¿Qué es la arquitectura de aplicaciones web? Descomposición de una aplicación web
Publicado: 2022-10-10El mundo se ha trasladado a Internet y las aplicaciones web se han convertido en los nuevos lugares de trabajo y tiendas comerciales. Para adaptarse a la variedad de propósitos a los que sirven las aplicaciones web modernas, cada una de ellas debe diseñarse para un alto rendimiento y personalización.
Las arquitecturas de aplicaciones web resuelven este problema.
La arquitectura de la aplicación web define cómo se estructuran los diversos componentes de una aplicación basada en la web. Esta arquitectura es muy específica para la naturaleza y el propósito de la aplicación web. Elegir la arquitectura incorrecta para su aplicación web puede causar estragos en su negocio.
En esta guía, desglosaremos el concepto de arquitectura de aplicaciones web y comprenderemos cómo afecta la experiencia del usuario final de su aplicación. Hacia el final, también veremos algunas de las mejores prácticas que puede implementar para aprovechar al máximo su aplicación web.
¿Qué es la arquitectura de aplicaciones web?
Para iniciar la discusión, comencemos con la definición de arquitectura de aplicaciones web.
En palabras simples, la arquitectura de la aplicación web es un resumen de cómo varios componentes de su aplicación web interactúan entre sí.
Puede ser tan simple como definir la relación entre el cliente y el servidor. También puede ser tan complejo como definir las interrelaciones entre un enjambre de servidores backend en contenedores, balanceadores de carga, puertas de enlace API y frontends de una sola página orientados al usuario.
Dicho esto, rara vez se trata de elegir el lenguaje de programación en el que escribirá su código.
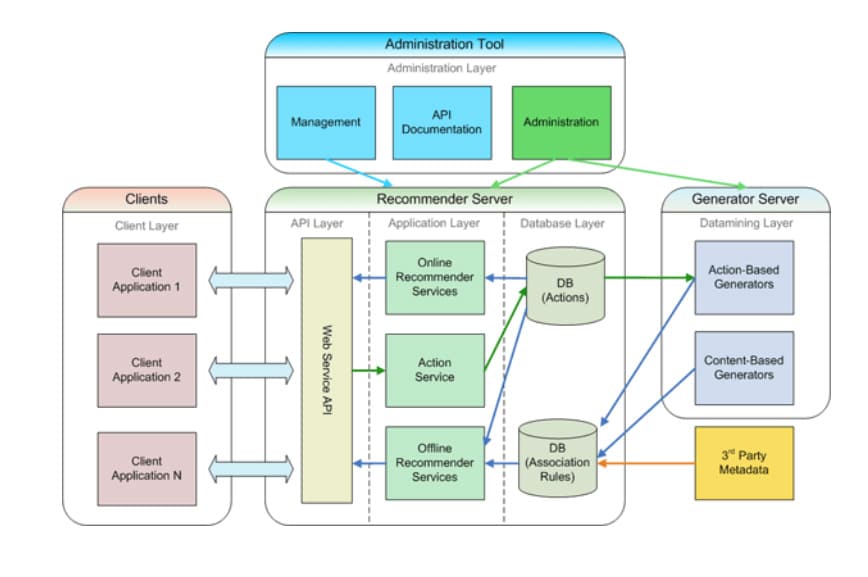
La forma en que diseña su aplicación web juega un papel clave tanto en su usabilidad como en la optimización de costos. Así es como se ve una arquitectura de aplicación web de muestra en papel:

¿Por qué es importante la arquitectura de aplicaciones web?
La arquitectura de la aplicación web es, sin duda, una de las partes más importantes de su aplicación web. Si elige desarrollar su aplicación web con una arquitectura específica en mente, seguramente recibirá muchos beneficios cuando se trata de mantener y hacer crecer su aplicación.
Sin embargo, elegir la arquitectura correcta amplifica aún más estos beneficios.
Estas son algunas de las principales razones por las que debería considerar seriamente la adopción de una arquitectura de aplicación web.
Adaptarse fácilmente a las necesidades comerciales
Su aplicación es una puerta de entrada clave a su negocio, y las necesidades comerciales evolucionan con el mercado cambiante. Para mantenerse al día, querrá que su aplicación sea lo suficientemente flexible para adaptarse a las necesidades cambiantes de su negocio. Y si crea una aplicación sin tener en cuenta la flexibilidad integrada, es probable que dedique más tiempo y esfuerzo a hacer pequeños ajustes en su aplicación en el futuro.
La arquitectura de aplicaciones web adecuada ya representa algunos de los cambios que su negocio podría necesitar en el futuro. Por ejemplo, si sabe que está creando una aplicación de comercio electrónico que escalará y atenderá una amplia gama de servicios a una gran cantidad de clientes algún día, elegir una arquitectura de microservicios en lugar de una monolítica le brindará más flexibilidad.
Por otro lado, si está creando una aplicación interna para su empresa con solo uno o dos requisitos fijos, puede optar por un monolito más simple para acelerar el desarrollo y mantener limpia su base de código.
Desarrollo Organizado
Como mencionamos anteriormente, la arquitectura de aplicación web correcta le brinda una hoja de ruta más conveniente para el desarrollo. La arquitectura proporciona suficiente modularidad en su sistema para aislar los componentes según sea necesario, y tiene la libertad de elegir la estructura de proyecto adecuada para cada uno de sus módulos y componentes según sea necesario.
Si se sumerge en el desarrollo de aplicaciones sin una arquitectura en mente, corre el riesgo de perder tiempo y dinero reorganizando sus componentes y estableciendo nuevas reglas para ayudar a facilitar la colaboración entre los miembros de su equipo: tiempo y dinero que de otro modo podrían haberse gastado en otra parte.
Mejor gestión de la base de código
Además de escribir el código de su aplicación, también pasará una cantidad considerable de tiempo administrándola. Organizar los archivos de su proyecto, dividir su aplicación en módulos y configurar canalizaciones personalizadas son solo algunas de las tareas que requieren un mantenimiento activo para garantizar un desarrollo sin problemas.
La arquitectura adecuada de la aplicación web le facilita la realización de cambios. Puede implementar las mejores prácticas específicas de los componentes, separar los puntos débiles de su aplicación entre sí y mantener cada función independiente y débilmente acoplada. No es que estas cosas no se puedan hacer sin arquitectura; es solo que la arquitectura correcta hace que todo sea mucho más simple.
Seguir una arquitectura predefinida también le facilita desarrollar sus aplicaciones más rápido. La arquitectura adecuada combinada con una estrategia sólida de control de versiones puede permitir que sus desarrolladores trabajen en paralelo y creen características más rápido.
Una arquitectura de aplicación web también prepara su aplicación para el futuro. Una vez que defina una estrategia sólida sobre cómo organizar los componentes de su aplicación, puede migrar fácilmente esos componentes a tecnologías más nuevas uno por uno sin tener que rehacer toda su aplicación.
Seguridad mejorada
La mayoría de las arquitecturas de aplicaciones web tienen en cuenta la seguridad al estructurar componentes. Los desarrolladores pueden planificar, con anticipación, las medidas y prácticas a implementar para mejorar la seguridad de la aplicación antes de que se lance a los usuarios.
Por ejemplo, crear una aplicación de transmisión de video OTT que ofrezca contenido pago y gratuito usando microservicios tiene más sentido ya que la arquitectura de microservicios le permite dividir su aplicación en componentes amigables para el negocio, como autenticación de usuario y transmisión de contenido gratuito o pago. Si su módulo de autenticación de usuario deja de funcionar, puede configurar fácilmente su aplicación para restringir el acceso al módulo de contenido pago hasta que la autenticación esté activa mientras el módulo de contenido gratuito aún está disponible para sus usuarios.
En un caso alternativo en el que esta misma aplicación se diseñó como un monolito estrechamente acoplado, un servicio de autenticación caído significaría que una aplicación caída o contenido pago estaría disponible de forma gratuita, resultados que querrá evitar a toda costa.
¿Cómo funciona la arquitectura de aplicaciones web?
Antes de hablar sobre cómo funciona la arquitectura de la aplicación web, es importante comprender cómo funciona un sitio web simple:
- El usuario ingresa la URL de su aplicación en la barra de direcciones del navegador o hace clic en un enlace.
- El navegador busca la URL en los servidores DNS e identifica la dirección IP de su aplicación.
- El navegador envía una solicitud HTTP a su aplicación.
- Su aplicación responde con el contenido correcto (generalmente una página web).
- El navegador representa la página web en la pantalla.
Si tuviera que profundizar un poco más, así es como una aplicación web manejaría una solicitud:
- El usuario envía una solicitud a su aplicación a través de su interfaz de usuario frontend.
- Si tiene una caché relevante configurada, la aplicación primero la verificará para ver si tiene un registro válido que pueda enviarse directamente al cliente. En caso afirmativo, el contenido almacenado en caché se devolverá y la solicitud se marcará como completada.
- Si no hay caché, la solicitud se reenvía al balanceador de carga.
- El balanceador de carga identifica una instancia de servidor que está disponible para manejar la solicitud y la reenvía.
- La instancia del servidor procesa la solicitud y llama a cualquier API externa si es necesario.
- Una vez que los resultados se recopilan en un lugar, el servidor envía la respuesta al balanceador de carga.
- El equilibrador de carga devuelve la respuesta a la puerta de enlace API, que a su vez la envía al usuario en el cliente frontend. A continuación, la solicitud se marca como completada.
Tipos de arquitectura de aplicaciones web
Ahora que tiene una idea básica de lo que es la arquitectura de aplicaciones web, echemos un vistazo detallado a algunos de los tipos populares de arquitectura de aplicaciones web que se utilizan en la web.
Arquitectura de una sola página
La arquitectura de una aplicación de una sola página (SPA) es tan simple como su nombre: toda la aplicación se basa en una sola página. Una vez que el usuario abre su aplicación, no necesita navegar a ninguna otra página web. La aplicación se hace lo suficientemente dinámica para buscar y mostrar pantallas que cumplan con los requisitos de los usuarios mientras navegan por la aplicación.
Los SPA son excelentes cuando se trata de brindar una experiencia rápida y sin inconvenientes a los usuarios finales o consumidores. Sin embargo, carecen del toque de un sitio web tradicional y pueden ser difíciles de optimizar para SEO.
Ventajas de la arquitectura SPA
Algunas de las ventajas de la arquitectura SPA incluyen:
- Puede crear aplicaciones web altamente interactivas.
- Los SPA son fáciles de escalar.
- La optimización de los SPA para el rendimiento no requiere mucho esfuerzo.
Contras de la arquitectura SPA
Algunos de los inconvenientes de la arquitectura SPA son:
- Los SPA limitan la flexibilidad con hipervínculos y SEO.
- El renderizado inicial suele ser lento.
- La navegación a través de la aplicación puede ser poco intuitiva.
Arquitectura de aplicaciones web progresivas
La arquitectura de la aplicación web progresiva (PWA) se basa en la arquitectura de una sola página al proporcionar capacidades fuera de línea para su aplicación web. Se utilizan tecnologías como Capacitor e Ionic para crear PWA que pueden brindar a los usuarios una experiencia uniforme en todas las plataformas.
Al igual que los SPA, los PWA son fluidos y fluidos. Con la capacidad adicional de instalarse en los dispositivos de los usuarios (a través de trabajadores de servicio), sus usuarios obtienen una experiencia más uniforme con su aplicación.
Al mismo tiempo, puede ser difícil optimizar tales aplicaciones para SEO, y las actualizaciones de las aplicaciones instaladas pueden ser difíciles de impulsar.
Ventajas de la arquitectura PWA
Hay muchos beneficios de la arquitectura PWA, que incluyen:
- Las aplicaciones funcionan muy bien y ofrecen compatibilidad multiplataforma.
- La escalabilidad es simple.
- El acceso sin conexión y las API nativas del dispositivo, como los trabajadores en segundo plano y las notificaciones automáticas, son accesibles para los desarrolladores.
Contras de la arquitectura PWA
Algunas de las desventajas de la arquitectura PWA pueden incluir:
- Hay soporte limitado para la gestión de enlaces y SEO.
- Enviar actualizaciones a PWA fuera de línea es más complejo que con aplicaciones nativas.
- Hay soporte limitado para PWA en navegadores web y sistemas operativos.
Arquitectura renderizada del lado del servidor
En la representación del lado del servidor (SSR), las páginas web frontend se representan en un servidor backend después de que el usuario las solicite. Esto ayuda a reducir la carga en el dispositivo cliente, ya que recibe una página web HTML, CSS y JS estática.
Las aplicaciones SSR son muy populares entre los blogs y los sitios web de comercio electrónico. Esto se debe a que hacen que la gestión de enlaces y el SEO sean bastante simples. Además, el primer renderizado de las aplicaciones SSR es bastante rápido, ya que no se requiere que el cliente procese ningún código JS para renderizar las pantallas.
Ventajas de la arquitectura SSR
Algunas de las ventajas de la arquitectura SSR se enumeran a continuación:
- Estas aplicaciones son excelentes para sitios web con mucho SEO.
- La carga de la primera página es casi instantánea en la mayoría de los casos.
- Puede combinarlo con un servicio de almacenamiento en caché para mejorar aún más el rendimiento de su aplicación.
Contras de la arquitectura SSR
Algunos inconvenientes de usar la arquitectura SSR incluyen:
- No se recomienda para páginas web complejas o pesadas, ya que el servidor puede tardar en generar la página por completo, lo que provoca un primer renderizado retrasado.
- Se recomienda principalmente para aplicaciones que no se enfocan mucho en la interfaz de usuario y solo buscan una mayor escalabilidad o seguridad.
Arquitectura de aplicaciones renderizadas previamente
La arquitectura de aplicaciones renderizadas previamente también se conoce como arquitectura de generación de sitios estáticos. En esta arquitectura, las páginas web frontales de la aplicación se generan previamente y se almacenan como archivos HTML, CSS y JS sin formato en el servidor. Una vez que un usuario solicita una página, se obtiene directamente y se le muestra. Esto hace que la aplicación web sea muy rápida, con tiempos de carga mínimos de cualquier tipo. Sin embargo, esta arquitectura aumenta el tiempo de compilación de la aplicación, ya que las páginas web se procesan durante el proceso de compilación.
Las aplicaciones web renderizadas previamente son excelentes para generar contenido estático, como blogs o detalles de productos que no cambian con frecuencia. También puede utilizar plantillas para simplificar el diseño de su página web. Sin embargo, es casi imposible crear aplicaciones web dinámicas con esta arquitectura. Si está buscando crear una página de búsqueda que tome la consulta en su camino (algo así como https://myapp.com/search/foo+bar ), está en el lugar equivocado.
Dado que cada ruta posible de la aplicación se renderiza previamente durante el proceso de compilación, es imposible tener rutas dinámicas como las anteriores, ya que hay infinitas posibilidades que no se pueden renderizar previamente durante la compilación (y no tiene sentido hacerlo). así tampoco).
Ventajas de la arquitectura prerenderizada
Algunos de los principales beneficios de la arquitectura de aplicaciones renderizadas previamente son:
- Las páginas web se generan en HTML puro, CSS y JS; por lo tanto, su rendimiento es similar al de las aplicaciones creadas con Vanilla JS.
- Si conoce todas las rutas posibles de su aplicación, el SEO se vuelve muy fácil.
Contras de la arquitectura pre-renderizada
Al igual que con cualquier modelo arquitectónico, el renderizado previo tiene sus inconvenientes:
- El contenido dinámico no se puede servir con estas aplicaciones.
- Hacer cualquier cambio en la aplicación web significa reconstruir e implementar completamente la aplicación desde cero.
Arquitectura de aplicaciones isomórficas
Las aplicaciones isomórficas son aquellas que son una combinación de aplicaciones renderizadas del lado del servidor y SPA. Esto significa que dichas aplicaciones se representan primero en el servidor como una aplicación normal del lado del servidor. Una vez que el cliente los recibe, la aplicación se hidrata y adjunta el DOM virtual para un procesamiento del cliente más rápido y eficiente. Básicamente, esto convierte la aplicación en una aplicación de una sola página.
Isomorphic reúne lo mejor de ambos mundos. Obtiene un procesamiento súper rápido y una interfaz de usuario en el cliente, gracias al SPA. También obtiene un renderizado inicial rápido y SEO completo y compatibilidad con enlaces, gracias al renderizado del lado del servidor.
Ventajas de la arquitectura isomórfica
Estos son solo algunos de los beneficios de usar la arquitectura de aplicaciones isomórficas:
- Las aplicaciones isomorfas tienen un renderizado inicial súper rápido y soporte completo para SEO.
- Estas aplicaciones también funcionan bien en el cliente, ya que se convierten en un SPA después de cargarse.
Contras de la arquitectura isomorfa
Algunas de las desventajas de la arquitectura de aplicaciones isomórficas pueden ser:
- Configurar una aplicación de este tipo requiere talento calificado.
- Las opciones de la pila tecnológica son limitadas cuando se trata de diseñar una aplicación isomorfa. Solo puede elegir entre un puñado de (en su mayoría) bibliotecas y marcos basados en JS.
Arquitectura orientada a Servicios
La arquitectura orientada a servicios se encuentra entre las alternativas más populares a la forma monolítica tradicional de crear aplicaciones. En esta arquitectura, las aplicaciones web se dividen en servicios que representan una unidad funcional de negocio cada uno. Estos servicios están débilmente acoplados e interactúan entre sí a través del paso de mensajes.
La arquitectura orientada a servicios agrega estabilidad y escalabilidad a la pila tecnológica de su aplicación. Sin embargo, el tamaño de los servicios en SOA no está claramente definido y, por lo general, está vinculado a los componentes comerciales, no a los componentes técnicos; por lo tanto, el mantenimiento a veces puede ser un problema.
Ventajas de la arquitectura orientada a servicios
Los principales beneficios de la arquitectura orientada a servicios incluyen:
- Esta arquitectura ayuda a crear aplicaciones altamente escalables y confiables.
- Los componentes son reutilizables y se comparten para mejorar los esfuerzos de desarrollo y mantenimiento.
Contras de la arquitectura orientada a servicios
Aquí hay una lista de posibles inconvenientes de usar una arquitectura orientada a servicios:
- Las aplicaciones SOA aún no son 100% flexibles ya que el tamaño y el alcance de cada servicio no son fijos. Puede haber servicios del tamaño de aplicaciones empresariales que pueden ser difíciles de mantener.
- El uso compartido de componentes introduce dependencias entre servicios.
Arquitectura de microservicios
La arquitectura de microservicios se diseñó para resolver los problemas de la arquitectura orientada a servicios. Los microservicios son componentes aún más modulares que encajan para crear una aplicación web. Sin embargo, los microservicios se enfocan en mantener cada componente pequeño y con un contexto acotado. El contexto acotado esencialmente significa que cada microservicio tiene su código y datos acoplados con dependencias mínimas de otros microservicios.
La arquitectura de microservicios es probablemente la mejor arquitectura para crear aplicaciones que pretenden escalar a miles y millones de usuarios algún día. Cada componente es resistente, escalable y fácil de mantener. Sin embargo, mantener el ciclo de vida de DevOps para una aplicación basada en microservicios requiere esfuerzos adicionales; por lo tanto, podría no ser adecuado para casos de uso más pequeños.
Ventajas de la arquitectura de microservicios
Algunas ventajas de la arquitectura de microservicios incluyen:
- Los componentes de la aplicación son altamente modulares, independientes y se pueden reutilizar en mayor medida que los de la arquitectura orientada a servicios.
- Cada componente se puede escalar de forma independiente para cumplir con el tráfico de usuarios variable.
- Las aplicaciones basadas en microservicios son altamente tolerantes a fallas.
Contras de la arquitectura de microservicios
Un inconveniente de la arquitectura de microservicios puede ser:
- Para proyectos más pequeños, la arquitectura de microservicios puede requerir demasiado esfuerzo de mantenimiento.
Arquitectura sin servidor
La arquitectura sin servidor es otro participante importante en el mundo de las arquitecturas de aplicaciones web. Esta arquitectura se enfoca en desglosar su aplicación en términos de las funciones que se supone que debe realizar. Luego, estas funciones se alojan en plataformas FaaS (Función como servicio) como funciones que se invocan a medida que llegan las solicitudes.
A diferencia de la mayoría de las demás arquitecturas de esta lista, las aplicaciones creadas con la arquitectura sin servidor no se ejecutan todo el tiempo. Se comportan como lo harían las funciones: esperan a que se les llame y, al recibir la llamada, ejecutan el proceso definido y devuelven un resultado. Debido a esta naturaleza, reducen los costos de mantenimiento y son altamente escalables sin mucho esfuerzo. Sin embargo, es difícil llevar a cabo tareas de larga duración utilizando dichos componentes.
Ventajas de la arquitectura sin servidor
Estos son los beneficios clave de la arquitectura sin servidor:
- Las aplicaciones sin servidor son alta y fácilmente escalables. Incluso pueden adaptarse al tráfico entrante en tiempo real para reducir la carga en su infraestructura.
- Estas aplicaciones pueden hacer uso del modelo de precios de pago por uso de las plataformas sin servidor para reducir los costos de infraestructura.
- Las aplicaciones sin servidor son bastante fáciles de crear e implementar, ya que todo lo que tiene que hacer es escribir una función y alojarla en una plataforma como las funciones de Firebase, AWS Lambda, etc.
Contras de la arquitectura sin servidor
A continuación se muestran algunos de los inconvenientes de la arquitectura sin servidor:
- Las tareas de ejecución prolongada pueden ser costosas de realizar en una arquitectura de este tipo.
- Cuando una función recibe una solicitud después de mucho tiempo, se conoce como inicio en frío. Los arranques en frío son lentos y pueden brindar una mala experiencia a su usuario final.
Capas de arquitectura de aplicaciones web
Si bien las arquitecturas de aplicaciones web que vio anteriormente pueden verse muy diferentes entre sí, sus componentes se pueden agrupar lógicamente en capas definidas que ayudan a lograr un objetivo comercial.
Capa de presentación
La capa de presentación da cuenta de todo lo que está expuesto a los usuarios finales en una aplicación web. Principalmente, la capa de presentación se compone del cliente frontend. Sin embargo, también incorpora cualquier lógica que haya escrito en su backend para hacer que su frontend sea dinámico. Esto le brinda el espacio para atender a sus usuarios con una interfaz de usuario personalizada según su perfil y requisitos.

Se utilizan tres tecnologías fundamentales para construir esta capa: HTML, CSS y JavaScript. HTML diseña su interfaz, CSS le da estilo y JS le da vida (es decir, controla su comportamiento cuando los usuarios interactúan con él). Además de estas tres tecnologías, puede usar cualquier tipo de marco para facilitar su desarrollo. Algunos marcos frontend comunes incluyen Laravel, React, NextJS, Vue, GatsbyJS, etc.
Capa empresarial
La capa empresarial es responsable de mantener y administrar la lógica de trabajo de su aplicación. Por lo general, es un servicio de back-end que acepta solicitudes del cliente y las procesa. Controla a qué puede acceder el usuario y determina cómo se utiliza la infraestructura para atender las solicitudes de los usuarios.
En el caso de una aplicación de reserva de hotel, la aplicación de su cliente sirve como un portal para que los usuarios escriban nombres de hoteles y otros datos relevantes. Sin embargo, tan pronto como el usuario hace clic en el botón de búsqueda, la capa empresarial recibe la solicitud y activa la lógica para buscar habitaciones de hotel disponibles que coincidan con sus requisitos. Luego, el cliente solo recibe una lista de habitaciones de hotel sin ningún conocimiento de cómo se generó esta lista o incluso por qué los elementos de la lista están dispuestos de la forma en que se enviaron.
La presencia de una capa de este tipo garantiza que su lógica comercial no esté expuesta a su cliente y, en última instancia, a los usuarios. Aislar la lógica empresarial es de gran ayuda en operaciones confidenciales, como el manejo de pagos o la gestión de registros médicos.
Capa de persistencia
La capa de persistencia es responsable de controlar el acceso a sus almacenes de datos. Esto actúa como una capa adicional de abstracción entre sus almacenes de datos y su capa empresarial. Recibe todas las llamadas relacionadas con los datos de las capas empresariales y las procesa mediante conexiones seguras a la base de datos.
Esta capa generalmente consta de un servidor de base de datos. Puede configurar esta capa usted mismo aprovisionando una base de datos y un servidor de base de datos en su infraestructura local u optar por una solución remota/administrada por uno de los principales proveedores de infraestructura en la nube como AWS, GCP, Microsoft Azure, etc.
Componentes de aplicaciones web
Ahora que comprende lo que implica la arquitectura de una aplicación web, echemos un vistazo detallado a cada uno de los componentes que componen una aplicación web. Agruparemos esta discusión en dos encabezados principales: componentes del lado del servidor y componentes del lado del cliente, o componentes de back-end y front-end.
Componentes del lado del servidor
Los componentes del lado del servidor son aquellos que residen en el backend de su aplicación web. Estos no están expuestos directamente a los usuarios y contienen la lógica comercial y los recursos más importantes para su aplicación web.
DNS y enrutamiento
DNS es responsable de controlar cómo se expone su aplicación a la web. Los registros DNS son utilizados por los clientes HTTP, que también podrían ser un navegador, para buscar y enviar solicitudes a los componentes de su aplicación. Los clientes frontend también utilizan el DNS internamente para resolver la ubicación de sus servidores web y los puntos finales de la API para enviar solicitudes y procesar las operaciones de los usuarios.
El equilibrio de carga es otro componente popular de la arquitectura de aplicaciones web. Se utiliza un equilibrador de carga para distribuir solicitudes HTTP entre varios servidores web idénticos. La intención detrás de tener varios servidores web es mantener la redundancia que ayuda a aumentar la tolerancia a fallas y distribuir el tráfico para mantener un alto rendimiento.
Los puntos finales de la API se utilizan para exponer los servicios de backend a la aplicación frontend. Estos ayudan a facilitar la comunicación entre el cliente y el servidor y, a veces, también entre varios servidores.
Almacenamiento de datos
El almacenamiento de datos es una parte crucial de la mayoría de las aplicaciones modernas, ya que siempre hay algunos datos de aplicaciones que deben conservarse entre las sesiones de los usuarios. El almacenamiento de datos es de dos tipos:
- Bases de datos: Las bases de datos se utilizan para almacenar datos para un acceso rápido. Por lo general, admiten el almacenamiento de una pequeña cantidad de datos a los que su aplicación accede regularmente.
- Almacenes de datos: Los almacenes de datos están destinados a la preservación de datos históricos. Por lo general, no se necesitan con mucha frecuencia en la aplicación, pero se procesan regularmente para generar información comercial.
almacenamiento en caché
El almacenamiento en caché es una característica opcional que a menudo se implementa en las arquitecturas de aplicaciones web para servir contenido más rápido a los usuarios. Una gran parte del contenido de la aplicación suele ser repetitivo durante cierto tiempo, si no siempre. En lugar de acceder a ellos desde un almacén de datos y procesarlos antes de devolverlos al usuario, a menudo se almacenan en caché. Estos son los dos tipos más populares de almacenamiento en caché utilizados en las aplicaciones web:
- Almacenamiento en caché de datos: el almacenamiento en caché de datos presenta una forma para que su aplicación acceda de manera fácil y rápida a los datos que se usan regularmente y que no cambian con frecuencia. Las tecnologías como Redis y Memcache permiten almacenar datos en caché para ahorrar costosas consultas a la base de datos solo para recuperar los mismos datos una y otra vez.
- Almacenamiento en caché de páginas web: una CDN (red de entrega de contenido) almacena en caché las páginas web de la misma manera que Redis almacena en caché los datos. De manera similar a cómo solo se almacenan en caché los datos que no cambian con frecuencia, por lo general, solo se recomienda almacenar en caché las páginas web estáticas. Para las aplicaciones web renderizadas del lado del servidor, el almacenamiento en caché no sirve de mucho, ya que se supone que su contenido es muy dinámico.
Empleos y Servicios
Además de exponer una interfaz a los usuarios (frontend) y manejar sus solicitudes (backend), existe otra categoría de componentes de aplicaciones web un poco menos popular. Los trabajos son a menudo servicios en segundo plano destinados a completar tareas que no son urgentes ni sincrónicas.
Los trabajos CRON son aquellos que se ejecutan en un período de tiempo fijo una y otra vez. Estos trabajos están programados en el backend para ejecutar rutinas de mantenimiento automáticamente en horarios establecidos. Algunos ejemplos de casos de uso comunes para estos incluyen la eliminación de duplicados/registros antiguos de la base de datos, el envío de correos electrónicos de recordatorio a los clientes, etc.
Componentes del lado del cliente
Los componentes del lado del cliente son aquellos que están expuestos a sus usuarios, ya sea directa o indirectamente.
Hay principalmente dos tipos de componentes en esta categoría.
Interfaz de usuario frontal
La interfaz de usuario es el aspecto visual de su aplicación. Es lo que tus usuarios ven y con lo que interactúan para acceder a tus servicios.
La interfaz de usuario se basa principalmente en tres tecnologías populares: HTML, CSS y JavaScript. La interfaz de usuario frontend puede ser una aplicación en sí misma con su propio ciclo de vida de desarrollo de software.
Estas interfaces de usuario no albergan gran parte de su lógica comercial, ya que están expuestas directamente a sus usuarios. Si un usuario malintencionado intenta aplicar ingeniería inversa a su aplicación frontend, puede obtener información sobre cómo funciona su negocio y llevar a cabo actividades ilegales como suplantación de identidad de marca y robo de datos.
Además, dado que la interfaz de usuario frontal está expuesta directamente a los usuarios, querrá optimizarla para que el tiempo de carga y la capacidad de respuesta sean mínimos. A veces, esto puede ayudarlo a brindar una mejor experiencia a sus usuarios, lo que aumenta el crecimiento de su negocio.
Lógica empresarial del lado del cliente
A veces, es posible que necesite almacenar alguna lógica comercial en su cliente para realizar operaciones más simples rápidamente. La lógica del lado del cliente que generalmente reside dentro de su aplicación frontend puede ayudarlo a evitar el viaje al servidor y brindar a sus usuarios una experiencia más rápida.
Esta es una característica opcional de los componentes del lado del cliente. En algunos casos, la lógica comercial de la aplicación se almacena completamente en el lado del cliente (especialmente cuando se compila sin un servidor back-end tradicional). Las soluciones modernas como BaaS lo ayudan a acceder a operaciones comunes como autenticación, almacenamiento de datos, almacenamiento de archivos, etc., sobre la marcha en su aplicación de interfaz.
Hay formas de ofuscar o minimizar este código antes de distribuirlo a sus usuarios para minimizar las posibilidades de ingeniería inversa.
Modelos de Componentes de Aplicaciones Web
Existen múltiples modelos de arquitecturas de aplicaciones web, cada una basada en cómo los servidores web se conectan a sus almacenes de datos.
Un servidor, una base de datos
El modelo más simple de todos es un servidor web que se conecta a una instancia de base de datos. Dicho modelo es fácil de implementar y mantener, y pasar a producción con él también es bastante sencillo.
Debido a su simplicidad, este modelo es adecuado para el aprendizaje y para pequeñas aplicaciones experimentales que no estarán expuestas a un alto tráfico. Los desarrolladores novatos pueden configurar y jugar fácilmente con estas aplicaciones para aprender los fundamentos del desarrollo de aplicaciones web.
Sin embargo, este modelo no debe usarse en producción ya que es muy poco confiable. Un problema en el servidor o en la base de datos puede provocar tiempo de inactividad y pérdida de negocios.
Múltiples servidores, una base de datos
Este modelo lleva la aplicación a un nivel superior al configurar varios servidores para la redundancia con una sola instancia de base de datos común.
Dado que múltiples servidores web acceden a la base de datos simultáneamente, pueden ocurrir problemas de inconsistencia. Para evitar eso, los servidores web están diseñados para no tener estado. Esto significa que los servidores no retienen datos entre sesiones; simplemente lo procesan y lo almacenan en la base de datos.
Las aplicaciones creadas con este modelo son sin duda más fiables que las del modelo anterior, ya que la presencia de varios servidores web aumenta la tolerancia a fallos de la aplicación web. Sin embargo, dado que la base de datos sigue siendo una instancia común, es el eslabón más débil de la arquitectura y puede ser una fuente de fallas.
Múltiples servidores, múltiples bases de datos
Este modelo es uno de los modelos tradicionales más comunes de diseño de aplicaciones web.
En este caso, implemente la lógica de su aplicación como múltiples instancias de servidor web idénticas agrupadas detrás de un balanceador de carga. Su almacén de datos también se mantiene en múltiples instancias de bases de datos para mayor tolerancia a fallas.
También puede optar por dividir su base de datos entre las instancias disponibles para mejorar el rendimiento o mantener duplicados de todo el almacén de datos para redundancia. En cualquier caso, la falla en cualquier instancia de su base de datos no provocará una interrupción completa de la aplicación.
Este modelo es muy apreciado por su fiabilidad y escalabilidad. Sin embargo, desarrollar y mantener aplicaciones usando este modelo es relativamente complicado y requiere desarrolladores experimentados y costosos. Como tal, este modelo solo se sugiere cuando se construye a gran escala.
Servicios de aplicaciones
Si bien los tres modelos mencionados anteriormente son adecuados para aplicaciones monolíticas, existe otro modelo para aplicaciones modulares.
El modelo de servicios de aplicaciones divide una aplicación en módulos más pequeños según la funcionalidad empresarial. Estos módulos pueden ser tan pequeños como una función o tan grandes como un servicio.
La idea aquí es hacer que cada característica comercial sea independiente y escalable. Cada uno de estos módulos puede conectarse a la base de datos por sí solo. Incluso puede tener instancias de bases de datos dedicadas para satisfacer las necesidades de escalabilidad de su módulo.
Entre las aplicaciones no monolíticas, este modelo es bastante popular. Los monolitos heredados a menudo se migran a este modelo para hacer uso de sus beneficios de escalabilidad y modularidad. Sin embargo, la administración de aplicaciones creadas en un modelo de este tipo a menudo requiere desarrolladores experimentados, especialmente experiencia en DevOps y CI/CD.
Mejores prácticas para la arquitectura de aplicaciones web
Estas son algunas de las mejores prácticas que puede implementar en su proyecto de aplicación web para aprovechar al máximo la arquitectura de su aplicación web elegida.
1. Haz que tu interfaz sea receptiva
Esto no se puede enfatizar lo suficiente: siempre apunte a interfaces receptivas. No importa cuán grande y compleja sea internamente su aplicación web, todo está expuesto a sus usuarios a través de páginas web, aplicaciones y pantallas de interfaz.
Si a sus usuarios les parecen poco intuitivas o lentas estas pantallas, no se quedarán el tiempo suficiente para ver y admirar la maravilla de la ingeniería que es su aplicación web.
Por lo tanto, diseñar frontends accesibles, fáciles de usar y livianos es muy importante.
Hay amplias prácticas recomendadas de UI/UX disponibles en la web para ayudarlo a comprender qué funciona mejor para sus usuarios. Puede encontrar profesionales capacitados para crear diseños y arquitecturas fáciles de usar que les permitan a sus usuarios aprovechar al máximo sus aplicaciones.
Le recomendamos que piense seriamente en la capacidad de respuesta de su interfaz antes de lanzar su producto a sus usuarios.
2. Supervise los tiempos de carga
Además de ser fácil de entender, sus interfaces también deben cargarse rápidamente.
Según Portent, las tasas de conversión de comercio electrónico más altas ocurren en páginas con tiempos de carga entre 0 y 2 segundos y, según Unbounce, alrededor del 70 % de los consumidores admiten que el tiempo de carga de la página es un factor importante en su elección de compra de un vendedor en línea.
Al diseñar aplicaciones nativas móviles, por lo general no puede estar seguro de las especificaciones del dispositivo de sus usuarios. Por lo general, se declara que cualquier dispositivo que no cumpla con los requisitos de su aplicación no es compatible con la aplicación.
Sin embargo, esto es bastante diferente con la web.
Cuando se trata de aplicaciones web, sus usuarios pueden usar cualquier cosa, desde los últimos Apple Macbook M1 Pros hasta teléfonos antiguos Blackberry y Nokia para ver su aplicación. Optimizar su experiencia de interfaz para una gama tan amplia de usuarios puede ser difícil a veces.
Servicios como LightHouse y Google PageSpeed vienen a la mente cuando se habla del rendimiento de la interfaz. Debe usar dichas herramientas para comparar su aplicación frontend antes de implementarla en producción. La mayoría de estas herramientas le brindan una lista de consejos prácticos para ayudarlo a mejorar el rendimiento de su aplicación tanto como sea posible.
El 5-10 % final del rendimiento de la aplicación suele ser específico para su caso de uso y solo puede solucionarlo alguien que conozca bien su aplicación y sus tecnologías. ¡Nunca está de más invertir en rendimiento web!
3. Preferir PWA siempre que sea posible
Como se discutió anteriormente, los PWA son los diseños del futuro. Pueden adaptarse bien a la mayoría de los casos de uso y brindan la experiencia más uniforme en las principales plataformas.
Debe considerar usar PWA para su aplicación con la mayor frecuencia posible. La experiencia nativa en la web y los dispositivos móviles tiene un gran impacto para sus usuarios y también puede reducir gran parte de su propia carga de trabajo.
Los PWA también son rápidos de cargar, fáciles de optimizar y rápidos de construir. Optar por PWA puede ayudarlo a cambiar gran parte de su enfoque del desarrollo al negocio desde el principio.
Mantenga su base de código limpia y sucinta
Una base de código limpia puede ayudarlo a detectar y resolver la mayoría de los problemas antes de que causen daños. Estos son algunos consejos que puede seguir para asegurarse de que su base de código no le cause más problemas de los que debería.
- Concéntrese en la reutilización del código: mantener copias del mismo código en toda su base de código no solo es redundante, sino que también puede generar discrepancias, lo que dificulta el mantenimiento de su base de código. Concéntrese siempre en reutilizar el código siempre que sea posible.
- Planifique la estructura de su proyecto: los proyectos de software pueden crecer mucho con el tiempo. Si no comienza con una estructura planificada de organización de código y recursos, es posible que termine dedicando más tiempo a buscar archivos que a escribir código útil.
- Escribir pruebas unitarias: cada pieza de código tiene la posibilidad de romperse. No es factible probar todo manualmente, por lo que necesita una estrategia fija para automatizar las pruebas para su base de código. Los ejecutores de pruebas y las herramientas de cobertura de código pueden ayudarlo a identificar si sus esfuerzos de pruebas unitarias están dando los resultados deseados.
- Alta modularidad: cuando escriba código, siempre concéntrese en la modularidad. Escribir código que está estrechamente acoplado a otras piezas de código dificulta la prueba, la reutilización y la modificación cuando sea necesario.
5. Automatice sus procesos de CI/CD
CI/CD significa Integración Continua/Despliegue Continuo. Los procesos de CI/CD son cruciales para el desarrollo de su aplicación, ya que lo ayudan a construir, probar e implementar su proyecto con facilidad.
Sin embargo, no desea tener que ejecutarlos manualmente cada vez. En su lugar, debe configurar canalizaciones que se activen automáticamente en función de las actividades de su proyecto. Por ejemplo, podría configurar una canalización que ejecute sus pruebas automáticamente cada vez que envíe su código a su sistema de control de versiones. También hay muchos casos de uso más complejos, como generar artefactos multiplataforma desde su repositorio de código cada vez que se crea una versión.
Las posibilidades son infinitas, por lo que depende de usted descubrir cómo puede aprovechar al máximo sus canalizaciones de CI/CD.
6. Incorpora funciones de seguridad
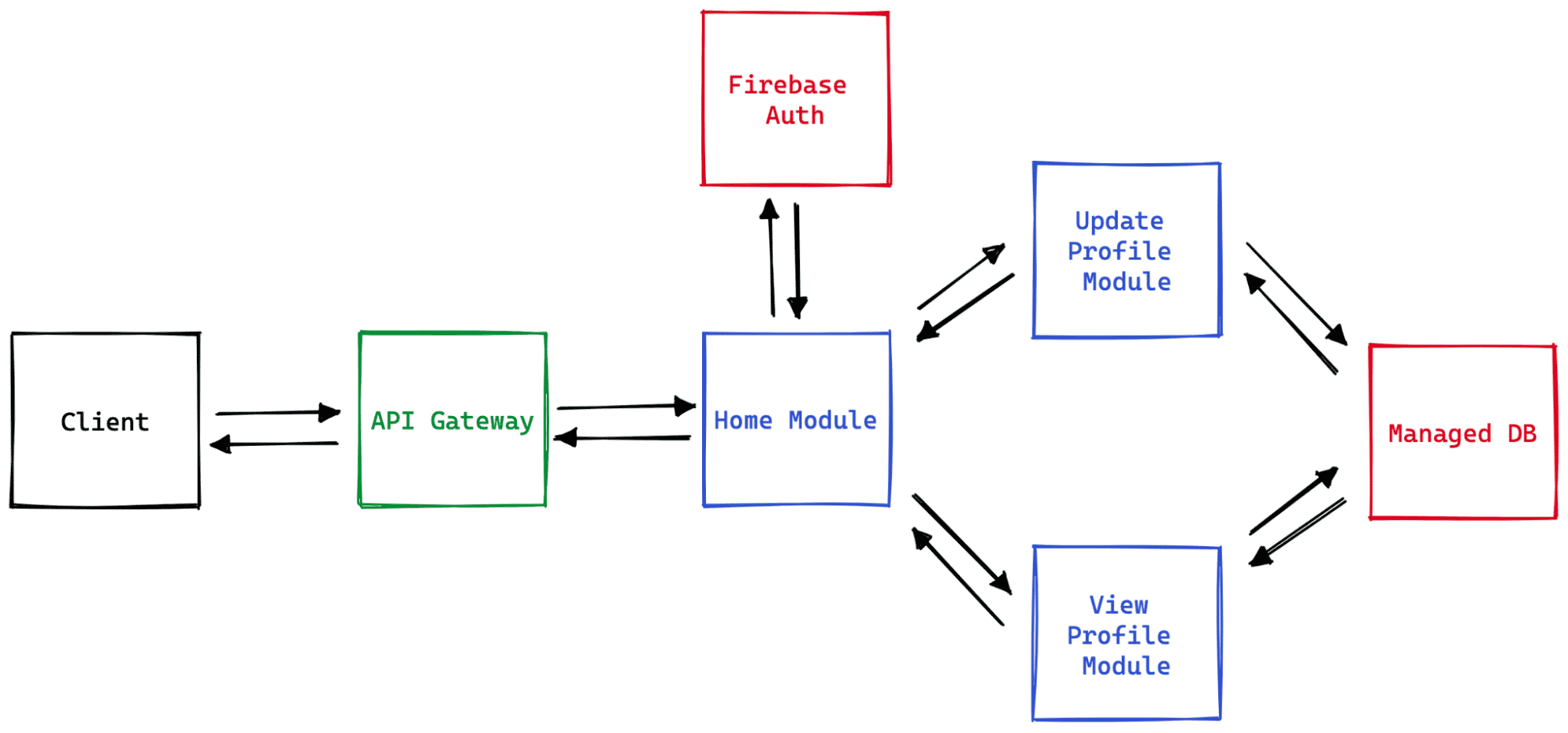
La mayoría de las aplicaciones modernas están hechas de múltiples componentes. Tome la siguiente aplicación como ejemplo:

Las solicitudes de los clientes se enrutan a la aplicación a través de una puerta de enlace API. Si bien este actualmente solo permite solicitudes directas al módulo de inicio de la aplicación, en el futuro, podría permitir el acceso a más componentes sin pasar por el módulo de inicio.
A continuación, el módulo de inicio verifica una autenticación externa BaaS antes de permitir el acceso. Una vez autenticado, el cliente puede acceder a las páginas "Actualizar perfil" o "Ver perfil". Ambas páginas interactúan con una solución de base de datos administrada común que maneja los datos del perfil.
Como puede ver, la aplicación parece una versión muy básica y mínima de un directorio de personas en línea. Puede agregar/actualizar su propio perfil o ver otros perfiles disponibles.
Aquí hay una leyenda rápida de los diversos componentes en la arquitectura:
- Cajas azules: módulos de aplicaciones, que posiblemente estén alojados como microservicios o funciones sin servidor.
- Cuadros rojos: componentes BaaS externos que proporcionan autenticación y base de datos.
- Caja verde: Componente de enrutamiento que modera las solicitudes entrantes del cliente.
- Caja negra: Tu aplicación cliente expuesta al usuario.
Los componentes de cada uno de los colores anteriores son vulnerables a varios tipos de amenazas de seguridad. Aquí hay algunas construcciones de seguridad que puede implementar para minimizar su exposición:
- Módulos de aplicaciones (azul): dado que se trata de funciones sin servidor, aquí hay algunos consejos para fortalecer su seguridad:
- Aísle los secretos de las aplicaciones y adminístrelos independientemente de su código fuente
- Mantener controles de acceso a través de los servicios de IAM
- Mejore sus esfuerzos de prueba para buscar también amenazas de seguridad a través de técnicas como SAST
- Servicios externos (rojo):
- Configure controles de acceso a través de sus módulos IAM para regular el acceso
- Optar por la limitación de tasa de API
- Para servicios como bases de datos, configure permisos de control más precisos, como quién puede acceder a los datos de los perfiles, quién puede ver los datos de los usuarios y más. Muchos servicios, como Firebase, proporcionan un conjunto detallado de tales reglas.
- Componente de enrutamiento (verde):
- Como todos los demás componentes, implemente controles de acceso
- Configurar autorización
- Vuelva a verificar las mejores prácticas estándar como CORS
- Cliente:
- Asegúrese de que no haya secretos de aplicaciones disponibles para su cliente
- Ofusque su código de cliente para minimizar las posibilidades de ingeniería inversa
Si bien estas son solo algunas sugerencias, se destacan para señalar que la seguridad de la aplicación es complicada y que es su responsabilidad asegurarse de no dejar cabos sueltos para que los atacantes se aprovechen. No puede confiar en un componente de seguridad central para proteger su negocio; la seguridad de la aplicación se distribuye en la arquitectura de su aplicación.
7. Recopile comentarios de los usuarios
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
Resumen
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
En esta guía, desglosamos los diferentes modelos de arquitectura de aplicaciones web y le mostramos cuán cruciales son para el crecimiento de una aplicación.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? ¡Háganos saber en los comentarios a continuación!
