los compradores puedan elegir el tamaño y el color deseados para el producto que les gustaría comprar, y si los propietarios de las tiendas establecen precios diferentes para las diferentes variaciones, los compradores verán el precio exacto después de seleccionar las variaciones deseadas.
¿Qué son las muestras de variación de WooCommerce?
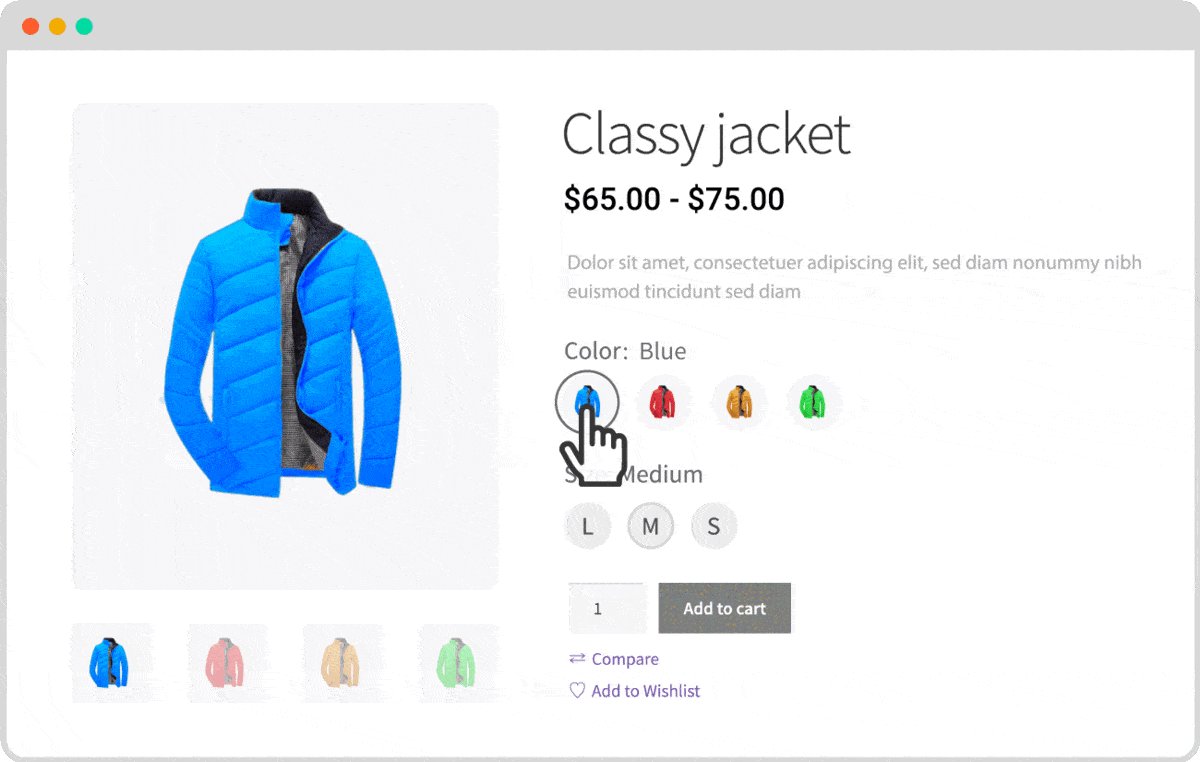
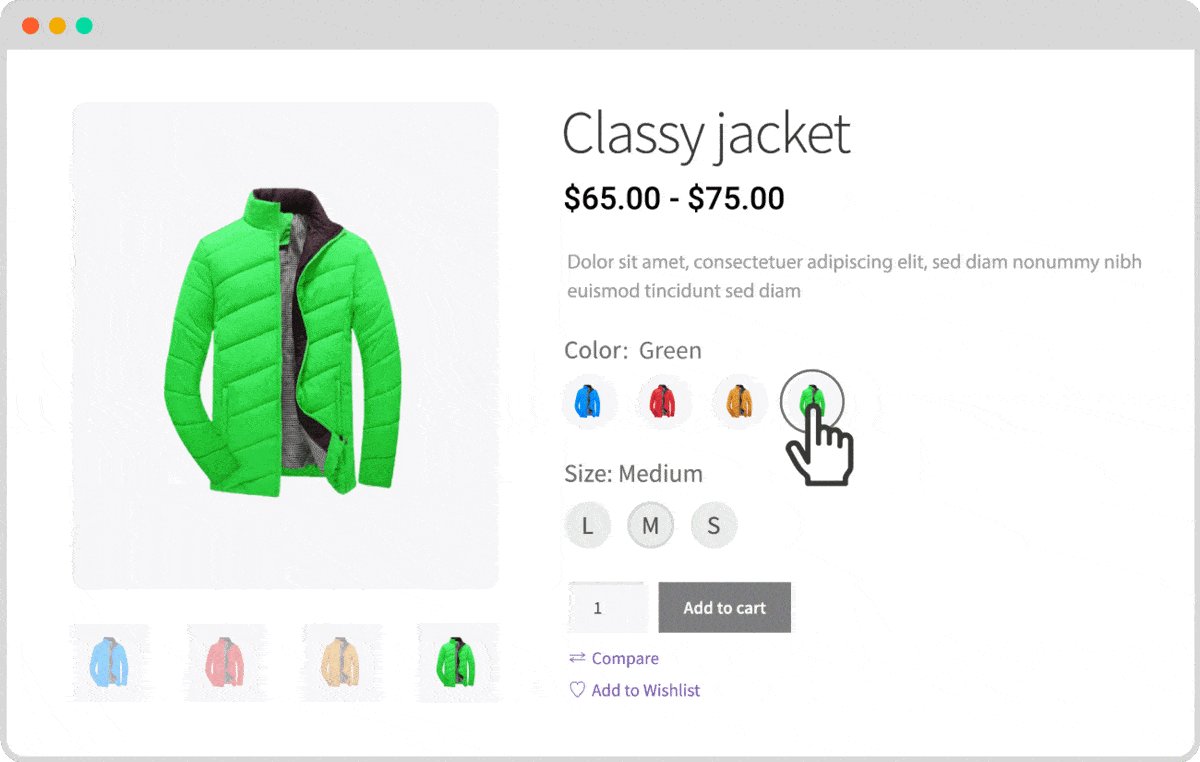
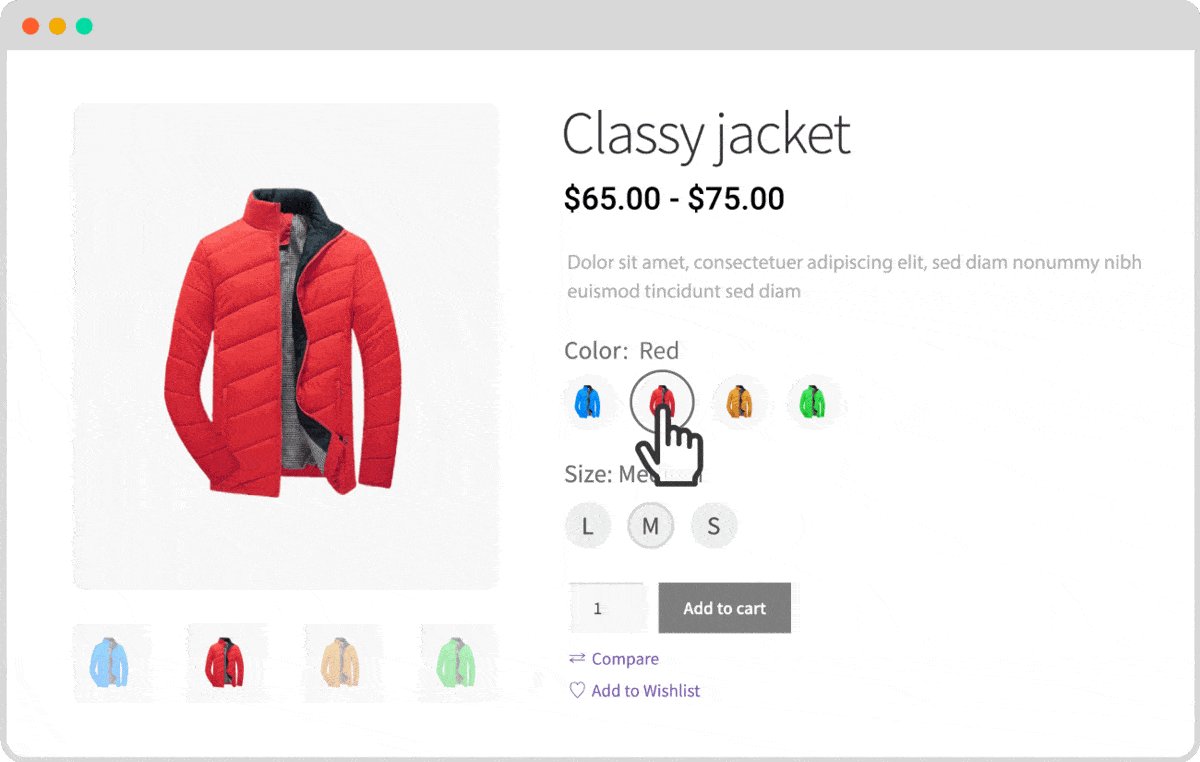
Las franjas de variación son los botones de variaciones que incluyen colores, etiquetas, tamaños e imágenes de productos variables. Es una forma moderna de mostrar productos variables frente a los compradores para facilitarles el proceso de selección de variaciones.
Entonces, con la ayuda de las funciones de Variation Swatches, los propietarios de la tienda en línea pueden crear fácilmente atributos con la presentación visual de las variaciones que incluyen colores, imágenes y etiquetas en lugar de los nombres de los colores y tamaños.
Por qué usar las muestras de variación
Ahora que he explicado los productos variables y las muestras de variación, me gustaría exponer las razones detrás del uso de las Muestras de variación.
Como usamos cualquier cosa para obtener algunos beneficios de eso, también es lo mismo para las muestras de variaciones que debemos usar estas funciones para obtener algunos beneficios de ellas.
Por lo tanto, es posible que desee conocer los beneficios de la misma. Aunque tiene múltiples beneficios, me gustaría explicar los principales beneficios que le harían comenzar a usar esta función en su sitio.
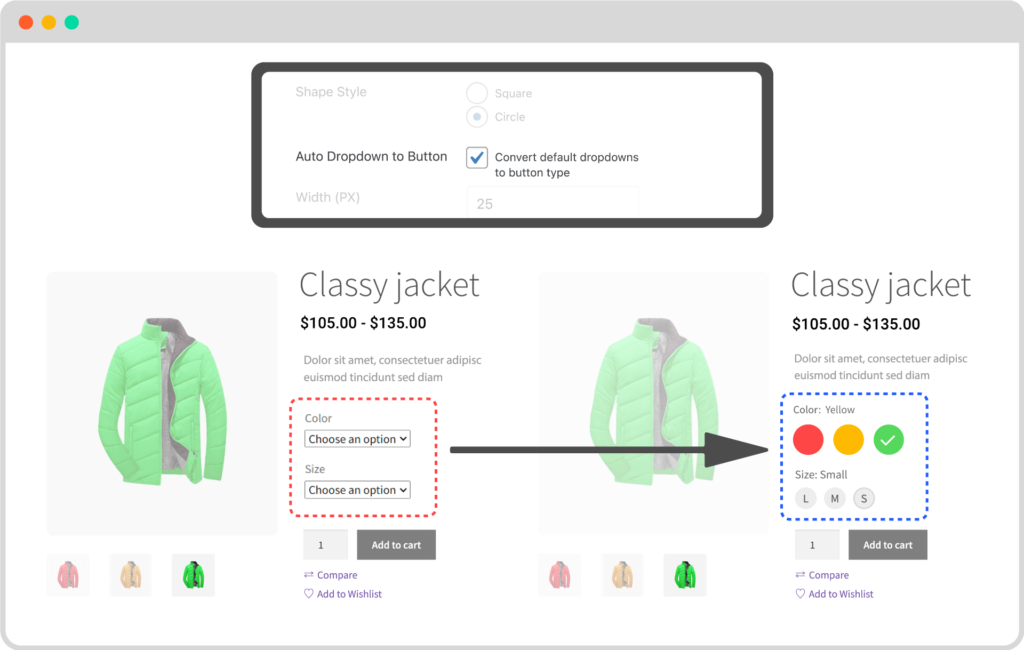
Menú desplegable en muestras: en primer lugar, las opciones de selección de variaciones del menú desplegable se convertirán en el botón Muestras para que los compradores puedan ver las variaciones disponibles de los productos de un vistazo sin hacer clic en el menú desplegable.
Mostrar colores y etiquetas: los productos variables predeterminados de WooCommerce muestran el nombre de los colores y tamaños. Pero con las funciones de muestras, podemos mostrar los colores deseados y las etiquetas aumentadas de los nombres de los colores y tamaños.
Mostrar imágenes: también podemos mostrar imágenes de productos como el botón Muestras en lugar de colores. Sin embargo, no todos los complementos tienen esta función. Siga leyendo las publicaciones del blog para averiguar qué complemento tiene todas estas características.
Mejor experiencia de usuario: por último, pero no menos importante, las muestras de variación nos ayudan a garantizar una mejor experiencia de usuario para los clientes potenciales.
Presentamos el complemento Variation Swatches para ProductX
ProductX es una solución de WooCommerce todo en uno para crear tiendas en línea con precisión. Tiene numerosas funciones y múltiples complementos útiles. Y WooCommerce Variation Swatches es uno de los mejores complementos de ProductX.
Ayuda a convertir las opciones de selección desplegable de las variaciones en el botón Muestras. Sin embargo, también puede crear diferentes tipos de Muestras desde cero usando el complemento. Actualmente, ofrece crear muestras de colores, etiquetas e imágenes. Continúe leyendo las publicaciones del blog y aprenda más sobre ellas.
También puede mostrar las muestras para comprar, archivar y todas las páginas de un solo producto. No importa si estos son predeterminados o creados de forma personalizada con el exclusivo complemento de creación de WooCommerce de ProductX.
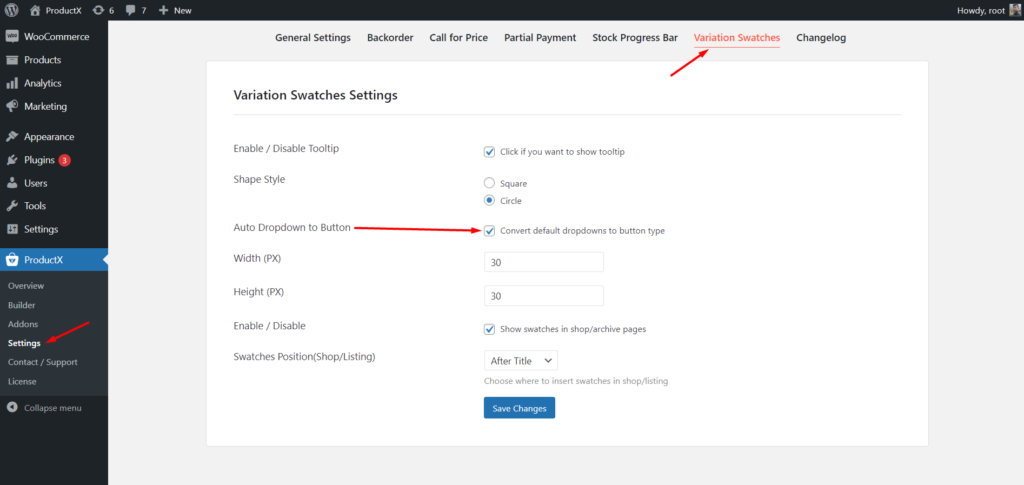
Como todos los demás complementos, también tiene su sección de configuración dedicada. Desde donde, podemos activar la información sobre herramientas, aumentar o disminuir los tamaños de las muestras y activar la información sobre herramientas.
Comience a usar el complemento Muestras variables.
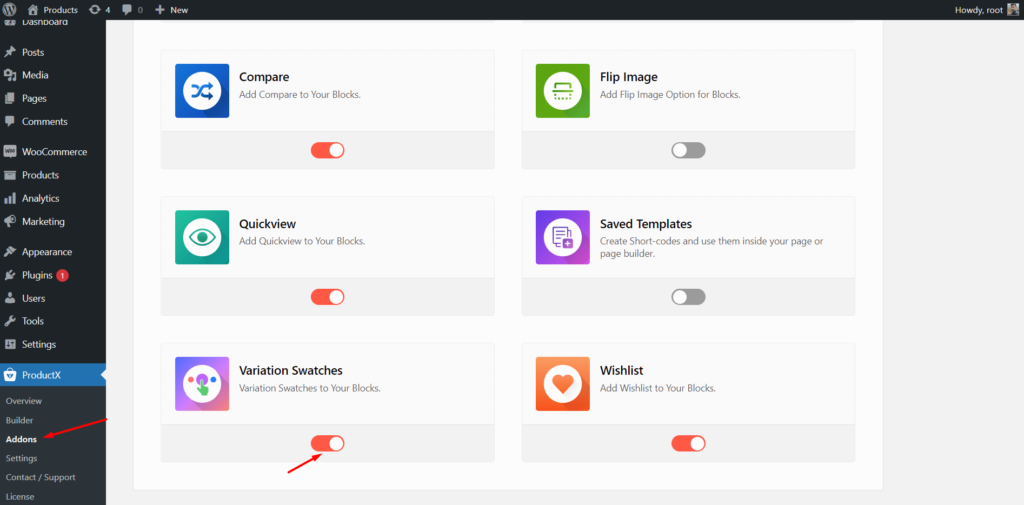
Para comenzar a usar el complemento Variation Swatches, solo necesita instalar el complemento ProductX en su sitio. Puede instalarlo desde el directorio de complementos de WordPress. Entonces tienes que activar el complemento. Para eso:
- Navegar a ProductoX
- Haga clic en la sección Complementos
- Active el complemento Muestras de variación; eso es todo

Ahora puede comenzar a usar el complemento para ver mejor los productos variables de su tienda WooCommerce.
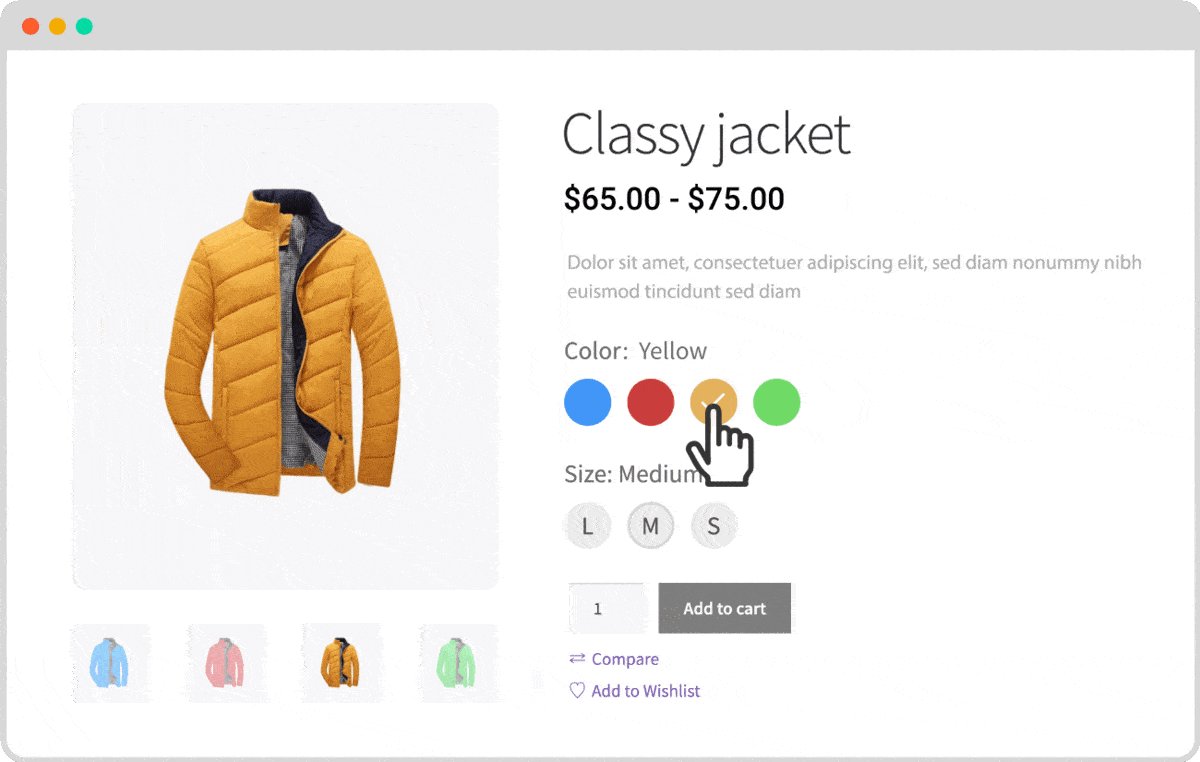
Convertir menús desplegables en muestras

Ahora es el momento de comenzar a usar el complemento Swatches. En primer lugar, debemos convertir los productos variables existentes en hermosas muestras. Para eso, tenemos que ir a la sección de configuración y hacer clic en la casilla de verificación "Convertir menú desplegable en muestras". Ahora, cuando vaya a un producto variable existente, verá que los menús desplegables se convierten en un botón.

Sin embargo, no muestra los colores; solo muestra el nombre de los colores. Esto se debe a que los colores no se asignan con los nombres. No podemos hacer eso sin esfuerzo.

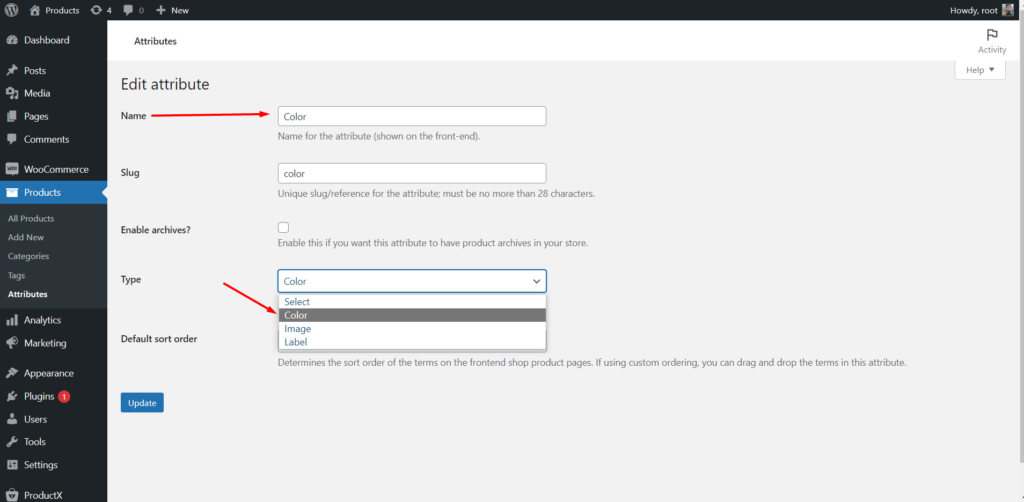
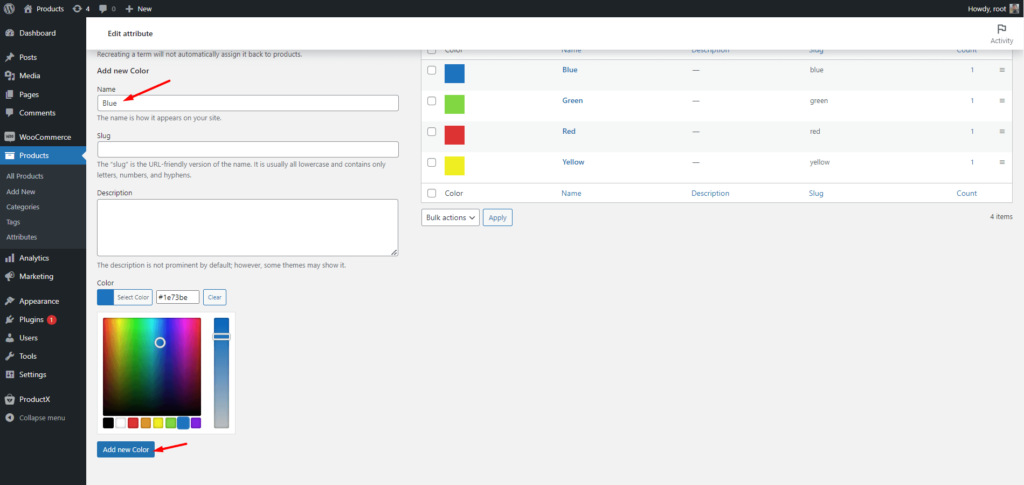
- Vaya a la sección de atributos del producto.
- Cambie el tipo de atributo a color.
- Y asigne los colores deseados como valores.

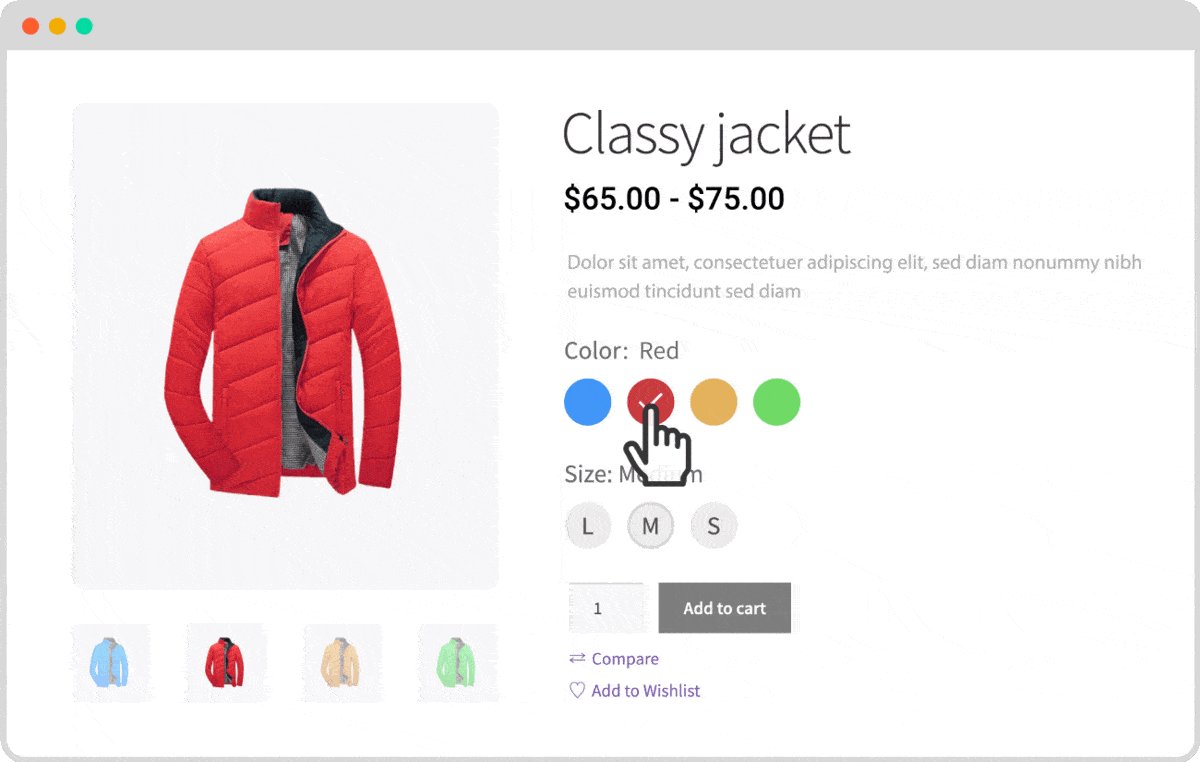
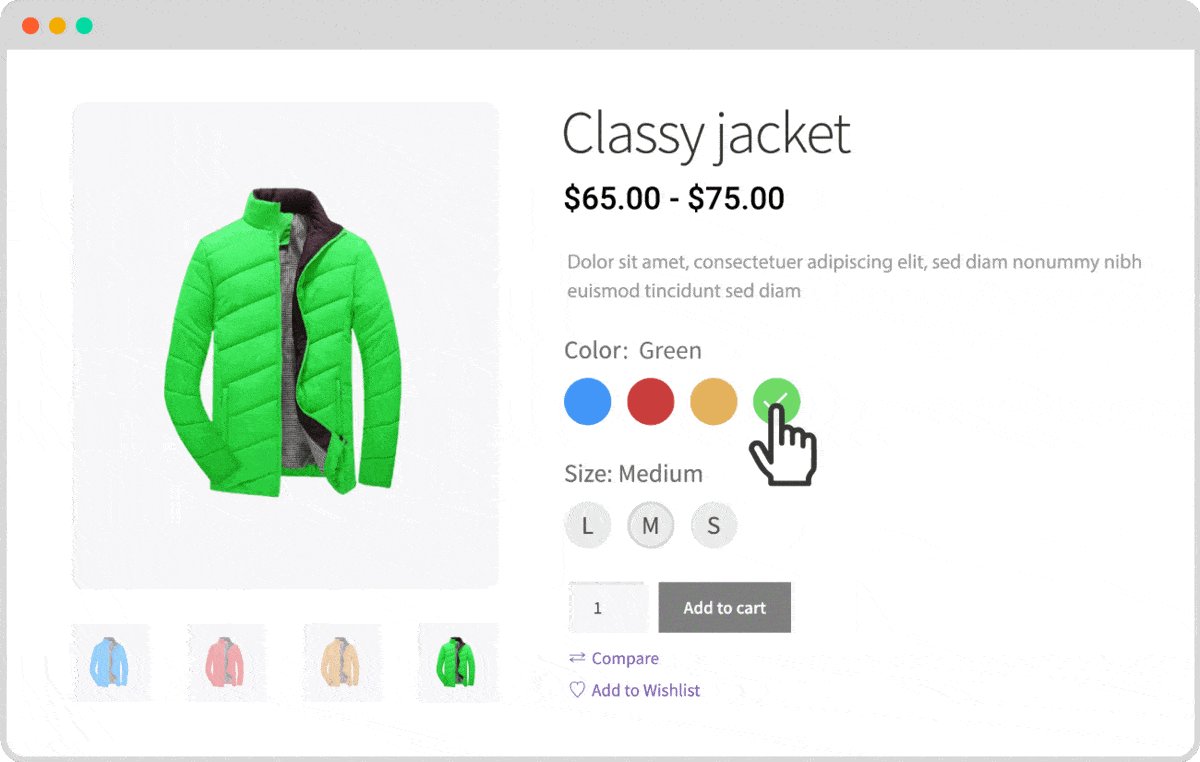
Ahora, ve a la página del producto y verás que los colores que has asignado se muestran en la página. De la misma forma, también puedes mostrar etiquetas en lugar de tallas. Para ello, ha establecido el tipo de atributo de tamaño como etiqueta y ha asignado etiquetas como valores de atributo. Por ejemplo, si agrega el tamaño como Pequeño, el para él sería "S".
Crear muestras con atributos de color y tamaño
Ahora, permítame guiarlo a través de la creación de muestras con atributos de colores y tamaños desde cero. En primer lugar, debemos asegurarnos de que todos los atributos estén creados y configurados correctamente.
Puede crear nuevos atributos o simplemente cambiar el tipo y configurar los atributos existentes. Entonces, tenemos que crear y configurar un atributo de color y un atributo de tamaño. Luego tenemos que configurarlos con los valores deseados.
Después de completar las configuraciones de los atributos, debemos agregarlos correctamente a nuestros productos variables deseados.

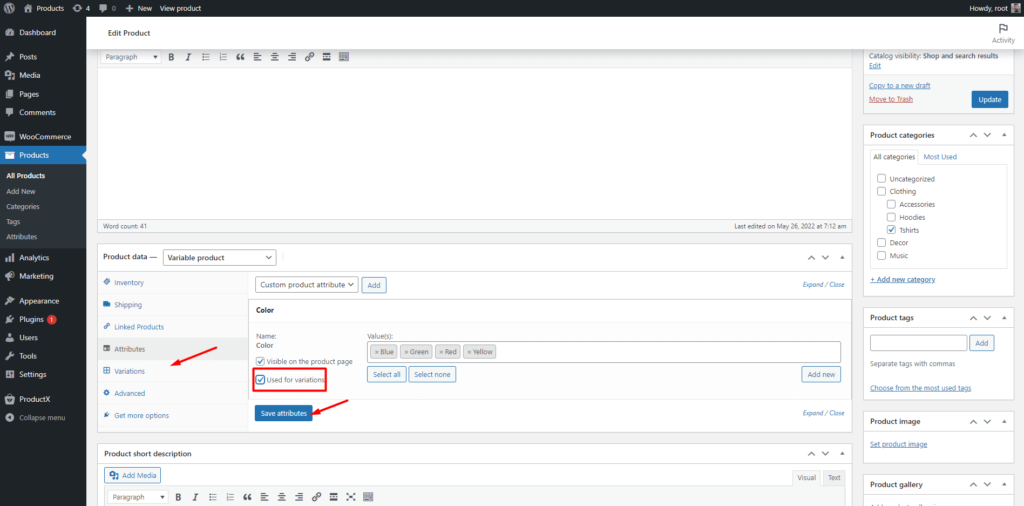
Mientras edita un producto variable, haga clic en la sección Atributos y seleccione un atributo del menú desplegable y seleccione todos los valores. Los valores están disponibles porque los hemos agregado a la sección de atributos globales.

De la misma manera, tenemos que agregar ambos atributos con sus valores. Pero no olvide hacer clic en la casilla de verificación de variación disponible.
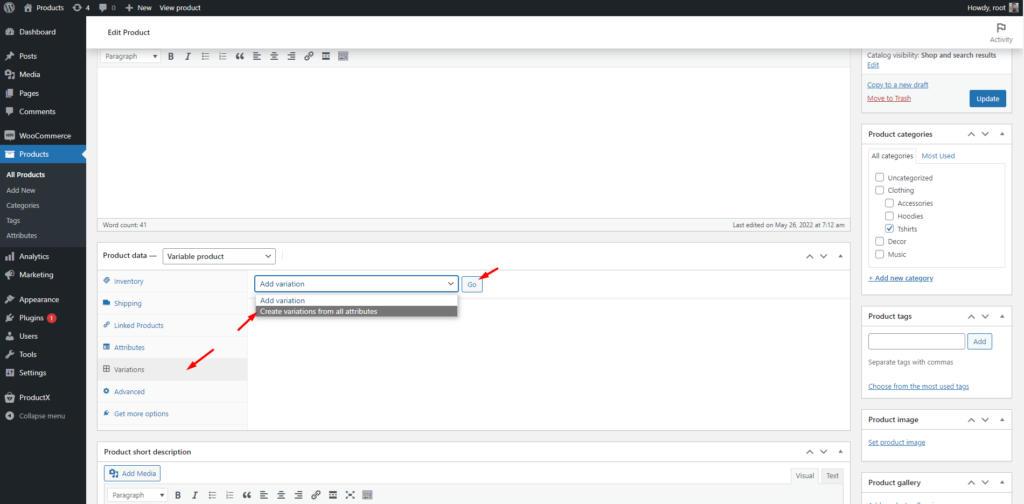
Ahora ve a la sección Variaciones y haz clic en la opción “Crear variaciones con todos los atributos”. Espera un poco; WooCommerce configurará automáticamente las variaciones.

Luego, debe agregar manualmente las imágenes y los precios del producto. Haga coincidir las imágenes del producto con los colores. Entonces, cuando los compradores hagan clic en un color, verán la imagen del producto del mismo color.
Si desea agregar diferentes precios para diferentes variaciones, debe agregarlos manualmente. Sin embargo, si desea agregar el mismo precio para todas las variaciones, hágalo de una vez. Para eso, haga clic en el menú desplegable desde donde configuró las variaciones y seleccione las opciones de "Establecer precios regulares", y luego haga clic en el botón Ir.
Después de hacer clic en el botón Ir, puede agregar el precio deseado y se agregará a todas las variaciones.
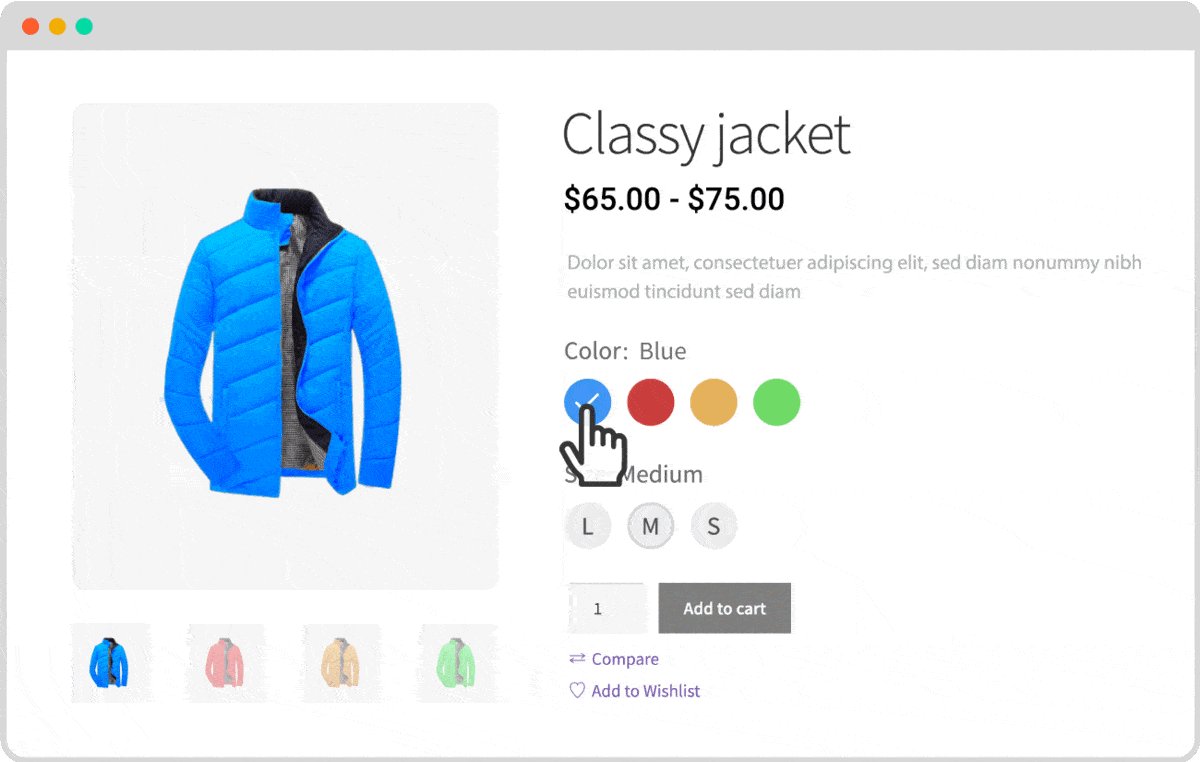
Eso es todo ahora. Puede hacer clic en el botón Guardar y comprobar cómo se ve en la parte delantera.

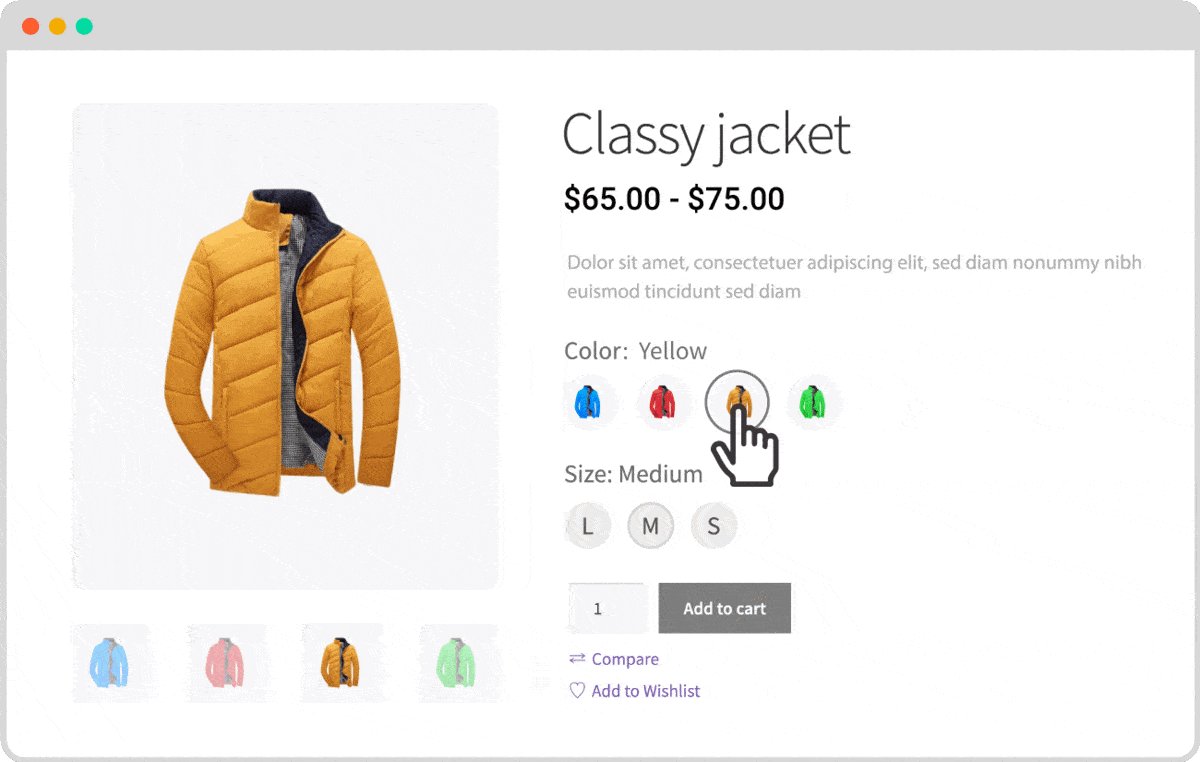
Crear muestras de imagen
Si no está satisfecho con las muestras de color, también puede crear imágenes. Para eso, ve al atributo del producto. Luego cambie el tipo de Atributo de color a Imagen y asigne imágenes en lugar de colores. Posteriormente el proceso es el mismo. Agrega el valor del atributo a cualquier producto. Sin embargo, si administra franjas de imágenes desde un atributo global, debe agregar numerosas imágenes para múltiples productos al atributo. Entonces, ¿a qué? No te preocupes. ProductX también tiene una solución para ello.
También puede administrar las muestras de imagen desde el nivel del producto. En primer lugar, vaya a la configuración Muestras y haga clic en la casilla de verificación "Imagen del producto en Swatch".
Ahora podrá agregar las imágenes desde el nivel del producto de la misma manera que agrega imágenes para configurar muestras de color. Pero esto, habrá una imagen como variaciones en el producto en lugar de los colores del producto.

Conclusión
Eso es todo sobre el complemento WooCommerce Variation Swatches para ProductX. Ahora puede comenzar a usar el complemento y crear hermosas muestras. Si tiene alguna dificultad al crear muestras de variación, no dude en comentar a continuación.

¡PostX celebra más de 20 000 instalaciones activas! [¡Celébralo con nosotros!]

Presentamos la plantilla de noticias de juegos de PostX [¡Algo para los jugadores!]

¿Cómo cambiar el texto del botón Agregar al carrito en WooCommerce?

Hacer que los productos de WooCommerce estén disponibles para pedidos anticipados
