Los 10 conceptos erróneos sobre el rendimiento web
Publicado: 2023-07-07En WP Rocket, nuestra misión es educar a los usuarios sobre la importancia del rendimiento web mientras lo hacemos lo más simple y accesible posible. Es todo un desafío: el rendimiento web no es un tema fácil, y optimizar un sitio web para mejorar el rendimiento es aún menos fácil de explicar y comprender. Además, encontrar información confiable es difícil: el tema es complejo y, a veces, subjetivo.
Este artículo destaca algunos conceptos engañosos sobre lo que importa al identificar las acciones clave de optimización del rendimiento para acelerar un sitio web. Siga leyendo y encontrará una lista de los conceptos erróneos más comunes que encontramos. Explicaremos por qué son incorrectos y compartiremos cómo abordamos los desafíos de rendimiento web con nuestro complemento.
¿Cuáles son los conceptos erróneos más comunes sobre el rendimiento web?
Descubramos los conceptos erróneos que consideramos más relevantes con respecto a la optimización del rendimiento web.
1. Retrasar JavaScript
La optimización de archivos JavaScript es una de las optimizaciones de rendimiento web más desafiantes. También es uno de los más impactantes para mejorar el rendimiento y las métricas clave como Core Web Vitals. En otras palabras, no puedes evitar optimizar JavaScript si quieres un sitio web rápido. Una forma efectiva de hacerlo es retrasar los archivos JS que no necesitan ejecutarse de inmediato. Como resultado, la página se cargará más rápido y el navegador ejecutará JavaScript solo cuando lo necesite la interacción del usuario.
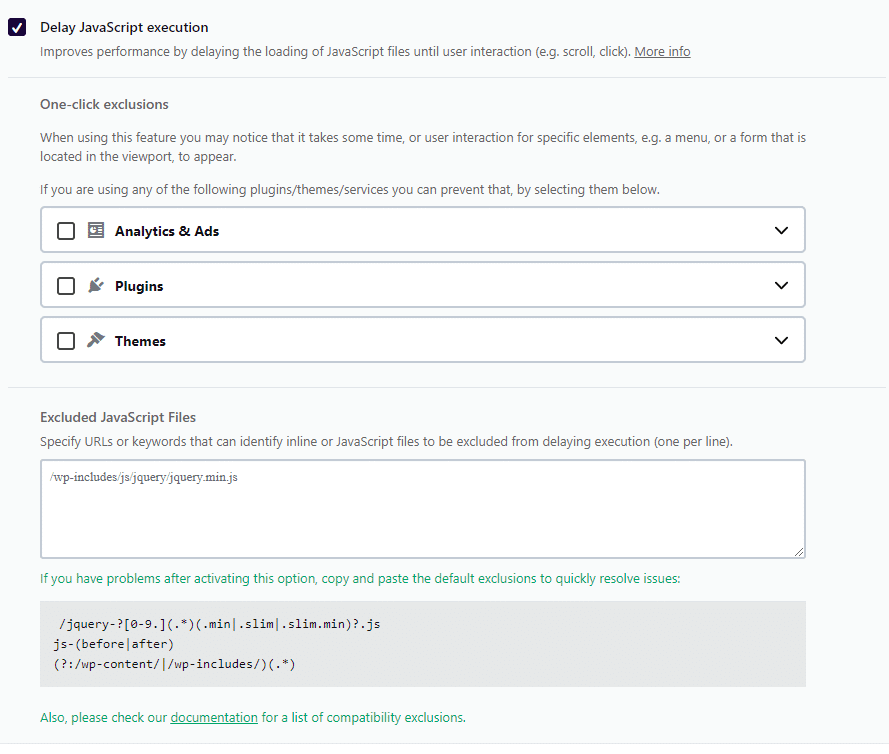
La idea errónea es que todos los archivos JS deben retrasarse. La verdad es que esto a menudo dañará la experiencia del usuario e incluso podría romper la funcionalidad del sitio. Los JS críticos nunca deben retrasarse, como los relacionados con los recursos de la parte superior de la página (p. ej., el menú) y los scripts de seguimiento (p. ej., Google Analytics). Estos recursos deben estar disponibles al principio de la carga de la página para garantizar una experiencia de usuario fluida.
Ahora es fácil entender por qué es crucial saber qué archivos JS deben excluirse del retraso y cómo hacerlo.
Por ejemplo, WP Rocket le permite administrar fácilmente la función de ejecución Delay JS. La opción facilita el retraso de JS, una tarea de optimización clave. Además, WP Rocket le permite excluir archivos JavaScript tanto manualmente como gracias a la exclusión de un clic lanzada con nuestra última versión principal, WP Rocket 3.13.

Le preguntamos a Adam Silverstein, ingeniero de relaciones con desarrolladores de Google , su opinión sobre el retraso constante de JavaScript y su impacto en el rendimiento. Confirma nuestra opinión y agrega: “En general, para los sitios renderizados por el servidor como los sitios de WordPress, la mayoría de JavaScript se puede diferir a menos que se requiera al principio del ciclo de la página por algún motivo. Un ejemplo son los scripts de análisis en los que desea capturar datos lo antes posible: aquí, el atributo asíncrono es más apropiado. Un riesgo potencial con las secuencias de comandos diferidas es que si otras secuencias de comandos o secuencias de comandos en línea dependen de la secuencia de comandos diferida (y no se difieren también), la dependencia puede romperse”.
Entonces, es hora de analizar el concepto erróneo de diferir JavaScript.
2. Aplazar JavaScript
Aquí, la idea errónea es que todos los JS se pueden diferir.
La verdad es que diferir JavaScript es crucial siempre que respete las dependencias. En otras palabras, no se recomienda aplazar JS sin tener en cuenta las dependencias.
Por ejemplo, un script en línea que usa la biblioteca jQuery necesitará jquery.js para ejecutarse antes de que pueda ejecutarse sin bloquearse. Si se aplaza jquery.js, la secuencia de comandos en línea no encontrará jQuery declarado y generará un error de consola jQuery no está definido, lo que impide que el código se ejecute, rompiendo la función relacionada y potencialmente rompiendo el diseño y el funcionamiento general de la página también.
Adam Silverstein menciona una nueva propuesta de API de script de WordPress próxima a ser lanzada. Ayudará a la estrategia de aplazamiento definiendo tácticas de carga y previniendo problemas de dependencia.
Adam explica: " En el enfoque propuesto para el núcleo, estamos manejando los casos diferidos automáticamente con el enfoque central de la estrategia de secuencias de comandos, incluida la verificación de que las secuencias de comandos dependientes también son diferibles y el manejo de la ejecución retrasada de las secuencias de comandos en línea que dependen de una secuencia de comandos diferida".
Cuando se trata de diferir JavaScript, WP Rocket tiene muchas exclusiones automatizadas para evitar conflictos. Por ejemplo, cuando Avada está habilitado, WP Rocket excluye automáticamente la biblioteca jQuery y el script externo de Google Maps.
La nueva API de script permitirá que nuestro complemento amplíe aún más la biblioteca de exclusiones. Como resultado, será cada vez menos probable que su sitio web se rompa al diferir JavaScript.
3. Reducir el CSS usado
Además de la optimización de JavaScript, reducir el CSS utilizado es una de las formas más efectivas de aumentar el rendimiento de su sitio web. Hay dos formas de gestionar dicha optimización:
- Incrustar archivos CSS, lo que significa integrar CSS en la misma página usando una etiqueta `style`.
- Use archivos externos separados.
La idea errónea es que entregar el CSS usado en archivos separados siempre es la mejor manera de abordar dicha optimización.
La verdad es que insertar CSS está perfectamente bien y tiene dos ventajas importantes desde el punto de vista del rendimiento y la experiencia del usuario:
- Es un proceso más rápido porque el navegador solo hará una pequeña solicitud para verificar la actualización de la página. Si la página no ha cambiado, lo que suele ser el caso, el navegador mostrará una copia en caché de la página. Por esta razón, el CSS usado en línea mejorará el rendimiento: el navegador no cargará ni analizará un archivo CSS, sino que procesará directamente el CSS en línea en la página.
- Integrar todo el CSS de la página evita problemas como FOUC (Flash of unstyled content) y no afecta la experiencia del usuario, como podría ocurrir si se usa el CSS de ruta crítica además de un archivo separado. Para evitar que otras métricas empeoren, debe ser necesario tener el CSS de ruta crítica cuando el CSS usado se entrega mediante un archivo.
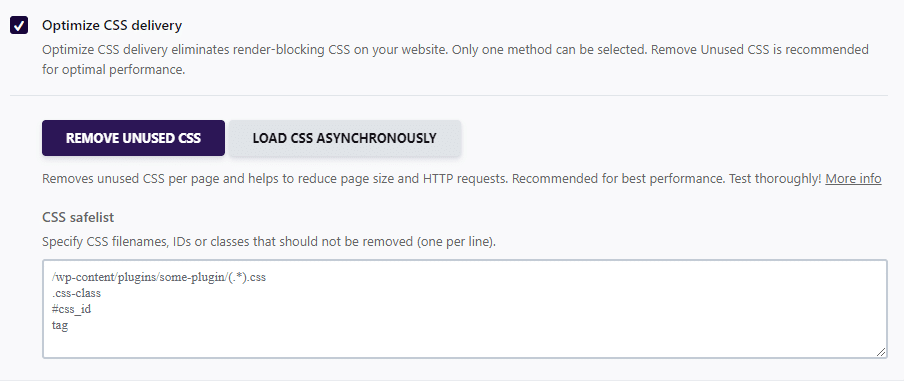
Es por eso que WP Rocket inserta CSS y permite que cualquier persona aproveche una función avanzada, como eliminar CSS no utilizado con solo un clic:

Una vez más, Adam Silverstein de Google comparte nuestro punto de vista. Le preguntamos cuál es la forma más efectiva de entregar el CSS usado. Él dice: “Mi expectativa es que para tamaños de CSS más pequeños, al menos, la inserción será más rápida al reducir la necesidad de cargar el archivo CSS adicional. La "penalización" por eso puede variar según las condiciones, por ejemplo, el dispositivo y la red que está utilizando el usuario".
4. Alojar fuentes localmente
Si ejecuta un sitio web de WordPress, es posible que ya sepa que alojar fuentes localmente puede ser otra buena opción para mejorar el rendimiento. Además, alojar fuentes locales es esencial para cumplir con las normas del RGPD.
Con respecto a las fuentes de Google, es importante controlar desde dónde se enviarán los archivos para que no dependan de Google Fonts CDN, especialmente si no funciona bien para una gran parte de la audiencia.
Un error común es que alojarlos mejorará automáticamente el tiempo de carga de su sitio web.
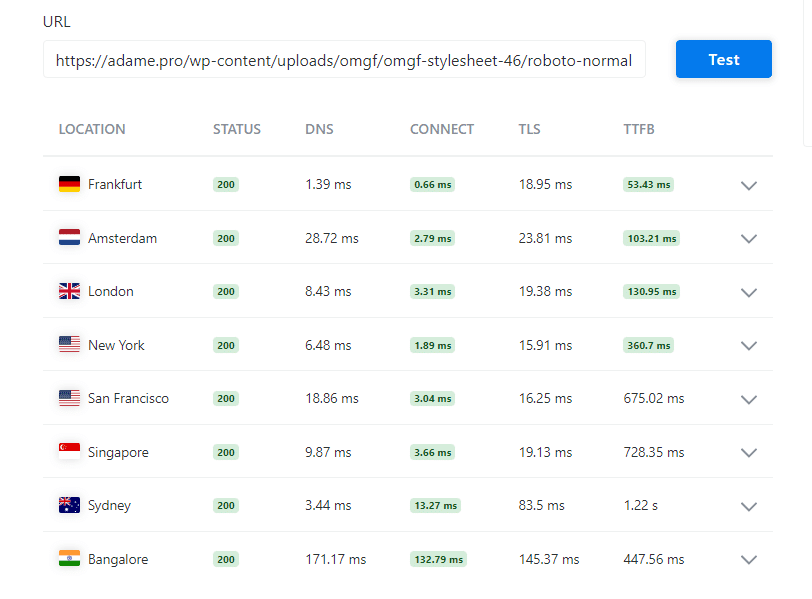
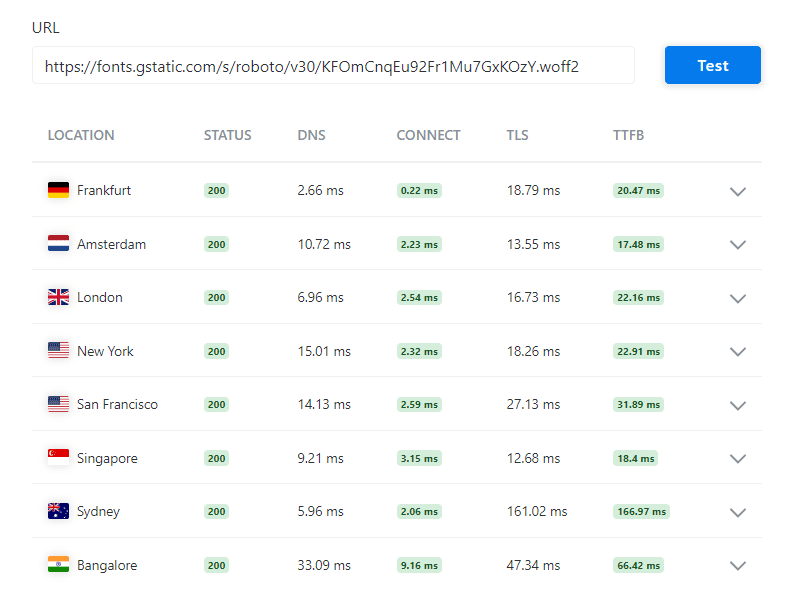
La verdad es que las fuentes de Google serán más rápidas solo si se muestran en la misma zona donde se encuentra el visitante.
Si el sitio web utiliza una CDN, las fuentes de Google serán más rápidas solo si la cobertura de la CDN es mejor que la de las fuentes de Google, lo que depende en gran medida de la ubicación del visitante.
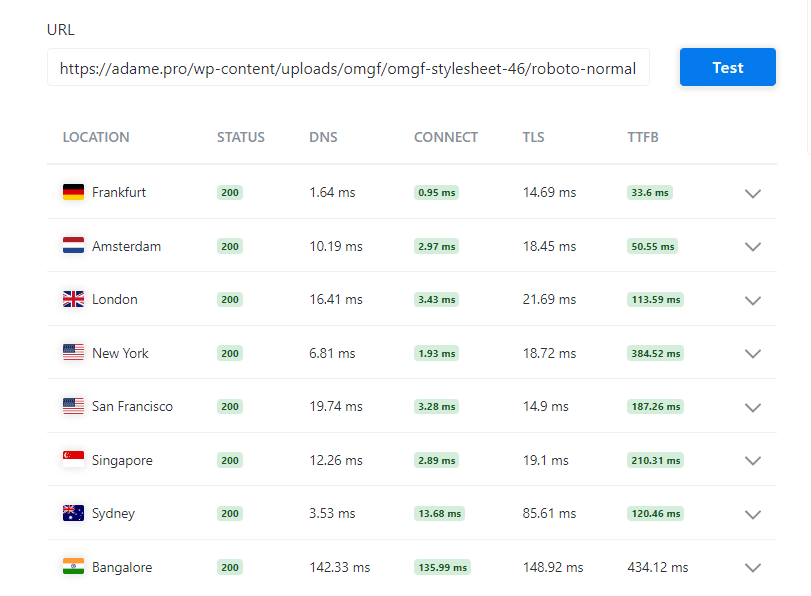
Realizamos pruebas para validar esta suposición y descubrimos que las fuentes alojadas eran las de menor rendimiento para los visitantes distantes con respecto al tiempo hasta el primer byte, una métrica clave para aumentar la velocidad de su sitio web.
Estos datos de rendimiento son importantes porque influirán directamente en el elemento LCP si se trata de un texto que utiliza fuentes de Google.



El otro concepto erróneo sobre alojar fuentes localmente es que WP Rocket no puede precargar las fuentes de Google. Esto es falso: nuestro complemento puede precargar las fuentes de Google automáticamente cuando está habilitado por la opción Eliminar CSS no utilizado.
5. Sugerencia de recursos de prioridad de búsqueda
La sugerencia de prioridad de recuperación es un atributo que le dice al navegador la prioridad de los recursos para descubrir y descargar para que la página pueda cargarse lo más rápido posible. Actualmente, su uso todavía está limitado a algo menos del 70% de los usuarios en todo el mundo.
La idea errónea es que siempre debe usar la sugerencia de recurso fetchpriority. La verdad es que la sugerencia de recursos puede sonar como una obligación, pero no es tan sencillo como parece.
Si bien la sugerencia de prioridad de búsqueda hace que los recursos críticos estén disponibles a tiempo, puede deteriorar el rendimiento si los recursos se obtienen sin la prioridad correcta. Esta es una tarea de optimización del rendimiento muy compleja, y es difícil implementarla sin probar o analizar páginas.
Al mismo tiempo, el impacto de esta tarea en el rendimiento se limita a lo que se puede priorizar o despriorizar automáticamente.

Hemos enumerado algunos ejemplos para explicar cómo la prioridad de búsqueda depende de varios factores.
- Logotipo e imagen LCP : esto es fácil: estos elementos son candidatos obvios con una alta prioridad de búsqueda.
- Controles deslizantes : comienza a ser complicado.
Las imágenes de un control deslizante arriba o cerca del pliegue tendrán una prioridad de búsqueda subjetiva dependiendo de si causan un problema.
Si el control deslizante está cerca del pliegue pero se considera crítico para la experiencia del usuario, su primera imagen debe tener una alta prioridad.
Si un control deslizante se retrasa, no es necesario priorizar la obtención de sus imágenes, incluso si está en la mitad superior de la página.
- CSS, JS y recursos de terceros : solo sus respectivos desarrolladores pueden evaluar si deben priorizarse o despriorizarse. E incluso con su entrada, y al mezclar varios complementos y recursos, la prioridad de búsqueda se basaría en casos.
Puede ver lo que queremos decir cuando decimos que las sugerencias de recursos no son tan fáciles como puede suponer.
Es por eso que WP Rocket aún no incluye dicha función, aunque fetchpriority puede afectar positivamente la velocidad de su sitio web si se usa correctamente. Tenga la seguridad de que nuestro complemento ayuda a lograr un rendimiento óptimo gracias a otras funciones potentes y avanzadas.
También le preguntamos al equipo de Google cuál es su opinión sobre el uso de una prioridad de búsqueda alta para todas las imágenes de la mitad superior de la página y una baja para todas las imágenes de la mitad inferior de la página.
Adam Silverstein explica: “En general, el objetivo debe ser agregar fetchpriority=high solo a imágenes críticas porque agregarlo a varias imágenes generalmente anulará los beneficios. Por lo general, desea configurar la imagen LCP con este atributo, pero piénselo detenidamente antes de utilizarlo en muchos otros recursos. Esta página es el mejor recurso para comprender la prioridad de carga. En general, todas las imágenes comienzan con una prioridad baja. Las imágenes dentro de la ventana gráfica comienzan con una prioridad "baja" y luego, en el momento del diseño, cuando el navegador se da cuenta de que están en la ventana gráfica, aumentan a "alta". Al etiquetarlo en el marcado usando fetchpriority=”high”, pueden comenzar en “high” inmediatamente y cargar mucho más rápido. Si etiqueta demasiadas imágenes como de alta prioridad, competirán por los mismos recursos. Una posible excepción sería intentar etiquetar la imagen LCP para los puntos de interrupción de escritorio y móviles (que podría ser una imagen diferente). La característica de 'experimentos' de WebPageTest es una excelente manera de probar esto”.
Hablando de fetchpriority, es interesante destacar que el Core Performance Team propuso agregar el atributo fetchpriority=”high” a las imágenes LCP en el núcleo de WordPress para mejorar el rendimiento de LCP.
Alerta de spoiler : hemos estado trabajando en una forma automática de agregar la prioridad de búsqueda en el elemento LCP, lo que facilita al máximo que nuestros usuarios se beneficien de la opción. Es posible que vea de lo que estamos hablando en uno de nuestros próximos lanzamientos.
6. Imágenes de fondo de carga diferida
La carga diferida es otra técnica importante de optimización del rendimiento web. Permite que el navegador cargue imágenes solo cuando sea necesario para que no todas las imágenes se carguen simultáneamente y la página se pueda representar y mostrar rápidamente.
Es por eso que la carga diferida de imágenes de fondo puede ahorrar solicitudes de imágenes innecesarias debajo de la página, mejorando así el rendimiento.
La idea errónea es que las imágenes de fondo añadidas en el CSS interno (etiqueta `style`) y los archivos CSS se pueden cargar de forma diferida. La verdad es que WordPress, las bibliotecas de carga diferida y la carga diferida nativa no permiten esta optimización, que debe ser precisa y no es tan simple como parece.
En WP Rocket, hemos estado trabajando en una función específica para hacer que esta optimización sea fácil y automatizada y, al mismo tiempo, precisa.
7. Imágenes LCP frente a imágenes de la mitad superior de la página
Hablando de la carga diferida y el atributo de prioridad de búsqueda, otra idea errónea es que todo lo que se encuentra arriba de la página debe establecerse en un valor alto (fetchpriority=high).
Adam Silverstein explica: “Idealmente, las optimizaciones de Fetchpriority deberían aplicarse solo a la imagen LCP. Al mismo tiempo, todas las imágenes de la parte superior de la página deben evitar la carga diferida”.
Y añade un ejemplo: “Digamos que hay seis imágenes above-the-fold y una imagen LCP. Entonces, el mejor enfoque sería omitir la carga diferida de todas las imágenes y aplicar prioridad de búsqueda a la imagen LCP”.
8. Excluya las imágenes de la mitad superior de la página de Lazy Loading
Si está familiarizado con las mejores prácticas de optimización del rendimiento web, es probable que sepa que excluir las imágenes de la parte superior de la página de la carga diferida es una buena manera de acelerar el rendimiento de su sitio web.
Esto es parcialmente un concepto erróneo, ya que depende principalmente de cómo lo manejen las herramientas actuales.
Si bien la exclusión de las imágenes de la mitad superior de la página puede aumentar la velocidad de su sitio web, es posible que se salten imágenes adicionales de la carga diferida si no se implementa para las imágenes que se incluyen actualmente en la parte superior de la página. Como resultado, la página se cargará más lentamente y no al revés.
Además, la cantidad de imágenes a excluir generalmente diferirá de una ventana gráfica a otra, lo que dificultará la gestión de la optimización del rendimiento.
Dicha optimización requiere una auditoría para encontrar imágenes precisas para omitir la carga diferida.
Las soluciones actuales no están automatizadas y se basan en una "suposición" en lugar de excluir las imágenes reales. Es por eso que hemos estado desarrollando la solución más sencilla posible para permitir que cualquier persona aborde esta optimización del rendimiento.
Hicimos algunas pruebas y obtuvimos resultados interesantes. Cuando se implementa correctamente y se excluye el número exacto de imágenes de la parte superior de la página de la carga diferida, puede mejorar métricas como la primera pintura con contenido, la pintura con contenido más grande y el índice de velocidad. Además, puede abordar las auditorías de PageSpeed Insights, como Evitar cargas útiles de red enormes y Mantener el recuento de solicitudes bajo y los tamaños de transferencia pequeños.
Mientras tanto, WP Rocket le permite abordarlo con un complemento de ayuda.
9. Imagen de vista previa de marco flotante de YouTube
Puede tener razón si cree que habilitar la imagen de vista previa iframe de YouTube aumentará la velocidad de su sitio web. Esta solución evita cargar scripts de YouTube y comienza a cargar el video solo si el usuario hace clic en el botón de reproducción.
No obstante, a estas alturas del artículo, deberías estar familiarizado con el concepto de: depende.
La implementación de la imagen de vista previa iframe de YouTube para optimizar el rendimiento no funcionará para todos los sitios web. Podría causar problemas si el elemento principal que contiene las imágenes de estilo de video es inutilizable. Si es así, la imagen de vista previa no se mostrará correctamente y es posible que necesite CSS adicional para deshacer el estilo conflictivo del elemento principal.
Es probable que el iframe se cargue de la misma manera, ya que se volverá a inyectar una vez que se haga clic en la imagen de vista previa.
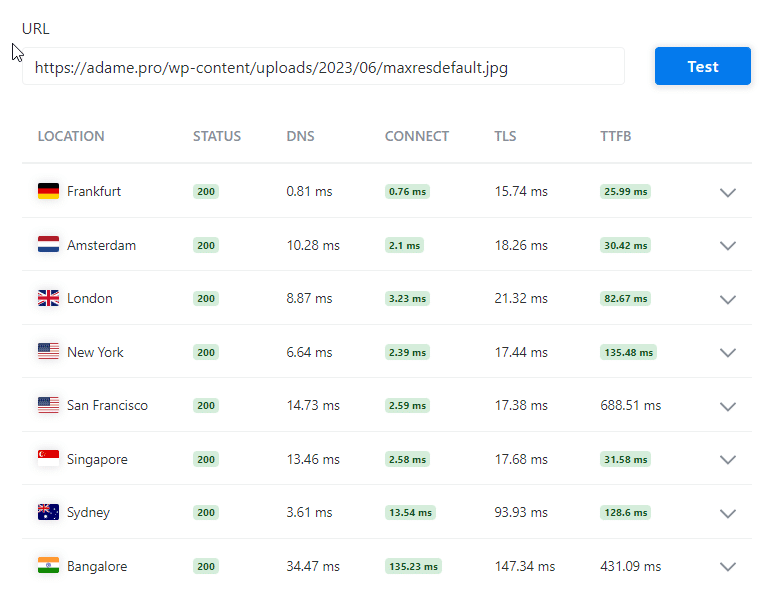
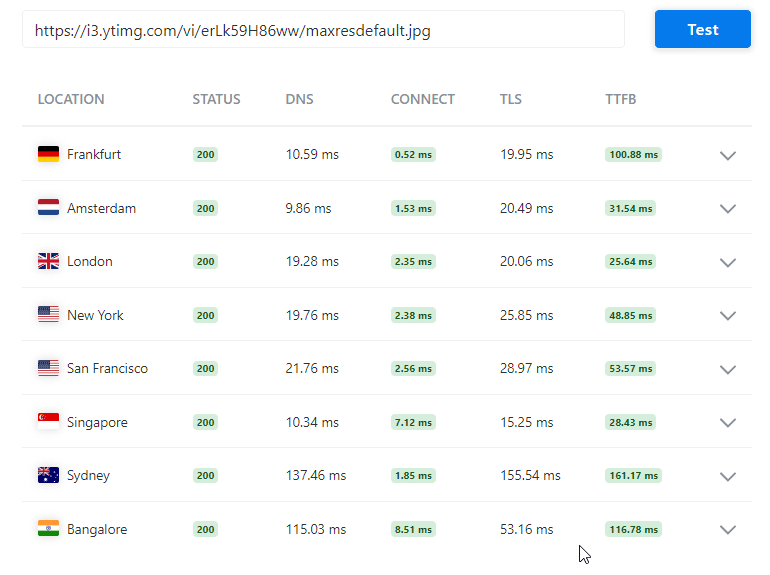
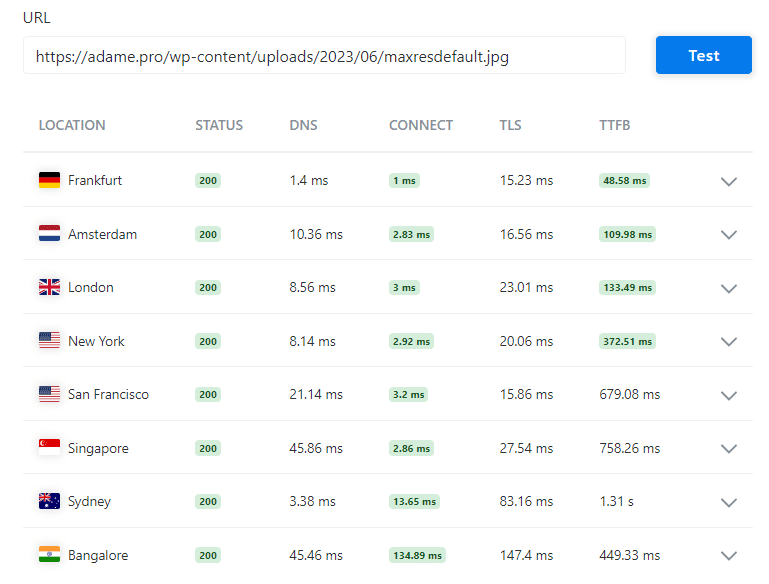
Realizamos algunas pruebas y validamos la suposición de que el alojamiento propio de la imagen de vista previa de YouTube no siempre da mejores resultados. Los mejores datos de rendimiento se aplican solo a las audiencias locales o si se utiliza una CDN.
Nuestras pruebas muestran que YouTube CDN aún funciona mejor y tiene el TTFB más bajo, lo que influye en la rapidez con la que se obtiene la imagen.
Es esencial tener en cuenta este resultado porque estos datos de rendimiento influyen en el elemento LCP si la imagen de vista previa forma parte de él.



10. Usando un CDN
El último concepto erróneo que queremos cubrir es el uso constante de una CDN para mejorar el rendimiento. Si bien es cierto que una CDN hará que su sitio web sea más rápido si su audiencia es mundial, no es correcto decir que siempre ayudará al rendimiento de su sitio web.
Depende de la ubicación del visitante y la distancia entre el usuario y los activos solicitados.
Vamos a ponerte un par de ejemplos para que te quede más claro.
- Audiencia local : Dirige un negocio local en Francia y su sitio web ya está alojado en un servidor local. El uso de un CDN que no tenga un PoP (puntos de presencia) en Francia o cerca de él empeorará la experiencia del usuario, ya que la página y sus activos se enviarán desde un centro de datos distante, digamos, Nueva York. Por otro lado, la distancia será más corta si solo usa el servidor de origen.
- Audiencia regional o mundial : Dirige un negocio regional en toda Europa. Elegir una CDN con una fuerte presencia en Europa dará mejores resultados que elegir una CDN que tenga solo uno o dos PoP en Europa.
En resumen, al elegir una CDN, debe asegurarse de que su cobertura de PoP coincida con las ubicaciones de la audiencia.
Terminando
La optimización del rendimiento web no es nada fácil, y este artículo lo demuestra una vez más. Con suerte, ha arrojado algo de luz sobre algunos conceptos erróneos sobre temas clave como la optimización de JavaScript y CSS y la carga diferida.
En WP Rocket, nos esforzamos por hacer que nuestro complemento de rendimiento sea el más fácil y, al mismo tiempo, ofrecemos las funciones más avanzadas para aumentar el rendimiento de su sitio web. Sabemos de lo que hablamos y siempre intentaremos explicarlo de la forma más sencilla posible. Mientras tanto, pruebe WP Rocket y vea lo fácil y poderoso que es.
