Mejore su sitio Elementor usando widgets gratuitos de Happy Addons
Publicado: 2020-03-13Un sitio web bien diseñado siempre deja un gran impacto en los visitantes. Como en esta era digital, los usuarios siempre esperan algo extraordinario. Especialmente, para crear una relación sostenida con el tráfico, un sitio web con un aspecto notable es un punto a favor.
No temas, si eres un novato o una persona no tecnológica. Con Elementor puedes diseñar un sitio web sin tener ningún conocimiento previo de codificación. Pero a veces, Elementor por sí solo no puede brindar todas las facilidades para retratar tu imaginación en el mundo real.
En ese caso, Happy Elementor Addons, que es un potenciador del flujo de trabajo de Elementor, puede rescatarlo. Ya que viene con una rica biblioteca de características y widgets únicos. Por lo tanto, puede ayudarlo a crear un diseño de sitio web altamente funcional desde cero. ?
A lo largo de este artículo, le mostraremos cómo puede darle un aspecto único a su sitio web utilizando algunos widgets gratuitos de Happy Addons, como Image Compare , Image Carousel , Slider , Image Grid y Logo Grid .
De todos modos, ¡basta de hablar! vamos a sumergirnos en la discusión.
Diseño de sitios web desde cero usando el widget gratuito de Happy Addons

En esta sección, le mostraremos cómo puede implementar los widgets gratuitos de Happy Addons, paso a paso. Pero antes de mostrar el procedimiento, conozcamos brevemente qué es realmente Happy Addons y cómo funciona.
Hay un montón de espléndidos complementos de Elementor disponibles en el mercado. Pero Happy Addons ha recibido una gran respuesta de los usuarios por sus potentes widgets y funciones increíbles en un corto período de tiempo.
En general, el objetivo principal de Happy Addons es llevar el diseño de su sitio web de Elementor al siguiente nivel. Es por eso que funciona perfectamente con cualquier sitio web de Elementor. Como resultado, ayuda a los usuarios a crear diseños excepcionales en unos pocos segundos.
Sin embargo, puede ver el siguiente video para saber más sobre Happy Addons .
Bien, presentemos algunos widgets gratuitos populares de Happy Addons uno por uno. Y también saber cómo implementarlos perfectamente en tu sitio web.
Sin embargo, consulte los siguientes requisitos antes de comenzar.
Requisitos
- WordPress
- Elementor
- Complementos felices (gratis)
Supongamos que ya instaló WordPress , Elementor y Happy Addons con éxito en su sitio.
? Cómo usar la comparación de imágenes
El widget de comparación de imágenes es una característica útil de Happy Addons. Si eres un demostrador de productos, diseñador o propietario de una tienda de comercio electrónico, entonces puede ser una herramienta perfecta para exhibir tus productos. Al usar esto, puede mostrar tanto la demostración actual como la anterior a la vez.
Para hacer eso, necesitarás una página web. También puede aplicarlo a su página web actual.
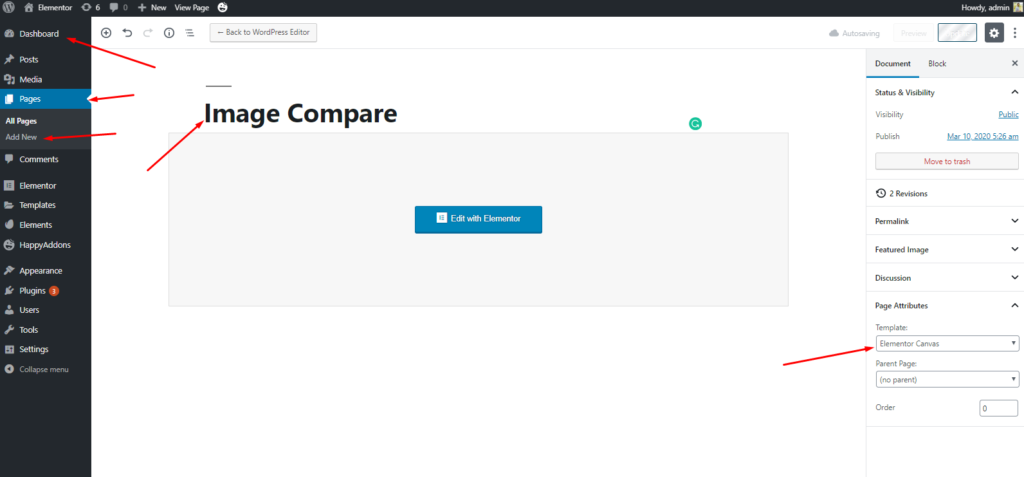
Primero, vaya a Tablero>Páginas>Agregar nueva página>Título>Seleccione Elementor Canvas>Editar con Elementor

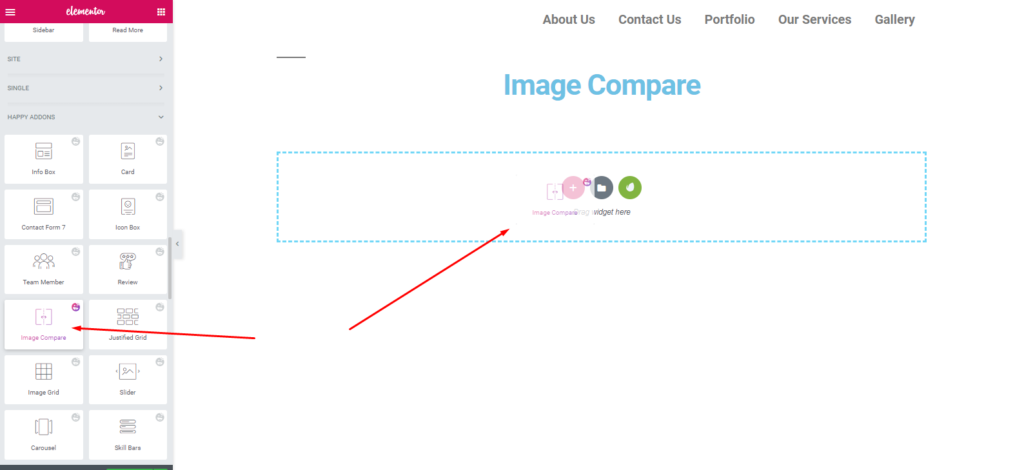
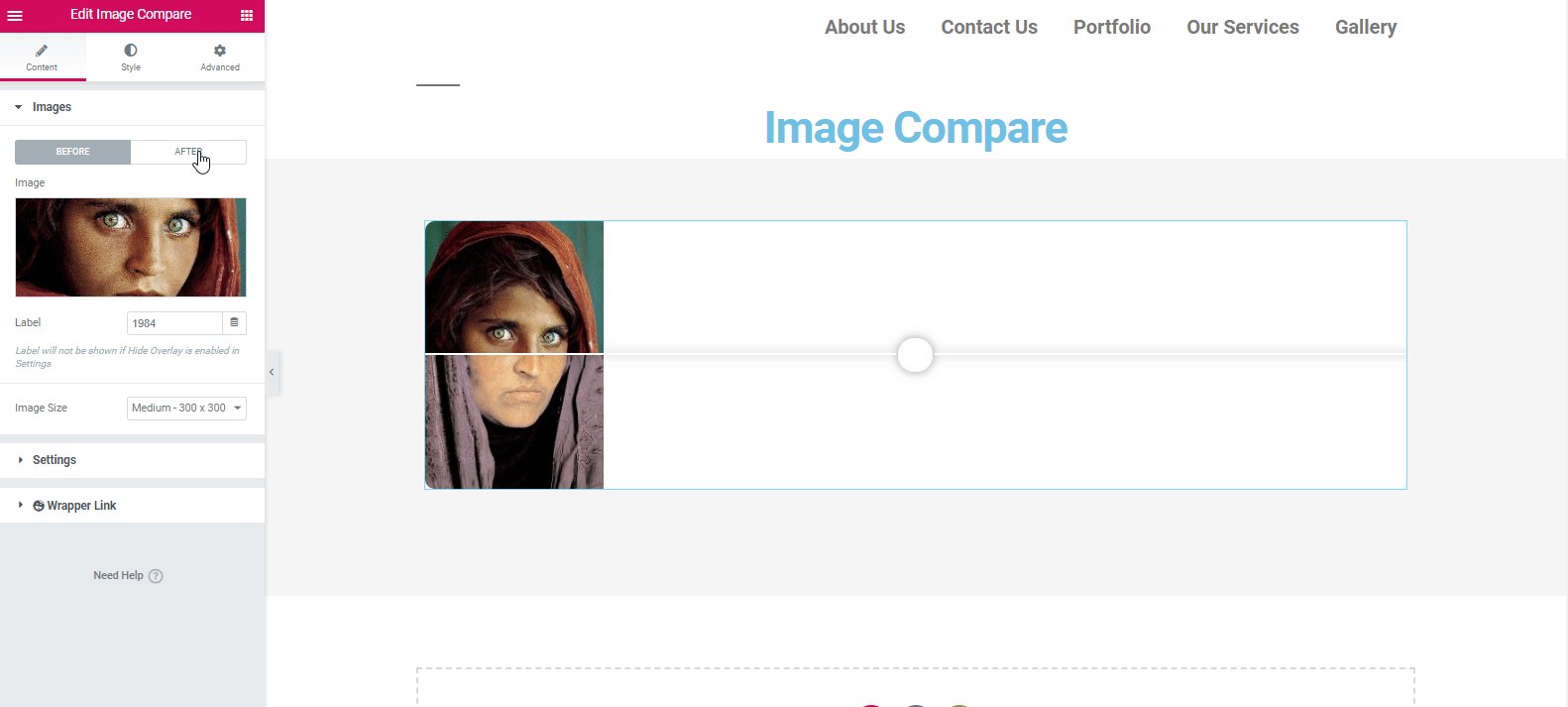
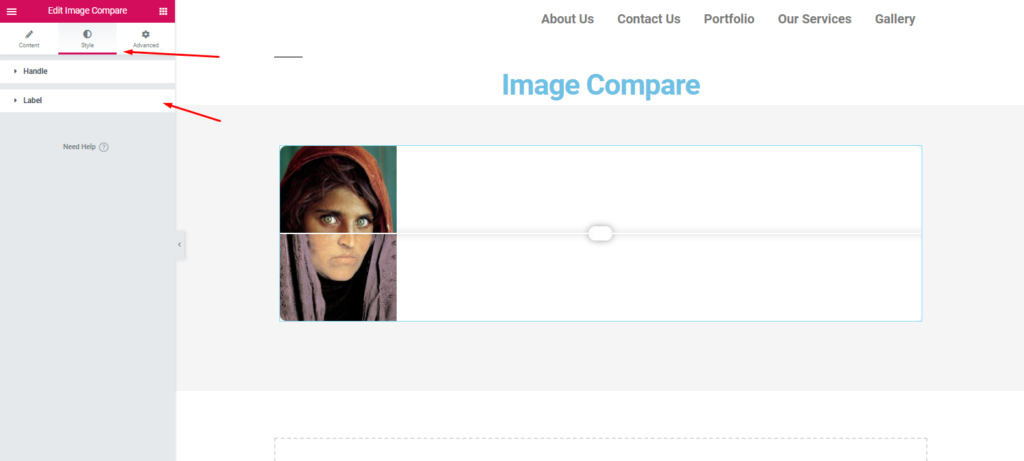
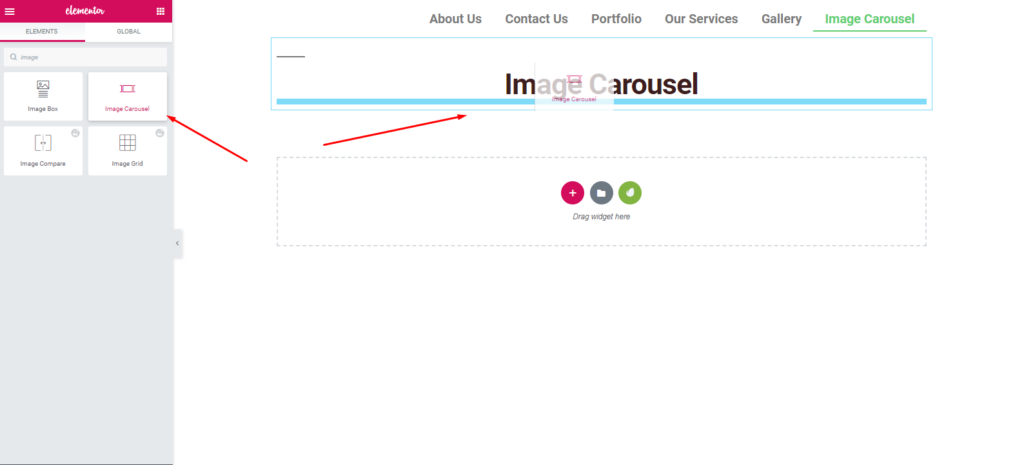
A continuación, seleccione el widget ' Comparación de imágenes ' en la barra lateral izquierda. Y arrástrelo al área marcada.

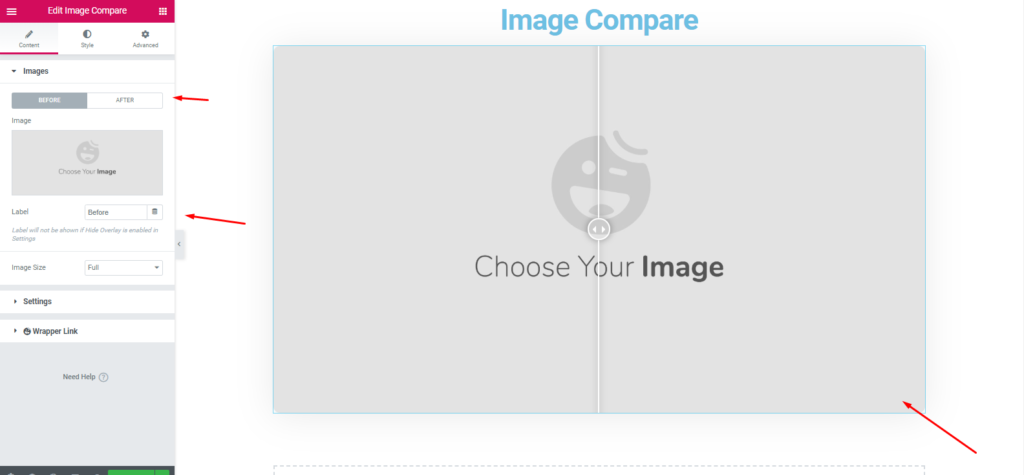
Luego se abrirá una ventana general. Desde aquí puedes ver las opciones disponibles para personalizar. Imágenes, configuración y enlace de envoltorio .

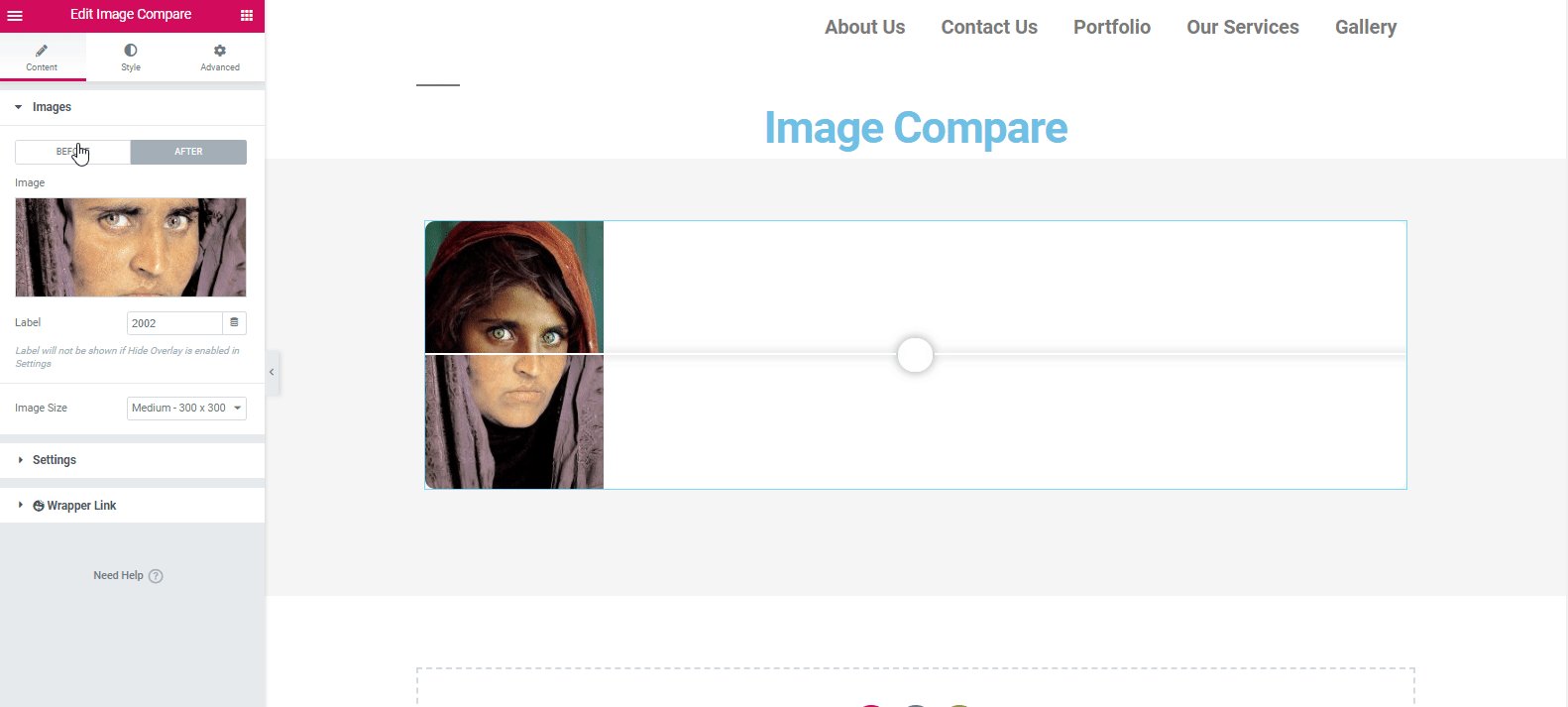
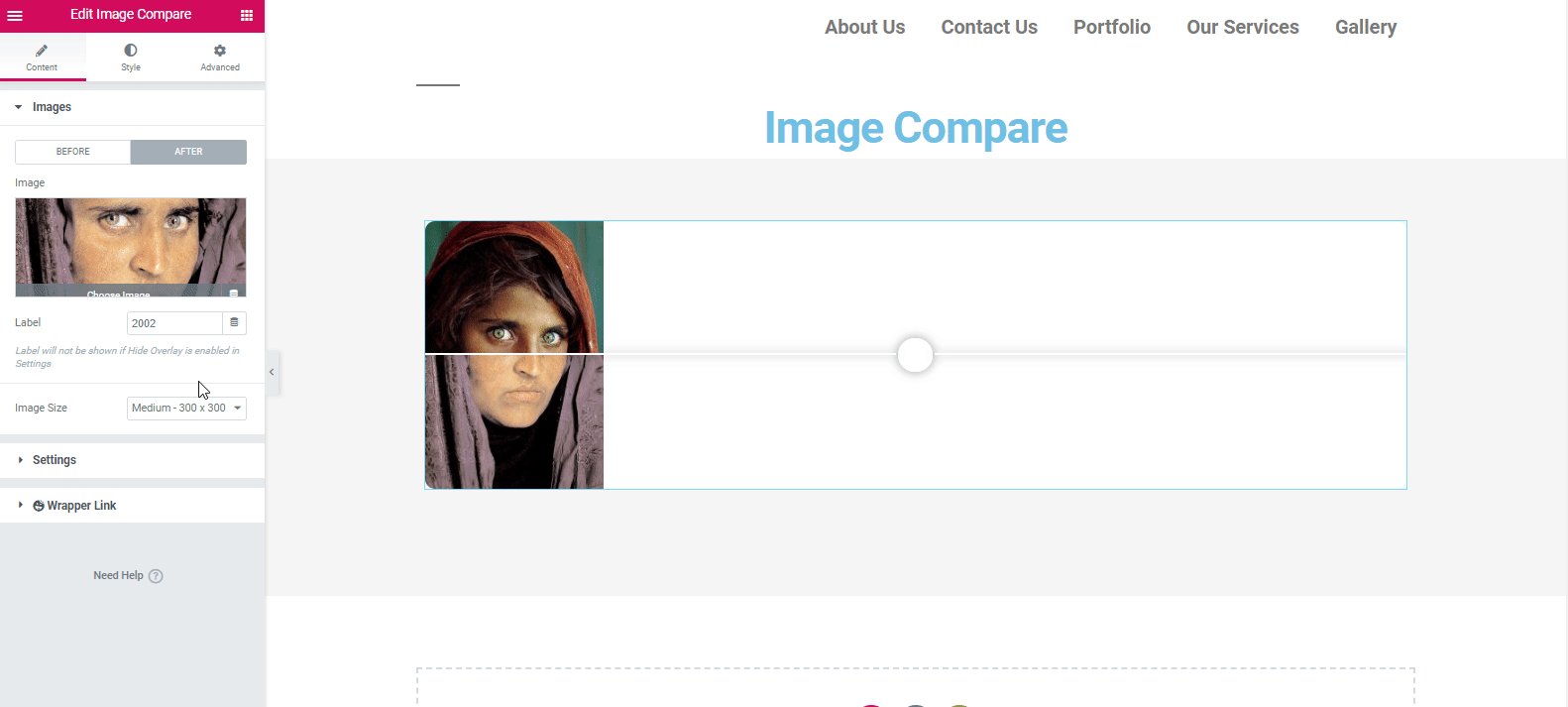
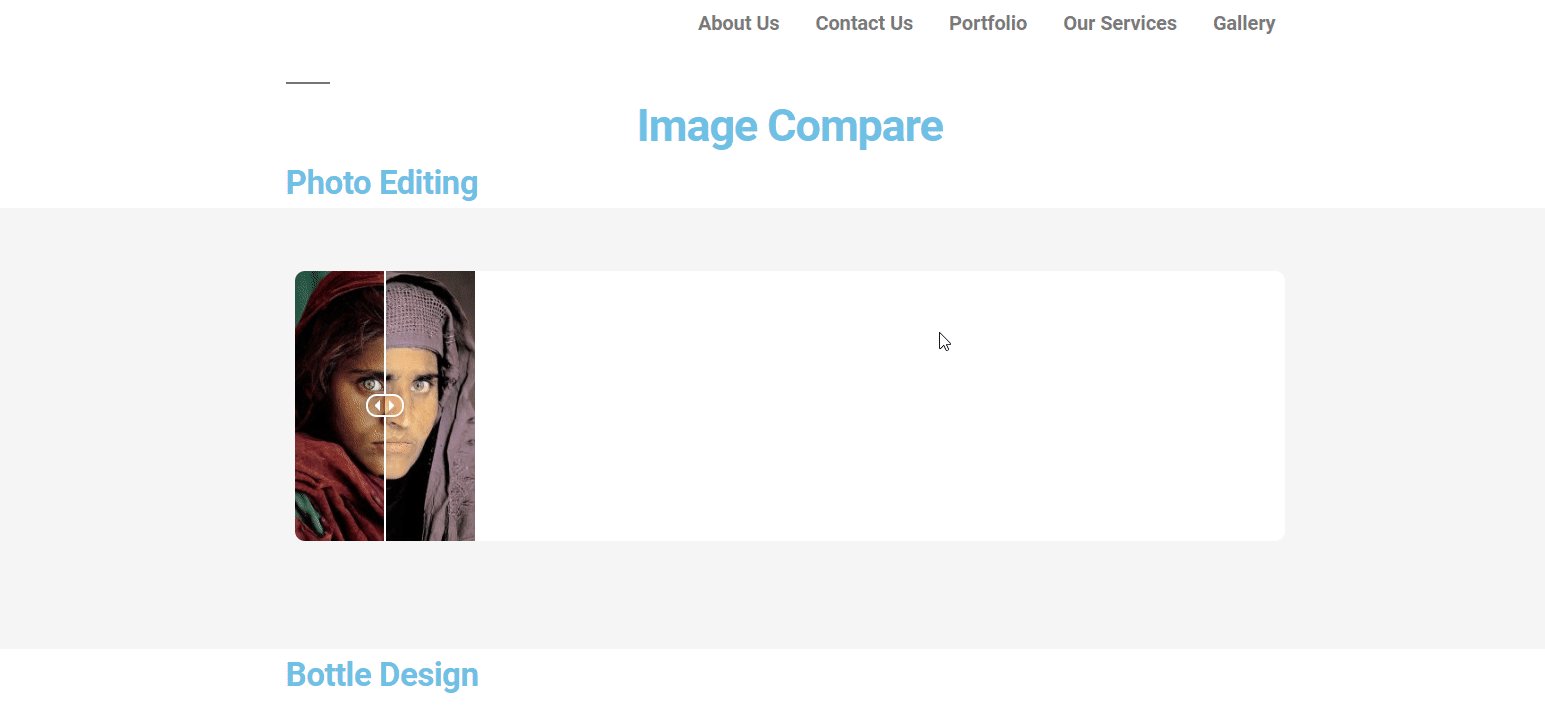
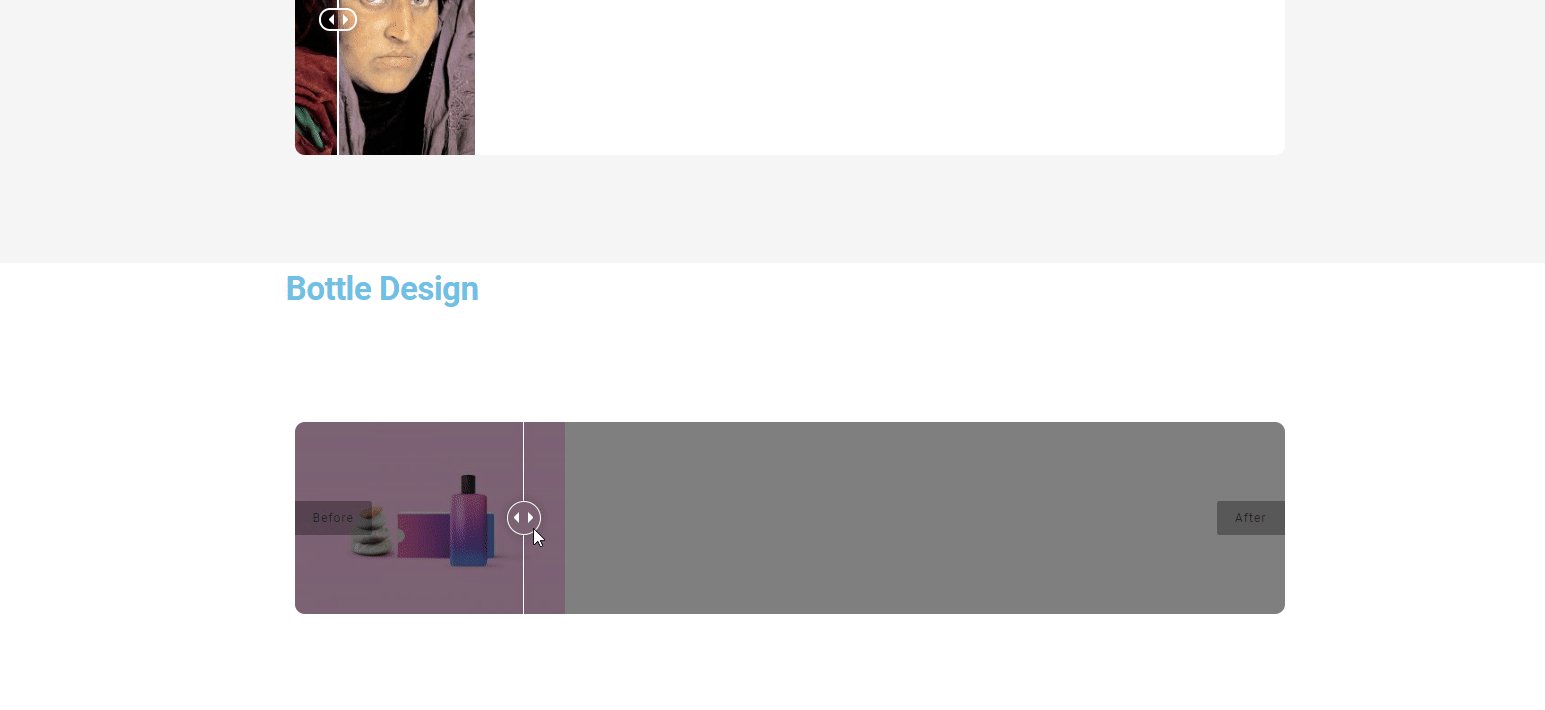
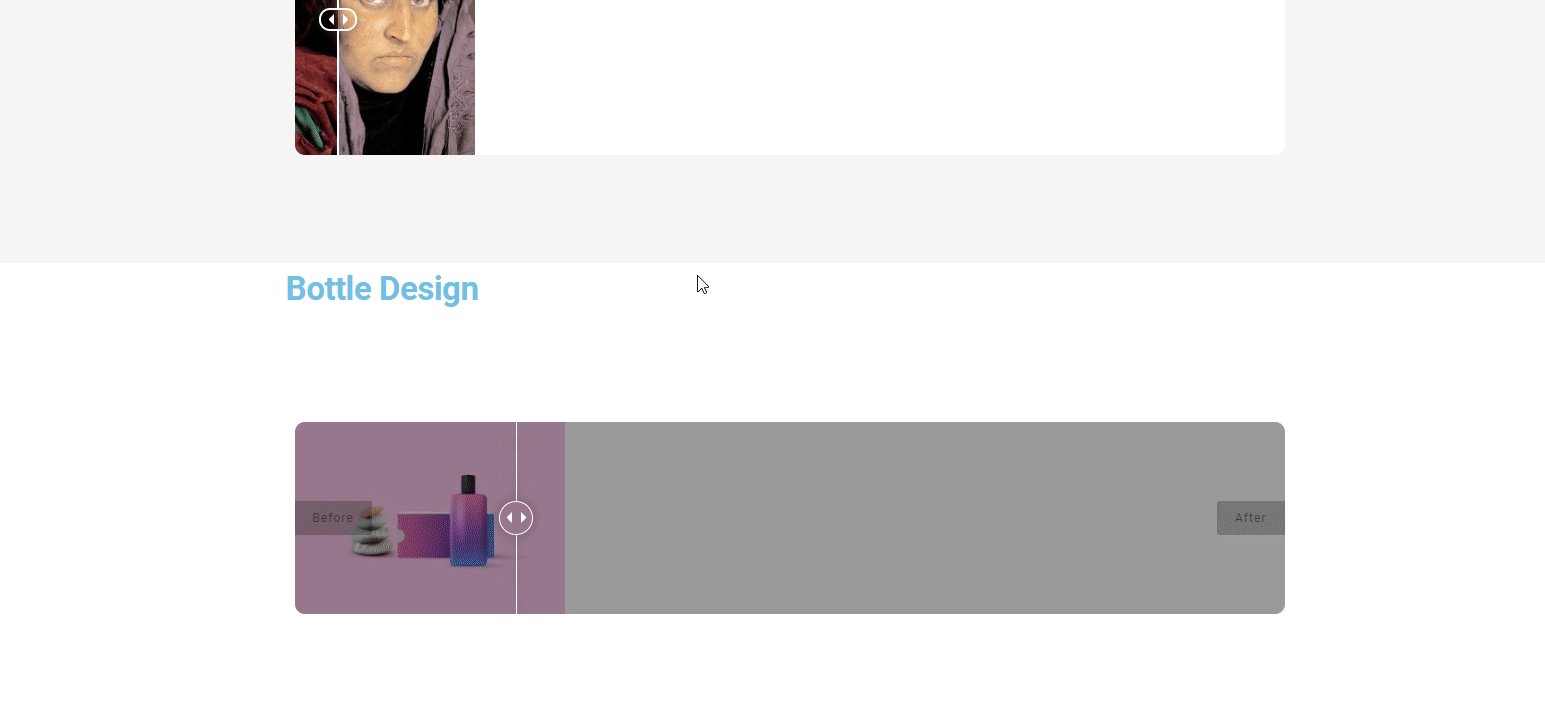
Ahora, agregue imágenes en ambas secciones 'Después' y 'Antes'. Y quedará como el siguiente. Elija la proporción de acuerdo con el diseño de su sitio web. Aquí, seleccionamos tamaño mediano 300*300. Y luego agregue una etiqueta.

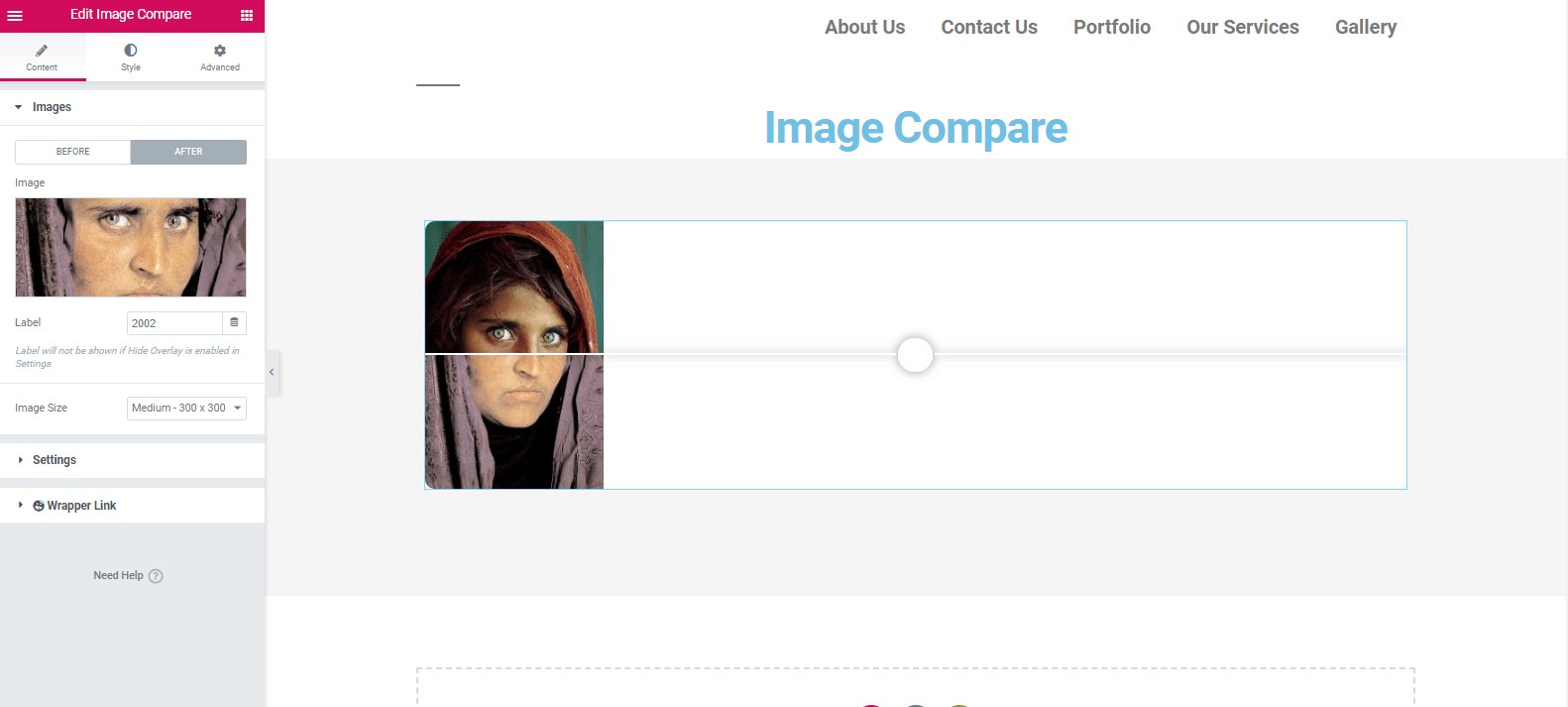
A continuación, es hora de estilizar el contenido. Para ello, haga clic en el botón ' Estilo '. Aquí puedes experimentar las opciones que mejor se adaptan.

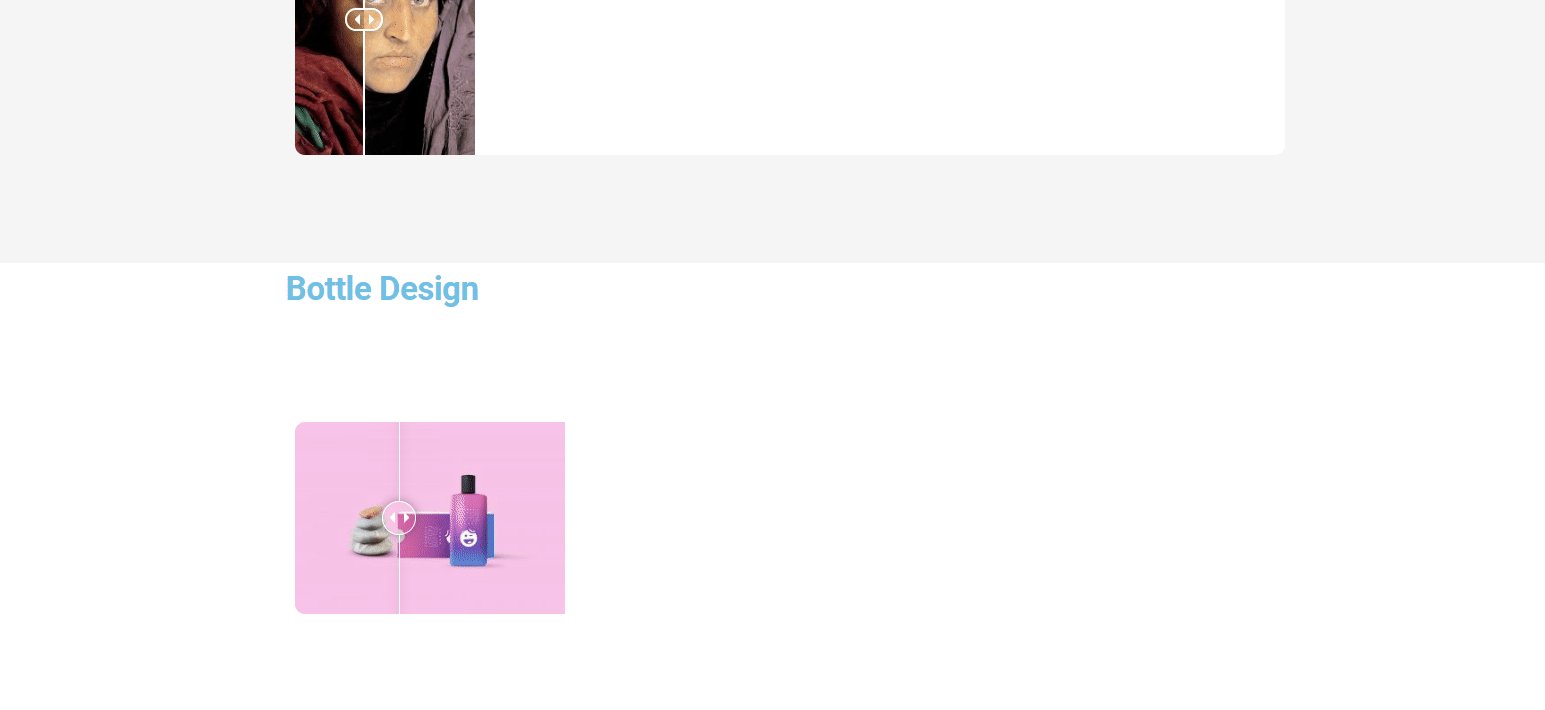
Vista previa final

Sin embargo, puede leer la documentación en Image Compare Widget. Y también mira el siguiente video tutorial para tener una idea visual. ?
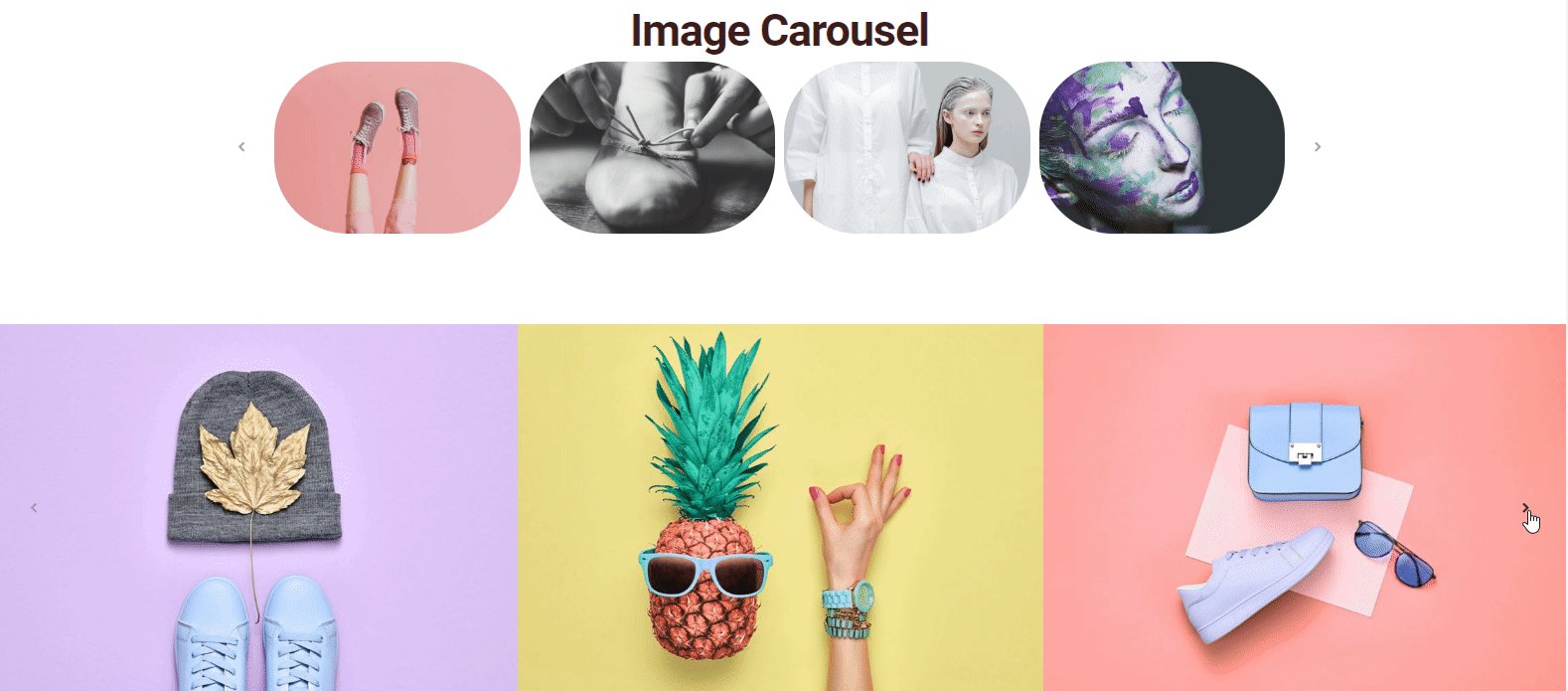
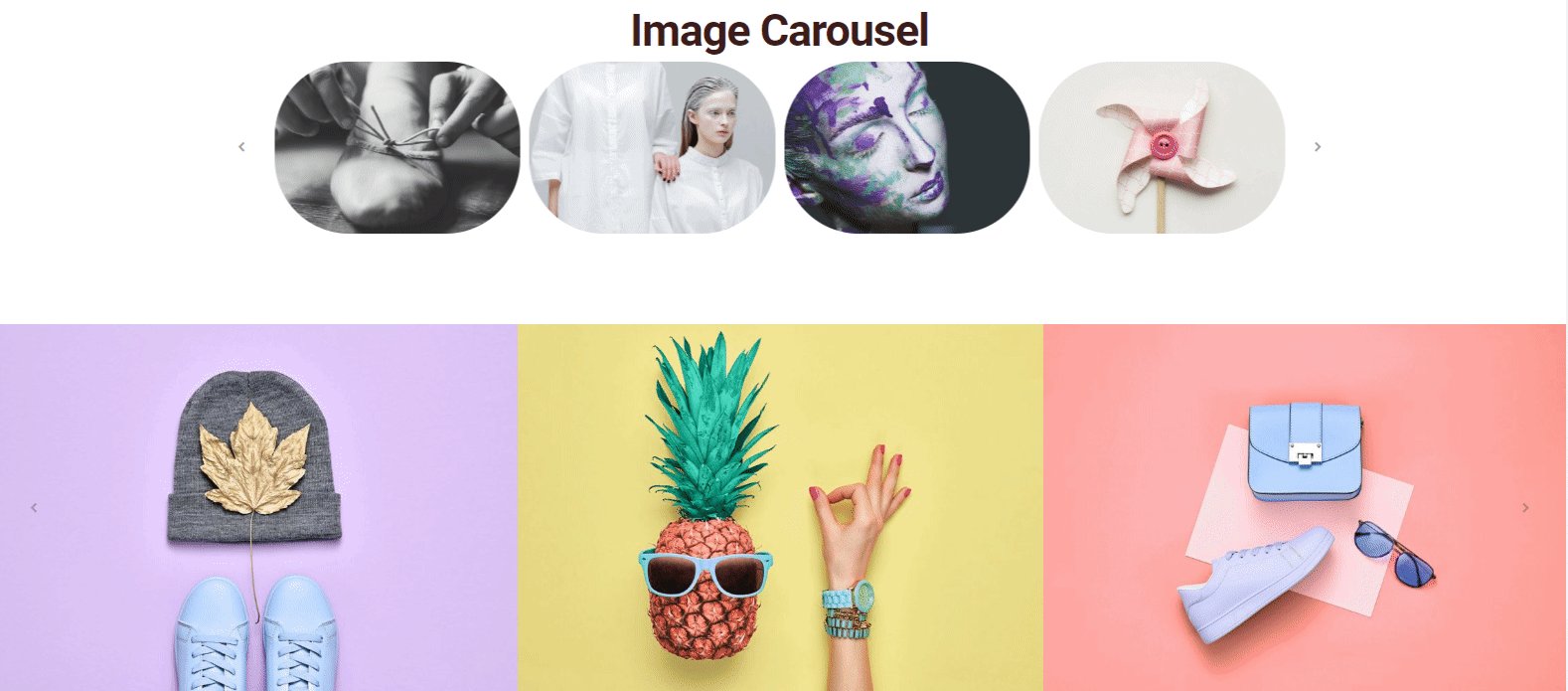
? Cómo usar el carrusel de imágenes
El procedimiento de uso de Image Carousel es similar a otros widgets de Happy Addons. Así que no hay nada por lo que preocuparse. Si reconoce el primer proceso, este proceso será más fácil para usted. Solo sigue los pasos y acostúmbrate.
En general, este widget ayuda a crear un carrusel de imágenes y texto interesante de manera integral. Nuevamente, este widget le permitirá exhibir imágenes de diferentes maneras. Por ejemplo, imágenes de productos, perfiles, imágenes de servicios, etc. Por lo tanto, obtendrá muchas opciones para personalizarlos de manera fructífera.
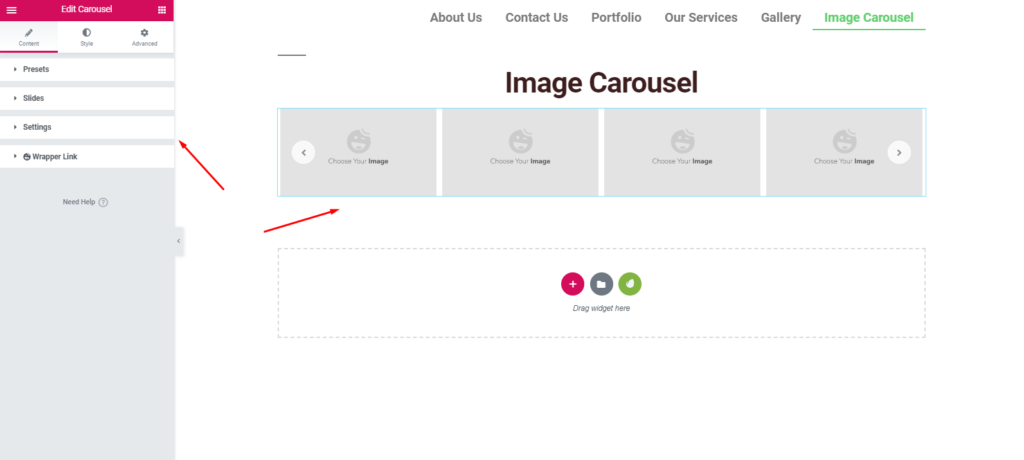
Para usar este widget, navegue a la página donde desea usar el widget. Y luego haga clic en ' Editar con Elementor '. Se abrirá una página donde solo necesita seleccionar el widget y arrastrarlo al área marcada.

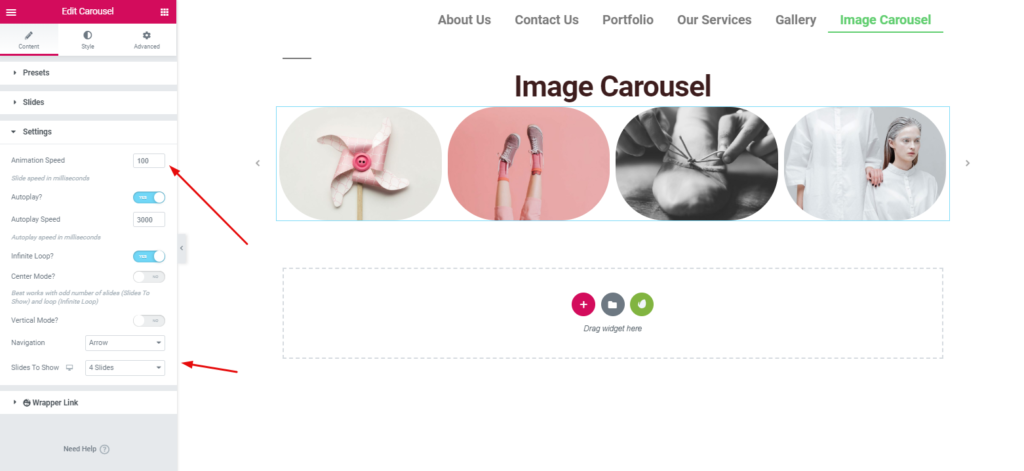
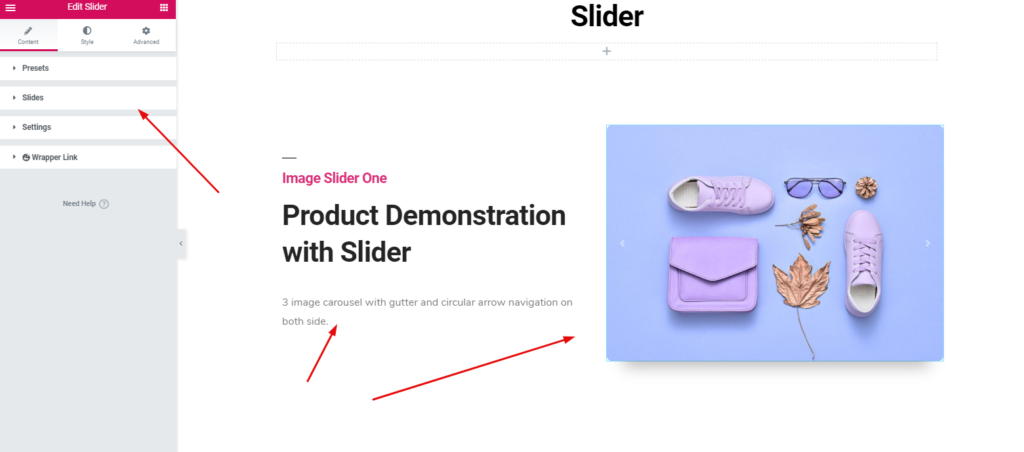
Aquí encontrará algunas opciones útiles para personalizar el widget completo. Como ' Preset ', ' Diapositivas ', ' Configuración ' y ' Wrapper Link '. Usando estas opciones puede crear cualquier tipo de diseño.

Nota: Preset es una colección de diseños preconstruidos, donde solo necesita seleccionar de la lista y luego se aplicará automáticamente a su diseño.
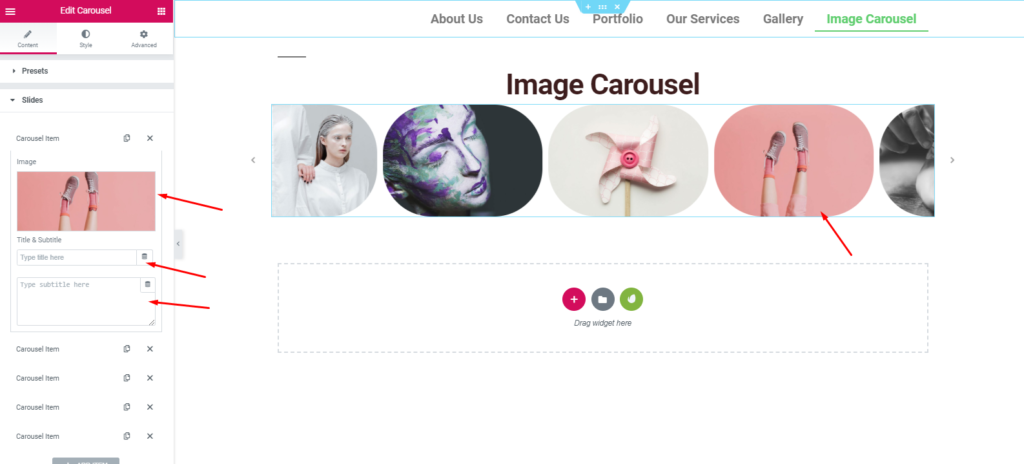
El siguiente paso es agregar imágenes dentro de las diapositivas y personalizarlas. Entonces, después de agregar imágenes, puede editarlas más. Por ejemplo, título de la imagen , descripción , etc.

En la opción de configuración, puede controlar la velocidad de movimiento de las imágenes. Y también puede editar la velocidad de reproducción automática, la velocidad de diapositivas y más.

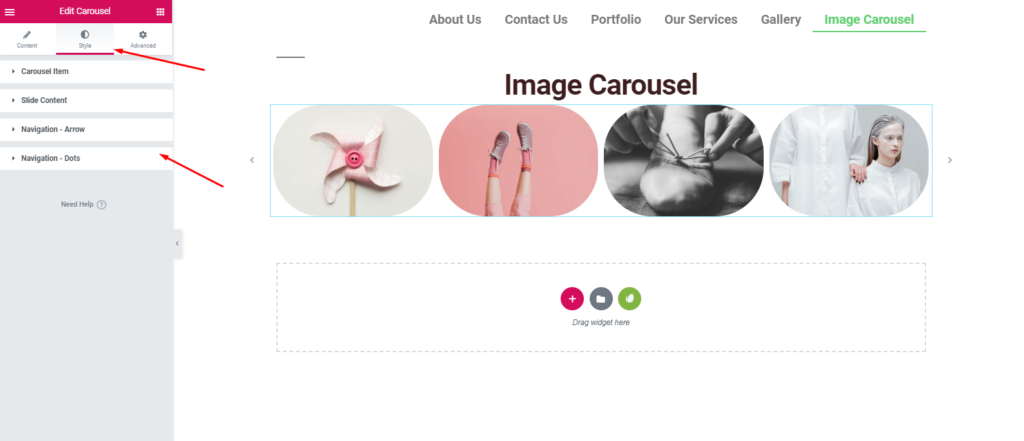
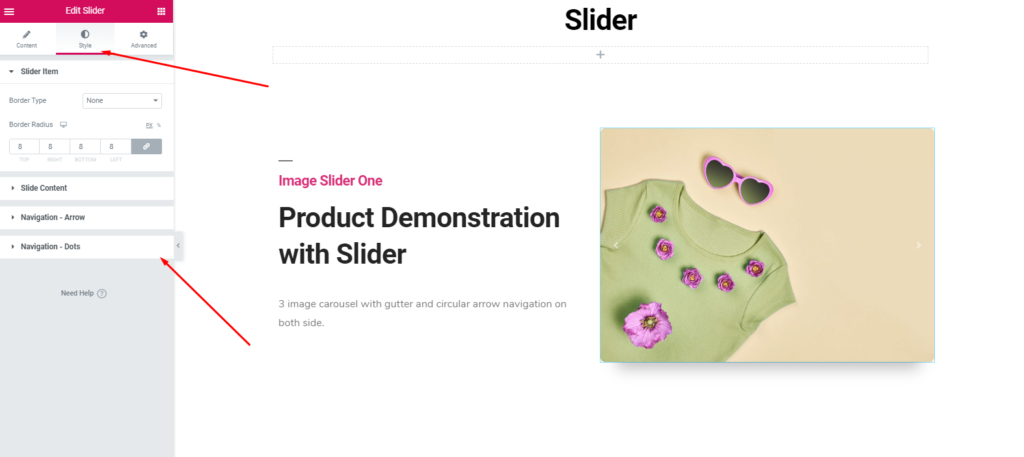
A continuación, para diseñar su sitio web desde cero, deberá estilizarlo. Sí, desde la opción ' Estilo ', puedes hacerlo. Entonces, ¿qué puedes hacer en esta porción?
Puede editar elementos de carrusel , contenido de diapositivas , flechas y puntos de navegación, etc.

Después de completar todo el proceso, haga clic en el botón 'Publicar' cuando haya terminado con su diseño.
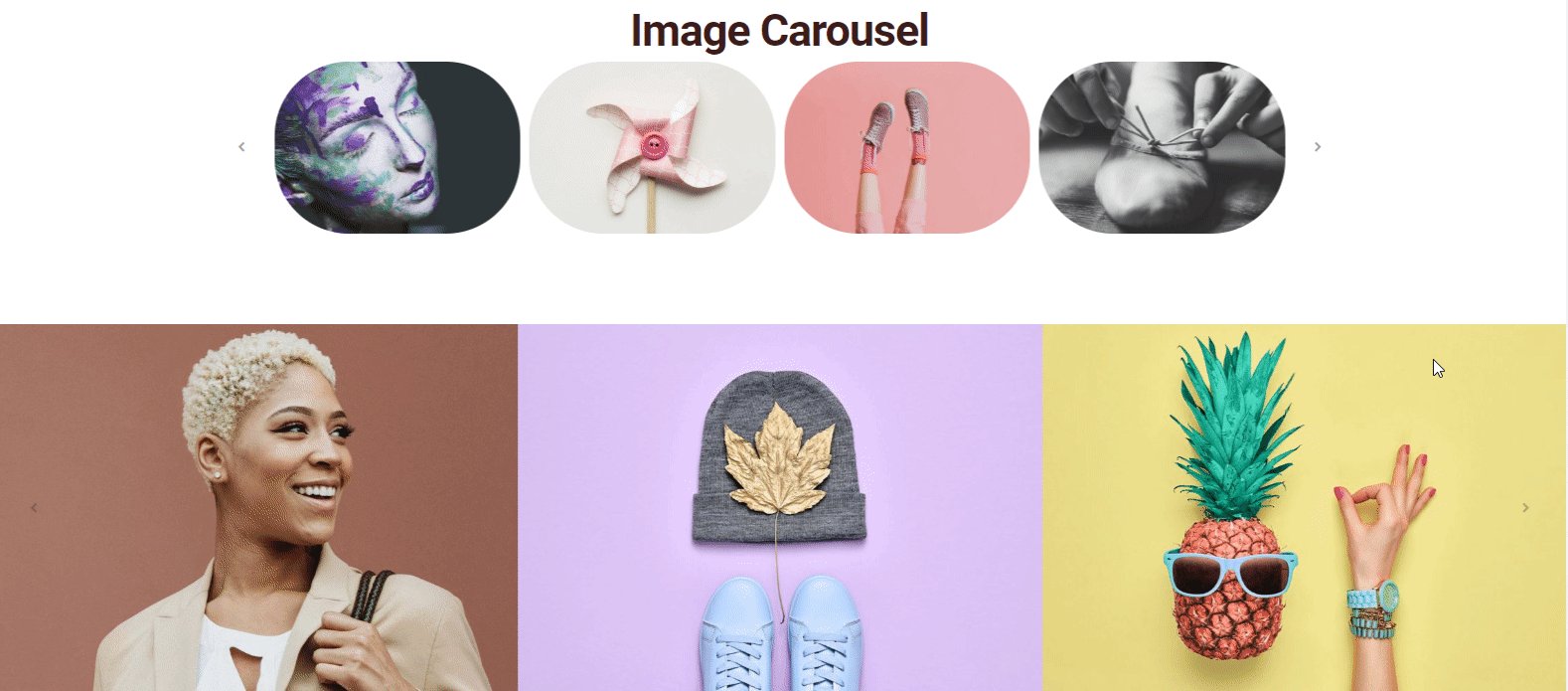
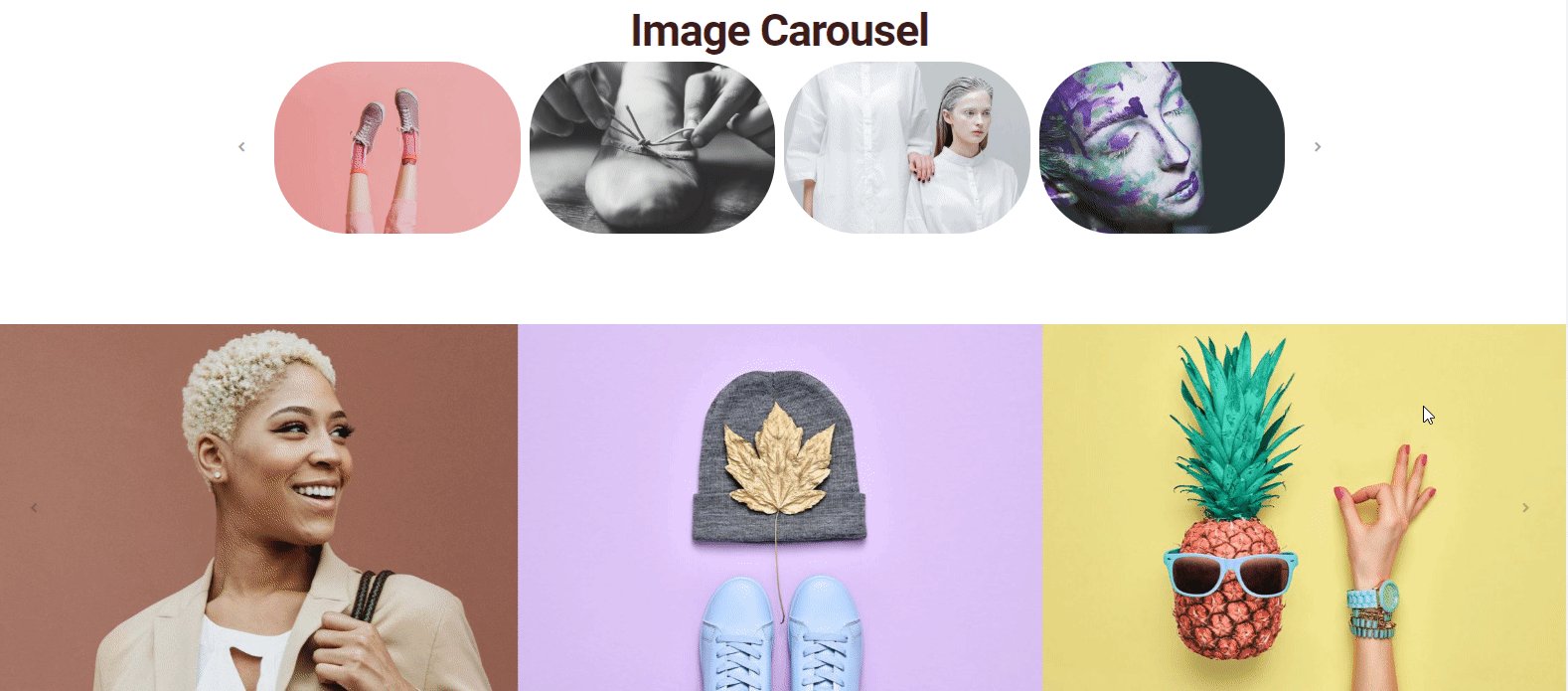
Vista previa final después de aplicar el carrusel de imágenes de Happy Addons

Sin embargo, busque más en nuestra documentación para tener una idea clara y una guía paso a paso.
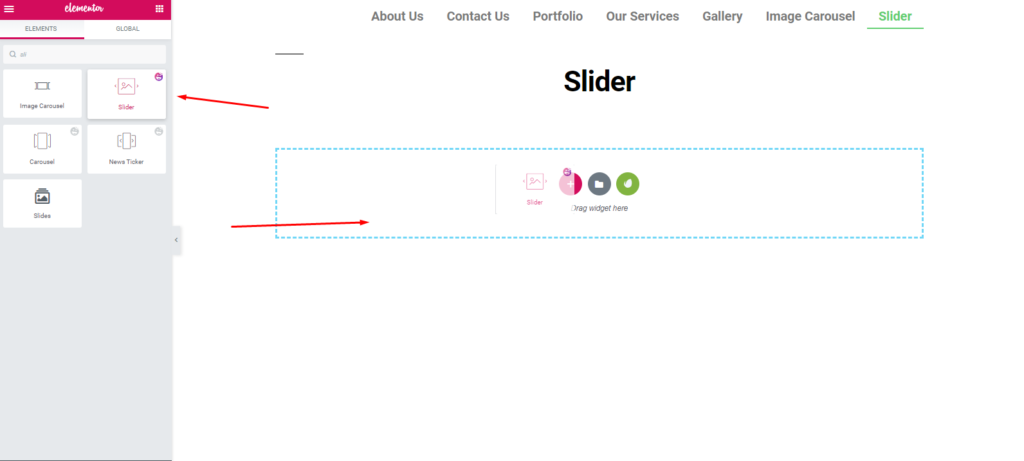
? Cómo usar el control deslizante
Todos sabemos qué es un control deslizante o cuáles son las funcionalidades básicas del mismo. Sin embargo, en un sentido general, un control deslizante consta de imágenes y se usa al comienzo de un sitio web, especialmente después de la parte del encabezado o en lugar del banner principal.
Diseñar un control deslizante con diferentes lenguajes de programación es muy agitado. Pero al usar este widget, puede crear hermosos controles deslizantes en un segundo. Así que le mostraremos cómo puede hacer eso.
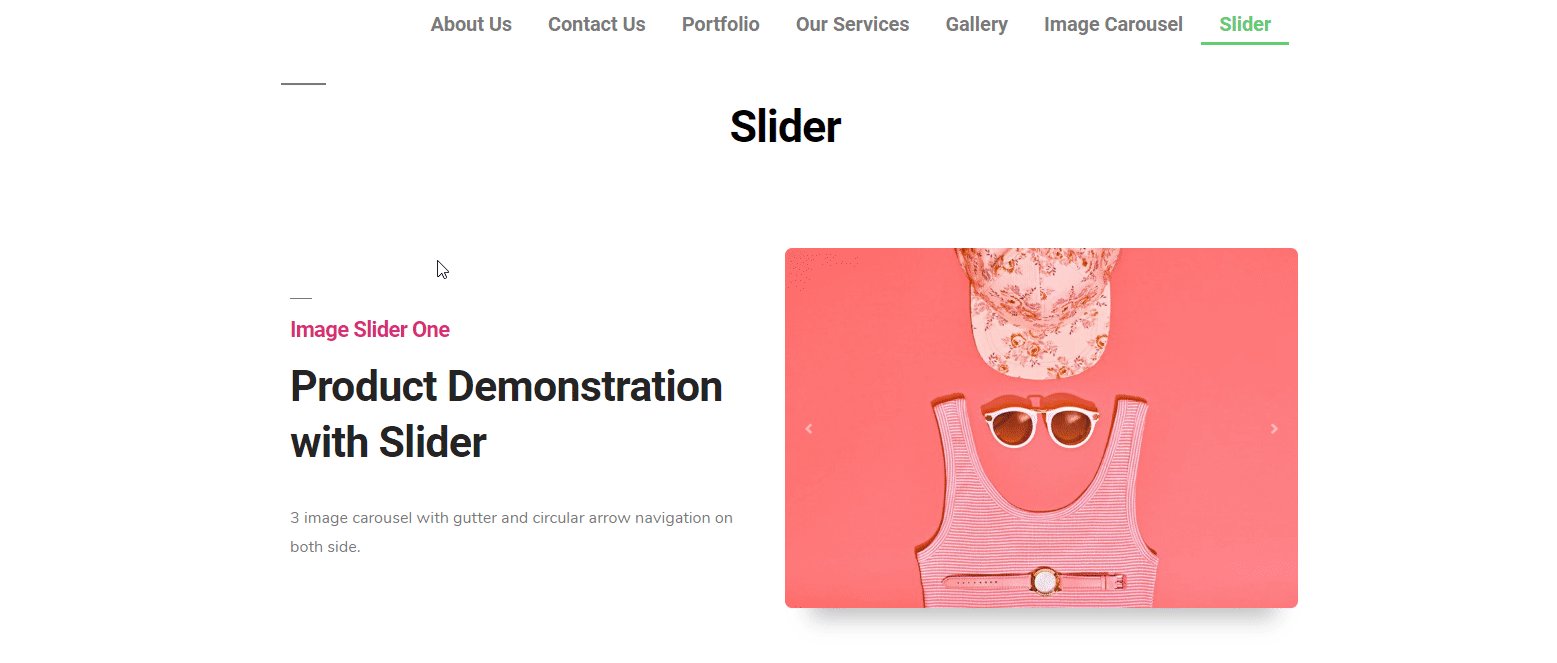
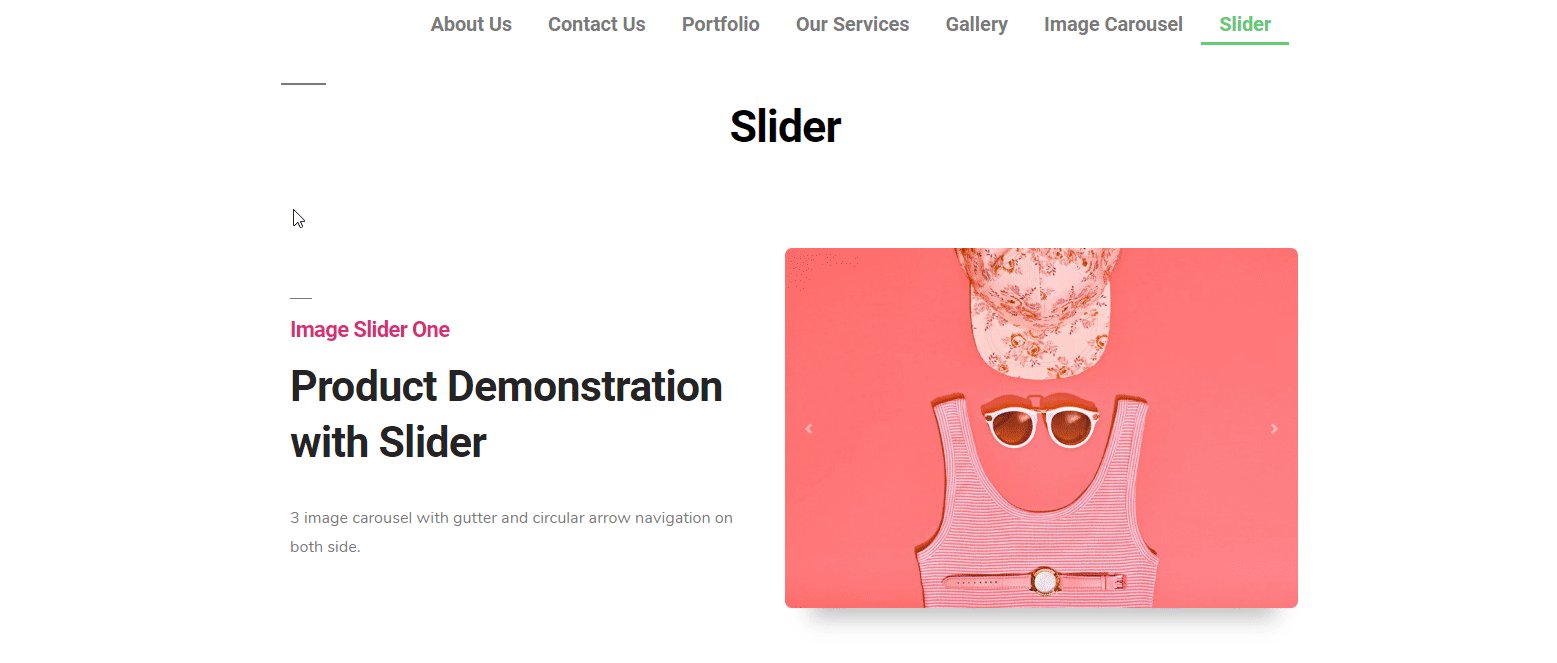
Para hacer eso, primero, seleccione el widget de la barra lateral izquierda y arrástrelo al área marcada.

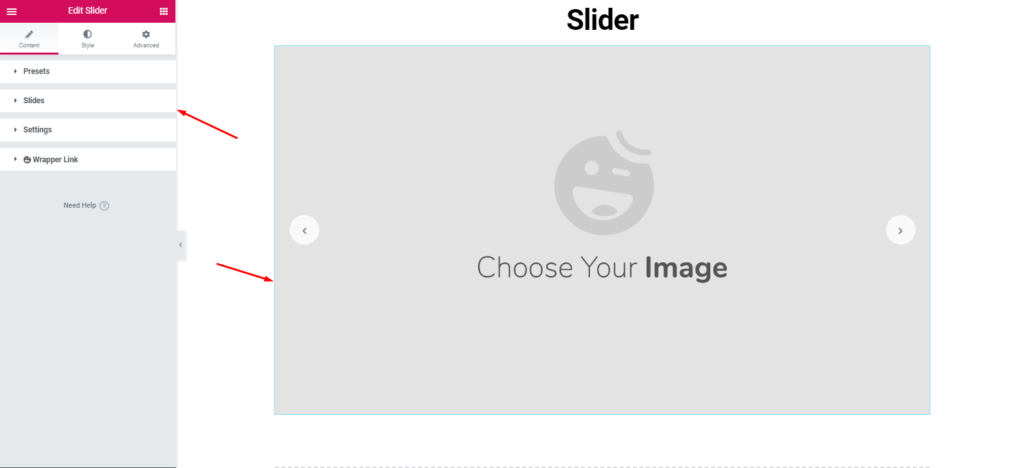
Como antes, obtendrá todas las opciones para personalizar el widget.

Luego agregue imágenes en su tipo de sitio web.

A continuación, dé un estilo único de acuerdo con su sentido del diseño.


Así que es muy fácil de personalizar. Lo que tienes que hacer es dibujar un marco de diseño y luego simplemente hacerlo.
Vista previa final después de aplicar el control deslizante Happy Addons

Para tener una mejor idea, lea nuestra documentación. ¿O puedes leer el siguiente artículo?
? Cómo usar la cuadrícula de imágenes
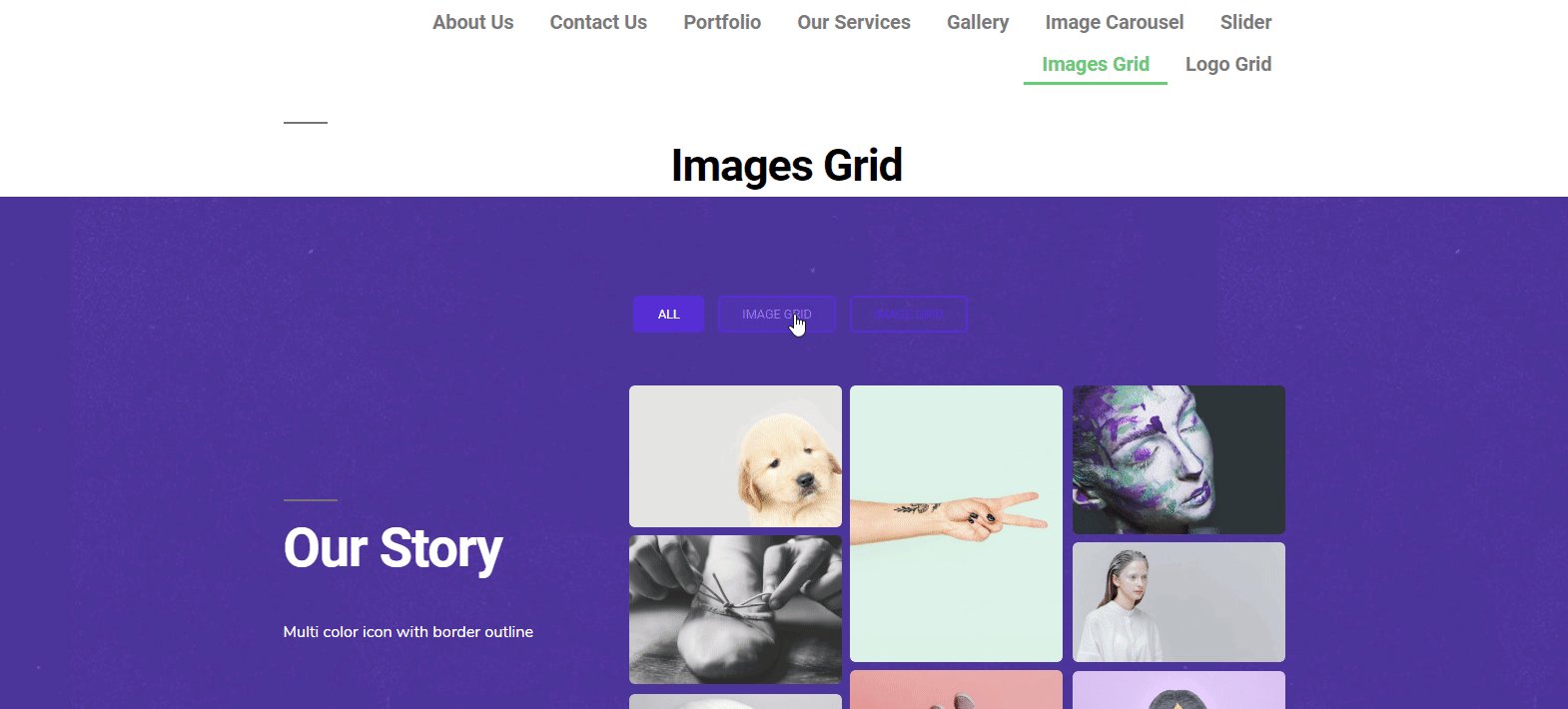
Ahora, es hora de usar otro widget gratuito de Happy Addons. Su 'Cuadrícula de imágenes'. Puede usar este widget para mostrar las imágenes más importantes o cualquier cartera en su sitio web. Y también aplicas hermosas animaciones, poderosos efectos que parecen muy lucrativos. Por lo tanto, mejora el aspecto de su sitio web.
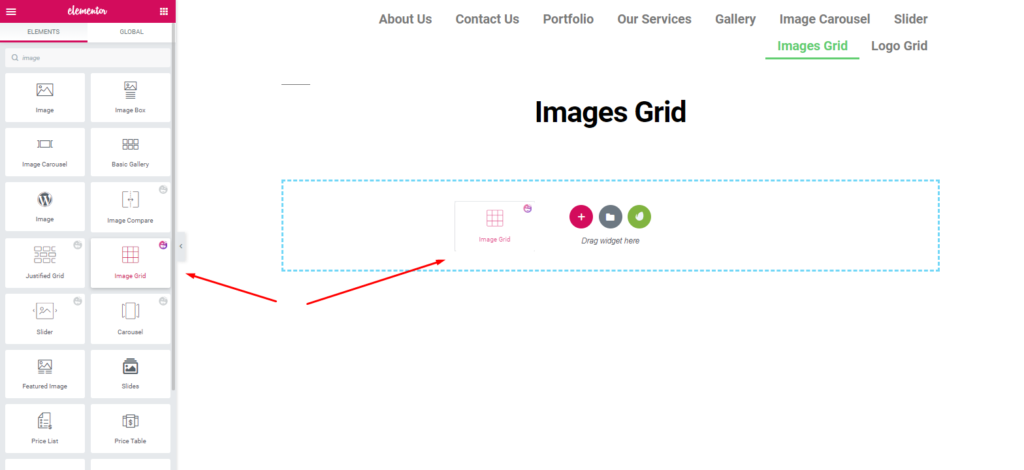
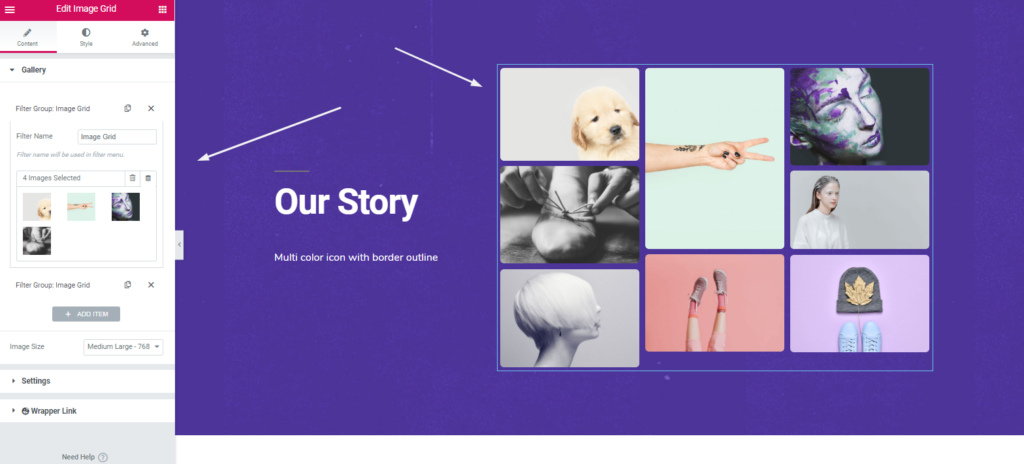
De acuerdo, para usar el widget 'Cuadrícula de imágenes', navegue a la página donde desea usarlo. Y luego seleccione el widget> arrástrelo al área marcada.

De la misma manera, tendrás la opción de personalizar este widget. Y luego solo necesita aplicar el diseño que mejor se adapte a él.

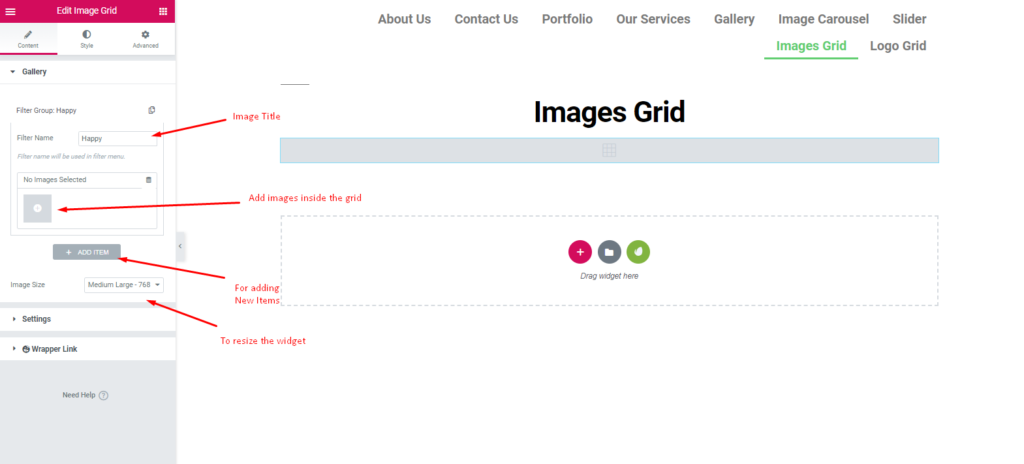
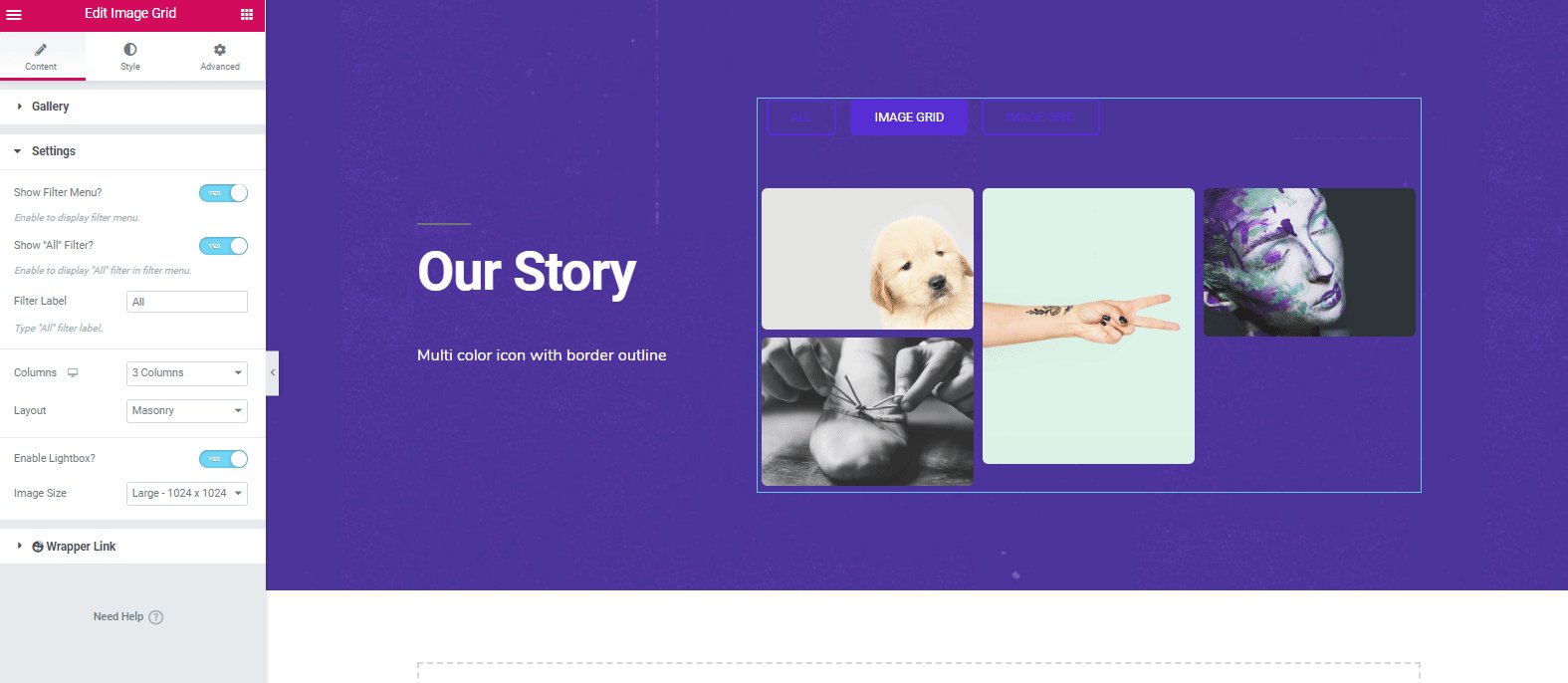
Después de agregar imágenes, aparecerá junto a la pantalla. Y puedes personalizarlos fácilmente. Para embellecerlo, puedes darle un título o el propósito de las imágenes.

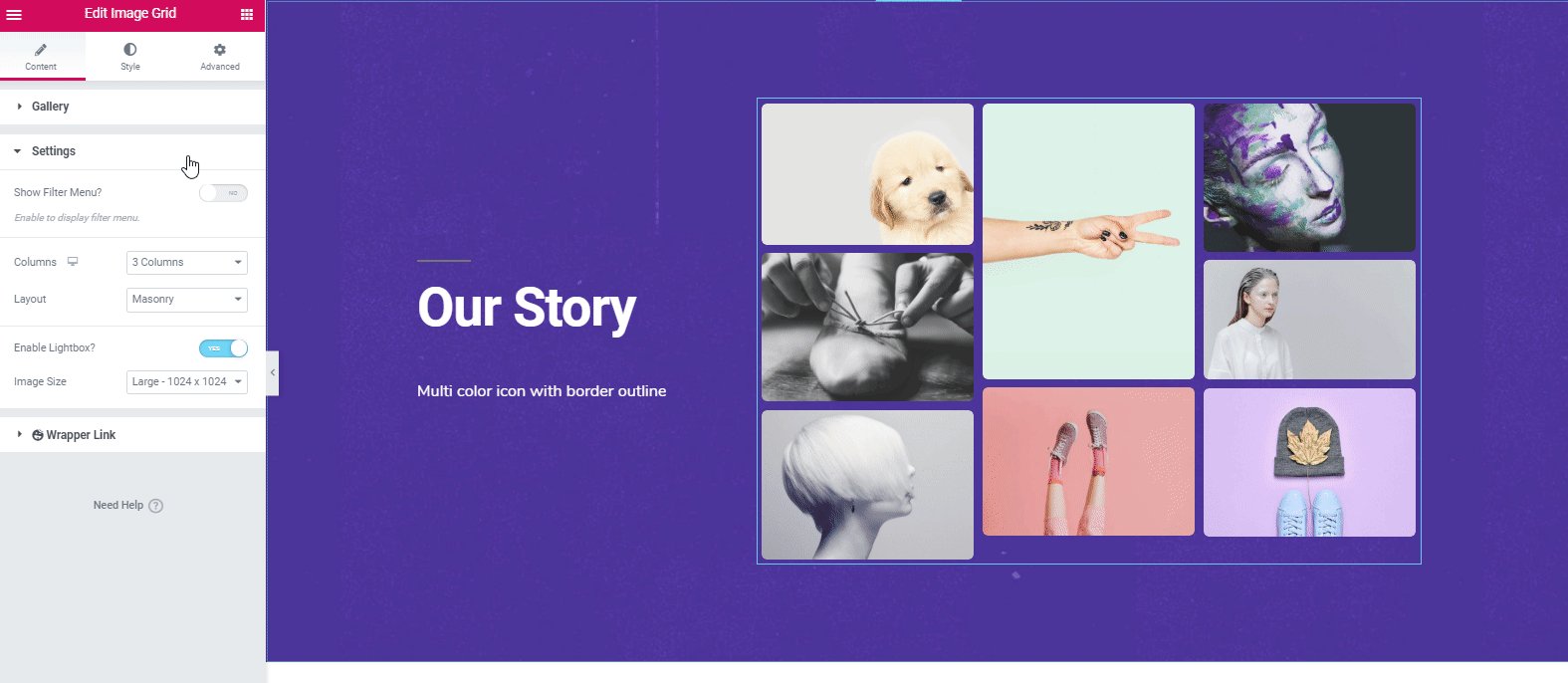
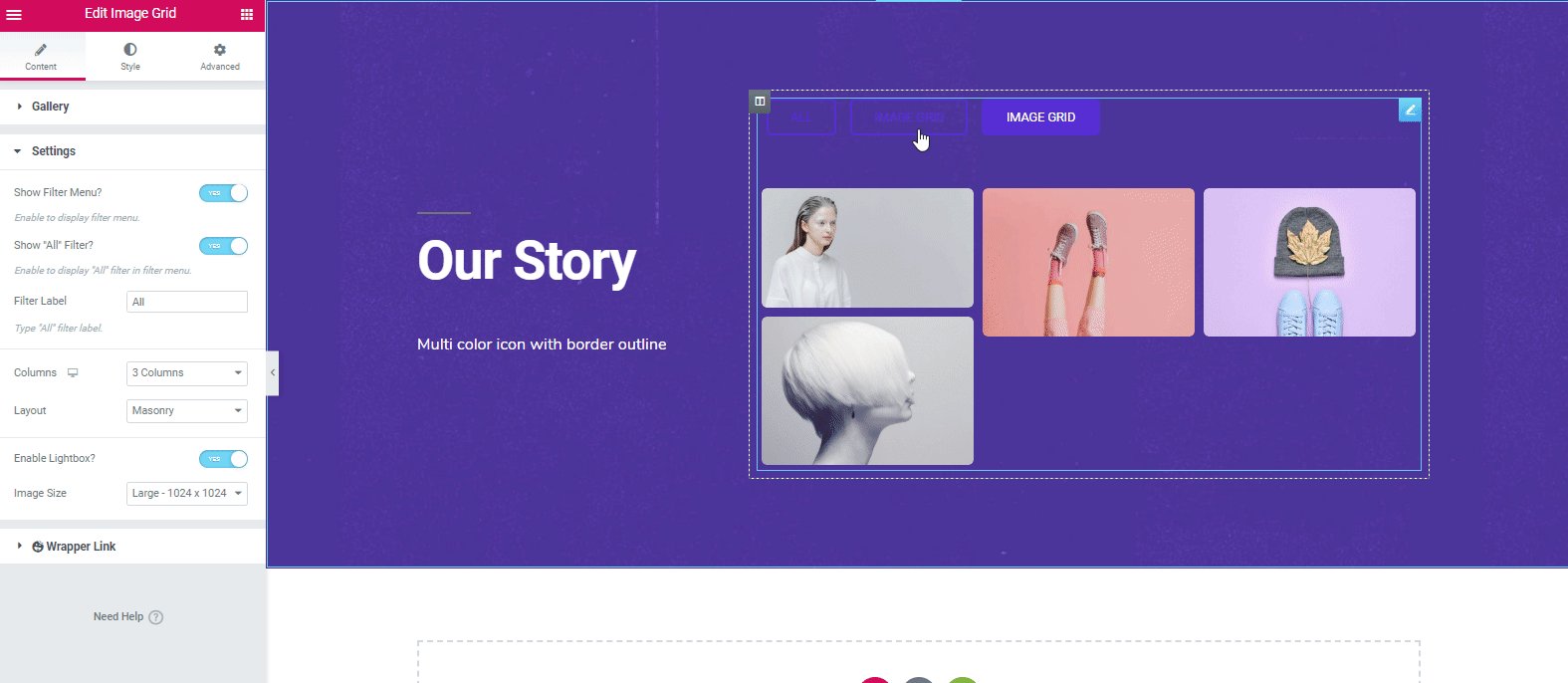
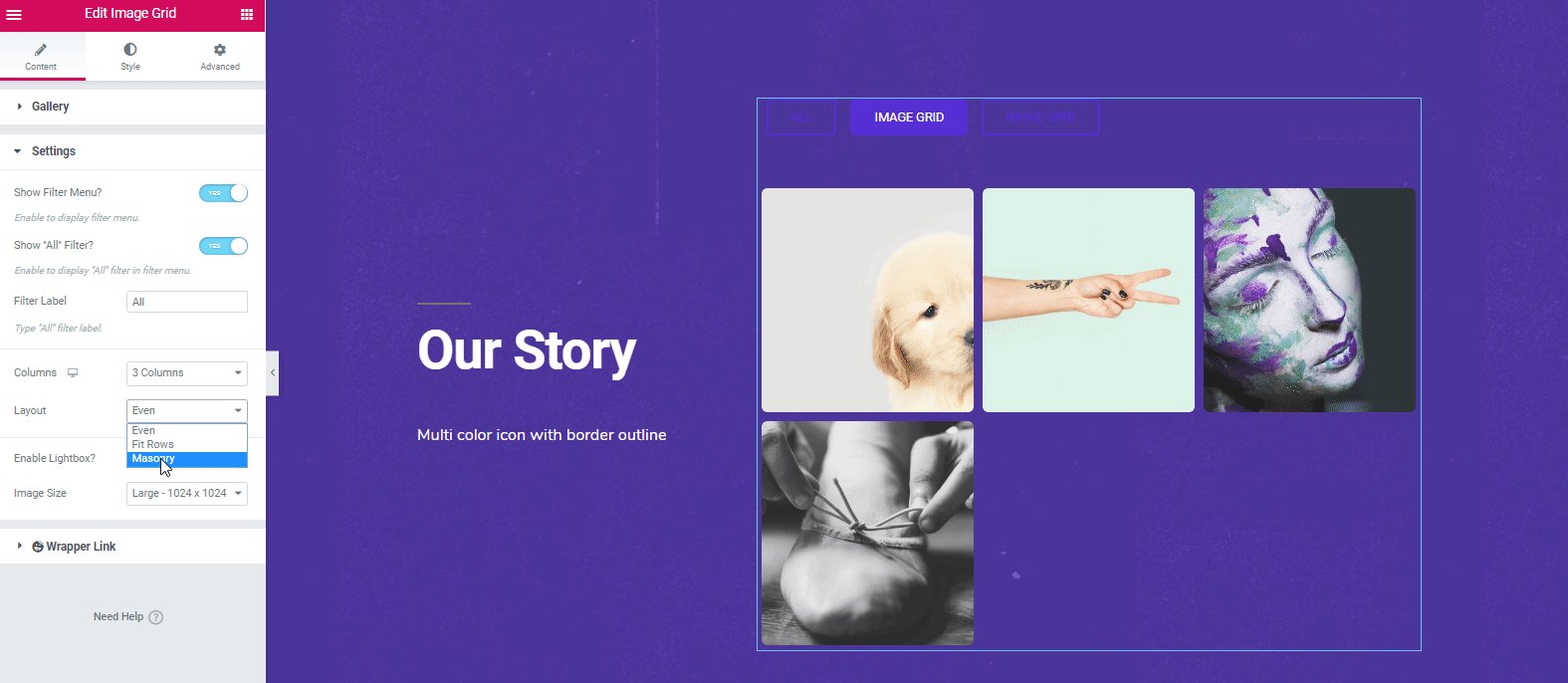
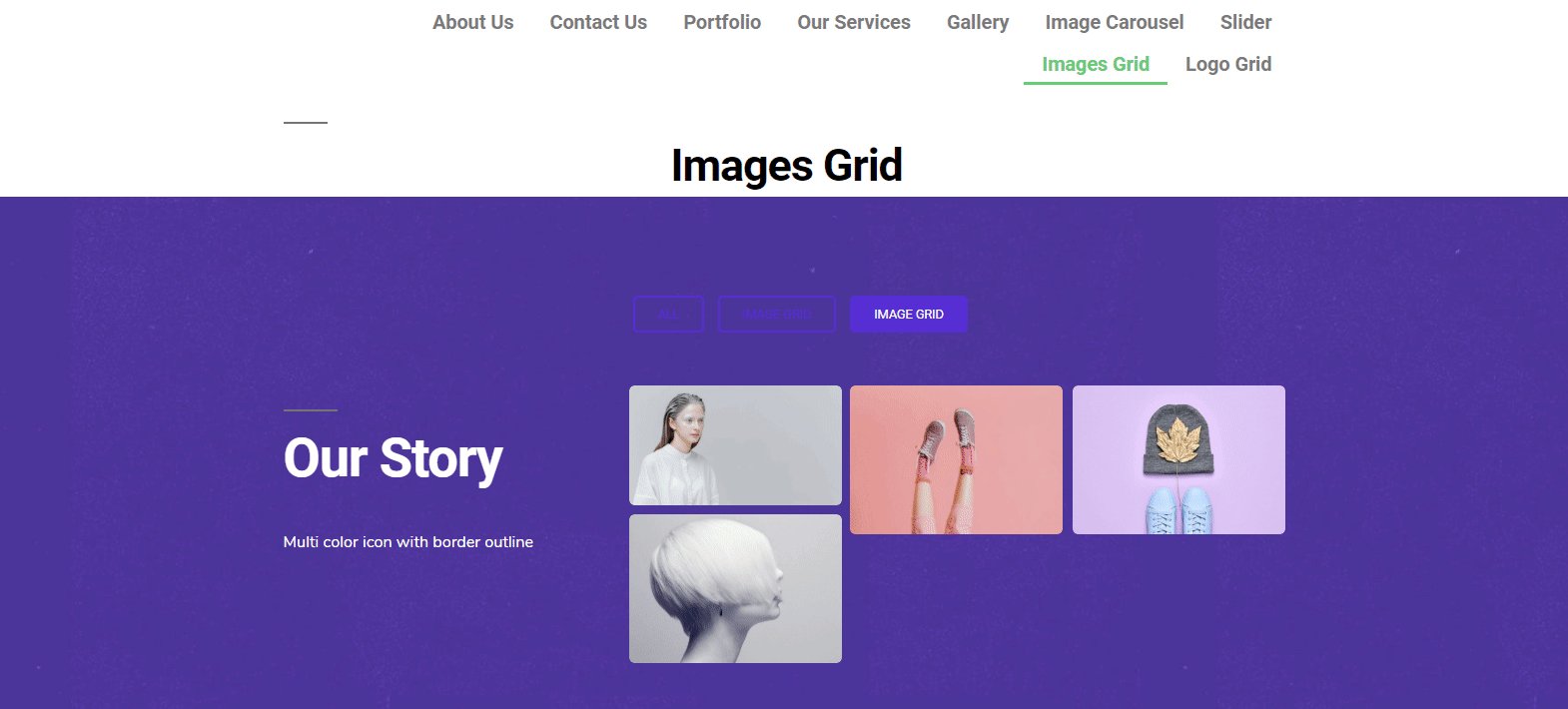
A continuación, en la opción 'Configuración', puedes hacer algunas cosas interesantes. Puede mantener la cuadrícula completa como de costumbre o categorizarla.

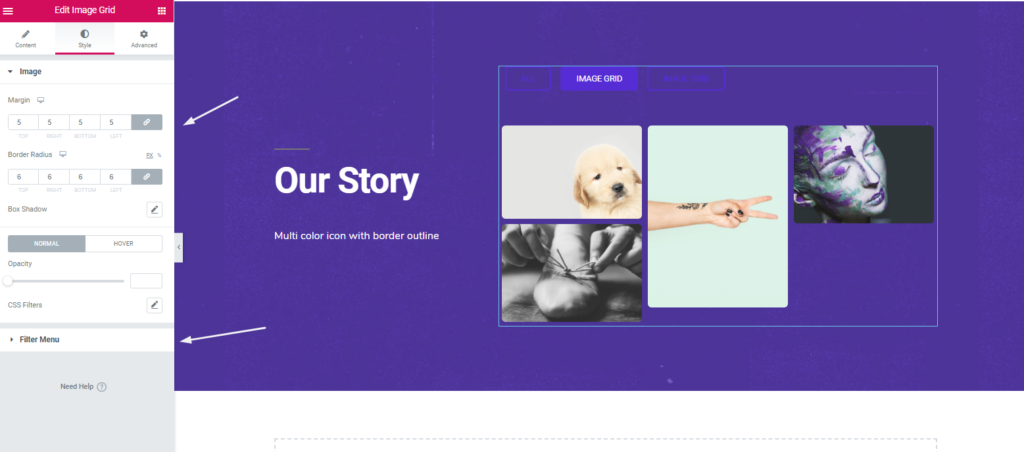
Para estilizar el widget, haga clic en la opción 'Estilo'. Desde aquí puede editar el margen, el relleno, el radio del borde, los efectos de sombra, la opacidad y más.

Entonces, después de finalizar el diseño, haga clic en el botón ' Publicar '. Eso es todo.
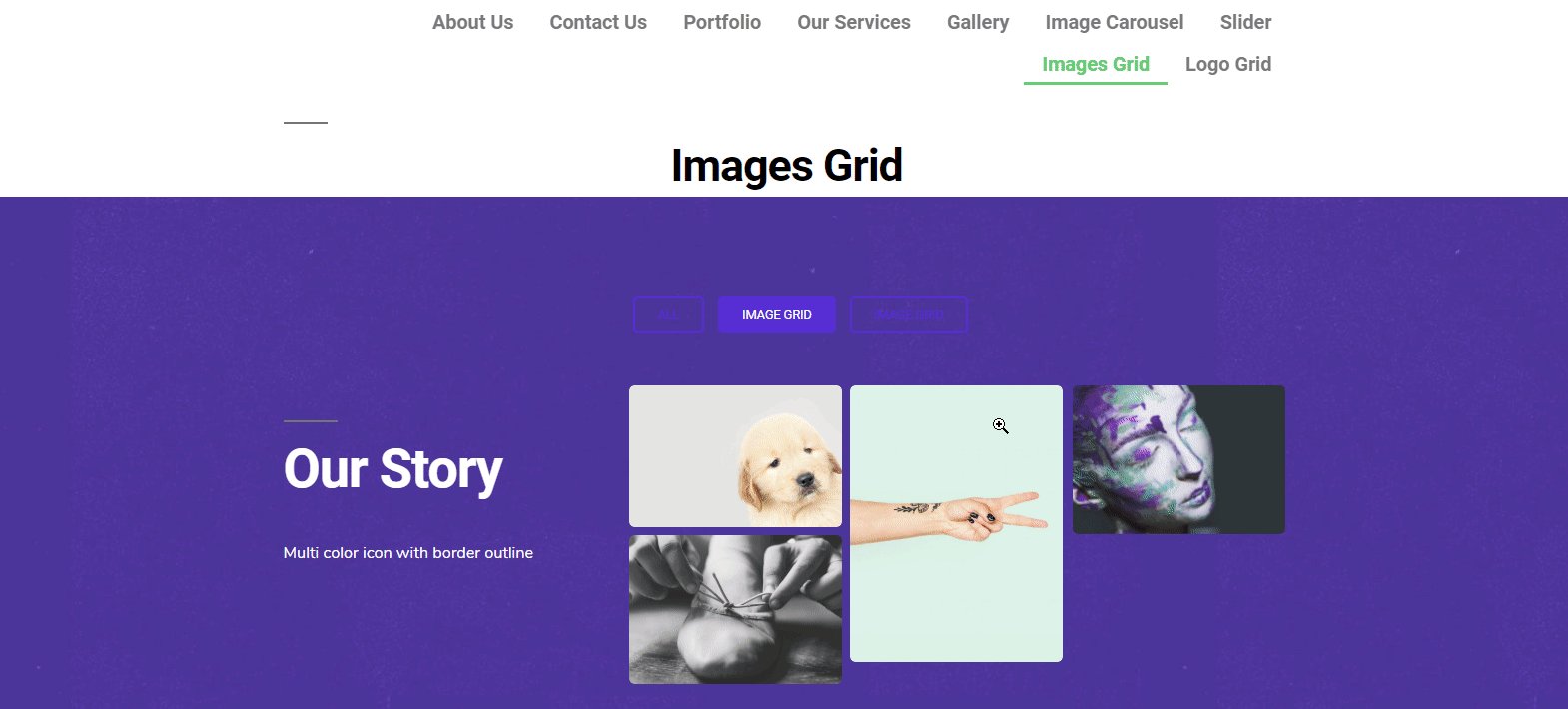
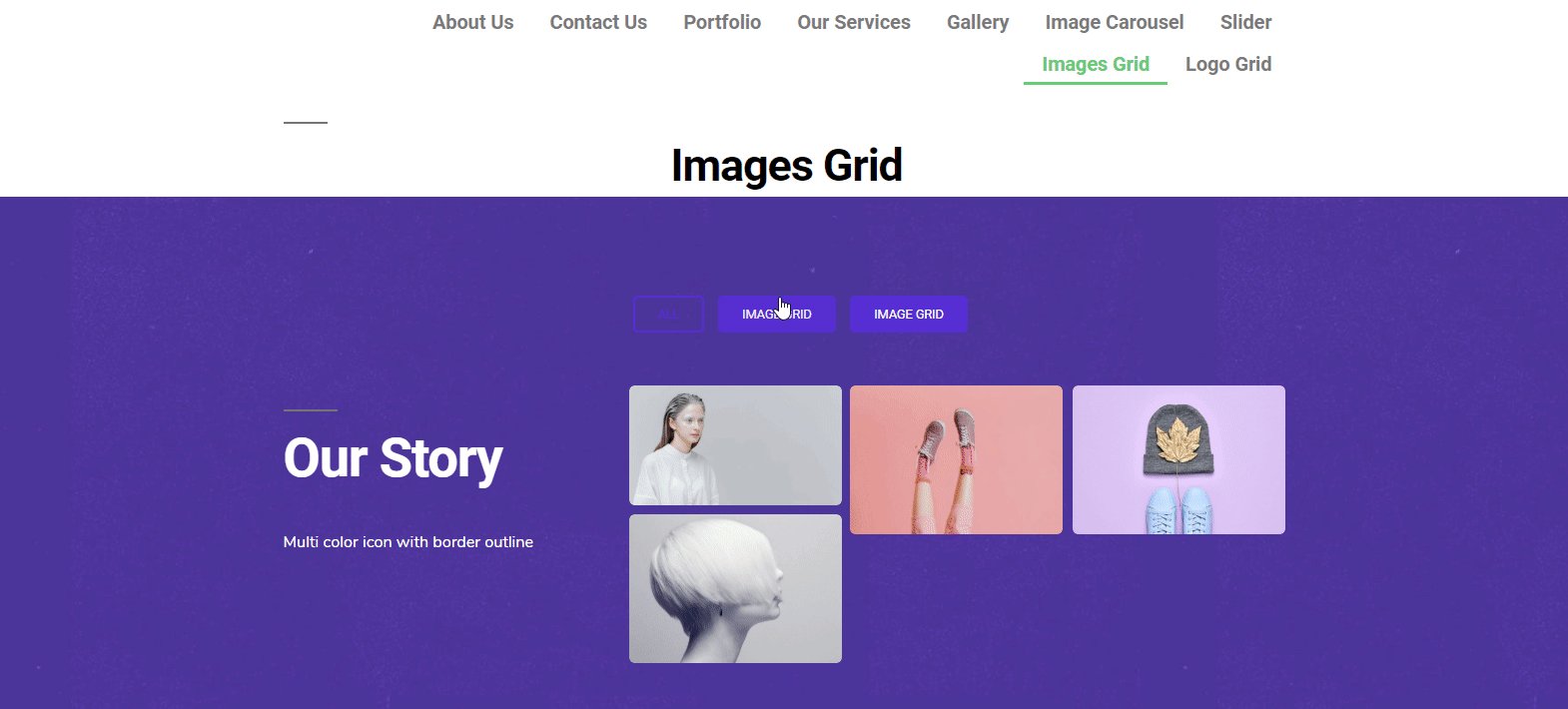
Vista previa final después de aplicar la cuadrícula de imágenes de Happy Addons

De todos modos, puede consultar el siguiente video tutorial para saber más sobre el widget 'Image Grid'.
? Cómo usar la cuadrícula de logotipos
El widget Logo Grid le permite mostrar los elementos importantes, como fotos, perfiles de clientes, especialmente logotipos, etc., en el sitio web. La singularidad de este widget hace que su sitio web sea tan hermoso y lucrativo. Por lo tanto, podría captar la atención del usuario y también existe una alta probabilidad de generar clientes potenciales.
De todos modos, en esta sección le mostraremos cómo puede usar este widget para su sitio web. Empecemos.
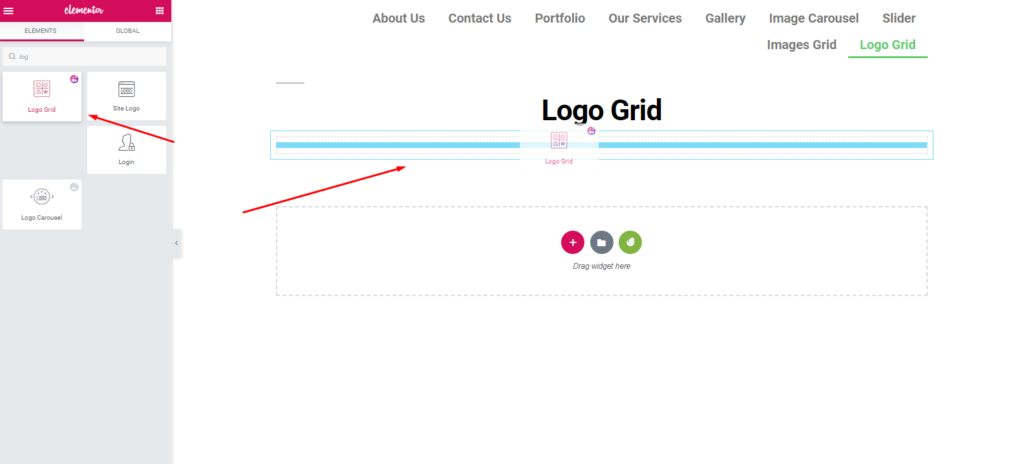
Del mismo modo, necesitará una página o una página existente donde pueda aplicarla en consecuencia. Vaya a agregar una nueva página> haga clic en editar con Elementor . Será redirigido a un lienzo en blanco donde comenzará su tarea. Luego simplemente seleccione el widget y arrástrelo al área marcada.

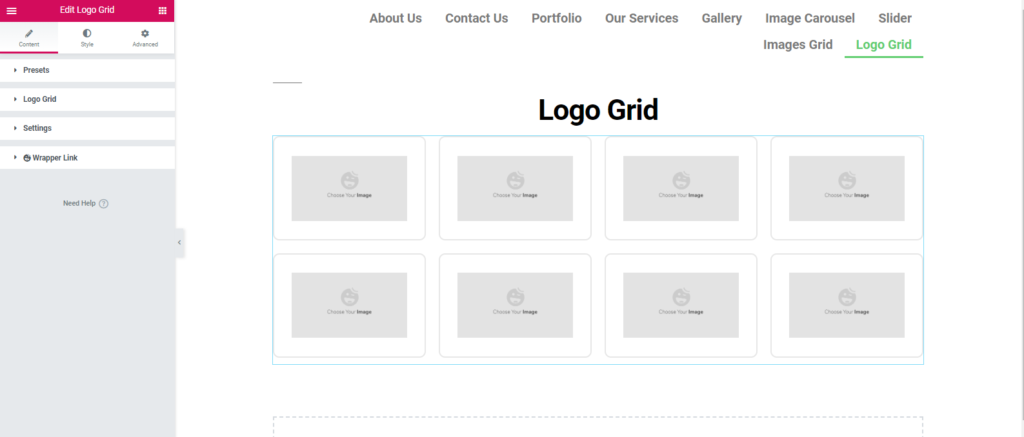
Después de agregar el widget, verás todas las opciones para personalizarlo. Me gusta, preestablecido, cuadrícula de logotipo, configuración y enlace de envoltura . Sin embargo, hablamos de preajuste en la sección anterior. Con suerte, lo has entendido.

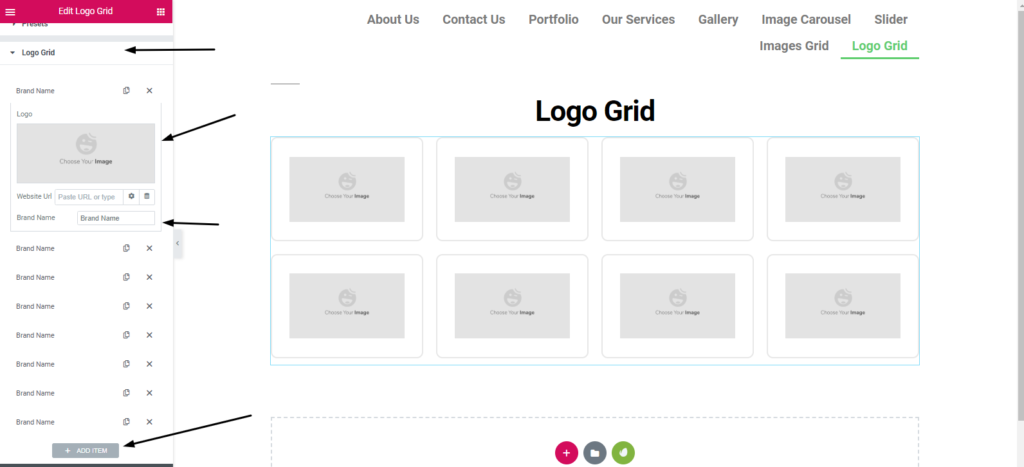
A continuación, agregue logotipos y personalícelos. Primero, haga clic en la opción de cuadrícula del logotipo. Sube imágenes o elige de tu galería. Dar un nombre de marca. Siguiendo el mismo proceso, simplemente agregue más logotipos, haciendo clic en la opción 'Agregar elemento '.

Como puede ver, después de agregar los logotipos, aparecerá. Y también las opciones están disponibles para editarlos. Se trata de su capacidad de diseño y sentido de la creatividad de cómo desea producirlos.

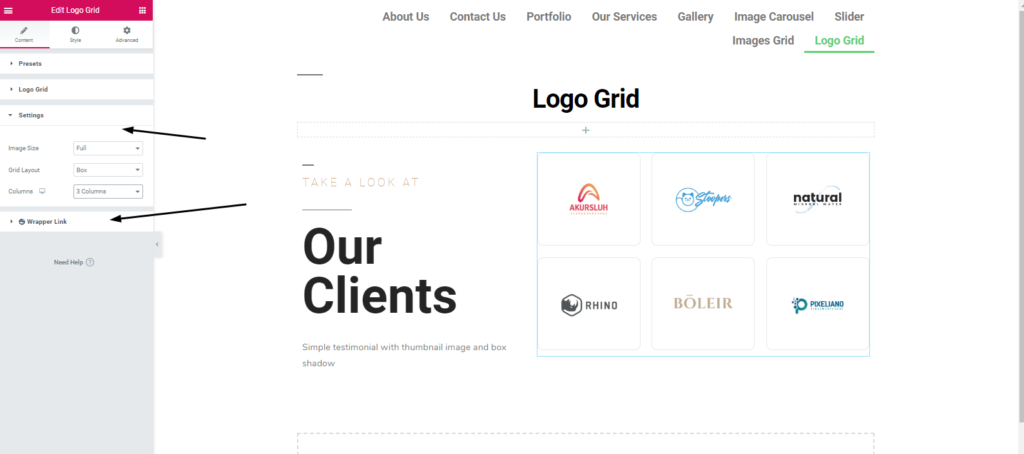
De acuerdo, en la opción de configuración, obtendrá más opciones para editar. El tamaño de las imágenes, el diseño de cuadrícula y cuántas columnas desea.

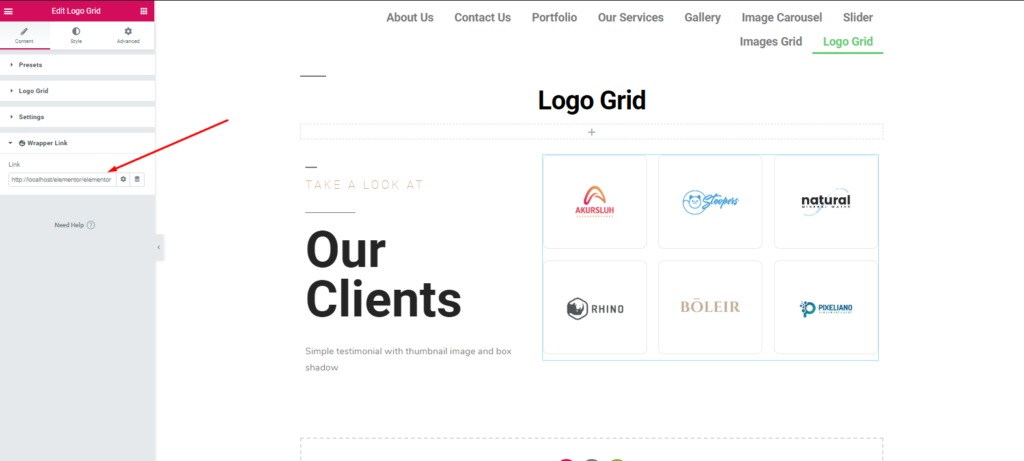
También puede proporcionar un enlace en la cuadrícula. Para ello, haga clic en el enlace Wrapper.

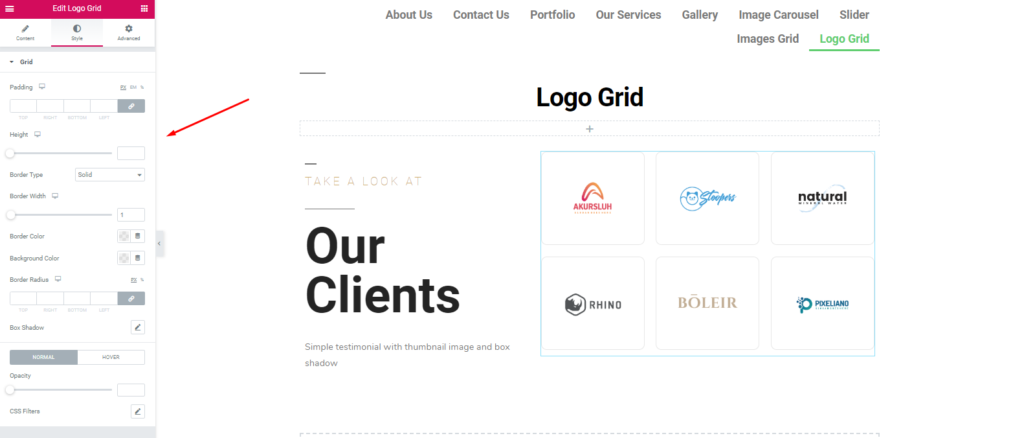
Para estilizar el widget, haga clic en la opción 'Estilo'. Aquí podrá editar el relleno, el margen, el borde, la sombra del cuadro, el radio del borde y los colores, etc.

Finalmente, haga clic en el botón ' Publicar ' si ha terminado con el diseño. ¡Eso es todo!
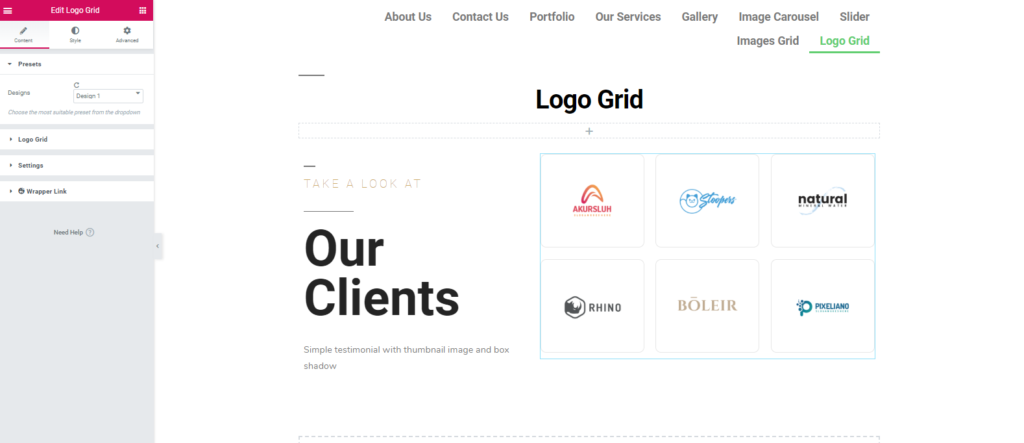
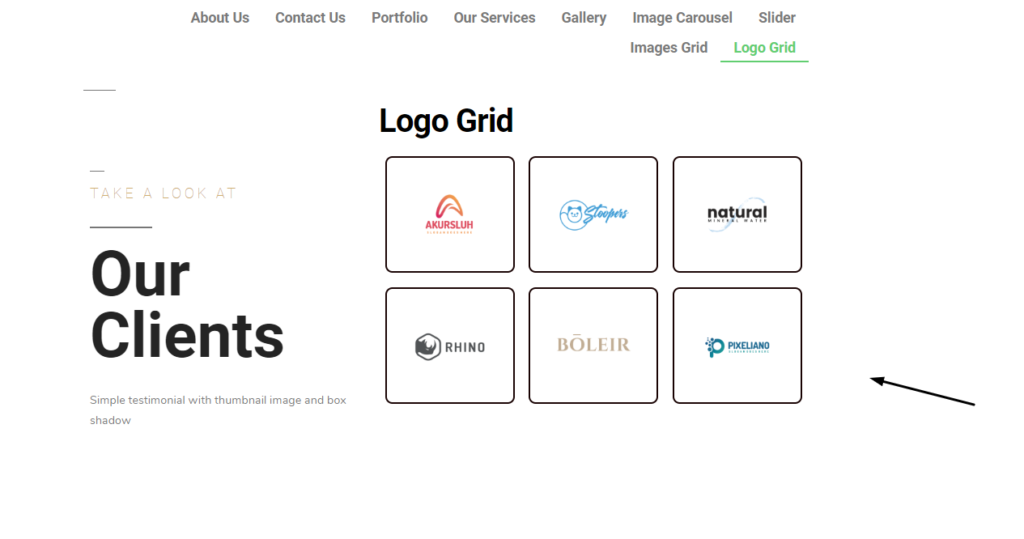
Vista previa final después de aplicar la cuadrícula del logotipo de Happy Addons

No obstante, puedes leer nuestra documentación para conocer en detalle el procedimiento. ¿O puede consultar el siguiente video tutorial de 'Logo Grid'?
Obtendrá más con Happy Addons

Bueno, el objetivo principal de este artículo es proporcionar una guía simple para que cualquier persona pueda diseñar un sitio web desde cero. Sin embargo, en la sección anterior, le dimos un vistazo rápido a Happy Addons .
Ahora conozcamos en breve algunas características de 'Happy Elementor Addons' que son extremadamente únicas pero fáciles de aplicar.
- Copiar y pegar entre dominios : con esta función, puede copiar o pegar fácilmente elementos de un dominio a otro. Por lo tanto, no tiene que hacer la misma tarea una y otra vez.
- Copia en vivo : si tiene dificultades para diseñar el sitio web desde cero, la función de copia en vivo de Happy Addons puede ser muy útil para usted. Simplemente puede copiar el trabajo de demostración directamente en su sitio web.
- Enmascaramiento de imágenes: con la función de enmascaramiento de imágenes, puede cambiar el tamaño original de las imágenes. Y aplíquelo de acuerdo con su diseño.
- Wrapper Link : enlace en cualquier lugar que desee usar. Esta función lo ayudará a agregar enlaces a cualquier sección, columna, widget.
- Condición de visualización : dependiendo de su navegador, sistema operativo y datos, puede mostrar el contenido de acuerdo con la condición.
Estas son algunas características fructíferas de Happy Addons. Y estas características funcionarán perfectamente con cualquier sitio web de Elementor. Por lo tanto, seguramente reduce la molestia de realizar un diseño de sitio web desde cero. ?
Sin mencionar que a la gente le encanta visitar un sitio con una interfaz sencilla y un buen diseño de UI/UX. Y Happy Addons te ayuda a convertir tu imaginación en realidad. Sin embargo, si tiene alguna dificultad con el tutorial, háganoslo saber en la sección de comentarios. Definitivamente le responderemos y le daremos una solución. ?
