Inspiración para el diseño web: dónde encontrarla en 2025
Publicado: 2024-12-21Todos hemos pasado por eso: navegando por infinitas galerías de diseño a las 2 am, buscando esa chispa perfecta de inspiración para el diseño web. Con millones de sitios web compitiendo por la atención, encontrar nuevas ideas que realmente funcionen puede ser como buscar una aguja en un pajar.
Esta guía elimina el ruido. Le mostraremos exactamente dónde los mejores diseñadores encuentran su inspiración para el diseño web y cómo transforman esas chispas creativas en sitios web impresionantes utilizando herramientas como Divi. Como beneficio adicional, también descubrirá formas prácticas de impulsar su próximo proyecto con nuevas ideas que realmente puede hacer realidad. ¡Vamos a ello!
- 1 Por qué es importante encontrar la inspiración adecuada para el diseño web
- 1.1 La diferencia entre inspiración y copia
- 2 Inspiración en diseño web: tendencias actuales en diseño web
- 2.1 1. Contar historias a través del diseño
- 2.2 2. Resurrección retro
- 2.3 3. Minimalismo / Maximalismo
- 2.4 4. Personalización
- 3 Dónde encontrar inspiración para el diseño web
- 3.1 1. Premios
- 3.2 2. Referencia
- 3.3 3. Curado
- 3.4 4. Amor de una página
- 3.5 5. Pila ordenada
- 3.6 6. Lapa Ninja
- 3.7 7. DiseñoCombustible
- 3.8 8. Deslizar
- 4 Desde la inspiración del diseño web hasta la implementación: Divi lo hace todo
- 4.1 Colección de diseños de Divi
- 4.2 Diseño web e inteligencia artificial
- 4.3 Sitios Divi Quick
- 5 elementos centrales de un diseño web inspirador
- 5.1 1. Principios de la jerarquía visual
- 5.2 2. Elementos interactivos
- 5.3 3. Utilización de espacios en blanco
- 5.4 4. Diseño Responsivo
- 6 consejos prácticos para un gran diseño
- 6.1 Equilibrar la creatividad con la funcionalidad
- 6.2 Mantener la coherencia entre las páginas
- 6.3 Consideraciones de escalabilidad
- 6.4 Pasos de garantía de calidad
- 7 Su viaje de diseño comienza aquí
Por qué es importante encontrar la inspiración adecuada para el diseño web
Encontrar inspiración para el diseño web no se trata sólo de recopilar bonitas capturas de pantalla, sino de comprender qué hace que determinados diseños hagan clic entre los visitantes mientras que otros fracasan. Detrás de cada sitio web impresionante se encuentra una base de opciones estratégicas que combinan el atractivo visual con una función práctica.
Después de años de estudiar sitios web exitosos, hemos notado cómo los elementos de diseño aparentemente aleatorios a menudo tienen profundas raíces estratégicas. Esa impresionante sección de héroes o esa animación de desplazamiento suave tienen como objetivo llevar a los visitantes hacia objetivos claros manteniendo el atractivo visual.
El camino entre descubrir un gran diseño e implementarlo de manera efectiva requiere comprender los principios básicos. Muchos diseñadores se topan con obstáculos cuando detectan un sitio que les encanta: tratar de recrear elementos atractivos sin considerar su propósito a menudo conduce a experiencias inconexas que no sirven a los visitantes.
Los mejores diseños web se inspiran en múltiples fuentes:
- Elementos específicos de la industria que establecen credibilidad
- Enfoques novedosos que rompen los patrones convencionales
- Diseños probados que guían el comportamiento del usuario
- Toques originales que distinguen los sitios
La diferencia entre inspiración y copia
La línea entre inspiración y copia se vuelve borrosa rápidamente en el diseño web. Mientras busca inspiración para el diseño web, es posible que vea un menú de navegación o un efecto de desplazamiento que se adapte perfectamente a su proyecto. Sin embargo, implementar estos elementos requiere más delicadeza que simplemente duplicar código.
La verdadera inspiración transforma elementos para satisfacer sus necesidades específicas. Tomemos como ejemplo el famoso enfoque de diseño minimalista de Apple: innumerables sitios intentan copiar sus fondos blancos y sus titulares centrados, pero pasan por alto la tipografía y el espaciado cuidadosos y, lo más importante, la reputación que hace que su diseño funcione.
Esto es lo que separa la inspiración de la copia:
| Idea | ¿Inspiración? | ¿Proceso de copiar? |
|---|---|---|
| Comprender los principios de espaciado y adaptarlos a su diseño | ||
| Usar códigos hexadecimales exactos de la competencia | ||
| Mezclar elementos de diferentes industrias en su diseño | ||
| Influencia del diseño de impresión para diseños web | ||
| Usar las mismas fotografías de archivo que sitios web similares | ||
| Implementar características similares con su propio toque | (Discutible) | |
| Duplicar secciones enteras de código de otros sitios | ||
| Probar diferentes enfoques para resolver el mismo problema. | ||
| Recreación de efectos de animación populares cuadro por cuadro | ||
| Tomar prestada y modificar la psicología del color de marcas exitosas | ||
| Usar combinaciones de fuentes idénticas de sitios de la competencia | ||
| Estudiar cómo otros manejan la navegación móvil | ||
| Aprenda de las pruebas A/B exitosas en su industria | (Discutible) | (Discutible) |
| Usar exactamente las mismas frases de llamado a la acción | ||
| Crear flujos de pago similares | (Discutible) | (Discutible) |
| Duplicar todas las pautas de marca de alguien |
Inspiración en diseño web: tendencias actuales en diseño web
Las tendencias de diseño van y vienen, pero algunas permanecen el tiempo suficiente como para cambiar la forma en que pensamos sobre las experiencias web. Veamos qué está funcionando en este momento: no sólo lo que está de moda en las redes sociales, sino también los enfoques a los que los usuarios realmente responden. A continuación se muestran algunas de las tendencias que cubrimos ampliamente recientemente en otra publicación.
1. Contar historias a través del diseño
El diseño web moderno teje narrativas a través de cada desplazamiento, clic e interacción. Los sitios exitosos guían a los visitantes a través de un viaje cuidadosamente elaborado utilizando jerarquía visual, divulgación progresiva y ubicación estratégica de contenido.
El desplazamiento paralelo, la narración horizontal y los diseños inmersivos ayudan a crear experiencias memorables. Pero una narración de diseño convincente no se trata solo de efectos sofisticados: se trata de comprender el recorrido de su audiencia y crear puntos de contacto resonantes.
2. Resurrección retro
La web está viviendo su momento del disco de vinilo. ¿Esas sombras gruesas, la estética del año 2000, los patrones de diseño de Memphis y los degradados granulados sobre los que te advirtió tu profesor de diseño? Han vuelto con venganza. Pero la visión actual de lo retro no consiste simplemente en copiar las interfaces de Windows 98.

Tecoffee – Ilustraciones de encabezado de Annisa Puspasari (de Gintera) en Dribbble
Los diseñadores están mezclando la estética del VHS con un rendimiento moderno, creando sitios que parecen entrar en una máquina del tiempo. Estamos viendo cuadrículas brutalistas combinadas con animaciones suaves y Comic Sans haciendo un regreso irónico (sí, de verdad). ¿La clave? Hacer que la nostalgia funcione para los usuarios de hoy.
3. Minimalismo / Maximalismo
El diseño web se ha dividido en dos campos deliciosamente opuestos. En una esquina, las interfaces minimalistas devuelven todo a su esencia: piense en el uso del espacio en blanco por parte de Notion, que le permite respirar y pensar.
Por el contrario, los diseños maximalistas arrojan el fregadero de la cocina a tus ojos, superponiendo imágenes atrevidas como el sitio web de Pepsi, que también integra elementos retro.
Ambos enfoques funcionan maravillosamente cuando se ejecutan con convicción. ¿La salsa secreta? Comprometerse plenamente con su dirección en lugar de ir a lo seguro en un punto medio donde los diseños se olvidan.
4. Personalización
Atrás quedaron los días en los que cambiar la etiqueta "Hola {firstname}" contaba como personalización. Los sitios modernos se adaptan como camaleones: cambian el diseño según el comportamiento, modifican el contenido según visitas anteriores e incluso ajustan las combinaciones de colores según las zonas horarias. Pero aquí está el truco: debe resultar natural, no espeluznante.
Nadie quiere un sitio web que se parezca a un vendedor demasiado ansioso que recuerda el cumpleaños de su perro. La personalización inteligente mejora la experiencia del usuario sin gritar: "¡Te estamos rastreando!".
Dónde encontrar inspiración para el diseño web
Algunas de las ideas de diseño más innovadoras provienen de lugares inesperados. Compartiremos mis fuentes favoritas que la mayoría de los diseñadores pasan por alto, además de cómo crear tu propia biblioteca de inspiración que usarás.
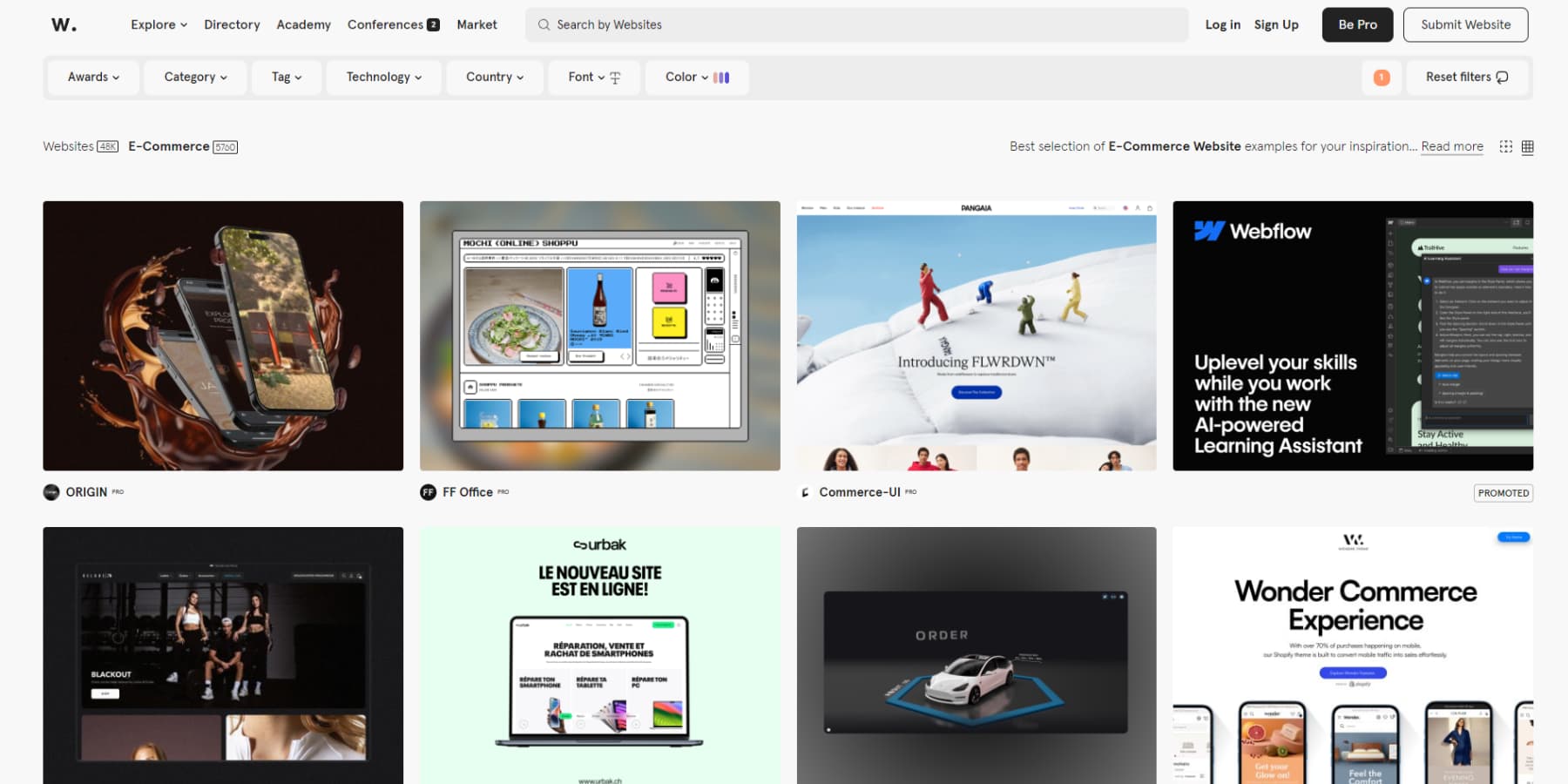
1. Awwwards

Si bien Awwwards es un destino popular para inspirarse en nuevos diseños, a veces parece una cámara de resonancia para sitios web llamativos y demasiado complejos.
La ejecución técnica y la creatividad mostradas suelen ser impresionantes, pero muchas presentaciones parecen más centradas en ganar premios que en servir a los usuarios.
Cuando estos sitios galardonados se utilizan en una conexión lenta o en un dispositivo móvil, a menudo se quedan cortos. Debería consultar Awwwards de vez en cuando, pero debe aprender a mirar más allá del factor sorpresa inicial y considerar qué elementos funcionan en aplicaciones prácticas.
A pesar de sus imperfecciones, sigue siendo un recurso valioso para descubrir trabajos de diseño de vanguardia. Sin embargo, es esencial abordar con cautela los efectos de partículas y los experimentos WebGL.
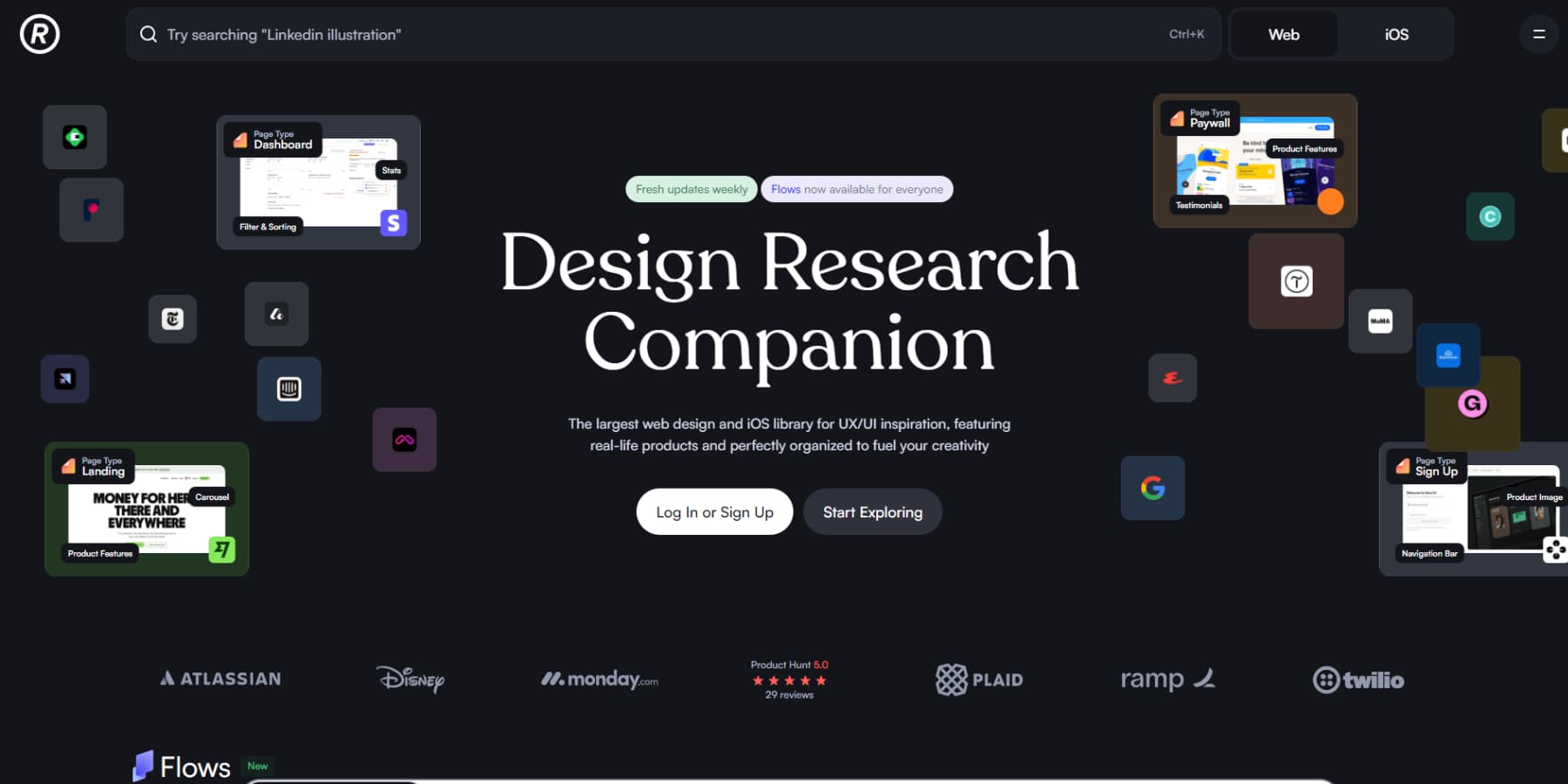
2. Árbitro

Refero es una mina de oro de patrones UI/UX del mundo real que realmente funcionan en producción. La plataforma brilla con su preciso sistema de filtrado. Ya sea que consulte páginas de precios, flujos de incorporación, procesos de pago o incluso aplicaciones de iOS, encontrará ejemplos de productos exitosos en diferentes industrias.
Es útil ver estos patrones en su contexto completo, no sólo en componentes aislados. Puede estudiar cómo las marcas líderes resuelven desafíos de diseño complejos e implementan soluciones probadas.
¿El único inconveniente? Muchos de los diseños de este sitio web están detrás de un muro de pago. Pero si se gana la vida diseñando sitios web, tener este tipo de biblioteca de referencia a su alcance puede ahorrarle horas de investigación en cada proyecto.
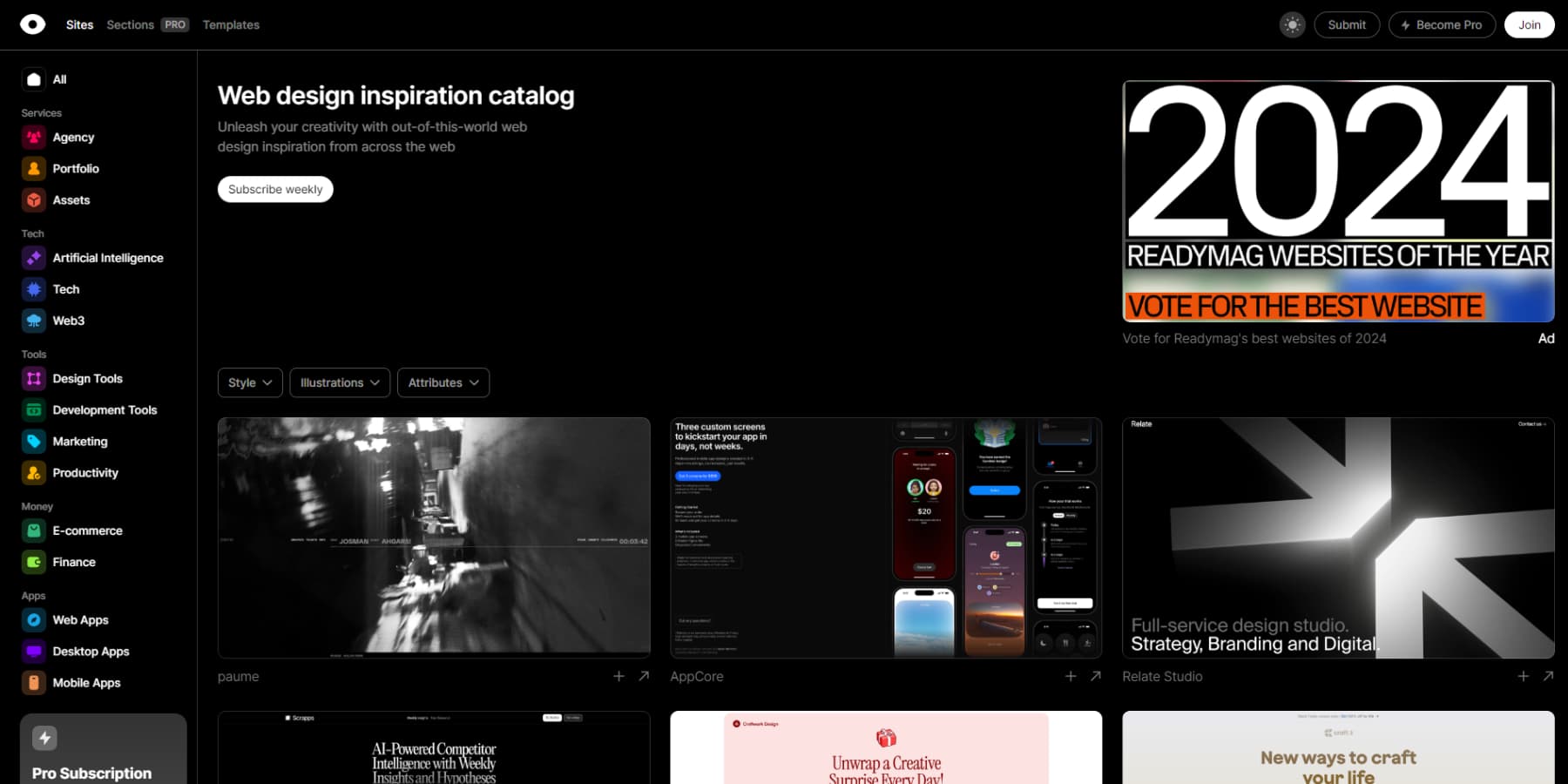
3. Curado

Curated ha logrado descifrar algo que la mayoría de los sitios de recursos pasan por alto: una colección realmente útil de herramientas digitales que funcionan en el mundo real. Más allá de reunir creadores de sitios web y software de diseño en un solo lugar, se han tomado el tiempo para examinar cada recurso adecuadamente, asegurándose de que todo lo presentado realmente ofrezca valor.
Dividir su colección en categorías prácticas como comercio electrónico, productividad y herramientas de desarrollo hace que encontrar soluciones específicas sea sorprendentemente sencillo. La plataforma también sigue evolucionando con nuevas incorporaciones que reflejan las tendencias de diseño actuales y los cambios de la industria.
Si bien existe un nivel premium para aquellos que quieren más, las ofertas gratuitas contienen suficiente sustancia para que esta plataforma merezca su atención.
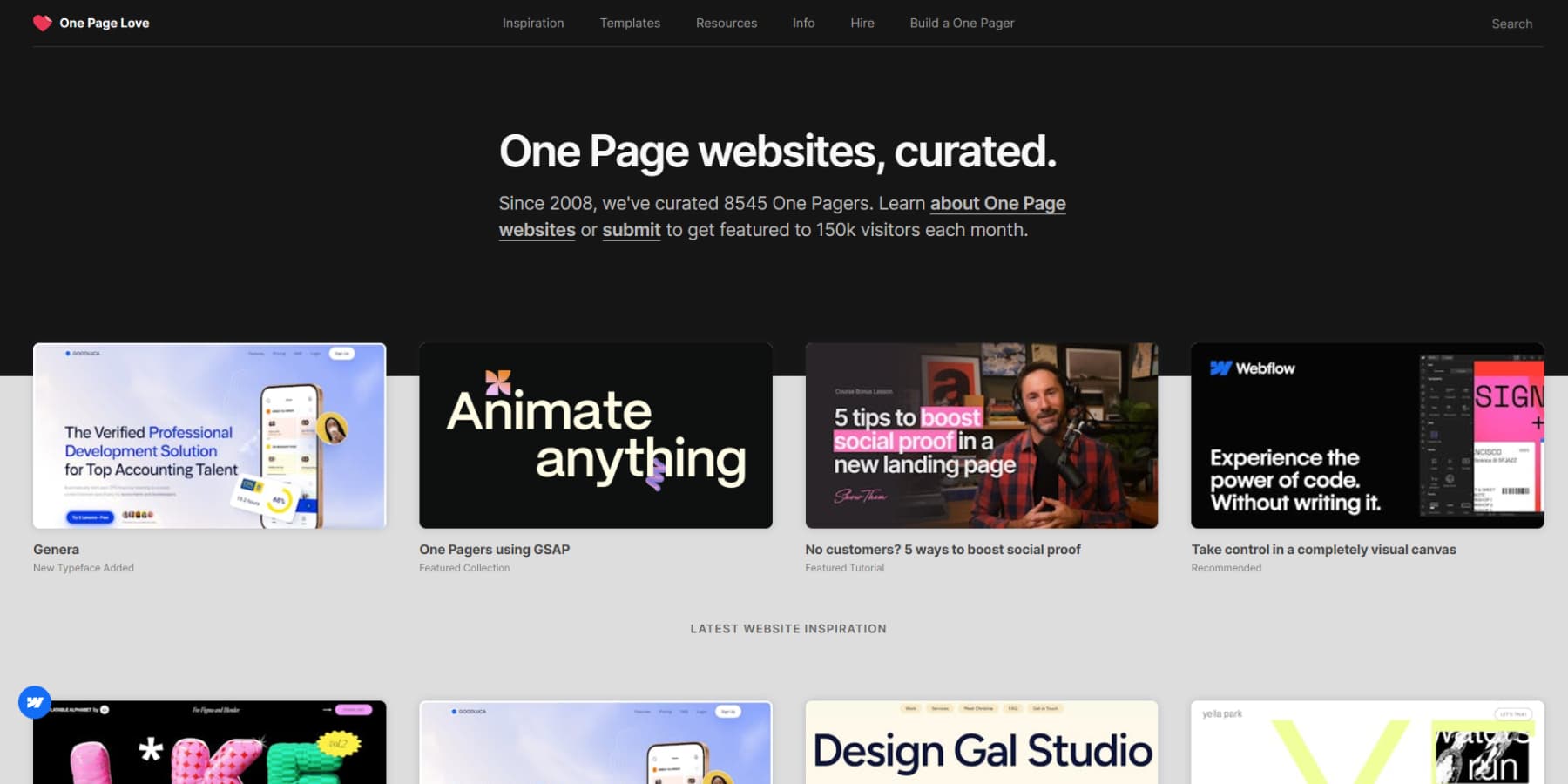
4. Amor de una página

One Page Love ha dominado el espacio de los sitios web de una sola página desde 2008, creando una impresionante colección de más de 8500 ejemplos seleccionados de sitios web de una sola página o páginas de destino. Con 150.000 visitantes mensuales, es un lugar ideal para los diseñadores que buscan inspiración enfocada.
La plataforma divide su enorme biblioteca en categorías prácticas (portafolios, páginas de destino y sitios personales) para que encontrar exactamente lo que busca sea fácil.
Su enfoque impulsado por la comunidad mantiene las cosas frescas, aceptando propuestas de diseñadores de todo el mundo y manteniendo al mismo tiempo estándares de alta calidad. El diseño limpio e intuitivo refleja su compromiso con la simplicidad, permitiéndole navegar por miles de ejemplos sin sentirse abrumado. Para cualquier persona interesada en un diseño web minimalista y enfocado, es un recurso invaluable.
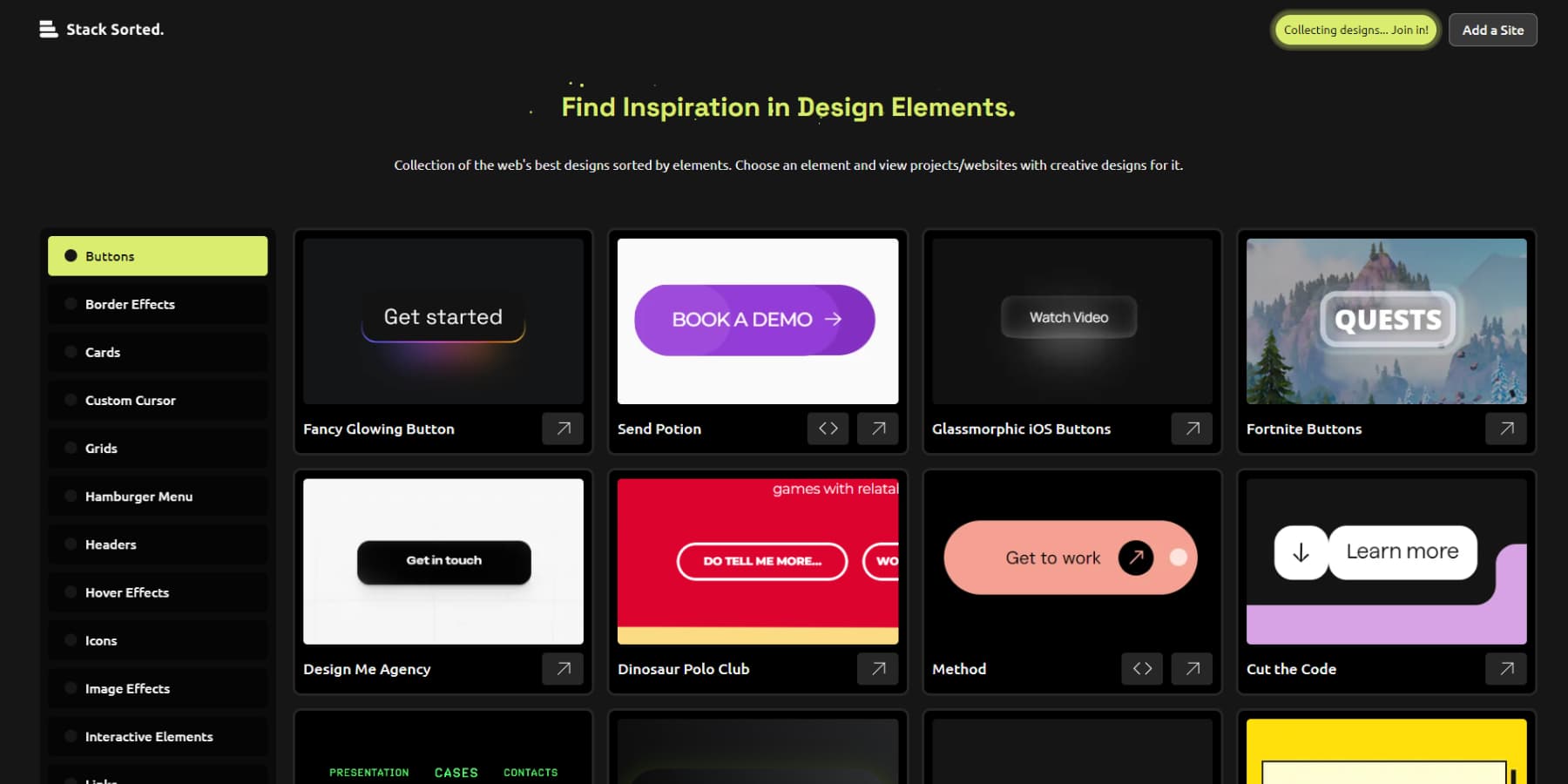
5. Pila ordenada

Stack Sorted replantea cómo buscamos inspiración para el diseño al deshacerse del enfoque de galería de página completa. En lugar de ahogarse en sitios web completos, encontrará una colección meticulosamente organizada de elementos individuales de la interfaz de usuario, desde sutiles animaciones de botones hasta patrones de navegación inteligentes.
Creada por el popular canal de YouTube Juxtopposed, que parece estar harto de las pestañas CodePen dispersas, esta plataforma de código abierto combina cada componente con detalles de implementación y enlaces de origen cuando estén disponibles.
La colección sigue evolucionando con nuevos ejemplos de la comunidad de diseño. Es como tener un directorio de sistema de diseño inteligente que respeta su tiempo y flujo de trabajo.
6. Lapa Ninja

Lapa Ninja se destaca por su enfoque láser en el diseño de páginas de destino. La plataforma alberga más de 6700 ejemplos seleccionados de todas las industrias. Organiza su colección en categorías específicas (3D, SaaS y comercio electrónico) lo que permite a los diseñadores encontrar rápidamente referencias de proyectos relevantes. Incluso puedes ordenar diseños según los colores. ¡Qué genial!
Más allá de la pura inspiración, ofrecen recursos prácticos, incluidos kits de interfaz de usuario, ilustraciones y maquetas para uso inmediato. Las actualizaciones periódicas alinean la colección con las tendencias de diseño actuales, mientras que los envíos de los usuarios garantizan perspectivas diversas.
Su enfoque estructurado de categorización, combinado con recursos de diseño gratuitos, lo hace particularmente valioso para los diseñadores que abordan proyectos de páginas de destino en cualquier sector.
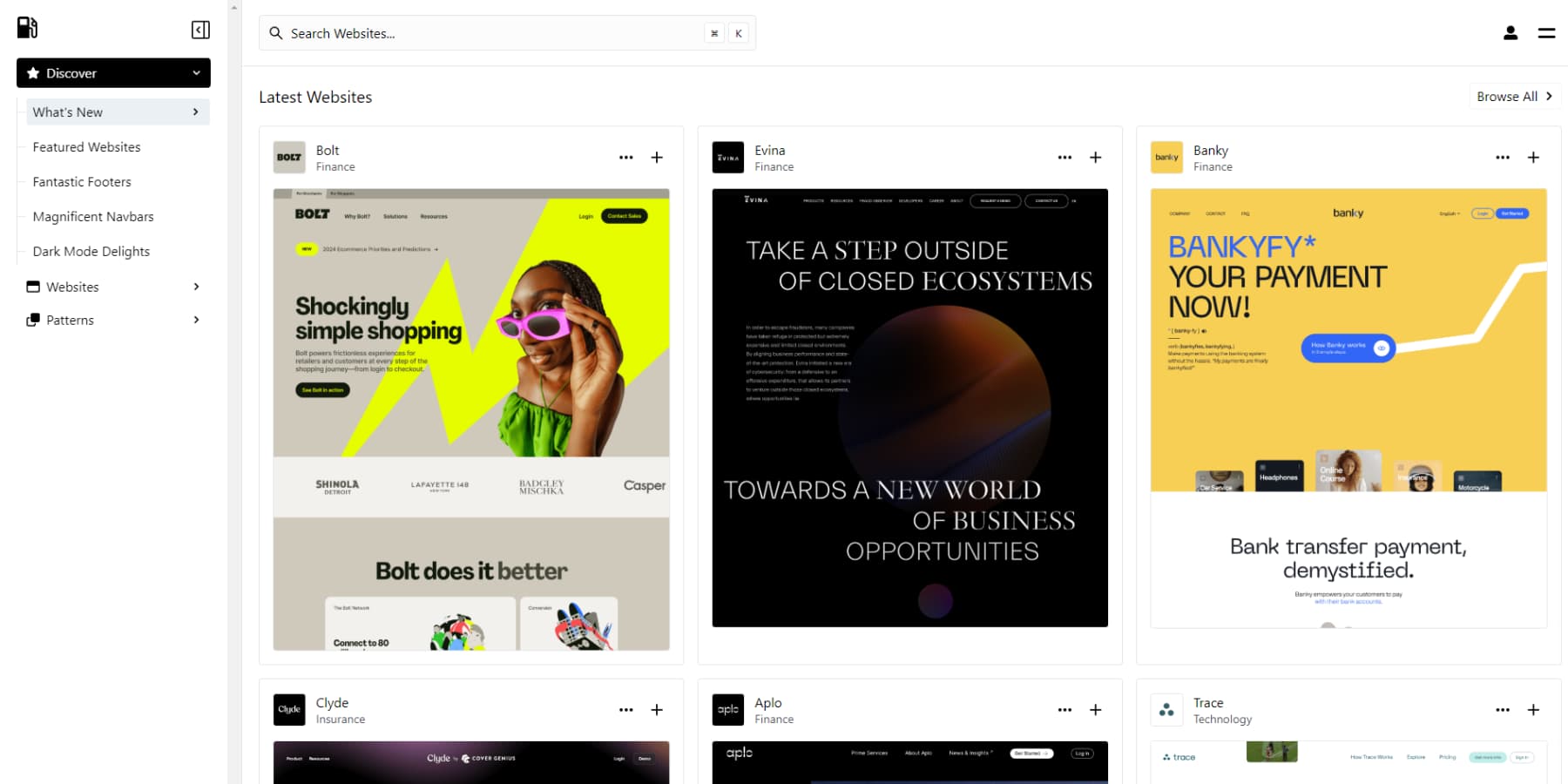
7. DiseñoCombustible

También consideramos que DesignFuell es otra herramienta excepcional para la investigación de diseño web. No solo te arroja un montón de patrones aleatorios; en cambio, organiza miles de patrones de diseño de una manera que tiene sentido.
Tener acceso a elementos bien categorizados, como sistemas de navegación y diseños de precios, es invaluable cuando se trabaja en un proyecto. Puede ahorrarle tiempo y ayudarle a mantenerse concentrado. Esta no es sólo otra plataforma de diseño llena de tonterías; es un recurso que elimina el ruido para brindarle precisamente lo que podría necesitar para desafíos de diseño específicos.

Una desventaja es que necesita una cuenta para explorar la mayoría de los diseños y también hay un muro de pago, pero creemos que vale la pena echarle un vistazo.
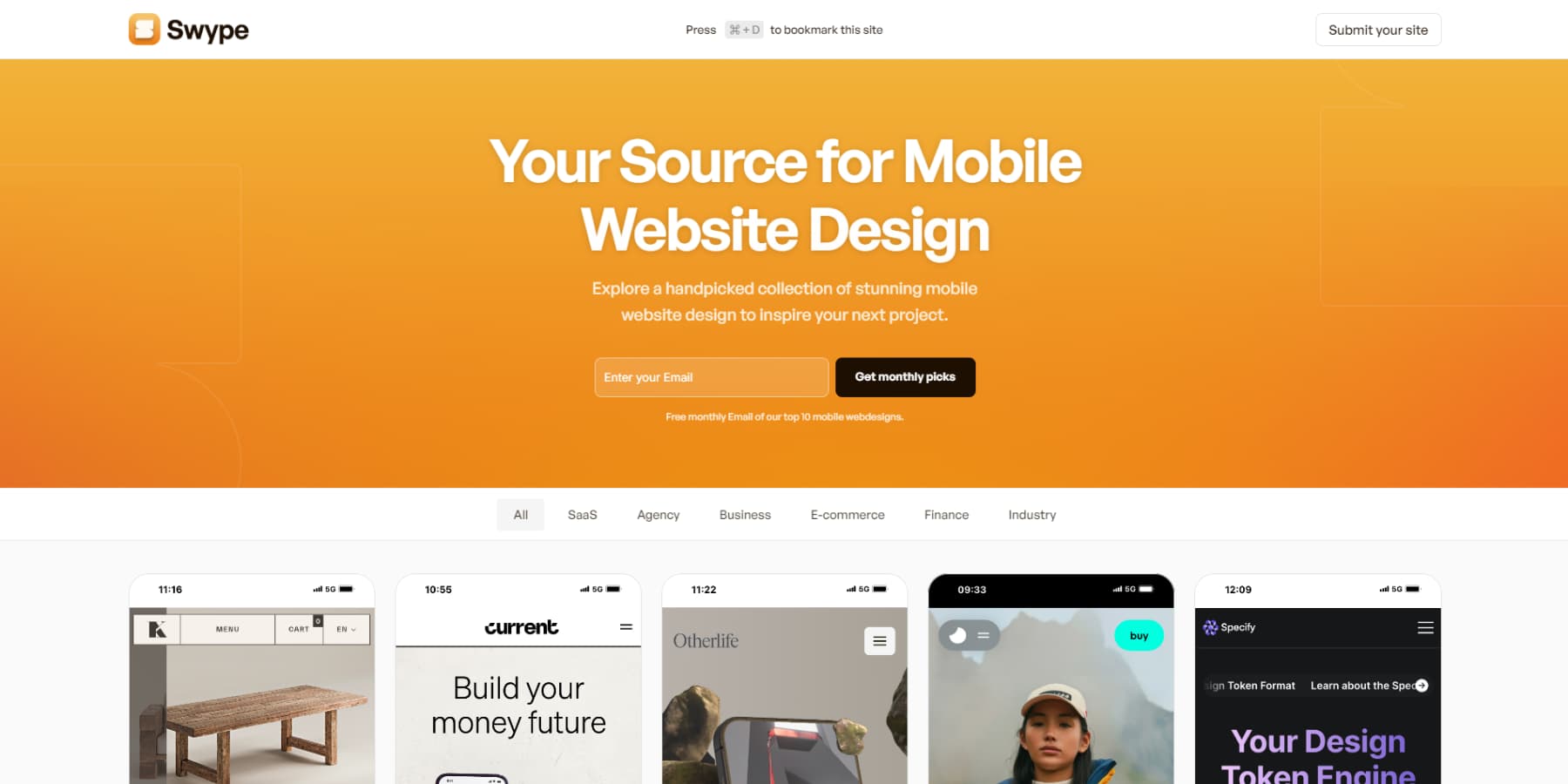
8. Deslizar

Hoy en día, la mayoría de sus visitantes vendrán desde un teléfono móvil, lo que hace que el diseño móvil sea fundamental; sin embargo, muchos diseñadores todavía lo tratan como una ocurrencia de último momento. Esta es precisamente la razón por la que deberías consultar Swype. Se ha convertido en un lugar de inspiración para la web móvil para muchos, principalmente porque han trabajado para filtrar todo menos los mejores ejemplos de UI móviles.
Apreciamos especialmente su enfoque en diseños prácticos e implementables. Su correo electrónico mensual destaca diez sitios web móviles destacados. La plataforma presenta diseños que definen lo básico: texto legible, botones que se pueden tocar y animaciones fluidas que funcionan en teléfonos. Vale la pena echarle un vistazo a su colección seleccionada si tienes problemas con el diseño móvil.
Otras fuentes para encontrar inspiración para el diseño web
Si bien todo el mundo conoce Dribbble y Behance, estos pueden ser útiles para inspirarse en el diseño web, pero tendrás que buscar más a fondo.
También puedes navegar regularmente por sitios web de startups tecnológicas, especialmente en el espacio SaaS. Estas empresas gastan mucho dinero en la optimización de la conversión, por lo que sus diseños suelen equilibrar la estética con la funcionalidad.
Los lanzamientos diarios de Product Hunt son otra mina de oro de sitios web que funcionan con enfoques innovadores.
La arquitectura y los espacios físicos pueden influir enormemente en su forma de pensar sobre el diseño y el flujo. Observe los interesantes sistemas de señalización en museos o aeropuertos: a menudo resuelven problemas complejos de navegación mejor que cualquier menú de un sitio web. Incluso el flujo de clientes de las tiendas minoristas ofrece lecciones valiosas para los viajes digitales.
El diseño de portadas de libros es otra mina de oro, especialmente para las páginas de destino. Las portadas de libros modernos son diseños centrados en la conversión: necesitan comunicar e impulsar acciones en segundos, al igual que los sitios web.
Incluso los paseos por la ciudad pueden generar ideas: la infraestructura urbana, el arte callejero y las barreras de construcción resuelven problemas de diseño en el espacio físico.
A veces, alejarse por completo de las pantallas ayuda a superar los bloqueos creativos mejor que cualquier galería en línea. Sabemos que todo esto suena como una tontería, pero créanos, esta remezcla creativa es lo que sigue impulsando el diseño web.
Desde la inspiración del diseño web hasta la implementación: Divi lo hace todo
Después de innumerables horas recopilando inspiración para el diseño, no hay nada más frustrante que chocar contra una pared durante la implementación. Todos hemos pasado por eso: esbozando diseños ambiciosos solo para hacer concesiones porque las herramientas no podían seguir el ritmo.
Mientras que WordPress proporciona una base sólida para el diseño web, Divi transforma el proceso de implementación con su enfoque visual para la creación de sitios web.

El generador visual le permite editar elementos directamente en la página mientras visualiza los cambios en tiempo real. Los diseños se pueden recrear sin tener que sumergirse en códigos complejos cuando llega la inspiración. Con más de 200 módulos de diseño disponibles, implementar conceptos creativos se vuelve más sencillo que técnico.
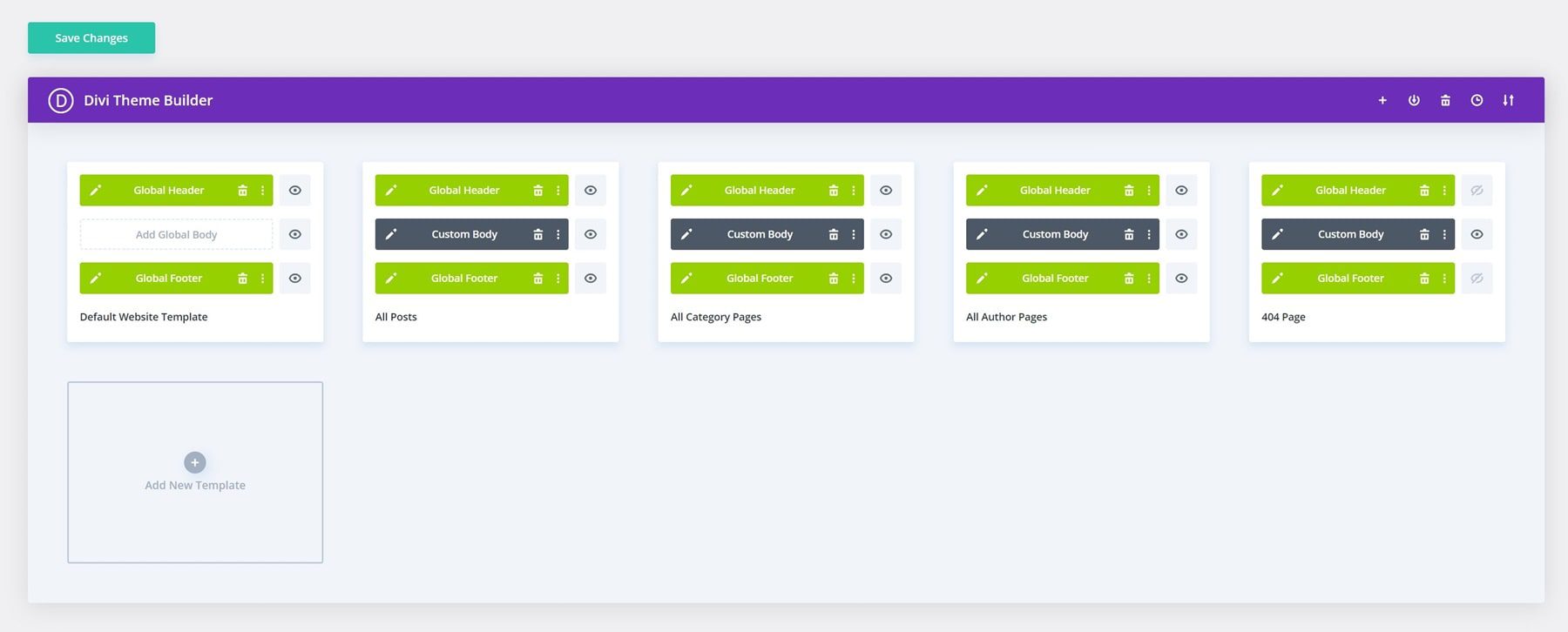
Theme Builder amplía estas capacidades al permitir la creación visual de encabezados, pies de página y plantillas dinámicas. Esto significa que se pueden implementar diseños de navegación innovadores o patrones de diseño creativos de manera consistente en todo un sitio. Divi no es simplemente otro creador de páginas: es el puente entre "eso se ve increíble" y "yo construí eso".

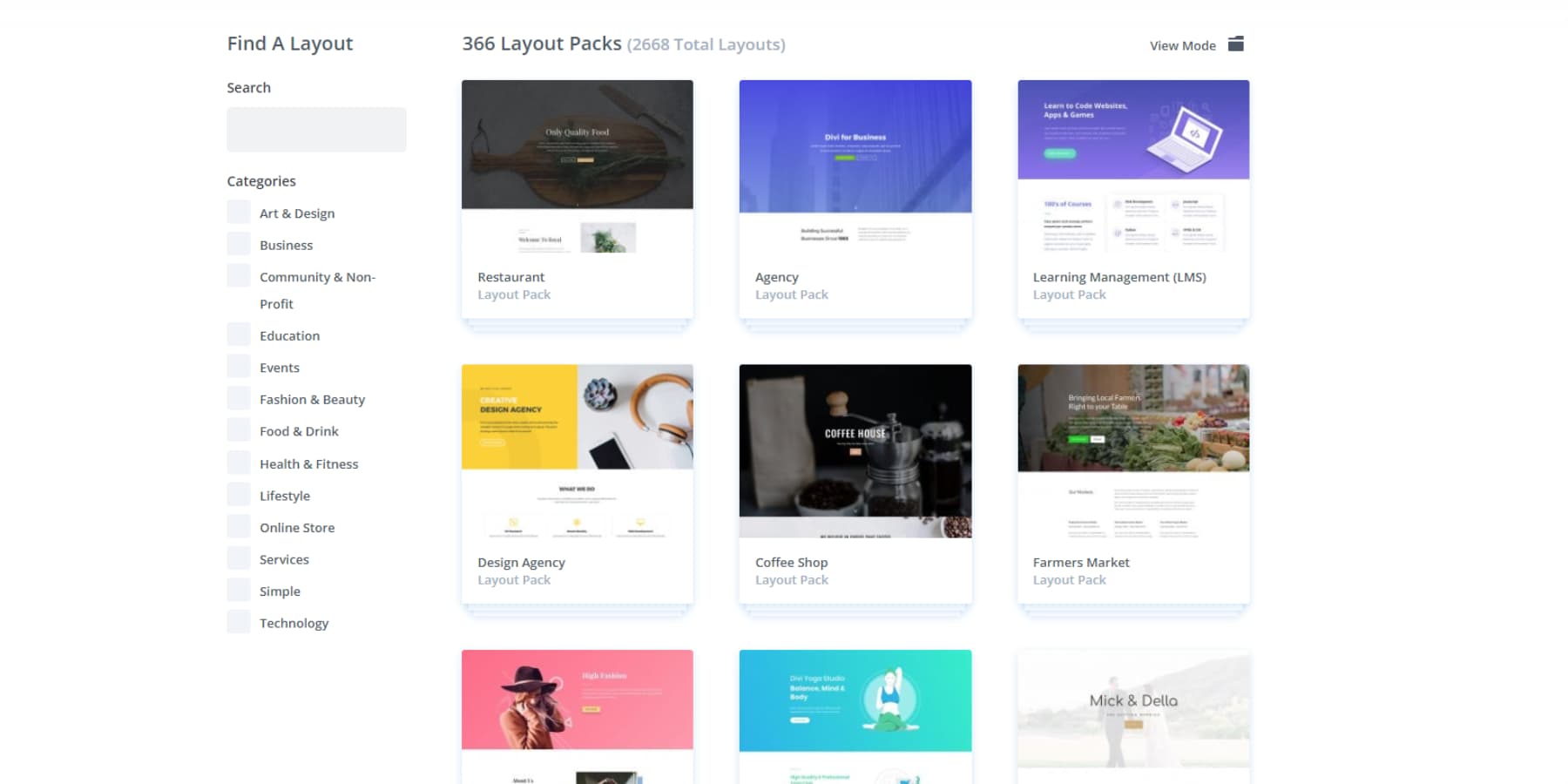
Colección de diseños de Divi
Si bien las galerías de diseño muestran conceptos de vanguardia, a veces la inspiración más práctica proviene de la exploración de colecciones de diseños probados.
La biblioteca de Divi con más de 2000 diseños profesionales ofrece información única sobre las tendencias de diseño actuales que funcionan. A diferencia de las maquetas conceptuales en Dribbble o Behance, estos diseños demuestran una implementación en el mundo real y, mejor aún, están listos para personalizarlos para sus proyectos con solo un clic.

Nuestra comunidad activa de Facebook de 76.000 miembros añade otra dimensión a la inspiración del diseño. Los diseñadores comparten diariamente sus soluciones creativas, consejos de implementación e interpretaciones novedosas de los diseños, y este entorno colaborativo a menudo genera ideas y conversaciones que las galerías pasan por alto.
Divi Marketplace amplía aún más estas posibilidades, presentando temas secundarios seleccionados y paquetes de diseño de desarrolladores establecidos. Además, con una integración perfecta para más de 75 servicios populares como Mailchimp y WooCommerce, puedes centrarte en el estilo y el contenido.
Comience con Divi
Diseño web e inteligencia artificial
Encontrar inspiración para el diseño es una cosa; ejecutarlo en un sitio web completo es otro desafío completamente diferente. Divi AI transforma este proceso al llevar la IA directamente al constructor visual.
¿Necesitas nuevas imágenes destacadas que combinen con el diseño inspirador que encontraste? Describe tu visión y obtén imágenes personalizadas que se alinean perfectamente con tu dirección de diseño.
La IA trabaja junto a usted como un socio creativo, ayudándolo a mantener una voz de marca y un lenguaje de diseño consistentes en todo su sitio. ¿Encontró un diseño de contenido inspirador pero tuvo problemas con la copia? La IA crea titulares y cuerpo de texto que complementan la voz de su marca.
La fotografía de productos a menudo influye o deshace la inspiración del diseño, pero no todos pueden acceder a fotógrafos profesionales. Divi AI le permite generar imágenes de productos personalizadas o mejorar fotografías existentes para que coincidan con el aspecto pulido de sus fuentes de inspiración.
Incluso los diseños complejos que requieren código pueden cobrar vida rápidamente al describir lo que imagina. La mejor parte es que Divi AI está completamente entrenado en el código base de Divi, por lo que hay pocas posibilidades de que el código sea incompatible.
Más información sobre Divi AI
Sitios rápidos Divi
Crear sitios web solía significar comenzar con un lienzo en blanco. Divi Quick Sites con IA cambia eso por completo: cuéntelo sobre su negocio y observe cómo toma forma su sitio web completo. Desde menús de navegación hasta tiendas WooCommerce, todo se ensambla automáticamente.
La magia está en los detalles. Cada combinación de colores, elección de fuente y diseño de espaciado armonizan perfectamente. La navegación se siente natural, los formularios de contacto se conectan instantáneamente y las plantillas de tu blog lucen pulidas profesionalmente. Lo mejor de todo es que puedes editar todo usando el constructor visual de Divi.
¿Quieres algo hecho a mano? Explore la colección de sitios de inicio de Divi Quick Sites, cada uno con fotografías e ilustraciones únicas que no verá en ningún otro lugar. Elija su favorito, conecte los activos de su marca y comience con menús estructurados profesionalmente y un estilo consistente en cada página.
Dado que todo se ejecuta en el creador visual, su sitio puede crecer junto con su negocio. Ajuste diseños, agregue páginas o actualice contenido en cualquier momento; estas no son solo plantillas; son las bases construidas para el éxito a largo plazo.
Pruebe los sitios rápidos de Divi
Elementos centrales de un diseño web inspirador
Detrás de cada sitio web que te hace detenerte y mirar, hay una combinación deliberada de elementos de diseño que trabajan juntos. No se trata de elecciones aleatorias ni accidentes felices, sino decisiones calculadas que guían a los usuarios a través de una experiencia. Veamos estos elementos básicos y cómo dominarlos.
1. Principios de la jerarquía visual
Los sitios web exitosos dirigen su atención sin ser obvio. Mire más allá de las pautas comunes de contraste de color, tamaño y contraste que ve en todas partes: la jerarquía visual real surge de elecciones de diseño inteligentes. Texto en negrita aquí, silenciado allá, un toque de espacio adicional donde cuenta. Los diseños web que parecen “simples” a menudo ocultan las jerarquías más sofisticadas.
Los encabezados grandes y los botones llamativos no crean una jerarquía automáticamente. A veces, son las cosas sutiles: dividir una barra lateral larga en secciones claras, permitir que ciertas imágenes reclamen más peso visual o usar espacios en blanco estratégicamente alrededor del contenido clave.
El constructor visual de Divi facilita la prueba de estas relaciones jerárquicas. Puede ajustar el peso, el espaciado y el énfasis mientras observa cómo interactúan los elementos en tiempo real. Cuando la jerarquía funciona, los visitantes fluyen por sus páginas sin esfuerzo. Cuando falla, rebotan.
2. Elementos interactivos
Atrás quedaron los días en los que pasar el cursor sobre un enlace se consideraba una interacción impresionante. Los sitios web modernos responden al comportamiento del usuario de manera que mejoran la experiencia. Los efectos de desplazamiento revelan contenido. Naturalmente, los estados de desplazamiento brindan comentarios útiles y animaciones sutiles guían a los visitantes a través de información compleja.
Pero existe una delgada línea entre atraer y molestar. Cada interacción necesita un propósito, ya sea resaltar datos importantes o realizar una transición fluida entre estados. Las opciones de transformación de Divi hacen que este equilibrio se pueda lograr sin sumergirse en código complejo.
Puede probar diferentes efectos directamente en la página y ver exactamente cómo se siente cada interacción antes de comprometerse. El truco consiste en mantener las cosas fluidas e intencionadas: si su animación sofisticada dificulta el acceso al contenido, no tiene sentido.
3. Utilización de espacios en blanco
La mayoría de los diseñadores se obsesionan con qué agregar a una página. La verdadera habilidad reside en saber qué dejar de lado. El espacio vacío no es espacio desperdiciado: es el respiro que hace que el contenido sea digerible. Demasiados sitios web llenan cada píxel de información, creando ruido visual que ahuyenta a los visitantes.
El espaciado estratégico hace que los diseños complejos parezcan simples. Los encabezados necesitan espacio encima, los párrafos necesitan separación y los elementos importantes necesitan espacio para destacarse.
Los controles de espaciado de Divi te permiten ajustar estas relaciones visualmente para que puedas ver con precisión cómo los ajustes afectan la legibilidad.
El objetivo no es llenar vacíos, sino crear un espacio con un propósito que haga que su contenido sea más atractivo y más fácil de procesar.
4. Diseño responsivo
¿Cuándo fue la última vez que revisó su sitio desde un teléfono? Entre los desplazamientos, las pausas para el café y la navegación nocturna, los visitantes móviles constituyen la mayor parte del tráfico web, pero de alguna manera todavía se quedan atascados con diseños de escritorio reducidos. ¿Por qué obligar a los usuarios a pellizcar y hacer zoom?
Todo necesita una segunda mirada en pantallas más pequeñas, desde el espacio entre los menús hasta el tamaño de los botones. Claro, esa cuadrícula de imágenes se ve impresionante en un escritorio, pero ¿qué sucede cuando llega a una pantalla de 375 píxeles?
Divi elimina el misterio del diseño responsivo. Puede ajustar los diseños visualmente para cada tamaño de dispositivo y ver los cambios en tiempo real.
¿Quieres ir más lejos? Utilice controles de visibilidad para ocultar elementos de escritorio complicados en los teléfonos y reemplazarlos con alternativas específicas para dispositivos móviles. ¿Esa animación elegante? Conviértalo en una imagen simple en el móvil. ¿Esa navegación compleja? Cree una versión optimizada solo para teléfonos y ocultela en el escritorio.
Consejos prácticos para un gran diseño
Un hermoso diseño no significa nada sin una ejecución sólida. Esta sección desglosa los principios esenciales que convierten conceptos inspiradores en sitios web de alto rendimiento.
Equilibre la creatividad con la funcionalidad
Hemos visto a innumerables diseñadores caer en la trampa de priorizar el diseño llamativo sobre la función. Ese sorprendente efecto de paralaje puede parecer impresionante en su cartera, pero no entiende el punto si hace que su formulario de contacto sea más difícil de encontrar. El punto óptimo es mejorar la funcionalidad a través de opciones de diseño creativas, no luchar contra ellas.
Tomemos como ejemplo los patrones de navegación. En lugar de ocultar su menú detrás de un menú de hamburguesas con una animación llamativa, concéntrese en hacerlo visible al instante mientras agrega elementos interactivos sutiles que guían a los usuarios. Los mejores diseños se sienten frescos sin obligar a los usuarios a aprender nuevos patrones.
El constructor visual de Divi logra este equilibrio al permitirle experimentar con elementos creativos mientras mantiene una base estructural sólida. Antes de comprometerte con algo, puedes probar cómo ese llamativo efecto de desplazamiento o sección dinámica impacta el flujo de usuarios. Recuerde, los adornos creativos deben mejorar el viaje del usuario, no obstruirlo.
Mantenga la coherencia entre las páginas
La coherencia del diseño genera confianza y reduce la carga cognitiva de los usuarios. Los colores, la tipografía, el espaciado y los elementos interactivos deben funcionar a la perfección en cada página. Incluso las inconsistencias sutiles, como estilos de botones ligeramente diferentes o tamaños de encabezado variables, pueden crear fricciones en la experiencia del usuario.
Los sitios web exitosos mantienen la armonía visual a través de elecciones de diseño sistemáticas. Los encabezados, pies de página y patrones de navegación deben funcionar de manera idéntica en todo el sitio. Los elementos de la marca, como colores, fuentes y estilos de botones, deben permanecer constantes, mientras que las áreas de contenido siguen patrones de diseño establecidos.
Theme Builder de Divi transforma este proceso de tedioso a sistemático. En lugar de actualizar los elementos página por página, puede ajustar los encabezados, pies de página y plantillas dinámicas en todo el sitio.
Los ajustes preestablecidos garantizan la coherencia de la marca, mientras que los ajustes preestablecidos de diseño estandarizan el espaciado y los elementos interactivos en su sitio web.
Consideraciones de escalabilidad
La escalabilidad se extiende más allá de los recursos del servidor y los tiempos de carga. Un sitio web verdaderamente escalable anticipa el crecimiento del contenido, las características y la funcionalidad sin requerir rediseños masivos. La planificación de la expansión desde el primer día crea sistemas que crecen de forma natural en lugar de chocar contra muros que obligan a realizar reconstrucciones completas.
Aquí es donde Divi se destaca: no existen límites artificiales en la cantidad de páginas, publicaciones, plantillas o incluso sitios web que puedes crear.
Su sistema de navegación, arquitectura de contenido y jerarquía de plantillas pueden expandirse libremente a medida que su sitio crece. Los sistemas de categorías se adaptan a nuevas secciones, mientras que los patrones de diseño se adaptan para manejar diferentes tipos y longitudes de contenido.
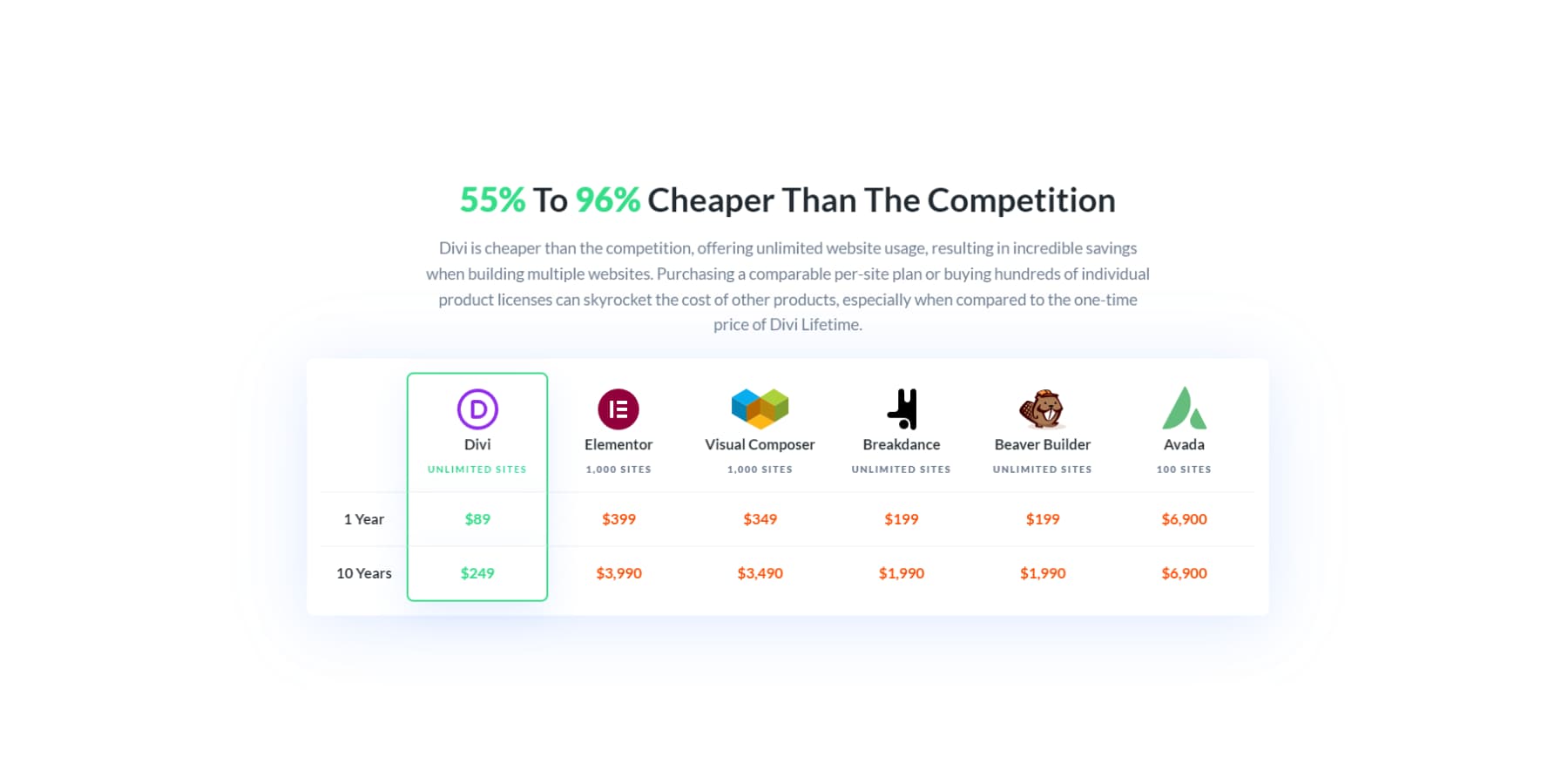
Además, la licencia de por vida de Divi significa que nunca serás penalizado por el crecimiento. Ya sea que esté agregando nuevas secciones a un solo sitio o ampliando su negocio de diseño con múltiples proyectos de clientes, todo está incluido.

Las plantillas dinámicas de Theme Builder se adaptan perfectamente a medida que crece el contenido, lo que garantiza un diseño consistente sin los costos recurrentes que normalmente acompañan a la expansión del sitio web.
Pasos de garantía de calidad
El control de calidad no es una casilla de verificación final: es un proceso continuo que da forma a cada etapa de desarrollo del sitio web. Las pruebas en varios navegadores revelan inconsistencias en el diseño, mientras que las pruebas móviles detectan problemas con el objetivo táctil y fallas de respuesta. Las pruebas de rendimiento identifican elementos pesados que necesitan optimización.
Los puntos de control clave incluyen probar los envíos de formularios, validar enlaces, revisar el contenido en busca de errores tipográficos y garantizar un espaciado constante entre las plantillas.
Cada página necesita una revisión exhaustiva en múltiples dispositivos y navegadores para detectar casos extremos antes de que afecten a usuarios reales.
Considere diferentes escenarios de usuario: ¿cómo funciona su sitio en conexiones lentas? ¿Se puede acceder a los elementos interactivos mediante el teclado? ¿Las imágenes tienen texto alternativo significativo? Las pruebas en diversas condiciones ayudan a identificar problemas tempranamente, cuando son más fáciles de solucionar.
Recuerde documentar los problemas sistemáticamente y verificar las soluciones en todas las áreas afectadas de su sitio.
Su viaje de diseño comienza aquí
Encontrar inspiración es más que recopilar bonitas capturas de pantalla: se trata de comprender qué hace que los diseños funcionen y adaptar esos conocimientos a sus proyectos.
Ya sea navegando por galerías seleccionadas, la clave es convertir esas chispas creativas en sitios web funcionales.
Recuerde: un gran diseño web equilibra el atractivo visual con una función práctica. Mantenga elementos de diseño coherentes, planifique la escalabilidad y pruebe minuciosamente su trabajo en todos los dispositivos. Lo más importante es que no se deje atrapar por perseguir tendencias a expensas de la experiencia del usuario.
Con Divi, estás equipado para cerrar la brecha entre la inspiración y la implementación. Desde los controles intuitivos del creador visual hasta Quick Sites con tecnología de IA, tiene todo lo necesario para crear sitios web impresionantes y funcionales que se destaquen.
¿Listo para dejar de inspirarte y empezar a crear algo extraordinario?
Construya esa idea ya con Divi
