15 principios de diseño web para un sitio web amigable para el cliente
Publicado: 2022-05-21Imagínese entrar en una tienda minorista para buscar ropa de trabajo nueva. Nota manchas en el piso, estantes desorganizados y un olor extraño cuando mira a su alrededor. ¿Te quedarías en la tienda y comprarías al minorista?
El diseño de la tienda influye en el comportamiento de los clientes; lo mismo ocurre con los sitios web.
Una encuesta de 612 personas realizada por Clutch encontró que el 83% de los participantes notan cuando el diseño de un sitio web es estéticamente agradable y actualizado. Alternativamente, el 50% de los participantes abandonaría un sitio web para siempre si cree que el contenido es irrelevante o no satisface sus necesidades.
Entonces, ¿cómo se diseña un sitio web que les gustará a los clientes?
De eso se trata este artículo. Le mostraremos por qué un buen diseño web es esencial y compartiremos 15 principios de diseño web que puede aprovechar para crear un sitio web de alta calidad.
¿Por qué es importante un buen diseño web?
El diseñador web promedio gana $ 57,000 al año, alrededor de $ 8,000 más que los desarrolladores web junior que tienen un promedio de $ 44,000 al año. Los diseñadores reciben una compensación razonablemente buena por una buena razón: su trabajo es vital.
Cuando un nuevo cliente potencial visita su sitio web, establece la primera impresión que da forma a sus futuras interacciones con su marca. Es en este punto que desarrollan su primera opinión sobre ti.
Su sitio web también transmite la identidad, la visión y la posición de su marca dentro de la industria. Si tiene competidores cercanos con un producto similar, un sitio web que haga que la gente diga "guau" lo hará más memorable y aumentará el conocimiento de su marca por encima de la competencia.
Además, un sitio web sólido puede mejorar sus esfuerzos de optimización de motores de búsqueda (SEO).
Los motores de búsqueda consideran cómo las personas responden a los sitios web cuando los clasifican en los resultados de búsqueda. Si su tasa de rebote es baja y las personas visitan con frecuencia varias páginas de su sitio, es probable que los motores de búsqueda lo clasifiquen más alto que un competidor con una tasa de rebote alta.
El SEO técnico también es importante aquí. Los sitios web con títulos, estructuras de página y enlaces bien diseñados son más accesibles. Por lo tanto, tanto los motores de búsqueda como los clientes los favorecen. Echemos un vistazo a algunos principios importantes del diseño web.
15 principios del diseño web efectivo
Cuando nos referimos a "principios de diseño web", nos referimos a reglas generales para diseñar los elementos visuales y de textura de un sitio web o página web. Cada marca adopta los principios del diseño web de manera diferente, algunas en línea con las mejores prácticas y otras no.
Para ayudarlo a crear un excelente sitio web, aquí hay 15 principios de diseño web (más ejemplos de sitios web que los usan de manera efectiva):
1. Las páginas deben ser fáciles de navegar
En el estudio de Clutch sobre las experiencias de los usuarios en los sitios web, el 94 % de los participantes consideró que la navegación en el sitio web era la "característica más importante del sitio web".
No es ninguna sorpresa por qué. Si un usuario del motor de búsqueda llega a su sitio web en busca de información sobre "diseño móvil" y no puede encontrarla, el siguiente paso natural es hacer clic en "atrás" y probar con otro sitio web.
¿Cómo aceptas la navegación bien planificada? Inspírate en el sitio web de The Cool Club.
Cuando ingresa a la página de inicio de Cool Club, el diseño del sitio web es extremadamente claro. Puede navegar a las secciones de productos clave (como "juegos de cartas" y "lista de deseos") con los botones del lado izquierdo, y puede navegar a las páginas "acerca de" y "contacto" con los botones de la derecha.

Las páginas de productos de Cool Club también son muy fáciles de navegar. La marca actualmente tiene una baraja de cartas interactiva que presenta 54 variaciones geniales y las páginas correspondientes. Simplemente desplácese hacia abajo y haga clic en la tarjeta que desea ver más.

Para crear un sitio web igualmente efectivo, ordene el contenido en categorías claras para sus encabezados y pies de página y asígneles títulos descriptivos. Luego, ordene sus páginas por tema, para que las personas puedan navegar fácilmente entre temas similares.
Además, haga que su encabezado y pie de página sean consistentes en todo su sitio web.
2. Aprovecha siempre el espacio negativo
El espacio negativo (o "espacio en blanco") es la región alrededor de los temas de una página, ya sean imágenes, videos, texto o botones.
Muchos profesionales del marketing entusiastas se apresuran a llenar todos los espacios libres de una página, con la esperanza de que, al brindarles a los visitantes más información, se involucren más. Sin embargo, esto a menudo resulta en páginas abrumadoras y confusas.
Ahí es donde entra el espacio negativo. El uso del espacio negativo enfatiza los elementos más críticos de cada página, ya que la falta de color atrae la atención del visitante hacia áreas más brillantes.
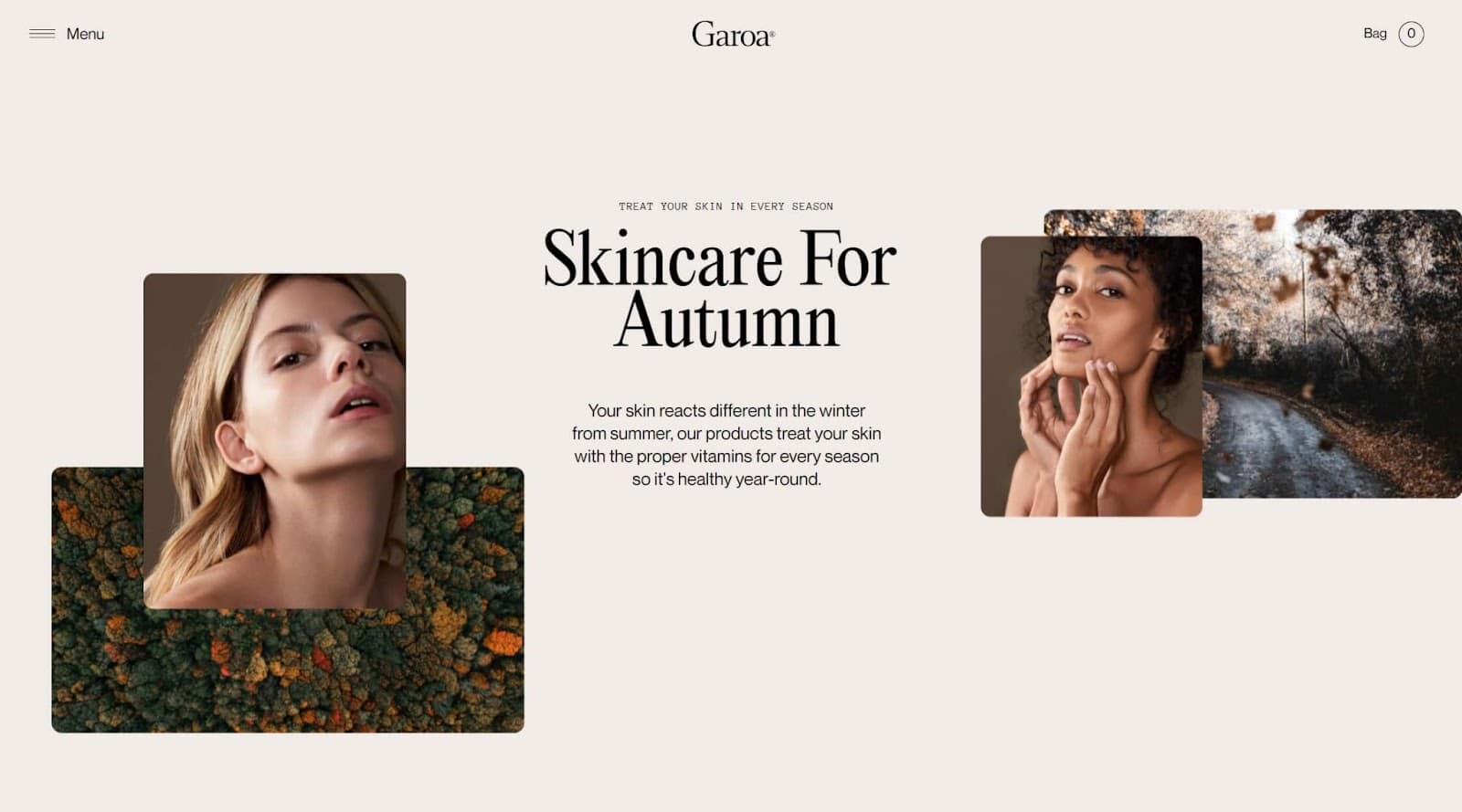
Por supuesto, "usar espacio negativo" no significa "crear un sitio web blanco y aburrido". En cambio, puede aprovechar el espacio usando los colores de su marca, tal como lo hace Garoa.

La página de inicio de Garoa utiliza una paleta similar a la crema para crear un ambiente y al mismo tiempo aprovechar el espacio negativo. El resultado es que sus ojos van al contenido introductorio en la sección "cuidado de la piel para el otoño" en el centro en lugar de las partes menos importantes.
Asegúrese de aprovechar los espacios en blanco para mostrar la jerarquía en su propio sitio web.
3. Las páginas deben ser coherentes, pero atractivas
Cuando lee nombres de marcas como "Cadbury", "Hershey's" o "Nike", es probable que la visión de sus logotipos, fuentes y estilos de diseño le venga a la mente de inmediato. Ese es el poder de la marca consistente.
Al diseñar su sitio web, cree páginas con elementos consistentes para darle a su marca una identidad visual clara. Eso significa:
- Usar las mismas fuentes, estilos y colores en todos los encabezados
- Mantener los mismos espacios entre elementos visuales entre páginas
- Usar paletas de colores en lugar de colores aleatorios
- Establecer pautas de diseño para contenido de formato largo, como noticias y publicaciones de blog.
- Usar una plantilla de sitio web para todas las páginas
Las páginas consistentes no necesitan verse completamente uniformes. En cambio, puede equilibrar la coherencia y el compromiso mezclando elementos.
Por ejemplo, puede usar fuentes y colores diferentes para los encabezados H1, H2 y H3. O bien, puede modificar el diseño de diferentes tipos de páginas para mezclar las cosas.
4. Adopta colores complementarios
Los colores complementarios son pares de colores que puede mezclar sin que su diseño se vea abrumador y feo.
La forma en que se muestran los colores en una pantalla sigue el modelo de color rojo, verde y azul (RGB) en lugar del modelo cian, magenta, amarillo y negro (CMYK) utilizado en la impresión. Los pintores también suelen utilizar el modelo de color rojo-amarillo-azul (RYB) que considera que los colores complementarios son rojo-verde, azul-naranja y amarillo-púrpura.
No importa qué modelo prefieras, el uso de colores complementarios logra un propósito similar al blanco y negro. Los colores complementarios dan énfasis y crean una identidad visual clara para su marca.
Puede ver esto en el sitio web de Swab The World.
En la captura de pantalla a continuación, la organización benéfica contra el cáncer de sangre usa verde y tonos de magenta. Estos colores cambian a otras combinaciones de colores complementarios cuando visita diferentes secciones del sitio web (aunque todos los colores tienen una saturación similar, por lo que la marca permanece consistente).

Los colores complementarios son un principio fácil de usar en su diseño. Si desea simplificar las cosas, seleccione dos colores complementarios y agréguelos a elementos contrastantes (como un H2 y texto del cuerpo). O use varios tonos de cada color en cada página.
5. Diseña pensando en tu público objetivo
Si observa los sitios web de The Cool Kids, Garoa y Swab The World, puede notar que cada sitio web tiene una "sensación" única. Esa sensación proviene de adaptar el diseño del sitio web a la audiencia.
La personalización es el objetivo final aquí. A la mayoría de nosotros nos gusta comprar productos y servicios de marcas con las que nos sentimos alineados y representados. De hecho, la investigación muestra que el 72 % de los consumidores valoran comprar en empresas que “se alinean con sus creencias y valores”. Por lo tanto, si alguien visita su sitio web y ve sus valores, objetivos y prioridades reflejados allí, es más probable que le compre.
Para personalizar el diseño de su sitio web para su audiencia, considere:
- Qué imágenes resuenan con su mercado objetivo, específicamente
- Qué tono funciona para tu audiencia (por ejemplo, profesional, minimalista, burbujeante, etc.)
- Qué temas su mercado objetivo visita su sitio web para ver
- Cómo puedes transmitir el posicionamiento de tu marca a través de tu diseño web
- A qué llamadas a la acción (CTA) responde su audiencia (y dónde debe colocarlas para optimizar su tasa de clics (CTR))
Puntos de bonificación si puede utilizar las automatizaciones del sitio web para ofrecer una experiencia personal basada en el perfil del usuario y las interacciones anteriores con su marca.
Puede ser útil inspirarse en competidores o marcas que venden cosas diferentes a su grupo demográfico objetivo.
6. Las fuentes deben ser legibles y accesibles
Las fuentes que utiliza en su sitio web determinan si sus visitantes pueden leer lo que escribió o no. Es seguro decir que son muy importantes.
Lo primero que debe tener en cuenta al seleccionar una fuente es la seguridad web. Las fuentes seguras para la web son compatibles con los sistemas operativos y los navegadores web, por lo que funcionarán en la mayoría de los dispositivos.
También debe tener en cuenta la accesibilidad. Las fuentes accesibles deben ser claras y fáciles de leer en tamaños grandes y pequeños. Por ejemplo, las fuentes en cursiva no son muy accesibles, mientras que Times New Roman es bastante accesible.
Además, esté atento a las tendencias de las fuentes en otros sitios web al seleccionar una fuente. En 2021, el científico de datos Michael Li analizó las fuentes en más de 1000 sitios web. Encontró las siguientes tendencias:
- El 85% de las fuentes no usan serifas (las pequeñas líneas añadidas a las letras en el tipo de periódico)
- Las cinco fuentes principales incluyen Sans Serif, Arial, Helvetica, Helvetica Neue y Roboto
- Los encabezados H1 tienen un 58 % de probabilidad de no tener serifas (en comparación con el 93 % del texto de párrafo)
- Los dos tamaños más comunes para las fuentes de párrafo son 14 px y 16 px.
Puede optar por adoptar esta información para seleccionar un estilo de fuente que se adhiera a lo que la gente busca en los sitios web. O bien, puede optar por hacer algo diferente.

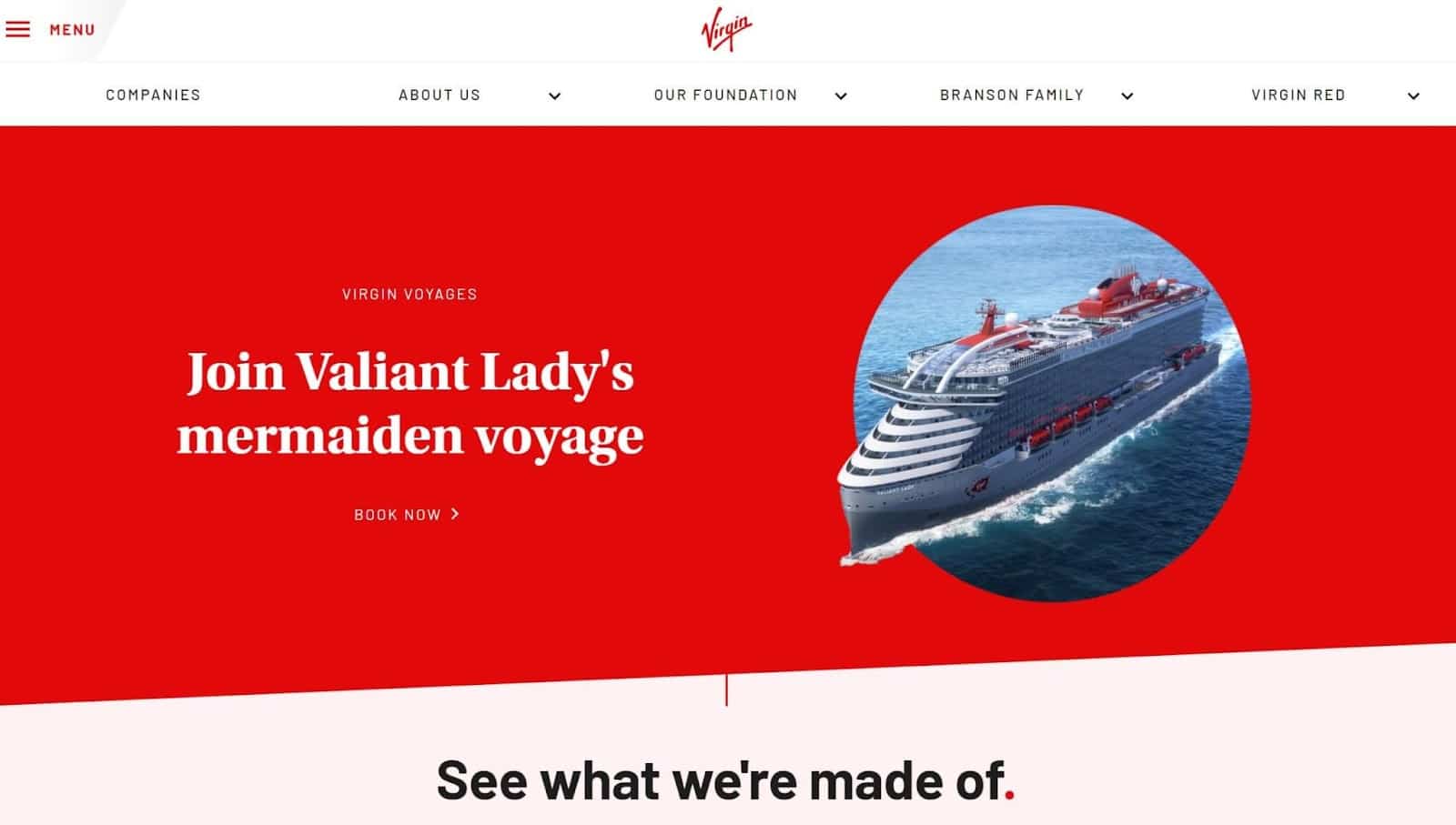
Virgin es una marca que optó por la segunda opción. Virgin usó al menos cinco fuentes en la captura de pantalla a continuación. Estas fuentes separan secciones de la página y las hacen lucir atractivas.

7. Siga la ley de Fitt y la ley de Hick
El psicólogo Paul Fitts desarrolló por primera vez la Ley de Fitt en 1954, pero sigue siendo muy relevante en el diseño web en 2022. La Ley de Fitt argumenta que el tamaño de un objetivo influye en cuánto tiempo le toma a alguien alcanzarlo.
En un contexto de diseño web o experiencia de usuario (UX), esto significa que las personas tardarán menos tiempo en hacer clic en botones más grandes o más tiempo en hacer clic en botones más pequeños. Por lo tanto, para aprovechar la Ley de Fitt, debe hacer que sus botones de CTA sean extremadamente grandes y prominentes para que sea más fácil hacer clic en ellos.
“Fácil” es crucial aquí. La Ley de Hick, desarrollada por el psicólogo británico William Edmund Hick y el psicólogo estadounidense Ray Hyman, dice que las personas se fatigan cada vez que deciden algo.
Por lo tanto, cuantas más decisiones le pida a un visitante del sitio web que tome, mayores serán las posibilidades de que se canse demasiado para seguir adelante.
8. Usa la invariancia para resaltar información clave
Cuando algo es "invariable", se destaca como una opción única entre varias opciones muy similares. El ejemplo más obvio de invariancia es el resaltado en planes en páginas de precios como esta de Box.

Pero esa no es la única forma en que puede usar la invariancia. La invariancia puede ayudarlo a establecer una jerarquía visual en sus páginas para resaltar información clave y atraer personas a partes importantes de su página.
Por ejemplo, observe cómo el Museo Frans Hals usó la invariancia para crear una jerarquía visual en su página de inicio:

La jerarquía en esta imagen es la siguiente: el cartel de “bienvenida”, las imágenes, el cartel de “comprar entradas”, el cartel de “todas las exposiciones”, luego el resto del contenido.
Para usar la invariancia para crear su propia jerarquía, clasifique los elementos de la página en orden de importancia. Luego, ajuste el tamaño, el color y la ubicación de cada elemento hasta que los ojos de los visitantes vayan a cada elemento en el orden que desee.
9. En CTA: use un lenguaje claro en el que la gente quiera hacer clic
Mencionamos la importancia de hacer que sus botones sean grandes y fáciles de hacer clic, pero el tamaño no es lo único que debe considerar al crear botones.
Los botones en los que se puede hacer clic son descriptivos y persuasivos al mismo tiempo. Hacen que el visitante sienta curiosidad por saber a qué se vincula el botón y le dan una razón para ir allí.
Una forma de hacerlo es usar un texto de botón detallado como "haga clic aquí para leer nuestro blog", "encuentre nuestros secretos de marketing aquí" o "aquí está nuestro informe de 2022". Otra es hacer que sus botones sean visualmente emocionantes o únicos.
Rainforest Protector tomó ambos enfoques. Rainforest Protector le permite navegar por la selva amazónica visitando diferentes lugares. El botón de cada ubicación incluye una imagen y una acción como "visitar el pueblo".
10. Aproveche el patrón F o el patrón Z
Durante 13 años, los investigadores de Nielsen Norman Group (NN Group) utilizaron el seguimiento ocular para ver cómo más de 500 personas interactúan con el contenido. Esto los llevó a desarrollar el patrón F, que dice que lo primero que hace la gente es escanear la página y luego leer en líneas de izquierda a derecha. Como esto:

Puede aprovechar el patrón F en su sitio web estructurando su contenido en torno a él o a un modelo alternativo.
Facebook usa un patrón en forma de Z en su página de inicio. Cuando visitas la página, tus ojos van al logo de “Facebook”, luego al botón “iniciar sesión”, luego a la imagen de la izquierda y finalmente al botón “crear una cuenta”.

11. Los buenos sitios web son rápidos y aptos para dispositivos móviles
A partir del cuarto trimestre de 2021, el 54,4 % del tráfico del sitio web a nivel mundial provino de un dispositivo móvil. Por lo tanto, si su sitio web no está optimizado para dispositivos móviles, podría reducir a la mitad su tráfico.
La velocidad también influye en el tráfico orgánico del sitio web. La investigación de Google muestra que el 53% de las personas abandonan un sitio web si se carga en más de tres segundos.
La forma más fácil de hacer que su sitio web sea rápido o compatible con dispositivos móviles es elegir un tema de sitio web rápido creado por diseñadores expertos. O, si desea involucrarse más en el diseño de su sitio web, puede crear un sitio web receptivo personalizado.
Eso es lo que hicieron los diseñadores detrás de la película de 1917 . El sitio web de 1917 ofrece una experiencia inmersiva para que la gente se involucre en la película. Está diseñado específicamente para dispositivos móviles, ya que puedes usar tu dedo para moverte en las trincheras de la Primera Guerra Mundial.

Si eres observador, notarás que el sitio web de 1917 también aprovecha el patrón F.
12. Divide el texto en trozos del tamaño de un bocado
Considere esto: busca "juegos mentales" y encuentra una página web que parece prometedora. Sin embargo, cuando hace clic en él, se ve abrumado por grandes fragmentos de texto que son difíciles de leer.
Como muchas personas, puede hacer clic fuera del sitio web (¡sin importar cuán prometedor sea el contenido!).
La investigación de seguimiento ocular de la Universidad de Ciencia y Tecnología de Missouri muestra que los visitantes del sitio web pasan un promedio de 5,59 segundos leyendo el texto. Por lo tanto, si las personas no pueden consumir su texto en ese período de tiempo, es poco probable que los involucre adecuadamente.
Solucione este problema dividiendo su texto en pequeños fragmentos. Además:
- Usa oraciones cortas
- Aléjate de los coloquialismos
- Proporcione definiciones para cualquier palabra específica de la industria que use
- Evite la 'prosa púrpura' (metáforas, adverbios y adjetivos innecesarios)
13. Usa cuadrículas
Cuando decimos "usar cuadrículas", no queremos decir que deba hacer que su sitio web se vea como una tabla de Excel. En su lugar, divida su sitio web en distintas secciones que tengan un propósito específico para que los visitantes puedan ubicar rápidamente el contenido.
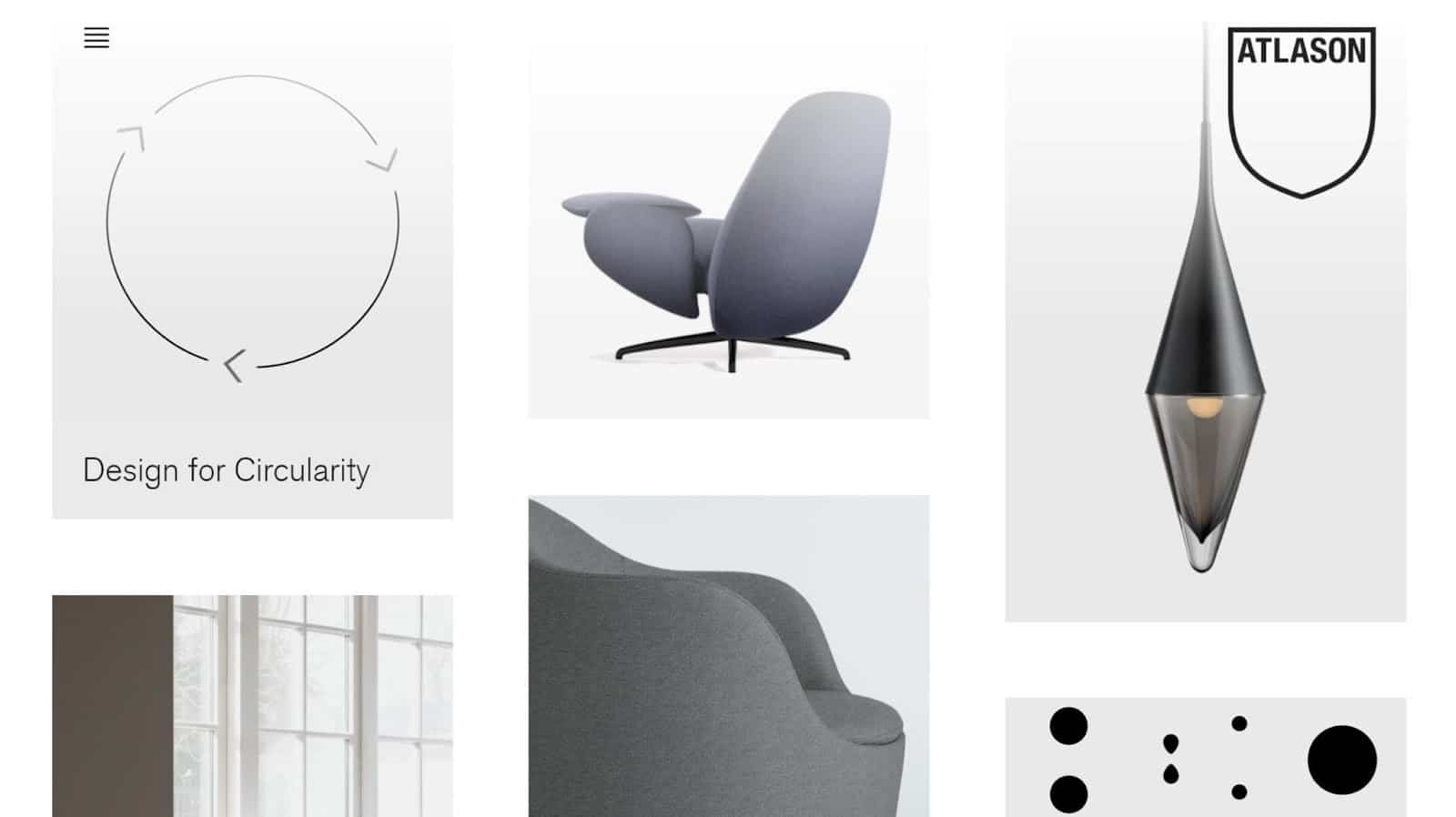
No necesita usar líneas de cuadrícula para hacer esto. En su lugar, cree distinciones entre espacios de cuadrícula con color, espacio negativo y sombreado como lo hizo Atlason. La página de inicio de Atlason presenta productos nuevos y más vendidos en cuadrículas. Como es probable que los visitantes busquen estos productos, las cuadrículas los ayudan a encontrarlos en segundos.

Una de las formas más fáciles de usar cuadrículas en su sitio web es seleccionar un tema de WordPress que las use. Los ejemplos incluyen Gridframe, Masonry Grid y Shuttle Grid.
14. Recuerda el saldo
En el contexto del diseño web, el "equilibrio" se refiere a la forma en que los elementos del diseño se relacionan entre sí y si los elementos muestran armonía. Hay muchas maneras de crear equilibrio en su sitio web, incluidos algunos de estos principios de diseño web:
- A través de la simetría (incluida la simetría bilateral, radial o de traslación)
- Uso de colores complementarios o contrastantes.
- Uso de elementos de formas y tamaños similares.
- Usar patrones repetitivos
Puede ver el equilibrio en acción en el sitio web de Woven. Este sitio web utiliza una paleta de colores equilibrada, blanco y negro para crear contraste dentro del texto y simetría para atraer la atención de los visitantes hacia el contenido.

15. Presta atención a los detalles
La teoría de la Gestalt dice que las personas perciben algo como un todo antes de mirar los elementos individuales. O, como dijo Kurt Koffka: “El todo existe independientemente de las partes”. Aunque las personas generalmente hacen referencia a la teoría de la Gestalt con respecto a la psicología, también se aplica al diseño web.
Debe prestar atención a los pequeños detalles en su sitio web para asegurarse de que su diseño se vea pulido y completo. Al diseñar algo, es fácil concentrarse en elementos importantes como encabezados, imágenes y llamadas a la acción y olvidarse de otras cosas como:
- Iconos de pie de página y encabezado
- Botones de redes sociales
- Con qué eficacia convirtió su sitio web a WordPress (si corresponde)
- Espaciado de texto
- Errores tipográficos y gramaticales
- Compatibilidad del navegador
- Tamaños de imagen
Vuelva a verificar estos elementos antes de presionar "publicar" y asegúrese de que su sitio web transmita profesionalismo. Puede pasar por alto fallas menores, pero los visitantes no lo harán.
Además, manténgase actualizado con las nuevas tendencias y conceptos en los principios del diseño web. Agregar estos a su sitio web lo mantendrá con un aspecto nuevo, fresco y atractivo.
Resumen
Una tienda minorista bien diseñada mejora la experiencia del cliente, mientras que una deficiente podría alejar a los clientes de su marca para siempre. Es lo mismo con el diseño web.
Crear un sitio web visualmente atractivo es más que un proyecto divertido. Puede ayudarte:
- Transmitir profesionalidad
- Genere confianza con sus visitantes
- Destácate de tus competidores
- Atraer tráfico orgánico de los motores de búsqueda
Aproveche los principios de diseño web de este artículo para crear un sitio web que haga que los visitantes digan "guau".
Ahora que hemos cubierto todo lo que sabemos sobre el diseño web, nos encantaría saber de usted. ¿Qué notas cuando visitas el sitio web de una marca? Además, ¿utiliza algún principio que no hayamos mencionado en su sitio web? Por favor díganos en los comentarios a continuación.
