Guía fácil de 7 pasos para migrar de Webflow a WordPress
Publicado: 2023-05-11Webflow hace que sea muy fácil crear un sitio web sin necesidad de código gracias a su editor de arrastrar y soltar y plantillas prediseñadas.
Pero a medida que crezcan sus necesidades, probablemente se enfrentará a limitaciones.
La capacidad de crear membresías en línea aún está en versión beta, mientras que ha estado disponible en WordPress durante años usando complementos como SureMembers.
¿Necesita un impresionante sitio web de comercio electrónico ? Cree una tienda de alta conversión con SureCart.
Los potentes complementos como Spectra le brindarán bloques de diseño, estructuras alámbricas y plantillas para crear hermosas páginas web fácilmente.
Podríamos seguir…
El punto es que no necesita estar atado a un software propietario. Puedes conseguir más y mejores resultados con WordPress.
Por eso, en esta guía verás cómo migrar de Webflow a WordPress paso a paso .
Una nueva forma de crear y administrar sitios web te está esperando.
¡Saltamos a ello!
Fluya hacia una nueva era de flexibilidad y control al migrar su sitio de #Webflow a #WordPress.
- ¿Qué necesita para pasar de Webflow a WordPress?
- Cómo migrar de Webflow a WordPress paso a paso
- Paso #1 – Obtener el alojamiento
- Paso #2 - Instalar WordPress
- Paso #3 – Personaliza WordPress
- Paso #4 - Exportar contenido de flujo web
- Paso #5 – Importa el Contenido a WordPress
- Paso #6 - Vuelva a cargar imágenes
- Paso #7 – Redirigir el Dominio
- Próximos pasos después de la migración
- Preguntas frecuentes sobre la migración de Webflow a WordPress
- ¿Por qué cambiar de Webflow a WordPress?
- ¿Es WordPress más fácil de usar que Webflow?
- ¿Puedo migrar el comercio electrónico de Webflow a WooCommerce?
- ¿Puedo migrar las membresías de Webflow a WordPress?
- Reflexiones finales sobre cómo pasar de Webflow a WordPress
¿Qué necesita para pasar de Webflow a WordPress?
Solo necesitará un par de elementos esenciales cuando migre de Webflow a WordPress.
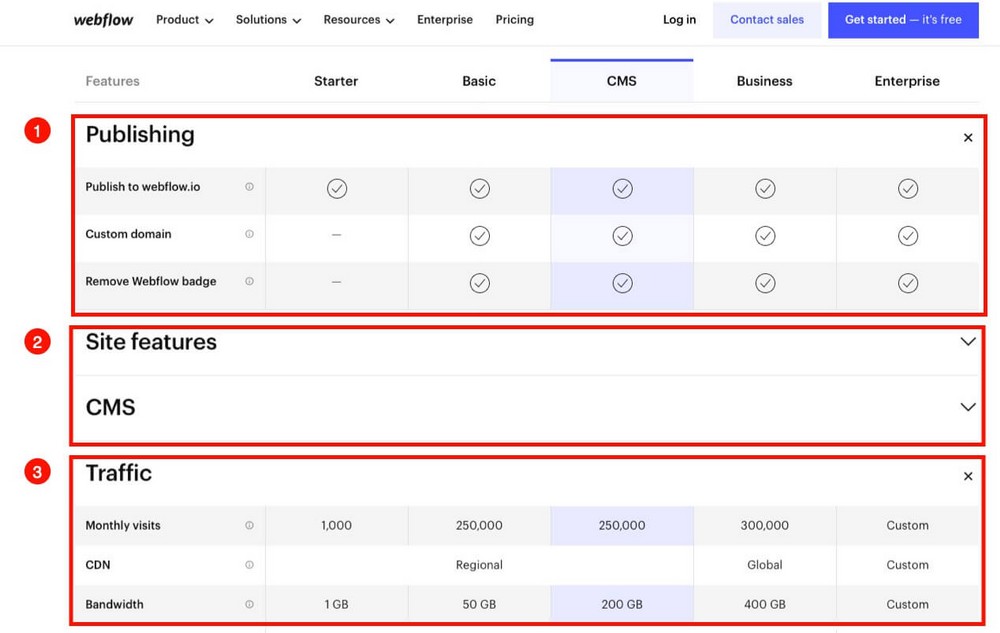
Webflow proporciona todos los elementos que necesita para crear y mantener un sitio web funcional.

- Un subdominio en webflow.io o la posibilidad de conectar un dominio personalizado.
- El software para crear tu sitio web.
- Alojamiento para acomodar todos los elementos del sitio.
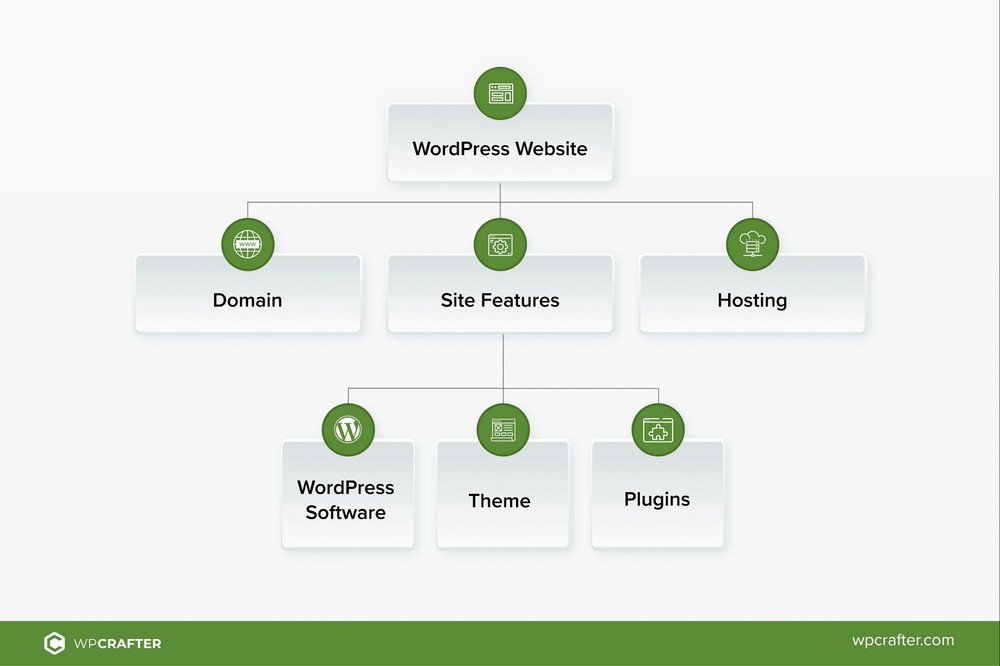
Para migrar a un sitio web de WordPress, primero deberá replicar esos recursos por su cuenta.

- Nombre de dominio. Si ya tiene un dominio personalizado en Webflow, deberá apuntarlo a su nuevo host.
- Características del sitio. Necesitarás instalar WordPress. También se requerirá un tema profesional y algunos complementos para replicar algunas características de Webflow.
- Alojamiento. Este es el lugar donde almacenará todo para su sitio web.
Eso puede sonar mucho, pero verá que es un proceso muy sencillo.
Cómo migrar de Webflow a WordPress paso a paso
La migración consiste en crear una nueva plataforma con WordPress y luego mover el contenido de Webflow a tu nuevo sitio.
Veamos cómo lograr esto paso a paso.
Paso 1. Consigue el Hosting
En primer lugar, necesitará un alojamiento de WordPress donde instalará y almacenará todo.
Recomendamos utilizar Hostinger o CloudWays, ya que ofrecen una variedad de planes confiables a precios razonables.
Para este ejemplo, usaremos Cloudways.

Pero puedes seguir los pasos con Hostinger o cualquier otro proveedor de alojamiento ya que el proceso será bastante similar.
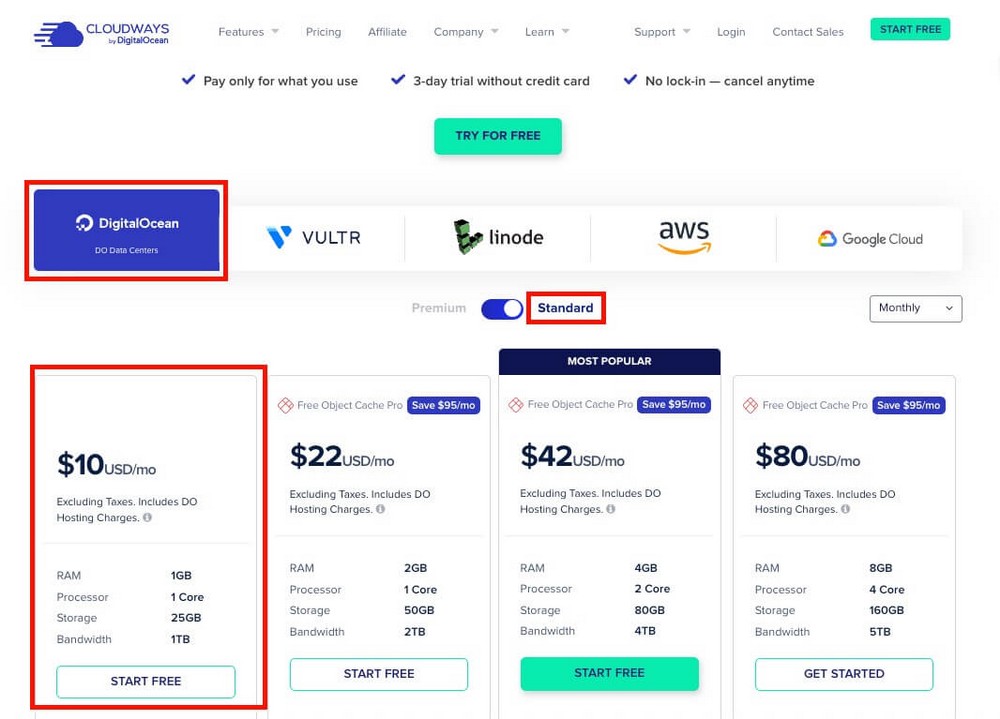
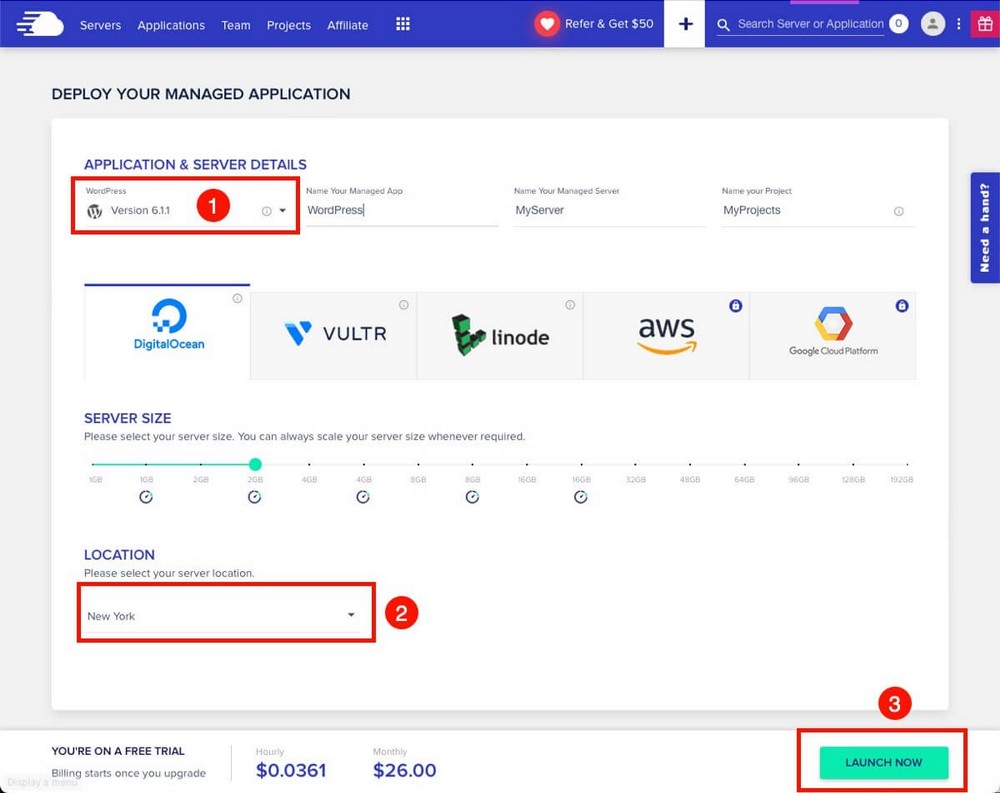
Cloudways ofrece una variedad de opciones de alojamiento, desde las más básicas hasta las más avanzadas. Creemos que el plan básico de Digital Ocean debería ser suficiente para empezar.
.

Este plan ofrece 1 TB de ancho de banda. Algo que ni siquiera ofrece el plan de negocios de $39/mes de Webflow.
Probablemente sea más que suficiente para comenzar, aunque siempre puede actualizar en cualquier momento si es necesario.
Paso 2. Instalar WordPress
Después de registrarse, deberá instalar WordPress en el servidor Cloudways que acaba de comprar.
- Elija WordPress como la aplicación que desea instalar.
- Elija la ubicación más cercana donde se ubicará la mayoría de sus clientes.

Puede aumentar el tamaño del servidor en este punto si lo desea.
De lo contrario, deje todos los parámetros como están y haga clic en Iniciar ahora para finalizar la configuración del servidor y la instalación de WordPress.
Paso 3. Personaliza WordPress
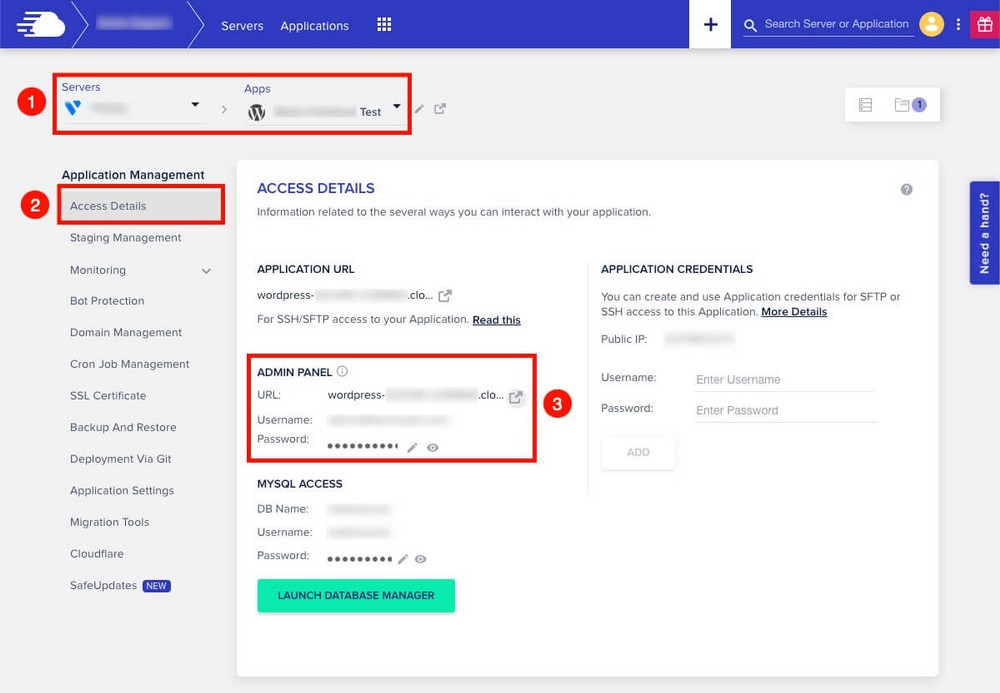
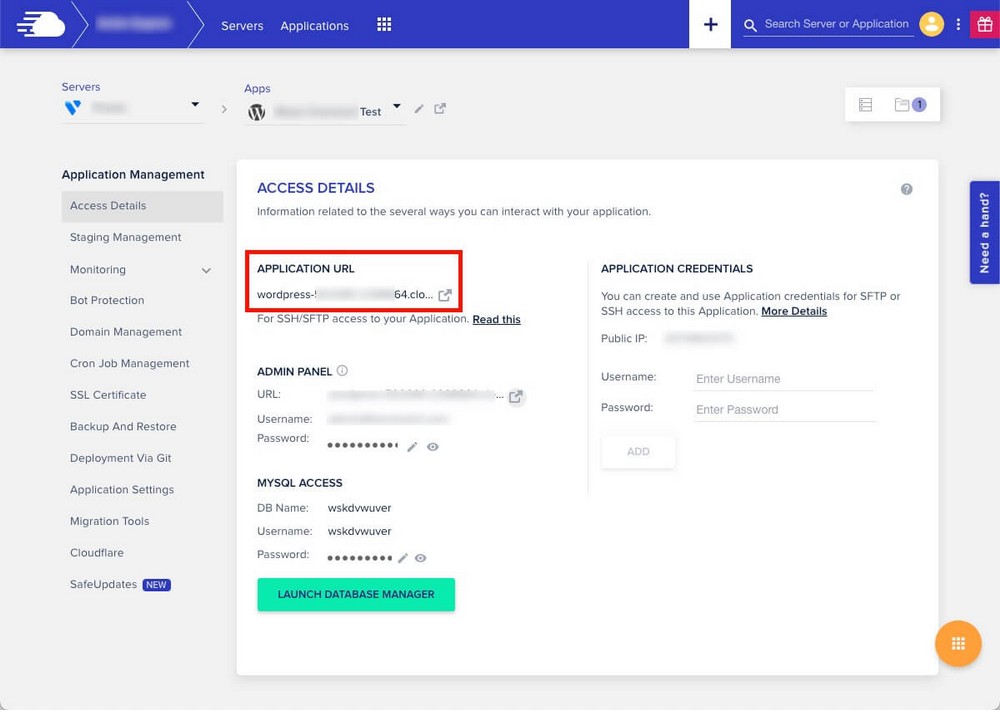
Vaya a la instalación de WordPress que acaba de instalar y busque sus credenciales de inicio de sesión de administrador de WordPress en la pestaña Detalles de acceso .
- Tenga en cuenta que Cloudways le proporciona un dominio gratuito temporal, que es un subdominio como name.cloudways.com .
- Esto es similar al subdominio que también proporciona Webflow ( domain.webflow.io )

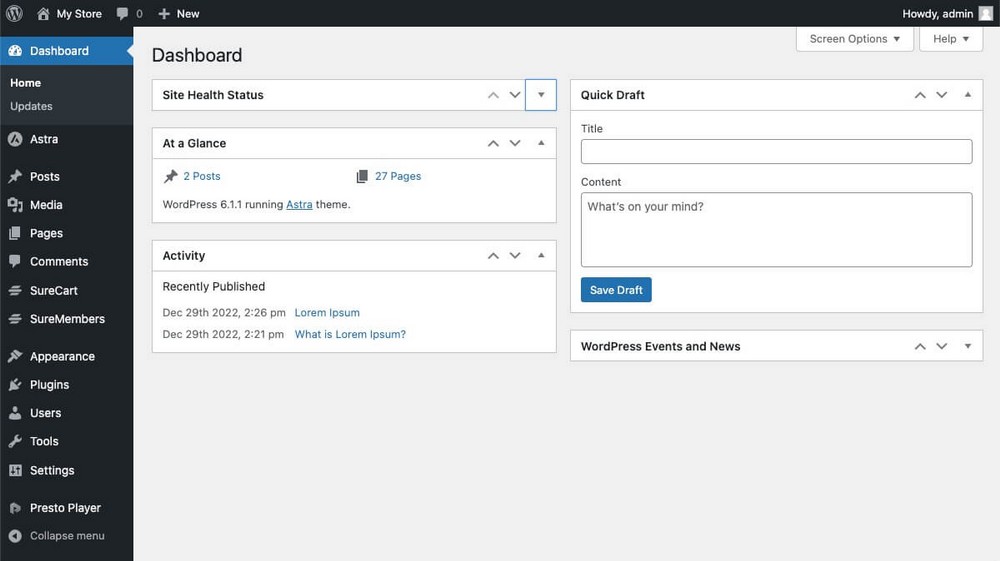
La URL y las credenciales anteriores lo llevarán al panel de administración de WordPress, que es en parte similar al panel de control de Webflow.

Ahora es el momento de personalizar WordPress .
Primero necesitarás un tema .
Recomendamos Astra. Es muy ligero y rápido, y se puede adaptar fácilmente a lo que necesites.

WordPress ya tiene un editor de bloques para la parte de diseño.
Pero si quieres algo más potente puedes instalar Spectra, que incluye más bloques y funciones.

WordPress es muy flexible y permite cientos de temas y opciones de complementos.
De momento te recomendamos que solo te centres en el diseño y poco más para que podamos continuar con el proceso de migración.
Paso 4. Exportar contenido de flujo web
Ahora que tiene lista su nueva plataforma de WordPress, necesita llenarla de contenido.
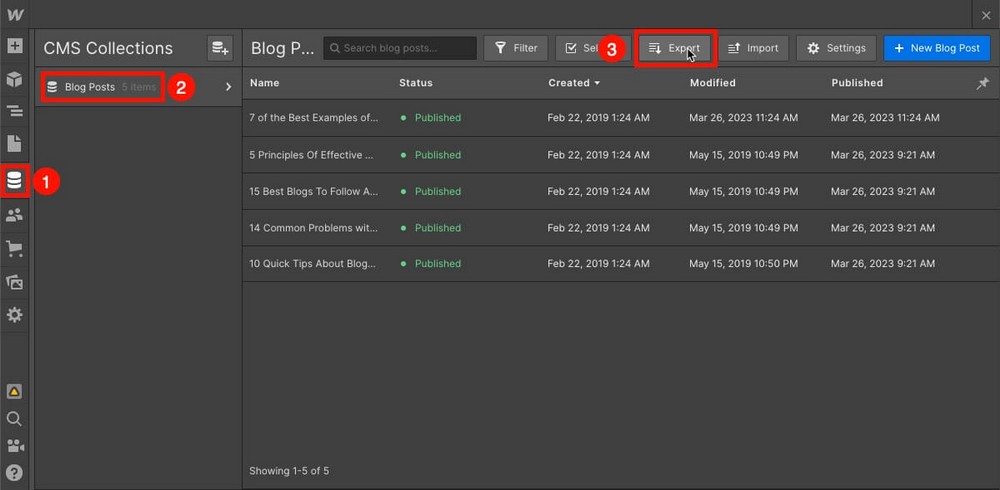
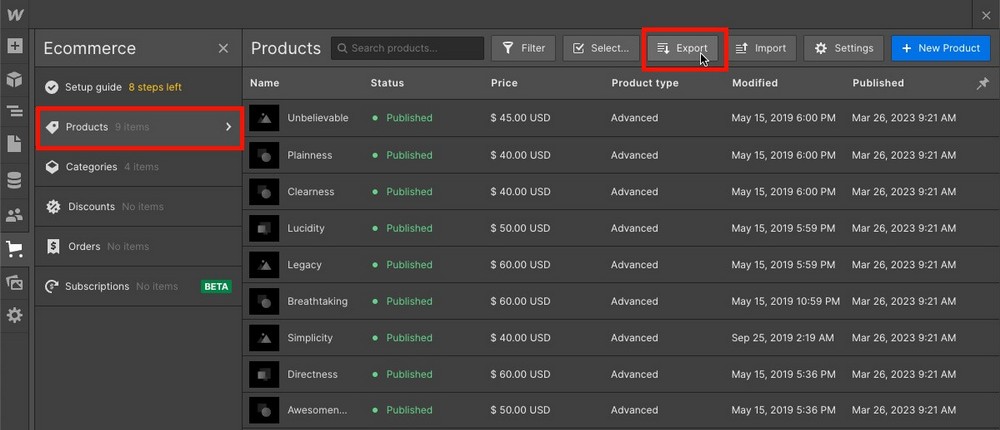
Desde el panel de control de Webflow , vaya a la sección Colección de CMS .
Elija el contenido que desea mover, en nuestro caso, las publicaciones del blog, y haga clic en el botón Exportar .

Obtendrá un archivo CSV con los elementos seleccionados.

Puedes repetir este paso para cualquier colección que tengas. Desafortunadamente , las páginas estáticas no se pueden exportar, y tampoco las imágenes .
Importante
A partir de este punto, no debe modificar nada en Webflow. Si agrega más contenido, ya no se importará a WordPress porque ya tenemos el contenido descargado.
Paso 5. Importa el Contenido a WordPress
Ahora deberá importar el contenido que acaba de exportar en Webflow a WordPress.
Solo hay un pequeño inconveniente: WordPress no puede importar archivos CSV de forma nativa .
Por suerte la solución es sencilla. Todo lo que necesita hacer es instalar un complemento gratuito llamado WP All Import .
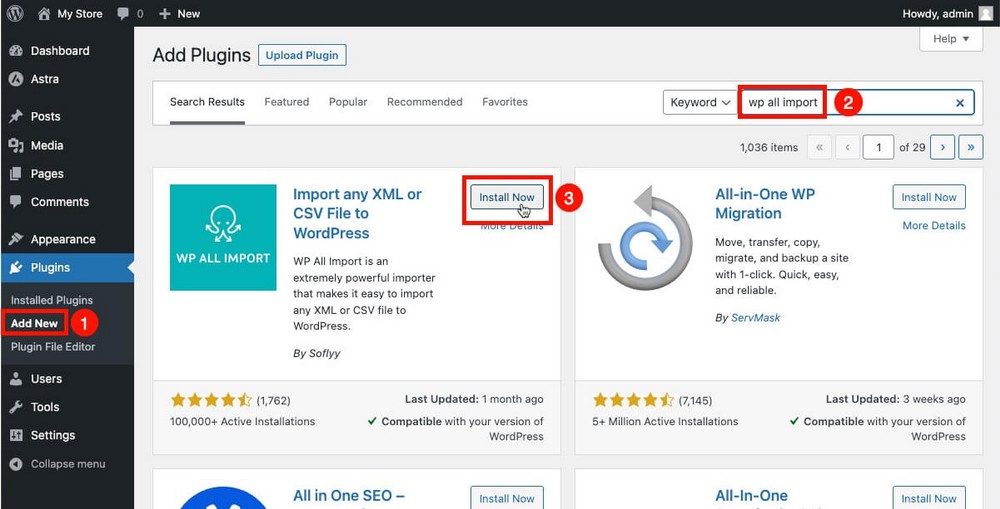
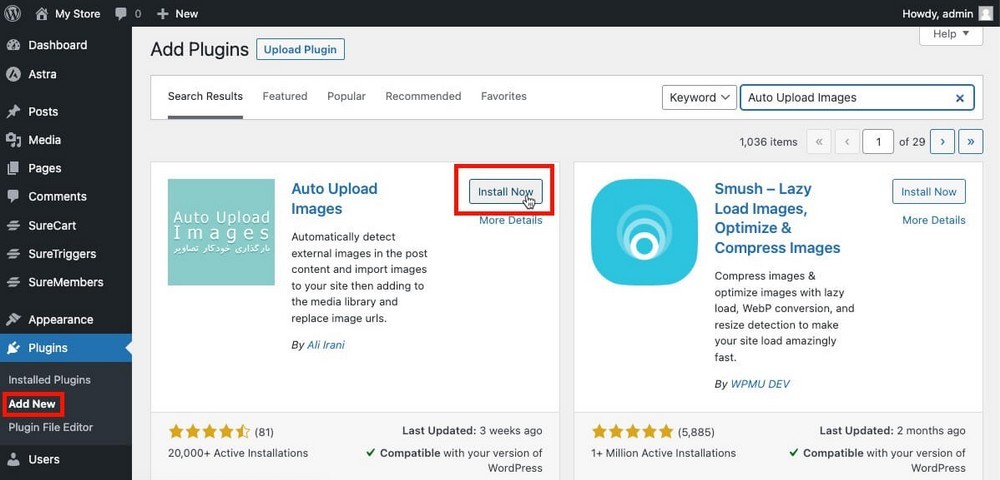
Hará esto desde el panel de administración de WordPress > Complementos > Agregar nuevo .
Use la función de búsqueda para ubicar el complemento, luego instálelo y actívelo .

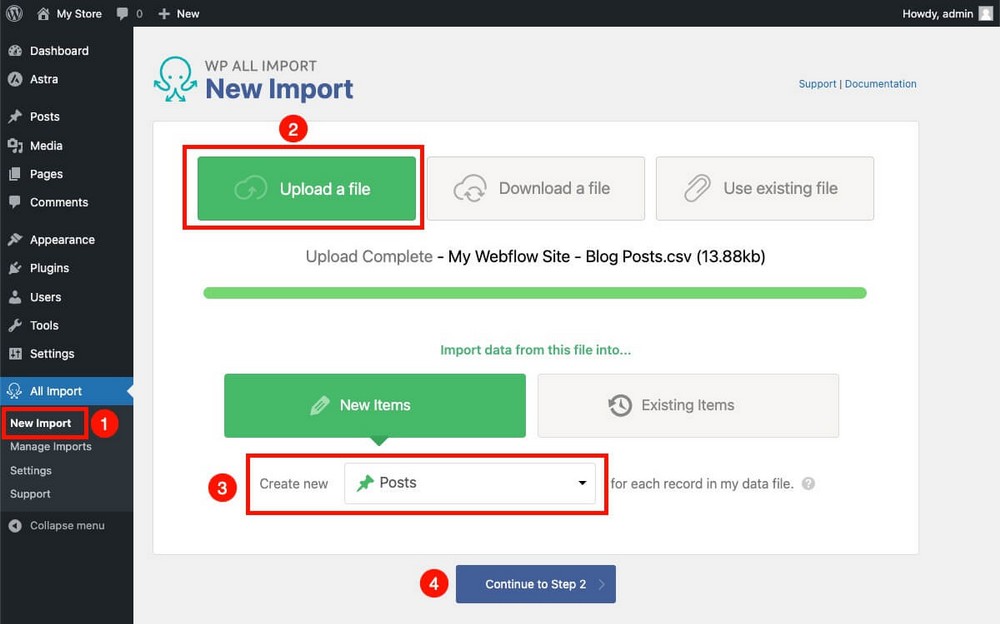
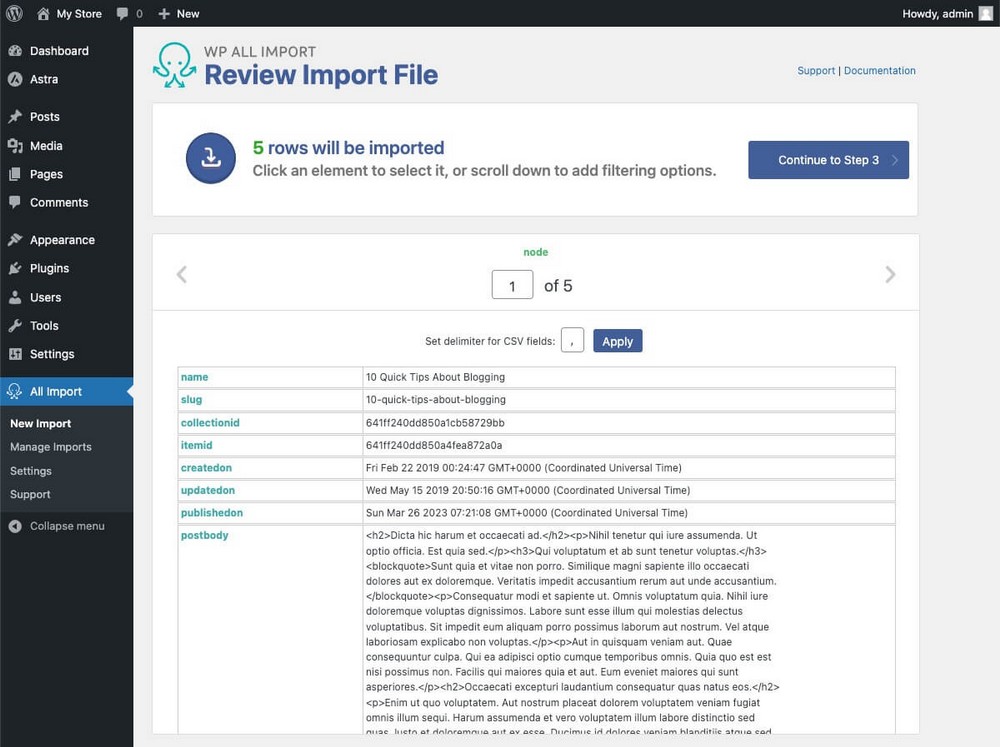
Luego, seleccione WP All Import desde la barra lateral, importe el archivo que ha descargado previamente y especifique qué tipo de contenido es.
En este caso publicaciones. Cámbielo a lo que haya descargado en ese momento.

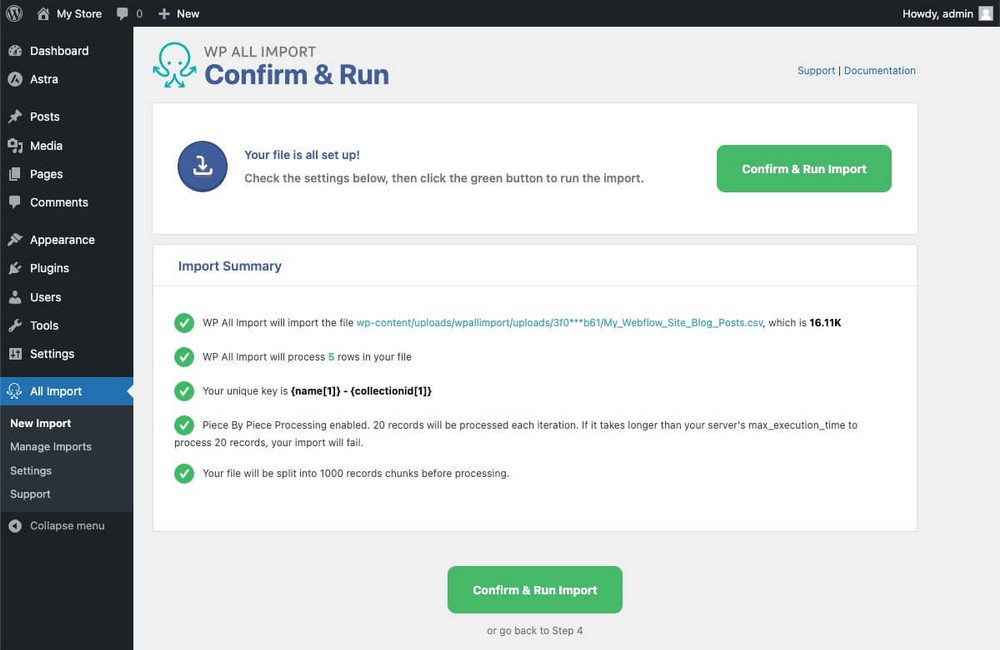
Antes de finalizar la importación, puede revisar qué contenido se importará.

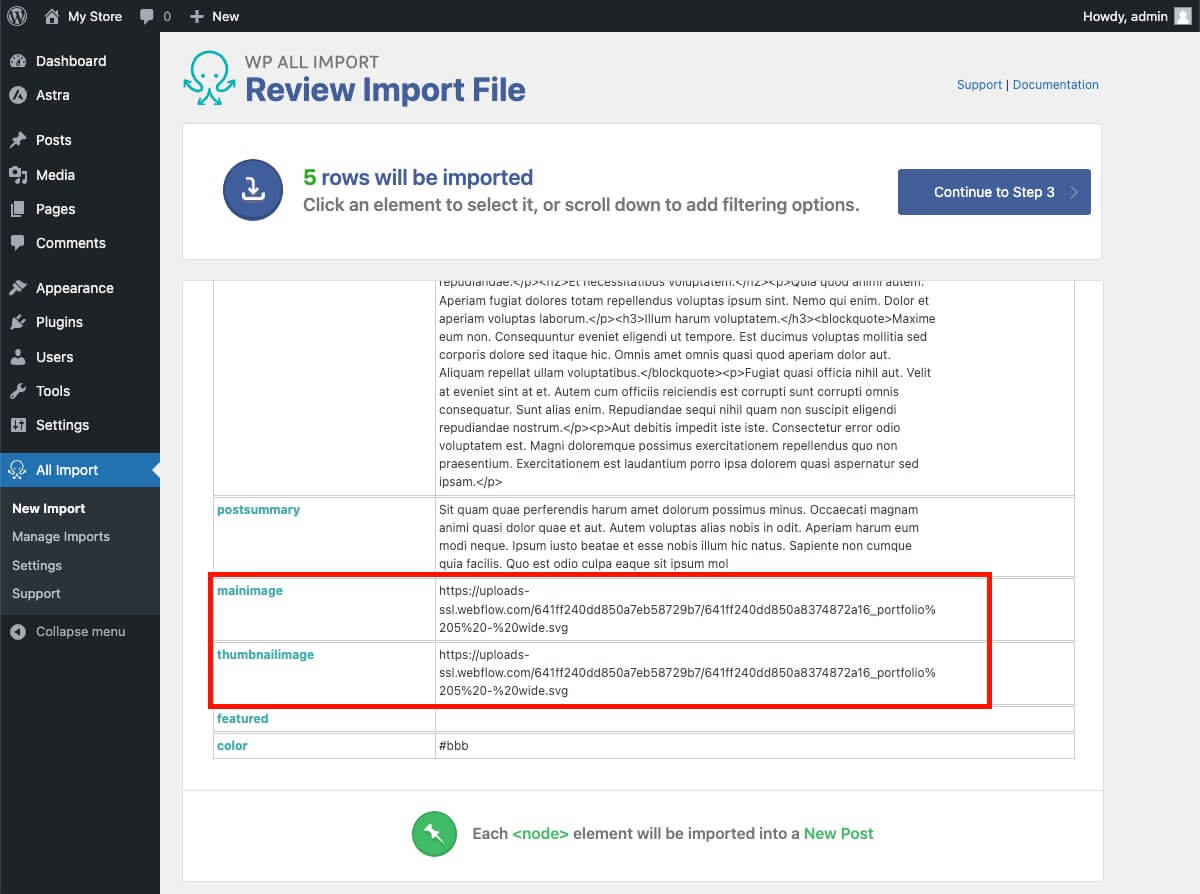
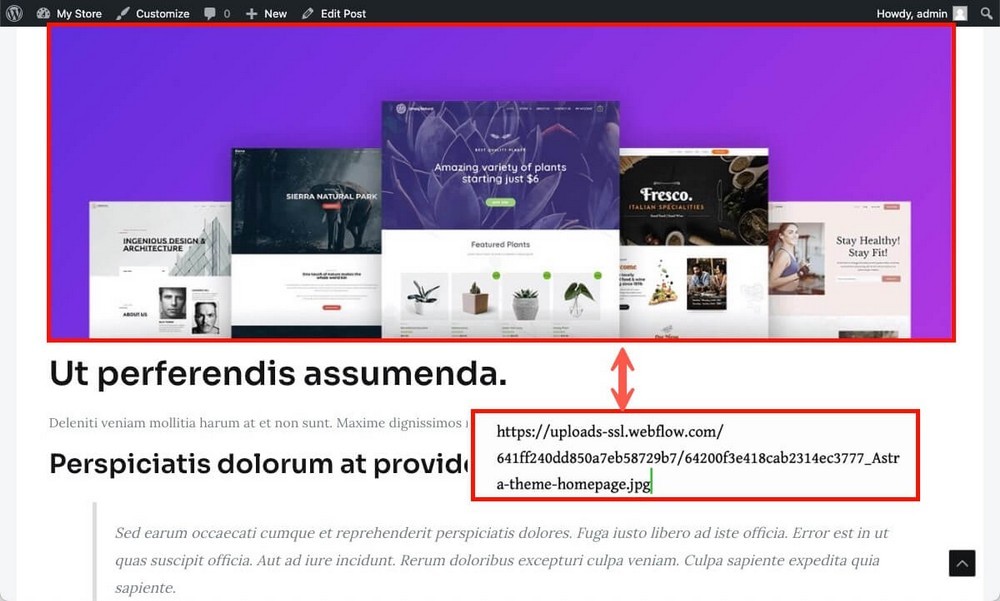
Si se desplaza hasta la parte inferior, notará que las imágenes aún están vinculadas a su cuenta de Webflow.

Recuerda que las imágenes no se pueden exportar automáticamente desde Webflow a WordPress .
Es un proceso que tendrás que hacer manualmente. Pero le mostraremos cómo hacerlo más rápido en el siguiente paso.

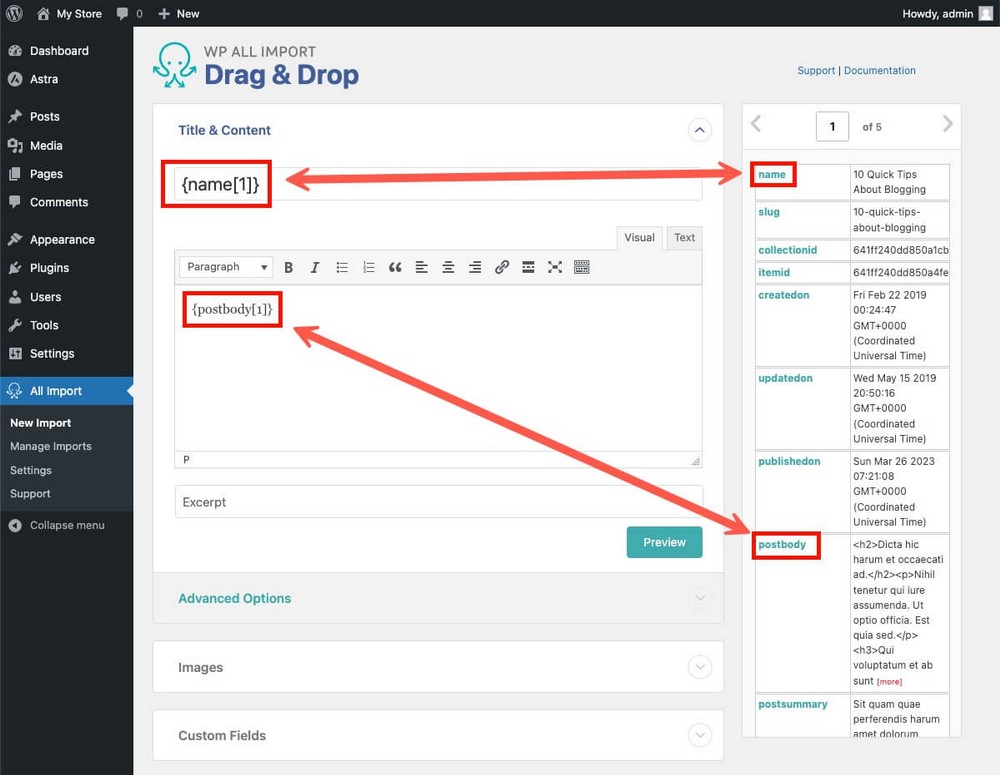
En el paso final, debe crear la plantilla de importación .
Eso significa decirle al complemento qué contenido se incluirá en qué sección de un artículo.
Al arrastrar y soltar, puede indicar que la información que se encuentra en "nombre" se utilizará como título de la publicación, "postbody" como contenido, etc.

Una vez que tenga todo listo, desplácese hasta la parte inferior y haga clic en Continuar para llegar al paso final.
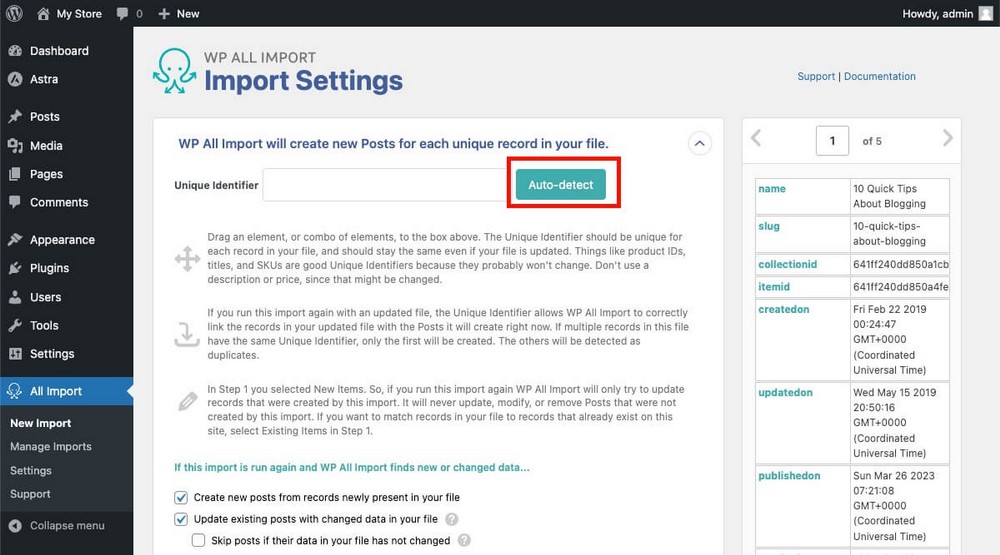
Haga clic en Detectar automáticamente para que el complemento asigne un identificador único a cada elemento importado y haga clic en Continuar nuevamente.

Ejecuta la importación y listo.

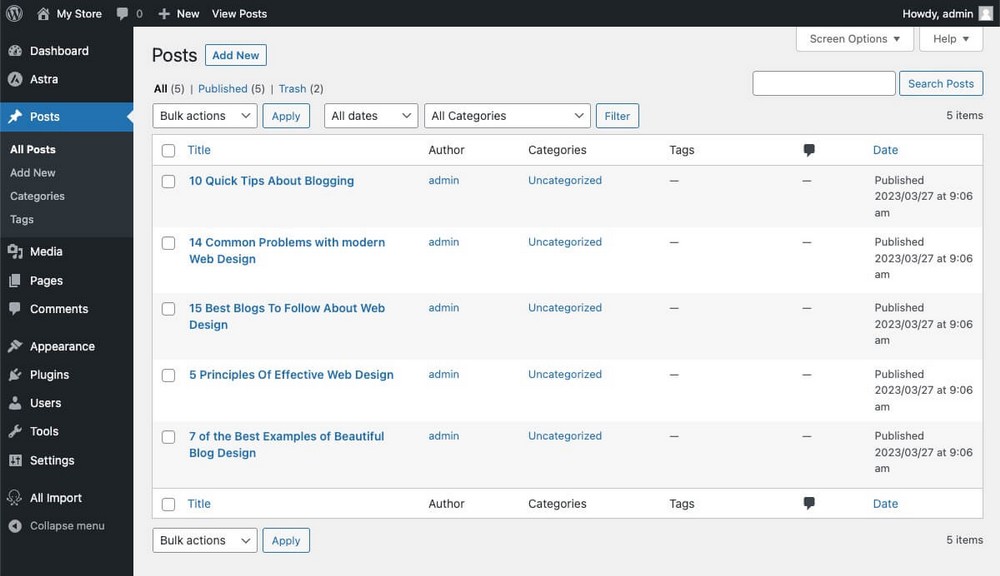
Los artículos aparecerán en la página de Publicaciones de WordPress.

Use el mismo procedimiento para migrar otro contenido de Webflow para que todo se agregue a WordPress.
Paso 6. Vuelve a subir imágenes
Webflow no le permite exportar imágenes.
Los hace referencia usando código, por lo que se verán en sus publicaciones de WordPress.
Se alojarán en Webflow y desaparecerán si eliminas tu cuenta.

Para resolver este problema de manera eficiente, puede usar el complemento Carga automática de imágenes como:

- Escanea tus artículos en busca de imágenes incrustadas en sitios externos.
- Los descarga de la fuente original, los sube a WordPress y cambia la referencia anterior.
Auto Upload Images es realmente fácil de usar, una vez instalado y activado:

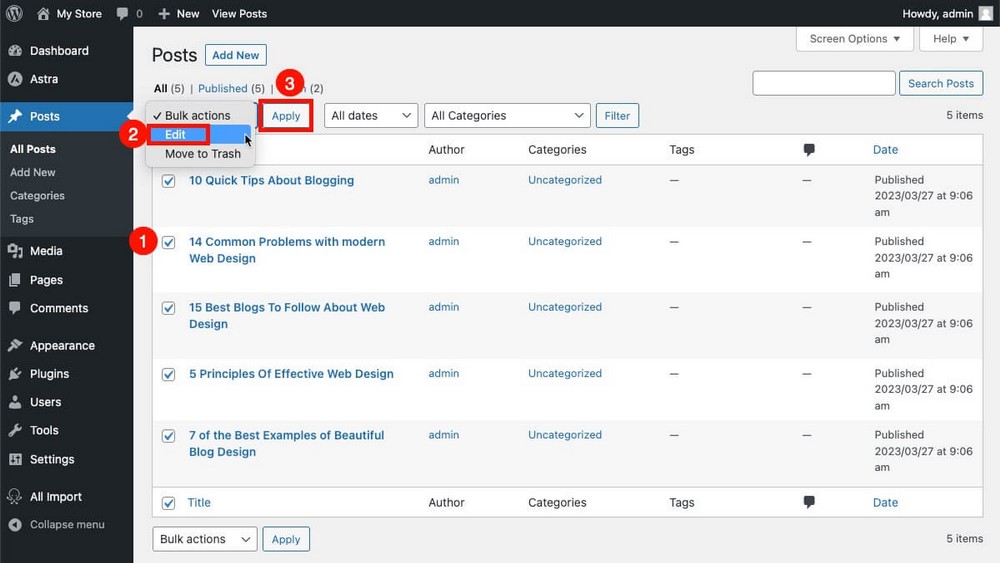
- Vaya a Publicar > Todas las publicaciones .
- Selecciónalos todos .
- En el primer menú desplegable, seleccione Editar .
- Haga clic en el botón Aplicar .
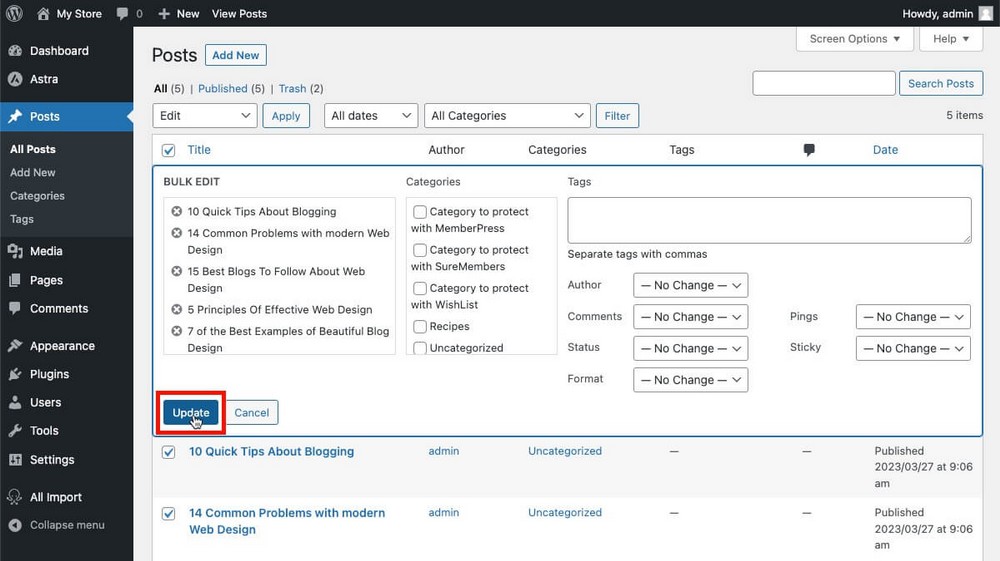
En el panel de edición que aparecerá, deja todo como está y simplemente haz clic en Actualizar .

El complemento funcionará en segundo plano y las imágenes vinculadas se alojarán en su sitio web a partir de ahora.

Paso 7. Redirigir el Dominio
Su sitio web es ahora perfectamente funcional. Pero en este momento solo se puede acceder a través de la URL temporal proporcionada por Cloudways.

Su dominio todavía apunta a su sitio web hecho en Webflow.
Para solucionar este problema tendrás que seguir dos pasos .
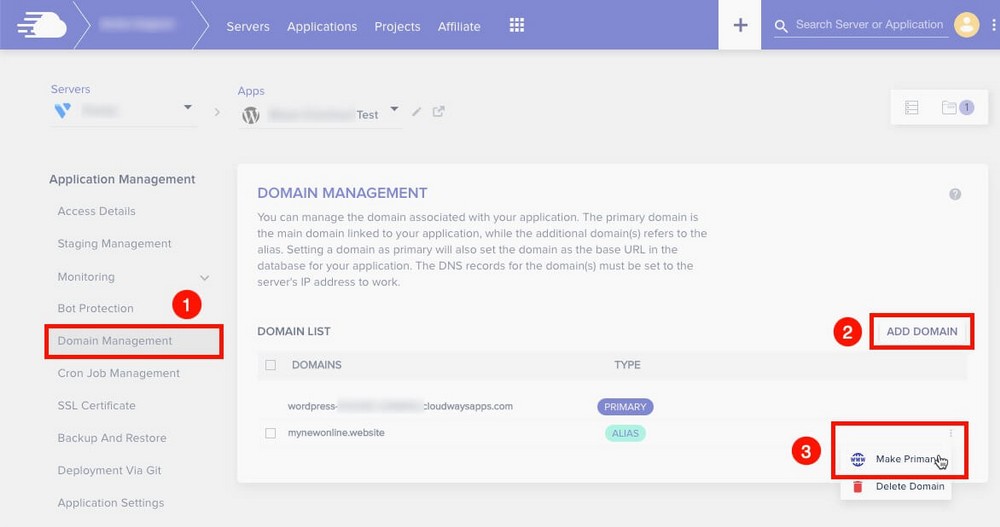
Primero, agregue el dominio que desea usar en el panel de control de Cloudways y conviértalo en un dominio principal .

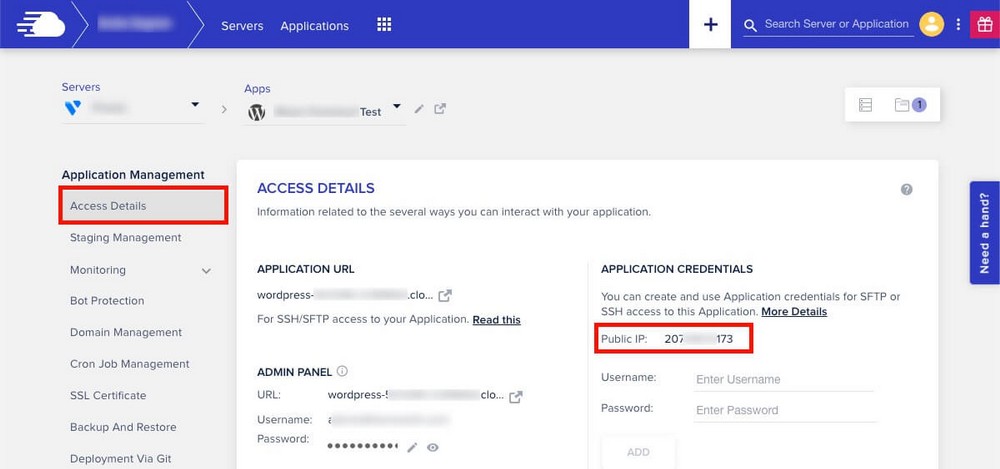
Luego copia la IP pública de tu servidor .
Lo encontrarás en la pestaña de detalles de acceso en Cloudways.

Finalmente tendrás que ir a tu registrador de dominios y modificar un par de valores. En lugar de apuntar a los servidores de Webflow, queremos que apunte a Cloudways.
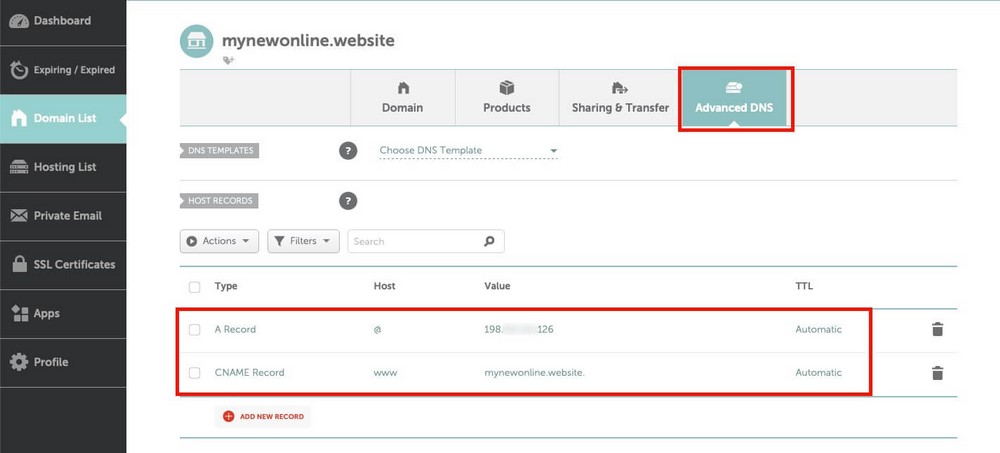
Esto se hace modificando el DNS agregando 2 nuevos registros.
Vea un ejemplo a continuación de cómo se hace esto en Namecheap.

- Un expediente:
- Host/Nombre: @ o en blanco.
- Valor/objetivo: la dirección IP que acaba de copiar.
- TTL: Automático/Predeterminado.
- Registro CNAME:
- Anfitrión: www
- Valor: su nombre de dominio (por ejemplo, nombredesutienda.com)
- TTL: dejar predeterminado
Después de realizar esta actualización, es posible que deba esperar hasta 48 horas para que se propague el cambio.
Si se queda atascado, su registrador de dominio o su nuevo proveedor de alojamiento web deberían poder ayudarlo.
Próximos pasos después de la migración
Una vez que se complete la migración, debe realizar una verificación rápida y trabajar manualmente en algunos aspectos de su sitio web.
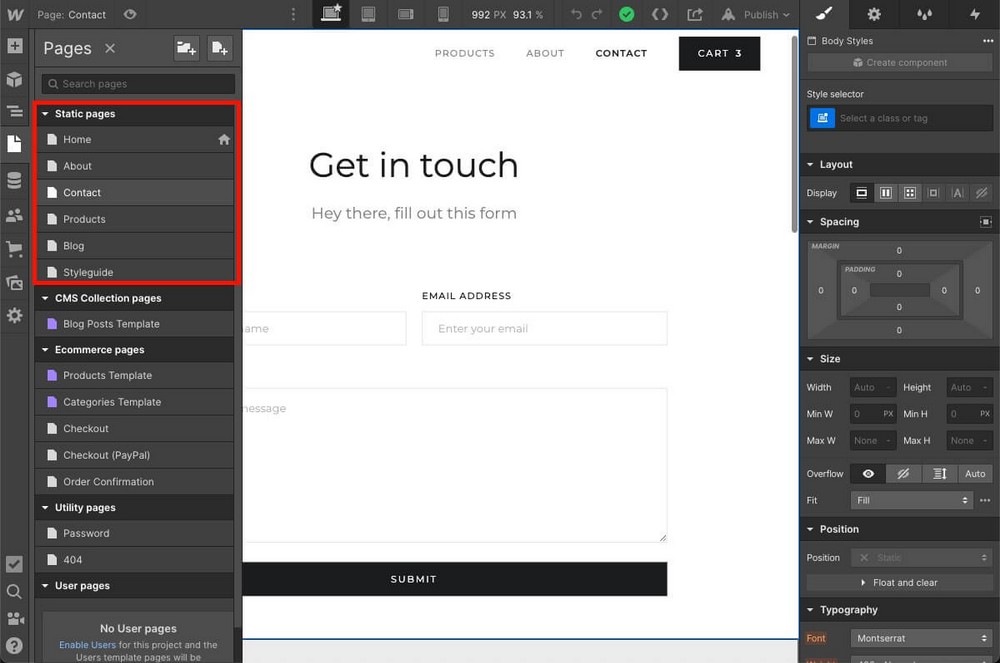
- Vuelva a crear las páginas: Webflow no le permite exportar páginas estáticas. Tendrás que crearlos manualmente en WordPress.

- Vuelva a crear el menú de navegación: y otros elementos como la barra lateral o los widgets de pie de página.
- Instale complementos adicionales: para crear formularios de contacto, capturar clientes potenciales y cualquier otro para recuperar funciones vitales para su negocio.
- Vuelva a instalar el código que ahora falta. Me gusta el código de Google Analytics o Meta Pixels.
Pruebe todo para asegurarse de que está bajo control y de que no ha dejado ningún contenido en Webflow.
Cuando esté seguro de esto, cierre su cuenta de Webflow para evitar incurrir en costos adicionales.
Preguntas frecuentes sobre la migración de Webflow a WordPress
Esta guía contiene todo lo que necesita saber, pero le agradecemos que aún tenga preguntas.
¿Por qué cambiar de Webflow a WordPress?
Debería considerar cambiar de Webflow a WordPress para trabajar con una herramienta con muchas menos limitaciones cuando se trata de hacer crecer su negocio. Trabajar con WordPress es más asequible ya que este CMS es gratuito y solo tienes que pagar el hosting y los plugins extra que puedas necesitar.
Además, ser de código abierto significa que puede estar seguro de que su sitio web estará preparado para el futuro.
¿Es WordPress más fácil de usar que Webflow?
Sí, WordPress es una herramienta mucho más fácil de usar que Webflow, gracias en parte a su enfoque modular que le permite agregar funciones a medida que las necesita a través de complementos.
Es una plataforma que existe desde hace casi 20 años, por lo que ha ido mejorando con los comentarios de los usuarios desde entonces. Además de eso, muchos temas como Astra simplifican aún más la tarea de trabajar con WordPress gracias a interfaces más limpias.
¿Puedo migrar el comercio electrónico de Webflow a WooCommerce?
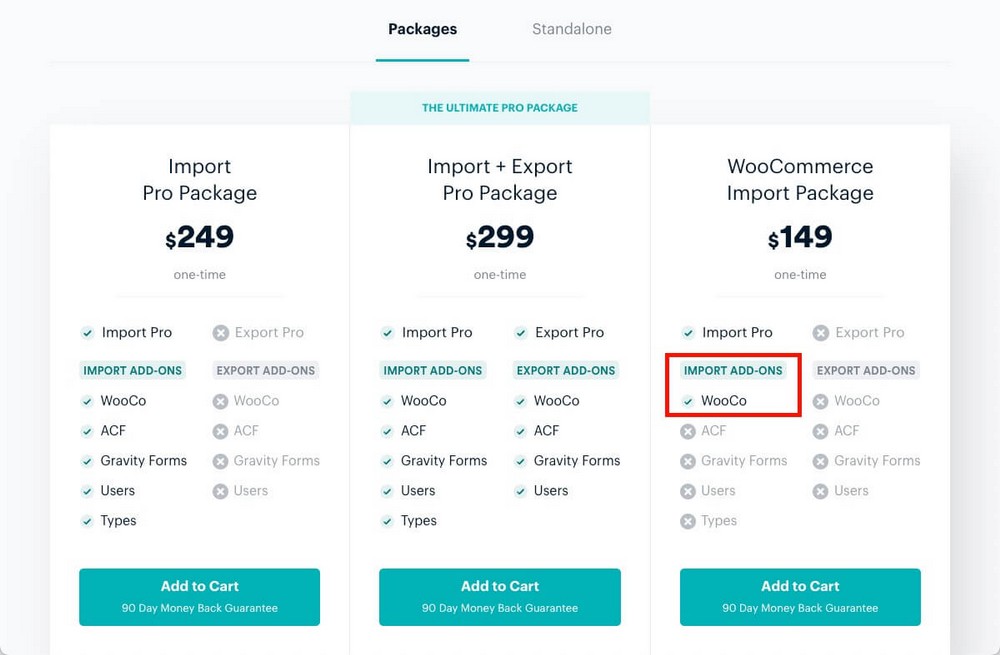
Sí, es posible migrar productos de Webflow eCommerce a WooCommerce, ya que estos elementos se pueden exportar como CSV para importarlos desde WordPress.

Sin embargo, para importarlos con WP All Import, deberá comprar un complemento premium adicional. 
¿Puedo migrar las membresías de Webflow a WordPress?
No. No es posible migrar las membresías de Webflow a WordPress ya que su sistema se compone de varios elementos, algunos de los cuales no se pueden exportar. Por lo tanto, una migración semiautomática no es posible.
Reflexiones finales sobre cómo pasar de Webflow a WordPress
Migrar un sitio web de Webflow a WordPress no es difícil.
Una vez que hayas creado tu nuevo hogar digital con WordPress en el hosting que elijas y hayas configurado el diseño a tu gusto, solo es cuestión de mover el contenido de un lugar a otro.
WP All Import lo ayudará importando publicaciones de blog o productos que haya exportado previamente desde Webflow.
Recuerde, sin embargo, que las imágenes no se exportan sino que se incrustan desde la fuente original, por lo que deberá usar el complemento Carga automática de imágenes para resolver esto.
Webflow y WordPress son plataformas muy diferentes y, por lo tanto, es inevitable que ciertos elementos no sean transferibles.
El menú de navegación, los formularios de contacto o el propio diseño son características intrínsecas de Webflow. Tendrás que recrearlos manualmente en WordPress pero es fácil.
Puede ser un paso adicional, pero solo tendrás que hacerlo una vez.
Y vale la pena comenzar a trabajar con una plataforma más fácil de usar y más asequible que se puede expandir de forma ilimitada gracias a complementos e integraciones.
¿Cuáles son las razones por las que decidiste dejar Webflow?
¿Quieres saber cómo replicar una característica de la plataforma en WordPress?
¡Háganos saber en los comentarios a continuación!
