Las mejores herramientas de desarrollo de sitios web: una guía completa para principiantes
Publicado: 2023-03-23Si es nuevo en el mundo del desarrollo de sitios web, es probable que haya experimentado la abrumadora sensación de tener que elegir entre una variedad de buenas herramientas de desarrollo web. Hemos estado allí y no es precisamente bonito. Es por eso que, en este artículo, le mostraremos nuestras mejores opciones para las mejores herramientas de desarrollo web, algunas de las cuales hemos usado nosotros mismos cuando aún estábamos comenzando, ¡para que no tenga que probar cada uno usted mismo!
Si usted es un estudiante o un profesional en transición al desarrollo web, o simplemente alguien que busca crear un nuevo sitio web para su negocio o por diversión, nuestra lista a continuación lo ayudará a elegir la herramienta que mejor se adapte a lo que está buscando.

Tabla de contenido
Las mejores herramientas de desarrollo web

Cuando se trata de desarrollo web, tener las herramientas adecuadas puede marcar la diferencia. Estas son nuestras mejores opciones para las mejores herramientas de desarrollo de sitios web para novatos:
- Herramientas para desarrolladores de Chrome
- Texto sublime
- código de estudio visual
- Github
- CódigoPen
Por supuesto, hay un conjunto de criterios que utilizamos para elaborar la lista. Estos son los siguientes:
- Facilidad de uso: una herramienta debe ser fácil de usar, especialmente para los principiantes.
- Funcionalidad: una herramienta debe proporcionar una amplia gama de funcionalidades y capacidades para cumplir con los requisitos de su proyecto.
- Integración: una herramienta debe poder integrarse sin problemas con otras herramientas y software para crear un proceso de desarrollo web fluido.
- Costo: una herramienta debe ser asequible y, mejor aún, tener versiones gratuitas disponibles para que los principiantes las prueben sin arruinarse.
¡Vamos a profundizar en cada uno!
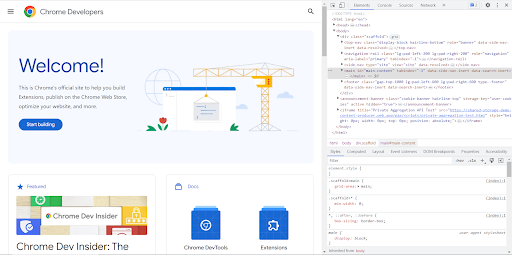
1. Herramientas para desarrolladores de Chrome: herramientas de desarrollo de sitios web

Lo mejor para depurar y optimizar páginas web
| Facilidad de uso | ★★★★ |
| Funcionalidad | ★★★★★ |
| Integración | ★★★★ |
| Costo | ★★★★★ |
Chrome Developer Tools es un conjunto de herramientas de desarrollo web integradas directamente en el navegador Google Chrome. Es mejor para depurar, probar y optimizar páginas web.
Es bastante simple de usar para los principiantes, ya que funciona bien con el navegador Chrome. Y si usa otras herramientas web como Visual Studio Code, Sublime Text o AngularJS, las herramientas para desarrolladores de Chrome también funcionan sin esfuerzo con ellas.
Estas son las otras cosas que nos encantan de esta herramienta de desarrollo web:
- Su herramienta Inspeccionar elemento es una excelente manera que puede usar para ver los estilos y estructuras de otros sitios web, lo que puede
- darle esa chispa de inspiración sobre cómo puede hacer su sitio web.
- Puede editar y obtener una vista previa de su código HTML, CSS y JavaScript en tiempo real.
- Le permite probar la capacidad de respuesta del sitio web en diferentes tamaños de pantalla.
- ¡Es absolutamente gratis!
Lo que debe tener en cuenta acerca de las herramientas para desarrolladores de Chrome es que no es la mejor opción para personalizar su sitio web; está diseñado principalmente para depurar y optimizar páginas web. Por lo tanto, será mejor que considere otras herramientas web.
A continuación, resumimos los pros y los contras de esta herramienta.
ventajas
- Contiene una amplia gama de funciones
- Buena depuración lateral frontal, y también puede hacer depuración de back-end
- Edición y visualización de código en tiempo real
- Gratis
Contras
- A los novatos les llevará tiempo familiarizarse con todas las herramientas de desarrollo disponibles.
- Solo funciona en Google Chrome
- Opciones de personalización muy limitadas.
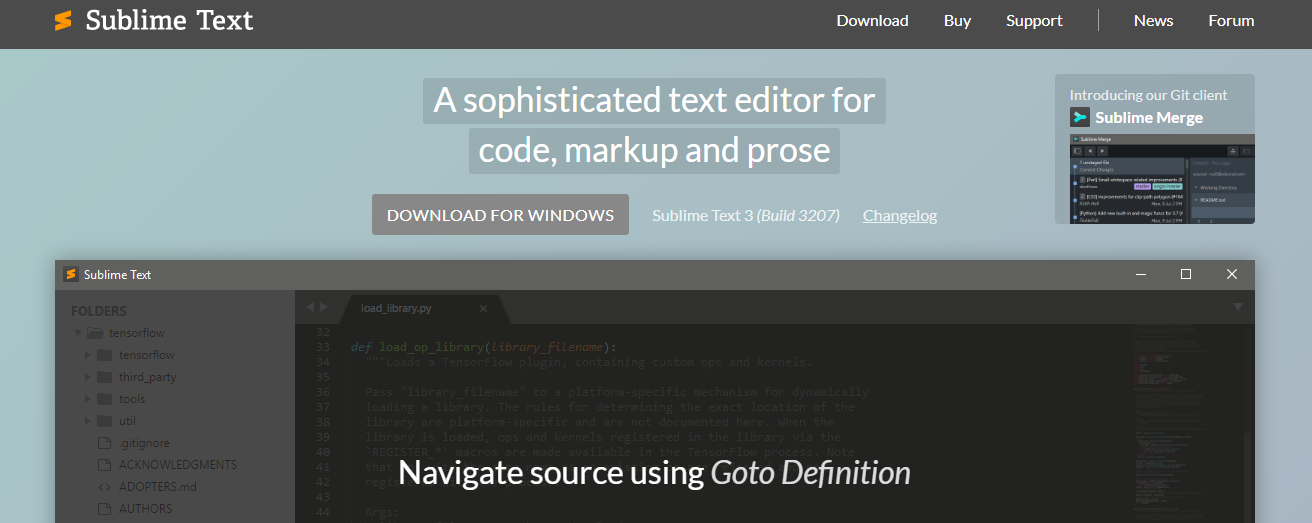
2. Sublime Text- Herramientas de desarrollo de sitios web

| Facilidad de uso | ★★★★★ |
| Funcionalidad | ★★★★★ |
| Integración | ★★★★ |
| Costo | ★★★ |
Lo mejor para la edición y organización de código.
Sublime Text es un editor de código muy popular que proporciona funciones avanzadas y opciones de personalización. Es la mejor herramienta para la edición y organización de código, con funciones que facilitan a los novatos la gestión de sus proyectos.
Una de las mejores cosas de Sublime Text es que le permite personalizar su entorno de desarrollo. Puede cambiar los esquemas de color, así como agregar complementos y funciones que se integren bien con otras herramientas de desarrollo web.
Si echa un vistazo a las demostraciones en su página, verá que tiene una interfaz de usuario rápida y muy receptiva. ¡Es el mejor camino para convertirse en un profesional de la eficiencia si nos pregunta!
Pero aquí está el truco; Es una herramienta paga. Ofrecen una versión de prueba gratuita que puede usar para probarla, pero creemos que es bastante limitada.
Echa un vistazo al resto de pros y contras de esta herramienta a continuación.
ventajas
- Interfaz de usuario intuitiva y receptiva
- Tiene una gran biblioteca de complementos para usar.
- Una gran comunidad de desarrolladores que crean complementos para mejorar el flujo de trabajo del usuario
- Se puede integrar fácilmente con otras herramientas de desarrollo web
Contras
- La versión de prueba gratuita tiene funciones limitadas, por lo que debe optar por la versión paga
- Sin capacidades de depuración integradas
- Los complementos con funciones de depuración pueden no ser tan superiores como las herramientas para desarrolladores de Chrome.
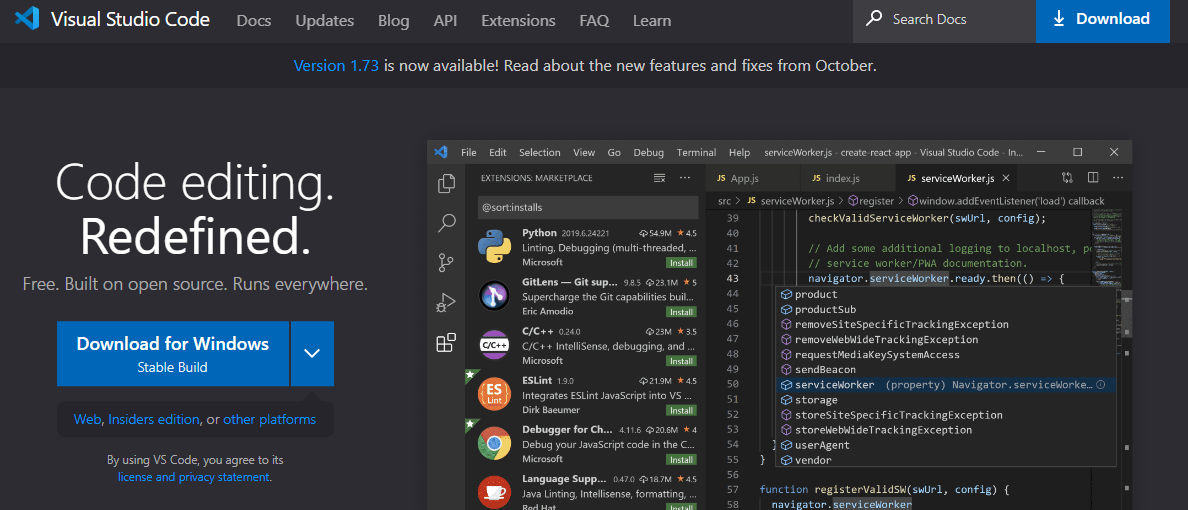
3. Código de estudio visual

La mejor herramienta gratuita todo en uno para la edición de código
| Facilidad de uso | ★★★★★ |
| Funcionalidad | ★★★★★ |
| Integración | ★★★★★ |
| Costo | ★★★★★ |
Al igual que Sublime Text, Visual Studio Code (o VS Code) es un editor de código ampliamente utilizado por buenas razones.
Primero, es un editor de código muy versátil. VS Code no solo es altamente personalizable, sino que también viene con funciones integradas como un depurador e integración con git. Con esto, puede comenzar a trabajar de inmediato sin tener que pasar por la molestia de instalar y configurar complementos.

Otra cosa, VS Code permite la colaboración en vivo entre desarrolladores. Esto significa que usted y sus colegas pueden trabajar en la misma base de código en tiempo real y ver los cambios de todos a medida que se realizan.
Si bien ya es bastante completo, aún puede optar por integrar extensiones para que pueda trabajar sin problemas con otras herramientas de desarrollo web y, en general, mejorar su flujo de trabajo. VS Code tiene una comunidad activa de desarrolladores de extensiones y, a menudo, tiene muchas opciones para casos de uso específicos.
Hemos enumerado todos los pros y los contras a continuación:
ventajas
- Versátil, ya que tiene depuración incorporada e integración de git
- Altamente personalizable
- Comunidad de desarrolladores de extensiones activas
- Se puede integrar fácilmente con otras herramientas de desarrollo web
- Gratis
Contras
- Puede hacer un uso intensivo de la CPU, especialmente para sistemas informáticos más antiguos
- Tienden a ejecutarse lentamente cuando se trata de bases de código grandes o complejas
4. Github- Herramientas de desarrollo de sitios web

Lo mejor para control de versiones y colaboración
| Facilidad de uso | ★★★★ |
| Funcionalidad | ★★★★★ |
| Integración | ★★★★★ |
| Costo | ★★★★ |
Imagine un escenario en el que ha actualizado su código, pero termina causando algunos errores en su proyecto, y ahora no puede recordar cómo era la versión anterior de su código.
Con la función de control de versiones de Github, no tiene que preocuparse por eso, ya que puede volver fácilmente a su código anterior y deshacer los cambios no deseados.
Pero eso no es todo lo que lo hace genial. Su función de solicitud de extracción es realmente impresionante.
Básicamente, genera una especie de "borrador" de su código para que sus colegas lo revisen y prueben para asegurarse de que esté libre de errores antes de fusionarlo con el repositorio.
Como herramienta basada en la web, ofrece la comodidad del almacenamiento en la nube, lo que significa que los miembros del equipo pueden acceder al trabajo desde cualquier lugar y tener una copia de seguridad en caso de pérdida de archivos locales. Por lo tanto, es una herramienta bastante útil para la gestión de proyectos.
Una de las cosas que más nos gusta de Github es su comunidad global de desarrolladores. Puede explorar los perfiles de otros desarrolladores y tener una idea de cómo trabajan con el código, lo cual es una buena oportunidad de aprendizaje, especialmente para los novatos.
La versión gratuita de Github es una buena manera de probar cómo funciona. Sin embargo, si decide usarlo a largo plazo, será mejor que invierta en sus paquetes pagos, que ofrecen un conjunto más completo de funciones.
Aquí está la lista completa de pros y contras.
ventajas
- Buen soporte de una gran comunidad de desarrolladores.
- Magníficas funciones de colaboración y control de versiones
- Una versión gratuita ya es bastante buena
- Integración fluida con otras herramientas de desarrollo web, como Chrome Developer Tools y Sublime Text.
Contras
- Requiere que compre sus paquetes pagos para acceder a repositorios privados
- El plan gratuito tiene almacenamiento y ancho de banda limitados
5. CodePen

Lo mejor para la experimentación de desarrollo front-end
| Facilidad de uso | ★★★★ |
| Funcionalidad | ★★★★ |
| Integración | ★★★★ |
| Costo | ★★★ |
CodePen, en nuestra opinión, es la mejor herramienta web para experimentar con el desarrollo front-end. Su interfaz es muy fácil de navegar y, lo mejor de todo, te permite hacer toda la codificación en un solo lugar y ver los resultados al instante.
Codepen también permite compartir código y colaborar en tiempo real, lo que mejora el flujo de trabajo para usted y para quienquiera que esté trabajando. Aparte de eso, también puede alojar los activos de su proyecto, como fuentes e imágenes, para que no tenga que buscar alojamiento en otro lugar.
Hay un plan gratuito con el que puede comenzar a trabajar, pero es muy limitado en cuanto a la cantidad de proyectos que puede crear y la cantidad de almacenamiento que puede usar. Recomendamos actualizar a un plan pago para que pueda obtener más acceso a las funciones.
Hemos hecho una lista a continuación de los pros y los contras de CodePen.
ventajas
- Muy fácil de usar
- Edición y vista previa en tiempo real
- Compartir código y colaboración en vivo
- Herramientas integradas de prueba y depuración
- Se integra sin problemas con otros marcos front-end, como React, Bootstrap, etc.
- Tiene una gran colección de componentes listos para usar, diseñados y compartidos por otros desarrolladores en la plataforma
Contras
- El trabajo se hace público de forma predeterminada, y comprar la prima es la única forma de hacerlo privado.
- Requiere una conexión a Internet estable, ya que la herramienta está basada en línea
Cómo elegir la herramienta de desarrollo de sitios web adecuada para usted

Le hemos dado un resumen de lo que creemos que son las mejores herramientas de desarrollo de sitios web que existen. Pero, al final del día, la decisión final es suya. Al elegir la herramienta de desarrollo de sitios web adecuada, debe hacer lo siguiente.
Lea también: 7 herramientas de ciberseguridad que necesita hoy
1. Considere las necesidades de su proyecto: herramientas de desarrollo de sitios web
¿Qué quieres que logre tu sitio web? ¿Qué problemas hay que necesitan ser resueltos? Estas son preguntas importantes a tener en cuenta al decidir qué herramienta de desarrollo de sitios web utilizar.
Otra cosa a tener en cuenta es el costo del desarrollo del sitio web, ya que puede tener un impacto significativo en su proyecto. Si recuerda antes, muchas herramientas web requieren un pago para acceder a su gama completa de funciones. Al comprender el costo de desarrollar el sitio web, puede crear un presupuesto que incluya la cantidad que deberá gastar en herramientas de desarrollo web.
Lea también: Necesita conocer estas aplicaciones de Chrome para diseñadores web de WordPress
2. Evalúa tu nivel de experiencia
Simplemente, tómese un momento para observar sus propias habilidades y progreso.
Si es un novato completo, es posible que desee comenzar con herramientas más fáciles y más amigables para principiantes. Por otro lado, si tiene algún conocimiento y experiencia previos, es posible que desee optar por herramientas web con características y funciones avanzadas.
3. Lea acerca de las reseñas y calificaciones de los usuarios
Leer reseñas y calificaciones de los usuarios (al igual que lo que está haciendo ahora) puede brindarle información valiosa sobre las características y funciones de varias herramientas de desarrollo web.
Obtendrá un vistazo de las experiencias de otros desarrolladores, incluidos los desafíos que pueden haber encontrado al usar las herramientas, y consejos útiles que pueden compartir. Esto podría incluir, por ejemplo, si un lenguaje de programación en particular se adapta bien a una herramienta en particular, o si una herramienta tiene problemas con archivos grandes.
Esto lo ayudará a tomar mejores decisiones sobre qué herramientas de desarrollo web elegir.
4. Conéctese con diseñadores y desarrolladores web profesionales
Los diseñadores y desarrolladores web son profesionales que tienen experiencia en la creación y el diseño de sitios web. Están familiarizados con diferentes herramientas de desarrollo de sitios web y pueden ofrecer información sobre qué herramientas se adaptan mejor a sus necesidades y objetivos.
Por lo tanto, comunicarse con ellos y conectarse con ellos es una de las mejores maneras de obtener información sobre las diversas herramientas disponibles, así como consejos sobre las mejores opciones para usted como novato.

Los resultados finales de las herramientas de desarrollo de sitios web
Ya sean diseñadores web en Australia o desarrolladores web en la India o el Reino Unido, puede conectarse fácilmente con ellos gracias a las redes sociales y muchos foros en línea disponibles en la red.
Lecturas interesantes:
BuddyPress 5.0.0 "Le Gusto" lanzado con algunas características importantes para BuddyPress Rest API
Las mejores extensiones de Chrome para especialistas en marketing digital
Las 7 mejores extensiones de Chrome para sitios web de WordPress
