WebpageTest: analiza la velocidad y el rendimiento del sitio web
Publicado: 2024-05-18La velocidad se ha establecido como el nuevo punto de referencia para que cualquier sitio web tenga éxito en este espacio digital. Los gigantes de los motores de búsqueda como Google también otorgan calificaciones adicionales a los sitios web con un rendimiento de primer nivel y una velocidad increíblemente rápida.
Debido a este hecho, cada sitio web se esfuerza por lograr una carga rápida de la página lo más rápido posible. Sin embargo, lograr este hito conlleva muchos desafíos, como la supervisión periódica del sitio web, ajustes de rendimiento y garantizar que cada página web proporcione la mejor experiencia de usuario.
Estas tareas se pueden regular fácilmente mediante una sencilla herramienta llamada Webpage Test. Esta herramienta le permite realizar una prueba de velocidad para cualquier página web y genera un informe completo que puede consultar fácilmente y realizar ciertos cambios según las recomendaciones de forma gratuita.
En esta publicación, profundizaremos en la herramienta de prueba de páginas web y también le diremos cómo puede realizar y analizar el informe. Entonces, ¡comencemos!
¿Qué es una prueba de página web?
WebPageTest es una de las herramientas de código abierto más populares y poderosas que le permite determinar perfectamente el rendimiento en tiempo real de su sitio web y generar informes detallados para optimizar el tiempo de carga de su sitio web.
Lo mejor de la herramienta WebPage Test es que es de uso gratuito, sin cargos ocultos ni planes basados en suscripción. Creado para generar informes y datos analíticos reales para sitios web, también ofrece funcionalidad API con fines de automatización.
Una breve historia de la herramienta WebPageTest
Webpage Test se lanzó inicialmente en 2008 como una herramienta de prueba interna de AOL y más tarde, en 2011, se lanzó como una herramienta de código abierto. Ahora está gestionado y desarrollado principalmente por Google.
Después de eso, se agregaron varias funciones más en las que las pruebas móviles y la API fueron las adiciones más recientes.
Precios de la herramienta WebPagetest
Si bien es una herramienta gratuita y de código abierto, WebPageTest también ofrece un plan premium dirigido a usuarios que buscan funciones adicionales. Aunque el plan gratuito incluye muchas funciones que pueden ser suficientes para la mayoría de los usuarios, si desea funcionalidades como integración de API, servicio prioritario y ejecuciones de prueba adicionales, considere optar por los planes pagos a partir de $18,75 por mes.
Algunas características clave de la herramienta de prueba de páginas web
- Análisis de rendimiento en tiempo real : le permite ejecutar diferentes pruebas sobre el rendimiento de su sitio web en tiempo real, generar informes y brindar información sobre los tiempos de carga y la representación de la página.
- Informes detallados : le proporciona un informe completo que contiene un análisis detallado de varias métricas de rendimiento, lo que le ayuda a comprender las áreas de mejora.
- De uso gratuito: dado que WebPage tiene una licencia de código abierto, está disponible para su uso de forma gratuita sin cargos ocultos ni planes basados en suscripción, lo que lo hace fácilmente accesible para todos.
- Funcionalidad API : también permite la funcionalidad API a través de la cual los desarrolladores pueden habilitar la automatización con fines de prueba y monitoreo.
- Compatibilidad con varios navegadores: es compatible con todos los navegadores principales: Chrome, Safari, Firefox, lo que sea.
- Métricas avanzadas: se incluyen índice de velocidad, FCP y TTFP.
- Opciones de personalización : tendrá diferentes opciones para personalizar y ejecutar parámetros de prueba según sus requisitos.
- Pruebas en varias ubicaciones: también puede realizar pruebas de rendimiento del sitio web desde varias ubicaciones en todo el mundo. Le ayuda a proporcionar información sobre las experiencias de los usuarios globales.
- Gráficos en cascada: tal como habrá visto en Gtmetrix, esta herramienta de prueba de páginas web también genera gráficos en cascada que representan visualmente el proceso de carga de sus páginas web, lo que ayuda a identificar cuellos de botella en el rendimiento.
¿Por qué destaca WebPageTest Tool?
Una de las preguntas más comunes que nos viene a la mente es: "¿Por qué debería optar por la herramienta WebPageTest, aunque también hay muchas otras herramientas de prueba disponibles de forma gratuita?"
Bueno, la respuesta está en sus capacidades y características únicas que ninguna otra herramienta puede igualar. Veamos cuáles son:
- Resalte los problemas de rendimiento: la herramienta WebPageTest le ayuda a identificar todas las deficiencias de su sitio web y también sugiere áreas de mejora para que pueda centrarse fácilmente sólo en los problemas específicos.
- Mejore la experiencia del usuario: la herramienta le ayuda a descubrir los problemas para que pueda trabajar en ellos. Esto mejora la experiencia general del usuario del sitio web y, como resultado, aumenta la retención de usuarios, reduce las tasas de rebote y, por lo tanto, logra mayores conversiones.
- Mejora el SEO: el rendimiento y la velocidad del sitio web son algunos de los factores de clasificación para motores de búsqueda como Google. Cuanto mejor se cargue la página, mejores serán los cambios para obtener clasificaciones más altas en las SERP.
- Seguimiento del rendimiento: puede controlar fácilmente el rendimiento diario de su sitio web y evitar posibles problemas que puedan obstaculizar su rendimiento en el futuro.
- Informe intuitivo : los informes de prueba generados son muy intuitivos y cualquier persona puede entenderlos fácilmente, incluso los usuarios nuevos.
¿Cómo hacer una prueba usando la herramienta WebPageTest?
Ejecutar un WebPageTest no es tan difícil como podría parecer, aunque parezca un poco técnico. Es un proceso sencillo y fácil; todo lo que necesitas hacer es registrarte con una cuenta gratuita. Después de eso, no se requiere ningún método de pago.
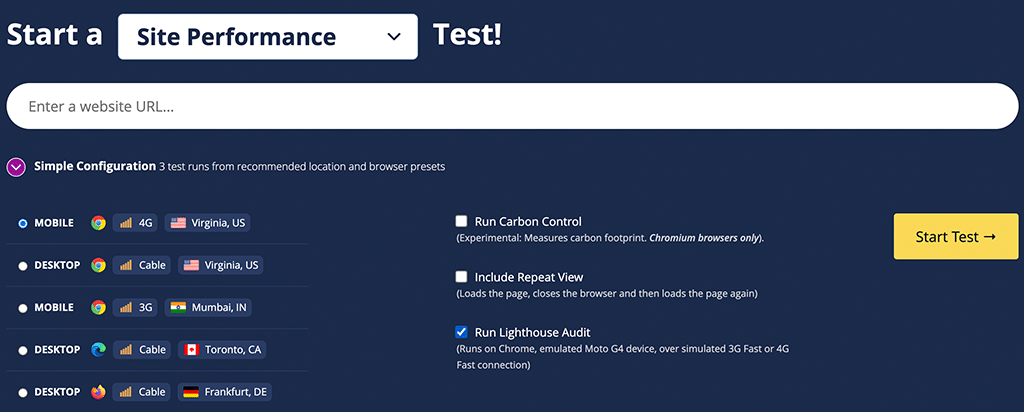
Después de registrarse exitosamente, regrese a la página de inicio e ingrese la URL de su sitio web en la sección " Iniciar una prueba de rendimiento del sitio ", como se muestra en la imagen a continuación. Seleccione la configuración y haga clic en el botón “ Iniciar prueba ”.

¿Cómo configurar los parámetros de configuración para obtener mejores resultados de medición?
La herramienta webpagetest ofrece dos tipos de configuraciones:
- Configuraciones simples
- Configuraciones avanzadas
En Configuraciones simples, proporcionarán algunas configuraciones predeterminadas para realizar pruebas rápidas. Como,
- Ubicación del servidor (la ubicación desde donde desea llamar al sitio web)
- Tipo de navegador
- Configuración de prueba avanzada
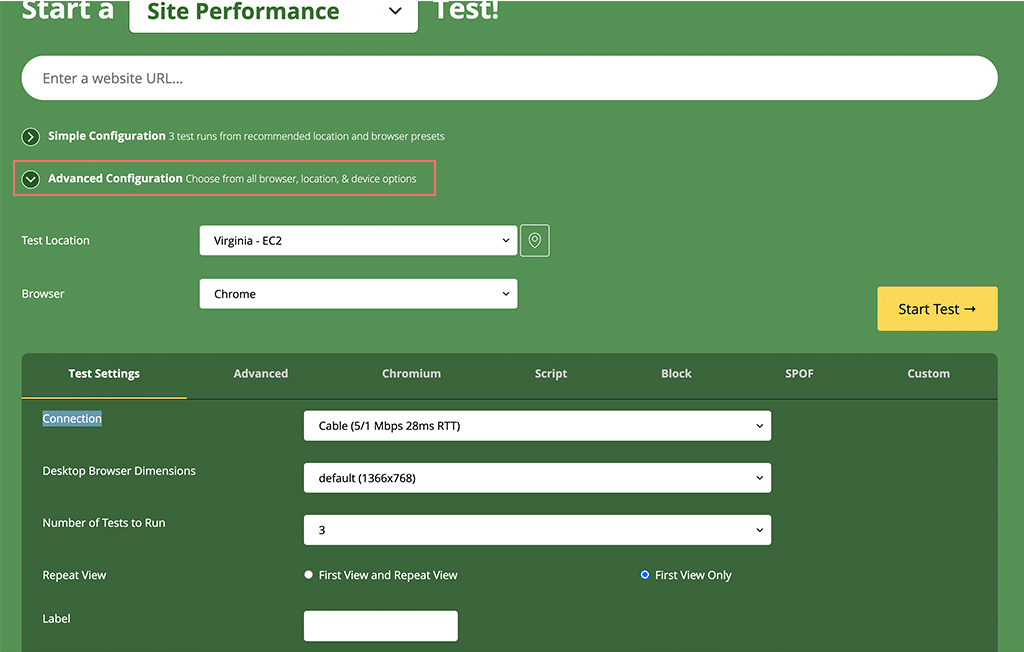
Pero si desea obtener mediciones más refinadas y personalizadas, elija Configuraciones avanzadas.
WebPageTest Tool también le permite elegir un navegador y una técnica de transmisión para refinar su resultado. Por ejemplo, puede decidir si el sitio web debe cargarse mediante una conexión 4G en el navegador Chrome.
Consejo: Para obtener mejores resultados, le recomendamos encarecidamente que elija tanto la versión móvil como la de escritorio. Además, seleccione una ubicación cerca de la ubicación del servidor de su sitio web para asegurarse de que la distancia no afecte sus resultados de rendimiento.
Configuración avanzada de la página web:

La configuración avanzada le permite seleccionar cualquier ubicación de prueba de su elección, junto con otras configuraciones personalizadas. Una vez que haya terminado con la configuración, puede comenzar a realizar la prueba.
- Configuraciones clave:
- Número de pruebas a ejecutar: se recomienda ejecutar al menos tres pruebas consecutivas para garantizar datos precisos.
- Repetir vista: incluya siempre la opción Repetir vista para medir la versión en caché de su sitio web.
- Notas importantes: la herramienta WebpageTest solo prueba una URL específica, no todo el sitio web. Significa que puede probar la página de inicio, las páginas de destino o cualquier otra página individualmente. Apenas tardarás menos de un minuto y se generará un informe detallado.
¿Cómo estudiar y analizar los informes de la herramienta WebPageTest?
Cuando presiona el botón "Iniciar prueba", el informe se generará en unos segundos y lo primero que verá es el resumen de rendimiento. Sin embargo, la herramienta Webpagetest genera una gran cantidad de datos que pueden parecer intimidantes al principio para cualquier individuo.
Pero no debería ser un problema para usted, especialmente si sabe exactamente qué parámetros considerar. Para tu comodidad, te recomendamos revisar sólo tres secciones:
- Resumen de Desempeño
- Métricas de rendimiento de la página
- Métricas de uso en el mundo real
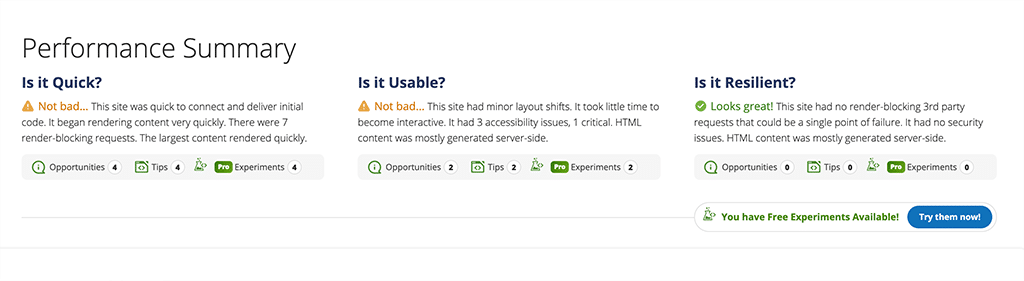
Resumen de Desempeño

Volvamos al paso de estudio y análisis del informe. El informe de resumen de rendimiento le proporciona un resumen de la ubicación de su sitio web en términos de velocidad, usabilidad y resistencia. Parece algo similar a los resultados de información de Google Page Speed.
Incluso puedes hacer clic en cualquiera de los íconos de "Velocidad, usabilidad y resistencia" para obtener más detalles. Cada uno también le proporcionará consejos relevantes para optimizar su sitio web.
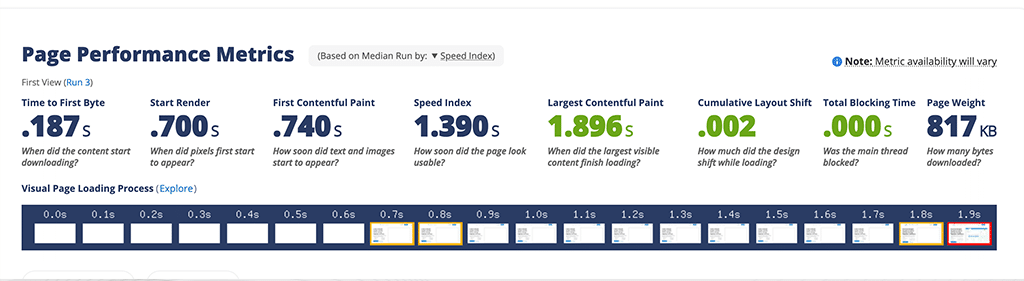
Métricas de rendimiento de la página

Después de eso, cuando se desplace un poco hacia abajo, aparecerá otra sección en su punto de vista llamada "Métricas de rendimiento de la página". Muestra cuánto tiempo tarda la página web en cargarse por completo y volverse útil.

Se representa principalmente en códigos de colores, donde el color verde indica principalmente una buena optimización, el naranja indica: necesita mejora y el rojo indica: necesita acción.
Si conoce cada parámetro de las métricas y su significado, consulte las notas rápidas:
- Tiempo hasta el primer byte (TTFB):
- Esta métrica mide el tiempo que tarda el servidor web en responder a la primera solicitud del navegador.
- Indica en qué medida el servidor responde a las solicitudes. Los servidores lentos pueden tener un TTFB más largo, lo que retrasa el tiempo de carga general del sitio.
- Iniciar renderizado:
- Indica cuánto tiempo tarda el navegador en comenzar a mostrar el contenido de la página web.
- Incluso si el sitio se carga en segundo plano, los usuarios no utilizan el sitio web hasta que ven elementos visuales en la página.
- Primera pintura con contenido (FCP):
- FCP mide el tiempo que tarda en cargarse el contenido principal de una página web.
- Un FCP más bajo indica un sitio que carga más rápido y mejora la experiencia del usuario.
- Índice de velocidad:
- El índice de velocidad es una recopilación de puntuaciones que representa la rapidez con la que el contenido de la página se vuelve visible y utilizable para los usuarios.
- Una puntuación más baja implica una visibilidad del contenido más rápida, lo que mejora la satisfacción del usuario.
- Pintura con contenido más grande (LCP):
- LCP mide el tiempo que lleva renderizar el elemento más grande de la página, como una imagen o un vídeo.
- Es un indicador crucial del tiempo de carga general y la experiencia del usuario.
- Cambio de diseño acumulativo (CLS):
- Mide la estabilidad visual de la página web, es decir, cuánto cambia inesperadamente el diseño de la página web durante la carga.
- Un CLS más alto indica una peor experiencia de usuario, ya que puede provocar frustraciones o clics no deseados.
- Tiempo total de bloqueo:
- El tiempo total de bloqueo mide cuánto tiempo pasa antes de que la página se vuelva interactiva y utilizable para los usuarios.
- Tiene en cuenta los retrasos causados por la carga de scripts en segundo plano, lo que puede impedir que los usuarios interactúen con la página.
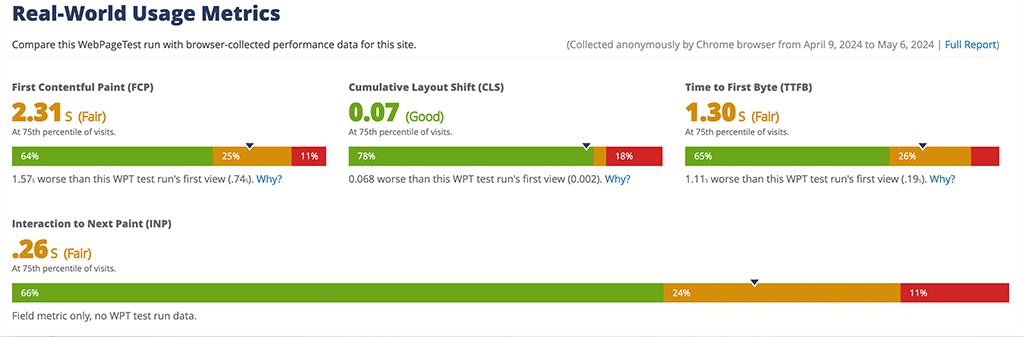
Métricas de uso en el mundo real

La tercera sección en la que debes centrarte es en las métricas de uso en el mundo real. Esta sección en particular muestra un resumen de las mismas métricas, es decir, CLS, FCP, LCP, TTFP e INP en comparación con los datos de rendimiento recopilados por el navegador de otros usuarios.
Estas métricas brindan información sobre cómo los usuarios experimentan el sitio en condiciones normales, lo que refleja el verdadero rendimiento y usabilidad de la plataforma.
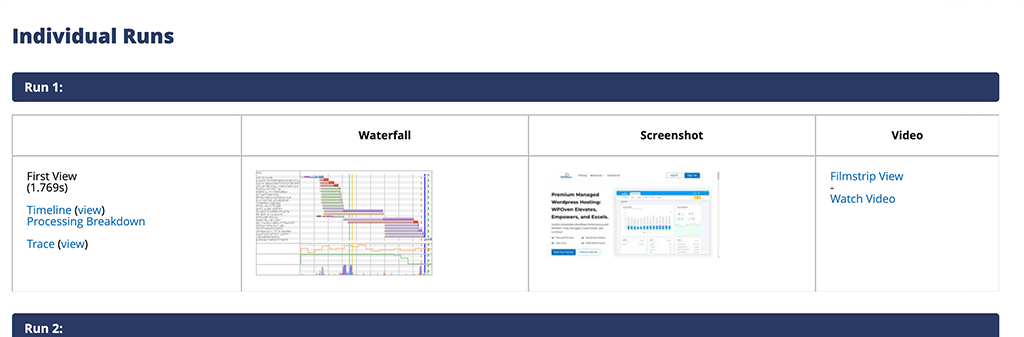
Gráfico de cascada

Por último, también puede consultar el gráfico de cascada en la sección Ejecuciones individuales, que proporciona información detallada sobre la carga de cada elemento de la página web.
Estos gráficos visuales pueden ayudarle a identificar elementos específicos que podrían estar causando problemas o que podrían mejorarse para mejorar el rendimiento del sitio web.
Una vez que pueda identificar los problemas, podrá trabajar en ellos y optimizar su sitio web utilizando los métodos que ya hemos cubierto en este blog "Core Web Vitals: todo lo que necesita saber".
¿Cuáles son las ventajas y limitaciones de la herramienta WebpageTest?
Si se pregunta por qué debería elegir la herramienta WebPageTest en lugar de las muchas otras opciones que ya están disponibles, la respuesta está cuando obtiene una imagen completa al comprobar sus pros y sus contras.
Ventajas o Pros de la herramienta WebPageTest
- Métricas de rendimiento detalladas : la herramienta WebPageTest proporciona métricas de rendimiento detalladas, como tiempo de carga, tiempo hasta el primer byte (TTFB), tiempo de inicio de procesamiento y tiempo de carga completa, lo que permite a los usuarios analizar diferentes áreas del rendimiento del sitio web.
- Ubicaciones geográficas de prueba : le permite realizar pruebas desde diferentes ubicaciones geográficas para que pueda comprender cómo funciona el sitio para los usuarios en varias regiones. Ayuda a optimizar el sitio web para usuarios globales.
- Pruebas de rendimiento móvil : dado que la mayoría de los usuarios prefieren usar teléfonos inteligentes para acceder al sitio web, las pruebas de rendimiento móvil se han vuelto esenciales. WebpageTest ofrece capacidades de prueba de rendimiento móvil, lo que permite a los usuarios evaluar y optimizar el rendimiento del sitio web para dispositivos móviles.
- Gráficos en cascada y vistas de tiras de película : también genera gráficos en cascada y vistas de tiras de película, lo que proporciona una representación visual de cómo se cargan los diferentes recursos en una página web, lo que ayuda a identificar cuellos de botella y optimizar los tiempos de carga.
- De código abierto y gratuito: dado que viene bajo una licencia de código abierto, la herramienta WebpageTest es más que suficiente para cualquier individuo. Además, le permite guardar datos de prueba por hasta 13 meses. Sin embargo, si desea ir más allá, elija el nivel premium.
- Personalización y configuración avanzada : WebPageTest también le permite elegir su propia configuración de prueba según sus requisitos, que incluye la velocidad de conexión, el tipo de navegador y más, lo que brinda flexibilidad para un análisis y optimización del rendimiento en profundidad.
Limitaciones o desventajas del uso de la herramienta WebpageTest
- Configuraciones de prueba limitadas : sin duda, esta herramienta ofrece una amplia gama de opciones de personalización, pero es posible que no proporcione el nivel de control granular que algunos usuarios pueden necesitar para sus necesidades de prueba específicas.
- Es necesario registrarse : aunque WebPageTest viene con un plan gratuito, aún debe registrarse para obtener una cuenta gratuita para utilizar la herramienta de prueba. (No se requiere ningún método de pago al registrarse)
- Falta de monitoreo en tiempo real : se centra en pruebas de rendimiento únicas y no proporciona capacidades de monitoreo en tiempo real que puedan ayudarlo a realizar un seguimiento continuo del rendimiento del sitio web.
- Posibles imprecisiones : los resultados generados y reportados por WebPageTest a veces pueden verse influenciados por factores fuera del control de la herramienta, como las condiciones de la red o los servicios de terceros, lo que puede generar imprecisiones en los resultados.
- Curva de aprendizaje pronunciada : WebPageTest puede tener una curva de aprendizaje más pronunciada en comparación con otras herramientas de prueba de rendimiento, especialmente para usuarios que son nuevos en la optimización del rendimiento de sitios web.
- Falta de automatización : si bien WebPageTest proporciona algunas funciones de automatización, el proceso de configuración y ejecución de pruebas aún puede requerir intervención manual, lo que puede llevar mucho tiempo para pruebas frecuentes o a gran escala.
Conclusión
Probar periódicamente el rendimiento de su sitio web y optimizarlo en función de los resultados no solo ayuda a mejorar la salud de su sitio web, sino que también mejora las posibilidades de lograr clasificaciones más altas en las SERP.
Aunque hay muchas herramientas gratuitas disponibles, como Pingdom y Google PageSpeed Insights, en términos de características y capacidades, nada puede superar a la herramienta WebPageTest.
En WPOven, nos dedicamos a brindar una experiencia de alojamiento web increíblemente rápida. Nuestros clientes experimentan un aumento de velocidad de más de 4 veces después de migrar sus sitios web a WPOven. Nuestros servidores están ubicados globalmente, cubriendo todos los continentes, con integración gratuita de CDN de Cloudflare. ¡Póngase en contacto con nosotros!

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.