Diseño web y SEO: principios y errores comunes (Guía 2024)
Publicado: 2024-11-14Cuando un sitio web ocupa la primera página de Google pero parece estancado en 2005, eso es un problema. Cuando un sitio web parece impresionante pero no se puede encontrar en los resultados de búsqueda, el problema es aún mayor.
El SEO moderno exige más que palabras clave y vínculos de retroceso: necesita decisiones de diseño bien pensadas. El diseño web y el SEO deben trabajar juntos a través de páginas de carga rápida, navegación limpia y diseños optimizados para dispositivos móviles que impacten directamente en su clasificación de búsqueda. En esta publicación, le mostraremos cómo dominar el diseño y el SEO con ejemplos prácticos utilizando herramientas poderosas como Divi. Vamos a sumergirnos.
- 1 Por qué el diseño y el SEO deben trabajar juntos
- 2 principios esenciales del diseño web que impulsan el SEO
- 2.1 1. Diseño y capacidad de respuesta para dispositivos móviles primero
- 2.2 2. Velocidad y rendimiento de la página
- 2.3 3. Estructura de navegación
- 2.4 4. Jerarquía visual
- 3 Implementación de estos principios de diseño: las herramientas adecuadas son importantes
- 3.1 Por qué a los expertos en SEO les encanta crear sitios con Divi
- 4 Diseño web y SEO: errores comunes que se deben evitar
- 4.1 1. Abuso de contenido oculto y superposición
- 4.2 2. Estructura de contenido deficiente
- 4.3 3. Menús de hamburguesas en el escritorio
- 4.4 4. Secciones de héroes de carga lenta
- 4.5 5. Contenido multimedia de reproducción automática
- 4.6 6. Demasiadas animaciones
- 4.7 7. Desplazamiento infinito sin paginación
- 5 Convierta estos consejos en tráfico
Por qué el diseño y el SEO deben trabajar juntos
La relación entre el diseño web y el SEO ha evolucionado mucho más allá de los días de las páginas HTML repletas de palabras clave. Google ahora evalúa experiencias completas del sitio web, desde los tiempos de carga hasta los patrones de navegación del usuario, lo que hace que las elecciones de diseño sean cruciales para el éxito de la búsqueda.
El comportamiento del usuario cuenta la historia real. Un sitio web lento y desordenado genera rebotes inmediatos, mientras que los diseños limpios y de carga rápida mantienen a los visitantes interesados. Estas métricas de participación influyen directamente en las clasificaciones de búsqueda, convirtiendo los elementos de diseño en poderosas señales de SEO.
Los datos respaldan esta conexión. Los sitios que se cargan en menos de 2 segundos ven el doble de tiempo promedio de sesión en comparación con alternativas más lentas. Los menús de navegación limpios reducen las tasas de rebote, mientras que los diseños optimizados para dispositivos móviles crean tasas de participación más altas. Estas estadísticas demuestran por qué el diseño web y el SEO deben considerarse disciplinas interconectadas en lugar de disciplinas separadas.
Más allá de las métricas superficiales, el diseño bien pensado fortalece naturalmente los elementos centrales de SEO. Los diseños bien estructurados fomentan los enlaces internos, crean jerarquías de contenido claras y mejoran la experiencia del usuario. Estas bases de diseño ayudan a los motores de búsqueda a comprender y clasificar mejor el contenido.
La fusión de diseño y SEO crea una fusión poderosa. El diseño no se limita a la estética, del mismo modo que el SEO se extiende más allá de las palabras clave. Juntos, forman la columna vertebral de la experiencia del usuario, el factor crítico en la participación humana y el éxito de los motores de búsqueda.
Principios esenciales del diseño web que impulsan el SEO
La intersección del diseño y el SEO radica en elementos medibles que impactan la experiencia del usuario y las clasificaciones de búsqueda. En lugar de tratarlos como consideraciones separadas, los sitios web exitosos integran componentes de diseño clave que mejoran naturalmente el rendimiento de SEO. Exploremos los componentes de diseño esenciales que influyen directamente en el éxito de su SEO:
1. Diseño y capacidad de respuesta para dispositivos móviles primero
El diseño móvil ha evolucionado más allá de simples puntos de interrupción responsivos. Comenzar con las limitaciones móviles crea experiencias más ágiles y enfocadas que funcionan bien en todos los dispositivos. Este enfoque elimina elementos innecesarios y al mismo tiempo enfatiza lo que importa para el compromiso.
Los objetivos táctiles se vuelven intencionales, la tipografía se escala suavemente y los diseños se adaptan de manera inteligente para brindar experiencias perfectas. Cuando la optimización móvil lidera las decisiones de diseño, el resultado genera un código más limpio, tiempos de carga más rápidos y una mejor participación del usuario.
Estas mejoras impactan directamente en las clasificaciones de búsqueda y al mismo tiempo brindan experiencias que funcionan sin esfuerzo en todas las pantallas. Un diseño móvil adecuado significa considerar cada interacción, desde la ubicación de los botones hasta el flujo de contenido, garantizando un rendimiento óptimo en todas partes.
2. Velocidad y rendimiento de la página
La velocidad influye en todos los aspectos del éxito de un sitio web, desde la participación del usuario hasta el ranking de búsqueda. La optimización del rendimiento moderna equilibra el impacto visual con los tiempos de carga, creando experiencias que parecen instantáneas sin sacrificar la calidad.
La gestión inteligente de recursos, la entrega eficiente de código y la gestión optimizada de medios mantienen tiempos de respuesta rápidos. Core Web Vitals influye en las clasificaciones midiendo las experiencias reales de los usuarios a través de la velocidad de carga, la interactividad y la estabilidad visual.
El rendimiento va más allá de la optimización básica y abarca elementos interactivos, lo que garantiza animaciones fluidas y funciones responsivas. Cuando la optimización de la velocidad funciona correctamente, se crean experiencias fluidas que mantienen a los usuarios interesados y al mismo tiempo satisfacen los requisitos de los motores de búsqueda.
3. Estructura de navegación
La navegación es la hoja de ruta de su sitio web y, como cualquier buen mapa, debe ser clara, precisa y fácil de seguir. Demasiados sitios web esconden su mejor contenido detrás de menús confusos o una navegación moderna que deja a los usuarios rascándose la cabeza.
Por otro lado, algunos sitios web con una navegación muy destacada no se integran con el resto del contenido y distraen mucho.
Los sistemas de navegación más eficaces pasan a un segundo plano, permitiendo a los usuarios encontrar contenido sin esfuerzo consciente. Las jerarquías claras, las etiquetas intuitivas y los patrones consistentes fomentan una exploración más profunda del sitio y señales de participación más sólidas.
La navegación se extiende más allá de los menús para incluir rutas de navegación y enlaces internos que fortalecen la participación. Cuando la navegación funciona bien, los usuarios exploran más páginas y encuentran información fácilmente. Estas señales positivas aumentan las clasificaciones de búsqueda y al mismo tiempo crean mejores experiencias. Una buena navegación considera el flujo de usuarios, la jerarquía del contenido y la capacidad de rastreo de los motores de búsqueda, garantizando que cada página cumpla su propósito.
4. Jerarquía visual
Entre los elementos de SEO y diseño web más importantes se encuentra la jerarquía visual, que ayuda a los usuarios y a los motores de búsqueda a comprender la importancia del contenido. La jerarquía visual hace que la información compleja sea digerible y las acciones clave sean obvias. A través del espaciado, la tipografía y el color, las relaciones de contenido se vuelven claras e intuitivas. Un diseño jerárquico sólido mejora tanto la estética como la participación del usuario, lo que ayuda a los motores de búsqueda a comprender la importancia del contenido.
Los encabezados guían a los lectores a través de los puntos principales mientras respaldan el contenido que fluye naturalmente debajo. Elementos de diseño sutiles como opacidad, sombras y animación selectiva refuerzan la jerarquía del contenido sin comprometer el rendimiento.
Cuando la jerarquía visual funciona bien, los usuarios interactúan más profundamente con el contenido, mientras que los motores de búsqueda comprenden mejor la estructura de la página. Una jerarquía eficaz crea caminos claros a través de la información, mejorando tanto la usabilidad como el SEO.
Implementación de estos principios de diseño: las herramientas adecuadas son importantes
Si bien comprender estos principios de diseño web y SEO es crucial, ejecutarlos de manera efectiva requiere las herramientas adecuadas. Muchos creadores de sitios web prometen mucho, pero ofrecen código inflado y rendimiento deficiente. Otros ofrecen un código limpio pero hacen que la implementación del diseño sea dolorosamente compleja. Aquí es donde resulta fundamental elegir la base adecuada.
Por qué a los expertos en SEO les encanta crear sitios con Divi

Los motores de búsqueda actuales se preocupan por tres cosas: rendimiento técnico, experiencia del usuario y estructura de código limpia. La arquitectura de Divi está diseñada específicamente en torno a estos factores de clasificación, lo que la convierte en una herramienta poderosa para sitios web centrados en SEO.
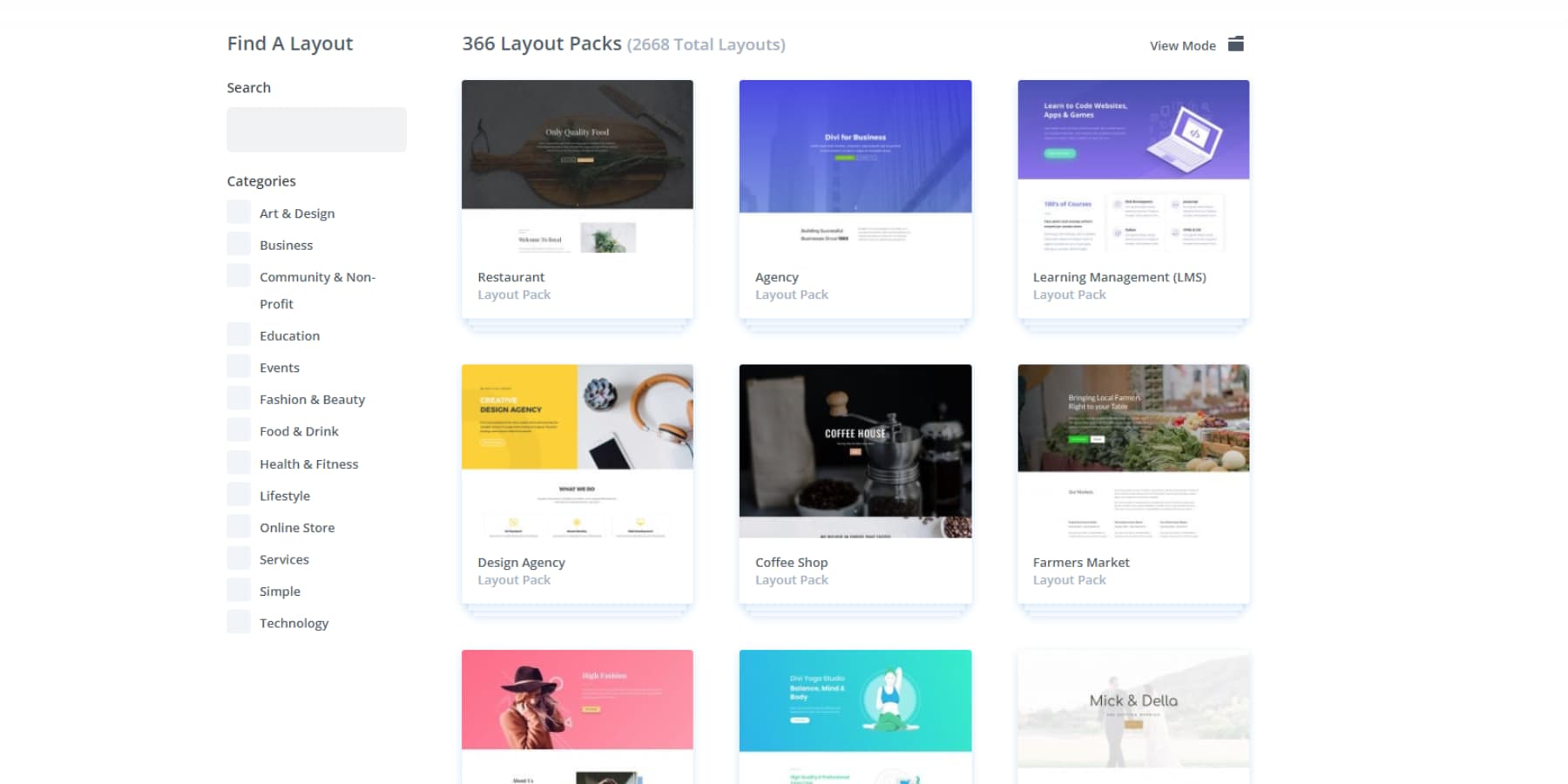
Comenzando con la experiencia del usuario, Divi ofrece más de 2000 diseños prediseñados que te ayudan a crear sitios web listos para clasificar con un mínimo esfuerzo. Estos diseños no sólo son visualmente atractivos: están creados siguiendo los más altos estándares de diseño web. Combinado con más de 200 módulos integrados, tiene todo lo necesario para crear sitios web atractivos y fáciles de usar que hagan que los visitantes regresen.

Cree, optimice y clasifique: Divi AI se une a los complementos de SEO
¿Necesitas algo más personalizado? Divi Quick Sites con Divi AI puede generar sitios web completos basados en la descripción de su negocio, incluidas imágenes personalizadas y textos con plantillas de creación de temas adecuadas.
Divi AI se extiende a la creación de contenido, ayudándote a generar textos compatibles con SEO de manera eficiente. Al escribir contenido, Divi AI lo ayuda a crear textos optimizados para SEO que mantengan una legibilidad natural al tiempo que incorporan sus palabras clave objetivo. Ya sea que esté escribiendo meta descripciones, páginas de productos o publicaciones de blog, la IA comprende las mejores prácticas de SEO y lo ayuda a implementarlas de manera consistente.
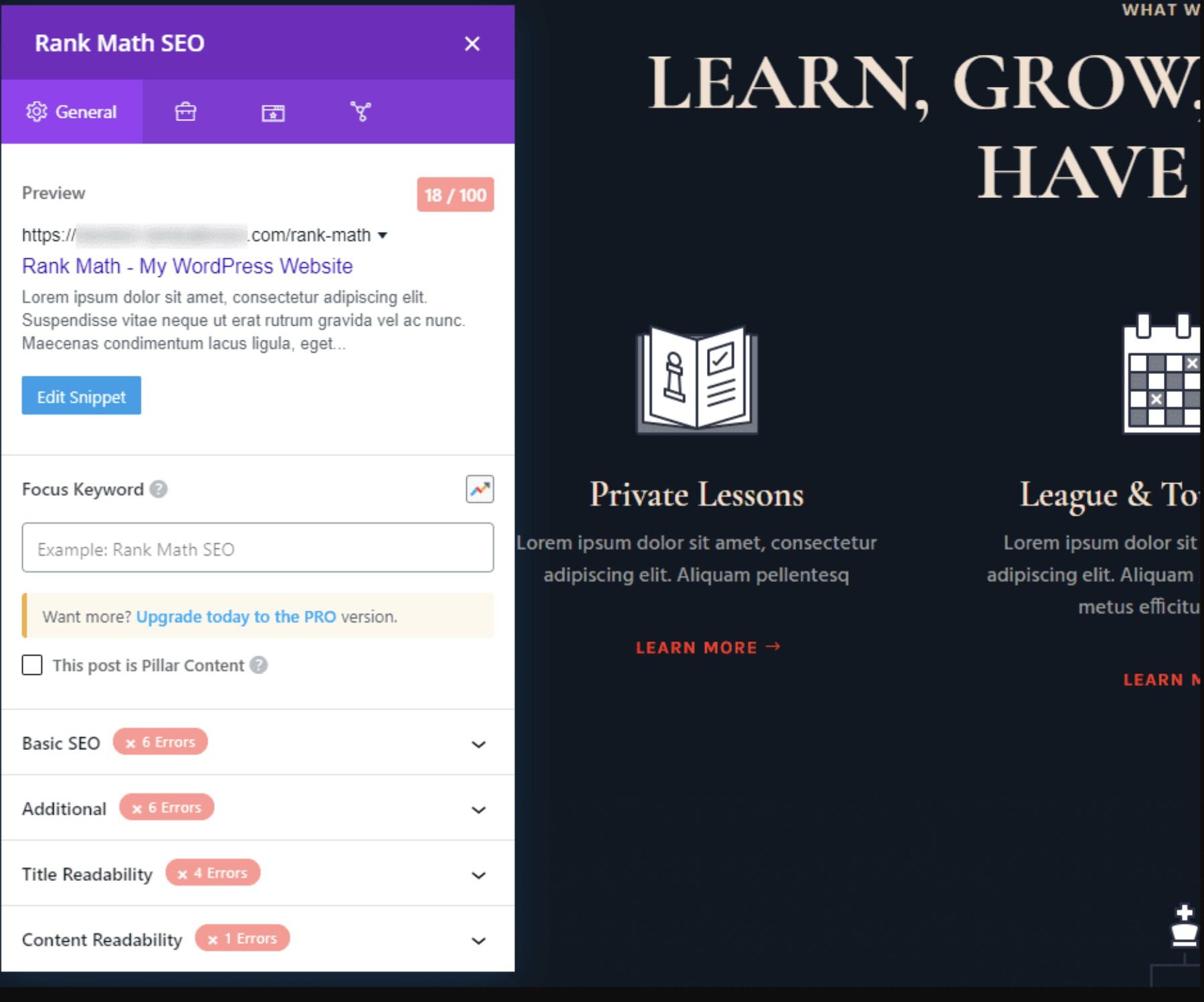
Esta base impulsada por IA se vuelve aún más poderosa cuando se combina con los principales complementos de SEO. La integración de Divi con herramientas como Rank Math parece nativa: puede optimizar el contenido, administrar metadatos e implementar el marcado de esquemas sin salir del editor visual. El análisis y las recomendaciones de SEO en tiempo real aparecen junto a su contenido, lo que facilita el ajuste de su estrategia de optimización a medida que construye.

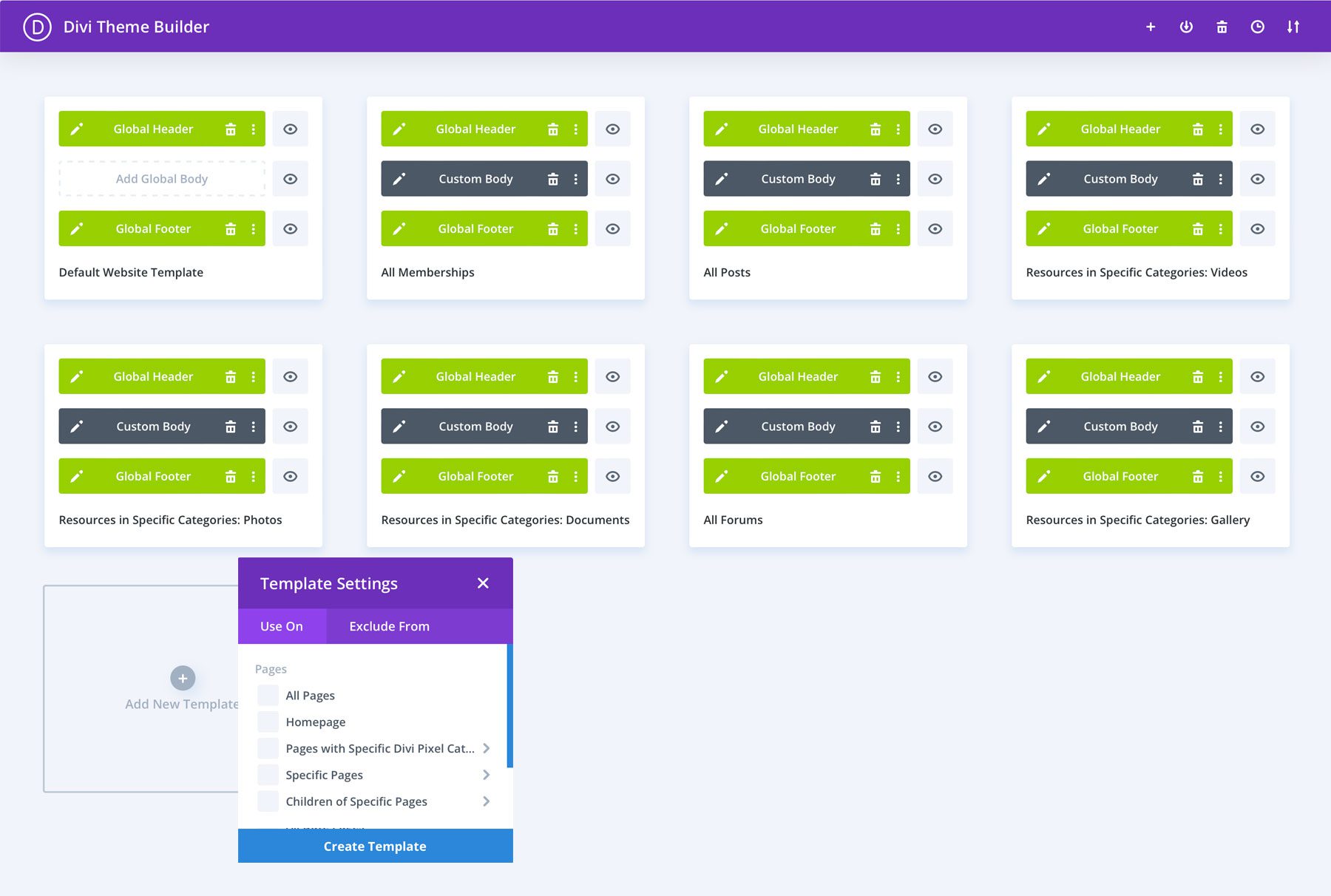
Theme Builder lleva la estructura de SEO al siguiente nivel, garantizando la coherencia en todo su sitio a través de plantillas personalizadas para publicaciones de blog, productos y otros tipos de contenido. Este enfoque sistemático de la arquitectura del sitio es exactamente lo que recompensan los motores de búsqueda.

Optimización del rendimiento, no una idea de último momento
Debajo del capó, el constructor visual de Divi genera código limpio y eficiente al tiempo que proporciona control de diseño en tiempo real. Divi mantiene una producción ajustada que los motores de búsqueda pueden analizar rápidamente.
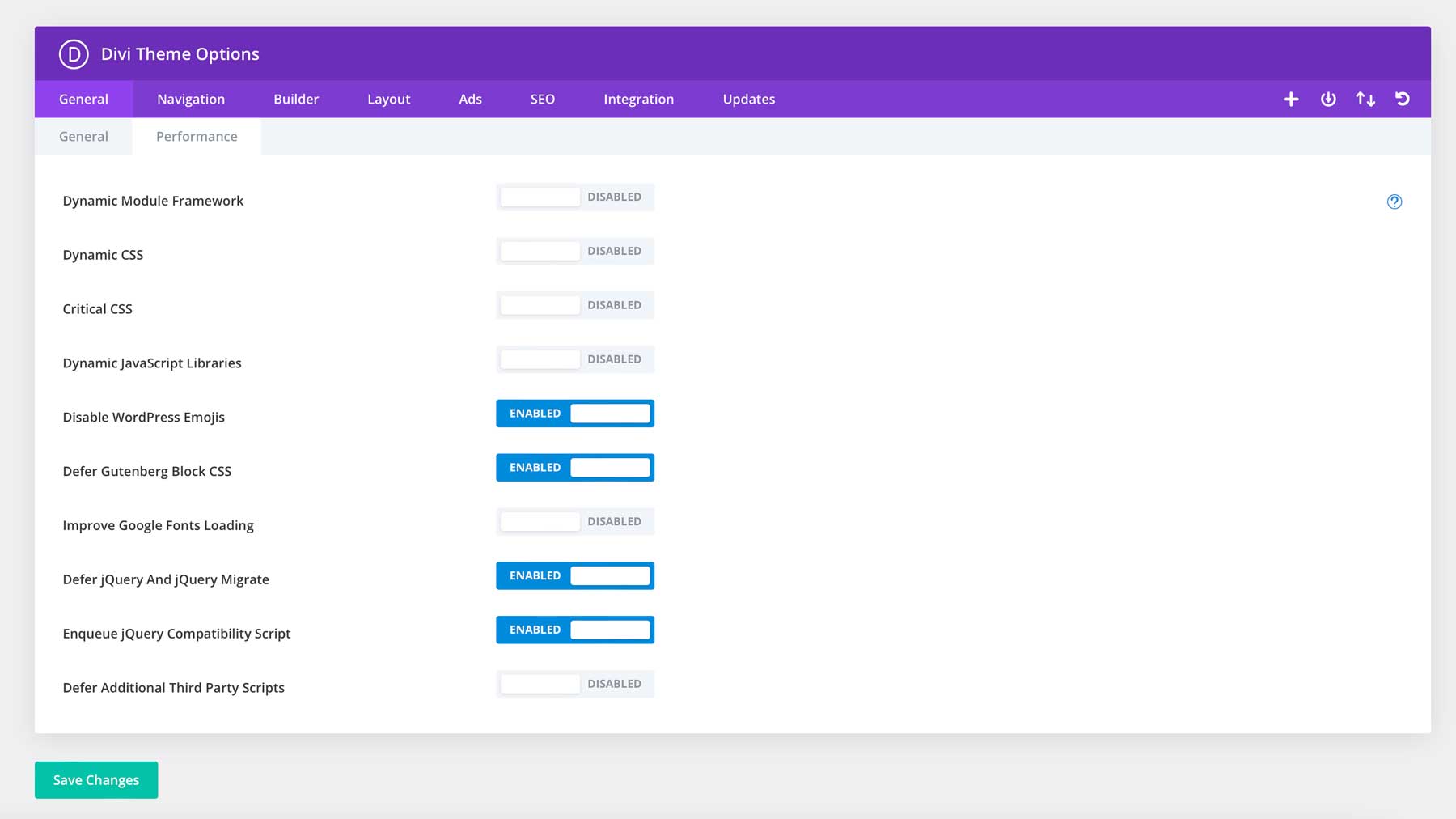
La optimización del rendimiento está integrada en el núcleo de Divi. Dynamic Module Framework procesa solo las funciones en uso, mientras que Dynamic JavaScript y CSS reducen la sobrecarga. CSS crítico permite una renderización más rápida y se integra directamente en el constructor.


Este enfoque que prioriza el rendimiento se extiende a la compatibilidad con terceros. Divi funciona a la perfección con complementos de almacenamiento en caché populares como WP Rocket y herramientas de optimización de imágenes como EWWW Image Optimizer, creando una pila de optimización integral.
Ya sea que cree un sitio comercial local o amplíe una plataforma de comercio electrónico, las funciones de optimización y salida de código limpio de Divi ayudan a traducir sus esfuerzos de SEO en una mejor visibilidad de búsqueda. ¿El valor real? Nunca tendrás que elegir entre un hermoso diseño y la excelencia técnica: Divi ofrece ambas.
Obtener Divi
Diseño web y SEO: errores comunes que se deben evitar
Incluso las elecciones de diseño bien intencionadas pueden socavar sus esfuerzos de SEO. Comprender estos errores comunes le ayudará a tomar decisiones informadas que respalden tanto el atractivo visual como el rendimiento de la búsqueda. Estos son los errores clave que he visto repetidamente (incluso los muchos profesionales experimentados en diseño web y SEO los cometen) y, lo que es más importante, cómo evitarlos.
1. Abuso de contenido oculto y superposición
El contenido oculto parece una solución de diseño inteligente: ocultar información secundaria hasta que los usuarios la necesiten. Pero los motores de búsqueda ven el contenido oculto de forma diferente a los visitantes humanos. Cuando el contenido permanece permanentemente oculto detrás de botones, acordeones o superposiciones, los motores de búsqueda pueden devaluarlo o ignorarlo por completo.
Los ejemplos comunes incluyen incluir información crítica en ventanas modales, ocultar menús móviles en las vistas de escritorio o depender demasiado de las secciones de acordeón. Si bien estos patrones pueden funcionar cuando se implementan cuidadosamente, el uso excesivo crea contenido desconectado que los motores de búsqueda tienen dificultades para evaluar correctamente.
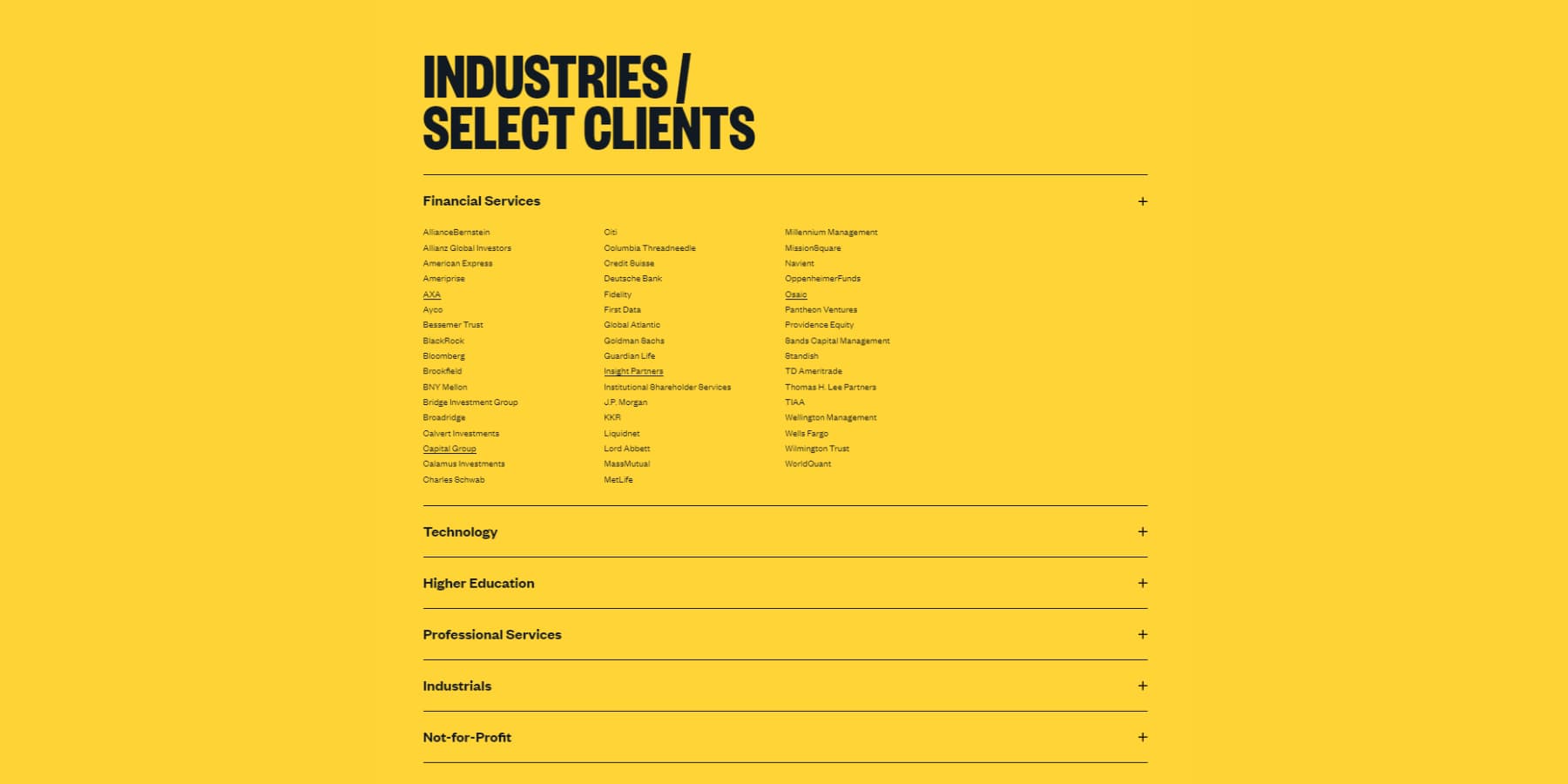
La solución está en la implementación estratégica. Utilice patrones de divulgación progresivos que mantengan la visibilidad del contenido mientras gestionan la complejidad visual. La clave es mantener visible el contenido principal mientras se utilizan elementos interactivos para mejorar, no ocultar, la información de respaldo.

Una captura de pantalla de patrones de divulgación progresiva en un acordeón de sullivannyc.com
Asegúrese de que las superposiciones y los modales agreguen valor en lugar de oscurecer el contenido esencial. Considere si esa tabla de precios debe aparecer en una ventana emergente o si la descripción del servicio esencial pertenece al flujo de contenido principal. Recuerde: si el contenido es lo suficientemente importante como para crearlo, también es lo suficientemente importante como para que sea visible para los usuarios y los motores de búsqueda.
2. Mala estructura de contenido
El diseño web y el SEO eficaces comienzan con una estructura de contenido adecuada, la base sobre la que se construye todo lo demás. La estructura del contenido va más allá de la estética: la base de cómo los usuarios y los motores de búsqueda entienden su sitio web. La mala estructura se manifiesta en paredes de texto continuo, jerarquías de encabezados inconsistentes y secciones de contenido desconectadas que dejan a los visitantes con dificultades para encontrar información.
Muchos sitios web saltan directamente a los H3 después del título de su página, omiten los niveles de encabezado por completo o usan encabezados únicamente por estilo en lugar de organización. Esto rompe el flujo lógico de información y confunde a los motores de búsqueda que intentan comprender las relaciones de contenido. Incluso los diseños visualmente atractivos pueden sufrir de bases estructurales débiles.
La solución comienza con jerarquías de contenido claras. Cada página debe seguir una estructura de encabezado lógica (H1 → H2 → H3) que cree agrupaciones de contenido naturales. Divida el contenido extenso en secciones escaneables, utilice viñetas para las listas y asegúrese de que cada título describa con precisión el siguiente contenido. No se trata sólo de SEO, se trata de hacer que el contenido sea digerible para personas reales.
Los elementos de apoyo como imágenes, vídeos y funciones interactivas deberían mejorar la estructura de su contenido, no alterarla. Colóquelos cuidadosamente dentro de su flujo de contenido, utilice texto alternativo descriptivo y asegúrese de que contribuyan a la narrativa general de su página. Una estructura de contenido sólida crea mejores experiencias para todos, desde quienes visitan por primera vez hasta los rastreadores de motores de búsqueda.
3. Menús de hamburguesas en el escritorio
El menú de hamburguesas (esas tres líneas apiladas que ocultan la navegación) tiene mucho sentido en dispositivos móviles donde el espacio en la pantalla es valioso. Pero utilizar este patrón de forma predeterminada en las pantallas de escritorio sacrifica la visibilidad a cambio de una ganancia estética mínima.
Los usuarios de escritorio esperan acceso inmediato a las opciones de navegación. Ocultar estas opciones detrás de un clic adicional reduce la participación y aumenta las tasas de rebote. Los datos analíticos muestran consistentemente que los menús de navegación visibles en las computadoras de escritorio generan más visitas a la página y tiempos de sesión más prolongados.
Algunos diseños modernos ocultan la navegación para darle una apariencia minimalista, pero esto a menudo resulta contraproducente. Los usuarios pasan más tiempo buscando una navegación básica que interactuando con su contenido. La clave es encontrar el equilibrio: el diseño limpio no debería costar la funcionalidad.
En su lugar, priorice sus elementos de navegación más importantes en un menú visible utilizando elementos desplegables para páginas secundarias. Esto mantiene la limpieza visual y al mismo tiempo mantiene las rutas de navegación cruciales inmediatamente accesibles. En dispositivos móviles, esa misma navegación puede colapsar naturalmente en un menú de hamburguesas donde el patrón tiene sentido.
4. Secciones de héroes de carga lenta
Las secciones de héroes suelen tener el mayor impacto visual y costo de rendimiento. Los vídeos de fondo de gran tamaño, las imágenes de alta resolución y las animaciones complejas pueden retrasar la llegada de contenido significativo a sus visitantes. Cuando su sección principal tarda demasiado en cargarse, los usuarios ven un espacio en blanco, imágenes a medio cargar o un destello de texto sin estilo (FOUT) donde debería estar su contenido más importante.
Las primeras impresiones son las últimas y ocurren rápidamente, a los milisegundos de llegar a su página. Cuando el contenido principal crítico se retrasa, corre el riesgo de perder visitantes antes de que vean su mensaje. Las métricas de Core Web Vitals, como Largest Contentful Paint (LCP), se ven directamente afectadas por el rendimiento de la sección principal.
La solución no es abandonar los diseños de héroes impactantes, sino optimizarlos de forma inteligente. Comprima imágenes sin sacrificar la calidad, considere reemplazar fondos de video con animaciones livianas y asegúrese de que el contenido de texto se cargue inmediatamente mientras que los elementos más pesados se cargan progresivamente. Las imágenes de fondo deben escalarse adecuadamente para diferentes dispositivos en lugar de mostrar imágenes del tamaño de una computadora de escritorio a los usuarios de dispositivos móviles.
Concéntrese en transmitir su mensaje central rápidamente. Una sección de héroes bien diseñada y de carga rápida con imágenes nítidas y animaciones fluidas superará constantemente a una sección lenta con elementos más llamativos que los usuarios no ven.
5. Contenido multimedia de reproducción automática
Los medios de reproducción automática pueden llamar la atención, pero a menudo la captan por motivos equivocados. Los vídeos, especialmente con audio que se inicia automáticamente, pueden asustar a los usuarios, consumir datos móviles y crear problemas de accesibilidad. Los motores de búsqueda comprenden este impacto negativo en la experiencia del usuario, lo que hace que el contenido de reproducción automática sea un problema potencial para el SEO.
Más allá de irritar a los usuarios, la reproducción automática de medios afecta significativamente el rendimiento de la página. Los vídeos que se cargan en segundo plano consumen ancho de banda y potencia de procesamiento, incluso cuando los usuarios no pueden verlos. Esto conduce a cargas de página más lentas, tasas de rebote más altas y puntuaciones más bajas de Core Web Vitals, todo lo cual influye en las clasificaciones de búsqueda.
El mejor enfoque es dar a los usuarios control sobre su experiencia. Presente miniaturas de videos con botones de reproducción claros, optimice las imágenes de vista previa y garantice que los medios se carguen solo cuando los usuarios decidan interactuar con ellos. Esto mejora el rendimiento y muestra respeto por las preferencias del usuario y las necesidades de accesibilidad.
Si debe incluir contenido de reproducción automática, impleméntelo cuidadosamente. Utilice la reproducción silenciada de forma predeterminada, proporcione controles obvios y asegúrese de que el contenido agregue valor genuino a la experiencia del usuario en lugar de servir como mera decoración.
6. Demasiadas animaciones
Las animaciones pueden mejorar la experiencia del usuario y guiar la atención, pero como cualquier elemento de diseño, la moderación es clave. Las animaciones excesivas crean ruido visual, ralentizan el rendimiento de la página e incluso pueden provocar mareos en algunos usuarios. Cuando todo se mueve, nada destaca.
Muchos sitios web caen en la trampa de animar cada interacción de desplazamiento, desplazamiento y clic. Si bien cada animación puede verse bien de forma aislada, el efecto acumulativo crea una experiencia lenta y que distrae. Los motores de búsqueda miden estos impactos en el rendimiento a través de Cumulative Layout Shift (CLS) y métricas de interacción, lo que potencialmente afecta las clasificaciones.
La solución es la animación con un propósito. Utilice el movimiento para resaltar acciones importantes, guiar a los usuarios a través de procesos o proporcionar comentarios sobre las interacciones. Cada animación debe tener un propósito claro, ya sea llamar la atención sobre las llamadas a la acción, suavizar las transiciones entre estados o ayudar a los usuarios a comprender las relaciones espaciales en su interfaz.
Mantenga las animaciones sutiles, consistentes y optimizadas para el rendimiento. Considere a los usuarios que prefieren el movimiento reducido, implemente consultas de medios adecuadas que prefieran el movimiento reducido y asegúrese de que las animaciones mejoren en lugar de obstaculizar la experiencia principal del usuario.
7. Desplazamiento infinito sin paginación
El desplazamiento infinito puede crear experiencias atractivas para ciertos tipos de contenido, como feeds de redes sociales o galerías de imágenes. Sin embargo, implementarlo sin la paginación adecuada crea problemas importantes para los usuarios y los motores de búsqueda.
Cuando el contenido se carga sin cesar sin saltos de página claros o cambios de URL, los usuarios pierden su lugar si se van y regresan. Los motores de búsqueda luchan por indexar el contenido de forma eficaz y pueden perder páginas valiosas enterradas en lo más profundo del desplazamiento.
Peor aún, muchas implementaciones de desplazamiento infinito rompen el botón Atrás del navegador, lo que frustra a los usuarios que intentan volver al contenido anterior.
La solución combina lo mejor de ambos mundos. Implemente desplazamiento infinito con actualizaciones de URL claras y marcadores de paginación que permitan a los usuarios marcar puntos específicos de su contenido. Cada "página" de contenido debe tener su URL única que cargue el punto de partida correcto cuando se comparte o se marca como favorito.
Considere agregar botones "Volver al principio" y marcadores de posición de desplazamiento para ayudar a los usuarios a navegar por flujos de contenido más largos.
Convierta estos consejos en tráfico
Las opciones de diseño y el éxito del SEO son inseparables en la época actual. Cada elemento, desde la estructura de navegación hasta la velocidad de la página, la jerarquía del contenido y la capacidad de respuesta móvil, impacta directamente en la forma en que los motores de búsqueda evalúan su sitio. Al evitar los errores que hemos cubierto e implementar principios de diseño probados, se crean experiencias que satisfacen a los usuarios y a los algoritmos de búsqueda.
Pero comprender estos fundamentos del diseño web y SEO no es suficiente: la ejecución importa. Divi transforma estas mejores prácticas en realidad, manejando los requisitos técnicos de SEO y al mismo tiempo brindándole la libertad creativa para diseñar sin compromisos. Su arquitectura optimizada, herramientas impulsadas por IA y perfectas integraciones de complementos garantizan que sus decisiones de diseño fortalezcan naturalmente su rendimiento de búsqueda.
Cree sitios listos para SEO con Divi
