11 consejos de diseño web altamente efectivos respaldados por investigaciones
Publicado: 2023-11-16En Internet, los consejos de diseño web abundan. Mucha gente tiene opiniones sobre cómo es el sitio web perfecto. Esto se debe a que, hasta cierto punto, el diseño es subjetivo. Lo que a una persona le gusta, a otra le puede parecer espantoso.
Al mismo tiempo, el diseño es uno de los factores más importantes para el éxito de un sitio web. De hecho, casi la mitad de todos los usuarios dicen que el diseño del sitio web es el principal factor para juzgar la credibilidad de una empresa. Como consecuencia, también influye en las conversiones, la tasa de rebote y más.
Suspiro, si tan solo hubiera una manera de encontrar datos objetivos sobre cómo crear un diseño web exitoso. ¡Espera, lo hay! Y hemos recopilado un montón de ellos en este artículo. Quédese para conocer algunos consejos de diseño web respaldados por la ciencia. Deje de confiar en su instinto y comience a hacer cosas que hayan demostrado funcionar.
Consejos de diseño web basados en la ciencia para triunfar en su próximo proyecto de sitio web

A continuación, encontrará algunos consejos y trucos basados en investigaciones sobre cómo mejorar su diseño web.
1. Haga de la velocidad del sitio una prioridad absoluta
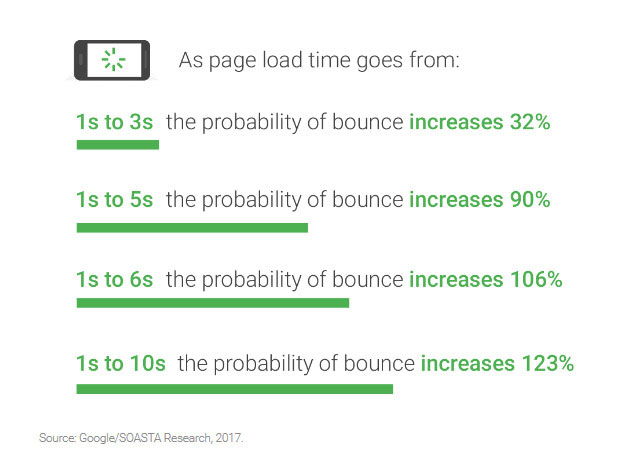
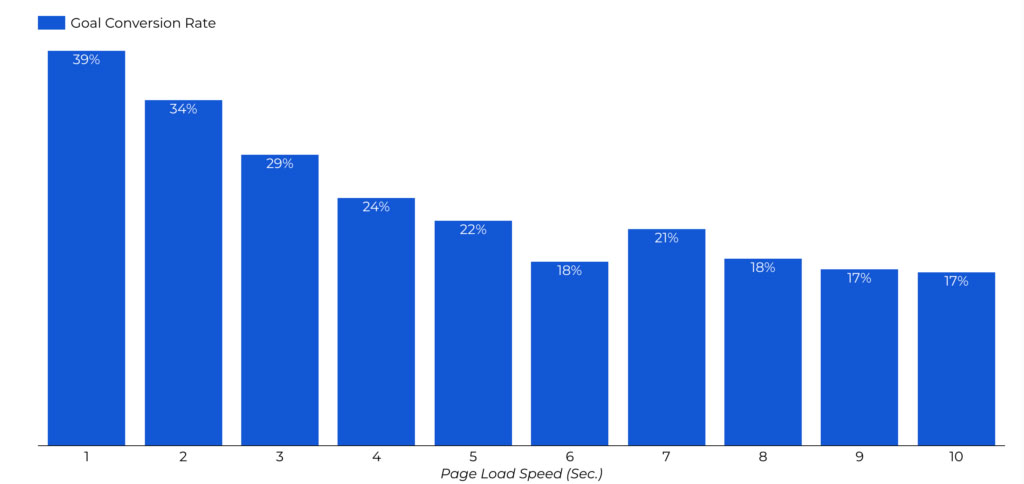
Probablemente uno de los hechos menos debatidos en el ámbito del diseño web es que la velocidad de carga de la página es importante.

Las investigaciones han demostrado que influye en todo, desde la tasa de rebote hasta la satisfacción del usuario, las conversiones y los ingresos.

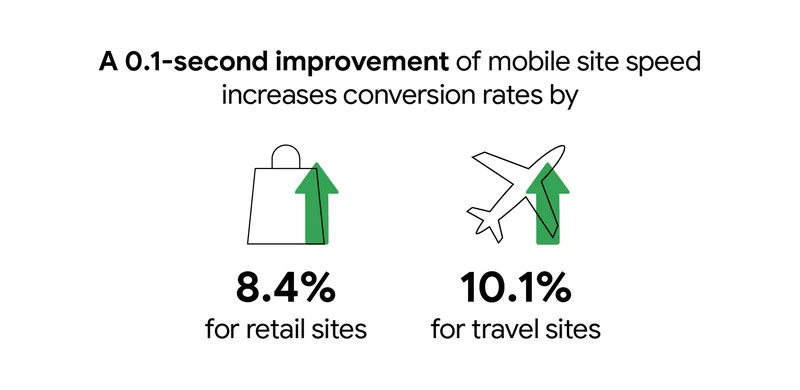
Esto es especialmente cierto en el caso de la velocidad del sitio móvil. Según un estudio de Google de 2020, una mejora de solo 0,1 segundos puede mejorar las tasas de pago, conversión y rebote.

Teniendo en cuenta el hecho de que la mayoría de los usuarios de Internet navegan en dispositivos móviles y que Google ha cambiado a un índice que prioriza los dispositivos móviles, definitivamente es algo a lo que debes prestar atención.
Si su sitio es lento, los visitantes no se quedarán. Período. Además, los motores de búsqueda te castigarán en sus rankings. Por esa razón, es primordial que inviertas en hacer que tu sitio sea lo más rápido posible.
¿Cómo? Los artículos siguientes le pondrán en el camino correcto:
- Cómo realizar pruebas de velocidad en su sitio web (métricas, herramientas, consejos de optimización)
- 12 tácticas para optimizar la velocidad de WordPress sin complementos
- 14 formas de acelerar WordPress y disminuir el tiempo de carga de la página
- 13 consejos para mejorar la velocidad del sitio para WordPress
- Diez formas sencillas de acelerar su sitio web de WordPress [estudio de caso]
2. Aprovechar el pliegue
Si todavía existe o no algo así como el redil es un debate acalorado. Algunos dicen que debido a la multitud de tamaños de pantalla hoy en día, el pliegue ya no importa. Otros tienen una opinión diferente.
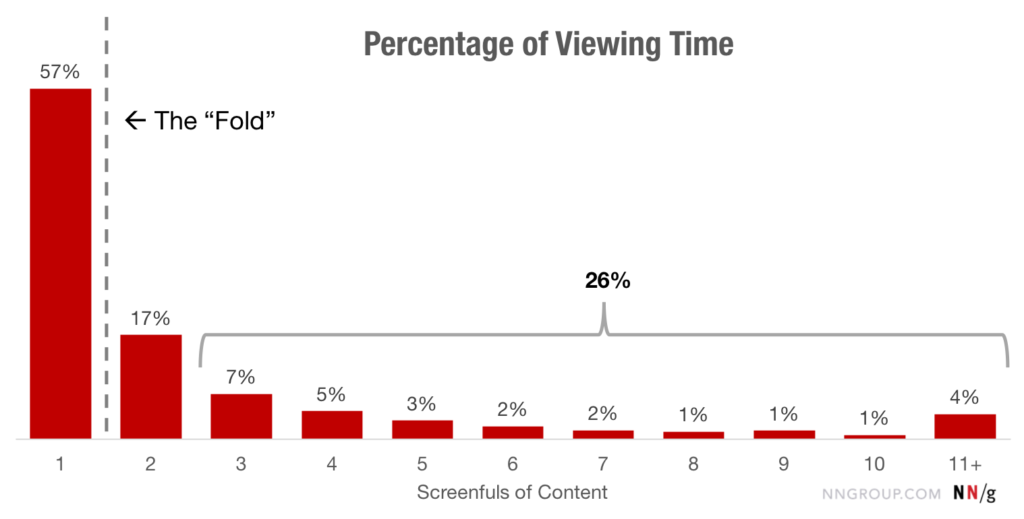
En ese sentido, según un estudio de 2018 realizado por Nielsen Norman Group, las personas pasan el 57 por ciento de su tiempo en la mitad superior de la página, con una fuerte disminución después. El 74 por ciento de su tiempo lo dedica a las dos primeras pantallas completas.

Entonces, parece que el pliegue todavía importa. Para su sitio web, eso significa que debe priorizar su contenido y utilizar el espacio disponible para enganchar a los usuarios y que continúen. A continuación se ofrecen algunos consejos sobre cómo hacerlo:
- Utilice un título claro y descriptivo : explique lo que su sitio puede hacer por los visitantes y resalte los beneficios. Sea breve y utilice palabras que evoquen emociones. Para obtener más consejos, consulte nuestros consejos de redacción publicitaria.
- Incluya su principal llamado a la acción : para mejorar sus posibilidades de convertir a sus visitantes, el pliegue es el momento de comenzar el recorrido del usuario. Asegúrese de que su CTA sea clara y visible. Utilice nuestros consejos sobre cómo escribir un excelente llamado a la acción si tiene dificultades.
- Incluya medios : las imágenes, los videos o el audio ayudan a enfatizar su punto. Hablaremos más sobre el contenido visual más adelante.
Además, para animar a los usuarios a seguir desplazándose, asegúrese de evitar la ilusión de que el contenido está completo o los “fondos falsos”. Esto describe un diseño que puede parecer fácilmente como si hubiera llegado al final de la página, disuadiendo así a los visitantes de continuar.

3. Aprovecha la ley de Hick
La Ley de Hick establece que cuantas más opciones tenga un individuo, más tiempo tardará en tomar una decisión.
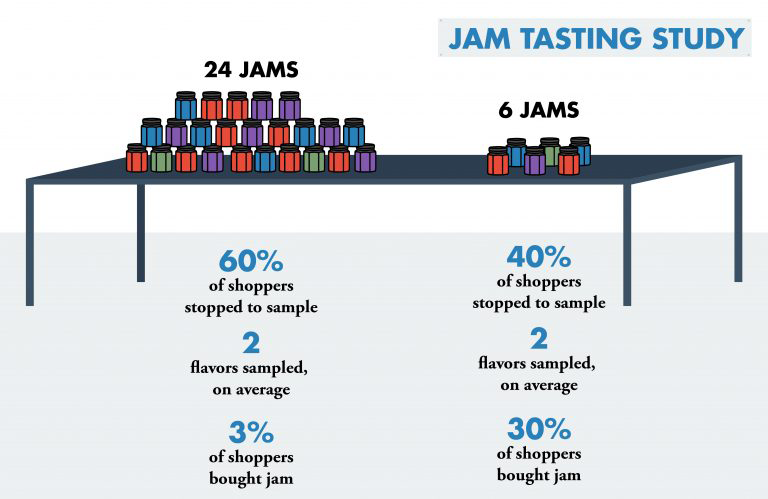
De hecho, hay un estudio fascinante sobre este fenómeno en el que a las personas en un supermercado se les dio más o menos variedades de mermelada para que las probaran. Al final, aquellos que tenían más opciones tenían muchas menos probabilidades de terminar comprando mermelada que los que tenían menos tipos para elegir.

¿Qué importancia tiene eso para su sitio web? Bueno, significa que es posible que puedas aumentar tus conversiones simplemente limitando la cantidad de opciones que ofreces a los usuarios. A continuación se muestran algunos ejemplos de cómo puede verse esto:
- Reducir el número de elementos del menú.
- Limitar campos de formulario
- Céntrese en una llamada a la acción
- Solo muestra botones sociales para las redes en las que estás activo
- Cíñete a un objetivo por página
Hay muchas otras formas de reducir la sobrecarga en su sitio y hacer que los usuarios tomen las decisiones que realmente desea que tomen. De hecho, tenemos un libro electrónico sobre eso.
4. Mantenlo simple
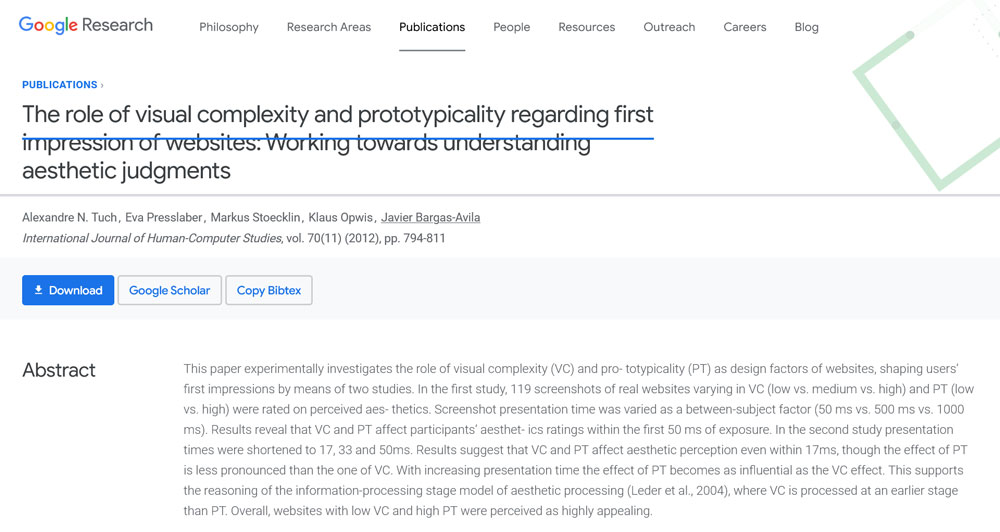
Siguiendo con el tema de menos, esto también aplica para tu diseño en general. Un enorme estudio de Google ha demostrado que a los visitantes no les gusta la complejidad visual. La esencia: cuanto más complicado sea tu diseño, menos hermoso lo percibirán.

¿Qué significa eso para su sitio? Además del punto anterior sobre limitar las opciones en su sitio, aquí hay algunas ideas:
- Reconsidere esa barra lateral : cada vez más sitios web están abandonando la barra lateral en favor del diseño de una sola columna (por ejemplo, en el que se encuentra ahora). Significa menos distracciones y se centra claramente en el contenido.
- Cíñete a diseños estándar : a las personas les encanta la familiaridad y pueden sorprenderse con los diseños de sitios no estándar. Por lo tanto, puede ser una buena idea seguir diseños y tropos de diseño familiares. Todavía puedes encontrar formas de destacar por otros medios.
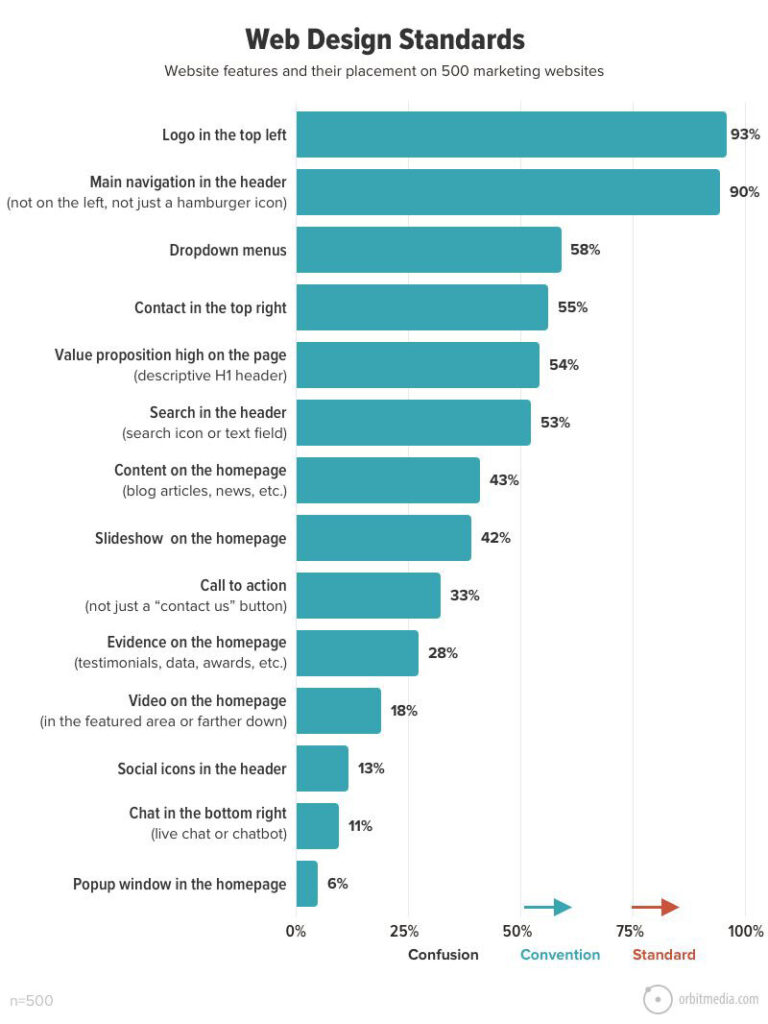
Hablando de diseños estándar, Orbit Media realizó un estudio sobre estándares de diseño web en 2021. A partir de una muestra de las páginas de inicio de 500 sitios web B2B, descubrieron que los siguientes son los estándares y convenciones más y menos comunes a los que se adhieren estos sitios web:

Utilice la información anterior para mejorar su propia página de inicio; además, lea el artículo adjunto para obtener consejos adicionales sobre cómo definir cada parte, desde el encabezado hasta el pie de página. Norman Nielsen hizo un estudio similar con hallazgos que reflejan los de Orbit Media.
5. Evite carruseles, controles deslizantes, pestañas y acordeones
A los propietarios de sitios web les encantan los carruseles. Probablemente sea una de las características más solicitadas por los clientes y un compromiso común cuando diferentes equipos exigen el mismo espacio en el sitio web de la empresa. Desafortunadamente, la investigación dice que son bastante inútiles, al menos en tu página de inicio.
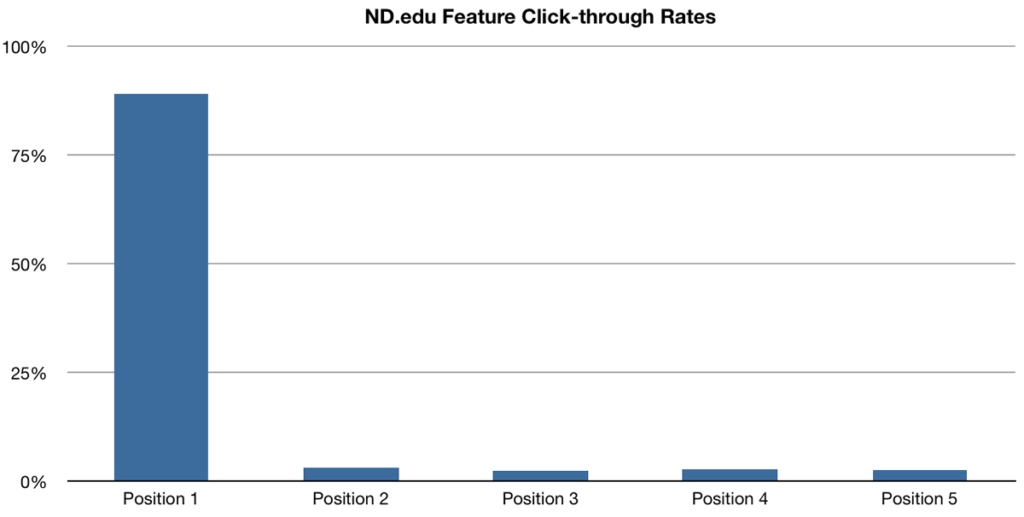
Uno de los datos más alucinantes proviene de la Universidad de Notre Dame. El webmaster notó que la primera diapositiva de un carrusel recibió casi el 90 por ciento de los clics, mientras que el resto fue ignorado en gran medida.

¡90 por ciento! Eso no parece que valga la pena ver las otras diapositivas, ¿verdad? Parece que los diseñadores web que convencen a sus clientes de no usar un control deslizante tenían razón desde el principio.
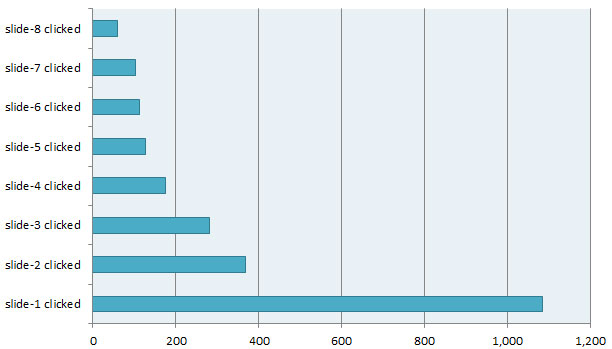
Hallazgos similares provienen de la Universidad de York.

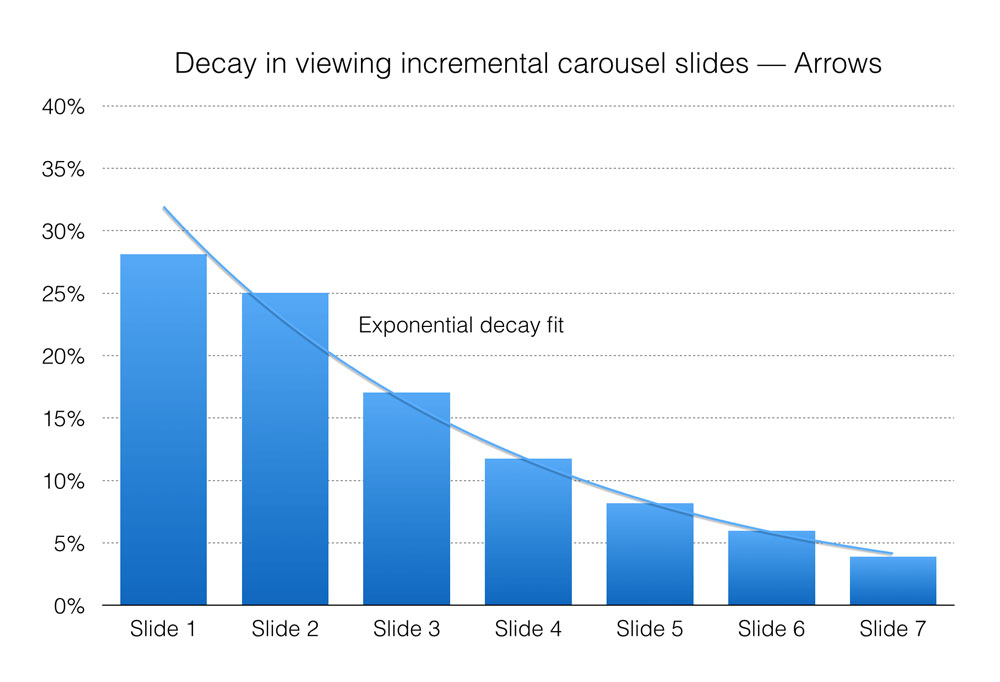
Sin embargo, el caso puede ser diferente para las imágenes de productos móviles, como muestra este estudio publicado en Smashing Magazine.


En este caso, la interacción en las diapositivas posteriores fue mayor que en los estudios anteriores. Entonces, para proporcionar información adicional en un contexto particular, las presentaciones de diapositivas parecen ser útiles. Sin embargo, parecen menos adecuados como herramienta de navegación del sitio.
Las pestañas y los acordeones tienen el mismo problema que los controles deslizantes y los carruseles: a menudo se ignoran. Esto se ve agravado por el hecho de que pocos visitantes leen la página completa. La mayoría de las personas simplemente escanean y, por lo tanto, es poco probable que hagan clic adicional para ver su contenido.
Sin embargo, ¿qué sucede si necesita incluir de alguna manera la información ubicada en esas áreas? Estamos llegando exactamente a eso ahora mismo.
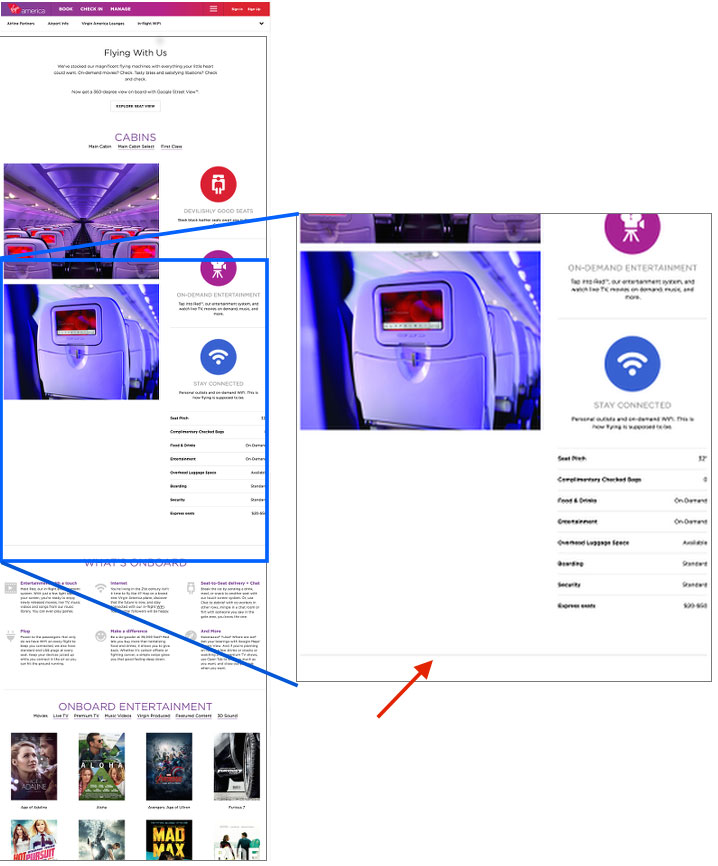
6. Priorice el desplazamiento sobre el clic
Si no debes comprimir la información en controles deslizantes y/o acordeones, ¿cómo la presentas? La respuesta: simplemente coloque todo en una página larga, incluidas las cosas que normalmente se guardan. En serio, funciona.
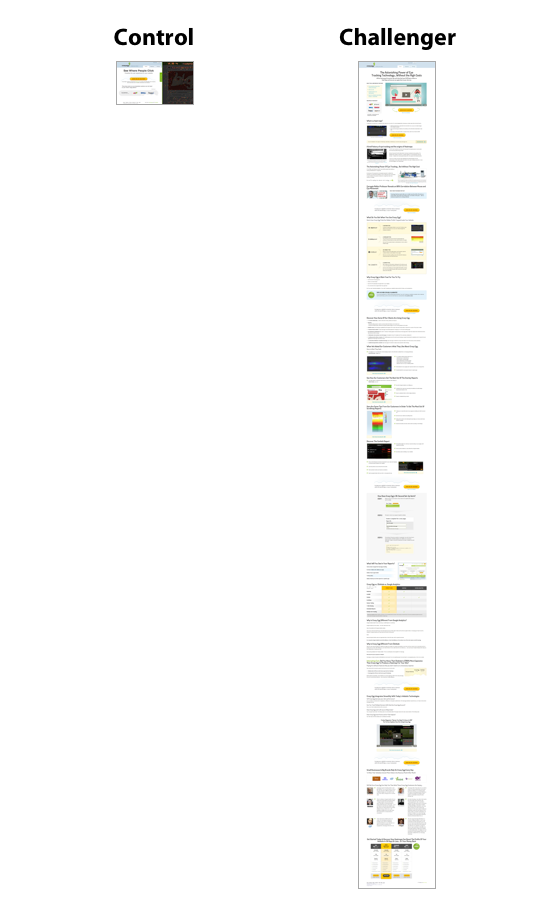
Hay un fascinante estudio de caso realizado por Crazy Egg para demostrar este punto. Pasaron de tener una página de ventas simple y corta a una que era 20 veces más larga que la original.

El resultado: ¡las conversiones aumentaron un 30 por ciento! Ciertamente eso no es nada de lo que burlarse.
Parece que a los usuarios les gusta mucho más desplazarse que hacer clic. Por lo tanto, si actualmente estás difundiendo la información sobre tu producto en muchas páginas diferentes, es hora de reconsiderarlo.
7. Atención directa con señales visuales
Una de las principales funciones del diseño web es guiar a los usuarios. Puedes hacerlo dando diferente peso a varios elementos, dirigiendo así el enfoque hacia donde quieres que vaya.
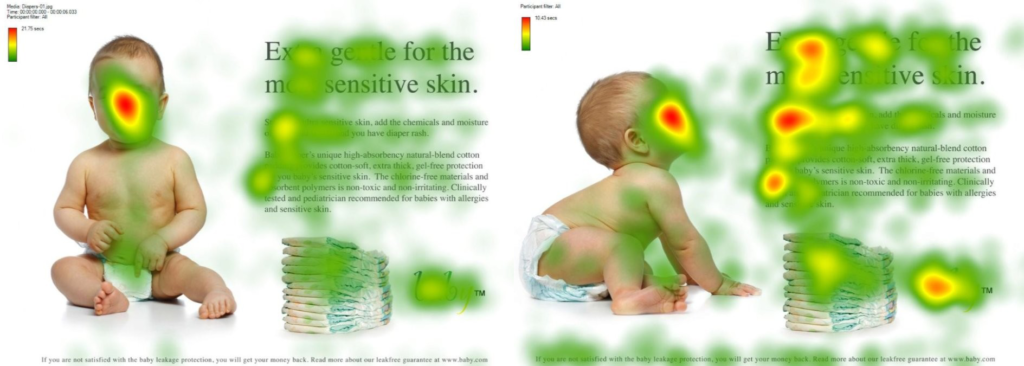
Sin embargo, también puedes utilizar señales visuales más directas para lograrlo. Una es aprovechar el hecho de que los humanos tienden a mirar en la misma dirección que las personas que ven en los anuncios.

¿Observa cómo en la imagen de arriba, más personas leen el texto que el bebé está mirando que cuando el bebé estaba mirando a la cámara? Esto es algo real y puede usarlo para dirigir la atención a su sitio donde más la desee.
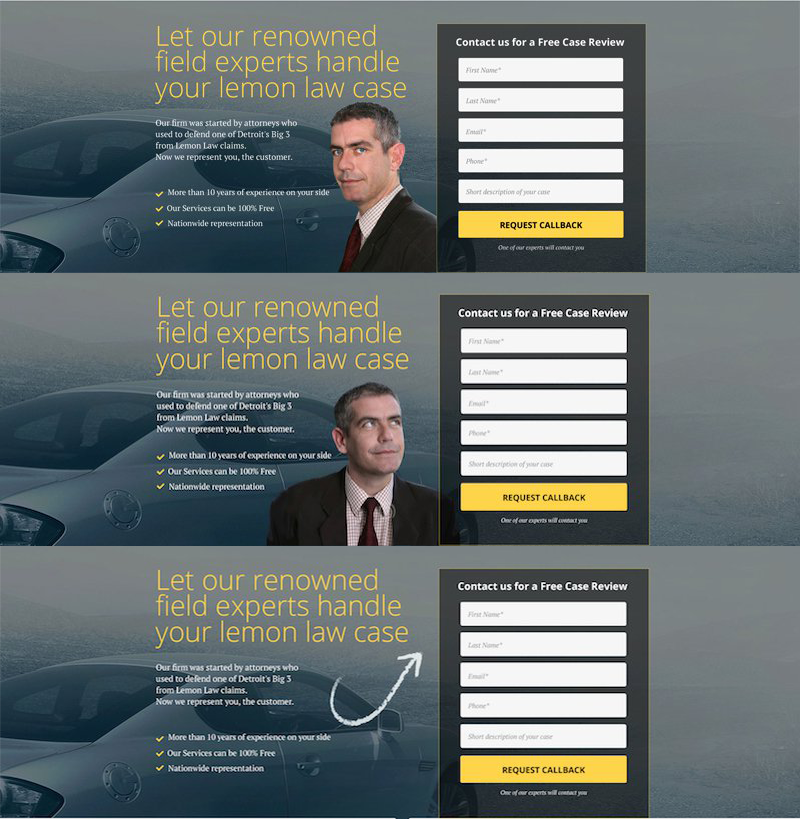
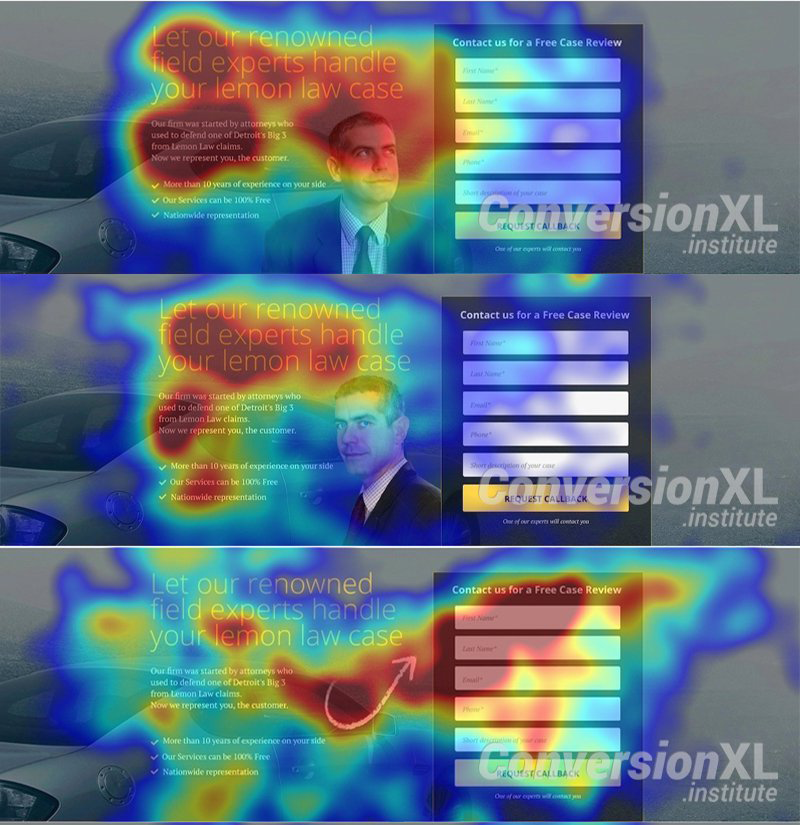
Sin embargo, no es necesario ser tan sutil a la hora de llamar la atención de los visitantes. A veces ayuda ser franco al respecto. Por ejemplo, en un estudio, los investigadores probaron los efectos mencionados anteriormente con una simple flecha que apuntaba a los elementos sobre los que querían llamar la atención.

Curiosamente, el método más directo superó a la señal sutil.

Deja que eso sea una lección para ti.
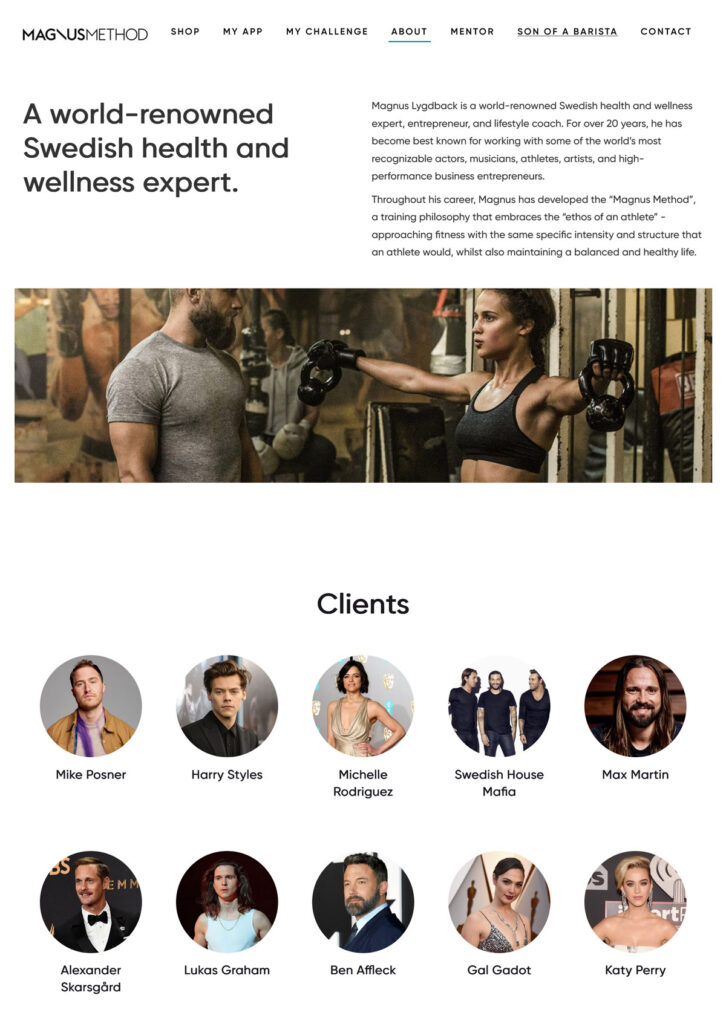
8. Utilice personas en las imágenes (pero evite las fotografías de archivo)
Además de utilizarlos para dirigir la atención, incluir a otras personas en las imágenes de su sitio suele ser una buena idea. A los humanos les gusta conectarse con otras personas, tanto en la vida real como en la web. Por eso, por ejemplo, tenemos páginas acerca de los blogs.
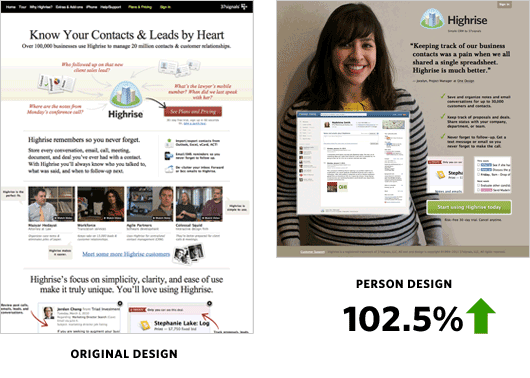
Puedes ver esto en funcionamiento en un estudio de caso de Basecamp. Lograron aumentar sus conversiones en un 102,5 por ciento al cambiar de una página de destino basada en texto a una con una foto grande de una persona de fondo.

Sencillo pero eficaz. Sin embargo, una advertencia: todo el efecto se anula fácilmente con las fotografías de archivo. Un estudio de Nielsen Norman Group descubrió que somos muy expertos en reconocer estas imágenes genéricas y desconectarnos de ellas.

Por esa razón, si vas a utilizar imágenes de personas en tu sitio, asegúrate de que sean genuinas y reales. Incluya a su personal o clientes.
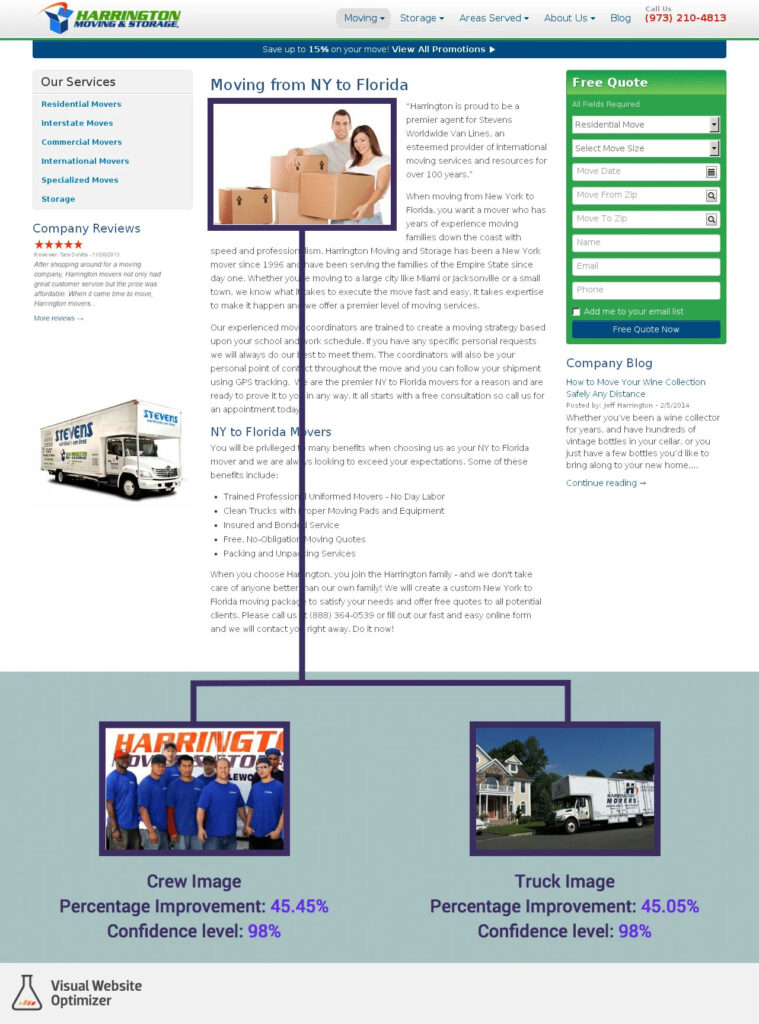
Dos estudios de caso que muestran esto en acción provienen de Marketing Experiments y Visual Website Optimizer. En ambos casos, cambiar imágenes de archivo por imágenes auténticas y relevantes mejoró las tasas de conversión entre un 35 y un 45 por ciento.

Si no hay forma de evitar el uso de fotografías de archivo, al menos siga algunas de las mejores prácticas:
- Utilice TinEye y Google Imágenes para descubrir quién más usa la misma imagen. Evite las imágenes que aparecen en muchos otros sitios web y sitios con los que no desea estar asociado.
- Utilice fotografías de archivo únicamente como base para crear sus propias imágenes. Ajuste su color, agregue texto, tipografía y otros efectos para hacerlos más interesantes y únicos.
9. Utilice el orden de lista correcto
El uso de listas, tanto ordenadas como desordenadas, es una excelente manera de hacer que la información sea más accesible y aumentar la legibilidad. Sin embargo, resulta que también en este caso la atención humana es voluble.
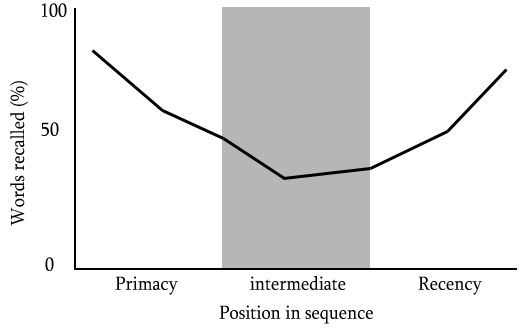
Esto se debe al llamado efecto de posición en serie. Básicamente dice que en una lista, es más probable que recuerdes tanto los elementos del principio como los del final. La sección central, por el contrario, queda en gran parte olvidada.

La lección aquí: al enumerar los atributos de su producto o servicio, asegúrese de colocar los más importantes donde puedan tener un impacto.
10. Sin embargo, olvídate del orden de tu menú de navegación.
La excepción a la importancia de ordenar sus listas parece ser la navegación en el sitio web. Un estudio de seguimiento ocular de 2010 quería descubrir si el orden de los elementos del menú influye en la rapidez con la que los usuarios encuentran lo que buscan. Para conocer los resultados, permítanme simplemente citar el estudio en sí porque no podría ser más claro:
- Al diseñar un menú web, o asesorar sobre su diseño, no dedique mucho tiempo a decidir el orden de los elementos del menú, ya que ayudará a los usuarios a encontrarlos más rápidamente. Continúe cumpliendo con las expectativas culturales, como que el vínculo "Inicio" esté siempre en el extremo izquierdo.
En resumen, coloque el botón Inicio en el lado izquierdo del menú pero no se preocupe por el orden de nada más.
11. Aprovechar la prueba social
El último de nuestros consejos de diseño web trata sobre el llamado sesgo de conformidad. Ésta es la tendencia de las personas a hacer lo que hacen los demás. Eso significa que si un grupo de personas aprueba algo, es más probable que otros hagan lo mismo.
Una forma de aprovechar esto en su sitio web es mostrar pruebas sociales. Si puede demostrar que otros tienen una opinión positiva de su sitio, contenido, producto o servicio, es más probable que los nuevos visitantes lleguen a la misma conclusión.

Puedes mostrar esto más fácilmente con recuentos de acciones sociales, menciones en los medios y/o testimonios. En caso de que quieras profundizar en este tema, tenemos un artículo completo sobre cómo aumentar la prueba social para ti.
¿Cuáles son tus consejos de diseño web favoritos?
El diseño web es un tema complejo que influye mucho en el éxito de su sitio web. Por esa razón, es mejor saber lo que estás haciendo. Depender de la investigación para obtener consejos en lugar de opiniones aleatorias es una buena manera de garantizarlo.
Puede utilizar las técnicas anteriores para hacer que su sitio web sea más efectivo, brindar un mejor servicio a sus visitantes y mejorar las tasas de conversión y otros marcadores de éxito. Resumámoslos una vez más:
- Invierta en una velocidad de carga de páginas rápida
- Utilice el pliegue para enganchar a los visitantes
- Reducir las opciones para mejorar las conversiones
- Simplifica donde puedas
- Evite el uso de carruseles, controles deslizantes, pestañas y acordeones.
- Priorice el desplazamiento sobre los clics
- Atención directa a través de señales visuales.
- Utilice imágenes de personas (pero no de archivo)
- Priorizar el orden de los elementos de la lista
- No te preocupes por el orden de tu menú de navegación
- Utilice pruebas sociales para hacer su sitio más atractivo
Esperamos que esto te ayude a mejorar tu propio diseño web. Si tiene consejos, estudios e información adicionales, no dude en compartirlos.
¿Tiene consejos adicionales de diseño web basados en investigaciones? Si es así, comparta los comentarios a continuación.
