Tendencias de diseño web 2023: una vista previa del futuro del diseño web
Publicado: 2023-01-05A medida que avanzamos hacia 2023, es importante mantenerse actualizado sobre las últimas tendencias de diseño web. ¿Por qué? Bueno, por un lado, ayudará a que su sitio web siga siendo relevante y atractivo para los usuarios. Además, mantenerse al tanto de las tendencias demuestra que está interesado en su sitio web y que está dispuesto a trabajar para que se vea lo mejor posible.
Además, permitir que su sitio se retrase puede hacer que se vea anticuado y fuera de lugar. Esa no es exactamente la impresión que desea dar a los clientes o clientes potenciales.
Lo que sigue es nuestro examen en profundidad de algunas de las tendencias de diseño web más populares para 2023. Le darán una idea clara de lo que viene y cómo prepararse para ellos.
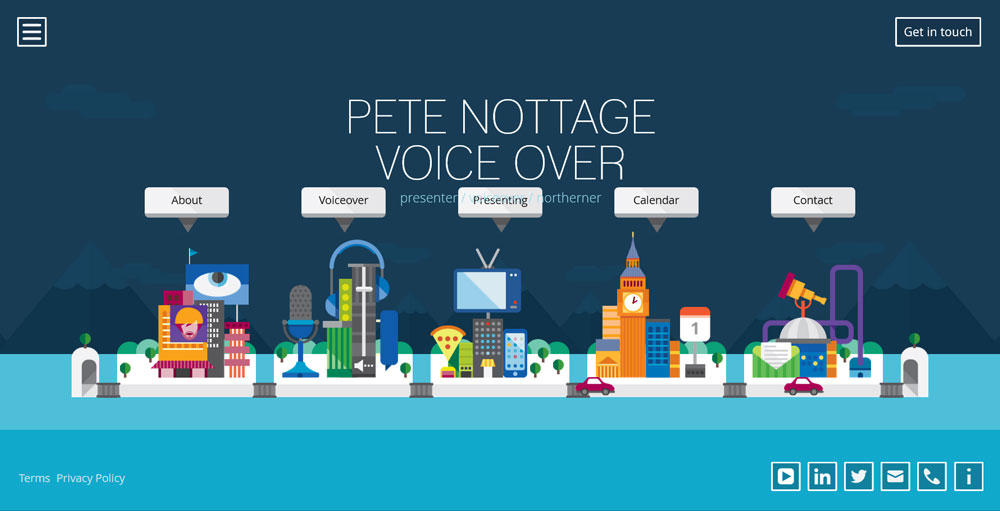
1. Ilustraciones

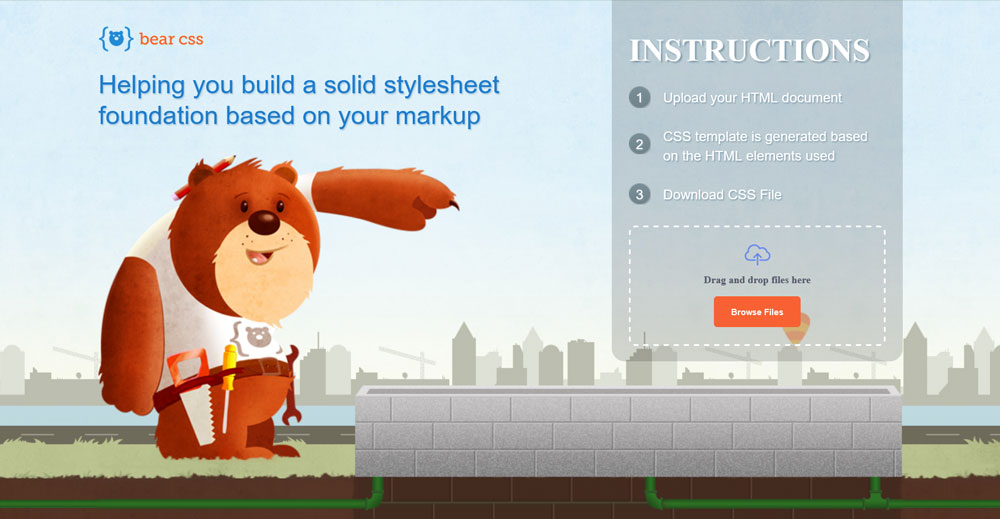
Una de las mayores tendencias que estamos viendo para 2023 es alejarse de la fotografía tradicional y acercarse a las ilustraciones y los gráficos. Es probable que esto se deba a algunos factores. El principal de ellos es la necesidad de sobresalir en un panorama en línea cada vez más concurrido.
Con más empresas que nunca lanzando sitios web, se está volviendo más difícil hacer valer su propio espacio. Ahí es donde entran las ilustraciones. Agregar un elemento único y visualmente atractivo a su sitio puede ayudar a que se sienta muy por encima del resto.
Además, las ilustraciones pueden inyectar personalidad a su sitio, algo que a menudo falta en el mundo en línea de hoy. Esto no es más evidente que en el resurgimiento del uso de personajes de dibujos animados en los sitios web. Es una tendencia que seguramente continuará en 2023.
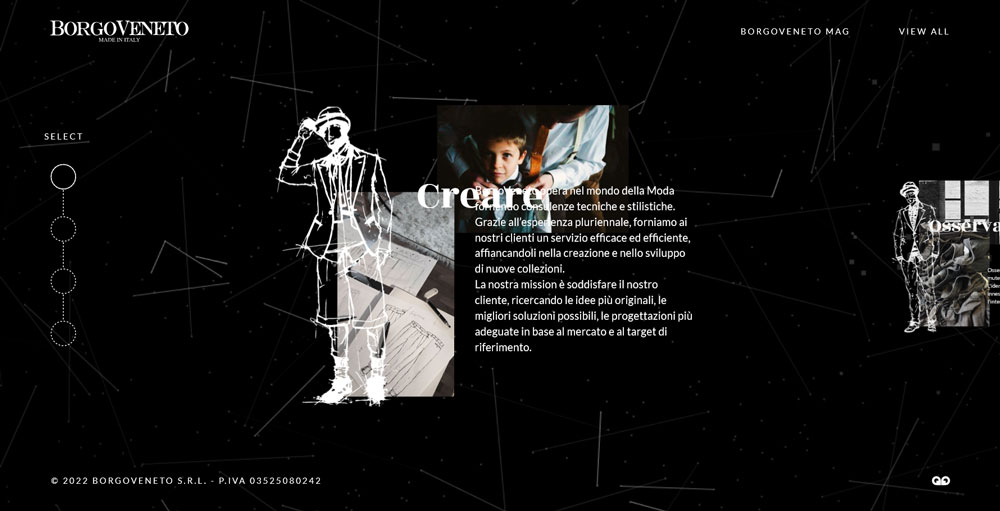
2. Modo oscuro
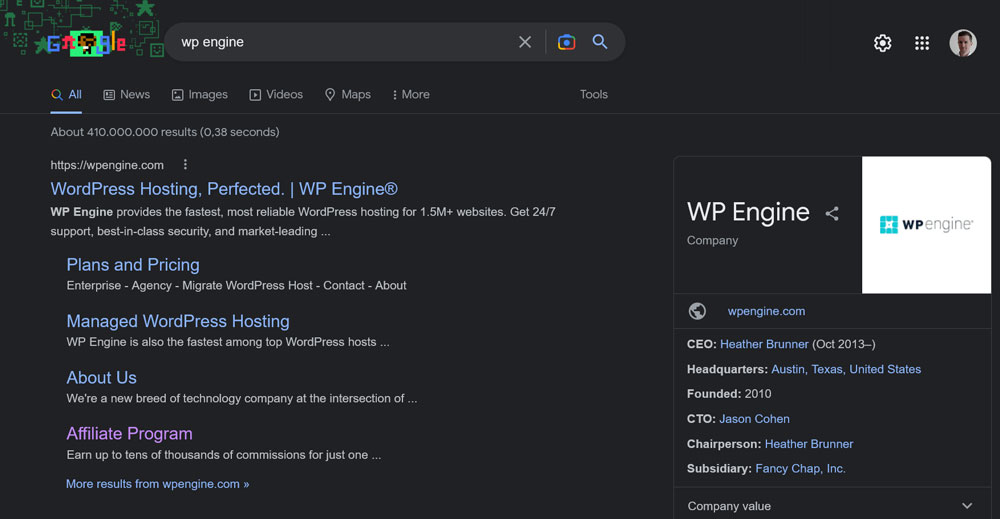
El modo oscuro es una forma cada vez más popular de ver contenido en línea y es probable que continúe aumentando su popularidad en 2023. Para aquellos que no están familiarizados con el término, el modo oscuro se refiere a un esquema de color que usa texto de color claro sobre un fondo oscuro.

Hay algunas razones por las que el modo oscuro se ha vuelto tan popular. Por un lado, es más agradable a la vista, especialmente cuando se ve contenido en condiciones de poca luz. Además, puede ayudar a conservar la duración de la batería en dispositivos con pantallas OLED o AMOLED.
Además, el modo oscuro también puede hacer que un sitio web se vea más moderno y elegante y con menos consumo de energía. Como tal, esperamos ver que más y más sitios adopten esta tendencia en el próximo año.
3. Minimalismo
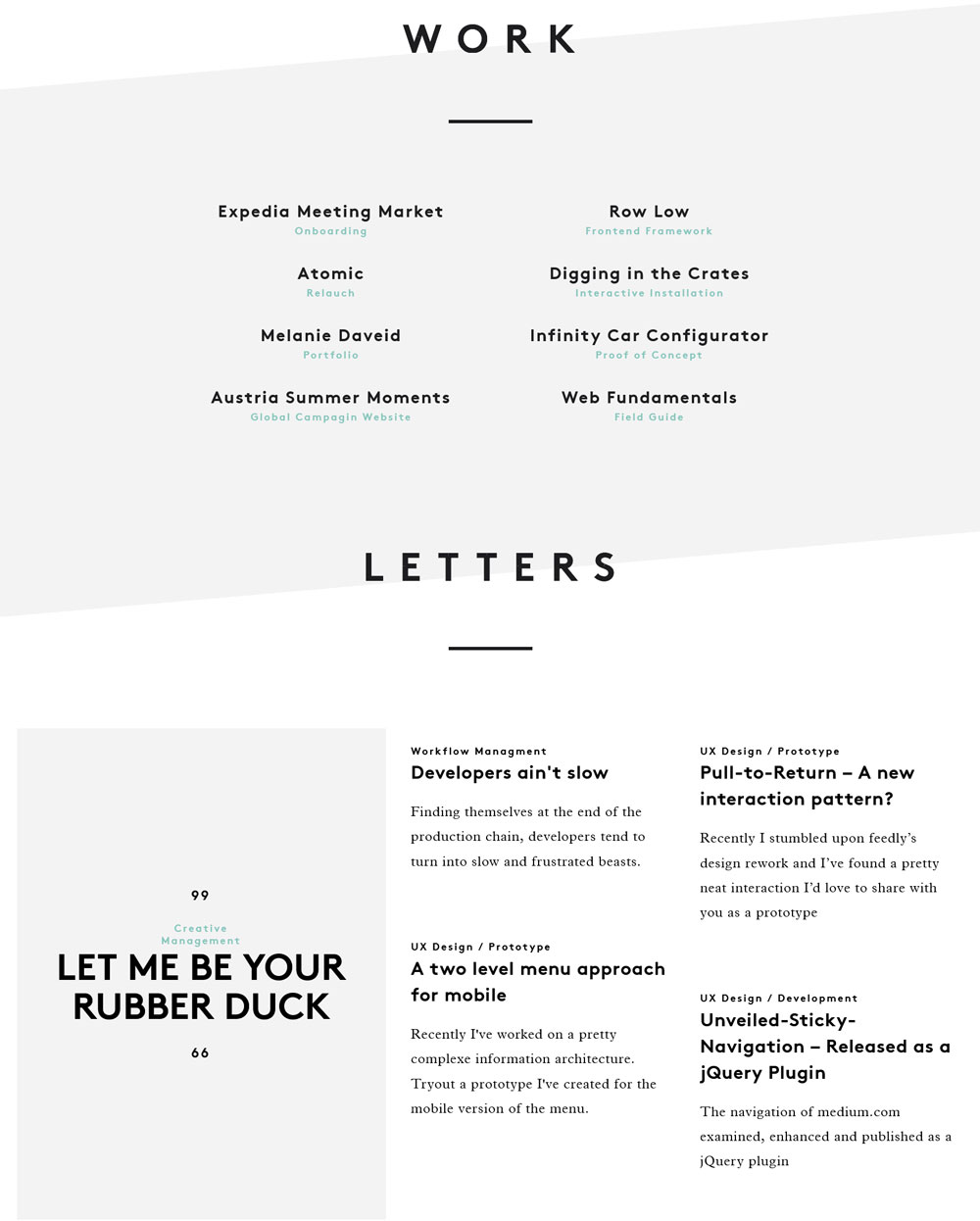
Si ha estado involucrado en el diseño web durante los últimos años, ya está familiarizado con el minimalismo. Esta tendencia se trata de eliminar elementos innecesarios y centrarse en lo esencial.

El objetivo del minimalismo es crear una apariencia limpia y ordenada que sea agradable a la vista y fácil de navegar. Esto sucede mediante el uso de diseños y diseños simples y limpios con mucho espacio en blanco.

El minimalismo es especialmente popular entre las empresas que quieren transmitir una sensación de sofisticación y profesionalismo. Sin embargo, puede usarlo en casi cualquier tipo de sitio web con gran efecto.
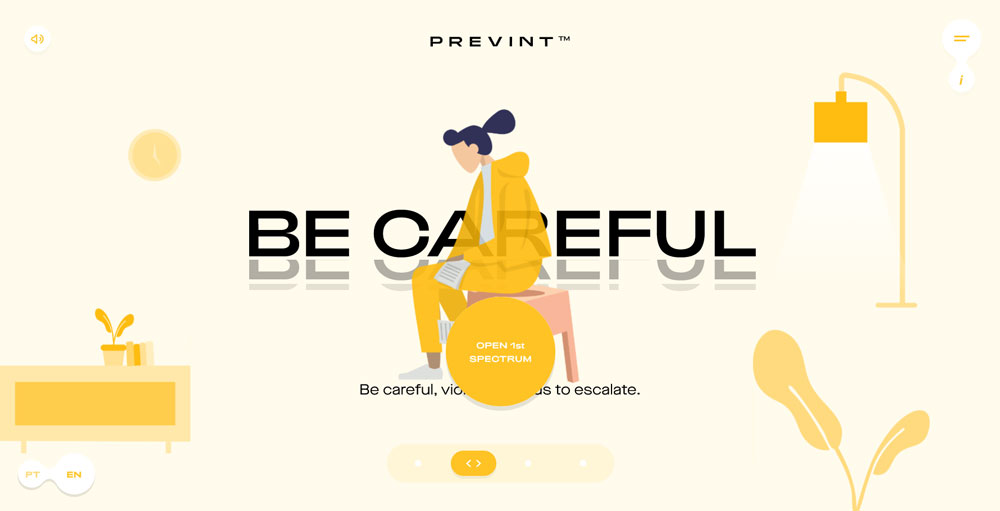
4. Neobrutalismo
El neobrutalismo es un estilo caracterizado por el uso de formas geométricas austeras y colores primarios audaces. Se inspira en el movimiento arquitectónico del mismo nombre.

Si bien el neobrutalismo ha existido durante algunos años, solo recientemente comenzó a ganar fuerza en el diseño web. Esto probablemente se deba al hecho de que ofrece una alternativa refrescante en términos de apariencia.
Si está buscando hacer una declaración con su sitio web, definitivamente vale la pena considerar el neobrutalismo. Solo tenga en cuenta que este estilo no es para todos. Es más adecuado para sitios que están dispuestos a adoptar un aspecto más vanguardista.
5. Diseño esqueomórfico
El diseño web skeuomorphic fue una fuerte tendencia hace casi una década, pero parece que tendrá un resurgimiento completo en 2023. El nombre se refiere al uso de objetos y texturas del mundo real en diseños digitales.

Esta tendencia cobró fuerza en los primeros días del diseño de aplicaciones móviles, cuando los diseñadores buscaban hacer que las interfaces digitales fueran más intuitivas y fáciles de usar. Sin embargo, desde entonces también ha sido adoptado por diseñadores web.
Uno de los beneficios del diseño skeuomorphic es que puede hacer que un sitio web se sienta más inmersivo y realista. Además, puede ayudar a los usuarios a comprender mejor cómo usar un sitio o una interfaz, lo que lo hace ideal para quienes lo visitan por primera vez. Además, esencialmente cierra la brecha entre los espacios digitales y físicos.
6. Paletas de colores monocromáticas
La tendencia de la paleta de colores monocromática implica el uso de un solo color para la totalidad del diseño de un sitio web.

Si bien esto puede sonar como una receta para el desastre, los diseños monocromáticos en realidad pueden ser bastante llamativos. Cuando se hacen correctamente, pueden crear una apariencia moderna y sofisticada.
Además, los diseños monocromáticos también son increíblemente versátiles. Son adecuados para casi cualquier tipo de sitio web, desde blogs personales hasta sitios corporativos. Además, usar un color significa que el resto de los elementos de su diseño tienen la oportunidad de brillar.
7. Gradientes
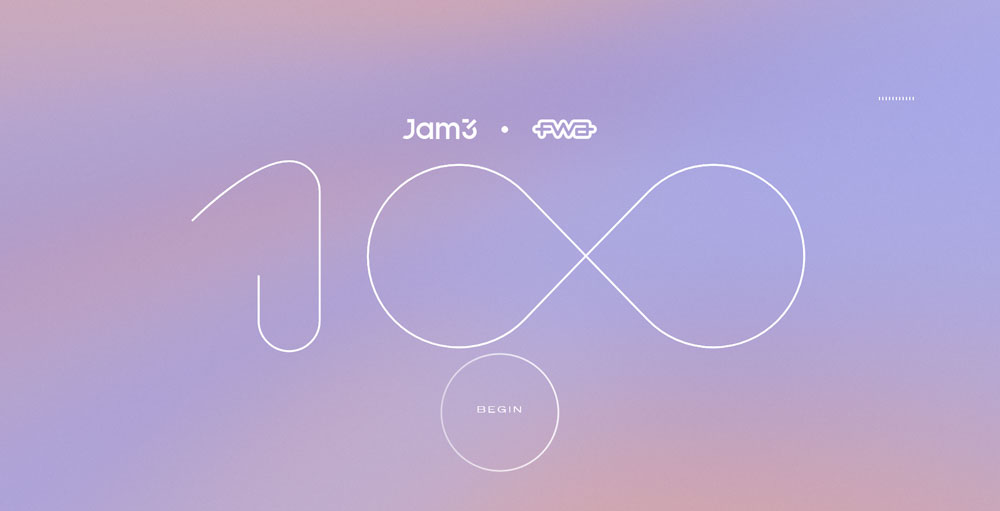
Si está buscando darle a su sitio web una apariencia fresca y moderna, considere agregar degradados.

Los degradados consisten en dos o más colores que se mezclan gradualmente entre sí. Han ido ganando popularidad en el diseño web en los últimos años.
Esta tendencia fue popular en los primeros días de HTML y CSS. Los diseñadores usaron degradados para agregar color e interés visual a sus diseños. Sin embargo, cayó en desgracia recientemente a medida que el diseño plano se hizo más popular.
Sin embargo, los degradados están regresando ahora porque ofrecen una forma de agregar profundidad y dimensión a un diseño sin sacrificar la simplicidad. Además, pueden crear una sensación de movimiento visual. Esto puede ser particularmente efectivo en páginas de destino con desplazamiento de paralaje.
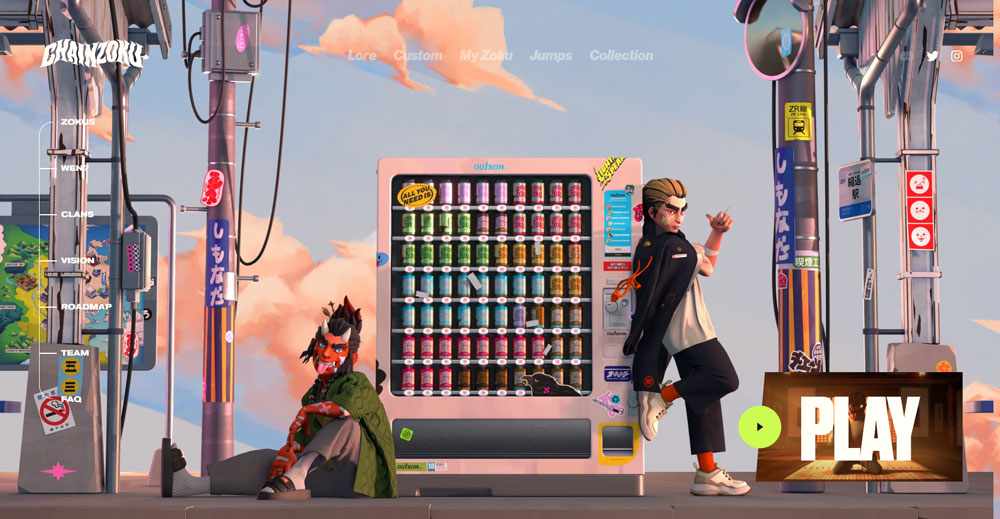
8. Personajes 3D
Los personajes renderizados en 3D aparecen con más frecuencia como una opción de diseño popular y parecen estar entre las tendencias web de 2023. Esto implica el uso de imágenes tridimensionales de personas o criaturas en lugar de las ilustraciones digitales tradicionales en los sitios web.

Los personajes 3D pueden cumplir una variedad de propósitos. Desde agregar un sentido de diversión y personalidad a un sitio, hasta ayudar a los usuarios a navegar por una interfaz compleja.

También ofrecen versatilidad y pueden inclinarse hacia un estilo divertido y cursi o hacia un aspecto más realista y realista, según las necesidades del proyecto.
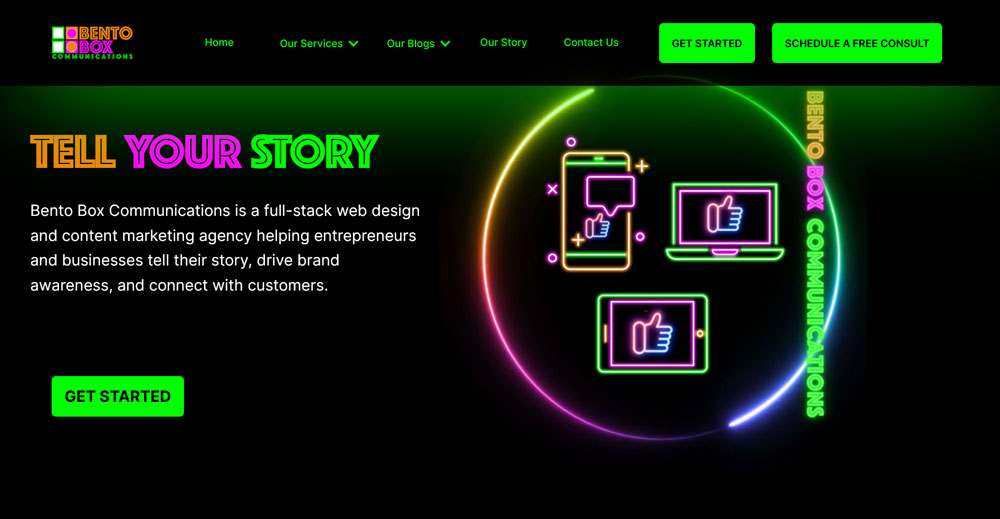
9. Todas las cosas de neón
El uso de colores neón en el diseño web también es algo que se ve más recientemente. Esto implica el uso de colores brillantes como parte de la estética de un sitio web. A menudo va acompañado del aspecto de los letreros de neón o de otros diseños de inspiración retro.

Los colores de neón agregan un sentido de diversión y personalidad a un sitio. También pueden ayudar a los usuarios a navegar por una interfaz compleja y desviar la atención hacia áreas de contenido clave.
Los colores neón también son geniales para invocar estilos retro. Entonces, si está buscando una manera de agregar un poco de nostalgia de los años 80 o 90 al diseño de su sitio web, definitivamente vale la pena explorar esta tendencia.
10. Interactividad
Otra tendencia de diseño web que parece que continuará con un uso intensivo en 2023 es la interactividad. Esta tendencia implica hacer que el diseño de un sitio web sea más interactivo y atractivo para los usuarios, brindándoles una experiencia más inmersiva.
Puede agregar interactividad a un sitio web de varias maneras. Desde incorporar juegos y cuestionarios hasta agregar chatbots y otras formas de inteligencia artificial.
Además, la interactividad también tiene la capacidad de crear una experiencia más personalizada para los usuarios. Por ejemplo, podría usar datos de las interacciones anteriores de un usuario con su sitio para personalizar el contenido y el diseño de sus páginas.
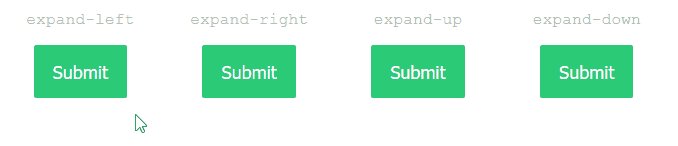
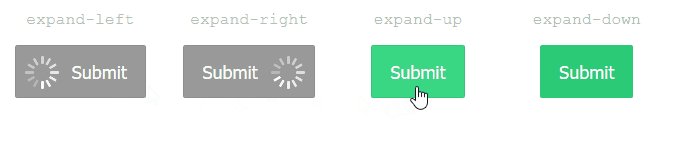
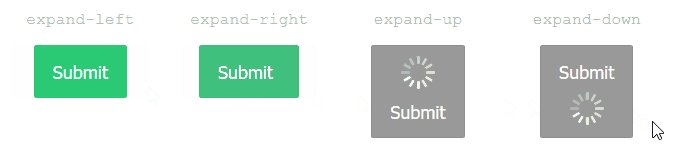
Las microinteracciones también están en aumento. Esto implica agregar elementos pequeños e interactivos al diseño de un sitio web, como efectos de desplazamiento y botones animados.

Agregar elementos interactivos a su sitio web puede animar la experiencia del usuario y proporcionar una forma más agradable para que los usuarios interactúen con su contenido.
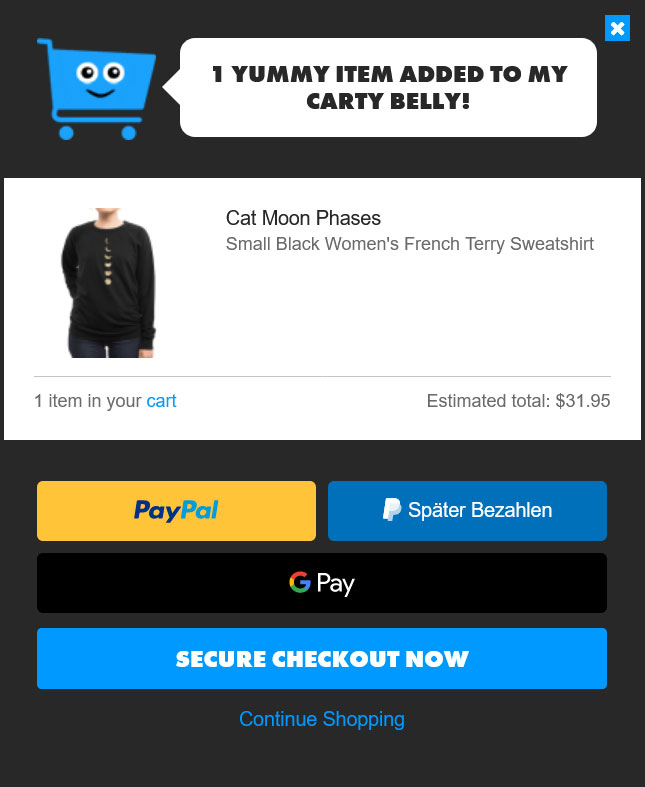
Por ejemplo, cuando agrega un artículo a su carrito de compras en el sitio web de Threadless, lo recibe una microinteracción que confirma que la acción fue un éxito.

11. Fondos de vídeo
Si busca mantenerse a la vanguardia, considere usar fondos de video para el diseño de su sitio web en 2023. Esta tendencia creciente utiliza secuencias de video como fondo en lugar de una imagen estática.

Use fondos de video para agregar emoción y movimiento a un sitio web o ayudar a los usuarios a comprender ideas complejas.
Además, los fondos de video son perfectos para crear una experiencia realista. Si se usan correctamente, pueden hacer que el usuario se sienta como si estuviera en medio de lo que sucede en la pantalla.
12. Narración Integrada
Cuente su historia a través del diseño web con narración integrada, una tendencia que dominará en 2023 y más allá.

Existen varios métodos para agregar narraciones integradas a un sitio web, como videos, animaciones y elementos interactivos. Básicamente, cualquier cosa que lleve al visitante del sitio a lo largo de un viaje, paso a paso (o clic a clic) a través de una narrativa de algún tipo.
13. Animación
Las animaciones aparecen con más frecuencia en el diseño web, tanto que se está convirtiendo en una tendencia a tener en cuenta el próximo año. Como habrás adivinado, esta tendencia consiste en incorporar elementos animados en el diseño de un sitio web.

Las animaciones no son solo para fines de entretenimiento; también son útiles para explicar temas difíciles o conceptos desafiantes. Si se usa bien, los usuarios sienten que están en el centro de la acción, creando una sensación de inmersión.
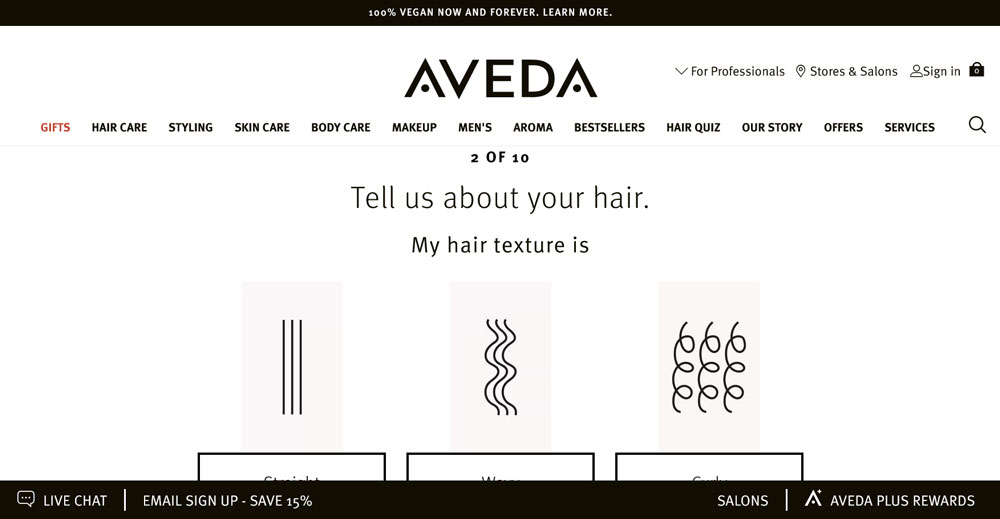
14. Carga inteligente de contenido
Si desea que su sitio web sea moderno y eficiente, considere la carga de contenido inteligente. Esta técnica de diseño solo carga la información que necesita el lector, lo que la hace más rápida y fácil de usar.
Hay una serie de beneficios al usar la carga de contenido inteligente, desde reducir los tiempos de carga de la página hasta ahorrar en el uso de datos. O bien, puede utilizarlo para personalizar la experiencia de cada visitante.
Por ejemplo, si tuviera que realizar el cuestionario sobre el cabello en el sitio web de Aveda, el contenido que verá en su próxima visita se adaptará en función de su entrada anterior.

15. Desplazamiento horizontal
El desplazamiento horizontal no es nuevo, pero ha experimentado un resurgimiento. Esta tendencia puede crear una experiencia más inmersiva para los usuarios mientras se desplazan por el contenido de un sitio web.

Desde agregar una sensación de movimiento a un sitio hasta ayudar a los usuarios a navegar a través de una gran cantidad de contenido, el desplazamiento horizontal es efectivo porque atrapa a la mayoría de los visitantes del sitio con la guardia baja y mantiene su atención.
16. Inteligencia artificial
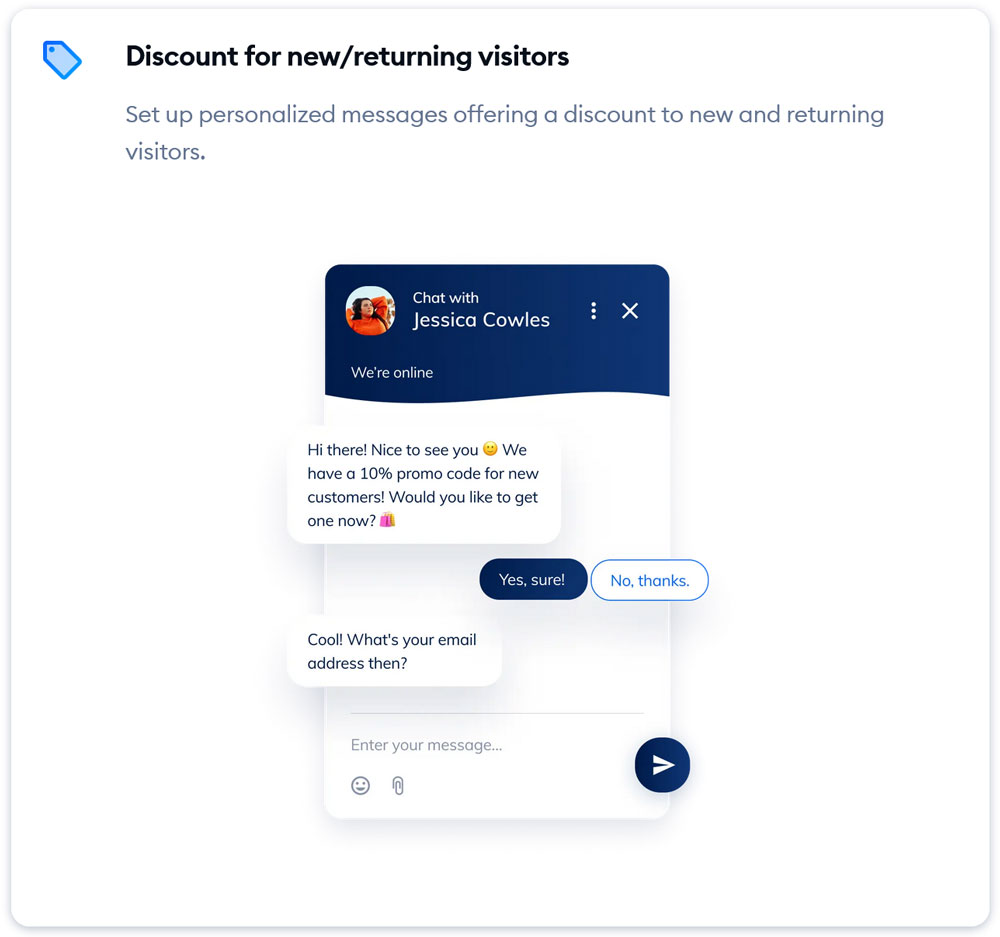
La inteligencia artificial en el diseño web no es nada nuevo. Sin embargo, es una tendencia que parece que solo se volverá más y más popular a medida que pase el tiempo. El uso de IA para crear experiencias personalizadas puede implicar el uso de chatbots o tener en cuenta interacciones de usuarios anteriores.
La inteligencia artificial no solo puede mejorar la eficiencia de su sitio web, sino que también puede automatizar tareas como la atención al cliente o la generación de clientes potenciales. Esto lo convierte en una gran herramienta para empresas de todos los tamaños.
Tome el chatbot, Tidio, como ejemplo. Se basa en la IA para generar conversaciones realistas para situaciones de servicio al cliente.

Prepárese para el éxito siguiendo estas tendencias de diseño web de 2023
Como puede ver, hay una serie de interesantes tendencias de diseño web que despegarán en 2023. Ciertamente, no es necesario que las implemente todas en su sitio. Sin embargo, al mantenerse al día con las últimas tendencias, puede asegurarse de que su sitio web esté siempre fresco y actualizado.
Entonces, si desea mantenerse a la vanguardia, asegúrese de tener en cuenta estas tendencias para su próximo proyecto de diseño de sitio web.
¿Estás al tanto de las últimas tendencias en diseño web? ¿Agregará alguno a su sitio el próximo año? ¡Háganos saber a continuación!
