WebP versus PNG versus JPEG: el mejor formato de imagen para WordPress
Publicado: 2023-10-23¿No sabes si utilizar imágenes WebP, PNG o JPEG en tu sitio de WordPress?
Las imágenes dan vida a su contenido y hacen que su sitio web sea más atractivo. Sin embargo, elegir el formato de archivo correcto es importante para el rendimiento. Si sus imágenes tardan mucho en cargarse, entonces su sitio no brindará una excelente experiencia de usuario.
En este artículo, compararemos WebP, PNG y JPEG y le ayudaremos a elegir el mejor formato de imagen para WordPress.

WebP frente a PNG frente a JPEG – Introducción
Primero veamos los 3 formatos de imagen y veamos cómo funciona cada uno de ellos.
¿Qué es WebP?
WebP es un formato de imagen relativamente nuevo en comparación con PNG y JPEG. Creado por Google, WebP proporciona una compresión superior sin pérdidas y con pérdidas para imágenes en Internet. Esto le permite crear imágenes más pequeñas que ayudan a mejorar el rendimiento del sitio web.
La compresión sin pérdidas significa que todos los datos de la imagen permanecen después de descomprimirla. Por otro lado, la compresión con pérdida reduce el tamaño del archivo al eliminar permanentemente información del archivo de imagen.
Una de las características destacadas de WebP es que admite imágenes basadas en movimiento, lo que no es posible en PNG o JPEG. Esto también convierte a WebP en una excelente alternativa a los GIF.
WordPress introdujo soporte para el formato de imagen WebP con la versión 5.8. Anteriormente, tenías que instalar un complemento de WordPress para usar imágenes WebP en WordPress.
Todos los navegadores web modernos, incluidos Google Chrome, Firefox, Safari, Edge y más, admiten el formato de imagen WebP. Muchas herramientas de edición de imágenes también son compatibles con WebP y le permiten exportar imágenes en este formato.
WebP también tiene capacidades similares a PNG. Puede lograr los mismos niveles de transparencia en imágenes WebP que con PNG.
Ventajas:
- Ofrece tamaños de archivos más pequeños en comparación con PNG y JPEG
- Compatible con navegadores web populares
- Obtenga el mismo nivel de transparencia en imágenes que PNG
- Admite compresión con y sin pérdidas
- Le permite crear imágenes basadas en movimiento.
Contras:
- Requiere herramientas y complementos de terceros para convertir imágenes al formato WebP
- Soporte limitado del software de edición de fotografías.
¿Qué es PNG?
Portable Network Graphics (PNG) es uno de los formatos de imagen más populares utilizados en Internet. Admite millones de colores, por lo que obtienes imágenes nítidas y con un aspecto mucho mejor.
La principal ventaja de utilizar PNG es su algoritmo de compresión sin pérdidas. Cuando se comprime una imagen, no pierde datos ni calidad. Esto hace que PNG sea un excelente formato para su sitio web de WordPress si necesita un tamaño de archivo de imagen más pequeño y desea conservar los detalles finos de la imagen.
Otro beneficio de usar PNG es que admite fondos transparentes. Es por eso que encontrarás muchos archivos de logotipos de sitios web y otros elementos en formato PNG.
Por ejemplo, aquí hay un logotipo para AprenderWP que está en formato PNG.

Ventajas:
- No pierde calidad de imagen al comprimirse.
- Tiene tamaños de archivo de imagen más pequeños en comparación con JPEG
- Ofrece transparencia de imagen de alta calidad.
- Compatible con todos los principales navegadores y herramientas de edición de imágenes.
- Formato ideal para logotipos y gráficos con poco color.
- Admite compresión sin pérdidas
Contras:
- No admite compresión con pérdida
- Profundidad de color limitada y no adecuada para imágenes complejas ricas en colores
¿Qué es JPEG?
JPEG, abreviatura de Joint Photographic Experts Group, es un formato de imagen creado en 1986. Es el formato de imagen estándar para muchos dispositivos, incluidas cámaras digitales y teléfonos inteligentes. Muchos creadores de sitios web de WordPress y complementos de galería de imágenes también admiten imágenes JEPG.
Una de las ventajas de utilizar JPEG es que ofrece imágenes vívidas y contiene millones de colores. Todos los navegadores web admiten este formato y los tamaños de las imágenes son relativamente pequeños.
Por ejemplo, aquí hay una imagen de una mariposa en formato JPEG. Tiene muchos colores y detalles, que no se notan tanto en otros formatos de imagen.

JPEG suele ser el mejor formato si tiene imágenes complejas con muchos colores. En la imagen JPEG de arriba, los colores son vibrantes y prominentes.
Sin embargo, es posible que notes una pequeña caída en la calidad de la imagen cuando se optimiza, especialmente si la imagen tiene pocos datos de color. Además de eso, las imágenes JPEG se pueden convertir fácilmente. Puede cambiarlos a cualquier otro formato, incluidos PNG y WebP.
Ventajas:
- Soporta millones de colores
- Excelente formato para imágenes complejas y ricas en colores.
- Altamente convertible a otros formatos de imagen.
- Compatible con navegadores web populares y herramientas de edición de imágenes.
Contras:

- Pierde detalles de la imagen después de la compresión.
- No admite imágenes en capas.
- No hay soporte para la transparencia de la imagen.
WebP frente a PNG frente a JPEG: tamaño del archivo de imagen
Cuando se trata de comparar WebP, PNG y JPEG para el tamaño del archivo de imagen, mucho depende del nivel de compresión que elija al optimizar la imagen.
Dicho esto, las imágenes sin pérdida de WebP son generalmente un 26% más pequeñas que las de PNG. De manera similar, al comparar imágenes con pérdida WebP y JPEG, las imágenes WebP son entre un 25% y un 34% más pequeñas que las JPEG.
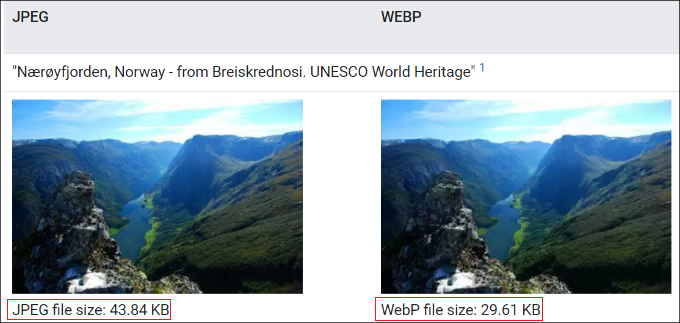
Por ejemplo, una comparación realizada por Google Developers muestra una diferencia significativa en el tamaño del archivo de imagen entre los formatos JEPG y WebP.

Esto muestra que las imágenes WebP tienen un tamaño de archivo mucho más pequeño en comparación con PNG y JPEG. Con un tamaño de archivo de imagen más pequeño, puede aumentar la velocidad de WordPress y asegurarse de que las páginas web se carguen más rápido.
Como resultado, también verás una mejora en el SEO de WordPress. Google considera la velocidad de carga de la página como un factor de clasificación. Si su sitio se carga rápidamente, tendrá ventaja sobre los sitios que cargan lentamente.
WebP frente a PNG frente a JPEG: calidad de imagen
Elegir el mejor formato de imagen para WordPress en función de la calidad de la imagen dependerá del tipo de sitio web.
Por ejemplo, si usted es un fotógrafo que publica imágenes con muchos colores en su sitio web de WordPress, entonces JPEG es el mejor formato de imagen que puede utilizar. Las imágenes JPEG tienen una alta relación de compresión y ayudan a retener los datos de color.
Por otro lado, si publicas capturas de pantalla o imágenes individuales con colores mínimos, es mejor que utilices el formato PNG. PNG ofrece imágenes de alta calidad y funciona a la perfección para imágenes complejas y simples.
El formato WebP funcionará si desea comprimir imágenes en su sitio para mantener un alto rendimiento. Si compara WebP con JPEG, WebP logra un promedio de un 30% más de compresión que JPEG. Sin embargo, no recomendamos utilizar WebP si tiene un sitio web de portafolio de fotografía o diseño gráfico.
¿Cuál es el mejor formato de imagen para WordPress?
Después de comparar WebP, PNG y JPEG, el mejor formato de imagen realmente depende de sus necesidades.
Se dice que WebP es el formato del futuro que pronto utilizarán todos los sitios web. Cuando comparamos WebP con JPEG, WebP ofrece el tamaño de archivo de imagen más pequeño, lo que ahorra espacio de almacenamiento y mejora los tiempos de carga del sitio web. Sin embargo, deberá asegurarse de que su creador de sitios web o herramienta de edición de imágenes admita el formato WebP.
Por otro lado, JPEG es el mejor formato de imagen para fotógrafos profesionales y propietarios de sitios que necesitan imágenes con colores precisos.
PNG es el mejor formato para compartir capturas de pantalla y otras imágenes donde no hay mucho color. Es un formato muy versátil y ofrece imágenes de alta calidad con un tamaño de archivo relativamente pequeño.
Consejos adicionales para usar imágenes en WordPress
Las imágenes juegan un papel clave en su contenido y muchos propietarios de sitios web no se toman el tiempo para agregar imágenes de calidad a las publicaciones y páginas de sus blogs.
Además de elegir el formato de imagen correcto para WordPress, aquí hay algunos consejos que lo ayudarán a crear imágenes increíbles y optimizarlas para su rendimiento:
- Utilice complementos de compresión de imágenes : las imágenes grandes pueden ralentizar su sitio web. Debe utilizar complementos de compresión de imágenes para optimizar las imágenes WebP, JPEG y PNG para ofrecer un rendimiento rápido.
- Agregar texto alternativo de imagen : el texto alternativo o texto alternativo es una etiqueta de imagen HTML que describe una imagen. Permite que los robots de los motores de búsqueda y los usuarios con lectores de pantalla comprendan sus imágenes. Al optimizar su sitio para SEO, agregar texto alternativo a sus fotos puede ayudarlas a aparecer en los resultados de búsqueda de imágenes.
- Seleccione el tamaño de imagen adecuado para su sitio : a menudo, los principiantes no están seguros de qué tamaño de imagen deben utilizar para sus sitios web. Elegir el tamaño correcto proporciona coherencia y una experiencia de usuario fluida.
- Usar marca de agua o deshabilitar el clic derecho : si no desea que otros usen sus imágenes sin permiso, puede agregar una marca de agua y deshabilitar el clic derecho en las imágenes. Para obtener más información, consulte nuestra guía sobre cómo prevenir el robo de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a aprender sobre WebP, PNG y JPEG para encontrar el mejor formato de imagen para WordPress. Es posible que también desee ver nuestra lista del mejor software de diseño y nuestra guía para principiantes sobre SEO de imágenes.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
