13 tendencias de diseño web para 2020
Publicado: 2023-03-31Hay tantas tendencias de diseño web este año que es difícil saber qué es exactamente una tendencia y qué es solo un tema común en el mundo del diseño. El líder de la industria de WordPress y director de arte, Nicholas Petersen, cree que mantenerse al día con las tendencias actuales de diseño gráfico es imprescindible. "Es útil estar al tanto de las tendencias que están ocurriendo en la comunidad del diseño para desarrollar realmente tus propias habilidades como diseñador".
En este artículo, cubriremos cuáles son las 13 principales tendencias de diseño web, por qué debería preocuparse por ellas y más consejos interesantes de otros diseñadores líderes en la industria.
Aquí están las 13 principales tendencias de diseño web para 2020:
- Ilustración abstracta
- Diseño geométrico
- Minimalismo
- 3D
- Accesibilidad
- Configuración de preferencias
- Experiencias inmersivas
- modo oscuro
- Esquemas de colores vibrantes
- Diseño isométrico
- tipografía personalizada
- Ilustración simplificada
- fotografía con gráficos
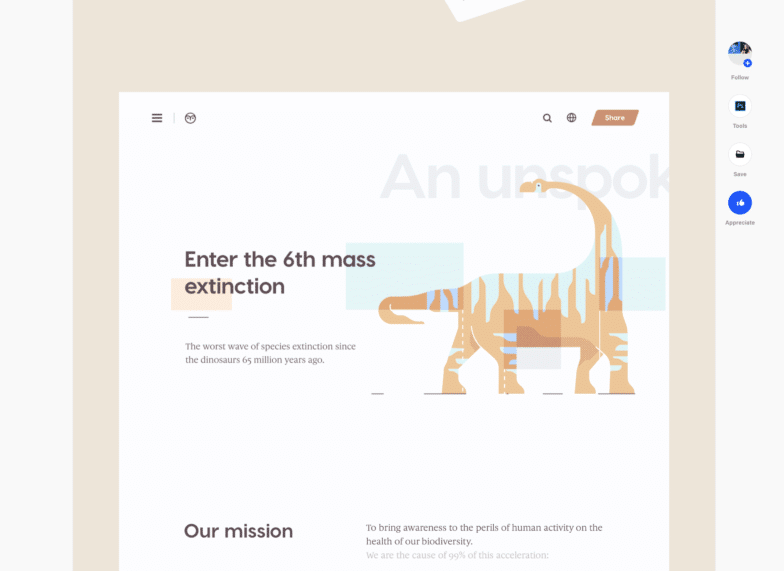
Ilustración abstracta
La ilustración abstracta es el equilibrio perfecto entre arte y diseño. Esta es una tendencia creciente porque los colores brillantes y las formas, líneas e imágenes abstractas crean un diseño como ningún otro.


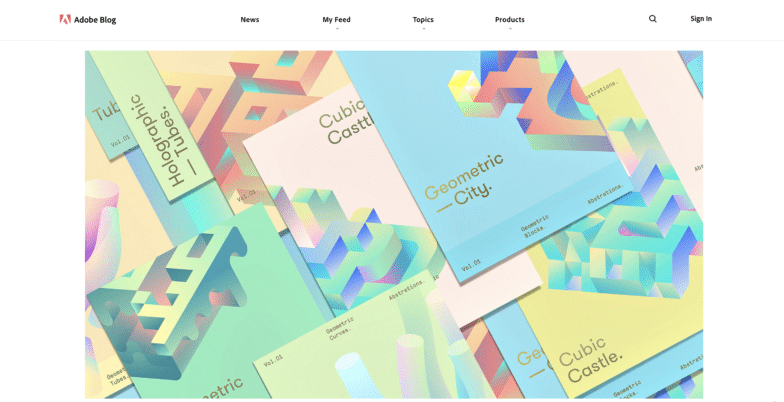
Diseño Geométrico
El diseño web geométrico es otra tendencia que ha surgido este año. El diseño geométrico presenta formas geométricas simples y, si bien puede parecer muy simple, hay mucho pensamiento e intencionalidad detrás de él. Se necesita un tipo específico de diseñador web para tomar formas geométricas simples como círculos y cuadrados y transformarlas en una historia.


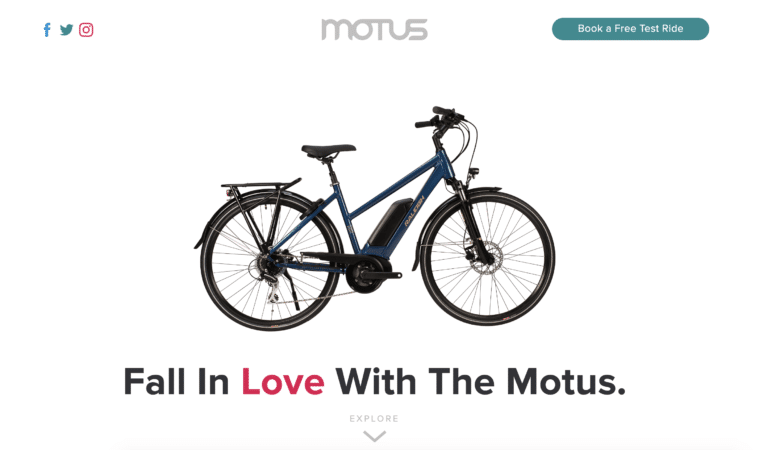
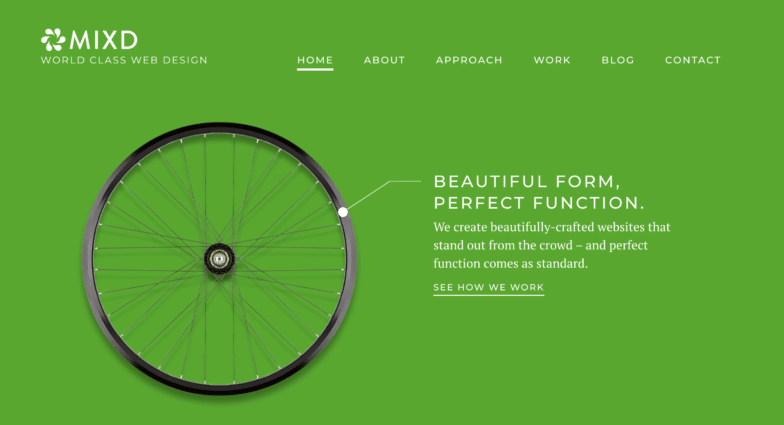
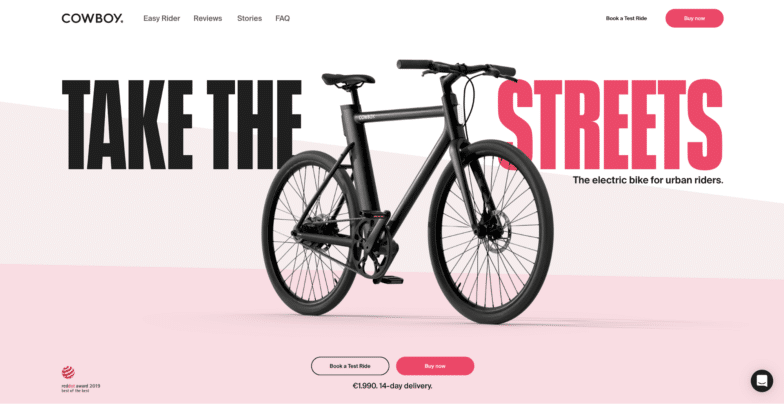
Minimalismo
Si te encanta el diseño geométrico, te encantará esta tendencia: el Minimalismo. El diseño minimalista es un diseño que va directo al grano y limpio. En un mundo abarrotado lleno de colores llamativos y brillantes, los sitios web minimalistas se han convertido en el faro del diseño web.
El diseño de sitios web minimalistas también está creciendo en popularidad porque crea una experiencia de usuario perfecta para que los visitantes naveguen por los sitios.

Zac Moore, un diseñador de Georgia, cree que el diseño gráfico minimalista ha sido una tendencia que los diseñadores gráficos podrían ver venir. “El diseño ha seguido el camino minimalista en los últimos años; corriendo más rápido hacia una experiencia de usuario limpia y sin desorden. Creo que los diseñadores que ahora están adoptando el enfoque mínimo lo están haciendo para seguir la tendencia ya popular y solo se volverá más y más popular a medida que pase el tiempo”.

3D
El diseño gráfico en 3D también se ha abierto camino como una de las principales tendencias de diseño. Muchos diseñadores gráficos han comenzado a superponer diferentes tipografías, imágenes y formas abstractas para crear este efecto 3D único y salvaje. Esto, combinado con colores vibrantes, crea un diseño interesante que se siente como si hubiera cobrado vida.


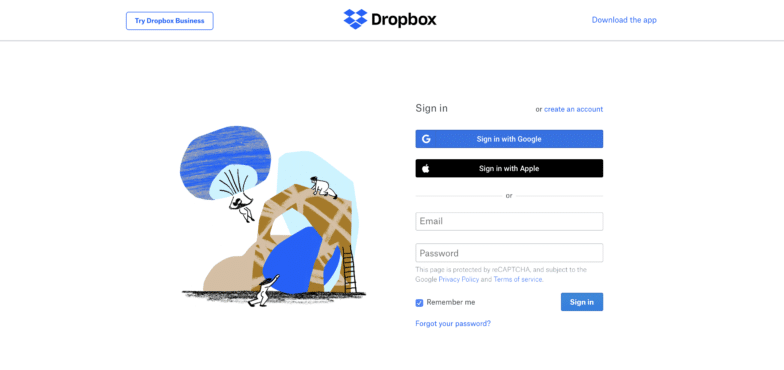
Accesibilidad
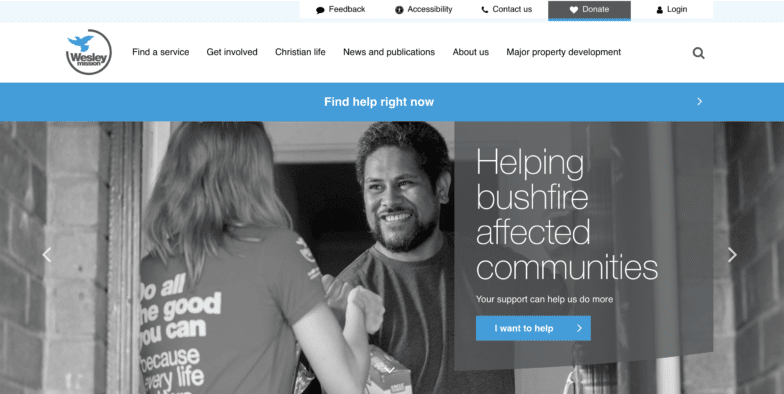
La accesibilidad es una conversación que muchos diseñadores web han tenido recientemente, pero es más importante que nunca considerarla e incluirla en todos los aspectos del diseño.
David de Calibrate Media cree firmemente que la accesibilidad se ha convertido en una parte importante del diseño web. “Se está convirtiendo rápidamente en un estándar para las principales empresas. A medida que más personas de todas las edades y orígenes utilizan Internet para la vida cotidiana, es importante satisfacer sus necesidades de acceso. En algunos países, como Israel, ahora es parte de la ley.
Además de la accesibilidad, el cumplimiento de GDPR es otra necesidad en el panorama digital actual. “Además de las razones legales, cada vez más usuarios se preocupan por sus derechos de privacidad cuando navegan por la web. La implementación de un aviso de cookies bien diseñado y bien escrito (así como la implementación de los estándares GDPR) generará una sensación de confianza y seguridad con los visitantes de su sitio web”.

Configuración de preferencias para los usuarios
La configuración de preferencias hoy en día significa que ahora es posible acceder a las preferencias de software del usuario (¡como minimizar el movimiento!) en la web. Digamos que un usuario no quiere movimiento en sus preferencias de sistema en su Mac. Un diseñador web podría tomar esa configuración y ajustar la experiencia por completo. Algunas soluciones serían eliminar un efecto de paralaje o un efecto de zoom al pasar el mouse. De esta forma, el cliente controla la experiencia que es mejor para él y permite a los diseñadores web crear la mejor experiencia posible para todos los usuarios.
Esta tendencia es importante porque ayuda a crear experiencias web que ponen al usuario en primer lugar. Algunos usuarios pueden ser activados por el movimiento, por lo que es importante tener una opción que pueda reducir eso. Apple hace un gran trabajo en esto.
Para obtener más información sobre accesibilidad e implementarla en su diseño web, haga clic aquí.
Experiencias inmersivas
La experiencia inmersiva y el diseño gráfico es otra tendencia que muchos vieron venir. En un mundo donde las personas valoran cada vez más cuál es su experiencia con una marca, empresa o producto, no sorprende que los diseñadores web utilicen la realidad aumentada, también conocida como AR, para mejorar esas experiencias inmersivas.
Christel de Kwitelle fue una creativa que vio un diseño gráfico inmersivo a una milla de distancia, "Puedes sentirlo en el aire".
Los diseñadores web están pensando en su diseño como una experiencia inmersiva, ya sea que eso signifique diseñar un sitio de WordPress, crear un nuevo logotipo animado para una marca o cualquier otra cosa.
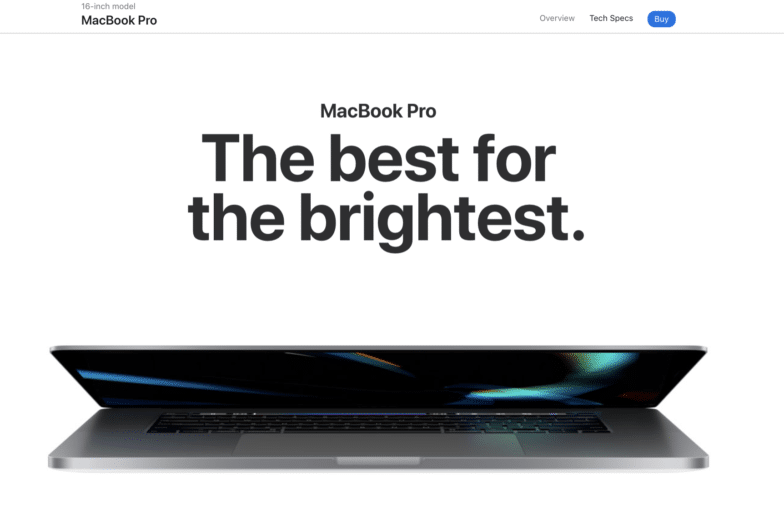
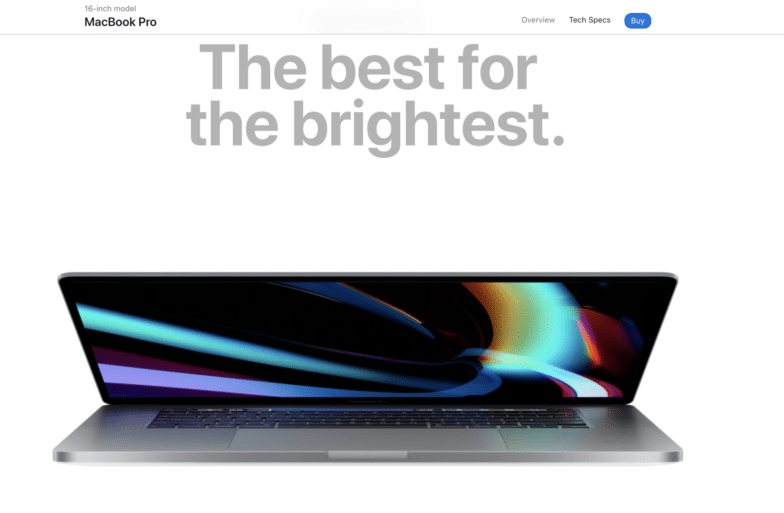
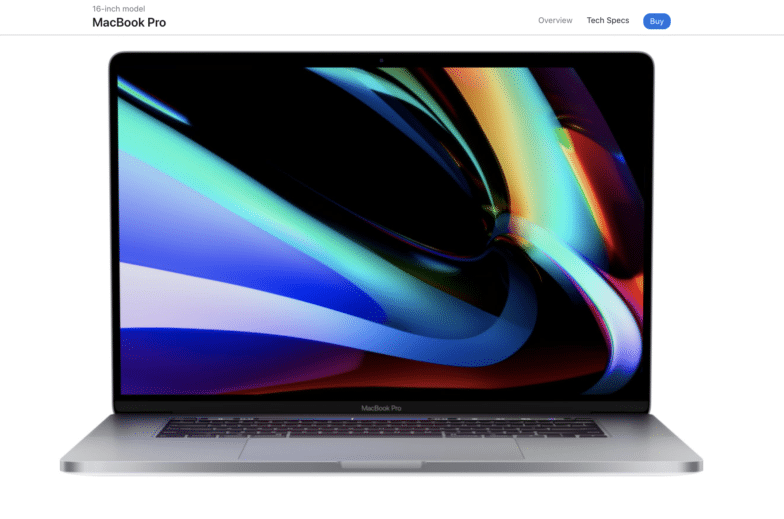
Apple, por ejemplo, hace una declaración con sus nuevos productos al crear experiencias inmersivas para los usuarios que buscan más información o están listos para comprar.



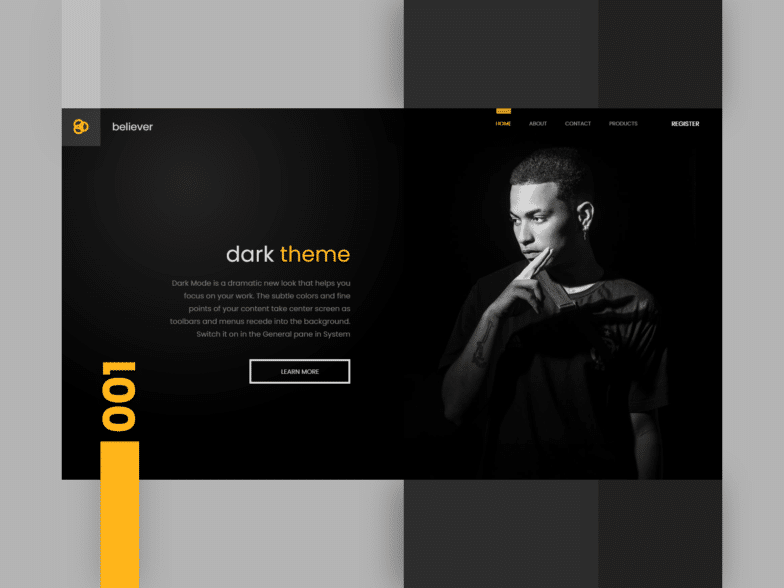
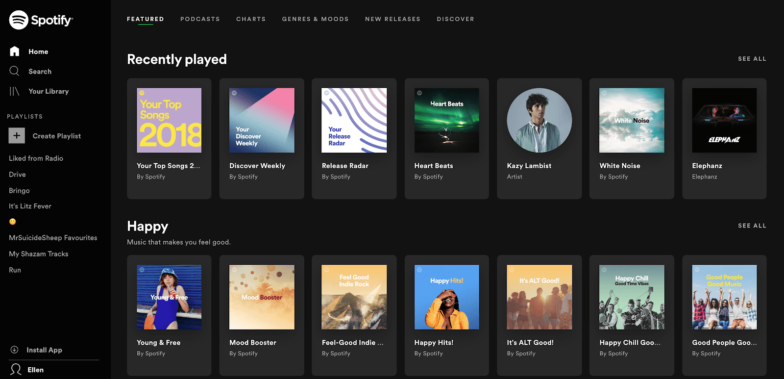
modo oscuro
El modo oscuro está aquí y muchos diseñadores web adoran (y nos atrevemos a decir que están un poco obsesionados) con esta tendencia. El modo oscuro ocurre cuando la parte central de un diseño es oscura, a menudo negra, y el texto, las imágenes y otras características son blancas o tienen otro toque de color. Esto crea una apariencia elegante y sofisticada cuando se hace bien, sin embargo, es una línea muy fina para equilibrar.


Andrew Cacho ha adoptado por completo la tendencia del modo oscuro. “Se trata de equilibrar la tensión entre la necesidad de crear espacio en los sitios web y, al mismo tiempo, seguir las tendencias establecidas por las grandes empresas de hardware de tecnología en su sistema operativo nativo. ¡La vitalidad vuelve para dar toques de personalidad!”.
Otros diseñadores están de acuerdo en que las interfaces de los sistemas operativos móviles ya han adoptado esta tendencia. Matt Staub de Proxima dice: “Con el modo oscuro tomando el control de las interfaces del sistema operativo móvil, las experiencias diseñadas seguirán su ejemplo. Pero los colores modernos y vivos atravesarán la oscuridad”.

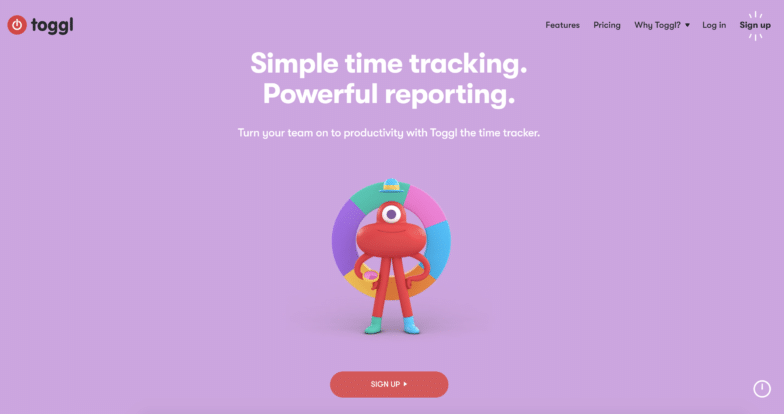
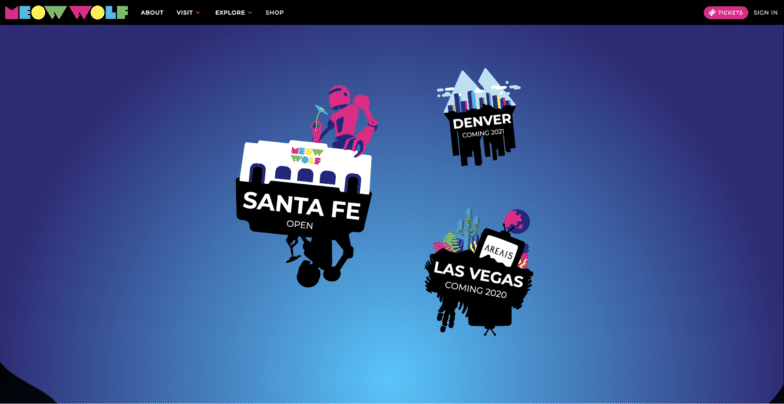
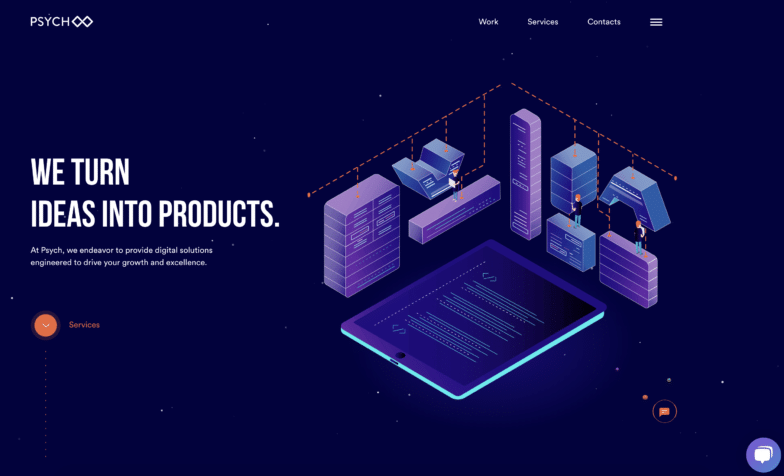
Esquemas de colores vibrantes
Hablando de colores vivos y modernos, hablemos de esquemas de colores vibrantes. Los diseñadores web están adoptando colores llamativos, a menudo utilizando colores muy saturados combinados con tonos oscuros que dan a sus diseños una sensación simple, colorida y cálida. Diferentes combinaciones de colores vibrantes, como neones y fluorescentes, ayudan a que el diseño se destaque entre el ruido.


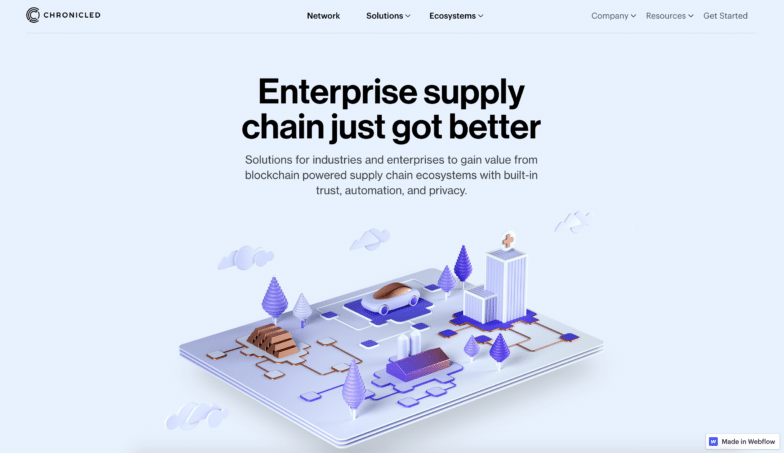
Ilustración isométrica
Al tomar una fotografía, es fácil comprender que diferentes perspectivas y ángulos con una cámara pueden crear una apariencia, sensación y emoción diferentes. Diseñar ilustraciones isométricas es un concepto similar porque estos diseños permiten más perspectivas de su tema. Como diseñador, puede usar ilustraciones isométricas para ver la parte superior, el costado o cualquier ángulo de un diseño.

La técnica isométrica también le permite mostrar más detalles aún más pequeños con menos desorden. Tener la capacidad de mostrar un espacio en 3D abre un espacio que antes no estaba disponible. Hay más espacio para colocar cosas sin que se vea súper desordenado y forzado.

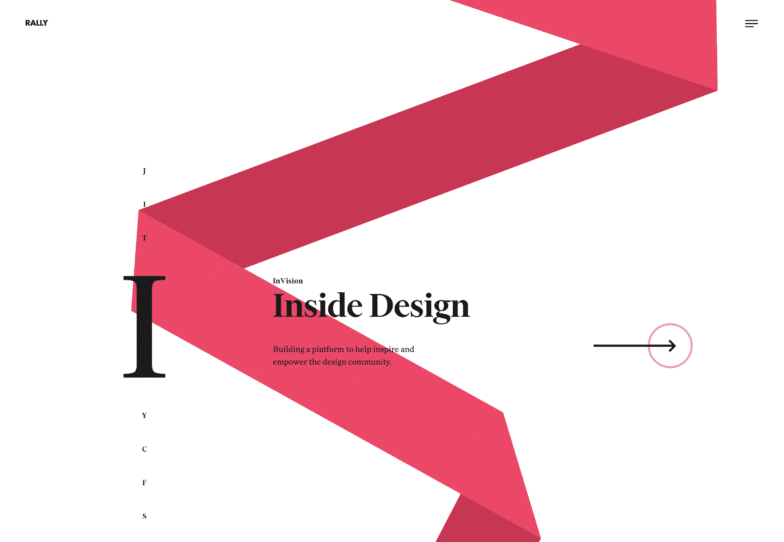
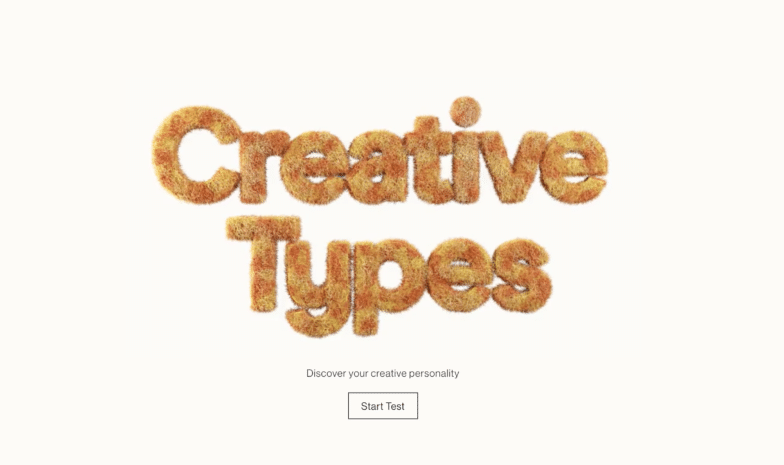
Tipografía personalizada
Para crear diseños más innovadores, los diseñadores web están explorando nuevas formas de mostrar la tipografía. La combinación de diferentes elementos creativos para transformar el texto es una tendencia que la mayoría vio venir.
Es bueno crear un tipo personalizado porque es una forma de personalizar y administrar algo en su diseño que generalmente se limita a lo que está disponible en su biblioteca de fuentes.
Si bien la tipografía personalizada es una de las tendencias más antiguas en el diseño gráfico, es algo que continúa evolucionando. Ha pasado de hermosos letreros de ventanas hechos a mano a gráficos enfermizo que puedes encontrar en Dribbble.

¿Listo para empezar a jugar con la tipografía personalizada? Rese ofrece buenos consejos. “Si eras como yo y encontrabas el tipo personalizado un poco desalentador, usa el tipo antiguo para practicar e inspirarte. Descubrí que practicar y mirar el guión antiguo me ayudó mucho. ¡Ve a ventas de garaje y tiendas vintage, toma fotos e intenta recrear lo que ves!”.
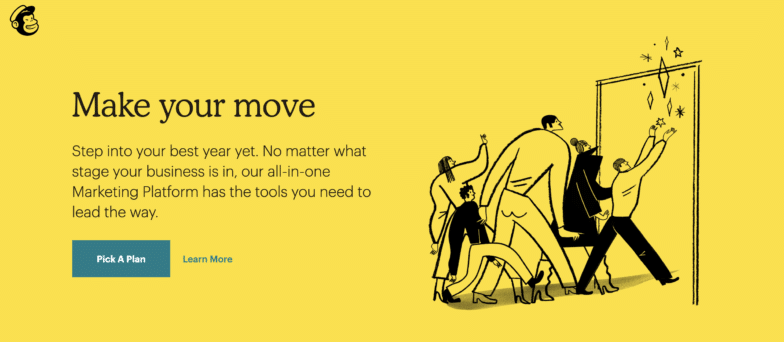
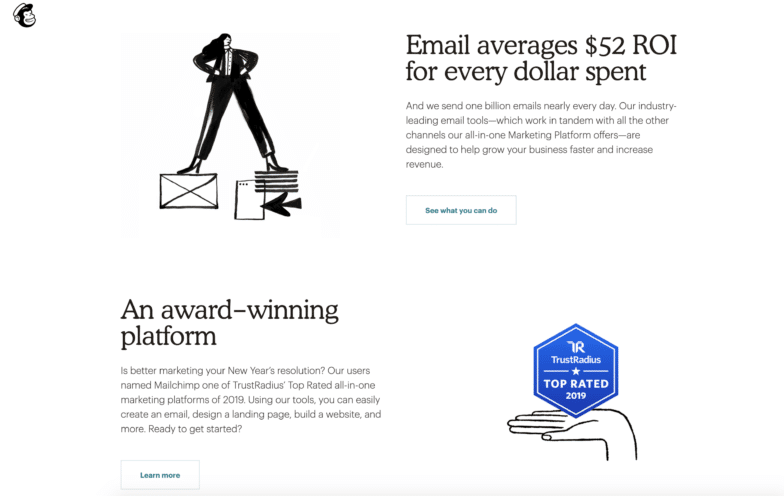
Ilustraciones simplificadas
Las ilustraciones simplificadas son un equilibrio de dos diseños opuestos polares. Tiene el enfoque genérico, que suele ser una ilustración SVG con una variedad de personas de diferentes ámbitos de la vida que interactúan con la tecnología con una mancha de color que ancla la escena. En el otro extremo, tienes lo que parece ser una ilustración dibujada a mano muy suelta que es mucho más abstracta e interpretativa en su ejecución.

Esto puede crear un sentimiento muy humano.
Con la mayoría de las tendencias de diseño, es difícil determinar de dónde vino el original, ya sea una empresa, una marca o un diseñador gráfico específico. Sin embargo, Bryan cree que el rediseño de Mailchimp en 2019 jugó un papel muy importante en esta tendencia. "Parece que hay varias marcas que actualmente persiguen la estética de Mailchimp".

“Lo que me gusta de esta tendencia es que tiene mucha gente (que en general se considerarían ante todo diseñadores gráficos) probando su temple con ilustraciones que, de otro modo, probablemente se sentirían intimidados por ella. Ha habido muchas ilustraciones geniales que han nacido de esta empresa, y algunas realmente malas también”.
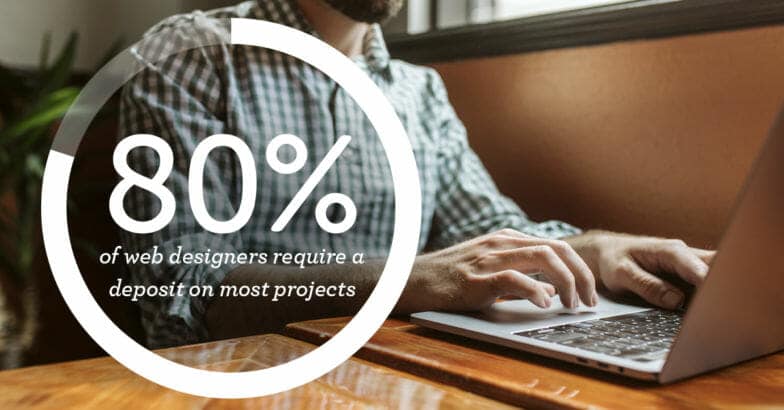
Fotografía con Gráficos
Fotografía + gráficos = una combinación hecha en el cielo.
Eso puede ser un poco exagerado, pero tanto los diseñadores como los fotógrafos están adoptando esta tendencia y usándola para mostrar su propio trabajo. Capturar fotos y llevarlas a un nuevo nivel mediante la adición de animaciones y gráficos es una tendencia que puede aportar una dinámica divertida a cualquier sitio.

Ya sea para nuestro blog o informes, nos encanta transformar imágenes con animaciones y gráficos adicionales. Este diseño llama la atención y debe incluirse en su trabajo de diseño en un momento u otro.

Conclusión
Si bien es importante saber cuáles son las tendencias de diseño y cómo puede implementarlas en su trabajo, también es importante tener en cuenta que el hecho de que un estilo o patrón sea popular no significa que será la solución adecuada para su problema.
Una tendencia que nunca pasará de moda es la originalidad. Cuanto más cree, más encontrará lo que funciona para usted y luego será realmente bueno en eso. Eventualmente, ¡algo original que hagas marcará nuevas tendencias!
