8 tendencias de diseño web que serán relevantes en 2024
Publicado: 2024-11-02Las tendencias de diseño web impulsan la innovación y mejoran las experiencias de los usuarios de formas que quizás no hubieras imaginado. Ya sea creando un blog personal, construyendo una tienda de comercio electrónico o desarrollando un sitio corporativo, es importante estar al tanto de las últimas tendencias en diseño. Esto mantiene cautivada a su audiencia y garantiza que su sitio web no parezca obsoleto.
Esta publicación explorará las tendencias de diseño web más impactantes que puede implementar hoy. Además, le mostraremos cómo las potentes funciones y la interfaz fácil de usar de Divi pueden ayudarlo a incorporar fácilmente estas tendencias en sus proyectos. ¿Listo para mejorar tus habilidades de diseño web? ¡Empecemos!
- 1 ¿Por qué son importantes las tendencias en diseño web?
- 2 La Fundación: WordPress + Divi
- 3 tendencias de diseño web a tener en cuenta
- 3.1 1. Contar historias a través del diseño
- 3.2 2. Microinteracciones con propósito
- 3.3 3. Tipografía negrita + cinética
- 3.4 4. Resurrección retro
- 3.5 5. Personalización
- 3.6 6. Minimalismo / Maximalismo
- 3.7 7. Colores más oscuros
- 3.8 8. Diseño móvil primero
- 4 pensamientos finales
¿Por qué son importantes las tendencias en diseño web?
Las tendencias de diseño web no se tratan sólo de verse bien: son cruciales para mantener su sitio relevante y fácil de usar. Como alguien que ha trabajado durante casi una década diseñando sitios web, he visto de primera mano cómo seguir (o ignorar) estas tendencias puede hacer o deshacer el éxito de un sitio web.
En primer lugar, las tendencias suelen reflejar cambios en el comportamiento y las expectativas de los usuarios. ¿Recuerdas cuando el diseño plano se hizo cargo y, de repente, cada botón parecía una pegatina colorida? Esa no fue sólo una decisión colectiva de deshacerse de las sombras. Se trataba de tiempos de carga más rápidos, experiencias móviles más limpias y guiar los ojos de los usuarios hacia lo que importa. Ignore cambios importantes como este y estará diciéndoles a los visitantes: "No nos importa si pueden usar nuestro sitio fácilmente o no".
Subirse al tren de todas las tendencias es como usar cada emoji en un solo mensaje de texto. Podrías pensar que estás siendo súper expresivo, pero solo estás enviando un mensaje confuso que hace que la gente se pregunte si sabes de lo que estás hablando. Intente comprender por qué surgen estas tendencias, cómo pueden servir a sus usuarios y objetivos comerciales, y cómo personalizarlas según sus necesidades en consecuencia.
La conclusión es que las tendencias de diseño web son importantes porque garantizan que su sitio hable el mismo idioma que sus usuarios. Sólo recuerde, los mejores seguidores de tendencias son los que se adaptan a ellas. Experimente, use lo que funciona, deshágase de lo que no funciona y siempre mantenga la voz única de su marca cantando alto y claro.
La Fundación: WordPress + Divi
WordPress y Divi le brindan las herramientas y la flexibilidad para crear sitios web que se ven geniales ahora y que pueden adaptarse a los cambios a medida que cambian las tendencias. En el mundo del diseño web, es una combinación difícil de superar. WordPress ejecuta más del 40% de Internet y no es difícil ver por qué. La gran cantidad de temas y complementos disponibles le brinda una flexibilidad increíble. Además, dado que es de código abierto, los desarrolladores lo modifican constantemente para mantenerlo actualizado con la última tecnología web. Incluso usted puede cambiar fácilmente sus archivos principales para adaptarlos a sus necesidades.

Si bien WordPress es una base sólida, realmente brilla cuando se combina con un marco sólido. Ahí es donde entra Divi. Es nuestro producto estrella en Elegant Themes y lleva WordPress a otro nivel. Divi es un creador de páginas visual que te permite crear sitios web impresionantes y funcionales sin ensuciarte las manos con el código. Ya sea que estés empezando o hayas estado en el juego durante años, la interfaz de arrastrar y soltar de Divi hace que sea muy fácil crear diseños que coincidan con lo que tienes en la cabeza.

Hemos cargado Divi con muchos diseños, sitios de inicio y módulos prediseñados para diversas industrias y estilos. Entonces, si necesita actualizar rápidamente un portafolio, una tienda en línea o un sitio corporativo con las últimas tendencias en diseño, Divi lo tiene cubierto.

¿Recuerda lo que dije sobre probar y utilizar únicamente las tendencias que funcionan en su sitio? Las pruebas A/B son tu arma secreta aquí. Si no está familiarizado con las pruebas A/B, puede comparar dos versiones de una página. La mitad de sus visitantes ven la Versión A y la otra mitad ve la Versión B. Usted observa cuál convierte mejor, lo que le brinda datos sólidos sobre cómo reacciona su audiencia ante esos nuevos elementos de moda.
Ahora, las pruebas A/B pueden ser un dolor de cabeza, pero no con Divi. Hemos integrado Divi Leads directamente en la plataforma. Es nuestra herramienta de pruebas A/B que hace que sea muy fácil determinar qué tendencias vale la pena mantener y cuáles deben eliminarse.
Adapte las tendencias web en minutos, no en meses
Nuestras herramientas de inteligencia artificial, Divi Quick Sites y Divi AI, cambian las reglas del juego. Divi Quick Sites puede crear un sitio web completamente funcional en minutos. Divi AI te ayuda a crear, editar y optimizar contenido de manera eficiente, independientemente de si se trata de imágenes, código o simplemente texto.
Muchas tendencias pueden requerir que agregues código personalizado a tus secciones. Entonces, imagina describir el diseño de tus sueños y verlo cobrar vida sin conocer los conceptos básicos del código: eso es Divi AI en acción.
Theme Builder es otra característica que distingue a Divi. Le brinda un control incomparable sobre encabezados, pies de página y otros elementos personalizados del sitio, manteniendo su sitio con un aspecto consistente y pulido. Con el diseño responsivo de Divi, su sitio se verá genial en todo, desde computadoras de escritorio hasta teléfonos inteligentes, algo crucial en el mundo actual en el que los dispositivos móviles son prioritarios.
El ecosistema de complementos de WordPress es el complemento perfecto para las habilidades de diseño de Divi. Con miles de complementos, puede agregar prácticamente cualquier funcionalidad, desde herramientas de SEO avanzadas hasta formularios personalizados y sistemas de membresía. Divi incluso ofrece integraciones listas para usar con muchos complementos y servicios.
El apoyo de la comunidad es una de las mejores cosas de usar WordPress y Divi. Tiene acceso a muchos recursos: tutoriales, documentación y nuestro grupo de Facebook con más de 75.000 miembros. Incluso tenemos un mercado donde puedes encontrar temas secundarios, extensiones y paquetes de diseño de nuestra comunidad de desarrolladores talentosos.

Actualizamos Divi constantemente, agregando nuevas funciones y ajustes que se mantienen al día con las tendencias actuales de diseño web. Esto significa que puede mantener su sitio actualizado sin tener que empezar desde cero cada vez que aparece algo nuevo.
Obtener Divi
Tendencias de diseño web a tener en cuenta
Exploremos las últimas tendencias que están causando sensación. Con Divi, puedes darle vida a estos diseños innovadores en tu sitio web. ¡Veamos cómo!
1. Contar historias a través del diseño
La narración de historias en el diseño web ha evolucionado desde la simple presentación de contenido hasta la creación de experiencias narrativas inmersivas. Esta tendencia reconoce que los usuarios se conectan más profundamente con las marcas y los mensajes cuando se integran en una historia convincente.
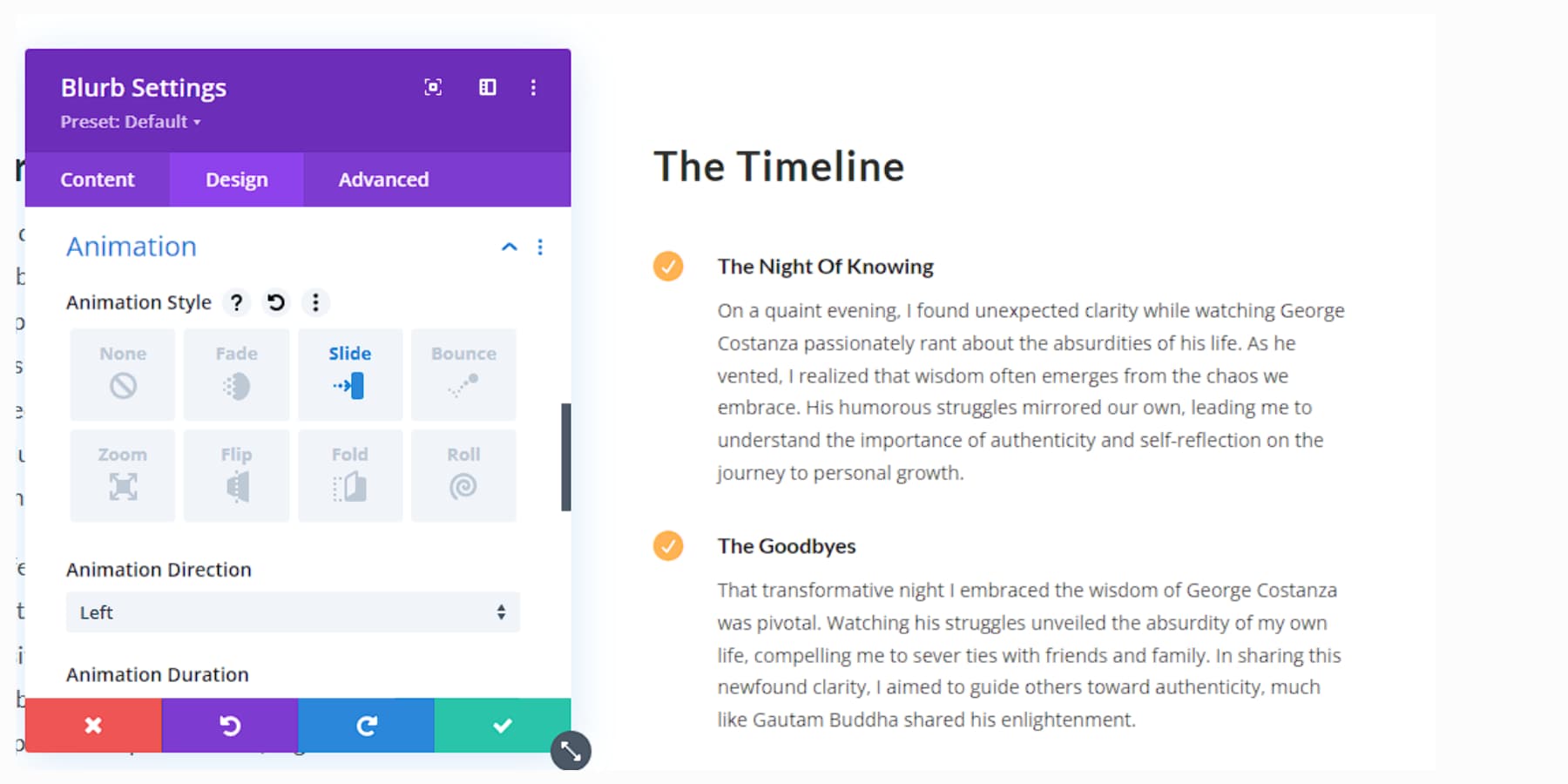
Las animaciones de Divi son tu arma secreta aquí. Úselos para revelar contenido a medida que los usuarios se desplazan, creando una sensación de descubrimiento.

Configure una línea de tiempo de la historia de su empresa utilizando el módulo de línea de tiempo vertical de Divi Pixel. Sea creativo con efectos de paralaje para agregar profundidad a su narrativa.
Los fondos de vídeo también pueden crear el ambiente para diferentes capítulos de tu historia. No se olvide de la microcopia: esos pequeños fragmentos de texto pueden agregar personalidad y guiar a los usuarios a través de su narrativa, y Divi AI puede ayudarlo a mejorar los fragmentos.
El objetivo es hacer que los visitantes se sientan parte de la historia, no sólo leerla. Mantenga clara su navegación: su audiencia no debe perderse en la trama.
2. Microinteracciones con propósito
Las microinteracciones son animaciones sutiles o mecanismos de retroalimentación que guían el recorrido de los usuarios en su sitio. Han ganado importancia a medida que los diseñadores se centran más en crear interfaces intuitivas y receptivas que brinden retroalimentación inmediata a las acciones del usuario.
Divi ofrece muchas opciones para agregar estos toques sutiles. Por ejemplo, puede utilizar efectos de desplazamiento en los botones para brindar a los usuarios comentarios instantáneos y animar íconos para celebrar las acciones completadas.

Cree una animación sutil para su logotipo que se active cuando los usuarios lleguen a la parte superior de la página. Utilice microinteracciones para guiar a los usuarios a través de los formularios, resaltando cada campo a medida que avanzan. Manténgalo fluido e intuitivo: los usuarios apenas deberían notar estas interacciones, pero sentirán la diferencia.
3. Tipografía negrita + cinética
La tipografía atrevida y cinética ha surgido como una forma poderosa de captar la atención y transmitir mensajes de manera efectiva en un mundo en línea cada vez más visual. Esta tendencia combina fuentes llamativas con movimiento para crear elementos de texto dinámicos y atractivos.

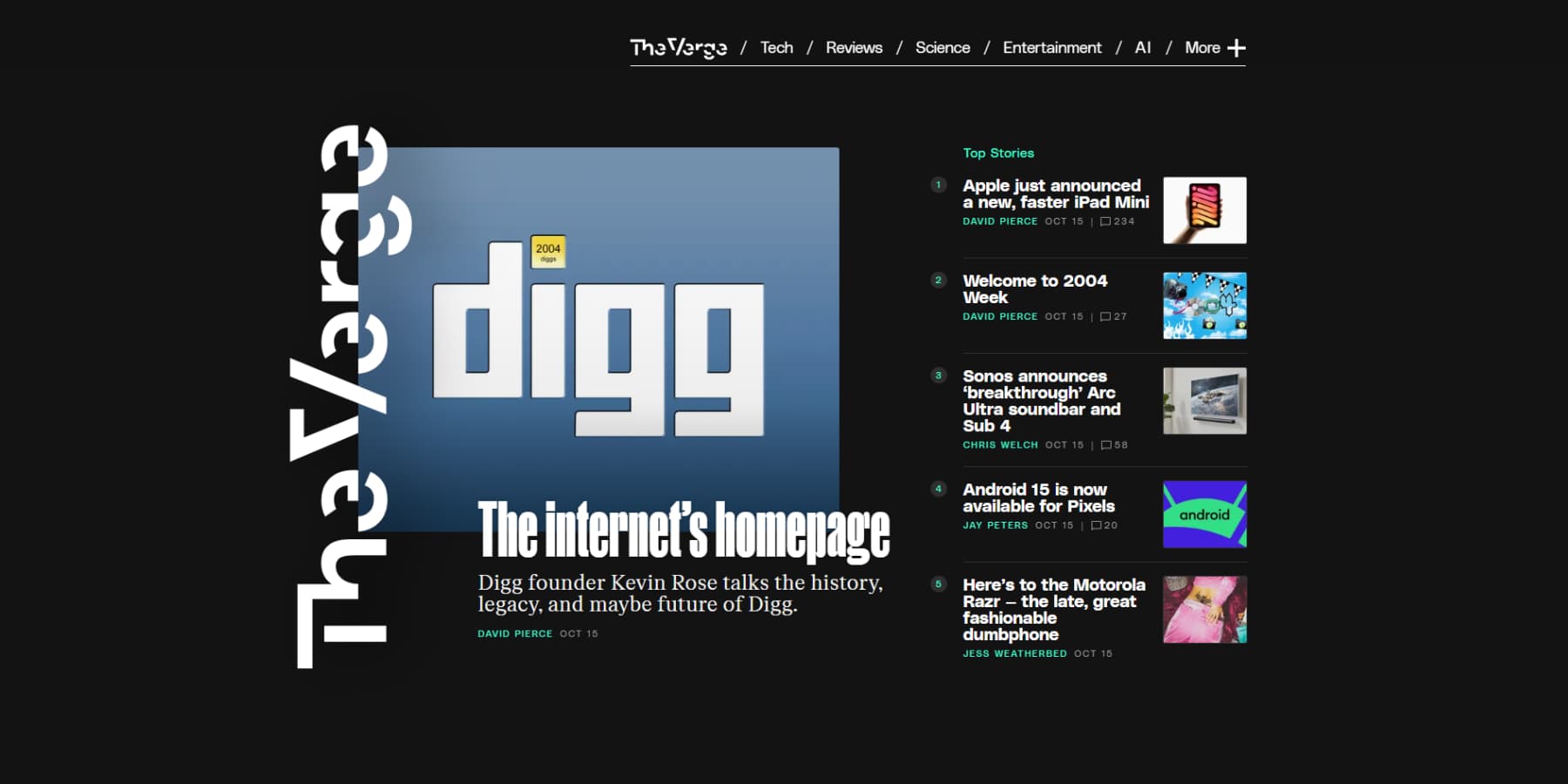
Un ejemplo de tipografía negrita/cinética de The Verge
Divi proporciona todas las herramientas para hacer que tu texto destaque. Utilice las opciones de transformación para crear encabezados de gran tamaño que llamen la atención. Experimente mezclando fuentes para mayor interés visual. Por ejemplo, puede utilizar una fuente manuscrita en negrita para los titulares y una serifa más legible para el cuerpo del texto.

Luego, añade algo de vida con los efectos de animación de Divi. Pruebe un simple desvanecimiento a medida que los usuarios se desplazan, o vuélvete loco girando o deslizando el texto.
Juega también con el color. Las combinaciones de alto contraste pueden hacer que tu tipografía se destaque. Pruebe algunos efectos de máscara de texto para darle un toque especial. Utilice los modos de fusión de Divi para hacer que su texto interactúe con las imágenes de fondo de manera interesante. Pero mantenga la legibilidad: los efectos interesantes no importarán si los visitantes no pueden entender lo que está diciendo.
4. Resurrección retro
La tendencia de la resurrección retro recupera elementos de diseño de décadas pasadas con un nuevo toque. Piense en paletas de colores antiguos, tipografía clásica y gráficos nostálgicos que añaden encanto y familiaridad. La incorporación de formas geométricas, patrones de medios tonos e ilustraciones de inspiración retro puede crear una experiencia de usuario memorable.

Tecoffee – Ilustraciones de encabezado de Annisa Puspasari (de Gintera) en Dribbble
Con Divi, agregar un estilo retro a tu sitio web es muy fácil. Divi Builder proporciona plantillas y módulos de diseño personalizables que le permiten integrar estilos antiguos manteniendo la funcionalidad moderna. Utilice las opciones de tipografía de Divi para elegir fuentes con un aire retro o aplicar superposiciones de texturas para mayor profundidad. Los diseños flexibles de Divi hacen que experimentar con patrones y colores retro sea fácil.
Al utilizar las sólidas herramientas de diseño de Divi, puede combinar elementos nostálgicos con tendencias modernas, creando un sitio que atraiga a los usuarios contemporáneos y a aquellos que aprecian un guiño al pasado. Este enfoque equilibrado garantiza que su sitio siga siendo atractivo y visualmente cautivador para todos los públicos.
5. Personalización
La personalización es una piedra angular del diseño web moderno, ya que permite experiencias personalizadas que aumentan la participación y las tasas de conversión. Los sitios web pueden personalizar el contenido, el diseño y la funcionalidad utilizando los datos del usuario para alinearse con las preferencias individuales. Esto significa que los visitantes ven recomendaciones específicas y mensajes personalizados que los hacen sentir comprendidos.

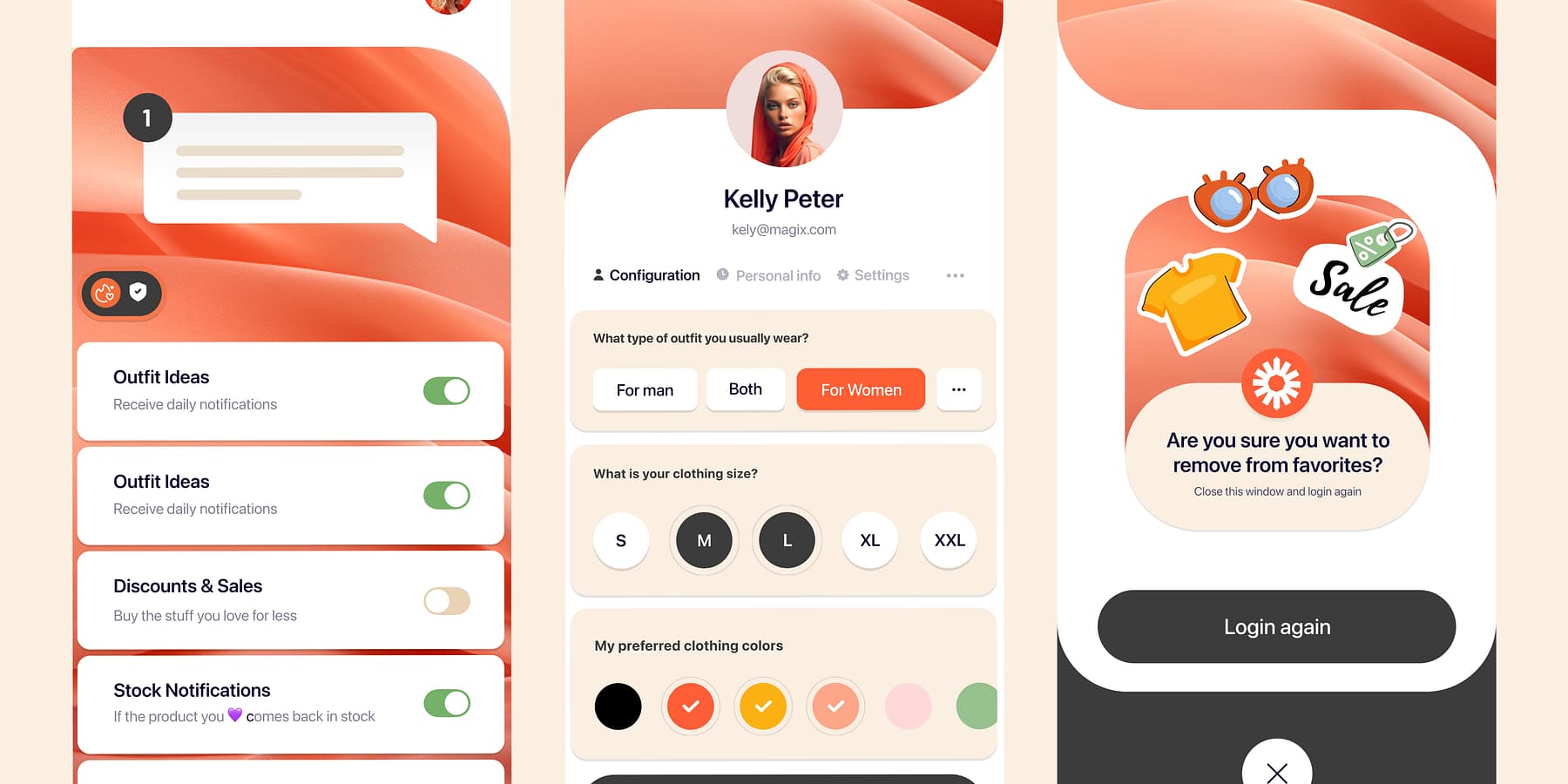
Aplicación de compras: pantalla de perfil de Mehmet Ozsoy (Orizon: UI/UX Design Agency) en Dribbble
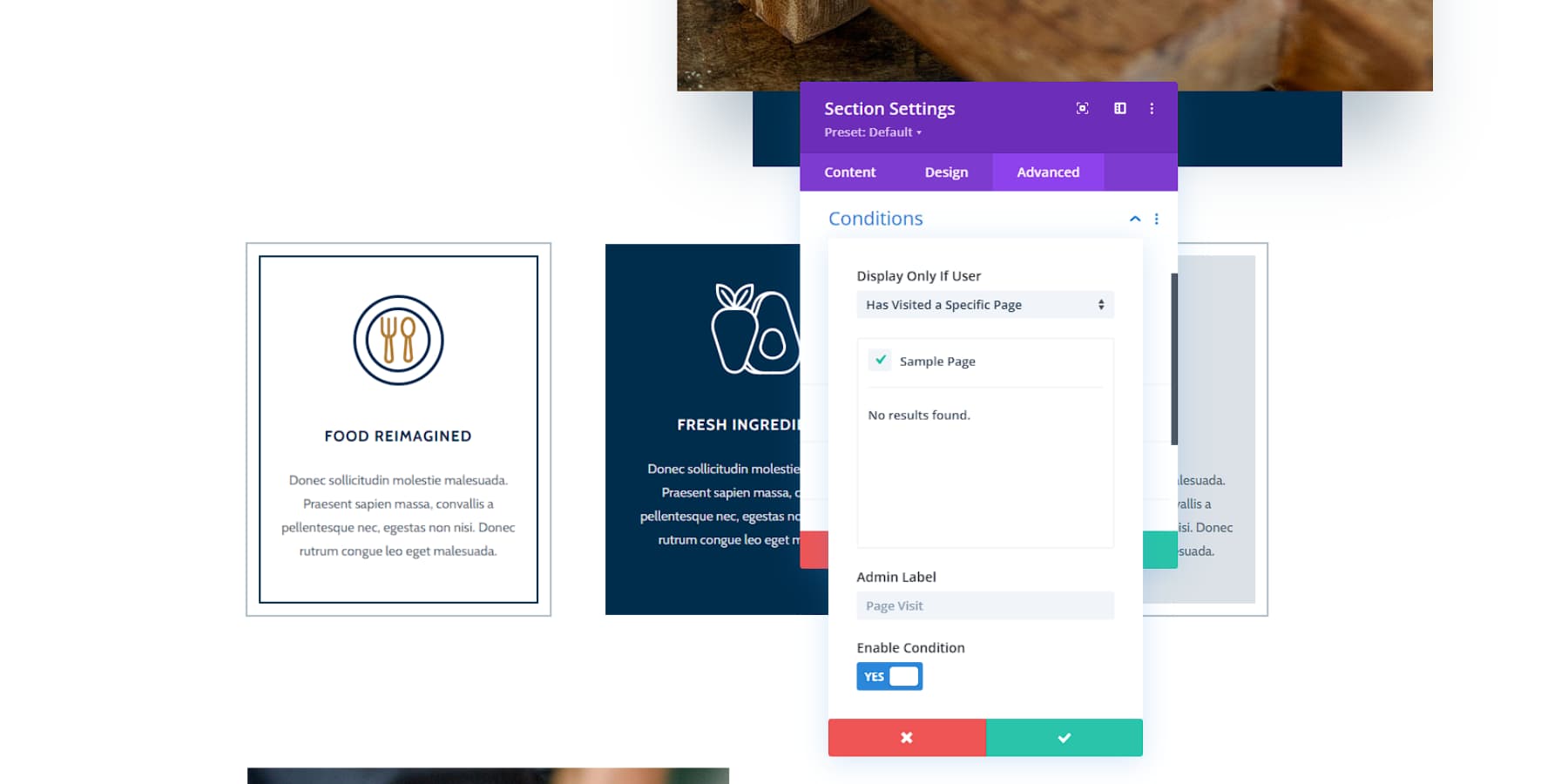
Divi lleva la personalización al siguiente nivel con sus funciones de contenido dinámico. Divi Builder le permite crear diseños que se adaptan en función de las interacciones del usuario y la entrada de datos; piense en secciones que cambian según la ubicación del visitante o su historial de navegación. Con la lógica condicional de Divi, los elementos aparecen o desaparecen según sea necesario, lo que garantiza que cada visitante tenga una experiencia única.

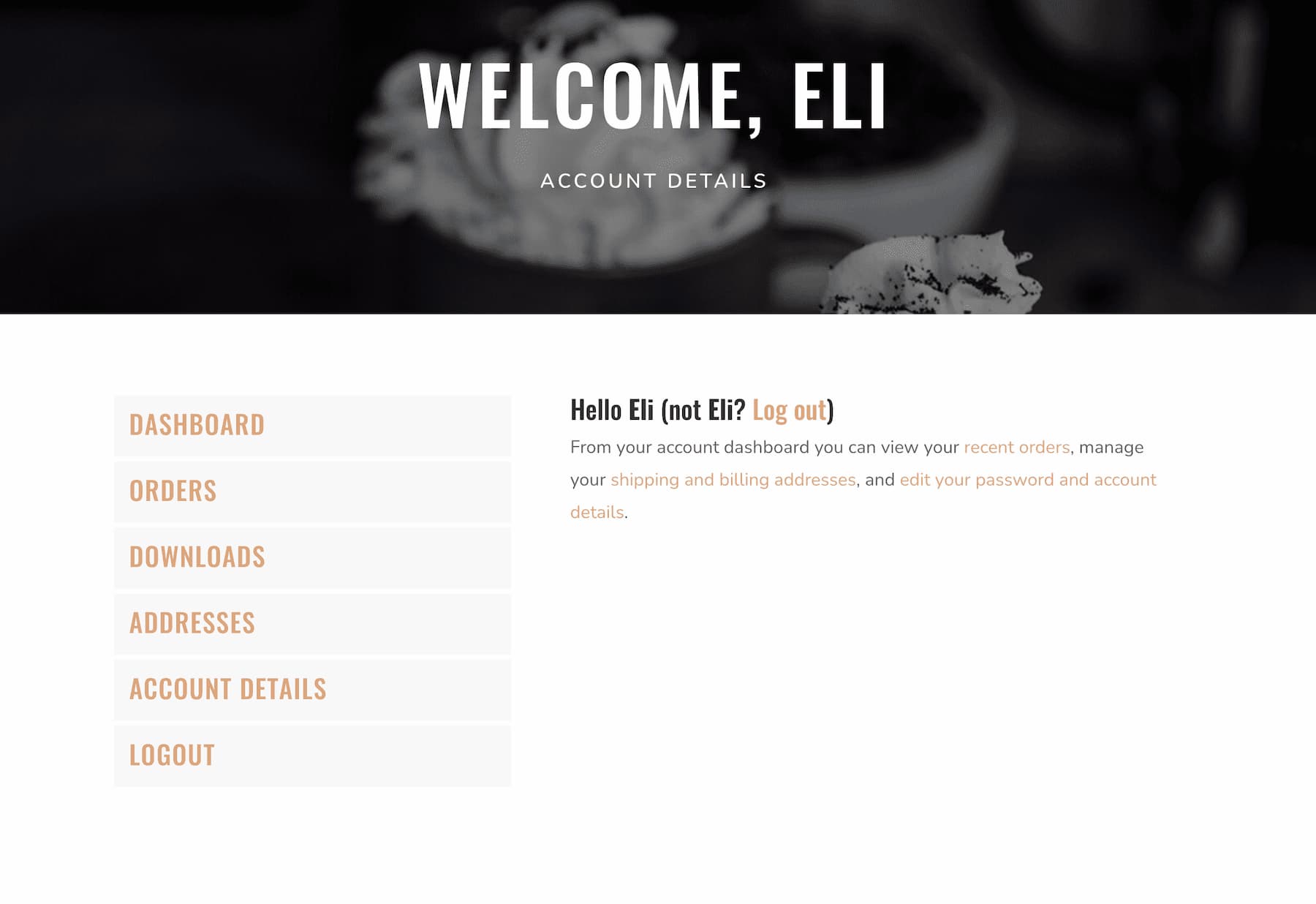
Puede mostrar fácilmente los nombres de sus usuarios en secciones y páginas para darle a su sitio web una sensación más personalizada.

Más allá de la flexibilidad de diseño, Divi se integra perfectamente con herramientas de marketing y CRM. Esto facilita la implementación de estrategias de personalización sofisticadas, como campañas de correo electrónico personalizadas o páginas de destino personalizadas, lo que ayuda a que su sitio satisfaga sin esfuerzo las necesidades específicas de los usuarios.
6. Minimalismo / Maximalismo
El diseño web es un campo de batalla de estilos, donde el minimalismo y el maximalismo ofrecen ventajas únicas. El minimalismo se nutre de la simplicidad, las líneas limpias y los generosos espacios en blanco, lo que es ideal para marcas que buscan un ambiente sofisticado.

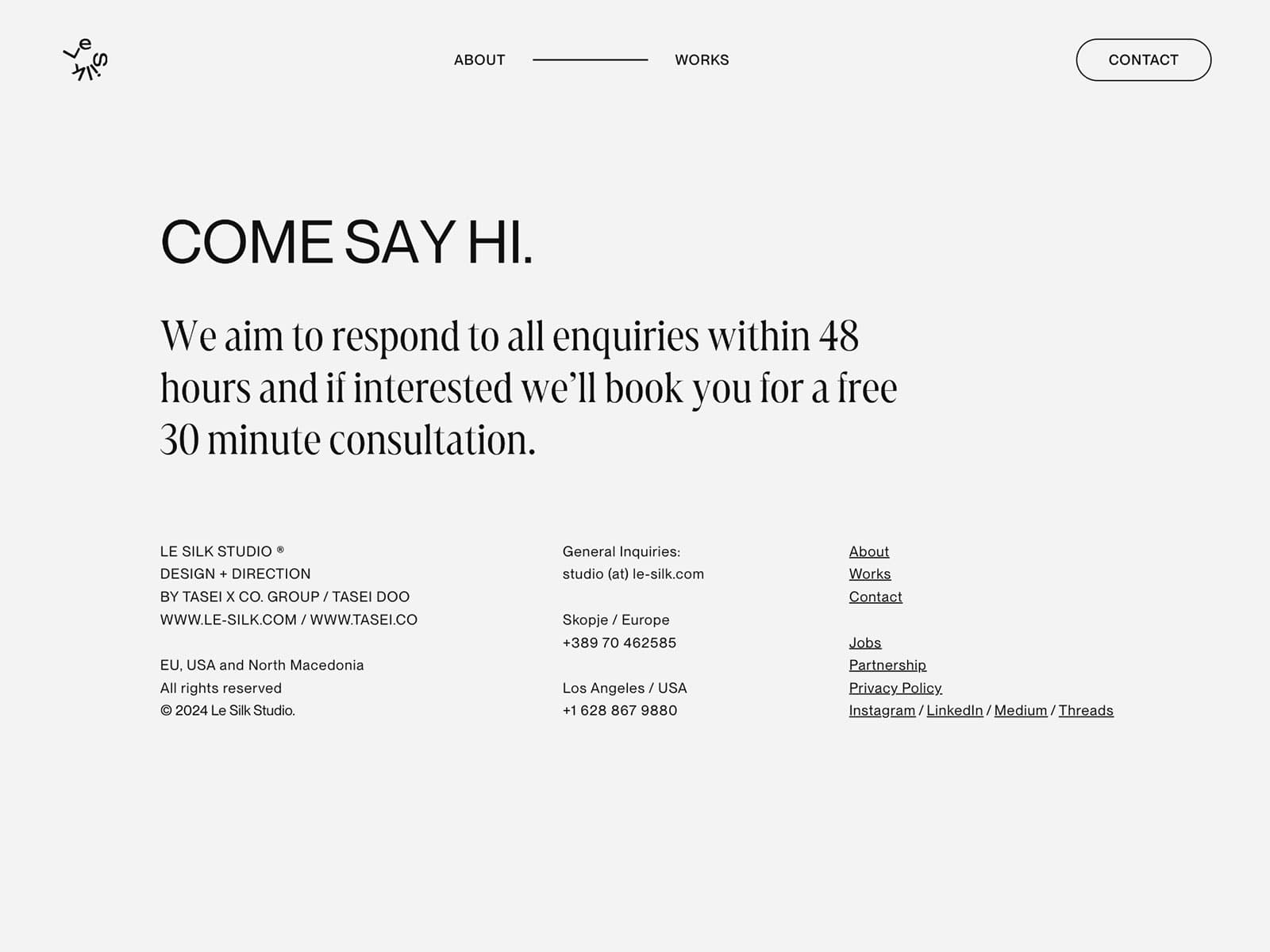
Un ejemplo de diseño minimalista de Le Silk Studio
Por el contrario, el maximalismo abarca colores llamativos y patrones intrincados, creando un lienzo enérgico que muestra creatividad y personalidad.

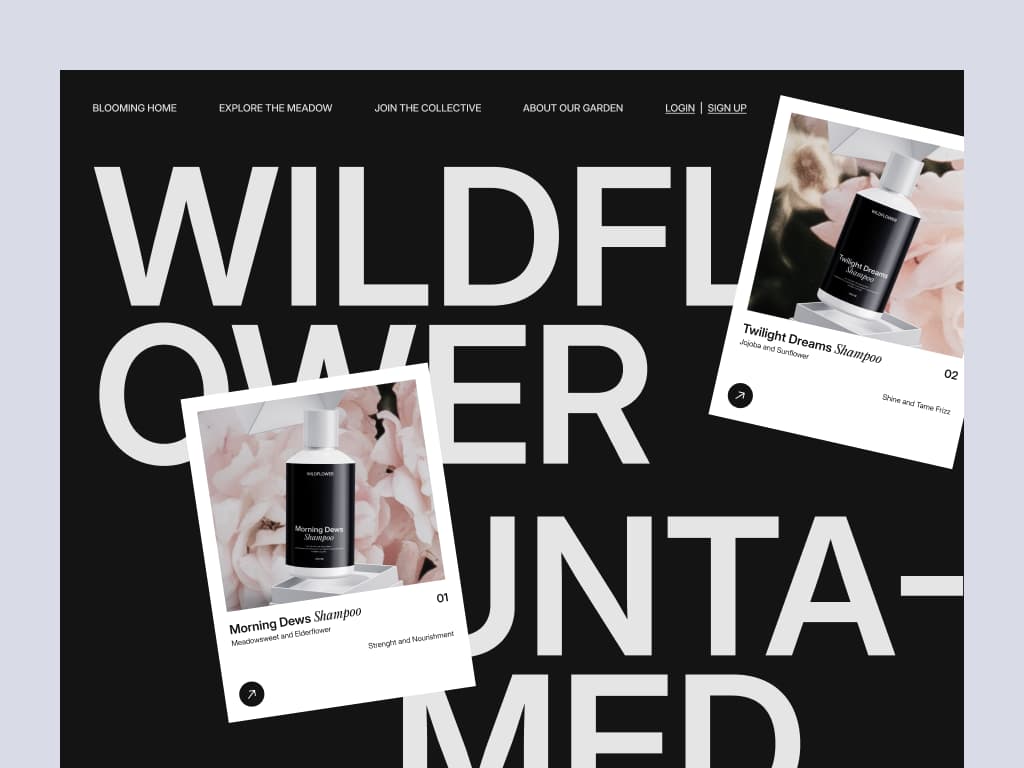
Wildflower - Página de inicio del mercado de Soft Boy en Dribbble
El creador visual intuitivo de Divi es tu aliado en ambos ámbitos. Ya sea que esté creando diseños minimalistas y elegantes que dejen brillar el contenido o utilizando los sólidos módulos de diseño de Divi para crear sitios vibrantes y maximalistas, la elección es suya.
Divi combina a la perfección elementos minimalistas y maximalistas en un solo sitio, logrando un diseño equilibrado que se mantiene fiel a la identidad de su marca y se adapta a las tendencias. Con las herramientas de Divi, puedes lograr cualquier estética, ya sea la elegancia del minimalismo o la audaz expresividad del maximalismo.
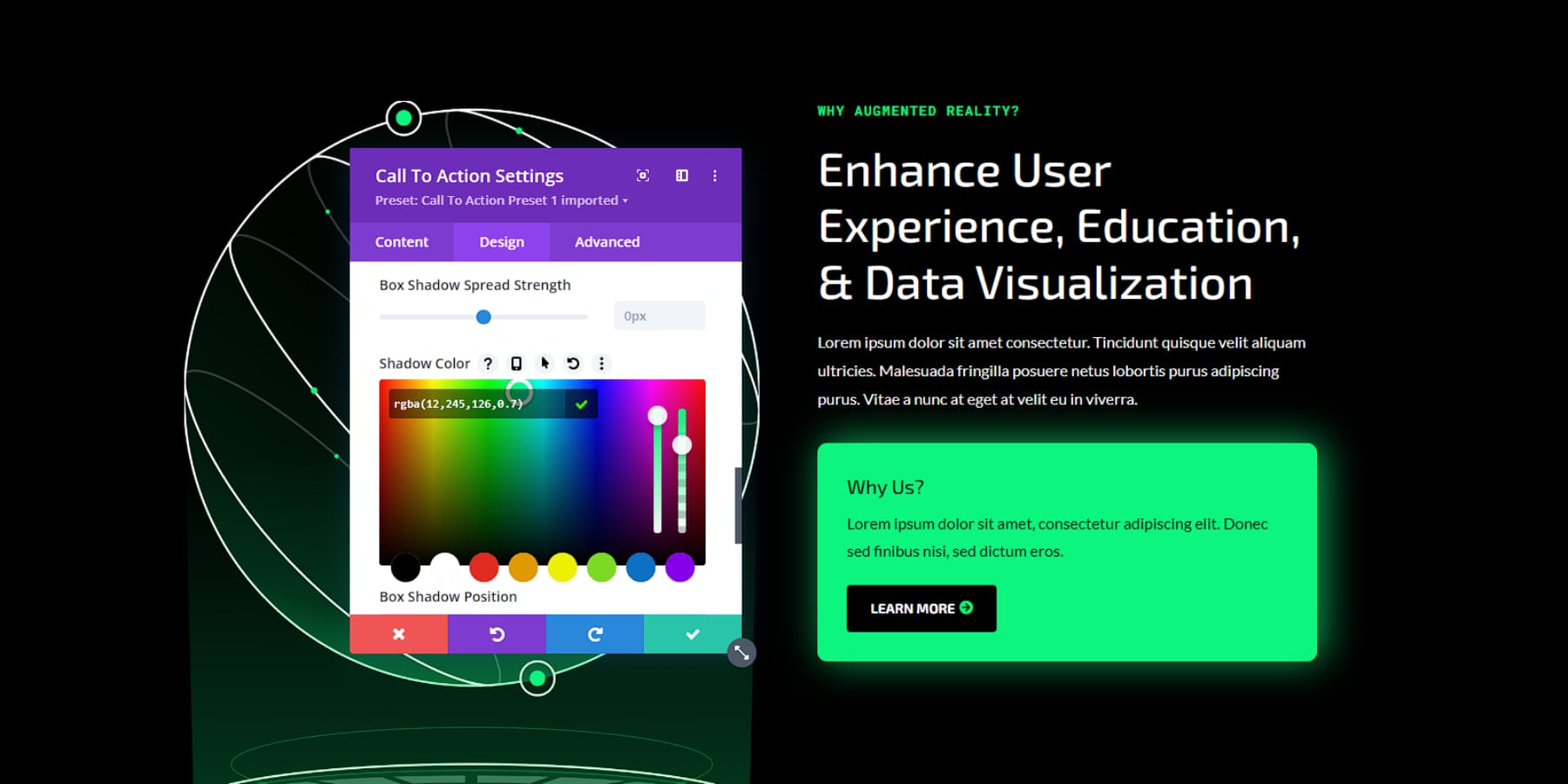
7. Colores más oscuros
Los esquemas de colores oscuros, conocidos por su atractivo elegante y moderno, están causando sensación en el diseño web. Los modos oscuros parecen sofisticados, mejoran la legibilidad y reducen la fatiga visual, especialmente en condiciones de poca luz. Esta tendencia es popular entre las industrias creativas y las marcas de tecnología que buscan una apariencia de vanguardia.

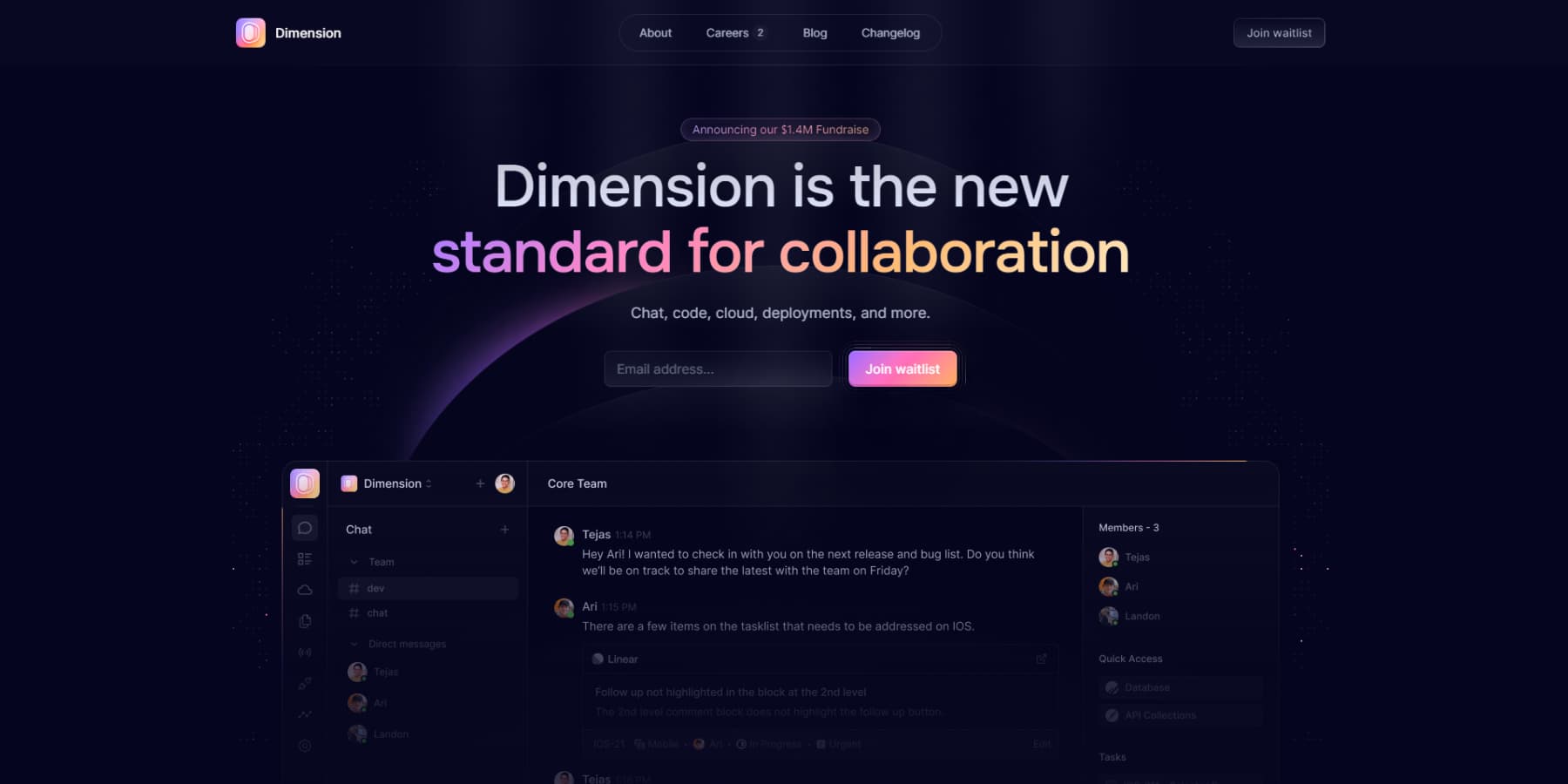
Un ejemplo de una combinación de colores oscuros en un sitio web de Dimension
Las herramientas de personalización de color de Divi facilitan la adopción de temas oscuros. Divi Builder te permite ajustar los colores de fondo, los tonos del texto y los elementos de diseño para crear un tema oscuro cohesivo. La configuración de color global garantiza la coherencia en todo su sitio.

Más allá de la personalización básica, Divi ofrece opciones de estilo avanzadas, como acentos vibrantes o degradados sutiles, para resaltar el contenido sobre fondos oscuros, aumentando el atractivo estético y la accesibilidad.
Aproveche las capacidades de Divi para crear un sitio web destacado con temática oscura. Ya sea adoptando completamente el modo oscuro o integrando estratégicamente elementos más oscuros, Divi proporciona las herramientas necesarias para un sitio profesional y atractivo que se alinea con las tendencias de diseño actuales.
8. Diseño móvil primero
Seamos realistas: la mayoría de nosotros estamos pegados a nuestros teléfonos. Es por eso que el diseño móvil primero no es sólo una tendencia. Es una necesidad. Este enfoque consiste en diseñar primero para dispositivos móviles y luego ampliarlo a pantallas más grandes. Garantiza que su sitio se vea excelente y funcione sin problemas, ya sea que alguien esté navegando en su teléfono durante su viaje o en una computadora de escritorio en el trabajo.
Divi hace que el diseño móvil sea un paseo por el parque. El modo de edición responsivo del creador visual le permite ajustar su diseño para diferentes tamaños de pantalla, de modo que pueda asegurarse de que su sitio se vea espectacular en cualquier dispositivo, desde un pequeño teléfono inteligente hasta un enorme monitor de escritorio.
Al diseñar, considere qué es lo más importante para los usuarios de dispositivos móviles. Priorice el contenido esencial, asegúrese de que sus botones y enlaces sean fáciles de tocar y controle sus tiempos de carga: a nadie le gusta esperar a que un sitio lento se cargue en su teléfono.
Recuerde, una excelente experiencia móvil no se trata sólo de hacer felices a sus usuarios (aunque eso es muy importante). También es crucial para su clasificación en los motores de búsqueda. Entonces, si quieres mantenerte en el lado bueno de Google (y créeme, lo deseas), el móvil primero es el camino a seguir.
Pensamientos finales
Mantener su sitio web actualizado significa adoptar sabiamente las tendencias de diseño web. Si bien estas tendencias pueden mejorar el atractivo de su sitio, es fundamental ser selectivo. Evalúe cada tendencia en comparación con la identidad de su marca y las necesidades del usuario, y pruébela exhaustivamente para asegurarse de que realmente mejore la funcionalidad de su sitio y la experiencia del usuario.
WordPress continúa liderando el desarrollo web y ofrece muchos temas y complementos. Junto con Divi, la creación de sitios web se simplifica aún más. El intuitivo generador de arrastrar y soltar de Divi y los diseños prediseñados hacen que la incorporación de elementos de diseño modernos sea muy sencilla. Sus funciones impulsadas por IA también lo ayudan a perfeccionar su sitio, adaptándose rápidamente a medida que evolucionan las tendencias.
WordPress y Divi proporcionan una base sólida para crear sitios web atractivos y funcionales. Esta poderosa combinación le permite mantener una presencia dinámica en línea que cumpla con las expectativas de su audiencia sin quedar atrapado en cada tendencia pasajera. No dejes que tu sitio web se quede atrás. ¡Aprovecha el poder de WordPress y Divi para crear un sitio impresionante que marca tendencias y que se destaca entre la multitud!
¡Sea creativo con Divi hoy!
