Elementos y principios de diseño visual: Guía 2025
Publicado: 2025-01-22¿Qué hace que ciertos sitios web sean memorables mientras que otros desaparecen? No es casualidad ni animaciones llamativas. El uso hábil de elementos y principios de diseño visual guía, atrae y convierte a los visitantes.
Muchos diseñadores web se centran en colores o estilos de moda, perdiendo los elementos centrales que hacen que un diseño sea efectivo. Los sitios web exitosos que logran objetivos comerciales tangibles provienen de una comprensión profunda de cómo estos elementos funcionan juntos.
En esta publicación, explicaremos cómo estos elementos funcionan juntos y le mostraremos formas prácticas de implementarlos en su próximo proyecto. Mejor aún, descubrirá cómo las herramientas de diseño modernas como Divi hacen que este proceso parezca natural e intuitivo. Descubramos qué es lo que hace que un gran diseño web funcione.
- 1 Elementos y principios del diseño visual: la importancia
- 2 elementos y principios de diseño visual: componentes básicos
- 2.1 Línea, figura y forma
- 2.2 Color y tipografía
- 2.3 Espacio y textura
- 2.4 Equilibrio y contraste
- 2.5 Movimiento y patrón
- Tres principios de diseño que generan resultados
- 3.1 Jerarquía visual
- 3.2 Proporción y escala
- 3.3 Énfasis y dominancia
- 3.4 Repetición y ritmo
- 4 desafíos comunes del diseño visual
- 4.1 Mantener la coherencia
- 4.2 Problemas de diseño responsivo
- 4.3 Rendimiento vs Estética
- 4.4 Alineación de marca
- 5 Combine diseño visual y creación de sitios web con Divi
- 5.1 Diseño visual más inteligente, no más difícil con Divi AI
- 5.2 Diseño bien pensado, adaptabilidad infinita
- 6 Creación de un enfoque de diseño visual sólido
- 6.1 Establecimiento de estándares de diseño
- 6.2 Uso de una biblioteca de componentes reutilizables
- 6.3 Documentación de diseño visual
- 6.4 Coherencia entre plataformas
- 7 Optimización del flujo de trabajo de diseño visual
- 7.1 Refinar los procesos de diseño
- 7.2 Métodos de control de versiones
- 7.3 Gestión del sistema de diseño
- 7.4 Optimización del rendimiento
- 8 Diseñe mejor, empezando ahora
Elementos y principios del diseño visual: la importancia
Un buen diseño visual transforma su sitio web de un simple contenedor de información a una poderosa herramienta de comunicación. Cuando utiliza estos elementos y principios fundamentales correctamente, crean experiencias que guían a los usuarios de forma natural a través de su contenido y al mismo tiempo respaldan los mensajes de su marca.
Un diseño visual sólido hace que su sitio web sea atractivo y sienta las bases para experiencias digitales exitosas. Las investigaciones muestran que los usuarios deciden en 50 milisegundos si les gusta un sitio web, lo que hace que un diseño bien pensado sea crucial para la participación.
Los elementos de diseño bien ejecutados lo ayudan a generar credibilidad, dirigir la atención y crear conexiones emocionales con sus visitantes.
Estos principios no son sólo reglas aleatorias, sino enfoques probados basados en cómo las personas procesan la información visual. El uso eficaz de la jerarquía visual, el equilibrio y el contraste crea experiencias intuitivas que resultan naturales para los usuarios. Esta cuidadosa atención a los fundamentos del diseño impacta métricas importantes como las tasas de rebote, el tiempo en el sitio y las tasas de conversión.
Comprender estos principios básicos le permite tomar decisiones de diseño informadas en lugar de perseguir tendencias. Dominar estos fundamentos le permite crear experiencias pulidas que satisfagan sus objetivos comerciales y las necesidades de los usuarios.
Elementos y principios de diseño visual: componentes básicos
Antes de sumergirnos en teorías de diseño complejas, exploremos las piezas fundamentales que hacen que el diseño visual sea eficaz. Estos elementos centrales no son sólo conceptos teóricos sino herramientas prácticas que utilizará en cada proyecto.
Línea, forma y forma
Mire cualquier sitio web exitoso y notará cómo sus ojos siguen naturalmente el contenido; eso no es casualidad. Los grandes diseñadores crean caminos invisibles que te llevan de un elemento importante al siguiente. Su atención pasa suavemente de los titulares a los botones sin siquiera darse cuenta de que hay una estructura planificada que lo guía.
Cuando navegas por sitios web modernos, descubrirás cómo la profundidad añade significado a las diferentes secciones. Una sombra sutil aquí, un suave efecto de desplazamiento allá: estos pequeños detalles le ayudarán a comprender en qué se puede hacer clic y en qué es lo más importante de la página. Es como tener una conversación tranquila con el diseño mismo.
Es posible que notes cómo el contenido sigue patrones familiares, como una forma de F o Z en la página. Esto coincide con la forma en que lee y escanea la información de forma natural. Los encabezados conducen a características y testimonios, lo que facilita asimilar todo sin sentirse perdido. Estas opciones simples pero inteligentes lo ayudarán a encontrar exactamente lo que desea.
Color y tipografía
¿Alguna vez has notado cómo ciertos sitios web se sienten bien cuando los lees? Esto se debe a que han acertado en sus opciones de fuentes y combinaciones de colores. Una buena tipografía no se trata sólo de elegir fuentes bonitas, sino de asegurarse de que puedas leer todo fácilmente, ya sea que estés en tu teléfono o computadora de escritorio.
Los colores hacen más que hacer que las cosas se vean bonitas: te ayudan a comprender qué es importante en la página. Cuando ves ese botón brillante sobre un fondo limpio, tu cerebro sabe instantáneamente dónde debes hacer clic. Los mejores sitios web utilizan los colores como una guía silenciosa que le ayuda a navegar por la información sin sentirse abrumado.
Piensa en tu sitio o aplicación de noticias favorita: probablemente sepas exactamente dónde buscar titulares, enlaces y actualizaciones importantes. Esa es la tipografía inteligente en funcionamiento. Al mezclar cuidadosamente tamaños y pesos de fuente, los diseñadores crean caminos claros a través del contenido que se siente natural. Es como tener una conversación amistosa en lugar de intentar descifrar un rompecabezas.
Espacio y textura
El espacio es a menudo el aspecto que más se pasa por alto en el diseño visual. Dale a tu contenido espacio para respirar. Cuando reúnes demasiados elementos, tus visitantes se sienten abrumados. Pero agregue un poco de espacio en blanco estratégico y, de repente, todo se vuelve más fácil de leer y comprender. Es como entrar en una habitación bien organizada frente a un armario desordenado.
Una buena textura da vida a los sitios web. Lo notarás en sutiles efectos de grano, fondos similares al papel o incluso en cómo se superponen las secciones. La mayoría de los sitios web modernos omiten las texturas pesadas, pero aun así crean profundidad mediante trucos simples, como cómo una tarjeta se levanta ligeramente cuando pasas el cursor sobre ella o cómo el fondo cambia a medida que te desplazas.
Mira sitios como Apple. ¿Has notado cómo utilizan espacios generosos y texturas sutiles para que su contenido parezca premium? Eso no es por casualidad. Saben que el equilibrio adecuado entre espacio y textura convierte los diseños planos en experiencias atractivas.
Es como la diferencia entre leer un periódico apretado y una revista bien diseñada: una lucha por llamar tu atención mientras la otra te invita a entrar.
Equilibrio y contraste
¿Alguna vez has mirado un sitio web y algo te pareció... mal? Probablemente se deba a que su equilibrio era inestable. Piense en su sitio web como un balancín: cuando un lado se llena demasiado de imágenes o texto, todo se vuelca. Un buen equilibrio no significa que todo deba ser perfectamente simétrico; simplemente significa que su contenido se siente estable y natural.
El contraste es lo que hace que las cosas importantes destaquen. No se trata sólo de blancos versus negros: se trata de garantizar que los visitantes puedan detectar fácilmente lo que importa. Piense en titulares grandes junto a texto más pequeño, botones brillantes sobre fondos tranquilos o imágenes en negrita junto a íconos simples. Cuando logras el contraste, tus visitantes saben instintivamente dónde mirar y en qué hacer clic.
El truco consiste en conseguir que estos dos trabajen juntos. Una página bien equilibrada con un contraste inteligente hace que la información compleja sea digerible y atraiga a los visitantes. Es como una buena conversación: todo fluye con naturalidad y los puntos importantes se destacan sin necesidad de gritar.
Movimiento y patrón
Su sitio web no es sólo una página estática: es un ser vivo que responde a cada desplazamiento y clic. Un buen movimiento guía a los visitantes a través de su contenido como una suave corriente. Piensa en animaciones sutiles cuando aparecen secciones, transiciones suaves entre páginas o cómo las imágenes se desvanecen con gracia. Pero recuerda: demasiado movimiento enferma a la gente, así que mantenlo con un propósito.
Los patrones crean la columna vertebral de su diseño. Los verá en todas partes: en cómo se distribuyen los menús de navegación, cómo se estructuran las publicaciones de blog o cómo se alinean las tarjetas de productos. Los visitantes aprenden a utilizar su sitio cuando repite constantemente los elementos de diseño. Es como la memoria muscular: sabrán exactamente dónde encontrar lo que necesitan.
Los mejores sitios web combinan movimiento y patrones a la perfección. Cada pergamino revela contenido nuevo de manera predecible, lo que hace que la exploración sea natural y gratificante. Es como leer una historia con buen ritmo donde cada capítulo fluye perfectamente hacia el siguiente.
Principios de diseño que generan resultados
Más allá de los elementos básicos, estos principios determinan cómo funcionan juntos los componentes del diseño. Diferencian entre una colección de elementos bonitos y un diseño cohesivo que impulsa la acción.
Jerarquía visual
Su sitio web no es sólo una página estática: es un ser vivo que responde a cada desplazamiento y clic. Un buen movimiento guía a los visitantes a través de su contenido como una suave corriente. Piensa en animaciones sutiles cuando aparecen secciones, transiciones suaves entre páginas o cómo las imágenes se desvanecen con gracia. Pero recuerda: demasiado movimiento enferma a la gente, así que mantenlo con un propósito.
Los patrones crean la columna vertebral de su diseño. Los verá en todas partes: en cómo se distribuyen los menús de navegación, cómo se estructuran las publicaciones de blog o cómo se alinean las tarjetas de productos. Los visitantes aprenden a utilizar su sitio cuando repite constantemente los elementos de diseño. Es como la memoria muscular: sabrán exactamente dónde encontrar lo que necesitan.
Los mejores sitios web combinan movimiento y patrones a la perfección. Cada pergamino revela contenido nuevo de manera predecible, lo que hace que la exploración sea natural y gratificante. Es como leer una historia con buen ritmo donde cada capítulo fluye perfectamente hacia el siguiente.
Proporción y escala
Un gran diseño web utiliza relaciones de tamaño para crear impacto y guiar la comprensión. Cada elemento de su página necesita un tamaño específico que armonice con el contenido circundante para contar su historia. La báscula ayuda a los visitantes a comprender lo que más importa de un vistazo.
La proporción no se trata sólo de hacer más grandes las cosas importantes. Se trata de crear relaciones significativas entre elementos. Su título puede tener el doble del tamaño del cuerpo del texto, mientras que los subtítulos se ubican cómodamente entre los dos. Los enlaces de navegación pueden ser más pequeños que el contenido principal pero más grandes que el texto del pie de página.
El escalado inteligente crea patrones naturales que organizan la información de forma eficaz. Los diseños de las revistas lo demuestran perfectamente: variar la escala de los elementos ayuda a dividir los fragmentos de contenido y mantiene el interés de los visitantes en toda la página. Cuando la proporción y la escala funcionan juntas, su contenido se vuelve más escaneable y atractivo.
Énfasis y dominio
Toda página web exitosa necesita una estrella, un elemento que capte la atención de inmediato y marque el tono. La dominancia crea puntos focales claros que guían a los visitantes a través de su contenido de forma natural. Sin él, las páginas se convierten en un caos confuso donde nada destaca.
El fuerte énfasis proviene del uso estratégico del contraste, el tamaño y el posicionamiento. Un título atrevido con mucho espacio en blanco, un botón de llamada a la acción vibrante o una imagen principal de ancho completo llaman la atención porque rompen los patrones establecidos. Pero el dominio funciona mejor cuando es selectivo.
Cree prioridades visuales claras enfatizando solo los elementos más cruciales. Deje que el contenido de apoyo dé un paso atrás y opte por colores más suaves o tamaños más pequeños. Este enfoque equilibrado mantiene su diseño enfocado y al mismo tiempo mantiene la legibilidad, brindando a los visitantes una dirección clara sin abrumarlos.
Repetición y ritmo
Los diseños web necesitan un ritmo constante: un ritmo visual que haga que el contenido fluya de forma natural. La repetición construye este ritmo al diseñar elementos de manera consistente, desde formas de botones hasta tratamientos de imágenes. Es la base de experiencias predecibles y fáciles de usar.
Surgen fuertes patrones visuales cuando los elementos se repiten con un propósito. Los encabezados mantienen un espaciado constante, las tarjetas comparten diseños idénticos y los elementos interactivos se comportan de manera similar en todas las páginas. Esta coherencia se convierte en la firma de su diseño, lo que hace que la navegación sea intuitiva y el contenido más digerible.
Pero el ritmo no es una repetición monótona: se trata de crear patrones que se sientan vivos. Mezcle intervalos regulares con variaciones ocasionales, como si la música usara diferentes longitudes de notas. Utilice un espacio constante entre las secciones, pero varíe el ancho del contenido o alterne entre diseños contenidos y de ancho completo: estos cambios sutiles mantienen a los visitantes interesados y al mismo tiempo mantienen la coherencia.
Desafíos comunes del diseño visual
Incluso los diseñadores experimentados enfrentan obstáculos recurrentes al implementar principios de diseño visual. Abordemos de frente los obstáculos más frecuentes.
Mantener la coherencia
Lograr que todos los elementos de diseño combinen bien en su sitio web se siente como pastorear gatos. Incluso cuando haya definido su guía de estilo, mantener las fuentes, los colores y el espaciado consistentes se vuelve complicado, especialmente cuando varios miembros del equipo intervienen. Comienzan a aparecer pequeñas inconsistencias, desde estilos de botones ligeramente diferentes hasta tamaños de encabezado que no coinciden y relleno inconsistente entre secciones. o distintos estilos de fotografía.

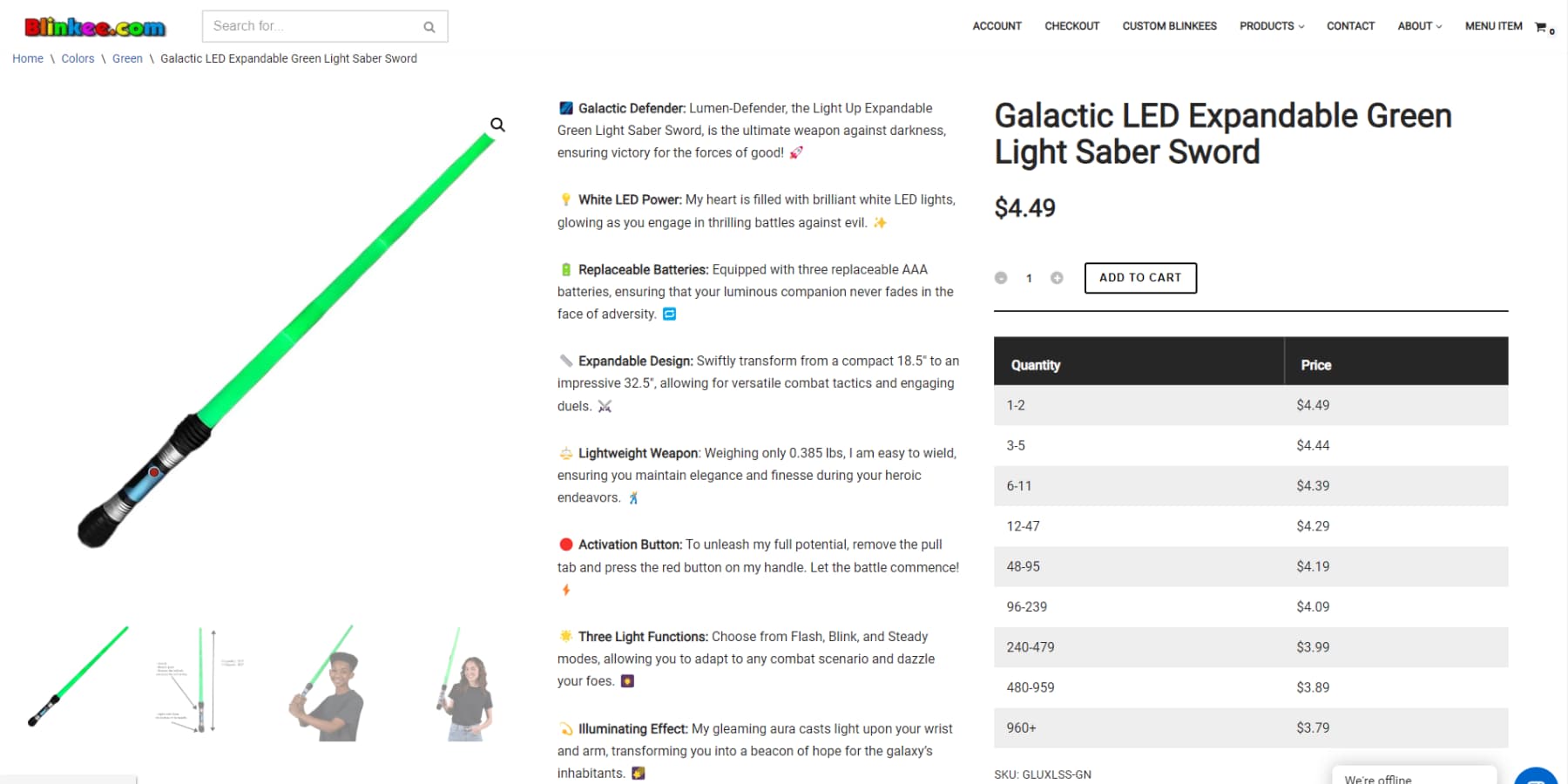
Blinkee es mundialmente “famoso” por su lenguaje de diseño inconsistente
Estas pequeñas diferencias pueden parecer menores al principio, pero se acumulan rápidamente. Su identidad de marca cuidadosamente elaborada comienza a sentirse inconexa y los visitantes notan que algo anda mal, incluso si no pueden identificarlo. El desafío se multiplica con cada nueva página, función o miembro del equipo que agrega, convirtiendo lo que debería ser un proceso de diseño sencillo en una batalla constante contra la entropía visual.
Problemas de diseño responsivo
En las pantallas de escritorio, los elementos que se ven muy bien uno al lado del otro a menudo se apilan de manera incómoda en los dispositivos móviles. Los titulares que llaman la atención en las pantallas más grandes pueden abarrotar las más pequeñas. Las imágenes que impactan en una computadora de escritorio pueden ralentizar significativamente la carga móvil. Incluso las fuentes cuidadosamente elegidas pueden resultar difíciles de leer en pantallas más pequeñas.
La complejidad aumenta cuando se consideran diferentes sistemas operativos y navegadores, cada uno de los cuales interpreta su diseño a su manera. Lo que funciona perfectamente en Chrome puede cambiar inesperadamente en Safari, lo que te obliga a ajustar constantemente tu diseño.
Los menús de navegación que se expanden elegantemente en una computadora de escritorio pueden volverse engorrosos en un dispositivo móvil y los efectos de desplazamiento pierden su propósito en las pantallas táctiles. Estos desafíos de diseño responsivo requieren decidir qué elementos de diseño conservar en todos los dispositivos y cuáles modificar o eliminar. Estas opciones pueden tener un gran impacto en la experiencia del usuario.
Rendimiento versus estética
Los visitantes esperan que los sitios web se carguen instantáneamente y al mismo tiempo ofrezcan imágenes con calidad de revista. Sin embargo, estas demandas a menudo entran en conflicto directo entre sí. Esa magnífica imagen heroica podría obligar a los usuarios de dispositivos móviles a esperar preciosos segundos adicionales. Esos sutiles efectos de paralaje podrían hacer que el desplazamiento sea entrecortado en dispositivos más antiguos. Incluso las opciones de diseño más simples, como fuentes personalizadas o efectos de sombra, afectan el rendimiento.
El desafío se intensifica cuando se diseña para audiencias globales con diferentes velocidades de Internet y capacidades de dispositivos. Lo que se siente ágil en su conexión de fibra puede volverse frustrantemente lento en la red 3G de otra persona, convirtiendo su experiencia visual cuidadosamente diseñada en una prueba de paciencia.

Cada decisión de diseño se convierte en un acto de equilibrio entre el impacto visual y la optimización del rendimiento, lo que obliga a tomar decisiones difíciles sobre qué elementos realmente justifican su costo de rendimiento.
Alineación de marca
Hacer que el diseño visual de su sitio web coincida con la personalidad de su marca no se trata solo de colocar un logotipo y dar por terminado. La alineación de la marca significa que cada elección de diseño (desde las microinteracciones hasta el estilo de la imagen) debe reforzar el mensaje central de su marca. Sin embargo, muchos sitios web se sienten desconectados de su identidad de marca, lo que genera experiencias discordantes para los visitantes.
La desconexión suele comenzar cuando los elementos de diseño de moda chocan con los valores de marca establecidos. El sitio web de un bufete de abogados serio de repente luce animaciones divertidas. El sitio de una marca de lujo utiliza fotografías de archivo que parecen económicas. Una marca centrada en los jóvenes termina con diseños corporativos sofocantes. Estos desajustes confunden a los visitantes y erosionan la confianza, como presentarse a un evento de gala en ropa de playa.
El desafío se profundiza cuando los equipos de marketing y los diseñadores web interpretan las pautas de la marca de manera diferente. Sin una dirección clara, su sitio web corre el riesgo de convertirse en un mosaico de estilos visuales en competencia que socava el reconocimiento y la autoridad de la marca.
Combine diseño visual y creación de sitios web con Divi
Un sitio web bien diseñado comienza con las herramientas adecuadas, aquellas que comprendan el arte del diseño visual. Divi se distingue por centrarse en los pequeños detalles que dan vida a los sitios web.

Notarás esta diferencia en todo, desde los ajustes de espaciado hasta las opciones de color, haciendo que cada decisión de diseño parezca tan natural como dibujar con lápiz y papel. Las buenas herramientas de diseño deberían funcionar a su lado, no en su contra. Es por eso que Divi funciona como su socio creativo, convirtiendo sus ideas en sitios web impresionantes sin necesidad de código complejo con su generador visual de arrastrar y soltar.
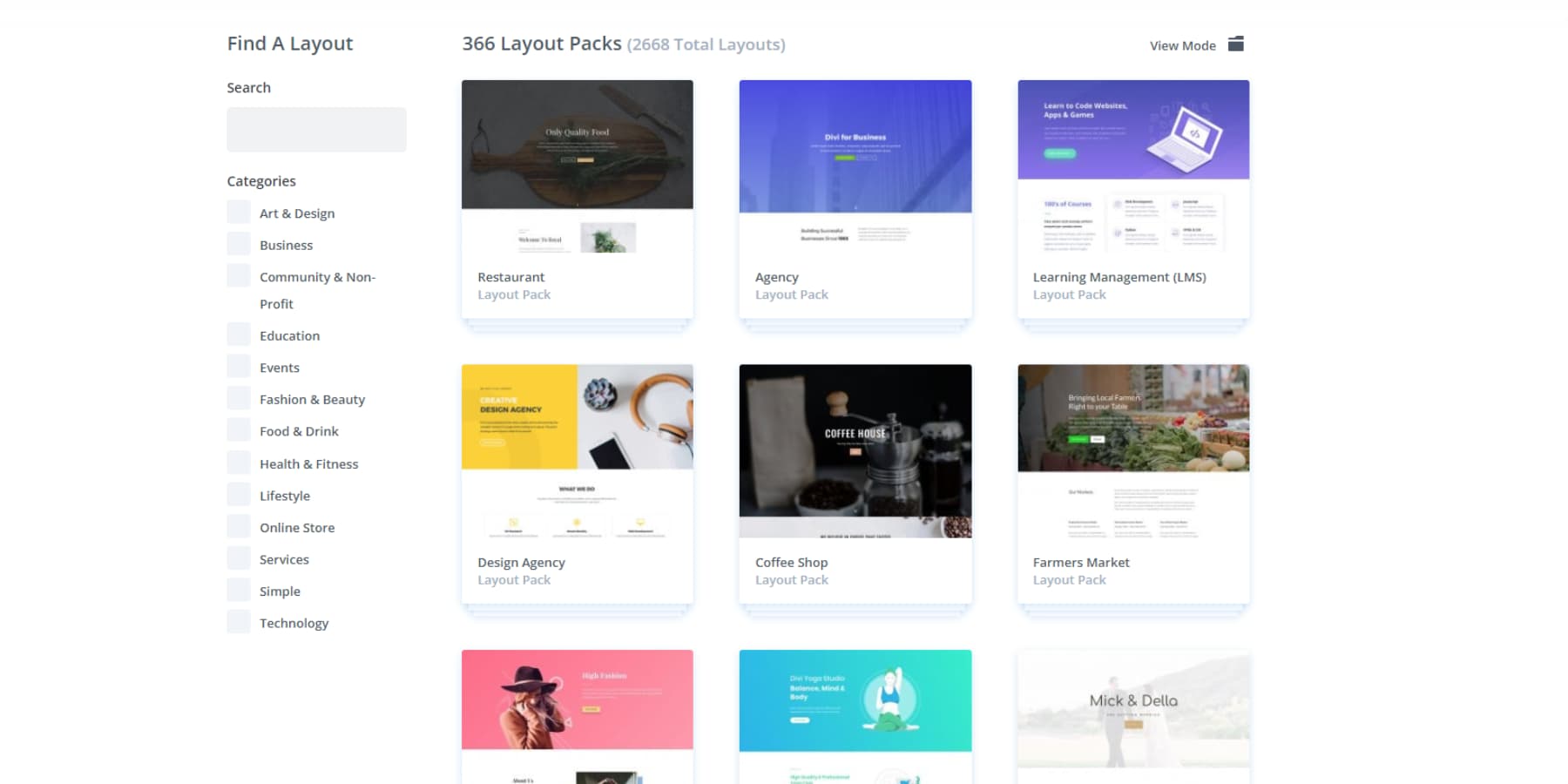
Con más de 200 módulos de diseño y más de 2000 plantillas de sitios web completas, puedes crear o rediseñar rápidamente cualquier cosa, desde galerías hasta páginas de inicio, en solo minutos.

El constructor visual sigue su ejemplo cuando ajusta espacios en blanco o crea nuevos diseños. Este ir y venir natural le permite centrarse en lo que importa: hacer que su diseño luzca exactamente como lo desea.
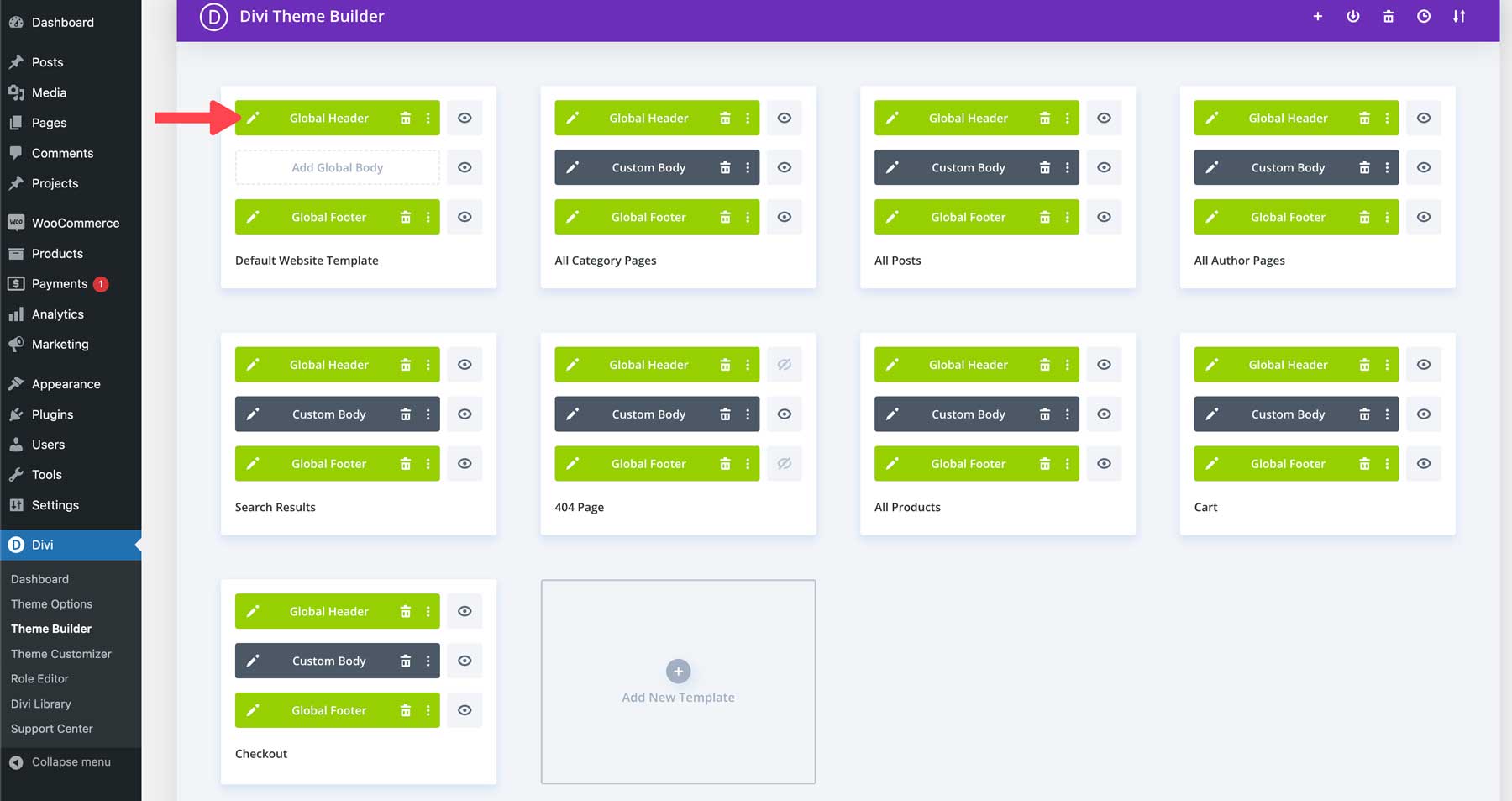
Una historia visual consistente en su sitio web genera confianza y reconocimiento; ahí es donde brilla el Theme Builder de Divi. En lugar de luchar con diferentes estilos para cada página, puede crear encabezados, pies de página y elementos para todo el sitio que coincidan perfectamente con sus principios de diseño visual. Cada elemento funciona armoniosamente, creando una experiencia perfecta a medida que los visitantes navegan por su contenido.
Estos elementos de diseño visual deben funcionar juntos, desde el espacio entre los elementos del menú hasta cómo se adapta el pie de página en las pantallas móviles. Theme Builder de Divi hace que esto sea natural, permitiéndole aplicar principios de diseño como jerarquía y equilibrio en todo su sitio. Ya sea que muestre trabajos creativos o productos, su diseño se mantiene coherente e intencional en cada página.

Diseño visual más inteligente, no más difícil con Divi AI
El diseño visual se vuelve aún más poderoso cuando se combina con tecnología inteligente. Divi Quick Sites con Divi AI comprende los principios del buen diseño: ofrece sitios web completos que equilibran el espacio en blanco, la tipografía y la jerarquía visual desde el principio.
Su visión de diseño cobra vida en minutos, no en días, con cada elemento cuidadosamente colocado y listo para su toque personal.
Los desafíos del diseño moderno necesitan soluciones modernas; ahí es donde interviene Divi AI. En lugar de pasar horas modificando diseños o buscando el equilibrio visual adecuado, puede concentrarse en el panorama general. ¿Necesita un título que enfatice perfectamente su mensaje clave?
¿O una imagen para tu producto?
¿O quizás un formulario de contacto para que tus clientes se pongan en contacto contigo?
Simplemente describe lo que estás buscando y observa cómo Divi AI combina naturalmente los principios de diseño sin que tengas que sumergirte en un código complejo.
Estas herramientas trabajan juntas para garantizar que su diseño visual se mantenga cohesivo e impactante. Desde la creación de esquemas de color equilibrados hasta la sugerencia de diseños intuitivos, las capacidades de inteligencia artificial de Divi hacen que los principios de diseño profesional sean accesibles para todos.
Diseño bien pensado, adaptabilidad infinita
¿Busca un enfoque más curado del diseño visual? Divi Quick Sites ofrece una colección de sitios de inicio distintivos, cada uno de ellos diseñado con imágenes únicas y diseños bien pensados que no encontrará en ningún otro lugar. Elija el diseño que se adapte a su estilo, agregue elementos de su marca y lance con confianza, sabiendo que cada menú, página y sección sigue principios de diseño probados.
Los pequeños detalles marcan grandes diferencias en el diseño visual. Cada sitio inicial combina colores, tipografía y espaciado cuidadosamente elegidos para crear caminos visuales claros para sus visitantes. Desde una navegación fluida hasta diseños de blogs llamativos, cada elemento tiene un propósito y mantiene un brillo profesional. ¿La mejor parte? Puedes ajustar cualquier elemento utilizando el constructor visual de Divi.
Estos diseños no son plantillas estáticas sino bases flexibles que se adaptan a medida que cambian sus necesidades. El creador visual le permite ajustar todo, desde espacios sutiles hasta diseños completos, garantizando que los principios de diseño de su sitio se mantengan sólidos a medida que crece. Agregue nuevas páginas, actualice contenido o actualice su apariencia mientras mantiene la ventaja profesional de su sitio.
Las tendencias del diseño visual evolucionan y Divi evoluciona con ellas. Las actualizaciones periódicas aportan nuevas funciones que se alinean con los principios de diseño y estándares web actuales, manteniendo su conjunto de herramientas actualizado y relevante. Divi Marketplace agrega más valor, contribuyendo con temas secundarios profesionales, extensiones y paquetes de diseño que muestran enfoques visuales modernos.

Tus necesidades de diseño pueden ir más allá de los elementos visuales básicos; es por eso que Divi funciona a la perfección con más de 75 complementos y servicios de WordPress. Esta compatibilidad significa que puede mejorar el diseño visual de su sitio y al mismo tiempo agregar funciones potentes, desde galerías avanzadas hasta presentaciones de contenido dinámico.
Prueba Divi hoy
Creación de un enfoque de diseño visual sólido
Convierta decisiones de diseño dispersas en un enfoque sistemático escalable. A continuación le mostramos cómo construir una base de calidad y, al mismo tiempo, ahorrar tiempo y esfuerzo en cada proyecto.
Estableciendo estándares de diseño
La creación de estándares de diseño claros ahorra innumerables horas de revisiones de ida y vuelta y garantiza que su sitio web mantenga la armonía visual. Comience por definir sus estilos principales, desde códigos de color exactos hasta tamaños de fuente específicos para diferentes niveles de encabezado. Reglas de espaciado de documentos entre elementos y secciones para mantener un ritmo constante en las páginas.
El uso de los ajustes preestablecidos globales de Divi facilita la implementación de estos estándares. En lugar de actualizar manualmente cada elemento, los cambios en los estilos globales se aplican automáticamente en todo el sitio. Cree una colección de estilos de botones, divisores y diseños de secciones que coincidan con las pautas de su marca. Estos se convierten en sus bloques de construcción visuales.
Recuerde también establecer estándares para los tratamientos de imágenes. El manejo consistente de imágenes fortalece su identidad visual, ya sea que prefiera esquinas redondeadas en las fotos o efectos de superposición específicos. Mantenga estos estándares en un documento compartido al que su equipo pueda consultar fácilmente, garantizando que todos trabajen con el mismo manual visual.
Uso de una biblioteca de componentes reutilizables
La creación de sitios web con componentes reutilizables transforma elementos de diseño dispersos en una biblioteca sistemática. Piense en los componentes como el ADN de su diseño: cada botón, tarjeta y sección se convierte en una pieza estandarizada que puede implementar rápidamente en todas las páginas. Este enfoque reduce drásticamente el tiempo de diseño y mantiene la coherencia visual.
Divida diseños complejos en partes más pequeñas y reutilizables. Los encabezados, los bloques de testimonios y las secciones de funciones se convierten en componentes modulares que puedes mezclar y combinar. Con Divi Cloud, su equipo puede acceder a estos componentes desde cualquier lugar, sin necesidad de descargar archivos ni buscar opciones manualmente. Guarde un bloque de testimonios con estilo una vez, guárdelo en Divi Cloud y todo su equipo podrá usarlo instantáneamente en diferentes proyectos.
Concéntrese en crear componentes flexibles que funcionen en diferentes contextos, como tarjetas que se vean bien, ya sea que muestren miembros del equipo, servicios o publicaciones de blog. Guárdelos en su biblioteca Divi Cloud y observe qué tan rápido su equipo puede crear diseños consistentes y profesionales sin tener que empezar desde cero cada vez.
Documentación de diseño visual
Una documentación clara evita el caos en el diseño, especialmente cuando se trabaja con equipos. Más allá de las guías de estilo básicas, documente el razonamiento detrás de las decisiones de diseño: por qué ciertos diseños funcionan mejor para tipos de contenido específicos o cómo deben interactuar los diferentes componentes. Este intercambio de conocimientos evita futuros conflictos de diseño y acelera la incorporación de nuevos miembros al equipo.
La extensa documentación de Divi es una base excelente: cada característica y módulo se explica detalladamente, con ejemplos prácticos y casos de uso. Además, nuestro equipo de soporte 24 horas al día, 7 días a la semana, está listo para aclarar cualquier pregunta, lo que garantiza que nunca se quedará atascado preguntándose cómo implementar un elemento de diseño específico.

Cree documentación viva que evolucione con sus proyectos. Registre patrones de diseño exitosos, observe qué componentes funcionan mejor en diferentes escenarios y mantenga una jerarquía clara de decisiones de diseño. Las capturas de pantalla y las grabaciones de vídeo de su proceso de construcción ayudan a los miembros del equipo a comprender qué hacer y por qué ciertos enfoques funcionan mejor que otros.
Consistencia multiplataforma
Mantener la coherencia del diseño en diferentes dispositivos y plataformas puede parecer como resolver un rompecabezas. Su sitio web debe verse pulido ya sea que los visitantes naveguen en sus teléfonos, tabletas o computadoras de escritorio, cada uno con diferentes tamaños de pantalla y capacidades.
Concéntrese en establecer estándares de puntos de interrupción que determinen cómo se adaptan los diseños en todos los dispositivos. Establezca reglas claras sobre cómo se escalan las imágenes, se ajusta el texto y se transforman los menús. Los controles de edición receptivos de Divi hacen que este proceso sea intuitivo: puedes ajustar la apariencia de cada elemento para cada tamaño de dispositivo directamente en el generador visual, asegurando que tus principios de diseño permanezcan intactos independientemente del tamaño de la pantalla.
Optimización del flujo de trabajo de diseño visual
Los diseñadores inteligentes saben que la eficiencia no significa tomar atajos. A continuación le mostramos cómo optimizar su proceso manteniendo la integridad del diseño desde el concepto hasta el lanzamiento.
Refinar los procesos de diseño
La optimización de su flujo de trabajo de diseño comienza con la identificación de tareas repetitivas que lo ralentizan. Cree un enfoque sistemático para elementos de diseño comunes, desde la creación de nuevas páginas hasta la implementación de colores de marca. Las opciones de clic derecho y los atajos de teclado de Divi reducen las acciones repetitivas, lo que le permite trabajar más rápido sin sacrificar la calidad.
Construya su proceso en torno a elementos reutilizables. Inicie proyectos configurando estilos globales y guardando secciones de uso común en su biblioteca Divi Cloud. Esta base hace que sea más fácil mantener la consistencia mientras se mueve rápidamente. Recuerde revisar y actualizar periódicamente su flujo de trabajo; lo que funcionó para proyectos más pequeños puede necesitar ajustes a medida que aborda los más grandes.
Métodos de control de versiones
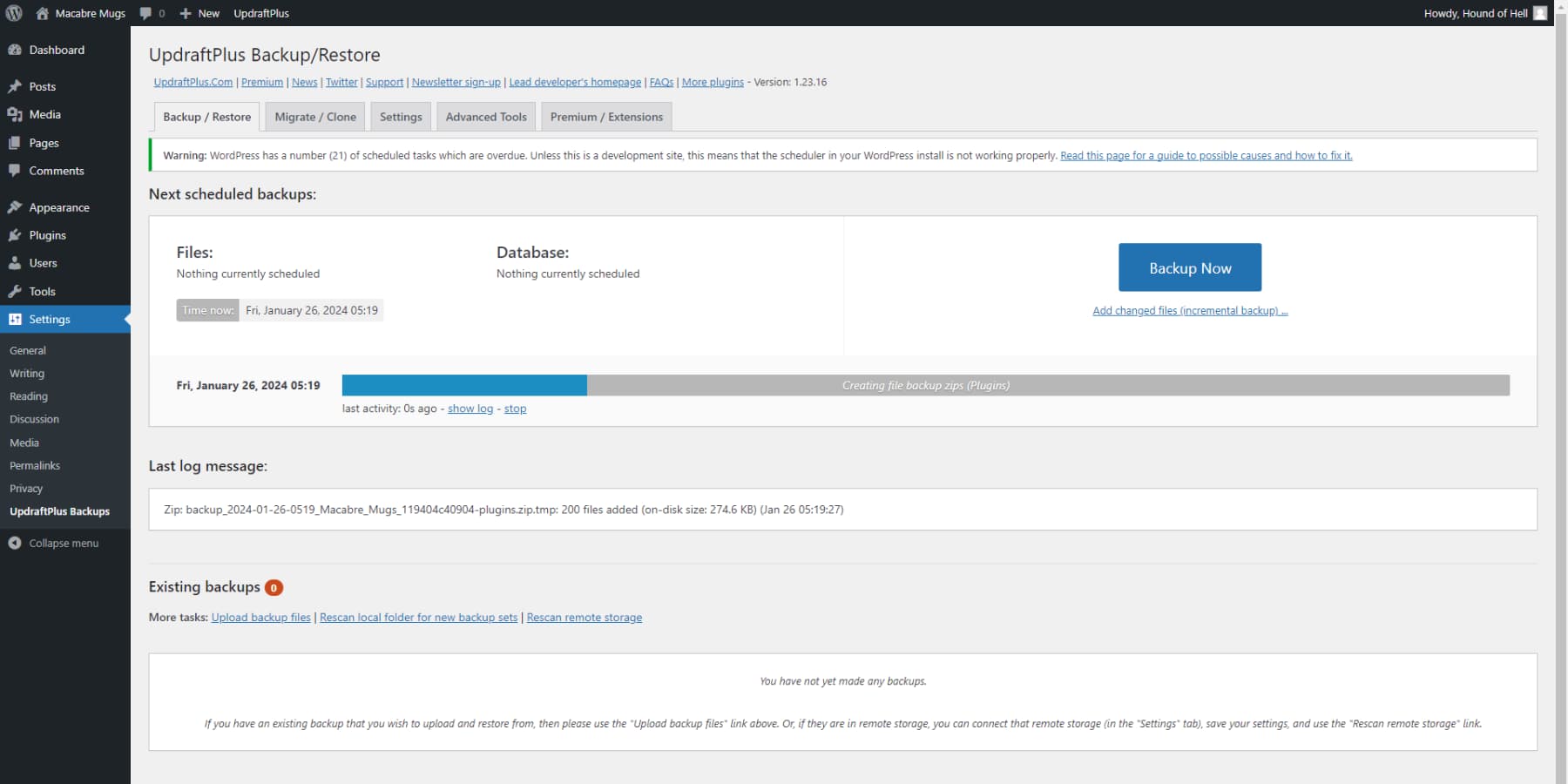
El control de versiones inteligente evita desastres en el diseño y mantiene su trabajo seguro. Antes de realizar cambios importantes en el diseño, cree puntos de respaldo a los que pueda regresar si es necesario. UpdraftPlus funciona perfectamente con WordPress y Divi, lo que le permite guardar instantáneas completas de su sitio web con solo unos pocos clics; considérelo como su máquina del tiempo de diseño.

Realice un seguimiento de diferentes versiones de diseño mientras experimenta con diseños o prueba nuevas funciones. Documente los cambios significativos y su impacto en la experiencia del usuario. Este enfoque sistemático le ayuda a comprender qué funciona mejor para su audiencia y, al mismo tiempo, mantiene una red de seguridad para experimentos de diseño audaces. Las copias de seguridad periódicas garantizan que puedas superar los límites creativos con confianza sin poner en riesgo la estabilidad de tu sitio en vivo.
Gestión del sistema de diseño.
Los sistemas de diseño eficaces crecen con sus proyectos manteniendo la coherencia. En lugar de crear soluciones únicas, cree un sistema vivo que evolucione con sus necesidades. Establezca reglas claras para agregar nuevos elementos de diseño, desde estándares de espaciado hasta patrones de interacción, asegurando que las adiciones fortalezcan en lugar de diluir su lenguaje visual.
Organice sus recursos de diseño de manera lógica, haciéndolos fáciles de encontrar e implementar. Cree categorías claras para diseños, módulos y variaciones de estilo. Las auditorías periódicas ayudan a identificar qué elementos funcionan bien y cuáles necesitan perfeccionarse. Este enfoque sistemático ahorra tiempo y garantiza que su sistema de diseño siga siendo un recurso valioso en lugar de una colección desordenada.
Optimización del rendimiento
Su impresionante diseño necesita velocidad para combinar con su apariencia. Comience con una base sólida utilizando el alojamiento optimizado de SiteGround. Sus servidores están específicamente optimizados para WordPress, lo que garantiza tiempos de carga más rápidos desde el principio.
La elegancia visual de Divi se extiende profundamente en su base técnica. Mientras diseña en tiempo real a través del generador visual, Divi genera código optimizado que mantiene su sitio rápido y compatible con los motores de búsqueda. No se trata sólo de apariencia, sino de rendimiento.
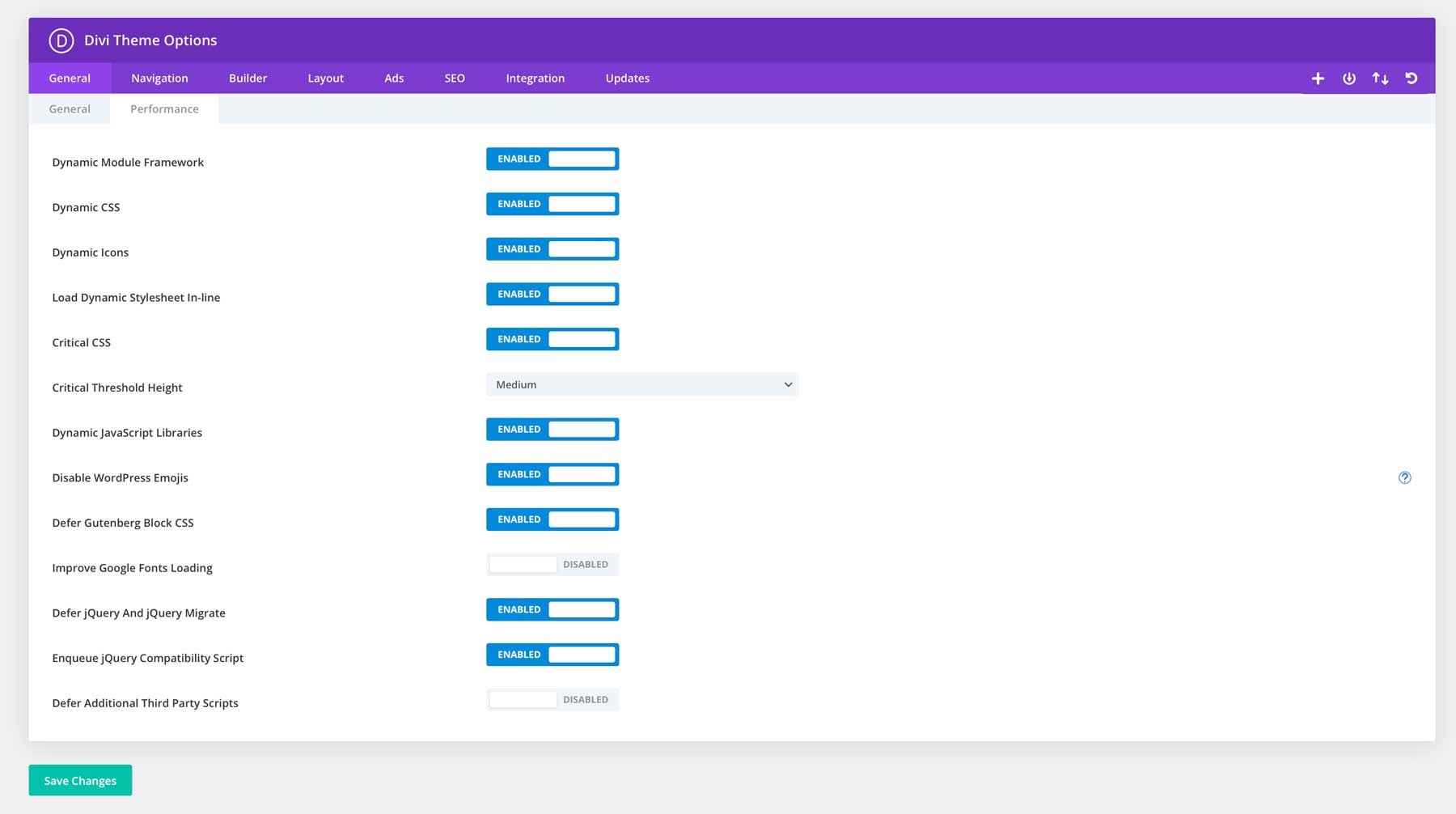
La optimización inteligente se ejecuta a través de la arquitectura central de Divi. Dynamic Module Framework carga solo lo que su diseño necesita, nada más. JavaScript dinámico y CSS funcionan detrás de escena para mantener su código ágil, mientras que Critical CSS garantiza que sus diseños aparezcan rápidamente para los visitantes. Estos detalles técnicos pueden parecer complejos, pero funcionan a la perfección dentro del creador visual, lo que le permite concentrarse en el diseño mientras Divi se encarga del trabajo pesado.

WP Rocket lleva el rendimiento aún más lejos al almacenar en caché de forma inteligente sus páginas y optimizar la entrega de código. Sus funciones de carga diferida garantizan que las imágenes y los videos se carguen solo cuando sea necesario, manteniendo su diseño ágil sin sacrificar el impacto visual. Para diseños con muchas imágenes, EWWW Image Optimizer comprime automáticamente sus imágenes sin una pérdida de calidad notable, perfecto para mantener una apariencia nítida y profesional mientras mantiene bajos los tiempos de carga.
Estas herramientas funcionan a la perfección con Divi, lo que le permite concentrarse en el diseño mientras ellos se encargan del trabajo técnico.
Diseñe mejor, empezando ahora
Los principios del diseño visual no son sólo teoría: son su conjunto de herramientas para crear sitios web que realmente conecten con los visitantes. Al dominar estos elementos e implementarlos cuidadosamente, creará experiencias que guíen, atraigan y conviertan.
Mientras que otros diseñadores se quedan atrapados en interminables ciclos de revisión, usted podría lanzar sitios web atractivos y eficaces en la mitad de tiempo. Visual Builder, Quick Sites y el asistente de inteligencia artificial de Divi hacen que la creación de diseños profesionales que se conviertan sea más fácil que nunca.
¿Por qué luchar contra tus herramientas de diseño cuando puedes unirte a la revolución Divi y comenzar a crear sitios web que pongan nerviosa a tu competencia?
Obtén Divi ahora
