Lingo del diseñador web: una guía para sus clientes
Publicado: 2024-09-15Cada oficio tiene su propia jerga. Como diseñador web, dominas la sopa de letras de términos de sitios web como UX, CSS y HTML. ¿Pero tus clientes? Para ellos bien podría ser griego.
Hay enormes beneficios en educar a sus clientes sobre los términos de diseño web más comunes incluso antes de sumergirse en el proceso de diseño. Independientemente de su nivel de conocimiento, cuando omite cubrir los conceptos básicos, termina dedicando más tiempo a llamadas telefónicas traduciendo terminología, en lugar de discutir su trabajo e ideas de diseño.
Para ayudar a que sus clientes se pongan al día, hemos recopilado los términos de diseño web más comunes y los hemos traducido a una jerga fácil de usar para el cliente.
Aquí hay 7 términos esenciales de diseño de sitios web:
- Imagen de héroe
- experiencia de usuario
- estructura alámbrica
- Arquitectura de la información
- Responsivo para dispositivos móviles
- HTML, CSS y JavaScript
- CMS
Imagen de héroe
Al diseñar un sitio web, a menudo escuchará el término "imagen principal" en referencia a la página de inicio del sitio web. Aunque el término puede evocar imágenes de Batman y Superman, no significa que su diseñador esté poniendo una imagen de superhéroes en su sitio web.

La imagen principal es la imagen principal de gran tamaño o el fondo del video en la sección superior de la página de inicio de un sitio web. La gente empezó a referirse a esta área como una imagen heroica porque es una parte muy importante del sitio. Es lo primero que ve cualquier visitante al llegar a su sitio web y, por lo tanto, el diseño debe ser cautivador y significativo.
Aunque el término "imagen principal" incluye la palabra imagen, esta sección del sitio web no tiene por qué ser necesariamente una imagen estática. Hoy en día, los videos de héroes son muy comunes y generalmente se reproducen en segundo plano detrás de algún texto. Dependiendo de los objetivos del sitio y el estilo de diseño, es posible que incluso veas animaciones utilizadas en esta área del sitio.
UX o Experiencia de Usuario
UX es una abreviatura de experiencia de usuario. Algunos diseñadores web se especializan en diseño UX: el proceso de mejorar la experiencia total de un visitante de su sitio web. El diseño UX se considera una especialización porque el diseñador no solo crea la apariencia del sitio, sino que también considera cómo un visitante experimenta su primera (¡y posteriores!) visitas al sitio.
Una analogía simple para la experiencia del usuario es compararla con la experiencia que podría tener en un restaurante nuevo. La comida puede ser excelente, pero si el restaurante tarda una eternidad en acomodarte y los baños son asquerosos y el estacionamiento es una pesadilla, entonces probablemente dejarás de ir allí nuevamente. Hay muchos más factores además de la comida que pueden afectar tu experiencia en un restaurante.
Lo mismo puede decirse de los sitios web, y de eso se trata la experiencia del usuario. Atraer y mantener a un visitante en su sitio web no se trata solo de tener un diseño agradable. Un diseñador web que entiende el diseño UX considera cómo todo lo que hay en el sitio afecta la experiencia general del usuario.
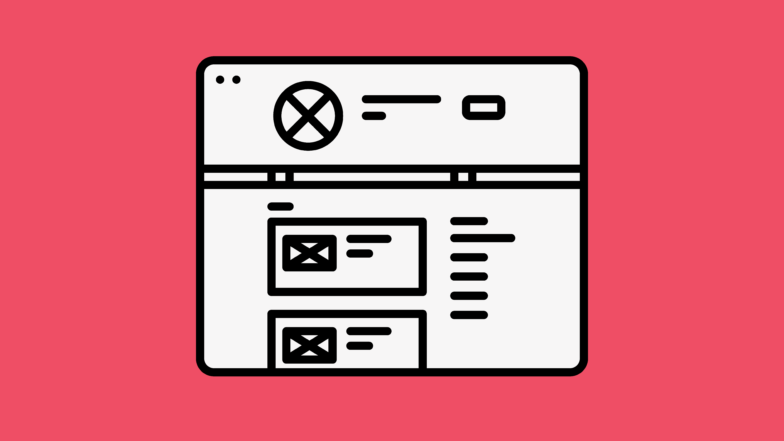
estructura alámbrica
Durante la mayoría de los proyectos de sitios web, su equipo web primero creará una estructura alámbrica de una página web antes de crear una maqueta de diseño.
Una estructura alámbrica es básicamente un plano y muestra dónde se colocarán ciertos elementos y texto en la página.

Crear un sitio web es similar al proceso de construir una casa. Comienzas con un arquitecto y creas un plano antes de que el diseñador de interiores comience su trabajo; de lo contrario, puedes terminar con un baño en la cocina. Una estructura alámbrica es una herramienta extremadamente útil porque le permite colaborar con el estratega o diseñador web y mover las cosas más fácilmente que una maqueta de diseño.
Si alguna vez ha visto un ejemplo de estructura alámbrica, notará que tiene similitudes con el plano de un edificio; La estructura alámbrica suele ser en blanco y negro con cuadros y contornos básicos para mostrar dónde se colocarán los elementos.
Arquitectura de la Información (IA)
Además de una estructura alámbrica, normalmente trabajará en la arquitectura de la información de su sitio web al principio del proceso. La Arquitectura de la Información, a menudo llamada IA, se refiere al proceso de organizar, priorizar y etiquetar el contenido del sitio web.

En esta etapa, deberá decidir qué páginas del sitio web se incluirán en la navegación superior del sitio web y cómo se estructurará el contenido. La navegación superior es la serie de enlaces en la parte superior de la página. Esta navegación superior se encuentra en cada página del sitio web y ayuda a guiar a los visitantes de la web al contenido más importante.
De manera similar a la estructura alámbrica, la arquitectura de información final es una representación organizativa de su sitio web. A menudo parece un diagrama y es una herramienta fundamental para guiar al equipo web y garantizar que el sitio web final sea lógico e intuitivo de navegar.
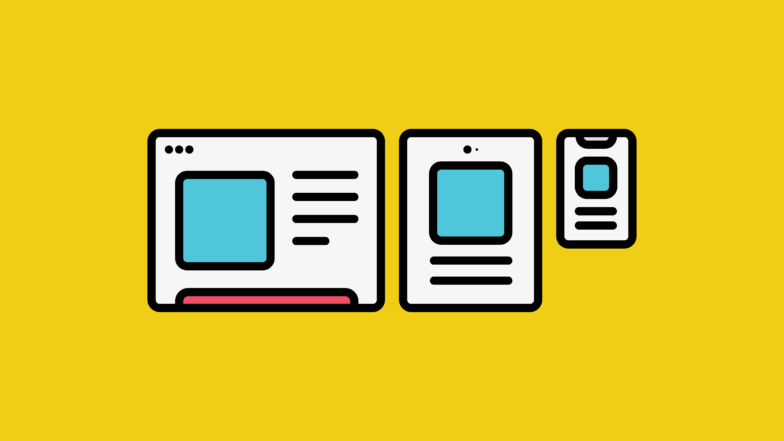
Responsivo móvil
Hoy en día, cada sitio web debe funcionar en una variedad de dispositivos, como teléfonos, tabletas y computadoras de escritorio. Es en este contexto que a menudo escucharás a un diseñador web utilizar el término "adaptable a dispositivos móviles".

La mayoría de las plataformas de sitios web como WordPress responden a dispositivos móviles, lo que significa que ya existe tecnología integrada en la propia plataforma para que el contenido se ajuste automáticamente al tamaño del dispositivo del usuario.
Piensa en cómo funciona tu teléfono móvil. Si gira su teléfono horizontalmente, el contenido del teléfono se ajusta automáticamente.
Esto es muy similar a lo que sucede en el sitio web. Gracias a la tecnología móvil, los diseñadores y desarrolladores web ya no necesitan crear una segunda versión de su sitio web para dispositivos más pequeños. El mismo contenido y diseño se mostrarán adecuadamente en diferentes tamaños de dispositivos.
Un diseñador web capacitado tiene esto en cuenta al diseñar el sitio y puede guiarlo para escribir contenido que funcione tanto en dispositivos móviles como en pantallas más grandes.
HTML, CSS y JavaScript
No dejes que estos términos técnicos te intimiden. Cada uno se relaciona con cómo su diseño pasa de ser una imagen estática a convertirse en una página web interactiva y en vivo. Por lo general, comenzará a crear su sitio web con un diseñador web que se especializa en cómo se verá y organizará el sitio. Luego, pasarás a trabajar con un desarrollador web o un equipo de desarrollo que codificará el sitio.
Es más probable que escuche estos términos durante la etapa de desarrollo de la construcción de su sitio, pero también pueden aparecer en las discusiones de diseño.
HTML significa lenguaje de marcado de hipertexto y permite a un equipo web indicarle a un navegador web cómo mostrar un fragmento de texto. HTML utiliza diferentes etiquetas para indicar si el texto es un título, un subtítulo o un párrafo. Es posible que veas que un diseñador etiqueta un encabezado en tu diseño como H1. Esto se refiere a la etiqueta HTML que se utilizará para indicarle al navegador que todo el texto con esta etiqueta debe tener el mismo tamaño de fuente.
Las hojas de estilo en cascada (CSS) ayudan al diseñador y desarrollador web a definir la apariencia del sitio web. HTML por sí solo no es atractivo ni tentador. CSS marca la diferencia a la hora de crear un hermoso diseño de página web.
JavaScript es un lenguaje de programación que los desarrolladores utilizan para crear interacciones en el sitio web. Con sólo HTML y CSS, tienes una página web bonita, pero no puede pasar nada sólo con esos dos. Cuando busque un desarrollador web o un equipo de desarrollo, busque a alguien que sepa mucho más que JavaScript y asegúrese de que su equipo tenga experiencia en la plataforma en la que está creando el sitio.
CMS
Terminaremos con un término bastante sencillo: sistema de gestión de contenidos, también conocido como CMS. A menudo escucharás este término en relación con WordPress (otro sistema de gestión de contenidos).
De hecho, WordPress es el sistema de gestión de contenidos más popular del mundo. Un CMS es una herramienta de back-end en el sitio web y le permite editar o agregar contenido fácilmente al sitio.
El gran beneficio de crear su sitio en un CMS como WordPress es que no es necesario ser diseñador o desarrollador web para cambiar el texto, agregar imágenes o agregar páginas después del lanzamiento del sitio web. No tendrás que llamar a tu desarrollador web cada vez que necesites agregar una coma a una página.
Debido a que WordPress es extremadamente flexible y personalizable, obtienes lo mejor de ambos mundos con un hermoso sitio web que aún es fácil de administrar para tu empresa.
¡Vea más contenido de WordPress!

WordPress es el sistema de gestión de contenidos más popular del mundo y cada día lo utilizan más creativos.
Obtenga más información sobre WordPress aquí. No importa si eres principiante o conoces WordPress como la palma de tu mano, ¡tenemos recursos y artículos para todos!
Sigue leyendo aquí.
