Esquemas de color del sitio web: teoría, práctica e inspiración
Publicado: 2023-02-15¡Crear un esquema de color para un sitio web es un aspecto importante y emocionante del diseño web! El color es un componente clave de la marca de su empresa y también ayuda a comunicar mensajes importantes a los usuarios cuando interactúan con su sitio. Debido a esto, la selección de colores es algo que siempre debe planificarse y probarse cuidadosamente.
Hay muchas mejores prácticas y elementos de los esquemas de color del sitio web que debe considerar antes de implementar algo nuevo en su sitio (o en el de su cliente). En este artículo, me sumergiré en:
- Cómo pensar en paletas de colores para su sitio web
- Identificación de su mercado objetivo (y cómo responderán a los esquemas de color)
- Psicología del color
- Cómo elegir su combinación de colores
- Herramientas para elegir su paleta de colores
- Cómo aplicar tus colores a tu sitio web
- Esquemas de color de sitios web inspiradores

Cómo pensar en paletas de colores para su sitio web
Antes de elegir paletas o esquemas de colores, debe tener un conocimiento profundo de su marca y de los usuarios que interactúan con su sitio web.
Como diseñadores, nos encanta el color. Tener una paleta de colores infinita y la capacidad de elegir opciones que representen una marca hace que esta sea una parte emocionante del proceso de diseño web. La marca para la que está diseñando siempre debe ser el foco principal al crear un tema de color para su sitio web.
Puede parecer obvio, pero es importante saber con qué estás comenzando con respecto a la marca. Antes de ir demasiado lejos, asegúrese de saber si está trabajando con un esquema de color de marca establecido o si está comenzando desde cero. Te sorprendería la frecuencia con la que esto se puede pasar por alto en la fase de descubrimiento, por lo que definitivamente es algo que debes confirmar con tu cliente.
Un objetivo principal de la marca es ser fácilmente reconocible, y el color juega un papel muy importante en eso. Ya sea que esté trabajando con una marca establecida o comenzando desde el principio, los colores que elija tienen un impacto al distinguirse de la competencia. La marca representa el negocio y cómo se percibe en el mercado.
Las opciones de color siempre deben alinearse con los valores que representa la marca.
Consejos para marcas establecidas
Al iniciar un proyecto de diseño web, es posible que esté trabajando con una marca establecida. No importa en qué etapa se encuentre el cliente, intente tener en cuenta lo que ya se reconoce en el mercado (y, por lo tanto, no debe cambiar) y qué oportunidades hay para cambiar.
Por ejemplo, tome Coca-Cola, una de las marcas más populares del mundo. ¿Qué color te viene a la mente?
La mayoría de la gente diría rojo. Los consumidores están acostumbrados a ver esta marca en tiendas, restaurantes y otros lugares. Para mantener la marca, el sitio web de Coca-Cola incorpora el color rojo para vincularlo con la marca en general. Sin embargo, un sitio web rojo sólido no sería fácil de usar, por lo que se incluyen otros colores de acento (como el blanco y negro). El rojo aparece como el color dominante, y los colores de acento crean una experiencia perfecta.
Es muy probable que las marcas establecidas tengan pautas de marca documentadas, donde viven las pautas de la paleta de colores web. Si este es el caso de su cliente, la elección de un tema de color para su sitio web estará algo predeterminada. Pero como diseñador, todavía hay una buena posibilidad de que necesite seleccionar colores secundarios o probar el impacto visual en su diseño para encontrar la combinación perfecta.
Consejos para nuevas marcas
Para las marcas nuevas (o una existente que está pasando por un rediseño completo), es posible que aún no existan pautas de color, especialmente si el sitio web se está creando por primera vez. Si se encuentra en esta situación y es necesario establecer pautas de marca, es importante considerar el esquema de colores del sitio web antes de lanzarlo por completo. Siempre puede probar y cambiar las cosas más tarde, pero ayudará a revisar primero las maquetas del esquema de color antes de construirlo.
¿Qué es la teoría del color? ¿Cómo se relaciona con el diseño web?
La teoría del color es un conjunto de pautas que los artistas y diseñadores utilizan para conferir diferentes ideas y sentimientos a las audiencias. La teoría del color es compleja e incorpora elementos de diseño, psicología y artes visuales, pero ¿cómo se relaciona la teoría del color con el diseño web? Bueno, al elegir un esquema de color de diseño web, es posible que deba utilizar la teoría del color para hacer su selección. El esquema de color de su sitio web realmente puede mejorar si tiene una comprensión sólida de la teoría del color y los principios de diseño.
Identificación de su mercado objetivo (y cómo responderán a los esquemas de color de su sitio web)
Esta es la investigación más importante que debe hacer antes de desarrollar su combinación de colores. El color es muy subjetivo, y usted (o su cliente) puede encontrarse orientado hacia los colores que le gustan o que están de moda en este momento. Pero es importante considerar primero a los visitantes del sitio y no centrarse en las preferencias personales de color.
Considere quién es su público objetivo y qué necesidades tiene. Por ejemplo, ¿te diriges a un grupo demográfico de mayor edad? Si es así, asegurarse de que puedan ver fácilmente el contenido es absolutamente clave. El contraste de color, el texto más grande (quizás incluso más audaz también) y las indicaciones claras de los elementos procesables deben planificarse en el proceso de diseño.
¿Qué pasa si tu audiencia es más joven? Una paleta de colores web visualmente interesante que sea brillante y divertida los ayudará a mantenerse comprometidos. El contenido del sitio también deberá ser atractivo, pero el color jugará un papel importante.
Recuerde mantener una mente abierta y dejar que la investigación informe sus decisiones de color finales.
Psicología del color
Al decidir el esquema de color de un sitio web, recuerde tener en cuenta la psicología del color y el efecto que el color puede tener en las emociones de los visitantes de su sitio. Si bien no es un requisito seguir las "reglas" de la psicología del color, puede ayudarlo a concentrarse en el mensaje y la sensación que desea que su sitio transmita.
Por ejemplo, es común escuchar a los clientes decir algo como "Me gusta mucho el morado y quiero usarlo en mi sitio web". El púrpura lila es un color hermoso, pero si está diseñando un sitio web para una empresa de herramientas masculina, puede que no sea la mejor opción.
Aquí hay una descripción general de la psicología del color y lo que significan los diferentes colores:
- Rojo: Un color atrevido que evoca una fuerte emoción. Con su intensidad, crea una sensación de urgencia.
- Naranja: alegre y confiado, el naranja transmite la idea de entusiasmo. Sin embargo, también puede parecer el color de la precaución.
- Amarillo: Al igual que el naranja, el amarillo proporciona una sensación alegre. Representa optimismo y suele llamar la atención. Sin embargo, una cosa a considerar es que algunos tonos pueden cansar la vista.
- Verde: Representa el crecimiento y la naturaleza. Significa salud, serenidad y tranquilidad. Está asociado con la riqueza.
- Azul: este color está asociado con el agua y proporciona una sensación de calma y serenidad. El azul crea una sensación de seguridad y confianza, y a menudo se usa para corporaciones.
- Turquesa: Sofisticado y también asociado con la curación.
- Púrpura: El color de la riqueza y el éxito. Es un color poderoso, pero también representa la creatividad.
- Marrón: amigable, terroso y comúnmente representa el aire libre.
- Negro: Un color con un sentimiento sofisticado. A menudo es lo que pensamos de las marcas "elegantes" debido a su exclusividad y misterio.
- Gris: Brinda una sensación de seguridad, confiabilidad e inteligencia.
- Blanco: Proporciona una sensación limpia o neutra. Es un color clave porque agrega espacio para respirar y lo que se conoce como "espacio en blanco".
Nota: Esto está escrito desde una perspectiva estadounidense. Cuando diseñe globalmente, asegúrese de investigar porque los colores tendrán diferentes significados en diferentes partes del mundo. Lea más sobre la psicología detrás de la elección del color aquí.

Cómo elegir el esquema de color de su sitio web
Ahora que ha pensado en todo el contexto de los colores, el siguiente paso es comenzar con el color clave de la marca; el primario." Una vez que esté definido, puede comenzar a pensar en los colores secundarios.
La cantidad final de colores en su esquema variará de una marca a otra, pero elegir tres es un buen lugar para comenzar. Desea asegurarse de que los colores no peleen entre sí para que sus imágenes no se vuelvan demasiado caóticas.

Tenga en cuenta que tendrá esos colores adicionales, como neutrales para el texto, el fondo y otros elementos secundarios. Estos también deben coordinarse con los colores principales y de acento. Al mirar sus sitios web favoritos, es posible que observe blancos, grises o variaciones de los colores primarios (como opciones más claras o más oscuras).

Herramientas para elegir esquemas de color
Si necesita ayuda para decidirse por un esquema de color final, existen muchas herramientas para ayudarlo a planificar.
Estos generadores de combinación de colores para sitios web son gratuitos y fáciles de usar:
- paleta
- enfriadores
- La rueda de colores de Canva
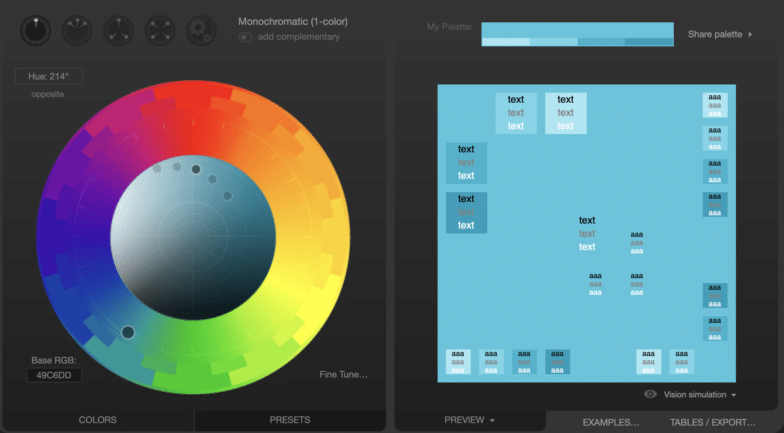
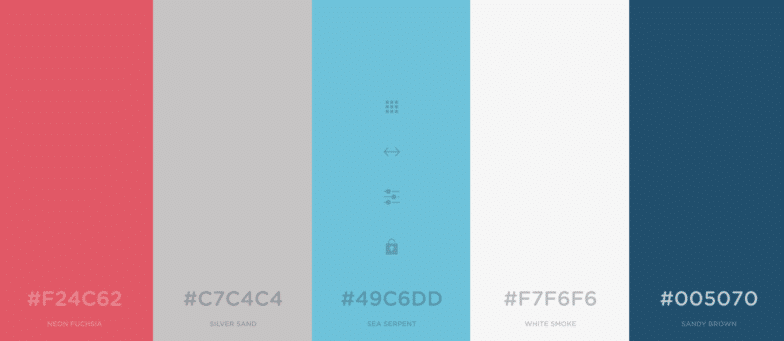
paleta

Este generador de paletas de colores es excelente porque tiene varios modos diferentes, incluida una simulación de daltónicos. Es útil para ver cómo los diferentes visitantes verán su combinación de colores, lo que es especialmente útil si no tiene la capacidad de realizar muchas pruebas de usuario en persona en el sitio.
enfriadores

Esta práctica herramienta es excelente para probar diferentes colores uno al lado del otro. Con una interfaz de arrastrar y soltar, le permite no solo personalizar su paleta de colores, sino también mover las cosas para ver qué se ve mejor o choca con otro color.
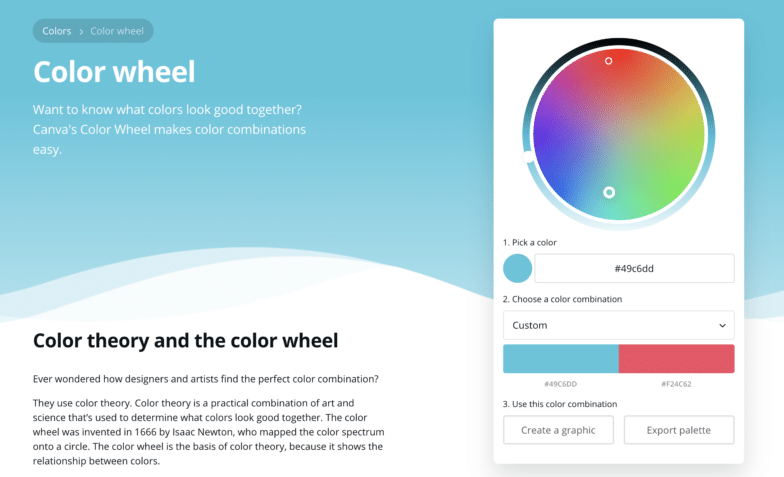
La rueda de colores de Canva

¡Esta colorida herramienta del equipo de Canva es un excelente recurso para elegir una nueva paleta y aprender aún más sobre la teoría del color! Te ayudará a descubrir diferentes combinaciones basadas en esas teorías, para que sepas que tu decisión está respaldada por el arte y la ciencia.
Cómo aplicar tus colores a tu sitio web
Ahora viene la parte divertida: ¡realmente comenzar a implementar el esquema de color de su sitio web! Sin embargo, antes de ir demasiado lejos, es importante revisar algunas cosas para asegurarse de que está cubierto en todos los aspectos.
Contraste y Accesibilidad
Si está probando algunas ideas o tiene en mente un esquema final, es importante asegurarse de que el esquema de colores funcione para todos los usuarios de su sitio. Por ejemplo, asegúrese de que haya suficiente contraste entre los elementos del sitio y el fondo, de modo que sea fácil para los usuarios daltónicos distinguir las diferentes piezas.
Existen algunas herramientas que ayudan con este tipo de prueba, pero Contrast Checker es una que es bastante fácil de usar.
Dónde usar ciertos colores
Después de haber creado su combinación de colores y probado la accesibilidad, ¿cómo le da vida? No hay una forma establecida que funcione para todos los proyectos, pero hay algunas cosas útiles en las que pensar.
Un buen punto de partida es dividir las cosas en color primario, colores secundarios y colores neutros.
- Color primario : Aquí es donde se dirige la atención del usuario. Las llamadas a la acción, los botones y cualquier otra información importante deben utilizar el color primario.
- Color secundario : Los colores secundarios se utilizan para resaltar elementos menos importantes. Los botones de acción secundarios, el texto menos importante y cualquier otra cosa que no necesite atención inmediata deben presentarse en un color secundario.
- Colores neutros/adicionales : los colores neutros se utilizan normalmente para texto, fondos o cualquier otra cosa que no necesite competir por la atención.
Poner todos estos colores juntos te ayudará a crear un sitio web armonioso. Luego, una vez que sus colores se establezcan, es importante que se usen de manera consistente en todos los canales de marketing.
Esquemas de color de sitios web inspiradores
Por último, pero no menos importante, ¡lo dejaré con un poco de inspiración para comenzar su lluvia de ideas creativa y de combinación de colores!
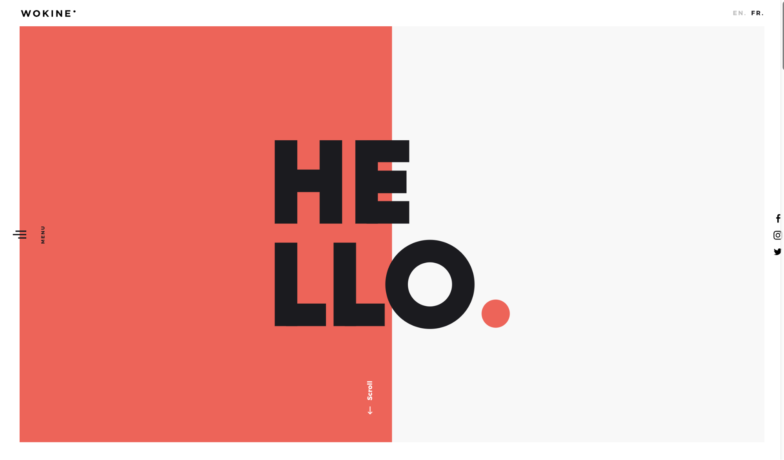
Wokine

Esta agencia digital global tiene una paleta de colores web audaz pero simple que utiliza el color del año 2019 de Pantone, "Living Coral". Nos encanta el uso de un solo color primario (el coral) sobre dos neutros (el gris claro y el blanco) para crear un diseño minimalista con el máximo impacto de color.
Kyle Ribant

Este sitio utiliza un esquema de color muy simple. De hecho, el único color es el fondo, que cambia entre unos pocos colores claros (casi pasteles). Si se encuentra atascado tratando de colocar sus colores uno al lado del otro, este es un buen recordatorio de que a veces menos es más.
Tomará prueba y error durante el proceso de diseño web para afinar todo, y eso está bien. Con algunos consejos y trucos y un plan claro, se vuelve más fácil crear un esquema de color de sitio web que funcione.
Ser consciente de lo que es primario, secundario y dónde encaja en el diseño ayudará a sus usuarios a identificar qué acciones deben realizar en su sitio web.
