9 consejos para el desarrollo web con Elementor
Publicado: 2022-03-10
Última actualización - 6 de mayo de 2022
Elementor es una excelente herramienta de desarrollo web que puede brindarle muchas opciones en términos de personalización con su editor de arrastrar y soltar de primer nivel. Con el tiempo, esta herramienta se ha convertido en algo más que un creador de páginas: ahora puede usarla para diseñar sitios web completos sin siquiera escribir una sola línea de código.
Dado que Elementor tiene tantas opciones de personalización, incluso los desarrolladores experimentados pueden perderse algunas de ellas y, como resultado, pueden terminar creando un sitio web menos atractivo.
Diseñar páginas con Elementor es rápido y fácil, pero siempre hay algo que puedes hacer para optimizar el proceso aún más. Para eso es esta guía.
Hablamos con desarrolladores de las mejores empresas de diseño web de Nueva York y, en los siguientes párrafos, le mostraremos cómo crear un sitio web con Elementor utilizando el editor y sus funciones en todo su potencial. ¡Empecemos!
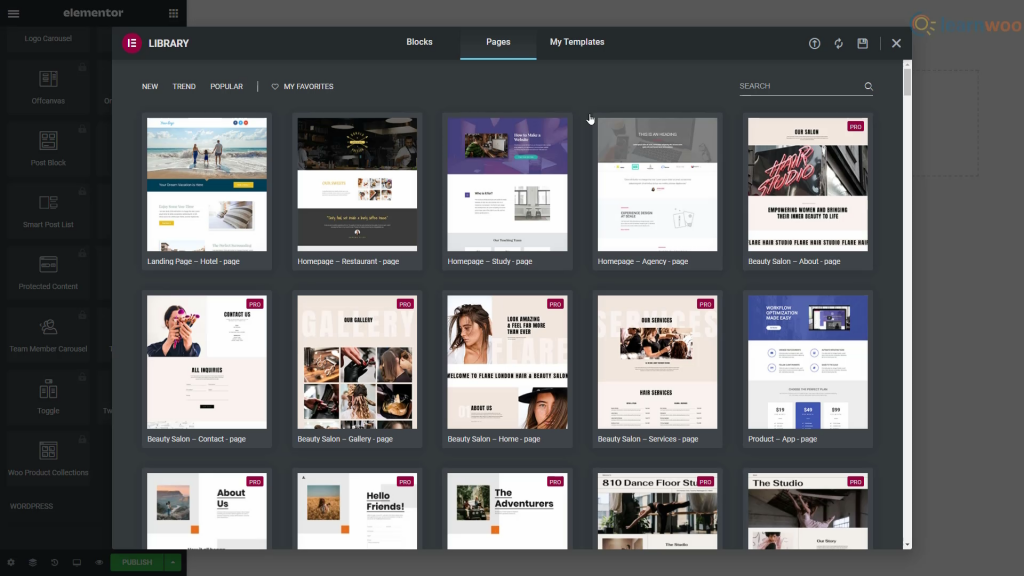
Comience con una plantilla
Cuando crea un sitio web de Elementor, a menudo no necesitará desarrollar todo su diseño desde cero. Aquí es donde entran las plantillas, y la buena noticia es que Elementor tiene una amplia biblioteca de plantillas con una amplia gama de plantillas creadas profesionalmente.
Estas plantillas se pueden utilizar para diseñar páginas web de forma rápida y sencilla, pero si no desea utilizar una plantilla web completa, siempre existe la opción de Bloques. Estas son secciones de una página web, como una página de contacto, sección de héroe, servicios, etc.

Los atajos de teclado hacen que todo sea más rápido
No hay duda de que el uso de métodos abreviados de teclado puede hacer que su trabajo sea mucho más rápido y simplificado. La incorporación relativamente reciente de accesos directos de Elementor al creador de páginas permite a los usuarios acelerar su proceso de diseño y hacer que todo funcione sin problemas.
Todo el mundo conoce los atajos de teclado más simples como Ctrl + C y Ctrl + V, pero el generador de páginas de Elementor también tiene algunas cosas más avanzadas integradas.
Si no puede recordar todos los atajos (seamos realistas, nadie puede), el que debe tener en cuenta es Ctrl +?. Esto abrirá una lista de todos los atajos para que siempre puedas refrescar tu memoria.
Si desea memorizar algunos de los atajos más importantes después de todo, aquí hay una lista de algunos específicos de Elementor:
- Ctrl + P — Panel/vista previa
- Ctrl + Shift + M — Vistas de escritorio, tableta y móvil
- Ctrl + Mayús + H : panel Historial
- Ctrl + I —Navegador
- Ctrl + Shift + L —Biblioteca de plantillas
- Ctrl+? —Ventana de métodos abreviados de teclado
- ESC —Configuración
- Guardar secciones y reutilizarlas más tarde
Seguramente tendrá algunas secciones de cada página que querrá reutilizar en otras páginas. Bueno, en lugar de rediseñar cada uno una y otra vez cada vez que quieras usarlo, puedes guardarlo para más adelante.
Usaremos un ejemplo sencillo para ilustrar la utilidad de esta función. Dado que el futuro del servicio es digital , cada sitio web que cree probablemente necesitará una sección de servicio al cliente o atención al cliente. Con Elementor, puede crear esta sección una vez y reutilizarla con algunos ajustes tantas veces como desee.
Cada sección que diseñe se puede usar en otras partes de su sitio web o incluso en otros sitios web que cree. Esto le da una gran cantidad de libertad para experimentar, sin mencionar el aspecto de ahorro de tiempo.
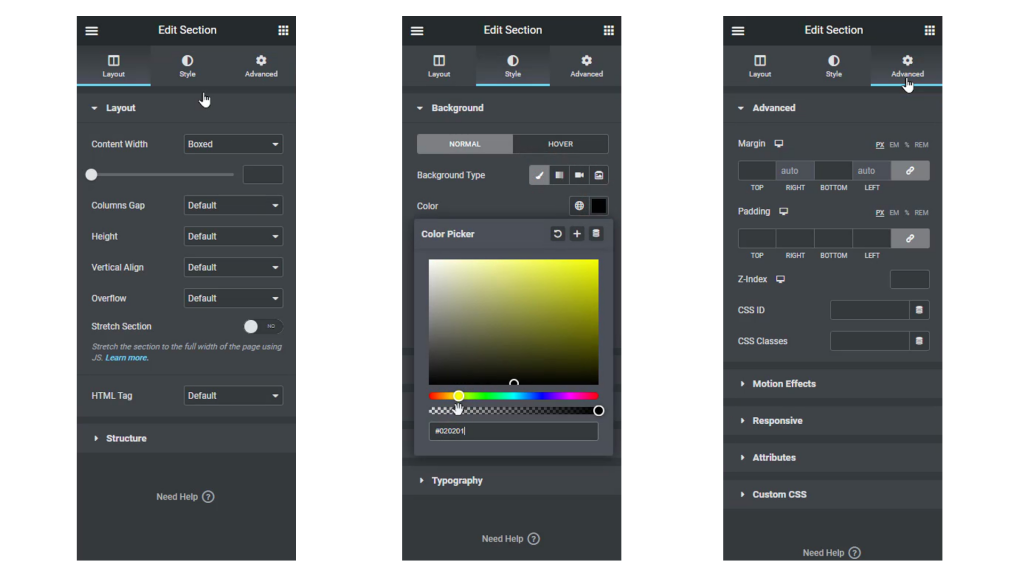
Piense cuidadosamente en la paleta de colores
Cuando está diseñando una página web o un sitio web completo, siempre debe seguir un patrón en términos de crear una combinación de colores repetitiva. Obviamente, la selección de colores que se te ocurra debe considerarse cuidadosamente en lugar de seleccionarse al azar.
Una vez que haya elegido su paleta, tendrá que reutilizar los mismos colores en todo el diseño, e ingresar el código de color o elegir el color del panel de selección cada vez puede ser bastante tedioso.
Afortunadamente, Elementor tiene una solución para esto. Puede ir a la configuración y agregar los colores elegidos al selector de color para que sus colores siempre aparezcan en la sección "Personalizar" del selector de color.


Reutilizar secciones comunes con filas globales
Pocas de las características de Elementor pueden ayudarlo a acelerar las cosas de manera tan eficiente como Global Rows. Supongamos que desea que aparezca el mismo widget en muchas secciones de su sitio web. Esto puede ser cualquier cosa, desde un banner de venta que enumera los detalles de su producto hasta su fila de CTA universal.
Si quisiera realizar un pequeño cambio en esta fila en cada página, podría llevar un tiempo, dependiendo de la cantidad de páginas que tenga su sitio web. Afortunadamente, Elementor tiene la función Filas globales diseñada para abordar este problema exacto.
Las filas globales de tonos amarillos están diseñadas para cambiar al unísono, por lo que cada vez que cambia una, las otras se adaptan en consecuencia. No hace falta decir que esta función podría ahorrarle una gran cantidad de tiempo y esfuerzo, así que asegúrese de aprovecharla al máximo.
Exporte y reutilice sus diseños en otros sitios web
Exportar e importar plantillas completas es otra característica útil que ofrece Elementor.
Con esto, puede exportar rápidamente un diseño y reutilizarlo en otro sitio web con unos pocos clics. Esto es particularmente útil si está creando un diseño localmente y desea exportarlo al sitio web del cliente de la manera más rápida y sencilla posible.
Para usar esta función, vaya a la página "Mis plantillas" y haga clic en el botón "Exportar plantilla" para la plantilla que desea exportar. El proceso es prácticamente el mismo para importar plantillas; simplemente haga clic en el botón correspondiente, seleccione la plantilla que desea importar y listo.
Use Navigator para moverse por las secciones más fácilmente
La gente de Elementor ha agregado recientemente la función "Navegador" al creador de páginas. Creemos que esta es una de las mejores características del creador de sitios web para agilizar el proceso de diseño.
Es básicamente un árbol de navegación que brinda fácil acceso a cada parte del sitio web directamente desde el creador de páginas. La pequeña ventana emergente de Navigator también le permite arrastrar y soltar elementos y personalizar fácilmente el diseño.
Encontrará que esta herramienta es más útil cuando trabaja en páginas con muchos elementos o aquellas con diseños complejos y de varias capas.
Todo lo que necesita hacer para acceder a la ventana Navegador es hacer clic con el botón derecho en un widget y seleccionar la opción Navegación en el menú desplegable. Si prefiere utilizar métodos abreviados de teclado, se accede a la ventana Navegador mediante el comando Ctrl + I.
Aproveche al máximo Elementor Finder
Si está diseñando más de una página y quiere alternar entre ellas, podría perder mucho tiempo haciéndolo a la "antigua manera" guardando la página, volviendo al tablero, buscando la otra página y abriéndolo de nuevo.
Hacer esto una o dos veces no suena tan mal, pero si tiene que hacerlo docenas de veces para cada compilación, puede quitarle un tiempo valioso que podría haber dedicado a terminar el proyecto.
Como habrás adivinado, también hay una solución para esto, y se llama Elementor Finder. Esta característica le permite saltar a cualquier página, plantilla, tema o configuración de Elementor simplemente usando la barra de búsqueda.
Para acceder a Finder, vaya a Configuración de Elementor o use el comando Ctrl + E en su teclado.
Cubre lo básico
Cuando esté creando una página web, probablemente querrá mantener algunas configuraciones iguales en todas las filas y secciones. Para hacer esto de manera eficiente, en lugar de cambiar la configuración en cada página y en cada fila y perder mucho tiempo, puede usar la Configuración global y eliminar la redundancia.
En caso de que la fuente elegida no esté disponible, puede agregarla a Fuentes predeterminadas. Si desea colocar un espacio en blanco entre sus widgets, también puede hacerlo en la Configuración global y, mientras lo hace, puede definir el ancho de contenido predeterminado para las filas.
Estas y otras opciones están disponibles en la página Configuración global, por lo que definitivamente vale la pena revisarlas antes de comenzar a trabajar.
Ahora puede usar Elementor Cloud Services para crear un sitio de WordPress desde cero. Mira este video para más detalles:
Otras lecturas
- ¿Cómo mejorar las tasas de conversión B2B?
- Tutorial completo de Elementor.
