Tendencias de diseño web 2024: un adelanto de lo que estará de moda el próximo año
Publicado: 2023-12-02¡Dios mío, ya es noviembre! Ya es hora de analizar las tendencias de diseño web para 2024. En esta serie recurrente (ver 2020, 2021, 2022 y 2023), analizamos la estética y las tecnologías que creemos que dominarán el diseño web el próximo año.
Para los propietarios de sitios web, diseñadores web y de temas, desarrolladores y otros profesionales de Internet, es fundamental estar al tanto de cómo es el diseño web moderno. De esta manera, podrá adaptar en consecuencia los proyectos de su sitio web y las medidas de marketing.
Hacerlo ayuda a mostrar a sus clientes y visitantes que sabe lo que está de moda y a mantenerse informado sobre las últimas novedades. También simplemente le permite aprovechar la última tecnología y crear sitios web que funcionen, se vean bien y alcancen sus objetivos.
¿Listo para ver qué tendencias de diseño web tiene para ofrecer 2024? Entonces comencemos.
1. ¡IA en todas partes!

Bien, primero hablemos del elefante robot gigante en la habitación. Desde la presentación de ChatGPT, no hay forma de escapar de la inteligencia artificial. Se está extendiendo cada vez más a todos los ámbitos de la vida, incluido el diseño y el contenido web. Como una de las tendencias de diseño de 2024, espere ver más cosas en su navegador creadas con él.
Contenido escrito de IA
Esta parece ser actualmente la principal aplicación de la inteligencia artificial en la creación de sitios web. Ya escribí sobre esto antes, cuando intenté subcontratar mi trabajo a ChatGPT.

Con el poder de la IA al alcance de casi todos, estamos viendo mucho más contenido en el que la IA desempeña un papel, al menos parcialmente, si no directamente. Publicaciones de blog, páginas de destino, contenido de sitios web, actualizaciones de redes sociales, todo es juego limpio.
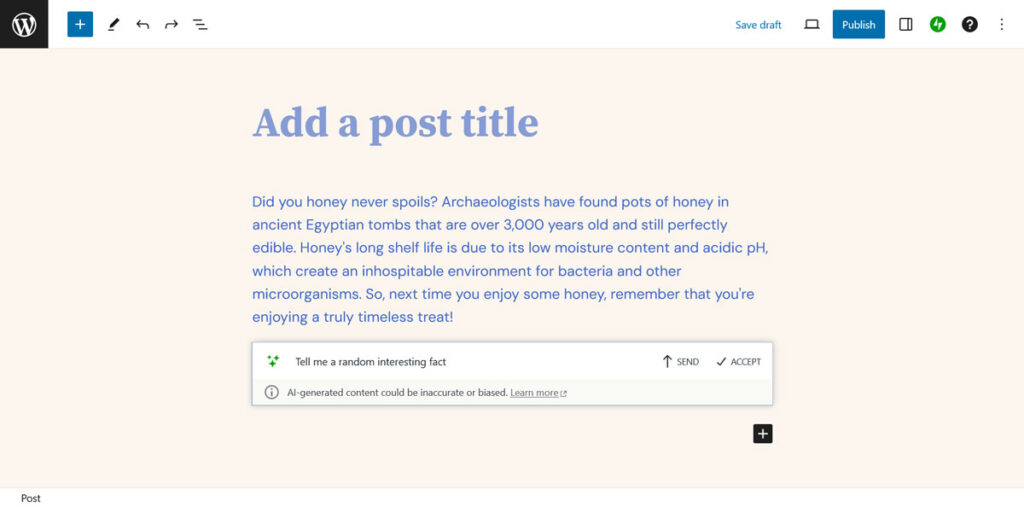
Incluso ya puedes usarlo en WordPress. Recientemente hablé sobre el recién lanzado Jetpack AI, que lleva el poder de ChatGPT directamente al editor de WordPress.

Una tendencia que probablemente continuará en el nuevo año. Hasta el punto de que Google ha publicado nuevas directrices de contenidos. Destacan la experiencia de primera mano como uno de los nuevos principales marcadores de calidad además de EAT. También hemos visto un montón de actualizaciones principales en los últimos meses posiblemente relacionadas con eso.
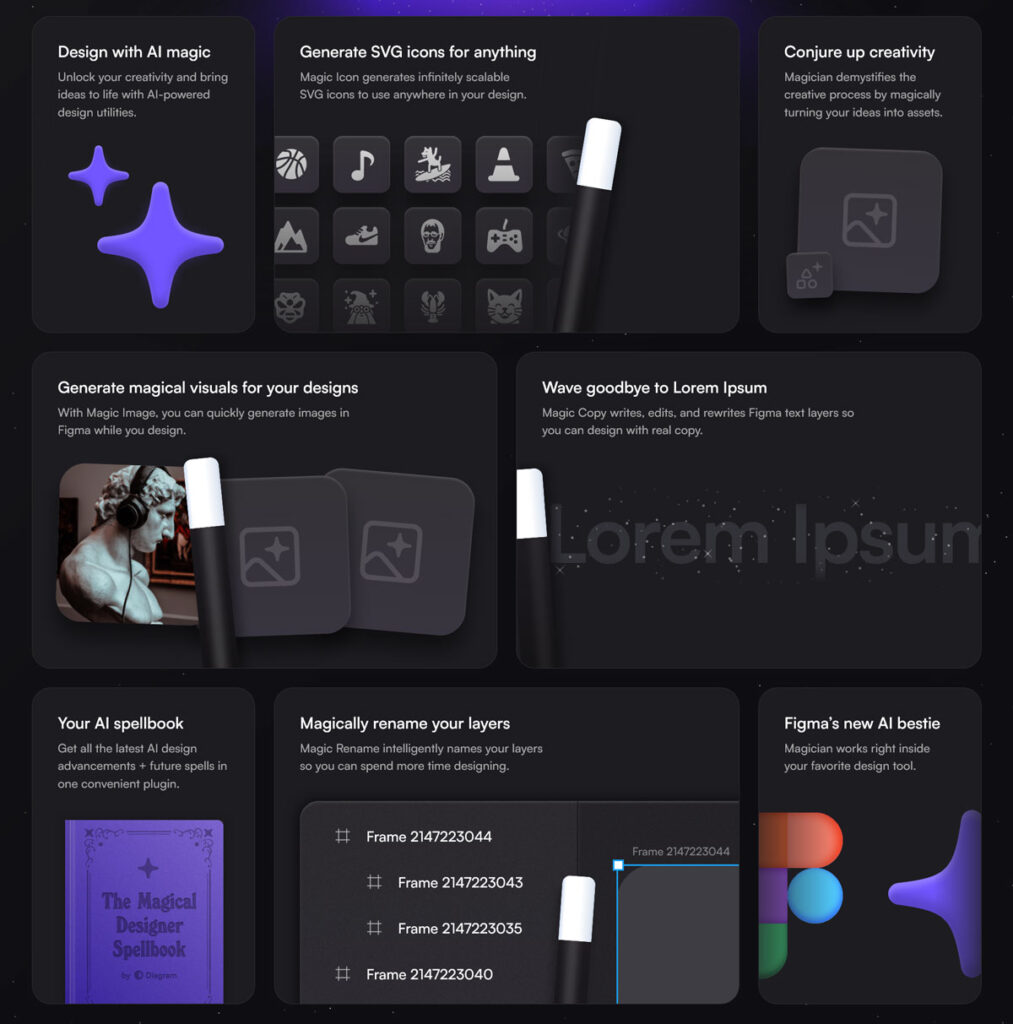
Imágenes de IA
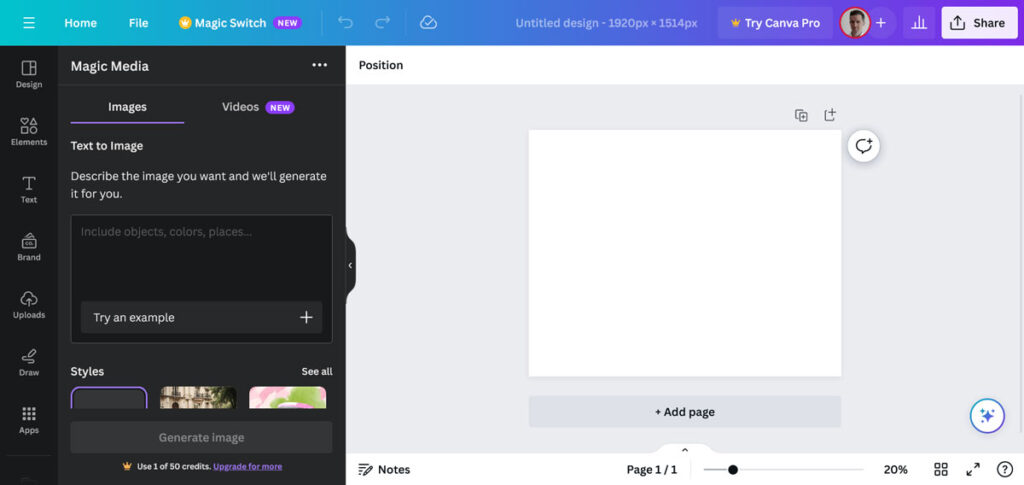
Nuestros nuevos señores de la IA no se limitan sólo al texto; También son expertos en producir imágenes. Vimos el lanzamiento de Midjourney 5 en la primera mitad de 2023 y Dall-E 3 está disponible en ChatGPT Plus. Servicios como Canva también vienen con su propia IA de imágenes. Como consecuencia, cada vez puedes utilizar más herramientas para crear imágenes sin un diseñador gráfico.

También hay empresas de WordPress, como Elementor, que han comenzado a ofrecer creación de imágenes con IA dentro de sus productos.
Por lo tanto, en lugar de fotografías de archivo, una de las tendencias de diseño web que podemos esperar ver más en 2024 son las imágenes únicas que se han creado con indicaciones, no con Photoshop.
Chatbots de IA
Sí, hemos hablado de los chatbots como tendencia en el diseño web en los últimos años. Pero con la IA mejorando a pasos agigantados, la atención al cliente es otra área en la que se abre camino en los sitios web.
Esto incluye WordPress. En WordCamp Europe 2023, hubo un panel completo sobre este tema.
Los panelistas hablaron sobre las diferentes formas en que las empresas de WordPress ya están utilizando la IA y la atención al cliente fue un tema importante para ello. También hay complementos como Chatbot ChatGPT para WordPress y AI Engine que le permiten llevar el poder de ChatGPT para chatbots y otras funciones a su sitio.
Entonces, la próxima vez que hagas clic en uno de esos omnipresentes botones de “chatear con nosotros”, prepárate para que no haya ningún humano al otro lado.
Código IA
La IA no sólo puede escribir texto en prosa, sino que también es capaz de escribir funciones y códigos. Mientras que en el seminario dedicado a este tema en WCEU 2023, los resultados fueron mixtos para tareas más complejas, para funciones CSS o JavaScript más simples, puede confiar absolutamente en modelos de lenguaje como GitHub Copilot o ChatGPT para ayudarlo.

Por supuesto, el desafío sigue siendo tener suficientes habilidades de desarrollo para poder solicitar lo que necesita y solucionar problemas. Sin embargo, probablemente será cada vez más común tener sitios web que se ejecuten con código creado por IA, al menos en parte.
Diseño web con IA
Finalmente, otra forma en que la inteligencia artificial se abrirá camino en el diseño web en 2024 es realizando el diseño web real. Ya tenemos ofertas donde puede crear un sitio web automáticamente con algunas indicaciones.
Los creadores de sitios web como Wix están experimentando con él, puedes usar Unbounce para páginas de destino y, para WordPress, está CodeWP AI o AppyPie.

2. Animación, efectos de movimiento y vídeos
El contenido de vídeo es una de las formas de contenido más populares que existen. Basta mirar YouTube y TikTok, que se encuentran entre los sitios web más visitados del mundo. Además, muchos sitios sociales se han subido al tren con sus propias ofertas de vídeos, como Instagram Reels.

Debido a su popularidad, no es de extrañar que las imágenes en movimiento también sean una tendencia en el diseño web.

Algo que está impulsando este desarrollo es el aumento de la funcionalidad CSS que puede acomodar animaciones, transiciones y efectos complejos de desplazamiento y desplazamiento. Ni siquiera tienes que saber JavaScript.
La carga de animaciones o microinteracciones son opciones adicionales que le permiten crear experiencias de sitio web más inmersivas y fluidas más allá de las recargas habituales de páginas. A medida que la tecnología avanza y los navegadores se vuelven aún más capaces, también podemos ver que más diseñadores y desarrolladores web aprovechan esta tendencia.
Sin embargo, también puede introducir movimiento en los sitios web en otras formas, como ilustraciones animadas, vídeos o GIF en bucle. Estos últimos recuerdan especialmente a lo que consumen cada día los usuarios de plataformas de vídeos cortos.
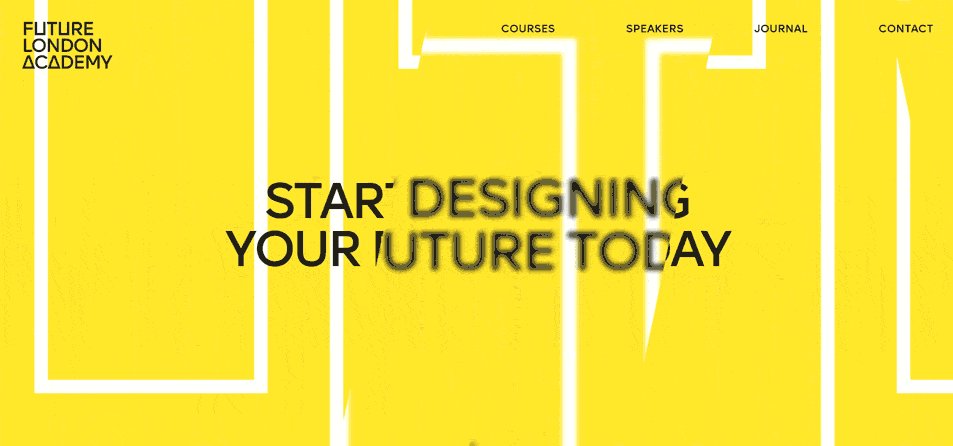
3. Tipografía de héroe grande
Además de las animaciones, otra forma de hacer que la tipografía principal destaque es sobredimensionarla. Esto es algo que está visible en cada vez más sitios web. Llama mucho la atención y, dependiendo de la fuente que uses, puede transmitir mucha personalidad de inmediato. Puede usarlo para su marca, título, punto de venta único, etc.

La fuente grande también es una excelente alternativa a las imágenes. Tarda menos en cargarse y tiene un efecto similar.

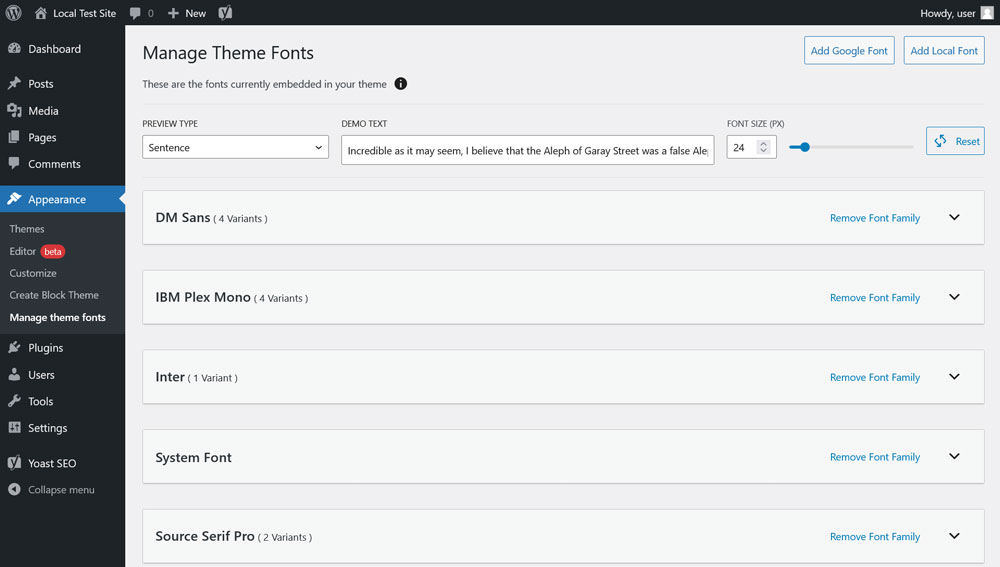
Además, es muy fácil de implementar en un tema de bloque y en el Editor del sitio de WordPress. Utilice el complemento Crear tema de bloque para agregar la fuente de su elección a su sitio web.

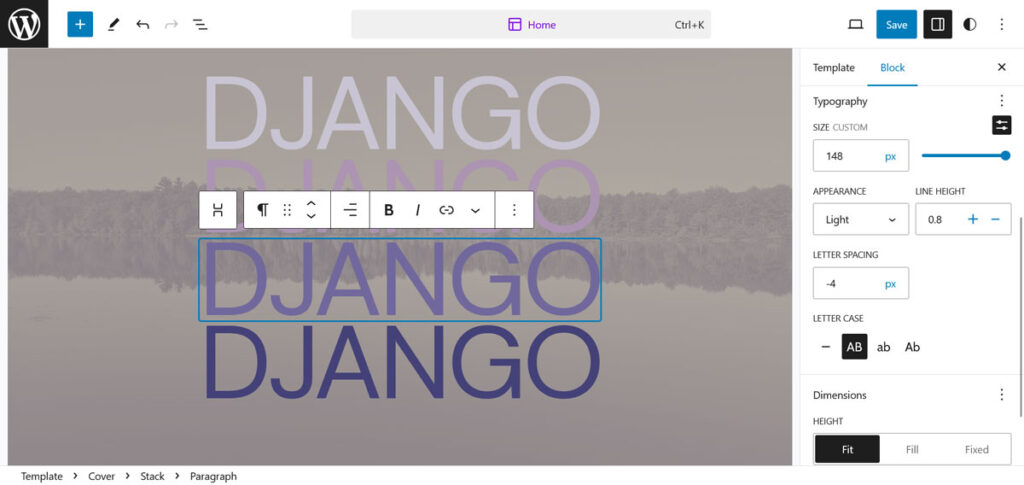
Después de eso, use las opciones integradas para que se destaque en un tamaño extra grande. Por ejemplo, puedes usar el bloque Portada para crear una imagen principal y luego ajustar la apariencia del texto a tu gusto con la configuración de tipografía nativa.

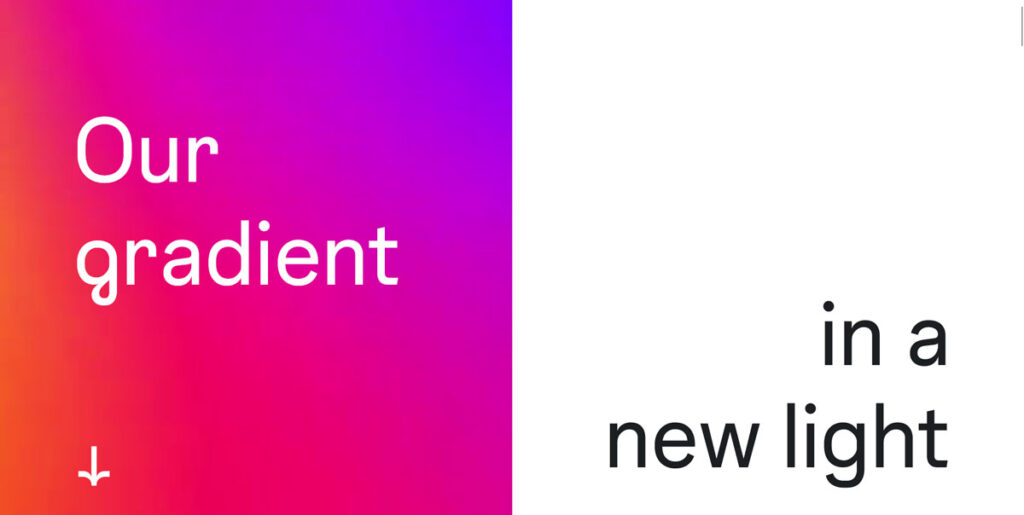
4. Degradados
Los degradados están resurgiendo un poco, no sólo desde que Instagram renovó su logotipo. Son una excelente manera de agregar un toque de color al diseño del sitio web. Puedes usarlos para imágenes, fondos, botones y muchos otros elementos para resaltarlos e introducir colores de una manera muy suave.

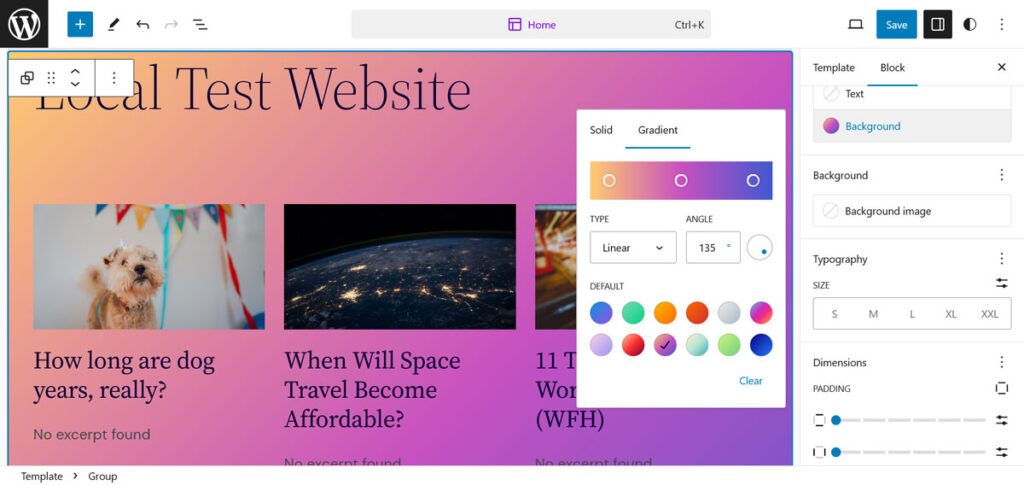
Lo bueno también es que WordPress tiene muchas funciones ya integradas. El editor de bloques te permite agregar degradados en muchos lugares, especialmente como fondos.

Entonces, si desea saltar a esta tendencia de diseño web en 2024, puede hacerlo con muy pocos problemas.
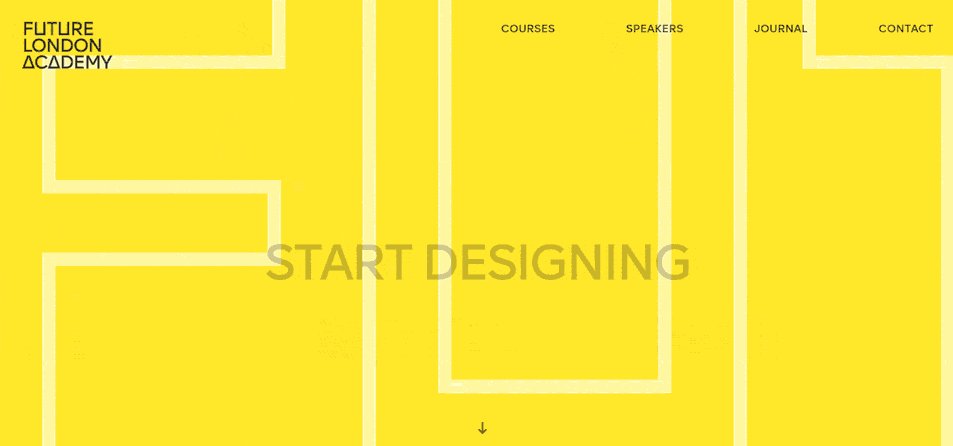
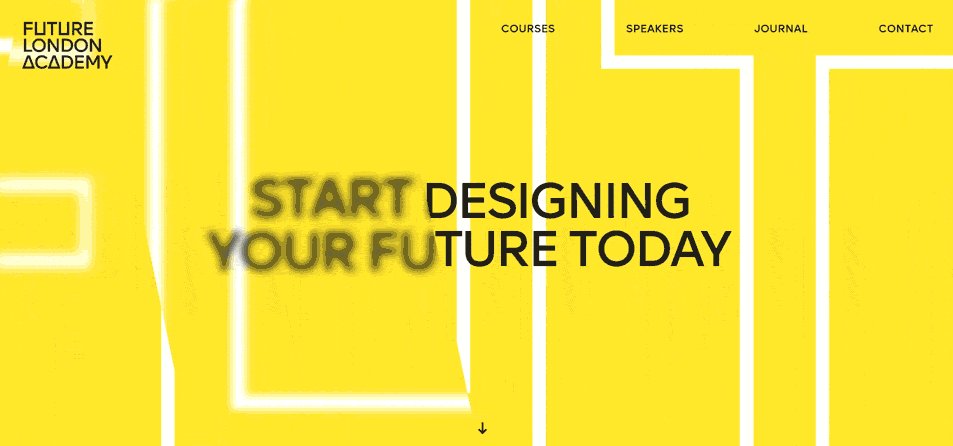
5. Tipografía cinética
La tipografía cinética es una forma de hacer que el texto de su sitio web sea más interesante combinándolo con animación. Una de sus aplicaciones más comunes es usarlo en la imagen principal de su marca o eslogan.

La tipografía cinética es muy eficaz para dirigir la atención y garantizar que los visitantes lean lo que usted desea. Además, es muy fácil de implementar en WordPress. Puedes agregarlo fácilmente en forma de GIF o videos en el editor.
El problema es crear las animaciones. Es útil estar familiarizado con herramientas como After Effects. Si eso no es lo tuyo, puedes probar sitios web como Typomotion, OFFEO y Canva.
6. Rejillas Bento
Puede que no estés familiarizado con el término, pero lo más probable es que los hayas visto. Promovida por Apple tanto en su sitio web como en su sistema operativo móvil, es un tipo de cuadrícula con bordes que recuerdan a las loncheras japonesas "bento".

Al final, son simplemente esquinas redondeadas, sin embargo, son una tendencia de diseño interesante a la que mucha gente se está sumando. Puedes encontrar más ejemplos en Bento Grids.
Las cuadrículas y los bordes visibles en general son una tendencia que se verá con mayor frecuencia en el diseño web en 2024. Proporcionan claridad y estructura, lo que hace que los sitios web sean más fáciles de navegar. Además, ayudan con el diseño responsivo ya que ayudan a visualizar cómo se reorganizarán los elementos.
Si está interesado en hacer algo similar, consulte flexbox y CSS grid.
7. Accesibilidad
Esta tendencia no es nada nuevo, hace años que hablamos de cómo implementar la accesibilidad en WordPress. Sin embargo, hay un enfoque renovado en este tema con la aparición de nuevas normas que cada vez más se convierten en ley.

Por lo tanto, es probable que la accesibilidad también sea una tendencia en el diseño web en 2024 y más allá, lo cual es bueno. La creación de sitios web que sean accesibles para todos los usuarios debería ser la opción predeterminada.
8. Diseño retro de los 90/Y2K
Si naciste lo suficientemente temprano como para ser consciente en los años 90 o principios de los 2000, te sorprenderá ver que algunas de las tendencias de moda de tu juventud están regresando.

Sin embargo, no es sólo en la moda callejera donde estas tendencias están resurgiendo. En línea, muchos elementos que aquellos de nosotros que experimentamos los primeros días de Internet intentamos olvidar están regresando. Afortunadamente, no estamos hablando de marquesinas parpadeantes al estilo MySpace. En su lugar, prepárese para ilustraciones retro, imágenes de fondo ruidosas, colores neón y tipografía grande.

Otras características distintivas de esta estética incluyen:
- formas 3D
- Combinaciones de colores llamativos como rosa, morado y naranja.
- Brillo y metalizado.
En resumen, prepárese para más vibraciones retro en el año 2024.
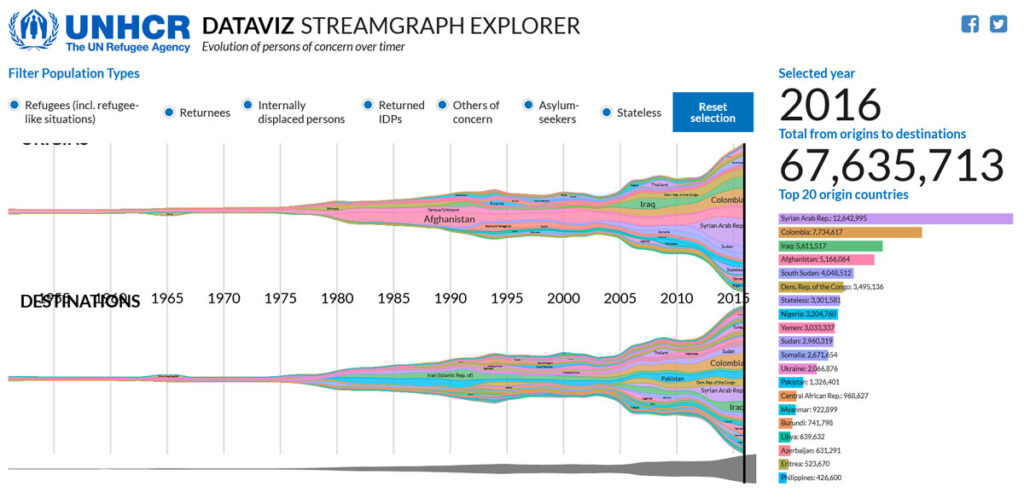
9. Visualización de datos
Si la pandemia de COVID nos enseñó algo es a comprender grandes cantidades de datos visualizados en línea. Con muy poco más que hacer, actualizar los números de casos en su propio país o en otros países se convirtió en un deporte nacional.

Sin embargo, algo bueno que surgió fue la mayor capacidad de los diseñadores web para mostrar grandes cantidades de datos complejos en páginas web, ¡incluso en forma interactiva! Esta es una tendencia de diseño web que puede esperar ver más en 2024.
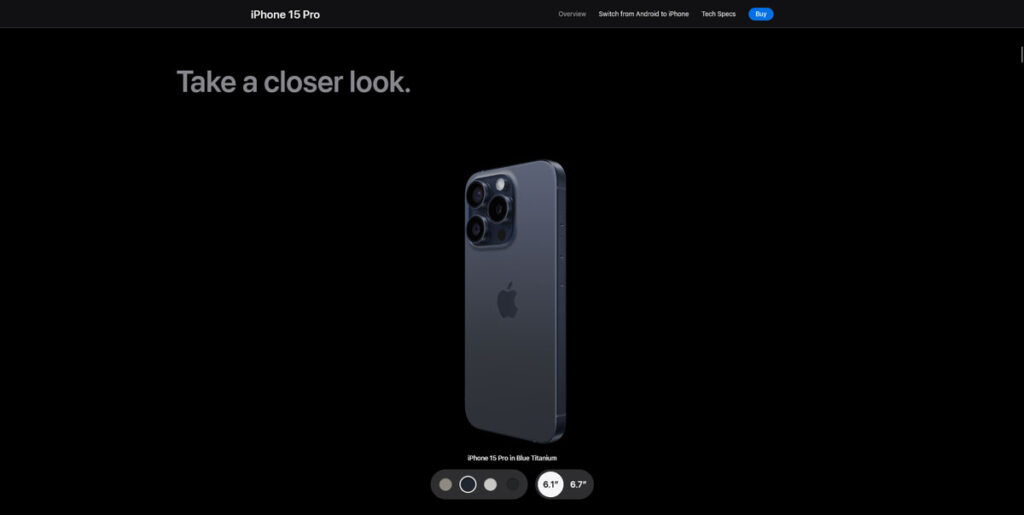
10. Contenido interactivo en 3D
Finalmente, gracias a los avances en la tecnología y las habilidades de los diseñadores web, ver contenido tridimensional en línea con el que puedes interactuar es cada vez más frecuente. Por ejemplo, puedes ver el último iPhone desde cualquier perspectiva que desees jugando con él en tu navegador.

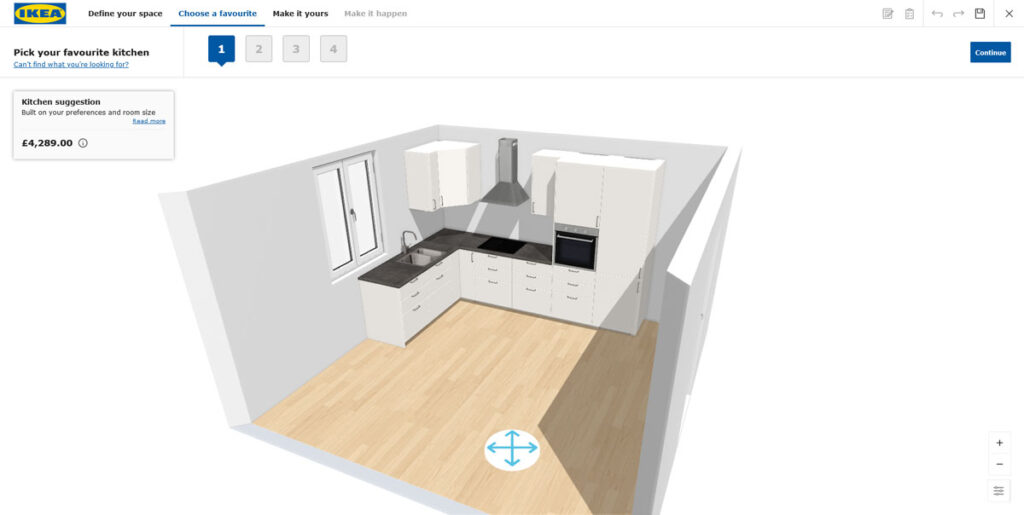
¿O has estado pensando últimamente en construir una cocina con IKEA? También puedes hacerlo en un entorno similar a los Sims sin tener que acercarte a una tienda de muebles sueca.

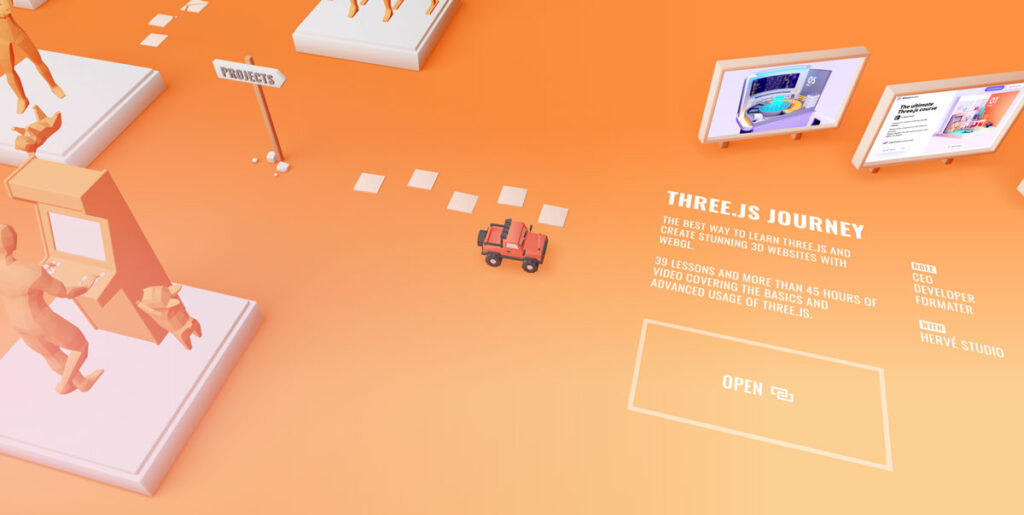
Finalmente, está el loco ejemplo de Bruno Simon, quien creó su CV/portafolio como un juego en línea en 3D al que puedes jugar y también conocer sus habilidades. Ya sabes, por si la propia web no te convence.

A medida que los navegadores y las computadoras se vuelven más potentes, se espera ver más ejemplos de sitios web de este tipo durante el próximo año.
¿Cuáles son sus tendencias de diseño web favoritas de 2024?
Como diseñador web, desarrollador o simplemente propietario de un sitio web consciente de las tendencias, es importante estar al tanto de lo que sucede en el ámbito del diseño web. Al comprender las tendencias visuales y tecnológicas que dominarán el diseño web en 2024, podrá asegurarse de mantenerse a la vanguardia de lo que está sucediendo.
Si bien, como en cualquier otro aspecto de la vida, la inteligencia artificial domina gran parte del debate, también hay otros desarrollos interesantes a los que debemos prestar atención. Desde degradados y animaciones hasta tendencias tipográficas, bordes visibles, accesibilidad, contenido 3D interactivo y visualización de datos, hay mucho que esperar. ¿No estás de acuerdo?
¿Qué tendencias de diseño web esperas en 2024? ¿Algo que nos perdimos? ¡Háganos saber en los comentarios!
