Las 24 mejores tendencias de diseño de sitios web en 2023
Publicado: 2023-06-30¿Está tratando de descubrir cuáles son las mejores y más impactantes tendencias de diseño de sitios web en la actualidad?
Las tendencias están en constante evolución para satisfacer las demandas de un panorama digital en constante cambio. Por lo tanto, es importante mantenerse actualizado sobre lo que está de moda en este momento.
Y en lugar de hacer la investigación usted mismo, dedicamos el último mes y medio a investigar cuidadosamente las tendencias de diseño web más influyentes y seleccionarlas en esta colección.
Desde la simplicidad y la audacia hasta los efectos especiales, las animaciones y mucho más, hay algo para todos.
Si usted es un diseñador que busca inspiración o el propietario de un negocio que busca renovar su presencia en línea, este artículo le proporcionará información valiosa sobre la dirección del diseño web moderno.
Le invitamos a aplicar cualquiera que despierte su interés y disfrute de un refrigerio.
Las mejores tendencias de diseño de sitios web
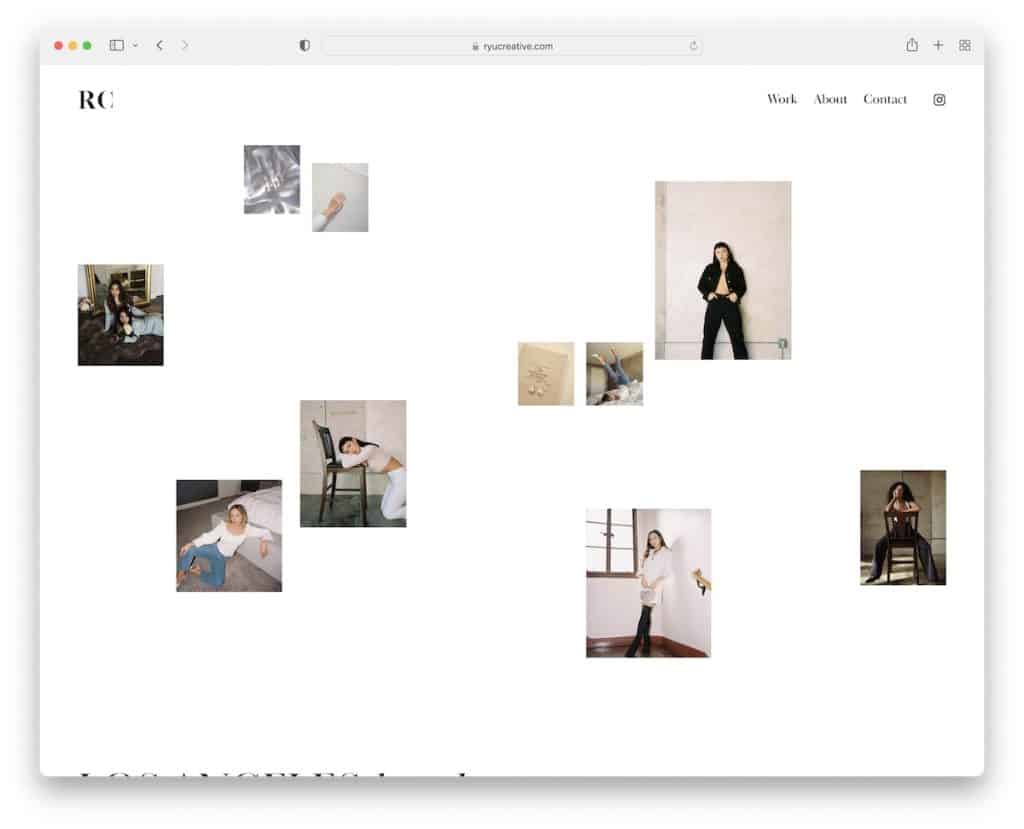
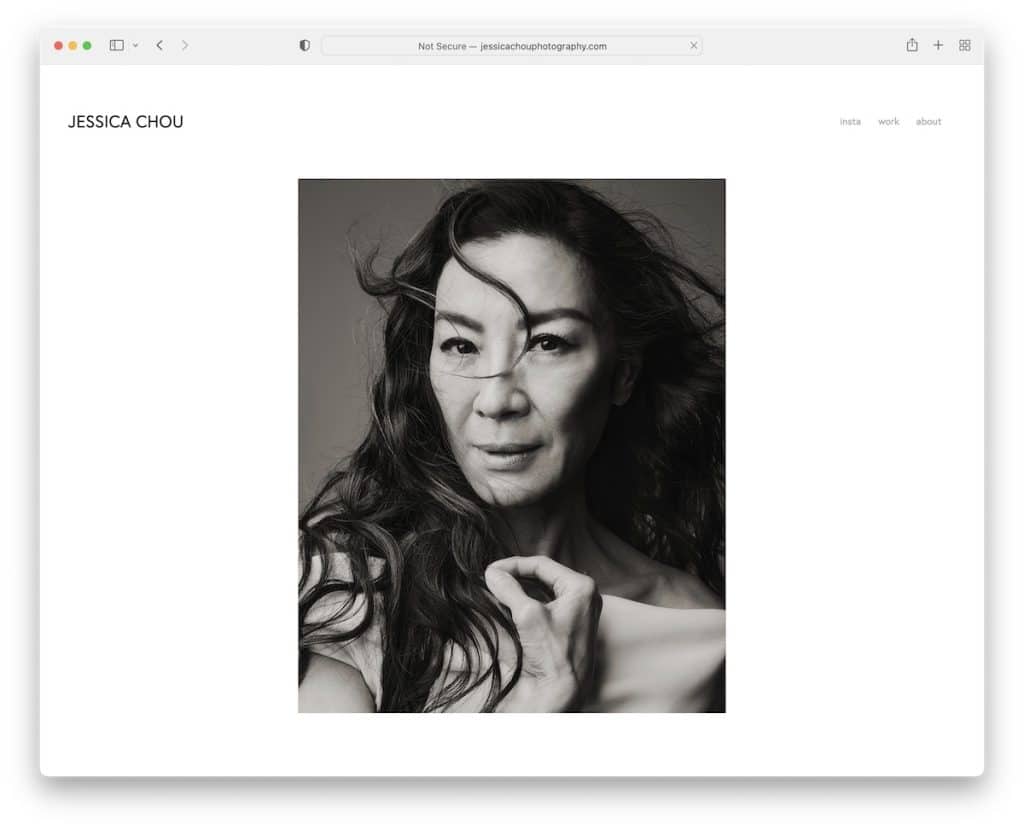
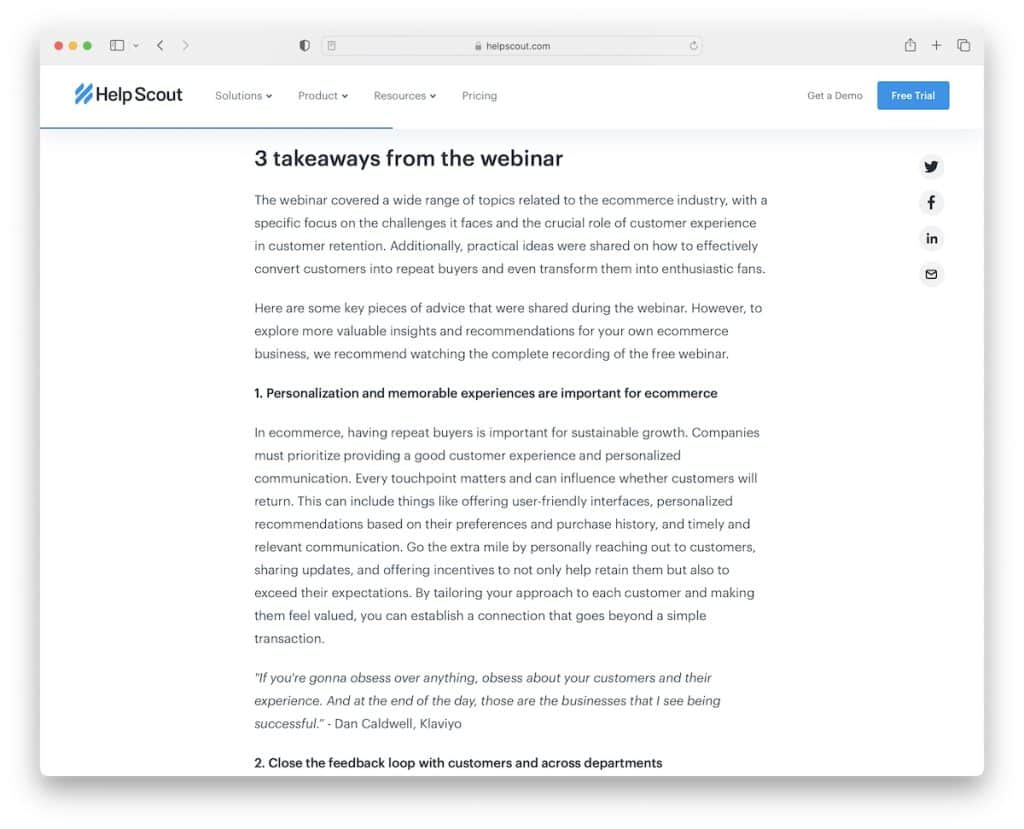
1. Espacio en blanco

El poder del espacio en blanco es que trae todo el contenido al frente y al centro, sin distracciones. Es una técnica probada y comprobada que funciona para cualquier sitio web, independientemente del nicho.
Este enfoque mejora la legibilidad, crea una navegación más agradable y destaca elementos clave para una experiencia de usuario (UX) mucho mejor.
Además de eso, al crear un sitio web con énfasis en los espacios en blanco, su presencia en línea automáticamente parecerá más profesional y moderna (y realmente no tiene que hacer mucho para lograr un mejor resultado).
2. Microinteracciones

Esta y la siguiente tendencia de diseño de sitios web son fantásticas para llamar la atención. Las microinteracciones mejoran el compromiso y la interactividad del sitio, contribuyendo a tiempos más largos en la página (¡por lo divertidos que son!) y experiencias memorables.
Estos efectos especiales guían a los visitantes a realizar acciones específicas y los guían a “hacer” cosas particulares.
Por lo tanto, debe colocar microinteracciones en su sitio web de manera estratégica e intencional y crear una UX más enfocada. De lo contrario, pueden agregar una hinchazón innecesaria y distraer a los visitantes.
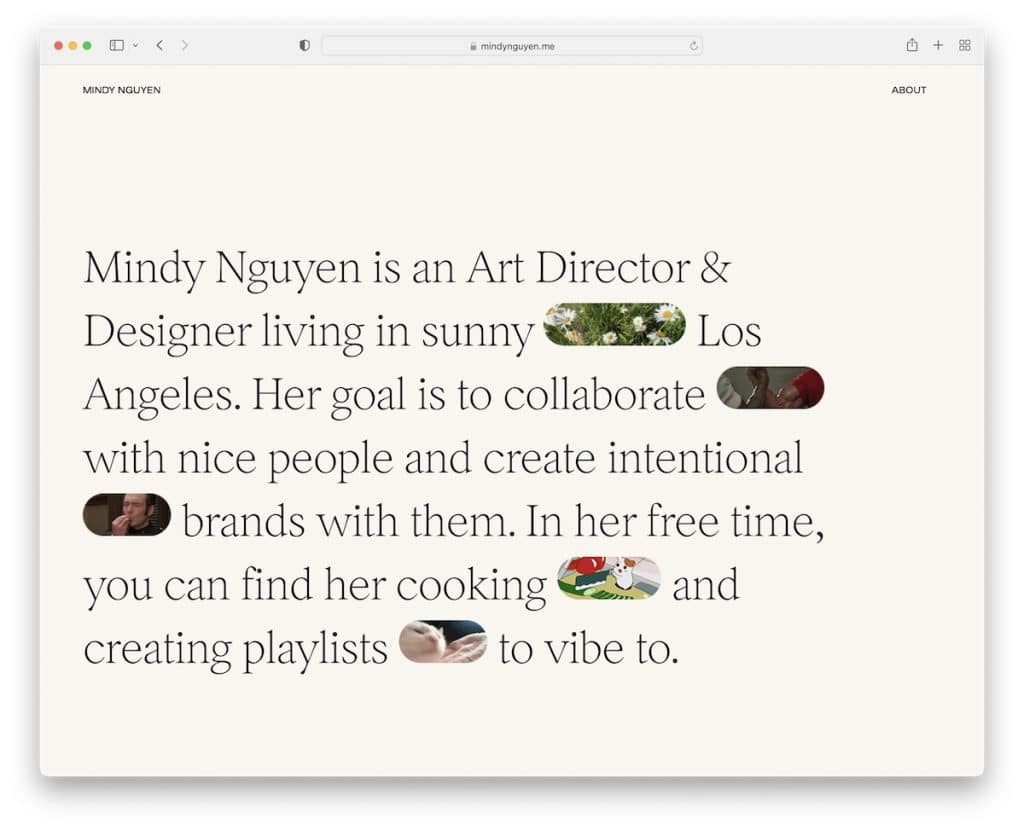
3. Microanimaciones

Si bien las microinteracciones contribuyen a un encuentro en el sitio web más enfocado y guiado, las microanimaciones pueden agregar una capa de diversión y entretenimiento.
Sin embargo, también funcionan muy bien para despertar emociones o expresar sentimientos y sensaciones particulares que pueden ser más difíciles de evocar a través del texto.
Un estilo de microanimación que funciona fantásticamente bien son los GIF, de los que Mindy es muy consciente.
4. Desplazamiento de paralaje

El efecto de desplazamiento de paralaje mejora el atractivo visual ante todo. Agrega profundidad y dimensiones al sitio, haciéndolo más atractivo y memorable. La memorabilidad proviene de la navegación única e innovadora que los visitantes pueden encontrar refrescante.
El efecto de paralaje también puede impulsar la narración, manteniendo la atención de los visitantes y alentándolos a continuar navegando por el sitio web.
Agregue dimensión para una sensación inmersiva que eleva la estética general del diseño.
¿Necesitas inspiración? Consulte estos excelentes sitios web de desplazamiento de paralaje.
5. Esquinas redondeadas

Las esquinas redondeadas se hicieron populares debido a las aplicaciones (móviles), pero pronto también se adoptaron en el diseño de sitios web. ¿Por qué? Porque trabajan.
En lugar de esquinas ásperas, las esquinas redondeadas reducen la aspereza, creando un flujo visual mejor y más natural.
Lo que esto también hace es aliviar la incomodidad visual, lo que requiere una experiencia visual más suave y cómoda. Esto es especialmente útil si los visitantes interactúan con el contenido durante períodos más prolongados.
Pero las esquinas redondeadas también hacen que el sitio sea instantáneamente más moderno y moderno, a lo que sus usuarios podrían estar acostumbrados.
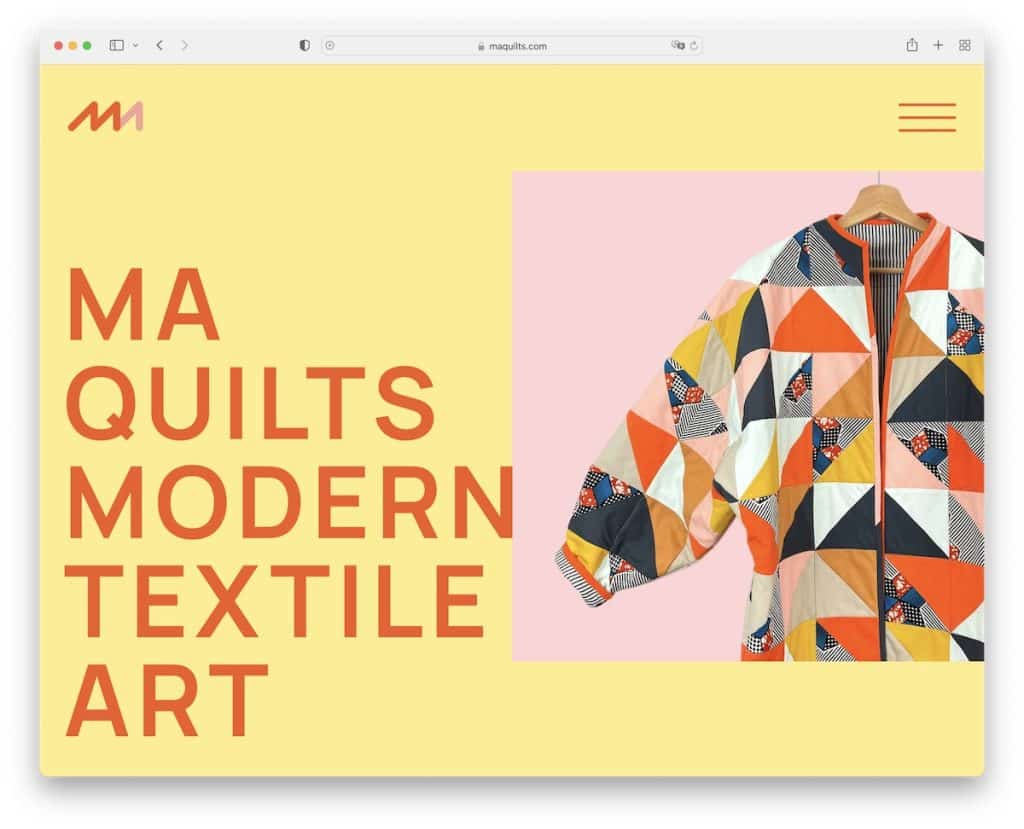
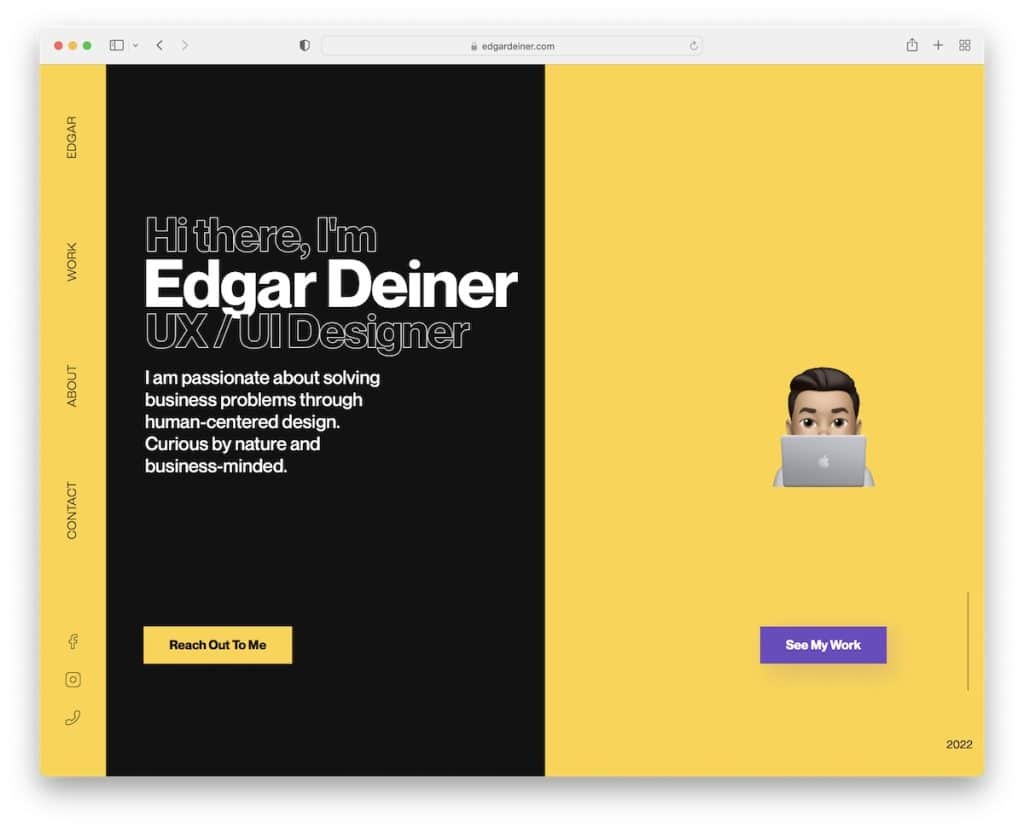
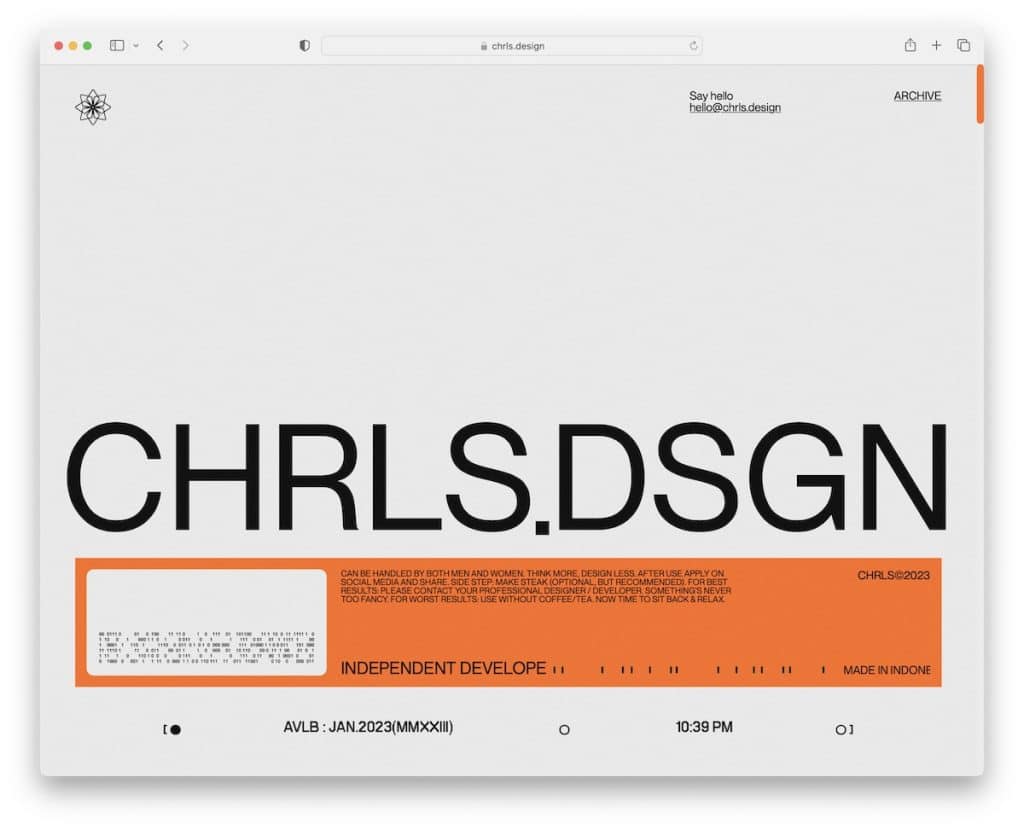
6. Tipografía negrita/grande

Una de las tendencias en el diseño de sitios web es el uso de tipografías grandes y en negrita. Esto funciona si planea agregar poco texto a su página (para evitar demasiados espacios en blanco) o para hacer una declaración y una fuerte primera impresión en sus visitantes.
La tipografía mejorada contribuye a la claridad y el enfoque y guía la atención de los visitantes a través de una mejor jerarquía.
Y luego está el móvil: las pantallas más pequeñas y las fuentes diminutas no funcionan muy bien juntas. Por lo tanto, mantiene una legibilidad y un impacto fantásticos al ampliarlos.
En resumen, si desea que algo se destaque, comuníquelo a través de fuentes grandes y en negrita.
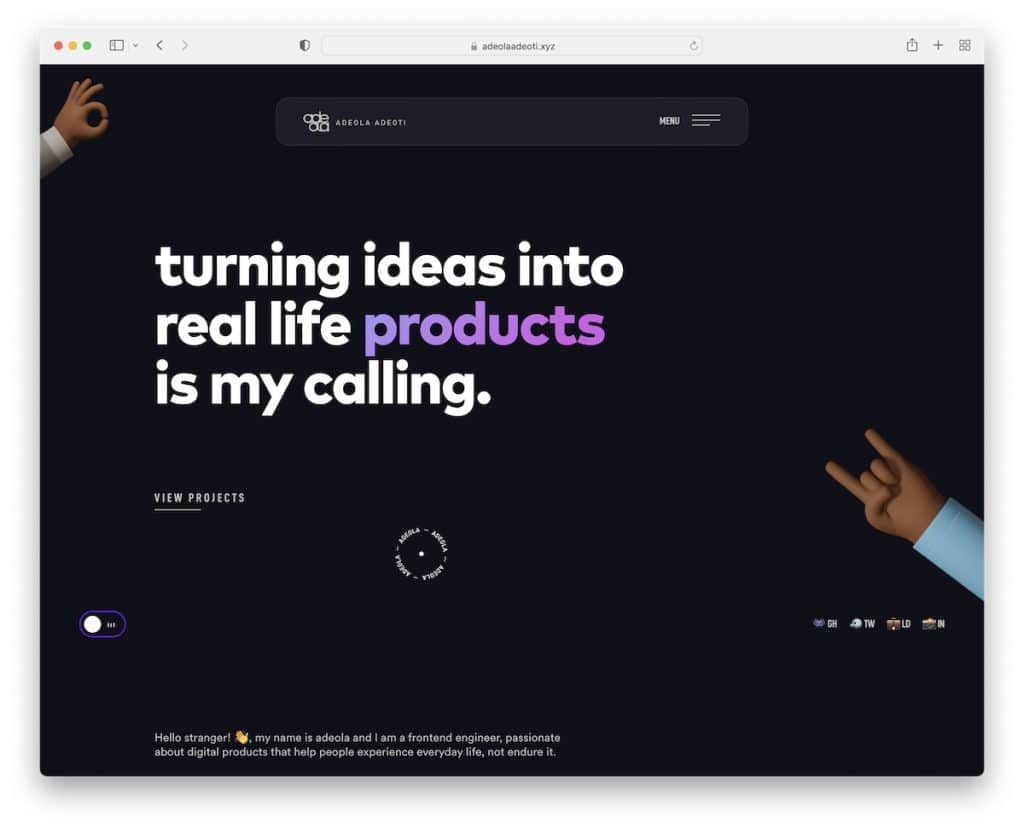
7. Modo oscuro

El modo oscuro es una tendencia de diseño de sitios web que existe desde hace un tiempo. Ofrece beneficios tales como fatiga visual reducida (durante las horas de la noche), legibilidad mejorada (no use tipografía complicada), eficiencia energética, enfoque visual (los elementos más brillantes se destacan más), estética moderna y personalización del usuario.
Recuerde, agregar un interruptor (generalmente ubicado en una de las esquinas) es ventajoso, incluso si crea un sitio web con un aspecto oscuro de forma predeterminada. Ofrezca al visitante la libertad de cambiar al modo claro o diurno porque no a todos les gusta el diseño web oscuro/nocturno.
Una forma de crear un sitio web de este tipo es mediante el uso de un tema oscuro de WordPress. (Es fácil y no requiere experiencia).
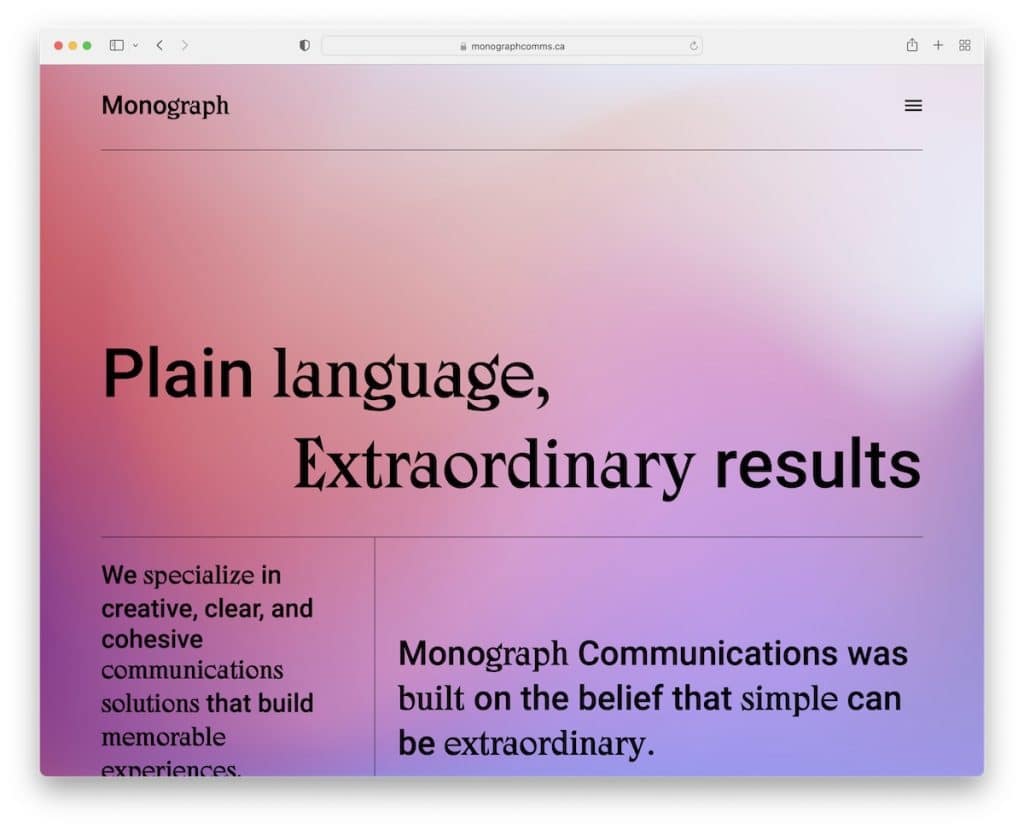
8. Gradientes y transiciones de color

Así como el efecto de paralaje agrega profundidad y una inmersión más fuerte, los degradados y las transiciones de color crean "una nueva dimensión".
Esto crea transiciones fluidas y fluidas entre diferentes secciones y elementos del sitio web, ya sean grandes fragmentos de texto, espacios en blanco u otra cosa.
Los degradados y las transiciones también permiten a los diseñadores crear colores personalizados para intensificar la marca y la personalización.
Consejo amistoso: incluya animaciones y efectos con mucho cuidado cuando use degradados y transiciones de color porque puede exagerar fácilmente (y crear un desastre).
9. Minimalismo (¡Siempre funciona!)

Siempre que tenga dudas sobre cómo abordar el diseño del sitio web, sea minimalista y ahorre mucho tiempo y esfuerzo.
¿Por qué? Dos palabras: eso. Obras.
Elimine los elementos innecesarios y cree un diseño más optimizado y útil para una experiencia centrada en el usuario con poca o ninguna distracción.
El minimalismo en el diseño de sitios web brinda una experiencia personalizada a través de un diseño limpio, compromiso mejorado, legibilidad mejorada, tiempos de carga más rápidos (sin características ni funciones adicionales), enfoque en elementos esenciales y una estética atemporal.
Finalmente, es una tendencia de diseño web versátil que funciona para cualquier negocio y cualquier industria.
Obtenga una dosis de minimalismo a través de estos épicos ejemplos de sitios web minimalistas.
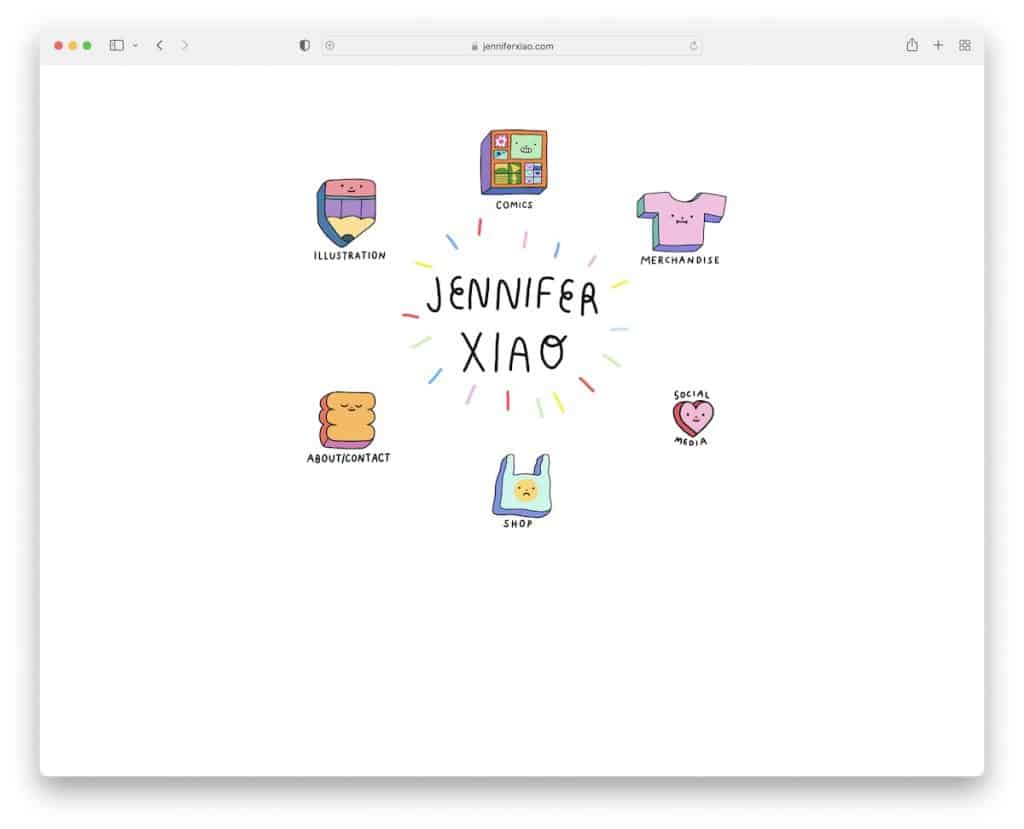
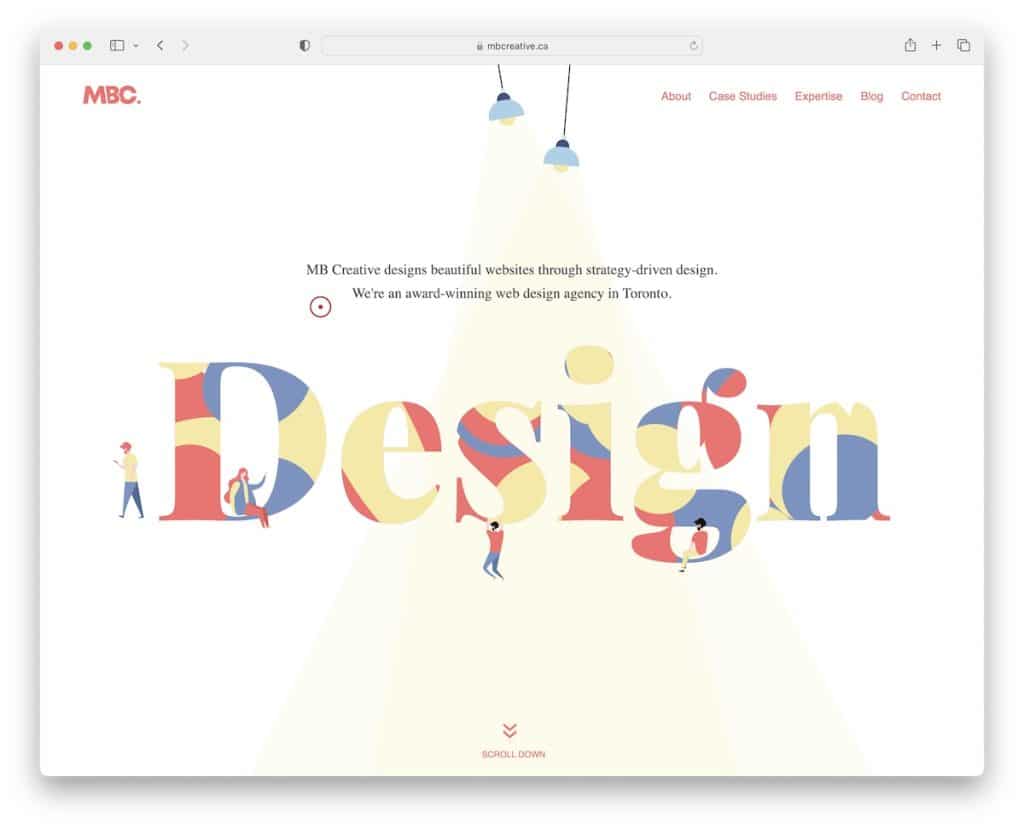
10. Ilustraciones y gráficos personalizados

Si desea destacar entre la multitud, agregue ilustraciones y gráficos personalizados a su sitio web. Simple.
Al aprovechar las imágenes personalizadas de manera efectiva, puede crear experiencias de sitio web visualmente atractivas, memorables e inclusivas y comunicarse de manera efectiva (sugerencia: simplificar conceptos complejos, evocar emociones y crear una narrativa) con los usuarios.
Los gráficos personalizados permiten a los diseñadores adaptar las imágenes a la identidad de la marca y crear un lenguaje visual cohesivo y distintivo.
11. Diseños asimétricos

Si todo el mundo usa formas simétricas, ve contra la corriente con formas asimétricas. Si bien esta no es una tendencia de diseño de sitios web que vería muchos usos, está comenzando a aparecer con mayor frecuencia.
¿Cuál es el problema detrás de la creación de diseños asimétricos?
Le dan energía al sitio web al crear presentaciones visualmente interesantes que llaman la atención. Es por eso que usar la asimetría puede funcionar muy bien para resaltar áreas o elementos específicos del sitio (pista: productos y servicios).
Hazlo más dinámico y diferenciándote del resto.
12. Cursores personalizados

Una de las principales razones para usar cursores personalizados en su sitio web es una experiencia de usuario mejorada. Pueden impulsar la interacción y el compromiso, lo que puede hacer que el visitante permanezca más tiempo en su sitio web.
(Tal vez sea solo yo, pero siempre juego con el cursor personalizado primero durante unos segundos antes de comenzar a navegar por la página).
Además, como pizzería, puede crear un cursor personalizado con forma de pizza (sí, existe, pero no puedo encontrar el sitio web) como una extensión de su marca.
Haga que los visitantes de su sitio digan: “¡Ese cursor es TAN genial!”
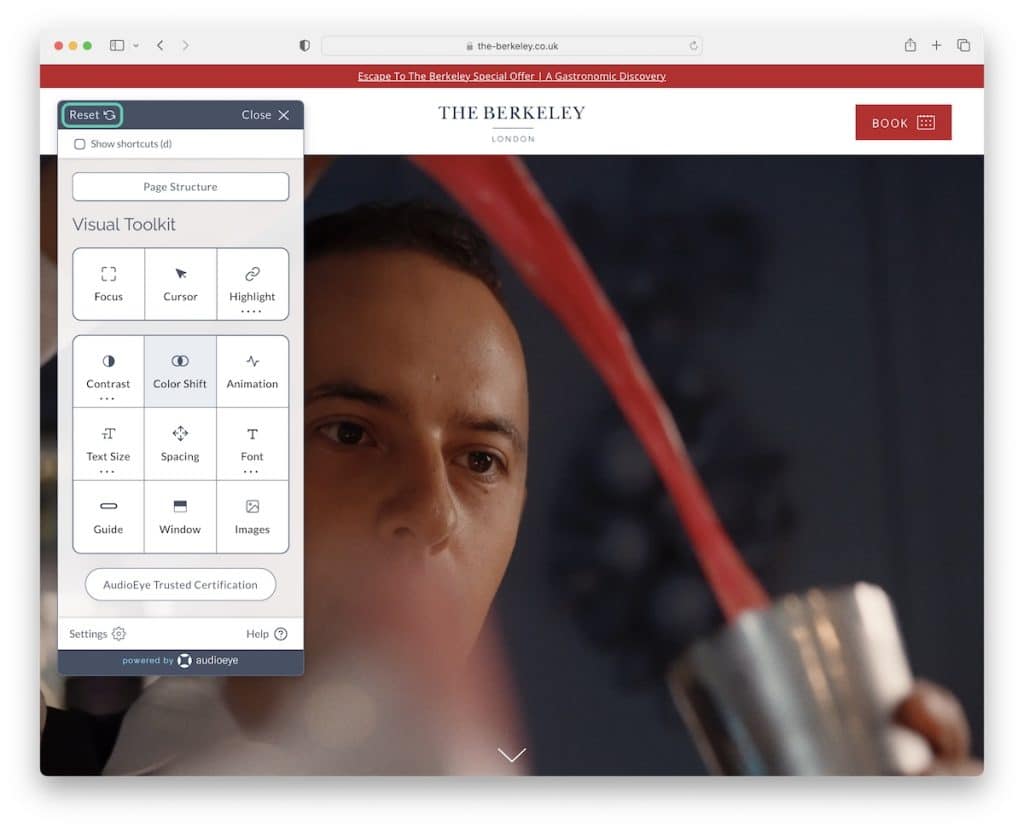
13. Diseño centrado en la accesibilidad

Un enfoque centrado en la accesibilidad en el diseño de sitios web promueve la inclusión, amplía el alcance y el público objetivo, mejora la experiencia del usuario para todos los usuarios, proporciona beneficios de SEO y prepara el sitio web para el futuro.

En términos sencillos, si desea que su sitio web sea accesible para un público más amplio, hágalo accesible.
Puedes hacerlo integrando un sencillo menú/configurador de accesibilidad para que el usuario pueda modificar el aspecto del sitio web según sus necesidades.
Demostrar un compromiso con la igualdad de acceso y usabilidad, beneficiando a los visitantes con discapacidades y el éxito general del sitio web y del negocio.
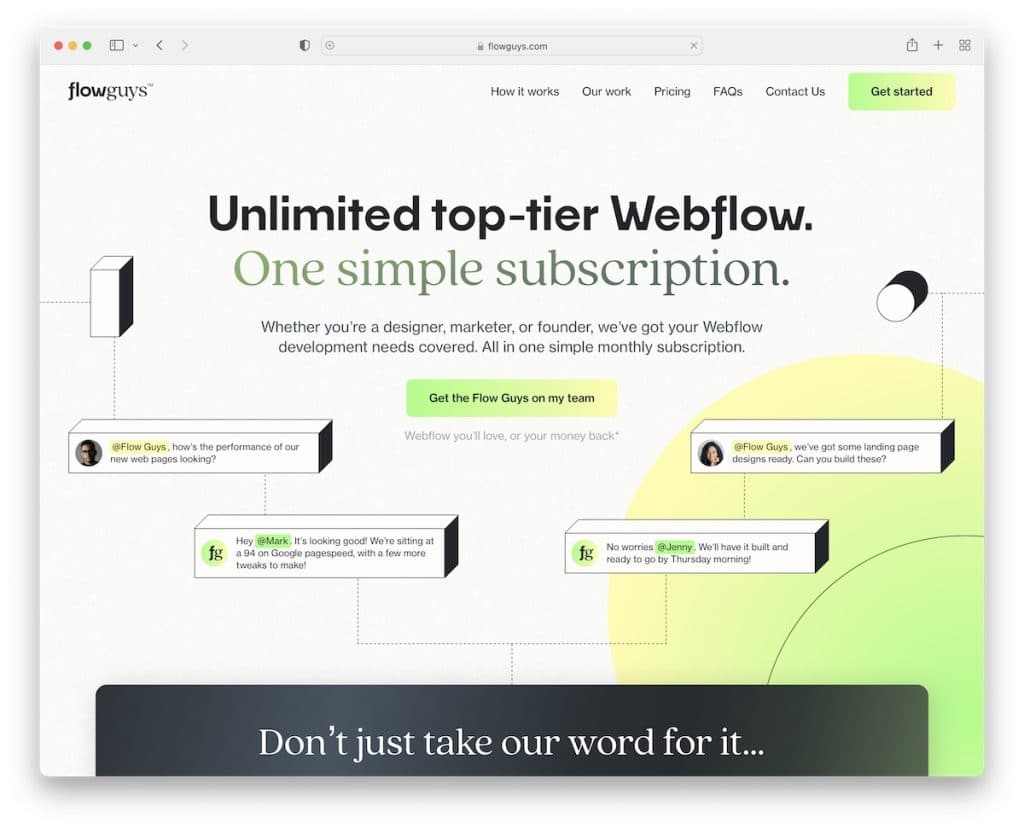
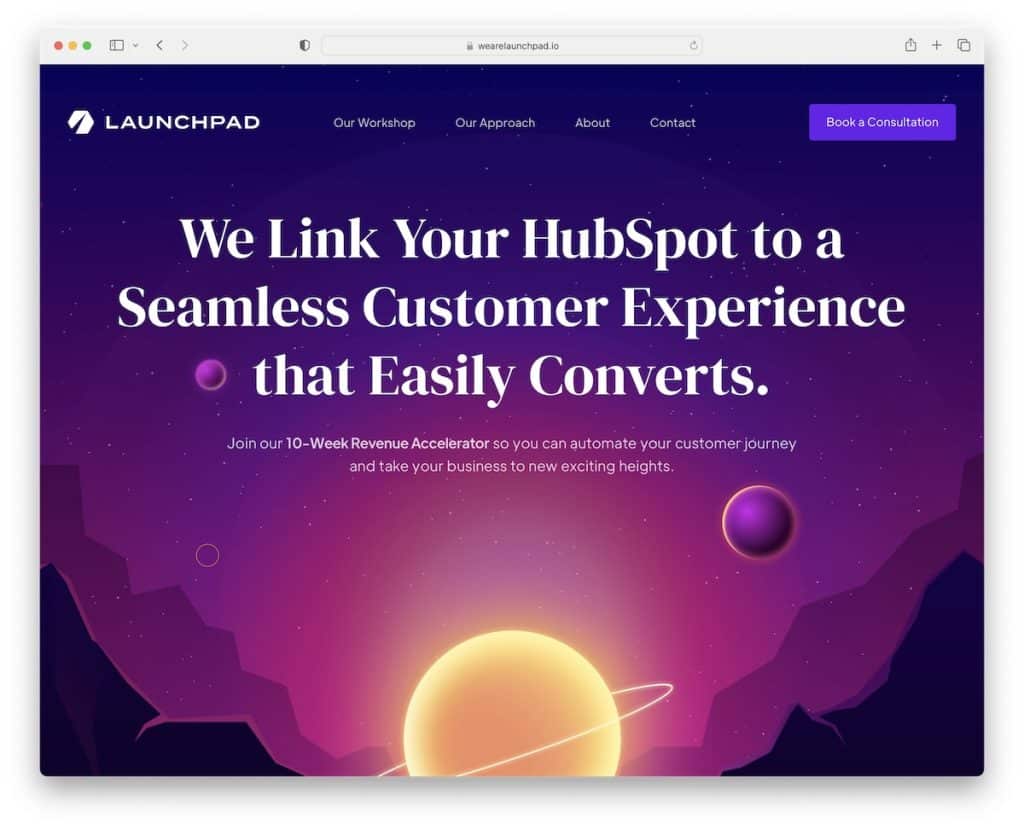
14. Elementos 3D

¿Sientes que el diseño plano es aburrido y poco interesante? Eso está bien porque puede incorporar (¡satisfactoriamente!) Elementos 3D inmediatamente para:
- Captar la atención
- Aumentar el compromiso del cliente
- Añadir profundidad
- Y llamar la atención de los visitantes.
La adopción de elementos 3D le permite crear un sitio web individualizado como ningún otro. ¿Qué es lo mejor? Puede usarlos independientemente de cuán "aburrida" o "divertida" sea la industria en la que se encuentra.
Cautivar y fascinar.
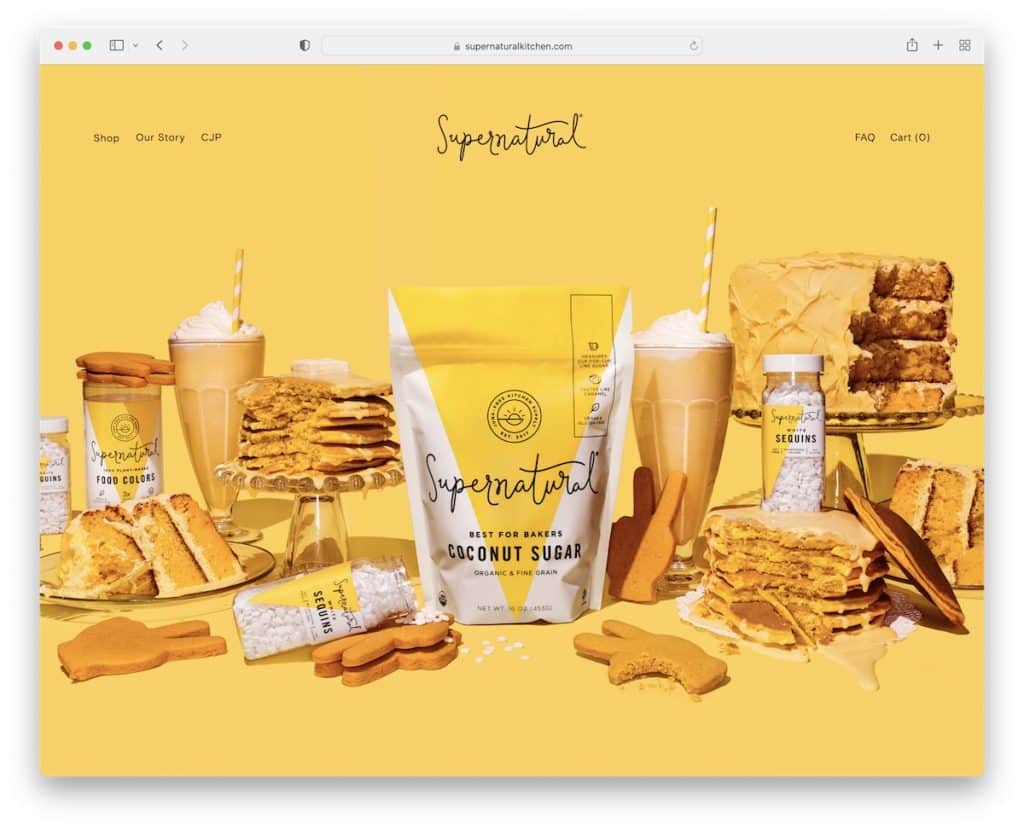
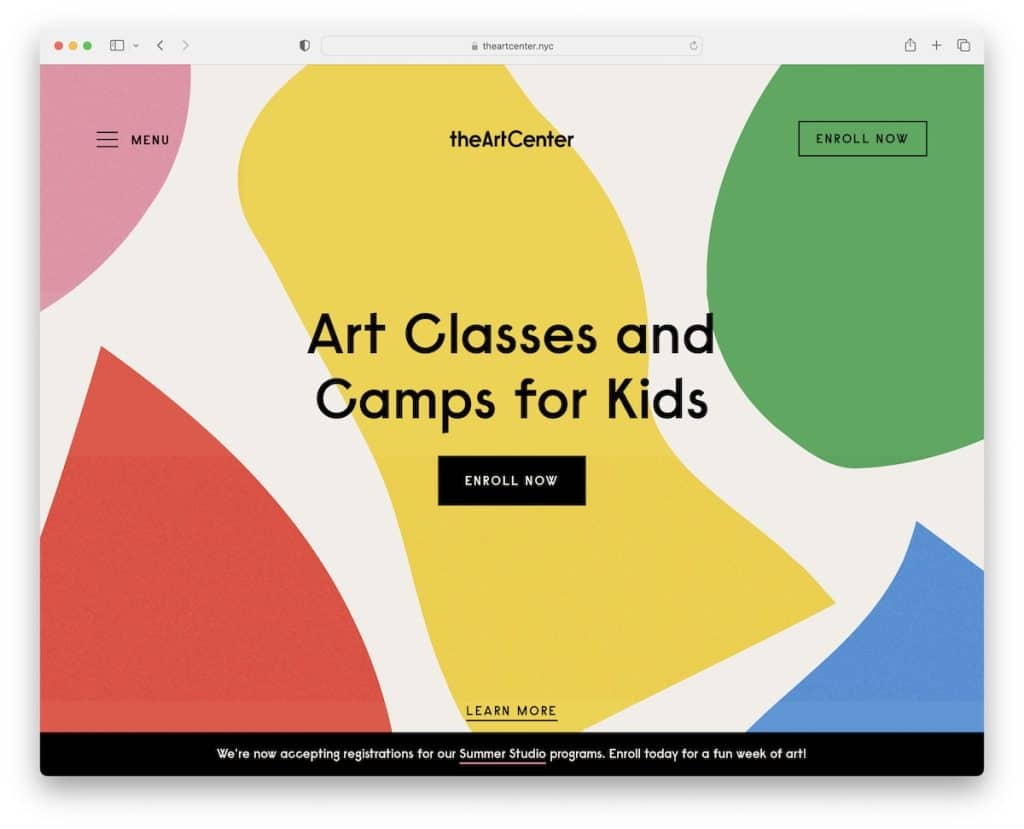
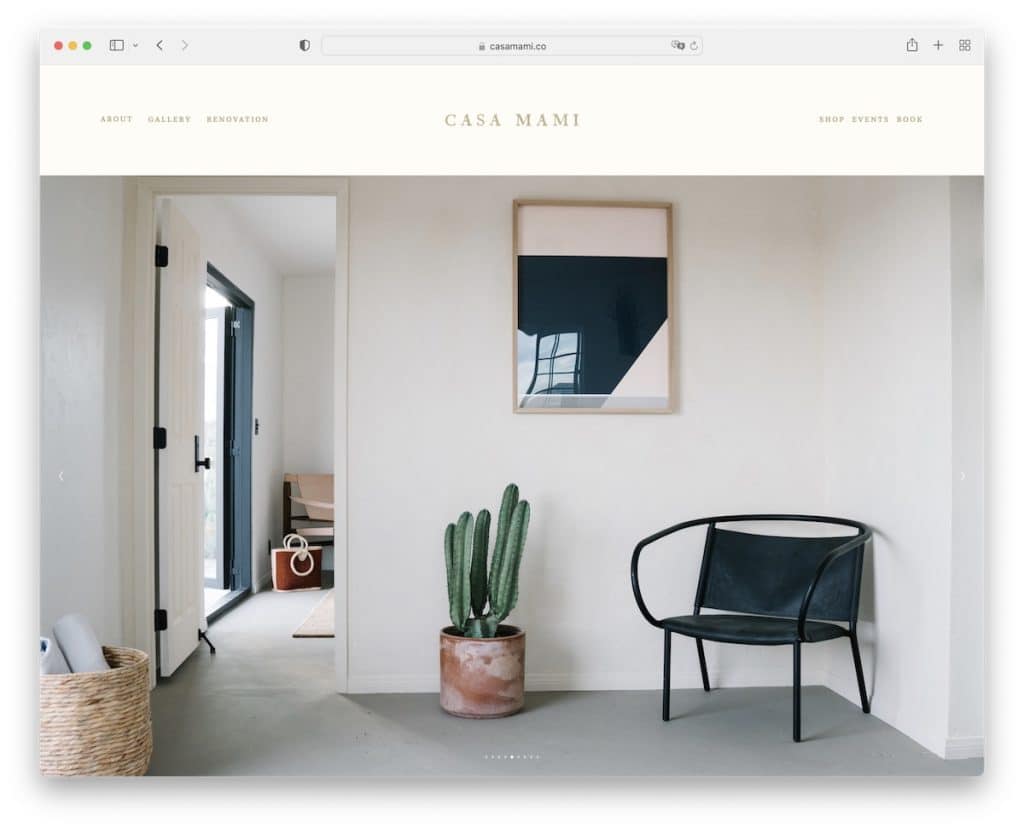
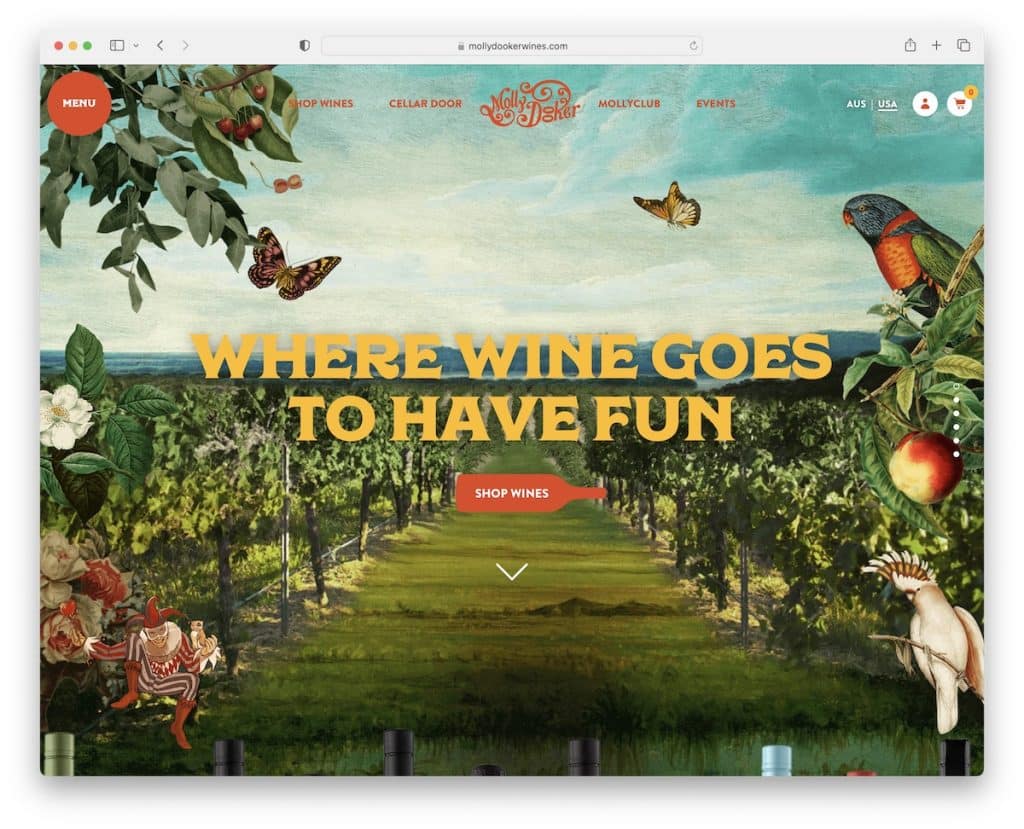
15. Encabezados de pantalla completa

Un encabezado de pantalla completa o al menos una sección de encabezado/héroe muy grande es para todos los que desean crear una declaración visual impactante. Esto conducirá a una primera impresión visualmente impactante que hará que los visitantes quieran más.
Además, si desea hacerlo más dinámico, puede cambiar el encabezado estático de pantalla completa con una presentación de diapositivas para asegurarse de que múltiples piezas de información importantes se noten y absorban fácilmente.
El encabezado grande garantiza que el sitio web mantenga su impacto visual y su funcionalidad en todos los dispositivos, proporcionando una experiencia de usuario uniforme y sin problemas.
En particular, me gusta el control deslizante de Casa Mami, que consiste solo en bellas imágenes y no parece comercial en absoluto.
16. Animaciones activadas por desplazamiento

Si hay algo que siempre me pone más alerta cuando me desplazo por un sitio web, son las animaciones activadas por desplazamiento.
Suelen ser pequeños efectos especiales que aparecen, se mueven o reaccionan de alguna forma mientras te desplazas. Hacen que el sitio web sea más dinámico e interesante.
Sin embargo, los diseñadores no los usan necesariamente de forma puramente decorativa, sino que las animaciones activadas por desplazamiento también pueden dirigir la atención de los usuarios para hacer que secciones y elementos particulares sean más prácticos.
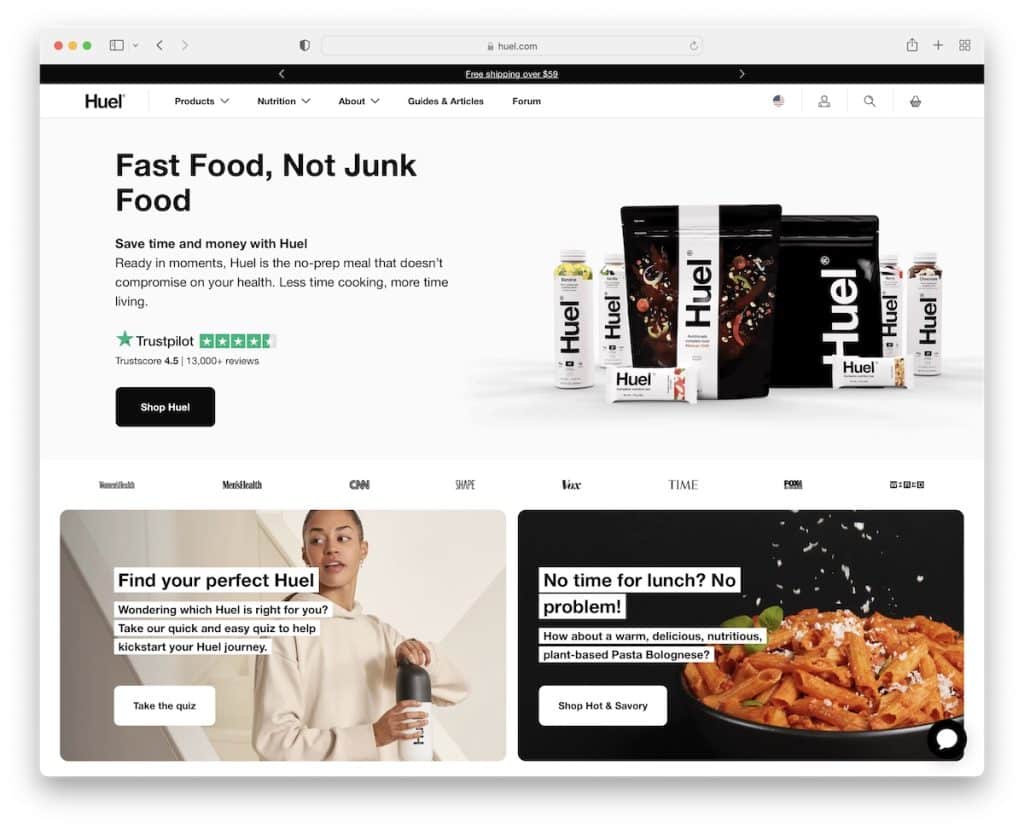
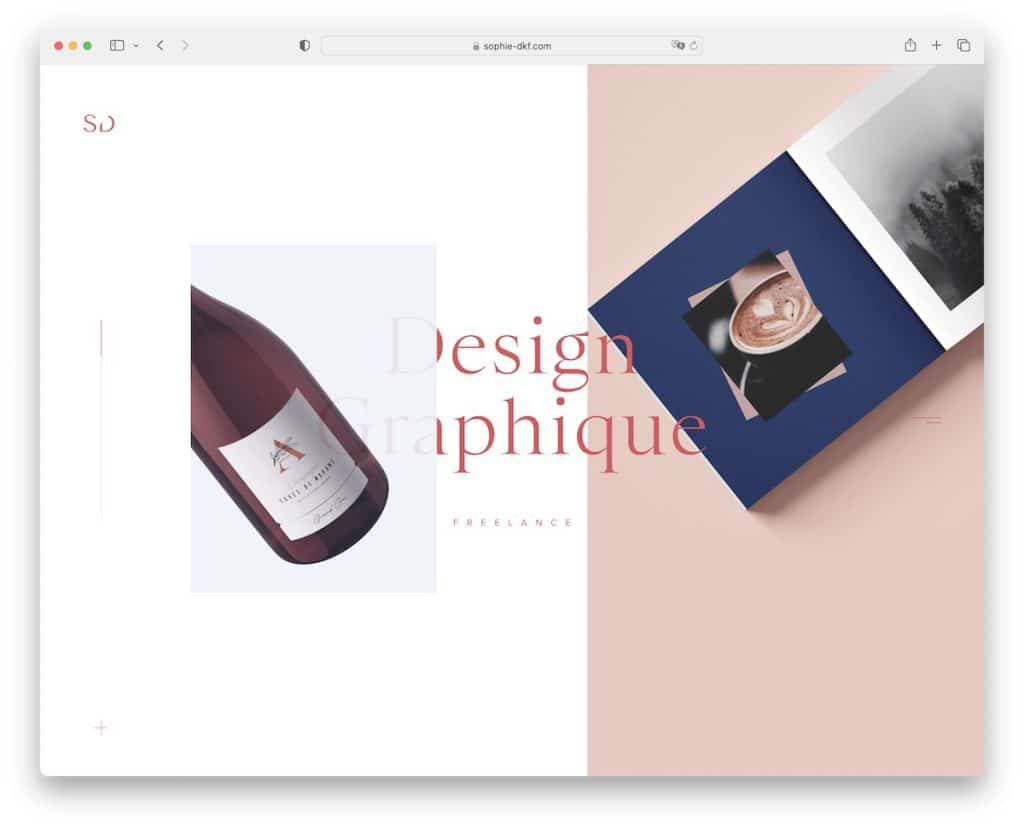
17. Diseños de pantalla dividida

Los diseños de pantalla dividida no son nuevos, pero no desaparecerán pronto. De hecho, hay un gran porcentaje de sitios web que usan esta estructura y obtienen resultados fantásticos.
Un diseño de pantalla dividida presenta dos secciones que juntas brindan claridad y simplicidad, lo que garantiza una rápida pero efectiva navegación por el sitio web.
Los visitantes pueden detectar la información más importante más fácilmente cuando las secciones se emparejan estratégicamente (generalmente con contenido visual en un lado y texto en el otro).
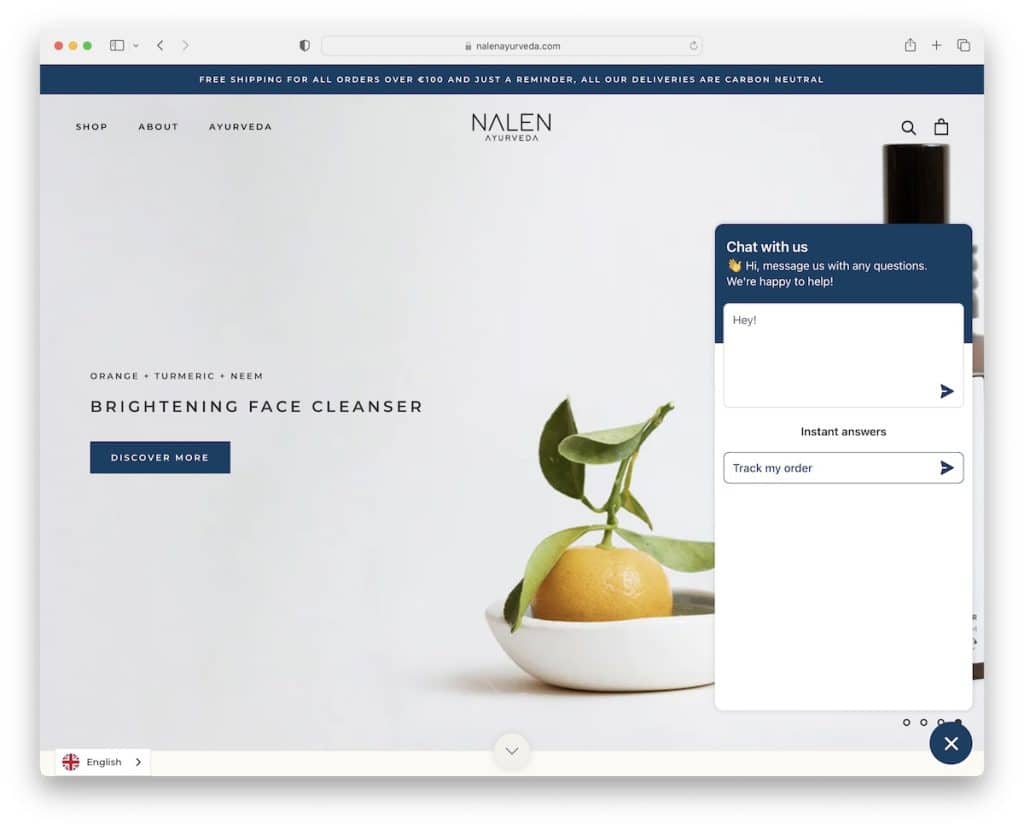
18. Chatbots y asistentes virtuales

Agregar un chatbot o asistente virtual (¿ha visto nuestras estadísticas detalladas de chatbot?) al sitio web de su empresa tiene muchos beneficios, lo que contribuye a que los usuarios, los clientes (potenciales) y las ventas estén más satisfechos.
Si bien es posible que los bots no entren en la misma categoría que las otras tendencias de diseño de sitios web en esta lista, creo que deben mencionarse.
Cuando usa un chatbot inteligente, puede ofrecer soporte las 24 horas, los 7 días de la semana, automatización, disfrutar de ahorros en costos y tiempo y aumentar las interacciones y las conversiones.
Ofrezca una mejor experiencia y agregue valor a su viaje de compra a través de la credibilidad y la confianza, sí, gracias a un asistente virtual/bot de chat amigable.
Nota: También puede estar interesado en nuestras estadísticas de experiencia del cliente porque CX no debe tomarse a la ligera.
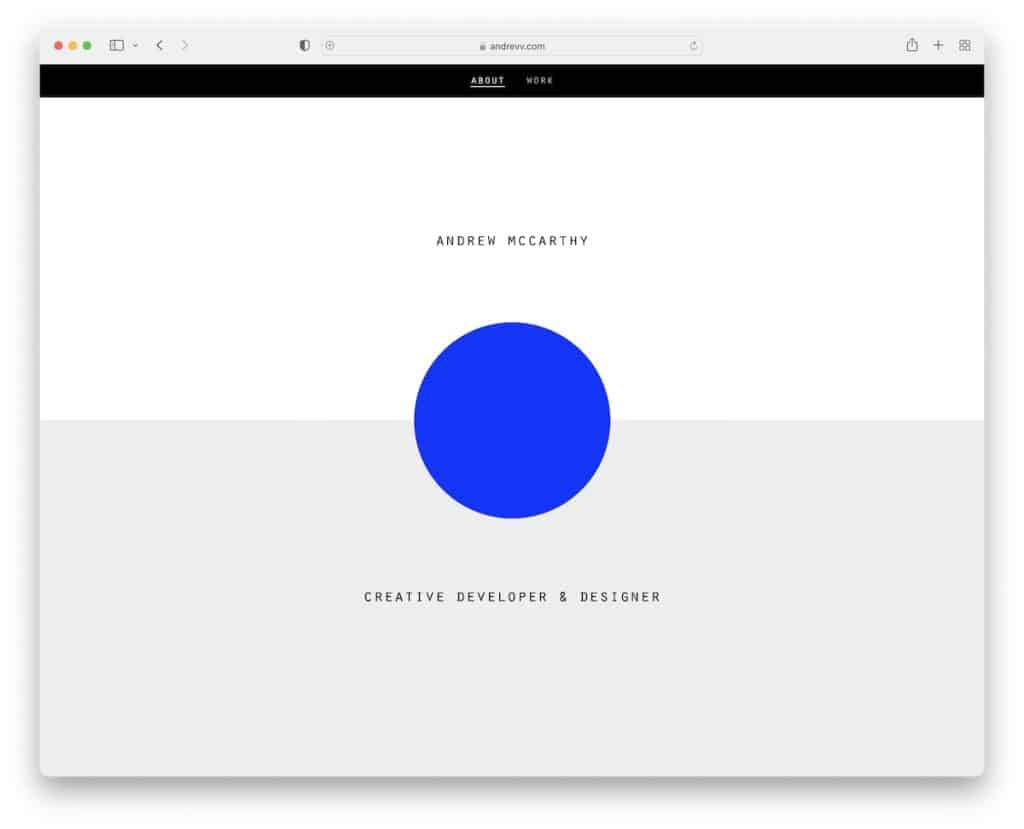
19. Formas geométricas

Para aquellos de ustedes que la asimetría no es la forma de rodar, las formas geométricas en el diseño web pueden establecer un completo opuesto: equilibrio y simetría. Pero cómo usa estas formas depende completamente de usted. Una forma es creando una estructura en capas (cambiante), como en el caso de Andrew.
Ya sea que las formas y las líneas floten, aparezcan como parte de cada sección del sitio o las agregue al fondo, pueden crear puntos de interés y agregar flexibilidad y textura.
Además, las formas pueden colaborar y apoyarse entre sí al crear un patrón, estableciendo un flujo de sitio web atractivo y enfocado.
20. Elementos superpuestos en capas

Al apilar capas una encima de la otra, crea una profundidad que requiere una apariencia de sitio web más inmersiva y animada.
Los elementos superpuestos o en capas también pueden funcionar muy bien para guiar el enfoque de los usuarios, resaltando los aspectos clave que desea que descubran fácil y rápidamente.
En mi opinión, las capas también contribuyen a una mejor narración (contextual), gracias al dinamismo que crean las capas y los elementos apilados.
Nota: esta tendencia se usa mejor en combinación con el minimalismo (pero también puedes darle vida con animaciones y efectos de paralaje).
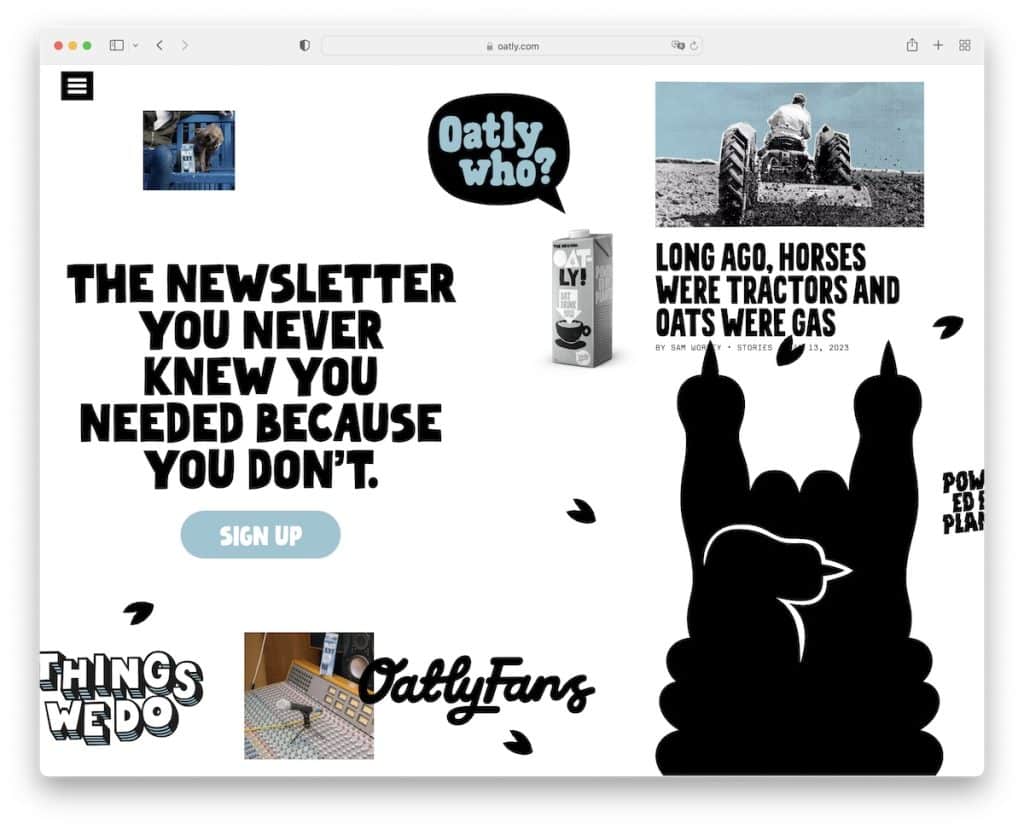
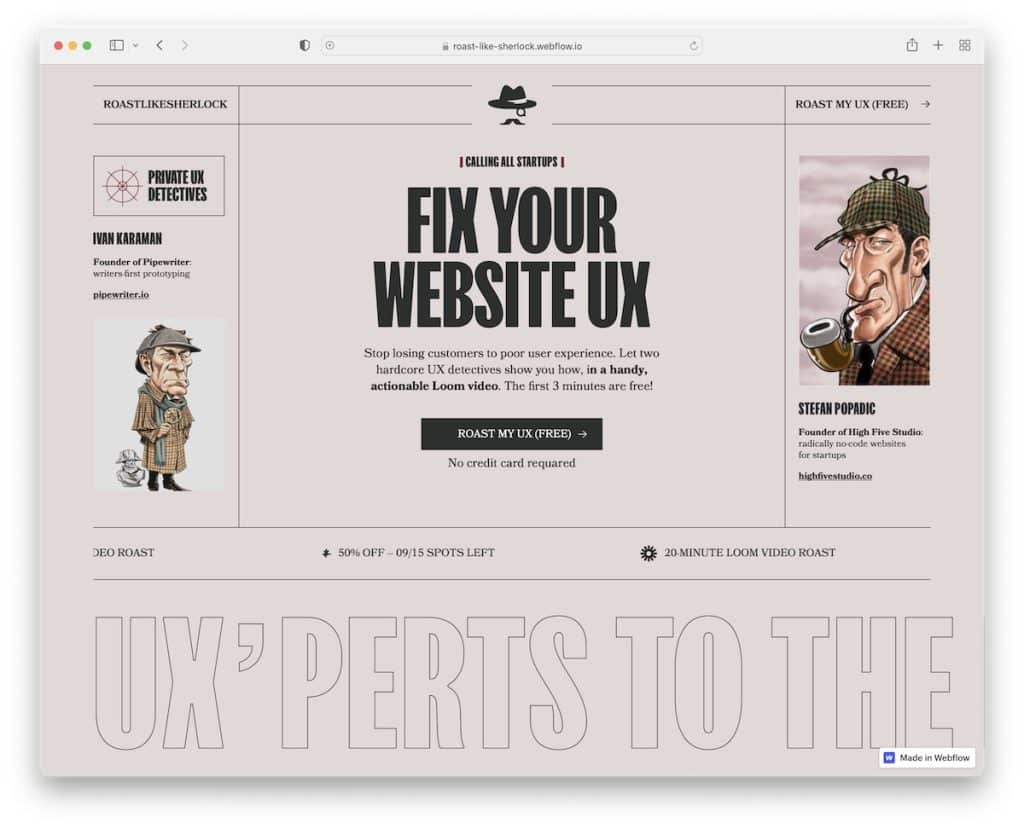
21. Brutalismo

Aunque el brutalismo proviene de la arquitectura, también es bastante común en el diseño de sitios web. Si bien se enfoca en una apariencia minimalista y simple, su objetivo es traer elementos vitales de diseño web al frente y al centro.
El brutalismo tiene que ver con la funcionalidad y la eficacia, pero exagera la libertad de expresión. En otras palabras, el brutalismo fomenta la experimentación y supera los límites de las normas de diseño tradicionales.
Esta libertad artística puede conducir a diseños de sitios web innovadores y estimulantes que cautiven y atraigan a los usuarios.
Si bien el enfoque brutalista puede no ser para todos, aquellos que buscan romper con el diseño tradicional pueden establecer una experiencia de sitio web visualmente impactante.
22. Diseños nostálgicos y retro

Los diseños nostálgicos y retro tienen que ver con establecer una conexión emocional entre las personas y la marca. Esta conexión puede fomentar asociaciones positivas, resonar con las experiencias personales de los usuarios y crear una sensación de comodidad.
El uso de elementos, colores, tipografía o imágenes de inspiración vintage puede crear una experiencia visualmente cautivadora que diferencie al sitio web de la competencia.
El uso de diseños nostálgicos y retro también es un enfoque excelente para dirigirse a audiencias específicas, crear una buena relación y hacer que el sitio web sea más identificable y relevante.
Pero me gusta la atmósfera (generalmente) lúdica y divertida que tienen los sitios nostálgicos y retro, lo que los hace más agradables para navegar.
23. Fronteras visibles

Ya hemos analizado algunas de las tendencias de diseño de sitios web que funcionan muy bien para resaltar elementos y secciones, pero creo que las esquinas visibles son una de las más impresionantes.
Las líneas simples separan una sección de la otra, pero aseguran que ambas reciban toda la atención que merecen. Esto crea una apariencia mucho más transparente, por lo que los visitantes pueden escanear fácilmente la página para obtener la información que necesitan rápidamente.
Recuerde, no tiene que usar bordes visibles en todo el diseño de su sitio web. Puede agregar bordes solo a los elementos y secciones a los que desea llamar la atención. (A veces, los webmasters crean bordes alrededor de los anuncios para que se destaquen más o para separar el encabezado y el pie de página).
Consejo amistoso: use bordes al unísono con una apariencia minimalista y simple. Si su sitio web ya está repleto de otras cosas "elegantes", agregar bordes puede arruinar la experiencia (pero aún puede probarlo).
24. Indicador de desplazamiento/progreso

Rara vez alguien menciona los indicadores de desplazamiento o progreso en el diseño del sitio web, pero si está ejecutando un sitio web con artículos y publicaciones excepcionalmente largos, esta simple adición puede mejorar la UX de su sitio.
Un indicador de desplazamiento indica cuánto contenido queda por explorar, lo que ayuda a los usuarios a navegar páginas largas o secciones desplazables de manera más eficiente. Reduce la confusión porque el usuario conoce su posición dentro del contenido.
También crean una especie de "truco mental" en los visitantes, alentándolos a desplazarse más, descubrir más contenido y explorar más de la página.
¿Quieres potenciar la exploración del sitio web? (¿Quién no?) Agregar un indicador de desplazamiento puede hacer el truco.
