Herramientas de anotación de sitios web para una comunicación impecable con los clientes
Publicado: 2022-10-07¿Está buscando una manera fácil para que los clientes o colegas den su opinión sobre los nuevos proyectos de sitios web? Las herramientas de anotación pueden ayudar. En este artículo, analizamos algunas de las principales opciones de anotación, elegidas por nuestros miembros desarrolladores web.
Obtener retroalimentación de sus clientes es crucial y muy beneficioso... ¡cuando se hace bien!
Comentarios buenos o malos, es esencial asegurarse de que usted y el cliente estén en la misma página. O tal vez esté colaborando con miembros del equipo y necesite un buen sistema.
Esto se aplica al diseño, las primeras maquetas, el desarrollo, la puesta en escena, el control de calidad interno, los comentarios de los clientes, los comentarios de los usuarios, lo que sea.
Por otro lado, no querrás atascarte con comentarios innecesarios de los clientes que te estresan, te quitan demasiado tiempo y ponen en duda tu experiencia.
Ahí es donde una herramienta de comentarios o anotaciones de calidad puede ayudar, permitiéndole fomentar comentarios fáciles y manejables que, en última instancia, conducirán a mejores resultados para su cliente y menos estrés para usted.
Para seleccionar las mejores herramientas para el trabajo, tomamos notas de una discusión reciente de los miembros en los foros de nuestra comunidad sobre este tema exacto.
Continúe leyendo para averiguar qué herramientas fueron las opciones preferidas de nuestros miembros desarrolladores web y una descripción general útil de cada una si desea participar en la acción de anotación.
Esto es lo que cubriremos si desea saltar adelante:
- Por qué son importantes las herramientas de anotación de sitios web
- Seis herramientas de anotación altamente recomendadas
- Voleo
- Atarim
- Usuario de vuelta
- ProyectoHuddle
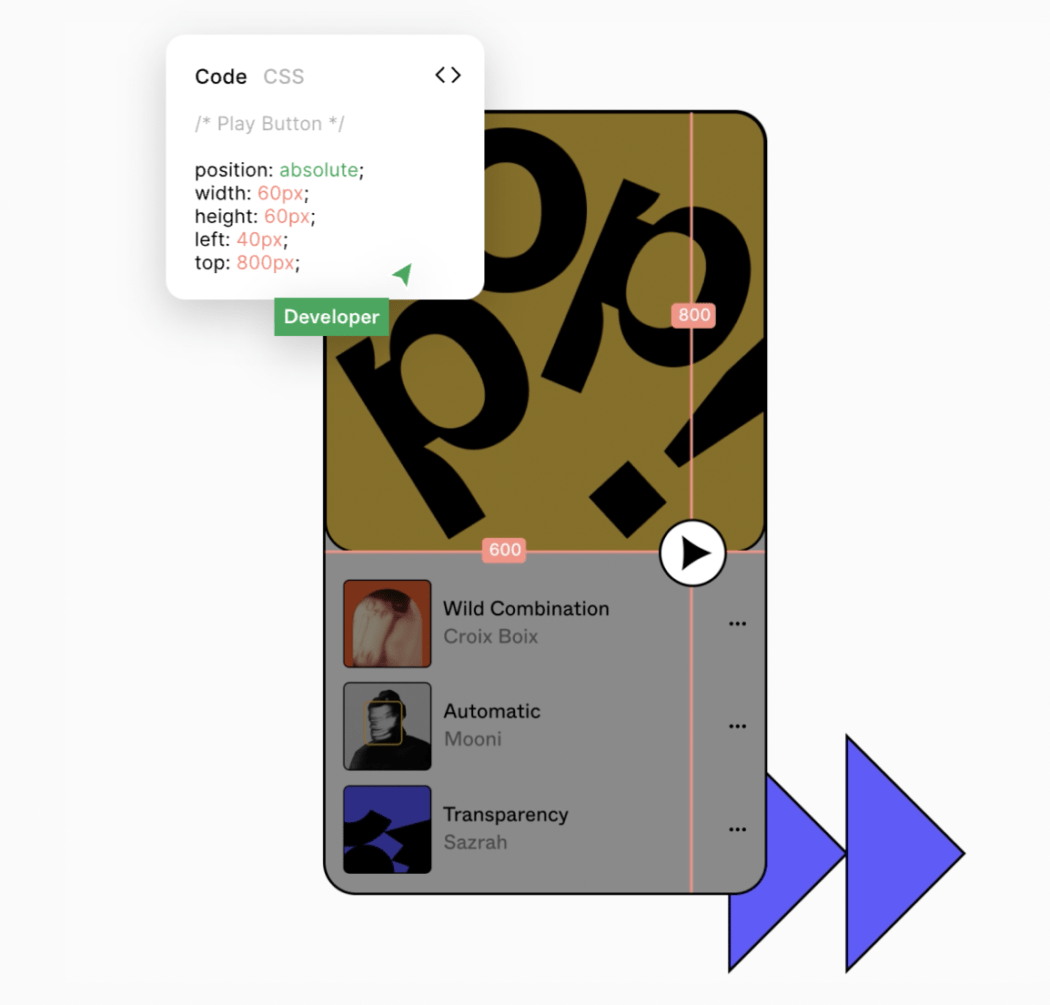
- figma
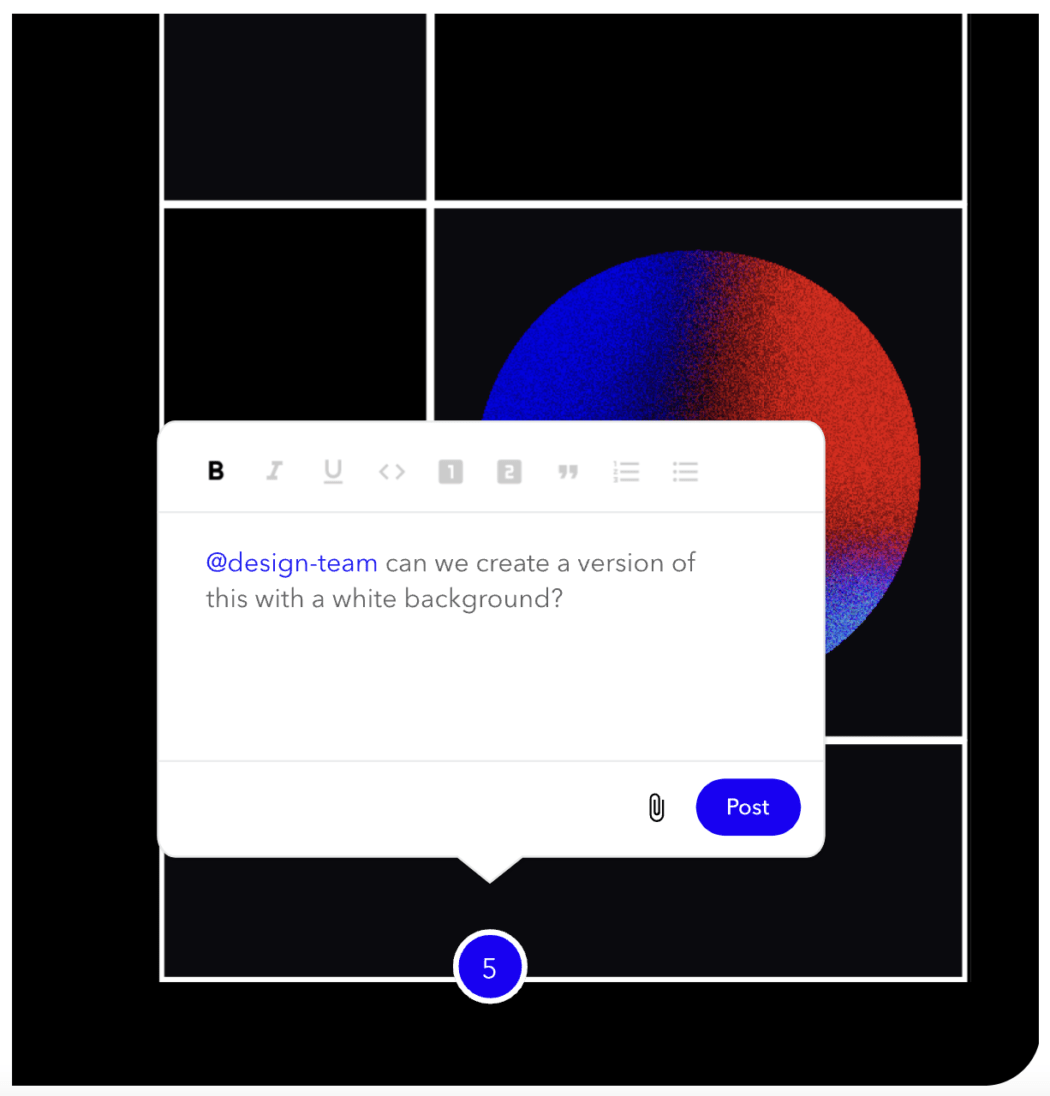
- MarkUp.io
¡Vamos a empezar!
Por qué son importantes las herramientas de anotación de sitios web
Ya lo insinuamos, pero para aclarar, las herramientas de anotación de sitios web simplifican la obtención de comentarios visuales para sus documentos y diseños en los sitios de WordPress de los clientes.
Están diseñados para demostrar claramente qué necesita mejorar o para especificar las implementaciones que requieren los clientes o su equipo.
Las herramientas de anotación ayudan a limpiar el descuido y proporcionan elementos esenciales, como:
- Anotaciones en un sitio web
- Realizar un seguimiento de los cambios que se han realizado
- Capturas de pantalla con un clic
- Resaltados en texto u otros elementos
- Retroalimentacion instantanea
- Comunicación clara
- Dibujar en sitios en vivo
Y más…
Después de todo, hay momentos en los que usted o su cliente desean comentarios que sean más claros visualmente en el diseño web en lugar de una llamada telefónica que olvidará o un correo electrónico que se ahogará en su bandeja de entrada.
Las anotaciones brindan más explicaciones y contexto para el diseño de WordPress.
Ayuda al cliente a comprender mejor su punto; así mismo, puedes realizar las suyas.
De esa manera, cuando un cliente obtenga una vista previa de su nuevo sitio, usted trabaje en uno existente o, en cualquier caso, estará en la misma página.
Puede ver por qué las anotaciones son esenciales. Entonces, ¿cómo los implementas?
Seis herramientas de anotación altamente recomendadas
¡Afortunadamente, algunas herramientas pueden ayudar! Como se mencionó anteriormente, tomamos notas de lo que usan nuestros propios miembros desarrolladores web para resolver problemas comunes relacionados con los comentarios.
Algunas de las herramientas son gratuitas y otras no. Sin embargo, todos tuvieron comentarios favorables.
Estas herramientas han recorrido un largo camino, y algunas ofrecen soluciones de marca blanca, extensiones de Chrome, dibujo en sitios web en vivo y mucho más.
Entonces, suficiente de mí. Estas son las mejores opciones para las herramientas de anotación de sitios web:
Voleo

“Hace poco descubrí una nueva herramienta que me ha facilitado mucho la vida, sobre todo con clientes perfeccionistas o para el caso de que el cliente sea una empresa con varias personas que opinan y deciden sobre el proyecto.
Y esta herramienta es Volley”.
Lucas, miembro de WPMU DEV
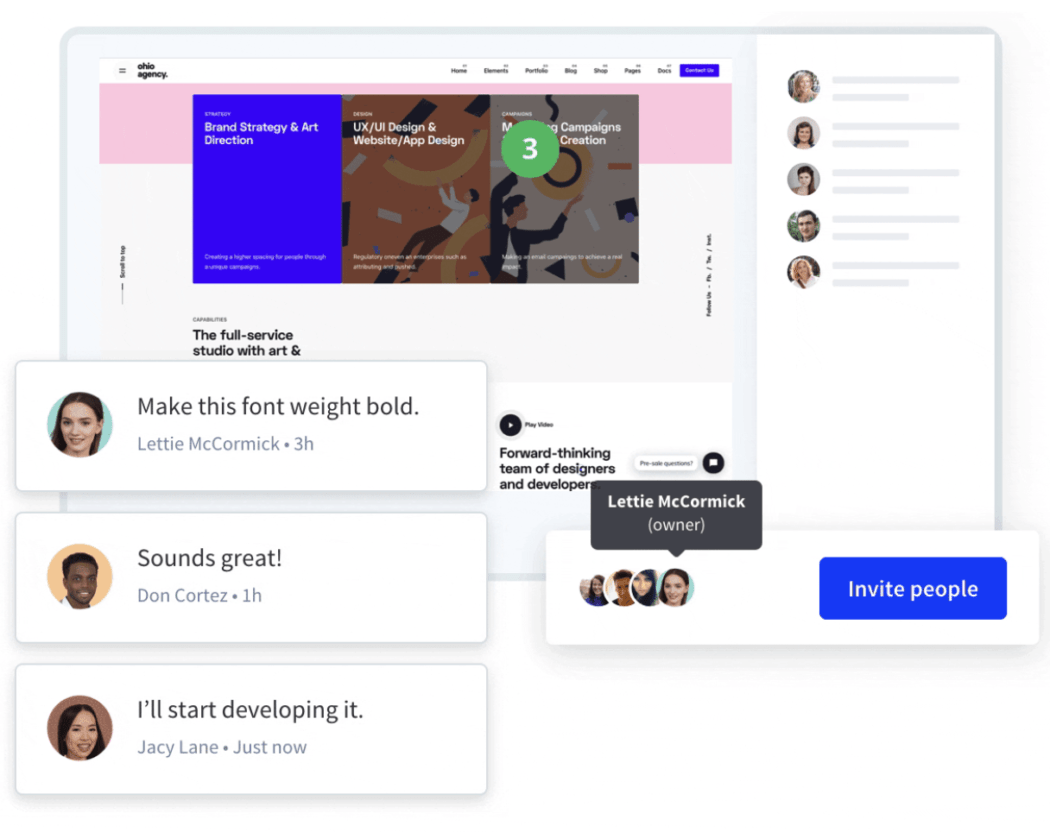
Volley es una plataforma de anotación que ofrece comentarios visuales claros para sitios web. Es un éxito entre algunos de nuestros miembros y más de 6000 profesionales de la web.
Tienen un plan gratuito que le permite registrar al cliente en el proyecto o instalar el código en el sitio web desarrollado. Con esto, el cliente puede abrir un marco que le permite marcar cualquier punto en la pantalla, comentar y más.
Volley te permite a ti y a tu cliente responder a los comentarios. Además, la capacidad de agregar archivos de imagen, recortes y marcar problemas como "resueltos".

Según el tamaño de su negocio, es posible que deba actualizar desde la versión gratuita (que le permite solo un proyecto activo). Sin embargo, sus precios son muy razonables y varían según la cantidad de proyectos en los que trabaje.
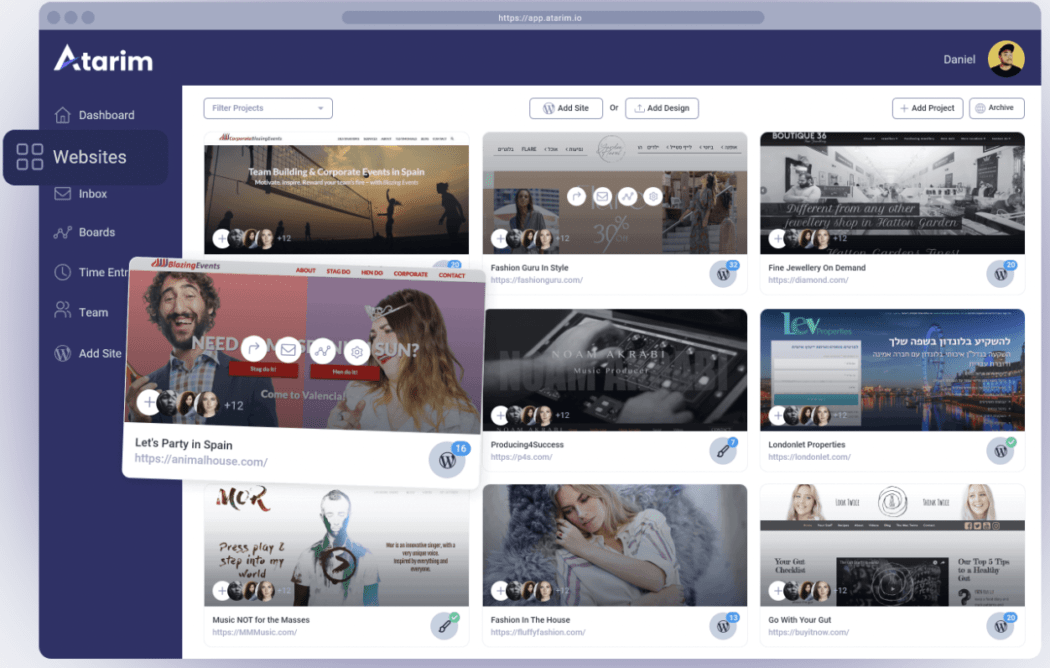
Atarim

“Acabo de recibir una llamada de un cliente donde el cliente = una junta ejecutiva con 16 médicos y enfermeras. ¡Me encantó poder mostrarles cómo usar Atarim y todos están entusiasmados con la herramienta! ”
Sarah Phillips, usuaria de Atarim
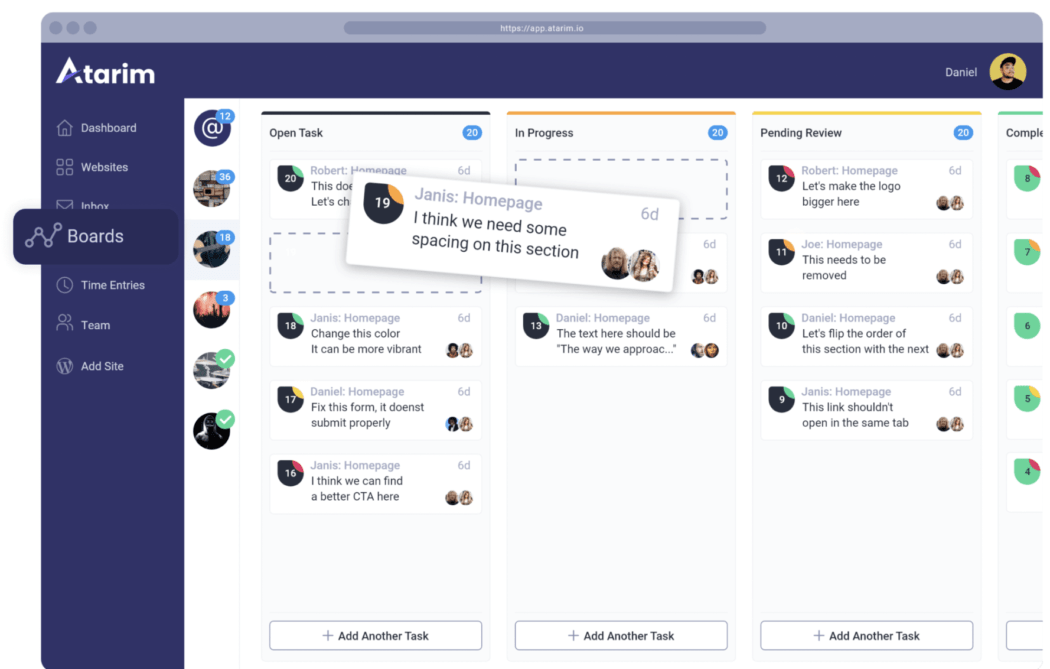
Atarim es otra plataforma de anotaciones de primer nivel con más de 5000 agencias y 120 000 de sus clientes usándolas.
Tienen características como tareas de filtrado basadas en etiquetas personalizadas, estado o prioridad. Además, tiene notificaciones automáticas para los clientes cuando se realiza un trabajo. También cuentan con filtros automáticos para correos electrónicos entrantes, informes de tiempo personalizables para clientes y organización de arrastrar y soltar.

Otro beneficio útil es administrar todos los sitios de sus clientes en un panel de agencia. Este aspecto visual de la organización hace que sea fácil y rápido pasar de un proyecto al siguiente.

Tienen varios niveles de paquetes que puede obtener por un precio asequible.
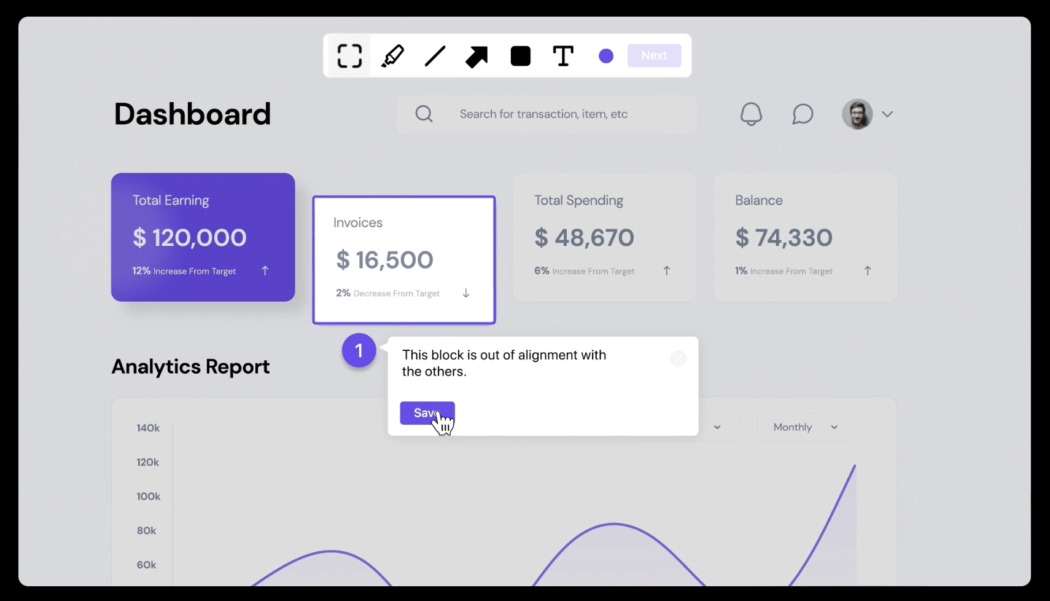
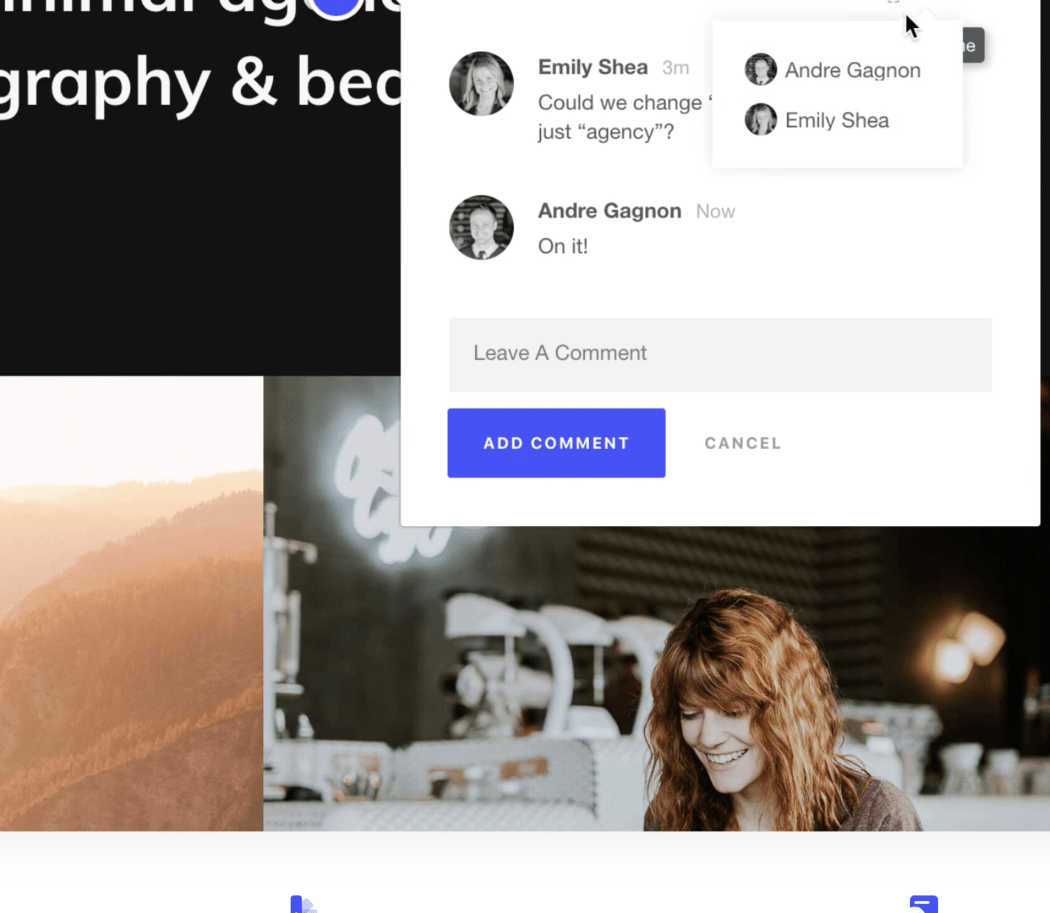
Usuario de vuelta

"Personalmente, soy fanático de Userback".
Richard, usuario de WPMU DEV
Con más de 20 000 equipos de software que utilizan esta plataforma, Userback es otra gran plataforma para equipos y comentarios. Puede agregar anotaciones en la pantalla, grabaciones de video, repeticiones de sesiones e incluir información del usuario.
Nuestras mejores herramientas profesionales de WP en un solo paquete
Además, ofrecen un portal de comentarios y puede integrarse con su software de terceros favorito (por ejemplo, WordPress, Slack, Chrome, etc.).

Otras comodidades incluyen inicio de sesión único, áreas transparentes de desarrollo de productos y marca personalizada de marca blanca.

Puede iniciar una prueba gratuita con Userback. Luego, los precios varían dependiendo de los usuarios y proyectos.
ProyectoHuddle

"Donde los anteriores son un SaaS, ProjectHuddle es un complemento de WP y una solución autohospedada".
Richard, miembro de WPMU DEV
Para algo específico de WordPress, ProjectHuddle es una opción atractiva. Es un complemento que permite anotaciones y comentarios que puede usar en cualquier sitio de WordPress en desarrollo.
Hay maquetas de imágenes, aprobación y firma de clientes, seguimiento de errores, y puede diseñar presentaciones de marca blanca para adaptarse a su empresa.
Buenas noticias para los desarrolladores: tiene muchos ganchos y un sistema de plantillas secundarias para una fácil personalización. Además, tiene licencia GPL, por lo que se puede modificar tanto como quieras.

Es económico a un precio único para proyectos y usuarios ilimitados. Elimina los costos anuales o mensuales que suelen tener otras opciones. Aunque, puedes optar por un precio anual si así lo prefieres.
figma

"Somos grandes usuarios de Figma aquí".
James, director general de WPMU DEV
Aquí en WPMU DEV no somos ajenos a Figma. Es una plataforma que usamos aquí cuando trabajamos en proyectos de desarrollo. De la idea a la creación se puede hacer con facilidad.
Este producto se centra en el diseño, por lo que es un poco más avanzado que la comunicación típica. Esto va desde las entregas de los desarrolladores hasta el diseño y el desarrollo.
Puede crear su flujo de diseño con colaboración en vivo, lo que le permite decirle a su equipo si está en la oficina o trabajando de forma remota.
Además, puede automatizar el trabajo con complementos y widgets. Hay extensiones privadas que se pueden utilizar dentro de una empresa.

Hay una versión gratuita de Figma, o puede actualizar. Los costos dependen de los archivos y editores.
MarkUp.io

“Ahora usamos Markup.io . El plan gratuito ha sido excelente para nuestras necesidades.”
Keith, miembro de WPMU DEV
Con MarkUp.io, puede invitar a tantas personas como desee como miembros del equipo o invitados, incluso sin registrarse. Admite más de 30 tipos de archivos diferentes y permite comentarios sobre cualquier cosa a lo largo de su proyecto.
Permite a individuos y equipos dar retroalimentación en tiempo real en sitios web en vivo. Es fácil de usar y simplifica todo el proceso de trabajo con los clientes.
Además, tienen una extensión de Chrome, que le permite convertir cualquier sitio web o imagen en comentarios de su navegador.

Además, es de uso gratuito, o puede actualizar si tiene muchas marcas.
Diego

“Con el muy popular servicio Diigo , incluso con una cuenta gratuita, podemos crear grupos privados, marcar páginas y luego compartir las notas en el grupo”.
Tony G., miembro de WPMU DEV
Diigo tiene muchas características sorprendentes que funcionan bien para la anotación de sitios web. Todo, desde el etiquetado de recursos en línea para un fácil acceso a las capacidades personales de intercambio de conocimientos.
Al igual que MarkUp.io, tienen una extensión de Chrome para que pueda marcar, archivar, capturar capturas de pantalla, marcar y más para una colaboración perfecta.
Además, puede agregar destacados, archivar páginas web y tener acceso a una biblioteca personal.
El plan gratuito incluye anuncios y limita los marcadores y destacados en la nube. Sin embargo, sus planes de suscripción anuales y mensuales son increíblemente asequibles.
Herramientas de anotación de sitios web = Desarrollo web exitoso
Debe tener una buena idea de algunas herramientas de anotación de sitios web que lo beneficiarán a usted y a su agencia. Pueden hacer la vida de desarrollo mucho más fácil de muchas maneras, asegurando un diseño web exitoso.
¡Y no tiene que costarle un centavo usarlos hoy! Hay muchas opciones gratuitas (como cubrimos) y pruebas gratuitas. Luego, puede decidir si se necesita una actualización o qué es lo mejor.
Un agradecimiento especial a ON|Data Marketing por sugerir esta publicación y a nuestros miembros por contribuir con sus puntos de vista a este artículo.
