Cómo ver la versión móvil de un sitio web: en solo 3 clics
Publicado: 2021-12-10¿Tiene problemas para ver la versión móvil de un sitio web?
Bueno, una solución obvia es simplemente sacar su teléfono y abrir el sitio web allí. Pero si estás leyendo esta publicación, probablemente esa no sea una opción para ti por alguna razón.
Afortunadamente, hay muchas otras formas de ver la versión móvil de un sitio web directamente desde su navegador web de escritorio. Entonces, incluso si no tiene acceso a un teléfono, podrá ver fácilmente la versión móvil de un sitio web sin importar qué.
En esta publicación, vamos a compartir cuatro métodos sencillos sobre cómo obtener una vista previa de la versión móvil de un sitio web:
- Los primeros dos métodos funcionarán con cualquier tipo de sitio web, ya sea tu sitio web o el sitio de otra persona y sin importar si está construido con WordPress, Shopify, Wix, Squarespace o cualquier otro.
- Los dos últimos métodos son opciones específicas de WordPress que le muestran cómo ver la versión móvil de su sitio de WordPress. Estos solo funcionarán si eres el propietario del sitio.
Cómo ver la versión móvil de un sitio web desde su navegador
Independientemente de que sea el propietario del sitio web o no, hay dos formas sencillas de ver la versión móvil de cualquier sitio web en Internet:
- Utilice las herramientas de desarrollo de su navegador web. Chrome funciona muy bien para esto, pero la mayoría de los otros navegadores web ofrecen herramientas similares.
- Use una herramienta de emulación móvil dedicada. Todo lo que debe hacer es ingresar la URL que desea ver y podrá navegar como un usuario móvil.
Veamos ambos métodos. Luego, más adelante, también le mostraremos cómo ver la versión móvil de un sitio web que está construyendo usted mismo (en WordPress).
Use las herramientas de desarrollo de su navegador web
La mayoría de los navegadores como Google Chrome, Safari, Firefox, Microsoft y Brave ofrecen herramientas para desarrolladores que le permiten profundizar en un sitio web, incluso ver cómo se ve en diferentes dispositivos.
Con las herramientas para desarrolladores, puede ver rápidamente cómo se ve un sitio web en diferentes teléfonos inteligentes, tabletas, etc.
Para estos ejemplos, supondremos que está utilizando Chrome (o cualquier navegador basado en Chromium, como Brave). Sin embargo, la mayoría de los otros navegadores web ofrecen funciones similares, aunque la interfaz será diferente.
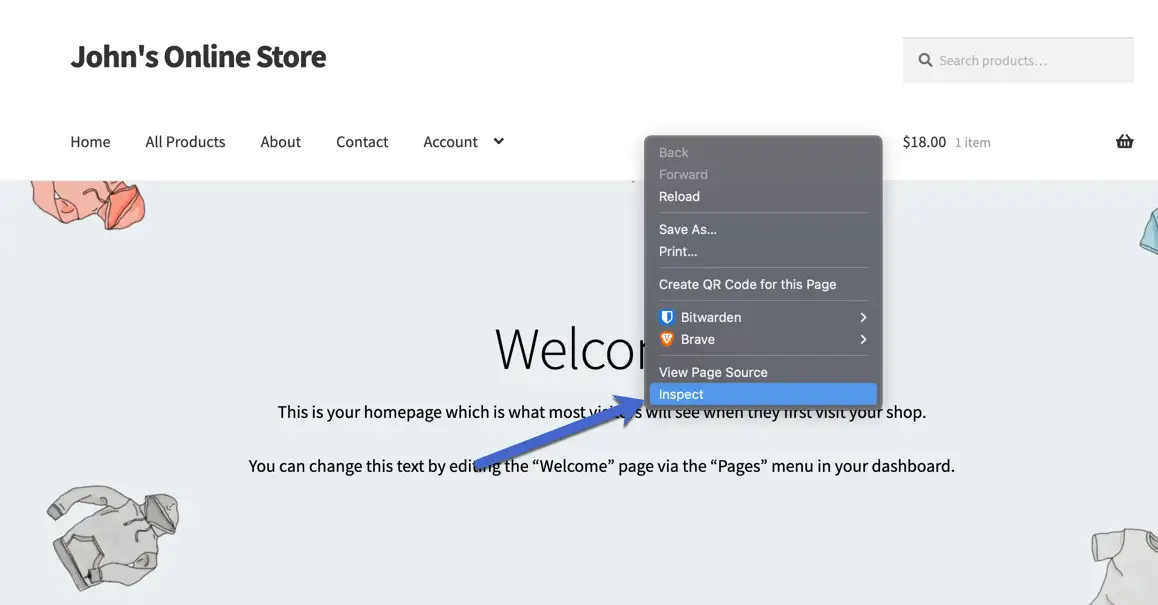
Para comenzar, haga clic con el botón derecho en la interfaz de su sitio web y seleccione Inspeccionar en el menú:

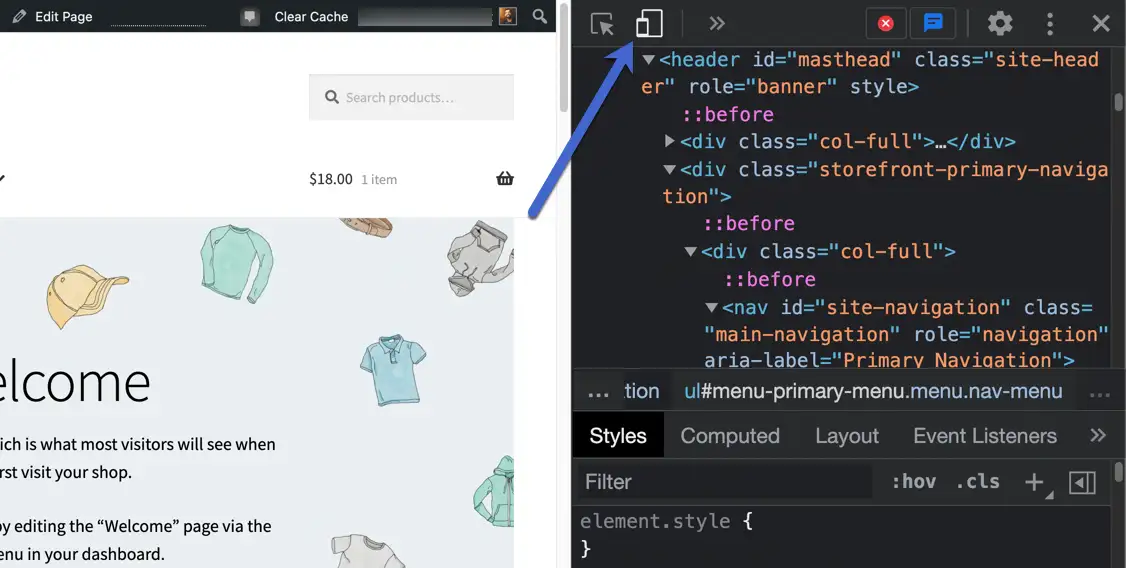
Esto abre las herramientas para desarrolladores y revela un módulo a la derecha con elementos de codificación de esa página.
No tiene que preocuparse por la codificación, ya que el objetivo principal es cambiar para ver la versión móvil del sitio web. Busque el botón pequeño Alternar barra de herramientas del dispositivo (parece un icono de teléfono y tableta) y haga clic en él para activar la vista móvil.

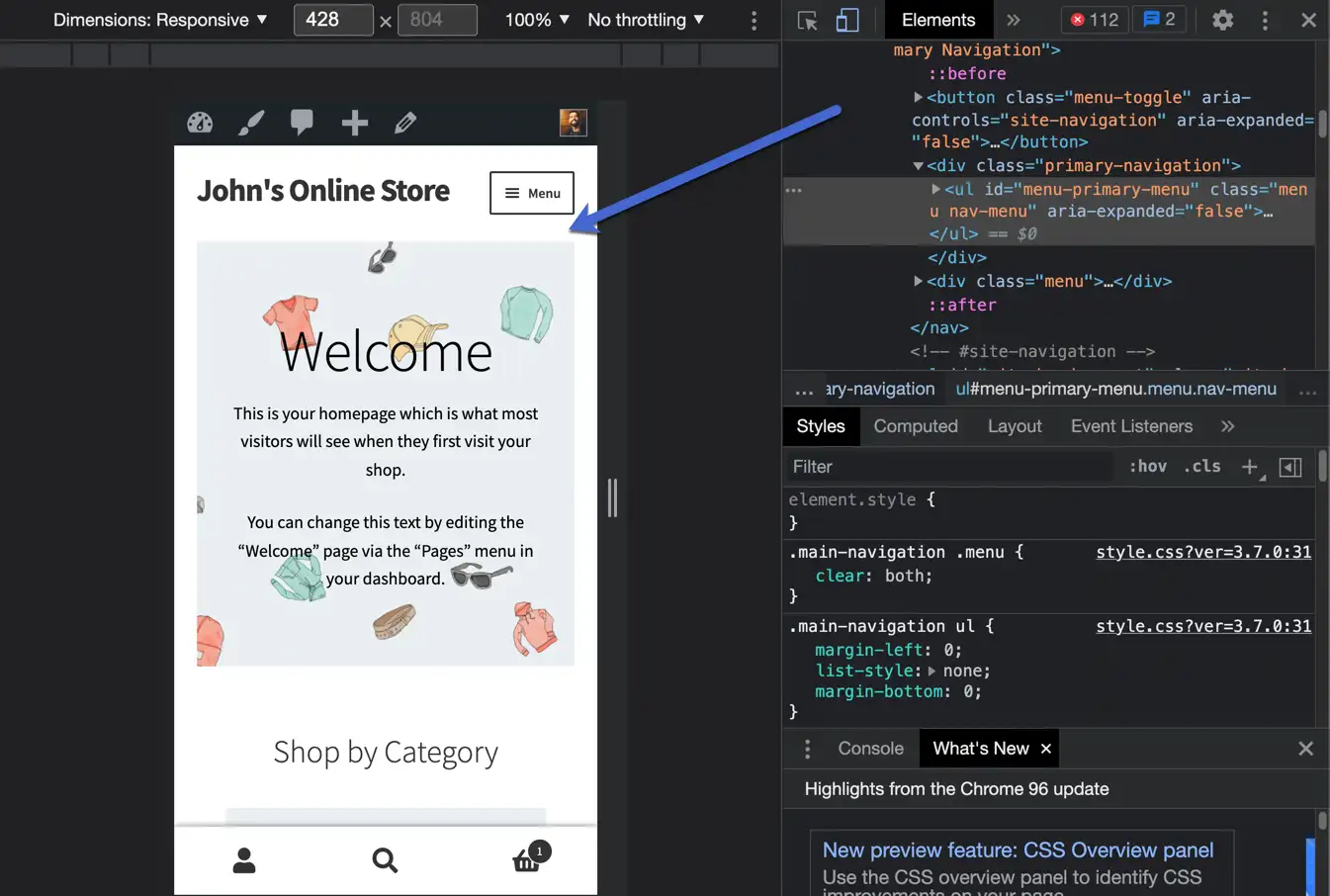
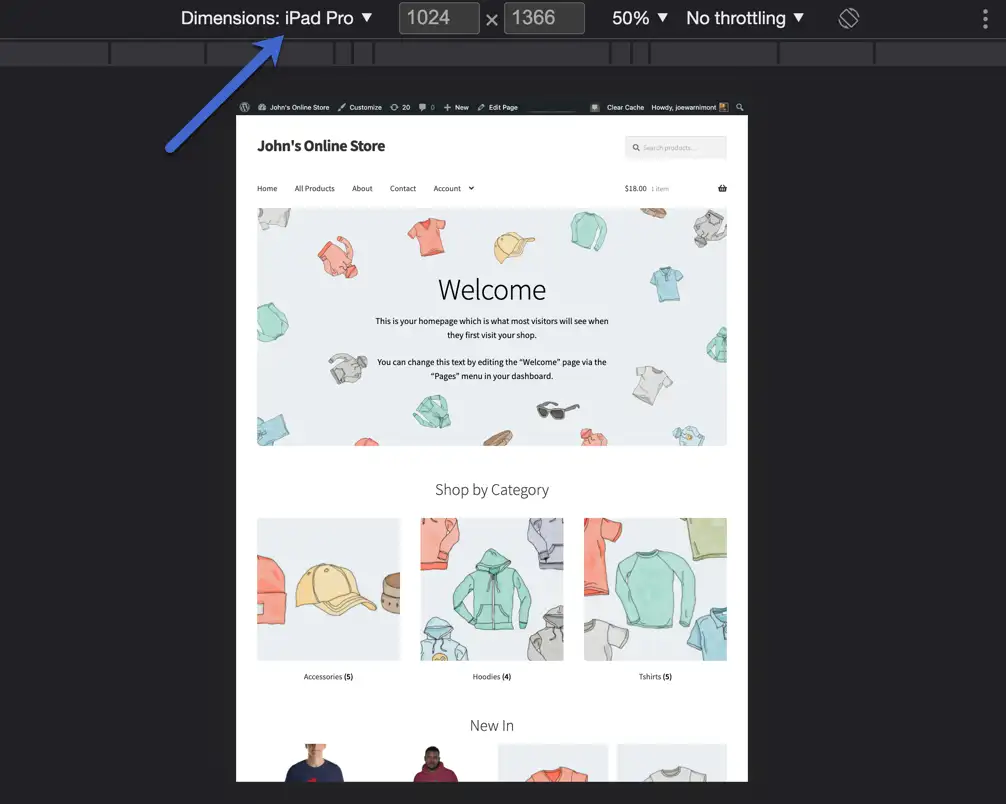
Esto muestra automáticamente una vista móvil receptiva, donde puede cambiar las dimensiones del dispositivo según el dispositivo que desea emular:

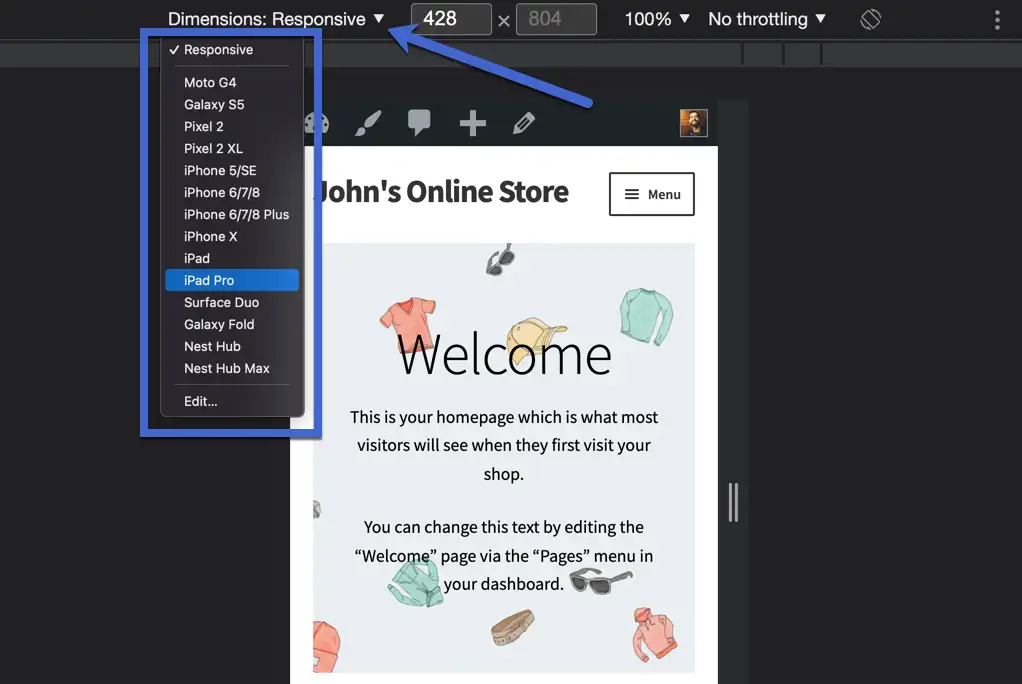
Para hacer que este método sea aún más atractivo, es una de las pocas opciones con valores predeterminados de dispositivo incorporados, lo que brinda una visión más exacta de cómo aparece su sitio web en dispositivos del mundo real.

Como ejemplo, puede elegir un iPad Pro y ajusta instantáneamente las dimensiones de la pantalla a las de un iPad Pro.

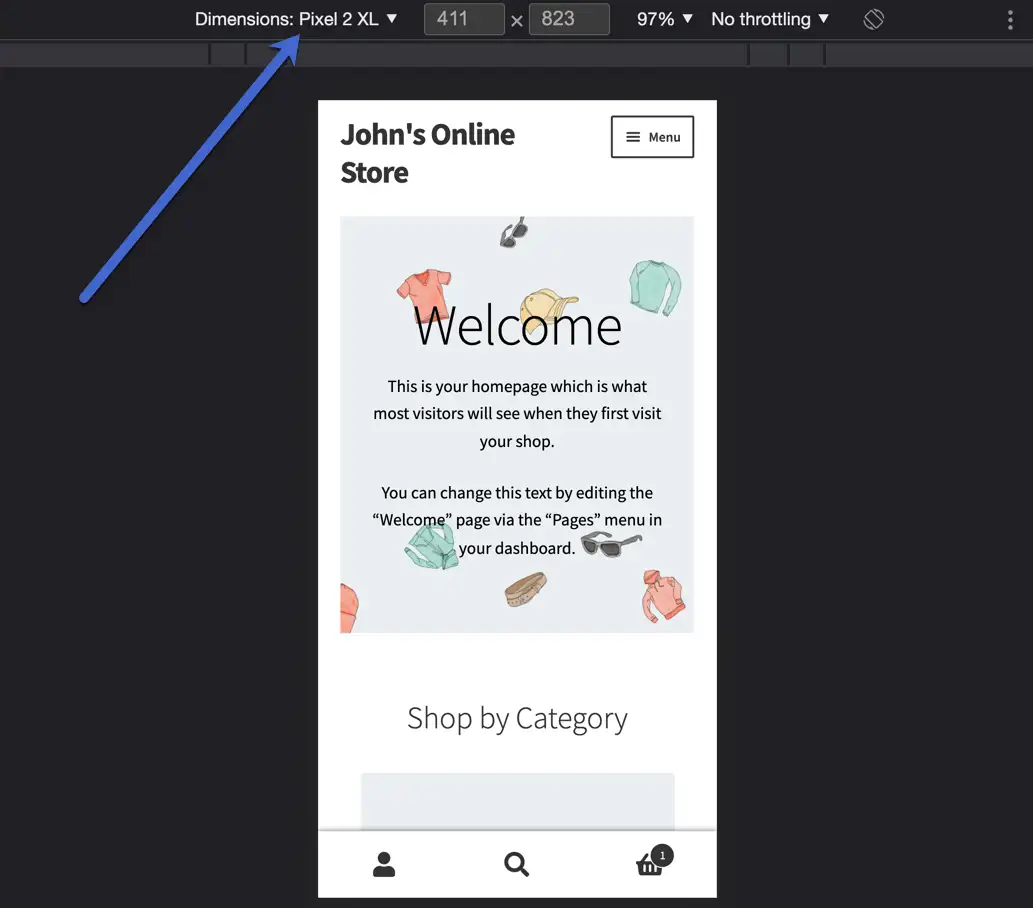
O puede optar por el Pixel 2 XL más pequeño.

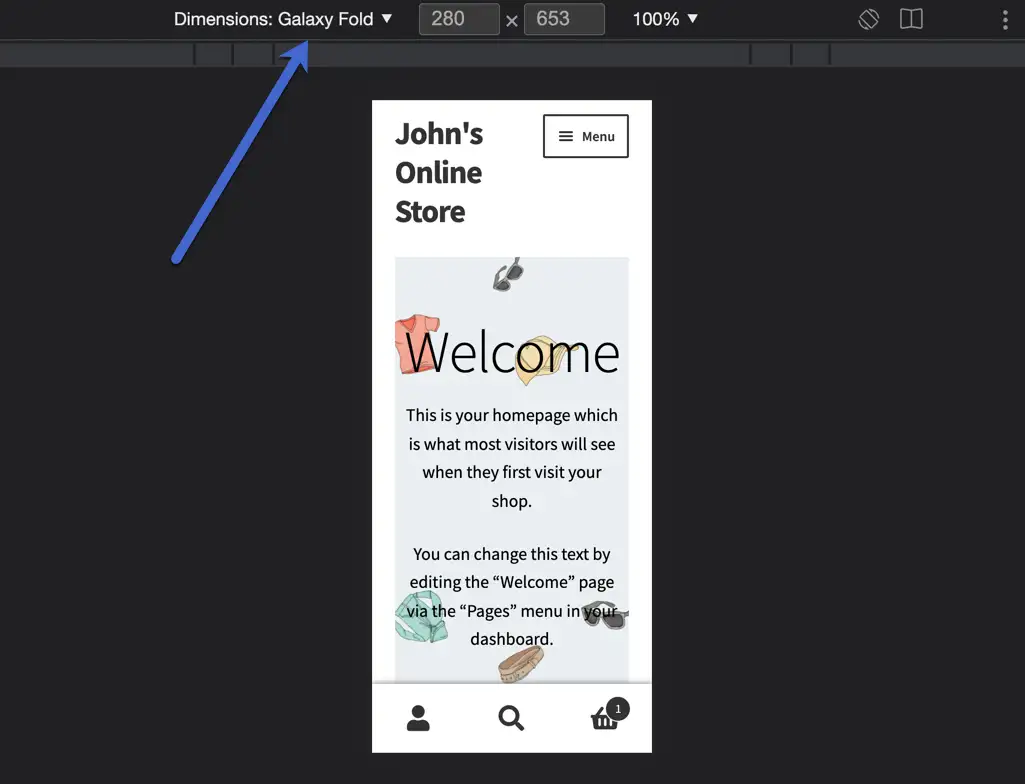
O el aún más pequeño Galaxy Fold. Pruebe cada uno de los dispositivos de la lista y asegúrese de que su sitio web se vea aceptable en cada uno.

Use un probador o emulador en línea
Los emuladores generalmente se usan para probar aplicaciones en sus entornos nativos, pero muchos de ellos están disponibles para la capacidad de respuesta del sitio web. También puede encontrar probadores básicos en línea para pegar su URL y ver cómo se ve en dispositivos más pequeños.
ResponsivePX.com es una opción viable, pero puede encontrar muchas otras con una búsqueda rápida en línea.
La razón por la que sugerimos que las personas prueben emuladores y simuladores es porque le brindan mucho más control sobre las dimensiones del sitio. Y a menudo son más simples que usar las herramientas de desarrollo de su navegador.
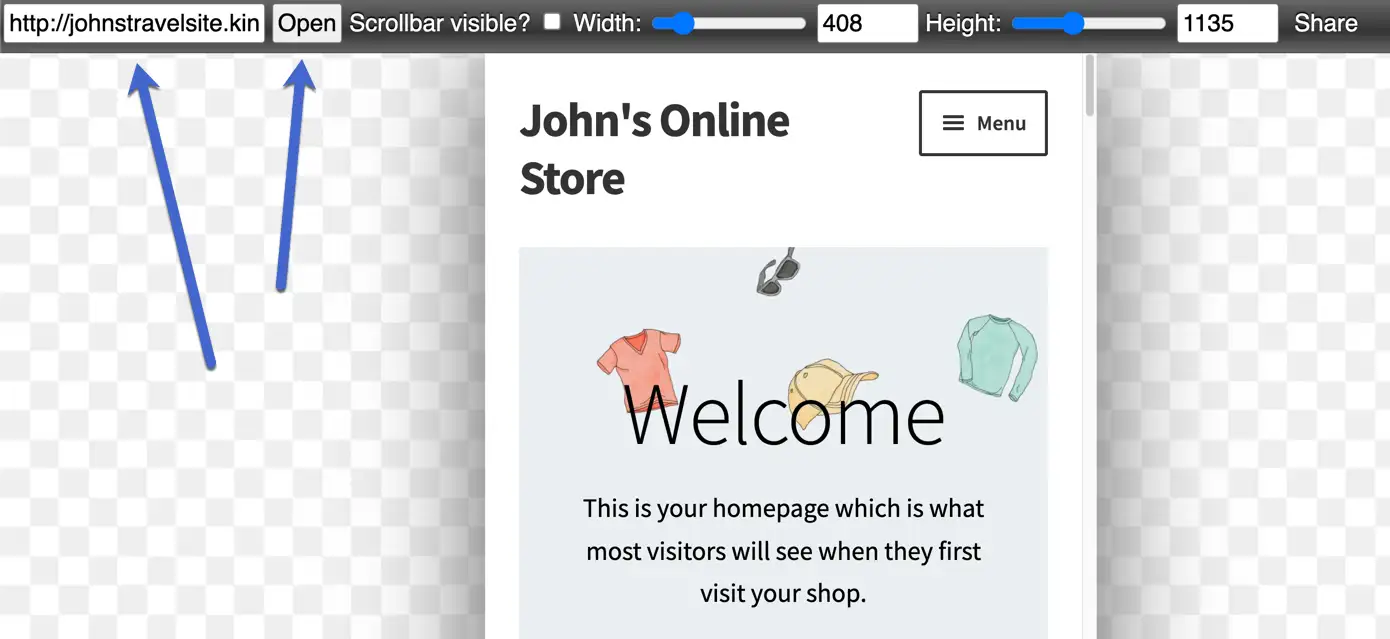
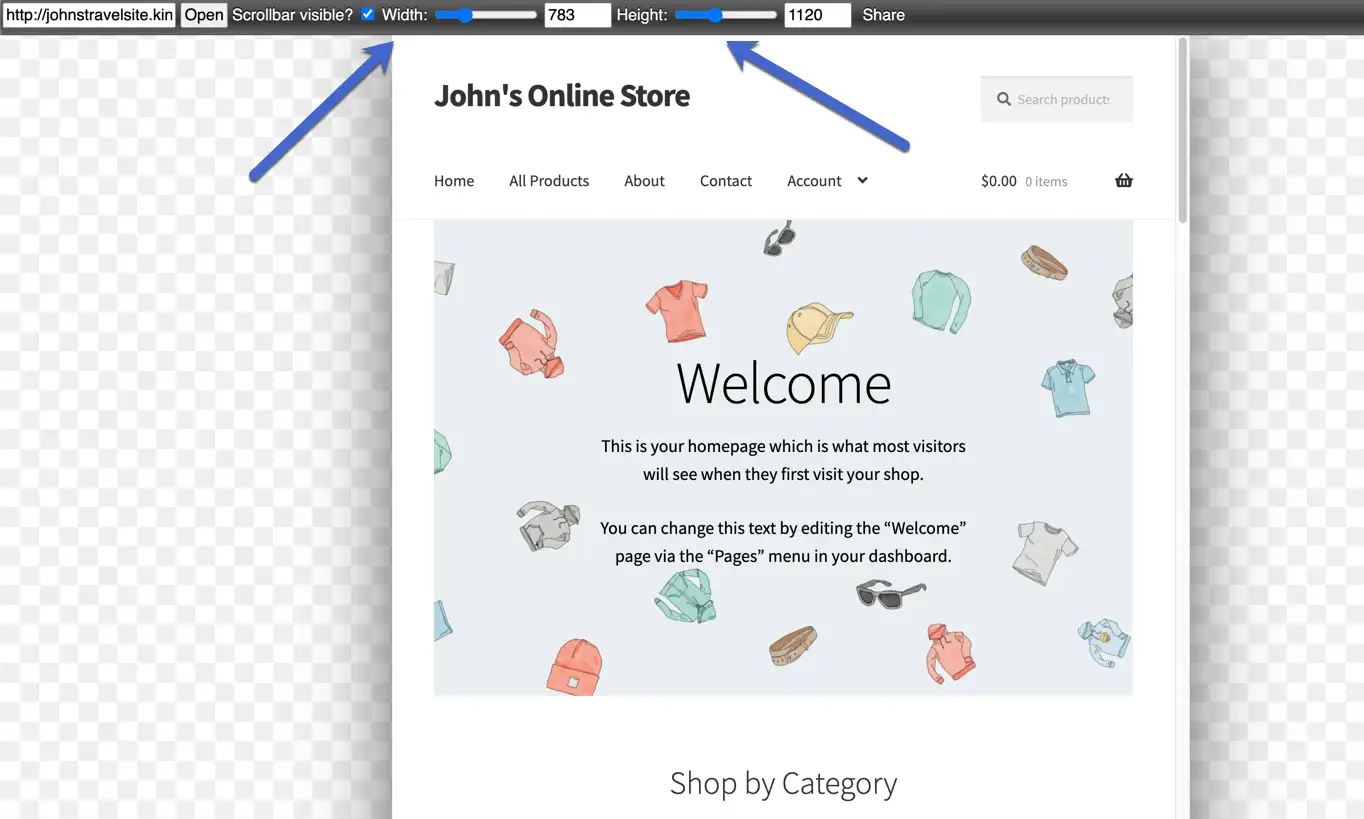
Tome ResponsivePX.com por ejemplo: va al sitio, pega la URL e inmediatamente ve una versión móvil.

Le permite ajustar el ancho, el alto y la visibilidad de la barra de desplazamiento. Incluso puede compartir los resultados con personas de su organización.

Cómo ver la versión móvil de su sitio web de WordPress
Si está trabajando en su propio sitio de WordPress, WordPress también ofrece algunas opciones integradas para ayudarlo a ver cómo se verá su sitio en dispositivos móviles.
Cuando trabaja en el editor de WordPress, puede ver rápidamente cómo se verá su contenido en diferentes dispositivos. También puede hacer lo mismo mientras personaliza su tema en el Personalizador de WordPress.
Repasemos estos métodos...
Ver la versión móvil a través de la página o la vista previa del editor de publicaciones
Puede ver la versión móvil de un sitio web página por página. Por ejemplo, es posible que desee ver si su publicación de blog actual se ve presentable en su vista móvil. También es aconsejable verificar la capacidad de respuesta móvil de su página de inicio, especialmente después de cambiar el diseño.
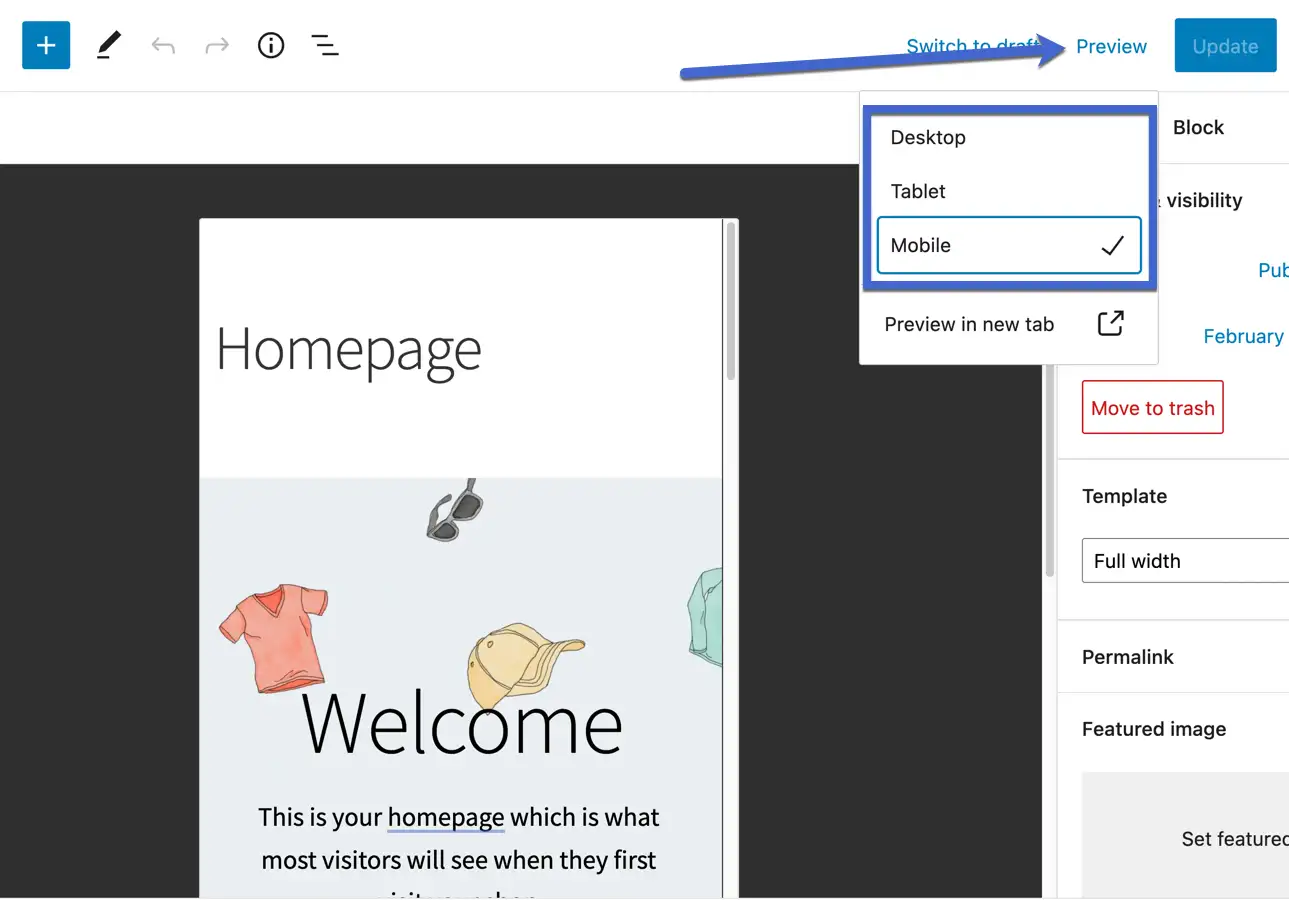
Comencemos con la página de inicio. Así es como se ve el siguiente sitio web desde una vista de escritorio:

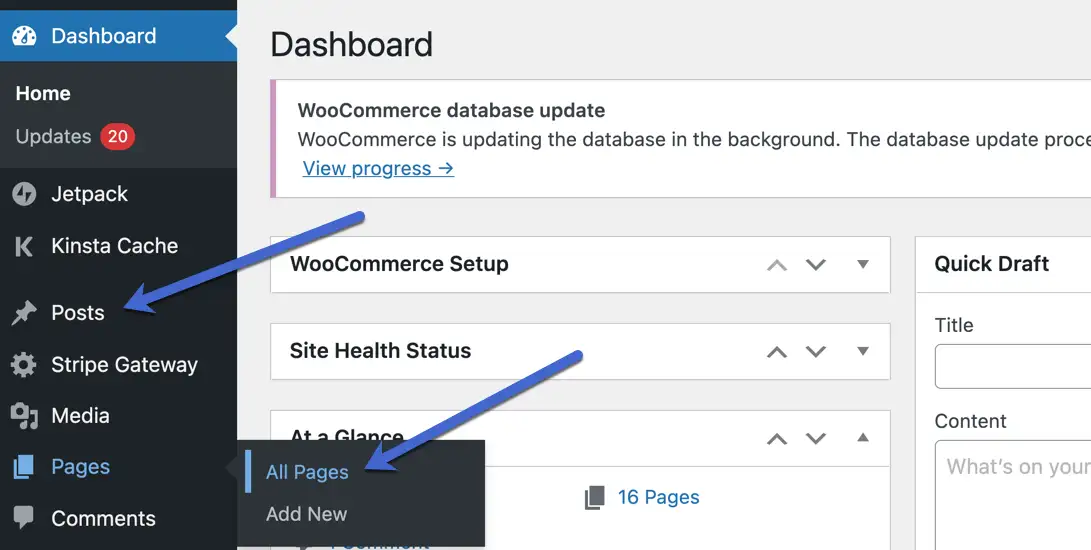
Puede ver páginas individuales y publicar vistas móviles yendo a las pestañas Publicaciones o Páginas en el panel de control de WordPress.
Para publicaciones y páginas creadas anteriormente, vaya a Todas las publicaciones o Todas las páginas .

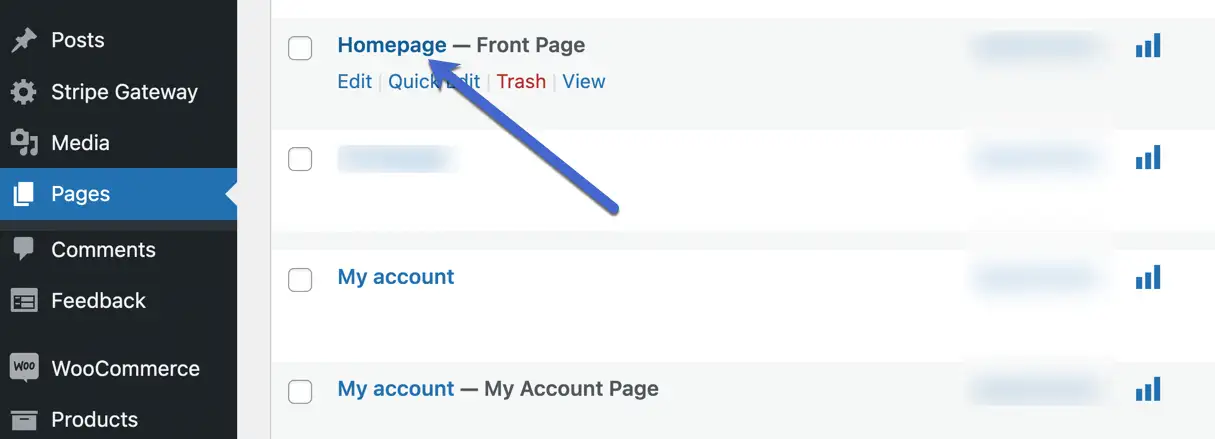
Comenzaremos con una página; más específicamente, la página de inicio. Seleccione la página que desee.

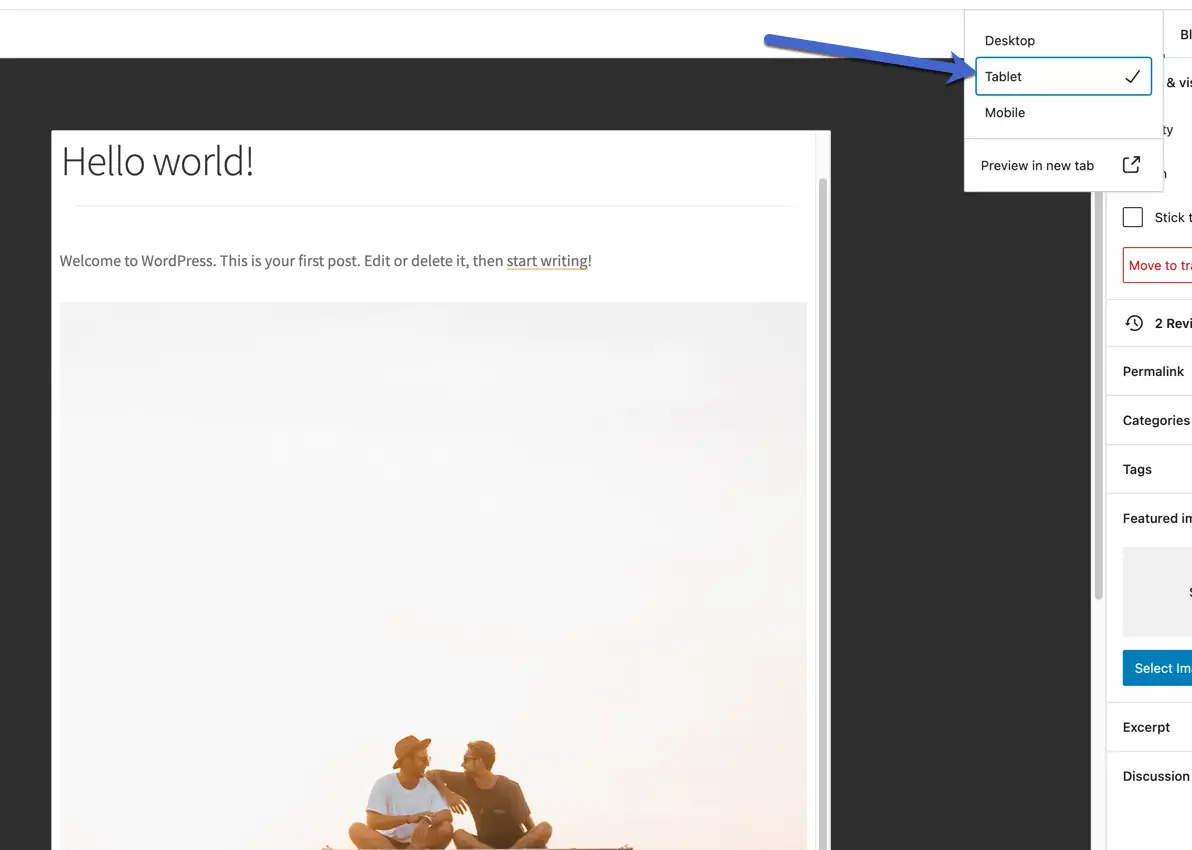
Cada página y publicación en el backend de WordPress ofrece un enlace de vista previa en la esquina superior derecha. Seleccione ese botón Vista previa para revelar un menú desplegable con estas opciones:

- Escritorio
- Tableta
- Móvil
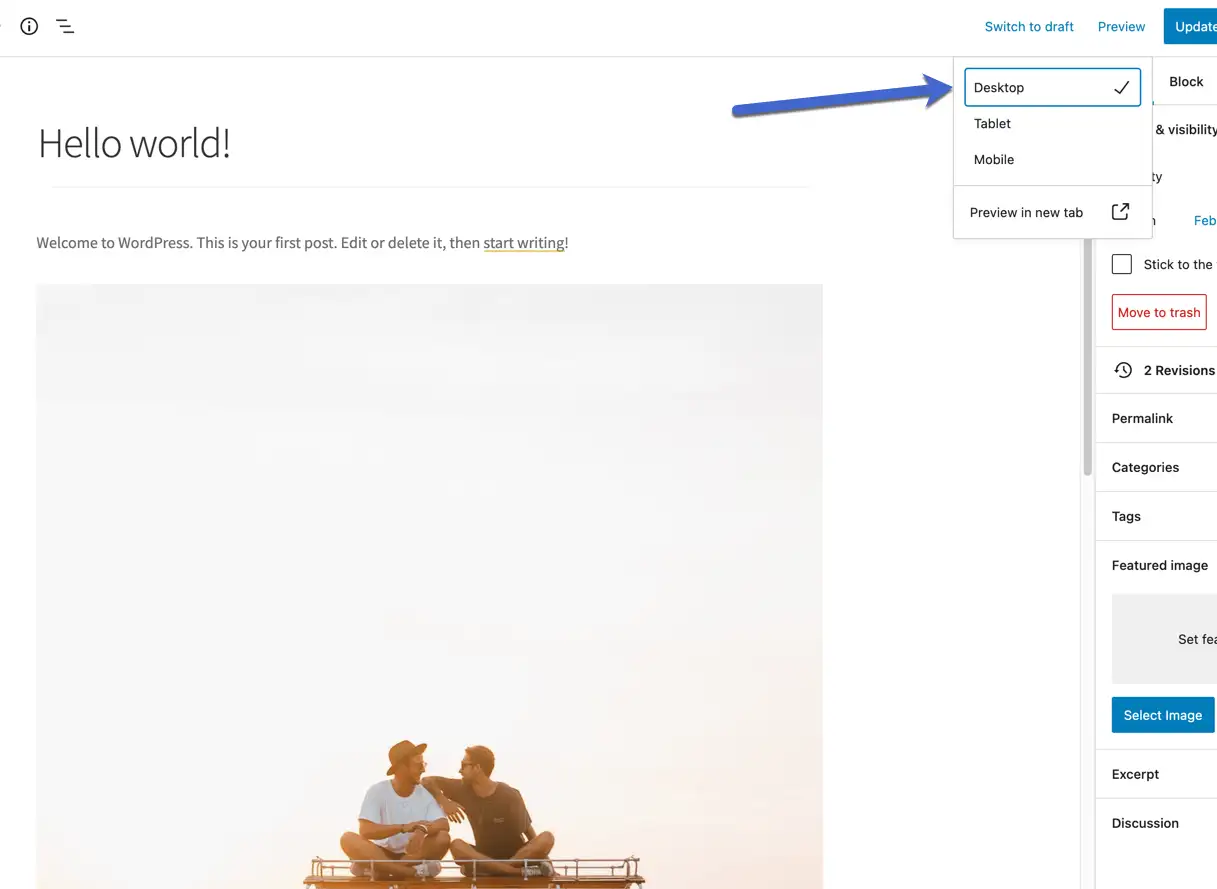
Por defecto, WordPress muestra la versión de escritorio.
Seleccione la vista Tablet o Móvil para ver cómo su sitio web transforma sus elementos como imágenes, videos, menús y cuadros de texto en un formato más pequeño, más legible y en el que se puede hacer clic.
Cuando pruebe su sitio en otras vistas, verifique que se pueda hacer clic en los enlaces (no demasiado pequeños), que los activos aún estén visibles y que todo salga claro sin obligar al usuario a acercarse.

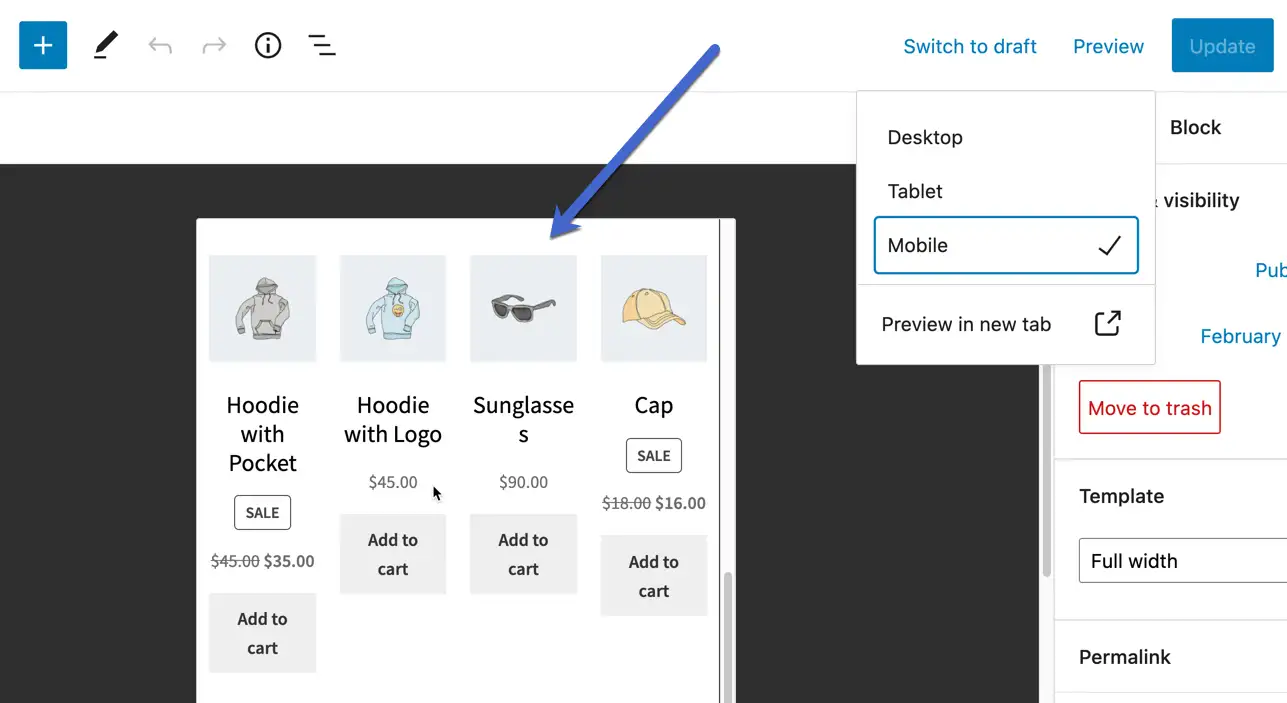
Tómese su tiempo para desplazarse hacia abajo en la página para comprobar todo el contenido. Este sitio, por ejemplo, enumera varios productos de comercio electrónico en la página de inicio, con imágenes, nombres de productos y botones Agregar al carrito.
Se ven decentes, pero es posible que nos gustaría cambiar a dos o tres columnas de productos para que los detalles del producto sean más grandes.

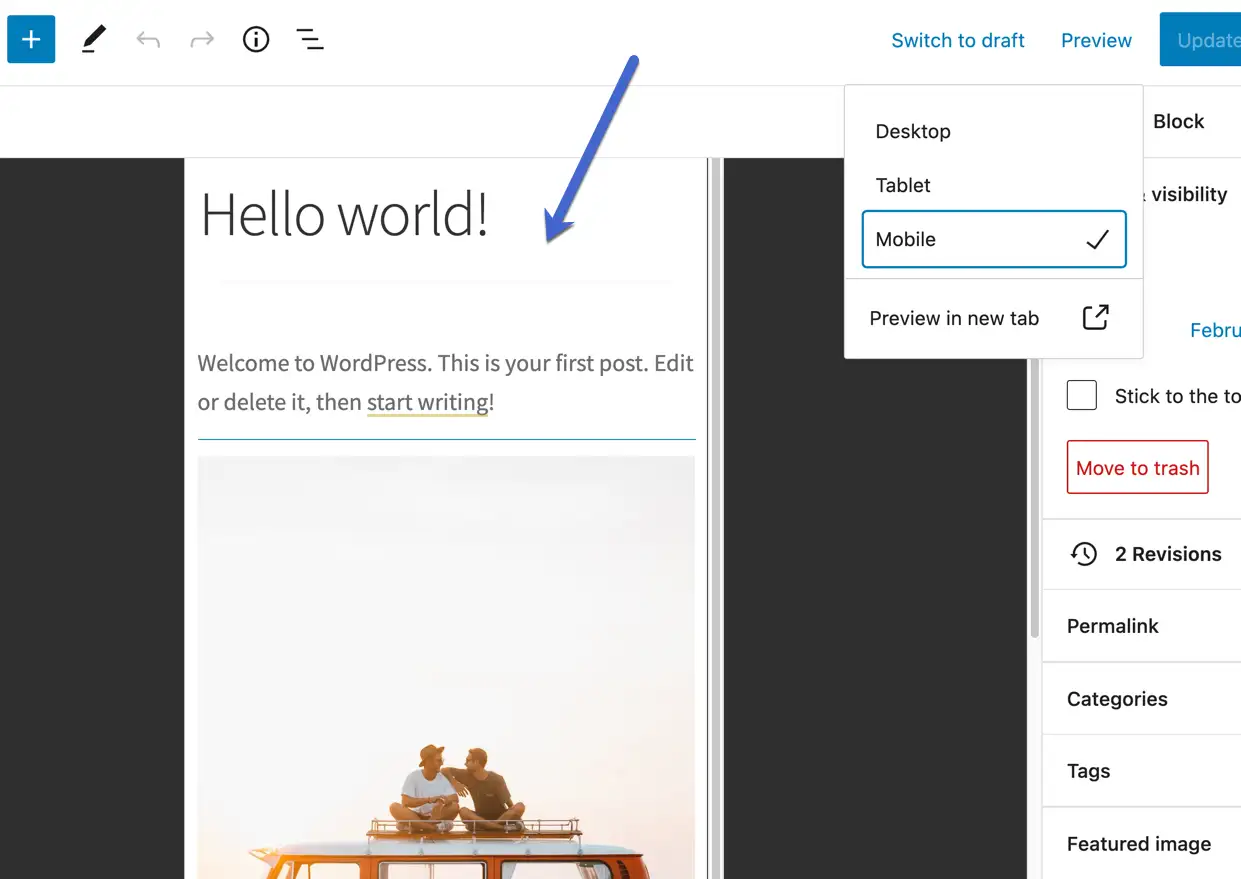
Las publicaciones no son diferentes cuando se usa este método. Simplemente se encuentran en una sección separada de WordPress (Publicaciones → Todas las publicaciones).
Dado que estos contienen las publicaciones de su blog y no páginas web estáticas, es aún más importante probar la compatibilidad con dispositivos móviles. ¿Por qué? Porque muchas empresas publican docenas de publicaciones de blog cada mes con solo actualizaciones menores en las páginas. Si un blog es su principal fuente de contenido, debe asegurarse de que cada uno de ellos esté listo para dispositivos móviles antes de publicarlo.
Como de costumbre, vaya a Vista previa, luego haga clic en Tableta o Móvil.

En ocasiones, la vista del escritorio se parece mucho a la vista de la tableta, así que asegúrese de no estar ampliado en su navegador.

La vista de tableta parece algo más pequeña que la vista de escritorio pero con un espacio negro alrededor del contenido del sitio, lo que imita un tamaño de tableta más realista.

Ver la versión móvil de un sitio web en el Personalizador de WordPress
El Personalizador de WordPress no solo proporciona excelentes formas de editar su tema de WordPress, sino que también tiene una vista previa visual de su sitio a medida que realiza modificaciones.
Afortunadamente, el Personalizador de WordPress no solo lo restringe a una vista previa de escritorio. De hecho, es posible completar todas sus ediciones mientras mira la vista de un teléfono móvil o tableta.
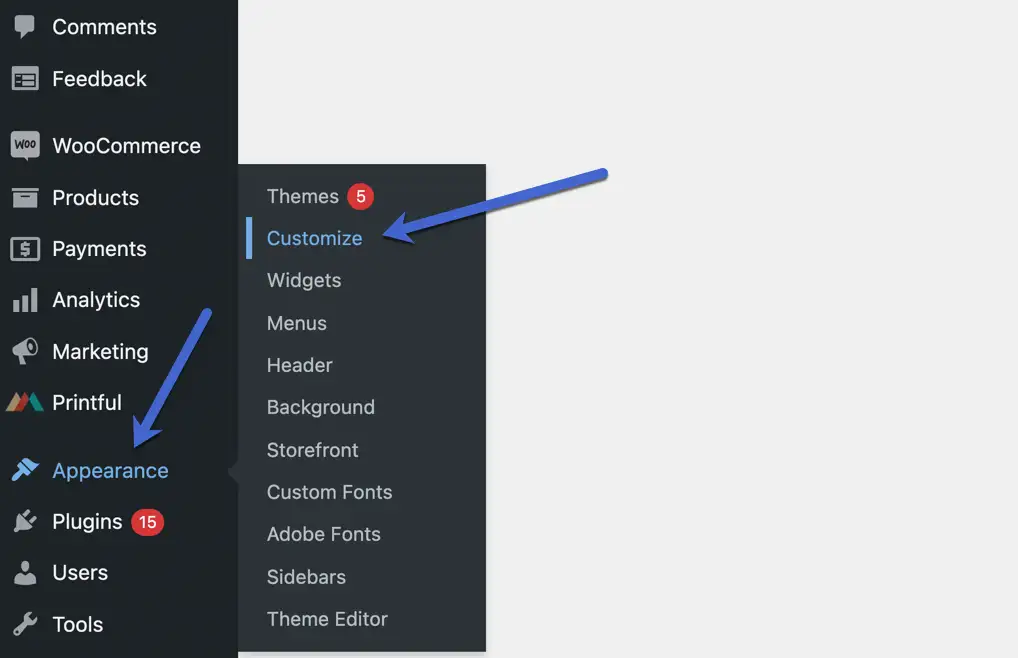
Para que esto suceda, vaya a Apariencia → Personalizar para iniciar el Personalizador.

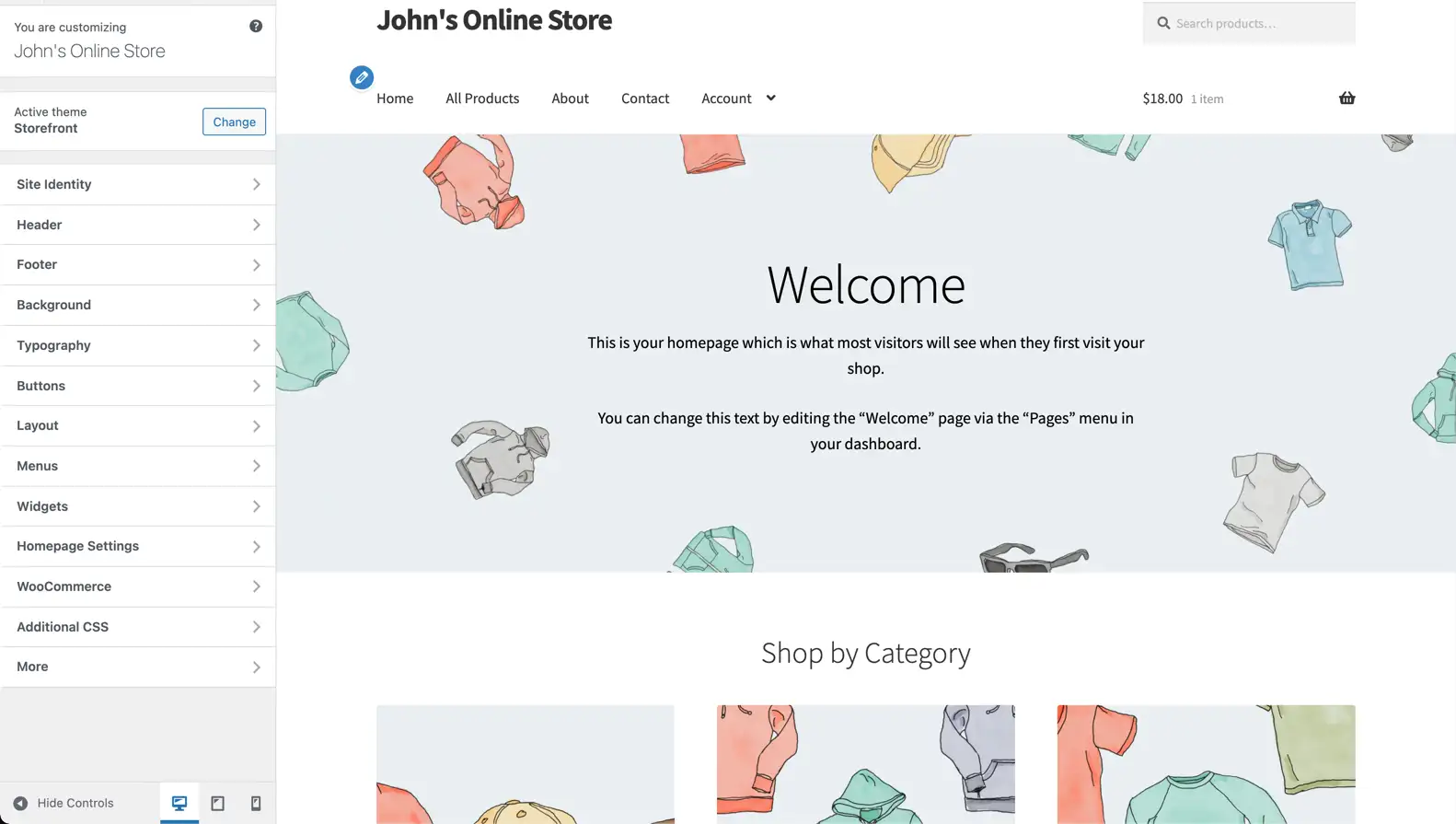
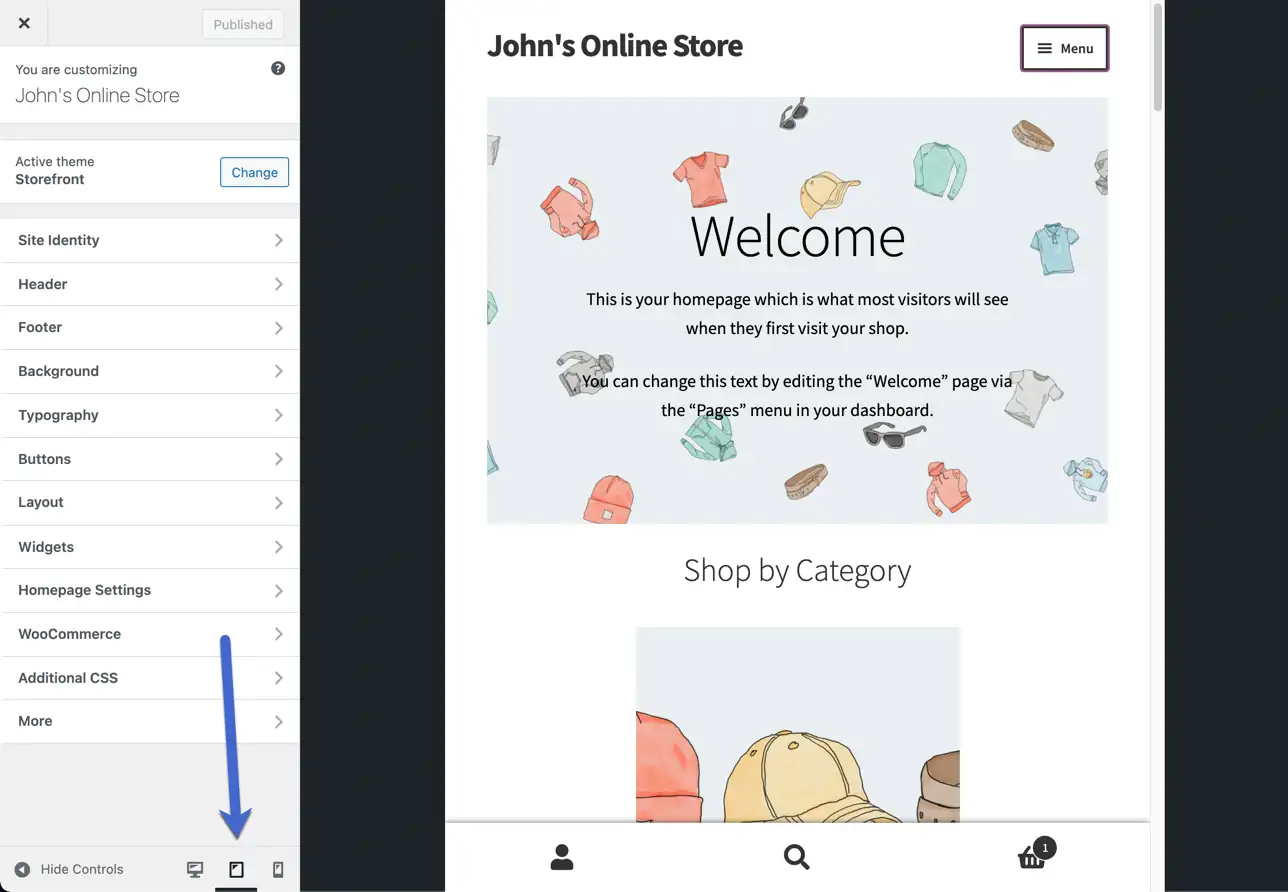
De forma predeterminada, así es como se ve el Personalizador. Está en la vista de escritorio estándar con configuraciones para ajustar a la izquierda y la vista previa del sitio a la derecha.

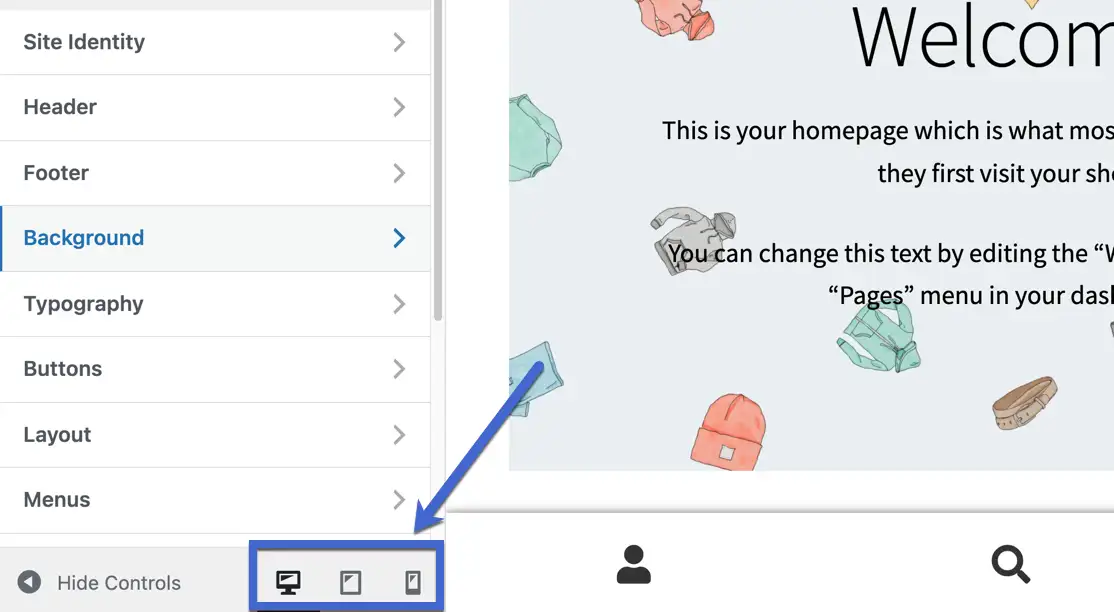
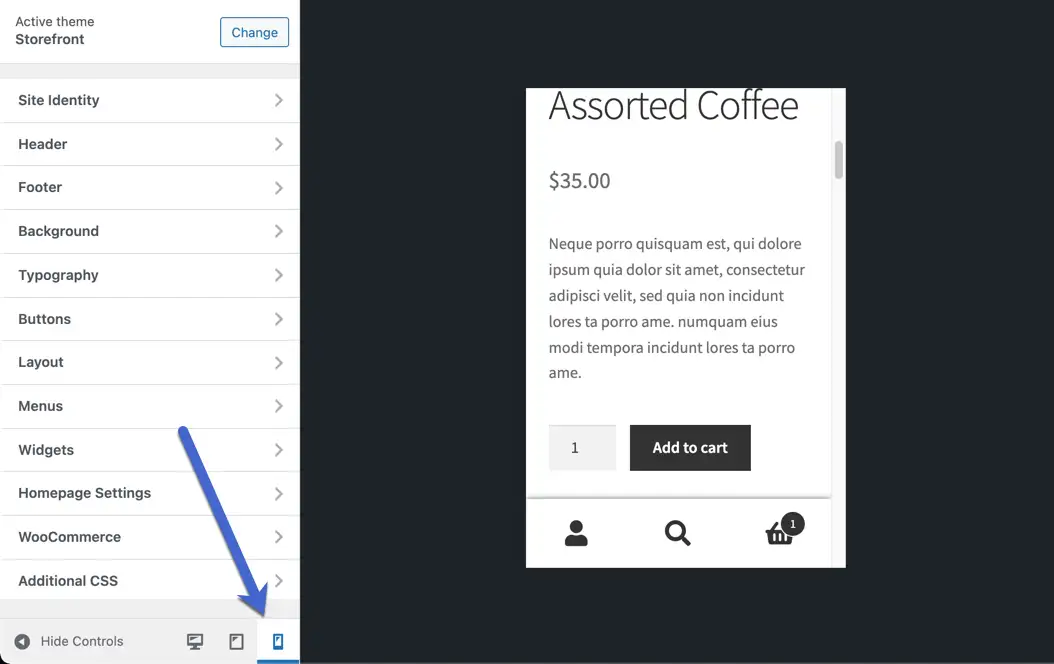
Busque en la parte inferior de la lista de configuraciones para encontrar tres íconos de botón: uno para la vista de escritorio, otro para la vista de tableta y un tercero para la vista móvil.

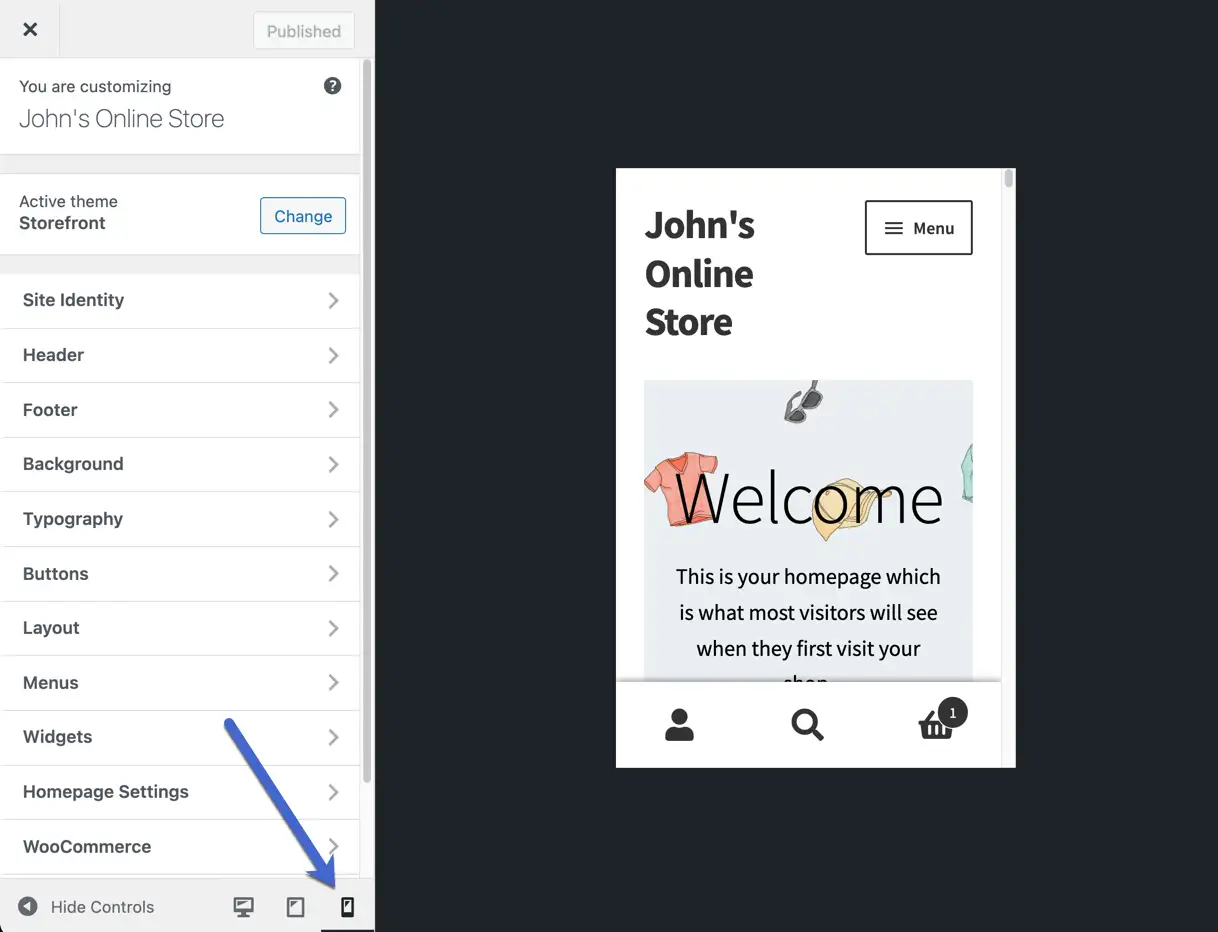
Haga clic en el botón Vista de tableta para ver cómo se muestran sus ediciones actuales en una interfaz del tamaño de una tableta general.

El botón Vista móvil hace que la interfaz sea más pequeña, lo que lo acerca al tamaño de ventana estándar de un teléfono inteligente móvil.
Nota: Tenga en cuenta que estas vistas previas móviles de back-end son estimaciones. Con tantos tipos de dispositivos en el mundo, nadie verá exactamente lo mismo.

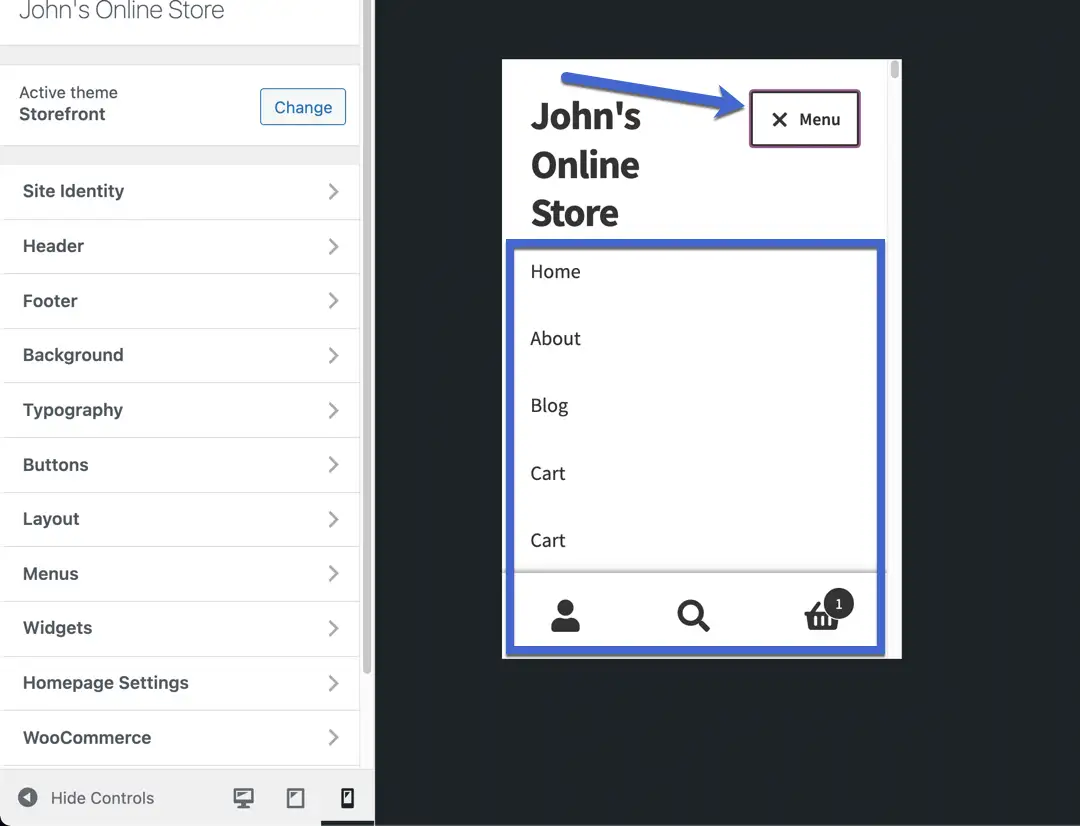
No te olvides de los menús. Los menús son notoriamente problemáticos en los dispositivos móviles. Verifique si el desarrollador del tema ha realizado una cantidad considerable de pruebas. Notará que el menú móvil generalmente se coloca en un menú de hamburguesa oculto (tres líneas horizontales) y que puede terminar con dos menús (como este tema proporciona botones de comercio electrónico en la parte inferior de la pantalla).

Como siempre, abstente de echar un vistazo rápido a la primera página y asumir que todo tu sitio web está listo. Esa es una receta para perderse fallas menores que dañan su experiencia de usuario en general.
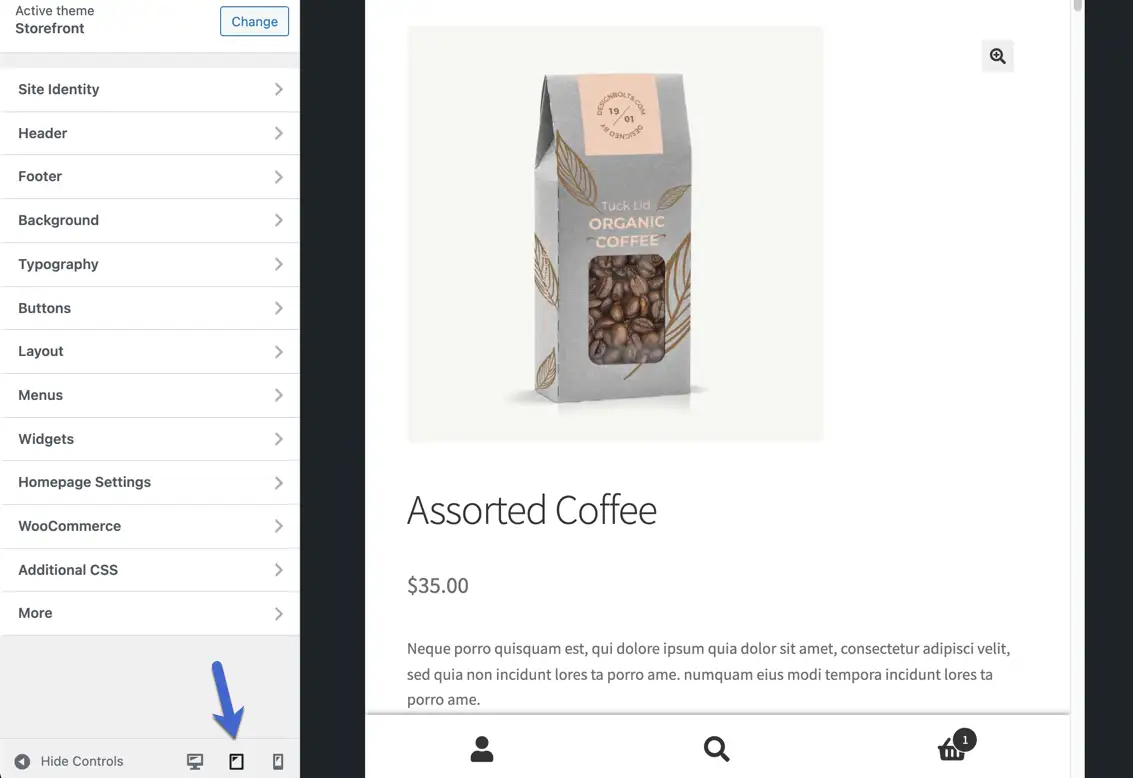
Ejecute todo su sitio web mientras está en la vista de tableta, incluido todo, desde páginas de productos hasta publicaciones de blog y carritos de compras hasta páginas Acerca de nosotros.

Y complete el mismo proceso en la vista móvil. Recomendamos especialmente probar la funcionalidad de comercio electrónico, ya que lo último que desea es un pequeño módulo de pago o un botón Agregar al carrito.

Es fácil ver la versión móvil de un sitio web
En este artículo, analizamos cuatro métodos sobre cómo ver la versión móvil de un sitio web, sin importar quién es el propietario del sitio web o con qué tecnología está construido.
La opción más flexible es utilizar las herramientas de desarrollo de su navegador. Esto funcionará sin importar qué. Siempre que pueda abrir la versión de escritorio del sitio web, puede obtener una vista previa de la versión móvil utilizando las herramientas de desarrollo.
El enfoque del emulador también funciona con la mayoría de los sitios web, aunque el sitio web debe tener una URL de acceso público para que el emulador pueda recuperar el sitio web.
Por otro lado, si es un usuario de WordPress, puede confiar en las herramientas de vista previa receptivas integradas de WordPress para hacer el trabajo mientras trabaja en su sitio. O bien, los otros métodos también funcionan muy bien para los sitios de WordPress.
Si necesita una vista móvil para trabajar en su propio sitio, también puede consultar nuestra guía para crear un sitio web compatible con dispositivos móviles para obtener algunos consejos sobre a qué prestar atención mientras obtiene una vista previa de la versión móvil de su sitio.
¿Aún tienes dudas sobre cómo ver la versión móvil de un sitio web? ¡Cuéntanos en los comentarios!
