Cómo diseñar para la accesibilidad web (5 consejos esenciales)
Publicado: 2022-07-23¡Guarde las plantillas del creador de páginas y los activos de diseño en la nube! Comience en Assistant.Pro


Ha habido avances sustanciales en la accesibilidad web en los últimos años. Sin embargo, con tantos desarrollos a considerar, es posible que no esté seguro de cómo comenzar con el diseño web accesible. Desde colores contrastantes hasta legibilidad y compatibilidad con dispositivos móviles, Beaver Builder puede ayudarlo a alcanzar los últimos estándares de accesibilidad con facilidad.
En esta publicación, discutiremos qué es la accesibilidad del sitio web y por qué es importante. Luego compartiremos cinco formas en que puede diseñar para la accesibilidad. ¡Entremos en ello!
Tabla de contenido
La accesibilidad web permite que las personas con discapacidades o necesidades alternativas utilicen Internet. Les permite comprender más fácilmente su contenido y navegar por su sitio web.
Aquellos que pueden necesitar asistencia adicional con la accesibilidad web incluyen aquellos con discapacidades auditivas, visuales, cognitivas, neurológicas o físicas. Todos los mencionados tienen diferentes necesidades, y crear un sitio web universalmente accesible puede ser un desafío.
Ahora veamos algunos ejemplos específicos de problemas de accesibilidad web. Por ejemplo, los diseños borrosos, distorsionados o poco claros pueden ser un obstáculo para las personas con visión limitada. Mientras tanto, es posible que las personas con discapacidades motoras no puedan usar un mouse, lo que hace que sea imposible navegar por una página.
Algunos problemas adicionales que los usuarios pueden enfrentar incluyen:
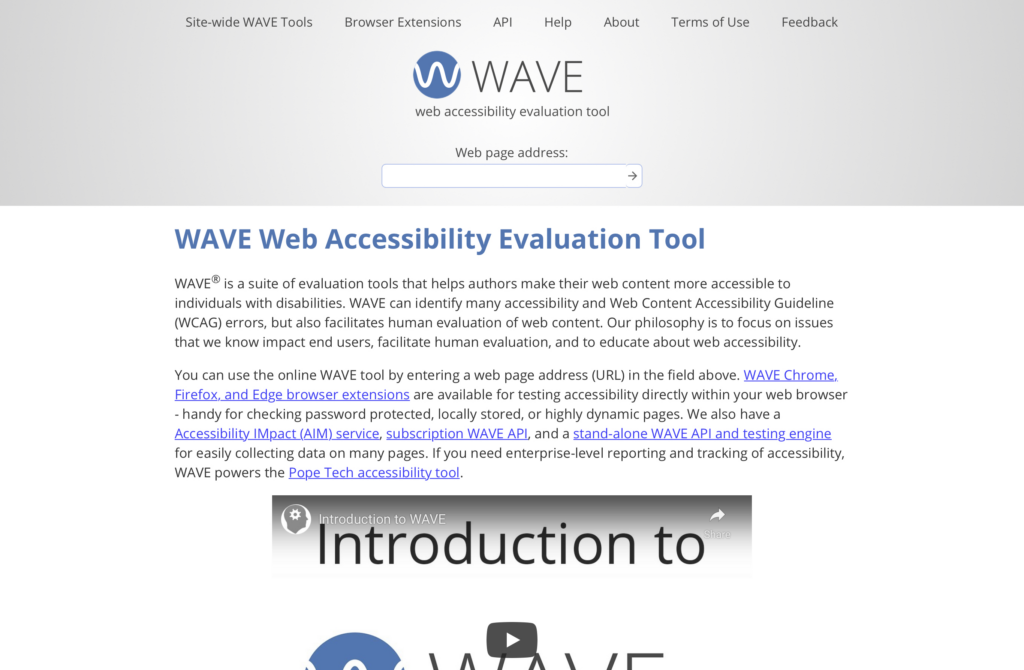
Esta lista no es completa, y debería considerar hacer una verificación para ver cuál es el estándar actual de accesibilidad de su sitio web. Puede hacerlo utilizando una herramienta de verificación en línea como la herramienta de evaluación de accesibilidad web WAVE:

WAVE puede identificar muchos errores de accesibilidad y "facilita la evaluación humana del contenido web". Puede consultar cualquier sitio web simplemente ingresando la URL en el campo proporcionado. Una extensión disponible para Chrome, Firefox y Edge le permitirá probar páginas protegidas con contraseña, almacenadas localmente o altamente dinámicas.
La accesibilidad web es una preocupación creciente y es algo que tal vez desee considerar seriamente. Mil millones de personas, aproximadamente el 15 por ciento de la población mundial, viven con algún tipo de discapacidad. Además, el 75 por ciento de los estadounidenses con discapacidades informan que usan Internet a diario.
A nivel mundial, el mercado que incluye a las personas con discapacidad tiene un valor de más de $ 13 billones, lo que significa que no es algo que deba considerar un problema minoritario. En nuestra era de mayor conciencia social, el 58 % de las empresas han comenzado a explorar oportunidades de innovación inclusiva.
De hecho, el 29 por ciento tiene una red específica de consumidores o partes interesadas discapacitadas. A medida que estos números continúan creciendo, las empresas que no implementan la accesibilidad web corren el riesgo de que la competencia las deje atrás.
La accesibilidad web no es solo una cuestión ética o comercial. También es legal. La Ley de Estadounidenses con Discapacidades (ADA, por sus siglas en inglés) exige que las empresas hagan adaptaciones para las personas discapacitadas.
Sin embargo, no existen regulaciones claras sobre cómo debería verse dicho contenido web, solo que ciertas empresas ofrecen un sitio web que incluye "accesibilidad razonable". Estos incluyen personas ciegas o sordas que necesitarán navegar por su página web a través de la voz, lectores de pantalla u otras tecnologías de asistencia.
Dado que la ADA no ofrece pautas establecidas, muchas empresas utilizan las Pautas de accesibilidad al contenido web (WCAG) como punto de referencia. Las WCAG no son un requisito legal, pero ofrecen cuatro áreas donde puede verificar si su sitio web cumple con los estándares de accesibilidad:
Si cumple con los estándares de las WCAG, esencialmente también cumplirá con los requisitos de la ADA.
Nuestro complemento Beaver Builder es un generador de arrastrar y soltar para WordPress. Permite a los usuarios crear fácilmente sitios web y páginas de destino de aspecto profesional sin conocer una sola línea de código. Nuestra herramienta ha implementado varias soluciones de accesibilidad web en sus productos para que la creación de un sitio web compatible sea mucho más sencilla.

La accesibilidad web tiene dos frentes diferentes: el lado de creación (donde el usuario crea su sitio web) y el lado de representación HTML (que es visible para el público). Los módulos de Beaver Builder son accesibles en un nivel básico para ambos.

El lado de creación presenta navegación por teclado y contraste de color. Mientras que el lado de representación HTML presenta atributos que son útiles para los lectores de pantalla.
Además, Beaver Builder también ha abordado recientemente varios problemas de accesibilidad. Estos incluyen cambios en el módulo de menú del complemento Beaver Builder. Los usuarios ahora pueden desplazarse por los elementos del submenú. Del mismo modo, hay una nueva configuración de etiqueta de menú para permitir la creación de una etiqueta ARIA personalizada. Además, puede agregar etiquetas alternativas a nuestro módulo de presentación de diapositivas.
También hemos cambiado el tema Beaver Builder para incluir mejoras de accesibilidad nuevas y considerables. Por ejemplo, la búsqueda de navegación tiene soporte de tabulación de teclado y una etiqueta ARIA. Los widgets de búsqueda y los campos de formulario de comentarios tienen etiquetas ARIA y los submenús permiten la tabulación del teclado. Puede encontrar un desglose completo de lo que ofrece Beaver Builder en nuestra documentación.
Hay varias otras cosas que puede hacer para ayudar a que su sitio web sea accesible. Ahora, repasemos cinco de los elementos esenciales para cumplir y superar los estándares de accesibilidad web. Tenga en cuenta que la mayoría de estos se implementan con nuestro complemento Beaver Builder.
El texto alternativo o 'texto alternativo' para abreviar se usa dentro del HTML de un sitio para describir la apariencia o función de una imagen que aparece en una página web. Si bien el uso de texto alternativo no está estrictamente relacionado con el diseño, lo hemos incluido porque es una parte crucial de la accesibilidad web.
Los usuarios con problemas de visión que utilicen tecnologías de asistencia, como lectores de pantalla, escucharán el texto alternativo para comprender lo que representa la imagen. Su sitio web también mostrará texto alternativo si no puede cargar una imagen.
Al escribir texto alternativo, debe ser claro y descriptivo. Sin embargo, recuerda ser conciso. Aquí hay un ejemplo de cómo se ve el texto alternativo en HTML:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
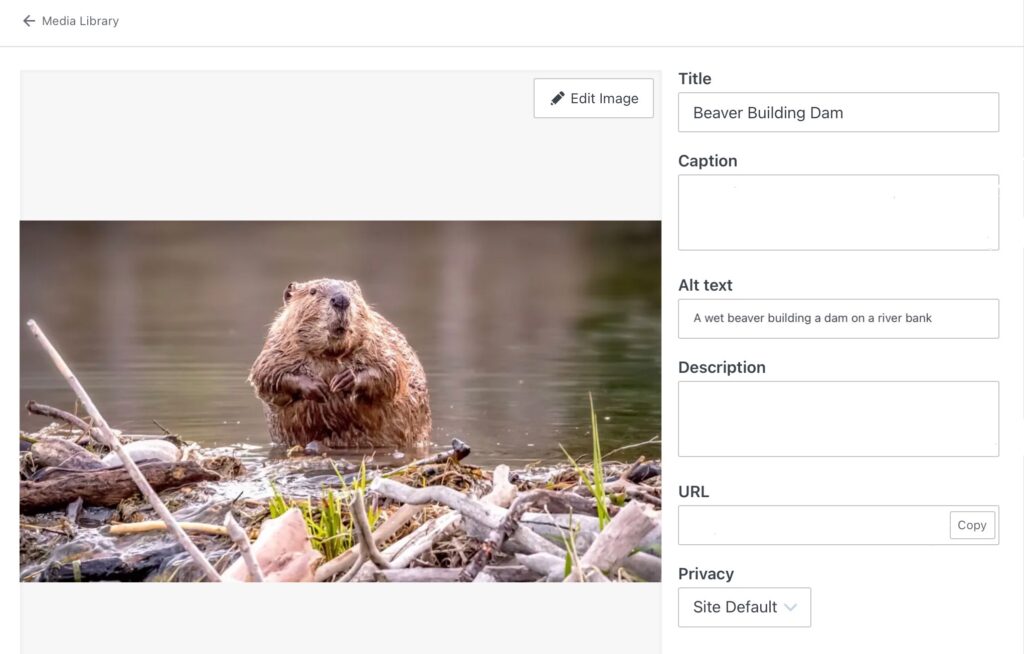
Una forma de implementar el texto alternativo es cargar su imagen a través de la biblioteca de medios de WordPress y luego hacer clic en Editar :

Como puede ver, hay un espacio para finalizar el texto alternativo a la derecha de la pantalla. Ingresar el texto aquí asegurará que WordPress agregue automáticamente texto alternativo cada vez que use la imagen.
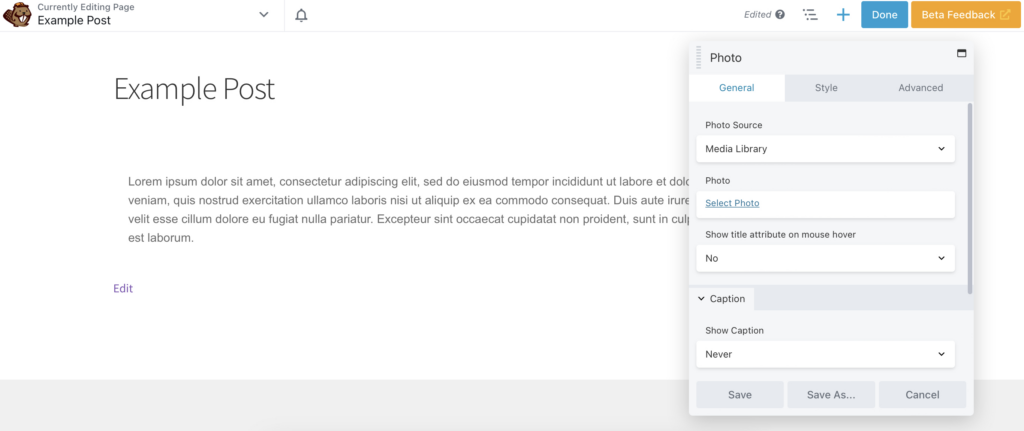
Alternativamente, puede simplemente insertar una imagen en su página o publicar usando su módulo de fotos Beaver Builder preferido. Luego, haga clic en Seleccionar foto para agregar la imagen deseada:

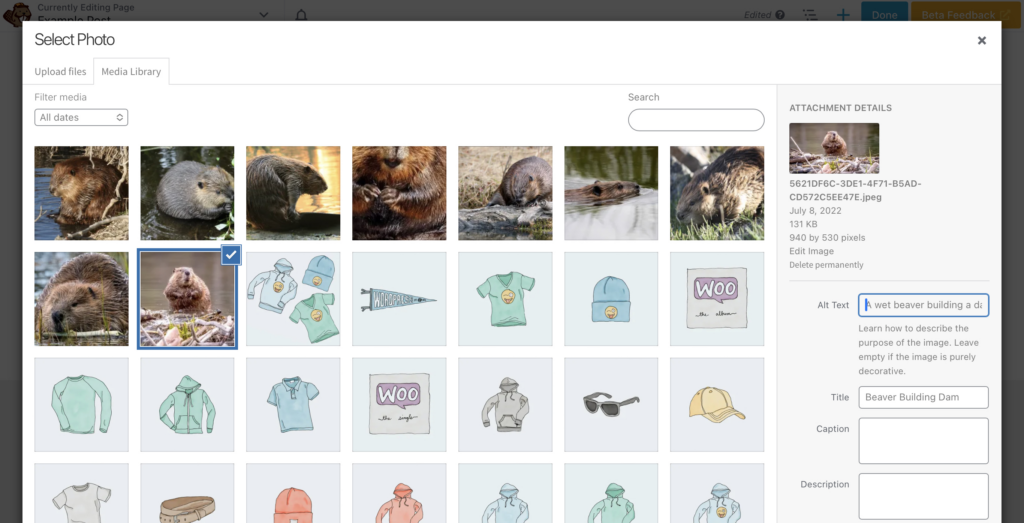
A continuación, ubique el texto Alt (texto alternativo) en Detalles del archivo adjunto en la ventana emergente:

¡Es fácil!
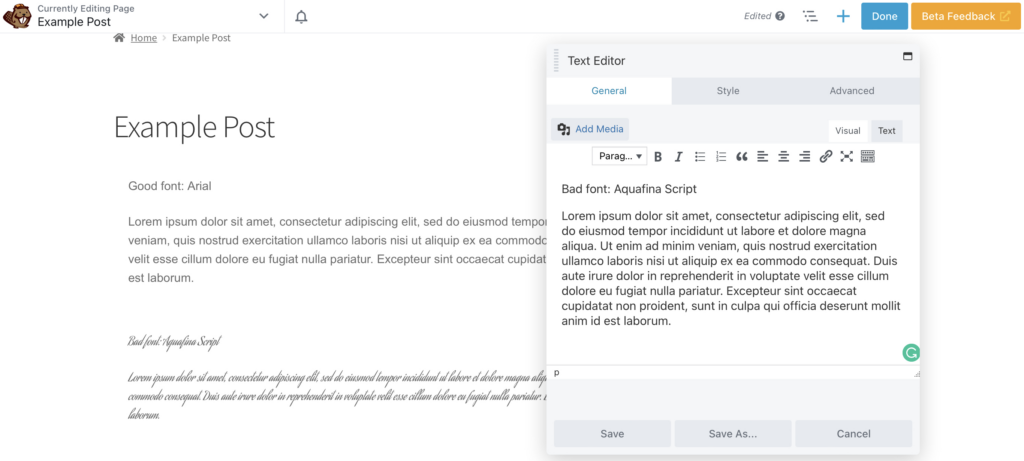
La legibilidad es clave cuando se trata de accesibilidad. Esto significa que su texto debe ser claro y fácil de leer. Para lograr esto, es mejor usar fuentes simples como Arial o Helvetica. Si bien los diseños más elaborados son atractivos, pueden ser difíciles de leer.
Por lo general, las fuentes y los colores de los enlaces se estilizarán en el personalizador de su tema, no uno por uno. Sin embargo, puede haber ocasiones en las que necesite diseñar un módulo individual.
Para cambiar su fuente en Beaver Builder, seleccione su Editor de texto y busque la pestaña Estilo . Abra la selección de fuente para hacer ajustes. A continuación, hemos incluido una fuente buena y mala implementada con este método:

También debe evitar usar demasiadas fuentes diferentes o usar todas las letras mayúsculas. Además, evite subrayar el texto fuera de los enlaces de identificación, ya que esto puede confundir al lector.
Además, cuando se trata de enlaces incrustados, el texto de anclaje debe tener sentido sin el contexto de las oraciones que lo rodean. Esto significa que no debe usar texto como "Aquí", "Más" o "Haga clic aquí". En su lugar, proporcione una descripción completa del propósito del enlace.
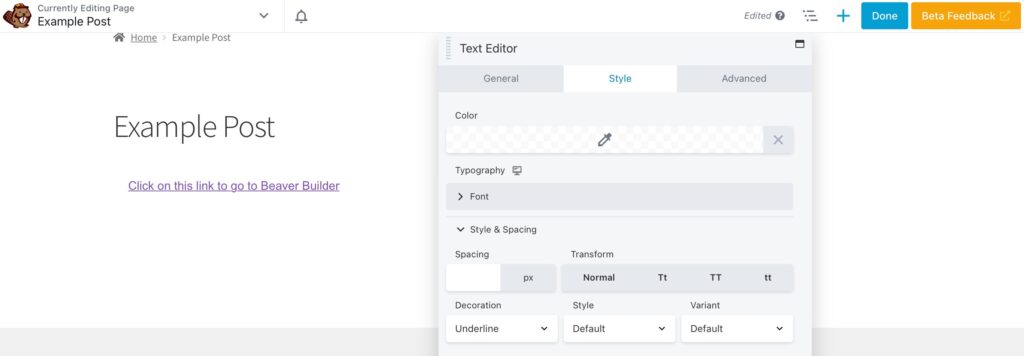
Además, si bien proporcionar enlaces en un color diferente es estándar, esto por sí solo es insuficiente para la accesibilidad web. También es una buena idea dar un indicador que no sea de color, como subrayar o poner en negrita el texto.
Para lograr este aspecto, puede abrir el Editor de texto y poner el enlace en negrita en la pestaña General . Luego, vaya a Estilo > Estilo y espaciado . Aquí, puede seleccionar Subrayar en el menú desplegable Decoración :

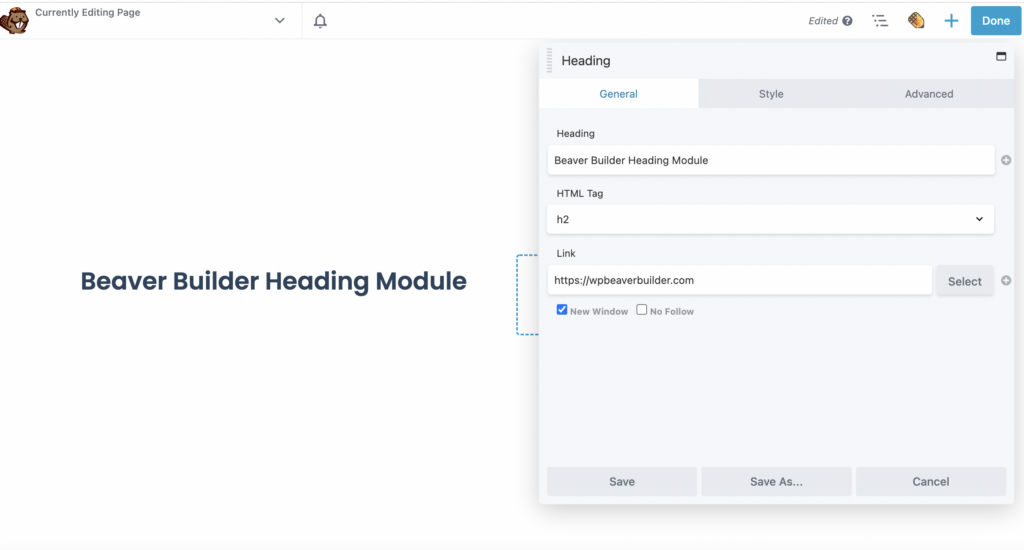
Los lectores de pantalla también utilizan la estructura de encabezados para navegar por el contenido. Por lo tanto, debe asegurarse de que su texto esté dividido usando etiquetas de encabezado. Beaver Builder ofrece un módulo de encabezado. Beaver Builder ofrece un módulo de encabezado que le permite asignar fácilmente una etiqueta HTML en la pestaña General :

Finalmente, asegúrese de que sus oraciones sean concisas y busque otras formas de dividir su texto. Incluir imágenes o videos relevantes es excelente, siempre que recuerde las reglas de accesibilidad para ambos.
El uso del contraste y el color es vital para una buena accesibilidad web, especialmente para aquellos con discapacidades visuales. Los usuarios deben poder percibir adecuadamente el contenido de la página y realizar las acciones deseadas en el sitio web sin verse obstaculizados por el color.
Por lo tanto, para que el texto sea legible adecuadamente, debe tener suficiente contraste con el fondo. El mínimo de contraste recomendado es de 4,5 a 1. Teniendo esto en cuenta, es recomendable que crees una paleta de colores adecuada para tu sitio web.
Si bien la mayoría de los temas garantizarán que los enlaces tengan un color contrastante, vale la pena verificarlo dos veces. Además, sus botones también deben tener un contraste apropiado.
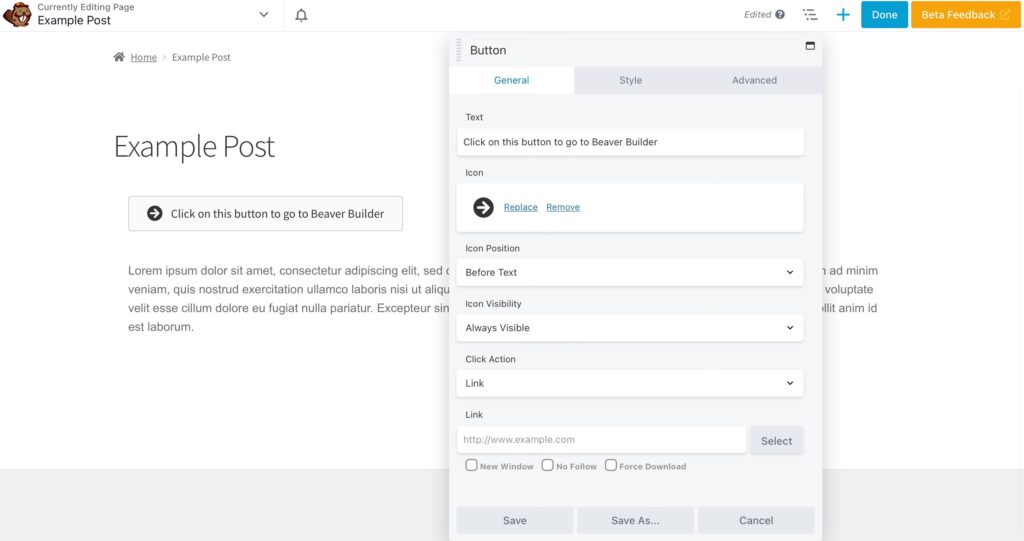
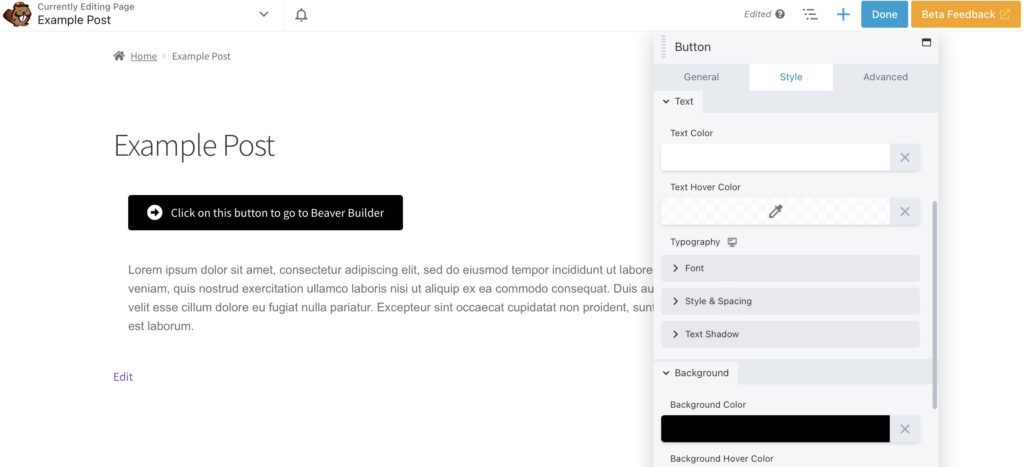
En Beaver Builder, puede cambiar el color del texto navegando al Editor de texto y buscando la pestaña Estilo . Aquí, creamos un botón y usamos la configuración en la pestaña General para agregar un ícono y hacerlo más legible:

Luego, también en la pestaña Estilo , cambiamos el color del Texto a #FFFFFF y el Fondo a #000000:

Esto crea un contraste adecuado. Recuerde, si no puede cambiar algo con unos pocos clics en la configuración de Beaver Builder, también puede modificarlo fácilmente con CSS.
Muchos usuarios con discapacidades motoras confían en un teclado, al igual que aquellos con discapacidad visual. Del mismo modo, algunos usuarios sin discapacidad utilizarán un teclado por motivos de preferencia. Por lo tanto, un ratón no es universal.
La navegación por teclado generalmente es compatible con todos los sistemas operativos de computadora y la mayoría de las aplicaciones de software. Sin embargo, pueden surgir problemas cuando los diseñadores web utilizan técnicas que rompen la funcionalidad estándar del teclado. Principalmente, la capacidad de usar la tecla Tab para navegar a través de elementos interactivos.
Por lo tanto, hay dos requisitos para la accesibilidad del teclado que debe tener en cuenta. En primer lugar, los usuarios del teclado deben poder acceder a todos los elementos de la interfaz.
En segundo lugar, su sitio web debe proporcionar un indicador de enfoque claro, consistente y visible. Este indicador de enfoque se activa o manipula con el teclado. Puede usar CSS para hacer que el indicador de enfoque sea más evidente visualmente.
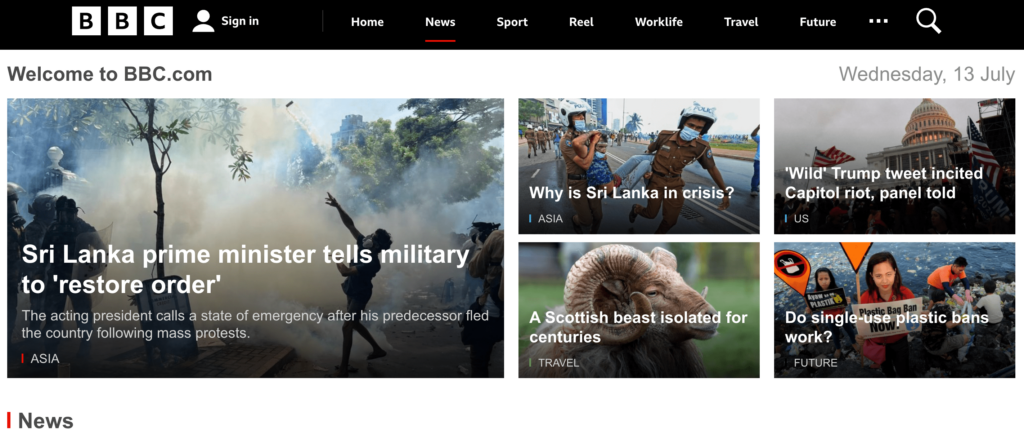
Un buen ejemplo de esto es el sitio web de la BBC. Su indicador de enfoque combina un código de colores y un subrayado:

Como puede ver, cuando se desplaza o selecciona la pestaña Noticias , verá un subrayado rojo. Además, todos los artículos relacionados en esta categoría tienen una etiqueta roja. Otros temas, como Viajes y Deportes, están etiquetados con diferentes colores para mayor claridad.
Por último, debe asegurarse de que el orden de navegación del teclado sea lógico y siga el flujo visual de la página. Esto generalmente requeriría posibles cambios en su código fuente y CSS. Sin embargo, el módulo de menú de Beaver Builder permite tabular, lo que significa que puede crear dicho menú a través del método habitual. Como mencionamos anteriormente, los módulos de Beaver Builder también tienen navegación por teclado en el lado de creación.
Otra parte clave de la accesibilidad web es la accesibilidad móvil. Muchos dispositivos móviles cuentan con una variedad de opciones de accesibilidad que también pueden convertirlos en una mejor opción que las computadoras estándar:

Por lo tanto, cuando diseñe un sitio accesible, también debe priorizar un diseño compatible con dispositivos móviles o listo para dispositivos móviles.
Al diseñar para usuarios móviles, debe tener en cuenta lo siguiente:
Por supuesto, esta no es una lista exhaustiva. Afortunadamente, Beaver Builder es compatible con dispositivos móviles, con un modo de edición receptivo. Esto facilita la creación de un sitio web adaptable a dispositivos móviles.
Priorizar la accesibilidad web puede ser un desafío al principio. Sin embargo, como propietario de un sitio web, existen muchas razones (tanto éticas como legales) que probablemente lo obliguen a asegurarse de que sus páginas web sean accesibles. Independientemente de sus motivaciones, cuando diseña un sitio accesible, maximiza la cantidad de personas a las que llega.
En resumen, aquí hay cinco formas en que puede implementar un diseño web accesible usando Beaver Builder:
¿Estás listo para construir tu sitio web accesible? ¡Descargue nuestro complemento Beaver Builder y comience hoy mismo!