¡La versión 1.5 del tema Beaver Builder ya está en versión Beta!
Publicado: 2016-03-01¡25% de descuento en productos Beaver Builder! ¡Apresúrate, termina la oferta... ¡Aprende más!


¡La última versión del tema Beaver Builder ya está en versión beta y lista para probar! Si aún no lo has hecho, dirígete al área de tu cuenta y descarga una copia de la versión beta para comprobarla.
Además de un puñado de configuraciones nuevas, esta actualización se centra mucho en lo que se puede hacer con el encabezado. A continuación presentamos un vistazo a los detalles de en qué hemos estado trabajando y qué esperar.
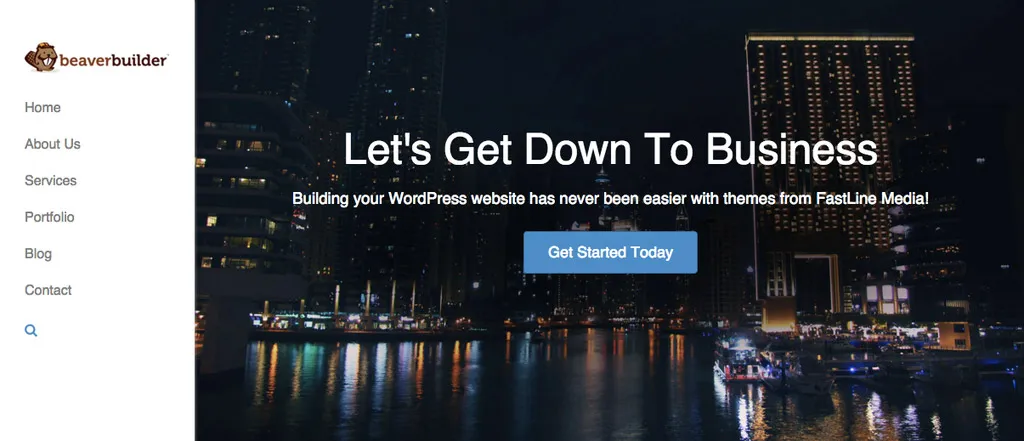
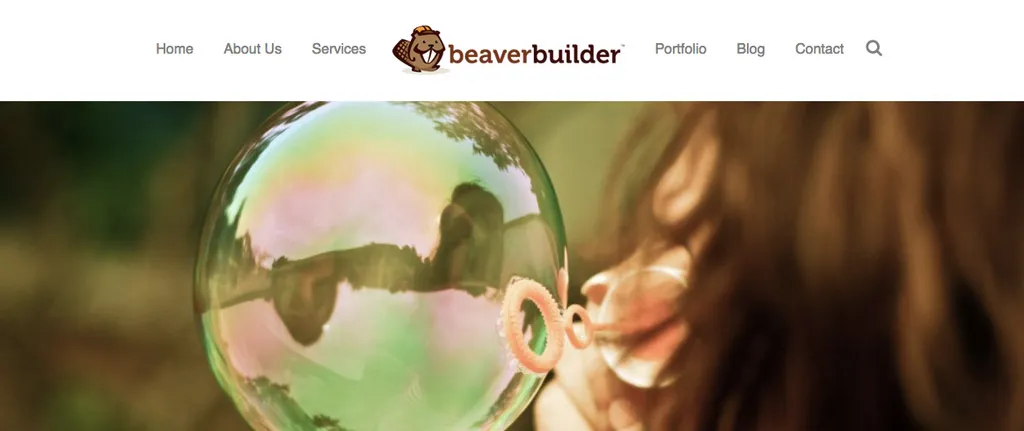
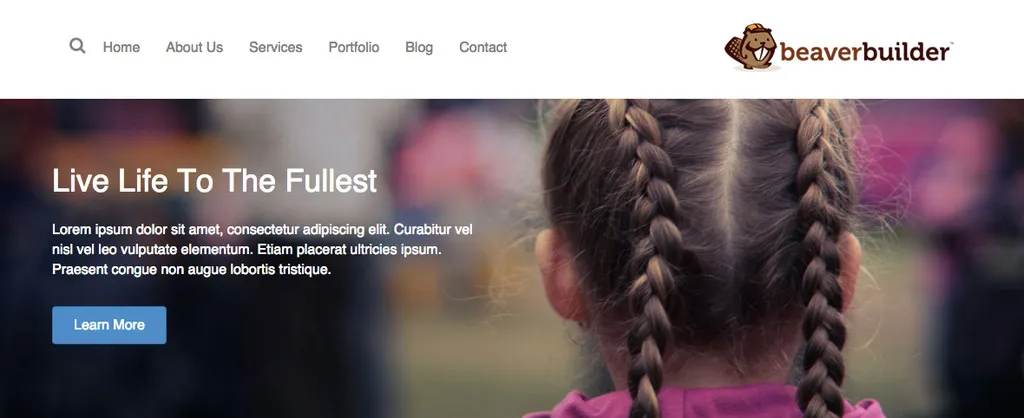
Esta versión del tema agrega tres diseños de encabezado nuevos (y muy solicitados) que se pueden seleccionar en el Personalizador en Encabezado > Diseño de encabezado > Diseño . Esos son…



Tenga en cuenta que, aunque estos diseños de encabezado aparecen como en las capturas de pantalla anteriores, se ajustarán a nuestros diseños de encabezado estándar en dispositivos más pequeños, como teléfonos y tabletas.

Además de más opciones para el diseño del encabezado, también le brindamos más opciones para el encabezado fijo que muestra cuando se desplaza la página.
Las únicas opciones que tenía antes de la versión 1.5 eran deshabilitar el encabezado fijo o hacer que apareciera gradualmente. Si bien tenerlo gradual es bueno para encabezados altos que no se encogen bien, esa técnica esencialmente requiere que dos copias de su encabezado estén en el marcado. . Eso no necesariamente causará ningún problema, pero algunos de ustedes han solicitado mejores alternativas.
Dicho esto, a partir de la versión 1.5 me complace anunciar que ahora puedes elegir que el encabezado principal se reduzca cuando se desplaza la página (como se muestra arriba) o que el encabezado principal se fije en la parte superior de la página. de la época.

A partir de la versión 1.5, será posible ocultar el encabezado principal hasta que el usuario desplace la página. Esta nueva configuración se puede encontrar en el Personalizador en Encabezado > Diseño de encabezado > Ocultar encabezado hasta desplazarse y solo está disponible si tiene el Encabezado fijo deshabilitado.
También le brindamos la opción de establecer la distancia que debe desplazarse la página antes de que se muestre el encabezado con la nueva configuración de Distancia de desplazamiento .

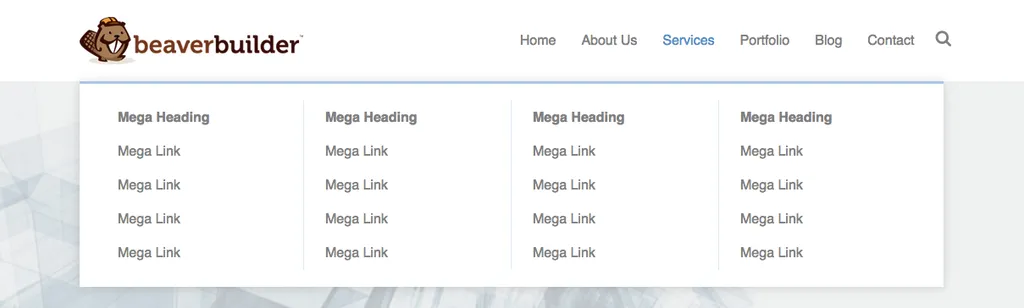
Otra solicitud popular que se incluyó en esta actualización fue la posibilidad de agregar un mega menú (que se muestra arriba) al tema. Si bien los mega menús pueden ser una excelente opción, las interfaces para crearlos no siempre son tan buenas. Para mantener las cosas simples y fáciles de administrar, hemos utilizado el editor de menú nativo de WordPress para crear sus mega menús.
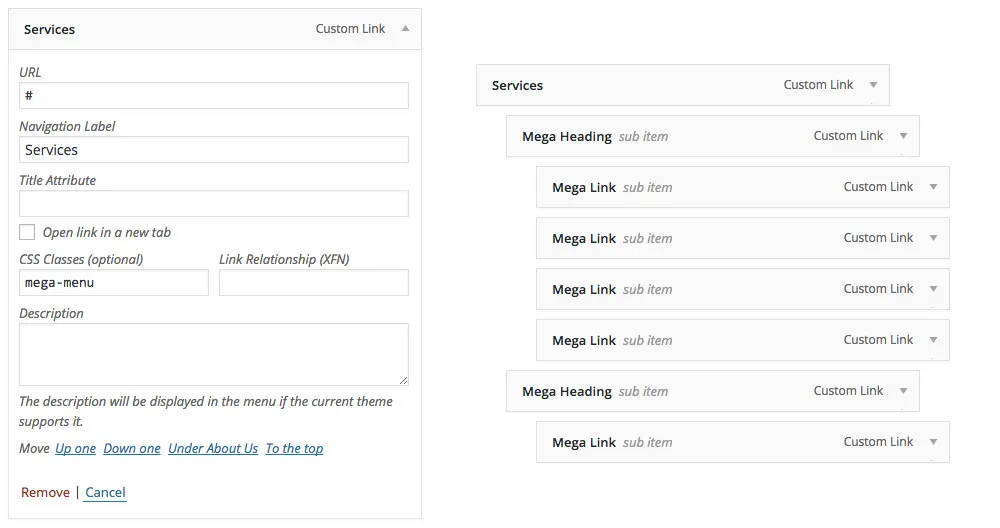
Simplemente agregue el megamenú de clase a cualquier elemento del menú de nivel superior (que se muestra a continuación) y todos los elementos del menú anidados debajo se convertirán en un megamenú. ¡Es así de fácil!

Además de todo el trabajo realizado en el encabezado, en esta versión también le brindamos una serie de configuraciones muy solicitadas. Estos deberían explicarse por sí solos, pero si tienes alguna pregunta, ¡asegúrate de hacérnoslo saber en los comentarios! Aquí hay una lista de todo lo que se agregó...
Por último, pero no menos importante, en esta actualización convertimos varias entradas de texto del tema en controles deslizantes para que sea más fácil ajustar cosas como el tamaño de fuente y el alto de línea.

Si no has conocido al desarrollador más nuevo del equipo de Beaver Builder, ¡dirígete a la publicación de actualización de Robby y conoce a Ozan! Si bien esta no es la primera vez que personalmente paso a un segundo plano en una actualización (Diego rockeó 1.6.4), esta es la primera vez que mi única función fue administrarla. Ozan es responsable de todo lo que has visto aquí y creemos que hizo un trabajo estelar. Gracias Ozan!
Al igual que con todas nuestras versiones beta, planeamos tener esto en versión beta durante las próximas dos semanas a menos que surja algo importante. Nuestro objetivo es sacar esto a la luz lo antes posible, ¡pero necesitamos tu ayuda! Más testers beta significan que podemos encontrar y corregir errores más rápido. Si aún no lo has hecho, asegúrate de descargar la nueva versión beta desde el área de tu cuenta y probarla. Si tiene algún problema, asegúrese de informarnos en la publicación del foro para esta versión beta.
Ya tenemos la versión 1.8 del complemento Beaver Builder en proceso y esperamos tenerla en sus manos para realizar pruebas beta poco después de que este tema se haga público. Asegúrese de consultar nuestra hoja de ruta pública si está interesado en ver lo que tenemos preparado para eso. ¡Va a ser bueno!
¿Cuál es tu parte favorita de esta actualización? ¡Asegúrate de hacérnoslo saber en los comentarios a continuación! Y como siempre, no dude en informarnos si tiene algún comentario o si tiene algún problema.
¡Me alegro mucho de haber actualizado al tema completo! Esto es genial, no puedo esperar para probar las nuevas funciones.
Sois increíbles gracias por vuestro trabajo.
¡Esto es maravilloso! Tengo el complemento, pero quiero obtener el tema. Tengo una pregunta rápida sobre los módulos de contenido. ¿Es posible diseñar un diseño en el que pueda, por ejemplo, especificar solo el título, luego en otro módulo especificar solo la imagen destacada de las publicaciones, otro módulo para las metaetiquetas y otro para el contenido de la publicación?
Ustedes son geniales, sigan rompiéndolo, ¡vayan a Beaver Builder!
Sería bueno si comenzaran con columnas dentro de columnas: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Increíble: ¡no puedo esperar para probar los nuevos encabezados! gracias chicos