Los 20 mejores sitios web de flujo web (¡guau!) 2022
Publicado: 2022-11-23¿Está buscando los mejores sitios web de Weblfow para inspirarse y ver lo que es posible con este creador?
Lo primero que notamos al estudiar docenas de sitios web increíbles creados en Webflow es lo creativos que son.
Por lo tanto, fue realmente difícil curar esta colección de los mejores. (Podríamos agregar algunos más en el futuro).
Pero logramos elegir veinte de los TOP, cubriendo múltiples industrias para su conveniencia.
Cada sitio web es único y tiene detalles interesantes que puede aplicar (y mejorar) al suyo.
Los mejores sitios web de flujo web para la inspiración del diseño
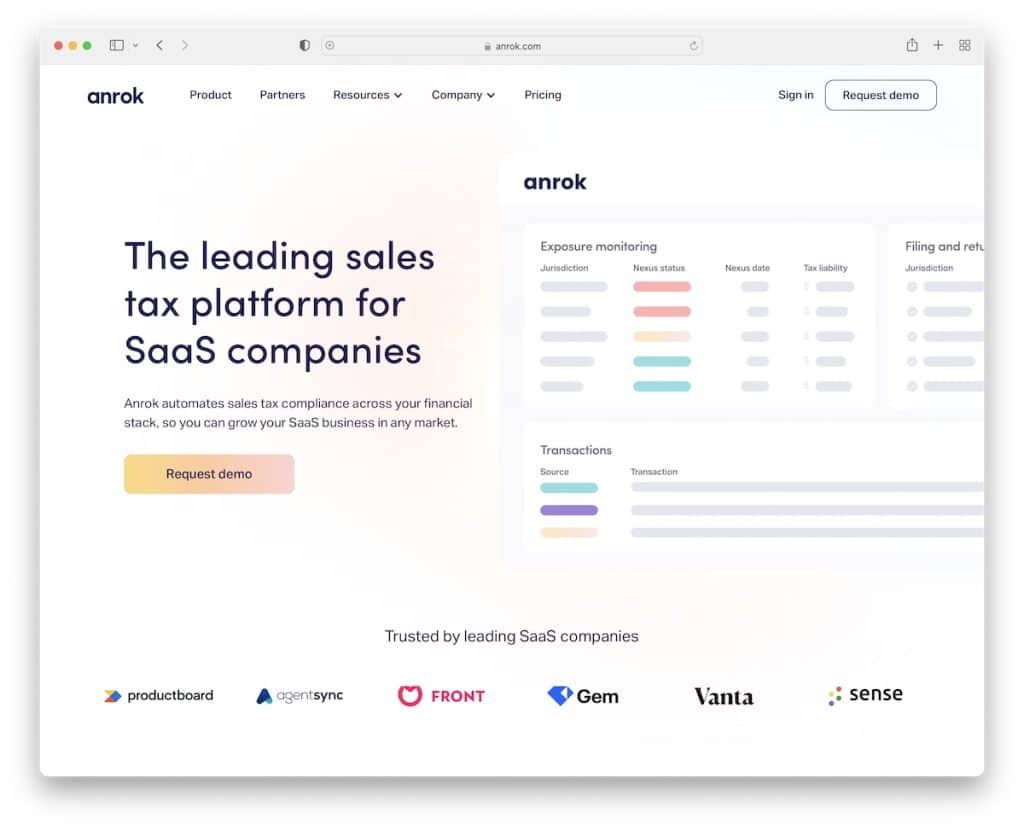
1. Anrok

Crear una experiencia de navegación que sea atractiva e informativa al mismo tiempo es algo que Anrok hizo muy bien.
Además, usan mucho espacio en blanco, por lo que los ojos de los usuarios están en lo que es importante (¡no en las distracciones!).
Nota : cree la presentación del producto, los beneficios y "cómo funciona" con una animación de desplazamiento genial.
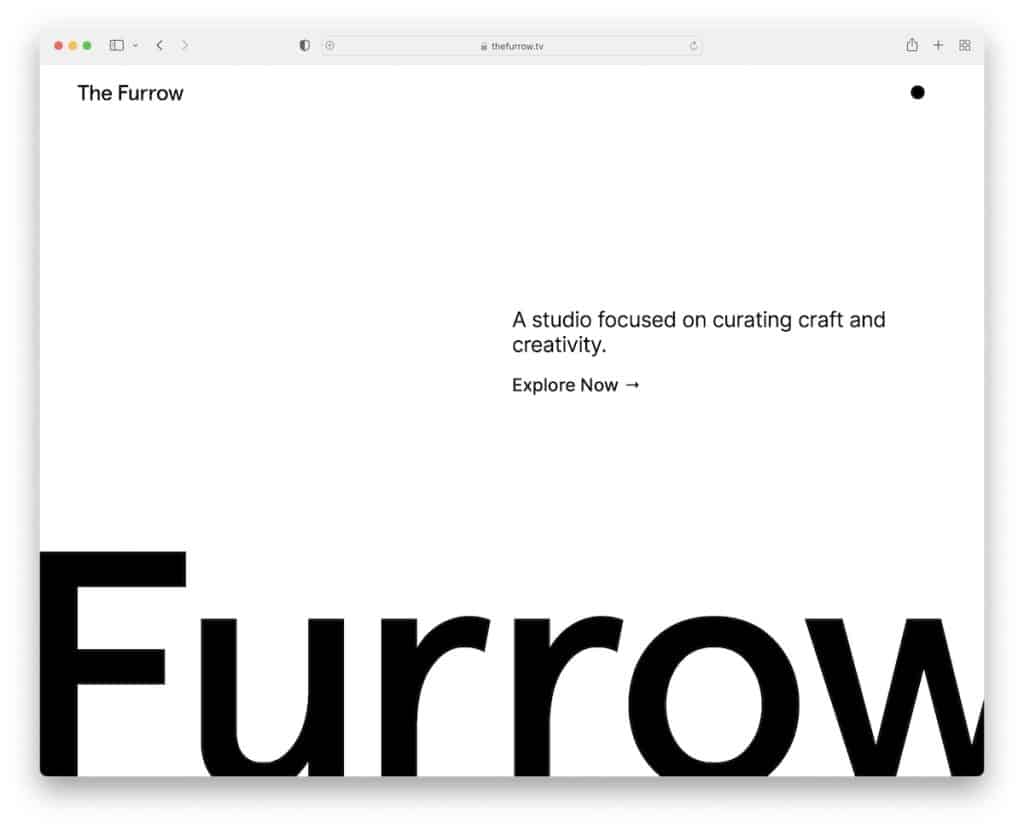
2. El Surco

Si su negocio se trata de diseño y creatividad, asegúrese de que su sitio web se parezca a eso. The Furrow es un fantástico sitio web de Webflow con una sección minimalista en la mitad superior de la página y una distribución de contenido increíble una vez que comienzas a explorarlo.
También nos gusta el punto negro que revela el menú una vez que pasas el cursor sobre él y el conmutador de modo claro/oscuro.
Nota : si ofrece servicios únicos, deje que su sitio web los promocione, de una manera única.
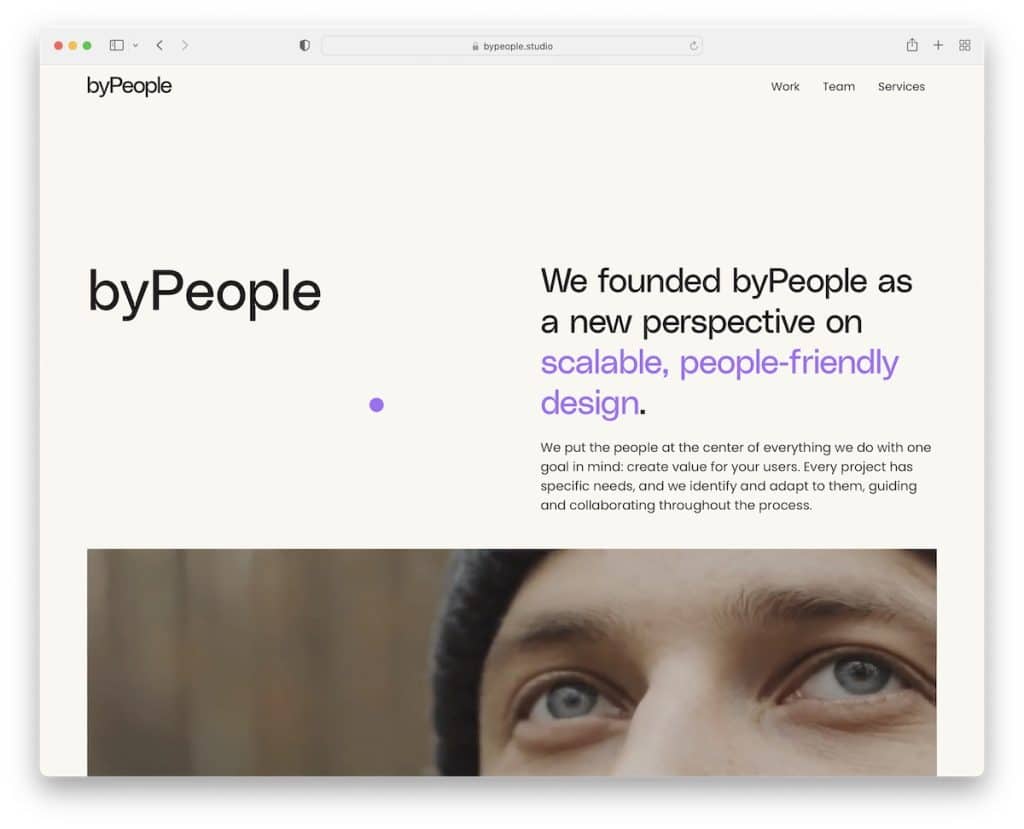
3. porPersonas

El sitio web Webflow de byPeople capta la atención del usuario con texto de dos tonos y video de reproducción automática en la parte superior de la página.
También colocaron estratégicamente la sección de Servicios sobre un fondo oscuro para que se destacara más.
Finalmente, el carrusel de equipos (con roles y detalles de contacto) lo familiariza con las personas detrás de byPeople.
Nota : El texto y el video van muy bien de la mano, así que siéntete libre de probarlos para tu negocio.
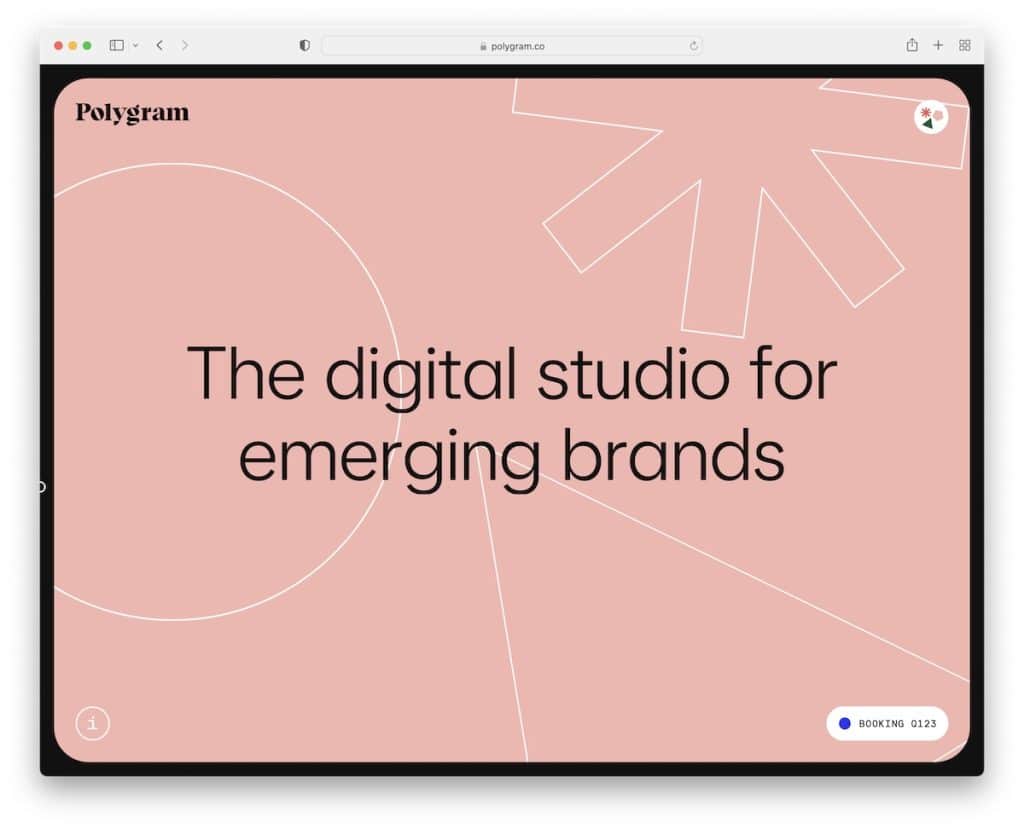
4. Poligrama

Ya sea que lo vea en una pantalla pequeña o grande, el diseño web receptivo de Polygram merece su atención.
Lo que es único de Polygram es que las tres formas se mueven contigo y muestran el contenido al pasar el mouse por encima. Intentalo.
El único elemento en el que se puede hacer clic es el ícono "i" en la esquina inferior izquierda que revela más detalles con un CTA para reservas.
Nota : Sea único y minimalista al mismo tiempo, como Polygram.
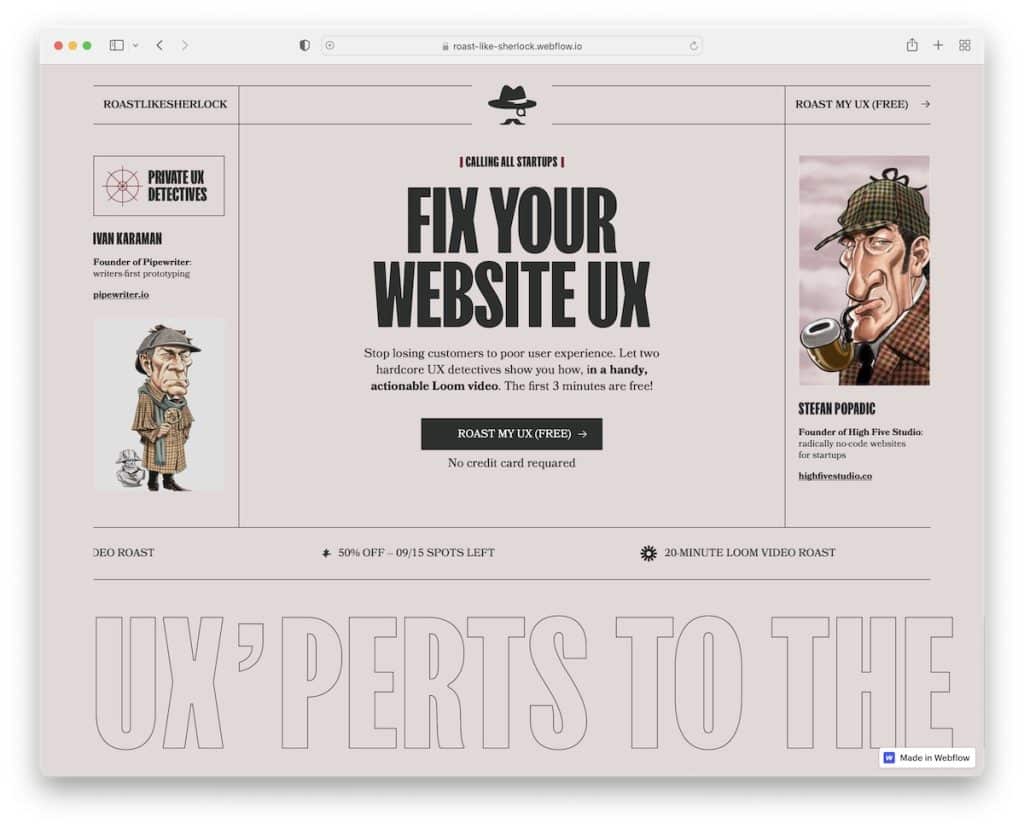
5. Asado como Sherlock

Roast Like Sherlock es una de las webs más originales que hemos visto nunca. Es súper interactivo y divertido, pero todo comienza con un nombre ingenioso.
La vieja máquina de escribir escribe toda la hoja de papel con una función de revelación de texto para animar aún más las cosas.
También hay un video de ejemplo y bloques deslizantes automáticos con más información.
Nota : Las capacidades de desplazamiento no tienen límites, así que cree uno especial.
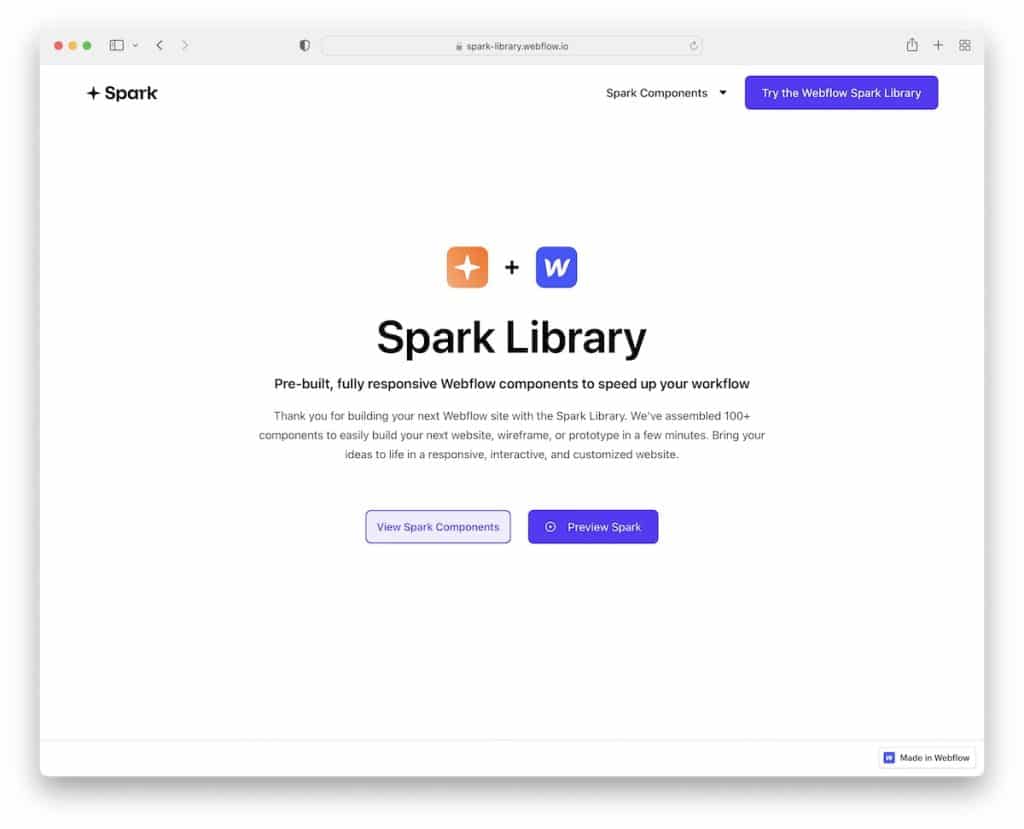
6. Biblioteca de chispas

Spark Library se jacta de la simplicidad y se enfoca en una sola cosa: el producto. Mantiene la sección del héroe minimalista pero con suficiente texto para explicarlo todo.
A continuación, encontrará la cartera de productos con una barra de navegación lateral filtrable que muestra diferentes categorías al hacer clic.
Nota : si tiene una biblioteca de elementos, muéstrelos con botones categorizados en su página de inicio.
También tenemos una colección de los mejores sitios web de portafolios para ideas más creativas.
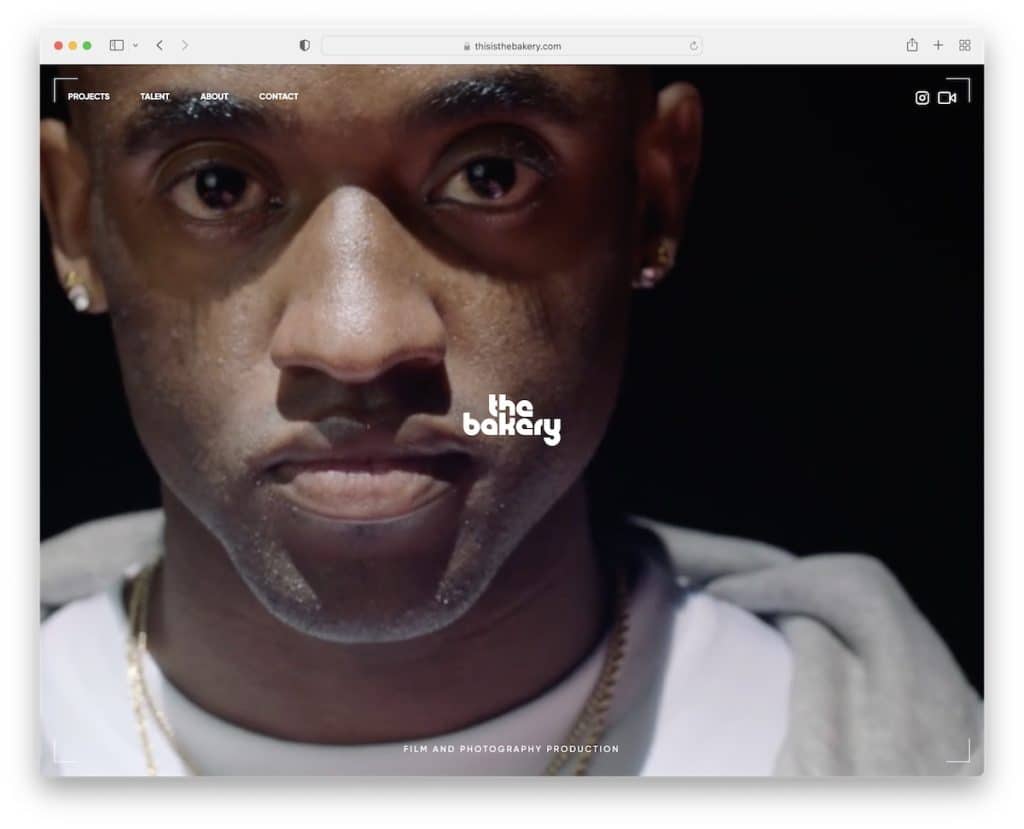
7. La panadería

Las productoras de cine y video pueden aprender mucho de The Bakery. La página de inicio es un collage de videos que cubre toda la pantalla sin importar el tamaño de la pantalla.
Pero también agregaron navegación para visitar secciones de proyectos, talentos, acerca de y contacto, e íconos de IG y Vimeo en los que se puede hacer clic.
Nota : Sea audaz con una presentación/fondo de video a pantalla completa.
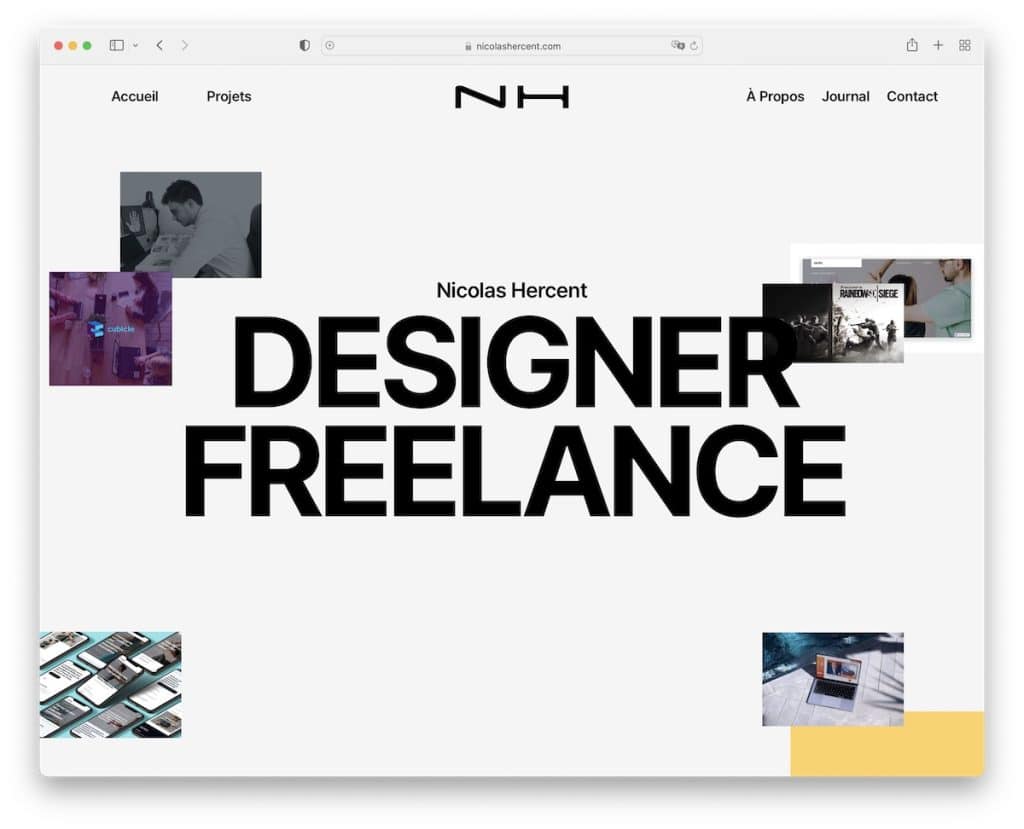
8. Nicolás Hercent

Promocionar tu negocio freelance es mucho más fácil con un sitio web sólido.
La presencia en línea de Nicolas Hercent es un magnífico ejemplo de un sitio web de Webflow atractivo e impresionante, que ofrece una experiencia de navegación de primer nivel.
Pero también tiene todo lo necesario que un cliente potencial quiere aprender de Nicolás antes de contratarlo.
Nota : agregue proyectos, testimonios y detalles de contacto a su sitio web que está diseñado con mucho cuidado como autónomo.
9. And Dan

AndDan te hace querer comenzar a desplazarte porque quieres ver qué sucede más allá del logotipo.
Crece y lo lleva a otras secciones de la página de inicio una vez que comienza a desplazarse. Pero también puede hacer clic en el botón de desplazamiento hacia abajo y dejar que lo lleve de viaje.
También nos gusta la inclusión de acordeones de preguntas frecuentes, un control deslizante de testimonios y una barra de navegación flotante que siempre está accesible para visitar las páginas internas.
Nota : no siempre es necesario que reveles todo en tu sección de héroe. Deje que el visitante "juegue un juego" con un estilo similar al de AndDan.
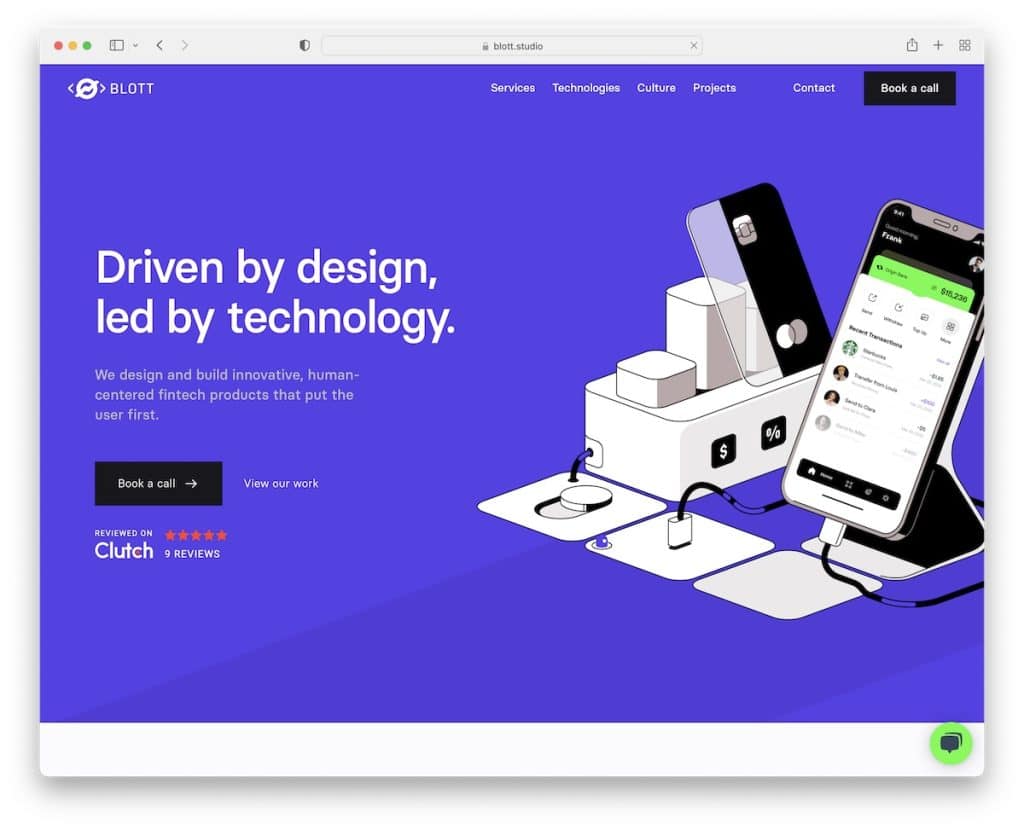
10. Secar

Blott tiene un diseño moderno y práctico que es fácil de ver en dispositivos portátiles y de escritorio.
Si bien toda la página de inicio está BIEN HECHA, la sección de testimonios es algo que no se ve a menudo (o nunca). En lugar de texto, incluyeron testimonios en video que comienzan a reproducirse al pasar el mouse sobre ellos.
Asi que. Enfriar.
Además, si presta atención a la sección con logotipos de clientes, cambiarán aleatoriamente a diferentes logotipos comerciales con los que trabajaron.
Nota : asegúrese de prestar atención a los detalles de su sitio, especialmente si se encuentra en el espacio de diseño y desarrollo.
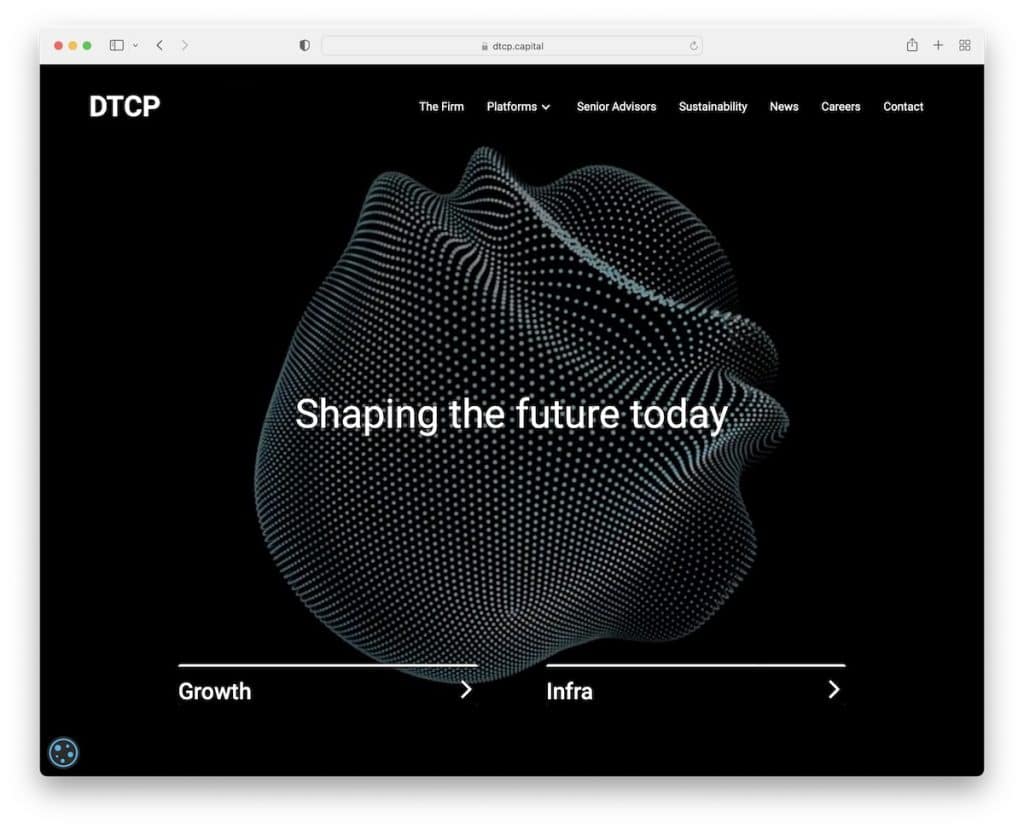
11. DTCP

Usar una animación en la sección principal de su sitio web que se parezca a lo que hace es una forma inteligente de dar la bienvenida a los clientes potenciales a su mundo. Al igual que lo hace DTCP.

La página de inicio de DTCP no se puede desplazar, pero viene con una barra de navegación minimalista y dos llamadas a la acción.
Nota : el diseño minimalista es excelente, pero se vuelve aún mejor con un toque de creatividad inteligente.
También puede consultar estos excelentes sitios web de animación que lo dejarán WOW.
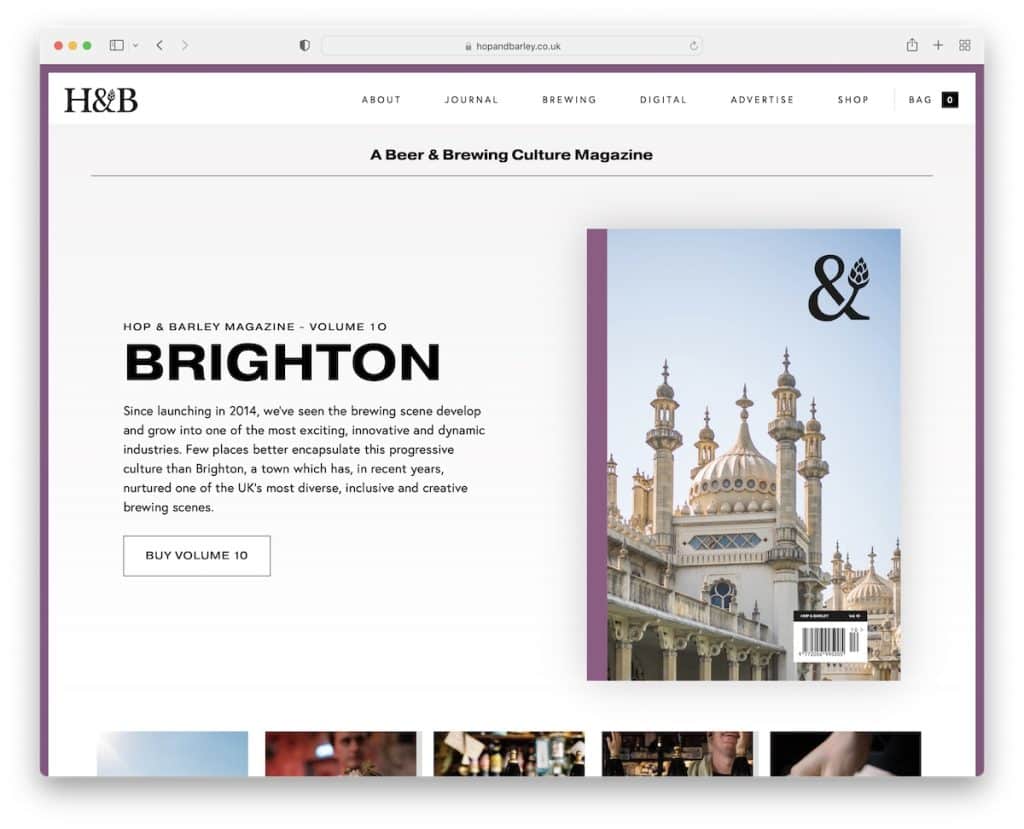
12. Lúpulo y cebada

El sitio web de Hop & Barley crea una hermosa promoción de las versiones física y digital de la revista.
Lo primero que ve es el número actual con un extracto y un botón de compra. Algunos otros elementos interesantes del sitio son la galería alternativa, la sección de fondo de video, el bloque animado de seguidores/patrocinadores y los botones que reaccionan al pasar el mouse por encima.
Nota : Brinde a los lectores y fanáticos una razón para comprar su revista con la mejor presencia en línea.
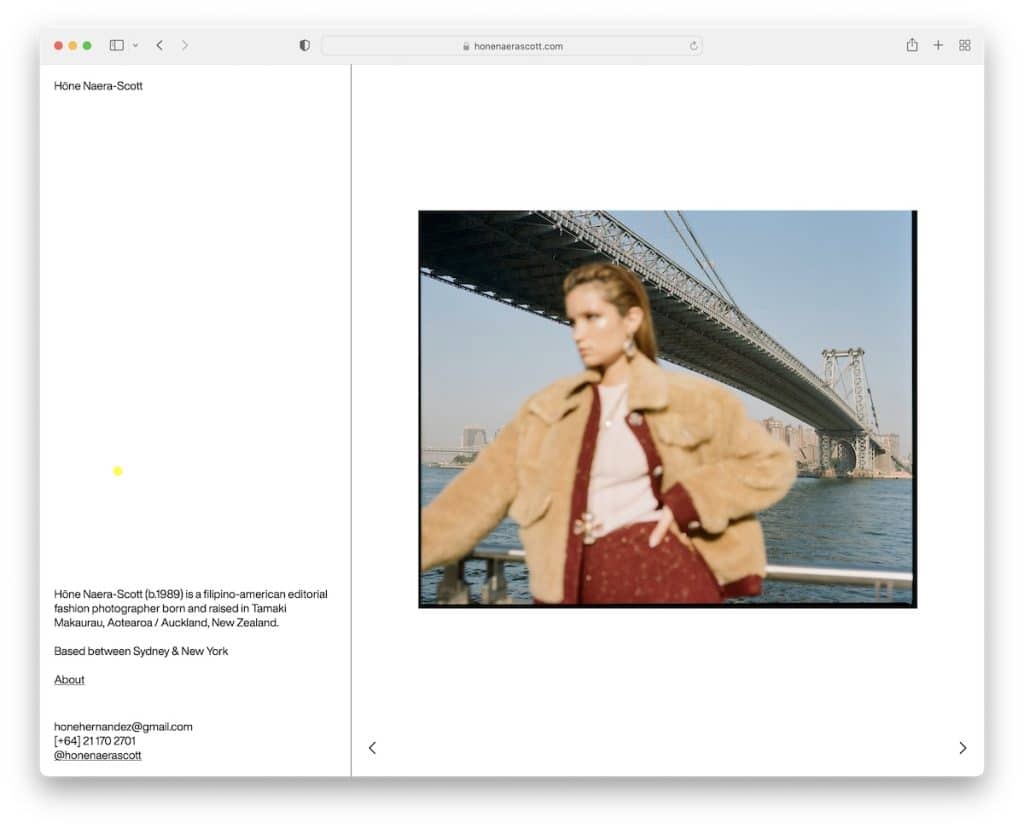
13. Perfeccionar Naera-Scott

Si eres un minimalista de corazón, entonces puedes crear fácilmente un sitio web de Webflow que exprese eso.
Hone Naera-Scott ejecuta un sitio web simple de dos páginas (inicio y sobre) que se divide en dos secciones: información a la izquierda y un control deslizante a la derecha.
Nota : Dale más brillo a tu trabajo con un diseño web de pantalla dividida.
Sugerencia: aquí hay algunos sitios web de fotografía más que le darán más ideas e inspiraciones de diseño web.
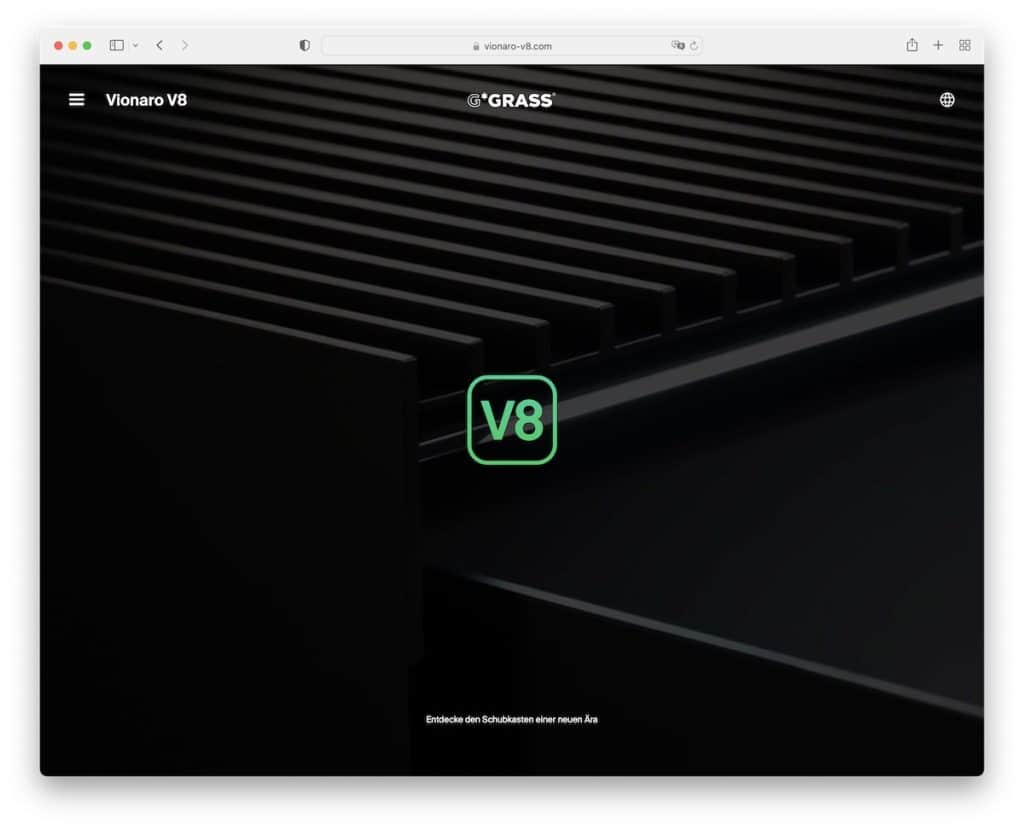
14. Vionaro V8

Una vez que comienza a desplazarse por la página de Vionaro V8, casi se siente como la presentación de Apple de una nueva Mac o iPhone.
La experiencia interactiva te hace querer desplazarte para siempre (con la esperanza de que nunca termine). La increíble colección de elementos estáticos y móviles con una gran selección de colores hace que Vionaro V8 sea REALMENTE especial.
Nota : Cree una presentación de producto detallada y extensa que sea al mismo tiempo súper atractiva e inmersiva. Vionaro V8 es un gran ejemplo de un sitio web interactivo.
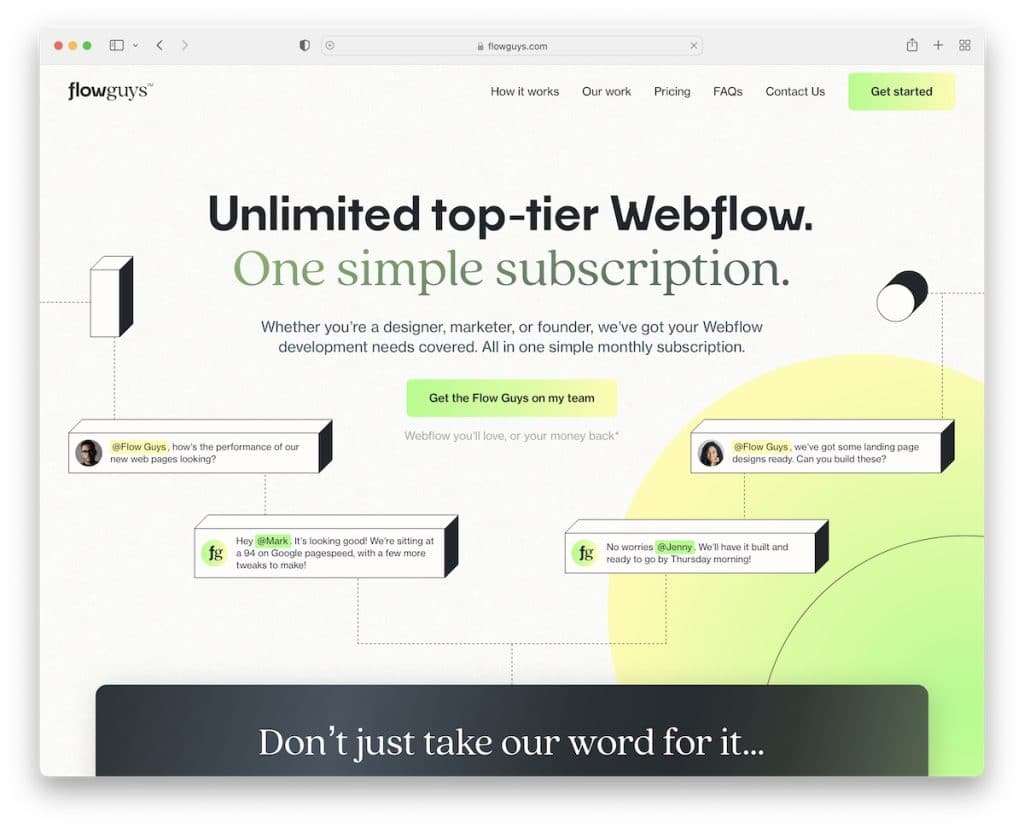
15. Chicos que fluyen

Flow Guys es un sitio web de Webflow de una página con estos "elementos 3D" geniales que lo hacen muy atractivo. También colocan los testimonios de los clientes bastante arriba en la página de inicio porque saben que generan confianza.
Y su tabla comparativa es una de las más creativas y originales que hemos conocido. (Lo mismo se aplica a los planes de precios).
Nota : Incluso si crees que todo ya está hecho, piénsalo de nuevo y consulta el sitio web de Flow Guys.
También puede echar un vistazo a nuestra lista de los principales ejemplos de páginas de destino que estamos seguros lo inspirarán.
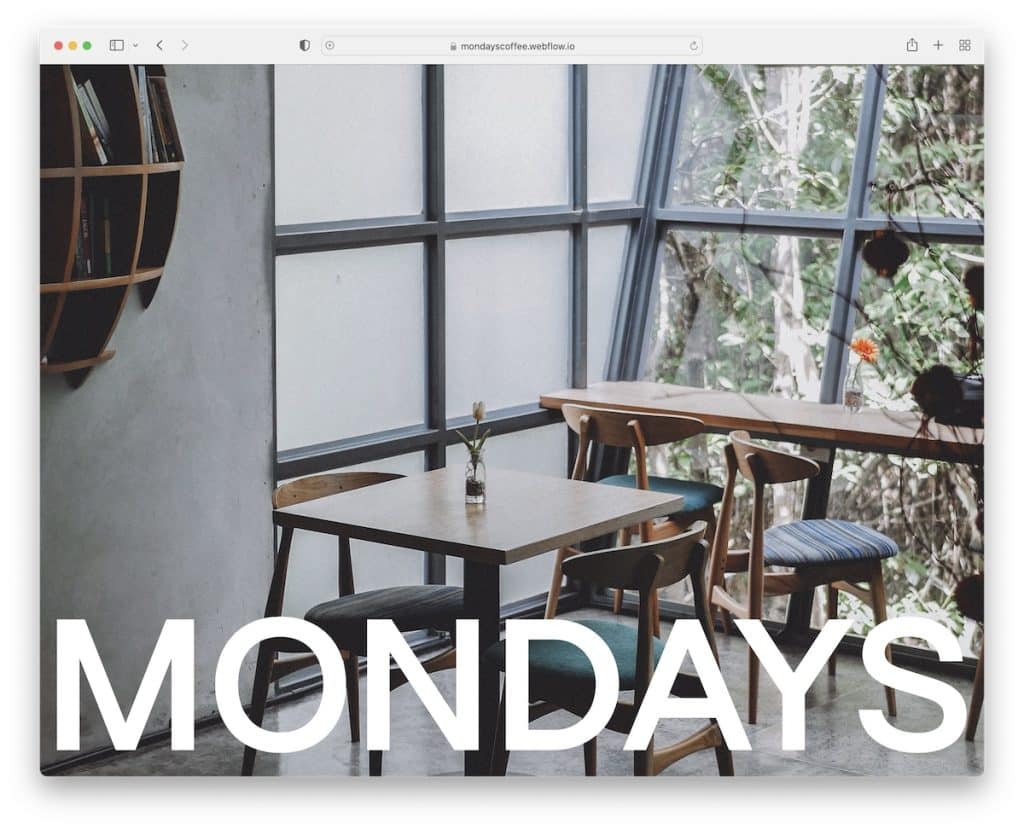
16. Café de los lunes

Una imagen de pantalla completa de la cafetería con un nombre en negrita que se anima en una sección de encabezado una vez que se desplaza es una característica muy buena de Mondays Coffee.
Y vale la pena echarle un vistazo dos veces a la sección que te muestra "cómo hacer los lunes". Además, la función de revelación de pie de página con una presentación similar a un teletipo de noticias de sus mezclas de café es una excelente adición.
Nota : Haga que los clientes potenciales se sientan como si estuvieran en su cafetería visitando su sitio web.
También encontramos muchas más webs de cafeterías con diseños excepcionales, que debes consultar.
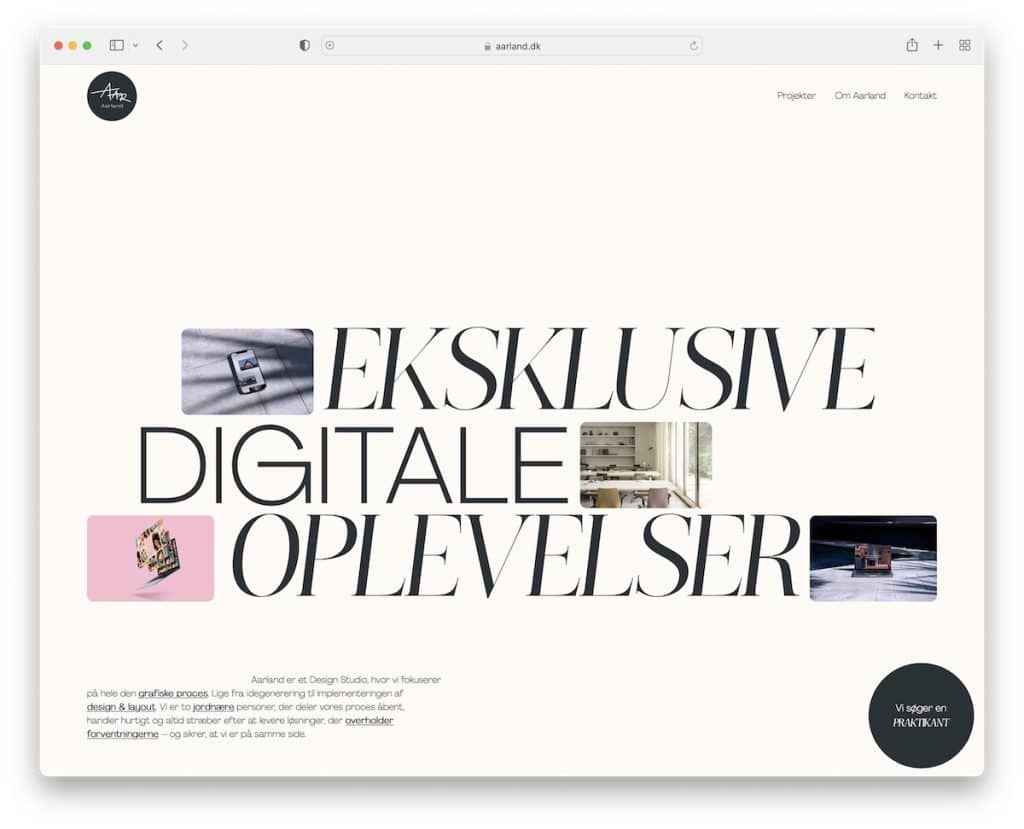
17. Arlanda

¿Necesita inspiración para mostrar su trabajo digital en su sitio web? Ahí es cuando necesitas echar un vistazo a Aarland.
Las miniaturas intercambiables con texto grande son un gran regalo de bienvenida. Pero el trato se vuelve aún mejor con el desplazamiento animado.
También debemos mencionar la revelación de la imagen de los propietarios de la marca que controla con el desplazamiento.
Nota : La creatividad no conoce limitaciones. Aarland como sitio web es un gran ejemplo de cómo pensar en el diseño web de manera diferente.
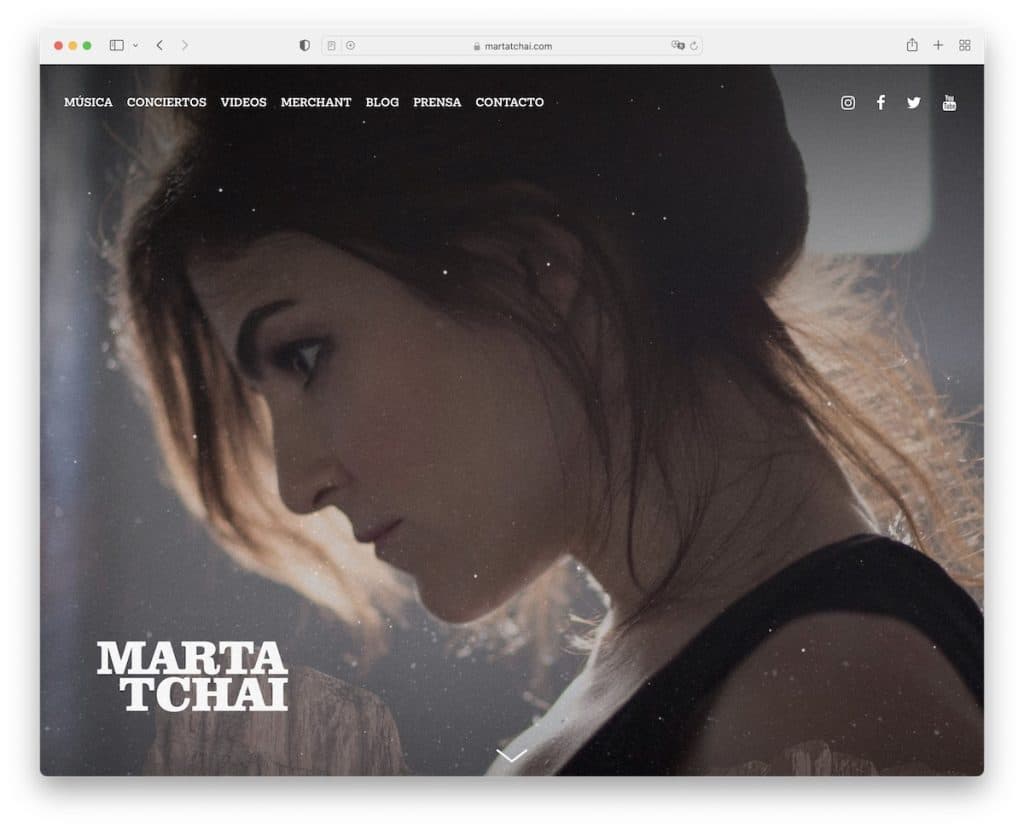
18. Marta Chai

Marta Tchai presenta una imagen de pantalla completa con su nombre que condimenta las cosas con un efecto de partículas.
El botón de desplazamiento hacia abajo revela más información sobre ella y su trabajo con botones para Spotify y Apple Music. También agregó un video musical y una lista de próximos conciertos.
Otra mención es cómo separó la sección de pie de página solo con una línea, manteniendo el fondo sin cambios.
Nota : muchos artistas pierden la oportunidad que puede brindar un sitio web, así que crea uno.
Pero también puede consultar otras opciones de creación de sitios web personales que son excelentes alternativas de Webflow.
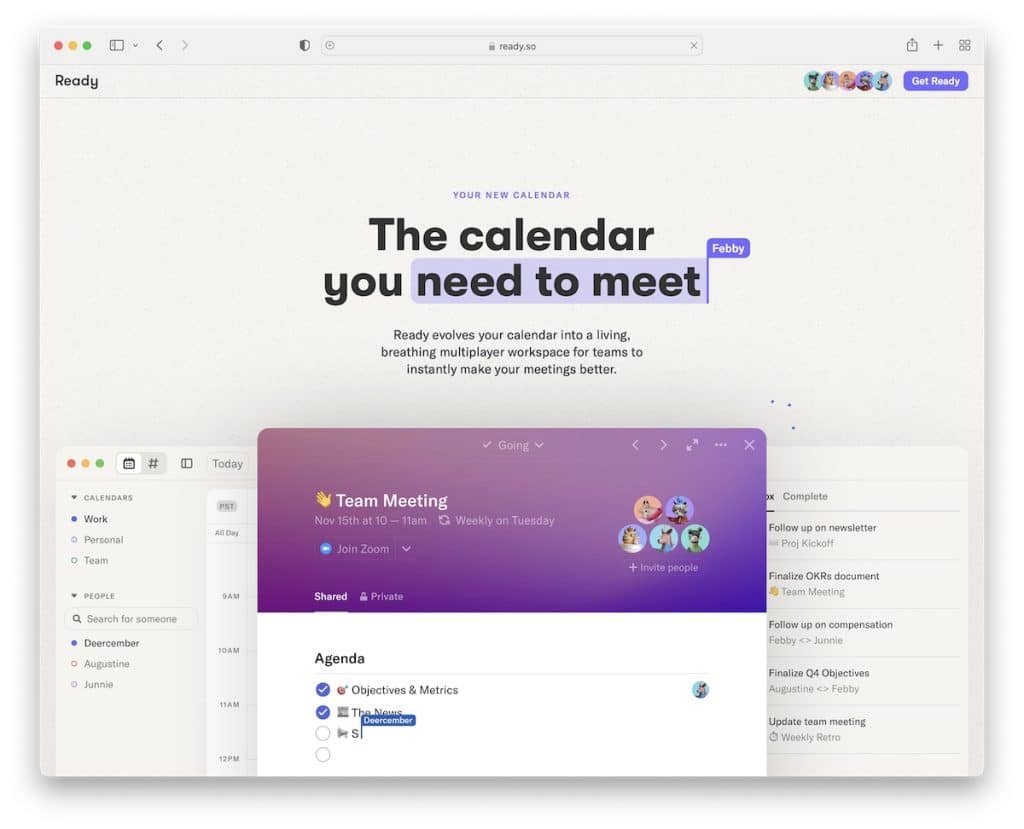
19. Listo

Ready es un sitio web de una sola página único en su tipo con muchos elementos creativos que entusiasman incluso a los diseñadores web más avanzados.
Presenta un resaltado de texto que se usa para el título, seguido de lo que se trata Listo y luego directamente a la demostración del calendario en uso.
Pero las secciones geniales no terminan aquí, ya que le brindan una forma divertida de familiarizarse con Ready.
Nota : puede captar la atención de los usuarios al instante con excelentes animaciones y una demostración del producto.
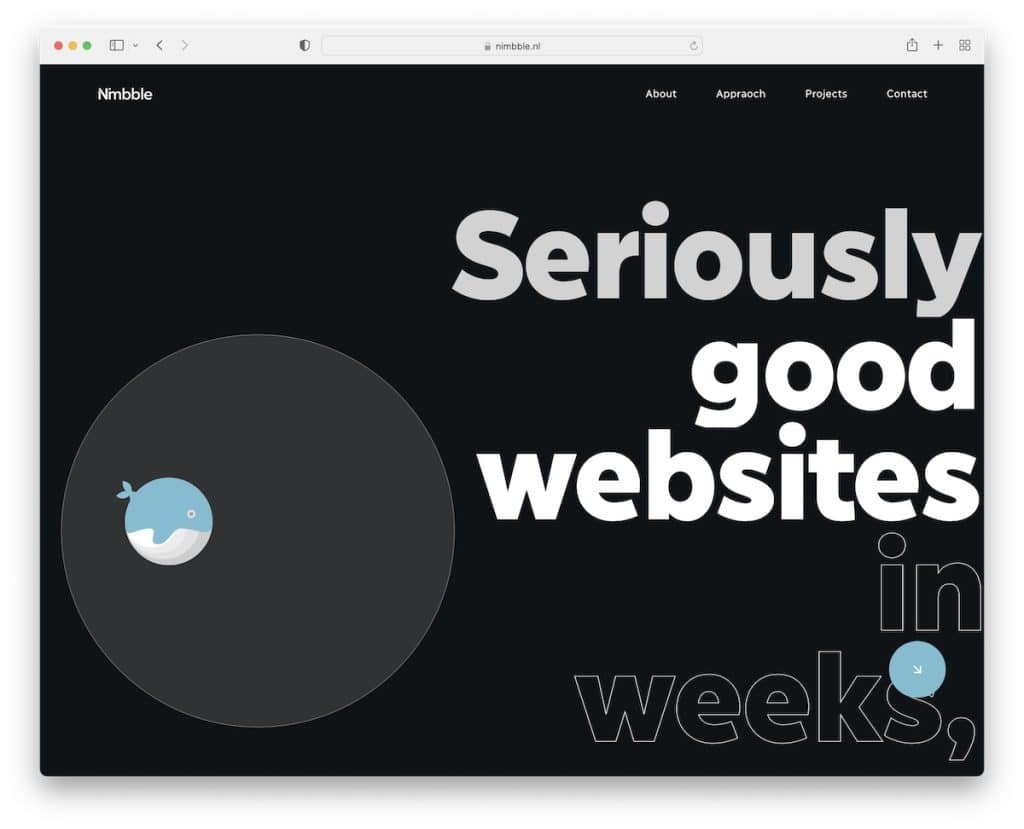
20. Ágil

Nimbble es un sitio web de Webflow que hace que el diseño oscuro se vea más hermoso. Ballena animada, texto en negrita y delineado, contenido que se revela en el desplazamiento, ejemplo/proyecto increíble usando una computadora portátil y más: Nimbble es especial.
La barra de navegación también se transforma en un icono de menú para crear una experiencia de visualización más agradable.
Nota : si todo el mundo usa un diseño web claro, entonces puedes usar uno oscuro y destacar entre las masas.
