Una guía completa para usar WebPageTest (e interpretar los resultados)
Publicado: 2023-05-12Cada sitio web debe cargarse lo más rápido posible. Sin embargo, lograr un gran rendimiento del sitio requiere que esté al tanto de las cosas todo el tiempo. Eso significa monitorear el rendimiento del sitio, hacer cambios para mejorarlo y asegurarse de que cada página ofrezca la mejor experiencia de usuario posible.
WebPageTest puede ayudarlo con esto. Con esta herramienta, puede ejecutar pruebas de velocidad para cualquier página de su sitio. Los informes de prueba incluyen información sobre los cambios que puede realizar para mejorar el rendimiento, así como datos históricos para ver si su sitio está funcionando mejor o peor que antes. Toda esa información está disponible de forma gratuita.
En este artículo, veremos más de cerca WebPageTest y cómo puede beneficiarse de él. También le mostraremos cómo ejecutar pruebas e interpretar los resultados, discutir los pros y los contras de usar la herramienta y hablar sobre los precios. ¡Hagámoslo!
¿Qué es WebPageTest?
WebPageTest es una poderosa herramienta de código abierto diseñada para ayudar a los propietarios y desarrolladores de sitios web a monitorear y optimizar el rendimiento de sus sitios web:

Proporciona un análisis completo que incluye tiempos de carga, velocidad de renderizado y uso de la red. También obtendrá un desglose detallado de los elementos individuales de la página, lo que le permitirá identificar cuellos de botella y áreas de mejora.
Lanzado en 2008, WebPageTest es uno de los servicios de prueba de rendimiento más antiguos para sitios web. Al principio, sirvió como una herramienta de prueba interna dentro de AOL (sí, es así de antiguo).
Poco después, se lanzó WebPageTest bajo una licencia de código abierto. En 2011, se lanzó el sitio web del servicio.
Desde entonces, ha ampliado su conjunto de herramientas. Ahora, también ofrece pruebas móviles y una API que le permite integrar las pruebas con sus propios proyectos.
Características clave de WebPageTest:
- Pruebas simuladas desde diferentes lugares alrededor del mundo.
- Soporte para una variedad de navegadores, incluidos Chrome, Firefox y Safari
- Análisis de la representación de páginas web y el proceso de carga, incluidos gráficos en cascada y tiras de película.
- Configuraciones de prueba personalizables, como la velocidad de conexión y la resolución de pantalla
- Métricas avanzadas, incluido el índice de velocidad, el tiempo hasta el primer byte (TTFB) y la primera pintura con contenido (FCP)
Puede utilizar WebPageTest de forma gratuita. El servicio ofrece un nivel gratuito que le permite ejecutar cientos de pruebas por mes y obtener resultados detallados.
Por qué debería usar WebPageTest
Hay muchos servicios de rendimiento de sitios web disponibles. Muchos de ellos son gratuitos y los datos que obtenga dependerán en gran medida del servicio que utilice.
Sin embargo, WebPageTest ofrece muchos más beneficios que las herramientas normales. Veamos algunos de ellos:
- Identificar problemas de rendimiento. WebPageTest lo ayuda a detectar posibles cuellos de botella y áreas de mejora, lo que le permite realizar optimizaciones específicas en su sitio web.
- Mejorar la experiencia del usuario. Los sitios web que se cargan más rápido brindan una mejor experiencia de usuario, lo que puede conducir a una mayor participación y conversión de los visitantes. Es posible que los visitantes no noten si su sitio carga rápido, pero notarán si es lento.
- Impulsar las clasificaciones de los motores de búsqueda. La velocidad del sitio es un factor de clasificación para los motores de búsqueda como Google, y los sitios web más rápidos tienden a clasificarse más alto en los resultados de búsqueda.
- Supervisar el rendimiento a lo largo del tiempo. Las pruebas periódicas con WebPageTest le permiten realizar un seguimiento de las tendencias de rendimiento e identificar cualquier regresión antes de que se convierta en un problema importante. Puede monitorear los datos de rendimiento de más de un año usando el plan gratuito, que es más que suficiente para detectar tendencias.
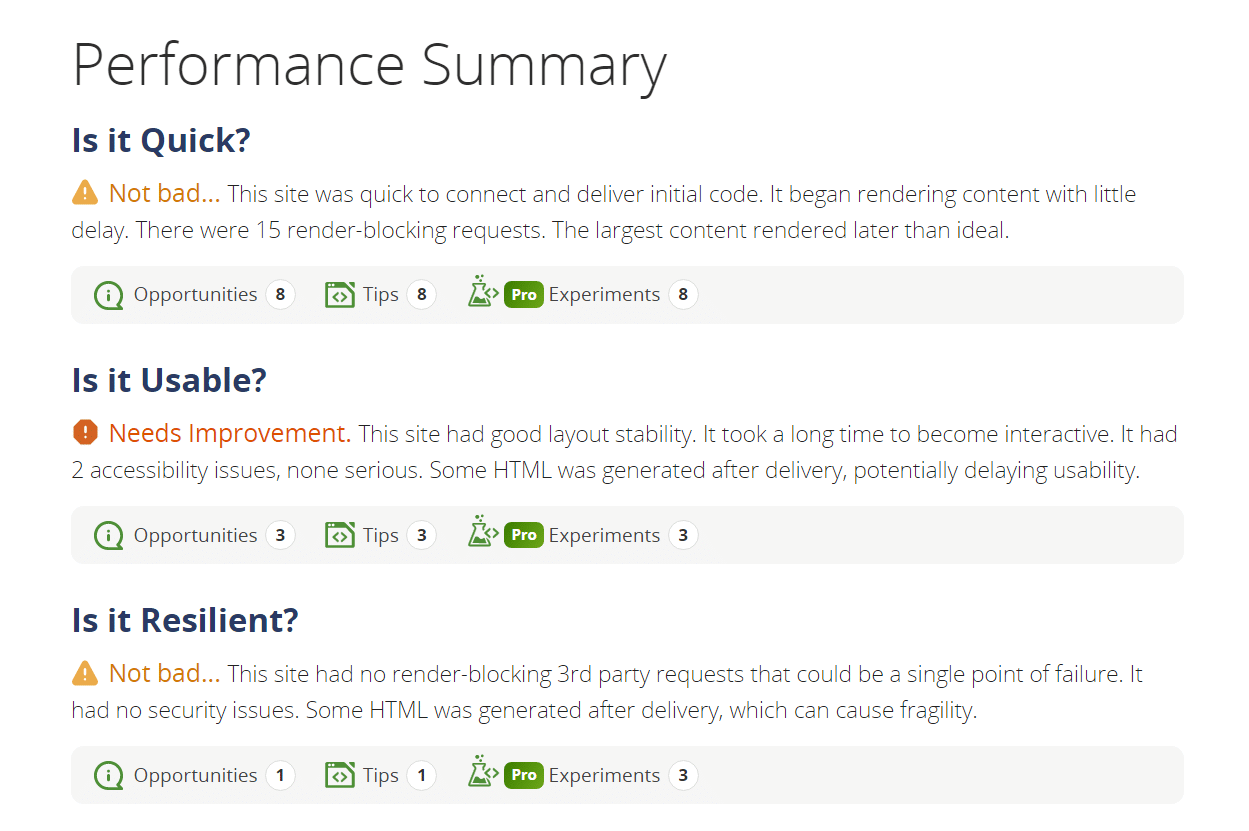
Además, WebPageTest presenta los resultados de forma clara. Esto es increíblemente valioso si es nuevo en el mundo de las pruebas de rendimiento y la optimización:

Además de estos breves resúmenes, obtendrá algunos números concretos relacionados con el rendimiento de su sitio. En la siguiente sección, le mostraremos cómo interpretar estos resultados.
Creemos que todos deberían usar herramientas de monitoreo y prueba de rendimiento de la página. Esto es particularmente importante si realiza grandes cambios en su sitio, como actualizaciones de diseño y funcionalidad o migrar a un nuevo host. Ejecutar pruebas periódicas junto con otras estrategias de optimización, como el uso de una red de entrega de contenido (CDN), ayudará a mantener su sitio en óptimas condiciones.
Cómo usar WebPageTest
Ejecutar una prueba usando WebPageTest es simple. Para comenzar, deberá registrarse para obtener una cuenta gratuita, que no requiere que ingrese información de pago.
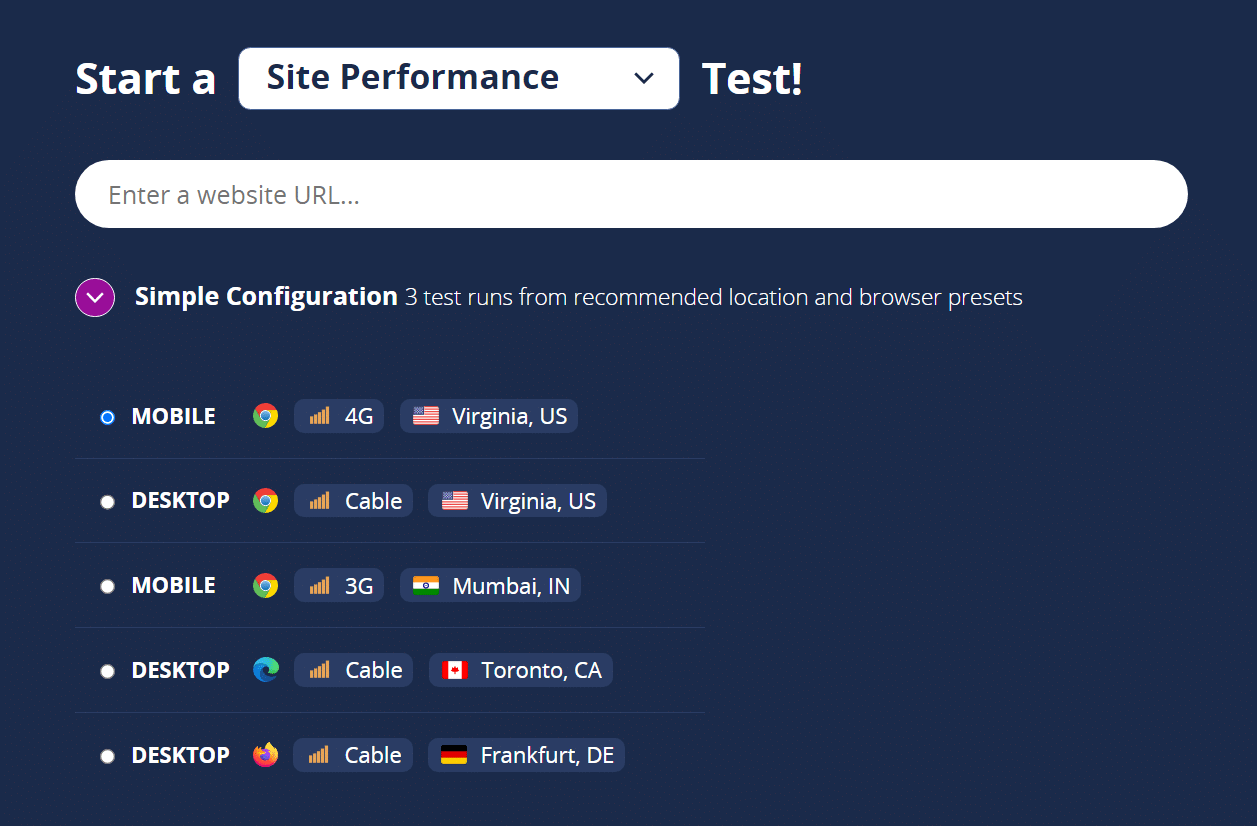
Una vez que haya iniciado sesión, regrese a la página de inicio y busque la opción Iniciar una prueba de rendimiento del sitio . Ingrese la URL de la página que desea probar y seleccione una configuración:

Para obtener los resultados más completos, recomendamos ejecutar pruebas móviles y de escritorio. Además, querrá usar la ubicación de prueba más cercana al servidor de su sitio para que los resultados no estén sesgados por la distancia.
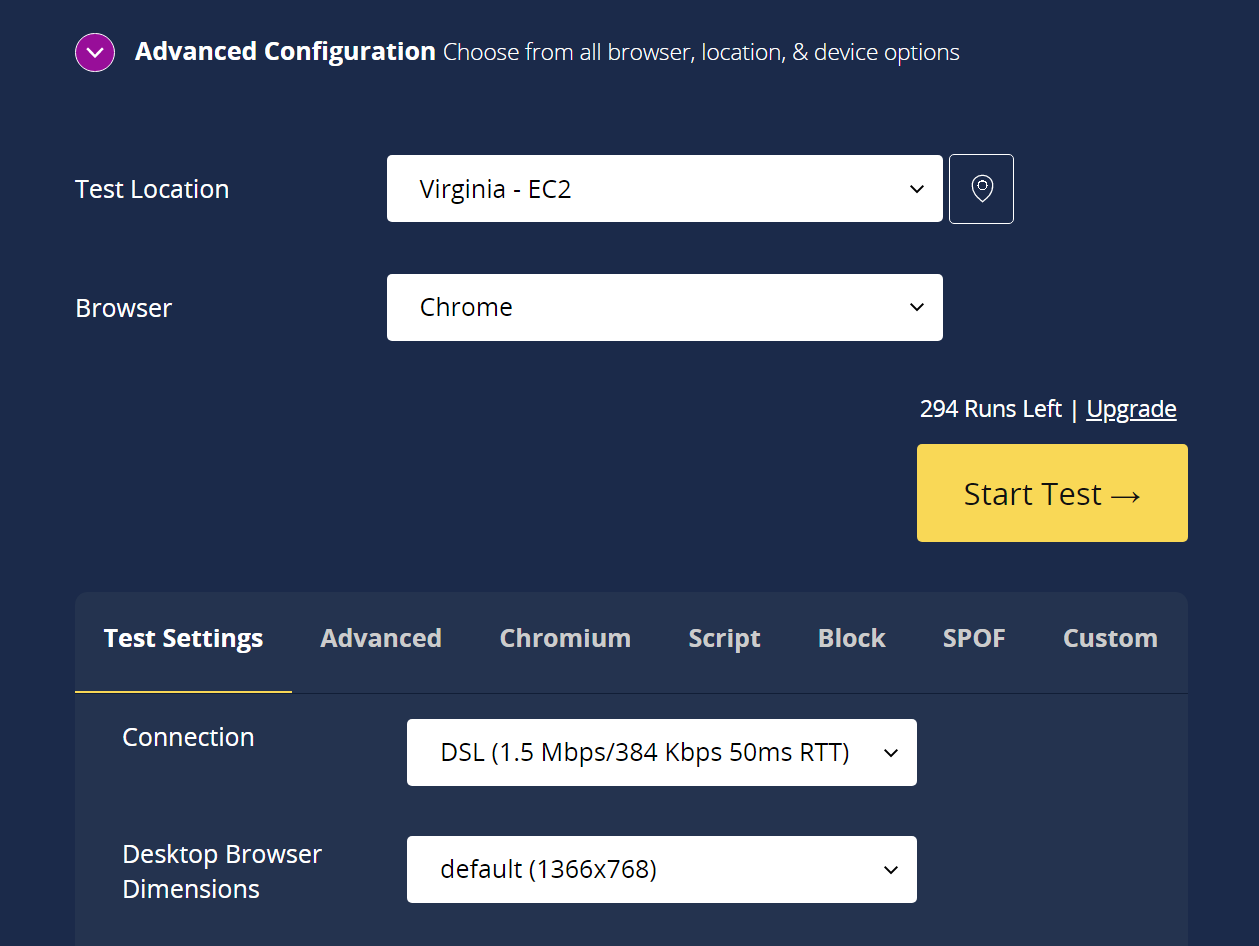
Si ninguna de las ubicaciones predeterminadas funciona para su prueba, seleccione la opción Configuración avanzada . Esto le permitirá elegir entre otras ubicaciones de prueba e ingresar parámetros avanzados:

Cuando esté satisfecho con las configuraciones, haga clic en Iniciar prueba . Los resultados tardarán unos segundos en generarse y, una vez que lo hagan, obtendrá acceso a un informe de rendimiento detallado.
Cómo interpretar los resultados de WebPageTest
Uno de los mayores problemas con herramientas como WebPageTest es que arrojan mucha información después de ejecutar una prueba. Esto no es un problema si sabe en qué métricas enfocarse. Sin embargo, puede ser intimidante si está utilizando el servicio por primera vez.
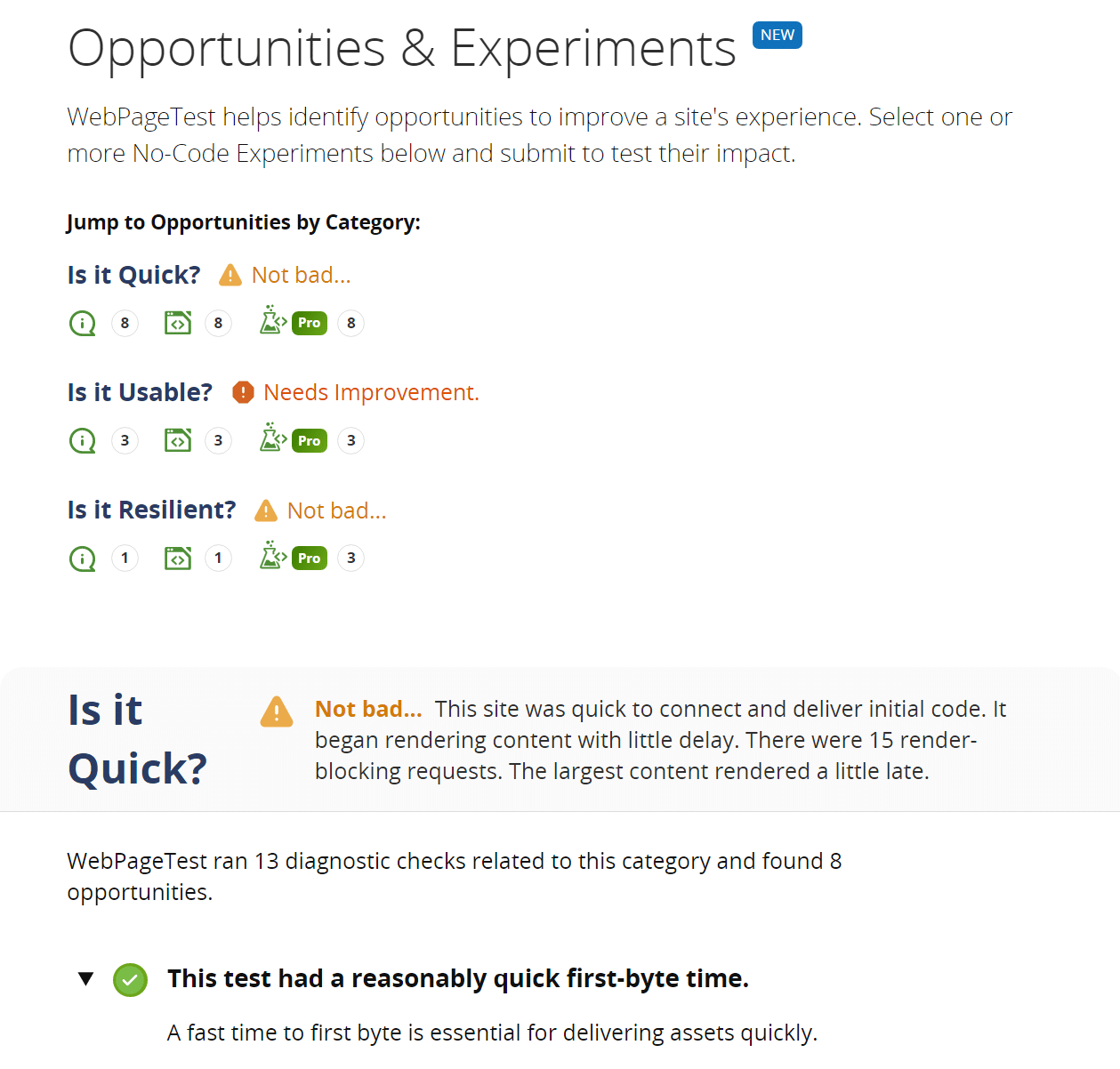
Cuando se trata de interpretar los resultados, le sugerimos que se concentre en tres áreas clave de los informes de WebPageTest. La primera es la sección Resumen de rendimiento , que proporciona una descripción general de los resultados de su sitio. Le mostrará dónde se encuentra su sitio en términos de rendimiento, facilidad de uso y resistencia:

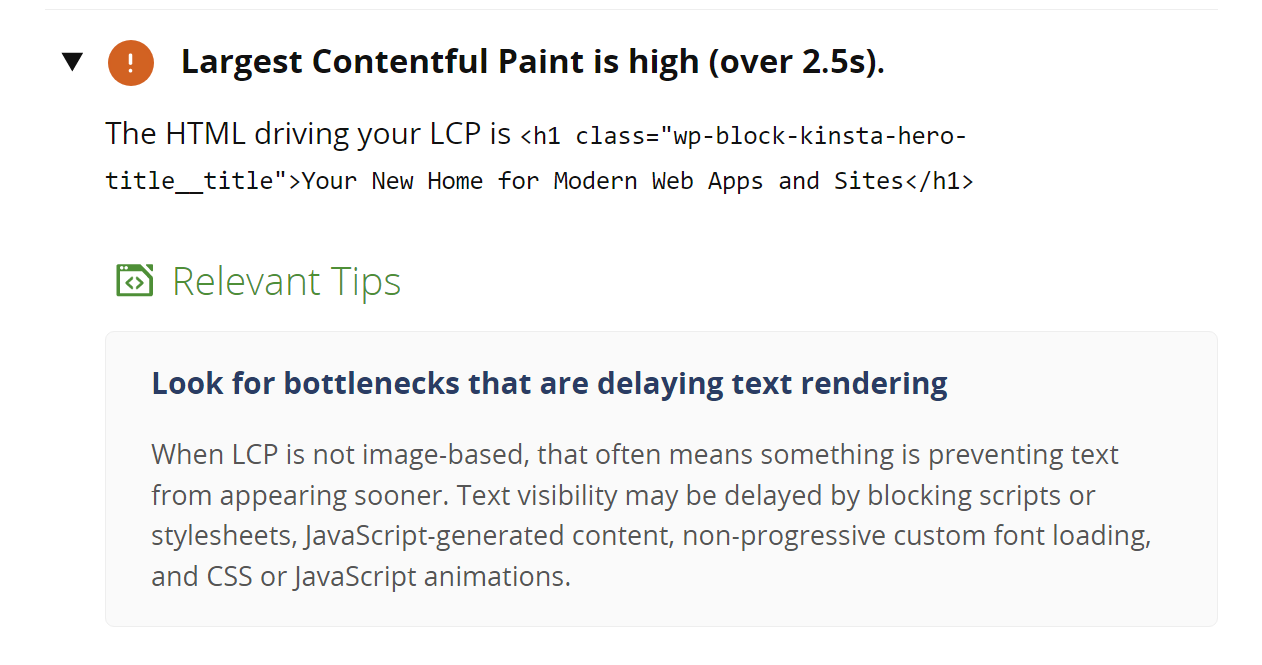
Puede hacer clic en los iconos debajo de cada categoría para ver más información. Cada categoría incluirá detalles sobre los elementos que se probaron y los resultados. Si hay un problema con el sitio, el informe mencionará qué elemento lo causó y brindará recomendaciones sobre cómo solucionarlo:

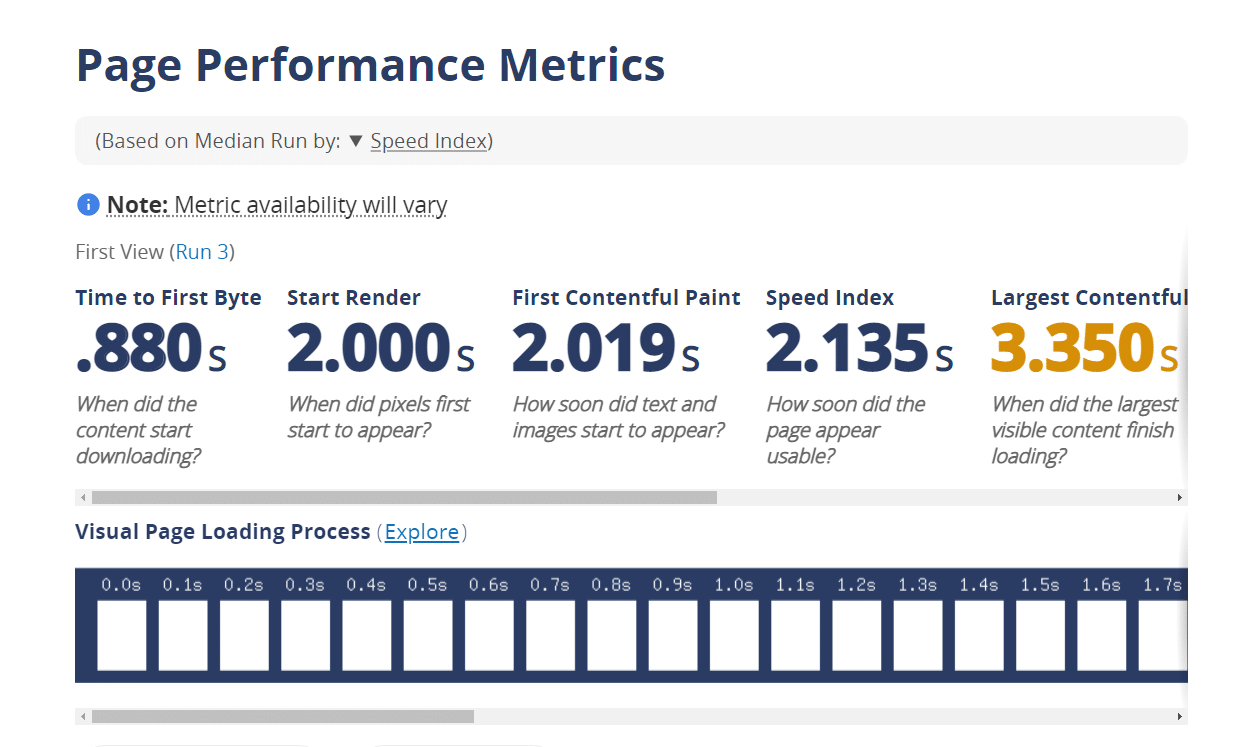
Una vez que regrese a la página principal del informe, desplácese hacia abajo hasta la sección Métricas de rendimiento de la página . Aquí encontrará varias métricas que le muestran cuánto tarda su sitio en cargarse y volverse funcional:

Si no está seguro de lo que significa cada una de estas métricas, aquí hay un desglose rápido:

- Tiempo hasta el primer byte (TTFB) . Esta métrica mide cuánto tarda el sitio en responder a la solicitud inicial del navegador. Los servidores lentos pueden tardar un poco en responder, lo que aumenta el tiempo de carga general del sitio.
- Iniciar renderizado. Esto le indica cuánto tarda la página en comenzar a mostrar elementos visuales. Es posible que el sitio se esté cargando en segundo plano, pero hasta que los usuarios vean algo, es posible que no sepan si la página funciona correctamente.
- First Contentful Paint (FCP) : este es el tiempo que tarda el navegador en mostrar la primera parte del contenido de la página. Un FCP más bajo indica un sitio de carga más rápida.
- Índice de velocidad. Una puntuación compuesta que representa la rapidez con la que los usuarios ven el contenido de la página. Cuanto menor sea la puntuación, mejor.
- Pintura con contenido más grande (LCP) . Esta métrica le indica cuánto tiempo lleva representar el elemento más grande en una página. Generalmente es un buen indicador del tiempo total de carga de la página.
- Cambio de diseño acumulativo (CLS) . Esta puntuación le indica cuánto "cambia" o cambia el diseño de una página a medida que se carga. Cuanto más cambia, peor es la experiencia del usuario. Cero es el número al que debes apuntar aquí.
- Tiempo total de bloqueo. Con esta métrica, puede ver cuánto tiempo pasa antes de que la página sea utilizable. Es posible que se renderice visualmente, pero la página puede estar cargando scripts en segundo plano, lo que impide que los visitantes la usen.
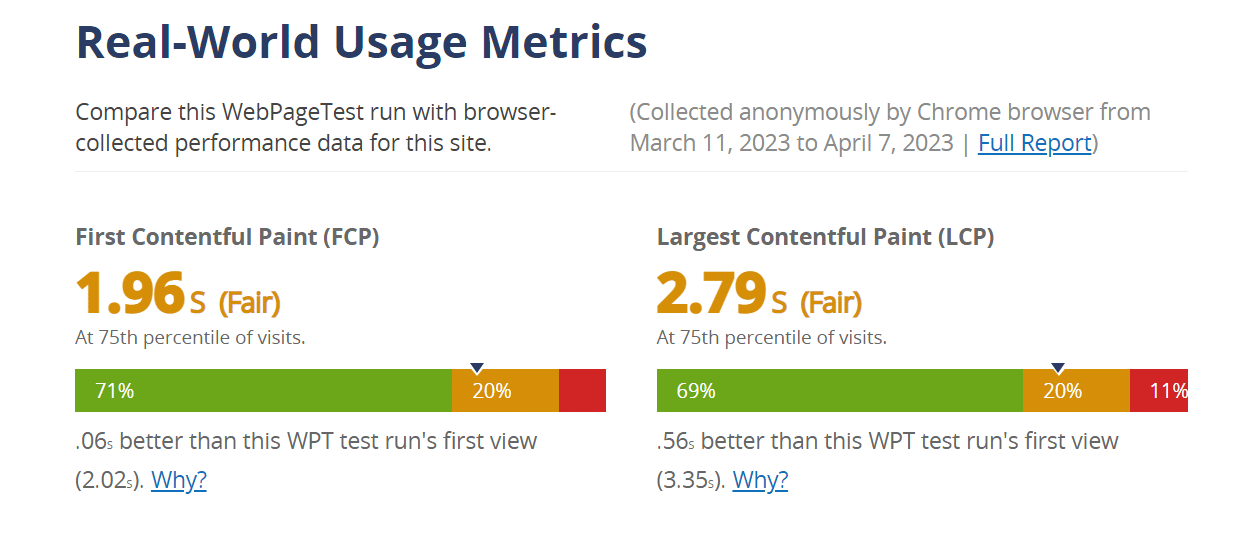
Continuando, la sección Métricas de uso del mundo real muestra una descripción general de las mismas métricas en comparación con los datos de prueba recientes de otros usuarios (si están disponibles). Para obtener una imagen completa del rendimiento de su sitio, le sugerimos que compare estas métricas con la sección anterior Métricas de rendimiento de la página .
Idealmente, los resultados de estos últimos deberían ser similares o mejores:

Finalmente, le recomendamos que revise el gráfico de cascada, que muestra el proceso de carga de cada elemento de la página. Esto puede ayudarlo a identificar recursos específicos que están causando retrasos o que podrían optimizarse para un mejor rendimiento.
Una vez que haya identificado las áreas de mejora, puede realizar cambios específicos en su sitio web, como optimizar imágenes, minimizar los archivos CSS y JavaScript o implementar el almacenamiento en caché.
¿Debería usar WebPageTest para su negocio?
Si tiene un sitio web, querrá ejecutar pruebas de rendimiento periódicas para asegurarse de que ofrece una buena experiencia de usuario. Puede usar la herramienta de rendimiento que prefiera, pero veamos las razones por las que recomendamos WebPageTest.
Para pintar una imagen completa, también hablaremos sobre las desventajas de usar el servicio.
Profesionales de WebPageTest
- Análisis comprensivo. WebPageTest proporciona información detallada sobre el rendimiento de su sitio web, lo que facilita la identificación de áreas de mejora.
- Pruebas personalizables. La herramienta admite una variedad de navegadores, ubicaciones y configuraciones de prueba, lo que le permite simular diferentes experiencias de usuario. Puede personalizar la configuración de la prueba tanto como desee o usar las opciones predeterminadas que proporciona el servicio si desea una descripción general rápida.
- Gratis y de código abierto. Somos grandes fanáticos del software de código abierto, por lo que es una ventaja usar WebPageTest allí mismo. Aunque el servicio ofrece un nivel premium, el plan gratuito es más que suficiente para la mayoría de los sitios web.
- Datos históricos de rendimiento. Con WebPageTest, obtiene acceso a 13 meses de datos de prueba para cualquier sitio web para el que utilice el servicio. Esa es información más que suficiente para monitorear las tendencias de rendimiento para la mayoría de los sitios web.
- Recomendaciones de mejora del rendimiento. WebPageTest proporciona recomendaciones u "oportunidades" para mejorar el rendimiento del sitio según los problemas que detecte en su sitio. Estas recomendaciones incluyen explicaciones de por qué cada cambio es importante.
Contras de WebPageTest
- Se requiere registro. Aunque WebPageTest ofrece un plan completo gratuito, debe registrarse en el servicio para realizar pruebas. Sin embargo, el servicio no le solicita información de pago durante el proceso de registro.
- Curva de aprendizaje. WebPageTest proporciona una gran cantidad de datos, que pueden ser abrumadores para los usuarios que son nuevos en la optimización del rendimiento web. Sin embargo, en comparación con otras herramientas similares, la curva de aprendizaje es mucho más indulgente con WebPageTest.
- Automatización limitada. Si bien es posible automatizar WebPageTest a través de su API, puede requerir conocimientos adicionales de configuración y codificación en comparación con otras herramientas con funciones de automatización integradas.
- No hay instrucciones para mejorar el rendimiento. Esto es algo común entre las herramientas de prueba de rendimiento de sitios web. Con WebPageTest, obtiene recomendaciones directas sobre oportunidades para mejorar el rendimiento de su sitio. Sin embargo, estas recomendaciones no vienen con instrucciones sobre cómo implementarlas. Esto significa que deberá investigar sobre temas tales como cómo aplazar JavaScript que bloquea el renderizado u otros temas técnicos avanzados.
Precios de WebPageTest
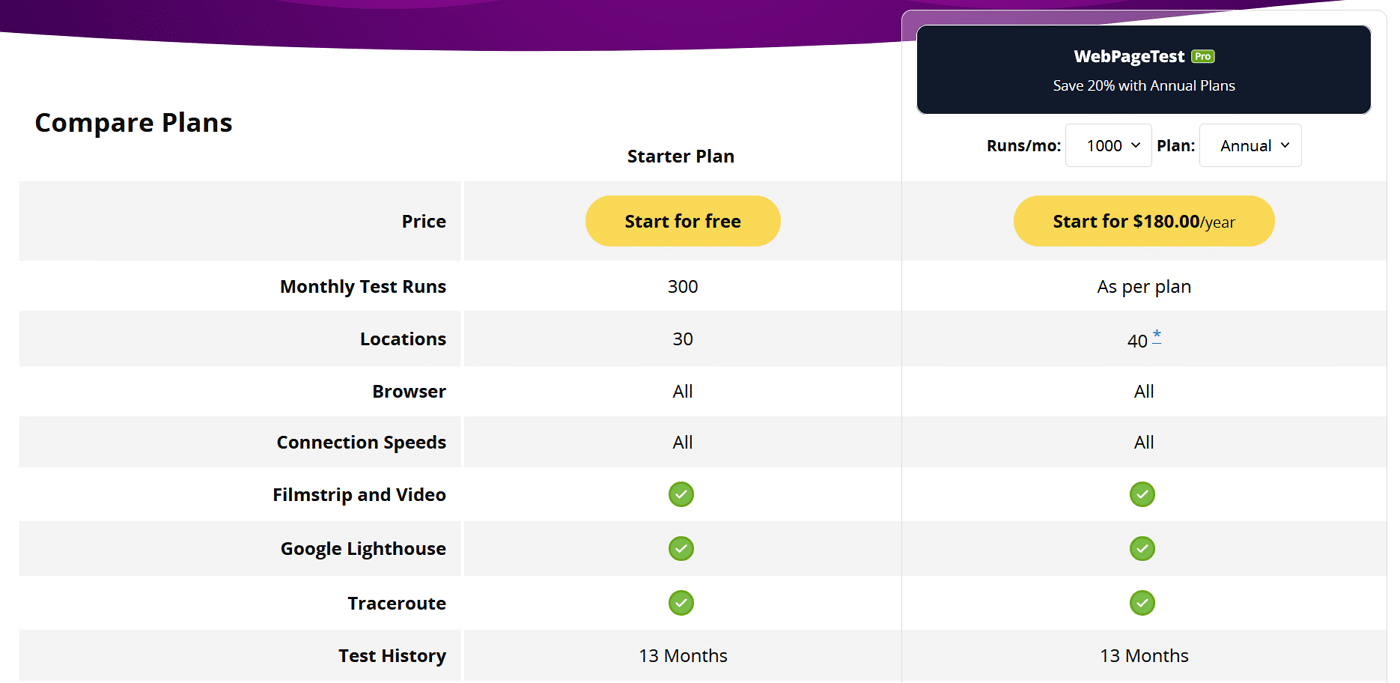
WebPageTest ofrece planes gratuitos y premium. El plan gratuito le permite ejecutar unas generosas 300 pruebas por mes. Además, la plataforma almacena 13 meses de datos de prueba para usuarios gratuitos y premium:

En términos de ventajas, los usuarios del plan premium pueden realizar más pruebas. También obtendrá prioridad en caso de que el servicio esté lleno (lo cual no es común). Además, si desea obtener acceso API a WebPageTest, deberá pagar un plan premium.
Cómo se compara WebPageTest con otras herramientas de prueba de velocidad de sitios web
Como mencionamos anteriormente, hay muchas otras opciones para las herramientas de prueba de velocidad del sitio web. Dos de las alternativas más populares de WebPageTest son Google PageSpeed Insights y Pingdom Tools.
Veamos cómo WebPageTest se compara con ambas opciones.
Perspectivas de velocidad de página de Google
Desarrollada por Google, esta herramienta proporciona una puntuación de rendimiento simple y ofrece recomendaciones de optimización específicas. Los resultados se detallan de manera similar cuando se comparan con WebPageTest.
Sin embargo, WebPageTest examina cada página varias veces durante cada ejecución. Además, le permite ejecutar pruebas personalizadas, que es una función que PageSpeed Insights no ofrece.
Herramientas de Pingdom
Esta herramienta es perfecta si desea realizar pruebas rápidas con una buena selección de servidores. A diferencia de PageSpeed Insights o WebPageTest, Pingdom no proporciona un desglose detallado de las oportunidades de mejora o los problemas de su sitio. En cambio, obtendrá una descripción general del rendimiento de su sitio por números, que puede ser todo lo que necesita de vez en cuando.
Según nuestra experiencia, puede obtener los mejores resultados de rendimiento ejecutando pruebas periódicas con diferentes herramientas. Sin embargo, si va a utilizar un solo servicio, WebPageTest puede ofrecer los resultados más completos en comparación con alternativas como PageSpeed Insights y Pingdom Tools.
Resumen
Supervisar el rendimiento es esencial si desea mantener su sitio web funcionando en la mejor forma. Esto significa realizar pruebas de velocidad periódicas y tomar medidas para mejorar los tiempos de carga.
Si bien hay muchas herramientas que puede usar para monitorear el rendimiento de la página, recomendamos WebPageTest. El servicio es de uso gratuito y proporciona informes detallados. Además, puede almacenar datos de prueba hasta por 13 meses, lo que significa que puede obtener una descripción general del rendimiento de su sitio a lo largo del tiempo.
¡En Kinsta, estamos obsesionados con la velocidad! Nuestros clientes ven un aumento de velocidad de hasta un 20 % simplemente al migrar a nuestro servicio de alojamiento. Ofrecemos 35 centros de datos entre los que puede elegir, y nuestra CDN tiene más de 275 POP. ¡Ponte en contacto con nosotros para obtener más información!
