9 mejores prácticas de diseño web en 2024
Publicado: 2024-10-31Crear un sitio web que se mantenga al día con la naturaleza acelerada de Internet es esencial. Lo que hoy parece innovador puede volverse obsoleto rápidamente. Pero los grandes sitios web resisten la prueba del tiempo. Ahí es donde entran en juego las mejores prácticas de diseño web. Son su conjunto de herramientas para crear un sitio que se vea elegante y mantenga a los visitantes interesados.
Ya sea que sea un profesional experimentado o simplemente esté inmerso en el diseño web, estas prácticas pueden ayudarlo a hacer las cosas bien desde el principio. Y con Divi de tu lado, implementarlos se vuelve realmente fácil. No se requiere experiencia en codificación. ¿Listo para crear un sitio web que se vea bien hoy y siga siendo relevante mañana? Empecemos.
- 1 Prepare su sitio web para el futuro: la importancia de las mejores prácticas
- 2 Divi: su opción para diseñar y crear sitios web
- 2.1 De cero al lanzamiento en minutos
- 3 mejores prácticas de diseño web a considerar
- 3.1 1. Diseño Responsivo
- 3.2 2. Jerarquía visual y diseño
- 3.3 3. Tipografía y legibilidad
- 3.4 4. Teoría del color en diseño web
- 3.5 5. Optimización de la velocidad de carga de la página
- 3.6 6. Marca consistente
- 3.7 7. Llamados a la acción (CTA) eficaces
- 3.8 8. Consideraciones de accesibilidad
- 3.9 9. Diseño compatible con SEO
- 4 Conclusión: la experiencia del usuario importa
Prepare su sitio web para el futuro: la importancia de las mejores prácticas
Las mejores prácticas de diseño web son esenciales para construir una presencia en línea exitosa. Su sitio web suele ser la primera interacción que los clientes potenciales tienen con su marca. No se trata sólo de que luzca bonito; es necesario crear una experiencia que atraiga genuinamente a los visitantes y les haga querer volver por más.
La experiencia del usuario es el objetivo de seguir las mejores prácticas. Un sitio web bien organizado guía a los visitantes sin problemas a través de su contenido, evitando la frustración y aumentando la participación. Una experiencia positiva puede generar tasas de rebote más bajas y tasas de conversión más altas. Los períodos de atención son cortos y un sitio de fácil navegación puede marcar la diferencia entre ganar un nuevo cliente o perderlo.
Cumplir con las mejores prácticas también prepara su sitio para el futuro. El panorama digital cambia constantemente y constantemente surgen nuevos dispositivos y tecnologías. Seguir los estándares establecidos crea una base flexible que puede adaptarse a estos cambios sin necesidad de una revisión completa. Esto le ahorra tiempo y recursos, permitiéndole concentrarse en hacer crecer su negocio en lugar de rediseñar constantemente su presencia en línea.
Divi: su opción para diseñar y crear sitios web

Aquí en Elegant Themes, Divi es nuestro orgullo y alegría; eleva lo que puede hacer con su sitio web. Como creador de páginas visuales, Divi te permite diseñar sitios web impresionantes sin necesidad de conocimientos de codificación. Ya sea que esté comenzando o tenga experiencia en diseño web, la interfaz fácil de usar de arrastrar y soltar de Divi hace que sus ideas cobren vida de manera sencilla.
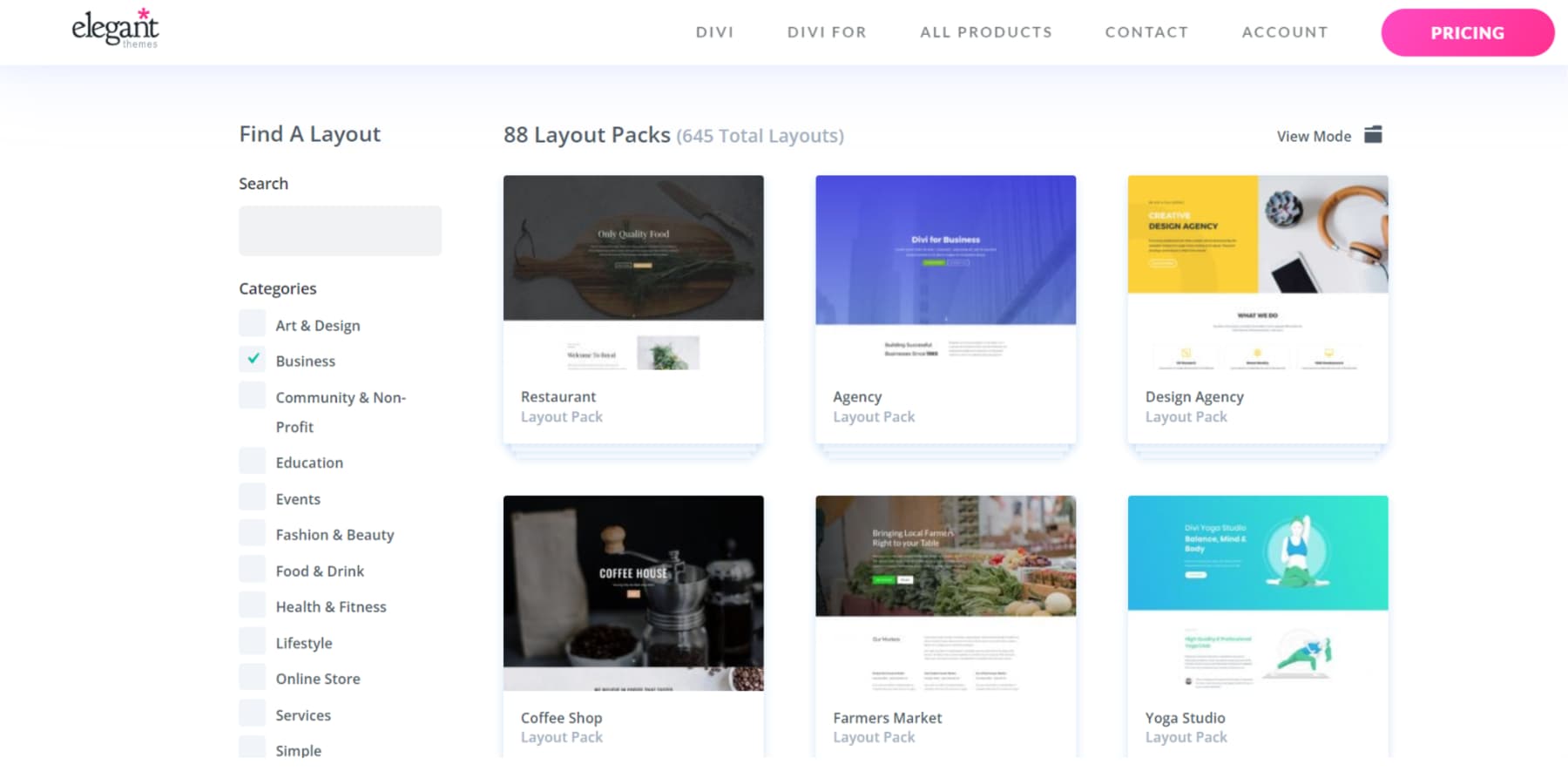
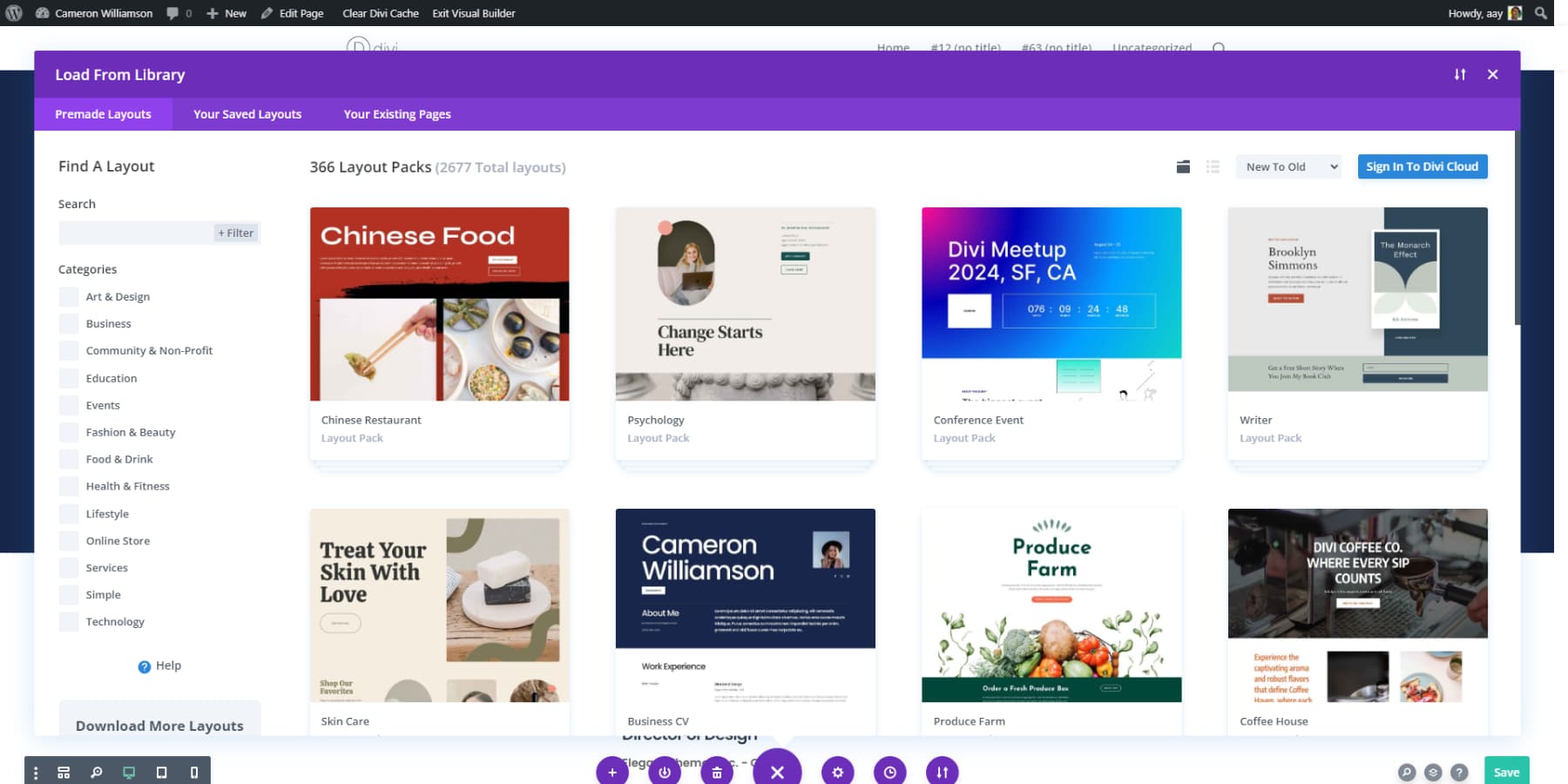
Divi incluye diseños prediseñados, sitios de inicio y módulos diseñados para diferentes industrias y estilos.

Además, el Creador de temas de Divi brinda un control excepcional sobre la creación de encabezados, pies de página y otros componentes personalizados para todo el sitio para mantener una apariencia cohesiva en todo su sitio. Entonces, ya sea que necesite darle un nuevo aspecto a su cartera o actualizar una tienda en línea con principios de diseño de mejores prácticas , Divi lo tiene todo cubierto.
Pruebe Divi sin riesgos
De cero al lanzamiento en minutos
Divi Quick Sites y Divi AI son revolucionarios y le brindan herramientas de inteligencia artificial de vanguardia. Con Divi Quick Sites, puede obtener un sitio web completamente operativo, completo con elementos de diseño, en funcionamiento en solo unos minutos.
Mientras tanto, Divi AI agiliza la creación, edición y optimización de contenido en varios formatos, como imágenes, diseños o texto.
Divi AI también te respalda a la hora de incorporar nuevas prácticas de diseño web que pueden requerir codificación personalizada para secciones específicas. Simplemente describe lo que imaginas y observa cómo se materializa sin necesidad de comprender los entresijos de la codificación.
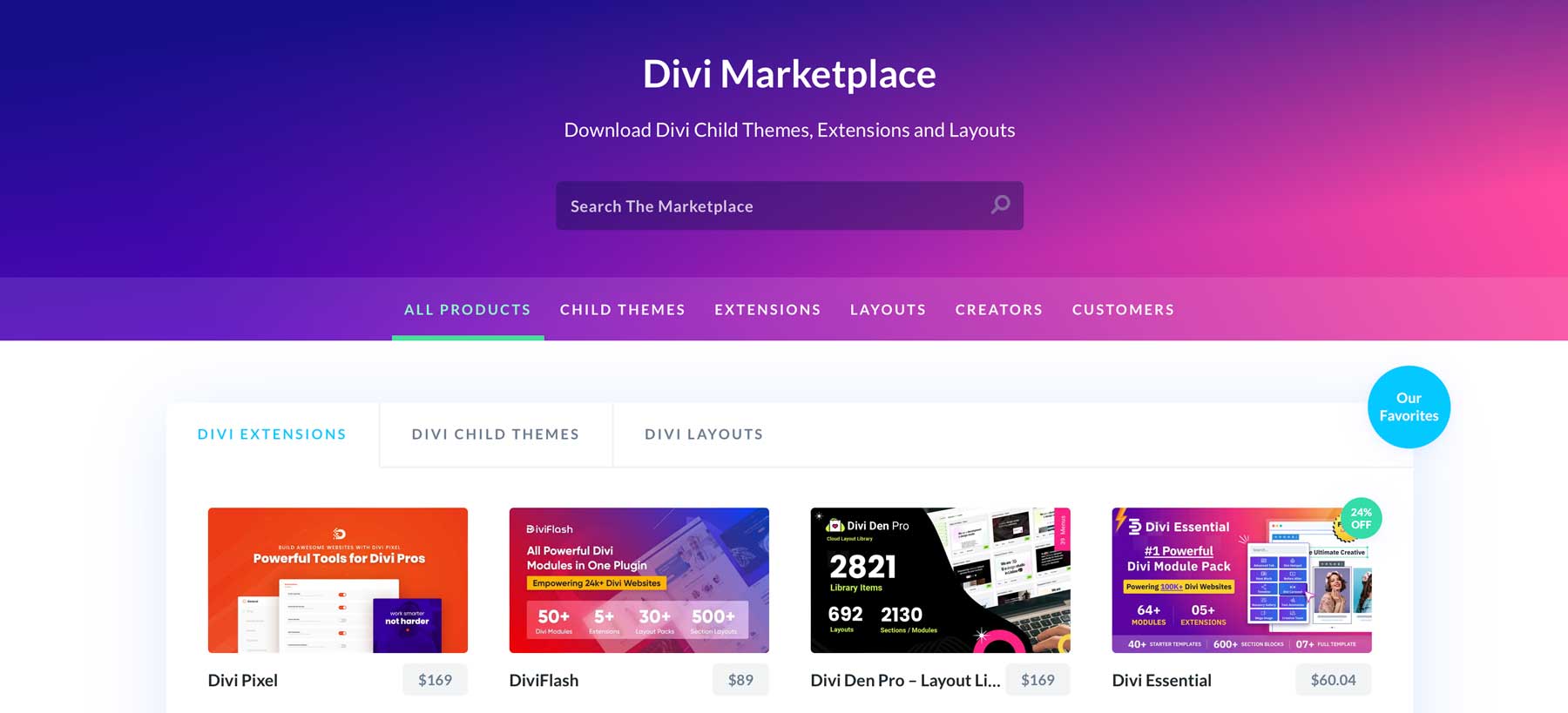
Nos dedicamos a actualizar Divi para que sus características evolucionen junto con las mejores prácticas actuales de diseño web. Nuestro mercado también está lleno de temas secundarios, extensiones y paquetes de diseño creados por desarrolladores expertos de nuestra comunidad que pueden ayudarle a mantenerse al tanto de las mejores prácticas.

Del mismo modo, la amplia gama de complementos y servicios de WordPress que se integran perfectamente con Divi desde el principio complementa su capacidad para adaptar y preparar su sitio web para el futuro.
Obtén Divi ahora
Mejores prácticas de diseño web a considerar
Antes de sumergirse en su próximo proyecto de WordPress, explore algunas de las mejores prácticas clave de diseño web. Estas no son sólo reglas arbitrarias: son principios probados y verdaderos que pueden mejorar significativamente la experiencia del usuario y la efectividad de su sitio. Vamos a desglosarlos:
1. Diseño Responsivo
Imagínese visitar un sitio web en su teléfono inteligente y descubrir que el texto es demasiado pequeño para leerlo o que es imposible tocar los botones con precisión. Frustrante, ¿verdad? Ahí es donde interviene el diseño responsivo. Garantiza que su sitio web se adapte perfectamente a cualquier tamaño de pantalla, brindando una experiencia consistente y agradable ya sea que sus visitantes estén en una computadora de escritorio, tableta o dispositivo móvil.
Divi hace que lograr un diseño responsivo sea sencillo. Su creador visual te permite ver y ajustar la apariencia de tu sitio en diferentes dispositivos en tiempo real. Puede modificar fácilmente los diseños, cambiar el tamaño de los elementos, modificar el texto o incluso ocultar elementos para una visualización óptima en cada tamaño de pantalla.
Esta flexibilidad significa que las plantillas rígidas no le limitan. En su lugar, puede adaptar sin esfuerzo cada elemento para que se adapte a varios dispositivos. Las herramientas de edición receptivas de Divi te permiten obtener una vista previa de los cambios al instante, para que sepas exactamente cómo verá tu sitio tu audiencia.
Invertir en diseño responsivo con Divi mejora la satisfacción del usuario y aumenta el rendimiento del motor de búsqueda de su sitio. Los motores de búsqueda prefieren los sitios web optimizados para dispositivos móviles, lo que genera mejores clasificaciones y un mayor tráfico. Al aprovechar las capacidades de respuesta de Divi, estás creando un sitio web que se ve elegante y funciona bien en todos los dispositivos.
2. Jerarquía visual y diseño
Su sitio web es como una historia. Quieres que la gente lo lea en el orden correcto, centrándose en lo esencial. La jerarquía visual ayuda a guiar los ojos de sus visitantes hacia los lugares que desea que visiten.
Ahí es donde el constructor visual de Divi resulta útil. El constructor de arrastrar y soltar te ayuda a armar un rompecabezas. Cada pieza se puede mover y conectar hasta que surja la imagen final. Si quieres que un elemento concreto llame la atención, puedes ampliar o potenciar sus características. Para que su título sea más destacado, ajuste las piezas circundantes para lograr un mejor impacto visual.
Pero no se trata sólo de hacer que las cosas luzcan bonitas. Un buen diseño ayuda a los visitantes a encontrar lo que necesitan sin pensar demasiado. Los diseños prediseñados de Divi pueden darte una ventaja.

Y no te olvides de los espacios en blanco. A veces, lo que omites es tan importante como lo que pones. Divi te permite ajustar el relleno y los márgenes fácilmente, para que tu contenido tenga espacio para respirar.
Recuerde, un sitio bien organizado no sólo es más accesible a los ojos, sino que también es más fácil para el cerebro. Y eso significa que es más probable que los visitantes se queden y hagan lo que usted quiere que hagan, ya sea comprar, registrarse o leer más.
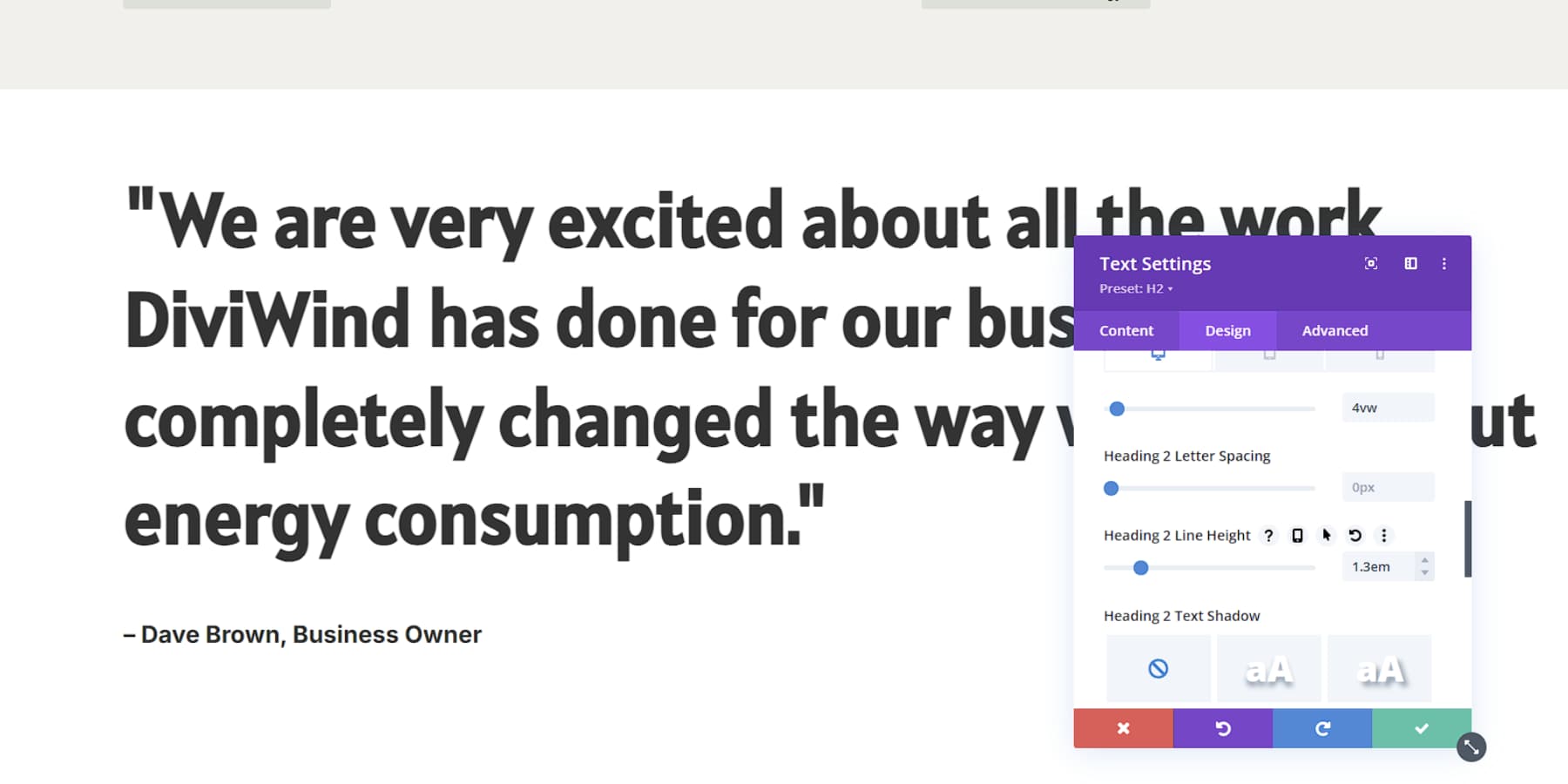
3. Tipografía y legibilidad
Las fuentes son la voz de su sitio web. Elegir el equivocado es como intentar tener una conversación seria mientras se habla con voz chillona; no es lo ideal. Con Divi, tienes toda una colección de fuentes. ¿Quieres algo elegante y moderno? ¿O tal vez clásico y autoritario? Divi ofrece muchas opciones con su amplia gama de fuentes de Google. Si una fuente personalizada es parte de tu marca, también puedes cargarla.
Pero no se trata sólo de elegir una fuente bonita. El tamaño importa, especialmente cuando se trata de legibilidad. Divi te permite ajustar el tamaño de fuente fácilmente, para que tu texto sea cómodo de leer en cualquier dispositivo. No más entrecerrar los ojos ante un texto pequeño en la pantalla de un teléfono.

Y aquí tienes un consejo profesional: mézclalo. Utilice diferentes tamaños y pesos para crear contraste. Destacar las partes críticas de su contenido mejora su impacto, del mismo modo que agregar sal mejora el sabor de su plato. Recuerde el espaciado. El texto apretado es difícil de leer. Divi te permite jugar con la altura de las líneas y el espaciado entre letras hasta que todo parezca correcto.

Una buena tipografía no se trata sólo de verse bien, sino también de ser legible. Cuando su sitio es fácil de leer, la gente permanece más tiempo. Y cuanto más tiempo permanezcan, más probabilidades habrá de que se conviertan. Así que tómate un tiempo para acertar con tu tipografía.
4. Teoría del color en diseño web
Los colores hablan más que las palabras. Crean el ambiente, guían la atención e incluso influyen en las decisiones. Pero combinar colores no es suficiente: hay una ciencia en ello.
Divi eleva tu juego de colores con sus sofisticadas herramientas de gestión del color. El selector de color intuitivo no se trata sólo de seleccionar colores sino de explorar armonías. ¿Quieres crear un esquema monocromático que irradie elegancia? ¿O tal vez una paleta complementaria que destaque? Divi te tiene cubierto. La función de paleta de colores personalizada le permite guardar y reutilizar los colores de su marca en todo su sitio, lo que garantiza la coherencia con solo unos pocos clics.
Recuerde, el contraste es clave para la legibilidad. El creador visual de Divi te ayuda a comprobar en tiempo real si tu texto destaca lo suficiente sobre el fondo, asegurando que tu mensaje no se pierda en un mar de color. Este ciclo de retroalimentación instantánea puede ahorrar horas de ajustes de ida y vuelta.
Los colores pueden mejorar o deshacer su experiencia de usuario. Con Divi, tienes las herramientas para crear una estrategia de color que sea visualmente atractiva y estratégicamente sólida.
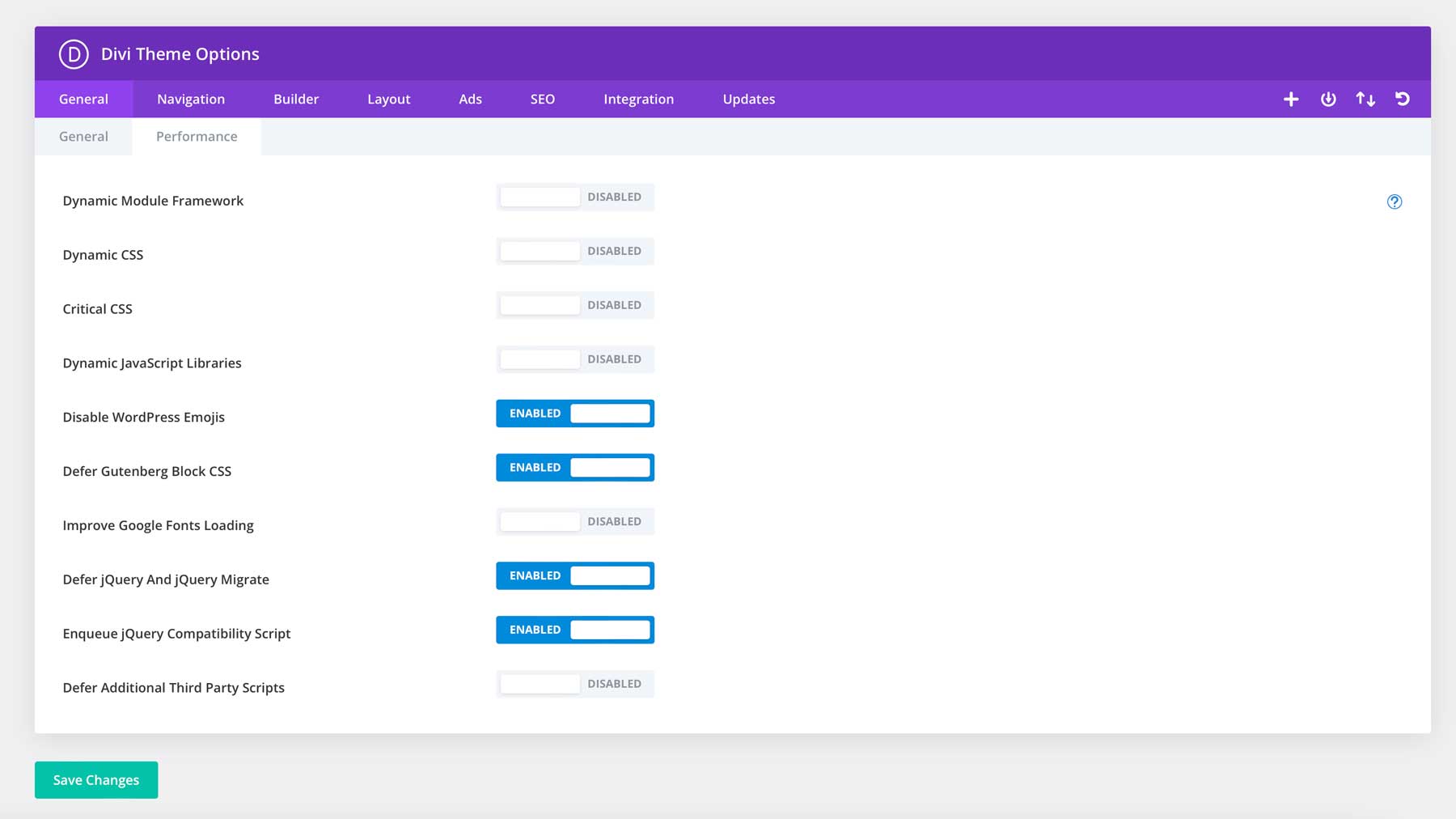
5. Optimización de la velocidad de carga de la página
Hoy en día, las velocidades rápidas de carga de sitios web son esenciales. Todo el mundo espera tiempos de carga rápidos y los motores de búsqueda recompensan a los sitios que funcionan bien con mejores clasificaciones. Más de la mitad de los usuarios de dispositivos móviles abandonan una página que tarda más de cuatro segundos en cargarse. Esta urgencia también se aplica a los usuarios de escritorio, que también valoran la velocidad.
Un sitio web de carga rápida parece profesional y confiable, lo que anima a los visitantes a permanecer más tiempo y explorar más. Esta mayor participación puede generar tasas de conversión más altas, ya sea que su objetivo sea vender, registrarse o compartir información.
Equilibrar un gran diseño con un rendimiento sólido puede ser un desafío. Y Divi proporciona una solución completa para optimizar la velocidad. Comienza con un código limpio y eficiente que mantiene los navegadores funcionando sin problemas.
Además, Divi incluye funciones que pueden optimizar el código del sitio web, reduciendo significativamente los tiempos de carga sin necesidad de conocimientos de codificación.

Aparte de esto, el punto fuerte de Divi es su compatibilidad con complementos de almacenamiento en caché. Ya sea que uses WP Rocket, W3 Total Cache u otra opción popular, Divi funciona bien con estas herramientas y te ayuda a maximizar el rendimiento de tu sitio.
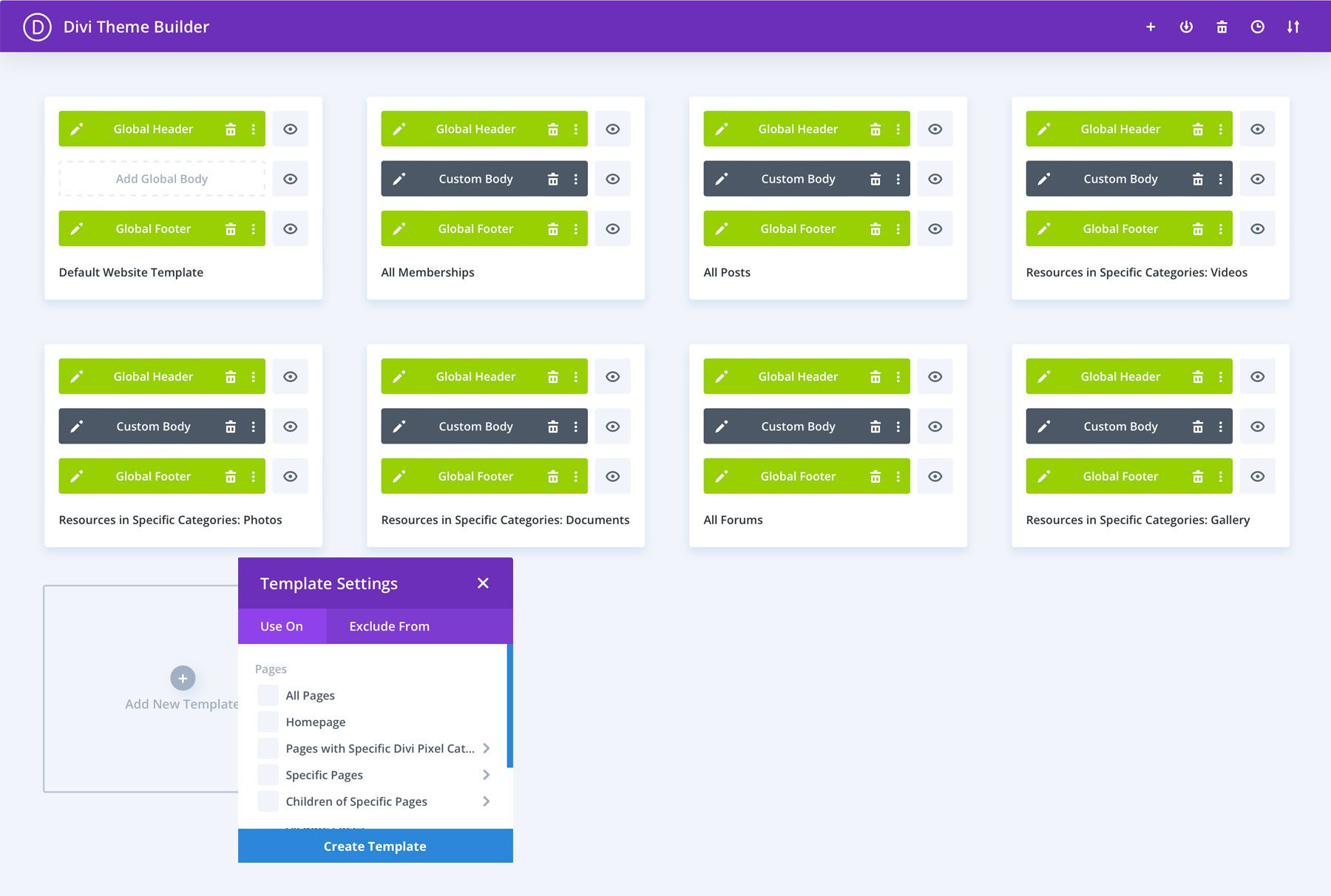
6. Marca consistente
La coherencia en la marca es más que un solo logotipo; se trata de crear una experiencia unificada en todo su sitio web. La coherencia genera confianza y reconocimiento. Cuando los visitantes encuentran un lenguaje visual unificado en todo su sitio, refuerza su identidad de marca y hace que su negocio sea más memorable.
La poderosa función Global Presets de Divi simplifica esta compleja tarea. Piense en ello como el centro de mando de su marca. Aquí puede configurar sus colores primarios y secundarios, elegir las fuentes de su marca y definir estilos de botones estándar. Una vez configurados, estos elementos se distribuyen en cascada por todo su sitio, asegurando que cada página cante en armonía con su marca.
Theme Builder es donde su marca realmente cobra vida. ¿Desea un encabezado personalizado que capture perfectamente la personalidad de su marca? ¿O tal vez un pie de página que reúna todo con su estilo único? Con Theme Builder de Divi, puedes crear estos elementos una vez y aplicarlos en todo tu sitio.

No nos olvidemos del contenido dinámico. La integración de Divi con tipos de publicaciones personalizadas (CPT) y campos personalizados avanzados (ACF) le permite crear plantillas de marca para diferentes tipos de contenido: productos, miembros del equipo o estudios de casos. Esto significa que la coherencia de su marca se extiende más allá de la apariencia y la estructura misma de su contenido.
¿El resultado? Un sitio web que no sólo muestra su marca sino que también la encarna, creando una experiencia de usuario memorable y coherente que lo distingue.
7. Llamados a la acción (CTA) eficaces
Los llamados a la acción (CTA) guían a sus usuarios hacia las acciones que desea que realicen. No debes subestimar la importancia de las CTA. Ofrecen a sus visitantes una dirección clara, ayudan a reducir la fatiga por tomar decisiones y mejoran la experiencia del usuario en el sitio.
¿Qué hace que una CTA sea efectiva? En primer lugar, debe ser visualmente distinto y destacarse del contenido circundante. Utilice colores contrastantes, espacios en blanco y tamaños para llamar la atención. El texto debe estar orientado a la acción y crear una sensación de urgencia o valor.
Divi sobresale en la creación y optimización de CTA. Su módulo CTA ofrece amplias opciones de personalización, lo que le permite diseñar CTA llamativos que se alineen con su marca. Puede ajustar los colores y la tipografía e incluso agregar efectos de desplazamiento para hacer que sus CTA destaquen. Con Divi AI en la mezcla, puedes generar textos e imágenes potentes para tu CTA con solo unos pocos clics.
Las pruebas A/B son vitales para optimizar tus CTA. Con Divi Leads, puedes experimentar fácilmente con diferentes colores, textos y ubicaciones para encontrar lo que mejor resuena con tu audiencia.
Las grandes CTA no solo piden acción: la inspiran. Con Divi, tienes las herramientas para crear y optimizar CTA que generen resultados.
8. Consideraciones de accesibilidad
Crear un sitio web accesible no se trata sólo de cumplimiento: se trata de inclusión. Un sitio que sea fácil de usar para todos, independientemente de sus capacidades, abre su contenido a una audiencia más amplia y mejora la experiencia general del usuario.
Las características clave de accesibilidad incluyen una estructura de encabezado adecuada, texto alternativo descriptivo para las imágenes y suficiente contraste de color. Estos elementos ayudan a los usuarios con discapacidad visual a navegar por su sitio de forma eficaz.
Divi se toma en serio la accesibilidad. Estructura automáticamente su contenido semánticamente, asegurando que los lectores de pantalla puedan interpretar su sitio correctamente. Además, hereda rápidamente el texto alternativo del archivo al agregar imágenes, lo que hace que su contenido visual sea más accesible. Además, varias extensiones, como Accessibility Bundle, pueden ayudarle a hacer que su sitio web sea más accesible con un mínimo esfuerzo.
Recuerde, un sitio accesible es un sitio fácil de usar para todos. Al aprovechar las funciones y extensiones del mercado de Divi, no solo estás marcando casillas sino que estás creando un espacio en línea más inclusivo.
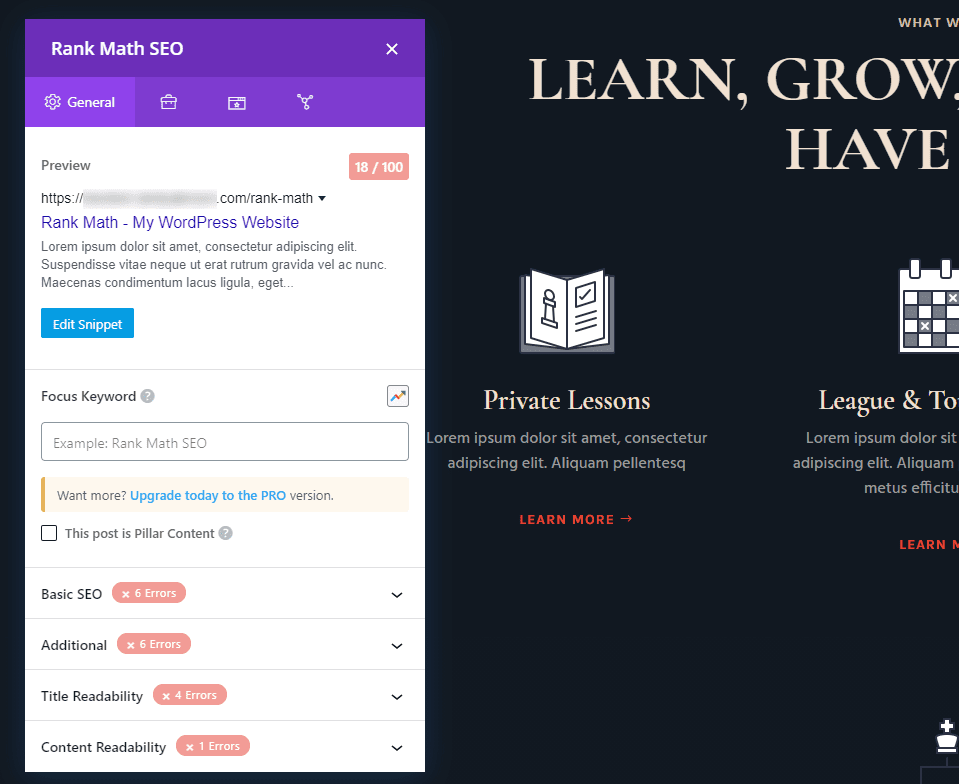
9. Diseño compatible con SEO
El SEO y el diseño de sitios web están más entrelazados de lo que piensas. En el pasado, el SEO se trataba únicamente de la densidad de palabras clave. Pero hoy en día, el diseño y la estructura de su sitio impactan significativamente su clasificación en los motores de búsqueda.
Un sitio web bien diseñado cumple una doble función: complace a los rastreadores de los motores de búsqueda y mejora la experiencia del usuario. Elementos clave como una estructura clara del sitio, tiempos de carga rápidos y capacidad de respuesta móvil no son sólo casillas de verificación de SEO: son esenciales para los motores de búsqueda y los usuarios.
Divi se destaca en la creación de diseños compatibles con SEO. Su código limpio y eficiente proporciona una base excelente para los rastreadores de motores de búsqueda. Theme Builder le permite crear plantillas personalizadas para varios tipos de contenido, manteniendo una estructura consistente y optimizada para SEO en todo su sitio. Además, con Divi AI, puedes generar fácilmente contenido compatible con SEO en poco tiempo.
Del mismo modo, la perfecta integración de Divi con complementos de SEO populares como Rank Math le permite optimizar su SEO en la página directamente dentro de la interfaz del constructor Divi, optimizando su flujo de trabajo. Ya sea que esté ajustando meta descripciones o ajustando etiquetas de encabezado, todo es fácilmente accesible.

Al utilizar las herramientas de diseño de Divi y las sólidas prácticas de SEO, puede mejorar las posibilidades de que su sitio se destaque en los resultados de búsqueda. No se trata sólo de tener una buena apariencia: su sitio también debe ser fácil de encontrar.
Conclusión: la experiencia del usuario importa
Las mejores prácticas de diseño web no son sólo conceptos teóricos: son los pilares de experiencias digitales excepcionales. Cada elemento que hemos analizado es crucial para crear sitios web que se vean geniales y funcionen de manera brillante.
Pero conocer estas prácticas no es suficiente. La magia ocurre cuando los aplicas cuidadosamente, adaptando cada decisión a tu audiencia y objetivos únicos. Aquí es donde tu creatividad y pensamiento estratégico se vuelven invaluables.
Divi sirve como un ecosistema de diseño integral para crear sitios web perfectos. Le permite concentrarse en crear experiencias de usuario excepcionales sin quedar atrapado en complejidades técnicas. Este proceso se vuelve mucho más fácil con su generador visual de arrastrar y soltar, diseños prediseñados, generador de temas y funciones de inteligencia artificial, lo que agiliza la implementación de estas mejores prácticas.
Utilice las mejores prácticas de UX con el creador visual intuitivo de Divi para crear sitios que a sus usuarios les encantarán hoy.
Pruebe Divi sin riesgos
